Генератор иконок онлайн – Iconizer.net | Бесплатный генератор иконок
Сервисы для генерации иконок
В работе с сайтом важны любые мелочи, даже если их не будет замечать пользователь. Это часть оформления и создания нужной атмосферы. Иконки играют большую роль, они подчеркивают дизайн, и дополняют смысл какого-либо элемента (намного приятней смотрится такое сочетание). Посмотрим несколько примеров см.№1.

Существует довольно большое количество сервисов для генерации иконок, на которых можно скачать бесплатно иконки. Мы рассмотрим несколько, самых более активных.
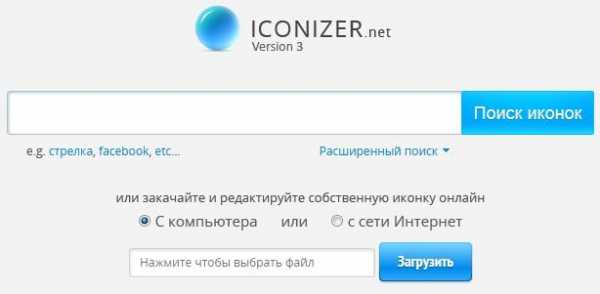
1. iconizer.net/ru Имеется большой выбор разных категорий. Можно редактировать иконки, есть возможность самому подбирать дизайн. Изменив цвет, фон, размер, оттенки и т.д.

2. iconfinder.com Англоязычный сервис. Также большой выбор, есть премиум раздел, где можно купить за определенную сумму, но большинство иконок бесплатно.
3. iconsearch.ru Еще один довольно неплохой сервис.

Пользоваться ими очень просто нужно вначале указать размер иконки и в поисковую строку вписать, что требуется найти. К примеру: пользователь, меню, rss, youtube и т.д. После чего выбираете понравившуюся иконку, формат ее (png, gif, jpg) и скачиваете. Все просто.
wordsmall.ru
Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
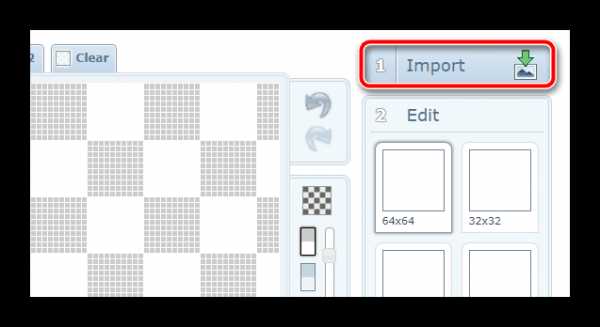
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой

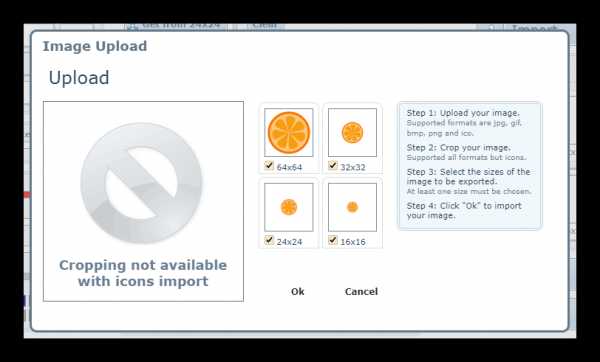
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

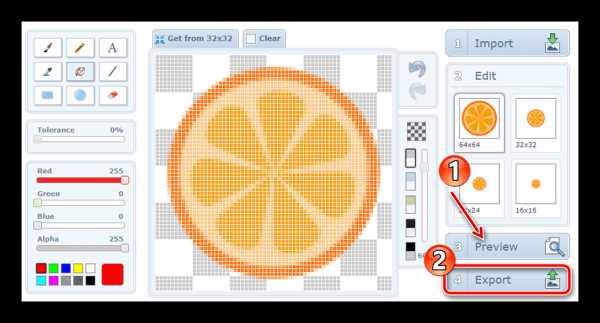
Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

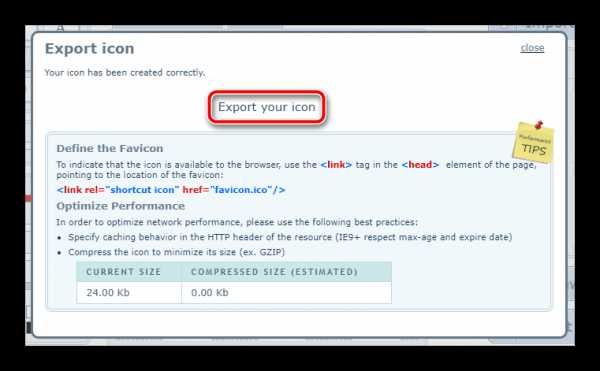
В этом же редакторе вы можете создать картинку с нуля. - Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
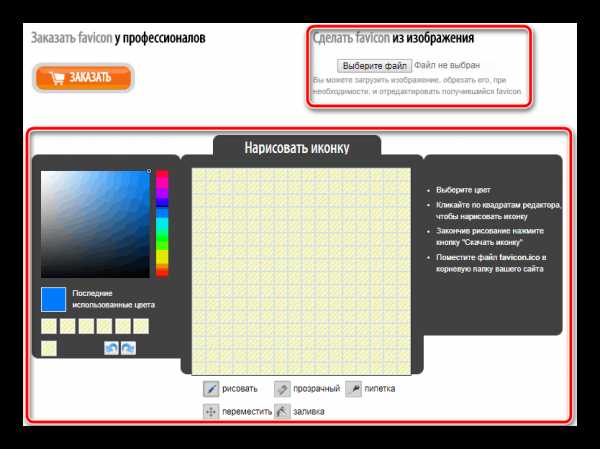
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
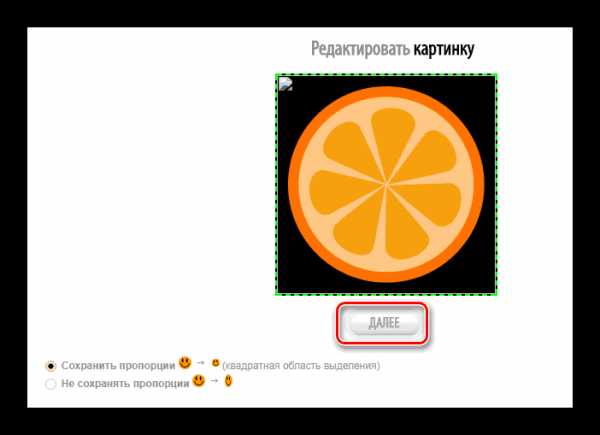
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

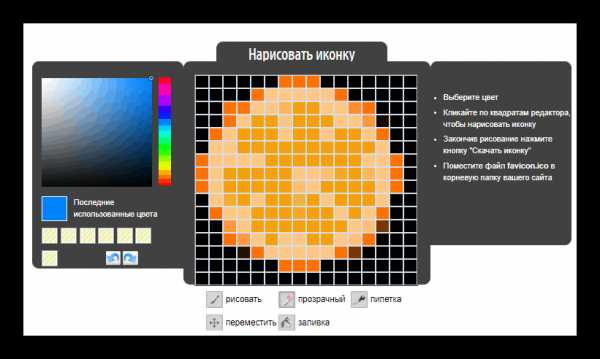
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
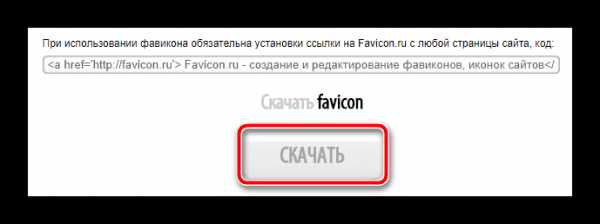
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
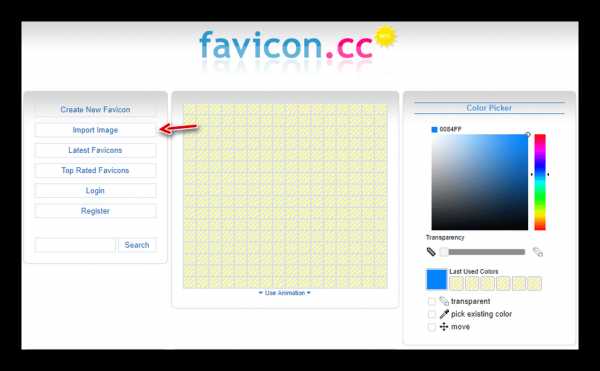
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
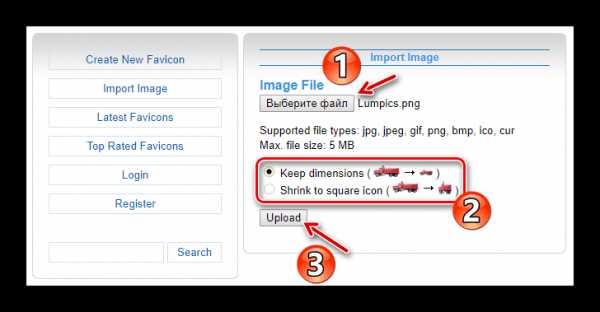
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».

Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
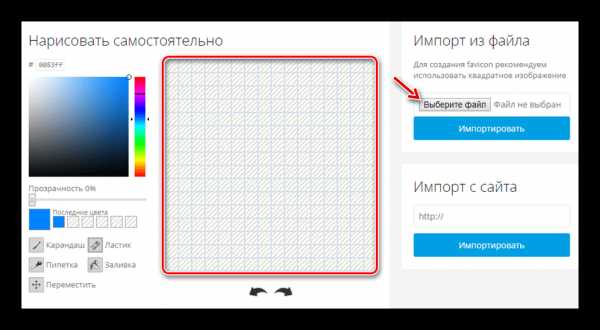
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
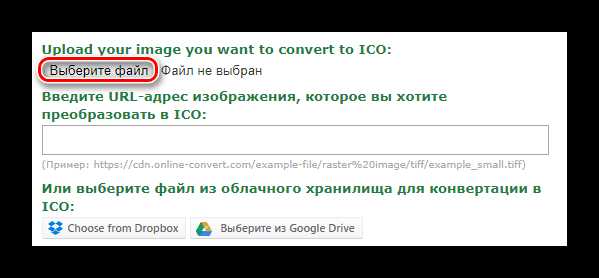
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

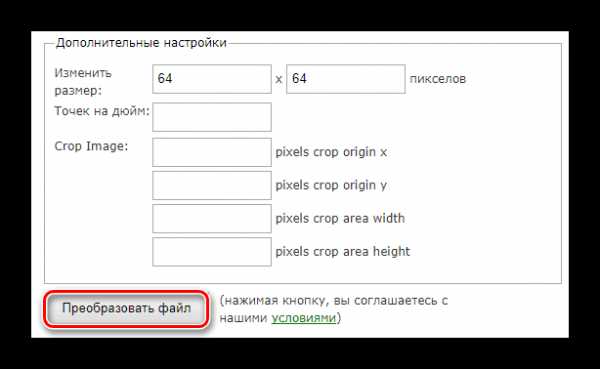
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Сhimply — генератор иконок для сайта
При работе с сайтом, даже с таким дружелюбным интерфейсом, как у WordPress, иногда может возникать необходимость добавить какие-либо иконки или дополнительные кнопки, которые не предусмотрены темой. Некоторые для решения этой задачи пойдут осваивать Photoshop или другой редактор изображений. Однако, вебмастерам непрактично тратить на это время. В этой статье мы расскажем вам про генератор иконок для сайта, который позволяет создать разнообразные элементы дизайна в считанные секунды, не применяя при этом каких-либо особых знаний.

Генератор иконок для сайта Сhimply
Инструмент Сhimply позволяет генерировать и редактировать разнообразные иконки и кнопки, которые можно использовать в интерфейсе сайта. Сервис отличается тем, что он бесплатный и простой. Его интерфейс настолько интуитивно понятный, что даже отсутствие русского языка не удаётся назвать его недостатком – язык вам не понадобится.
В результате работы сервиса можно получить графический анимированный продукт в формате GIF или SWF или статический в PNG, JPG и других популярных форматах. Данные файлы можно загрузить на сайт и использовать их в дизайне.
Итак, для начала перейдите на сайт, где находится генератор иконок – Сhimply. Здесь обратите внимание на вкладки сверху – это группы элементов, которыми можно оперировать. Рассмотрим их:
- Spinner Набор из вращающихся анимированных элементов.
- Spinner Тоже самое, только более разнообразные вращающиеся элементы.
- Animated bar. Разнообразные анимированные вертикальные и горизонтальные полосы – со стрелками, квадратиками, волнами и прочими декорациями.
- Button. Здесь находятся кнопки разных цветов и форм. Этот генератор иконок для сайта генерирует кнопки только в статическом варианте. Так же вы можете познакомиться с продвинутым плагином кнопок для WordPress.
- Badge. Тоже статические элементы, которые представляют собой надписи разных форм и видов.
Теперь выберите нужную вам вкладку, затем кликните на нужный элемент. Ниже вы увидите секцию «Parameters», в которой находятся основные настройки. Среди них есть опции цвета и размера. Чтобы просмотреть, как будет выглядеть иконка после тех или иных изменений, нужно нажать на кнопку «Genarate». Иконка появится в секции ниже – «Generated Images». Там же её можно будет скачать.
Среди настроек каждого элемента также есть ссылка «Show advanced options», которая открывает дополнительные опции – изменения шрифта, скорости анимации и прочее.
wpuroki.ru