Как создать сайт с нуля самому: 3 проверенных способа как создать сайт самому в 2022 + подробная инструкция
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т. д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Как создать сайт с нуля самому за 10 минут БЕЗ программирования [пошаговая инструкция]
Это очень просто! Получается у всех вне зависимости от возраста, навыков, пола и т.д. У меня были ученики 12 лет и 75 лет.
Просто повторите за мной эти 5 шагов и Вы создадите полноценный сайт, адаптированный под мобильные устройства , где вы будете полноправным владельцем, а не вам просто выдадут доступ к аккаунту на конструкторе сайтов.
Вы сможете использовать его:
- для бизнеса;
- для прокачки своего бренда;
- просто для заработка.

Сейчас ваша задача просто сделать сайт. Дальше я выдам инструкции, как попасть ко мне на бесплатное обучение, где вы сможете настроить дизайн сайта, научитесь продвигать его бесплатными методами и узнаете более 10 способов заработка на нем)
Поехали! У нас всего 5 шагов. Каждый шаг сейчас делаем просто вместе со мной (посмотрели — поставили на паузу — сделали — смотрите дальше). Но чтобы вы лучше разобрались — почти по каждому шагу у меня есть отдельное более развернутое видео.
Давайте на практике!
Шаг 1. Регистрация в хостинге.
Отдельное видео, что такое хостинг и как выбрать лучший хостинг для вашего сайта, я оставил внизу и в подсказках.
А сейчас смотрим видео и повторяем за мной:
- Регистрируем хостинг
- Доступы на почте
- Оплачиваем
Шаг 2.
 Выбор доменного имени
Выбор доменного имениЧто это такое и как выбрать домен, который ускорит развитие вашего сайта, можно посмотреть в отдельном видео. Ссылки есть на Youtube-канале в описании и подсказках:
- регистрируем домен;
- заполняем администратора.
- оплачиваем домен
Шаг 3. Подготовка хостинга
Если мы прямо сейчас начнем создавать сайт, то система снимет с нас деньги за +1 сайт. Это их хитрый шаг) Обойдем его, просто убрав все лишнее. Наглядно показал в видео. (нужно удалить технический сайт-пустышку и удалить его файлы)
Шаг 4. Создание сайта
Создаем сайт:
- Выбор CMS
- WordPress
- Выбираем домен
- Выбираем базу данных
- Создать
- БИНГО!
Все доступы нужно обязательно сохранить. Сайт должен появиться в течение 24 часов. Если возникли трудности, регистрируйтесь на курс, служба поддержки поможет вам разобраться в сложившейся ситуации.
Шаг 5. Настройка сайта
Тут начинается самое интересное. Войти, добавить новые статьи, установить дизайн сайта — это достаточно просто. Давайте чуть закрепим на практике. В видео наглядно показываю, как:
Войти, добавить новые статьи, установить дизайн сайта — это достаточно просто. Давайте чуть закрепим на практике. В видео наглядно показываю, как:
- Добавить статью
- Текст
- Картинку
- Заголовок
Но на этом этапе можно наделать ошибок, которые просто уничтожат ваш сайт. К примеру, если мы прям сейчас не закроем сайт от поисковых систем, то они считают тот мусор, который сейчас есть на сайте и его будет очень сложно убрать потом.
В этом вопросе очень важно, чтобы у вас были четкие пошаговые инструкции и ОБЯЗАТЕЛЬНО кто-то, с кем можно посоветоваться. К примеру, вы что-то наклацали и сайт больше не открывается. Что делать дальше?
Именно поэтому внизу под видео на Youtube-канале оставил ссылку на свой бесплатный курс:
- В нем вы пройдете шаг за шагом дальше по созданию и настройке сайта.
- Установите дизайн сайта (я покажу, какую тему лучше выбрать и уберу от вирусных тем, которые потом взломают ваш сайт).
- Научитесь бесплатным способам его продвижения.

- И узнаете более 10 способов заработка на сайте.
- И самое главное! С вами будет служба поддержки, которая ответит на все ваши вопросы в процессе) Даже если у вас рухнет сайт)
Регистрируйтесь прямо сейчас! Мы с вами проведем 4 вебинара онлайн и вы получите 28 уроков по созданию, продвижению и заработку на сайтах (список всех уроков оставил в описании под видео на Youtube-канале).
Прокачивайте свой бизнес онлайн!
В комментариях оставьте ссылку на ваш сайт и в двух словах напишите, о чем он. Будет вам лишняя ссылка и активность. Даже если у вас магазин — тоже кидайте ссылку. Сделайте себе рекламу!
Как создать сайт с нуля самому за полчаса?
Разработка сайта в среднем занимает от двух недель до нескольких месяцев. Можно ли ускорить этот процесс? Конечно, но только с помощью конструктора сайтов!
Поскольку мы ценим ваше время, в этой статье поделимся секретом как создать сайт всего лишь за полчаса. Причем без технических знаний и дорогостоящих подрядчиков!
Причем без технических знаний и дорогостоящих подрядчиков!
Подготовка к созданию сайта
Чтобы работа над созданием сайта не затянулась, рекомендуем начать с небольшой подготовки.
В первую очередь подумайте, для чего вам вообще нужен сайт? Для увеличения продаж, рекламы или презентации вашей компании в виде сайта-визитки? Очень важно понимать, какую цель преследует ваш сайт, чтобы создать его максимально эффективным.
Кроме того, рекомендуем наперед создать логотип вашей компании, а также подготовить контент, которым будете заполнять шаблон своего сайта.
Разработка логотипа
Логотип — важнейший элемент идентичности компании. Именно он помогает клиентам узнавать вашу компанию, продукцию и рекламу. Поэтому советуем уделить должное внимание его разработке.
Можно ли создать логотип самостоятельно? Да! Сейчас существует много фоторедакторов и конструкторов с искусственным интеллектом, в которых можно создать профессиональный логотип всего за несколько минут. Рекомендуем рассмотреть такие сервисы для дизайна вашего логотипа:
Рекомендуем рассмотреть такие сервисы для дизайна вашего логотипа:
- Canva;
- TailorBrands;
- Turbologo.
Если не хотите тратить драгоценное время на создание логотипа самостоятельно, закажите его у нашей студии. Наши специалисты предложат несколько готовых вариантов на основе ваших пожеланий. И стоить это все будет от $50.
Создание контента
Чтобы создание сайта не растягивалось, в отдельном документе подготовьте все необходимые тексты и фото, которыми будете наполнять готовый шаблон своего сайта. На вашей веб-страничке важно рассказать про свою компанию, услуги, цены, примеры работ, отзывы клиентов и так далее.
Для создания привлекательных текстов рекомендуем воспользоваться моделью AIDA:
- Attention — привлеките внимание яркими заголовками и фотографиями;
- Interest — вызовите интерес рассказав о своей компании;
- Desire — побудите желание показав примеры своих наилучших работ и отзывы клиентов;
- Action — подтолкните к действию добавив кнопку с призывом связаться с вами для уточнения деталей или оформления заказа.

И помните, если к тексту добавить картинку, вероятность того, что его прочитают, вырастет на 80%! Но не стоит использовать слишком популярные стоковые и постановочные фотографии. Выбирайте более современные и правдоподобные. Видите разницу?
Создать сайт за полчаса возможно!
Чтобы вы лично в этом убедились, предлагаем не просто читать наш гайд с таймингом, а параллельно повторять все действия. Не переживайте, это совершенно бесплатно в рамках 14-дневного тестового периода.
Поехали!
Начало работы с Weblium: пошаговое видео
Шаг 1. Входим в личный кабинет — 7 секунд
Для вашего удобства в личный кабинет можно войти с помощью Google или Facebook. Это существенно сокращает время регистрации! Кроме того, система запоминает ваши данные, так что их не надо каждый раз заново вводить при входе в свой аккаунт.
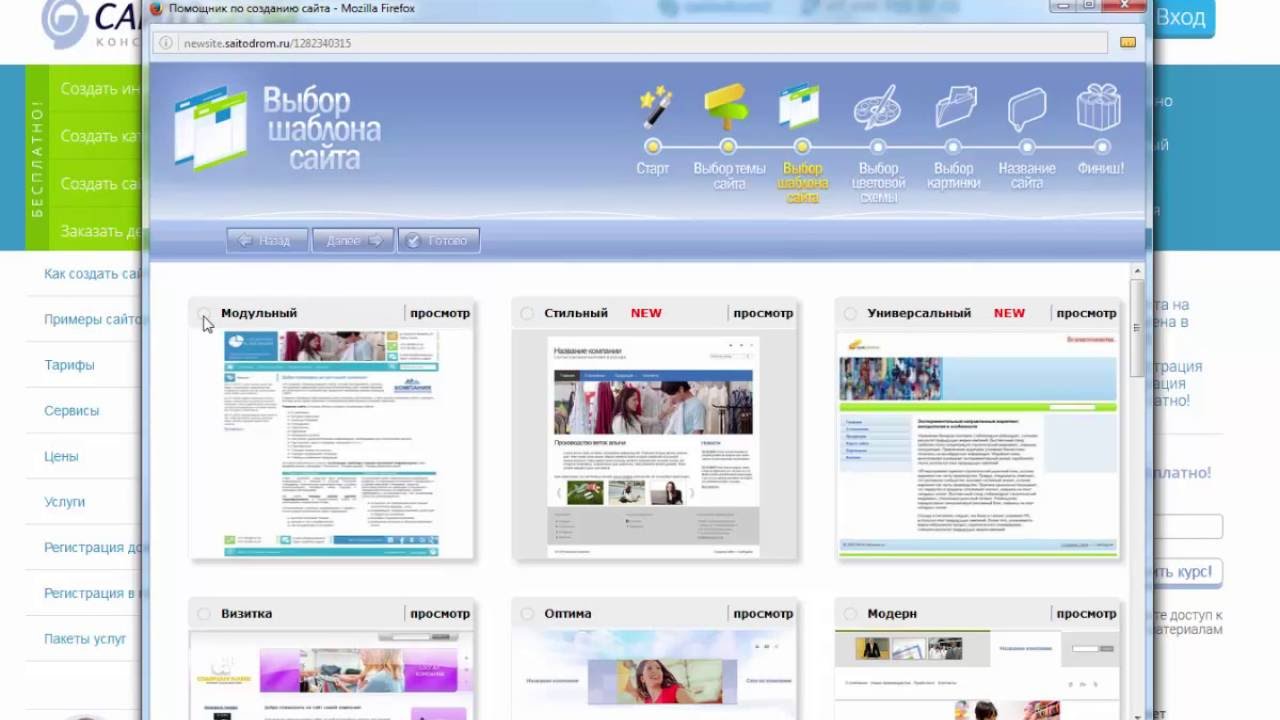
Шаг 2. Выбираем шаблон — 1 минута 9 секунд
Выберите один из 260+ готовых шаблонов. Именно это существенно ускорит процесс создания сайта, ведь структура уже полностью готова. Остается только заполнить выбранный шаблон своим контентом, который вы уже предварительно подготовили.
- Нажмите в правом верхнем углу «Создать новый сайт» и выберите в списке слева тематику вашей сферы деятельности. Среди 24 разделов вы точно найдете нужный!
- Обращайте внимание больше на структуру шаблона, чем на его цветовую гамму. Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
- Нажмите «Предпросмотр» на понравившемся шаблоне, чтобы ознакомиться с его структурой и стилем.
- Если выбранный шаблон вам подходит, нажмите «Редактировать», чтобы приступить к созданию сайта на его основе.
В качестве примера мы показываем создание сайта для условного SMM-агентства. Для этого выбираем яркий шаблон креативного агентства с подходящей структурой.
Шаг 3. Меняем стиль (по желанию) — 51 секунда
Если хотите изменить цветовую гамму своего шаблона, нажмите на три точки на панеле управления и откройте вкладку «Настройки стиля». Здесь представлены уже готовые палитры и каждую из них можно отредактировать на свой вкус в несколько кликов.
Шаг 4. Редактируем шапку (хедер) и подвал сайта (футер) — 2 минуты 40 секунд
Шапка или хедер — самый верхний блок сайта. В него обычно добавляют логотип, контакты и меню для удобной навигации. Также здесь находятся кнопки для перехода на другие страницы сайта, если у вас не одностраничник.
Для начала поменяем логотип. В этом шаблоне он в формате текста, так что вписать название нашего агентства и поменять его цвет заняло всего 28 секунд. Добавление логотипа в формате картинки займет примерно столько же времени.
Чтобы поменять цвет, выделите нужный текст и нажмите на всплывшем меню цветную иконку. Можно выбрать один из предложенных оттенков или выбрать новый.
В кнопках меню уже стоит нужное действие — нажимая на кнопку, пользователь автоматически переходит на интересующий блок. То есть, кликая на кнопку «Услуги», посетитель перейдет в раздел, где описаны услуги. Weblium сделал всю техническую часть за вас, чтобы создание сайта приносило только радость и удовольствие, а не создавало проблемы на ровном месте.
То есть, кликая на кнопку «Услуги», посетитель перейдет в раздел, где описаны услуги. Weblium сделал всю техническую часть за вас, чтобы создание сайта приносило только радость и удовольствие, а не создавало проблемы на ровном месте.
Если хотите внести изменения в меню, кликните на него, выберите нужную кнопку, откройте ее настройки и измените название. После этого не забудьте нажать «Применить».
Хотите добавить ссылки на социальные сети в шапке сайта? Для этого достаточно нажать на иконку социальных сетей, вставить нужные ссылки и закрыть окно. Все сохранится автоматически! Очень удобно, правда же?
А в соседней вкладке можно изменить стиль иконок. Просто нажмите на понравившийся вариант. Также можно сделать иконки вашего фирменного цвета или же выбрать любой другой, как это показано на рисунке.
Подвал или футер — это самый нижний блок сайта. В нем обычно находится юридическая информация, основные страницы, соцсети и контакты.
Так как футер по своей сути очень похож на хедер, его редактирование тоже не займет более минуты.
Шаг 5. Меняем первый экран — 43 секунды
Первый экран — это то, что посетители видят сразу же, как только зашли на ваш сайт. Уделите внимание его оформлению, потому что от первого экрана зависит впечатление не только о вашем сайте, но и бизнесе в целом. Ведь встречают по одежке, помните? Поэтому рекомендуем добавить фото, которое лучше всего отображает суть вашего бизнеса.
Для добавления картинки на первый экран кликните на старое изображение, а в появившемся меню нажмите на иконку картинки. У вас откроется галерея изображений, куда вы сможете загрузить нужное фото в любом формате.
Кстати, можно изменить масштаб загруженного фото, добавить фильтры и задать целевое действие при нажатии на него.
Рекомендуем добавить позиционирование компании или активную акцию, чтобы заинтересовать пользователя в вашем продукте. Расскажите в одном предложении кто вы, что у вас за продукт и почему они должны оформить заказ именно у вас.
Как вариант, можно добавить логотип и фразу, которая точно описывает вашу особенность.
Чтобы заменить надпись и добавить описание своей компании, просто кликните и удалите старый текст, а на его место вставьте нужный.
Чтобы сделать сайт более уникальным, можете добавить на фон видео. Для этого перейдите в настройки блока, нажмите на вкладку «Фон» и в разделе «Видео» вставьте ссылку на желаемое видео с YouTube.
Шаг 6. Наполняем сайт своим контентом — 16 минут 28 секунд
Готовая структура есть, тексты предварительно написаны, а фотографии подготовлены. Осталось только отредактировать выбранный шаблон, заполнив его своим контентом.
- Кликните на текст, который вы хотите заменить — выделите его и удалите, заменив на свой. Это так же просто, как вносить правки в текстовом редакторе (Word или Google Docs).
- По желанию можно заменить цвет текста на вашем сайте. Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
- Вы можете отформатировать текст, сделав его жирным, подчеркнутым или курсивом.
 По желанию также можно вставить ссылку на любой другой сайт.
По желанию также можно вставить ссылку на любой другой сайт.
Заменить фото очень просто! Кликните на него и выберите иконку картинки в меню. Нажав на нее, вы откроете галерею фотографий. Теперь вы можете выбрать подходящее фото из бесплатной галереи или же загрузить свое.
Шаг 7. Удаляем ненужные блоки — 24 секунды
У нас остались лишние блоки (скорее всего, у вас тоже), поэтому их нужно просто удалить. Для этого наведите курсор на ненужный блок, нажмите на три точки и выберите «удалить».
Шаг 8. Добавляем свои контактные данные — 1 минута 8 секунд
Эта информация необходима, чтобы любой заинтересованный посетитель мог легко с вами связаться. К слову, сюда же можно добавить не только телефон и электронную почту, но и ссылки на ваши соцсети, если они у вас есть.
Шаг 9. Настраиваем контактную форму — 2 минуты 50 секунд
Контактная форма нужна для того, чтобы посетитель вашего сайта мог оставить заявку со своими контактными данными для оформления заказа или уточнения деталей. Заявки автоматически приходят в CRM-систему, которая находится в вашем аккаунте. Оповещения о новых заявках отображаются в браузере, чтобы вы могли оперативно на них реагировать — сразу же перезванивать клиентам для заключения сделки.
Заявки автоматически приходят в CRM-систему, которая находится в вашем аккаунте. Оповещения о новых заявках отображаются в браузере, чтобы вы могли оперативно на них реагировать — сразу же перезванивать клиентам для заключения сделки.
При необходимости можно заменить заголовок и обращение к клиенту в настройках формы.
А если хотите узнать дополнительную информацию о своих потенциальных клиентах, добавьте необходимые поля, нажав на плюсик.
Шаг 10. Добавляем SEO заголовок и описание страницы — 49 секунд
Заголовок и описание товара помогают поисковым алгоритмам понимать содержание вашего сайта и рекомендовать ее пользователям, ищущим товары, которые вы продаете. Чем лучше и точнее вы опишите содержимое вашего сайта, тем больше посетителей к вам зайдет и купит ваш продукт.
Шаг 11. Редактируем предпросмотр для социальных сетей — 44 секунды
Настроить предпросмотр вашего сайта в социальных сетях крайне просто. Во вкладке «Страницы» откройте раздел «Социальные сети» и добавьте нужное изображение, заголовок и описание сайта.
Тогда предпросмотр сайта после публикации ссылки в социальных сетях будет выглядеть как нужно.
Шаг 12. Меняем название страницы и фавикон в настройках — 40 секунд
Заголовок страницы и фавикон помогают вашему сайту выделяться среди остальных открытых вкладок ваших клиентов. Не обязательно использовать весь логотип в качестве фавикона, ведь он и не поместится в маленький квадратик. Достаточно иконки в ваших фирменных оттенках 🙂
Название и описание страницы можно изменить в настройках во вкладке «Общая информация». И не забудьте нажать «Сохранить», чтобы изменения вступили в силу.
Шаг 13. Редактируем субдомен — 10 секунд
Если вы еще не приобрели Pro подписку и у вас нет собственного домена, рекомендуем отредактировать субдомен. Так в вашей адресной строке будет отображаться название компании, чтобы посетители сразу понимали, куда они зашли.
Зайдите в настройки и во вкладке «Общая информация» введите желаемый адрес сайта.
А чтобы добавить ещё больше авторитетности вашему сайту, подключите годовую Pro подписку. Тогда мы вам подарим собственный домен на ваш выбор на целый год!
Тогда мы вам подарим собственный домен на ваш выбор на целый год!
Шаг 14. Подключаем домен — 48 секунд
Если вы хотите вызывать у ваших посетителей ещё больше доверия (или не хотите, чтобы они знали, что ваш сайт сделан на конструкторе), рекомендуем добавить свой домен. По сути, это имя вашего сайта, которое отображается в его ссылке.
С Weblium выбрать домен не составит никакого труда. Просто зайдите в настройки и найдите желаемый домен (согласно названию вашей компании). А мы вам бесплатно его подключим на первый год работы вашего сайта!
Шаг 15. Публикуем сайт — 7 секунд
Не прошло и полчаса, а ваш сайт уже полностью готов к публикации! Просто нажмите в правом верхнем углу кнопку «Опубликовать».
Как только ваш сайт будет опубликован, поделитесь ссылкой или QR-кодом с друзьями, клиентами и подписчиками в социальных сетях. Так вы получите своих первых посетителей.
Шаг 16. Включаем индексацию — 10 секунд
Чтобы поисковые алгоритмы (Google, Яндекс и другие) видели ваш сайт и показывали его вашим потенциальным клиентам, зайдите в настройки и включите видимость сайта. Благодаря этому вы получите больше бесплатного трафика, который с большой вероятностью будет конвертироваться в покупателей.
Благодаря этому вы получите больше бесплатного трафика, который с большой вероятностью будет конвертироваться в покупателей.
Подведем итоги
Итого мы потратили всего лишь 29 минут и 48 секунд на создание сайта. Перейдите по ссылке и оцените результат!
Видите, как быстро и просто? Всего полчаса, и ваш новый сайт готов привлекать сотни клиентов!
Конечно, пока мы не подключали интеграции. Пока что достаточно запустить сайт и отслеживать активность пользователей.
А потом можно проанализировать их действия и подумать, как можно автоматизировать взаимодействие с потенциальными клиентами, подключив сторонние сервисы:
- Собирать электронные адреса для автоматических email-рассылок и настраивать эффективные кампании с помощью интеграций с сервисами рассылок.
- Анализировать действия посетителей и оптимизировать сайт, чтобы привлекать ещё больше посетителей.
- Конвертировать посетителей в покупателей, отвечая на часто задаваемые вопросы в онлайн-чате, который легко подключается на сайт.
 На Weblium есть три сервиса для общения с клиентами на сайте.
На Weblium есть три сервиса для общения с клиентами на сайте.
- Напоминать о себе посетителям сайта, которые так и не оформили заявку с помощью рекламных пикселей (VK и Facebook).
- Автоматизировать свою работу, подключить телефонию или позволить клиентам записываться без звонков или писем, а прямо на сайте с платформой онлайн-записи.
- Хранить все звонки, контактные данные и детали сделок с помощью сервисов телефонии и сторонних CRM.
И это ещё не все сервисы, которые вы можете подключить на свой сайт на Weblium. Создавайте свой сайт, тестируйте его работу, и смотрите по ситуации, какие сервисы нужны для вашего дела. Подключайте необходимые и упрощайте свою работу!
Надеемся, мы развеяли ваши страхи о том, что невозможно создать свой сайт с нуля самостоятельно, ещё и так быстро!
Если вы всё ещё не зарегистрировались, самое время это сделать сейчас. Ведь с собственным сайтом ваш бизнес станет гораздо успешнее — о вас узнает ещё больше потенциальных покупателей и продажи существенно возрастут!
Создать сайт
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора5 1 голос
Рейтинг статьи
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити.
Внутренняя оптимизация сайта — шаг шестой
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т. е. заставить теперь его работать на вас.
е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
Как создать веб-сайт с нуля в 2021 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться сложным и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля.Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Но, пожалуйста, покупайте только те продукты, которые, по вашему мнению, помогут вам быстрее достичь своих целей. Спасибо за Вашу поддержку!
Как создать сайт с нуля: Руководство для начинающих
Начнем с основ:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам понадобятся две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает.Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам нужно изучить, чтобы стать фронтенд-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, в этом нет ничего сложного.
На самом деле никаких предпосылок или требований нет. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать на программировании? 8 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но в них хорошо то, что всегда можно найти решение.
Но в них хорошо то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода .Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов.Их так просто настроить и с ними удобно.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, используйте бесплатный фоторедактор, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop.Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса, чтобы получить полную справку.
Как шаг за шагом создать веб-сайт в 2021 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как подписаться на веб-хостинг
- Как создавать контент с помощью HTML
- Как стилизовать и оформлять с помощью CSS
- Как добавить интерактивности на ваш веб-сайт с помощью JavaScript8 90 online
Хотя на первый взгляд этот список может показаться слишком сложным и техническим, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
(И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
О чем следует помнить при регистрации доменного имени
Излишне говорить, что вы должны помнить о нескольких вещах. учитывать при выборе доменного имени.
- Убедитесь, что его легко написать и запомнить. Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
- Попробуйте перейти на .com доменное имя e, если сможете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Обмен компьютерами», он может выглядеть так: www.
 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. - Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезная статья о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто использует WWW.
Читайте также: Как именно работает Интернет?
На что обратить внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать поставщика веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность службы поддержки:
Доступны ли они круглосуточно и без выходных? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете выбрать провайдера веб-хостинга, который вам нравится.
Я обычно рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета. Вкратце: отличное соотношение цены и качества.
Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивный хостинг с Bluehost всего за 2,95 доллара в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
Шаг 3.
 Создайте контент с помощью HTML
Создайте контент с помощью HTMLВеб-сайты, которые вы используете ежедневно, обычно являются веб-приложениями, а не просто веб-сайтами.Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Давайте начнем с первого пункта: Содержание и структура.Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. И под этим я просто подразумеваю:
И под этим я просто подразумеваю:
- Заголовки и абзацы
- Списки и таблицы
- Изображения и другие носители и т. д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие.HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство). .
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
И, как и в случае с любым инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам работать с ним.Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов. - Курс веб-дизайна (Team Treehouse):
Сотрудники Team Treehouse сами создают все свои курсы, и качество их на высшем уровне. Этот курс проведет вас через выбор модулей начального уровня для изучения HTML и многого другого. (Попробуйте бесплатно Treehouse здесь)
Этот курс проведет вас через выбор модулей начального уровня для изучения HTML и многого другого. (Попробуйте бесплатно Treehouse здесь)
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
Шаг 4: Стиль и дизайн с помощью CSS ваш ремень, пора изучить CSS или
каскадные таблицы стилей .И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML не может дать вам ничего. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Мм, я думаю, мы можем сделать лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и разработать с помощью CSS?
Практически все. Какой бы контент вы создали HTML, вы можете выбрать и настроить аспект любого элемента или раздел на вашей странице, например:
0
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль веб-страницы.
Следовательно, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Здорово!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, 100% бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать.
Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке.Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пришло время перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Давайте посмотрим!
Шаг 5. Добавьте интерактивность с помощью JavaScript
На данный момент ваша веб-страница содержит HTML-контент, и вы стилизовали его с помощью CSS. Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов.Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе без проблем, но JS сильно отличается от них двух.
Все три работают вместе без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
На случай, если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например.г. узнать, что в тренде в Твиттере
- Заставить веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуем: Что такое JavaScript и как его быстро изучить?
Где изучать JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ.Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery.
- Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy.491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс по JavaScript и jQuery для начинающих
Шаг 6. Разместите свой веб-сайт в Интернете
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым.Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Наконец-то пришло время разместить ваш прекрасный веб-сайт в Интернете, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.
- Загрузите файлы с веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше отличных ресурсов, ознакомьтесь с этими простыми курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.
П.С. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за поддержку!
Удачного кодирования!
– Микке
Wix 101: Как создать сайт WIX с нуля
Как уже отмечалось, сам редактор использует интерфейс WYSIWYG . С левой стороны вы найдете подменю, которые позволяют создавать основные элементы сайта, такие как:
- Страницы,
- Фоны,
- Виджеты,
- Приложения,
- Файлы,
- Система бронирования,
- 6 блог.
С правой стороны вы найдете инструменты, необходимые для редактирования этих элементов, в том числе:
- Выбор,
- Изменение размера,
- Поворот,
- Выравнивание,
- Перестановка слоев.
Вы также можете перетаскивать элементы на экран. Одна из наших любимых особенностей WIX заключается в том, что вы можете эффективно просматривать свой веб-сайт во время его редактирования. Напротив, если бы вы редактировали сайт традиционными методами, вам пришлось бы открывать новые файлы HTML и CSS в браузере, чтобы проверить, как они выглядят, прежде чем загружать их на свой сайт.
Напротив, если бы вы редактировали сайт традиционными методами, вам пришлось бы открывать новые файлы HTML и CSS в браузере, чтобы проверить, как они выглядят, прежде чем загружать их на свой сайт.
Таким образом, WIX значительно упрощает эксперименты с различными дизайнерскими идеями. Их можно либо сохранить как черновики, либо опубликовать на вашем активном сайте.
Как создать веб-сайт с нуля в WIX
В наши дни создание веб-сайта необходимо для любого бизнеса, организации или творческого проекта. Однако это поднимает вопросы о самом простом и экономичном способе выхода в Интернет. Это сложно, так как есть несколько вариантов.
WIX — один из лучших вариантов для создания веб-сайта с нуля, особенно если у вас мало или совсем нет опыта проектирования.Действительно, на сегодняшний день это, вероятно, лучший вариант на рынке для пользователей, которые хотят создать красивый веб-сайт без лишней суеты.
Кроме того, вы хотите, чтобы любой веб-сайт DIY был надежным, а также простым в обновлении и обслуживании. WIX предлагает каждое из этих качеств.
WIX предлагает каждое из этих качеств.
Процесс создания веб-сайта в WIX невероятно прост. Его можно разбить на следующие шаги:
- Создание учетной записи,
- Ответ на несколько основных вопросов о вашем бизнесе,
- Выбор между редактором WIX или WIX ADI,
- Выбор шаблона,
- Редактирование вашего сайта,
- В прямом эфире.
Это можно сделать за считанные минуты. Таким образом, нет оправдания тому, чтобы не публиковать веб-сайт с помощью WIX.
Бесплатный учебник по WordPress — Как создать и создать веб-сайт WordPress с нуля 2021
Привет, дорогой студент, Благодарим вас за то, что вы выбрали этот курс по созданию веб-сайта WordPress.
Сегодня есть много причин сделать свой собственный сайт. хотите ли вы создать его для себя или вы начинающий веб-разработчик, который хотел бы создавать веб-сайты для других, вы пришли на правильный курс.
Этот курс научит вас с самого начала, всему, что вам нужно знать о платформе WordPress, плагине конструктора страниц Elementor и обо всем, что между ними.
После прохождения этого курса у вас будет широкое понимание и расширенные знания в области создания и создания веб-сайтов в целом и WordPress в частности.
Люди часто предполагают, что создание веб-сайта WordPress – это тяжелая и сложная работа. Правда в том, что раньше было так, но не сейчас.Этот курс научит вас всем основам создания успешного адаптивного веб-сайта WordPress без какого-либо программирования! Да, это возможно!
Это конструктор страниц с перетаскиванием, и это не может быть проще, чем то, что я вам покажу.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛИТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВЫ ЗАХОТИТЕ!!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я создал этот курс с вниманием к мельчайшим деталям, я охватил как можно больше элементов и не оставил без внимания ни одной функции WordPress.Я принял во внимание, что этот курс будут смотреть начинающие студенты, и сделал его максимально информативным.
Я не сомневаюсь, что этот курс подходит именно вам. Это первый и важный шаг к лучшему будущему вашего нового веб-сайта.
Это первый и важный шаг к лучшему будущему вашего нового веб-сайта.
Этот курс для вас, если вы:
1. Хотите создать веб-сайт для вашего бизнеса, бренда, услуг, магазина и т. д.
2. Хотите сэкономить тысячи долларов.
3.Если вы готовы узнавать новую информацию.
4. Хотите быть в курсе новейших разработок и функций.
Что вы узнаете из этого курса:
1. Настройка домена и хостинга.
2. Освоить платформу WordPress.
3. Начните свой собственный блог.
4. Множество способов оформления вашего сайта.
5. Освойте конструктор страниц Elementor.
6. Установите темы, плагины и виджеты.
7. Создать дочернюю тему.
8. Создание страниц и сообщений в блогах.
9. Ползунок оформления заголовка.
10. Создайте логотип для своего бренда.
11. Дизайн нижнего колонтитула.
12. Кнопки призыва к действию.
И многое другое.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛИТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВЫ ЗАХОТИТЕ!!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я являюсь аффилированным лицом Hostgator и буду получать небольшую комиссию всякий раз, когда вы используете один из моих кодов.Это помогает мне создавать потрясающие курсы бесплатно и поддерживать работоспособность моего сайта.
Как создать сайт с нуля — все самое необходимое
В сегодняшнем цифровом мире с гиперсвязью хорошо продуманное цифровое присутствие имеет неоценимое значение. Итак, независимо от того, занимаетесь ли вы бизнесом, занимаетесь творческой карьерой или запускаете свой последний предпринимательский проект, важно знать, как создать веб-сайт с нуля.
В приведенном ниже руководстве мы поделимся своим пониманием и знаниями об этом навыке, чтобы помочь вам создать веб-сайт и связаться с вашей целевой аудиторией.Мы обсудим стоимость, дизайн, хостинг-провайдеров, выбор доменного имени и другие важные факторы.
Создание веб-сайтов с нуля — Основы Ниже мы рассмотрим некоторые важные первые шаги, которые необходимо предпринять для начала работы. Например, лучше всего сначала проверить некоторые сайты брендов , которыми вы восхищаетесь, и подумать о конкретном сообщении, которое вы хотите передать своим сайтом.
Например, лучше всего сначала проверить некоторые сайты брендов , которыми вы восхищаетесь, и подумать о конкретном сообщении, которое вы хотите передать своим сайтом.
Прежде чем вы начнете экспериментировать с различными платформами , просматривать различные шаблоны , темы или платформы , вам следует изучить, что в настоящее время работает для других в цифровой сфере.
Кроме того, вы должны установить свои основные цели создания веб-сайта . Чего вы хотите достичь? Если вы хотите знать, как создать успешный веб-сайт, вы должны сначала выяснить содержание и изображение, которое вы хотите отобразить.
Например, если вы строите бизнес электронной коммерции и пытаетесь стать частью феномена Shopify, платформа для ведения блога, вероятно, не лучший вариант. Другими словами, подумайте, какой должна быть ваша торговая марка , потому что она будет влиять на все аспекты вашего веб-сайта.
После того, как вы поняли, что вы хотите делать со своим веб-сайтом, следующее, что нужно сделать, это установить бюджет . Сколько стоит создать сайт?
Чтобы представить это в реальных цифрах: если вы используете конструктор веб-сайтов , это может стоить всего 6 долларов в месяц. Однако наем профессионального разработчика может стоить более 6000 долларов авансом плюс еще 1000 долларов в месяц.Конечно, все зависит от того, насколько сложен ваш сайт и какие функции он требует.
Время, необходимое для его постройки, также повлияет на общую стоимость проекта . Поэтому, чтобы избавить себя от нежелательной головной боли, лучше всего планировать свои потребности и желаемые функции в соответствии со своим бюджетом .
Основы создания веб-сайтов — Custom Vs. Готовый Прежде чем начать, вам сначала нужно решить, нанимать ли разработчика для чего-то уникального или использовать конструктор веб-сайтов, который позволяет вам смешивать и сочетать различные темы и функциональные возможности .
Средняя стоимость создания веб-сайта будет зависеть от того, какой из этих вариантов вы выберете. У обоих есть свои плюсы и минусы, и мы кратко обсудим их в следующем тексте.
Короче говоря, с пользовательским веб-сайтом вы получаете все, что вам нужно: дизайн, макет сайта и функции, адаптированные к вашему вкусу и стилю. Однако, если вы хотите сохранить низкую стоимость создания и обслуживания веб-сайта, это, вероятно, не лучший вариант.
Для сравнения, если вы доверите свой проект профессиональной команде разработчиков , вы получите полностью настраиваемый результат, который наилучшим образом соответствует вашим онлайн-целям.Кроме того, они, вероятно, позаботятся о размещении и обслуживании .
Если вы выберете вариант готового шаблона интуитивно понятного конструктора веб-сайтов , вы пожертвуете уникальностью. Но если вы создадите веб-сайт с нуля с таким подходом, вы сможете сэкономить драгоценное время и деньги.
В конце концов, от вас, вашего бюджета и ваших бизнес-целей зависит, будете ли вы использовать собственные или готовые шаблоны.
Выбор доменного имени и программного обеспеченияКогда люди начинают создавать веб-страницу с нуля, они, как правило, сосредотачиваются на технических аспектах и игнорируют другие важные элементы .Например, выбор доменного имени должен быть приоритетным, так как это будет ваш фактический адрес в Интернете. Хороший совет — сделать его коротким, запоминающимся и простым в написании.
Есть несколько способов приобрести доменное имя. Например, если вы используете программное обеспечение для создания веб-сайтов , они, скорее всего, предоставят вам его без дополнительной оплаты. Вы также можете искать предложения с лучшими и дешевыми хостинг-провайдерами.
После того, как вы выбрали доменное имя, пришло время выбрать вариант программного обеспечения для веб-сайта. Создание веб-сайта с нуля не должно быть утомительным процессом, особенно если вы ищете что-то простое.
Создание веб-сайта с нуля не должно быть утомительным процессом, особенно если вы ищете что-то простое.
Интуитивно понятные конструкторы веб-сайтов, такие как Wix , Hubspot или Zyro , являются жизнеспособными вариантами и предоставляют все необходимое, от платформ для блогов до бизнес-сайтов и систем электронной коммерции. Кроме того, они позаботятся о техническом аспекте, позволяя вам сосредоточиться на содержании и дизайне.
Вы также можете выбрать систему управления контентом (CMS), например WordPress .Программирование веб-сайта с нуля может быть трудным. Но с качественной CMS вы можете легко редактировать свой контент с очень небольшими знаниями в области кодирования .
WordPress — это платформа с открытым исходным кодом, что означает, что любой может изменять, улучшать или проверять исходный код . Итак, если вы разбираетесь в технологиях и хотите создать уникальный веб-сайт с нуля, это также может стать превосходным инструментом, который поможет вам в этом.
После того, как вы остановились на конструкторе веб-сайтов , следующим шагом в процессе создания веб-сайта будет приведение в порядок вашего контента (текстовые и визуальные элементы).Крайне важно подготовить и обновить эти материалы до того, как вы опубликуете свой сайт.
Крайне важно иметь прочную основу из визуальных визуальных материалов (видео или фото) и письменного контента, которые принесут пользу и заинтересуют ваших зрителей. Качество превыше количества здесь главное правило! Кроме того, мы рекомендуем с самого начала представить вашу самую совершенную и актуальную работу.
Рекомендуется регулярно возвращаться и обновлять свой контент, чтобы заинтересовать ваших зрителей и сообщить поисковым системам, что вы по-прежнему актуальны.То, что вы публикуете на своем сайте, должно дополнять вашу основную цель и оставаться действительным для сообщения вашего бренда .
Далее темы и плагины. Создание прибыльного веб-сайта означает, что он работает правильно и идеально соответствует вашим бизнес-целям , не говоря уже о последних стандартах веб-дизайна . Из-за этого вам нужно выбирать тему и плагины с умом. В идеале вы хотите, чтобы они отражали ваше отношение и служили вашим бизнес-целям .
Создание лучшего веб-сайта путем предварительного просмотра и тестированияК этому моменту у вас все готово: содержимое вашей страницы , плагины , темы и так далее. Пора запускать, да? Ну, не совсем так. Чтобы создать адаптивный веб-сайт с нуля, необходимо предварительно просмотреть весь сайт , чтобы убедиться, что все выглядит правильно и работает правильно.
Также рекомендуется перепроверить грамматику и орфографию с помощью качественного средства проверки грамматики, убедиться, что каждая кнопка работает и что форматирование единообразно. Кроме того, вы должны проверить наличие ошибок , проверить скорость загрузки, отзывчивость страницы и т. д.
Кроме того, вы должны проверить наличие ошибок , проверить скорость загрузки, отзывчивость страницы и т. д.
Этот процесс должен быть тщательным и точным . Вы же не хотите делать это бессистемно и не совсем самостоятельно. Другая пара глаз и второе мнение всегда помогут вам найти ошибки, которые в противном случае могли бы остаться незамеченными.
Пришло время житьПосле того, как вам удалось создать красивый веб-сайт, пришло время его запустить.Помните, что даже после того, как опубликует веб-сайт , вы все еще можете сделать несколько настроек в бэкенде и обновить его при необходимости.
Теперь, когда ваш сайт работает, вы можете сосредоточиться на создании трафика, маркетинге и создании сильного присутствия в Интернете. В зависимости от выбранного вами конструктора веб-сайтов или агентства, которое вы наняли, существует маркетинговых инструментов и услуг, которые помогут вам еще больше развить ваш онлайн-бизнес .
Создание успешного веб-сайта может быть очень сложным и даже немного непосильным для многих людей.К счастью, существует множество онлайн-ресурсов и учебных пособий, которые помогут вам начать работу. Мы надеемся, что наше руководство и советы помогут вам в этом.
В общем, научиться создавать веб-сайт с нуля — это достойное занятие . Кроме того, базовое понимание процесса, добавление индивидуального подхода и знание обновления вашего сайта — отличные способы создать фирменный стиль в Интернете и привлечь целевую аудиторию.
Как создать сайт с нуля HTML
В первые годы существования Интернета вам нужно было писать код с нуля, если вы хотели создать веб-сайт.HTML быстро стал доминирующим языком программирования, используемым для создания веб-сайтов, и сегодня он продолжает оставаться важным вариантом (хотя с годами он сильно изменился).
Сегодня, однако, обычный человек фактически не занимается прямым кодированием. Вместо этого они будут использовать WordPress или какую-либо другую систему, позволяющую создавать веб-сайты без фактического кодирования.
Вместо этого они будут использовать WordPress или какую-либо другую систему, позволяющую создавать веб-сайты без фактического кодирования.
Однако в некоторых случаях создание веб-сайта с нуля с использованием HTML по-прежнему является предпочтительным вариантом.Если это то, что вы хотите сделать для себя или своей компании, эта страница предоставит вам информацию, необходимую для начала работы. На этой странице вы узнаете о:
- Требования для создания веб-сайта с HTML
- Различные части веб-сайта, которые вам нужно создать
- шага по созданию веб-сайта на HTML
Найдите то, что ищете
Источник: Hostgator.comЧто вам нужно, прежде чем вы начнете делать свой сайт?
Создать веб-сайт можно только с помощью блокнота и понимания HTML.Если вы закодируете базовый веб-сайт в блокноте и сохраните его с расширением .html, вы сможете затем открыть его в веб-браузере, и он будет отображаться по мере необходимости.
Конечно, этот веб-сайт будет доступен только тем, кто находится на вашем компьютере, где он сохранен. Чтобы сделать общедоступный веб-сайт, вам нужно убедиться, что у вас есть ряд других вещей, в том числе:
Чтобы сделать общедоступный веб-сайт, вам нужно убедиться, что у вас есть ряд других вещей, в том числе:
- Блокнот для программистов . Хотя вы можете использовать только стандартный блокнот, который есть на всех компьютерах с Windows, большинство людей захотят использовать программу, предназначенную для разработчиков.Есть много вариантов на выбор.
- Регистрация домена — Вам необходимо зарегистрировать желаемое доменное имя через регистратора доменных имен. Доменное имя — это то, что вводится в адресную строку, чтобы попасть на сайт. Например, доменное имя этого сайта — Digital.com.
- Веб-хостинг . Вам нужна услуга веб-хостинга, чтобы разместить свой веб-сайт, чтобы люди могли получить к нему доступ. Выбор лучшего веб-хостинга, основанного на ваших потребностях, очень важен.
Что такое HTML?
HTML, что означает язык гипертекстовой разметки, представляет собой язык программирования, который используется для идентификации различных структур и компонентов веб-страниц. Все веб-браузеры знают, как интерпретировать HTML из текстовых команд в различные используемые веб-сайты.
Все веб-браузеры знают, как интерпретировать HTML из текстовых команд в различные используемые веб-сайты.
HTML существует уже давно и быстро стал стандартным языком веб-сайтов. Конечно, с годами он развивался. Сегодня HTML5 является стандартом и позволяет разработчикам создавать веб-сайты, намного более совершенные, чем старые версии.
Хотя HTML продолжает оставаться важным инструментом в мире создания веб-сайтов, он не единственный. Большинство веб-сайтов также будут использовать другие языки, в том числе CSS (каскадные таблицы стилей), JavaScript и PHP (первоначально означавший персональную домашнюю страницу, хотя технически это больше не применяется).
Любой, кто хочет создать веб-сайт с нуля, вероятно, должен знать HTML и несколько других языков, а возможно, даже другие, чтобы получить желаемые результаты.
шагов, связанных с кодированием вашего сайта в HTML
Кодирование сайта в HTML (или HTML в сочетании с другими языками) требует нескольких шагов. Большая часть вашего времени будет потрачена на создание вашего первоначального сайта, который состоит из различных частей на основе различных используемых тегов HTML.
Большая часть вашего времени будет потрачена на создание вашего первоначального сайта, который состоит из различных частей на основе различных используемых тегов HTML.
Затем вам также нужно будет продолжать расширять и добавлять свой сайт с течением времени. Конечно, здесь задействовано огромное количество различных шагов, и эта страница не предназначена для изучения полного курса HTML.
Вместо этого, ниже приведены только высокоуровневые вещи, которые необходимо выполнить для создания и запуска сайта с нуля с использованием HTML.
Кодирование частей веб-сайта
При создании веб-сайта с использованием HTML необходимо убедиться, что все правильно структурировано.Все это делается с помощью HTML-кода, и если различные части веб-сайта не добавлены, страница не будет выглядеть так, как вы хотите, или, что еще хуже, она будет генерировать сообщения об ошибках.
Например, веб-сайт, использующий только HTML, всегда должен начинаться с первой строки кода и последней строки кода. Между этими двумя тегами у вас может быть столько различных HTML-тегов и команд, сколько необходимо.
Между этими двумя тегами у вас может быть столько различных HTML-тегов и команд, сколько необходимо.
Почти все веб-сайты будут иметь тег
для заголовка, теги для тела сайта, тегидля заголовка верхнего заголовка, для подзаголовков,
для абзацев и многое другое. .
Просто имейте в виду, что у вас также должен быть закрывающий тег для каждого вашего тега, который является просто тем же тегом, только с / перед ним.
После того, как вы закончите создание своего веб-сайта, HTML-документ (для обычного человека) будет выглядеть как сбивающий с толку набор текста. Однако, как только этот файл будет загружен на веб-сервер и доступен браузеру, ваш веб-сайт будет отображаться.
Источник: InterServer.netРасширение вашего сайта
Большинство людей не хотят создавать веб-сайт, а затем оставлять его неизменным на годы.Вместо этого вы, вероятно, захотите добавить новые страницы, расширить содержимое и многое другое.
При использовании HTML каждая новая страница обычно будет состоять из нового файла. Однако вы не можете просто создать файл HTML и загрузить его на свой веб-сервер. Вместо этого вы должны создать файл, а затем отредактировать другие файлы, чтобы связать его или иным образом добавить его в общую структуру вашей страницы.
Однако вы не можете просто создать файл HTML и загрузить его на свой веб-сервер. Вместо этого вы должны создать файл, а затем отредактировать другие файлы, чтобы связать его или иным образом добавить его в общую структуру вашей страницы.
Часто задаваемые вопросы (FAQ) о создании веб-сайта с помощью HTML
У многих людей, которые никогда не создавали веб-сайт с нуля с использованием HTML, несомненно, возникнут вопросы.Ниже приведены некоторые краткие ответы на распространенные вопросы:
Где я могу научиться программировать в HTML?
К счастью, тысячи книг, веб-сайтов, курсов и других ресурсов могут помочь вам начать работу. Отличным местом для поиска является наша собственная страница HTML Cheat Sheet здесь, на Digital.com. Она даст вам большой список тегов HTML5 и других ресурсов как для новичков, так и для экспертов.Сколько стоит сделать сайт на HTML?
Если вы хотите нанять кого-то для создания веб-сайта с использованием HTML, цена будет во многом зависеть от того, насколько большим и сложным должен быть ваш сайт. Если вам просто нужен простой одностраничный сайт с очень небольшим форматированием, вы обычно можете получить его за пару сотен долларов. За очень сложный сайт вы можете рассчитывать на тысячи.
Если вам просто нужен простой одностраничный сайт с очень небольшим форматированием, вы обычно можете получить его за пару сотен долларов. За очень сложный сайт вы можете рассчитывать на тысячи.
Сколько времени занимает кодирование сайта в HTML?
Опять же, время, необходимое для кодирования сайта в HTML, будет зависеть от того, насколько большим или сложным он будет. Очень простой сайт можно сделать за час или меньше. С другой стороны, создание большинства типичных сайтов займет несколько дней.Конечно, большинство сайтов никогда не будут готовы на 100%, так как вы всегда хотите продолжать добавлять их с течением времени.
Подходит ли вам создание сайта на HTML?
Создание веб-сайта полностью с нуля с использованием HTML, безусловно, не самый простой вариант. Хотя много лет назад это был единственный реальный вариант, сегодня есть гораздо лучшие инструменты, которые позволят вам создать красивый веб-сайт, не прибегая к самостоятельному кодированию. вам просто нужен опыт или если вы хотите создать полностью настраиваемый сайт, который выполняет определенные задачи, недоступные больше нигде, что будет довольно редко.
вам просто нужен опыт или если вы хотите создать полностью настраиваемый сайт, который выполняет определенные задачи, недоступные больше нигде, что будет довольно редко.В подавляющем большинстве случаев частным лицам и малым предприятиям будет гораздо лучше использовать отличную систему управления контентом, такую как WordPress, или даже службу создания веб-сайтов, такую как Wix.
Это даст вам лучшие результаты гораздо быстрее и облегчит вам управление сайтом в будущем.
Связанные темы
Как создать собственный сайт с нуля за 9 шагов
Знаете ли вы, что их больше 1.Сегодня в сети 7 миллиардов веб-сайтов? Это может показаться вам немного пугающим, если вы планируете создать свой собственный сайт, но не делайте этого. Для вас есть уголок Интернета.
Не каждый может оправдать затраты на передачу своего сайта на аутсорсинг специальной команде профессиональных веб-разработчиков или даже на контракт с веб-дизайнером. Но хорошая новость в том, что вам это не нужно. С помощью простых в использовании конструкторов веб-сайтов, не требующих написания кода, каждый может создать свой собственный веб-сайт, потратив немного времени и усилий — и без каких-либо навыков программирования.
Но хорошая новость в том, что вам это не нужно. С помощью простых в использовании конструкторов веб-сайтов, не требующих написания кода, каждый может создать свой собственный веб-сайт, потратив немного времени и усилий — и без каких-либо навыков программирования.
Мы расскажем вам, как создать свой сайт с нуля всего за девять шагов:
- Выбрать доменное имя
- Зарегистрировать домен
- Подобрать хостинг для вашего сайта
- Определиться с дизайном вашего сайта
- Добавить ваши интеграции
- Создайте свои основные страницы
- Добавьте контент на свой веб-сайт
- Настройте учетные записи социальных сетей
- Протестируйте все перед запуском
Вот как.
1.Выберите доменное имя
Доменное имя, которое вы выбираете для своего веб-сайта, очень важно. Это не только говорит людям, кто вы, но также имеет решающее значение, чтобы помочь им найти вас.
Источник изображения
Не делайте доменное имя слишком сложным или слишком длинным. Не используйте сокращения, из-за которых людям будет сложнее запомнить ваше имя.
Не используйте сокращения, из-за которых людям будет сложнее запомнить ваше имя.
Попробуйте выбрать запоминающееся и информативное имя. Спросите нескольких близких друзей, прежде чем принять решение, и узнайте их мнение по этому поводу.
По возможности старайтесь не использовать цифры или дефисы. Это может быть сложнее, чем кажется, поскольку сейчас существует так много доменов, что конкретный может быть недоступен.
Прежде чем что-то предпринять, проведите небольшое исследование и убедитесь, что никто не зарегистрировал товарный знак или авторское право на это имя. Вы можете столкнуться с некоторыми потенциальными юридическими проблемами в будущем.
У вас может возникнуть соблазн использовать бесплатный домен, например, поставляемый с некоторыми конструкторами веб-сайтов. Некоторые из наиболее распространенных — это ваш сайт.wordpress.com или yoursite.weebly.com. Если вы создаете сайт электронной коммерции, у вас может возникнуть соблазн выбрать вариант shopify. yoursite.com.
yoursite.com.
Хотя это может показаться хорошим способом запустить сайт с меньшими затратами, этот путь имеет ряд недостатков.
Во-первых, это выглядит довольно непрофессионально. Люди хотят посещать сайты, которым они могут доверять, и бесплатное доменное имя с расширением, таким как wix.com, не дает вам этого профессионального преимущества.Это еще более важно, если вы планируете продавать что-либо в Интернете.
Во-вторых, если вы когда-нибудь захотите перенести свой сайт на другую платформу, например с WordPress на Unstack, вы не сможете взять это бесплатное имя с собой, вам придется выбрать что-то другое.
Если вы хотите, чтобы ваш сайт хорошо ранжировался в Google, откажитесь от бесплатного имени. Наличие доменного имени, похожего на название вашего сайта или продукта, также лучше для вашего рейтинга в поисковых системах.
Действительно, доменное имя стоит не так уж и много, так что не рискуйте и покупайте свое собственное.
2. Зарегистрируйте домен
Итак, вы выбрали доменное имя, как вам его купить и зарегистрировать? Есть много способов сделать это.
Источник изображения
Цена зависит от ряда факторов, таких как расширение домена, которое вы ищете, срок, на который вы хотите его зарегистрировать. Если вы посмотрите вокруг, часто есть специальные предложения.
Также рекомендуется иметь сайт с SSL-сертификатом. Это дополнительный уровень защиты для тех, кто посещает ваш сайт.
Хорошие новости для пользователей Unstack — мы позаботимся о вашем SSL-сертификате и любых необходимых обновлениях, чтобы вы могли оставаться в безопасности, не беспокоясь.
Если доменное имя было куплено с целью перепродажи, то вы, вероятно, заплатите за него дополнительную цену. Покупка уже существующего устаревшего домена также имеет свои преимущества. Установленные домены также имеют более высокий рейтинг в Google.
3. Найдите хостинг для вашего сайта
Выбор хостинг-провайдера является одним из самых важных решений, которые вы можете принять в отношении своего сайта. Ваш провайдер будет размещать ваш веб-сайт (и электронную почту, если вы приобрели эту услугу) и файлы.
Ваш провайдер будет размещать ваш веб-сайт (и электронную почту, если вы приобрели эту услугу) и файлы.
Существует множество хостинг-провайдеров, каждый со своим набором услуг и специальными предложениями. Unstack предлагает хостинг для всех пользователей. Некоторые другие распространенные хосты включают Hostinger, SiteGround, HostGator, DreamHost и Bluehost. Наши друзья из Crazy Egg тщательно протестировали каждый хост, чтобы определить его сильные и слабые стороны.
Hostinger: лучший веб-хостинг для большинства
Hostinger смехотворно доступен, но не выглядит дешевым хостингом.Они дают вам все необходимое для быстрого запуска вашего сайта. Им не хватает нескольких основных функций, но они не жертвуют основными функциями или качеством там, где это важно.
SiteGround: лучший хостинг для поддержания времени безотказной работы выше 99,99%
SiteGround щеголяет самыми надежными серверами веб-хостинга. Они уничтожили конкуренцию. Но они недешевы. Если вам нужна надежность и вы можете позволить себе более низкие цены, SiteGround — отличный выбор.
Но они недешевы. Если вам нужна надежность и вы можете позволить себе более низкие цены, SiteGround — отличный выбор.
HostGator: лучший веб-хостинг для масштабирования вашего малого бизнеса
HosGator может легко расти вместе с вашим бизнесом благодаря множеству доступных тарифных планов, которые они предлагают.Хостинг WordPress, VPS и выделенный хостинг — все это варианты. Они позволяют невероятно легко масштабировать.
DreamHost: лучший веб-хостинг с оплатой по факту использования
DreamHost предлагает на сегодняшний день лучшие ежемесячные планы. Если вы ищете безопасный хостинг без контракта, не ищите дальше. Они немного отстают в нескольких категориях, но их гибкость компенсирует это.
Bluehost: лучший конструктор страниц с функцией перетаскивания для начинающих
Bluehost делает создание веб-сайта чрезвычайно простым.Любой, кто может указать и щелкнуть мышью, может создать веб-сайт без необходимости в опыте. Bluehost — отличный вариант, если вам нужна помощь в создании сайта при одновременной настройке хостинга.
Bluehost — отличный вариант, если вам нужна помощь в создании сайта при одновременной настройке хостинга.
При выборе хостинга легко выбрать самое дешевое предложение, но это может быть не лучшим решением. Вам также необходимо учитывать такие функции, как:
- Безопасность и резервное копирование
- Служба поддержки клиентов
- Ограничения хранения
- Бесплатные SSL-сертификаты
- Входящие сообщения электронной почты
- Гарантированное время работы сервера
4. Определитесь с дизайном вашего сайта
Вы выбрали доменное имя и зарегистрировались у хостинг-провайдера. Теперь пришло время перейти к захватывающей части: созданию вашего веб-сайта.
Если вы не опытный веб-дизайнер, вам, вероятно, понадобится помощь в процессе разработки веб-сайта.
К счастью, существует множество вариантов, позволяющих даже самым неопытным людям создать профессионально выглядящий веб-сайт без необходимости изучать программирование.
Шаблоны стали наиболее распространенным способом создания веб-сайта.Независимо от того, решите ли вы использовать шаблон как есть или адаптируете его в соответствии с вашим брендом и потребностями, они очень универсальны.
Unstack предлагает шаблоны веб-сайтов, а также предлагает библиотеку компонентов, чтобы вы могли настроить любую страницу для своего бренда, не ограничиваясь навыками дизайна или кодирования. Вы можете увидеть больше или попробовать здесь.
Мы использовали компоненты и шаблоны в недавнем редизайне нашей домашней страницы здесь, в Unstack.
Шаблоны определяют внешний вид сайта, но большая часть функциональности, как на экране, так и за кулисами, достигается с помощью ваших инструментов через плагины или интеграции.
Почти для всего есть инструмент контент-маркетинга, и многие из них совершенно бесплатны или предлагают премиум-версии по разумной цене. При первой настройке сайта вам следует рассмотреть следующие инструменты:
- Content Analytics: Это включает в себя мониторинг вашего трафика и объема поиска, поэтому Google Analytics и Google Search Console являются хорошими (и бесплатными) местами для начала.

- Обмен в социальных сетях: Подключение LinkedIn, Facebook, Twitter и т. д.
- SEO: Вы хотите убедиться, что ваш сайт оптимизирован, и вы можете использовать такие инструменты, как Ahrefs или Semrush, чтобы проверить это.
- Чат: Диалоговый маркетинг ожидается во многих отраслях, поэтому обязательно проверьте это.
Вы можете начать с основ и добавлять новые по мере необходимости. Кроме того, некоторые инструменты будут доступны в вашей CMS. Например, Unstack автоматически интегрируется с Google Analytics, Google Search Console и Semrush.
6. Настройте основные страницы
Теперь вы сделали это: пришло время приступить к созданию структуры вашего веб-сайта. Вы можете начать с создания основных страниц, которые вам понадобятся. Вот основные элементы, которые мы рекомендуем:
- Домашняя страница
- О странице
- Страница контактов
Это самый минимум, но это хорошее место для начала. Легко увлечься и начать создавать много страниц, но вначале создавайте одну страницу за раз и завершайте ее, прежде чем переходить к следующей.
Легко увлечься и начать создавать много страниц, но вначале создавайте одну страницу за раз и завершайте ее, прежде чем переходить к следующей.
Если у вас есть бизнес или сайт электронной коммерции, вам необходимо воспользоваться преимуществами основных каталогов, таких как Google My Business и Bing Maps. Вы также должны найти шаблон политики конфиденциальности, чтобы убедиться, что ваши пользователи понимают, как вы будете использовать их данные.
7. Добавьте контент на свой веб-сайт
Когда у вас будет структура вашего сайта, вам нужно будет создать для него контент. Убедитесь, что ваш текст содержит ваши ключевые слова и фразы.
Источник изображения
Оживите свой сайт изображениями хорошего качества, либо своими собственными, либо стоковыми фотографиями с таких сайтов, как Unsplash of Pexels.Или создайте свой собственный с помощью программного обеспечения для графического дизайна, такого как Vectornator или Canva.
Никогда не берите изображение с Google или другого веб-сайта. Это противоречит закону, и в конечном итоге вам придется заплатить много денег за нарушение авторских прав.
Это противоречит закону, и в конечном итоге вам придется заплатить много денег за нарушение авторских прав.
Трафик на ваш сайт будет поступать из нескольких источников. Одним из них станут социальные сети. Делясь публикациями и страницами своего сайта в социальных сетях, вы можете привлечь посетителей на свой сайт.
Существует несколько социальных сетей на выбор.Вместо того, чтобы пытаться быть везде. Прежде чем принять решение, подумайте, какие платформы использует ваша целевая аудитория. К самым популярным платформам социальных сетей относятся:
Начните с того, что поделитесь своим контентом с друзьями и семьей, чтобы попросить их поучаствовать в вашем контенте и поделиться им со своими сетями, а также воспользоваться инструментами маркетинга в социальных сетях, чтобы повысить ваши усилия.
Вы можете развить это, перейдя на платную рекламу в Facebook и Google. Вы сможете протестировать элементы своего бренда, обмена сообщениями и дизайна, чтобы увидеть, что нравится людям. Затем вы можете включить эти элементы в дизайн вашего сайта.
Затем вы можете включить эти элементы в дизайн вашего сайта.
9. Тестируйте все перед запуском
Последний этап в процессе разработки веб-сайта является ключевым: тестирование. Здесь вы проверяете весь веб-сайт, чтобы убедиться, что все работает, выглядит и действует так, как должно.
В рамках этого процесса вы должны убедиться, что ваш сайт оптимизирован для всех размеров экрана, особенно для мобильных устройств. Алгоритм Google наказывает сайты, которые плохо работают на мобильных устройствах.
Если дизайн вашего сайта не оптимизируется автоматически, вы можете сделать разные страницы для мобильных устройств. Используйте Google Search Console, чтобы отслеживать свой сайт и предупреждать вас, если что-то перестанет работать должным образом.
Если вы хотите еще больше оптимизировать свой сайт, обратите внимание на Hotjar и Smartlook, чтобы действительно получить всестороннее представление о поведении пользователей. Вы можете рассмотреть внедрение A/B-тестирования, чтобы выяснить, какие аспекты дизайна вашего сайта лучше всего подходят для пользователей. Разблокируйте пользователей, это будет просто.У вас есть отслеживание контактов и A / B-тестирование, доступные прямо на платформе автоматически.
Разблокируйте пользователей, это будет просто.У вас есть отслеживание контактов и A / B-тестирование, доступные прямо на платформе автоматически.
Ключ к созданию собственного веб-сайта с нуля? План
Создание собственного веб-сайта может быть действительно захватывающим и стоящим проектом. Но иногда трудно понять, с чего начать. Чем больше вы в него вглядываетесь, тем более ошеломляющим он может показаться.
Ключом к успешному процессу разработки веб-сайта является планирование всего и выполнение одного шага за раз. Не забегайте вперед и не прыгайте с места на место в проекте.
Прежде чем вы это узнаете, у вас будет веб-сайт, которым вы можете гордиться, который вы создали сами с нуля!
Как создать сайт с нуля: пошаговое руководство
Сразу скажу — это чушь. Научиться создавать веб-сайт с нуля требует некоторых усилий, но оно того стоит!
Мы погружаемся в то, как сделать веб-сайт для вашего туристического агентства от начала (мозговой штурм) до конца (распространение информации). Немалый подвиг, так что давайте к нему (каламбуры всегда предназначены 😉).
Немалый подвиг, так что давайте к нему (каламбуры всегда предназначены 😉).
⭐️ Лучшие моменты HAR! ⭐️
- Мозговой штурм : Постановка целей; Компоненты веб-сайта; Конкурс исследований
- Домен, веб-сайт и хостинг : Покупка домена; Выберите платформу веб-сайта; Выберите хост веб-сайта; Подключить домен к вашему сайту
- Структура сайта : Навигация; Нижний колонтитул; Обязательные страницы
- Опубликовать : Отправить в поисковые системы
1) Мозговой штурм
1.1 Постановка целей
Когда вы открываете свое агентство, вы, вероятно, понятия не имеете, как создать веб-сайт с нуля. Может возникнуть соблазн быстро создать веб-сайт, чтобы вы могли установить свое присутствие в Интернете. Но лучшие веб-сайты вдумчивы, учитывают своего читателя и имеют преемственность.
Чтобы избежать случайного сайта, первое, что мы собираемся сделать, это потратить некоторое время на то, чтобы подумать о том, чего вы хотите достичь. ПОСТАНОВКА ЦЕЛЕЙ! Постановка целей дает вам структуру и направление, облегчая каждый шаг.
Ваши конечные цели помогут вам определить:
- Какой веб-конструктор будет для вас лучшим
- Приложения/интеграции, которые вы хотите использовать на своем сайте
- Четкое направление для контента вашего сайта
Лучшие веб-сайты продуманы , рассмотреть их читатель, и иметь преемственность.
Если вы никогда раньше не создавали веб-сайт с нуля, это может показаться непосильным. С чего начать?!
Не волнуйтесь. Мы здесь, чтобы помочь. Вот несколько вопросов, на которые вы, возможно, захотите ответить при постановке целей:
- Кто ваш посетитель?
- Что вы хотите, чтобы посетители могли делать на вашем сайте?
- Что вы хотите, чтобы ваши посетители узнали на вашем сайте?
- Какие функции вы хотите включить?
- Сколько посетителей вы хотите еженедельно или ежемесячно?
1.
 2 Компоненты веб-сайта
2 Компоненты веб-сайтаТак как это может быть ваш первый опыт создания веб-сайта с нуля, мы собрали несколько идей, которые вы можете (или не можете) захотеть для своего сайта:
- О вас
- Продукты/туры ( образцы или настоящие пакеты
- Фотоальбомы о прошлых поездках (от вас или ваших клиентов)
- Блог (обзоры поездок и/или предоставление полезной информации о путешествиях)
- Мероприятия (если вы или принимающая сторона или посещаете мероприятия) 6
- Ресурсы для путешествий
Это, безусловно, НЕ исчерпывающий список вещей, о которых следует подумать, когда вы создаете свой веб-сайт с нуля. возможности.Мы хотели бы услышать, как еще вы используете свой веб-сайт (или хотите его использовать) в комментариях ниже!
Если сомневаетесь, начните с малого. Обновляемый базовый веб-сайт гораздо эффективнее веб-сайта со всеми прибамбасами, но устаревшего и с неиспользуемыми функциями. (Я смотрю на вас, блог с одной записью и фотоальбом с двумя фотографиями.)
Обновляемый базовый веб-сайт гораздо эффективнее веб-сайта со всеми прибамбасами, но устаревшего и с неиспользуемыми функциями. (Я смотрю на вас, блог с одной записью и фотоальбом с двумя фотографиями.)
1.3 Конкурентные исследования
Отличный способ получить идеи для создания веб-сайта — узнать, как другие компании делают это! Посмотрите на другие туристические агентства, посмотрите на местные компании, посмотрите на похожие отрасли, такие как недвижимость или страхование.Обратите внимание на то, что вам нравится и чего вы хотите избежать. Какие функции, элементы дизайна, макеты, ресурсы и т. д. вы хотите для своего собственного сайта?
Я рекомендую посетить как минимум 5-10 других сайтов туристических агентств. Черт возьми, если у вас есть идеи дизайна с других сайтов, запишите их! (Для ясности: я не говорю о плагиате контента. Я говорю о сборе идей, которые вы можете воплотить самостоятельно.)
В этой статье представлены слайд-шоу различных веб-сайтов туристических агентств. Посмотри!
Посмотри!2) Домены, платформы веб-сайтов и хостинг
Мы провели мозговой штурм и получили наше видение.Теперь пришло время действовать в соответствии со всеми вашими целями и исследованиями! На этом этапе вы выберете домен, хост и/или веб-конструктор. Разобьем на 4 шага. Во-первых, вот видео-тизер о том, когда покупать домен (от Стефа!)
2.1 Купить домен
Первое, что вам нужно сделать при создании веб-сайта с нуля, это купить домен. . Домен — это адрес сайта, который посетители вводят, чтобы попасть на ваш сайт. Наша компания HostAgencyReviews.ком. Для настройки вам нужно будет купить домен.
Ваш домен не следует путать с вашим веб-сайтом. Ваш домен — это адрес, по которому люди могут вас найти, но пока вы не создадите веб-сайт, по вашему адресу ничего нет.
Стоимость: Около 10-15 долларов в год. (Просто к сведению, технически вы не владеете доменом, вы арендуете его, поэтому не позволяйте ему истечь, иначе кто-то может забрать ваш домен! Вы также можете подумать о покупке . org и/или множественного числа вашего домена. домен.)
org и/или множественного числа вашего домена. домен.)
Мы рекомендуем эти места для покупки доменов:
2.2 Выберите платформу веб-сайта
Следующее в нашем контрольном списке о том, как создать веб-сайт с нуля? Теперь, когда у нас есть домен, нам нужно приступить к созданию вашего веб-сайта, и существует несколько различных способов создания веб-сайтов с нуля. Это означает, что нам нужно решить, какую платформу веб-сайта использовать. В HAR мы рекомендуем Wix из-за простоты использования и потому, что агентам, которые его используют, он нравится.
Создайте веб-сайт Wix за 7 минут (бесплатно) Помимо Wix, существует множество вариантов платформы для веб-сайтов.Наиболее распространенными являются конструкторы веб-сайтов (такие как Weebly или Squarespace) и системы управления контентом (CMS), такие как WordPress. Работая в индустрии туризма, вы также найдете решения для веб-сайтов сторонних туристических агентств, такие как Voyageur, Agent Studio, Passport Online или Online Agency.
Есть много тем для обсуждения, когда речь заходит о платформах веб-сайтов, и мы не хотим утомлять эту статью деталями. Но не волнуйтесь, мы тщательно изложили плюсы и минусы, функции, примеры и то, как выбрать лучшую платформу для вас, в нашей статье «Веб-сайты турагентов».Так что переходите туда для получения подробной информации о лучшей платформе веб-сайта для вас.
Разработчики веб-сайтов и веб-сайты сторонних туристических агентств размещают ваш веб-сайт для вас. Если вы планируете один из этих вариантов, вы можете перейти к разделу 2.4!
Совет: Помните о целях, поставленных на шаге 1, чтобы убедиться, что выбранная вами программа обладает необходимыми функциями.
2.3 Выберите хостинг-провайдера для своего веб-сайта
Если вы решите использовать CMS, такую как WordPress, вам нужно будет найти хостинговую компанию для хранения вашей CMS и всех связанных с ней файлов.
Стоимость: Зависит от того, сколько места вам нужно. Для типичного веб-сайта вы можете рассчитывать платить < 10 долларов в месяц. Как и цена домена, она часто увеличивается до 15-20 долларов в месяц после первого года.
Для типичного веб-сайта вы можете рассчитывать платить < 10 долларов в месяц. Как и цена домена, она часто увеличивается до 15-20 долларов в месяц после первого года.
Мы рекомендуем следующих хостинг-провайдеров:
*WP Engine — это премиальный хост для WordPress в белых перчатках, что означает максимальную скорость веб-сайта, потрясающую поддержку (и в результате он имеет премиальную цену).
2.4 Подключите ваш домен к вашему веб-сайту
Когда люди вводят адрес вашего веб-сайта, вы хотите, чтобы он привел их на ваш сайт.Это может показаться легким делом, но для того, чтобы это произошло, вам необходимо подключить свой домен к вашему веб-сайту.
Это будет отличаться для каждой платформы веб-сайта. Обратитесь к конструктору веб-сайтов или документации поддержки CMS, чтобы узнать, как это сделать.
Примечание: Это не означает, что ваш сайт работает. Ваш веб-сайт по-прежнему может быть неопубликованным или находиться в режиме «черновика» после того, как вы подключите свой домен
3) Структура сайта
Теперь, когда мы позаботились об мозговом штурме и технических деталях, таких как домены и хостинг, мы приступаем к работе. в мельчайшие детали того, как сделать сайт с нуля.Правильно, мы собираемся погрузиться в суть вашего нового веб-сайта!
в мельчайшие детали того, как сделать сайт с нуля.Правильно, мы собираемся погрузиться в суть вашего нового веб-сайта!
Для целей этого раздела мы предполагаем, что вы выбрали конструктор веб-сайтов или систему управления контентом. Это дает вам больше гибкости и контроля по сравнению с сайтами сторонних туристических агентств.
3.1 Навигация
В 2018 году компания HAR изменила дизайн всего нашего сайта. Мы подробно обсудили меню навигации. Мы собрались исключительно для того, чтобы обсудить, что там будет и как все будет устроено. И с тех пор мы меняли его несколько раз с момента запуска HAR 2.0 🦖.
Например, нам нравится наше 7-дневное задание по настройке. Но, в конце концов, мы не могли оправдать наличие места на главной навигации. На самом деле, единственной настоящей страницей, которая создавала навигационное меню HAR, был наш Блог.
Суть в том, что тратьте время на навигацию/панель меню. Вы не хотите загромождать его каждой страницей вашего сайта (независимо от того, насколько замечательной вы считаете каждую страницу). Вы хотите, чтобы посетители могли переходить на ваши самые популярные страницы через строку меню.
Вы хотите, чтобы посетители могли переходить на ваши самые популярные страницы через строку меню.
Сократите количество пунктов меню до 7 или меньше. Если у вас больше главных страниц, подумайте творчески! Посмотрите, как вы можете присоединиться к ним осмысленным образом.
Совет: Используйте описательные элементы навигации. Это помогает посетителям узнать, на что они нажимают, и помогает поисковым системам правильно классифицировать ваш сайт и страницы.
3.2 Нижний колонтитул
Нижний колонтитул помогает посетителям находить страницы на вашем сайте точно так же, как и верхний колонтитул, но в более подробном, менее заметном виде. Что касается меня, я часто иду прямо в нижний колонтитул, если посещаю новый сайт и не вижу того, что ищу в навигации.Я также иду туда, если я ищу их контактную информацию. Я бы сказал, что это часто самое полезное место!
Когда вы проводите мозговой штурм на шаге 1 и просматриваете другие веб-сайты, обязательно ознакомьтесь с их нижним колонтитулом, чтобы найти идеи, которые вам нравятся. Вот некоторые из наиболее распространенных элементов, которые вы найдете:
Вот некоторые из наиболее распространенных элементов, которые вы найдете:
- Адрес / телефон / электронная почта
- Биография компании
- Аккаунты в социальных сетях
- Регистрация по электронной почте
- Список всех ваших страниц (в зависимости от того, сколько у вас есть)
- Контактная форма отправки
- Логотипы наград и/или сертификатов
- Продавцы номеров для путешествий (узнайте больше о SOT и если они вам нужны)
- Политика конфиденциальности, Условия обслуживания, Отказ от ответственности (страницы, которые вам не нужны в навигации вообще)
- Copyright
Еще добавить? Опубликуйте то, что у вас есть в нижнем колонтитуле в комментариях ниже!
3.3 обязательные страницы
Когда вы создаете веб-сайт с нуля, нет предела возможностям для вашего сайта. Какие страницы у вас есть на вашем сайте, зависит от ваших целей и информации, которую вы хотите отображать. Однако есть несколько страниц, которые должны быть на каждом сайте независимо от остального контента:
Какие страницы у вас есть на вашем сайте, зависит от ваших целей и информации, которую вы хотите отображать. Однако есть несколько страниц, которые должны быть на каждом сайте независимо от остального контента:
1. Домашняя страница
Скорее всего, это первая страница, которую увидят ваши посетители. Убедитесь, что это привлекает внимание и заставляет их изучить ваш сайт, чтобы увидеть, что вы можете предложить.
2. О нас
Для небольшой компании это, пожалуй, самая важная страница вашего сайта. Если бы посетители вашего сайта собирались бронировать через OTA (онлайн-туристическое агентство), они бы это сделали. Но они решили найти тебя. Они хотят знать о вас!
В разделе «О нас» должно быть одно или два ваших фото и краткое изложение вашей истории. Что привело вас в путешествие? Почему вам нравится (надеюсь!) быть консультантом по путешествиям? Это будет сложно, но постарайтесь не быть слишком многословным.Зацепите их бликами.
Если у вас есть сотрудники, обязательно представьте их!
3. Свяжитесь с нами
Они посетили ваш сайт, и им нравится то, что они видят. Теперь убедитесь, что они могут связаться с вами! Создайте страницу «Свяжитесь с нами», на которой указан ваш номер телефона, адрес электронной почты и физический адрес (если он у вас есть).
Вы также должны включить форму «Свяжитесь с нами», чтобы они могли легко отправить запрос на отпуск, если они предпочитают не писать по электронной почте или звонить. Многие веб-конструкторы имеют встроенную функцию форм, но, к счастью для вас, у нас также есть бесплатные шаблоны форм, которые вы можете использовать!
4.Обзоры/отзывы
Точно так же, как все мы одержимо читаем отзывы на Amazon перед покупкой товара (или, может быть, это только я), потенциальные клиенты хотят услышать от ваших прошлых клиентов. Что ты сделал для них? Как вы осуществили их мечту об отпуске? Вы слушали их?
Это всегда хорошая привычка поддерживать связь со своими клиентами, независимо от того, есть ли у вас свидетельство, но если вы получили восторженный отзыв, обязательно сделайте что-нибудь с этим! Попросите фото и разрешение на публикацию. Если это особенно длинный обзор, перефразируйте небольшой раздел, чтобы сделать его более удобоваримым.
Если это особенно длинный обзор, перефразируйте небольшой раздел, чтобы сделать его более удобоваримым.
4) Тестирование
Боже мой, когда вы попали на эту статью, вы задавались вопросом, как сделать веб-сайт с нуля, и теперь посмотрите на себя. Вы на пути к запуску и чувствуете, что ваш сайт готов к работе! Но пока не нажимайте кнопку публикации (в 3 часа ночи)! Вы хотите протестировать свой сайт перед запуском.
Кроме того, вы, вероятно, слишком долго смотрели на свой веб-сайт. Дайте себе шанс взглянуть на это свежим взглядом. А еще лучше, пусть несколько членов семьи и/или друзей просматривают ваш сайт, оставляя честные отзывы и внимательно следя за ним. (Найдите своих друзей типа А, которые всегда используют правильную пунктуацию и полные предложения в текстах — именно они вам нужны для этого задания!)
5) Опубликовать .
 . . Ты сделал это!
. . Ты сделал это!Будь то день или 3 месяца, вы сделали это с помощью этой медвежьей статьи о веб-сайте о том, как создать веб-сайт с нуля. И, надеюсь, иметь красивый веб-сайт, чтобы показать это!
Переключите переключатель и оживите свой сайт!
На этом у меня есть для вас последнее (дополнительное) задание:
5.1 Отправить в поисковые системы
Поисковые системы, такие как Google, Bing и Yahoo! сканировать сайты, чтобы индексировать их и отображать в результатах.Хотя в конечном итоге это произойдет естественным образом, вы можете ускорить процесс, разместив свой веб-сайт в 3 крупных поисковых системах.
Это ускорит появление вашего сайта в результатах поиска и поможет им лучше понять, что находится на вашем сайте и как он устроен. В блоге Ahrefs есть отличная статья с практическими рекомендациями.
И все!
Я хотел бы услышать ваши отзывы и увидеть ваш сайт, поэтому, пожалуйста, оставьте комментарий ниже!!
П.



 По желанию также можно вставить ссылку на любой другой сайт.
По желанию также можно вставить ссылку на любой другой сайт. На Weblium есть три сервиса для общения с клиентами на сайте.
На Weblium есть три сервиса для общения с клиентами на сайте. ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. Этот курс проведет вас через выбор модулей начального уровня для изучения HTML и многого другого. (Попробуйте бесплатно Treehouse здесь)
Этот курс проведет вас через выбор модулей начального уровня для изучения HTML и многого другого. (Попробуйте бесплатно Treehouse здесь) Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать.
Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать.