Как самостоятельно создать веб сайт бесплатно: Как создать свой сайт? Самостоятельно! Это можно сделать бесплатно
Как создать сайт самостоятельно — информация на сайте umi-cms.ru
Чтобы получить готовый к работе профессиональный сайт, не обязательно тратить на него много времени и денег, платить разработчикам и долго утверждать макет с дизайнером. Самостоятельное создание сайтов в наше время доступно любому желающему. Причём сделать это можно с минимальными усилиями и затратами времени и денег. Современные конструкторы сайтов позволяют создать сайт без особенных усилий. Для создания сайта владельцу нужно будет только продумать его содержимое.
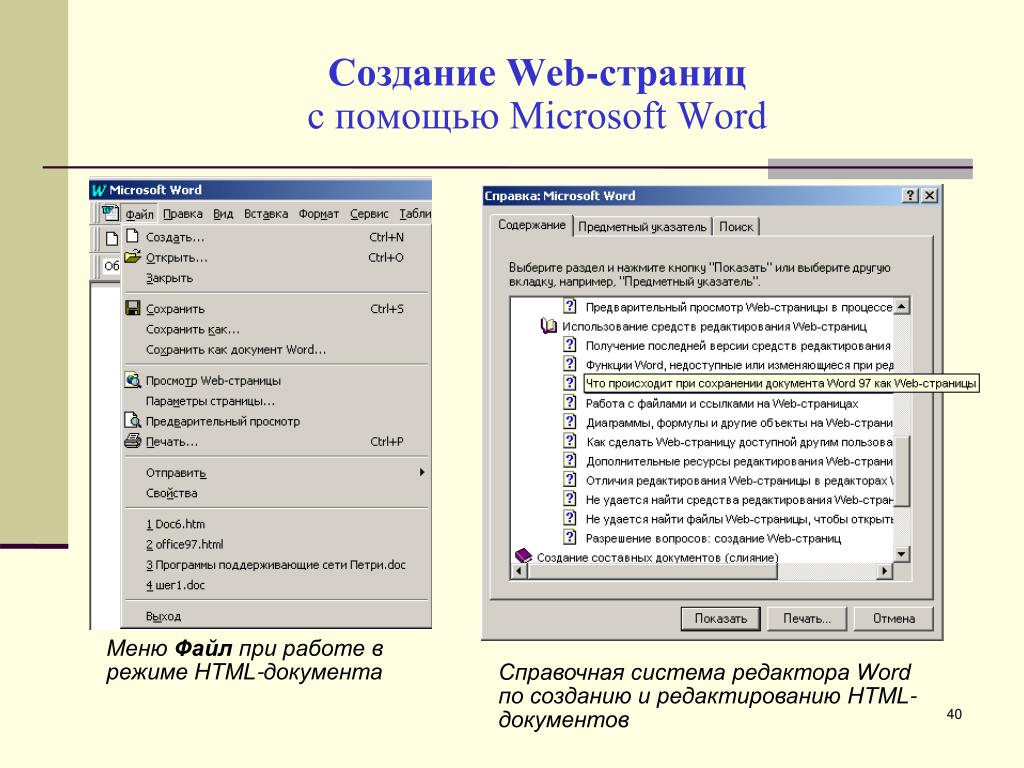
Есть несколько способов самостоятельного создания сайта. Владельцам малого бизнеса или индивидуальным предпринимателям, которые пока не могут позволить себе большие траты, можно порекомендовать использование конструкторов сайтов. Например, сервис 1С-UMI, который работает на платформе UMI.CMS, позволит создать сайт бесплатно. Сделать это смогут люди с минимальными техническими знаниями – удобный и интуитивно понятный интерфейс практически не отличает работу с конструктором 1С-UMI с работой с документами в текстовом редакторе Microsoft Word.
Однако при выборе инструмента самостоятельного создания сайта стоит сразу же подумать над будущим масштабированием бизнеса и выбрать сервис, который предоставит максимальный контроль над вашим ресурсом. Если у вас есть возможность сотрудничества с веб-разработчиками, вам можно порекомендовать использование коробочной платформы для создания сайтов. Среди таких платформ есть платные (например, UMI.CMS) и бесплатные (WordPress, Joomla). Выбор коробочной платформы хорош тем, что в ней многие стандартные функции уже заложены изначально. Например, поддержка каталога товаров для интернет-магазинов или форма обратной связи. По сути, коробочная платформа предлагает своим пользователям некий стандартный набор возможностей, а разработчику нужно его немного подправить или перенастроить под нужды конкретного бизнеса.
Коробочная система создания сайтов UMI.CMS предлагает не только удобный инструмент для пользователей с любым уровнем знаний и опыта. Наличие разных редакций UMI. CMS позволяет получить профессиональный сайт практически при любом бюджете. При этом клиенты UMI.CMS получают полный контроль над своим ресурсом.
CMS позволяет получить профессиональный сайт практически при любом бюджете. При этом клиенты UMI.CMS получают полный контроль над своим ресурсом.
Некоторые коробочные платформы включают в себя не только движок для сайта, но готовые шаблоны — для быстрого запуска сайта с минимальным участием технических специалистов. Как правило, готовые шаблоны можно докупить и подключить к установленному движку. UMI.CMS выгодно отличается от других систем тем, что в её поставку включено 500 бесплатных готовых сайтов, интернет-магазинов и посадочных страниц для разных видов и отраслей бизнеса. Каждый готовый сайт включает в себя шаблон дизайна, готовую структуру и заполненный демо-контент (разумеется, всем этим может легко управлять владелец сайта).
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Создание Сайта — Как Создать Сайт Бесплатно [Инструкция]
Создание сайта все еще для многих остается тайной за семью печатями.
Однако для тех, кто все же решился сунуть свой любопытный нюх в дело создания сайтов, понять и разобраться во всем, я решил написать объемную, полную и, самое главное, актуальную на сегодняшний день статью. Вы узнаете, как самостоятельно создать сайт, с чего начать создание сайта и почему лучше начать это делать бесплатно. Поехали!
Содержание:
- Создание сайта на бесплатной блог-платформе
- Создание сайта самостоятельно на HTML и CSS
- Как быть с веб-дизайном сайта?
- Почему лучше начать создание сайта бесплатно
Лет десять назад, когда я сам только начинал создавать свои сайты, никаких конструкторов сайтов не было и в помине, а все статьи на тему «как создать сайт» начинались практически одинаково: придумайте тему сайта, подыщите свободный домен, зарегистрируйте домен, купите хостинг, освойте HTML, вот это все. Согласитесь, для новичка это очень сложно и муторно.
Согласитесь, для новичка это очень сложно и муторно.
Сегодня для начинающих создателей сайтов существует просто миллион способов создать сайт без лишних хлопот и без необходимости изучать веб-дизайн, верстку и программирование, морочиться с доменами и хостингами, и вообще делать лишние телодвижения.
Создать сайт можно за пару кликов и абсолютно бесплатно. При этом сайт будет выглядеть на все 100 — красиво, стильно, аккуратно, функционально. Кроме того, сайт будет корректно отображаться во всех браузерах и на всех размерах экранов. Просто сказка!
Вы не подумайте, что я вас отговариваю изучать основы веб-разработки. Если вы читаете эту статью, то, скорее всего, вам это все-таки надо. Если же вы хотите просто побыстрому создать сайт и сделать это бесплатно, то почитайте об этом вот здесь. А для особо одаренных я расскажу все подробно.
Если вы наберете в поисковике «Как создать сайт самостоятельно», то получите примерно 7 млн. ответов в Гугле и почти 100 млн. в Яндексе (и где он столько нарыл, умник?). И в подавляющем большинстве статьи начинаются с банальщины — определите тематику вашего будущего сайта, бла-бла-бла…
в Яндексе (и где он столько нарыл, умник?). И в подавляющем большинстве статьи начинаются с банальщины — определите тематику вашего будущего сайта, бла-бла-бла…
Ну смешно, чесслово! Вот вы когда идете в магазин, то наверняка знаете, зачем? Не ходите же вы туда просто так? Дамский шоппинг не в счет! Это психотерапия 🙂 Обычно же люди и так знают, зачем они что-то делают. И если уж решили заняться созданием сайта, то тоже знают, зачем им это надо, и на какую тему будет этот сайт.
Пытаться найти тут какие-то сложности и тонкости — заранее обречь себя на неудачу. Ибо нет на самом деле 100% гарантии, что тема будет толковой, даже если вы ею очень сильно интересуетесь, или она очень популярна. Более того, большинство людей создают сайты вообще без каких-либо особых прицелов на будущее. Просто захотелось и все! Себя показать, друзьям и родственникам похвастаться, любимую девушку удивить, мало ли причин.
Так что не заморачивайтесь с темой, а просто начинайте творить. Хотите писать про котиков? Прекрасно! Пишите. Хотите создать сайт о себе любимом? Вперед и с песней! А может хотите создать серьезный сайт и заработать на нем кучу денег? Да пожалуйста! Берите и делайте. И не слушайте никого, кто станет вас отговаривать, типа тема давно спалена, денег на этом не заработать, сайтов таких уже масса, и вообще все это не серьезно, а Земля плоская.
Хотите создать сайт о себе любимом? Вперед и с песней! А может хотите создать серьезный сайт и заработать на нем кучу денег? Да пожалуйста! Берите и делайте. И не слушайте никого, кто станет вас отговаривать, типа тема давно спалена, денег на этом не заработать, сайтов таких уже масса, и вообще все это не серьезно, а Земля плоская.
Все это чушь собачья! Никто толком не знает, что на самом деле выстрелит, а что останется в далекой …опе. Да это и не важно. Если есть желание создать сайт — это уже хорошо. А что из него вырастет в дальнейшем, покажет лишь время и ваша настойчивость. Вот и все!
Поэтому смело закатывайте рукава, пододвигайте поближе клавиатуру с мышкой, сделайте чай с печеньками и начинайте творить. А я вам помогу.
Итак. С чего начнем? Пожалуй, с платформы, на которой будем создавать свой сайт. И самый простой вариант — использовать готовые решения.
Создание сайта на бесплатной блог-платформе
Если у вас есть e-mail в Гугле (www.gmail. com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
С тех пор много чего утекло. Но эта платформа все так же популярна. И во многом потому, что чрезвычайно проста. Чтобы создать там сайт, достаточно иметь мыло на gmail и выбрать подходящее название для будущего сайта. Делается это элементарно: заходите на сервис блог-платформы (ссылка) и нажимаете на кнопку Create your blog.
Если вы еще не залогинены в gmail, то сервис попросит вас выбрать ваш гугл-аккаунт. Выбираете, логинитесь и вуаля — Добро пожаловать в Blogger!
Сервис предложит вам выбрать из двух вариантов профилей: либо профиль Google+, либо профиль Blogger. Второй имеет некоторые ограничения. Лучше выберите Google+. Если у вас еще нет профиля Google+, то система предложит тут же его быстренько создать.
Ок! Профиль выбрали/создали, нажимаете кнопку «Перейти в Blogger». Попадаете в свою административную панель. У вас пока нет ни одного блога. Так давайте же создадим его! Нажимаем смело на кнопку «Создать блог».
Вам будет предложено заполнить небольшую форму, в которой нужно вписать название вашего блога, выбрать подходящий адрес и дизайн шаблона (тему).
Под подходящим адресом следует понимать свободное имя на латинице маленькими буквами, которое вписывается во вторую строку формы. Если такое имя уже занято, то система тут же сообщит об этом. Можете даже не пробовать вписывать сюда самые распространенные слова типа money, myblog, cats и т.п. Эти имена давно и прочно забиты. Но можете выбрать что-то уникальное, например moyblogprokotikov.
Тему (шаблон) рекомендую для начала выбрать Простую. С ней вам проще всего будет разобраться в плане дизайна и настроек. Потом при желании сможете заменить ее на более навороченную.
Снова жмем на кнопку «Создать блог».
Готово!
Как и что делать дальше вы легко разберетесь самостоятельно. Если у вас там все на английском или суахили, то переключитесь на русский язык. И начинайте творить Историю!
Создание сайтов на других блог-платформах не отличается чем-то особенным. Можете создать сайт на WordPress.com (не путаем его с отдельным движком, который можно скачать на WordPress.org). Принцип тот же самый.
Если вас смущает слово «блог», то знайте, что это тот же сайт, только с особой конфигурацией (статьи в виде ленты, плюс есть возможность добавления комментариев от читателей). При желании вы можете легко превратить блог в обычный сайт-визитку, сайт-портфолио, корпоративный сайт и т.п. Но это уже отдельная история.
Создание сайта при помощи онлайн конструктора
О создании сайта при помощи различных онлайн конструкторов сайтов я уже рассказывал здесь. Поэтому тут упомяну кратенько об этой возможности.
Конструктор сайтов — это обычный онлайн сервис, который предоставляет пользователям услугу по самостоятельному созданию сайта как на платной основе, так и совершенно бесплатно. Ясное дело, что на бесплатном тарифе возможностей меньше, но поверьте на слово: для начала вам хватит их за глаза.
Ясное дело, что на бесплатном тарифе возможностей меньше, но поверьте на слово: для начала вам хватит их за глаза.
Основное отличие конструктора сайтов от тех же блог-платформ в том, что конструктор обычно предлагает очень удобный и наглядный визуальный редактор для создания сайта. То есть, вы не просто выбираете какой-то шаблон из сотни-другой готовых, а как в обычном детском конструкторе можете перетаскивать мышкой готовые блоки в выбранном шаблоне и из этих блоков строить свой сайт какой угодно сложности.
Кроме того, в арсенале конструкторов сайтов гораздо больший выбор различных готовых схем сайтов. Это могут быть: блоги, сайты-визитки, корпоративные сайты, сайты-портфолио, сайты-галереи и даже сайты интернет-магазинов.
Как и в случае с блог-платформами, конструкторы сайтов обычно предлагают размещение этих сайтов у себя же. То есть, вам не нужно заботиться о хостинге (месте, где обычно размещается сайт в сети Интернет). Но при желании вы можете созданный в конструкторе сайт перенести на свой собственный домен и хостинг. Все в ваших руках!
Все в ваших руках!
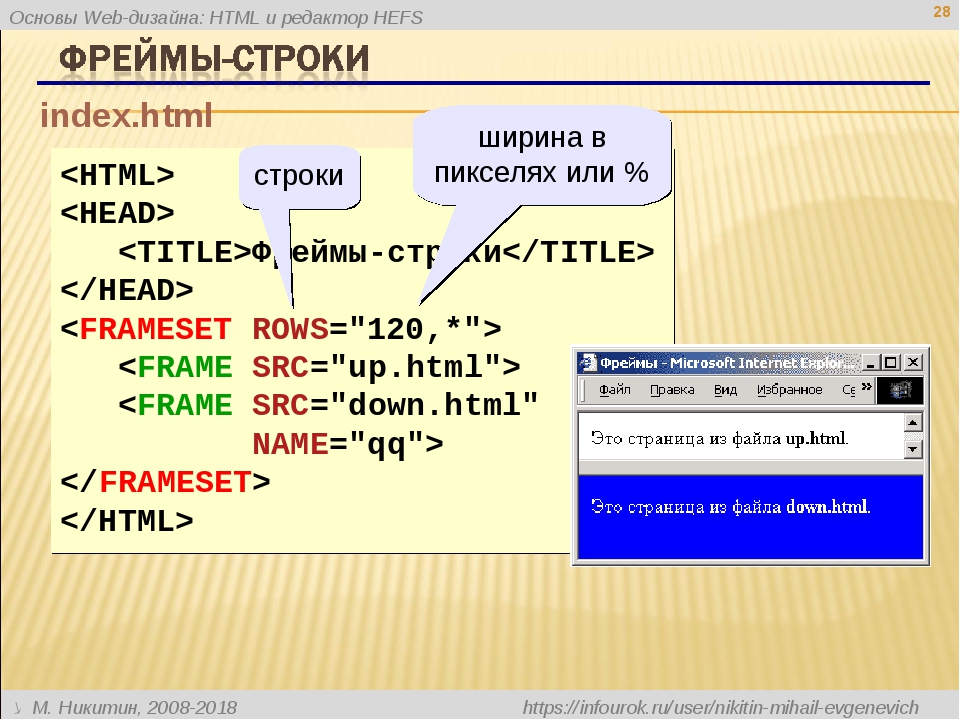
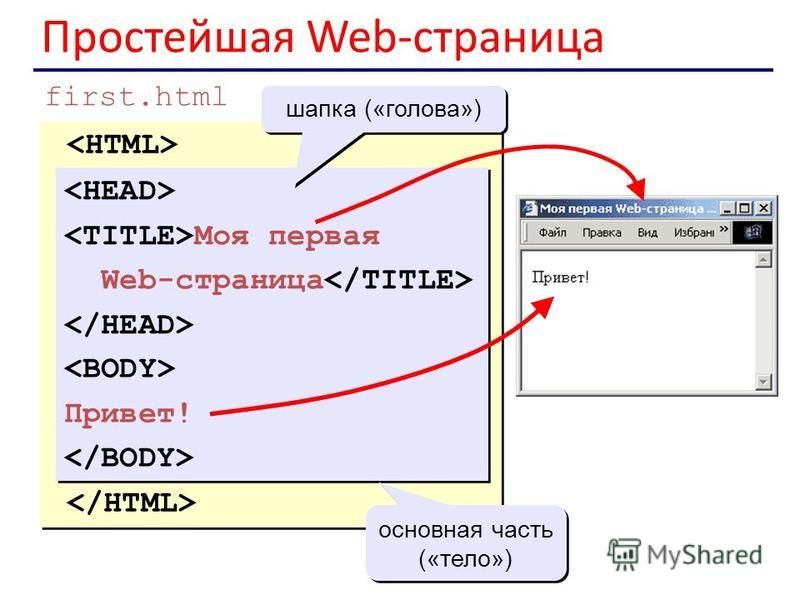
Создание сайта самостоятельно на HTML и CSS
Самое вкусное — это, конечно же, создание сайта самостоятельно на HTML и CSS. Ведь это и есть самая кухня веб-разработки. Вернее маленькая часть кухни, ибо есть еще и JavaScript, и PHP, и прочие звери. Тот, кто разбирается во всем этом — Бог Интернета И Вседержитель WWW. Шутка!
Почему разбираться в верстке сайта (а именно так и называется любое действо с HTML) так важно для создателя сайта? Есть множество причин. Назову лишь три:
Во-первых, не все готовые шаблоны сайтов одинаково полезны. Порой там нужно что-то подкорректировать, что-то поменять, исправить, удалить и т.д. Зная кухню верстки, вебмастер легко сможет все это сделать задней левой. И сайт будет сверкать и пахнуть как надо.
Во-вторых, зная верстку сайта, вы можете помогать другим владельцам сайтов что-то поменять, исправить, удалить и т.д. А это уже профессия! И востребованная, надо заметить.
В-третьих, это просто весело! 🙂 Подходишь к своему коллеге в офисе, видишь, что он во Вконтактике голые сиськи котиков разглядывает, и говоришь:
— А хочешь увидеть, что скрывается за всем этим добром?
И нажимаешь на клавиатуре Ctrl+U. И тут такое на экране выскакивает, что просто ужас-ужас!
И тут такое на экране выскакивает, что просто ужас-ужас!
— Вот, — говоришь ты, — Так они за тобой и следят, приятель. Мне жаль тебя.
Шутки шутками, но знание верстки полезно не только труЪ вебмастеру, но и просто любому владельцу сайта.
Скажем, надо поменять рекламный баннер на сайте. Делов на минуту, не больше. Но искать для этого вебмастера, отрывать его от Очень Важных Дел и потом снова его искать, ибо он напортачил и совсем не то сделал — оно вам надо? Не проще ли открыть страницу сайта в текстовом редакторе, заменить имя картинки, сохранить страницу и загрузить ее на сервер? Как я и сказал — дела на минуту.
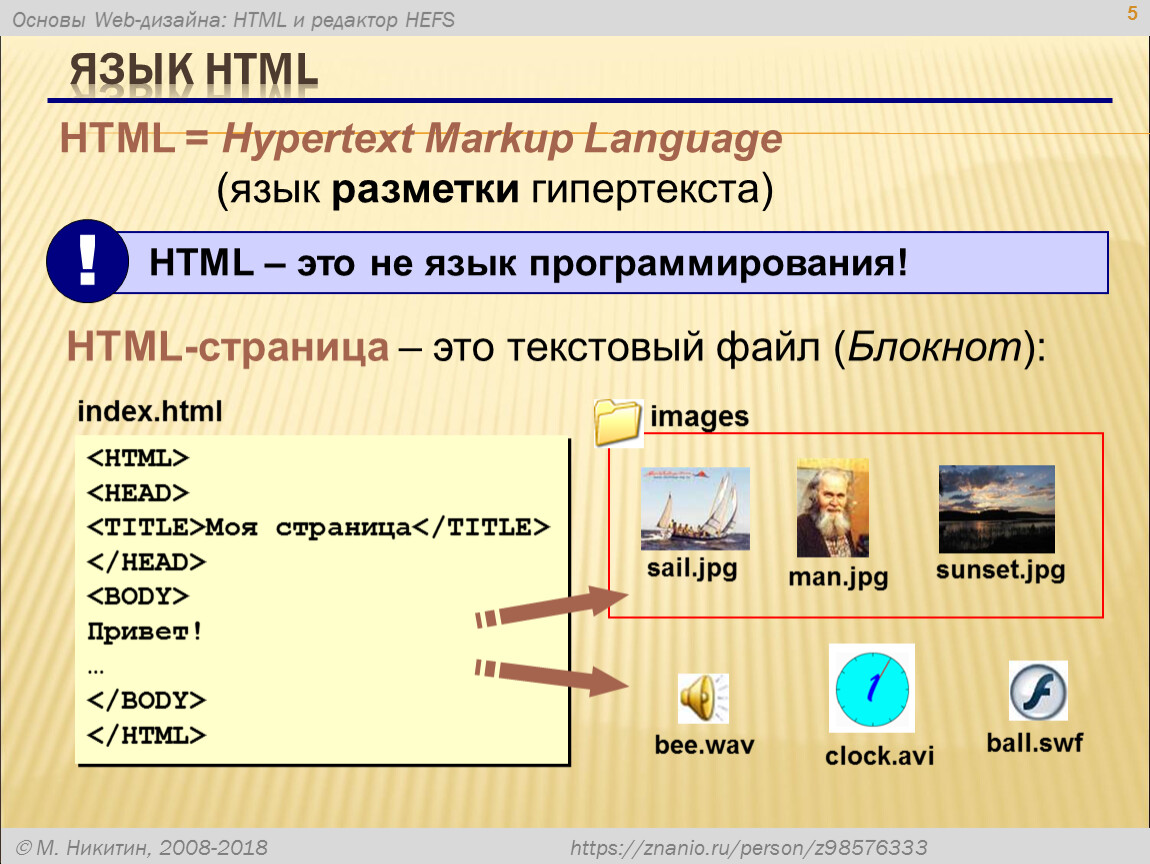
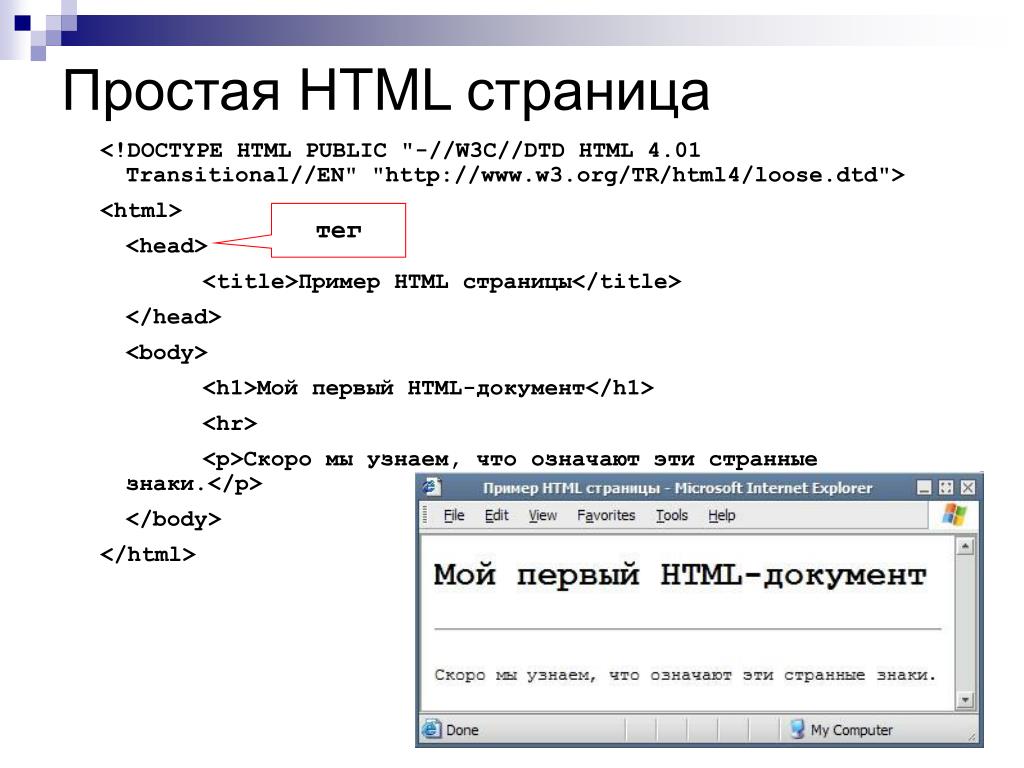
Итак, с чего же начать создавать сайт на HTML и CSS и что это за аббревиатуры такие непонятные? На второй вопрос отвечу кратко:
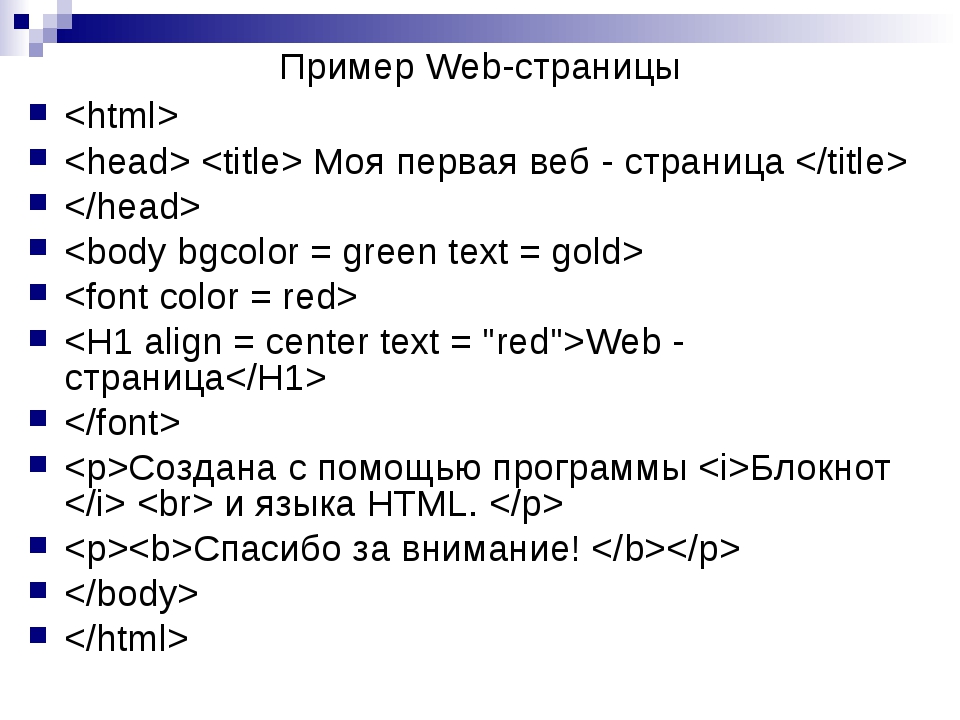
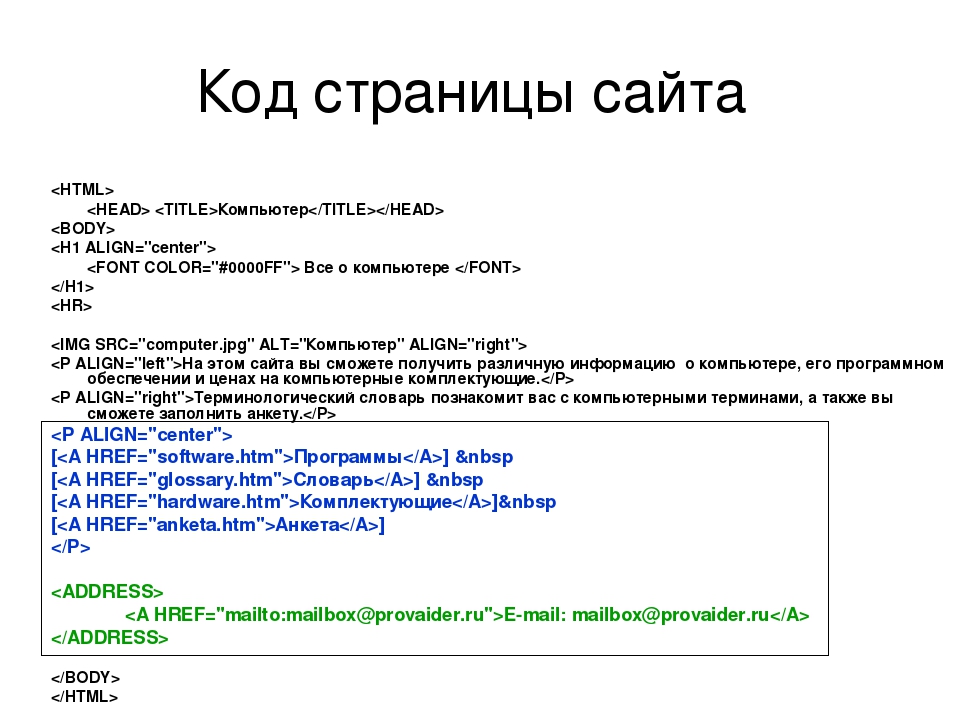
HTML — особый язык разметки страниц сайта. Он показывает браузерам, как именно нужно отображать страницу на экране: что из содержимого является заголовками, что абзацами текста, картинками и т.д. Если бы не было разметки, то все содержимое страницы сайта было бы свалено в одну неразборчивую кучу-малу. Не отличишь, где заголовок, где просто текст. Все одинаково.
Не отличишь, где заголовок, где просто текст. Все одинаково.
Посетитель не видит этой разметки. Браузер показывает ему уже отформатированную страницу сайта. Чтобы просмотреть разметку как раз и служит комбинация клавиш Ctrl+U в любом браузере. Попробуйте, сами увидите.
CSS — это набор правил, который указывает браузерам как именно отображать детали страницы сайта: как должны выглядеть заголовки (размер, цвет, расположение относительно других элементов), как должны выглядеть абзацы текста (расстояние между ними, цвет и размер шрифта), как должны выглядеть картинки (их размер, расположение, обтекание текстом) и т.д.
Что же касается вопроса: с чего начать изучение верстки сайта, то я предлагаю ознакомиться с циклом статей-уроков, которые я написал еще в 2007 году. Они до сих пор вполне актуальны, ибо блочная верстка все еще рулит. Там вы не просто узнаете все о блочной верстке, но и последовательно пройдете через весь процесс создания простого сайта на HTML и CSS.
Как быть с веб-дизайном сайта?
Отдельно стоит поговорить про веб-дизайн сайта. Начинающему создателю сайтов будет интересно узнать, что веб-дизайн — это совершенно отдельная сторона веб-разработки. Его часто путают с самим процессом создания сайта. Но веб-дизайн — это лишь разработка внешнего вида сайта, а никак не верстка и программирование.
Часто можно заметить в программах различных курсов и школ по веб-дизайну разделы про HTML, CSS и даже JavaScript.
Но это ошибка! Веб-дизайнер не занимается всем этим. Он, можно сказать, художник, и творит лицо сайта, а вовсе не его начинку. Хотя, считается, что хорошему веб-дизайнеру не мешает знать основы верстки сайта, чтобы не начудить в Фотошопе такое, что ни один верстальщик не сумеет сверстать.
Обычно советуют начать разработку сайта именно с внешнего вида, то есть с веб-дизайна. И это логично. Сначала вы рисуете на бумажке, что и как будет расположено на страницах сайта. Корректируете детали, что-то добавляете, что-то выбрасываете, тут линия, там картинка, здесь кнопочка, и все вот это ножичком подчистить и напильником подравнять потом.
После рисуете все в Фотошопе или ином графическом редакторе. Режете это дело на отдельные картинки, сохраняете их и после этого начинаете верстку. Кто-то пользуется для верстки навороченным Адобовским Dreamweaver, кто-то использует Adobe Muse, а другим достаточно обычного текстового редактора вроде PSPad или Notepad++.
То есть, процесс понятен: сначала рисуем прототип в графическом редакторе, а потом верстаем сайт в текстовом или специальном визуальном редакторе вроде Dreamweaver-а. Работа с этим программами — тема отдельной большой статьи и даже не одной, и в нашу сегодняшнюю задачу не входит. Скажу лишь, что далеко не всегда есть необходимость рисовать дизайн сайта в графическом редакторе. И вот почему.
На сегодняшний день в этих ваших интернетах рулят плоский веб-дизайн (так называемый метро-стиль), материальный дизайн и сайты в стиле Bootstrap. Если вам эти названия ни о чем не говорят, то на досуге поищите в Гугле и почитайте. Найдете массу интересного.
Пока же я хочу сказать лишь вот о чем: все эти новомодные виды веб-дизайна очень просты по своей сути. Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Если раньше рисовали дизайны сайтов преимущественно из картинок, которые потом нужно было аккуратно нарезать и очень точно подогнать при верстке, то сейчас в этом необходимость практически отпала. Добрую половину дизайна создают уже не картинками, а набором правил в CSS3 и готовыми деталями пользовательского интерфейса. Это и проще, и надежнее, и к тому же быстрее отображается при загрузке сайта.
Такая вот тенденция. И пока она сохраняется. Возможно, в будущем снова понадобятся веб-дизайнеры, умеющие рисовать сложные фоны, но пока они не у дел.
Почему лучше начать создание сайта бесплатно
И последняя подтемка на сегодня, но не последняя по важности. Почему же лучше начать создание сайта на бесплатной основе?
Чтобы ответить на этот вопрос, нужно оглянуться назад и посмотреть, как развивался Интеренет. Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Сегодня, как я уже говорил, возможностей несравненно больше. Вы можете использовать блог-платформы, конструкторы сайтов, социальные сети и еще массу различных вариантов. И очень многое из всего этого добра предлагается практически бесплатно. Грех не воспользоваться.
Бесплатно сегодня вовсе не означает плохо. Наоборот, зачастую все эти онлайн сервисы предлагают очень качественные продукты. Ваш сайт хоть и будет располагаться на домене третьего уровня, но при этом внешне не будет практически отличим от профессионального сайта, созданного по классической схеме: покупной домен + хостинг.
А раз не отличается, то зачем тратить деньги? Тем более, что вы только начинаете свой путь в веб-разработке.
Более того, огромная масса вполне успешных и даже очень успешных сайтов существует как раз на такой вот бесплатной основе. Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Сегодня вообще иметь свой собственный, отдельно стоящий сайт (так называемый стэндэлоун) не так уж и необходимо и часто гораздо менее эффективно, чем иметь раскрученную страничку в соцсети. А раскрутить такую страничку не в пример проще, чем отдельный сайт. Уж поверьте. Там, где тусуется много народу, гораздо легче засветиться, чем в огромном море Интернета с миллионами отдельных сайтов и сайтиков различного калибра.
Так что подумайте хорошенько, прежде чем создавать свой отдельный сайт — действительно ли вам это нужно. Вопрос вовсе не меркантильного характера. Скорее это просто ясное осознавание смысла вашей затеи. Вы можете захотеть создать сайт просто так, не для популярности и не для заработка денег.
Выбирать вам. Но для старта я бы все-таки посоветовал выбрать именно бесплатный вариант, чтобы потренироваться. Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Удачи!
Автор: Игорь Квентор
www.websovet.com
Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
5. Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- бесплатные движки (оптимальный вариант для начинающей компании).
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Начну с приятного
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Понятно, что в этом случае появляется ценная техническая поддержка такой панели управления. Раз компания взяла с вас деньги, то она и несет ответственность за стабильную работу админки, всякие доработки и баги этого движка.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное — ответственная компания, которая осуществляет его поддержку на уровне самой CMS.
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт
Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т.п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Стоимость любой средней простенькой доработки на Битрикс около 200-300$, на Opencart — около 50$. Для банка или крутой компании даже 1000$ в месяц — это не деньги, там на бумагу больше тратят, им важнее квалификация и сертификация персонала, который на них работает, а для начинающего ипэшника — 200$ за любой чих-пых, это караул и крест на развитии!
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь. Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
Как бесплатно создать веб-сайт?
Веб-сайт и его цель.
Веб-сайт — это набор электронных страниц, которые представляют вас, рекламируют и предоставляют информацию о вашем бизнесе и услугах в интернете. Веб-сайты могут быть разных типов: веб-сайт вашей компании, интернет-магазин, новостной веб-сайт, веб-сайт науки и образования и т.д.
Основная цель веб-сайта — познакомить вас, прорекламировать, предоставить информацию и т.д. Веб-сайт также используется в качестве маркетингового инструмента в бизнесе. Например, сделать ваш продукт и услугу доступными для интернет-аудитории.
Как создать веб-сайт?
Веб-сайт можно создать тремя способами: самостоятельно, с помощью бесплатных инструментов, или заказать разработку веб-сайта профессионалам в этой области.
1. Если вы хотите создать веб-сайт самостоятельно, вам нужно будет многое изучить. Возможно, вам придется посещать курсы программирования. В целом работа интересная, но трудоемкая.
2. Простой способ создать сайт — использовать бесплатные готовые инструменты. Этим методом может воспользоваться кто угодно, для этого не нужно знать программирование. Основной из этих бесплатных и готовых инструментов является CMS. CMS (Content Management System) — система готовых шаблонов (программного обеспечения) для разработки веб-сайтов. На CMS почти все готово, надо всего лишь немного поработать и изменить дизайн и контент сайта. Еще одно преимущество CMS в том, что ее легко изучать и программистам, и обычным пользователям. В интернете есть много литературы по CMS. Примеры CMS: Joomla!, WordPress, Drupal и другие.
Также стоит отметить, что многие веб-сайты в интернете разработаны с помощью систем CMS.
Недостатки использования CMS при создании веб-сайта: невозможно спроектировать так, как вам бы этого хотелось, вы не можете добавлять код или вносить изменения по своему желанию, потому что они уже находятся в готовом виде. Кроме того, из-за того, что они бесплатные — иногда их рекламы публикуются на вашем сайте.
Кроме того, из-за того, что они бесплатные — иногда их рекламы публикуются на вашем сайте.
Есть также бесплатный хостинг и бесплатные доменные имена для размещения вашего сайта в интернете. Их можно использовать для практики. Однако, как мы отметили выше, поскольку они бесплатны, вам выдаются доменные имена второго или третьего уровня и публикуются рекламы.
3. Еще один способ создать сайт — заказать профессионалам. Многие компании предлагают ряд услуг по разработке веб-сайтов, каждая из которых по-своему продвинута и конкурентоспособна.
«Туркменпортал» также предоставляет свои услуги по разработке веб-сайтов. Наши услуги высокого качества и доступны, также от начала до конца веб-сайт разрабатывается нашими опытными профессионалами по согласованным датам.
Мы предоставляем услуги по разработке веб-сайтов на лицензионной основе.
Чтобы заказать веб-сайт вы можете связаться по электронной почте:info@turkmenportal. com
com
Как создать сайт бесплатно самому с нуля на конструкторе Яндекс
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Создать сайт на Яндексе бесплатно ты можешь буквально за считанные минуты. Все что для этого необходимо, это зарегистрировать свой почтовый ящик. Твой логин от почтового ящика и станет в дальнейшем доменным именем твоего сайта.
Тем не менее, меня (думаю, и тебя тоже) сайты интересуют не сами по себе, а как возможность заработать в интернете, и, как оказалось, зарабатывать на сайтах на народе тоже можно. Яндекс позволяет вешать на «народные» сайты любую рекламу, в том числе и от злейшего конкурента Google. Можно также неплохо зарабатывать на партнерках и тизерной рекламе. Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
Кроме того, Яндекс очень трепетно относиться к «своим» сайтам, и, зачастую, продвинуть их в выдаче Яндекса по некоммерческим запросам значительно легче, чем сайты на других платформах, в том числе и платных. Вот основные преимущества сайта на Народе:
- Сайт на Яндексе можно создать быстро и легко. Если позволяет квалификация можно создать на html и css, если не позволяет, то можно воспользоваться конструктором сайтов, который предлагает Яндекс;
- Сайт создается абсолютно бесплатно;
- Сайты на народе хорошо индексируются;
- На сайты редко накладываются фильтры Яндекса, и еще реже они уходят в бан;
- При желании можно прикрутить к сайту домен второго уровня.
Что касается недостатков, то они, к сожалению, тоже есть. И тоже довольно весомы:
- Хостинг не поддерживает PHP и MySQL, поэтому на народе можно создавать только простые статические сайты, и нельзя использовать CMS;
- Ты не хозяин своего сайта, а всего лишь пользователь, и Яндекс в любой момент может закрыть твой сайт (впрочем, на моей памяти, такого не случалось).

Вывод: Яндекс Народ можно использовать для создания только простых сайтов «для души» или под баннерную рекламу и партнерские программы.
Создание сайта на Яндексе
Итак, прежде всего, необходимо выбрать красивое доменное имя для своего сайта и зарегистрироваться в почте Яндекса под соответствующим логином. После этого, нужно зайти на свой аккаунт и щелкнуть по ссылке «Народ».
Здесь тебе предложат создать свой сайт. Жмем на кнопку и переходим к выбору тематики будущего сайта.
На выбор:
- Коммерческий.
- Персональный
- Фан-сайт
- Нечто непонятное, со странным название Tabula Rasa. Вот это непонятное мы сейчас постараемся создать для примера.
Нажимаем далее и попадаем на страницу, где нам предложат выбрать название сайта.
После того, как мы определись с названием можно переходить на следующую страницу с выбором оформления сайта.
После того, как мы выбрали оформление сайта, нам предложат самостоятельно разместить на странице различные блоки сайта, такие как меню, поиск, текст, новости, контакты.
Раскидываем все туда, куда хотим и нажимаем опубликовать. Вот и все, теперь можно перейти на свой сайт и полюбоваться результатом.
Сайт создан, теперь необходимо наполнить его контентом. Подробнее на эту тему можно прочитать тут — написание статей для сайта. Ну а после того, как на сайте начнет появляться контент, можно приступать к продвижению сайта в Яндексе.
Думаю, дальше ты разберешься сам. Ну а если не разберешься, задавай свой вопрос в комментариях, буду рад помочь. И не забывай подписываться в RSS на обновления моего блога.
Как создать бесплатный веб-сайт в 2021 году: руководство для начинающих
Ищете решение, как создать бесплатный веб-сайт?
Наличие собственного веб-сайта — отличный способ связаться с людьми через Интернет, но у вас может не быть денег, чтобы заплатить за веб-сайт прямо сейчас.
К счастью, сейчас многие компании предлагают способ создания бесплатного веб-сайта. Ознакомившись с некоторыми из наиболее популярных вариантов, вы сможете начать доносить свои идеи до большего числа людей.
В этой статье мы начнем с изучения того, подходит ли вам бесплатный веб-сайт. После этого мы обсудим несколько ваших вариантов. Наконец, мы покажем вам, как бесплатно создать веб-сайт на двух самых популярных платформах. Давайте погрузимся!
📚 Содержание:
Решите, подходит ли вам бесплатный веб-сайт
Создание веб-сайта обычно требует определенных денежных вложений. Плата за веб-хостинг, доменное имя и премиум-дополнения может начать быстро накапливаться.К счастью, этот маршрут не единственный вариант. Вы также можете создать сайт бесплатно.
Наиболее очевидным преимуществом последнего подхода является отсутствие ценника. Бесплатные веб-сайты не требуют от вас никаких вложений, кроме вашего времени и усилий. Кроме того, многие бесплатные услуги в наши дни являются одновременно продвинутыми и удобными для пользователя. Таким образом, вы обычно можете создать красивый веб-сайт, не оплачивая никаких счетов. Кроме того, вы всегда можете перейти на платные опции в будущем, если сочтете нужным.
Кроме того, бесплатный веб-сайт может значительно упростить процесс проектирования, настройки и создания. Эти бесплатные компоновщики страниц обычно не дают вам достаточно детального контроля. Это означает, что вы можете меньше беспокоиться о технологической стороне операций и больше об отображении и содержании.
Тем не менее, у бесплатного сайта есть и недостатки. Во-первых, большинство провайдеров добавят свой брендинг на ваш сайт. Например, в углу может быть логотип или обязательная ссылка на субдомен вашего сайта.
Это не обязательно плохо. Тем не менее, ваш сайт может не чувствовать себя полностью вашим. Кроме того, сторонний брендинг и реклама иногда могут выглядеть непрофессионально. Если для вас важен собственный брендинг или ваш веб-сайт связан с бизнесом, это может стать серьезным негативным фактором.
Вы также можете обнаружить, что возможности бесплатных конструкторов веб-сайтов довольно ограничены. Проще говоря, функциональность стоит денег. Таким образом, вы можете пожертвовать возможностью делать такие вещи, как полное оснащение вашего интернет-магазина или использование темы, разработанной экспертами, чтобы сделать его уникальным.
Таким образом, вы можете пожертвовать возможностью делать такие вещи, как полное оснащение вашего интернет-магазина или использование темы, разработанной экспертами, чтобы сделать его уникальным.
С другой стороны, знание того, как создать веб-сайт бесплатно, может оказаться бесценным, если у вас ограниченный бюджет. Это также может быть ответом, если вы не готовы использовать платное решение или не совсем уверены, какой сайт вы хотите создать. Поскольку процесс бесплатный, у вас будет возможность поэкспериментировать и попробовать несколько вариантов.
Выбор платформы для бесплатного сайта
Викс
Wix известен как удобный вариант для начинающих:
Вы можете работать с более чем 500 готовыми шаблонами, используя интуитивно понятный редактор с функцией перетаскивания для изменения порядка элементов и добавления новых.Вы также можете включать динамические функции, такие как анимация, без единой строки кода.
Однако доступность Wix не означает, что в нем нет расширенных функций. Вы можете начать создание сайта с нуля. После этого вы можете использовать базовые инструменты поисковой оптимизации (SEO) и аналитические инструменты, чтобы проверить производительность вашего сайта.
Вы можете начать создание сайта с нуля. После этого вы можете использовать базовые инструменты поисковой оптимизации (SEO) и аналитические инструменты, чтобы проверить производительность вашего сайта.
Бесплатная версия этой платформы также позволяет создавать неограниченное количество страниц, хотя и с сохранением фирменного стиля Wix. Если вам нужна дополнительная функциональность или персонализация вашего сайта, конструктор веб-сайтов также предлагает платные планы, упрощающие масштабирование.
Уибли
Другой популярный вариант — Weebly:
.Возможно, эта платформа даже удобнее, чем Wix. Во многом это связано с его редактором в реальном времени. В сочетании с дизайном, готовым к использованию на мобильных устройствах, начать работу с Weebly очень просто.
Однако эта простота означает, что у вас будет меньше гибкости, чем с Wix. Например, Wix позволяет бесплатно встраивать аудио тремя различными способами. В отличие от этого, Weebly дает вам такую свободу только в своих премиальных планах.
В Weebly по-прежнему есть несколько полезных бесплатных функций. Вы можете создавать неограниченное количество страниц, что позволяет создавать сложные сайты. Если вы обнаружите, что вам нравится использовать Weebly, вы также можете обновить текущий сайт до премиум-плана.
Другие бесплатные конструкторы сайтов
Хотя они и находятся в центре внимания этого поста, стоит отметить, что Wix и Weebly — не единственные два варианта на рынке. Если вы заинтересованы в интенсивном использовании искусственного интеллекта (ИИ), вы также можете рассмотреть возможность использования Jimdo.Это решение можно использовать для создания как интернет-магазинов, так и профессиональных сайтов:
В качестве альтернативы вы можете выбрать сверхпростой Site123:
Оба этих конструктора помогут вам быстро создать базовый сайт. Однако, поскольку они не так широко используются, как Wix или Weebly, не так просто найти поддержку и полезную документацию, которая может пригодиться, когда вы научитесь создавать свой веб-сайт.
Как создать сайт бесплатно (два метода)
Создание бесплатного веб-сайта во многом зависит от выбранной вами платформы.Процесс будет одинаковым от инструмента к инструменту, но то, к чему у вас будет доступ, и интерфейс, который вы будете использовать, будут различаться.
Чтобы дать вам представление о том, чего ожидать, мы рассмотрим процесс как на Wix, так и на Weebly. Мы покажем вам, как начать работу с каждым конструктором и начать создавать простой сайт. Давай приступим к работе!
1. Как создать бесплатный сайт с Wix
После того, как вы зарегистрируете учетную запись, Wix предложит вам викторину, чтобы немного узнать о ваших потребностях.Вопросы короткие и могут помочь адаптировать ваш опыт. Однако вы также можете пропустить его, если вам это не интересно:
. Когда вы начнете редактировать свою первую страницу, у вас будет два варианта: вы можете использовать редактор Wix или Wix ADI. Редактор Wix позволит вам сразу перейти к настройке сайта самостоятельно. С другой стороны, Wix ADI предоставит вам конструктор на базе ИИ, который поможет вам.
С другой стороны, Wix ADI предоставит вам конструктор на базе ИИ, который поможет вам.
В целом, Wix Editor дает вам больше гибкости, в то время как Wix ADI является самым простым вариантом, но предлагает меньшую гибкость, поскольку ИИ делает выбор за вас.Однако мы сосредоточимся на подходе Wix Editor.
Затем вам будет предложено несколько вариантов шаблонов:
Вы можете просмотреть более 500 вариантов, чтобы найти идеальную отправную точку. После того, как вы выбрали свой шаблон, вы сможете получить доступ к редактору. Вот как выглядит интерфейс Wix:
Как видите, есть два отдельных меню с несколькими функциями. Прямо сейчас мы рассмотрим три основные операции:
- Редактирование темы
- Добавление страниц
- Включая приложения.
Чтобы изменить дисплей, перейдите в левое меню и выберите Диспетчер тем . Затем Wix предоставит параметры для настройки основных параметров, таких как цветовая схема и выбор шрифта.
Если вы хотите добавить больше страниц, вам снова нужно будет перейти в левое меню. На этот раз выберите вкладку с надписью Страницы :
Вы можете добавить основных страниц , например, раздел с описанием ваших услуг, или страниц блога для систематизации своего письма.Вы также можете вставлять переходы страниц, в том числе переходы и другие динамические элементы.
Наконец, давайте посмотрим на ваши варианты приложений:
Веб-приложения важны, поскольку они расширяют функциональные возможности вашего сайта. Они необходимы для таких задач, как прием заказов или создание аналитики. Wix предлагает несколько приложений премиум-класса, но есть и бесплатные варианты.
После того, как вы настроили свой дизайн, завершили свои страницы и добавили несколько приложений, вы можете нажать Опубликовать .Это оживит ваш сайт! Конечно, вы можете вернуться и внести изменения в него в любое время.
👉 Чтобы получить более подробное руководство, ознакомьтесь с нашим полным руководством о том, как создать веб-сайт Wix.
2. Как создать бесплатный веб-сайт с помощью Weebly
Как и в случае с Wix, первый шаг к бесплатному созданию веб-сайта с помощью Weebly — это регистрация учетной записи. После этого вас спросят, создаете ли вы бизнес или личный сайт. Вы можете выбрать свои предпочтения для просмотра вариантов темы:
У вас есть несколько категорий на выбор.Когда вы найдете тему, которая вам нравится, нажмите на нее. Затем вы выберете свое доменное имя (например, «mysite.weebly.com»).
После этого вы попадете в основной интерфейс редактирования:
Как мы упоминали ранее, Weebly предлагает меньше возможностей, чем Wix. Однако это также может облегчить навигацию. Тем не менее, имейте в виду, что любые опции, отмеченные молнией, доступны только для премиум-членов.
Если вы хотите изменить общий вид своего сайта, вы можете перейти к верхним вкладкам и выбрать Тема . Это откроет специальное меню для персонализации ваших страниц:
Это откроет специальное меню для персонализации ваших страниц:
Оттуда вы можете установить различные шрифты и цвета. Вы также можете переключаться между светлым и темным режимом и добавлять свой собственный код. Кроме того, вы можете выбрать Выберите тему , если хотите новый шаблон.
Завершив этот шаг, вы можете перейти на вкладку Pages . Добавить больше страниц очень просто: все, что вам нужно сделать, это изменить порядок существующих записей или добавить новые из шаблона.Как и в случае с редактором, корректировка страниц работает в системе перетаскивания.
Наконец, вы можете добавить множество различных функций через приложения. Для этого перейдите на вкладку Приложения , чтобы открыть выбор надстроек:
Вы увидите экран, разделяющий потенциальные приложения по их назначению. Некоторые будут бесплатными, а другие платными. Вы можете просматривать по категориям или искать определенный инструмент.
Когда все готово, вы можете нажать кнопку Опубликовать , чтобы сделать ваш сайт общедоступным. Опять же, вы можете вернуться к этому интерфейсу в любое время, чтобы внести изменения на свой сайт и добавить новый контент.
Опять же, вы можете вернуться к этому интерфейсу в любое время, чтобы внести изменения на свой сайт и добавить новый контент.
Создайте сайт бесплатно сегодня
Веб-сайты являются жизненно важной частью любого присутствия в Интернете. Существует множество платформ, которые могут помочь вам создать полнофункциональный и сложный сайт. Однако, если вы работаете с небольшими ресурсами и небольшим бюджетом, вам может понадобиться знать, как создать веб-сайт бесплатно.
В этой статье мы рассмотрели два самых популярных метода запуска собственного бесплатного веб-сайта в 2022 году:
.- Wix — это удобный вариант с множеством начальных шаблонов и вариантов настройки.Ознакомьтесь с нашим полным руководством по Wix.
- Weebly — это более простая, но мощная альтернатива, которая поможет вам быстро приступить к работе.
Другим вариантом было бы рассмотреть бесплатное программное обеспечение с открытым исходным кодом, такое как WordPress и бесплатный хостинг веб-сайтов. Однако мы не рекомендуем бесплатный хостинг для серьезных сайтов.
Однако мы не рекомендуем бесплатный хостинг для серьезных сайтов.
У вас остались вопросы о том, как создать сайт бесплатно? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Как создать сайт в 2020 году
Сделайте свой сайт привлекательным
То, как выглядит ваш веб-сайт на поверхностном уровне, потребует некоторых размышлений. И у нас не получится полноценной прогулки по парку.
Вам придется принять некоторые решения относительно вашего бренда и того, как вы хотите, чтобы он представлялся тем, кто ищет его в Интернете.
Вам нужно будет ответить на такие вопросы, как:
- Какие цвета вы хотите использовать?
- У вас есть логотип?
- Какие эффекты помогут вашим страницам выделиться?
Инвестируйте в любимую тему веб-сайта
Хорошей новостью о разработке веб-сайта является то, что вам не нужен дизайнер, чтобы создать что-то красивое.Пользователи WordPress создали ряд дизайнов тем, которые вы можете установить на свой сайт.
Воспринимайте темы как «оболочку» вашего веб-сайта. Это то, что лежит сверху, привлекая аудиторию и развивая ощущение вашего бренда.
Темыобычно стоят от 29 до 150 долларов, что делает их более дешевой альтернативой почасовым ставкам, взимаемым профессиональными дизайнерами. Они также по-прежнему настраиваются с точки зрения ваших предпочтительных плагинов (расширяющих функциональность), навигации и цветовой палитры.
Сделайте свой сайт функциональным
Хороший внешний вид веб-сайта — это одно, но, прежде всего, вы хотите, чтобы он привлекал людей. Если кто-то не может найти то, что ищет, когда попадает на ваш сайт, в долгосрочной перспективе это не очень хорошо для вашего бизнеса.
Если кто-то не может найти то, что ищет, когда попадает на ваш сайт, в долгосрочной перспективе это не очень хорошо для вашего бизнеса.
Функциональность зависит от платформы, на которой ищет ваша аудитория. Например, одна тенденция дизайна веб-сайтов, которая никуда не денется в ближайшее время, создание опыта, удобного для мобильных устройств.
По состоянию на 2018 год 52,2% всего трафика веб-сайта. во всем мире было создано с помощью мобильных устройств. Вы упускаете большую часть потенциальных зрителей, пренебрегая дизайном, который транслируется на мобильный экран.
Кроме того, важно отслеживать показатели, связанные с трафиком вашего веб-сайта. Просмотр этих данных — единственный способ вы можете улучшить дизайн своего веб-сайта и поток с течением времени. Обязательно установите Google Analytics (бесплатно), чтобы всегда иметь доступ к самым важным данным вашего веб-сайта.
Наконец, если вы пытаетесь оптимизировать работу для конверсий,
упрощенная навигация и четкий обмен сообщениями будут ключевыми.
Ознакомьтесь с доступными плагинами
ПлагиныWordPress — это дополнительные части программного обеспечения, которые вы можете установить на свой веб-сайт, чтобы расширить его функциональность. Это может включать в себя все, начиная с s плагины на основе безопасности, такие как Wordfence, для избранных блогеров, таких как Йост для SEO.
Если вы хотите, чтобы ваш веб-сайт делал что-то, мы можем почти гарантировать, что кто-то уже сделал плагин, который поможет сделать это возможным.На самом деле, для этого существует более 55 000 плагинов.
Easy Website Builders для начинающих – Руководство 2021
Zyro
Лучший для начинающих
Инструмент Zyro для создания сайтов дешевле, чем Wix, но у него меньше функций и возможностей. Короче говоря, это простой конструктор веб-сайтов для пользователей, которым нужен простой, быстрый и недорогой сайт. И в этом нет ничего плохого!
Вы не найдете магазин приложений на сервисе, а это означает, что на самом деле не так много интеграций, которые можно было бы объединить с веб-сайтом Zyro. Маркетинг по электронной почте также отсутствует, хотя маркетинг в Instagram включен. Тем не менее, эта ограниченная функциональность — это не то же самое, что отсутствие каких-либо функций: Zyro на самом деле имеет небольшую группу уникальных функций, которые могут привлечь пользователей и не будут найдены ни в одном из других вариантов, которые мы здесь перечисляем. Так что же они?
Маркетинг по электронной почте также отсутствует, хотя маркетинг в Instagram включен. Тем не менее, эта ограниченная функциональность — это не то же самое, что отсутствие каких-либо функций: Zyro на самом деле имеет небольшую группу уникальных функций, которые могут привлечь пользователей и не будут найдены ни в одном из других вариантов, которые мы здесь перечисляем. Так что же они?
Во-первых, есть AI Writer , который будет автоматически заполнять письменный контент для вашего веб-сайта — вам обязательно нужно проверить его после его создания, чтобы выявить любые несоответствия, но этот инструмент означает, что вы сможете создавать привлекательные тексты намного быстрее, чем могли бы в противном случае.
Еще одним уникальным преимуществом является средство создания логотипов Zyro , которое может помочь пользователям создать собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Наконец, есть функция аналитики тепловой карты , которая позволяет пользователям Zyro выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько эти посетители заинтересованы в том, чтобы торчать рядом.
Наконец, есть функция аналитики тепловой карты , которая позволяет пользователям Zyro выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько эти посетители заинтересованы в том, чтобы торчать рядом.
Zyro прост в использовании?
Самая большая слабость Zyro может быть ее самой большой силой: ограниченная функциональность сервиса по сравнению с крупными разработчиками веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании.Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены.
Ознакомьтесь с нашим руководством по сравнению Zyro и Wix для получения дополнительной информации. признан исчерпывающим и пригодным для использования.
Однако есть одна проблема, связанная с простотой использования, за которую мы должны сказать Zyro: нет процесса адаптации, который значительно уменьшил бы запугивание, поскольку новый пользователь привыкает понимать конструктор веб-сайтов и то, как он работает. .
.
Еще один бонус для экономии денег с уже недорогим сервисом: используйте код « TECH », чтобы сэкономить до 72% и подключиться к Интернету всего за несколько долларов в месяц. И, если вы получаете годовой план, специальное январское предложение может предоставить вам дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен. Просто получите его до того, как сделка закончится 30 января.
Как создать веб-сайт [Ваше руководство из 5 шагов]
Вы уверены, что хотите создать веб-сайт, но вас пугает сама перспектива.У вас нет навыков программирования или опыта работы с графическим дизайном. Вы понятия не имеете, с чего даже начать.
Если у вас есть бюджет, вы можете нанять профессионального веб-дизайнера, который сделает всю работу за вас. Этот вариант имеет некоторые реальные преимущества — у вас будет больше возможностей настроить его по своему усмотрению, и вы получите информацию от кого-то с соответствующим опытом. Но наем квалифицированного специалиста сопряжен с высокой ценой.
Но наем квалифицированного специалиста сопряжен с высокой ценой.
Для многих людей, впервые создающих веб-сайт, услуги графического дизайнера обходятся слишком дорого.Но это не должно вас останавливать — вам не нужно нанимать кого-то, кто создаст для вас веб-сайт. Вы можете построить его сами. Теперь вы можете найти множество доступных инструментов и учебных пособий, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования.
Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта.
Зачем создавать сайт?
Веб-сайт — лучший способ связаться с соответствующей аудиторией в Интернете.
Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и повышения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью поверят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд таким, как вы хотите, чтобы его видели люди.
Потребители с большей вероятностью поверят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить свой бренд таким, как вы хотите, чтобы его видели люди.
Для клиентов, которые проводят исследования перед покупкой, веб-сайт дает возможность проявить себя и представить лучшую сторону своего бренда.Без веб-сайта люди по-прежнему будут говорить о вашем бизнесе в Интернете в обзорах или в социальных сетях — вы все равно будете присутствовать в Интернете. Но у вас не будет большого контроля над тем, как ваш бренд представлен в Интернете.
И для любого бизнеса, который продает продукты, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода. Это шаг, который мог бы увеличить ваши доходы в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, пока клиенты остаются дома.
Но бизнес — не единственная причина для создания веб-сайта. Если у вас есть страсть, которой вы хотите поделиться с миром, например, фотография или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди. Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами. А для соискателей создание личного веб-сайта может стать хорошим способом выделиться среди других кандидатов.
Примеры личных веб-сайтовКакими бы ни были ваши личные причины для создания веб-сайта, сейчас самое подходящее время, чтобы реализовать этот порыв.С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.
Время, необходимое для создания веб-сайта, зависит от типа создаваемого вами сайта и от того, насколько конкретно вы его видите. Простой трехстраничный веб-сайт будет создан намного быстрее, чем сайт электронной коммерции, на котором продаются десятки продуктов. Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта все еще достижимо.
Если вам просто нужен базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта все еще достижимо.
Шаг 1. Определение ниши
Первый шаг к созданию веб-сайта — это определение того, какой сайт вы хотите. Ваш сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физического магазина, который отличается от создания магазина электронной коммерции.
Просмотрите приведенные ниже вопросы, чтобы получить ясность в отношении того, каким должен быть ваш веб-сайт и каким он должен быть. Это гарантирует, что вы создадите правильный сайт с первого раза, что сэкономит время в долгосрочной перспективе.
Кто ваша аудитория?
Каждый успешный веб-сайт предназначен для определенной аудитории. Потратив время на то, чтобы точно понять, кто ваша аудитория, вы повысите свои шансы на создание веб-сайта, который они захотят посетить и с которым взаимодействовать.
Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании публичных сообщений, или сайт, на котором можно поделиться подкастом, который вы записываете, с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете сделать. потенциально пропустить. Но если приоритетом является привлечение людей к просмотру и посещению вашего сайта, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь вырастить и монетизировать, важно понимать вашу целевую аудиторию.
Потратьте время на просмотр других сайтов в вашей нише, чтобы узнать, какую аудиторию они обслуживают и как они с ней общаются. Исследование конкурентов может дать быстрый доступ к пониманию того, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют разные сообщения и контент и оценивают то, что уже работает. Учитесь на их опыте и анализируйте, на какие типы контента и темы реагирует ваша аудитория.
С помощью таких инструментов, как Buzzsumo и Followerwonk, вы также можете найти самые популярные аккаунты и самый популярный контент в своей нише. Узнайте, что любит потреблять ваша аудитория, и используйте эту информацию для мозгового штурма, чтобы выбрать лучшее направление для вашего собственного сайта.
Узнайте, что любит потреблять ваша аудитория, и используйте эту информацию для мозгового штурма, чтобы выбрать лучшее направление для вашего собственного сайта.
Как вы их обслуживаете?
После того, как вы выяснили, кто является вашей аудиторией, вы можете приступить к поиску наилучшего способа ее обслуживания. Например, может быть, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в этом случае создайте сайт с возможностями электронной коммерции.
Потратьте время на просмотр других сайтов в вашей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить. Возможно, вы нашли похожий сайт, который вам нравится по оформлению, или сообщения которого вам нравятся. Когда вы просматриваете сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, вы могли бы улучшить.
Все это пригодится на этапе проектирования.
Шаг 2: Планирование вашего нового веб-сайта
Теперь направьте все эти первоначальные исследования на разработку базового плана для вашего веб-сайта.Создание плана перед началом работы сделает процесс создания веб-сайта более плавным. В частности, вы хотите выяснить две ключевые вещи:
Структура сайта
В Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так. Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта.
Хотя вам может нравиться идея проявить творческий подход и противостоять существующим тенденциям, при этом вы рискуете создать менее интуитивно понятный интерфейс для посетителей.Последнее, чего вы хотите, — это запутать и ошеломить ваших посетителей в тот момент, когда они попадут на ваш сайт.
Базовые стандарты дизайна веб-сайта включают наличие:
- Простую в использовании панель навигации, как правило, в верхней части сайта
- Текст главной страницы и боковую панель или полное отсутствие боковой панели
- Функция поиска в заголовке или иным образом высоко на странице
- Адаптивный дизайн
- Логическая организация сайта, которая позволяет пользователям интуитивно переходить со страницы на страницу (в качестве бонуса это хорошо для SEO (поисковая оптимизация) и посетителей-людей.
 )
)
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. чтобы отклониться слишком далеко от первоначальной сборки. Эти шаблоны созданы профессиональными дизайнерами и разработчиками и включают в себя передовой опыт веб-дизайна.
Основные страницы веб-сайта
Какие и сколько страниц включить на ваш сайт, зависит от того, для каких целей вам нужен сайт.Но у большинства будет как минимум следующее:
- Домашняя страница . Это первая страница, которую увидят ваши посетители, поэтому вы хотите, чтобы она эффективно представляла ваш бренд. Хорошая домашняя страница, как правило, должна быть простой, лаконичной и сразу сообщать посетителям, о чем ваш сайт.
- О странице . Ваша страница «О нас» — это ваш шанс установить отношения с вашими посетителями.
 Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения.
Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения. - Страница услуг/продуктов . Если у вас есть бизнес-сайт, страницы, описывающие конкретные услуги, которые вы предоставляете, или продукты, которые вы продаете, будут важной частью вашего веб-сайта. Используйте эти страницы, чтобы аргументировать преимущества ваших продуктов или услуг для вашей аудитории. И создавайте их с учетом конверсии — упростите для посетителей следующий шаг, будь то добавление товара в корзину или настройка телефонного звонка, чтобы узнать больше.
- Контактная страница .Для бизнес-сайтов и некоторых личных сайтов вы захотите, чтобы посетители могли легко с вами связаться. Разместите контактную информацию, которую они должны использовать, на легкодоступной странице сайта.

- Страница блога . Блог часто является ценным дополнением к веб-сайту. Если ваш веб-сайт будет в основном основан на контенте, блог — это естественное место для публикации нового контента по мере продвижения. Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего количества посетителей. Ведение блога требует много работы, поэтому он может вам не подойти.Но потратьте время заранее, чтобы решить, хотите ли вы включить блог на свой веб-сайт с самого начала или вы можете добавить его позже.
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. Как только вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие другие страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс создания своего веб-сайта, как только начнете его создавать.
Шаг 3: Настройка хостинга и домена
Третий шаг к созданию веб-сайта — покупка доменного имени и настройка веб-хостинга. Выясните доступное доменное имя, подходящее для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то краткому и легко запоминающемуся.
Зарегистрируйте выбранное доменное имя. Затем решите, с каким провайдером веб-хостинга пойти. В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.
После того, как ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта.
Шаг 4. Выберите платформу для создания веб-сайта
Затем выберите способ создания веб-сайта. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот некоторые из ваших лучших вариантов.
Вот некоторые из ваших лучших вариантов.
1. Используйте Конструктор веб-сайтов HostGator
Конструктор веб-сайтов HostGator разработан специально для начинающих и делает процесс создания веб-сайта настолько простым, что вы потенциально можете создать базовый сайт за считанные минуты.
Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, которые охватывают десятки ниш. Редактор веб-сайта удобен для пользователя и включает в себя множество готовых элементов, которые вы можете добавить на свой сайт, таких как формы и кнопки.
Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, один из других лучших вариантов может быть для вас лучшим выбором.
2. Используйте WordPress
WordPress является наиболее популярным вариантом для создания веб-сайта и имеет репутацию относительно простого в использовании. Тем не менее, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может вызвать трудности.
Тем не менее, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может вызвать трудности.
Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и обширную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы имеете в виду.
Если у вас есть хостинг HostGator, вы можете использовать процесс Softaculous Apps Installer, расположенный на вашей cPanel, для установки WordPress. После установки WordPress вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, выбрав Внешний вид > Добавить новую > Загрузить тему .
Затем вы можете настроить свою тему, выбрав «Внешний вид»> «Настроить» на панели управления WordPress.
3.Создайте веб-сайт с нуля
Другой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с места, где нет навыков или опыта веб-дизайна, ожидайте, что этот вариант займет много времени и усилий. Но если вы готовы взять на себя обязательства, изучение веб-дизайна для создания вашего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или в качестве профессионального дизайнера.
Изучив все тонкости создания веб-сайта с нуля с первого дня, вы будете знать, как вносить обновления на свой веб-сайт по мере необходимости, а также расширять функциональные возможности веб-сайта и настраивать его в соответствии со своими предпочтениями.
Как научиться программировать
Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться программировать. Хотя это трудоемкий процесс, вы можете справиться с ним бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию.
Некоторые из самых популярных бесплатных вариантов включают:
Языки, которые вам нужно выучить, чтобы запустить свой веб-сайт, включают HTML, CSS и PHP. Когда вы знаете эти языки кодирования, вы можете создать веб-сайт в том образе, который вы себе представляете.
Даже со всеми доступными сегодня инструментами для создания веб-сайтов без предварительного обучения кодированию знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильные позиции, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя.
Дополнительный совет: Даже если вы решите, что инструмент веб-сайта, такой как конструктор веб-сайтов или WordPress, вам больше подходит, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени.Наличие базовых знаний в области кодирования позволяет владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Шаг 5. Протестируйте свой сайт перед запуском
У вас есть веб-дизайн, добавлены страницы, написана исходная копия и загружены ваши собственные изображения. Вы почти . Но прежде чем вы действительно запустите свой веб-сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Для этого нужен период испытаний.
Ваш веб-сайт может выглядеть великолепно на вашем собственном экране, но вы должны думать о различных способах, с помощью которых ваши посетители увидят его. Они будут поступать из разных браузеров, устройств и размеров экрана. Вы хотите проверить, как выглядит и работает веб-сайт в максимально возможном количестве различных форматов.
Посетители также будут выполнять различные действия на сайте. Вы хотите, чтобы все их действия приносили ожидаемые результаты. Формы работают? Является ли процесс оформления заказа гладким и легким? Легко ли переходить с каждой страницы на любую другую?
Чтобы упростить процесс тестирования, воспользуйтесь бесплатными инструментами, такими как расширения Chrome для тестирования качества. Они могут помочь вам получить представление о том, что увидят другие люди, зайдя на ваш сайт.
Они могут помочь вам получить представление о том, что увидят другие люди, зайдя на ваш сайт.
Пригласите друзей и коллег провести время на сайте. Как человек, который построил его, вы слишком близко к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть его и выполнить несколько определенных действий на сайте. Они могут отправить честный отзыв, который поможет вам улучшить работу, прежде чем выпустить его в мир.
Дополнительный совет: Если вы беспокоитесь о том, что ваш домен останется пустым во время тестирования, вы можете начать создавать предвкушение со страницы Скоро появится. Дайте посетителям дразнящий обзор того, что они увидят, если вернутся, и вероятную дату, когда сайт будет запущен. Вы даже можете добавить поле для подписки по электронной почте, чтобы заранее начать создавать свой список адресов электронной почты.
Что вы выберете для создания своего веб-сайта?
Лучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро загружается, требует мало навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вам нужен веб-сайт, который быстро загружается, требует мало навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вы ищете полноценный пакет веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, то WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией.
Если вы действительно любите делать все своими руками и хотите узнать, как работает ваш веб-сайт, начните учиться программировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение основ, прежде чем запустите веб-сайт.
Какой бы вариант вы ни выбрали, наличие веб-сайта может быть полезным опытом.Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет создать сообщество, он может связать вас с другими людьми, которые имеют схожие интересы и ценности. Выделив собственное пространство в Интернете, вы можете поделиться своими сообщениями с миром, зная, что у них есть потенциал достучаться до людей со всего мира.
Начните создавать свой веб-сайт с помощью HostGator сегодня.
Кристен Хикс (Christen Hicks) — независимый писатель из Остина, постоянно учится и постоянно стремится узнавать что-то новое.Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать на темы, важные для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
ПохожиеКак создать бесплатный веб-сайт за 5 минут с помощью Google Sites — Полное руководство по G Suite
Создание нового веб-сайта кажется невероятно сложной задачей, на которую в лучшем случае уйдет несколько часов, а в худшем — несколько недель или месяцев.Вы никогда не станете создавать новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым работаете.
Однако можно. С недавно переработанным Google Sites — одним из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты.
Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.
Что такое Сайты Google?
Исходный редактор Google Sites похож на Google Docs
Сайты Google являются частью пакета приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.Первоначальная версия была очень похожа на Google Docs, а получившиеся веб-сайты немного напоминали документы с панелью поиска вверху.
Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить дополнительные функции. Все было размещено в таблицах, поэтому вы могли иметь макет с одним или несколькими столбцами для своего контента.
Новый редактор Google Sites больше похож на новый Google Forms
Затем, в конце 2016 года, Google обновил сайты Google, придав ему дизайн, очень похожий на новые формы Google. Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и упрощает макет вашего сайта, со всеми инструментами, организованными в боковую панель или всплывающее меню, которое появляется при выборе текста на вашем сайте.
Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и упрощает макет вашего сайта, со всеми инструментами, организованными в боковую панель или всплывающее меню, которое появляется при выборе текста на вашем сайте.
Обе версии приложения по-прежнему доступны — вы можете выбрать, какой редактор вы хотите использовать при создании нового сайта. Новая версия имеет более чистый дизайн и проще в использовании, а старая версия включает в себя несколько дополнительных функций, в том числе возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае, это отличный способ быстро создать веб-сайт или интрасеть для вашей команды.
Совет: Новые Сайты Google не включают систему контроля версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями. Для этой и других функций, подобных вики, вы можете пока продолжать использовать старый редактор Google Sites.
Что можно делать с сайтами Google?
Вы можете создать практически любой сайт с помощью Google Sites
Может быть, вы хотите сделать подробный сайт со страницами и страницами информации, как Мэри Фрэн сделала с подробностями о приложениях Google. Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как это сделала Photoweb со старыми сайтами Google. Вам может понадобиться сайт для вашего бренда, так как партнеры Steegle и DPI создали старую и новую версии Google Sites соответственно. Или вам может понадобиться способ поделиться контактной информацией и календарями со своим классом, как это сделала сеньора Агирре в новых Google Sites.
Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как это сделала Photoweb со старыми сайтами Google. Вам может понадобиться сайт для вашего бренда, так как партнеры Steegle и DPI создали старую и новую версии Google Sites соответственно. Или вам может понадобиться способ поделиться контактной информацией и календарями со своим классом, как это сделала сеньора Агирре в новых Google Sites.
Все это и даже больше можно создавать на Сайтах Google.
И это бесплатно. Имея всего лишь стандартную учетную запись Google, вы можете бесплатно создать столько сайтов Google, сколько захотите.Новые Сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, которыми вы делитесь с другими приложениями Google.
Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде sites. . google.com/view/yoursite
google.com/view/yoursite
Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов США в месяц на человека в вашей команде, и вы сможете связать свой домен с Сайтами Google от администратора Сайтов G Suite, а затем следуйте этим инструкциям, чтобы добавить свой сайт в новый домен.
Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена.
Создайте свой первый веб-сайт Google Sites
На новой странице Сайтов Google отображаются ваши веб-сайты и кнопка +, чтобы создать новый
Готовы создать свой первый сайт? Просто перейдите на site.google.com/new, чтобы начать создание нового веб-сайта. Это приведет вас прямо в редактор сайта.
Теперь пришло время создать свой сайт.В качестве примера мы попробуем воссоздать часть страницы Zapier About в Сайтах Google — вы можете следовать этому примеру или начать создавать свой собственный сайт.
Совет: Новый редактор Сайтов Google работает только в Google Chrome и Firefox, поэтому прямо сейчас вы не можете редактировать сайт в Safari или Microsoft Edge.
Добавить приветственный баннер
Начните с добавления баннера на свой сайт
Сначала добавьте заголовок в верхнем левом углу редактора — это имя вы увидите в приложении Google Sites, когда будете редактировать свой сайт.Google также скопирует его в верхний угол вашего веб-сайта, но вы можете отредактировать его, если хотите дать своему сайту другое общедоступное и частное имя.
Затем добавьте приветственное сообщение в верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Нажмите на баннер, и вы сможете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Здесь я добавил фотографию команды Zapier в качестве фона заголовка и написал О Zapier в качестве названия страницы.
Хотите изменить внешний вид заголовка? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка или выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также сможете перетащить заголовок вправо или влево от вашего баннера, хотя текст всегда будет оставаться по центру между верхней и нижней частью вашей страницы.
Или вы можете добавить к своему баннеру другое изображение, например логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню.Выберите, что вы хотите добавить: Текст позволяет добавить текст обратно к баннеру, если вы его удалили, Изображения позволяет добавить фотографию с вашего Google Диска, а Загрузить позволяет загрузить новую фотографию.
Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.
Добавьте текст и другие медиафайлы на свою страницу
Добавить текст и многое другое в простом текстовом редакторе
Теперь вы можете добавлять контент на свою страницу.В меню Вставка справа вы можете добавить текст или изображения или вставить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или всплывающего меню при выборе текста. Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.
Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в виде изображения и изменил его размер, чтобы он хорошо смотрелся на странице.Затем я добавил текстовое поле с форматированием подзаголовка для более крупного текста, за которым следует второе текстовое поле с текстом в обычном формате.
Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Sheets или полные файлы из Docs, Slides и Sheets. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите его, чтобы вставить его в новый раздел на вашей странице.Это простой способ создать целевую страницу или сделать оперативный отчет со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.
Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на вашей странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните значок корзины, чтобы удалить его.
Например, я добавил более темный цвет, чтобы подчеркнуть нашу карту — отличный способ визуально разбить более длинные страницы.
Создание макета с несколькими столбцами
Хотите добавить в макет несколько столбцов, например, чтобы собрать группу изображений или добавить несколько основных функций вашего продукта в одном месте?
Просто дважды щелкните любое пустое место на странице, и снова откроется меню магического круга Сайтов Google. Выберите, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только этот один раздел будет иметь несколько столбцов, поэтому вы могли бы сказать полное описание сайта, затем 3 столбца в следующем разделе с подробной информацией о вашем сайте, за которым следует раздел видео во всю ширину.
Совет: Если вы добавите на свою страницу изображения меньшего размера, они будут автоматически добавлены вместе в одну строку с несколькими столбцами.
Или дважды щелкните кнопку с тремя точками, чтобы открыть скрытое круговое меню, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент рядом с вашим существующим элементом, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Это вставит новый элемент рядом с вашим существующим элементом, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы убедиться, что все правильно выровнено. Это один из самых простых способов сделать макет страницы с несколькими столбцами, и он почти скрыт в Google Sites.
Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменение их размера, а затем нажмите клавишу Shift , чтобы изменить размер в правильном соотношении сторон.
Добавьте страницы на свой сайт Google
Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере Страница о Zapier .Или вы можете продолжать наращивать свой сайт дополнительными страницами.
Добавить дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он автоматически добавится в меню в шапке вашего сайта. Вы можете добавить одни и те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите
Вы можете добавить одни и те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите CMD + C или Ctrl + C , затем вставьте это на новой странице.
Вы можете перетаскивать страницы в нужном вам порядке с помощью кнопки с тремя точками.Или перетащите страницу под другой страницей, чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.
Настройте дизайн своего сайта Google
Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Google Сайтов основаны на вашем контенте, с большими заголовками на основе изображений и полноразмерными текстовыми блоками. Но есть еще несколько способов создать неповторимый образ.
Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает в себя 3 различных стиля шрифта, а также 5 цветовых схем, чтобы придать вашему сайту немного другой внешний вид.
Объедините это с собственной графикой и настраиваемым макетом из нескольких столбцов, и вы сможете настроить Сайты Google в соответствии с вашим брендом и создать впечатление уникального сайта, созданного по индивидуальному заказу. Стиль Simple по умолчанию хорошо соответствует фирменному стилю Zapier, хотя синий цвет по умолчанию не совсем подходит, поэтому быстрая смена на черный цвет, и наша страница готова.
Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101.
Опубликуйте и поделитесь своим сайтом Google
Вы можете поделиться своим сайтом и позволить другим помочь вам в его редактировании
Одной из лучших функций Сайтов Google являются настройки общего доступа, которые работают так же, как Google Диск. Вы можете поделиться своим сайтом с кем угодно и позволить им помочь в его редактировании.
Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей своей командой. С отдельными учетными записями вы можете добавить конкретных людей, чтобы они могли редактировать сайт; в корпоративной учетной записи G Suite ваш веб-сайт будет виден всем сотрудникам вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (но без контроля версий или истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем.
С отдельными учетными записями вы можете добавить конкретных людей, чтобы они могли редактировать сайт; в корпоративной учетной записи G Suite ваш веб-сайт будет виден всем сотрудникам вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (но без контроля версий или истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем.
Теперь пришло время опубликовать ваш сайт. Дайте ему уникальный URL-адрес, чтобы вы могли открыть свой сайт по адресу sites.google.com/view/YourSiteName или по адресу sites.google.com/YourDomain.com/YourSiteName , если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде — выбор по умолчанию, который лучше всего подходит для большинства внутренних сайтов компании — или в Интернете, чтобы сделать быстрый сайт для нового общедоступного проекта. Затем вы можете выбрать, чтобы ваш сайт отображался в результатах поиска Google, если вы сделали его общедоступным.
Затем вы можете выбрать, чтобы ваш сайт отображался в результатах поиска Google, если вы сделали его общедоступным.
О странице Zapier, версия Google Sites
Наш тестовый сайт оказался очень похож на нашу настоящую страницу «О нас» с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть, что вы делаете в комментариях ниже!
Вот и все. В любое время, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты.Возможно, это даже лучший способ обмена документами и презентациями, поскольку вы можете добавить дополнительный контекст к описанию и содержимому сайта.
С вашей командой, создающей и публикующей так много информации в G Suite, есть вероятность, что в конечном итоге вам будет трудно что-то найти. Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума от своей новой учетной записи G Suite, узнайте из главы 6, как найти что-либо в приложениях Google.
Поэтому, прежде чем ваша команда сойдет с ума от своей новой учетной записи G Suite, узнайте из главы 6, как найти что-либо в приложениях Google.
Перейти к главе 6!
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. И причина в системе управления контентом (CMS), такой как WordPress.
WordPress легко (бесплатно) установить, расширить и обновить. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это минимизирует затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, то этот пост может быть вам очень полезен. Потому что мы проведем вас через простой процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
В настоящее время WordPress поддерживает почти 43% веб-сайтов в мире
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Тем не менее, для вашего удобства, давайте вкратце рассмотрим следующие вещи, касающиеся WordPress, и почему это лучший выбор для всех.
- WordPress — самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большей гибкости
- Очень простая настройка с помощью тем и плагинов
- Полная оптимизация для SEO
- Управляйте всем с одной панели управления
- Безопасное и надежное использование
👉 Узнайте больше о WordPress 👈
5 простых шагов для бесплатного создания сайта на WordPress
Итак, пришло время шаг за шагом продемонстрировать процесс создания полноценного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание:-
- Выберите доменное имя и тарифный план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте основные веб-страницы
01.Выберите доменное имя и тарифный план хостинга
Первым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, или, более известное как имя веб-сайта, содержит вашу торговую марку и обычно остается неизменной. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и произносить
- Имя должно быть коротким и точным (например, www.
 wperp.com )
wperp.com ) - Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost 9 Bluehost9
- Modaddy Domains
- Namecheap
2
Допустим, вы хотите купить доменное имя от « Domain.com ».
Перейдите в область поиска домена.И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, из которых вы можете выбрать:
- Bluehost : — это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны профессиональной группы поддержки.
- WP Engine :- WP Engine является известным и старейшим поставщиком управляемого хостинга для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways :- Хостинг Cloudways оснащен новейшими технологиями, позволяющими использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта.
 Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о поставщиках услуг хостинга WordPress, ознакомьтесь со статьей ниже👇
Читайте также: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
После выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите FileZilla. После этого перейдите по адресу wordpress.org , чтобы установить WordPress.
После этого перейдите по адресу wordpress.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его в public_html . В случае, если вы не можете войти на FTP, запросите у своего хоста данные вашей учетной записи FTP:
При этом перейдите к своей учетной записи cPanel и найдите параметр MYSQL для создания базы данных .
После нажатия на Базы данных MYSQL вы найдете вариант Создать новую базу данных .Итак, введите имя для вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время, просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице немного прокрутите вниз до MySQL Users и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Затем нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название своего сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку Установить WordPress . Вот и все!
Вот и подошёл к концу процесс ручной установки WordPress. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!😉
Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете воспользоваться этим руководством. Или вы можете посмотреть следующий видеоурок, чтобы получить подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Таким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название веб-сайта
- Введите слоган
- Отметьте « Любой может зарегистрироваться»
- Настройка формата даты и времени
Поэтому, чтобы настроить параметры, перейдите к WP Dashboard>Settings. Общий .
Общий .
Затем нажмите « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как « Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. д. Но имейте в виду, что нужно снять отметку «Видимость для поисковых систем». В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.
Например, Ваш сайт/%postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.
Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знаете, как настроить тему WordPress, вы можете прочитать это руководство о том, как настроить тему WordPress.
Вот и все, ваша тема готова к использованию. Наслаждайтесь!😉
Наслаждайтесь!😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого простого в использовании конструктора веб-сайтов с помощью перетаскивания. Вы также можете иметь сотни тем WordPress в программном обеспечении бесплатно.
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- О нас
- Галерея
- Услуги
- Контакты и т.
 д.
д.
Ну вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу About Us/Me . Таким образом, вы можете создать свой веб-сайт, чтобы сделать его более привлекательным и красивым.
Создать первую запись в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New .
- Добавить заголовок
- Написать сообщения
- Добавить категорию, теги и элементы, если необходимо
Затем добавьте изображение функции и отрывок.
Теперь пришло время отредактировать пост. Вот как вы можете это сделать.
- Напишите свой контент
- Добавьте изображение внутри контента
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с приведенным ниже руководством. 👇
👇
Обязательно прочтите: — Как создать сообщение в блоге в WordPress
Как создать шапку на сайте WordPress
Шапка является неотъемлемой частью любого сайта. Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в заголовочную часть и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта. Например: —
- Это должно улучшить работу пользователей
- Не должно замедлять работу вашего веб-сайта
- Обеспечить полную безопасность
- Возможность создания резервных копий
- Хорошо оптимизировано для поисковых систем
- Имеет возможность собирать информацию
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама, связанные публикации, а также повышает производительность сайта.

- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он сочетает в себе все основные функции на одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы, сообщения, а также позаботится о схеме вашего сайта. Кроме того, он помогает вам добавлять файлы Sitemap в формате XML, что дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
- Плагин Google SiteKit : SiteKit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами.Вы можете использовать Google Analytics, консоль поиска, диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.

- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы получаете важные обновления, связанные со скоростью вашего сайта.
- WordFence : Когда речь заходит о безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защитить все типы DDoS-атак , XSS-атак, вредоносных программ, атак методом грубой силы .
- Конструктор страниц Elementor (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.

- BackupBuddy : Если вы хотите сохранить защищенную резервную копию данных вашего веб-сайта, вы должны использовать такой инструмент для разумного управления своими данными, не пропуская ничего важного, особенно если с вашим веб-сайтом произойдет что-то необычное. Так что BackupBuddy может стать лучшим выбором для вашего сайта. Попробуйте сделать резервную копию вашего сайта в любое время.
- WP User Frontend : Легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой пользовательских типов сообщений.
- WP Project Manager : грамотно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : теперь вы можете легко регулировать и использовать все необходимые инструменты электронного маркетинга, используя weMail . Кроме того, он поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, автоматически отправлять электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками через панель управления WordPress
. статья ниже👇
статья ниже👇
Статья по теме: Плагины WordPress, которые должны быть установлены в 2021 году
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых вариантов (темы и плагины), которые доступны для добавления функций и функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как создать веб-сайт, на котором я смогу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, например Desktop Server , или локальное решение Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блога?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете ознакомиться с этим руководством 👉 как установить и использовать плагин .
8. Разумно ли создавать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг. Поэтому вы будете иметь полное право собственности и контроля над своим веб-сайтом, чтобы настроить все, что вам нужно, по-своему.
9. Что означает формат поста?
По сути, формат поста — это стиль поста в блоге, который обычно основан на медиа/контенте поста. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам записей.
10. Как создать новый пост?
Чтобы создать новый пост WordPress, прежде всего, войдите на свой сайт WordPress.Затем перейдите к Posts > Add New . там вы можете добавить название поста, содержание, выдержку и многое другое.
Как создать свой бизнес-сайт бесплатно | Малый бизнес
В современной бизнес-среде веб-сайт почти так же распространен, как визитная карточка. Вы можете использовать веб-сайт для продвижения своего бизнеса, информирования общественности и даже продажи товаров и услуг. Хотя вы можете представить, что создание бизнес-сайта будет стоить дорого, вы можете сделать это бесплатно.Существует множество хостингов веб-сайтов, которые предоставляют бесплатное пространство, которое вы можете использовать для своего веб-сайта, а также инструменты, облегчающие разработку вашего сайта.
Найдите хостинговую компанию, которая предлагает бесплатный хостинг веб-сайтов и бесплатные конструкторы веб-сайтов. Хостинговая компания предлагает место на своих серверах для хранения файлов, составляющих веб-сайт. Есть много бесплатных хостинговых компаний, поэтому вы сравните несколько, прежде чем сделать выбор. Сравните их по количеству места, которое они предлагают, инструментам, включенным в бесплатный хостинг, и любым ограничениям, которые они накладывают на учетные записи бесплатного хостинга.
Ознакомьтесь с конструктором веб-сайтов и инструментами, предлагаемыми бесплатным веб-хостингом. Например, ваш бесплатный веб-хостинг может предлагать инструменты для бизнес-сайтов, которые вы можете использовать для разработки своего сайта и загрузки своих фотографий и контента.
Решите, сколько страниц вы хотите включить. Для небольшого базового сайта вы можете включить ряд страниц сайта, включая «Главная», «О нас», «Услуги» и «Контакты». Однако, если у вас есть многочисленные описания продуктов, фотографии или другой контент для публикации, вам может потребоваться создать сайт большего размера.
Выберите субдомен для вашего сайта. Большинство бесплатных веб-хостингов создают бесплатные сайты в качестве поддоменов своих учетных записей хостинга. Адрес вашего веб-сайта будет выглядеть так: www.freehost.com/yoursitenameздесь.
Создайте свой сайт. Используя инструменты, предоставляемые вашим бесплатным хостингом, выберите цветовую схему и формат веб-сайта, которые соответствуют вашему типу бизнеса. Включите смесь письменного контента и фотографий, чтобы заинтересовать посетителей веб-сайта при просмотре вашего веб-сайта.
Дважды проверьте свой веб-сайт на наличие ошибок.Потенциальные клиенты могут с меньшей вероятностью считать ваш бизнес законным, если ваш веб-сайт полон ошибок. Проверьте письменный контент на наличие орфографических и грамматических ошибок и убедитесь, что все навигационные ссылки и кнопки работают. Откройте веб-сайт в нескольких разных браузерах веб-сайтов. Иногда веб-сайт отлично работает на одном веб-сайте, но отображает ошибки в другом браузере.
Ссылки
Ресурсы
Советы
- Подумайте о приобретении собственного доменного имени для своего веб-сайта.Ваше собственное доменное имя повысит доверие к вашему веб-сайту и облегчит вашим клиентам поиск. Если вы покупаете собственное доменное имя, адрес вашего веб-сайта будет выглядеть следующим образом: www.yourdomainnamehere.com.
- Разместите свой новый веб-сайт в поисковых системах, таких как Google и Yahoo! Потенциальные клиенты могут найти вас через поисковые системы.
- Используйте ключевые слова, связанные с вашим бизнесом, в содержании вашего веб-сайта. Это облегчит вашим клиентам поиск через поисковые системы.
- Более короткие имена субдоменов обычно легче набирать и запоминать потенциальным клиентам.
Биография писателя
Джордан Мейерс уже 13 лет работает писателем, специализируясь на вопросах бизнеса, образования и здравоохранения. Мейерс имеет степень бакалавра наук в области биологии Университета Мэриленда и однажды выжил, написав 500 описаний продуктов для здоровья всего за 24 часа.

 )
) Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения.
Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, напрямую говорит об их потребностях и сообщает, что вы обладаете уникальной квалификацией для их решения.
 wperp.com )
wperp.com ) Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом. д.
д.