Графика растровая векторная: Растровая и векторная графика — Блог HTML Academy
Растровая и векторная графика — Блог HTML Academy
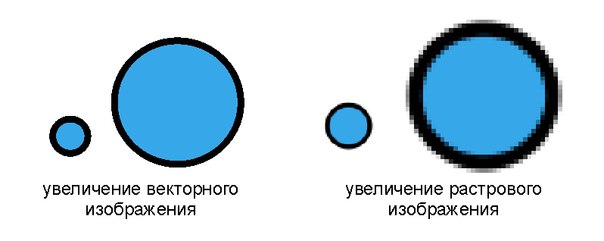
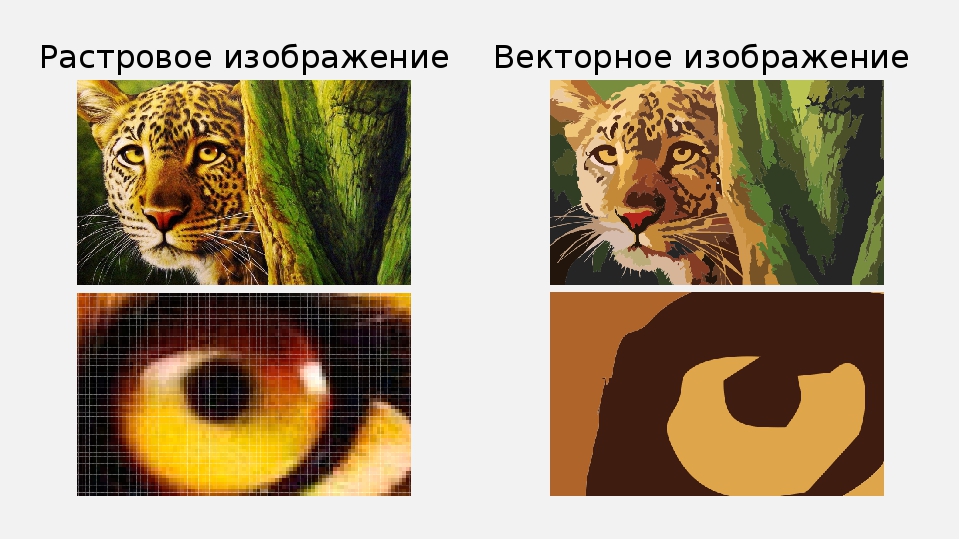
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
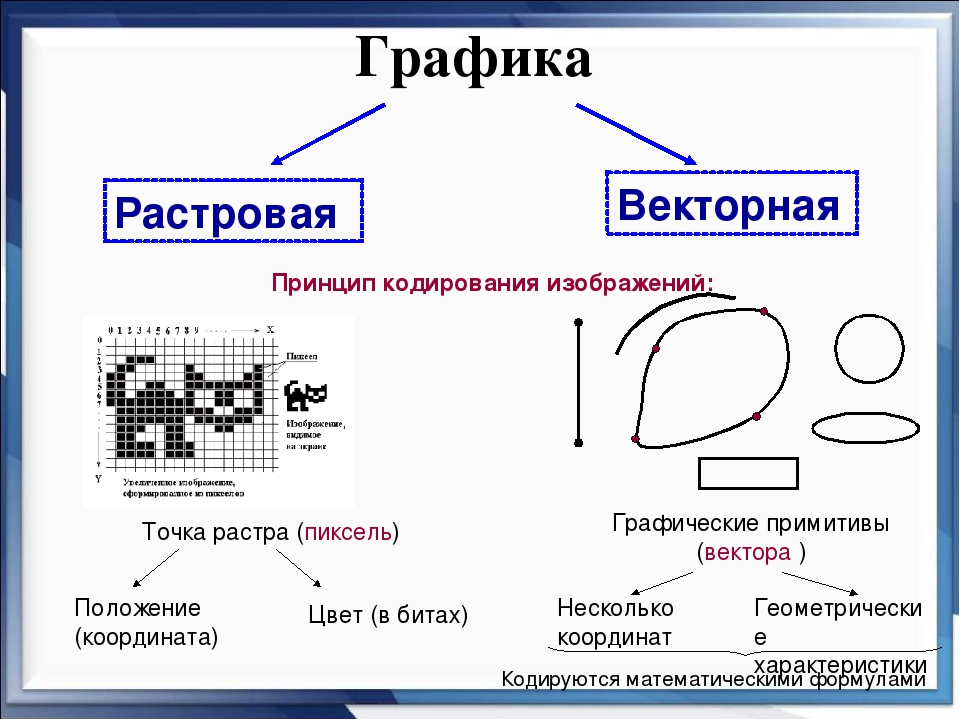
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.

- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
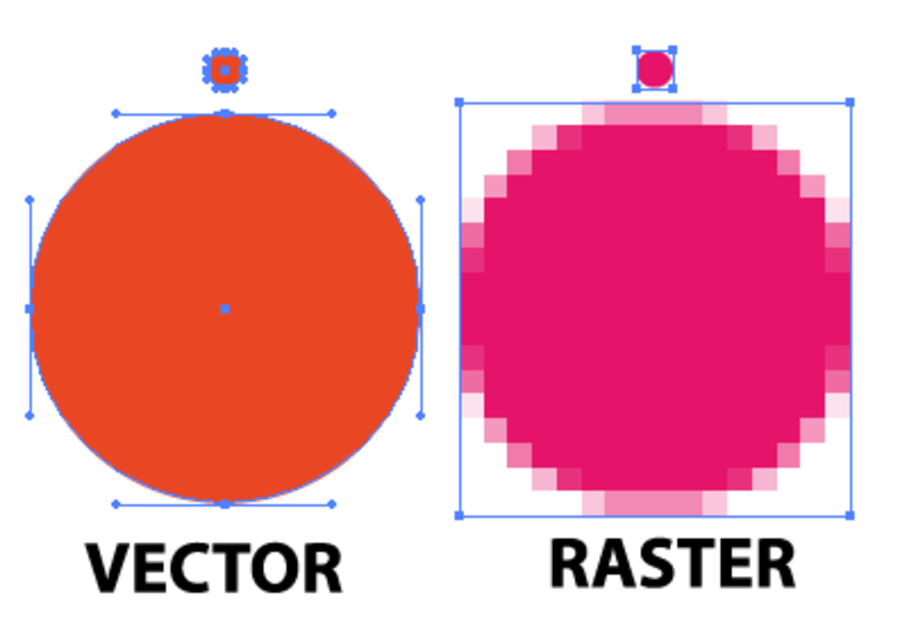
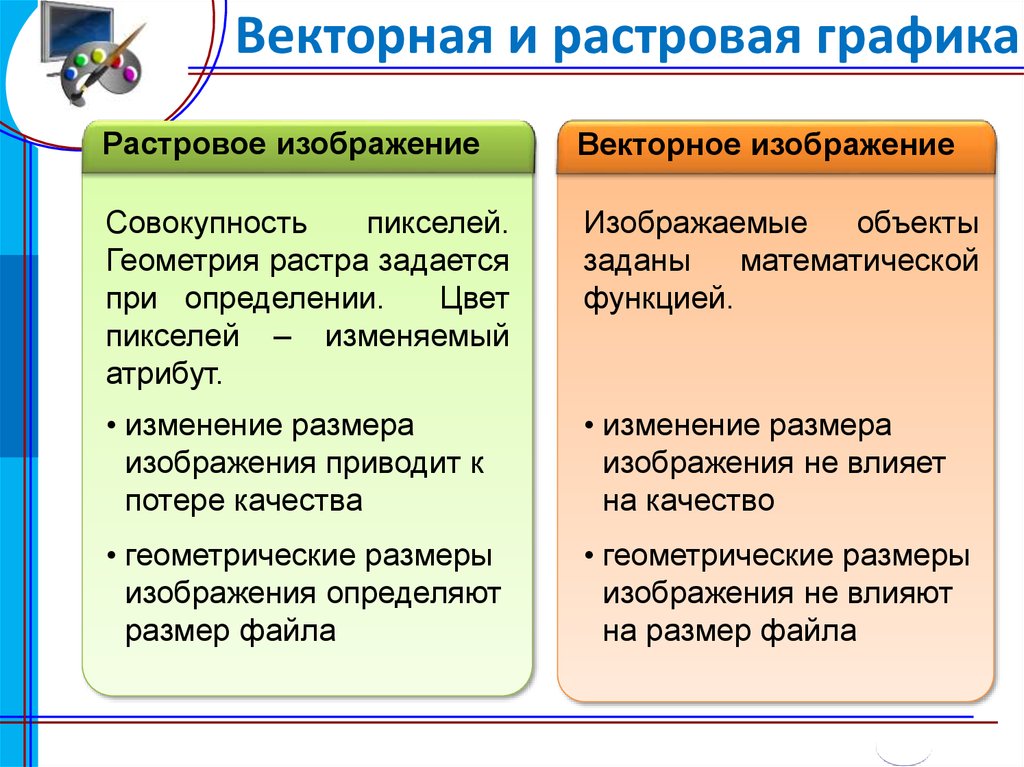
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.

- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Чем отличается растровая от векторной графики? Недостатки и преимущества.
В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.
Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.
Подведём итог
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.
Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.
В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более. Но если смотреть в целом, цветные точки составляют яркую и детальную картину. Пиксели в растровом изображении работают таким же образом, это обеспечивает точную детализацию и попиксельное редактирование.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.
Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
 Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.
Векторня графикаВ отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.
Разница между растровой и векторной графикойМы рассмотрели ключевые преимущества и недостатки растровой и векторной графики. Давайте теперь разберем их различия. Вот три наиболее важных различия между растром и вектором:
Поскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера. Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
2. Реалистичная графикаХотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.
Наиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.

Особенности растровой и векторной графики и их отличия
Растровые изображения
В переводе с латинского языка название данного вида графики переводится как «решетка». То есть, говоря о растровом изображении, мы подразумеваем набор маленьких цветных квадратов (пикселей), сложенных в сетку или решетку. Эти пиксели настолько малы, что наш глаз не в состоянии распознать их по отдельности, а воспринимает как цельное изображение.
Встречали картины, сложенные из отдельных фотографий? Именно они в таких случаях являются пикселями, которые после кропотливой работы художника удивительным образом складываются в пейзаж или портрет. Примерно так выглядит любое растровое изображение при его многократном увеличении.
Форматами для хранения пиксельных изображений являются GIF, JPEG, PNG.
Чем больше в картине использовано цветных квадратиков. Тем она ярче и насыщеннее. К примеру, качественная фотография формата А4 в среднем состоит из 8 миллионов пикселей.
Векторные изображения
Вектор в переводе с латинского языка дословно означает «несущий». В векторной графике не используется решетка, наполняемая пикселями. Картинка основана на математическом описании примитивов – элементарных геометрических объектов: линий, точек, окружностей, многоугольников и кривых. То есть объекты воспроизводятся с помощью математических формул.
Например, нам нужно нарисовать квадрат. Мы задаем компьютеру специальные команды, благодаря которым он в одно мгновение сам создает геометрическую фигуру. Все, что нам необходимо изобразить, будь то геометрические фигуры, картинки, текстовые блоки или замысловатые линии, получает очертания благодаря заданной формуле. Если в ней поменять определенные значения, то изменится толщина линий, цвет заливки или расположение объекта на листе. Основным достоинством векторной графики является сохранение высокого качества изображения после его коррекции.
Основные различия между растровой и векторной графикой
- Если вы хотите получить качественное, сочное, яркое изображение, вам нужна растровая графика.
 Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения. - Если нужно создать схему, таблицу или чертеж, лучше выбрать векторную графику. Она позволяет быстро вносить исправления, дополнения или изменять масштаб, сохраняя высокое качество изображения.
Но стоит учитывать, что иногда имеет смысл одновременно применять оба вида. К примеру, в векторной схеме будет присутствовать растровое изображение. Это очень удобно для вeрстки, а также для процесса печати.
Всегда обсуждайте с заказчиком, насколько вам подходит использование вектора или растра при подготовки печатной продукции. Это позволит не только сократить допечатную подготовку, но и сэкономить на стоимости печатной продукции: печати баннеров, плакатов, листовок и другого типа продукции.
ОСТАЛИСЬ ВОПРОСЫ?
Чем отличается растровая и векторная графика и где они используются
При создании полиграфических материалов используют два вида графики: растровую и
векторную. Они не хуже и не лучше одна другой. Они просто существуют и используются под свои
задачи, в зависимости от того, что конкретно и каким способом создается дизайнером.
Они не хуже и не лучше одна другой. Они просто существуют и используются под свои
задачи, в зависимости от того, что конкретно и каким способом создается дизайнером.
Название растровой графики происходит от латинского rastrum — решётка. Растровое изображение представляет собой набор пикселей одинакового размера и формы, окрашенных в разные цвета. По своей форме увеличенное растровое изображение напоминает решетку. Но так как отдельные элементы имеют небольшие размеры, то человеческий глаз воспринимает их как единый рисунок. Самые популярные растровые форматы: GIF, JPEG, PNG. Именно в этом формате хранятся фотографии.
Сильно увеличенный растровый рисунок напоминает мозаику, в этом и заключается особенность
растровой графики. Качество растрового изображения зависит от того, сколько в нем пикселей.
Чем их больше, тем больше цветовых оттенков получается воспроизводить. К примеру на
фотографии, предназначенной для печати на формате А4, пикселей, скорее всего, будет не менее
8 миллионов, иначе качественной картинки не получится.
Векторное изображение не описывается миллионами точек в отличие растрового. Тут все описано математическими формулами. Все треугольники, линии, кривые и окружности можно описать такой формулой и нарисовать, подставив нужные значения. Кроме того, для каждого объекта есть свои атрибуты, описывающие его цвет и толщину линий. В этом и заключается основное преимущество векторного изображения: его можно масштабировать сколько угодно и при этом качество останется без изменений. Но, конечно, такого буйства красок как в реальном мире и сложных кривых, как на фотографии, вектор не передаст. Поэтому в реальном дизайне и используют оба вида графики, выбирая оптимальный под конкретные задачи. Там, где важны цвет и живая картинка – используется растровое изображение, а там, где достаточно схематичной подачи материала – вектор. И их удачное сочетание позволяет создавать отличные плакаты, буклеты, использовать для цифровой печати визиток и другой рекламной и бизнес-полиграфии.
Векторная и растровая графика — Компьютерная графика
Тема 1 «Особенности технологии компьютерной графики».

Для создания изображений применяются 2 технологии компьютерной графики:
1) векторная графика, в которой изображения строятся из векторов-линий;
2) растровая графика, в которой изображения строятся из точек.
Векторная графика
Назначение:
1) для обработки готовых рисунков и документов с целью улучшения их качества
2) для создания высококачественной рекламной продукции
3) для создания таблиц и графиков в документах
4) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
5) для оформления иллюстраций к техническим книгам
6) для разработки иллюстративного материала для создания web-страниц.
Наиболее распространенными векторными графическими программами являются Visio, Illustrator, Corel Draw.
Векторные изображения – это рисунки, созданные с помощью графических объектов, которые можно описать математическими формулами. Каждое векторное изображение состоит из множества объектов – прямых и кривых линий, геометрических фигур. Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы.
Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы.
Векторные изображения на любом оборудовании воспроизводятся с максимальным качеством. Векторные программы являются наилучшим средством для создания высококачественных графических объектов, для которых важное назначение имеет сохранение четких контуров независимо от размера изображения. Каждый создаваемый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять. Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика использует максимальные возможности разрешающей способности устройств ввода-вывода: принтеров и дисплеев. Векторная графика может включать в себя и изображения растровой графики. Важным преимуществом программ векторной графики являются развитые средства интеграции изображений и текста.
Разрешение векторных изображений.
Так как дисплей и принтер являются растровыми устройствами, то при передаче на них объектов векторной графики над ними выполняются операции растеризации. При выполнении этой операции линии векторного объекта разбиваются на небольшие прямолинейные отрезки. Чем меньше длина таких отрезков, тем более точно передается форма кривых линий, но при этом увеличивается количество элементарных отрезков, что существенно повышает сложность кривых линий. Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Недостатки:
1) векторная графика достаточно жесткая и ограничена в художественных живописных средствах
2) в программах векторной графики невозможно создавать и обрабатывать фотоизображения (вставлять можно)
3) векторный принцип описания изображений не позволяет автоматизировать ввод графической информации со сканера или цифровой камеры
Растровая графика. (Photoshop)
Назначение:
1) для открытия и редактирования различных типов цифровых изображений, в том числе фотографий
2) для выполнения цветовой коррекции изображения
3) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах
4) для разработки иллюстративного материала для создания web-страниц.
Особенности:
Растровые изображения – это изображения, построенные из отдельных цветных точек, которые называются пикселями. Растровое изображение представляет собой единый объект. Качество зависит от размера изображения. Каждый пиксель имеет строго определенное положение и цвет. Когда растровое изображение сохраняют в файле, то в нем находится массив из цветовых кодов для каждого пикселя. При обработке растровых изображений редактируются не конкретные объекты и контуры, а цветовые коды пикселей. Размер файла с растровым изображением зависит от количества пикселей. Растровые изображения обеспечивают достаточно высокую точность передачи цветов и полутонов. Поэтому они являются оптимальным средством представления фотографий. Качество растрового изображения напрямую зависти от разрешающей способности оборудования. Для представления растровых изображений всегда используется фиксированное число пикселей. Некорректная обработка растровых изображений, например произвольное изменение его размера или печать с более высоким разрешением, может привести к тому, что мелкие детали будут потеряны, а границы объектов будут неровными. Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Разрешение растровых изображений.
Каждое растровое изображение содержит фиксированное количество пикселей. Поэтому для определения высоты и ширины такого изображения используется количество пикселей, располагающихся соответственно вдоль его вертикальной и горизонтальной границ. От количества пикселей в изображении и характеристик конкретного монитора зависит, каков будет размер этого изображения на экране. Растровое изображение сохраняется в виде групп пикселей с фиксированным разрешением. Разрешение изображения определяется плотностью пикселей в документе, измеряется плотностью пикселей на дюйм и обозначается ppi. Растровое изображение с высоким разрешением содержит больше пикселей, которые при этом имеют меньшие размеры, чем в аналогичном изображении с низким разрешением.
Рассмотрим пример изображения размером 1×1 дюйм. Предположим, что разрешение равно 72 ppi. Тогда данное изображение будет содержать следующее количество пикселей: 1*72 × 1*72 = 5184 пикселя. Если изображение 1×1 дюйм будет иметь разрешение 300 ppi, то будет содержать 90000 пикселей. За счет использования большего числа пикселей высокое разрешение позволяет получать при печати изображений более мелкие детали и более тонкие цветовые переходы. При более высоком разрешении кодируется большее количество пикселей, поэтому размер файла будет больше. Выбор оптимального разрешения зависит от того, на каком дисплее оно будет отображаться или на каком принтере будет напечатано. Если разрешение изображения ниже, чем разрешение принтера, то качество печати будет низким. Это связано с большим размером пикселей в этом случае.
Если разрешение изображения много выше, чем разрешение принтера, то печатная иллюстрация будет распечатана с максимальным качеством, которое позволяет получить принтер. При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
Недостатки:
1) объем файла для хранения изображения определяется произведением площади изображения на разрешение и на глубину цвета. Поэтому для повышения качества изображения увеличивают разрешение, что приводит к увеличению объема файла.
2) при повороте растрового изображения с четкими тонкими вертикальными линиями на небольшой угол происходит искажение линий. Это означает, что при любых трансформациях (поворотах, масштабировании, наклонах) в растровой графике невозможно обойтись без искажений. Для получения качественной печатной иллюстрации или качественного изображения на экране монитора необходимо, чтобы разрешение растрового изображения на или разрешение на выходе для векторного изображения были несколько ниже, чем собственное разрешение принтера или монитора.
Векторная и растровая графика в создании рекламной полиграфии – в чем их отличия?
Компьютерная графика — основной инструмент создания дизайна полиграфической продукции. Это те графические изображения, которые мы видимы на мониторе компьютера. Всю графику подразделяют на векторную и растровую, также выделяют еще и фрактальный тип изображений.
Что такое векторная графика?
Это способ визуализации изображений, который основан на математическом описании точек, линий, кривых Безье, сплайнов и многоугольников. Объекты векторной графики – это графические изображения математических объектов. Основное достоинство данного способа – сохранение качества при любом изменении размера его векторного изображения. Кроме того, этот вариант позволяет редактировать объект без потери качества. Применяется векторная графика при разработке логотипов и шрифтов, создании и печати рекламных плакатов, баннеров, вывесок.
В работе дизайнеры используют наиболее популярные редакторы:
- CorelDRAW;
- Adobe Illustrator.
С помощью них создаются файлы форматов CDR, AI, EPS, PDF, SVG.
Что такое растровая графика?
В этом варианте изображение имеет пиксельный характер и предстает в виде графической матрицы. Каждому пикселю соответствует определенный атрибут цвета, их совокупность и формирует изображение. Чем большее количество пикселей приходится на единицу площади, тем точнее и детальнее получится картинка.
Максимальная детализация этого типа изображения задается на этапе его создания и в дальнейшем не может измениться. Растровая графика используется преимущественно при работе с фото, которые впоследствии могут быть скомбинированы с векторными изображениями для реализации в полиграфии или наружной рекламе.
К наиболее популярным растровым редакторам относят:
- Corel PHOTO-PAINT;
- Adobe Photoshop.
Форматы файлов: JPEG, PNG, TIFF, GIF, BMP.
Если требуется создание простого, но четкого изображения, дизайнеры обычно работают с векторной графикой. Полученный результат можно увеличивать без потери его качества. Однако если предстоит работа с полноразмерным фото или сложным графическим символом, используется растровая графика.
Raster vs. Vector: в чем разница? | Блог
Размещено Джереми Уиком
Растровые изображения состоят из множества крошечных пикселей, а векторные изображения состоят из математических путей.
Почему эта разница важна и что она на самом деле означает?
Что такое растровое изображение?
Растровое изображение — это термин в компьютерной графике и цифровой фотографии. Растр, также называемый растровым изображением, представляет собой прямоугольную сетку пикселей.
Их можно просматривать с помощью растрового изображения или другого носителя.
Как увеличить размер растрового изображения?
Давайте представим, что у вас есть растровое изображение размером 300 x 300.
Хотя уменьшить изображение легко, увеличение размера обычно означает уменьшение разрешения. Хотя с инструментами AI можно увеличить разрешение ваших изображений.
Попробуйте бесплатно изменить размер изображения с помощью Upscale>
Что такое векторное изображение?
Векторное изображение или графика — это тип изображения, определенного на плоскости, соединенного линиями и кривыми.Они образуют формы на основе математических уравнений. И из-за этого, если вы увеличиваете или уменьшаете масштаб, линии, кривые или точки всегда остаются гладкими.
Как используется векторная графика?
Векторная графика используется художниками, которые создают иллюстрации, логотипы и другие рисунки для печати на больших поверхностях. Вот почему многие дизайнеры предпочитают преобразовывать свои изображения в векторные перед их печатью.
Как увеличить размер векторного изображения?
А теперь представим, что у вас есть векторное изображение размером 300 x 300.
Поскольку векторное изображение состоит из математических контуров, вы можете увеличивать размер изображения сколько угодно, и качество его никогда не ухудшится. Вы можете буквально увеличить размер до 3 миллионов x 3 миллиона, и все детали будут по-прежнему выглядеть резкими (при условии, что ваш компьютер может обрабатывать файл такого размера).
Это отличие обычно делает векторные изображения лучшим вариантом, особенно когда дело касается печати. Однако бывают случаи, когда растровые изображения могут быть вашим лучшим вариантом.Например, фотографии всегда являются растровыми изображениями. Преобразование фотографии в векторное изображение возможно, но обычно приводит к потере деталей.
Сравнение растров и векторов
В этом случае вы можете сохранить свое изображение в виде растрового файла. Если разрешение составляет не менее 300 пикселей на дюйм, ваше изображение будет хорошо распечатано.
Хотите распечатать изображения в виде наклеек? Попробуйте здесь>
Векторные изображения также часто преобразуют в растровые, чтобы сделать их более доступными в Интернете.Например, стандартный логотип Google на сайте Google.com представляет собой файл .png, а сам дизайн изначально был создан с помощью программного обеспечения для редактирования векторных изображений. Файл .png очень мал (16 КБ) и обеспечивает быструю загрузку страницы. Но когда дело доходит до печати, Google хотел бы использовать векторную версию своего логотипа.
Если вы планируете использовать логотип, текст или иллюстрацию для печати, мы рекомендуем по возможности найти векторную версию изображения. В противном случае постарайтесь получить версию изображения с максимально возможным разрешением.
Какие бывают распространенные типы растровых файлов?
- .png
- .jpg или .jpeg
- .gif
- .tif
- .psd
Какие бывают популярные редакторы растровых изображений?
- Adobe Photoshop
- GIMP
- Photo-paint
Какие типы векторных файлов распространены?
Какие популярные векторные редакторы изображений?
Как преобразовать растровые изображения в векторные изображения?
Redraw — это услуга, которая переводит любое растровое изображение в векторный формат за фиксированную плату в размере 29 долларов США.
Просто загрузите свои работы и оформляйте заказ. В течение нескольких часов мы отправим доказательство того, как будет выглядеть ваше новое произведение искусства. Вы можете бесплатно запросить изменения в доказательстве, пока не будете довольны (или отменить, если не довольны).
Заказать перерисовку за 29 долларов
Вектор и растр: в чем разница?
Вектор против растра? Какой лучше? Это во многом связано с тем, как будет использоваться изображение. Создавая графику с высоким разрешением, вам нужны лучшие файлы для вашего проекта.Используйте это простое руководство, которое поможет вам выбрать правильные файлы для отправки. Есть вопрос? Спросите нас здесь.
В чем разница между растром и вектором?Растровая графика, состоящая из цветных пикселей, скомпонованных для отображения изображения, векторная графика состоит из контуров, каждый из которых имеет математическую формулу (вектор), определяющую форму контура.
Для чего используется векторная графика?Векторная графика позволяет творческим работникам создавать высококачественные произведения искусства с чистыми линиями и формами, которые можно масштабировать до любого размера.Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Что означает растровое изображение?Растровая графика, также называемая растровой графикой, тип цифрового изображения, в котором используются крошечные прямоугольные пиксели или элементы изображения, расположенные в виде сетки для представления изображения.
Для чего используются растровые изображения?Растр хорош для фотографий.
В чем преимущества растровой графики?Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель растрового изображения может быть разного цвета, создавая сложное изображение со всеми видами цвета и вариациями.
Можно ли преобразовать растровые изображения в векторные?Растровая графика, состоящая из определенного количества пикселей, не может быть преобразована в векторную графику, изображение, состоящее из контуров
Растр.jpg Объединенная группа экспертов по фотографии (JPEG)
.png Переносимая сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Формат файлов изображений с тегами (TIFF)
.psd Файл Adobe Photoshop
.pdf Формат переносимого документа (PDF) *
Вектор.eps Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.pdf Формат переносимого документа (PDF) *
Загрузите наше бесплатное руководство «Вектор против растра» здесь.
* Любой из вышеперечисленных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть векторными, растровыми или их комбинацией.
растровых изображений по сравнению с векторной графикой
Растровую графику лучше всего использовать для нелинейных художественных изображений; специально оцифрованные фотографии, сканированные изображения или детализированная графика. Нелинейные художественные изображения лучше всего представлены в растровой форме, поскольку они обычно включают в себя тонкие хроматические градации, неопределенные линии и формы, а также сложную композицию.
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой ухудшением качества изображения. Так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым.Почему? В конечном итоге, если вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, составляющие изображение. Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это узнаете. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягкими», чем оригинал.
Чтобы добиться максимального качества растрового изображения, вы должны помнить, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним определенным разрешением.Разрешение растровой графики измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение. Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от внутренних характеристик файла, а от выходной емкости самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать их с высоким разрешением.
Однако за лучшее разрешение приходится платить. Так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением.В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее для отображения и печати, менее универсальна и более громоздка в работе. Однако помните, что некоторые изображения, например фотографии, лучше всего отображать в растровом формате. Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом, однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные.Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они более распространены, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и раскрашивание.Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображается по одному цвету. РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах.Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей. Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески по трафарету и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, поскольку он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей категоризации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что не работает. обычно не работает, поскольку он слишком сложен для процессов, управляемых векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые переходы могут быть созданы в векторных программах, но на самом деле это растровых эффектов, , поэтому это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: вырезанные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, потому что они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно распечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пиксель разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
Разные типы печати требуют разного разрешения.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение низкого качества с высоким разрешением.
Пример растрового изображения ниже:
Как определить, какой размер изображения можно напечатать в хорошем качестве:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или больше
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимость от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейным рисунком
В чем разница и какие
когда использоватьЗнаете ли вы разницу между растровым файлом и векторным файлом? Используйте этот краткий обзор, чтобы различать функции каждого формата файла для улучшения рабочего процесса проектирования.
Изображение на обложке через venimo.
При большом количестве изображений, которые можно выбрать в Интернете, бывает сложно определить, с каких форматов файлов начать. Вы используете растровые или векторные изображения? Растровые изображения состоят из пикселей, а векторные изображения состоят из математических кривых и контуров. Умение разбираться в тонкостях обоих форматов и их переводе при экспорте — важный навык для каждого дизайнера. Давайте начнем.
Растровые изображения
Если вы путешествуете по сети, скорее всего, вы видели растровое изображение.Растровые или растровые изображения состоят из крошечных квадратов, называемых пикселями. Эти пиксели содержат биты цвета, и при объединении они создают изображения. Чем больше пикселей в изображении, тем выше качество, и наоборот. При увеличении изображения пиксели становятся более заметными, а детали изображения становятся размытыми.
Обратите внимание, как края тропического узора ниже становятся неровными и неровными при увеличении. Это ключевой показатель растрового изображения. Явные пиксели делают изображение непрофессиональным и неприглядным.Как показывает практика, лучше всего для уменьшить размер только растрового изображения, чтобы избежать сильной пикселизации.
Изображение предоставлено НатальейКо.
Из-за большого количества пикселей в растровом изображении размеры файлов могут быть значительными. Иллюстрация с более высоким DPI (точек на дюйм) или PPI (пикселей на дюйм) будет больше по размеру и объему данных, что может вызывать беспокойство, если есть ограничения на хранение изображений или ограничения на размеры загружаемых файлов.
Совет. Вы можете быстро уменьшить размер файла, уменьшив разрешение до 72 PPI для онлайн-изображений.
Когда использовать растровые изображения
Растровые изображения используются в фотографии и цифровых приложениях. Когда вы делаете снимок с помощью телефона или камеры, изображение записывается как пиксельные данные, а когда эти изображения загружаются в Интернет, конечным результатом является растровое изображение. Для редактирования этих изображений вам потребуется доступ к растровым программам, таким как Adobe Photoshop или Shutterstock Editor. Для дизайнерских работ лучше всего использовать эти программы только для фотографии и создания изображений; не используйте их для создания логотипов и значков.
Форматы файлов для растровых изображений
Растровые файлы сохраняются в различных форматах:
- .tiff (формат файла изображения с тегами)
- .psd (документ Adobe Photoshop)
- .pdf (формат переносимого документа)
- .jpg (Объединенная группа экспертов по фотографии)
- .png (переносимая сетевая графика)
- .gif (формат обмена графикой)
- .bmp (файл растрового изображения)
Хотя все эти пиксели отображают пиксели, каждый формат файла имеет свои собственные настройки отображения. Некоторые файлы занимают дополнительные данные и используют более высокое разрешение, в то время как другие занимают меньше места, но, как правило, имеют более низкое разрешение и качество.
Векторные изображения
Vectors используют другой подход к визуализации изображений. Они состоят из путей и кривых, продиктованных математическими формулами. Эти контуры и кривые создаются исключительно с помощью программного обеспечения для дизайна, разработанного для векторных изображений, например Adobe Illustrator или Sketch.Благодаря своему алгоритмическому составу векторы можно бесконечно масштабировать и они остаются гладкими и четкими даже при больших размерах.
Даже после масштабирования до значительных размеров этот рисунок ниже остается чистым и точным. Такие элементы, как шрифты, отображаются одинаково: при увеличении или уменьшении размера они сохраняют свое качество.
Изображение предоставлено НатальейКо.
Шаблонный макет векторного изображения сводит размеры файлов к минимуму по сравнению с его растровыми аналогами.Это удобно, когда есть ограничения на размер файлов или хранилище изображений. Хотя файл векторного изображения имеет много преимуществ, при совместном использовании возникают проблемы с совместимостью. У вас должен быть доступ к векторным программам, чтобы редактировать собственные файлы.
Когда использовать векторные изображения
Такие программы, как Adobe Illustrator или Sketch, лучше всего использовать для создания векторных изображений и управления ими. Избегайте использования растровых программ, таких как Adobe Photoshop, при добавлении векторных элементов, которые необходимо масштабировать.
МасштабируемостьVectors делает их идеальными для работы над дизайном логотипов и значков. И логотипы, и значки требуют огромных деталей и множества вариантов размера, обычно в зависимости от их применения. Например, вы можете использовать логотип на чем-то таком маленьком, как визитная карточка, или на чем-то таком большом, как рекламный щит. Векторы идеально подходят для печати большого или малого формата, потому что растеризованный дизайн теряет качество при изменении размера.
Форматы файлов для векторных изображений
Векторные файлы можно сохранять или редактировать в следующих форматах:
- .ai (документ Adobe Illustrator)
- .eps (инкапсулированный PostScript)
- .svg (масштабируемая векторная графика)
- .pdf (формат переносимого документа; только при сохранении из векторных программ)
Коллекция изображений Shutterstock включает множество векторных изображений, доступных для загрузки, таких как шрифты, узоры и иллюстрации. Чтобы просматривать только векторные изображения, измените Image Type , расположенный под панелью поиска, и выберите Vectors .
Ищете другие основы графического дизайна, чтобы расширить свои ноу-хау и улучшить рабочий процесс? Проверьте это:
Объяснение графических файлов: векторные и растровые
Цифровые графические файлы обычно относятся к одной из двух категорий — векторные или растровые. В векторной графике, например в файлах логотипов, для создания изображения используются замысловатые контуры, состоящие из точек и линий. Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этой публикации — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Вектор
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества. Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для различных дизайнов, от мобильного приложения до большого рекламного щита, без ущерба для качества или увеличения размера файла.
Вероятно, наиболее распространенным примером векторных файлов, которые мы используем ежедневно, даже не осознавая, являются файлы шрифтов.Каждая вводимая вами буква представляет собой векторную графику. Вы можете увеличивать размер текста или масштабировать сколько угодно, и шрифты останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему является растровой, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке. Это будет важным фактором в развитии адаптивного дизайна сайта, поскольку макеты и элементы дизайна адаптируются к экранам различных размеров и разрешений, например дисплеям Retina.
Растр
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
Практически вся цифровая фотография основана на растре. Большинство графических файлов, найденных в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 точек на дюйм, для использования в печатных материалах, где стандартное разрешение составляет 300 точек на дюйм, обычно требуется файл большего размера.
Расширения файлов
Обычно вы можете различить растровые и векторные форматы, внимательно посмотрев на края графических элементов, таких как текст и логотипы. Расширения файлов также подскажут, к какой категории относится файл, хотя из этого правила всегда есть исключения.
Растр
.jpg Объединенная группа экспертов по фотографии (JPEG)
.png Переносимая сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Tagged Image File Format (TIFF)
.psd Файл Adobe Photoshop
.pat Файл Corel Paint
Вектор
.eps. Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.cdr Файл Corel Draw
Оба
.pdf Формат переносимого документа (PDF)
Примечание: Любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть
векторными или растровыми или их комбинацией.
Заявление об ограничении ответственности: Графическое программное обеспечение прошло долгий путь за эти годы, что привело к значительному размытию линий между программами. Растровые изображения можно встраивать в Adobe Illustrator, а векторные изображения можно размещать и даже создавать в Photoshop. Помня об этом, в случае сомнений проконсультируйтесь с графическим дизайнером. Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
TL; DR
Напомним, файлы логотипов всегда должны быть векторными, а файлы SVG можно использовать для отображения векторной графики в Интернете. Веб-графика обычно не подходит для профессиональной печати. В случае сомнений проконсультируйтесь со специалистом.
В чем разница? — Атомный диск
Мир дизайна, как и музыка, огромен. Когда дело доходит до создания цифровых произведений искусства, существует множество вариантов — с таким большим количеством различных программ и типов файлов, что легко растеряться.Растр? Вектор? Что это за странные слова? Что все это значит?! И все же в то же время мы продолжаем пытаться уловить эти иностранные понятия, потому что мы осознаем важность сильного дизайна и ту роль, которую он играет в дополнении нашей работы как музыкантов — от великолепной упаковки компакт-дисков до футболок и всего прочего. лакомые кусочки, которые ваши фанаты съедают за вашими столиками с товарами.
Итак, мы здесь, чтобы раскрыть некоторые из основных концепций создания цифровых произведений искусства, чтобы помочь вам сосредоточиться на том, что у вас получается лучше всего: на музыке.Итак, давайте начнем с самого начала, не так ли?
В чем разница между растровой графикой и векторной графикой?
Ответ на этот вопрос поможет вам определить, какую программу вы создаете в , а какие типы файлов следует сохранить как . Конечный продукт и процесс печати вашего дизайна также должны быть определяющими факторами. Они оба ценны и служат разным целям.
Растр
Растровая графика — это такая графика, которая состоит из крошечных квадратных пикселей в сетке и часто называется растровыми изображениями, потому что они составляют миллионы битов на карте.Издалека изображение, которое вы просматриваете, может выглядеть цельным и красивым. Но когда вы увеличиваете масштаб, вы начинаете видеть отдельные пиксели, составляющие изображение. По умолчанию фотографии являются растровыми изображениями. Растры считаются деструктивно редактируемыми, что означает, что после изменения пиксельной графики вы не сможете легко вернуть ее, если у вас нет доступного предыдущего сохранения. Растры можно масштабировать меньше, но никогда не масштабировать до размеров больше, чем их исходные размеры, без потери качества, потому что они зависят от разрешения .Поскольку графика состоит из миллионов цветных точек, размеры файлов обычно намного больше и занимают больше памяти.
Когда использовать растровую графику:
Растровая графика идеально подходит для Интернета и фотографии. Бывают случаи, когда растровая графика подходит для печати, однако, поскольку невозможно увеличить ее без потери качества (так называемой «передискретизации»), растр должен начинаться с высокого разрешения для достижения наилучших результатов. Обычно требуется исходный файл с наивысшим разрешением и наименьшей степенью сжатия, и часто люди просто не хранят эти файлы / не знают, как их идентифицировать.Если вы сохраняете изображение со своего Facebook, оно уже было изменено и сжато, кто знает, сколько раз к тому времени, когда вы сохраните свою копию. Вы никогда не захотите их печатать.
Когда растровая графика отправляется на печать для таких заданий, как плакаты, упаковка компакт-дисков или высококачественные обложки альбомов, они обычно обрабатываются опытными графическими дизайнерами, которые понимают нюансы, связанные с печатью растровых изображений, такие как разрешение, цветокоррекция и сохранение / экспорт каждого файла по назначению на основе его начальных спецификаций.Они понимают сильные стороны, а также ограничения и понимают, как максимально раскрыть свой потенциал. Если все сделано правильно, можно создать красивую работу с растровой графикой. Но требования очень специфические.
Программ, используемых для растровой графики:
Photoshop, GIMP, Paint, Lightroom (и любая другая программа для обработки фотографий)
Типы растровых файлов:
JPG, PNG, BMP, PDF
Вектор
Векторная графика состоит из множества линий и кривых , определенных узлами, для создания форм и каждого элемента изображения.Им могут быть присвоены значения цвета, разные веса и даже градиенты. Выводимое изображение фактически основано на математических алгоритмах, которые определяются положением узлов и их отношением друг к другу. Это означает, что, в отличие от растрового изображения, вектор можно масштабировать бесконечно без потери качества. Векторы построены неразрушимо, и не зависят от разрешения , что делает их полностью масштабируемыми без потери качества. А поскольку это просто уравнения, которые отображаются при открытии файла, размеры файлов, как правило, намного меньше и требуют меньше памяти для сохранения.
Когда использовать векторную графику:
Векторная графика — предпочтительный формат файлов для дизайна логотипа, набора для печати, вырезания дизайна, широкоформатной печати и трафаретной печати футболок. Это связано с тем, что векторной графикой легко манипулировать, и ее размер и размер можно изменять без каких-либо ограничений без потери качества. Линии всегда четкие.
В векторах все формы и цвета уже отделены друг от друга, что делает их идеальными для трафаретной печати.Некоторые трафаретные принтеры позволяют использовать растр, но только если он имеет разрешение 300 точек на дюйм, и даже тогда они все равно вручную векторизуют их на задней панели, чтобы обеспечить оптимальное качество. Поскольку у векторов есть формы и цвета разделены и используются пути вместо пикселей на сетке, экраны получаются резкими; чернила изолированы при каждом проходе / проходе, обеспечивая максимальную четкость деталей.
Программ, используемых для векторной графики:
Иллюстратор, Affinity Designer, CorelDraw, FreeHand
Типы векторных файлов:
AI, EPS, SVG, PDF
Разрешение
Если вас когда-либо просили создать изображение с определенным разрешением или DPI (точек / пикселей на дюйм), они имели в виду растровую графику.А от того, сколько пикселей мы можем уместить в сетке, будет зависеть, насколько четким будет изображение. Минимальные требования для печати — 300 точек на дюйм. Это означает, что на дюйм бумаги приходится 300 точек / пикселей. Чтобы преобразовать это измерение в пиксели, вы умножите 300 на физические размеры вашего отпечатка. Поэтому, если вам нужно создать графику шириной 5 дюймов при печати, ваш файл должен иметь ширину не менее 1500 пикселей (300 x 5 = 1500). Чем выше DPI, тем лучше качество печати. У нас может быть одно и то же изображение с одинаковым размером, и они будут выглядеть / вести себя по-разному, если они имеют большую разницу в разрешении.Если бы мы использовали векторную графику, она выглядела бы одинаково независимо от размера, потому что векторы не зависят от разрешения для построения своей графики.
Вот небольшая удобная инфографика, включающая дополнительную информацию о том, что представляет собой каждый тип файла и как он обрабатывает графику.
Предоставлено: Designmantic.com .



 Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.