Как создать свой сайт как создать свой сайт как создать свой сайт бесплатно и: Как создать свой сайт? Самостоятельно! Это можно сделать бесплатно
Как создать свой сайт: руководство для начинающих
Сделать сайт с нуля кажется новичкам такой же сложной и непосильной задачей, как написание книги или съемка собственного фильма.
На деле же создание сайтов возможно и без специальных навыков. Для этого достаточно выбрать качественный конструктор сайтов, на котором буквально каждый сможет сделать свою страницу. Мы написали полное руководство о том, как создать сайт: от разработки дизайна и контента до оптимизации SEO и анализа посещаемости. Оно подойдет как для тех, кто собирается создать сайт с нуля, так и для тех, кто хочет обновить уже существующий веб-ресурс.
Как создать свой сайт:Выберите тип сайта
Выберите подходящий инструмент для создания сайта
Создайте страницы
Поработайте над дизайном и контентом
Выберите домен
Позаботьтесь о хостинге
Оптимизируйте SEO
Воспользуйтесь веб-аналитикой
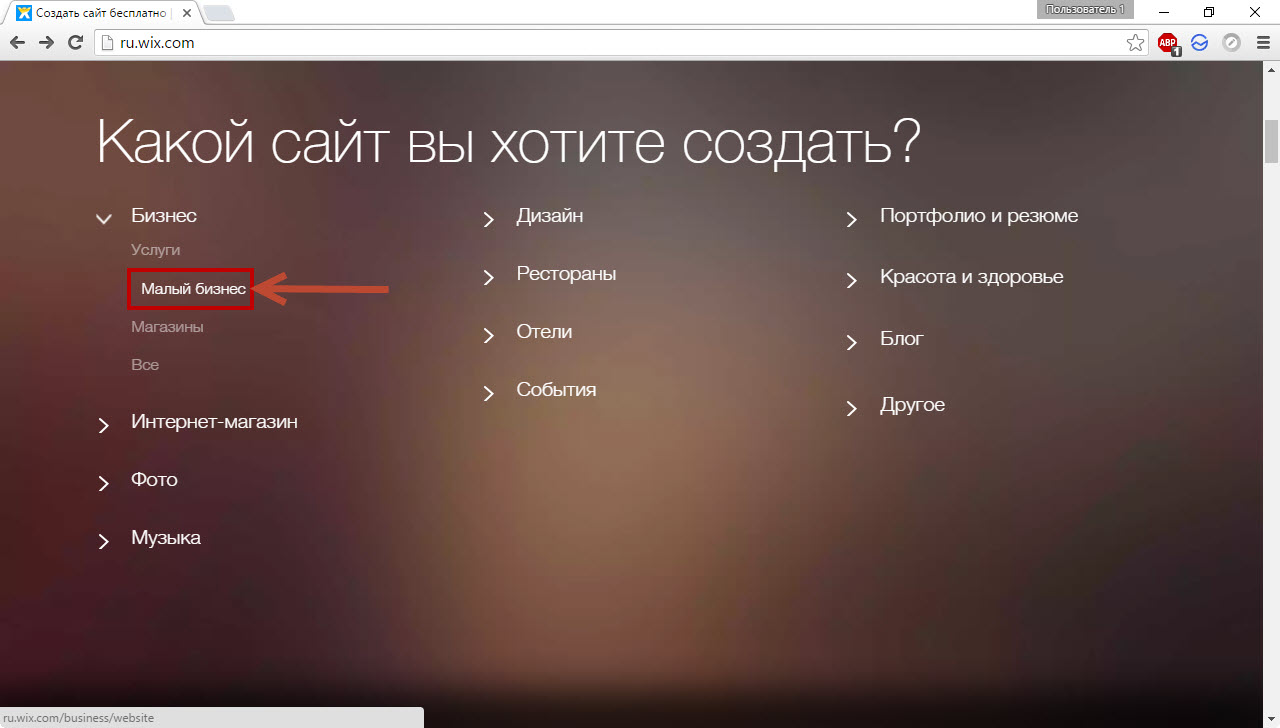
 Выберите тип сайта
Выберите тип сайтаПеред тем, как создать сайт с нуля, вам необходимо определиться с концепцией. Она состоит из ваших целей и предполагаемой целевой аудитории бизнеса.
Может быть, вы хотите открыть интернет магазин дизайнерской одежды? Или публиковать веганские рецепты? Или поделиться с миром своими работами и найти потенциальных заказчиков? Имея в голове четкую цель, будет легче выбрать тип сайта, который решит задачи бизнеса максимально эффективно. Чтобы понять, какой именно сайт вам нужен, почитайте наше руководство «Популярные виды сайтов», а также изучите 50 сайтов, которые можно создать на Wix.
Популярные типы сайтов:
Не нужно ограничиваться одним типом сайта. Например, на сайте интернет магазина можно публиковать интересные статьи, а на сайт портфолио добавить каталог— и продавать товары. Главное — собрать на одном сайте инструменты, которые помогут привлечь целевую аудиторию и достичь поставленных целей.
Определившись с типом сайта, вы можете начать с чистого листа или выбрать в качестве основы один из готовых дизайнерских шаблонов.
Чтобы помочь вам создать свой сайт, Wix предлагает целый ряд решений зависимости от ваших навыков и целей. Среди таких решений — автоматический сайт на основе искусственного интеллекта, конструктор сайтов для новичков, платформа для разработчиков, готовые шаблоны и сервис для поиска специалистов. Расскажем о каждом варианте и поможем выбрать наиболее подходящий.
2.1. Wix ADI
2.2. Редактор WIx
а. Шаблоны
б. Сайт с нуля
в. Velo
2.3. Наймите специалиста
2.1. Wix ADI
Кому подойдет: новичкам или тем, кто хочет создать сайт за 5 минут.
Wix ADI — это первая в мире платформа на основе искусственного интеллекта, которая способна создать сайт бесплатно на основе ваших предпочтений всего за несколько минут. Всё, что нужно сделать — ответить на несколько вопросов: например, тип сайта, нужные разделы и пожелания по дизайну. На основе ответов Wix ADI предоставит готовый сайт с персонализированным дизайном и контентом. Кроме того, сайт уже будет оптимизирован под мобильную версию без дополнительных действий с вашей стороны — что очень важно, поскольку на смартфоны приходится более 70% пользовательского трафика. Вы сможете внести изменения в дизайн или структуру сайта с помощью редактора. Рекомендуем Wix ADI тем, кто не знает, как создавать сайты и не хочет тратить на это много времени. Или тем, кто хочет быстро сделать основу сайта для дальнейшего усовершенствования.
Всё, что нужно сделать — ответить на несколько вопросов: например, тип сайта, нужные разделы и пожелания по дизайну. На основе ответов Wix ADI предоставит готовый сайт с персонализированным дизайном и контентом. Кроме того, сайт уже будет оптимизирован под мобильную версию без дополнительных действий с вашей стороны — что очень важно, поскольку на смартфоны приходится более 70% пользовательского трафика. Вы сможете внести изменения в дизайн или структуру сайта с помощью редактора. Рекомендуем Wix ADI тем, кто не знает, как создавать сайты и не хочет тратить на это много времени. Или тем, кто хочет быстро сделать основу сайта для дальнейшего усовершенствования.
2.2. Редактор Wix
Кому подойдет: каждому, кто хочет создать сайт самому.
Редактор Wix — это конструктор сайтов с интуитивно понятным интерфейсом, который позволяет создать свой сайт без дизайнеров и программистов. Вы можете легко добавлять, удалять и перемещать элементы в пару кликов, менять цвета, редактировать текст и применять специальные эффекты.
а. Шаблоны
Кому подойдет: каждому, кто ищет качественную основу для сайта или источник вдохновения.
Как мы уже упомянули выше, в библиотеке Wix собраны более 900 шаблонов, созданных профессиональными дизайнерами. Здесь — самые разные типы сайтов: блоги, интернет магазины, сайты компаний, онлайн портфолио, резюме, страницы бизнес-конференций, свадебные приглашения и многое, многое другое. Просто нажмите на релевантную категорию и выберите шаблон, который лучше всего соответствует вашему видению.
Чтобы помочь с выбором, мы составили подборку красивых сайтов на Wix, а также рассказали про лучшие шаблоны сайта портфолио для креаторов. Вы можете настроить любой выбранный шаблон на свой вкус в Редакторе Wix: изменить цветовую палитру, шрифты и графические элементы, добавить новые разделы и страницы, а также подключить сторонние приложения.
b. Сайт с нуля
Сайт с нуля
Кому подойдет:
Для тех, кто хочет создать сайт с нуля, Редактор WIx предоставляет полную свободу творчества. Просто выберите пустой шаблон, и начните работу над собственным проектом. Перетаскивайте с помощью мыши любые нужные компоненты, планируйте структуру и верстки, добавляйте цвета, кнопки, специальные эффекты и многое другое.
c. Velo
Кому подойдет: разработчикам и программистам, которые хотят получить доступ к продвинутым функциям и вывести сайт на новый уровень.
Работая в Редакторе Wix, вы также получаете доступ к Velo: открытой масштабируемой платформе разработке с множеством полезных функций. Velo делает возможным бессерверное кодирование для frontend и backend интерфейсов, ускоряет создание веб-приложений, уменьшает CSS и JavaScript за счет встроенной среды IDE, позволяет создавать релиз-кандидаты и многое другое.
2.3. Нанять специалиста
Кому подойдет: для поиска профессионала, который знает, как написать сайт
Вы можете нанять профессионального веб-дизайнера прямо через Wix. Он сделает сайт под ключ, или поможет с отдельными проектами, которые кажутся слишком сложными или времязатратными. Конечно, такой вариант дороже, чем создать сайт самому, однако это экономит время и гарантирует качественный результат. Кроме того, вы можете нанять специалиста для написания контента, оптимизации SEO и любых других задач, свзяанных с сайтом.
Wix Marketplace — это место, где собраны десятки специалистов Wix. Они знают платформу от А до Я, и помогают решать задачи по дизайну, маркетингу, SEO и других направлениям. Каждый фрилансер проверен Wix — а это значит, что мы гарантируем качество оказываемых услуг. Вы можете найти подходящего кандидата автоматически (ответим на вопросы сервиса), или вручную (просмотрев портфолио заинтересовавших вас специалистов). Обратите внимание: сейчас интерфейс Wix Marketplace доступен только на английском. Мы планируем запуск русскоязычной версии сервиса в будущем.
3. Создайте страницыНастало время подумать, какие страницы и разделы вы хотите включить на сайт. Но перед этим давайте определимся с терминами.
Это документ, содержащий текстовую и графическую информацию, который можно просматривать в Интернете. Сайт может состоять из нескольких страниц, или из одной единственной. Во втором случае он называется лендингом или посадочной страницей.
Что такое раздел на сайте?
Это часть страницы, отделенная от других частей функционально или по смыслу. Например, список контактов или текст о компании может быть как отдельной страницей, так и одним из разделов на странице.
То, какие страницы выбрать для сайта, зависит от ваших целей. Вот самые популярные:
Каждая из этих страниц имеет свою функцию. Вместе они помогают удержать внимание посетителя и рассказать историю о вас или вашем бизнесе. Если информации на сайте немного, можно создать одностраничный сайт, чтобы весь важный контент был у пользователя перед глазами. Однако если вы планируете наполнить сайт разнородной информацией — начать блог или открыть интернет магазин — сайт с несколькими страницами будет лучшим решением. В любом случае, начните создание сайтов с главной страницы и поместите туда всю ключевую информацию о вас или вашем бизнесе. По мере развития сайта вы сможете добавить новые страницы: например, фотогалерею, форму обратной связи или FAQ.
Согласно исследованию, более 48% пользователей ориентируются на дизайн и контент сайта, когда составляют впечатление о бизнесе. Поэтому эти компоненты сайта критически важны для достижения поставленных вами целей. Качественный контент и дизайн помогают сайту выделиться среди похожих и донести до пользователя всю необходимую информацию.
Графические и текстовые элементы сайта должны находится в гармонии и отражать характеристики и ценности бренда. К примеру, бренд Coca-Cola построен на развлечениях, счастье и молодости; поэтому на сайте они используют яркие, теплые цвета и легкие, оптимистичные тексты. Расскажем поподробнее, как делать сайты с качественными дизайн-компонентами и контентом.
Расскажем поподробнее, как делать сайты с качественными дизайн-компонентами и контентом.
Дизайн Мы уже писали о том, что такое веб дизайн. В кратце — это набор визуальных элементов и решений, который делает сайт красивым, удобным и функциональным. Элементов веб дизайна множество — цветовая палитра, навигация, изображения, видео, специальные эффекты и многое другое. Все они помогают пользователю понять принцип работы сайта, облегчить взаимодействие с ним, а также создать эмоциональную связь между клиентом и брендом.
Wix предоставляет тысячи встроенных элементов веб дизайна. Формы, шрифты, картинки и фотографии, анимации и эффекты прокрутки — все, чтобы поднять сайт на новый уровень и улучшить пользовательский опыт взаимодействия с сайтом.
В этой части разберем самые фундаментальные категории элементов веб дизайна:
Цвета Цвета — первое, что замечает посетитель. Поэтому важно знать, как использовать их при создании сайта. Вот несколько советов:
Вот несколько советов:
Согласно психологии цвета, разные оттенки вызывают разные эмоции. Учитывайте это при выборе цветовой палитры.
Используйте комплиментарные (контрастные) цвета для разных частей сайта. Комплементарными называются цвета, которые находятся в противоположных друг от друга частях цветового круга. Например, красный и зеленый, желтый и фиолетовый, оранжевый и синий. Это поможет привлечь внимание к самым важным элементам на странице.
При составлении цветовой палитры, выберите основной цвет который будет использоваться чаще всего; дополнительный, который будет контрастировать с основным; а также акцентные цвета — они нужны, чтобы выделить важные детали.
Например, основной цвет McDonald’s — красный, дополнительный — желтый (используется для надписей, кнопок и плашек), а в качестве акцентных цветов выступают белый и несколько оттенков зеленого.
Не используйте более 3-4 цветов.
 На слишком пестрый сайт тяжело смотреть, и это может отпугнуть потенциальных клиентов.
На слишком пестрый сайт тяжело смотреть, и это может отпугнуть потенциальных клиентов.
Меню
Меню — это карта и компас для посетителей. Добавив в меню правильные разделы в правильном порядке, вы можете существенно повысить эффективность сайта. Порядок и структура ссылок в меню должны напрямую зависеть от целей сайта. Например, меню интернет магазина должно в первую очередь содержать удобные категории товаров, и может обойтись без раздела «О нас». А на сайте благотворительной организации раздел «О нас» должен быть на самом вверху — ведь не узнав подробнее о деятельности компании, посетители вряд ли решат пожертвовать ей деньги.
Кнопки Важность кнопок заключаются в том, что именно они побуждают посетителя совершить определенное действие: купить товар, подписаться на блог, купить подписку на сервис или просто перейти на следующую страницу. Поэтому кнопки должны быть:
Заметными. Например, если ваш сайт выполнен в бело-фиолетовой гамме, сделайте кнопки оранжевыми.
 Так они будут выделяться на фоне остального контента на странице.
Так они будут выделяться на фоне остального контента на странице.
Понятными. Поместите на кнопку понятный текстовый призыв к действию (Call To Action или CTA). Например, «Купить», «Перейти в корзину», «Забронировать» или «Узнать больше».
Для некоторых кнопок есть устоявшиеся иконки, которые упростят навигацию для пользователя. Например, для ссылок на аккаунты Facebook, Instagram или VK используются логотипы этих соцсетей, а для кнопки «скачать» — иконка со стрелкой вниз.
Визуальные элементы
Изображения, видео, геометрические фигуры и специальные эффекты — все это делает сайт запоминающимся и выделяет его на фоне конкурентов.
Пользователи Wix могут не только загружать собственные изображения и видео, но и воспользоваться сотнями бесплатных медиа из библиотеки конструктора. Кроме того, редактор WIx позволяет добавить анимированный фон или эффекты параллакса.
Мобильный веб-дизайн
Мы уже упоминали выше, что доля мобильного трафика при просмотре сайтов растет с каждым годом. А это значит, что ваш сайт должен идеально смотреться не только на ноутбуке, но и на смартфоне и планшете. Поскольку экраны таких девайсов значительно меньше, расположение элементов в мобильной версии будет отличаться. Вынесите всю важную информацию в верхнюю часть страницы, сделайте заголовки и кнопке более крупными. Менее важные элементы можно удалить совсем, чтобы при просмотре со смартфона сайт не казался перегруженным.
А это значит, что ваш сайт должен идеально смотреться не только на ноутбуке, но и на смартфоне и планшете. Поскольку экраны таких девайсов значительно меньше, расположение элементов в мобильной версии будет отличаться. Вынесите всю важную информацию в верхнюю часть страницы, сделайте заголовки и кнопке более крупными. Менее важные элементы можно удалить совсем, чтобы при просмотре со смартфона сайт не казался перегруженным.
Позаботьтесь о навигации — так пользователям будет легче переходить со страницы на страницу и найти нужную информацию или раздел. Во многих мобильных версиях сайта в качестве элемента навигации используется «гамбургер» — иконка из трех параллельных линий, при нажатии на которую открывается полноценное меню.
Контент
У вас есть всего несколько секунд, чтобы привлечь внимание посетителя и побудить его к дальнейшему изучению сайта. Убедитесь, что весь текстовый контент в верхней части сайта написан максимально понятным языком и содержит только полезную информацию. Чем короче и информативнее текст, тем больше шансов, что вы донесете мысль до посетителя и заставите его дочитать до конца. Сравните два вступительных текста для главной страницы сайта фитнес-тренера. А.
Чем короче и информативнее текст, тем больше шансов, что вы донесете мысль до посетителя и заставите его дочитать до конца. Сравните два вступительных текста для главной страницы сайта фитнес-тренера. А.
ТЫ НЕ ПРОИГРАЛ, ПОКА НЕ СДАЛСЯ. ПРИСОЕДИНЯЙСЯ К ЛУЧШИМ! Спорт — это не просто хобби, это стиль жизни. Спорт наполняет тебя уверенностью и силой. Нет ничего лучше, чем чувство, когда ты преодолеваешь очередной барьер и становишься лучшей версией себя. Меня зовут Андрей Петров, и я превращаю простых петербуржцев в титанов с помощью гантель, гирь и кардио. Мой тренажерный зал — это место, где ты сможешь получить тело, о котором ты всегда мечтал. Начни заниматься уже сегодня и докажи, что ты можешь больше!
Б.
Персональный тренер в Петербурге.
Привет! Меня зовут Андрей, я фитнес-тренер из Петербурга.Тренирую уже 15 лет, помогаю людям полюбить свое тело и изменить отношение к спорту. В моем арсенале — кроссфит, функциональные тренировки, занятия на TRX и упражнения с собственным весом. Тренирую как новичков, так и профессионалов: подбираю индивидуальный план тренировок и корректирую его в зависимости от результатов. Я дипломированный физиотерапевт, поэтому могу работать с клиентами после травм и помочь в реабилитации. Приезжаю домой или тренирую в BestGym на ст.м. Чкаловская. [ЗАПИСАТЬСЯ]
Текст А сложно читать — в нем много «воды» и отсутствует важная информация: например место тренировок, навыки и опыт тренера. По заголовку также не очень понятно, о чем пойдет речь. С большой вероятностью посетитель сайта не дочитает до конца и просто закроет страницу. В одном абзаце текста Б собрано большое количество полезной информации: тут есть и образование тренера, и его опыт, и арсенал тренировок, и расположение зала, и даже стратегия, по которой работает специалист. Кроме того, по заголовку сразу можно понять, о чем сайт. И самое главное — сразу под текстом расположена кнопка с онлайн-записью, которая побуждает читателя забронировать тренировку. Такой текст с большей вероятностью превратит случайного посетителя в потенциального клиента. Все вышесказанное не означает, что вы не можете публиковать более длинные тексты: например, историю компании или подробное описание продукта. Однако такие тексты лучше помещать на отдельные страницы или в нижние части лендинга — таким образом их прочитают те, кто уже заинтересован в дальнейшем изучении сайта.
Кроме того, по заголовку сразу можно понять, о чем сайт. И самое главное — сразу под текстом расположена кнопка с онлайн-записью, которая побуждает читателя забронировать тренировку. Такой текст с большей вероятностью превратит случайного посетителя в потенциального клиента. Все вышесказанное не означает, что вы не можете публиковать более длинные тексты: например, историю компании или подробное описание продукта. Однако такие тексты лучше помещать на отдельные страницы или в нижние части лендинга — таким образом их прочитают те, кто уже заинтересован в дальнейшем изучении сайта.
Что такое домен
Домен — это название сайта. То есть то, что вы набираете в поисковой строке браузера перед тем, как открыть сайт. Страница с красивым доменным именем выглядит профессионально и внушает больше доверия. Часто домены звучат также, как и названия брендов. Например, Wix и wix.com или Google и google.com.
Здесь мы подробно писали о том, как выбрать доменное имя, как зарегистрировать домен, сколько стоит домен и что такое поддомен.
Домены на Wix Вы можете зарегистрировать подходящее доменное имя прямо на Wix. Наша компания являемся аккредитованным регистратором, который может работать с ICANN — Международной корпорацией по управлению доменными именами и IP-адресами. Это гарантирует полную защиту выбранного доменного имени — оно останется вашим в течение всего срока регистрации. Подключив один из премиум-тарифов Wix, вы получите первый год регистрации домена в подарок.
6. Позаботьтесь о хостингеЧто такое хостинг Хостинг — это аренда места на удаленном сервере, где хранится информация о сайте. По сути, это виртуальный склад, где лежат страницы вашего сайта и все загруженные на них файлы. Так каждый пользователь в любой момент может получить к ним доступ. Пользователи Wix получают бесплатный хостинг при публикации сайта. Серверы компании надежно защищены, что исключает серьезные сбои на сайте и потерю информации.
7. SEOSEO — это процесс оптимизации сайта таким образом, чтобы он лучше индексировался Google, Yandex и другими поисковыми системами. Оптимизированные сайты с большей вероятностью появляются на верхних строчках поисковых запросов — что в свою очередь повышает посещаемость.
Оптимизированные сайты с большей вероятностью появляются на верхних строчках поисковых запросов — что в свою очередь повышает посещаемость.
Wix SEO делает процесс оптимизации максимально простым даже для новичков. Во-первых, сайты на Wix автоматически индексируются Google и появляются в поисковой выдаче в течение короткого времени после публикации. Во-вторых, прямо в редакторе Wix вы сможете добавлять тексты, мета-заголовки, alt-тексты к изображениям и многое другое. В гайде по SEO-оптимизации мы рассказали, зачем это нужно.
Кроме того, SEO-мастер Wix предоставляет подробный пошаговый план по оптимизации сайта и объясняет, как то или иное действие поможет индексации.
Обратите внимание: даже если сайт появляется в Google сразу после публикации, ему может потребоваться время, чтобы попасть в топ-10 результатов по релевантным запросам. Даже хорошо оптимизированные сайты начинают с низких поисковых позиций и постепенно двигаются вверх. Это нормальный процесс для SEO.
Веб-аналитика позволяет измерить эффективность сайта. Например, сколько человек посетило страницу, на что они нажали, сколько из них купили конкретный продукт, и в каких регионах живут самые активные пользователи. Такая информация помогает увидеть недостатки сайта и устранить их.
Кроме того, веб-аналитика используется для изучения поведения посетителей сайта. К примеру, вы решили открыть интернет магазин и поместили на сайт заметную и яркую кнопку «Купить». Однако метрики показали, что большинство посетителей закрывают страницу до нажатия кнопки. Это значит, что вопреки вашим ожиданиям кнопку нужно поместить на более видное место или сделать ее более контрастной по отношению к основной цветовой палитре сайта. Такие детали можно увидеть только с помощью аналитических инструментов, и зачастую именно от них зависит конечный успех бизнеса.
Пользователям Wix доступен сервис Wix Analytics, который предоставляет самые важные показатели: число посетителей, количество продаж, клиентское поведение и многое другое. Вы можете настраивать отчеты вручную, чтобы получать метрики, которые важны именно для вашего бизнеса. Также к сайту на Wix можно подключить Google Analytics, чтобы получать информацию сразу из нескольких источников.
Вы можете настраивать отчеты вручную, чтобы получать метрики, которые важны именно для вашего бизнеса. Также к сайту на Wix можно подключить Google Analytics, чтобы получать информацию сразу из нескольких источников.
Веб-аналитика помогает совершенствовать сайт и вовремя замечать его слабые места. Например, если вы увидели, что один товар продается лучше других, возможно стоит поместить его на главную страницу. А если какой-то пост в блоге набрал необычно высокое количество просмотров, это может означать, что стоит чаще писать на эту тему. Такие решения помогут сохранить актуальность и эффективность сайта.
Еще больше полезных статей о том, как создать сайт своими руками:
Сергей Букринский Контент-менеджер Wix.
17 способов — создать свой сайт бесплатно – Plerdy
Конструктор сайтов — это онлайн-инструмент для самостоятельного создания веб-сайта. Независимо от умений — новичок или опытный веб-дизайнер — вы за считанные часы создадите сайт-визитку для компании.
Как работают такие платформы? Суть заключается в том, что вы выбираете один из предложенных шаблонов, и можете создавать свой сайт — «перетаскивать» элементы интерфейса, распределяя их по местам. Недаром такие платформы именуются конструкторами сайтов.
Существуют два вида платформ:
- Оффлайн. Представляют собою отдельные CMS с дополнительными плагинами. Как пример — WordPress + Elementor. WordPress.org — скачиваете CMS, которую можно установить на свой сервер (или сначала на локальный сервер). Elementor — это вспомогательный плагин, на основе которого вы можете создавать разные страницы, перемещать подготовленные блоки. Стоит учесть, что этот вариант требует некоторых технических навыков.
- Онлайн. Такие конструкторы сайтов уже идут с услугами веб-хостинга. Идеально подходят даже неопытным пользователям или тем, кто хочет без задержки создать лендинг-страницу для рекламный кампаний.
Нужно в мгновение ока обозначить присутствие компании в Интернете, запустить сайт или онлайн-магазин во Всемирную сеть? Воспользуйтесь конструктором сайтов — это отличное решение для владельцев малого бизнеса и предпринимателей.
Какие факторы играют ключевую роль при выборе конструктора сайтов? Рассматривая разные варианты, задумайтесь о следующих моментах:
- Удобство. Выбирайте платформу, не требующую навыков веб-дизайнера или программиста — если, конечно, вы не хотите «кодить». Конструктор сайта должен быть прост и не вызывать множества вопросов непосредственно о процессе построения сайта.
- Наличие мобильного редактора. Большинство сайтов имеют версию, адаптированную к мобильным устройствам, поэтому крайне важно владеть редактором, работающим в мобильном режиме.
- SEO. Обратите внимание: все ли в порядке с возможностью оптимизации страниц и их индексации поисковой системой Google.
- Стиль, актуальность и читабельность шаблонов. «Воздушные», не банальные, дизайнерские шаблоны — будущий показатель положения в иерархии поисковой выдачи веб-сайтов. Посетители также оценят оригинальность оформления.
- Скорость Google Page Speed. Для SEO и получения органического трафика важны скорость загрузки страниц сайта и отсутствие лишних файлов JS&CSS.

- Возможность синхронизации с расширениями. В случае масштабирования встает необходимость подключить сторонние сервисы — хороший конструктор сайтов позволяет это сделать.
- Наличие техподдержки. В любой момент может понадобиться консультация специалиста. Узнайте, предусмотрена ли такая опция у вашего конструктора сайтов.
- Быстрое обновление. Регулярность и скорость выхода нового контента — залог его успешности. Поэтому учтите, как работают настройки в выбранной вами платформе, насколько легко вносить изменения и добавлять контент.
- Создание кастомных форм. Убедитесь, что платформа позволяет создавать формы для общения с клиентами.
- Параметры настроек. Практичные функции, которые вам понадобятся, — возможность добавлять свои визуальные элементы, шрифты, логотипы и т. д.
Анализ этих факторов приведет вас к выбору качественного и понятного конструктора сайтов для малого бизнеса.
17 лучших конструкторов сайтов для малого бизнеса
Чтобы сузить круг поиска, мы составили для вас топ лучших конструкторов сайтов, которые отличаются удобством, качеством и современным дизайном. Ознакомьтесь с кратким описанием особенностей, цен и отзывов рейтинга G2.
Ознакомьтесь с кратким описанием особенностей, цен и отзывов рейтинга G2.
Wix
От одностраничных сайтов-визиток для малого бизнеса до многостраничных сайтов крупных компаний — облачная платформа обеспечивает весь набор функций для создания веб-сайта. Шаблоны рассортированы по разделам, соответствующим роду деятельности компании. А за счет гибких сеток вы можете корректировать дизайн. В числе функций — настройки по продвижению, а именно:
- Индивидуальный план SEO и инструменты.
- Visitor Analytics.
- Инструменты для маркетинговых кампаний и email-рассылок и т. д.
Компанией предусмотрены ежемесячные тарифные планы на обслуживание в двух категориях.
Website Plans:
- Connect Domain — $4,50.
- Combo — $8,50.
- Unlimited — $12,50.
- VIP — $24,50.
Business & eCommerce Plans:
- Business Basic — $17.
- Business Unlimited — $25.
- Business VIP — $35.
В отзыве Thomas M отметил практичность выбора шаблонов для начинающих, Barry S — практичность классического формата редактора, а Mayan K — удобство пользовательского интерфейса.
Squarespace
Настраиваемые галереи для портфолио, дизайнерские шаблоны с тщательно отобранными шрифтами и цветовыми палитрами — инструменты для создания впечатляющего сайта. Для сайта-визитки представлены шаблоны всех ниш деятельности.
- Personal — $12.
- Business — $18.
- Basic Commerce — $26.
- Advanced Commerce — $40.
Онлайн-программой пользуются такие клиенты как Winona Ryder, Sophia Bush, Sadie Williams, Craig Ward и Altrock.
Отзываясь о платформе, Sheridan J пишет, что конструктор сайтов — отличный помощник, когда нужно в короткие сроки настроить сайт и выстроить путь для связи с клиентами. А пользователь под ником User in Real Estate рассказывает, что ему легко удалось связать уже существующий домен с созданным им сайтом.
GoDaddy
Платформа предлагает выгодный прием: стартуйте с создания лаконичного сайта-визитки, ничего за него не платя. А когда будете в полной боевой готовности — масштабируйтесь, оплатив дополнительные функции для расширения. В их числе: настройки для создания интернет-магазина, инструменты SEO и маркетинга.
В их числе: настройки для создания интернет-магазина, инструменты SEO и маркетинга.
Прайс выглядит таким образом:
- Basic — $6,99 (оплата за год экономит 20%).
- Standard — $10,49 (- 20%).
- Premium — $13,99 (- 40%).
- Ecommerce — $14,99 (- 50%).
Jackie W восхищается тем, что ее родители могут самостоятельно поддерживать и настраивать сайт, без привлечения специалистов. А пользователь под ником Administrator in Commercial Real Estate — скоростью, осведомленностью и готовностью помочь персонала из технической поддержки.
Webflow
Для создания оформления и настроек сайтов компания задействует 3 500 000 дизайнеров и команд. Конструктор сайтов позволяет заказчикам монетизировать свой контент — он будет доступен только зарегистрированным пользователям с подпиской. Кроме того, клиентам платформы предоставляют обучение — свыше 400 видеоуроков, которые охватывают все необходимые темы: от типографики до трехмерных преобразований.
Разнообразие тарифных планов поражает. Ценообразование осуществляется в 4 различных направлениях.
Individual plans:
- Starter — бесплатно.
- Lite — $16.
- Pro — $35.
Team:
- Team — $35/1 человек.
- Enterprise — обсуждается с клиентом.
Site:
- Basic — $12.
- CMS — $16.
- Business — $36.
- Enterprise — оговаривается индивидуально.
Ecommerce:
- Standard — $29.
- Plus — $74.
- Advanced — $212.
В списке клиентов — Upwork, Dell, Zendesk, Rakuten и Lattice.
Karan Gupta, технический директор в Shift, отмечает, что благодаря платформе они могут публиковать обновления на целевых страницах за считанные минуты — вместо того, чтобы проходить весь цикл разработки.
Zyro
При помощи этого конструктора сайтов вы создадите бесплатный сайт-визитку всего за час. В роли бонуса — инструменты SEO. Платформа имеет мобильный редактор. Он позволяет просматривать вид и настройки сайта на мобильных устройствах, после чего адаптировать интерфейс с учетом потребностей.
Клиентам доступны ежемесячные тарифные планы:
- Unleashed — $2,61.
- eCommerce — $8,01.
- eCommerce Plus — $14,31.
В числе клиентов — Surf-happy, Stoicshirt, Forrest.
В отзыве на Trustpilot Ali Rıza Yoltaş поделилась, что самая практичная сторона конструктора сайтов — возможность настраивать все в один миг и самому.
Duda
Платформа предлагает комплект инструментов White Label для создания узнаваемого брендированного сайта. Клиентам доступны два варианта: пойти путем без использования кодов или же выбрать курс с погружением в один из языков программирования — JavaScript, CSS, HTML и API. А для конструирования одностраничного сайта-визитки достаточно остановить свой выбор на одном из многочисленных шаблонов с адаптацией под все виды устройств.
Тарифные планы на месяц:
- Basic — $14.
- Team — $22.
- Agency — $44.
- Custom — оговаривается в частном порядке.
Для сайтов электронной коммерции действуют немного иные условия:
- Standard — $7,25.

- Advanced — $19,25.
- Unlimited — $39.
Jack F делится, что редактор экономит ему до 75% времени, а сама программа идеальна для создания проекта с нуля и постоянного дальнейшего расширения.
Strikingly
Платформа демонстрирует множество настроек для взаимодействия с посетителями — формы, живой чат, информационный бюллетень, подписка. Все сайты, созданные с помощью этого конструктора сайтов, даже одностраничные, получают бесплатный встроенный HTTPS.
Для расширенной деятельности вы можете выбрать один из тарифных планов:
- Limited — $8.
- Pro — $16.
- VIP — $49.
Клиенты платформы: Red Paper Plane, The Henningsens, Franklin Scholars, Passion Explorer и Dan Makoski.
Nicole H понравился импорт данных из LinkedIn и обилие шаблонов для бесплатной версии. А Joancel C поразился оптимизации для мобильных устройств.
Site123
Конструктор сайтов предлагает владельцам малого бизнеса отдельную программу с настройкой электронной почты. Также компания предоставляет бесплатный веб-хостинг.
Также компания предоставляет бесплатный веб-хостинг.
Заказчики могут выбрать один их двух вариантов тарифного плана:
- Бесплатный.
- Premium — $7,80.
В отзыве Ana H положительно отмечает библиотеку изображений, а также настройки языков и региональных параметров. Patricia D делится впечатлениями от пошаговой консультации и руководства в создании собственного сайта.
WordPress
Всемирно известный конструктор сайтов — на него приходится свыше 42% самостоятельно сделанных сайтов. Сконструированные веб-сайты интегрируются с Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp и YouTube. К тому же вы запросто перенесете свой сайт с других платформ, в том числе Blogger, LiveJournal, Movable Type, Tumblr, Wix, Typepad или Xanga.
Есть тарифные планы для разного бюджета:
- Personal — $3,40.
- Premium — $7,48.
- Business — $20,38.
- eCommerce — $36,68.
На платформе построили свои сайты такие компании как CBS, The New York Times, TED, Spotify и TIME.
Manish C подметил большое количество плагинов для усовершенствования сайта. Katrina B соотнесла цену с числом возможностей, отмечая бесспорную выгоду для клиентов.
Jimdo Creator
Конструктор сайтов предлагает стартапам или малому бизнесу функцию создания стильного логотипа. А при внедрении его в интерфейс сайта инструмент автоматически адаптирует оттенки страниц к цветовой гамме бренда. Конструктор сайтов отличается автономной функциональностью ADI. В дополнение ко всему есть Генератор юридических текстов — ваши положения будут соответствовать требованиям GDPR.
Тарифные ежемесячные планы при своевременной годовой оплате:
- Play — бесплатно.
- Start — $9.
- Grow — $15.
Пользователь, фотограф Alina Atzler, делится, что гордится полученным результатом, а также отмечает способность контролировать четкость выкладываемых на созданный сайт фотографий.
Web.com
Составляющие конструктора сайтов включают в себя специально разработанные блоки контента. Вместе с тем вы сможете вставлять видео с YouTube и Vimeo.
Вместе с тем вы сможете вставлять видео с YouTube и Vimeo.
Инструментом пользуются компании Vivid Signs and Graphics Inc, Mane Tamer Hair Spa, All Steamed Carpet Cleaning и Perfect Cut Tree Service.
Первый месяц использования обойдется вам всего в $1,95. Дальнейшее предоставление услуг вариативное и, соответственно, с разной ценовой политикой.
Kevin A высказывается о предельной простоте конструирования сайта на этом конструкторе сайтов, а Saad S отмечает домен, хостинг и электронную коммерцию для новичков в качестве подарка.
HubSpot Website Builder
Веб-сайты, построенные на этой платформе, имеют встроенный протокол SSL. При создании сайта вам доступны данные из HubSpot CRM и интегрированные маркетинговые инструменты.
Клиентам предлагают начать с бесплатной версии HubSpot Marketing Free или же сразу оплатить ежемесячный план, стоимостью от $25.
Brian Ruhlmann, директор по продажам и маркетингу в AdmitHub, восторгается экономией времени на маркетинге.
Gator Website Builder
Вы настроите прямые трансляции и публикации из Instagram, Facebook и Twitter, а вдобавок получите хостинг. Платформа сохраняет предыдущие версии, чтобы вы могли вернуться к ним позже, если возникнет необходимость.
Предлагаемые пакеты ежемесячных услуг:
- Starter — $3,46.
- Premium — $5,39.
- eCommerce — $8,30.
Компания также предоставляет услуги хостинга и регистрации доменных имен.
SeedProd Landing Page Pro
Конструктор сайтов лендингов для WordPress позволяет создавать максимально эффективные целевые страницы с отменной конверсией. Он содержит заготовки 40 с лишним блоков, в том числе заголовков, кнопок и призывов к действию, что облегчает создание макетов. Для онлайн-магазинов есть блоки WooCommerce.
Прайс-лист с помесячной оплатой зависимо от спектра услуг:
- Basic — $39,50.
- Plus — $99,50.
- Pro — $199,50.
- Elite — $239,60.
Ryan D. Sullivan пишет, что новый дизайн целевой страницы — лучший для веб-сайта, а Ruthie Unaegbu — что конкурирующим конструктам сайтов не хватает таких функций в своем арсенале.
Sullivan пишет, что новый дизайн целевой страницы — лучший для веб-сайта, а Ruthie Unaegbu — что конкурирующим конструктам сайтов не хватает таких функций в своем арсенале.
BoldGrid
Сервис упрощает все процессы — создание, управление и развитие — для веб-сайтов WordPress для новичков, а для опытных пользователей — ускоряет. Программа осуществляет резервное копирование на платформы Amazon S3, Google Drive и прочие. Инструмент Total Cache повышает скорость загрузки сайта, что напрямую влияет на ваш рейтинг в поисковой системе.
Выбирайте один из наборов услуг по таким тарифным планам:
- Total Cache Pro — $8,25.
- Total Upkeep Premium — $2,50.
- Crio Pro SuperTheme — $3,25.
- Post and Page Builder Premium — $2,50.
- Cloud WordPress — $1,66.
- Speed Coach — $1,66.
Dulanjali S позитивно отзывается о большом ассортименте функций и инструментов для создания веб-сайта. Vrushali R пишет, что конструктор сайтов помогает ей сэкономить много времени.
Webnode
Позволяет создавать бесплатные веб-сайты на 24 языках. Шаблоны, разбитые на группы по сферах деятельности, имеют встроенные заготовки контента, который вы можете использоваться как собственный. К тому же, вы можете установить видеофон — видеоролики для него также есть в заготовках контента.
Если вы хотите подключить премиум-услуги, то для веб-сайтов имеются такие тарифные планы:
- Limited — $3,83.
- Mini — $6,47.
- Standart — $11,75.
- Profi — $20,98.
Тарифы для электронной коммерции отличаются:
- Standart — $11,75.
- Profi — $20,98.
- Business — $28,90.
Maisha Dyson хорошо отзывается о технической поддержке, которая делает создание и ведение сайта беспроблемным.
Tilda
Веб-редактор конструктора сайтов Zero Block — помощник в создании уникального веб-сайта с дизайном, адаптированным под ваш корпоративный стиль. В его работе особое внимание уделяется типографике. Вы получаете готовые комбинации изображений и текста, фотографий, встроенный редактор фотографий и коллекции иконок.
Вы получаете готовые комбинации изображений и текста, фотографий, встроенный редактор фотографий и коллекции иконок.
Клиентами являются такие компании как TechRadar, Skillspace, minervo, Techstars и Paralect.
Воспользуйтесь одним из тарифных планов:
- Personal — $10.
- Business — $20.
Но есть и бесплатная версия.
Igor Krasnik отмечает конструктор сайтов как самый мощный из инструментов “строительства” сайтов, которыми он когда-либо пользовался. Andy Page использует платформу уже 2 года и удивлен скорости, с которой конструктор сайтов добавляет на сайт новые страницы и программы для учеников своей школы.
Вывод
Создаете сайт-визитку, многостраничный сайт или интернет-магазин? Для каждого варианта можно найти свои шаблоны и настройки. Подытожим преимущества использования конструктора веб-сайта:
- Скорость. Создать полноценный сайт за несколько часов, а то и меньше, — реально.
- Простота. Конструктор сайтов позволяет избежать привлечения специалистов.
 А это, в свою очередь, экономит вам средства. К тому же, все дальнейшие процессы, связанные с публикациями и изменениями, не требуют больших усилий.
А это, в свою очередь, экономит вам средства. К тому же, все дальнейшие процессы, связанные с публикациями и изменениями, не требуют больших усилий.
Конструкторы сайтов значительно облегчают работу с сайтом, позволяя перенаправить свои силы на более важные аспекты бизнеса.
Как создать сайт на uCoz. Пошаговая инструкция
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
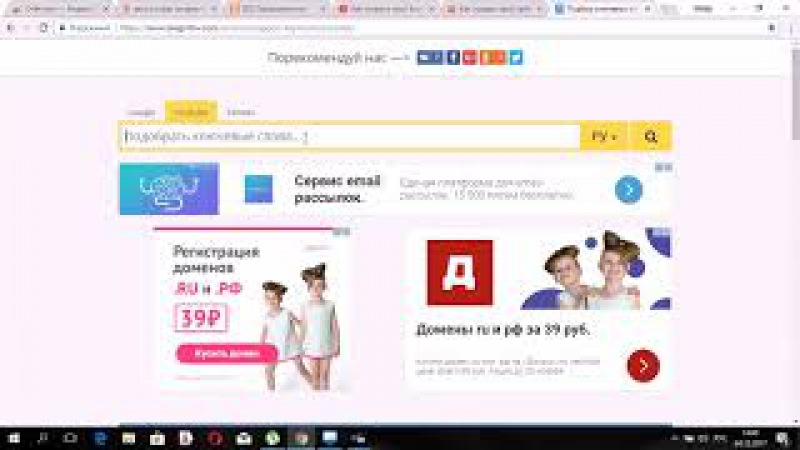
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция
1. Регистрация нового пользователя (создание профиля uID). Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ. Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты. | |
2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». | |
3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик. | |
4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса. | |
5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос). Здесь же нужно придумать отдельный пароль для сайта. | |
6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт». | |
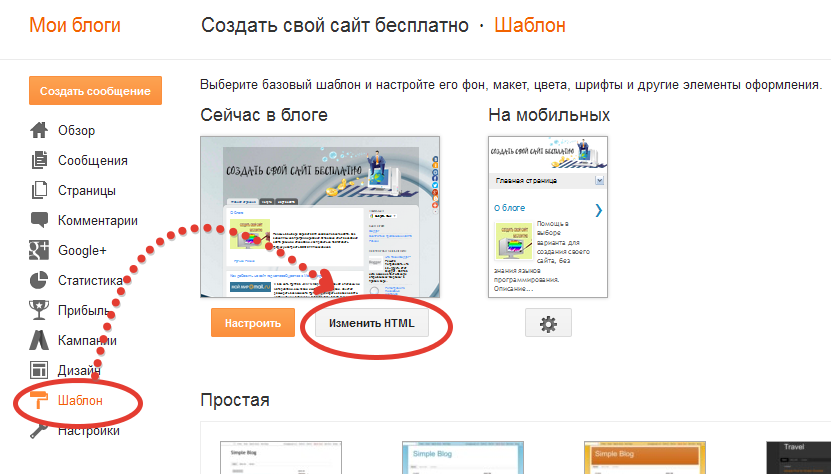
7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить). Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики. Нажмите «Продолжить». | |
8. | |
9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д. | |
10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера. | |
11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора. | |
12. С помощью нее включите режим конструктора, нажмите «Включить конструктор». | |
13. | |
14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор». Изменения сохранены, и вы перешли в обычный режим. | |
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости. Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью. Затем в самом низу странице нажмите кнопку «Добавить». | |
16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала». | |
17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми. |
Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.
Как бесплатно создать веб-сайт — Руководство по платформе конструктора веб-сайтов
Если вы заинтересованы в создании веб-сайта, который вообще не требует программирования, вы можете использовать бесплатный конструктор веб-сайтов.
В этой статье я предоставлю вам список из четырех бесплатных конструкторов веб-сайтов, которые вы можете выбрать при создании своих веб-сайтов.
Вот полный список. Если вы найдете вариант, который вам нравится, то нажмите на ссылку, и вы попадете в этот раздел статьи.
- Wix
- Weebly
- SITE123
- Carrd
Wix
Wix был основан в 2006 году и является очень популярным бесплатным конструктором веб-сайтов.
Бесплатная версия поставляется со следующими параметрами:
- До 500 МБ (мегабайт) хранилища и полосы пропускания
- Назначенный URL: accountname.wixsite.com/siteaddress
- Реклама Wix, появляющаяся на каждой странице
Вы можете зарегистрируйтесь, используя адрес электронной почты и пароль или через Facebook, Google или Apple.
Если вы хотите создать новый веб-сайт, вам будет предложено заполнить анкету для создания базовой настройки.
У вас есть возможность создать свой веб-сайт, выбрав один из сотен шаблонов и функций перетаскивания. Или вы можете выбрать искусственный интеллект Wix, который создаст для вас веб-сайт.
Или вы можете выбрать искусственный интеллект Wix, который создаст для вас веб-сайт.
Если вы выберете вариант Wix Artificial Design Intelligence, вам будет задан ряд вопросов о том, какие темы дизайна и функции вас интересуют. веб-сайт, где вы можете настроить страницы.
Вы также можете посмотреть, как эти сайты будут выглядеть на мобильных устройствах.
Если вы решите использовать редактор шаблонов, вы сможете просматривать сотни бесплатных шаблонов и настраивать их по своему вкусу.Вы также можете добавить свои собственные медиафайлы, включая видео и изображения.
Когда вы закончите создание сайта, нажмите «Опубликовать» в правом верхнем углу страницы.
Ваш веб-сайт легко запустить и запустить, используя чистый, профессиональный дизайн, и для этого не требуются знания программирования.
Weebly
Weebly была основана в 2006 году и представляет собой бесплатный конструктор веб-сайтов, который упрощает создание блогов, интернет-магазинов и личных сайтов с использованием настраиваемых шаблонов.
Бесплатная учетная запись предоставляет следующие возможности:
- Безопасность SSL
- Доступ к форуму сообщества
- Доступ к десяткам шаблонов веб-сайтов
- Поддержка в чате и по электронной почте
пароль или вы можете войти через Facebook, Google или Square.
После того, как вы вошли в систему, вы можете выбрать между бизнес-сайтом или личным.
Есть десятки тем на выбор, которые вы можете настроить по своему вкусу.
В редакторе Weebly вы можете добавлять медиафайлы, такие как видео, изображения, файлы и многое другое. Вы также можете добавить такие функции, как значки социальных сетей, окна поиска и формы.
Когда вы закончите настройку своего веб-сайта, нажмите «Опубликовать», расположенную в правом верхнем углу.
SITE123
SITE123 был основан в 2015 году и представляет собой бесплатный конструктор веб-сайтов, который дает вам доступ к десяткам шаблонов и макетов на выбор.
Бесплатная версия поставляется со следующими функциями:
- 250 МБ памяти
- 250 МБ пропускной способности
- Круглосуточная поддержка в чате
Для начала вы можете выбрать, какой веб-сайт вы хотите создать.
Вы можете выбрать название своего веб-сайта.
Вы можете зарегистрироваться с помощью электронной почты и пароля или через Facebook или Google. После того, как вы вошли в систему, вы можете настроить свой веб-сайт.
Вы также можете просмотреть, как это будет выглядеть на рабочем столе, планшете или мобильном устройстве.
Когда вы закончите редактирование своего веб-сайта, вы можете опубликовать его, нажав зеленую кнопку публикации в правом верхнем углу.
Если вы заинтересованы в добавлении собственного домена для своего сайта, вам нужно будет заплатить за это.
Carrd
Carrd — это бесплатный конструктор веб-сайтов, в котором вы можете просматривать десятки шаблонов и создавать одностраничные веб-сайты.
Вы можете создать бесплатную учетную запись, используя свое имя, адрес электронной почты и пароль.
После входа в систему вы можете выбирать из десятков шаблонов.
Затем вы можете изменить шаблон, изменив цвета, шрифты и добавив изображения.
Когда вы закончите редактирование своей страницы, нажмите кнопку публикации, расположенную в правом верхнем углу.
Если вы заинтересованы в пользовательских доменах, аналитике Google и настраиваемых формах, вы можете подписаться на профессиональную версию.
Надеюсь, вам понравилась эта статья о бесплатных конструкторах сайтов.
Создайте веб-сайт для своего бизнеса всего за 1 уик-энд с помощью этой временной шкалы
Тьфу, ты же знаешь, что тебе нужен для создания веб-сайта, но у кого есть на это время? Или бюджет, чтобы нанять профессиональную команду? А терпения разбираться с туда-сюда? Вы умны, щепетильны и успешны — и вполне способны создать это сами.Вот почему мы создали трехдневное (пятница-воскресенье) пошаговое руководство, чтобы сделать ваш сайт за одни выходные.
Одни выходные?! Абсолютно. Фактически, многие клиенты Leadpages заканчивают работу всего за несколько часов.
Вот цель:
К концу этих выходных у вас будет полностью функциональный, великолепный, привлекающий потенциальных клиентов и приносящий прибыль веб-сайт для вашего бизнеса. У вас будет защищенный от копирования, проверенный пользователями сайт, который повышает вашу видимость в Интернете, представляет ваш бренд и идеально подготовлен для сбора потенциальных клиентов и продаж.
У вас будет защищенный от копирования, проверенный пользователями сайт, который повышает вашу видимость в Интернете, представляет ваш бренд и идеально подготовлен для сбора потенциальных клиентов и продаж.
Вот как туда добраться:
Эта временная шкала была создана и протестирована, чтобы помочь вам перейти от первого этапа (мне нужен сайт) к уверенному совместному использованию вашего опубликованного веб-сайта. Выделите немного времени, ограничьте отвлекающие факторы, присоединитесь к нашей эксклюзивной группе в Facebook (чтобы мы могли подбодрить вас и оставить отзыв!), и сделайте решительный шаг.
К этому времени на следующей неделе вы оглянетесь на этот момент прямо сейчас, вспомнив то время, когда вы еще не были профессионалом в области веб-сайтов.
Так чего же мы ждем? Начнем строить!
Готовы выйти в онлайн?
Этот пошаговый план строительства поможет вашему веб-сайту перейти от плана к публикации за одни выходные.
Подождите секунду:
зачем мне сайт? Разве моего ______ недостаточно?Наш ответ: Возможно. Но скорее всего нет.
Конечно, вы можете продвинуться довольно далеко, просто владея бизнес-страницей Facebook или публикуя статьи в LinkedIn. В зависимости от вашего бизнеса и целей этого может быть достаточно. Мы определенно здесь не для того, чтобы чрезмерно усложнять вам жизнь. Но мы стремимся помочь вам расти и избегать распространенных ошибок, которые могут вам помешать.
Типа, ловушка номер один: путать социальную сеть с безопасным ростом бизнеса.
Социальные сети меняются: они меняют свою политику, ограничивают ваш доступ к вашей аудитории и быстро заменяются новыми, более модными игрушками.
Подумайте об этом: Facebook — это новый MySpace. И как вы отправляете электронные письма своим подписчикам на странице Facebook? Вы не можете.
Создайте большую аудиторию, развивайте свое сообщество, но не слишком полагайтесь на социальные сети. Лучше возвращать трафик на принадлежащий вам веб-сайт, где вы можете отслеживать их поведение, собирать их контактную информацию, пикселизировать их для ремаркетинга и не поддаваться капризам технических тенденций.
Лучше возвращать трафик на принадлежащий вам веб-сайт, где вы можете отслеживать их поведение, собирать их контактную информацию, пикселизировать их для ремаркетинга и не поддаваться капризам технических тенденций.
Профессиональный веб-сайт выделяет вас из толпы, привлекает посетителей и конвертирует потенциальных клиентов. По данным G2, 92 % владельцев бизнеса считают наличие веб-сайта наиболее эффективной цифровой стратегией (Iron Paper), а 83 % считают его конкурентным преимуществом независимо от своей отрасли или сферы деятельности (GoDaddy).
Работающий веб-сайт — лучший способ повысить узнаваемость вашего бизнеса, создать надежный бренд, привлечь потенциальных клиентов и увеличить онлайн-продажи. Независимо от того, является ли ваш бизнес физическим магазином, ищущим улучшенный маркетинг, магазином электронной коммерции на сторонней платформе, консультантом или тренером, расширяющим список ваших клиентов, или любым другим видом бизнеса, веб-сайт просто необходим.
У вашего сайта три основные цели:
- Engage: Веб-сайт создает сильное онлайн-присутствие, необходимое для продвижения и привлечения новых посетителей, особенно в нашем цифровом мире.
- Educate: Ваш веб-сайт рассказывает людям, кто вы, что вы делаете и почему вы это делаете. Это образование является одним из ваших самых больших конкурентных преимуществ.
- Конвертировать: Веб-сайт, генерирующий потенциальных клиентов, превращает посетителей сайта в потенциальных клиентов и закрывает продажу, превращая потенциальных клиентов в клиентов.
Самое главное, ваш веб-сайт принадлежит вам на неопределенный срок. В отличие от сайтов социальных сетей или сторонних платформ, вы владеете правами на свой сайт. Ваш сайт у вас не отнимут. Такой контроль гарантирует, что вы сохраните стабильное присутствие бренда независимо от того, что делает остальная часть всемирной паутины. Это также помогает вам захватывать и удерживать своих потенциальных клиентов и клиентов, не беспокоясь о том, что третья сторона попытается их перехватить у вас.
Веб-сайт открывает ваш бизнес всему миру.
Итак, давайте начнем создавать веб-сайт в эти выходные . Вы готовы? В оставшейся части этого руководства мы познакомим вас с созданием стратегии веб-сайта, настройкой вашего шаблона с содержанием и дизайном, публикацией и даже тестированием. К вечеру воскресенья ваш сайт будет запущен! Так что давайте пристегнемся и пойдем.
Вечер пятницы: стратегия + хостингСоздать стратегию веб-сайта.
Прежде чем приступить к созданию своего веб-сайта, вам необходимо разработать план игры.Какова ваша основная мотивация для создания веб-сайта? Что вы хотите, чтобы ваш веб-сайт делал для вашего бизнеса?
При разработке стратегии учитывайте следующие аспекты:
- Задача: Что должен делать ваш веб-сайт? Расположите свои ключевые бизнес-цели в порядке важности, чтобы ваш веб-сайт был разработан в этом направлении.
 Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита.
Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита. - Аудитория: На кого ориентирован ваш веб-сайт? Будете ли вы обращаться к клиентам, сотрудникам и/или партнерам? Как вы можете нацелить свою аудиторию таким образом, чтобы достичь своих основных целей?
- Функциональность: Что должен делать ваш сайт для достижения ваших целей? Вы хотите показать приветственное видео, чтобы привлечь потенциальных клиентов, или представить руководство по продукту, чтобы стимулировать конверсию? Вам нужна возможность для клиентов назначать встречи или отправлять сообщение вашей команде обслуживания клиентов?
- Содержание: Какие виды текстов, изображений и видео вам нужно предлагать для достижения ваших основных целей? Чем вы хотите или должны поделиться, чтобы привлечь и преобразовать свою аудиторию?
- Преобразование: Каковы основные точки преобразования?
Последний пункт особенно важен, поэтому мы подчеркнем его. Фокус на очках преобразования. Допустим, основная цель вашего веб-сайта — привлечение потенциальных клиентов и установление контакта с потенциальным клиентом коучинга. Ваш основной CTA (призыв к действию) может быть «Запланировать бесплатную консультацию». У вас также может быть дополнительный CTA для загрузки бесплатного контрольного списка, который открывает более широкую сеть для лидогенерации, если кто-то еще не готов запланировать консультацию с вами.
Фокус на очках преобразования. Допустим, основная цель вашего веб-сайта — привлечение потенциальных клиентов и установление контакта с потенциальным клиентом коучинга. Ваш основной CTA (призыв к действию) может быть «Запланировать бесплатную консультацию». У вас также может быть дополнительный CTA для загрузки бесплатного контрольного списка, который открывает более широкую сеть для лидогенерации, если кто-то еще не готов запланировать консультацию с вами.
Баллы конверсии имеют решающее значение, потому что они превращают ваш статический веб-сайт в источник дохода.Позже мы поговорим о CTA и точках конверсии, так что не экономьте на этой части вашей стратегии.
Выберите услугу веб-хостинга.
Хорошие новости! Вы можете создать красивый веб-сайт с высокой конверсией с помощью Leadpages. Попробуйте бесплатную пробную версию Leadpages. Бесплатный веб-хостинг включен в ваше членство. Ваш сайт автоматически доступен во всемирной паутине, поэтому вам не нужно добавлять какие-либо дополнительные шаги в процессе.
С Leadpages вы получите такой домен:
Выберите и купите домен.
Ваше доменное имя станет вашей «визитной карточкой» в будущем. Это фраза, которая стоит перед первой косой чертой URL-адреса. Например, наше доменное имя — «leadpages.com». Любые страницы, являющиеся частью нашего веб-сайта, начинаются с этого доменного имени, за которым следует /slug. Пример: страница нашего блога https://www.leadpages.com/blog/.
Вы хотите, чтобы ваш домен легко набирался, легко запоминался и имел отношение к вашему бизнесу. Часто вы хотите, чтобы ваш веб-сайт совпадал с названием вашей компании.Если это доменное имя уже занято или название вашей компании слишком длинное, вы можете поиграть с доменом. Ознакомьтесь с бесплатными генераторами доменных имен, такими как NameMesh или Shopify, чтобы получить некоторые идеи.
Совет: Мы не рекомендуем называть ваш URL-адрес в честь продукта-бестселлера.
Ваш домен должен представлять весь ваш бизнес и потенциальный рост или изменение вашего бизнеса, независимо от вашей текущей линейки продуктов.
Узнайте, как подключить свой домен к Leadpages, здесь.
День первый завершен! Время идти спать с яркими мечтами о новом сайте, танцующем в вашей голове.
Суббота, утро: карта сайта + визуальный брендМы думаем, что утро субботы — лучшая часть выходных. У вас впереди два полных дня выходных, полных надежд и волнений. Итак, давайте немного повеселимся этим субботним утром, разработав визуальный аспект вашего бренда и веб-сайта!
Не волнуйтесь.Даже если вы не склонны к творчеству, это будет очень весело. С готовыми шаблонами и простыми инструментами для создания Leadpage очень просто создать и спроектировать свой веб-сайт.
Определение карты содержимого.
Карта контента — это визуальное представление страниц вашего сайта. Это поможет вам увидеть, как будет выглядеть ваш сайт, а также контент и ресурсы, которые вам нужно будет собрать для каждой страницы.
Это поможет вам увидеть, как будет выглядеть ваш сайт, а также контент и ресурсы, которые вам нужно будет собрать для каждой страницы.
Мы рекомендуем визуальную многоуровневую диаграмму.Вы поместите домашнюю страницу вверху, а под ней будут ссылки на другие основные страницы. Эти основные страницы часто включают:
- О
- Товары/услуги
- Ресурсы/блог
- Контакт
Оттуда вам следует подумать, будут ли у вас какие-либо второстепенные страницы, вытекающие из них. Например, ваша страница «О нас» может быть связана с дополнительной страницей «Команда», на которой размещена информация о ваших сотрудниках.
После того, как вы разместите страницы и ссылки, вы захотите определить цель и функцию этой страницы.
- Какое основное сообщение на этой странице?
- Какие вспомогательные детали доносят суть?
- Какие мультимедиа (изображения, видео, копии) мне нужны для этого?
- На этой странице есть призыв к действию?
- Какие функции есть на этой странице? (Например, странице контактов потребуется контактная форма.
 )
)
Вам не нужно изобретать велосипед. Шаблоны Leadpages уже разработаны и заполнены образцами карт сайта и контента.В вашем шаблоне уже есть несколько основных страниц, и вы можете добавлять готовые страницы по своему желанию.
Создайте свой визуальный бренд.
Ваш визуальный бренд будет определять, как клиенты воспринимают ваш бизнес. Брендинг — это то, как вы привлекаете свою целевую аудиторию, повышаете узнаваемость и узнаваемость, а также создаете лояльных последователей.
Например, вы знаете, что Coca Cola красно-белая с их хорошо известным курсивным шрифтом. Apple известна своей чистой, четкой эстетикой, обозначающей инновации и дальновидный прогресс.
Вы хотите определить свой:
- Название компании
- Миссия
- Логотип
- Тон голоса
- Цветовая палитра
- Общий стиль дизайна
Ознакомьтесь с этой статьей, чтобы узнать больше о брендинге: 7 обязательных шагов для создания бренда I . Вы также можете посмотреть это потрясающее видео о фирменных цветах, представленное Дэном из Leadpages!
Вы также можете посмотреть это потрясающее видео о фирменных цветах, представленное Дэном из Leadpages!
После того, как вы определили свой бренд, просто выберите шаблон Leadpages и настройте его.Вы можете установить стили страницы, выбрать фирменные цвета и упорядочить элементы на странице. К тому времени, когда вы закончите свой субботний утренний кофе, у вас под рукой будет целый фирменный веб-сайт!
Суббота, вторая половина дня: содержание + копияТеперь, когда у вас есть основа вашего сайта, пришло время ввести содержимое и скопировать его. Leadpages предлагает образцы контента, чтобы вы могли черпать вдохновение и посмотреть, куда поместить контент для наилучшего «потока» вашего сайта.А еще лучше, вы можете писать и редактировать прямо в конструкторе Leadpages! Это действительно так просто.
Сосредоточьтесь на SEO.
Прежде чем вы начнете писать свой контент, мы рекомендуем провести исследование ключевых слов. Поисковые системы просматривают ключевые слова и фразы в вашем тексте, чтобы понять, что представляет собой ваш сайт о . Ориентация на ключевые слова, которые ваша аудитория часто ищет, может помочь вам привлечь внимание и привлечь нужных посетителей сайта.
Поисковые системы просматривают ключевые слова и фразы в вашем тексте, чтобы понять, что представляет собой ваш сайт о . Ориентация на ключевые слова, которые ваша аудитория часто ищет, может помочь вам привлечь внимание и привлечь нужных посетителей сайта.
SEO может быть немного сложным.Однако, когда вы впервые создаете свой веб-сайт, вам не нужно слишком беспокоиться об этом. Просто начните с основ, а позже вы сможете сосредоточиться на SEO. Основы:
- Найдите релевантные ключевые слова с помощью Google Adwords или одного из этих 9 инструментов исследования ключевых слов.
- Выберите одно ключевое слово на странице вашего веб-сайта. Используйте ключевое слово два-три раза на странице.
- Используйте ключевые слова-синонимы или второстепенные фразы для дальнейшего контекстуализации страницы.
- Включите ключевое слово в мета-описание вашей страницы.
- Напишите не менее 300 слов на каждой странице.
- Свяжите свои страницы друг с другом.
 Внутренняя карта ссылок помогает Google понять поток и контекст вашего веб-сайта.
Внутренняя карта ссылок помогает Google понять поток и контекст вашего веб-сайта.
Напишите свой экземпляр.
У вас есть «пустой» веб-сайт с предварительно загруженным для вас образцом контента. Пришло время начать заполнять его информацией о вашем бизнесе, написанной голосом вашего бренда.
Ваша копия должна отвечать на следующие вопросы:
- Кто мы?
- Что нам делать? Какие продукты/услуги мы предлагаем?
- Чем мы отличаемся от конкурентов?
Не попадайтесь сюда.Это не должно быть идеально прямо сейчас. Он не будет идеальным, пока вы не начнете получать отзывы от клиентов о том, какая информация им нужна или нужна на вашем сайте. Итак, на данный момент сосредоточьтесь на честном и подлинном продвижении вашего бизнеса. Вы всегда можете зайти и изменить его позже.
Вы определенно захотите прочитать это, чтобы создать идеальный контент для веб-сайта: Планируете сделать свой веб-сайт своими руками? Используйте этот 8-шаговый контент-план веб-сайта.
Соберите отзывы.
Одной из наиболее убедительных частей вашего веб-сайта будут отзывы и обзоры.Такого рода социальная проверка имеет решающее значение для привлечения, вовлечения и преобразования скептически настроенной аудитории. Отзывы могут включать фотографии и цитаты клиентов, видеоотзывы или даже обзоры в социальных сетях.
Как бы вы их ни представили, вы должны убедиться, что вы показываете рекомендации и отзывы клиентов в центре своего веб-сайта. Такого рода социальное доказательство имеет решающее значение для успеха вашего сайта. Если у вас нет отзывов сегодня, это должно быть включено в ваш срочный список дел на потом.
Субботний вечер: визуальные эффектыПисьменный контент готов. Теперь пришло время визуальных эффектов. Изображения — отличный способ дополнить ваши слова и оживить ваш бренд.
Добавьте изображения.
Шаблоны Leadpages предлагают изображения-заполнители, но вы можете ввести свои собственные, чтобы ваш сайт действительно выделялся. Профессиональные высококачественные изображения или видеоконтент открывают окно в ваш бренд, что мгновенно дает вам конкурентное преимущество.Типы визуальных элементов, которые необходимо включить:
Профессиональные высококачественные изображения или видеоконтент открывают окно в ваш бренд, что мгновенно дает вам конкурентное преимущество.Типы визуальных элементов, которые необходимо включить:
Что, если вы коуч по стилю жизни и у вас нет физических товаров? Создайте макет обложки бесплатного загружаемого руководства и разместите его на своем сайте. Поместите фотографию, на которой вы (тренер) занимаетесь любимым делом. Покажите успешные фотографии клиентов, которым вы помогли. Изображения — это отличное место, чтобы стать личным, сохраняя при этом профессионализм.
Если у вас еще нет качественных изображений вашего бизнеса, продуктов или команды, вы можете использовать стоковые фотографии.Мы рекомендуем Unsplash, чтобы найти уникальные изображения, которые добавляют более аутентичную эстетику без ощущения «фальшивых» стоковых фотографий.
Совет: Создайте инфографику, связанную с вашей отраслью или бизнесом. Найдите некоторые статистические данные, поместите их в графику и добавьте свой логотип.
Это повышает доверие к вашему сайту, создавая контент, которым можно поделиться. Узнайте, почему инфографика так эффективна с Hubspot.
Сегодня вы проделали большую работу, и большая часть тяжелой работы позади.Отпразднуйте свою тяжелую работу и хорошо выспитесь!
Воскресенье, утро: действияВы создали великолепный статичный веб-сайт, но теперь пришло время превратить его в машину для конвертации. Но не волнуйтесь, это будет «легко, как в воскресенье утром».
Введите баллы конверсии и призывы к действию.
Призыв к действию — это то, что привлекает людей к следующему этапу вашей маркетинговой воронки. Он превращает посетителей сайта в потенциальных клиентов, потенциальных клиентов в клиентов, а клиентов в лояльных последователей.
В пятницу вы определили основные и дополнительные точки конверсии на основе целей вашего сайта. Например, это может быть запланировать бесплатную консультацию или поощрить загрузку вашего бесплатного руководства.
Превратите основную точку конверсии в призыв к действию. Если вы хотите, чтобы посетитель запланировал бесплатную консультацию, ваш призыв к действию может быть таким: «Запишитесь на бесплатную консультацию». Вам нужны действенные фразы, которые точно говорят посетителю, что ему нужно сделать, чтобы взаимодействовать с вами дальше.
Мы рекомендуем размещать основное событие-конверсию на основных страницах, например на главной странице, странице «О нас» и странице «Контакты». Затем вы можете наслоить свои вторичные конверсионные события.
Например, на основных страницах будет надпись «Забронируйте бесплатную консультацию». Затем вы можете разместить на своем сайте панель предупреждений, которая предлагает загружаемый контрольный список в обмен на их адрес электронной почты. Это простой способ для клиентов взаимодействовать с вами (и для вас — привлекать потенциальных клиентов), если они еще не готовы запланировать консультацию.
Советы по призыву к действию:
- Сохраняйте последовательность.

- Сделайте кнопку CTA другого цвета, чем остальная часть страницы, чтобы она выделялась.
- Будьте активны и прямолинейны.
- Используйте фразы «Я», например «Назначьте мою встречу ».
- Ознакомьтесь с этими 8 подсказками CTA, которые показывают результаты.
Вы создали свой сайт! Он почти готов к публикации.Теперь пришло время сделать последние штрихи, чтобы убедиться, что ваш сайт готов к запуску.
- Предварительный просмотр каждой страницы как в настольном, так и в мобильном формате. Leadpages позволяет вам выбрать «предварительный просмотр», чтобы вы могли видеть функциональность и внешний вид, как если бы вы были посетителем сайта. Вы можете вносить правки и изменения по мере необходимости.
- Добавить социальные кнопки. Отредактируйте автоматические превью, которые социальные сайты создают при ссылке на ваш сайт.

- Подключите свои интеграции и сторонние аккаунты.
- Прикрепите лид-магниты или целевые страницы, которые вы уже создали.
- Настройте пользовательскую страницу благодарности и страницу 404.
- Создайте политику конфиденциальности и сноску с правовыми оговорками.
- Разместите код отслеживания Google Analytics для интеграции с инструментами Google SEO.
Обращение ко всем перфекционистам: ознакомьтесь с этой статьей, чтобы получить более подробные советы по созданию великолепного функционального веб-сайта.
Воскресенье, вечер: публикация и продвижениеВремя пришло… Давайте оживим ваш сайт!
Опубликовать .
Вот где вступают страх и сомнения. Достаточно ли этого? Представляет ли он мой бренд? Я готов?
С Leadpages у вас есть профессиональный веб-сайт, брендированный для вашего бизнеса. Так что не бойтесь, когда нажимаете «Опубликовать». Вот где ваш бизнес действительно начинает взлетать!
Вот где ваш бизнес действительно начинает взлетать!
Ознакомьтесь с этим ресурсом, чтобы узнать, как опубликовать свой сайт в первый раз, как обновить и как отменить публикацию страниц.
Протестируйте свой сайт.
Теперь, когда сайт опубликован, вы можете просмотреть его вне платформы Leadpages, чтобы протестировать его, как если бы вы были посетителем. Делайте заметки о тех областях, которые необходимо отредактировать, которые недостаточно полны или в которых можно было бы использовать «больше» (например, дополнительные изображения, отзывы клиентов и т. д.). Вы хотите посмотреть на:
- Редактирование: Является ли ваш контент грамматически правильным?
- Функциональность: Ссылки «живые» или битые? Он адаптирован для мобильных устройств? Дополнения и технологии работают?
- Поток: Легко ли ориентироваться на сайте? Эффективно ли это приведет вас к следующему этапу конверсии?
- Визуальные эффекты: Это визуально привлекательно? Привлекают ли изображения ваше внимание и усиливают ли ваш брендинг?
- Скорость: Быстро ли загружается страница? Контент, особенно изображения, появляется в течение нескольких секунд?
Лучший способ проверить это на самом деле, чтобы кто-то из вашей аудитории попробовал это для вас. Это может быть друг или член семьи, или (что еще лучше) прошлый или нынешний клиент.
Это может быть друг или член семьи, или (что еще лучше) прошлый или нынешний клиент.
Вы можете задать им конкретные вопросы, чтобы лучше понять их отзывы. Например: «Какие изображения вас больше всего привлекают?» или «Что еще вам нужно знать, чтобы совершить конверсию?»
На этой неделе вы захотите внести необходимые правки и изменения. Помните, что даже если ваш сайт опубликован, он никогда не будет завершен! Это живой и дышащий сайт, который меняется вместе с вашим бизнесом.Держите его в курсе с помощью простого инструмента для создания Leadpages, чтобы продолжать расширять свое присутствие в Интернете, привлекать аудиторию и конвертировать потенциальных клиентов.
Готовы выйти в онлайн?
Этот пошаговый план строительства поможет вашему веб-сайту перейти от плана к публикации за одни выходные.
Веб-сайт = Полный Поздравляем! Всего за одни выходные вы спроектировали и создали веб-сайт, который выведет ваш бизнес на новый уровень. Пришло время отпраздновать вашу работу, ваш сайт и ваше будущее!
Пришло время отпраздновать вашу работу, ваш сайт и ваше будущее!
Если вы еще не запустили бесплатную пробную версию Leadpages, сейчас самое время.Leadpages позволяет невероятно легко создать веб-сайт за выходные, чтобы вы могли вести свой бизнес в нужное русло.
Вы создали свой сайт с помощью Leadpages? Что ты думаешь? Дайте нам знать в комментариях ниже!
Краткое руководство: Создание веб-сайта 101
Есть много вещей, которые следует учитывать, когда вы решите создать веб-сайт. Выяснение того, что вам нужно для запуска вашего сайта, может занять много времени и даже сбить с толку.Кроме того, процесс, которому вы будете следовать, будет сильно различаться в зависимости от используемых вами инструментов.
К счастью, если вы выберете WordPress для создания своего веб-сайта, вы сможете быстро запустить его. Кроме того, здесь, в DreamHost, мы хотим, чтобы вы были уверены в себе, когда начнете разрабатывать и настраивать свой веб-сайт, поэтому у нас есть множество инструментов и ресурсов, которые помогут вам на вашем пути.
В этой статье мы расскажем обо всем, что вам нужно знать, чтобы запустить свой первый веб-сайт. Давайте погрузимся прямо в!
Ключевые элементы, которые вам понадобятся для создания веб-сайта
С годами разрабатывать и запускать веб-сайты становится все проще.Помогает то, что существует множество инструментов, доступных для пользователей всех уровней квалификации. В частности, WordPress — это мощная и гибкая платформа, которая идеально подходит как для начинающих, так и для экспертов.
Однако для начала вам понадобится еще несколько предметов. Мы рассмотрим их более подробно позже, а сейчас давайте подытожим основы:
- Веб-хостинг. Это услуга, которая предоставляет место на физическом сервере, на котором хранится ваш веб-сайт.
- Доменное имя. Поскольку это ворота на ваш сайт, вам нужно выбрать сильное имя.

- Инструменты для создания сайтов. Конструкторы сайтов – это необязательные инструменты, которые могут значительно сократить время, необходимое для запуска веб-сайта.
- тем. Эти пакеты кода создают внешний вид вашего веб-сайта.
- Плагины. С помощью этих надстроек легко расширить функциональность вашего сайта WordPress по умолчанию.
После того, как вы выбрали платформу (например, WordPress), вашим следующим вопросом должен стать хостинг. Хорошей новостью является то, что создание вашего веб-сайта на нашем тарифном плане общего безлимитного хостинга означает, что вы сразу же приступите к работе с целым рядом полезных инструментов и ресурсов.
Вы МОЖЕТЕ создать веб-сайт
Независимо от того, являетесь ли вы потенциальным блоггером, консультантом или предпринимателем, DreamHost поможет вам начать свое онлайн-путешествие с правильной ноги. Наши планы виртуального хостинга дают вам все необходимое для процветания в Интернете по доступной цене.
Как создать свой первый веб-сайт с помощью DreamHost и WP Site Builder (за 7 шагов)
На данный момент пришло время погрузиться и начать. Давайте рассмотрим процесс создания вашего веб-сайта шаг за шагом.
Шаг 1. Подпишитесь на план хостинга
Чтобы продемонстрировать свой веб-сайт всему миру, вам понадобится услуга веб-хостинга. Веб-хосты предоставляют пространство на физическом сервере, необходимое для файлов вашего сайта. Все, что составляет ваш веб-сайт, будет «жить» на этом сервере и будет доступно посетителям через их браузеры.
Общий веб-хостинг — один из самых популярных тарифных планов. Это потому, что это экономически эффективный способ начать работу с веб-сайтом. Общие планы недороги, поскольку вы будете делить место на физическом сервере с другими пользователями, но никто не сможет получить доступ к файлам вашего сайта.
Наш план общего безлимитного хостинга — отличный способ начать работу с WordPress. Вы не только сможете иметь предустановленный и готовый к работе WordPress, но также сможете размещать неограниченное количество веб-сайтов. Кроме того, вы сможете принимать неограниченный трафик на свой сайт без платы за превышение лимита.
Кроме того, вы сможете принимать неограниченный трафик на свой сайт без платы за превышение лимита.
Чтобы начать работу с тарифным планом Shared Unlimited, вам необходимо создать учетную запись DreamHost. Вы можете сделать это, добавив план в корзину и оформив заказ.
Вам также следует обратить внимание на несколько опций в процессе оформления заказа.Например, вы можете выбрать поля, связанные с установкой WordPress и включением WP Site Builder, и решить эти задачи во время регистрации.
Как только вы оплатите план, все будет готово. Вы получите информацию, необходимую для начала работы, по электронной почте после завершения процесса оформления заказа.
Шаг 2. Освойтесь с панелью DreamHost
После того, как вы приобрели тарифный план DreamHost, вы сможете войти в свою личную панель управления. Многие инструменты, необходимые для управления и запуска вашего веб-сайта, будут расположены там.Просто зайдите на страницу входа в панель пользователя DreamHost и используйте адрес электронной почты и пароль, которые вы выбрали при настройке учетной записи.
После того, как вы войдете в свою панель пользователя, вы увидите множество элементов, которые помогут вам управлять своим сайтом:
- Домены. Это меню предоставляет вам доступ к управлению зарегистрированными доменами или добавлению новых.
- Вордпресс. Здесь вы можете управлять установкой одним щелчком мыши или получить доступ к службам DreamPress, если вы их приобрели. Почта
- .В этой области меню вы сможете настроить все аспекты электронной почты, связанной с вашим веб-сайтом.
- пользователей. Если вам нужно добавить в учетную запись пользователей с разными уровнями доступа и привилегиями, в этой части меню есть нужные вам параметры.
- баз данных MySQL. Вы можете использовать этот параметр в меню «Дополнительно аккордеона» для доступа к своим базам данных MySQL.
Пользовательская панель DreamHost разработана таким образом, чтобы упростить навигацию по инструментам управления веб-сайтом, которые вам больше всего нужны. Вы можете думать об этом как о своей штаб-квартире для создания своего веб-сайта.
Вы можете думать об этом как о своей штаб-квартире для создания своего веб-сайта.
Шаг 3. Зарегистрируйте домен
Домен вашего веб-сайта — это основной URL-адрес вашего сайта (https://mysite.com), по которому посетители найдут его в Интернете. Вы должны купить и зарегистрировать домен, прежде чем ваш сайт заработает. Вы также должны хорошо подумать о своем доменном имени, так как его может быть сложно изменить.
Наш план общего безлимитного хостинга включает бесплатный кредит на регистрацию доменного имени.Этот кредит доступен для планов, зарегистрированных на ежегодной основе, и должен быть использован в течение первого месяца действия вашего контракта. Другими словами, вы получаете бесплатный домен, и вы можете выбрать его сразу или потратить до месяца на подбор идеального имени.
Если вы не зарегистрировали домен как часть настройки своей учетной записи, вы можете в любое время посетить панель управления DreamHost, чтобы сделать это. Просто перейдите в раздел Домены > Регистрации.
Оттуда вы сможете искать интересующее вас имя.Если он доступен, вам будет предложено добавить его в корзину.
Оказавшись в корзине, вы можете решить, купить ли домен на один, два или три года. Доступ к вашему домену в Интернете может занять от 24 до 72 часов, поэтому вам следует решить эту задачу сразу же, если это возможно.
Шаг 4: Получите доступ и настройте свой новый веб-сайт WordPress
Если вы не включили WP Site Builder во время настройки учетной записи DreamHost, вы можете обратиться в службу поддержки , чтобы включить его.Это незаменимый инструмент для разработки вашего веб-сайта, особенно если у вас сжатые сроки.
В зависимости от выбранных вами сервисов у вас также могут быть варианты доступа одним щелчком мыши к вашей странице администрирования WordPress. Однако, если вы используете тарифный план Unlimited Shared, вы можете просто перейти на страницу yourwebsitename.com/wp-admin, чтобы войти в систему.
Кроме того, вы можете обратиться к электронному письму, полученному после настройки учетной записи. Он будет содержать важные ссылки, которые помогут вам установить пароль и войти в панель администратора WordPress.
Он будет содержать важные ссылки, которые помогут вам установить пароль и войти в панель администратора WordPress.
Использование конструктора сайтов
При первом посещении панели управления веб-сайта WordPress после включения WP Site Builder вас встретит мастер «начало работы». Вам нужно будет выбрать Let’s Get Started! кнопку, чтобы начать использовать конструктор.
Вы можете начать с выбора темы для своего веб-сайта из разнообразного меню категорий.
После того, как вы выберете лучший вариант для своего веб-сайта, у вас будет выбор, с каких предустановленных параметров страницы вы хотите начать.Существует также вариант кухонной мойки, который дает вам возможность попробовать все.
Далее в конструкторе сайтов есть необязательная форма, где вы можете заполнить информацию о своем сайте. Эти данные используются для автоматического заполнения определенных областей вашего сайта и могут быть отредактированы позже, если вам нужно что-то изменить.
Когда все будет готово, выберите «Готово и установка», чтобы завершить процесс установки.
После завершения установки вы вернетесь в свою панель управления WordPress, и вам будет доступен новый пункт меню «Вдохновение».Вы можете использовать его в качестве шлюза для редактирования темы WP Site Builder и доступа к другим конфигурациям.
Кроме того, если вы решите начать новую тему в любое время, вы можете сделать это в меню «Вдохновение».
Шаг 5. Добавьте SSL-сертификат на свой сайт
СертификатыSecure Sockets Layer (SSL) защищают передачу конфиденциальной информации через Интернет. Это означает, что вы сможете предложить пользователям вашего сайта обещание безопасного взаимодействия.Вы можете сказать, использует ли веб-сайт SSL, потому что его URL-адрес будет включать «https», а не просто «http».
Если вы используете DreamHost для управления личным веб-сайтом или блогом, вы можете воспользоваться нашим предложением бесплатного сертификата SSL. В качестве альтернативы, если вы планируете запустить веб-сайт электронной коммерции, вы можете ознакомиться с нашим партнерским предложением с проверенным SSL Sectigo.
В качестве альтернативы, если вы планируете запустить веб-сайт электронной коммерции, вы можете ознакомиться с нашим партнерским предложением с проверенным SSL Sectigo.
В любом случае, чтобы добавить SSL-сертификат на свой веб-сайт DreamHost, сначала необходимо перейти в раздел «Управление доменами» > «Сертификаты SSL/TSL» на панели пользователя DreamHost.
Здесь будут перечислены ваши домены, и вы можете нажать кнопку «Добавить» рядом с тем, к которому вы хотите добавить сертификат. Тогда у вас будет два варианта.
Бесплатный SSL-сертификат Let’s Encrypt предназначен для защиты вашего личного веб-сайта, а сертификат Comodo от Sectigo поставляется с печатью сайта, которую вы можете встроить на свой веб-сайт в качестве дополнительного символа доверия за 15 долларов США в год.
Вы также можете импортировать сторонний SSL-сертификат, если хотите. В меню «Сертификаты SSL/TSL» > «Добавить» вы найдете параметр «Импорт сертификата».Оттуда вы сможете импортировать информацию от другого поставщика сертификатов.
Шаг 6. Настройка адреса электронной почты
Хотя предоставление возможностей социальных сетей для связи с посетителями вашего веб-сайта является разумным решением, все же рекомендуется иметь адрес электронной почты, связанный с веб-сайтом. К счастью, наш план общего безлимитного хостинга также включает неограниченную электронную почту.
Вы можете получить доступ ко всем настройкам своей почты из пользовательской панели DreamHost, щелкнув Почта.
В меню «Почта» вы можете добавить новый адрес электронной почты или получить доступ к папке «Входящие» через веб-почту.Кроме того, вы можете настроить AntiSpam, списки объявлений и автоответчики, а также другие параметры.
Шаг 7. Добавьте DreamShield Malware Remover в свою учетную запись
Потратив столько времени и усилий на создание нового веб-сайта, вы захотите убедиться, что он защищен от вредоносного кода или программного обеспечения. Вы можете сделать это, добавив DreamShield в свой домен.
Для этого на панели пользователя DreamHost перейдите в раздел Домены > Управление доменами, и вы найдете параметр DreamShield.
DreamShield — это дополнительная услуга за 3 доллара в месяц. Ваш сайт будет регулярно проверяться на наличие вредоносных программ, и вы будете уведомлены по электронной почте, если они будут обнаружены. Вы также можете добавить DreamShield во время регистрации учетной записи и иметь возможность удалить его в любое время с панели пользователя.
Знания для развития вашего веб-сайта
Нужна ли вам помощь в создании блога WordPress, повышении рейтинга в поисковых системах или увеличении доходов вашего сайта, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Начните свой сайт сегодня
Запуск веб-сайта с нуля на новом веб-хостинге означает, что вам, вероятно, есть о чем подумать. Здесь, в DreamHost, мы хотим помочь вам быстро и эффективно уделить внимание всем важным элементам.
 На слишком пестрый сайт тяжело смотреть, и это может отпугнуть потенциальных клиентов.
На слишком пестрый сайт тяжело смотреть, и это может отпугнуть потенциальных клиентов. Так они будут выделяться на фоне остального контента на странице.
Так они будут выделяться на фоне остального контента на странице. Тренирую уже 15 лет, помогаю людям полюбить свое тело и изменить отношение к спорту. В моем арсенале — кроссфит, функциональные тренировки, занятия на TRX и упражнения с собственным весом. Тренирую как новичков, так и профессионалов: подбираю индивидуальный план тренировок и корректирую его в зависимости от результатов. Я дипломированный физиотерапевт, поэтому могу работать с клиентами после травм и помочь в реабилитации. Приезжаю домой или тренирую в BestGym на ст.м. Чкаловская. [ЗАПИСАТЬСЯ]
Тренирую уже 15 лет, помогаю людям полюбить свое тело и изменить отношение к спорту. В моем арсенале — кроссфит, функциональные тренировки, занятия на TRX и упражнения с собственным весом. Тренирую как новичков, так и профессионалов: подбираю индивидуальный план тренировок и корректирую его в зависимости от результатов. Я дипломированный физиотерапевт, поэтому могу работать с клиентами после травм и помочь в реабилитации. Приезжаю домой или тренирую в BestGym на ст.м. Чкаловская. [ЗАПИСАТЬСЯ]

 А это, в свою очередь, экономит вам средства. К тому же, все дальнейшие процессы, связанные с публикациями и изменениями, не требуют больших усилий.
А это, в свою очередь, экономит вам средства. К тому же, все дальнейшие процессы, связанные с публикациями и изменениями, не требуют больших усилий. Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация».
Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация». Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах.
Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить».
Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить». Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик.
Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик.
 Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита.
Например, если вы хотите стимулировать продажи, вы, вероятно, больше сосредоточитесь на страницах продуктов и рекламе на сайте. Если вы хотите генерировать потенциальных клиентов и стимулировать интерес, вы можете больше сосредоточиться на продвижении новостной рассылки по электронной почте или лид-магнита. Ваш домен должен представлять весь ваш бизнес и потенциальный рост или изменение вашего бизнеса, независимо от вашей текущей линейки продуктов.
Ваш домен должен представлять весь ваш бизнес и потенциальный рост или изменение вашего бизнеса, независимо от вашей текущей линейки продуктов. )
) Внутренняя карта ссылок помогает Google понять поток и контекст вашего веб-сайта.
Внутренняя карта ссылок помогает Google понять поток и контекст вашего веб-сайта.