Как создавать логотипы в фотошопе – Как сделать логотип в Фотошопе
Как сделать логотип в Фотошопе
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
И вот уже счастливый заказчик отсылает свою мониторную картинку в фирму, создающую святящиеся вывески для магазинов. Но проходит пару часов, и заказчик получает ответ: «Большое спасибо, мы поняли какой у вас логотип. Никаких проблем, вывеску сделаем. Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Из этого не сделать вывеску. Если у вас нет логотипа в кривых, мы с удовольствием примем от вас дополнительную сумму денег за «векторизацию» логотипа.» Да, пожалуй подобный логотип, который достался нашему заказчику можно использовать разве что для шапки сайта. И кстати о векторизации, если вас интересует этот вопрос, почитайте мою статью Из растра в вектр.

Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.

Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.

Рисуем основные фигуры
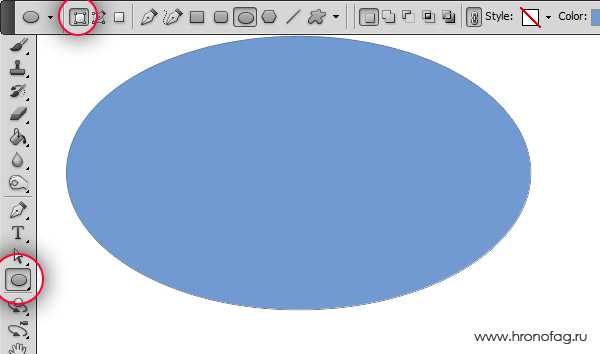
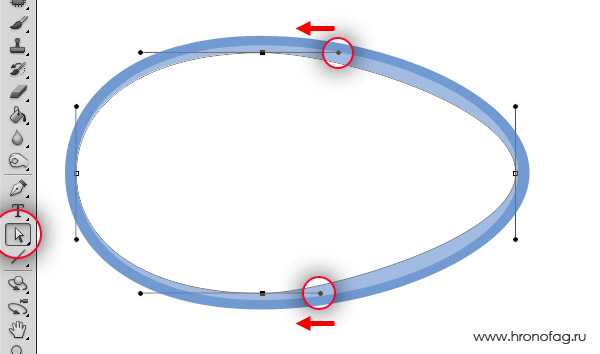
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.

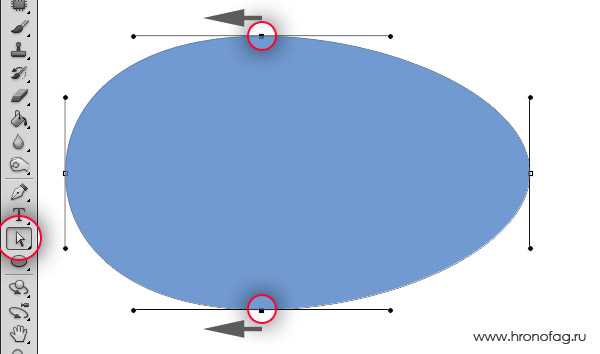
Выберите другой инструмент Direct Selection Tool, он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите

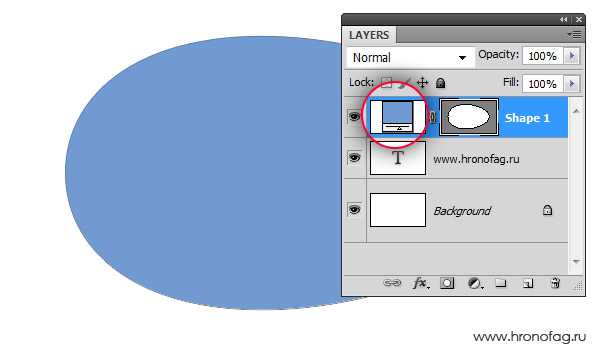
Как залить цветом? Найдите слой овала на панели слоев Layers. Кликните по иконке заливки, в появившемся окне выберите цвет.

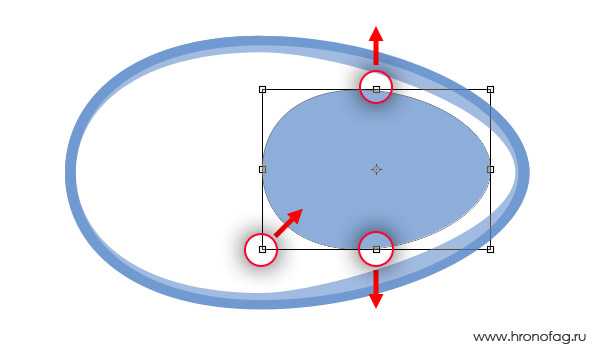
Продублируйте получившееся яйцо. Layer > Dublicate Layer. Выберите его на панели слоев и трансформируйте Edit > Free transform. Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко,

Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform, но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool, опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.

Рисуем буквы в Фотошопе
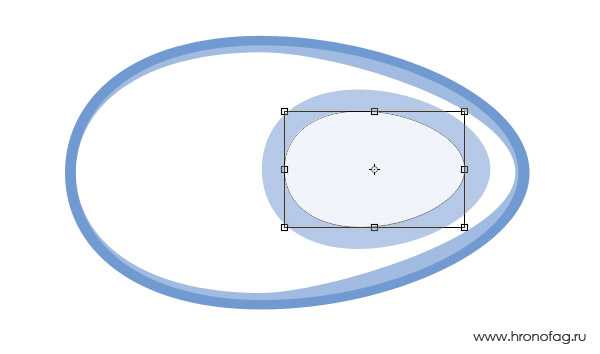
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.

Опять продублируйте это яйцо Layer > Dublicate Layer

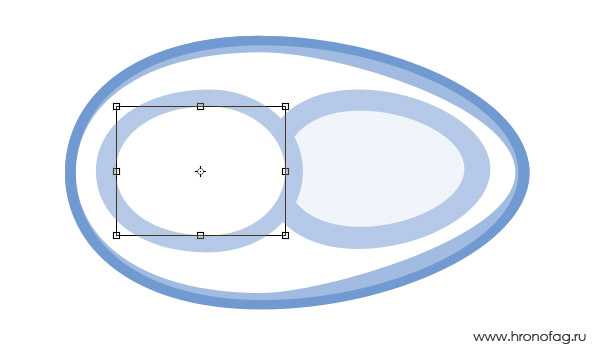
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А. Для начала разверните его в другую сторону Edit > Transform Path > Horisontal

Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.

Осталось дорисовать часть буквы Q. Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор, Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе, но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
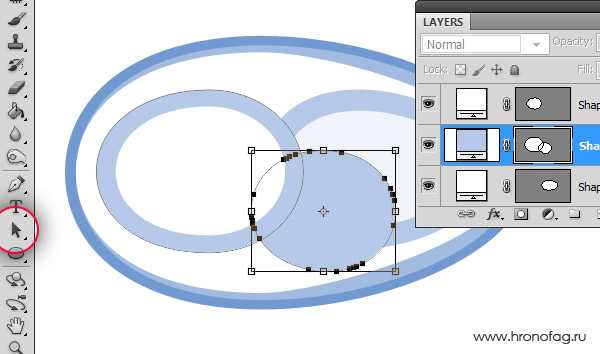
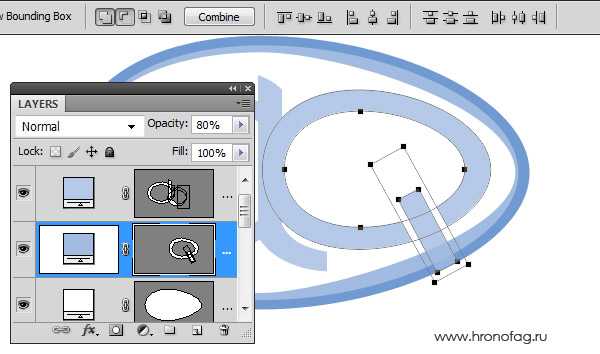
Выберите на слоях внешний голубой овал от буквы А. Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool, он управляет слоями. Используйте только Path Selection Tool, который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste. Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp

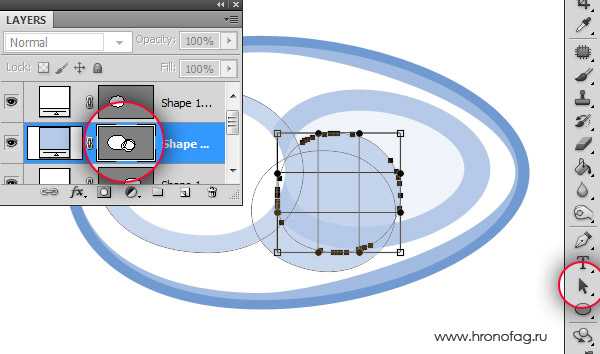
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool, нажмите SHIFT. На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.

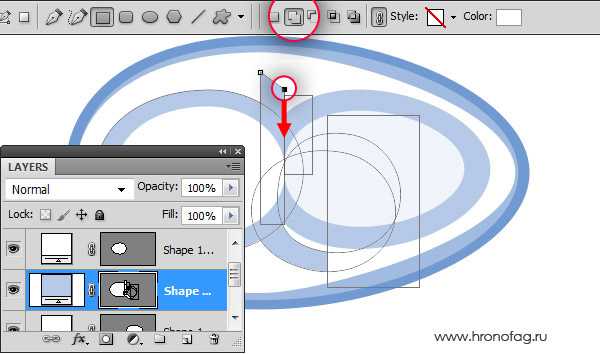
Теперь выделите инструмент Rectangle Tool. Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool. Скорее всего там выбрана опция Create Shape New Layer. Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.

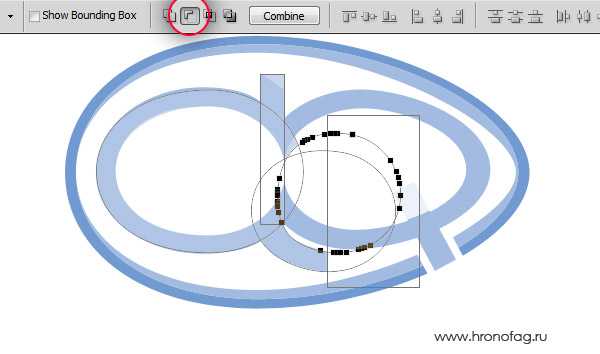
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect. Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)

Для точности выберите инструмент Rectangle Tool, в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А. Затем выберите инструмент Direct Selection Tool, кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.

Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А. Мы видим Q, но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А, которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А. Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А. Затем выделите векторный контр инструментом Path Selection Tool. Скопируйте его Edit > Copy. Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А, осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.

Проделайте тоже самое с буквой Q. Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q. Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q, так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.

Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.

Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK, Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK, чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут. Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK, а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Скачать исходник
Автор:
hronofag.ru
Веб-дизайн: Создание логотипа

Сегодня мы узнаем как сделать логотип в Photoshop. Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
Исходные материалы: Кисти
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
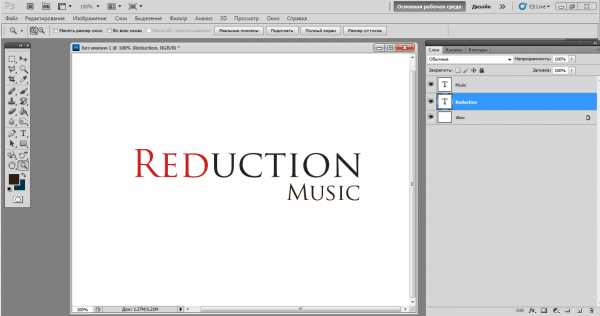
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).

- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.

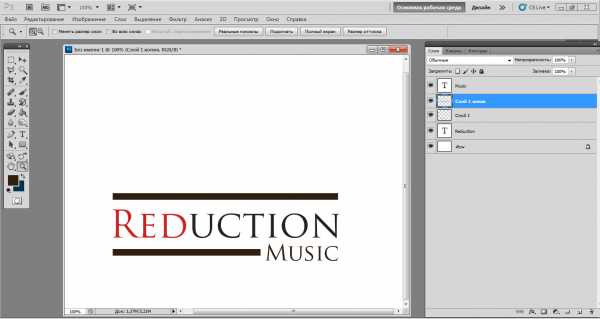
- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.

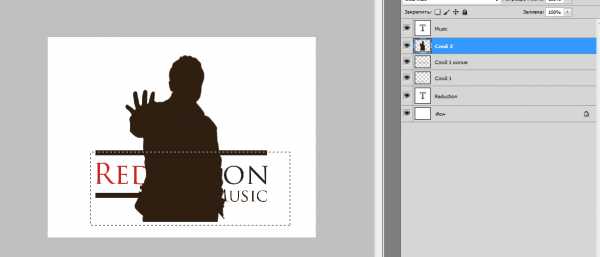
- 5. Создаем новый слой. После этого инструмент Кисть (B), выбираем заранее скаченные кисти ( в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа

- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction

- 7. Нажимаем на кнопку Delete

Итог

deadwork.ru
Как сделать логотип для сайта компании в фотошопе
Рад приветствовать на fotodizart.ru! Сегодня в продолжение предыдущей статьи об изготовление логотипов, как обещал, будет урок по фотошопу в котором мы создадим лого. Из урока вы узнаете, как сделать логотип для сайта компании без привлечения к разработке сторонних разработчиков, а обойтись своими силами.
Наверняка многие из вас знают, что логотипы правильнее создавать в векторных редакторах, но так как нам нужно сделать логотип только для сайта, будет достаточно и растрового редактора. Создавать логотип мы будем при помощи фигур (shape), благодаря чему, его можно будет масштабировать без потери качества.
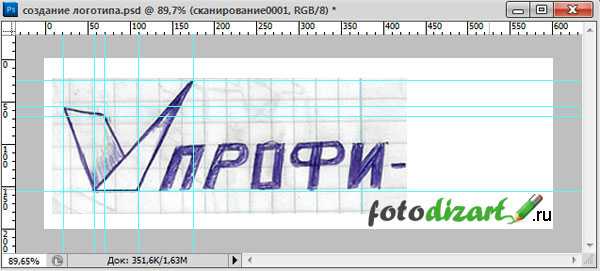
Для начала создадим ряд набросков. Я буду создавать лого для псевдо экспертной компании, которую назову «Профи-Эксперт». Сделав наброски, я выбрал тот, который на мой взгляд больше подходит, отсканировал скетч и загрузил его в фотошоп.
Предварительно в фотошопе создал новый холст с размерами 600 на 200 px. 72 dpi., вы можете задать свои размеры это не так важно, логотип в последствие можно будет масштабировать (уменьшать или увеличивать) без особых проблем.
Далее выставляю направляющие по всем углам фигуры графического знака в виде галочки. Чтобы установить направляющую у вас должны быть активны линейки, если их нет, нажмите сочетание клавиш ctrl+R. Далее зажав левую кнопку мыши на линейке, не отпуская необходимо потянуть на холст тем самым создав направляющую. Устанавливаем их таким образом как показано на скриншоте ниже. Если вдруг случайно установили не в том месте, выберите инструмент «Перемещение» (V) и подвиньте куда необходимо.

Убавляем непрозрачность у слоя со скетчем и начинаем создавать логотип. Выбираем инструмент «Перо» (P), и проверяем на верхней панели инструмента настройки, чтобы был активен режим слой фигура и создать новый слой фигуру. Если что-то стоит не так исправляем.
Теперь создаем две фигуры, из которых состоит знак логотипа, для этого устанавливаем опорные точки, тем самым обрисовав первую фигуру, также поступаем и со второй фигурой. Цвет фигур не имеет значения.

После чего слой со сканированным скетчем логотипа можно удалить или отключить, так как он нам больше не понадобится. Напишем нужный нам текст «Профи-Эксперт» инструментом «Горизонтальный текст» (T), шрифт я выбрал Franklin Gothic Demi, начертание Italic, путем подбора выбрал размер 55пт., цвет шрифта использую #414141.
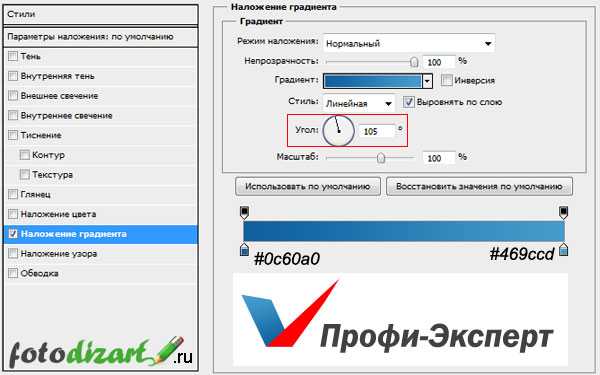
Теперь нужно поработать над знаком логотипа, сделать логотип более красивым и презентабельным. Для этого на фигуру, которая сейчас черного цвета наложим линейный градиент с цветом от #0c60a0 до #469ccd, угол установим на 105° при помощи стиля слоя. Для этого идем, меню слои > стиль слоя > наложение градиента.

Теперь аналогичным способом наложим градиент и на фигуру, которая красного цвета, только градиент будет цветом от #3f9ddd до #57bae4, угол установим на 90°.

И в заключение добавим полосу более светлого цвета на боковую линию второй фигуры. Добавим ее при помощи инструмента «Линия» размером в 1px., цветом #b3e2ff.
Теперь и вы знаете как сделать логотип в фотошопе, у вас это займет немного времени. Главное немного фантазии, не перегружать элементами и можно сделать отличный логотип и не придется прибегать к помощи дизайнера. В заключение результат урока, а также еще один вариант данного логотипа.

Остались вопросы по уроку? Ничего страшного специально для вас я подготовил и записал видеоурок по этому материалу. Посмотрите видео и я думаю все станет понятно как ясный день. Логотип создается в фотошопе буквально за считанные минуты, а результат получается довольно неплохой. Кстати в видеоуроке есть одно добавочное действие которое позволит нам перевести текст логотипа в кривые.
Понравился урок? Не забудьте поделиться с друзьями, возможно, он им будет полезен.
fotodizart.ru
Как сделать логотип в Фотошопе: инструкция для новичков
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, как сделать логотип в Фотошопе с помощью простого набора инструментов.

1 способ
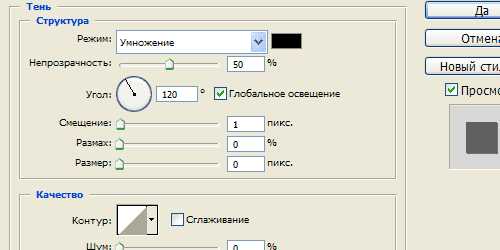
С его помощью мы создаем логотип в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.

3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.

Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
fb.ru
Создаем в фотошопе оригинальный логотип в виде этикетки | DesigNonstop
Создаем в фотошопе оригинальный логотип в виде этикетки
5
На очереди очередной урок по созданию логотипа в виде этикетки. Сначала мы создадим текстуру фона, потом займемся основной фигурой и ее обводкой. После этого воспользуемся симпатичным текстом и напишем основной текст. Далее с помощью текста создадим прямоугольник, применим к нему стиль слоя, а потом трансформируем его, имитируя декоративную ленту. После напишем вспомогательный текст и немного украсим его. Потом займемся центральным визуальным элементом округлой формы. И в конце украсим всю нашу композицию элементом в виде расходящихся солнечных лучей.
Шаг 1.
Создаем в фотошопе новый документ, заливаем цветом #4a2919.
Шаг 2.
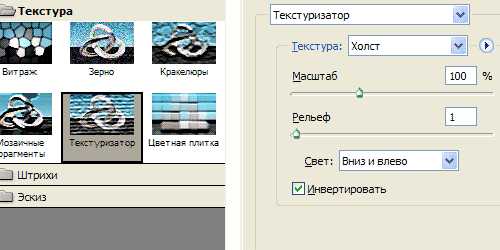
Применим «Фильтр» (Filter) > «Текстура» (Texture) > «Текстуризатор» (Texturizer).
Шаг 3.
Получили такую текстуру.
Шаг 4.
Рисуем овал, заливаем его цветом #e8ae5a.
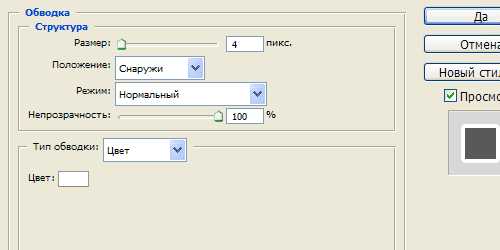
Шаг 5.
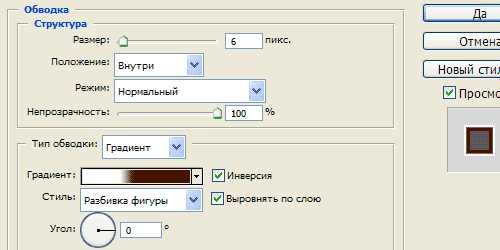
Применим стиль слоя «Обводка» (Stroke).
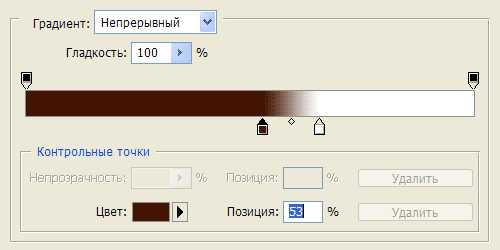
Шаг 6.
Так выглядит градиент при ближайшем рассмотрении. Слева цвет #431500, справа белый.
Шаг 7.
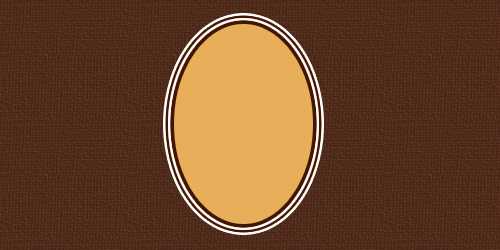
Получили такой результат.
Шаг 8.
Делаем дубликат овала, перемещаем его ниже оригинального слоя с овалом и в настройках стиля слоя (см.Шаг 5) меняем положение обводки с «Внутри» на «Снаружи». Получили такой результат.
Шаг 9.
Воспользуемся шрифтом Chocolate Dealer (N20 из этой подборки шрифтов). Пишем слово DesigNonstop, размер 68 пикселей, цвет #441601.
Шаг 10.
Применим к шрифту стиль слоя «Обводка» (Stroke).
Шаг 11.
Далее воспользуемся шрифтом Arial, цвет #d72f1e, настройки как на рисунке ниже, и напишем 36 точек подряд. Должен получиться красный прямоугольник. 
Шаг 12.
Перемещаем красный прямоугольник под текст DesigNonstop. После этого применим к прямоугольнику стиль слоя «Обводка» (Stroke), как в Шаге 10.
Шаг 13.
Теперь деформируем наш прямоугольник. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 14.
Получили такой результат.
Шаг 15.
Теперь на новом слое (ниже текста и фигуры) небольшой жесткой белой кистью закрасим промежутки между низом текста и верхом красной фигуры.
Шаг 16.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания, которая в верхнем регистре между клавишами ) и +, создаем прямую линию из четырех подчеркиваний, потом переводим каретку и еще четыре подчеркивания. Должно получиться девять линий, цвет #431500.
Шаг 17.
Теперь деформируем наши полоски. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 18.
Перемещаем их в левый край красной ленты.
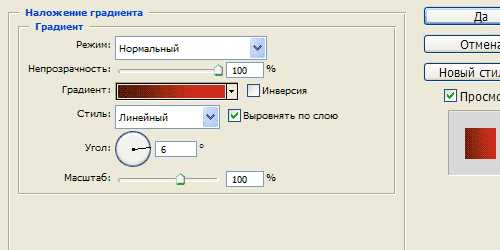
Шаг 19.
Теперь применим стиль слоя «Наложение градиента» (Gradien Overlay). Цвет градиента от #431500 к #d72f1e.
Шаг 20.
Получили такой результат.
Шаг 21.
Делаем дубликат слоя с полосками. Удаляем три нижних ряда полосок, в настройках стиля слоя «Наложение градиента» (Gradien Overlay) меняем направление градиента на противоположное, нажав чекбокс «Инверсия» (см. Шаг 19) и перемещаем полоски в правый край красной ленты.
Шаг 22.
Теперь используя шрифт Arial, размер 12 пикселей, масштаб по вертикали 85%, цвет белый, большими буквами пишем ВСЕ О ВЕБ-ДИЗАЙНЕ.
Шаг 23.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 24.
Результат выглядит так.
Шаг 25.
Далее, используя настройки шрифта ниже, цвет #431500, пишем фразу SINCE 2009.
Шаг 26.
На этой стадии я долго выбирала, какой бы визуальный элемент круглой формы поместить на этикетку, пока не остановилась на иконке из первого набора этой подборки иконок. Вы можете поместить любое другое подходящее изображение.
Шаг 27.
Сверху я разместила еще одно изображение в виде палитры художника из девятого набора этой подборки иконок.
Шаг 28.
В заключение можно создать расходящиеся солнечные лучи с помощью этого урока или воспользоваться готовой кистью. И все, логотип в виде этикетки готов.
www.designonstop.com
Как создать логотип в Photoshop: пошаговая инструкция
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Как создать логотип в Photoshop: пошаговая инструкция
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop Logo Design Tutorial Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного
ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные
Контакты:
Адрес: Товарная, 57-В, 121135, Москва,
Телефон:+7 971-129-61-42, Электронная почта: [email protected]Опубликовано 21.04.2018, автором Aleksey, в разделе Идеи
lossless71.ru
Как сделать эмблему в Фотошопе

Эмблема для сайта или группы в социальных сетях это красочное (или не очень) стилизованное изображение, отражающее идею и основную концепцию ресурса.
Эмблема может также нести рекламный, привлекающий внимание пользователя, характер.
В отличие от логотипа, который должен быть максимально лаконичным, эмблема может содержать в себе любые элементы дизайна. В этом уроке нарисуем простенький концепт эмблемы для нашего сайта.
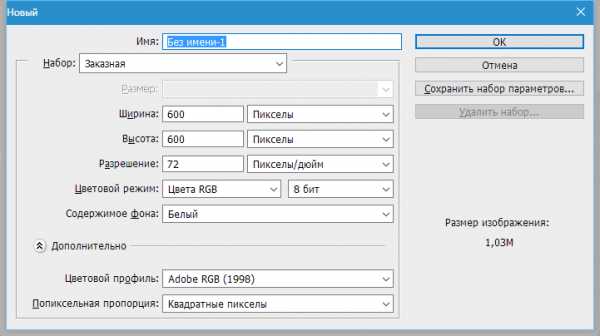
Создаем новый документ с размерами 600х600 пикселей и сразу же создаем новый слой в палитре слоев.


Забыл сказать, что основным элементом эмблемы будет апельсин. Его-то мы сейчас и нарисуем.
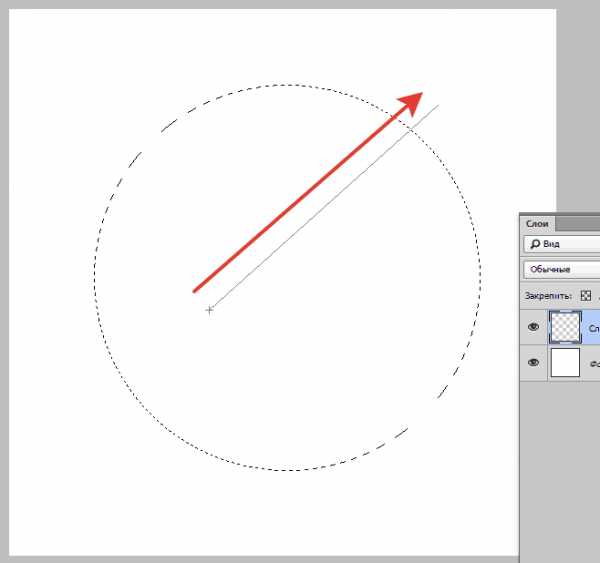
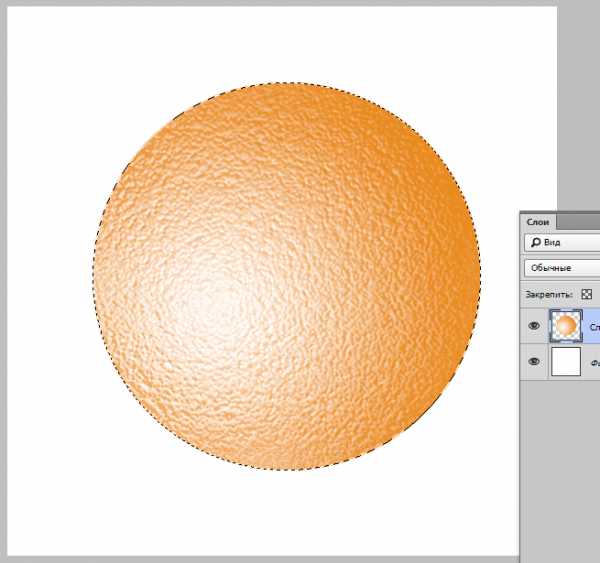
Выбираем инструмент «Овальная область», зажимаем клавишу SHIFT и рисуем круглое выделение.


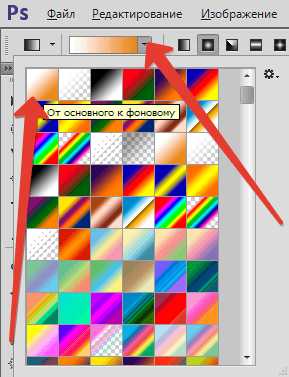
Затем берем инструмент «Градиент».
Основным цветом выбираем белый, а фоновым вот такой: d2882c.

В настройках градиента выбираем «От основного к фоновому».

Протягиваем градиент, как показано на скриншоте.

Получаем вот такую заливку.

Меняем основной цвет на тот же, что и фоновый (d2882c).

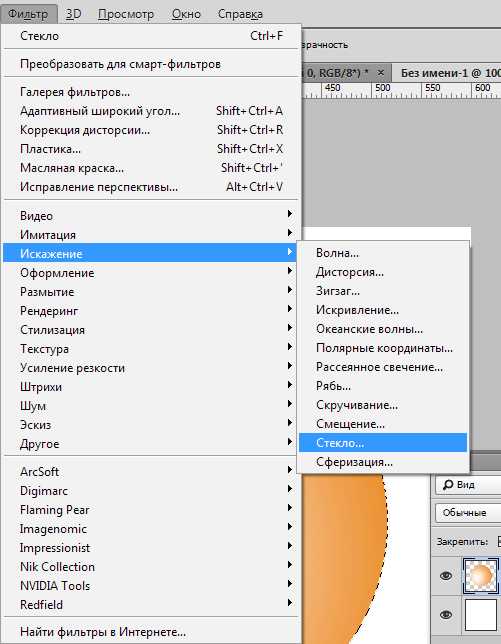
Далее идем в меню «Фильтр – Искажение – Стекло».

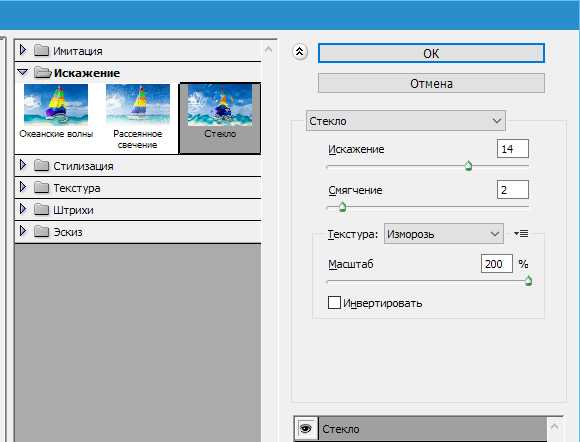
Выставляем настройки, как показано на скриншоте.


Снимаем выделение (CTRL+D) и продолжаем.
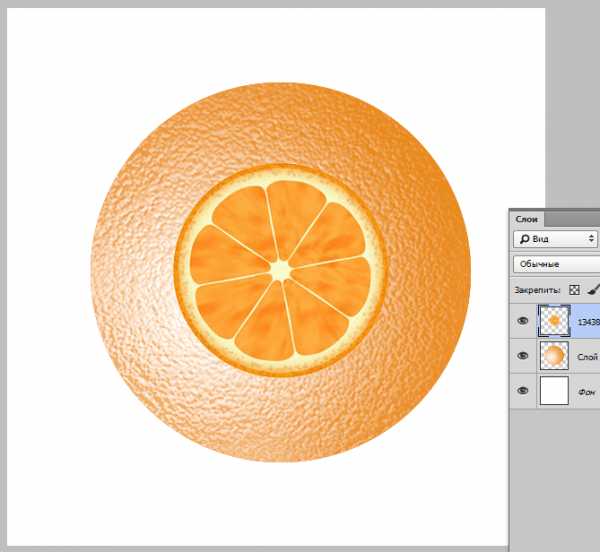
Необходимо найти изображение со срезом апельсина и поместить его на холст.

При помощи Свободного трансформирования растягиваем изображение и помещаем поверх апельсина следующим образом:

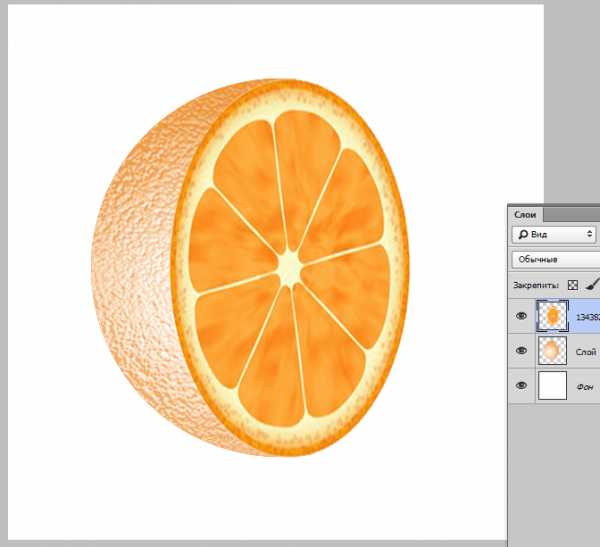
Затем переходим на слой с апельсином, берем ластик и стираем лишнее справа.

Основной элемент нашей эмблемы готов. Дальше все зависит от Вашей фантазии и предпочтений.
Мой вариант такой:

Домашнее задание: придумать свой вариант дальнейшего оформления эмблемы.
На этом урок по созданию эмблемы окончен. Удави в Вашем творчестве и до новых встреч!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
