Как самому создать логотип в фотошопе – «Как сделать логотип в фотошопе?» – Яндекс.Знатоки
Как создать логотип в Фотошопе — пошаговая инструкция
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать самым лучшим фоторедактором. Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.

- Выбрать опцию «Создать».

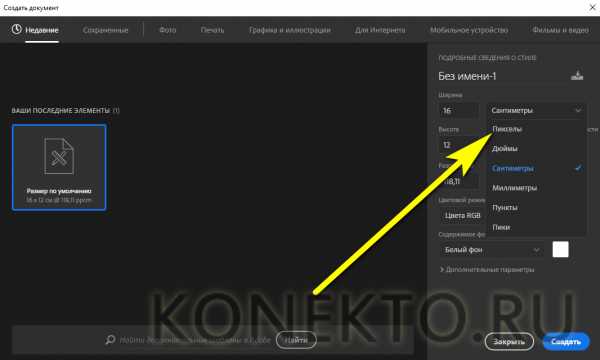
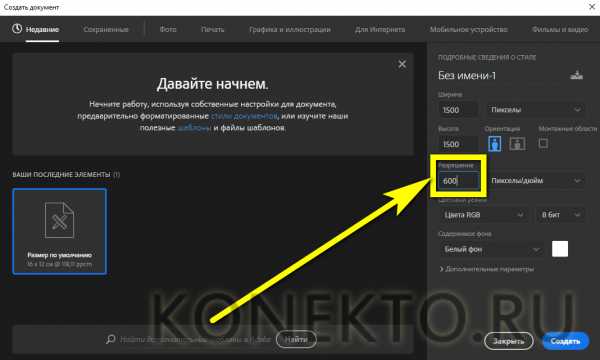
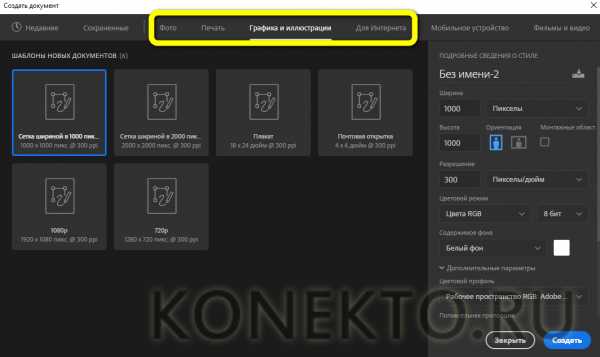
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.

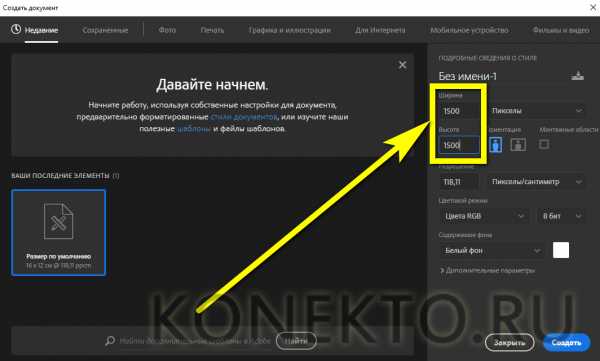
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.

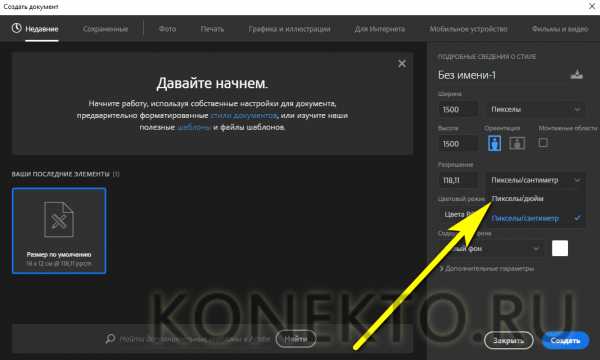
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.

- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.

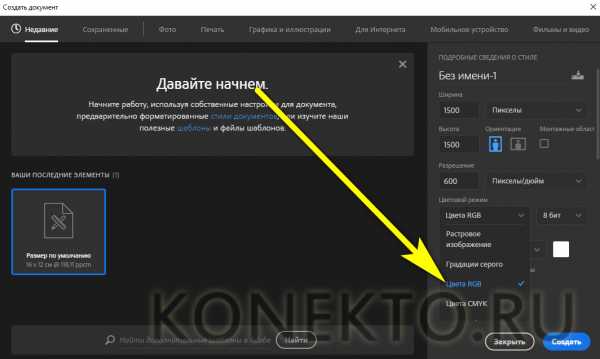
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.

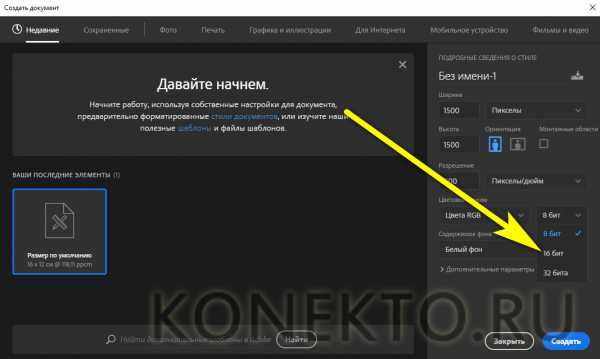
- С разрядностью 16 бит — восьми для качественной печати маловато.

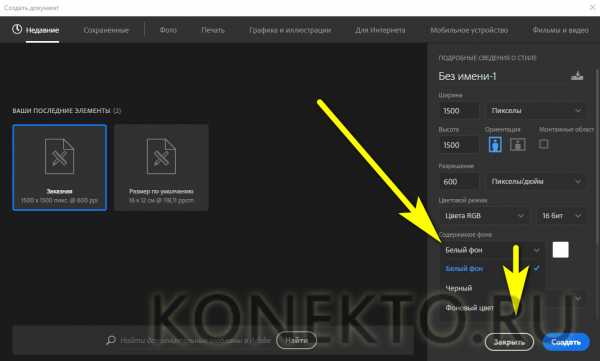
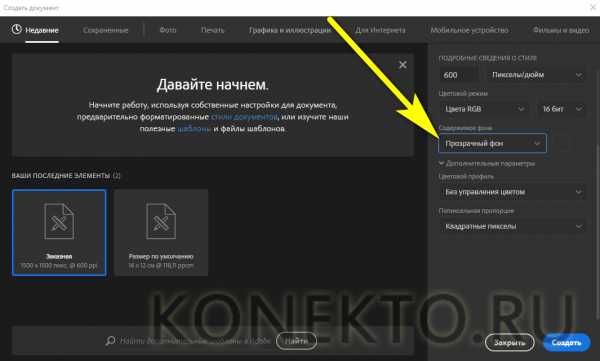
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.

- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».

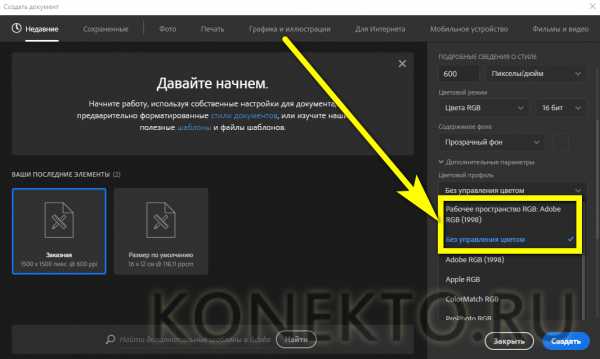
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».

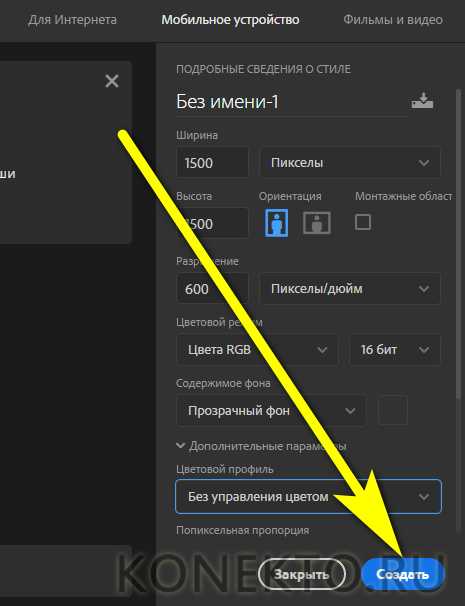
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».

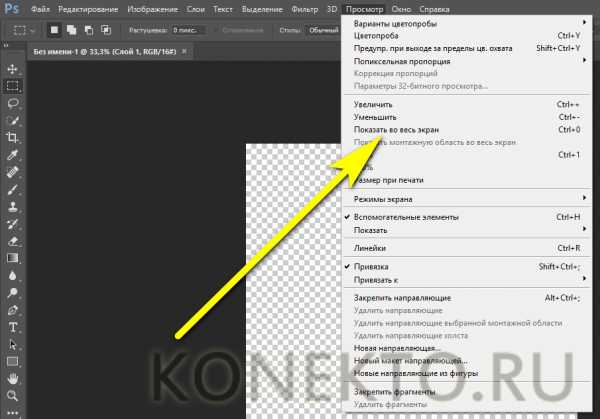
- И полюбоваться на холст-заготовку в центре экрана.

- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».

- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.

Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.

Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
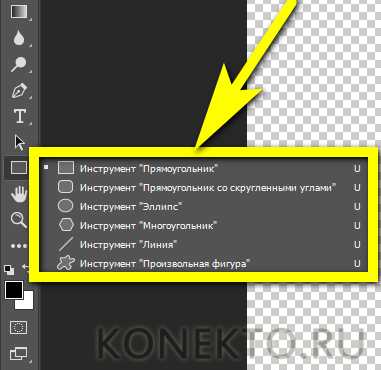
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.

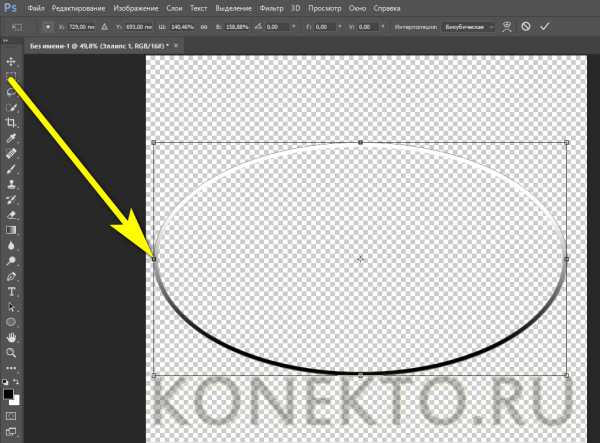
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.

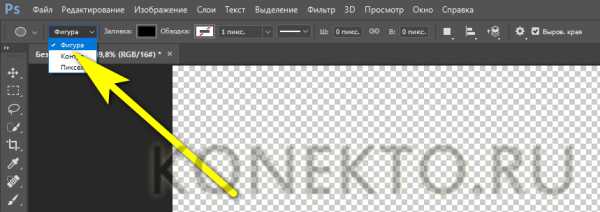
- В выпадающем списке на верхней панели задать параметр «Фигура».

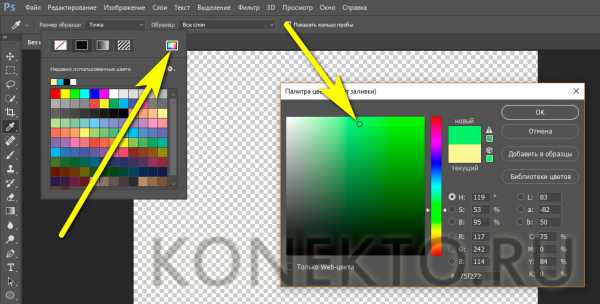
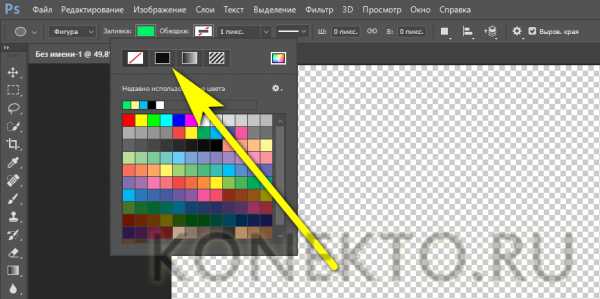
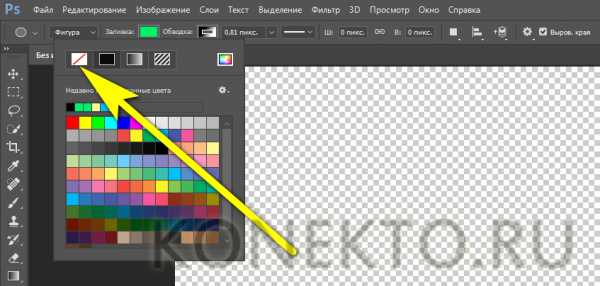
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.

- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.

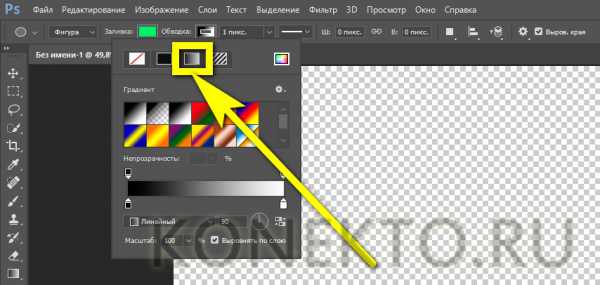
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.

- На примере градиентной процесс настройки контура выглядит следующим образом.

- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.

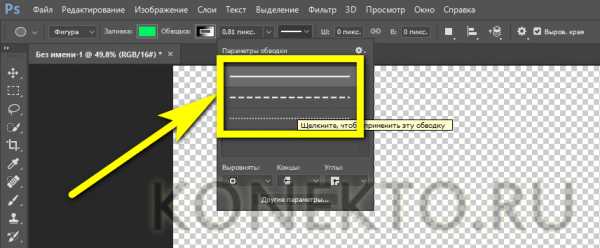
- И выбирает её тип: сплошную, штриховую или пунктирную.

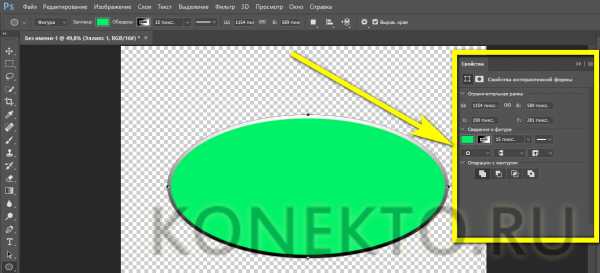
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.

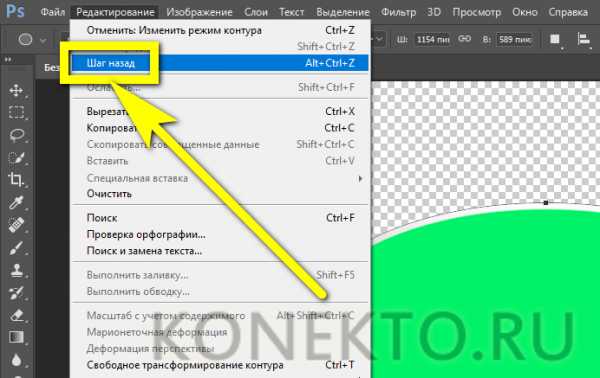
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».

- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».

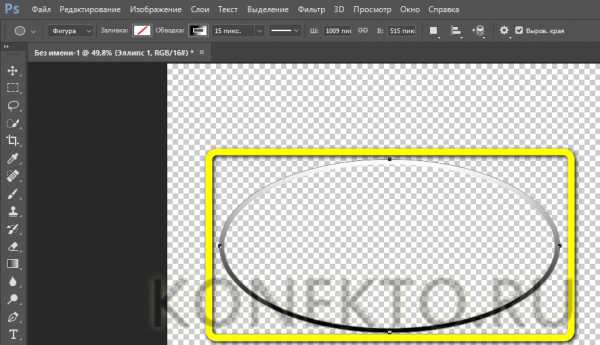
- И убедиться, что на холсте появился окрашенный нужным образом контур.

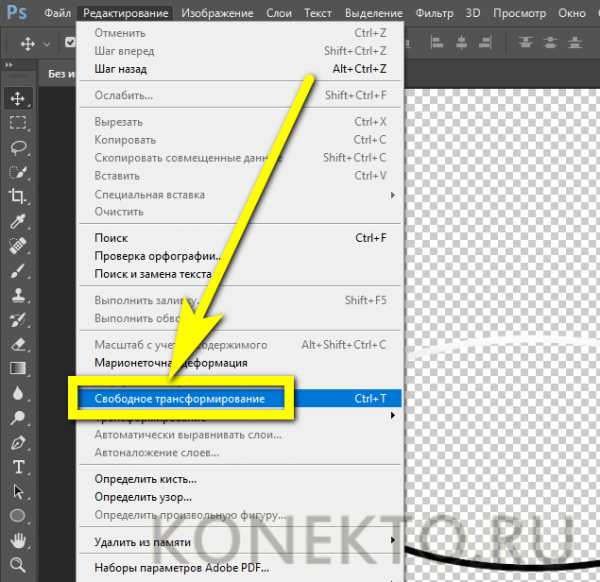
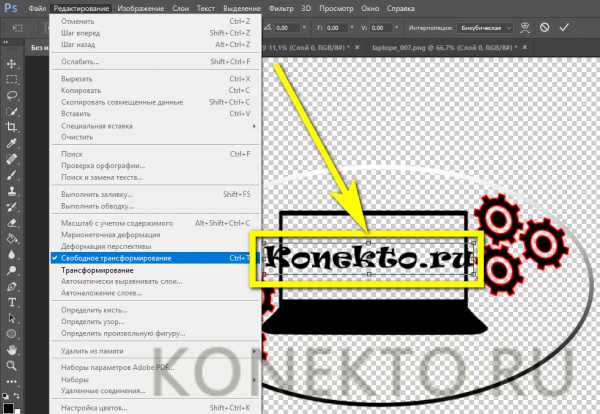
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».

- И вручную преобразовать контур, перетаскивая за реперные точки.

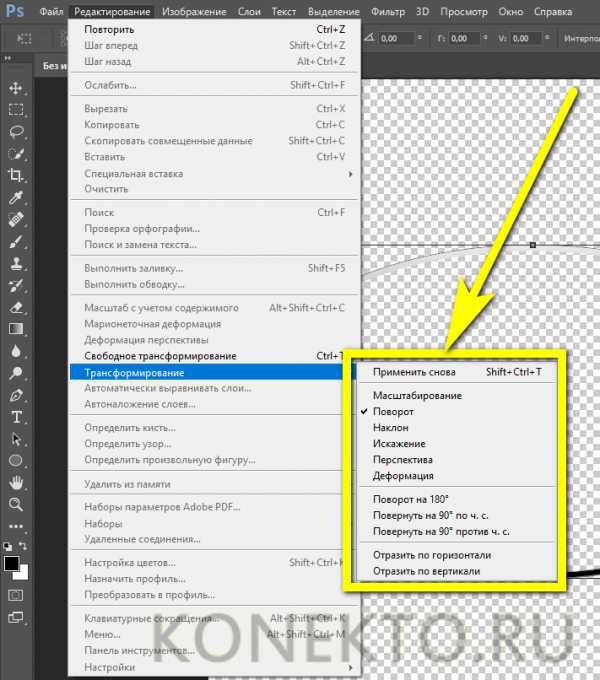
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».

- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.

Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
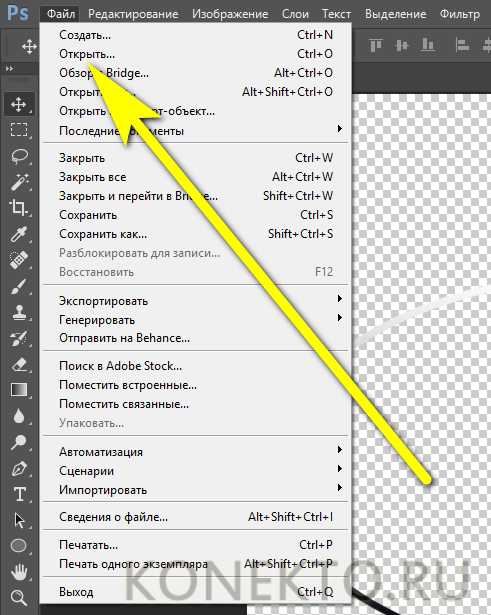
- Выбрать в меню «Файл» опцию «Открыть».

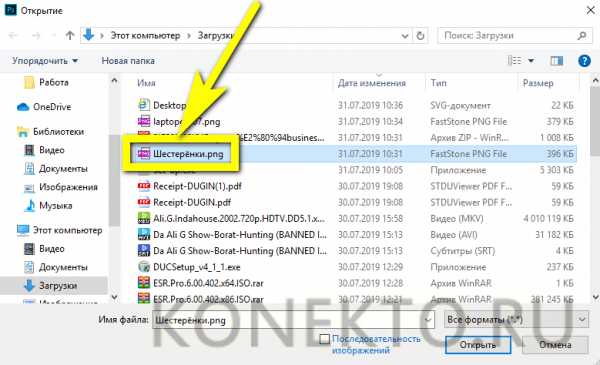
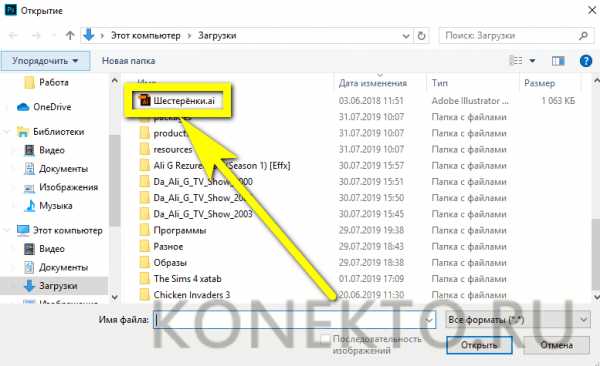
- Указать в «Проводнике» путь до файла.

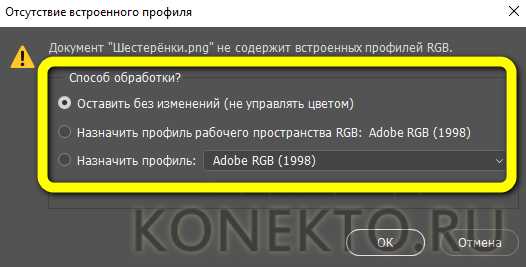
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».

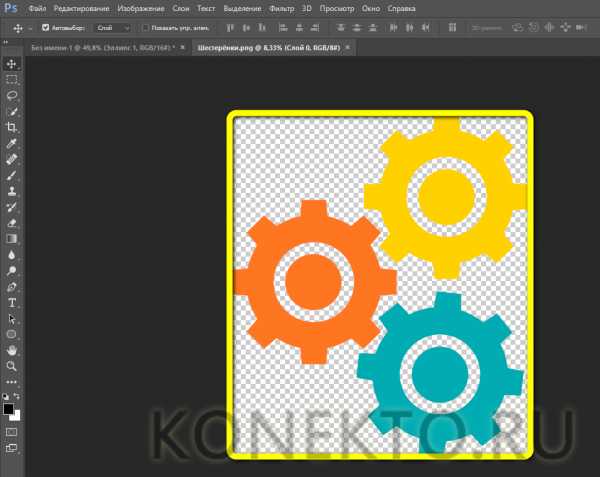
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.

Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.

- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.

Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.

Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
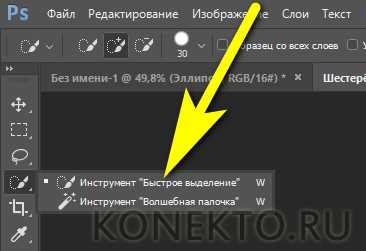
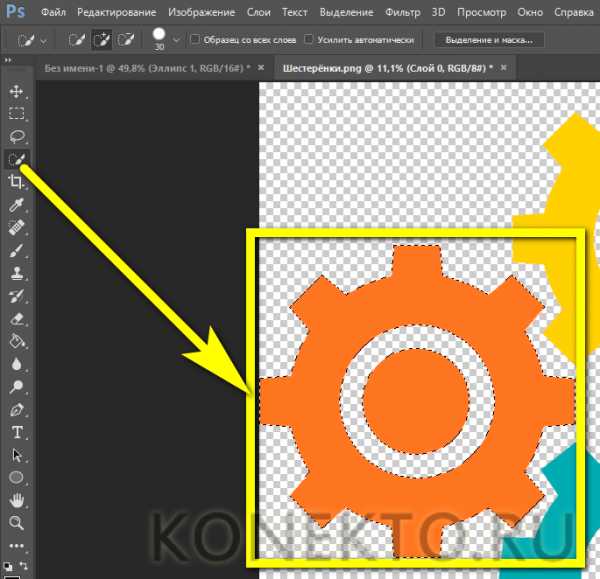
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).

- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.

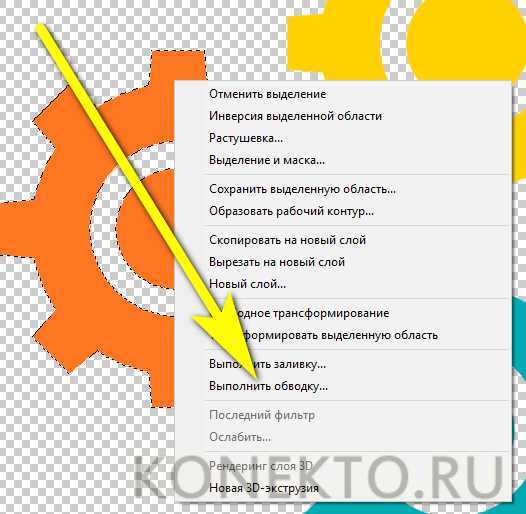
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».

- В новом окошке указать предпочитаемые ширину и цвет контура.

- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».

- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.

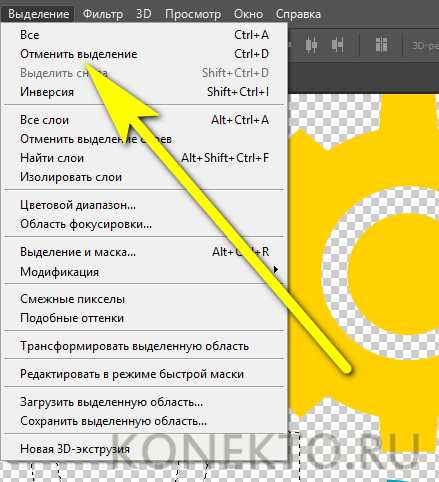
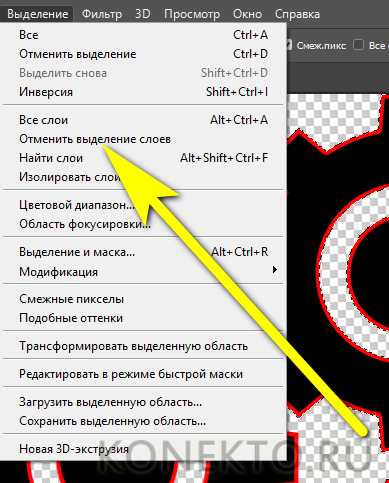
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».

Чтобы выполнить заливку одного или нескольких элементов, нужно:
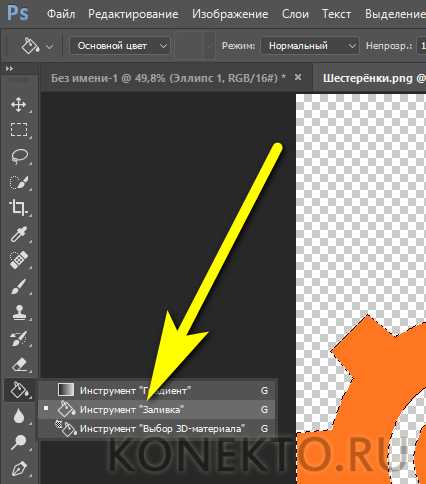
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.

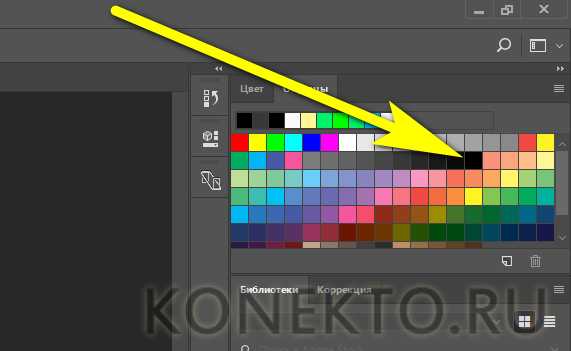
- Определить в палитре справа подходящий цвет.

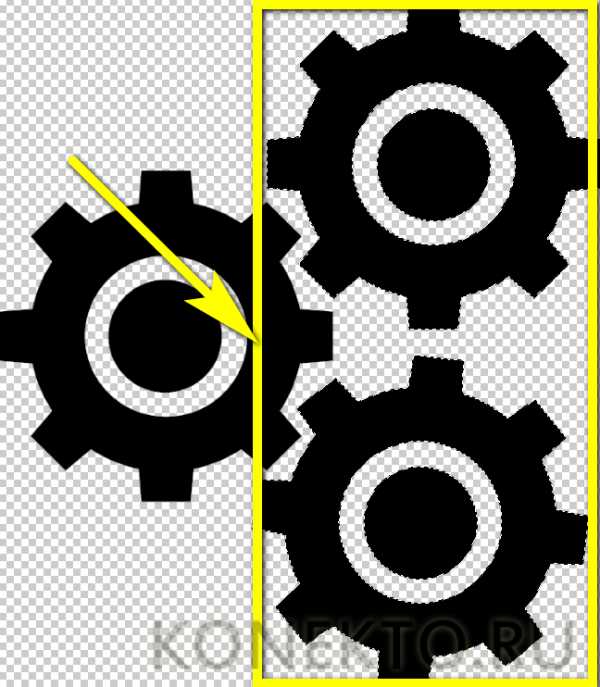
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.

- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.

Для создания контура вокруг графического элемента пользователь должен:
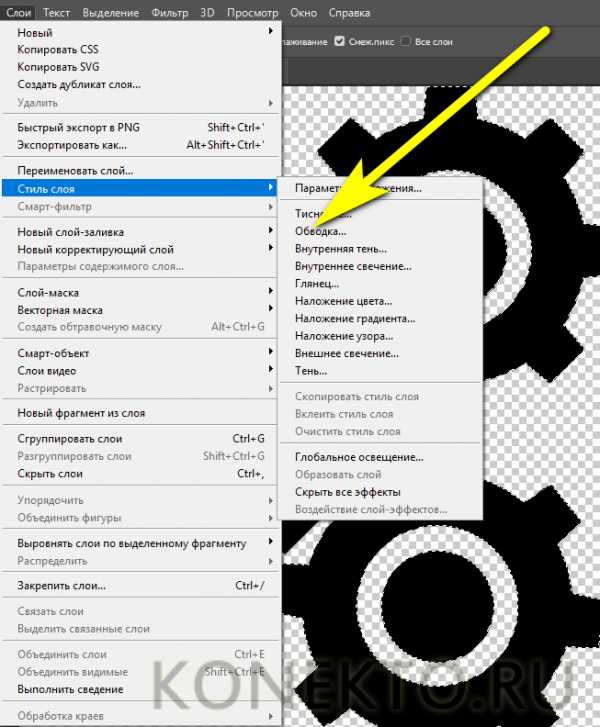
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».

- Установить галочку в чекбоксе «Выполнить обводку».

- Определить в правой панели цвет контура.

- И его толщину.

- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.

Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.

- При этом все ранее созданные элементы остаются в силе.

- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.

Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
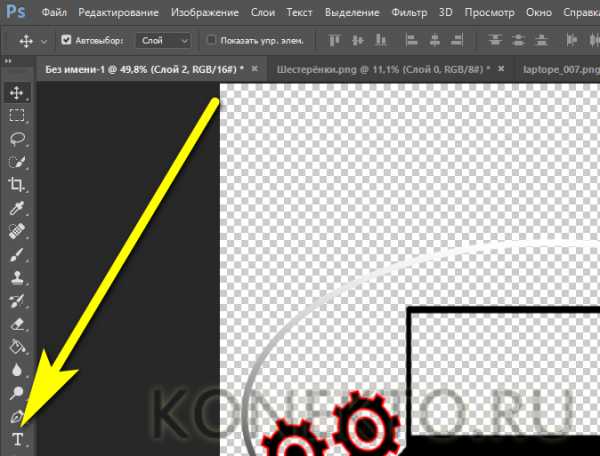
- Кликнуть по размещённой в левой панели пиктограмме «Т».

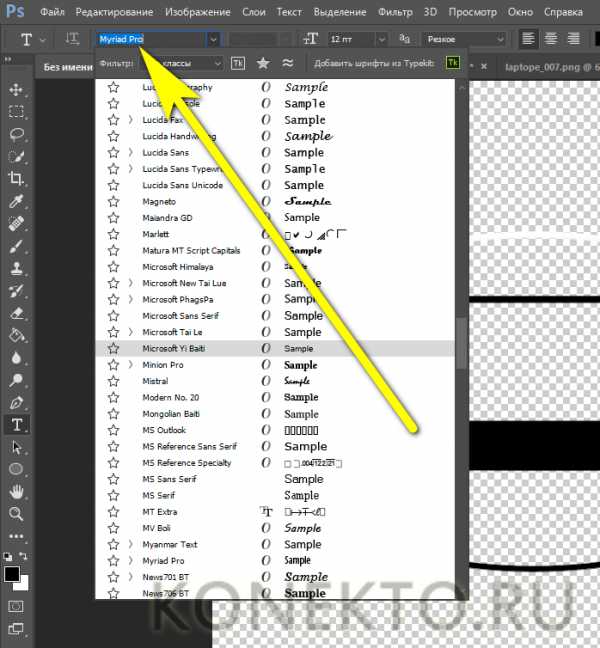
- Определиться с начертанием шрифта.


- И, что менее приоритетно, выравниванием.

- Набрать текст.

- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».

- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.

- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.

Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
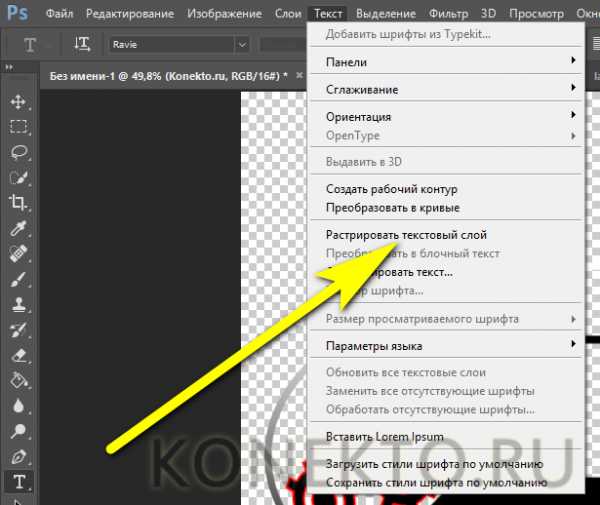
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).

- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.

Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.

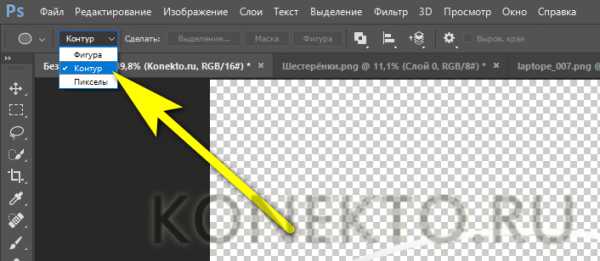
- Выбрать для неё вариант «Контур».

- Нарисовать путь, по которому должен пролегать текст.

- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.

- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».

- И перетащить текст в правильное положение.

- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.

Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.

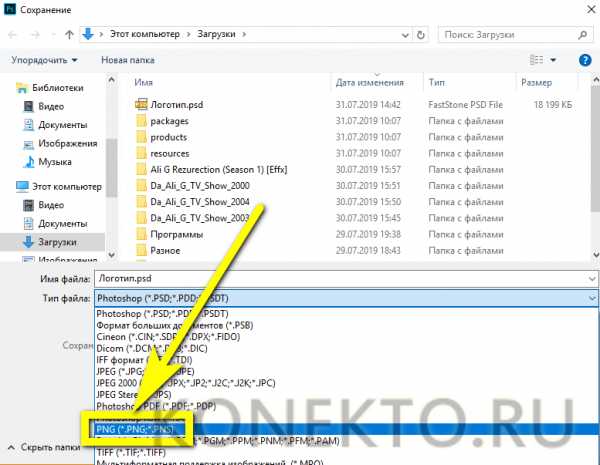
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.

- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
Далее — сохранение эмблемы в растровом виде, удобном для просмотра и печати:
- В качестве формата рекомендуется использовать PNG.

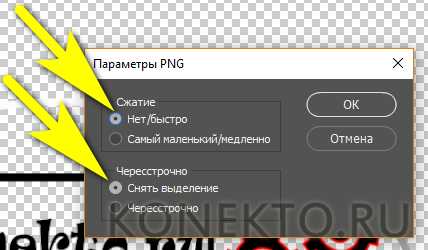
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.

В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
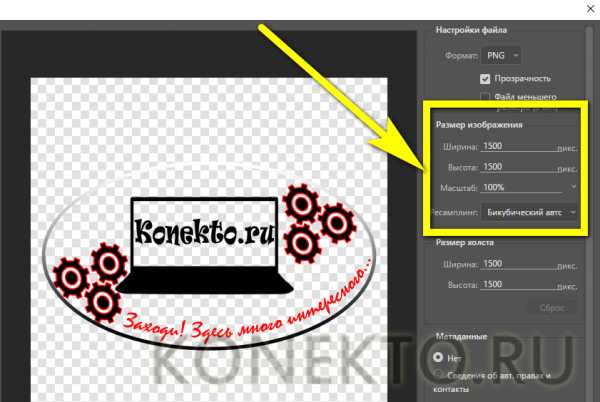
- Выбрать в меню «Файл» опцию «Экспортировать как».

- Указать в появившемся окошке новые параметры.

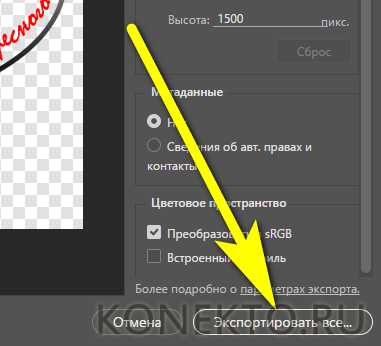
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.

Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.

Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
konekto.ru
Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
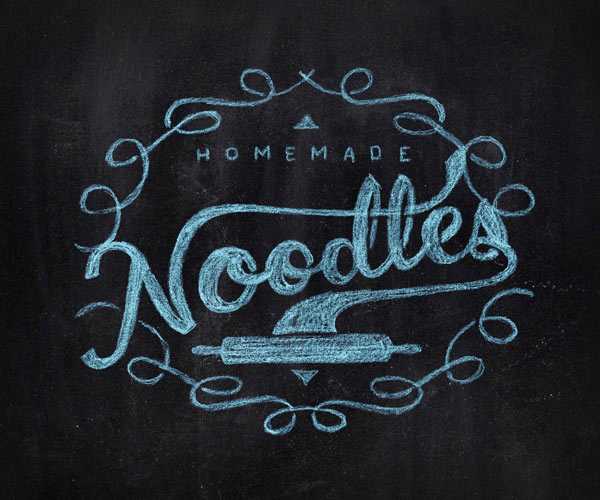
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).

Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
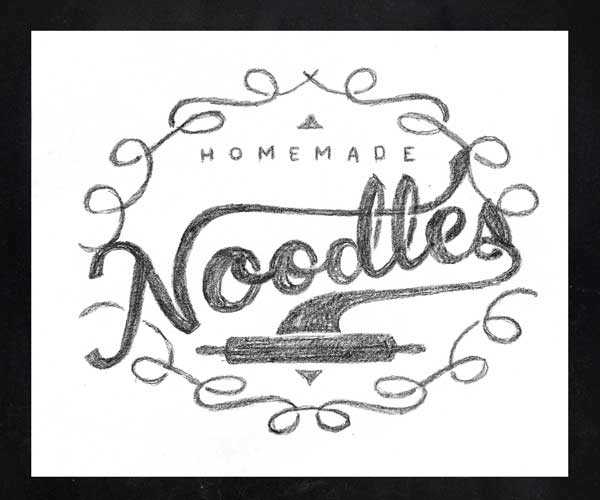
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.

Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).

Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
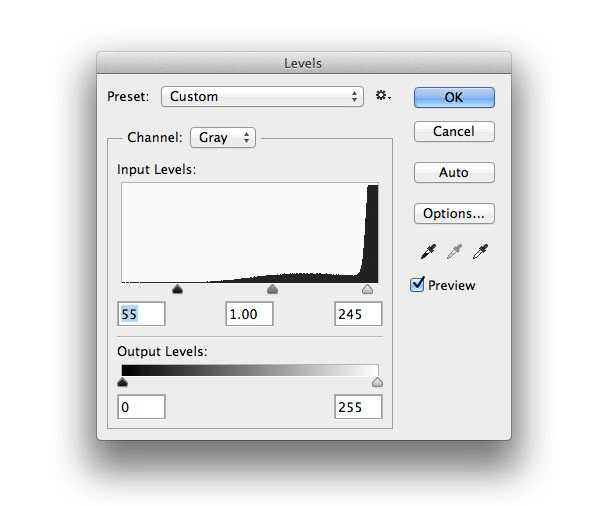
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:


2. Добавьте эффекты в Photoshop
Шаг 1.
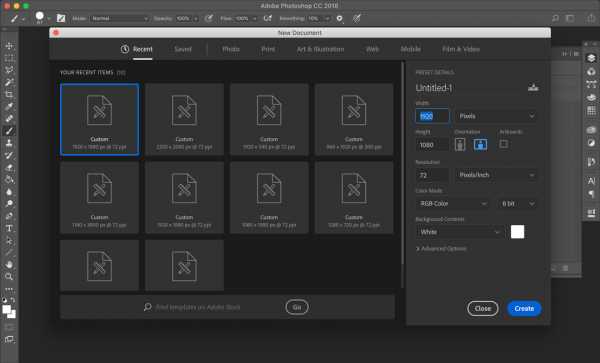
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).

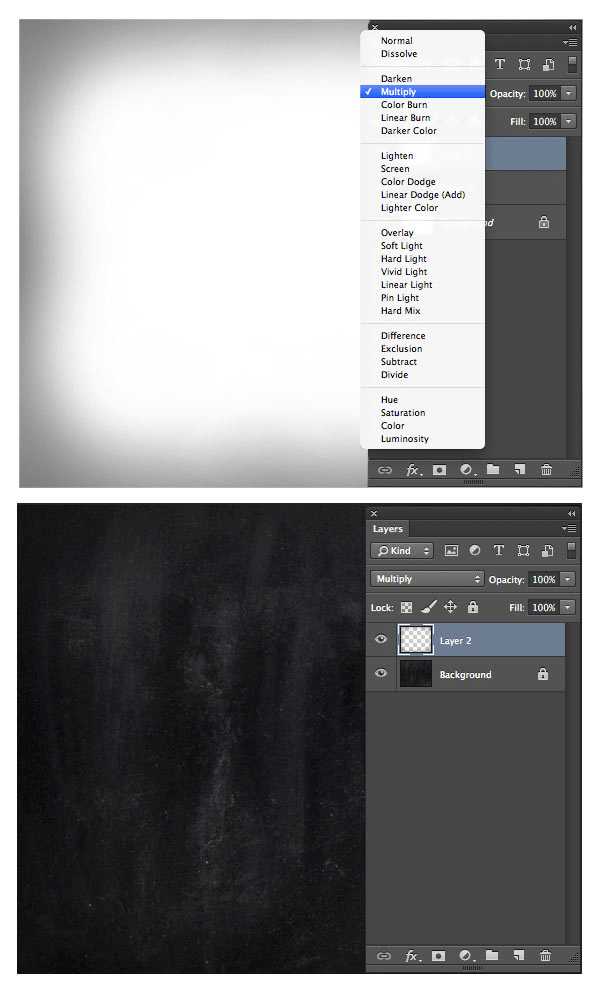
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.

Шаг 3.
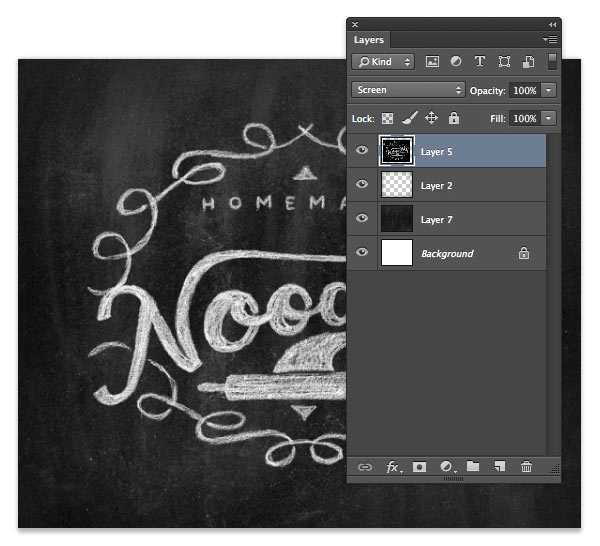
Теперь наложите эскиз логотипа поверх других слоев.

Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.

На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.

Шаг 4.
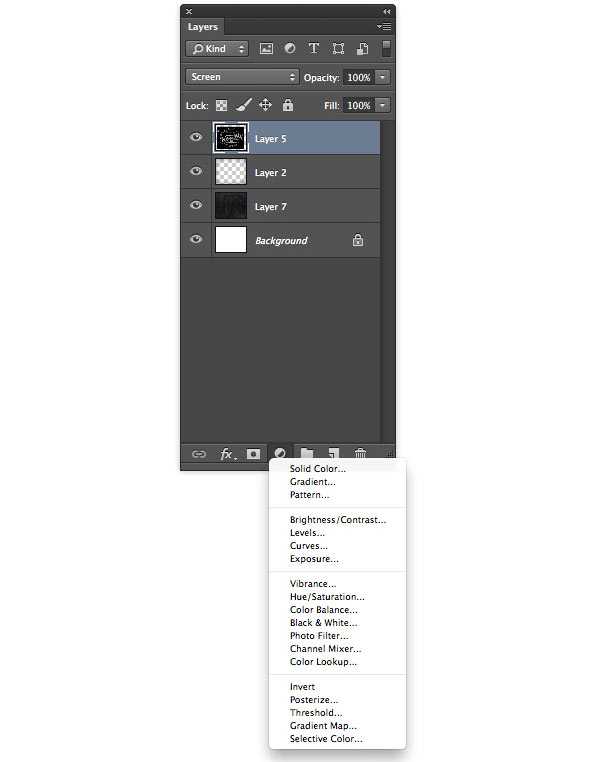
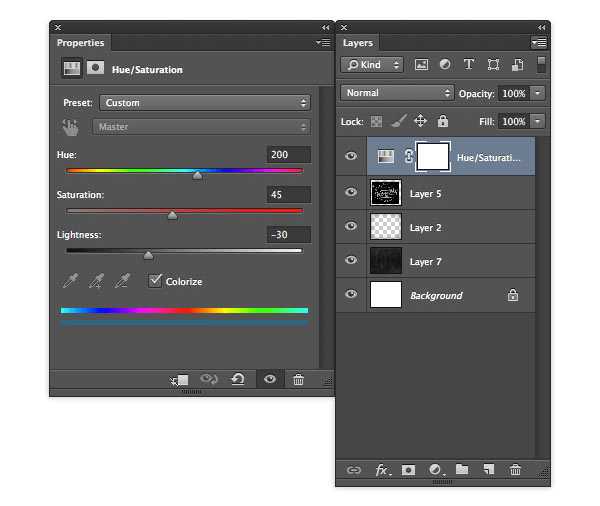
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).

Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:

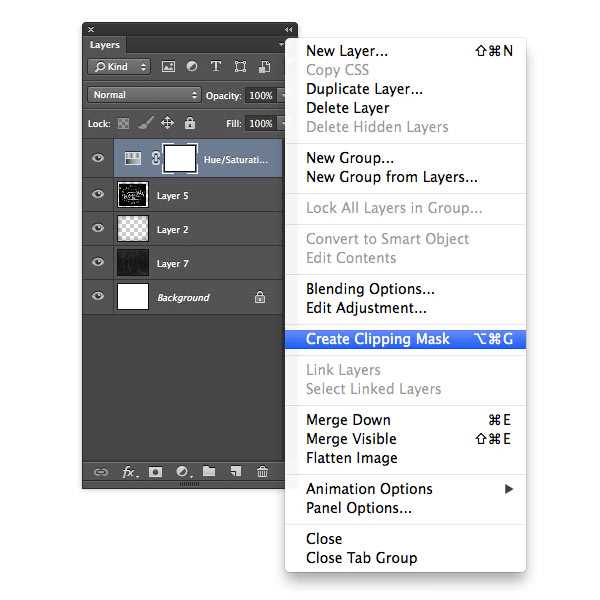
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.

В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!

Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
www.logowiks.com
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
- Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.

Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа.
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
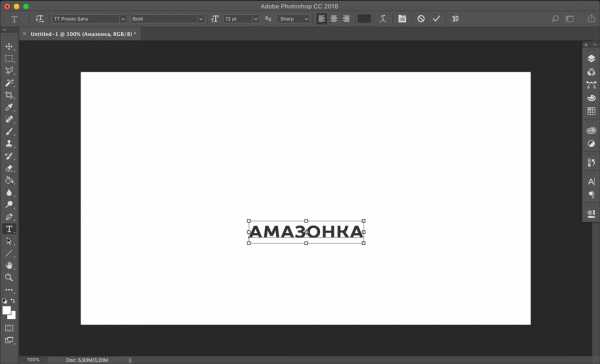
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.

Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
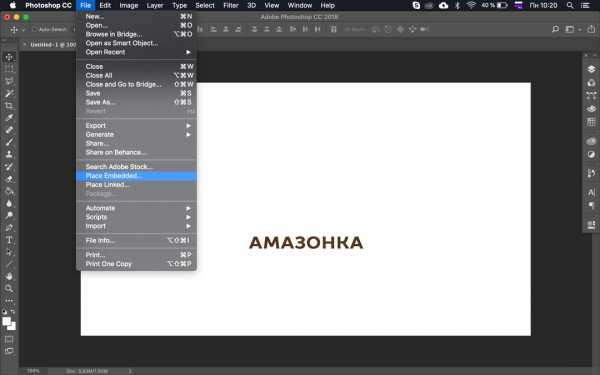
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
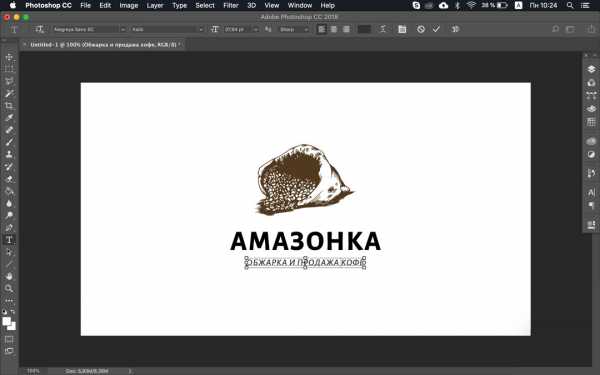
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.

Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.

Шаг 5: Сохраняем свой логотип.
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.

Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
logotip.online
Как самостоятельно сделать логотип в фотошопе
Приветствую вас дорогие читатели блога. В этой небольшой статье я покажу, как сделать (создать) логотип в фотошопе для вашего сайта самостоятельно.

Думаю, каждый из вас стремится сделать дизайн своего сайта или блога уникальным не похожим на других. Сделать так чтобы посетитель запомнил вас и в дальнейшем захотел вернуться на ваш ресурс. Так вот одним из решений этой задачи, является логотип.
Сделать логотип можно следующими способами:
- Заказать у фрилансеров
- Сделать самому с помощью графических редакторов
- Воспользоваться онлайн сервисами
Я считаю, что не обязательно, заказывать логотип у фрилансеров. Вполне можно создать логотип самостоятельно. И пусть даже он будет простой, но главное, чтобы он был запоминающийся. Сделанное своими руками всё же лучше. Да и дополнительный повод для гордости.
Большинство логотипов можно разделить на три вида:
- Текстовый. Где мы просто пишем текст, обычно это название компании или сайта
- Графический. Используется какой-либо графический элемент.
- Текстовый + Графический. То есть когда в логотипе присутствует и графический и текстовый элемент.
Мне больше нравится последний, поэтому и разберем в этой статье именно это вид.
Для создания логотипа я выбрала на мой взгляд самый лучшей вариант создания – это фотошоп.
С чего нужно начинать делать логотип? Прежде всего, нужно найти идею. Примерно представить, как будет выглядеть наш логотип. Чтобы нам было проще, мы посмотрим, что же придумали другие.
Как сделала я. Перешла в яндекс картинки и в поиске написала «логотипы сайта». Просмотрев результаты, определила, какой примерно хочу видеть у себе логотип. Притом, чтобы он был простым и запоминающимся.
Также хочу вам посоветовать отличный сайт, который я недавно нашла в интернете — это http://www.shaboopie.com
Именно на этом сайте можно скачать уже готовые бесплатные исходники PSD логотипов, которые вы легко сможете скачать и изменить их под себя. Добавить картинки или просто изменить цвета и шрифты. Так же сайт понравился большим количеством логотипов, есть из чего выбрать.
Я не стала выбирать уже готовые PSD исходники, а решила сделать свой. Итак, давайте тогда начнем.
Как сделать логотип в фотошопе
Переходим в фотошоп и создадим новый документ. Для этого нажимаем «файл», «создать». В открывшемся окне выбираем размеры будущего логотипа, в моем случае это «400 на 200», фон я сделала прозрачный, вы же выбираете, свой размер и цвет фона.
Далее я решила, что я буду рисовать круг, для этого берем «инструмент эллипс» и выбираем нужный цвет.
Теперь можно добавить какие-нибудь эффекты, в моем случае я буду использовать «наложения градиента». Для этого нужно перейти в «слои», «стиль слоя», «параметры наложения».
Настраиваем цвет градиента или же можете использовать уже готовые наборы. Я подобрала свой цвет градиента, на рисунке ниже можете посмотреть, как это сделать. Рядом с каждой цифрой, есть маленький квадратик, нажимаете на него и выбираете цвет, который хотите.
Но, просто круг смотрится как-то не очень, поэтому его можно дополнить его. И для этого выбираем инструмент «горизонтальный текст» и пишем любой текст, также выбираете нужный размер и цвет.
Как вы помните, я решила создать логотип используя текст + графический элемент. Графический элемент у меня готов, теперь осталось написать текст. Для этого также беру инструмент «горизонтальный текст» и просто пишу названия своего блога. Здесь можете экспериментировать с шрифтом, размером и добавлять различные эффекты.
Вот, что у меня получилось.
Но если у вас нет времени или навыков для создания логотипа в фотошопе, то в помощь вам онлайн сервисы, которых сейчас очень много и найти их не составит труда. Я уверена, что используя онлайн сервисы, вы обязательно создадите привлекательный и запоминающийся логотип.
На, этом у меня все, теперь вы легко сможете сделать логотип в фотошопе.
samoychka.ru
Как создать простой логотип в Photoshop
Photoshop позволяет сделать гораздо больше, чем просто редактировать фотографии. Он не такой мощный продукт, как Illustrator или InDesign, но все-таки больше, чем способ делать простые проектные работы. Как же сделать простой геометрический логотип в Photoshop?
Современные логотипы легко создавать, и выглядеть они будут великолепно. Если вы, к примеру, владелец малого бизнеса и не можете позволить себе услуги профессионального дизайнера, то имеет смысл сделать что-то самостоятельно.
В коротком ролике ниже вы можете увидеть процесс создания нового логотипа.
Придумайте идею
Самая трудная часть дизайна логотипа — хорошая идея.

Задумываясь над идеей логотипа, подумайте о том, что вы хотите, чтобы представить. Сделайте наброски на бумаге — это быстрее, чем с помощью Photoshop. Круги, квадраты, треугольники и другие, более сложные формы, с которыми легко работать и объединять в Photoshop.
Если идея созрела, переходите в Photoshop .
Шаг первый: Настройка холста
Начните с создания нового документа. В данном случае квадратный холст 1000 на 1000 пикселей.

Далее, вам нужно создать несколько направляющих, чтобы проще было располагать элементы логотипа. Перейти к View> New Guide и выберите Horizontal и Vertical на 50%. Можно создать дополнительные направляющие, если нужно.
Шаг второй: Создание базовой (основной) формы
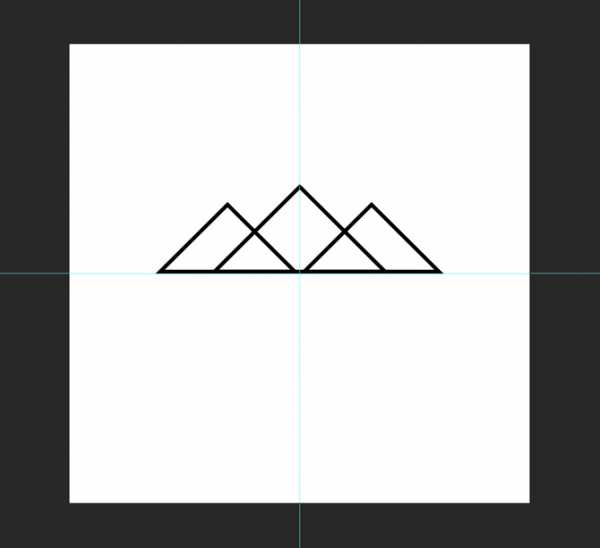
В данном примере используются три правильных прямоугольных треугольников. Самый простой способ их создания — начать с квадрата.

Выберите Rectangle Tool (клавиша U) и убедитесь, что Shape выбрана. Удерживайте клавишу Shift, чтобы ограничить пропорции и нарисовать квадрат примерно со стороной 220 пикселей в любом месте на холсте.
Далее, используйте Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Вы уберете лишнее и получите прямоугольный треугольник.
С помощью комбинации клавиш Command- или Control-T преобразуйте треугольник. Поверните его так, чтобы прямой угол смотрел вверх.

С помощью инструмента перемещения (клавиша V ) разместите треугольник так, чтобы правый угол находился в центре холста.
Шаг третий: Позиционирование фигуры
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.

Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы левый угол находился в центре холста, касаясь другого треугольника.

Выберите другую копию и измените ее так, чтоб она была на 125% больше по вертикали и по горизонтали. С помощью инструмента Move расположите фигуру так, чтобы ее основание выравнялось с двумя другими треугольниками и верхний угол бал расположен на центральной направляющей.
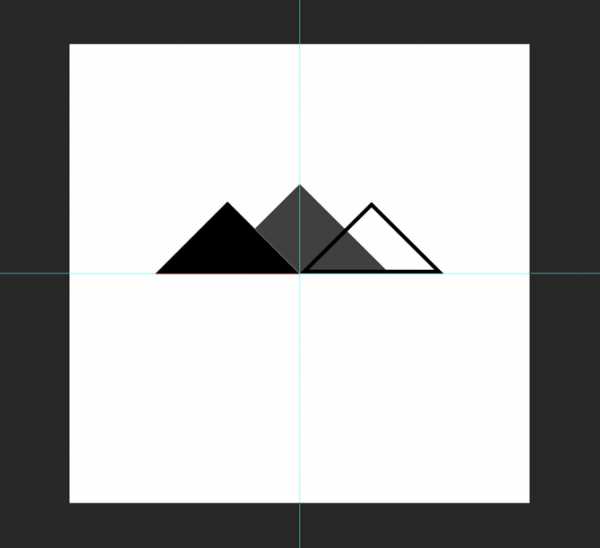
Шаг четвертый: Раскрашивание фигур
Для того, чтобы создать ощущение глубины, горы, которые ближе, можно сделать более темными темнее, чем те, которые в отдалении. Выберите инструмент Rectangle, а затем выбрать один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника на переднем плане.

Для дальнего треугольника изменить Fill и Stroke на темно-серый. В данном примере использован # 404040. Если фоновый треугольник появляется перед любым из треугольников переднего плана, перетащите его на задний план.
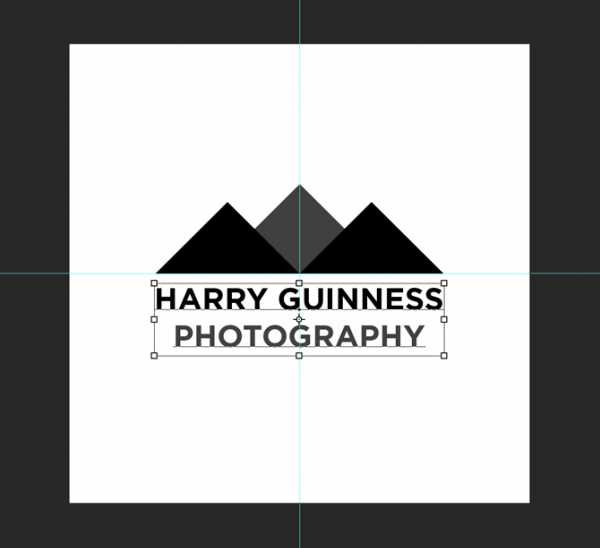
Шаг пятый: Добавление текста
Фактически, с точки зрения формы, логотипа сделан, можно добавить текст. С помощью текстового инструмента (клавиша T) щелкните по холсту и введите нужный текст.

Выровняйте текст по центру, выберите соответствующий шрифт. Я пошел с Gotham Жирный заглавными буквами. С помощью инструментов Move и Transform поместите текст таким образом, чтобы рисунок и текст сгруппировались.
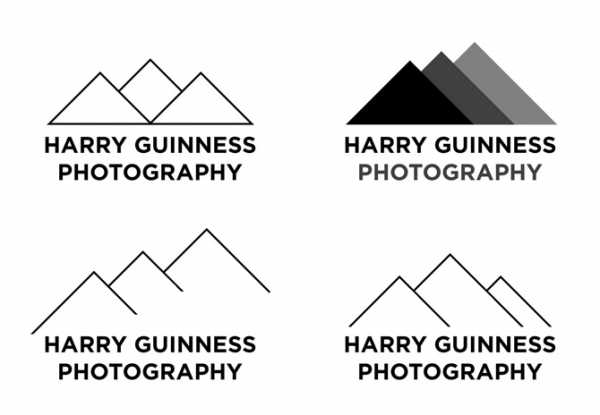
Шаг шестой: Попробуйте различные вариации
Секрет хорошего дизайна логотипа — попытаться использовать различные его вариации. Вы вряд ли создадите сразу же идеальный логотип. Попробуйте различные варианты, посмотрите, что вам понравится.

Что-то вам понравится, что-то нет. Хитрость заключается в объединении различных вариантов в один. Экспериментируйте — и вы найдете, что ищете.
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
pro-spo.ru