Favicon generator online: Favicon Generator for perfect icons on all browsers
Сделать 🖼 Favicon для сайта
Как пользоваться сервисом для создания favicon?
- Нажмите «Выбрать изображение с компьютера» и загрузите картинку в форматах jpg, jpeg, png или gif. Подберите квадратное изображение без мелких деталей.
- Нажмите «Создать Favicon»;
- Сервис покажет пример того, как будет выглядеть ваш favicon. Если результат вас устраивает, скачайте готовый файл. Вы получите файл favicon.ico для сайта, то есть файл с расширением *.ico, его и надо будет использовать в дальнейшем.
Как установить отдельные фавиконы для мобильных устройств
Для разной аудитории сайта нужна поддержка основных браузеров и платформ — Windows Firefox, iOS Safari, Internet Explorer, Android Chrome и других. Для мобильных устройств часто прописывают отдельные иконки с другими размерами. Для этого указывают тип устройства в rel, к примеру, «apple-touch-icon», и атрибут sizes с размером.![]()
Будет достаточно одного файла favicon.ico с размерами 48×48.
Этот обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Как установить favicon на сайт
- Сохраните картинку в корневой каталог сайта с именем favicon.ico, чтобы получился адрес вида https://sitename.ru/favicon.ico. Это путь к изображению. Он понадобится, если вы захотите использовать разные фавиконы для разделов сайта, чтобы пользователи лучше ориентировались в разделах ресурса. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
Зачем делать favicon?
Никакой функции для SEO он не несет, но его использование позволяет повысить узнаваемость сайта, и, как следствие, показателя CTR.
Иконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок.
ИнформативностьФавикон должен соответствовать цветовой гамме сайта и тематике компании. Вы можете использовать, например, логотип или первую букву названия или простое, но оригинальное графическое изображение, чтобы пользователь, увидев иконку вашего сайта, мог сразу определить, что на вкладке.
Если использовать в качестве фавикона логотип или его узнаваемый фрагмент, пользователи сайта будут часто его видеть и быстрее запомнят.
Создать Favicon
Генератор Favicon — это бесплатный онлайн сервис, который поваляет создавать иконки и значки (файл favicon.ico) для вашего сайта. Данный инструмент позволяет создавать Favicon всех популярных размеров, таких как: 16х16, 32х32, 48х48, 64х64, 128х128.Создать фавикон
Для создания favicon необходимо:
- Выберите размер вашего фавикона
- Выберите файл и нажмите Создать Favicon
- Сохраните полученный Favicon на свой компьютер
Как добавить Favicon на сайт?
- После создания Favicon через наш инструмент, скачайте его на ваш компьютер.
- Загрузите фавикон в корневую директорию вашего сайта, чтобы он был доступен по адресу https://yoursite.com/favicon.ico
- Скопируйте код ниже и вставьте в ваш HTML внутри тегов HEAD
- rel — тип ресурса: icon или icon shortcut
- href — адрес файла
- type — тип передаваемых данных. Зависит от формата файла.
• image/x-icon — для формата ICO;
• image/gif — для формата GIF;
• image/jpeg — для формата JPEG;
• image/png — для формата PNG;
• image/bmp — для формата BMP.
Примечание. Если в HTML-коде страницы ссылка на фавиконку прописана несколько раз, робот выберет иконку на свое усмотрение. Например, указаны 2 разные иконки, чтобы соответствовать разным поисковым системам.
Требования Яндекса к фавиконке
Примечание: Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается.- Размер: 16×16, 32×32, 120×120 пикселей.
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Требования Google к фавиконке
- Размер: значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например: 16×16, 48×48, 96×96, 144×144 пикселей
- Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
- Убедитесь, что значок сайта хорошо выглядит при разрешении 16×16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.

- Значок сайта должен служить графическим представлением вашего бренда. Это поможет пользователям быстро узнать ваш сайт при ознакомлении с результатами поиска.
Отображение фавиконки
Если робот загрузил favicon, она появится в результатах поиска в течение двух недель. Примечание. Если робот не может получить доступ к вашей фавиконке, он скачает изображение, например, из тега apple-touch-icon, и использует его для отображения фавиконки в результатах поиска и рекламных кампаниях. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.Генератор значка иконки сайта favicon
Для генерации favicon
загрузите изображение
в формате
PNG, JPEG, или GIF
Создать favicon
Favicon – это изображение которое является значком сайта или страницы.
Какие форматы favicon допустимы?
Допустимо использование в браузерах для ПК значков размерами: 16 × 16, 32 × 32 или 120 × 120 пикселей, но при этом отображаемый размер значка составляет 16 × 16 пикселей.![]()
| Браузеры для ПК | |||||
|---|---|---|---|---|---|
| Формат иконки | Internet Explorer | Chrome | Opera | Safari | Firefox |
| ICO | 5.0+ | Да | 7.0+ | Да | 1.0+ |
| PNG | 11.0+ | 4.0+ | 7.0+ | 4.0+ | 1. 0+ 0+ |
| JPEG | 4.0+ | 7.0+ | 4.0+ | Да | |
| GIF | 11.0+ | 4.0+ | 7.0+ | 4.0+ | 1.0+ |
| Анимированный GIF | 7.0+ | Да | |||
| APNG | 9.5+ | 3.0+ | |||
| SVG | |||||
Как создать favicon для сайта?
При помощи нашего генератора для создания favicon, вы с легкостью сможете создать значок для сайта. Для этого вам потребуется загрузить изображение, в PNG, JPEG, или GIF формате, которое вы хотите использовать в качестве favicon, после чего вы получите ссылку на ZIP архив в котором будет сгенерированы все доступные размеры значка favicon в формате PNG и favicon.ico. Так же в архиве будет находиться файл README.md с инструкцией по установке favicon на сайт, данная инструкция приведена ниже.
Для этого вам потребуется загрузить изображение, в PNG, JPEG, или GIF формате, которое вы хотите использовать в качестве favicon, после чего вы получите ссылку на ZIP архив в котором будет сгенерированы все доступные размеры значка favicon в формате PNG и favicon.ico. Так же в архиве будет находиться файл README.md с инструкцией по установке favicon на сайт, данная инструкция приведена ниже.
Как установить favicon на сайт?
Для установки на сайт сгенерированного здесь значка favicon необходимо
- Скачать архив со сгенерированными иконками favicon
- Разархивировать переместив его как есть в корень вашего сайта.
- Поместить между тегами head следующий код
<link rel=»icon» type=»image/png» href=»/favicon/favicon-16×16.png»>
<link rel=»icon» type=»image/png» href=»/favicon/favicon-32×32.png»>
<link rel=»icon» type=»image/png» href=»/favicon/favicon-96×96.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-57×57.
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-60×60.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-72×72.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-76×76.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-114×114.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-120×120.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-144×144.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-152×152.png»>
<link rel=»apple-touch-icon» href=»/favicon/apple-touch-icon-180×180.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-48×48.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-72×72.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-96×96. png»>
png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-144×144.png»>
<link rel=»icon» type=»image/png» href=»/favicon/android-chrome-192×192.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-70×70.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-150×150.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-310×150.png»>
<meta name=»msapplication-TileImage» content=»/favicon/mstile-310×310.png»>
<meta name=»msapplication-TileColor» content=»#6666ff»>
<meta name=»theme-color» content=»#6666ff»>
Пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример использования favicon
</title>
...
<link rel="icon" type="image/png" href="/favicon/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon/favicon-96x96.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="/favicon/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon/android-chrome-192x192.png">
<link rel="manifest" href="/favicon/manifest.json">
<meta name="msapplication-TileImage" content="/favicon/mstile-144x144.png">
<meta name="msapplication-TileColor" content="#6666ff">
<meta name="theme-color" content="#6666ff">
...
</head>
Favicon Generator — Текст в Favicon
Почему favicon.
Если вы хотите создать значок из текста, из существующее изображение или смайлик, который мы вам предоставили. В Генератор favicon полностью бесплатен и чрезвычайно прост в использовании. использовать. Созданный значок будет работать во всех браузерах и несколько платформ.
Начало работы с генератором значков
Приведенный выше инструмент позволит вам создать значок из текста.Начните с выбора одной-двух букв для значка.
генератор. Поскольку генератор favicon выводит очень маленькие
изображения важно использовать несколько символов для максимального
разборчивость. Когда-то крутая функция с этим генератором значков
что вы можете копировать и вставлять как символы Юникода, так и смайлики
в текстовое поле. Это полезно, когда смайликов нет
указан на странице значка смайликов.
Вот пример его сохранения 💯
Это полезно, когда смайликов нет
указан на странице значка смайликов.
Вот пример его сохранения 💯
Делаем фон простым
Затем выберите форму фона.Есть три Доступны простые формы: квадрат, круг и закругленная. Эти являются наиболее распространенными формами, используемыми для создания значков. Ты можешь посмотреть примеры этих форм с ProductHunt, IndieHackers и HackerNews.
Выбор шрифта для фавикона
Генератор значков использует
Google шрифты
в котором доступно более 800 шрифтов.Это полезно для соответствия
шрифт, используемый на вашем собственном веб-сайте. В будущем будет
специальная страница шрифтов, которая поможет вам выбрать шрифт. Это будет иметь
фильтры для языков, стилей и часто используемых шрифтов.![]() Ты
можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй
занимают как можно больше места.
Ты
можете редактировать размер шрифта после того, как вы выбрали свой шрифт. Попробуй
занимают как можно больше места.
Пошив цветов
Последний шаг — выбор цветов.Если у вас есть HEX значения цветов, которые вы хотите, вы можете просто ввести их в поле ввода. В противном случае вы можете использовать некоторые цвета что мы предлагаем использовать палитру цветов под каждым полем ввода. Одна интересная особенность заключается в том, что вы можете использовать прозрачный фон. Просто введите «прозрачный» в поле цвета фона. Вот пример значка, созданного с помощью прозрачного задний план .
Руководства — favicon.io
Что такое значок?
Фавикон — это небольшой значок или набор значков, связанных с
веб-сайт, веб-страницу или веб-приложение. Он отображается в
вкладки браузера и панель закладок. Примеры ниже показывают
значки для Google, Reddit и Squarespace в браузере
таб.
Он отображается в
вкладки браузера и панель закладок. Примеры ниже показывают
значки для Google, Reddit и Squarespace в браузере
таб.
Ниже приведены некоторые значки с нескольких популярных веб-сайтов. отображается на панели закладок Chrome.
Для чего используется значок?
Значок используется, чтобы помочь пользователям визуально идентифицировать веб-сайты, Интернет страниц и веб-приложений проще во вкладках браузера, закладки, ярлыки и адресные строки стало проще. Его важно иметь значок для вашего сайта для бренда признание, чтобы ваши пользователи могли легко идентифицировать ваш сайт в вкладки и закладки браузера.
Squarespace использует свой логотип в качестве значка, чтобы соответствовать
бренд компании.![]()
Какие альтернативные названия для фавикона?
Некоторые альтернативные названия для значка: значок браузера, избранное. значок, значок ярлыка, значок вкладки, значок URL-адреса и значок закладки. В слово favicon — это сокращение от «любимый значок» и происходит от Функция «Избранное» в Internet Explorer, наиболее современная браузеры называют «закладками».
Какие бывают распространенные форматы файлов значков?
ICO — фавикон.ico
Наиболее распространенными форматами значков являются ICO, PNG и SVG, но есть
являются дополнительными форматами для определенных браузеров или устройств. ICO
формат файла был разработан Microsoft и является исходным файлом
формат значка. Формат уникален тем, что позволяет
для нескольких небольших изображений в одном файле.![]() Это
выгодно, потому что маленькие значки, необходимые для значка в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизирован независимо.При малых размерах вы не можете положиться
браузер, чтобы автоматически изменять размер значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5 — IE10.
Это
выгодно, потому что маленькие значки, необходимые для значка в
Формат ICO (16×16, 32×32 и 48×48 пикселей) можно масштабировать и
оптимизирован независимо.При малых размерах вы не можете положиться
браузер, чтобы автоматически изменять размер значка оптимальным образом.
Формат ICO поддерживается всеми браузерами, и это единственный
формат, поддерживаемый IE5 — IE10.
PNG — favicon.png
Формат PNG — хороший формат, потому что это формат, в котором больше всего
люди привыкли и не нуждаются в специальных инструментах, чтобы
Создайте. Поскольку современные экраны имеют высокое разрешение, оригинал
проблема с маленькими размерами иконок для маленьких разрешений больше не
существуют.Для браузеров, поддерживающих формат значка PNG
часто качество значка, отображаемого в
вкладка браузера или панель закладок будут выше, чем в формате ICO. Недостаток формата PNG в том, что он несовместим с
с IE5 через IE10.
Недостаток формата PNG в том, что он несовместим с
с IE5 через IE10.
SVG — favicon.svg
Формат SVG имеет преимущества перед форматами PNG и ICO, но у него пока нет отличной поддержки браузеров.Файлы SVG очень легкие и бесконечно масштабируемые. Это значит, что качество изображения превосходное без ущерба для времени загрузки в пользу тяжелых изображений. Только Chrome, Firefox и Opera поддерживают формат SVG. значки.
Какие бывают распространенные размеры значков?
Обратите внимание, что ваш значок должен быть квадратным.
Для формата ICO рекомендуемые размеры: 16×16, 32×32 и 48×48. пикселей.
Для формата PNG рекомендуемые размеры — 16×16 и 32×32, но
браузеры принимают любое квадратное изображение PNG.![]()
Влияют ли фавиконы на поисковую оптимизацию или SEO?
Наличие значка может косвенно повлиять на SEO. Некоторый поиск системы, такие как DuckDuckGo, отображают значок в поиске полученные результаты. Привлекающий внимание значок может увеличить количество кликов. рейтинги (CTR) в этих поисковых системах.Кроме того, значок — это необходимо для повышения узнаваемости бренда и доверия к нему. Отсутствующий favicon может привести к потере доверия пользователей к сайту и увеличению показатели отказов.Лучший генератор фавиконов — Favic-o-Matic
Lazy preset для ленивых
в том числе следующих размеров:- 16×16 + 32×32 пикселей (несколько .ico + .png)
- 144×144 пикселей
- 152×152 пикселей
Obsessive пресет для одержимых людей
в том числе следующих размеров:- 16×16 + 32×32 пикселей (крат.
 ico + .png)
ico + .png) - 57×57 пикселей
- 72×72 пикселей
- 114×114 пикселей
- 120×120 пикселей
- 144×144 пикселей
- 152×152 пикселей
Апокалипсис сейчас
в том числе следующих размеров:Предупреждение: косая черта в конце не найдена!
Это может вызвать проблемы с путями, будьте осторожны!
Почему абсолютные пути?
Для некоторых версий Firefox требуются абсолютные пути.Поскольку все браузеры поддерживают их, это самый простой выбор.
Вы также можете использовать произвольный код.
например:
Цвет фона для значка плитки Metro в IE 10 (эквивалент значка Apple Touch в Metro)
Заголовок плитки Metro (при желании можно оставить поле пустым)
RSS-канал для плиткиMetro (при желании можно оставить поле пустым)
Стандарт интернета для (почти) каждого браузера
IE9 Интерфейс браузера закрепленного сайта
Страница новой вкладки в IE, кнопка панели задач в Win 7+, боковая панель списка чтения Safari
Значок сенсорного экрана iPhone (без сетчатки — iOS7)
Значок сайта Windows, боковая панель списка чтения Safari в HiDPI / Retina
Стандартный домашний экран iOS (iPod Touch, iPhone от первого поколения до 3G)
Победа 8. 1 изображение плитки метро (маленькое)
1 изображение плитки метро (маленькое)
Значок iPad Touch (без Retina — iOS6 или более ранней версии)
Значок iPad Touch (без сетчатки — iOS7)
Сенсорный значок Retina на iPhone (iOS6 или более ранняя версия)
Сенсорный значок Retina на iPhone (iOS7)
Значок приложения Интернет-магазина Chrome и значок Android (низкое разрешение)
Плитка IE10 Metro для закрепленного сайта и сетчатки iPad (iOS6 или более ранней версии)
Победа 8.1 изображение плитки метро (квадрат)
Значок сенсорного экрана Retina на iPad (iOS7)
Изображение плитки метро Win 8.1 (широкое)
Изображение плитки метро Win 8.1 (большое)
8 лучших бесплатных генераторов фавиконов для вашего веб-сайта (2021)
Когда дело доходит до стратегии брендинга вашего сайта, важна каждая деталь. Значок может показаться тривиальным элементом, но он может помочь повысить ваш авторитет в Интернете и укрепить ваш бренд.Вот здесь и пригодятся бесплатные генераторы значков.![]()
Favicons или значки браузера могут помочь вашему сайту выделиться из толпы. Запоминающийся значок также может улучшить взаимодействие с пользователем (UX) и помочь посетителям узнавать ваш сайт, когда они переключаются между вкладками или получают страницы из своих закладок.
В этой статье мы покажем вам восемь бесплатных генераторов значков, которые помогут вам создать значок браузера за несколько кликов. Пошли!
Краткое знакомство с принципами работы генераторов значков
В целом, генераторы значков предоставляют несколько различных вариантов создания значков:
- Загрузить изображение — если у вас уже есть изображение, вы можете загрузить его, чтобы преобразовать его в оптимизированный формат / размер для значка.
- Шрифт — вы можете выбрать собственный шрифт и текст, а также цвет фона. Например, вы можете использовать одну или две буквы на цветном фоне.
- Emoji — вы можете использовать любой смайлик в качестве значка, с цветным фоном или без него.

Некоторые инструменты предоставляют вам все три варианта, в то время как другие дают вам только один или два.
Когда вы будете довольны дизайном, все эти инструменты помогут вам экспортировать его в нужном размере / формате для использования в качестве значка.Если вы используете WordPress, вы можете следовать нашему руководству о том, как добавить значок WordPress для его настройки.
Лучшие бесплатные генераторы значков
Теперь, когда вы знаете, как работают эти инструменты, давайте перейдем к нашему выбору из восьми лучших бесплатных генераторов значков…
1. Favicon.io
Наша первая рекомендация — это Favicon.io, быстрый и простой в использовании генератор значков. Он позволяет создавать значки на основе текста, изображений или смайликов и использовать их в любом браузере или платформе.
Этот генератор очень удобен в использовании. Вы можете просто перетащить свое изображение в поле конвертера и загрузить недавно преобразованный значок в самых современных форматах.![]()
Если на вашем сайте нет логотипа, вы попали в нужное место. Favicon.io также позволяет вам выбирать из более чем 800 вариантов шрифта из Google Fonts, выбирать цвет фона и даже выбирать желаемую форму. Например, вы можете выбрать квадрат, круг или закругленный фон.
Наконец, если вы хотите чего-то более игривого, вы можете выбрать одну из различных графиков Twemoji, которые разделены на несколько категорий.Например, вы можете выбрать флаг, символ, объект и т. Д.
2. Генератор настоящих фавиконов
Real Favicon Generator позволяет создать собственный значок за считанные минуты. Ваш значок подойдет для любого браузера и будет лучше всего выглядеть на всех платформах и устройствах.
Все, что вам нужно сделать, это загрузить свое изображение как .svg , .jpg или .png , и генератор сразу же предоставит вам предварительный просмотр ваших результатов. Например, он покажет вам, как ваш новый значок будет выглядеть на Android, iOS и во всех популярных браузерах.![]()
Real Favicon Generator также предложит наиболее оптимальные размеры файла в зависимости от того, какое устройство вы выберете. Это особенно полезная функция, поскольку каждое устройство может иметь разные требования к значкам.
Кроме того, если у вас уже есть значок на вашем веб-сайте, вы можете использовать удобную программу проверки значков, чтобы проверить, соответствует ли текущий значок всем стандартам. Просто введите URL своего сайта и нажмите Проверить Favicon , чтобы получить мгновенный отчет с рекомендациями по улучшению.
3. Favicon-Generator.org
Далее у нас есть инструмент, который называется Favicon Generator. Он позволяет конвертировать файл изображения в значок или выбирать из обширной библиотеки предварительно разработанных значков.
Если у вас есть собственная графика, вы можете просто загрузить ее в формате .jpg , .png или .gif . Вы также можете сохранить его исходные размеры или изменить его размер до квадрата.![]() Ваш значок будет совместим со всеми браузерами, а также с устройствами Android, Microsoft и iOS.
Ваш значок будет совместим со всеми браузерами, а также с устройствами Android, Microsoft и iOS.
Кроме того, вы можете просматривать из десятков готовых значков, которые вы можете выбрать по цвету или букве. У вас также есть возможность выполнить поиск по ключевому слову, если вы ищете конкретный объект, который соответствует идентичности вашего сайта.
4. Генератор Ionos Favicon
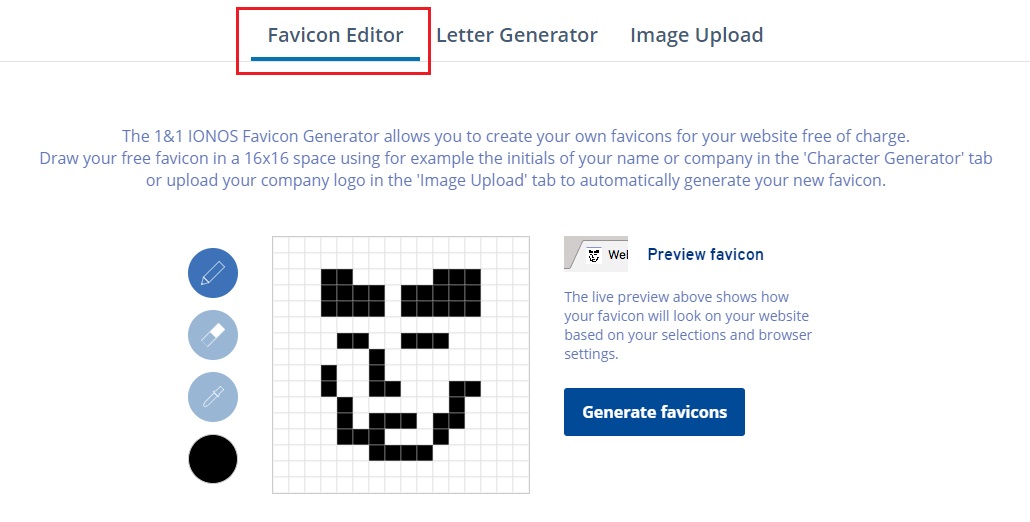
Ionos Favicon Generator — еще один отличный вариант, который поможет вам создать значок за считанные минуты. Он позволяет преобразовать существующее изображение, создать пользовательскую графику из букв или даже нарисовать желаемую форму.
Если у вас уже есть логотип, вы можете загрузить его в формате .jpg , .jpeg или .png . Генератор преобразует его в уменьшенную версию, которую вы можете использовать во всех браузерах и на всех устройствах. Обратите внимание, что для достижения наилучших результатов вам потребуется квадратное изображение размером не менее 310 × 310 пикселей.![]()
Кроме того, вы можете использовать опцию редактора значков, чтобы нарисовать свои инициалы или фигуру в нескольких цветах. Вы также можете сразу просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваше творение в зависимости от вашего выбора и настроек браузера.
5. Formito Favicon Maker
Наша следующая рекомендация — Formito Favicon Maker. Этот интуитивно понятный инструмент позволяет вам создать собственный значок для вашего веб-сайта на основе инициалов или эмодзи.
Если вы предпочитаете разрабатывать значок на основе букв, вы можете выбрать один из сотен шрифтов из Google Fonts и настроить их размер. Вы также можете выбрать форму и цвет фона значка.
Кроме того, если вы предпочитаете что-то более индивидуальное, вы можете выбрать смайлик и настроить его размер и фон в соответствии со стилем своего веб-сайта.Когда вы будете довольны, вы можете экспортировать его как файл .svg или .png или скопировать его HTML-код, чтобы добавить на свой веб-сайт.![]()
6. Favicomatic
Favicomatic — еще один быстрый инструмент для создания значка на основе изображения или логотипа по вашему выбору.
Все, что вам нужно сделать, это загрузить файл размером не менее 32 × 32 пикселей. Вы также можете выбрать стандартный значок или создать все соответствующие размеры для популярных устройств, таких как iOS, Android, Metro и других.
Favicomatic также позволяет создавать прозрачные значки в форматах .ico и .png . Вы можете получить доступ к расширенным настройкам, если хотите получить больший контроль над цветом фона, предустановками размера и т. Д.
7. Genfavicon
Далее у нас есть Genfavicon. Этот полезный инструмент включает в себя все функции, необходимые для преобразования изображений в готовые к использованию значки.
Как и другие генераторы в этом списке, вы можете просто загрузить свой существующий логотип или изображение как .![]() jpeg , .gif или .png . Затем вы выберете желаемый размер и обрежете изображение.
jpeg , .gif или .png . Затем вы выберете желаемый размер и обрежете изображение.
Вы также можете предварительно просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваш новый значок в интернет-браузере. Когда вы будете довольны своим дизайном, вы можете сохранить его как файл .ico и загрузить в корневой каталог своего сайта.
8. Themeisle Logo Maker
Наша последняя рекомендация — создать собственный логотип. Этот отличный бесплатный инструмент позволяет создать профессиональный логотип без каких-либо дизайнерских навыков.
Themeisle Logo Maker дает вам доступ к нескольким готовым шаблонам, которые вы можете настроить, указав название вашей компании, и добавить необязательный слоган. Как только вы найдете символ, который лучше всего отражает ваш бренд, вы можете добавить свой текст, выбрать один из нескольких шрифтов и добавить цвет фона.
Когда вы будете довольны своим дизайном, вы сможете загрузить файл . zip , содержащий ваше творение в различных форматах. Например, вы получите прозрачный .png , баннеры для всех популярных социальных сетей и фавикон для вашего сайта.
zip , содержащий ваше творение в различных форматах. Например, вы получите прозрачный .png , баннеры для всех популярных социальных сетей и фавикон для вашего сайта.
Попробуйте один из этих бесплатных генераторов значков сегодня
Фавикон — это вишенка на вершине стратегии брендинга вашего сайта. Это поможет вашему сайту выглядеть более легитимным, и пользователи смогут легко его распознать.
К счастью, вам не нужны дизайнерские навыки, так как вы можете быстро создать значок в Интернете.
В этой статье мы обсудили восемь лучших бесплатных генераторов значков.Напомним, Favicon.io, Ionos Favicon Generator и Formito Favicon Maker — отличные инструменты для преобразования вашего существующего логотипа или создания значка с буквами или смайликами. Кроме того, вы можете использовать наш собственный Logo Maker, если хотите создать как профессиональный логотип, так и значок для своего сайта.
После того, как у вас есть значок, следуйте нашему руководству о том, как добавить значок WordPress, чтобы начать использовать его на своем сайте.![]()
Есть ли у вас какие-либо вопросы об этих бесплатных генераторах значков? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
16 лучших онлайн-генераторов фавиконов для вашего веб-сайта
Большинство людей предпочитают открывать избранные и наиболее посещаемые веб-сайты на разных вкладках одновременно.
Вполне разумно предположить, что у большинства из нас, вероятно, в любой момент открыты Facebook, YouTube и Google. Может быть, в вашем браузере также есть ваша электронная почта и ваш любимый новостной сайт.
При таком большом количестве событий, происходящих одновременно, как мы можем отслеживать, какая вкладка есть какая, без необходимости каждый раз переходить по каждой вкладке?
Favicons.
В этой статье перечислены 16 лучших генераторов значков, которые вы можете найти в Интернете. Он также расскажет вам, как создавать изображения значков на каждом веб-сайте, а также как добавить значок на свой веб-сайт после его разработки.
Он также расскажет вам, как создавать изображения значков на каждом веб-сайте, а также как добавить значок на свой веб-сайт после его разработки.
Zyro favicon generator — это бесплатный инструмент с несколькими полезными функциями.
Вы можете загрузить выбранное вами изображение на сайт или использовать множество профессионально разработанных предустановленных значков.
Используя инструмент редактирования, можно изменить макет вашего значка и добавить или удалить текст, чтобы включить название вашего бренда или просто пойти с монографией.
Более того, вы можете изменить цвет фона, чтобы он соответствовал эстетике вашего бренда.
Как только вы будете довольны конечным результатом, просто загрузите изображение в формате, который вы можете использовать прямо сейчас.
Zyro — самый быстрый способ создать сайт
Favicon.ico & App Icon Generator может конвертировать форматы файлов изображений JPG, PNG и GIF в файл favicon. ico.
ico.
Генератор значков также создает значки любых размеров в соответствии с используемой платформой — Интернет, Android, Microsoft и iOS.
Когда вы нажимаете Create Favicon , он создает код, который вы можете скопировать в заголовок вашего HTML-документа. Для справки: если вы все сделали правильно, HTML-код для стандартного фавикона 16 × 16 будет выглядеть так:
.ico. Однако, в отличие от Favicon.ico и генератора значков приложений, у него нет редактора.
Этот генератор значков предлагает множество вариантов размера изображения — 16 × 16, 32 × 32, 48 × 48, 64 × 64 и 128 × 128 пикселей.
Все, что вам нужно сделать, это выбрать размер значка, который вам нужен, а затем загрузить изображение, которое вы хотите превратить в значок.
FavIcon Generator предоставляет шесть языковых предпочтений: английский, испанский, португальский, французский, итальянский и немецкий для удобства пользователей со всего мира.
Этот генератор значков совместим с форматами изображений PNG, JPG, GIF и BMP. Он также принимает изображения с прозрачным фоном.
Размер файла favicon.ico по умолчанию составляет 16 × 16 пикселей.Однако вы также можете загрузить значки размером 32 × 32 и 48 × 48 пикселей.
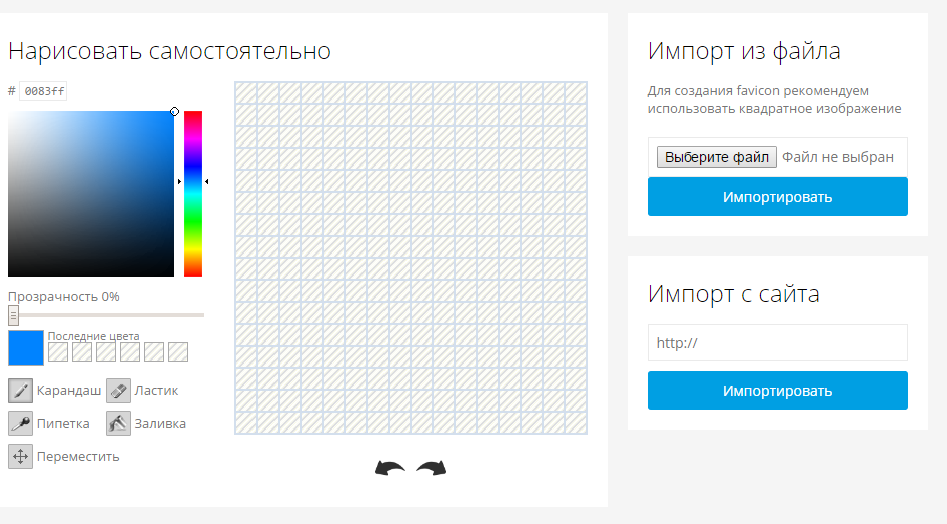
Вы можете перейти в раздел Favicon Editor, чтобы создать свой значок с нуля. В качестве альтернативы можно импортировать изображение PNG размером 16 × 16 пикселей и использовать его в качестве базового дизайна.
Редактор предоставляет простые, но функциональные инструменты редактирования, а также множество вариантов цвета и размера кисти.
Favicon CC принимает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
Бесплатный редактор значков предлагает палитру цветов и функцию прозрачности.Это позволяет легко создавать как цветные, так и прозрачные фоновые значки.
Более того, редактор предоставляет функцию анимации, с помощью которой вы можете анимировать свой значок. Вы сами выбираете продолжительность эффекта на кадр и количество итераций.
Вы можете бесплатно скачать ICO-файл. Чтобы получить сценарий HTML, вы должны опубликовать значок по лицензии Creative Commons.
Genfavicon поддерживает форматы изображений JPEG, GIF и PNG и генерирует пять значков разного размера.
Импортируйте ваше изображение в генератор и выберите желаемый размер значка. Вы можете обрезать его и просмотреть результат перед загрузкой файла ICO.
Хотя генератор удобен и бесплатен, в нем нет редактора, который позволял бы создавать значки с нуля.
Подобно FavIcon.pro, Genfavicon предоставляет различные языковые настройки, чтобы помочь пользователям во всем мире.
Этот генератор значков дает вам возможность создать один значок.ico файл. В качестве альтернативы можно массово загрузить изображения PNG разного размера вместе с файлом ICO для различных платформ — и все это одним щелчком мыши.
Favic-o-Matic также предоставляет вам HTML-код для всех сгенерированных файлов. Вы можете удовлетворить все потребности своего значка в одном месте.
Поскольку он поддерживает интеграцию с Google Диском, вы получаете возможность сохранять файлы прямо в свою учетную запись.
Проверьте совместимость своего веб-сайта с различными браузерами и устройствами, используя Favic-o-meter — бесплатный инструмент для проверки значков.
Это поможет вам проверить, правильно ли реализован значок ярлыка на вашем сайте, и предоставит предложения по устранению имеющихся проблем.![]()
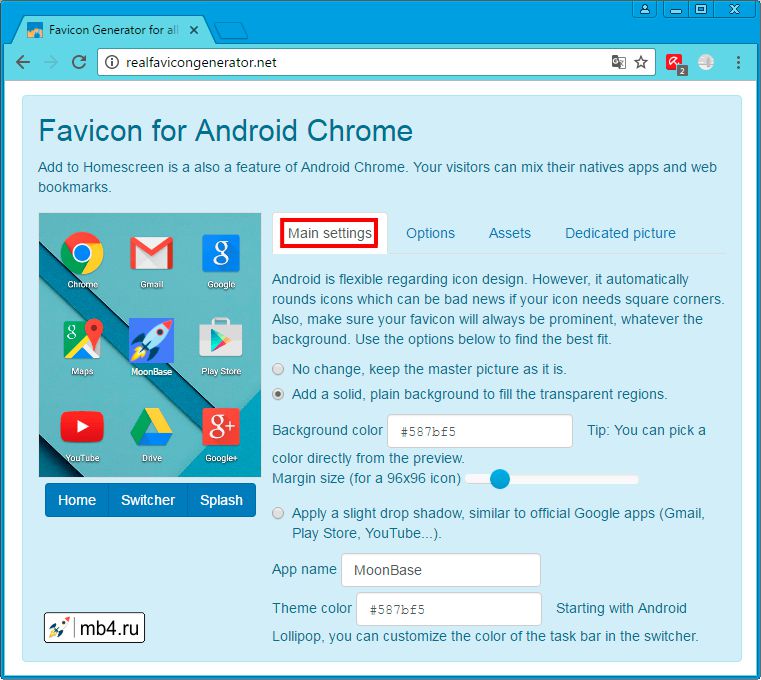
RealFaviconGenerator.net предлагает варианты модификации значка для повышения совместимости вашего значка с популярными платформами.
Он включает в себя параметры персонализации для вашего значка для мобильных экранов, таких как сенсорная панель Apple и домашний экран Android Chrome.
При разработке значка вы можете увидеть, как он выглядит на вкладках браузера и в адресной строке.Вам не придется создавать его методом проб и ошибок.
Демонстрационная функция также позволяет изменять цвет фона, поля и размер изображения. Вы также можете выбрать характеристики значка в зависимости от версий операционных систем.
Конечный продукт включает файлы значков PNG, ICO и SVG. Генератор предоставляет различные наборы кода значков, совместимые с конкретными языками программирования.
Вам нужно вдохновение для дизайна веб-сайта? Читайте:
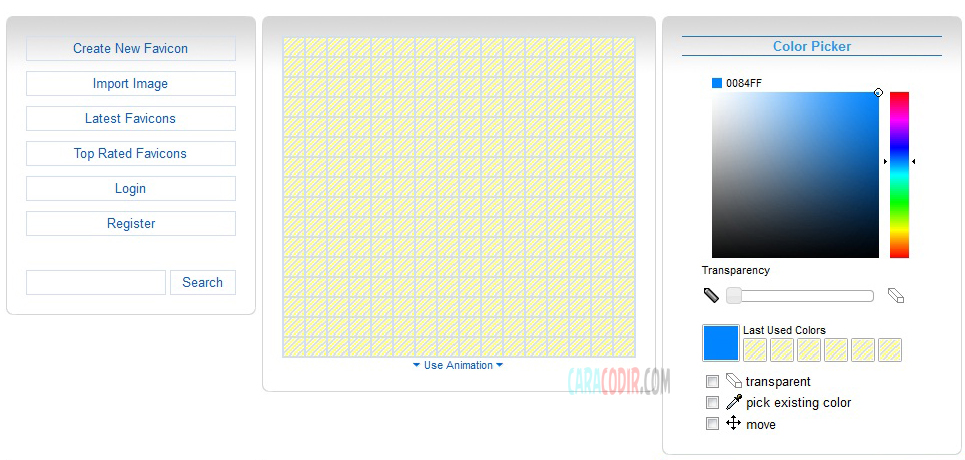
X-Iconeditor — мощный онлайн-генератор значков. Это один из немногих инструментов, предлагающих карандаш, кисть, ластик и текстовый редактор для тех, кто хочет создать свой значок с нуля.
Это один из немногих инструментов, предлагающих карандаш, кисть, ластик и текстовый редактор для тех, кто хочет создать свой значок с нуля.
Конечно, есть простая функция загрузки изображений, если вы не хотите создавать свой значок с нуля. Загрузите изображение, которое вы хотите представить своему бренду, и обрежьте его прямо в генераторе.
Вы также можете предварительно просмотреть свой значок перед загрузкой, чтобы вы точно знали, как изображение будет отображаться в веб-браузерах.
Когда вы будете удовлетворены, просто экспортируйте файл и загрузите его в корневой каталог своего веб-сайта.
Чтобы определить значок и указать, что значок доступен браузеру, используйте тег в элементе страницы, указывающий на расположение значка:
Это будет выглядеть примерно так:
Как следует из названия, Anti Favicon немного отличается от большинства других генераторов значков. Он не использует файл изображения для создания значка.
Он не использует файл изображения для создания значка.
Вместо этого значок Anti Favicon содержит текст вместо изображений. Пользователи могут использовать палитру цветов для создания значка, соответствующего цветовой палитре их веб-сайта.
Чтобы создать свой значок, просто введите текст и поэкспериментируйте с разными цветами. Когда вы будете готовы, вы можете сохранить свой значок, нажав кнопку « Сохранить как файл значка ».
Anti Favicon — один из самых уникальных генераторов значков, который стоит посетить.
Zyro — самый быстрый способ создать сайт
Webestools.com предоставляет бесплатный онлайн-генератор значков, который позволяет пользователям загружать файл изображения на сайт и редактировать его напрямую.
Пользователи, которым нужен более сложный процесс, могут воспользоваться преимуществами цветных инструментов и онлайн-редактором, чтобы создавать свои значки с нуля.
Генератор значков Webestools предлагает значки только размером 16 × 16 или 32 × 32, но он позволяет пользователям предварительно просмотреть свои значки перед загрузкой файла ICO.
В целом, это простой и эффективный генератор значков, который выполняет свою работу без лишних хлопот.
Генератор значковLogaster идет на шаг впереди конкурентов и является отличным выбором для веб-сайтов, которые еще не определились со своим брендом.
Вместо изображения, этот генератор значков начинает с того, что просит вас использовать конструктор фирменного стиля Logaster. Введите название вашего бренда, и Logaster создаст несколько вариантов логотипа для вашего бренда, которые затем переведут в высококачественный значок в дальнейшем.
Logaster — это профессиональный сервис по созданию фавиконов любого размера (16-128 пикселей) в полном наборе. Это одна из немногих премиум-услуг в этом списке, и важно отметить, что она не позволяет загружать собственное изображение.
Генератор значковLogaster — отличный вариант для брендов, которым еще предстоит создать собственный логотип.
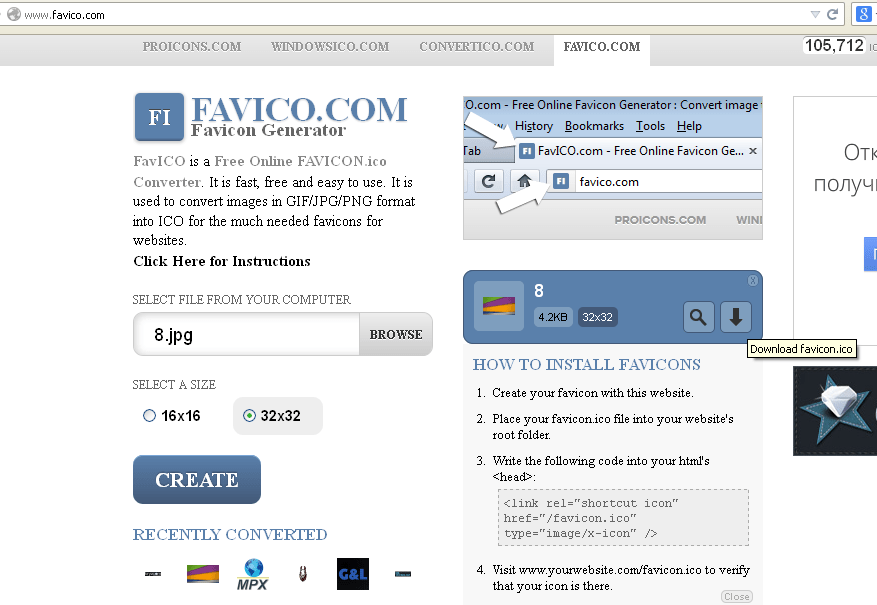
Генератор значковFavIco быстрый, бесплатный и простой в использовании. Используйте его для преобразования изображения GIF / JPG / PNG в формат ICO для использования в качестве значка.
Это простой генератор значков с понятным пользовательским интерфейсом. Выберите изображение на своем компьютере для загрузки и выберите желаемый размер значка — в данном случае это либо 16 × 16, либо 32 × 32, и вы готовы к работе.
Одна интересная особенность FavIco заключается в том, что при создании значка он сохраняется в онлайн-галерее. Создание нескольких значков позволяет сравнить конечные результаты перед загрузкой.
Favicon Он предлагает несколько различных вариантов стандартного вывода генератора favicon.
С помощью Favicon It вы следуете стандартной процедуре загрузки изображений, но там, где многие веб-сайты предлагают только значок 16 или 32 пикселей — Favicon It генерирует значки, значки касания яблока и заголовок HTML для всех устройств и браузеров.
Favicon Для создания значка необходимо, чтобы ваше изображение было квадратом размером не менее 310 пикселей. Если ваше изображение не соответствует этим требованиям, Favicon It автоматически ссылается на бесплатный и простой в использовании веб-сайт для изменения размера изображения.
Генератор значковProdraw — это бесплатный онлайн-инструмент, который поможет вам преобразовать файлы логотипов, изображений и фотографий в значки.
У него лучшая поддержка форматов файлов, чем у многих генераторов значков в этом списке, и он не только может поддерживать обычные форматы файлов JPG, GIF, PNG, но также BMP и TIF.
Одним из преимуществ использования генератора значков prodraw является то, что он предлагает множество простых советов для пользователя. Большинство веб-сайтов просто перечисляют совместимые форматы и доступные размеры значков.
Prodraw старается прояснить различия. Например, если вам нужен значок с прозрачным фоном, было бы разумно загрузить изображение в формате GIF или PNG.
Prodraw также объясняет, как лучше всего использовать каждый размер каждого вывода. Например, от 32 × 32 (значок на рабочем столе), от 48 × 48 (большой значок XP) до 128 × 128 пикселей (размер значка Windows Vista) в формате значка * .ICO.
Хотя некоторые из этих форматов устарели, можно использовать те же размеры для современных инструментов. Например, 128 пикселей — это правильный текущий размер для значка веб-магазина Google Chrome.
Prodraw также может создавать значки с разным уровнем резкости.Это позволит вам сравнить результаты и выбрать значок, подходящий для вашего проекта.
Конвертер ICOделает то, что написано на жестяной банке.
Это простой онлайн-конвертер изображений .ico и генератор значков. Он возьмет любое изображение и преобразует его в файл ICO для использования в качестве значка веб-сайта или приложения Windows.
Конвертер ICOпозволяет вам выбрать, какие размеры значков вы хотите включить в окончательный ICO. Он предлагает 16 пикселей, 32 пикселей, 48 пикселей, 64 пикселей, 128 пикселей и 256 пикселей.
В отличие от многих своих конкурентов, конвертер ICO также позволяет вам выбрать конечную разрядность вашего значка. Выберите глубину цвета 8 бит (256 цветов, палитра) или 32 бита (16,7 млн цветов и альфа-прозрачность).
Таким образом, конвертер ICO работает как с более современными, так и с классическими стилями фавиконов.
Что такое значок?
Favicons, сокращение от избранных значков, — это маленькие значки, которые вы видите на каждой вкладке браузера, панели поиска, закладках, расширениях и истории поиска, которые идентифицируют рассматриваемый веб-сайт.
Значок обозначает веб-сайт. Обычно он отображается в адресной строке браузера, на вкладках, в списке закладок, хотя значки значков также могут отображаться в виде значков на рабочем столе или значков приложений.
Большинство компаний предпочитают использовать свой логотип в качестве значка, так как его легче всего идентифицировать. Подумайте о знаменитой синей птице Твиттера или символе кнопки воспроизведения, синонимичном YouTube.
Другие бренды используют однобуквенный логотип с монограммой ярких цветов в качестве своего значка.
Добавление значка на ваш сайт помогает укрепить ваш бренд и повысить доверие к нему. Обычно это признак легитимности веб-сайта. Это показывает, что бренд вкладывает время и деньги в службу, чтобы придать ей целостный и профессиональный вид.
Поскольку значок является важной частью брендинга веб-сайта, очень важно иметь уникальный и запоминающийся дизайн значков. Он должен быть достаточно простым, чтобы посетители могли легко его узнать.
Преимущества добавления значка на ваш сайт:
- Повышение доверия к сайту
- Повышение узнаваемости бренда на разных платформах
- Помощь пользователям в поиске сайта среди других вкладок и закладок
- Улучшение просмотра и взаимодействия с пользователем
Что делать, если ваш веб-сайт является законным, но вам не хватает времени или ноу-хау графического дизайна для создания значка? Вы по-прежнему хотите, чтобы ваши пользователи могли видеть ваш логотип или значок в своих веб-браузерах.
В этом случае вы можете использовать генератор значков, чтобы создать его в кратчайшие сроки.
Как добавить значок на свой сайт
Создать свой собственный значок так же просто, как выбрать один из генераторов значков из списка выше и загрузить файл изображения.
Все генераторы значков, которые мы выбрали в этой статье, сделают за вас тяжелую работу. Если у вас есть подходящий файл изображения, на другой стороне вы увидите отличный значок.
В то время как большинство браузеров принимают значки в форматах изображений GIF, ICO, PNG и JPG, ICO является идеальным форматом, поскольку он включает несколько размеров значков в один файл.
Чтобы добавить значок на свой веб-сайт, вам необходимо немного ознакомиться с базовым кодом HTML. Когда вы создаете фавикон, вы довольно часто будете видеть эту строку:
ссылка rel = «ярлык»
Если вы думаете, что означает ссылка rel = «shortcut icon»? Не волнуйся. Ты не одинок.
Во-первых, вам не нужно писать этот код. Каждый генератор значков в списке напишет его за вас. Просто загрузите предоставленный файл в каталог своего сайта и вставьте HTML-код в заголовок вашего сайта .
Элемент LINK определяет ссылку на файл Favicon, который вы загрузили. Простой.
Есть способ избежать всего кода, используя генератор визуальных значков, такой как Zyro.
Вы создадите визуальный значок, который затем сможете загрузить и использовать как в конструкторах веб-сайтов, так и в системах CMS. Просто загрузите изображение, и все готово.
Zyro — самый быстрый способ создать сайт
Какого размера должен быть фавикон?
Стандартные размеры значков — 16 × 16 и 32 × 32 пикселей.Однако для разных платформ, таких как значки приложений, обычно требуются значки разных размеров для лучшей видимости.
Вот полный список текущих размеров значков и соответствующего использования:
- 16 × 16 пикселей (стандартный браузер)
- 32 × 32 (значки на рабочем столе)
- 128 × 128 (значок Интернет-магазина Chrome)
- 152 × 152 (значок сенсорного экрана iPad)
- 167 × 167 (значок сенсорного экрана iPad Retina )
- 180 × 180 (iPhone Retina)
- 192 × 192 (Веб-приложение Google Developer)
- 196 × 196 (значок Chrome для Android)
Вы найдете генератор значков, способный создавать файлы любого из этих размеров в нашем списке.
Обзор генератора Favicon
Несмотря на небольшой размер, значок является важным компонентом веб-сайта. Если на вашем сайте его еще нет, вам следует создать его сейчас.
С помощью генератора значков любой может создать привлекательный значок за секунды. В зависимости от инструмента вы можете создать значок с нуля или использовать существующее изображение в качестве базового дизайна.
Каждый генератор значков в этом списке — подходящий выбор для вашего веб-сайта. Просто подумайте, какие функции вам понадобятся, и сделайте соответствующий выбор.
Помните, что файл ICO может содержать файлы разных размеров. Таким образом, нет необходимости создавать более одного, даже если вы хотите создать более одного типа значков.
генераторов и ресурсов Favicon | Онлайн-генераторы
Значок вашего веб-сайта является ключевым товарным знаком для его внешнего вида. Он отображается на панели навигации, а также на вкладках браузера (по крайней мере, для большинства браузеров), помогая пользователям быстро выбрать ваш сайт из толпы.
Создание значков просто , и с этими онлайн-генераторами значков у вас будет свои собственные значки в кратчайшие сроки! Далее в статье есть еще несколько ресурсов, связанных с дизайном фавиконов и вдохновением.
Генераторы Favicon
Генератор favicon.ico
Генератор favicon.ico — мой любимый из всех, и он использовался для создания значка Six Revision. Он имеет интуитивно понятный интерфейс и надежный набор функций, таких как возможность создавать анимированные значки, редактирование на уровне пикселей и сохранение всех ваших значков в централизованном месте. Вы также можете опубликовать свой значок под открытой лицензией, чтобы сделать его доступным для всех.
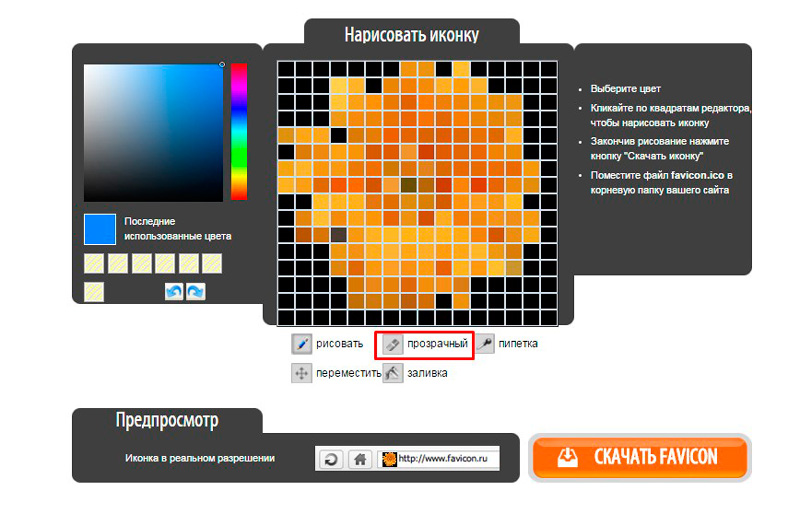
производитель значков
Конструктор значков — это конструктор значков, который можно использовать для создания собственных значков.Вы также можете загрузить существующее изображение как основу вашего дизайна. Пока вы рисуете, вы можете в реальном времени увидеть, как ваш значок будет выглядеть в реальном размере.
256 пикселей
256 пикселей запускал ежедневную задачу favicon, в которой вам предлагали категорию / тему, и вы должны были использовать встроенный конструктор favicon для своей записи. Таким образом, вы также найдете коллекцию значков, созданных их читателями, отсортированных по категориям / темам.
Редактор Favicon
Favion Editor — простой редактор значков.У вас есть возможность загружать локальные файлы в качестве базового дизайна и редактировать его при необходимости.
Генератор и онлайн-редактор Favicon / Icon
Favicon / Icon Generator — это немецкое веб-приложение для создания значков.
Genfavicon
Genfavicon — трехступенчатый генератор значков. Добавьте ссылку на изображение или загрузите его, обрежьте и загрузите как файл .ico или .jpg.
ConvertIcon
ConvertIcon — это конвертер PNG в ICO.Его также можно использовать для преобразования из ICO в PNG, автоматически определяя, какое преобразование необходимо. Вы можете загрузить локальный файл со своего компьютера или предоставить URL-адрес нужного файла, который нужно преобразовать.
FavIcon из фото
FavIcon из Pics — это простой генератор значков. Он предоставляет вам предварительный просмотр того, как значок выглядит в адресной строке.
Dynamic Drive — Генератор FavIcon
FavIcon Generator Dynamic Drive создает значки из наиболее популярных типов файлов изображений.Он поддерживает изображения с прозрачностью. Вы также можете использовать его для создания значков на рабочем столе Windows.
Генератор Favicon
Favicon Generator не требует изображений. Все, что вам нужно сделать, это ввести текст (у вас есть две строки для работы), выбрать нужные цвета, сгенерировать его, и все готово. Вы можете использовать палитру цветов или ввести шестнадцатеричные значения для настройки цветов.
Ресурсы Favicon
Коллектор Favicon
Favicon Collector удаленно захватывает значок веб-сайта и сохраняет его в формате PNG.Это также галерея самых популярных и представленных пользователями значков, так что это отличное место, где можно увидеть массу значков для вдохновения.
Faviconize
Faviconize — это каталог значков, в котором заархивировано более 800 11 800 значков. Это сообщество, где пользователи могут оценивать дизайны, а пять лучших отображаются в боковом столбце. Значки можно сортировать по названию, дате, рейтингу и основному цвету.
fineicons Галерея Favicon
fineicons Галерея Favicon — это одностраничная витрина некоторых из самых красивых иконок в Интернете.Есть три категории: символ, типографика и прочее.
Создание хорошего Favicon
Вот вводное руководство по иконкам Джонатана Снука. Он рассказывает об истории формата ICO, способах создания значка и о том, как включить его на веб-страницу.
Вдохновите себя: 50 замечательных значков
В журналеSmashing Magazine есть серия публикаций, связанных с вдохновением от дизайна фавиконов. Это серия из 6 частей, а вот еще пять:
.Я надеюсь, что вы нашли эту статью полезной, и если она вдохновила вас на создание значка (или переделки текущего), продемонстрирует свою работу, разместив ссылку в разделе комментариев на свое творение !
25 ЛУЧШИХ генераторов фавиконов в 2021 году
Фавикон — это небольшой значок размером 16 × 16 пикселей, который появляется в верхней части веб-браузера.Это поможет вам продвигать свой сайт и сделать его удобным. Это также позволяет посетителям найти вашу страницу, когда у них открыто несколько вкладок. Чтобы создать значок для вашего веб-сайта, на рынке доступно множество инструментов.
Ниже приведены инструменты TOP Favicon Generator :.
1) Logaster
Logster — это онлайн-сервис для создания логотипов и онлайн-идентификации для бизнеса. Он предлагает быстрый и простой метод создания элементов дизайна. Он позволяет создавать значки и различные другие элементы для создания фирменного стиля, включая значки на основе вашего логотипа.
Программное обеспечение также предлагает возможность предварительного просмотра, чтобы вы могли увидеть, как ваш значок будет выглядеть на вашем веб-сайте. Программное обеспечение предоставляет такие функции, как индивидуальный дизайн, 100% качество изображения, высококачественные значки и шрифты, а также дружелюбную поддержку клиентов.
2) Looka
Looka — это программа искусственного интеллекта, которая помогает вам создавать веб-сайты, логотипы и значки. Он позволяет вам выбирать цвета и шрифты для создания маркетинговых материалов. Это приложение предлагает более 300 шаблонов, которые соответствуют вашей отрасли и индивидуальности.
Приложение Looka можно использовать для создания социальных профилей вашего бренда, визитных карточек, подписей электронной почты и многого другого. Это поможет вам быстро отправить файлы в службу поддержки по запросу или в местную службу.
3) Favicon.cc
Favicon.cc позволяет конвертировать любые PNG, GIF или JPEG в ICO, которые поддерживаются всеми веб-браузерами. Он также позволяет создавать значки с помощью простого в использовании онлайн-редактора.
Favicon позволяет изменять сгенерированные значки для обеспечения наилучшего результата.Кроме того, с помощью этого инструмента вы также можете создавать анимированные значки.
Посетите здесь: https://www.favicon.cc/
4) Genfavicon
Genfavicon — это бесплатный онлайн-инструмент, который позволяет конвертировать любое изображение в функциональный значок для вашего веб-сайта. Вы можете использовать этот инструмент для создания значков, чтобы обрезать и изменить размер изображения, а затем сохранить его в формате .ico. Сайт также предлагает предварительный просмотр вашего значка перед загрузкой.
Посетите здесь: http://www.genfavicon.com/
5) Favicon Generator
Favicon-generator позволяет создавать значки для Интернета, а также мобильных приложений для устройств Android, Microsoft и iOS.Этот бесплатный генератор значков позволяет импортировать файлы изображений JPEG, GIF и PNG прямо из вашей системы и преобразовывать их в формат ICO.
Посетите здесь: https://www.favicon-generator.org/
6) Real Favicon Generator
RealFaviconGenerator позволяет вам проверить, как ваш значок выглядит в другом браузере или операционной системе. Это также позволяет вам проверить сам значок. Для этого вам нужно ввести свой веб-сайт, нажать кнопку «Проверить фавикон», и вы получите мгновенный отклик на свой фавикон.
Посетите здесь: https://realfavicongenerator.net/
7) Favicon Generator
Favicon Generator — это простой в использовании инструмент с простым интерфейсом. Этот бесплатный генератор значков поможет вам конвертировать изображения PNG, GIF, JPG и другие в формат ICO. Сайт не предлагает много вариантов и требует идеально квадратного изображения. Тем не менее, это помогает вам бесплатно создавать собственные пользовательские значки с помощью Favicon Generator.
Посетите здесь: https: // www.favicongenerator.com/
8) Favic-o-Matic
Favic-o-Matic — полезный генератор значков, который помогает вам загрузить изображение и преобразовать его в один файл ICO или создать значок для приложений iOS и Android. . Это позволяет вам настроить размер, цвет фона и многое другое для вашего значка в расширенных настройках.
Посетите здесь : https://favicomatic.com/
9) Xiconeditor
Редактор значков — полезный инструмент для создания пользовательских значков.Этот сайт также предлагает шрифт, кисть, карандаш, ластик. Это поможет вам бесплатно создать действительно уникальный значок.
Кроме того, этот инструмент также позволяет импортировать значок и обрезать его прямо в интерфейсе. Вы можете предварительно просмотреть значок перед его загрузкой.
Посетите здесь: http://www.xiconeditor.com/
10) Favikon
Favikon.com — это простой инструмент для создания значков, который позволяет обрезать и загружать изображение и сохранять его как файл .ICO. Вам следует использовать этот инструмент для создания значков, так как он прост, бесплатен и удобен в использовании для вашего бизнеса.С помощью этого инструмента вы можете загружать изображения и скачивать файлы .ICO.
Посетите здесь : https://favikon.com/
11) Favicon.pro
FavIcon.pro позволяет бесплатно создавать значки и значки. Это быстрый и эффективный способ преобразовать любое изображение с вашего компьютера в значок для вашего веб-сайта. С помощью этого генератора значков вы можете конвертировать значок приложения, значки рабочего стола и значки веб-сайтов.
Посетите здесь: http: // www.favicon.pro/
12) Favico
Favico — еще один широко используемый бесплатный инструмент для преобразования значков. Он помогает конвертировать изображения из файлов формата jpg, gif и png в ICO. Это позволяет вам создавать фавиконы для вашего сайта.
Посетите здесь: https://www.convertico.com/favicon/
13) Favicon
Favicoit — это самый простой инструмент для создания значков, который позволяет загружать изображения. Инструмент помогает вам создавать значки, значки приложений и позволяет создавать заголовки HTML для различных устройств и платформ.Этот бесплатный генератор значков позволяет создавать значки в соответствии с потребностями вашего бизнеса.
Посетите здесь: http://faviconit.com/en
14) Webestools
Инструмент веб-сайта позволяет вам создавать значки онлайн, чтобы интегрировать их в ваши веб-сайты. Он позволяет начать с нуля и создать изображение с помощью цветовых инструментов сайта. Он также позволяет вам импортировать изображение из Интернета или с вашего компьютера для его редактирования.
Посетите здесь: http: // www.webestools.com/
15) Antifavicon
Antifavicon сильно отличается от других инструментов генерации значков, поскольку он вообще не использует изображения для создания значков. Вместо этого он позволяет создавать значки с использованием текста.
Инструмент имеет два текстовых поля, которые позволяют писать для создания значка. Кроме того, вы также можете настроить цвета текста и его фона. Возможно, он не предлагает много вариантов, но это хороший выбор для людей, не обладающих дизайнерскими навыками.
Посетите здесь: http://antifavicon.com/
16) Faviconr
Faviconr позволяет создавать значки с использованием файлов JPG, GIF и PNG. Это также поможет вам создать значок с прозрачным фоном, используя файл изображения PNG или GIF. Он позволяет загружать прозрачный файл PNG или GIF для создания прозрачного значка.
Посетите здесь: http://faviconr.com/
17) Dynamic Drive — Favicon Generator
Dynamic Drive — еще один полезный генератор favicon.Он позволяет конвертировать изображения в форматах GIF, JPG и PNG для создания настраиваемых значков для вашей компании. Инструмент также предлагает дополнительную возможность создания значка на рабочем столе 32 × 32 и значка 48 × 48 XP. Вы можете использовать этот онлайн-инструмент для создания значка для вашего сайта. Это также полезный инструмент для создания бренда вашего сайта.
Посетите здесь: http://tools.dynamicdrive.com/favicon/
18) Prodraw
Prodraw позволяет конвертировать файлы JPG, GIF, PNG и BMP; они также поддерживают форматы файлов TIF.Этот бесплатный инструмент для создания значков позволяет создавать значки разных размеров.
Кроме того, он также позволяет создавать изображения с разными уровнями резкости, чтобы вы могли сравнить, какой из них лучше подходит для вашего сайта.
Посетите здесь: http://www.prodraw.net/favicon/index.php
19) Freefavicon
Бесплатная иконка позволяет вам создать ваш любимый значок, используя ваше любимое изображение. Он поддерживает форматы GIF, JPG и PNG.
Более того, когда у вас мало места для работы, вы можете сосредоточиться на самых важных частях.Поэтому он не подходит для сложных логотипов и графики.
Посетите здесь: https://www.freefavicon.com/
20) Конвертер ICO
Конвертер ICO — это инструмент значков, который позволяет вам брать все типы изображений и конвертировать их в файл ICO для создание значка веб-сайта или значка приложения.
Посетите здесь: https://www.icoconverter.com/
21) ICNOgen
ICNOgen позволяет создавать значки, плитки Windows 8, значки Apple Touch, значки для приложений Android и iOS.Для этого вам необходимо загрузить свое изображение, а затем загрузить нужное изображение или загрузить все значки в виде ZIP-файла.
Ссылка для скачивания: https://digitalagencyrankings.com/iconogen/
22) Degraeve
Фавикон Degrave позволяет создать свой фавикон. Вам просто нужно загрузить изображение с вашего ПК, чтобы начать создание значка. Это также позволяет обрезать изображение до желаемой области.
Посетите здесь: https: //www.degraeve.com / favicon /
23) ConvertICO
ConvertICO — это простой в использовании конвертер файлов PNG в ICO с открытым исходным кодом. Этот инструмент поможет вам преобразовать значки приложений и рабочий стол в значки для брендинга ваших веб-сайтов и продвижения вашего бизнеса.
Посетите здесь: https://convertico.com/
24) 1 & 1
Веб-сайт 1 & 1 предлагает бесплатный инструмент для загрузки и редактирования вашего значка. Вам нужно выбрать изображение или фотографию, обрезать их с различными стилями и размерами.Его интерфейс очень удобный и позволяет скачивать готовый продукт в кратчайшие сроки.
Посетите здесь: https://www.ionos.com/tools/favicon-generator
25) Отчеты поисковой системы
Этот инструмент генератора значков позволяет создать значок для вашего веб-сайта. Этот бесплатный генератор значков позволит вам создать значок символа, изображения или буквы.
Этот инструмент позволяет создавать бесплатные значки в любое время и в любом месте в соответствии с вашими потребностями.Кроме того, этот инструмент помогает вам продвигать свой бизнес в Интернете и улучшать бизнес-брендинг вашего сайта.
Посетите здесь: https://searchenginereports.net/favicon-generator-tool
26) Onlinefavicon
Onlinefavocon — это бесплатный инструмент, который позволяет конвертировать логотип, изображение и файл фотографии в стандартный значок * .ICO формат.
Для достижения наилучшего результата вы должны использовать квадратное изображение для загрузки. А если вам нужен прозрачный значок, вы должны использовать файл GIF или PNG с прозрачным фоном.


 png">
png">