Как сделать быстро сайт – Как создать сайт бесплатно самому с нуля? Есть 3 способа!
Как создать сайт за 3 часа
Моя основная тема — продвижение, а не создание сайтов.
Но я делала много сайтов себе, а до этого у меня была студия веб-дизайна, и я хорошо знаю, как может растянуться на годы создание сайта.
И как создать сайт за 3 часа я тоже знаю.
Эта статья о том, как быстро сделать сайт на бесплатном движке WordPress, как это сделать красиво и бесплатно, чтобы сайт был адаптивным под мобильные телефоны, планшеты, чтобы он был SEO-friendly, то есть, чтобы его благоприятно восприняли поисковые системы. Пишу подробно, с указанием основных технических нюансов.
Речь идет на создании любого сайта (не обязательно блога) именно на WordPress, т.к. это одна из самых простых и интенсивно развивающихся бесплатных платформ. У меня все мои сайты на нем. Есть у него и плюсы, есть и некоторые минусы, хотя минусы скорее распространяются на масштабирование сайта и зависят от того, насколько грамотно изначально сформировать базу данных сайта. Если вы планируете огромный сайт на Вордпресс — стоит нанять специалиста этого направления.
Часто задача запустить даже простой сайт вгоняет людей в ступор и выпуск сайта откладывается на месяцы, если не на годы.
Очень часто все портит желание перфекциониста запустить сразу красивый и максимально удобный сайт. Со мной это происходило кучу раз, все эти ловушки хорошо известны. Поэтому теперь чаще всего (если только не нужен хороший лендинг-пейдж), я вполне могу создать сайт за 3 часа и начать с ним работать.
Дизайн, юзабилити и прочее будут дорабатываться потом в ходе дела. Самое главное — когда возникла идея, дать ей ход в 72 часа. Сайт будет «отстаиваться» — набирать возраст, траст, ссылочную массу, контент. Даже если я потом захочу переделать дизайн, он уже будет иметь сотни посетителей, топовые позиции, и принесет большую пользу.
Указанное время — 3 часа — не включает в себя временные затраты на поиск исполнителя на фрилансе (у меня уже есть такой проверенный специалист), если вы сами не разбираетесь в HTML или там привязке домена, не умеете регистрировать хостинг и т.д.
Я могу за пять минут на уже давно существующих эккаунтах создать домен,
seoandme.ru
Как сделать быстрый сайт. Практические советы
Две достаточные причины, чтобы сделать быстрый сайт:
А это значит, что быстрый сайт имеет больше шансов на успех в SEO-продвижении. |
Ваши действия по организации быстрой работы сайта
Оптимизация самого ресурса:
- Уменьшайте размер изображений. Картинки — главные пожиратели скорости при загрузке сайта. Для того, чтобы их уменьшить необходимо сделать два действия:
-
Сохранить изображения с качеством 95% — это сильно уменьшит вес файлов, при этом потеря качества не будет заметна человеческим глазом;
-
Подогнать реальный размер картинки отображаемому размеру (атрибуты width и height тега img). В противном случае, браузеру придется сначала загрузить большой файл, а затем его уменьшить, что повлечет за собой потерю скорости.
-
-
Оптимизируйте javascript. Вынесите весь его код в отдельный файл. Подгружайте данный файл в конце HTML-страницы (перед закрывающим тегом body).
-
Минимизируйте использование фреймворков. Очень заманчиво использовать готовые блоки кода, которые ускорят работу. Но за это придется заплатить производительностью вашего сайта.
-
Пишите правильный HTML-код. На исправление ошибок в разметке HTML браузер тратит немного времени, что также сказывается на скорости его работы. Для выявления ошибок воспользуйтесь онлайн сервисом для проверки HTML-кода.
- Выбирайте качественный хостинг. Если сайт размещается не на собственном сервере, приобретайте услуги виртуального хостинга у проверенных компаний. Сэкономленных 3 рубля обернутся вам постоянными простоями и медленной работой ресурса.
- Включите кэширование и сжатие данных. Это позволит значительно ускорить работу сайта.
-
Если ваш ресурс находится на хостинге, который использует nginx (самый частый случай), напишите письмо в техническую поддержку, примерно, такого содержания:
Здравствуйте. Меня зовут Дмитрий, мой номер договора 123123123.
Прошу внести следующие изменения в конфигурацию NGINX для моего виртуального домена:Включить сжатие:
gzip on;
gzip_min_length 1000;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_types application/x-javascript text/plain application/xml text/css;Включить кэш браузера (в директиву отдачи статики)
expires 4h;
-
Если хостинг-провайдер использует только apache, вы сможете самостоятельно включить кэширование и сжатие данных.
-
Для проверки скорости своего сайта используйте бесплатный сервис от Google — PageSpeed Insights.
www.stmosk.ru
Создаем «быстрые сайты» — BEST SEO BLOG
Привет всем читателям Лучшего СЕО Блога. Сейчас мы порассуждаем на тему скорости Вашего сайта.
Помимо красивого дизайна и качественного контента, есть еще одна очень важная характеристика сайта. Мы говорим о скорости. К сожалению, не у всех пользователей сети качественный доступ к сети интернет, позволяющий быстро загружать большие объемы информации. Как показывает практика, когда пользователь приходит на сайт, который загружается очень медленно, он скорее всего, уйдет с него, не дождавшись, когда он загрузиться полностью, и уйдет на другой сайт. Каким бы уникальным и интересным не был Ваш контент, каким бы красивым не был дизайн Вашего сайта, Вы все равно будете терять посетителей, если Ваш сайт будет медленно загружаться.
Вообще-то, подумать о скорости работы сайта никогда не поздно, но лучше все-таки задуматься об этом еще на этапе создания сайта, что здорово облегчит Вам жизнь в последующем.
Вот несколько советов, которые помогут сделать «быстрый» сайт:
- Минимум графики. Больше всего весит графика, поэтому, если мы хотим, чтобы сайт быстро грузился, придется уменьшать количество графических элементов Вашего дизайна. Здесь необходимо искать разумный компромисс между красивым дизайном и скоростью. При этом приоритет всегда необходимо отдавать скорости.
- Оптимизация изображений. Все картинки конвертируем в формат GIF и JPEG, что значительно уменьшит их вес и, следовательно, скорость загрузки изображений. У изображений в формате GIF есть также полезная функция «черезстрочная развертка», которая позволяет изображению загружаться поэтапно и не тормозит загрузку сайта в целом.
- Оптимизируем код сайта. Чистый PHP, HTML и CSS код будет работать быстрее и эффективнее, поэтому не следует жалеть сил на то, чтобы оптимизировать код. Если у Вас нет необходимых знаний, следует обратиться к человеку, который в этом разбирается.
- Сводим к минимуму количество flash-анимации. В идеале можно обойтись вообще без ней. Ну а если и использовать ее, то только при крайней необходимости и в разумных пределах.
- Если вы создаете простенький статический сайт, то есть смысл отказаться то CMS в пользу сайта на чистом html. Такой сайт менее требователен к ресурсам сервера. Получить шаблон такого сайта можно воспользовавшись генератором html css шаблонов, или просто скачав его из интернета.
Вот, в принципе, и все. Если следовать этим правилам, то любой Ваш сайт будет быстро загружаться и радовать пользователей сети своей скоростью.
www.bestseoblog.ru
Как создать свой сайт бесплатно и быстро самому
- Подробности
- Категория: Создание сайта

Приветствую, дорогие читатели моего SEO блога. На связи Галиулин Руслан. Сегодня уже не представить бизнес без собственного сайта и многие стараются завести их как можно скорее. Как раз о том как это сделать быстро и просто читаем в статье.
С развитием сетевых коммуникаций все больше пользователей хотят вести личную страничку в интернете или зарабатывать онлайн без вложений. Тратить время и деньги на изучение веб─программирования не рационально, если человек не намерен превратить это в свою профессию или еще не определился. Ознакомьтесь, как создать свой сайт бесплатно и быстро самому без специальных знаний.
Что из себя представляют конструкторы сайтов
Существует ряд компаний, предлагающих набор готовых элементов для легкого конструирования интернет─страниц. Профессиональная разработка подразумевает приобретение в личное пользование доменного имени (адреса вашего сайта), оплату хостинга (услуг по размещению файлов в сети), формирование данных в виде кода и загрузку их на удаленный сервер. Бесплатные сервисы дают пользователю домен, хостинг и готовые модули ─ дизайн, блоки с разным назначением, популярные функции. Достаточно зарегистрироваться, выбрать нужные компоненты и свой ресурс готов.
Конструкторы сайтов бывают нескольких типов:
- Полностью безвозмездные и без ограничений ─ в основном для блогов на личные и профессиональные темы, объединения людей по интересам;
- С лимитами по количеству бесплатно размещаемой информации и дополнительными недорогими услугами по расширению объема и функциональных возможностей ─ для небольших коммерческих проектов, интернет─магазинов;
- С условно свободным доступом ─ предоставляют 10─15 дней пользования полным сервисом и ознакомления с преимуществами для последующего перехода на платный пакет.
В первом и втором случаях компании, предлагающие услуги, размещают на создаваемых сайтах стороннюю рекламу. Это является для них альтернативным заработком, за счет которого частным пользователям свободно предоставляются домены и хостинг. Для e-commerce эти службы не вполне подходят, поскольку их тематическая реклама конкурирует с предлагаемыми создателем страницы товарами или услугами. Осуществляя коммерческий проект на них целесообразно поучиться, сравнить качество, чтобы выбрать платную площадку для будущего полноценного сайта.
Как создать свой сайт бесплатно и быстро самому: плюсы и минусы
При оформлении блога для интереса выбирают предложения, ориентированные на данный вид ресурсов: blogger.com, livejournal.com, blog.ru, diary.ru и другие. В этом случае предоставляется неограниченный объем пространства, можно размещать свою идеи, фотографии, новости, общаться с посетителями посредством комментариев, опросов, формы обратной связи и не обращать внимания на стороннюю рекламу. В них также есть возможность немного подзаработать, продавая рекламные места и размещая статьи с внешними ссылками. Но данные блоги мало котируются у поисковых систем и рекламодателей. Раскрутить их в качестве рекламной площадки проблематично.
С конструкторами, предлагающими создать обычный сайт с несколькими блоками или интернет─магазин, дело обстоит иначе.
Плюсы:
- простой функционал и интерфейс, подходит для новичка;
- можно бесплатно попрактиковаться, тем более на платных сервисах часто предлагаются схожие редакторы;
- готовый дизайн, большой выбор шаблонов хорошего качества;
- универсальный набор блоков позволит познакомиться с востребованной структурой и назначением страниц;
- не надо обладать никакими знаниями в области программирования сайтов.
Минусы:
- пользователь не является владельцем домена, не может сохранить его при переходе к другому хостеру, есть риск потери раскрученного адреса;
- домен третьего уровня неудобен и сложен для запоминания, что мешает его продвижению;
- ограниченный функционал и объем размещаемого контента, для использования в коммерческих целях придется покупать дополнения, переходить на платный тариф;
- из─за недобросовестного окружения в виде пользователей, которые используют бесплатные порталы для размещения незаконного и некачественного содержимого, к созданным на них сайтам с подозрением относятся поисковые системы.
Для широкой раскрутки проекта рано или поздно понадобится снять или ограничить постороннюю рекламу, что может обойтись дороже, чем оплатить домен и хостинг.
Обзор популярных сервисов
Выбор площадки зависит от цели использования и необходимой степени продвижения интернет─ресурса. Сам процесс регистрации не сложный и приблизительно одинаков. Стандартная схема, как создать свой сайт бесплатно и быстро самому:
- Придумать доменный адрес;
- Выбрать дизайн из предложенных шаблонов;
- Отметить, какие включить страницы: главная, новости, блог, контакты и т.п.;
- Зайти в конструктор сайтов и добавить публикации ─ тексты, фото, видео;
- Проиндексировать сайт, то есть зарегистрировать в поисковой системе, и начинать делиться ссылкой.
С этого момента на страницу заходят посетители. Их количество можно посмотреть в статистике, эту услугу предлагает каждая компания. Но сервисы одного типа имеют и отличительные особенности:
- Blogger.com. Неограниченное пространство для блогов. Продвинутое юзабилити, как и на всех ресурсах корпорации Google. Интегрирован с Google Analytics и Google AdSense, что позволяет иметь расширенную статистику и размещать рекламу. Дизайн надо компоновать ─ выбирать фон, модули, картинки и прочее из библиотеки blogger. Google позволяет зарабатывать только на рекламодателях из своей рекламной сети. Домен имеет вид adress.blogspot.com.
- Ucoz.ru. Создание любой структуры. Объем для размещения информации динамический, постепенно растет. Варианты дизайна полностью готовые. Встроен постинг в социальные сети. Продвинутый функционал позволяет менять любые элементы сайта, работать на уровне HTML─кода, полностью копировать и переносить содержимое на другой хостинг. Большие возможности для индивидуализации, если разобраться с управлением. Из минусов ─ навязчивая, иногда некачественная реклама.
- Livejournal.com (жж). Только блоги, которые больше похожи на аккаунты в социальных сетях и имеют сходные возможности ─ лайки, комментарии, подписка. Настройка дизайна отсутствует. Подходит для личной раскрутки и общения по интересам. Объем безвозмездного размещения контента ограничен, для фотоальбомов не хватит.
- WordPress.com. Ограничение дискового пространства 3 Гб, увеличивается в платных тарифах. Интуитивно понятная панель управления. Большой выбор тем оформления, отдельные элементы дизайна можно менять на свои. Статистика ресурса и отдельных публикаций. Группировка материалов по рубрикам, упрощающая навигацию. Подходит для стандартных сайтов и блогов.
- Wix.com. Широкий ассортимент готовых качественных дизайнерских макетов. Понятный интерфейс, удобный визуальный редактор ─ легко перетаскиваются блоки, вставляются материалы. Внешний вид меняется только посредством встроенных изображений и стандартного набора модулей. Ограниченный объем на свободном аккаунте.
- Joomla.ru – популярный сервис которым я пользуюсь уже давно и сделал не один десяток сайтов клиентам. Мой блог как раз на этом движке. Чтобы быстро освоить данный движок скачивайте мой курс по Джумла вот тут.
Это ресурсы─лидеры в сфере предложения услуг по созданию сайтов для новичков. В сети много аналогичных проектов, безвозмездно закрепляющих за пользователем домен и хостинг навсегда, а не на пробный период.
Как создать свой сайт на примере UCOZ
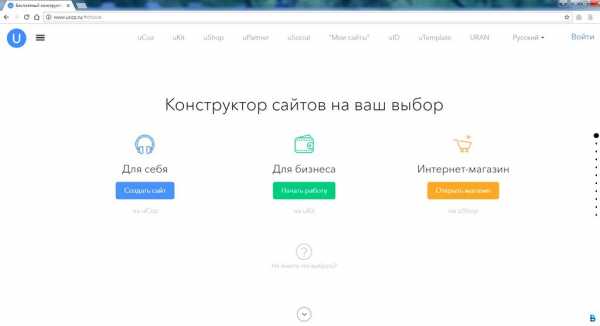
На главной странице uCoz открываются 3 иконки. «Для себя» содержит безвозмездные услуги, «Для бизнеса», «Интернет─магазин» и верхнее меню ведут на платные сервисы. Их полный список можно найти внизу, в закладке «Все проекты». Нажимаем первую иконку. (Все картинки далее кликабельны).

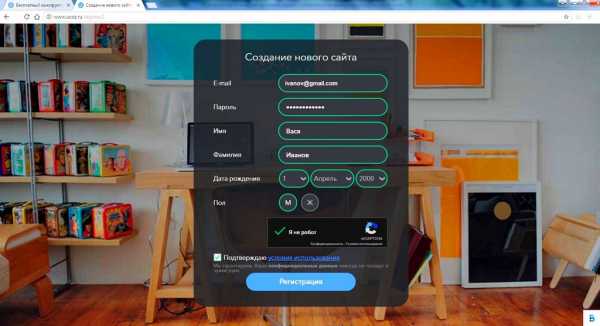
В появившейся форме заводим e-mail и придумываем пароль. На данной странице предлагается также ускоренная регистрация через профиль социальных сетей.

В окне «Создание нового сайта» указываем имя, фамилию, день рождения и пол, соглашаемся с Правилами. Данные используем настоящие для идентификации, которая может понадобиться для восстановления доступа.

Требуется проверка электронной почты, поэтому переходим на e-mail и далее по ссылке из полученного письма.
Ucoz запрашивает подтверждение номера телефона. Для ознакомления с функциями конструктора можно пройти регистрацию без этого ─ нажать надпись «Сделаю позже». Проверка номера обязательно понадобится для прописки ресурса в поисковых системах.
Для повышения безопасности личных данных выбираем секретный вопрос. С его помощью можно менять и восстанавливать пароль от аккаунта, проводить с ним любые манипуляции, вплоть до удаления, поэтому подходим к этому моменту ответственно. Создаем отдельный пароль для панели управления сайтом.
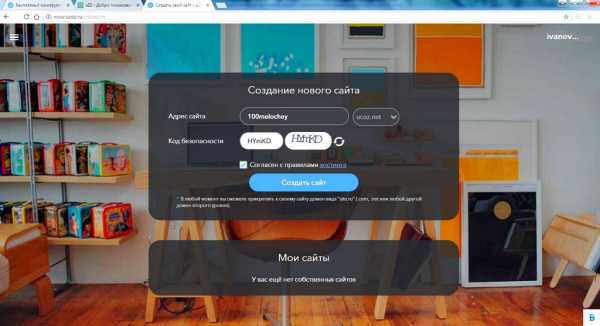
Придумываем оригинальное начало доменного имени, продолжение выбираем из предложенного списка. Вводим код безопасности и не забываем согласиться с правилами хостинга.

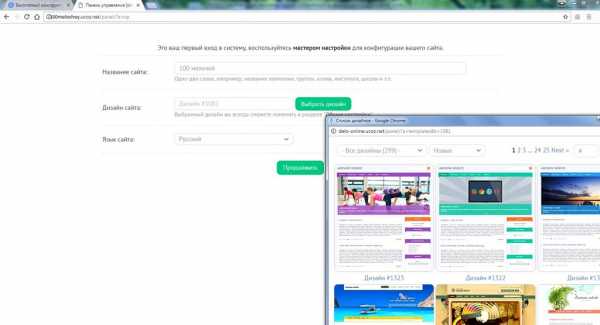
Процедура создания сайта окончена. Открывается мастер настройки, который подсказывает первые шаги по оформлению. В первом окне выбираем название, язык и дизайн. В библиотеке ucoz представлены шаблоны практически на любую тему и сгруппированы по категориям. Во втором окне можно отметить нужные страницы, хотя это не полный список.


Происходит переход к панели управления. В меню слева уже расположен весь набор модулей. Подключаем и отключаем их по необходимости, формируем конечный функционал своего сайта. Вначале нам доступно 400 Мб для размещения контента и объем увеличивается в зависимости от времени существования проекта и количества посетителей.

Нажимая адрес сайта ─ синим шрифтом в общем разделе панели управления ─ заходим непосредственно в конструктор. В этом визуальном редакторе добавляем тексты и фотоматериалы, перемещаем, добавляем и удаляем блоки.

После наполнения своих интернет─страниц с полным правом отправляем их на индексацию с помощью зеленой кнопки «Снять карантин» в ПУ.
При создании сайта с дальним прицелом, к контенту стоит отнестись ответственно, а со временем и научиться редактировать отдельные элементы шаблона. Тогда на базе бесплатного конструктора можно получить действительно оригинальный и востребованный ресурс.
Если материал был полезен не забываем ставить лайки и делать репосты. Всего хорошо и до скорых встреч.
С уважением, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
firelinks.ru
Как сделать сайт самому быстро и бесплатно? | Техника и Интернет
Возможно, вам нужен небольшой собственный сайт, например, персональная страничка, посвященная вашему хобби, любимому месту отдыха, дополнительному заработку, или сайт-визитка для вашей компании. Изучать профессиональные премудрости web-строительства ради создания одного сайта, на мой взгляд, непозволительная роскошь. Времени на эти знания тратишь много, а используешь их всего один-два раза.
Правда, когда в 2007 году я решила создать свой первый сайт, я еще так не считала. Поэтому все стала делать «по-взрослому»: купила доменное имя, платный хостинг, установила систему управления Joomla, про которую говорят, что она «ну, совсем простая». И все это, конечно, не без посторонней помощи.
Через пару месяцев я поняла, что уже не могу самостоятельно справиться с собственным детищем. Что-то случилось с паролем, я лишилась доступа к управлению сайтом, стали исчезать деньги, заплаченные за хостинг, начались регулярные «хакерские атаки» на сайт и т. д. Короче, «первый блин вышел комом». Не говоря уже о том, что тех, кто мне помогал, я утомила до неприличия своими «глупыми» вопросами.
К этому времени я узнала, что существуют бесплатные конструкторы сайтов, предоставляющие бесплатные доменные имена и бесплатный хостинг. За «бесплатный сыр» на вашем сайте размещается посторонняя реклама. Я снова взялась за создание сайта, но теперь «пошла другим путем»: стала делать сайт с помощью конструктора — причем первого, который мне кто-то посоветовал.
На этот раз я сделала сайт за 3 дня! Сама и без посторонней помощи! Благо контент (тексты) у меня уже был, картинки и фотографии тоже. Сложности были в основном только с установкой на сайт формы подписки на рассылку, но просто нужно было внимательно читать руководство по установке.
Но и на этот раз мой выбор, мягко говоря, оказался не вполне удачным. Когда через 3 месяца сервер, на котором находились сайты, рухнул, то резервная копия «отставала» от реального содержания на целых два месяца! А я за эту пару месяцев столько всего «наваяла» — и теперь все, «что было нажито непосильным трудом», пропало. К тому же выяснилось, что бесплатно можно размещать только 10 страниц и использовать не более 1 Mb, а «чужая» реклама занимает почти 20% площади страницы! Восстанавливать все пропавшее в этом конструкторе я уже не видела смысла.
 Теперь я решила подойти к выбору обстоятельней: изучить информацию про все конструкторы, которые есть, и выбрать лучшее. Но это легче сказать, чем сделать. Попробуйте в Яндексе набрать запрос «Как сделать сайт самому?». На вашу голову вывалится более 250 млн. страниц, из которых 7 млн. страниц посвящены конструкторам. Без компаса в этом «море» можно, если не утонуть, то заблудиться.
Теперь я решила подойти к выбору обстоятельней: изучить информацию про все конструкторы, которые есть, и выбрать лучшее. Но это легче сказать, чем сделать. Попробуйте в Яндексе набрать запрос «Как сделать сайт самому?». На вашу голову вывалится более 250 млн. страниц, из которых 7 млн. страниц посвящены конструкторам. Без компаса в этом «море» можно, если не утонуть, то заблудиться.
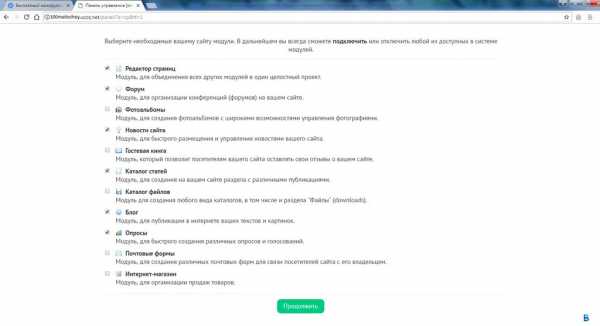
Но я человек очень упорный. В конце концов, я выбрала конструктор, позволяющий даже начинающим быстро собрать вполне приличный сайт из уже готовых модулей. Какие это модули: Редактор страниц, Новости сайта, Форум, Блог, Фотоальбом, Каталог статей, Каталог файлов, Каталог сайтов, Доска объявлений, Гостевая книга, Тесты, Вопросы и ответы, Мини-чат, Опросы, Почтовые формы, Календарь, Пользователи и Статистика сайта. Вам еще что-нибудь надо? Мне даже этого было много.
Кроме того, предоставляется очень большой выбор бесплатных красочных шаблонов. Хостинг и домен тоже бесплатные. Если у вас уже есть домен, можно его припарковать. Начальный объем — 200 Mb, и это не предел. Посторонняя реклама занимает около 3% площади страницы и практически не мешает восприятию.
Сейчас я уже сделала несколько сайтов в этом конструкторе. То, что этот мой выбор оказался удачным, подтвердилось совсем недавно. В конце 2008 года этот Конструктор сайтов занял третье место в престижном конкурсе «Народное голосование 2008 на премии РуНета».
Если у вас есть желание создать свой сайт в конструкторе, заходите на мою страничку и посетите мой сайт. Он предназначен для тех, кто меня спрашивает, как сделать свой сайт самому быстро и бесплатно. Оказалось, это интересует многих. Если теперь набрать в Яндексе «Как сделать сайт самому в конструкторе сайтов», то мой сайт выходит на первой же странице..
shkolazhizni.ru
Как просто и быстро сделать сайт самому
Бесплатные конструкторы позволяют создать сайт, адаптированный под требования начинающего веб-мастера. Среди наиболее многофункциональных ресурсов можно отметить Ucoz, Wix, Nethouse, Saitodrom. Каждый из данных сервисов позволяет всего за пару часов создать полноценный проект. Отличительной особенностью конструкторов является возможность выбора уже готовых шаблонов, наличие подробного описания каждой функции панели управления.
Чтобы создать сайт с использованием выбранного сервиса, перейдите на его главную страницу. Нажмите на кнопку «Регистрация». Некоторые сайты позволяют создать учетную запись даже без указания дополнительной информации – на ресурсах реализована система автоматической регистрации при помощи аккаунтов в социальных сетях. После заполнения всей требуемой информации вашему сайту будет присвоен интернет-адрес и вы сможете перейти в панель управления. Конструкторы имеют интуитивно понятный интерфейс, достаточное количество документации и примечаний, чтобы уже через некоторое время после знакомства с системой веб-мастер смог приступить к созданию достаточно качественного проекта.
Визуальные редакторы дают возможность начинающему сайтостроителю создать проект без базовых знаний HTML. Отличительной особенностью таких программ является наличие окна редактирования и блокового интерфейса, который позволяет перемещать и создавать необходимые элементы для создания дизайна сайта и наполнения его контентом. Функционал подобных программ добавляется возможностью сохранения полученного сайта и его автоматической выгрузки на сервер. Таким образом создание сайта происходит в одной программе и пользователю не требуется использовать какие-либо дополнительные инструменты.
Среди наиболее известных и удобных программ для создания интернет-ресурсов можно отметить WebSite X5, отличительной особенностью которой является поддержка большого количества шаблонов и создания сложных интерфейсов (например, интернет-магазинов). Другой популярной среди пользователей программой является SiteEdit. Среди бесплатных визуальных редакторов можно отметить «Мини-Сайт» и WebProject.
Перейдите на официальный сайт разработчика приложения и загрузите последнюю версию визуального редактора, после чего запустите скачанный инсталлятор и следуйте инструкциям на экране. После окончания установки запустите программу при помощи ярлыка на рабочем столе. Приступайте к созданию сайта через специальный пошаговый интерфейс, который будет отображен на экране.
www.kakprosto.ru
