Логотип текст – Текстовый логотип онлайн из букв с фоном цветов — Шрифт RupsterScriptFree — Конструктор html5 надписей — Скачать шрифты
Коллекция текстовых логотипов для вашего вдохновения
Логотип является неотъемлемой частью идентичности бренда. Создать простой, но легко запоминающийся логотип невероятно сложно. Лигатура часто является самым оптимальным решением.
Грамотное использование цветов, продуманное расположение букв и несколько незначительных элементов дизайна могут стать основой логотипа, который станет визитной карточкой вашего бренда.
Текстовый логотип – идеальный вариант практически для любого бизнеса.
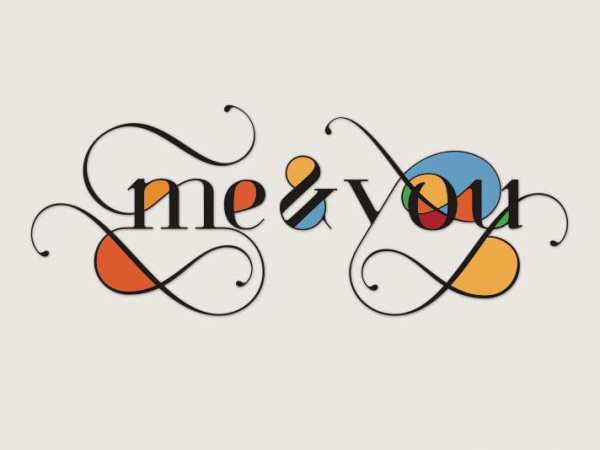
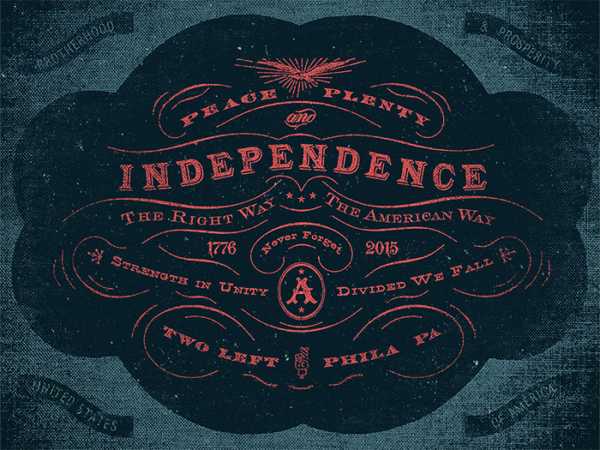
Давайте посмотрим на удачные примеры. Некоторые из представленных образцов просты и элегантны, другие с нотой экстравагантности и даже китча. Всё зависит от того, как позиционирует себя бренд.
Хотите убедиться в том, что текстовые логотипы – это совсем не скучно?
Вот коллекция для вашего вдохновения!






























Надеемся, вам понравилась наша подборка.
Кстати, существует исследование, которое выявило связь логотипа и успешности компании. Подробности вы можете узнать, перейдя по ссылке.
Удачи!
rusability.ru
Лигатура логотип из букв или слов
Логотип из букв или лигатуру сделать в разы проще, чем любой другой логотип, но от этого они не становятся менее ценными как знаки. Такой знак способен вместить несколько букв, а значит и свой особый смысл, новое звучание если хотите.
Объединив несколько букв в одну, вы запросто можете изобрести новую.
Краткое содержание статьи.
1. Логотип из букв — лигатуры в графическом дизайне.
2. Делаем лигатуру в векторе.
3. Логотипы из слов.
4. Удачные примеры лигатур.
5. Оригинальные примеры логотипов из слов.
Логотип из букв – лигатуры в графическом дизайне
Что такое лигатура?
Если говорить проще, то лигатура это две и более букв, объединённых вместе в один знак.
Чем ценны лигатуры? Если взять несколько разных букв и начать собирать из них один знак, то вы обнаружите достаточно большое количество вариантов. Конечно, не все заслуживают отдельного внимания и многие варианты будут неуклюжими, но приложив некоторые усилия вы найдёте массу графически красивых сочетаний.
Раньше лигатуры использовались для ускорения письма и даже в некоторых случаях заменяли литеры. Во многих языках лигатуры используются вместе с односложными буквами. В Китае один иероглиф заменяет целое выражение или словосочетание.
В графическом дизайне лигатуры используются тогда, когда трудно собрать какой-то отдельный, целостный, но в то же время, множественный образ.
Когда я делаю текстовый логотип, то часто я начинаю работу с простого перебора текста. Т.е. я набираю разными шрифтами одно и то же слово и потом выбираю несколько удачных шрифтовых вариантов и работаю с ними, доводя сочетание букв до нужного — идеального.
Конечно, хороший логотип можно сделать из любой гарнитуры, но я предпочитаю делать лигатуры из интересных дизайнерских шрифтов. Некоторые из таких шрифтов можно найти в некоторых моих прошлых постах. Можете посмотреть, к примеру, 60 бесплатных кириллических шрифтов с характером.
Очень часто шрифт способен вдохновить на какую-то интересную идею сам по себе. Посмотрите сами, попробуйте набрать несколько букв различными гарнитурами и вы увидите как работает его форма.
Некоторые шрифты вам захочется сделать покороче, некоторые вы захотите вытянуть или изогнуть. Некоторые вы захотите удалить – правильно не стесняйтесь, «кидайте в топку» всё что не нравиться. Доверьтесь своему чувству прекрасного, в конце концов ведь вы творец.
Обычно я предоставляю на выбор не менее трёх вариантов логотипа и не хочу, при этом, чтобы заказчик видел три вариации на одну тему. Все предлагаемые варианты абсолютно разные, как по технике исполнения, так и по самой идее. По этой причине хотя бы один вариант из представленных на утверждение – лигатура.
Делаем лигатуру в векторе
Как сделать логотип из букв? Очень просто нам понадобится всего-лишь корел дроу любой версии и «прямые руки».
Открываем корел дроу и пишем буквы нашего лого при помощи инструмента «текст». Копируем их и меняем гарнитуру. Повторяем до тех пор, пока количество, равно как и качество шрифтов нас устроит. Я обычно стараюсь выбрать порядка 10-15 самых удачных написаний, выгодно визуально пересекающихся с нашей темой.
Инструменты, которыми придётся пользоваться в кореле это инструмент форма и текст. О них я уже писал в прошлых статьях. Берём одно из текстовых набросков и разделяем наши буквы на отдельные знаки – нам нужно это сделать для более простого редактирования (Объект > Разъединить фигурный текст .
Теперь каждая буква это отдельный знак. А сейчас нужно сделать из текста редактируемый векторный объект – Ctrl + Q (при выделенном тексте).
Далее путём простого перетаскивание и масштабирования мы компонуем буквы самым креативным образом. При этом нам понадобятся операции с контурами. Их вы можете найти в самом вверху рабочей панели.
В зависимости от навеянных ассоциаций и самой структуры шрифта, дорабатываем нашу лигатуру.
Это может быть объединение:
Инвертирование:
Виньетки:
Буквы заключённые в одну форму:
Это лишь некоторые из приёмов, которые вы можете использовать, надеюсь ваша фантазия подскажет вам гораздо больше различных вариантов. Советую почаще обращаться к специальным методикам.
Некоторые приёмы стилизации уже есть в других моих статьях.
Логотипы из слов
Логотипы из слов или текстовые логотипы в основном представляют собой массивные лигатуры. Здесь принципы работы те же что и при работе с буквами. Разве что вам придётся работать с бОльшим количеством букв.
Чаще всего обычного кернинга (кернинг — межбуквенный интервал) хватает для того чтобы получить приемлемый логотип из слова, но порой приходится прибегать к прочим, более сложным доработкам. Сложные доработки стоит делать в том случае, если вы хорошо понимаете, что вы делаете и для чего вы это делаете. При этом фразы «я дорабатываю свой лого» будет недостаточно.
Как правило, шрифты, которые мы используем для набора, достаточно неплохо сбалансированы и если вы со своими доработками будете перебарщивать, то результат вряд ли будет хорошим. Это значит, что в корне менять всю структуру не стоит, но если вы, к примеру, измените штрих над буквой Й, в слове чайка, то этого может быть вполне достаточно в большинстве случаев.
Удачные примеры лигатур
Посмотрите, как изменился логотип FedEx после небольшой доработки оригинальной гарнитуры. Несмотря на минимум доработок, этот логотип хорошо работает до сих пор. Его тяжело перепутать с другим.


Оригинальные примеры логотипов из слов
Создавая свои логотипы из слов или букв, не забывайте прикладывать душу к каждому проекту. Это сделает ваши проекты по-настоящему живыми и принесёт множество благодарных клиентов.
Надеюсь, статья Вам понравилась. Ставьте лайки – не стесняйтесь!
Об авторе: s00v « Предыдущая запись Следующая запись »
alexsv.ru
Конспект дизайнера: слово, образ и офигенный логотип
Что такое слово, образ и как это связано с логотипами? Как из буквы и слова сделать крутое лого? Как найти баланс между читаемостью и графичностью?
Публикуем основные тезисы из лекции дизайнера, руководителя Projector.Odessa и куратора курсов “Графический дизайн. Базовый” и “Типографика” Одесского Projector в очередном материале из серии «Конспект дизайнера».
Слово – это понятие, не связанное с представлениями о нем. Просто слово, например, «каша». Каша бывает разной, а в слове она абстрактна. Логотип – это графический знак бренда, в лучшем случае (к сожалению, далеко не всегда) совпадающий с ассоциацией о нем. Очень здорово, если логотип выделяется из общей конкурентной массы других брендов. Можно ли сделать логотип из одного слова? Можно. Можно ли, чтобы это стало еще и хорошим знаком, а не просто названием, набранным модным шрифтом Mont? Можно, и даже нужно.
Что такое типографика?

Это область знаний, которая описывает работу с текстом. Я предлагаю условно говорить о двух основных направлениях в типографике:
- прикладная типографика, которая включает в себя работу со строкой, символом; подбор гарнитур, разделение текста на абзацы и все что должен знать грамотный дизайнер.
- креативная типографика. В рамках лекции это то, из чего можно сделать логотип. А еще это постер, плакат, шрифтовая композиция, каллиграфия и леттеринг.
Айдентика – это набор визуальных идентификаторов, восприятие через образы, через неё мы сразу идентифицируем бренд. Мы видим образ и создаем ассоциацию. Это может быть цветовое сочетание, визуальные идентификаторы и характерные закономерности их использования на носителях корпоративного стиля. Хорошо помнить — айдентика начинается не только с логотипа, а именно с визуальных идентификаторов.
Но иногда логотип нужен даже без комплексной айдентики.
Ниже мы видим текст. Это — каллиграфия. В целом надпись можно прочесть, но она скорее создает образ, говорит что-то о душевном состоянии человека, который ее создал.

Текст ниже читается с трудом. Большой массив, написанный готикой, красивый, но тяжелый для осознанного чтения. Написан он не в IX-X веке нашей эры, а в XXI веке гениальным каллиграфом (Лука Барчелона). К чему все это?

Стоит различать две задачи. Первая: тот случай, когда текст должен в первую очередь быть прочитанным. Тогда он сообщает что-то, доносит мысль. И есть текст, который создает у нас в голове образ. Нужно разграничивать – либо образ, либо читаемый текст. Если это смешать, то получается нечто непригодное для дизайна, ни туда ни сюда.

Практический вывод №1

Работайте от задачи: что вам приоритетно – чтение текста или создание образа. От этого и отталкивайтесь.
Читаемость и образ.
Всем знакомое слово «буква» здесь отлично читается. Но что будет, если начать его поворачивать, крутить в разные стороны? Чтобы его прочесть, уже нужно внимательно всматриваться — где-то читаемость выше, где-то ниже.
Медленнее всего человек прочтет слово на непонятном ему языке. Например, на немецком:

Хорошо бы научиться ловить эти нюансы — где образ будет вполне ок, а где уже чересчур, и не надо столько креатива.
Хороший дизайн появляется на стыке технологий — тогда, когда результат вы не можете предсказать с точностью до 99%, но в то же время вы представляете, что может получиться – вот тогда рождаются офигенные работы. И есть еще одна сильная сторона использования разных, иногда даже неожиданных технологий — вашу работу невозможно повторить. Это здорово работает, если вы начинаете делать объемные имеджи в Cinema или динамическую айдентику с моушеном в After.
Практический вывод №2

Если вы хотите усложнить читаемость, то можно играть с формой букв, слова, поворотом, трансформацией.
В этом случае мы замедляем зрителя (такой психологический термин), чтобы он остановился, вчитался, что-то из увиденного понял или додумал. Очень хорошо, когда у зрителя появляются свои выводы, рождается образ в голове, который является психологической проекцией, а не навязанным образом. Он добавляет бренду изюминки в глазах человека и если представление хорошее, то у бренда с человеком тоже все будет хорошо. Ведь уже есть позитивное предвзятое мнение.
Теперь давайте поговорим о приемах. Мы уже знаем, что не надо смешивать каллиграфию и шрифт, смешивать наборной текст и образ. Либо одно, либо другое. Образ должен быть усложнен в большей или меньшей степени.
Трансформировать слово и останавливать нужно настолько, насколько вы считаете нужным. Я всегда думаю о том, на сколько мощно нужно зацепить и остановить. Но важно понимать и создавать баланс: остановить не сильнее чем нужно, ускорить не настолько быстро, чтоб человек нить потерял. В меру всё)
Например, контрформа: она показывает нам знак или слово, но непривычным образом. Например, не саму букву, а то, что вокруг этой буквы. Это здорово работает с простыми знаками, делая из них фантастические образы.

Конфуций говорил: «Колесо – это нечто круглое. Оно состоит из ступицы, обода и спиц, но именно пустота между спицами составляет суть колеса». Эта фраза — как раз о контрформе.
Контрформа активно использовалась и используется дизайнерами.
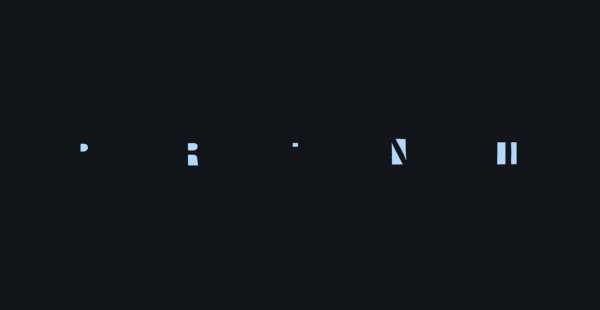
Хороший пример контрформы показал Рудер в работе со словом “PRINT”. Здесь видно, что буква – не просто символ, а то, что вокруг дает ему жизнь.

Этот прием активно используется в логотипах и в айдентике — можно в пустое пространство вписать фоновое фото, получится отлично. Используем один и тот же логотип с просветами, в них видны разные фотографии, но подобранные по определенному принципу — окей, готовая генеративная айдентика.
Можно вписывать текст в форму, при этом писать буквы от руки, или рисовать их в Иллюстраторе. Это отличное упражнение.
Работа руками. Текст написанный кистью (или фломзиком) – интересно, красиво, здорово. И получаются вещи, которые не только передают, а и вызывают эмоции, чувства, именно его проекцию и ассоциации с этим словом. Причем одно и то же слово может вызвать у человека разное отношение к этому слову-знаку — как напишете, так и подтолкнёте.

Практический вывод №3

Крутые работы получаются тогда, когда другие мастера начинают спрашивать: «Как ты это сделал?». Это уже скорее о технике работы.
Когда работаете над айдентикой, можно использовать искажение в тексте. Давайте для понимания упростим все. И возьмем два вида искажения: фонетическое и смысловое. Например, удлиняем О в случае с oo в английском языке:
Это было фонетическое. А вот и смысловое, когда буквы ведут себя, подчиняясь смыслу слова:

В Одессе и Киеве восприятие эстетики разное. В Киеве при виде логотипа сказали бы: «Здорово, классно!». В Одессе люди критичные: «Бутылку нарисовать не могли?!». Главное, чтоб поняли разные культурные слои, разная целевая аудитория.

Вот, например, шикарный логотип киевского ресторана «Китайский привет». Его слоган — «Еда есть вкусно отдыхать один и друзья» (без запятых, ага). Можно было бы сделать по старинке, взять заезженный такой околокитайский шрифт, или что-то характерное — получилась бы заходящая жителям «одноклассников» попса. Но ребята сделали иначе и в разы лучше. Читается это как любая надпись на китайском товаре. И сразу ассоциация такая смешная не про Китай, а про всё китайское.

Я считаю, что за шрифты нужно платить. Годные кириллизации появятся тогда, когда мы начнем платить за них деньги. Иначе их делать не будут. Подбирайте шрифты правильно и обязательно смотрите на кириллизацию.

Можно брать и использовать текст в 3D. Это несложно: берем в Иллюстраторе пишем, коверкаем (чуть-чуть, так как трехмерка убьет читаемость напрочь), добавляем 3D-эффект. Цветовые переходы оказываются весьма неожиданными, появляется резкий переход, но смотрится хорошо. А можно упороться и сделать в Cinema4D:

Ловите свои психологические проекции: что вы тут видите, что это для вас, какой образ? Так можно угадать, что появится у зрителя в голове, но только с долей вероятности — не факт? что точно попадете. Направление определите, это уже хорошо.

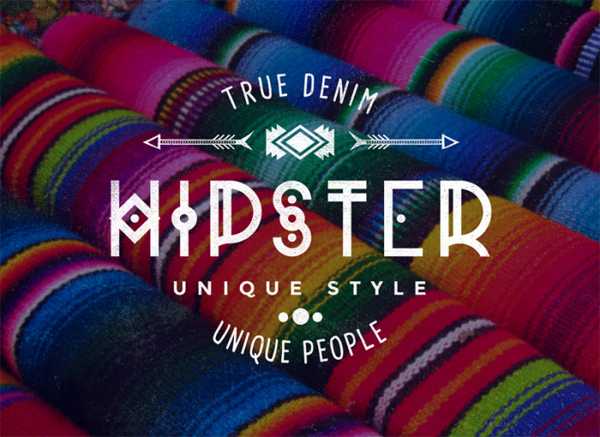
Можно сочетать разные шрифты и даже разные письменности. Особенно если ваш продукт должен заходить субкультуре, например, киоску с шаурмой. В нем должно быть что-то восточное, иначе это слишком ассимилированный проект будет. Так можно показать корни.
Я считаю, что очень полезно анализировать чужой дизайн, пытаться представить себе, что люди делали, что думали, чем руководствовались. Вы это додумываете за них и это дает вам почву придумывать свое. Здорово опираться на чужой опыт, а не только на свой. Ведь только на своих ошибках научиться тяжелее и дольше, чем на чужих 🙂
За пару дней в фотошопе можно научиться иллюстративно соединять буквы с объемом. Тоже важная деталь — когда что-то выделяете думайте – что при этом должно произойти с восприятием, зачем вы используете тот или иной приём. Следите за контрастом всегда — не «пережигайте» иллюстрации, но и не делайте их слишком разбеленными и воздушными. С моей точки зрения все должно быть «щупабельно» что ли.

У хорошего дизайнера получаются вещи, которые заставляют не только задумываться, а и рассматривать их. Особенно если ассоциации и метафоры там к месту и ко времени. Так мы и цепляем человека на какой-то период времени.
Неплохое упражнение — взять и попробовать сконструировать свой собственный шрифт, создав закономерность в буквах. Соединяем в слово — и вот он готовый логотип, да?) Можно поймать принцип построения буквы и выстроить ее даже из прямоугольников.

Есть одна фраза: «Каким бы шрифтом вы не набрали слово «собака» – она от этого не перестанет быть собакой». Шрифт иногда и не важен вовсе. Но это, если вы читать хотите человека заставить; если речь об образе, это утверждение не канает. Что оно для вас, для клиента и что оно должно передавать — важно, об этом думайте, о настроении. У каждой гарнитуры оно свое.
Можно разные эффекты использовать. Например, ввести глитч – надпись читается и все выглядит креативно. Брутализм в моде сейчас. Хотя, если ударяться в такие игры с восприятием, можно получить нечто невменяемое.

Советую прекрасную книгу «Основы стиля в типографике» Роберта Брингхерста. Она дает ответы на разные вопросы.
Давайте подведем итоги. Мы поговорили о том, как балансировать между читаемостью и образом, когда и как нужно останавливать человека, чтобы он вчитался и обдумал то, что вы показали. Тут много психологии, но дизайн – это и есть психология. И понимать и слышать зрителя нужно; без понимания того, для кого мы создаем знак, композицию или инсталляцию даже, у нас вряд ли получится что-то экстраординарное.
Пробуйте, пишите, создавайте и получайте новое.
Ранее Telegraf.design писал о трендах дизайна логотипов в 2018 году.
telegraf.design
