Оптимизировать изображения: Сжатие изображений онлайн Наилучшее качество и сжатие
Сжать JPG, PNG, GIF изображения онлайн
Зачем сжимать изображения?
Сжатие изображений необходимо для повышения производительности передачи данных по сети и экономии пространства хранилища за счет уменьшения размера файлов. Никому не нравится просматривать медленный или плохо выглядящий веб-сайт. Сжатые изображения могут значительно улучшить время загрузки веб-сайта и, следовательно, удовлетворенность пользователей. При оптимизации изображений следует принимать во внимание правильный баланс между уменьшенным размером файла и приемлемым качеством. Помимо улучшенного времени загрузки веб-сайта, оптимизированные фотографии экономят место на вашем телефоне или устройстве. Сжатые изображения также упрощают их обмен в социальных сетях и отправку по электронной почте.
Сжимайте JPG, PNG и GIF изображения онлайн
Необходимо сжать JPG, PNG или GIF изображение онлайн? Тогда вы в нужном месте! В зависимости от ваших потребностей, выберите оптимизацию или сжатие изображения в КБ/МБ.
Сжатие изображений без потери качества возможно благодаря автоматическому режиму сжатия. Он обеспечивает оптимальный баланс между визуальным восприятием и размером файла. При использовании этого инструмента размер сжатых изображений будет уменьшен до 70% без визуальной потери качества. Звучит отлично, не так ли?
Как сжать изображение?
- Загрузите JPG, PNG или GIF изображение, которое вы хотите сжать.
- Выберите опцию автоматического сжатия изображения. После этого нажмите кнопку «Сжать».
- Чтобы получить оптимизированное изображение, перейдите на страницу загрузки и нажмите кнопку «Скачать Изображение».
Бесплатный сжиматель фото
Бесплатный сжиматель изображений ResizePixel предоставляет простой в использовании, безопасный и надежный сервис для сжатия фотографий онлайн. С нашим вниманием к деталям и использованием новейших технологий, приоритет номер один для нас — это соответствие ожиданиям всех, кто посещает этот веб-сайт.
Оптимизация изображений для сайта: список приемов
Зачем оптимизировать изображения?
Изображения в большинстве случаев выступают в роли самых тяжеловесных элементов страницы сайта. Именно на них тратиться больше всего ресурсов (интернет-трафика, нагрузка на сервер, времени) при загрузке документа. Поэтому важно проводить оптимизацию картинок, но при этом с минимальными потерями в их качестве.
Поисковые системы уже давно обращают внимание на скорость загрузки отдельных страниц. Их главная задача – дать пользователю то, что он запрашивает в точном соответствии, и с максимально возможным качеством, одним из параметров которого выступает, как раз-таки скорость загрузки страницы. Если она медленная и мешает комфортному серфингу, то данная страница пессимизируется в поисковой выдаче. Выясняется такое-либо в момент индексации сайта поисковым роботом, который фиксирует повышенный ап-тайм, либо по поведенческим факторам, когда посетитель, зайдя на страницу, долго ждет прогрузки, и в итоге ее покидает.
Технические характеристики изображения
Для проведения оптимизации изображений на сайте, необходимо разобраться в технической стороне вопроса.
Разрешение
Вне зависимости от того, какой формат графики используется, разрешение элементов не должно быть слишком высоким. Если ситуация требует публикации изображений в исключительном качестве, то лучше прикладывать их отдельными файлами для скачивания. В идеале, разрешение фотографии должно быть равным месту, где оно размещается, но с учетом показа на устройствах с большими экранами. Также стоит учитывать возможность увеличения изображения при использовании различных Java-плагинов.
Немного теории о влиянии разрешения на вес изображения. 1 пиксель в среднем весит 4 байта, соответственно, фотография, размером 250×200 px, включает в себя 50000 пикселей. Т.е. конечный вес такого графического элемента будет, примерно, 200 Кб. Этот расчет относится к растровым изображениям: RGBA, 256 оттенков по каждому каналу цвета без сжатия.
Итак, ориентируемся на посадочное место изображения и экраны пользователей, которые, в большинстве своем, имеют разрешение до 1920 px в ширину. Т.е. графика должна иметь размер до этого значения.
В качестве примера возьмем фотографию с большим количеством мелких деталей, исходное разрешение которой равно 2880×1800 px и размером 1,5 МБ:
Пример фото с разрешением 2880×1800 px
Уменьшим размер по ширине до 1920 px:
Пример фото с разрешением 1920×1800 px
В итоге, как видно из примера, качество практически не изменилось при просмотре на экране со стандартным разрешением, но размер уменьшился до 700 Кб, т.е. в 2 раза.
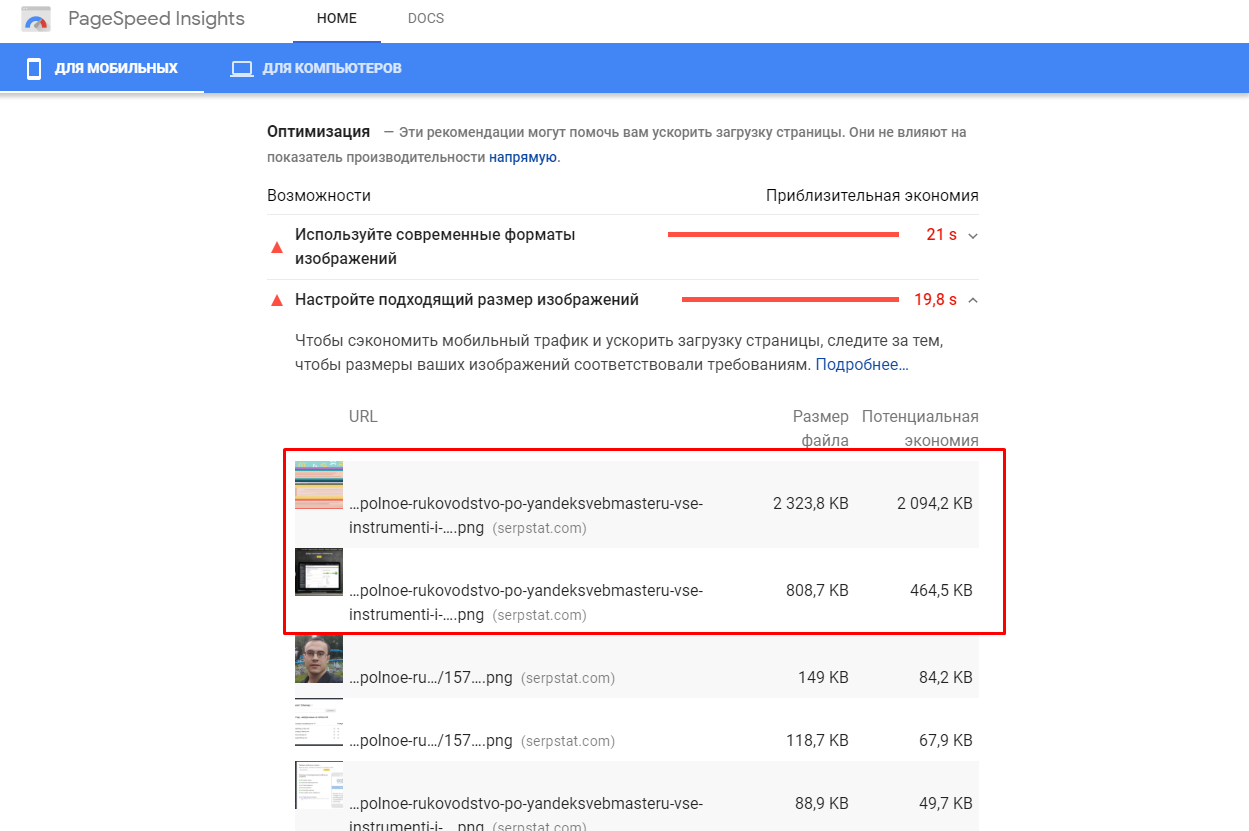
В некоторых случаях, на сайтах встречаются ошибки, при которых в миниатюрах изображений выводятся полноразмерные фотографии. Это критический недочет, который значительно увеличивает конечный размер страницы и негативно влияет на скорость ее загрузки.
Форматы
Форматы графических элементов могут быть следующие:
- JPEG (Joint Photographic Experts Group) – наиболее распространенный вариант, сжимает картинки с различными потерями качества, в зависимости от настроек редактора.

- PNG (Portable Network Graphics) – идеально подходит для публикации графиков, чертежей, печатного текста и прочих материалов, где требуется сохранить повышенную четкость. Кроме того, в этом формате можно публиковать изображения с прозрачными элементами.
- WebP – относительно новый формат, который активно продвигает Google. По заявлениям разработчиков, позволяет сохранять исходное качество при максимальной компрессии. Добиться такого удалось за счет того, что сжатие затрагивает в основном текстуру элемента, но не его края, создается эффект сохранения высокой четкости. В сравнении с JPEG, при сохранении того же качества, файл будет «легче» на 30%, с PNG на 25%. Минус формата в том, что не все браузеры его поддерживают, но в основных: Opera, Firefox и Chrome с этим полный порядок.
- SVG – векторная графика, используется для публикации геометрических фигур, и изображений, которые не содержат в себе большое количество сложных элементов.

- JPEG 2000 – отличается от обычного JPEG тем, что имеет больший уровень компрессии без потери качества. Формат поддерживает «ленивую загрузку», когда при открытии страницы, изображение вначале имеет низкое качество, и после загружается до исходника. Популярен в областях, суть которых заключается в работе с большим количеством изображений, и отдается приоритет архивированию файлов. На обычных сайтах применяется крайне редко, т.к. не поддерживается даже основными браузерами, кроме Safari.
Качество
Наиболее оптимальным решением будет использование для фотографий формата JPEG. Он поддерживается всеми браузерами, имеет хороший баланс между размером файла и его качеством. Поэтому на основе данного формата будем приводить примеры.
Поэтому на основе данного формата будем приводить примеры.
Большинство редакторов (в том числе онлайн), которые сжимают изображения, имеют процентную градацию настройки качества:
- 100% или самое лучшее, по сути сохраняется качество исходника.
- 75% – хорошее, оптимальный вариант, картинка получается сбалансированной по размеру и качеству.
- 50% – низкое, когда значительно страдает качество.
- 10% – наихудшее. В таком случае на фото появляются множество артефактов, если есть текст, то он становится нечитаемым. Зато файл получается минимальных размеров.
Пример того, как выглядят вышеперечисленные настройки качества – слева направо его уменьшение:
Примеры разного качества картинки
Снижение глубины цвета также помогает уменьшении веса фотографии. Для цветных изображений идеальным будет использование 256 оттенков на канал.
Сервисы и программа для оптимизации изображений
Как было сказано выше, для уменьшения размера изображений, можно пойти несколькими путями: использовать оптимальный формат, уменьшить качество/разрешение, сжать данные. Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Большинство онлайн-сервисов по оптимизации изображений имеют предустановленные настройки, которые помогают минимально потерять качество картинки при высоком уровне компрессии.
Compressor
Compressor – один из лидеров рынка подобных сервисов, способен значительно снижать (в некоторых случаях в несколько раз) размер исходника, при этом сохраняя его качество. Имеется всего две настройки: Lossy (с потерями в качестве) и Lossless (без потерь). К слову, во втором варианте, скорее всего, размер исходника не изменится. Из особенностей, нельзя загрузить файлы более 10 Мб и в названии не должно содержаться кириллицы.
Сервис для оптимизации изображений Compressor
Для примера возьмем исходное изображение в разрешении 3011×2000 px (4,3 Мб), обработаем его в данном сервисе в режиме Lossy и посмотрим на результат.
Изображение без обработки
На выходе получаем файл с компрессией в 72% и размером 1,2 Мб, при том же разрешении. Визуально потерь качества не видно.
Результат обработки в сервисе Compressor
Tinypng
Сервис особенно популярен среди разработчиков сайтов на WordPress, т.к. имеет удобный плагин для конвертации изображений налету. Кроме этого, сжать отдельный файл можно в веб-интерфейсе. Компрессия получается еще выше чем у предыдущего сервиса, но присутствуют слегка заметные потери в качестве. Тот же файл удалось сжать с 4,3 Мб, до 870 Кб. Это существенный результат, показывающий на сколько можно уменьшить вес страницы сайта, при правильной оптимизации графических элементов.
Сервис Tinypng
Imagify
Imagify – также как и прошлый сервис прост, имеет всего три градации сжатия: Normal, Aggressive и Ultra. В бесплатном тарифном плане сильно ограничены возможности, например, нельзя обрабатывать файлы более 2 Мб. Возможно подключение плагина по API для обработки файлов внутри движка сайта.
Kraken
Сервис Kraken
Kraken ориентирован на платное использование, т. к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
к. в бесплатной версии присутствует ряд ограничений. Несколько настроек качества, возможность загрузки страницы по URL, с последующим скачиванием всех обработанных изображений в архиве.
Photoshop
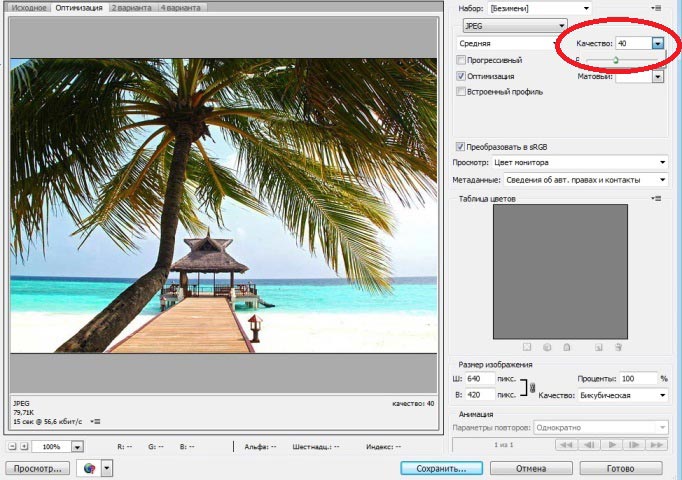
Популярнейшая программа для работы над графикой. С помощью нее можно менять разрешение изображения, его качество, использовать сглаживание и многое другое. Если говорить исключительно про сжатие качества, то после работы над файлом, идем в «Файл-Экспортировать-Экспортировать как», и в открывшемся окне выставляем необходимые настройки качества.
Photoshop
Оптимизация изображения через Photoshop
Рекомендуется не выходить из диапазона 50-80%. Сразу же, программа покажет примерный вес получаемого файла.
Использование CDN
CDN (Content Delivery Network) – технология, суть которой заключается в том, что изображения кэшируются и обрабатываются сторонними серверами, не давая при этом нагрузки на сервера сайта. Из лидеров рынка можно выделить Cloudflare и MaxCDN.
Если говорить вкратце про настройку, то она заключается в регистрации сайта на CDN-сервисе и выделении области загрузки, которая будет иметь URL-адреса загруженных файлов. В целом, эта настройка требует некоторых знаний из программирования, но если вы используете WordPress, то все упрощается, т.к. есть ряд готовых плагинов.
- W3 Total Cache – полностью независимый от хостинга сервис, с высокими оценками пользователей и постоянными обновлениями.
- LiteSpeed Cache – множество функций по оптимизации сайта, в том числе CDN для изображений.
Оба этих сервиса имеют платные и бесплатные тарифные планы.
Плагины для разных CMS
Сжимать качество изображений по отдельности не лучший вариант, т.к. это довольно-таки трудоемкая работа при постоянном наполнении сайта. При использовании популярных CMS, рекомендуется установить специальный плагин, который на лету будет конвертировать графические элементы.
WordPress
Выбрали лишь те, которые больше всего на слуху.
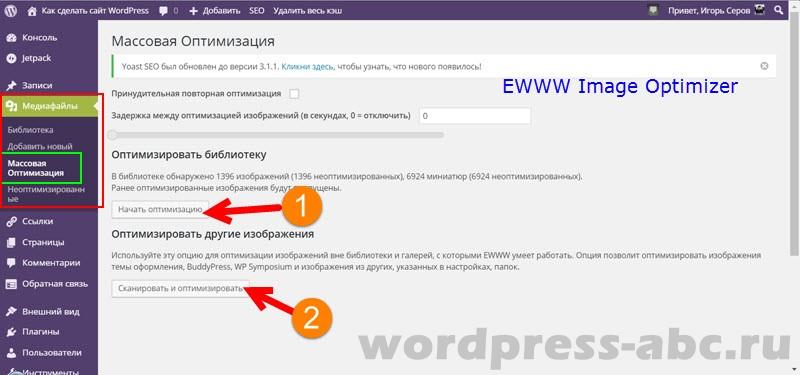
EWWW Image Optimizer
Популярный плагин с хорошей статистикой, прост в использовании. Достаточно установить и активировать, далее предлагается оптимизировать все существующие графические элементы, а также включить автоматическую конвертацию при добавлении новых.
Плагин постоянно обновляется, не имеет ограничений, содержит в себе множество настроек конвертации.
Плагин EWWW Image Optimizer
Optimus — WordPress Image Optimizer
Плагин отлично справляется с задачами по оптимизации графики, однако в бесплатной версии имеет ряд ограничений. Работает по принципу обработки фотографий на своих серверах через API.
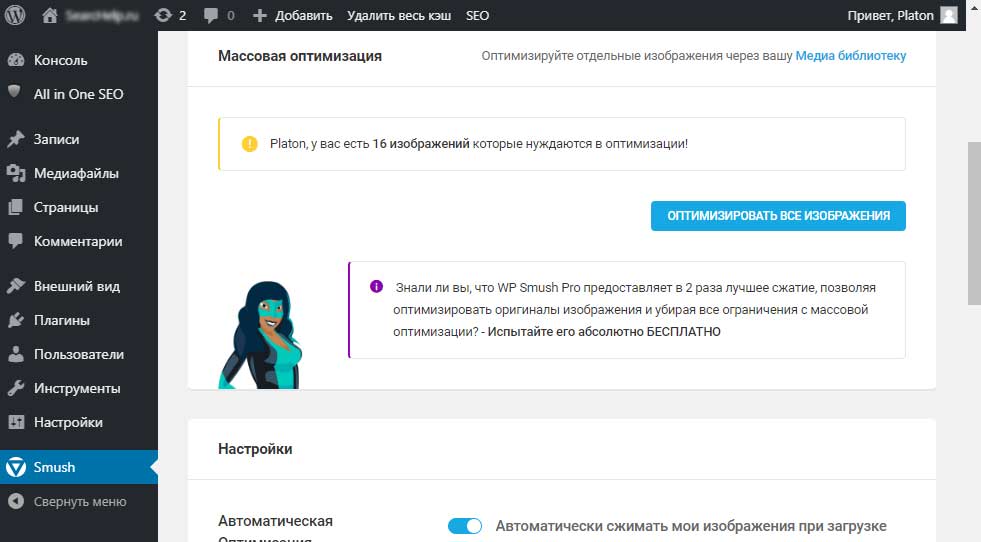
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush, как видно из названия, работает не только c PNG и JPEG файлами. На сегодняшний день имеет более 1 млн. установок, практически максимальную оценку пользователей и постоянно обновляется. Разработчики позиционируют его как номер 1 на рынке плагинов, что подтверждается скоростью и качеством работы.
Изображения при обработке незаметно теряют в качестве, но при этом вес уменьшается до 80%.
Joomla
Плагинов для Joomla не так много, как для WordPress, но они все-таки есть.
JCH Optimize Pro
Данное расширение позволяет оптимизировать сайт, объединяя и сжимая файлы стилей, JavaScript и графики. Нужные нам настройки находятся на вкладке «Оптимизация изображений», на ней же предлагается выбрать папку с графикой, которую требуется обработать. Перед оптимизацией рекомендуется протестировать плагин на одном файле, либо включить опцию сохранения исходников.
Есть платный и бесплатный тарифные планы.
OptiPic
Онлайн сервис в связке с плагином, требуется создание личного кабинета на сайте разработчика, после установить модуль, настроить и можно пользоваться. Присутствует только платный тариф, оплата происходит в кабинете.
Imgen
После установки и настройки компонента, оптимизация будет происходить на лету при загрузке графики. Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
Также есть дополнительные опции, например, по добавлению водных знаков. Гибкие настройки позволяют публиковать динамические по размеру изображения, ограничивать показ на определенные группы пользователей и т.д.
SEO оптимизация изображений
Кроме технической оптимизации файлов, изображения необходимо адаптировать под требования поисковых систем. SEO оптимизация включает в себя работу с мета-тегами, микроразметкой и использование карты изображений.
Название файлов
Название файла часто отображается в URL- страницы, поэтому оно не должно содержать кириллицу. Также в нем рекомендуется использовать ключевое слово, которое относится к текущей страницу, и при этом кратко описывает содержимое файла.
Мета-теги
Благодаря мета-тегам, оптимизатор предоставляет поисковикам информацию о графическом элементе. Мета-теги находятся в HTML-коде странице.
В атрибуте <ALT> содержится описание, из него поисковые системы «понимают» тематику файла. Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
Также, если загрузка картинки не произошла, вместо нее будет выводиться текст из данного атрибута. Оптимизация этого элемента поможет в ранжировании ваших изображений в сервисах картинок поисковиков.
При составлении <ALT>, следует придерживаться правил:
- Не более 5 слов, длинной до 75 символов.
- Включение в описание ключевых слов в нужном падеже.
- Не спамить.
- Соотносить содержимое картинки и всей страницы.
<TITLE> – название картинки, выводится при наводке курсором на нее. Атрибут должен полностью соответствовать элементу, иметь адекватную длину, и содержать ключевое слово.
Пример кода с заполненными <ALT> и <TITLE>:
<img src="URL картинки" alt="описание" title="всплывающее описание">
Карта сайта для изображений
Помогает ориентироваться на сайте поисковому роботу при индексации документов. В некоторых случаях до изображений нет прямых ссылок, поэтому они не попадают в базу к поисковикам. Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Чтобы этого избежать, используют sitemap-img.xml (название может быть произвольным), в которой содержатся адреса страниц и размещенные на них изображения, в некоторых случаях с дополнительными данными.
Настоятельно рекомендуется использовать карту сайта для изображений, если картинки необходимо добавить в индекс поисковиков.
Микроразметка
Используя микроразметку Schema.org для графических элементов, можно улучшить их представление в результатах поиска.
Пример разметки:
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Название картинки</h2> <img src="url.jpg" itemprop="contentUrl" /> <span itemprop="description">Описание</span> </div>
Применяемые атрибуты:
- contentUrl – URL-адрес картинки.
- Name – название элемента.
- Description – описание (ALT).
Где искать изображения?
Качественные фотографии помогают удержать пользователя и вызвать у него доверие. Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Но с юридической точки зрения, нельзя просто взять первую попавшуюся картинку и разместить у себя на сайте – у нее могут быть правообладатели. Поэтому поиск фотографий лучше начать с фотостоков, которые имеют хорошую систему группировки графики, а также с понятными правами на использование.
Unsplash – огромное количество снимков, удобный поиск, есть платные тарифные планы.
Pixabay – русский интерфейс и разнообразие графики в отличном качестве.
Free Images – бесплатные стоковые фотографии для различных целей использования.
Flickr – социальная сеть для фотографов, в которой имеются снимки для свободного использования.
Free Stock Images – база с более чем 50 тыс. снимков.
Оптимизация изображений для web / Хабр
В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github. com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.
Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через «@». Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. 😉
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os. Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи’шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
| Оригинальный JPEG 351×527 79 Кб |
Оптимизированный 351×527 17 Кб |
|---|---|
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
| Оригинальный PNG 450×300 200 Кб |
Оптимизированный 450×300 61 Кб |
|---|---|
| Оригинальный PNG 351×527 270 Кб |
Оптимизированный 351×527 40 Кб |
|---|---|
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. 😉
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2. 6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы.
Поэтому мы использовали SO_REUSE и опцию «—scale» в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на
wiki странице.
Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.
Биндинг Go к libimagequant так же на GitHub.
Как оптимизировать изображения для сайта
Видео о том, как оптимизировать изображения для сайта. Под оптимизацией можно понимать две вещи:
- Сжатие.
- Вписывание дополнительных ключей.
Сначала мы поговорим о сжатии, а в конце про поисковую оптимизацию (таймкод).
Для чего сжимать картинки
Сжимать изображения нужно для того, чтобы они меньше весили. Чем меньше весят все файлы на странице, тем быстрее она загружается. Лет 10 назад было оптимально, чтобы страница весила не более 50 кб. Сейчас даже одно изображение может весить несколько мегабайт, поэтому назвать какой-то более-менее точный вес нельзя.
Лучше всего, чтобы страница грузилась не дольше 3 секунд. При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
При этом нужно учитывать, что у некоторых пользователей медленный интернет, а кто-то пользуется мобильными устройствами.
Если у вас нет возможности сжимать картинки, можете установить скрипт для постепенной загрузки изображений, как это сделано в нашем блоге.
Как оптимизировать изображения
Сжать изображение можно в каком-нибудь графическом редакторе или с помощью специальных приложений. Я рекомендую использовать редактор, если изображений немного, потому что так легче контролировать их конечное качество и вес.
Выявим проблемы, которые тормозят продвижение вашего сайта. ПодробнееУ меня уже открыт Photoshop и изображение, которое я хочу сжать. Я захожу в меню файл и нажимаю кнопку «Сохранить как». Далее я выбираю место сохранения и формат jpg.
В следующем окне появляется ползунок с качеством от 0 до 12. Выбираем насколько нужно сжать изображение. Тут же можно увидеть, сколько оно будет весить. Нажимаем «Ок».
Но так бывает не всегда. Например, если вы делаете скриншот текста, то лучше сильно не сжимать, потому что на изображении появляются артефакты сжатия. Их видно на изображении.
Их видно на изображении.
Ещё на этом примере видно, почему не стоит переводить изображение в другой формат. Исходный скриншот был в png, а чтобы сжать я перевёл его в jpg. Скриншот сделан с помощью Joxy в статье про 5 частых жалоб от клиентов интернет-магазинов.
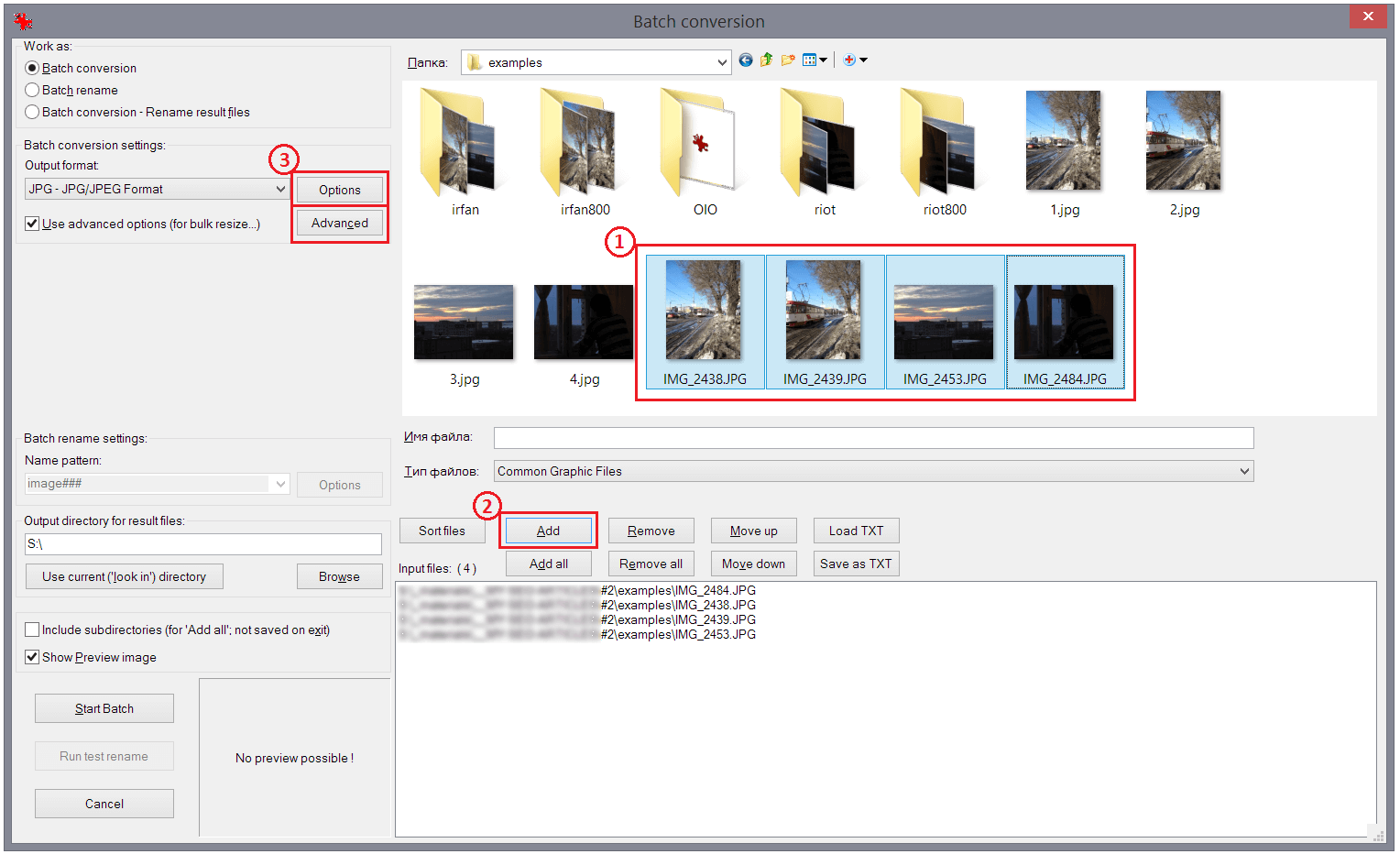
Если изображений много, можно использовать приложение MassImageCompressor. Открываем его. Указываем папку, формат, качество и разрешение. Можно разу увидеть, как сильно изменится картинка. Дальше нужно нажать «Compress all» и программа сожмёт все файлы в выбранной папке.
Поисковая оптимизация изображений
Картинки на сайте можно использовать, чтобы вписать дополнительные ключи. Например, можно вписывать какие-нибудь совсем кривые фразы, которые не получается органично вписать в текст. Только нельзя переусердствовать, потому что если в тексте и так слишком много ключей, то есть шанс попасть под «Баден-Баден».
Если вы верстаете статьи на html, то нужно добавить два атрибута: alt и title. Выглядеть код будет вот так:
Выглядеть код будет вот так:
<img src=’image.jpg’ alt=’Эту надпись видно, когда отключено отображение изображений’ title=’А эту, когда наводишь на курсор на картинку’>
В WordPress и других движках, это делается при добавлении изображения. Нужно выбрать файл и заполнить поля «Заголовок» и «Атрибут alt».
Как оптимизировать изображения для сайта? Squoosh от Google — бесплатный онлайн инструмент, о котором мало кто знает
На любом сайте в целях поисковой оптимизации надо проводить оптимизацию изображений.Как правильно оптимизировать картинки? Что использовать? Что делать, если нет значимых ресурсов на выполнение работ?
Разберемся с всеми вопросами далее.
SEO и оптимизация изображений
Поисковые алгоритмы начали учитывать скорость загрузки страницы сайта при ранжировании. Следовательно, оптимизация графики напрямую влияет на ранжирование страниц в поисковой выдаче.
В 2021 в поисковой системе будут учитываться такие метрики как:
- Largest Contentful Paint;
- First Input Delay;
- Cumulative Layout Shift.

Подробнее — Web Vitals — От каких метрик зависит новый фактор ранжирования Google, который заработает в 2021 году. Как оптимизировать?
Метрика Largest Contentful Paint учитывает скорость отрисовки контента на первом экране. Скорость отрисовки зависит от размера изображений.
Ориентироваться надо на такие значения:
- 2.5 сек — хорошо;
- 4.0 сек — плохо.
Если изображения не оптимизированы, то значение Largest Contentful Paint будет высоким.
В результате изображения влияют на ранжирование как напрямую через скорость загрузки, так и опосредованно через метрики оценки дизайна.
Итак, картинки есть на любом сайте.
Как оптимизировать изображения эффективно и бесплатно?
Оптимизация изображений для сайта
Полноценная стратегия оптимизации изображений состоит из таких этапов:
- Ленивая загрузка
- Выбор размер картинки в соответствии с размером экрана;
- Сжатие графики.

Ленивая загрузка включается через атрибут loading=lazy. Метод является прогрессивным, следовательно, никаких проблем не создает. Ленивая загрузка не влияет на индексацию изображений.
Подробнее в блоге MegaIndex по ссылке далее — Ускорение сайта за счет ленивой загрузки изображений. Пример реализации Image Lazy Loading.
Часто на маленьких экранах загружаются изображения с избыточным размером и без использования сжатия.
Сначала разберемся с темой сжатия изображений.
У Google есть специальный сервис для сжатия изображений, о котором мало кто знает.
Инструмент называется Squoosh. Сервис появился в 2018 году. На днях был обновлен до версии v2.
Презентация — Google Squoosh.
Google Squoosh — сервис оптимизации изображений
Squoosh от Google является сервисом для сжатия изображений.
Инструмент позволяет использовать расширенные параметры, предоставляемые различными компрессорами изображений.
Проект разработан в Google Chrome Labs, является открытым и экспериментальным.
Код системы опубликован в интернете — https://github.com/GoogleChromeLabs/squoosh/blob/dev/README.md.
Технология сложная, но для пользователя создан простой интерфейс.
Как работать:
- Откройте Squoosh. Загрузите изображение;
- Система оптимизирует файл в автоматическом режиме. В левой части экрана размещается исходное изображение. В правой части экрана размещается изображений после оптимизации;
- Скачайте файл.
В правом нижнем углу выводится значение в процентах, которое показывает насколько удалось уменьшить изображение.
Пример:
Размер изображения уменьшен более чем на 91%.
В сервисе есть настройки для регулировки качества сжатия, которые позволяют изменять кодеки и отслеживать изменения прямо в браузере.
Реализация подобного сервиса стоят очень дорого, но в данном случае все предоставляется бесплатно и без ограничений.
Какие форматы изображений лучше использовать? Достаточно использовать обычный формат изображений JPG.
В идеале на сайте следует использовать улучшенные форматы. Передовыми являются:
Использование webp на сайте предполагает выполнение дополнительных работ по внедрению. На страницах надо добавить тег picture.
Пример:
<picture> <source src="image.webp" type="image/webp"> <source src="image.avif" type="image/avif"> <img src="image.jpg" alt="description"> </picture>
Какие изображения следует оптимизировать? Главными кандидатами на оптимизацию являются большие изображения, но правильно оптимизировать все.
Что появилось в Squoosh v2?
Squoosh v2
Squoosh v2 анонсирован неделю назад.
В сервис внесены такие изменения:
- Добавлены поддержка новых кодеков;
- Внедрена поддержка командной строки для сжатия изображений из терминала;
- Улучшен дизайн.

Теперь сервис поддерживает такие кодеки:
Есть вариант массовой оптимизации изображений. Код системы сжатия открыт. В системе предусмотрен интерфейс командной строки.
Инструмент позволяет сжимать создавать сразу множество форматов изображений.
Пример оптимизации с использованием командной строки — Squoosh оптимизация с использованием командной строки.
Благодаря широкому использованию воркеров все изображения декодируются, обрабатываются и кодируются параллельно. Так можно быстро обработать большие наборы изображений. К примеру, все изображения магазина.
Настройки по умолчанию предлагают использовать максимальную компрессию, и минимально снизить качество изображений.
Визуальная точность изображения оцениваться с использованием специальной метрики. О метрике — Butteraugli.
Imagemagick — альтернативный инструмент для сжатия изображений
До появления Squoosh я использовал imagemagick.

Порядок выполнения:
- Открытие FTP-сервера для выгрузки всей графики, которая относится к контенту. Обычно находится в специальной папке;
- Перегон графики через оптимизатор;
- Загрузка обратно на сервер.
Изображения только часть работы. Выявить различные проблемы с сайтом позволяет аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Анализ title:
Анализ h2:
Выводы
Всем нравится быстрая загрузка сайтов, но, к сожалению, такая загрузка является редкостью.
Squoosh от Google позволяет сжать изображения прямо в браузере с использованием различных кодеков.
Параллельное сравнение различных типов сжатия с помощью ползунка предварительного просмотра помогает найти золотую середину между размером файла и качеством изображения.
Если размещать больше изображений на страницах, то повышается значение конверсии, но увеличивается размер страниц.
Оптимизация частично решает проблему с размером. Аналитические данные показывают, что средний размер страницы составляет до 4 мегабайт.
Представители Яндекса заявили, что 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Исследования показывают, что 74% пользователей закрывают сайт, если страницы не загрузится в течение 5 секунд.
Сжатие файлов изображений является простым и надежным способом решить улучшить ситуацию со скоростью загрузки сайта.
Выше написано как ускорить загрузку страницы.
Оптимизация изображений для сайта входит в список важных задач, так как позволяет добиться следующих целей:
- Улучшить ранжирование в поисковой выдаче;
- Увеличить конверсию.
Squoosh полностью бесплатен, так почему бы не попробовать?
Знали ли вы о сервисе Squoosh раньше? Планируете ли провести оптимизацию изображений на сайте? Есть ли вопросы? Напишите в комментариях.
Как оптимизировать изображения — полное руководство
В этом руководстве я предоставлю всю информацию об оптимизации изображений в WordPress.
Загружайте оригинальные изображения, которые улучшают контент. А также чаще используйте вместо них заголовки и текст.
Никогда не добавляйте к изображениям текст. При просмотре изображения на мобильном устройстве текст станет мелким и трудночитаемым. Поэтому лучше добавляйте надписи на изображение с помощью CSS.
Для повышения производительности GTmetrix и Google PageSpeed Insights рекомендуют изменять масштаб изображений, чтобы они соответствовали контейнеру, в котором будут размещаться.
Изображения, которые по размеру превышают контейнер, браузер уменьшает самостоятельно. Это замедляет скорость загрузки веб-страницы.
Сначала с помощью инструментов для разработчиков, встроенных в браузер, нужно определить размер контейнеров на сайте. Затем с помощью графического редактора подгоняем изображения под размер самого большого контейнера.
Теперь осталось только загрузить изображение и использовать его в нужном контейнере. Для исправления существующего изображения на сайте,
При обрезке изображения постарайтесь по максимуму лишние детали и ненужное пространство. Для SEO лучше всего подходят изображения с соотношением сторон 4:3 и 16:9.
Для SEO лучше всего подходят изображения с соотношением сторон 4:3 и 16:9.
Лучший способ оптимизировать изображения в WordPress без помощи специального плагина – это использовать подходящий графический формат.
Существует два типа изображений: векторные и растровые.
Векторные – это математически сгенерированные геометрические фигуры, размер которых можно изменять без потери качества.
Растровые – состоят из крошечных блоков (пикселей), расположенных в сетке. Растровые изображения отображаются в высоком качестве только в первоначальном размере. Иначе изображение получится размытым.
Сжатие изображения в WordPress
Выбирая тип файла для сохранения изображения, следует также помнить о типе сжатия, которое использует формат.
Сжатие с потерями навсегда удаляет данные из изображения. Оно не всегда приводит к заметной потере качества.
Сжатие с потерями в пределах 75-100% поддерживает целостность и высокое качество изображения. Но при 75% сжатии изображение станет в два раза меньше. При загрузке изображений в социальные сети они сжимаются на 70-85%.
При загрузке изображений в социальные сети они сжимаются на 70-85%.
Сжатие без потерь – сохраняет все данные, поэтому изображение отображается без потери качества. Недостаток – больший размер файла.
JPEG
Изображения JPEG лучше всего подходят для больших фотографий.
- Формат поддерживает миллионы оттенков и использует сжатие с потерями, что обеспечивает небольшой размер файлов.
- Поддерживается большинством браузеров.
- JPEG не поддерживает прозрачность и анимацию.
PNG
Лучше всего подходят для сохранения деталей (например, текста на скриншоте).
- Формат используют сжатие изображений без потерь, поэтому они больше по размеру в сравнении с JPEG.
- Есть три вида PNG:
- PNG-8 поддерживает 256 проиндексированных цветов.
- PNG-24 поддерживает 24-битные цвета, создавая палитру из миллионов цветов. Поэтому он больше похож на JPEG.
- PNG-32 поддерживает 24-битные цвета плюс дополнительный альфа-канал для настройки прозрачности.

- Все три типа PNG поддерживают прозрачность, но по-разному.
WebP
Графический формат, разработанный Google, с открытым исходным кодом. Он сочетает в себе характеристики от JPEG и PNG, но обеспечивает меньший размер файлов. Поддерживается практически всеми современными браузерами.
Есть два типа файлов WebP:
- WebP — использует сжатие с потерями.
- WebP Lossless — больше похож на PNG, потому что использует сжатие без потерь.
SVG
Язык разметки на основе XML, который позволяет создавать двухмерные фигуры векторной графики. Лучше всего он подходит для создания логотипов, графики, значков и т.д.
- SVG плохо работает с фотографиями.
- Совместим со всеми браузерами.
- По умолчанию WordPress не поддерживает SVG.
GIF
- Формат подходит для создания анимации.
- GIF-файлы больших размеров, особенно если это анимация.
- Для GIF-файлов характерна ограниченная цветовая палитра, состоящая из 256 цветов и поддержкой прозрачности.

- GIF совместим со всеми браузерами.
Вот краткий обзор функциональности
После выбора правильного формата нужно изменить заголовок снимка, сгенерированный фотокамерой.
Давайте изображениям краткие описательные названия. Используйте ключевые слова, если они соответствующим образом описывают изображение.
Lightroom Classic — был разработан для обработки изображений без потери качества. Используйте его для изменения масштаба, обрезки или переименования JPEG- изображений, полученных с фотокамеры.
Photoshop — поможет отредактировать большое количество PNG или JPEG-изображений. Используйте его для сложной пакетной обработки изображений.
Когда все изображения будут готовы, можно воспользоваться инструментами WordPress для редактирования и улучшения графического контента.
Дополнительные версии изображения, которые создает CMS:
- Thumbnail
- Medium
- Medium Large
- Large.
Стандартные размеры изображений в WordPress
Если тема оформления использует дополнительные размеры изображений для страницы архива или домашней страницы, WordPress тоже их создает. Он сохраняет исходный размер изображения, которое вы загружаете, и называет его Full.
Он сохраняет исходный размер изображения, которое вы загружаете, и называет его Full.
Кроме этого можно настроить размерности изображений по умолчанию в разделе панели администрирования «Настройки» -«Медиафайлы». Когда вы вносите изменения в настройки, WordPress не обновляет изображения, которые уже есть в медиа библиотеке. Чтобы изменить ранее загруженные изображения, можно использовать плагин Regenerate Thumbnails.
При выполнении действий, перечисленных ниже, необходимо восстанавливать миниатюры:
Поддержка адаптивных изображений появилась в WordPress версии 4.4 и активирована по умолчанию. Она работает через атрибут srcset, предоставляя на выбор браузеру список, состоящий из нескольких вариантов изображений различных размеров.
Если посетитель сайта использует мобильное устройство, он получит меньшее изображение в srcset. Если пользователь зашел на сайт с ПК с Retina-дисплеем, он увидит огромный полноразмерный файл.
При этом WordPress автоматически генерирует код srcset и добавляет изображения в набор.
В Retina в четыре раза больше пикселей. Чтобы сохранить детализацию и четкость изображений на экранах с высокой разрешающей способностью, необходимо создать Retina — оптимизированные изображения.
Чтобы создать Retina- изображения, необходимо удвоить размеры каждого загружаемого изображения в пикселях. Например:
- Если исходная фотография 1600 на 400 пикселей, то нужно создать изображение шириной 3200 на 800 пикселей.
- Если ширина блога составляет 800 пикселей, то картинки для публикаций должны иметь ширину 1600 пикселей и т. д.
Нужно удваивать количество пикселей для максимально возможного размера, при котором будет отображаться изображение.
Вариант 1. Используйте атрибут srcset. Добавьте Retina-изображения в исходный набор, который WordPress использует для создания адаптивных изображений.
Вариант 2. Установите бесплатный плагин WordPress Retina 2x.
Чтобы использовать Retina-изображения в обычных публикациях, создайте вариант картинки размером в половину ширины и высоты от полной версии изображения.
Современные графические форматы, такие как WebP, поддерживаются браузерами недостаточно хорошо. Поэтому лучше использовать srcset, чтобы обеспечить обслуживание изображений WebP для совместимых браузеров.
В последнее время появилась возможность привлечения трафика из поиска по картинкам. При этом наиболее оптимизированная версия изображения получает более высокие позиции. Для этого используются специальные атрибуты.
Заголовки изображений в WordPress отличаются от имени файла. Имя файла добавляется при создании изображения в Photoshop или другом графическом редакторе. Это значение важнее для SEO, чем поле заголовка изображения в медиа библиотеке WordPress.
Значение тега alt должно передавать смысл изображения для пользователей с ограниченными возможностями. А также для тех, кто не смог его загрузить.
Добавьте свой текст сюда
Подписи помогают Google понять, что изображено на картинке. Вероятность прочтения подписей пользователем в четыре раза выше, поскольку они отделены от остального текста и выделены.
При анализе изображения Google изучает всю страницу полностью. В том числе ее заголовок и URL. Поэтому ключевые слова и связанные с ними термины следует добавлять в заголовок страницы, URL-адрес страницы и изображения.
Чтобы убедиться, что Google индексирует все изображения, нужно создать файл Sitemap для изображений. Они особенно важны в тех случаях, когда контент часто обновляется. Чтобы упростить задачу, используйте плагин SmartCrawl для создания карты сайта.
Щелкните по переключателю, чтобы включить изображения в карту сайта, которую генерирует плагин SmartCrawl
Facebook, Twitter, LinkedIn и Pinterest поддерживают Open Graph – язык метатегов социальных сетей, созданный Facebook.
og:image – это важный тег Open Graph для картинок. Он позволяет указать, какое изображение должны отображать Facebook и другие социальные сети, когда пользователь делится вашей публикацией на сайте.
Последнее, на что стоит обратить внимание при оптимизации изображений, – это их обслуживание.
Ленивая загрузка – это механизм увеличения скорости загрузки страницы путем откладывания загрузки некритических ресурсов.
Это надежный способ увеличить скорость работы сайта за счет хранения часто востребованных ресурсов в кэше. При этом браузер сохраняет копию ресурсов (например, изображений), загруженных пользователем, в своем кэше. Поэтому при следующем сеансе он сможет получить их без дополнительного запроса к серверу. Это значительно повышает производительность сайта.
У CDN есть локации по всему земному шару. Поэтому передача данных, необходимых для загрузки изображений, происходит намного быстрее.
Используя CDN для обслуживания картинок, следует избегать смены сети доставки. Так как это изменит URL-адрес картинки и может негативно повлиять на SEO-оптимизацию изображения.
Чтобы более подробно изучить тему оптимизации изображений, посмотрите другие наши публикации:
Можно сделать многое, чтобы оптимизировать изображения. Но для начала стоит проверить сайт и посмотреть, в каком состоянии находятся используемые изображения. В первую очередь сфокусируйтесь на масштабировании изображений и добавлении альтернативного текста. Это займет много времени. Но однозначно повысит скорость работы сайта и улучшит его SEO. А использование мощных графических редакторов для обработки большого количества изображений поможет ускорить этот процесс.
В первую очередь сфокусируйтесь на масштабировании изображений и добавлении альтернативного текста. Это займет много времени. Но однозначно повысит скорость работы сайта и улучшит его SEO. А использование мощных графических редакторов для обработки большого количества изображений поможет ускорить этот процесс.
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, лайки, отклики, подписки, дизлайки низкий вам поклон!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Ангелина Писанюкавтор-переводчик статьи «The Ultimate Guide to Image Optimization for WordPress»
Как оптимизировать изображения для Интернета: 6 полезных советов
Опубликовано: 2021-07-12
Обсуждая SEO, большинство людей обычно сосредотачиваются на тексте и общих настройках. Однако вы также должны знать, как оптимизировать изображения для Интернета, если хотите воспользоваться хорошей стратегией оптимизации для своего веб-дизайна.
Правильный SEO требует принятия правильных решений для видимости вашего сайта. Это включает в себя такие варианты, как адаптивный веб-дизайн, оптимизация ключевых слов и, да, сжатие изображений для более быстрой загрузки. Наличие неоптимизированных изображений на ваших страницах затруднит навигацию и, следовательно, нанесет ущерб вашему SEO.
Оптимизация изображений обычно означает уменьшение размера их файлов. В конце концов, когда веб-страница загружается, она загружает все свои элементы для отображения пользователю . Меньшие изображения загружаются быстрее; поэтому они улучшают опыт.
Вот почему вы должны найти время, чтобы оптимизировать изображения вашего сайта. К счастью, это совсем несложно, поскольку мы можем рассчитывать на полезные плагины оптимизации изображений для WordPress, которые помогут с этой задачей.
Вы готовы узнать больше? Вот все, что вы узнаете из этой статьи:
- Каковы преимущества оптимизации ваших изображений?
- Как оптимизировать изображения для SEO-стратегий?
- Какие плагины для оптимизации изображений лучше всего подходят для WordPress?
Читайте и наслаждайтесь!
Каковы преимущества оптимизации ваших изображений? Большинству людей нравятся красивые веб-сайты, которые обычно содержат большие и подробные изображения. В конце концов, люди — визуальные существа .
В конце концов, люди — визуальные существа .
Однако все это качество обычно требует пропорционально большого размера файла, чтобы содержать столько информации. И это влияет на время загрузки сервера.
Такое воздействие влияет на пользовательский опыт. Представьте, что ваши посетители пытаются получить доступ к вашему контенту на своих телефонах на улице, используя ненадежное соединение для передачи данных. Половина сайта загрузится, другая часть будет еле понятна. Это не похоже на хороший опыт, не так ли?
Вот почему вы должны сделать оптимизацию ваших изображений приоритетной задачей. Благодаря более быстрой загрузке ваши посетители получат лучший опыт на вашем веб-сайте, а ваше SEO улучшится.
В конце концов, Google отдает приоритет страницам, которые имеют хорошие показатели в рейтинге.
Вы все еще не уверены? Вот основные причины оптимизации изображений для SEO:
- более быстрое время загрузки ваших страниц, что позволяет посетителям в условиях множественного доступа просматривать ваш контент и взаимодействовать с ним;
- улучшенный пользовательский интерфейс, так как больше людей смогут получить доступ к вашему контенту и достичь своих целей;
- оптимизированные изображения также могут ранжироваться в результатах поисковых систем , что увеличивает ваши шансы на привлечение новых посетителей;
- лучший опыт для посетителей также дает вам больше постоянных пользователей, что всегда положительно для бизнеса;
- оптимизация не должна жертвовать качеством, поскольку существует несколько алгоритмов сжатия без потерь;
- поскольку есть варианты автоматического сжатия, эта работа не повлияет на вашу производительность.

Теперь, когда вы знаете, насколько важна оптимизация изображений для SEO вашего сайта, пришло время узнать, как это сделать эффективно. Хорошая новость заключается в том, что большую часть этой работы можно автоматизировать, для чего требуется только принятие правильных решений на этапах планирования и выполнения.
Вот 6 лучших практических советов по оптимизации изображений для стратегий SEO на вашем сайте .
1. Выберите правильный формат файла.Файлы изображений бывают разных форматов, и у каждого из них есть свои преимущества и недостатки. Сосредоточившись на оптимизации изображений для SEO, вам нужно работать с наиболее эффективными вариантами.
Не существует универсального оптимального формата для всего. Вместо этого подумайте об их роли на вашем сайте. Например, JPEG рекомендуется для изображений большего размера , поскольку он дает хорошие результаты, не занимая слишком много места. С другой стороны, PNG и WebP — надежные альтернативы, обеспечивающие хорошее качество и сжатие .
С другой стороны, PNG и WebP — надежные альтернативы, обеспечивающие хорошее качество и сжатие .
Работая над оптимизацией изображений вашего веб-сайта, попробуйте провести сравнение с несколькими форматами файлов, чтобы выбрать лучший вариант.
2. Качество и размер баланса.Когда бы вы ни решили сжимать изображения, вы всегда должны обращать внимание на баланс между качеством и размером. В этом случае неизбежны компромиссы в зависимости от выбора, который вы делаете при настройке параметров.
Вот почему вы всегда должны найти золотую середину между качеством и размером: достаточная визуальная точность, чтобы понравиться вашим посетителям, и достаточное сжатие, чтобы не мешать скорости загрузки страницы.
Всегда учитывайте, какие изображения вы хотите отображать на своих страницах и их цель. Например, веб-сайту с фотографиями, безусловно, нужен высококачественный визуальный контент, поэтому следует рассмотреть больше альтернативных вариантов сжатия.
Агрессивное сжатие может ухудшить качество вашего изображения и даже повредить его. Ваши посетители обязательно заметят это, и это может навредить их опыту. С другой стороны, высококачественное изображение обязательно будет иметь больший размер файла, что требует больше времени для загрузки.
Вот почему вы должны быть осторожны при выборе сжатия с потерями для работы с оптимизацией изображения. Это может дать вам наименьший размер файла и самое быстрое время загрузки, но может сделать ваши изображения более уродливыми.
Вместо этого сначала изучите альтернативы без потерь. Технологии эволюционировали достаточно, чтобы предложить нам лучшую оптимизацию без слишком большого ущерба для качества.
4. Создайте карту сайта для изображений XML. Для правильного SEO необходимо использовать карты сайта, чтобы помочь сканерам поисковых систем найти ваш контент, в том числе изображения. Вот почему вы должны создавать карты сайта с изображениями XML на своем веб-сайте, чтобы пользоваться их преимуществами.
Без файлов Sitemap сканеры могут ошибаться при индексировании ваших изображений. Это может снизить ваши шансы попасть на вершину рейтинга и затруднить охват более широкой аудитории.
Наконец, не забудьте установить вновь созданную карту сайта XML-изображения в свой файл robots.txt.
5. Не забываем про миниатюры.Большинство веб-сайтов и блогов используют эскизы для сообщений и страниц, которые, как правило, представляют собой уменьшенные версии исходных изображений. Однако это не означает, что их следует игнорировать при оптимизации вашего контента для SEO.
Вам также следует сжимать миниатюры, так как их неоптимизация может повлиять на время загрузки вашей страницы. К тому же, если они не загрузятся должным образом, вы рискуете потерять внимание посетителя.
Это еще более серьезно для электронной коммерции. Обычно просмотры категорий продуктов заполнены миниатюрами. Навигация по магазину может превратиться в разочарование, если миниатюры не оптимизированы.
К счастью, мы можем автоматизировать большую часть наших усилий по оптимизации изображений с помощью различных плагинов WordPress. Доступны как бесплатные, так и платные варианты; вам просто нужно выбрать те, которые соответствуют большинству ваших потребностей.
Это правда, что установка нескольких плагинов на ваш сайт WordPress может замедлить работу . Вот почему вы должны внимательно относиться к выбору инструментов. Работая с правильным плагином для оптимизации изображений, вы сможете улучшить впечатления посетителей и улучшить свое SEO.
Хотите увидеть несколько вариантов? Тогда ознакомьтесь со следующим разделом этой статьи!
Какие плагины для оптимизации изображений лучше всего подходят для WordPress?Сделав оптимизацию изображений среди ваших приоритетов, вы положительно повлияете на впечатления посетителей от посещения вашего веб-сайта.
Это важно для SEO, и вы можете рассчитывать на правильные плагины для WordPress, которые легко и быстро выполнят эту задачу. Ваша цель должна заключаться в том, чтобы сжать ваши изображения таким образом, чтобы минимизировать потерю качества .
Ваша цель должна заключаться в том, чтобы сжать ваши изображения таким образом, чтобы минимизировать потерю качества .
Ниже вы найдете список лучших плагинов для оптимизации изображений для WordPress. Читать дальше!
Оптимизатор изображений ImagifyВключив Imagify Image Optimizer на своем сайте или в блоге WordPress, все ваши изображения — обычные и даже миниатюры — автоматически оптимизируются. Вы можете выбрать один из вариантов, которые включают обычное сжатие без потерь и более агрессивное сжатие с потерями.
Кроме того, Imagify поддерживает резервное копирование. Таким образом, вы всегда можете вернуться к предыдущим версиям ваших изображений, если вы передумаете о выбранном уровне сжатия.
Этот плагин также поддерживает преобразование в формат WebP, который предлагает еще большую оптимизацию изображений и поддерживается большинством современных браузеров и операционных систем.
С бесплатной версией Imagify Image Optimizer вы можете оптимизировать в общей сложности 25 МБ изображений в месяц. Вы можете проверить их платные планы, чтобы узнать больше об их ценах.
Вы можете проверить их платные планы, чтобы узнать больше об их ценах.
ShortPixel Image Optimiser предназначен для бесшумной работы на вашем сайте или в блоге WordPress, сжимая изображения, не требуя постоянного внимания. Он даже работает с другими плагинами, такими как WooCommerce и теми, которые добавляют специальные галереи изображений на ваши страницы.
Вы можете выбирать между сжатием без потерь и с потерями, а также различными форматами изображений, такими как JPG, PNG, GIF и WebP. ShortPixel Image Optimizer работает даже с файлами PDF!
Этот плагин работает на основе кредитной системы, при этом для каждого задания требуется их часть в зависимости от уровня сжатия. На их странице с ценами вы можете узнать больше о покупке кредитов.
Оптимизация изображения и отложенная загрузка от Optimole Этот плагин оптимизации изображений для WordPress также автоматически работает на всех ваших страницах, обеспечивая поддержку дисплеев WebP и Retina. Кроме того, оптимизация выполняется с помощью облачной системы, а не локально на вашем сервере.
Кроме того, оптимизация выполняется с помощью облачной системы, а не локально на вашем сервере.
Уровень оптимизации выбирается автоматически в зависимости от размеров области просмотра пользователя. В Optimole также есть функция отложенной загрузки изображений, которая улучшает взаимодействие с пользователем и снижает нагрузку на сервер, не требуя jQuery.
Вы можете использовать бесплатную версию Optimole, если у вас на сайте менее 25 тысяч активных пользователей в месяц. Если ваш трафик выше, вы можете проверить их варианты тарифных планов.
EWWW Image OptimizerЭтот вариант плагина оптимизации изображений предлагает интеллектуальный автоматический выбор форматов сжатия в зависимости от ваших настроек и размеров файлов.
EWWW Image Optimizer совместим с множеством других подключаемых модулей, включая галереи изображений, и использует безопасную связь SSL для сжатия на стороне сервера.
Вы можете использовать бесплатную версию, чтобы получить множество преимуществ, а если вам нужно более сложное сжатие, выберите тарифный план Pro.
Smush — это полнофункциональный пакет, который предлагает вам параметры сжатия без потерь, отложенную загрузку изображений и быструю кнопку оптимизации в один клик. Его основное внимание уделяется автоматизации, так как оно может позаботиться о ваших файлах после выбора настроек.
Кроме того, он также предлагает полезную панель со статистикой, связанной с вашими усилиями по сжатию изображений. Вы можете использовать Smush как на отдельных страницах, так и на нескольких сайтах.
На данный момент у Smush один из самых щедрых бесплатных планов. Вы можете использовать его без каких-либо ежедневных или ежемесячных ограничений, с ограничением в 5 МБ на изображение. Однако использование формата WebP ограничено планом Pro.
reSmush.it reSmush.it — еще один вариант плагинов оптимизации изображений для WordPress. Это совершенно бесплатно, за исключением того, что у него есть ограничение на 5 МБ изображений, которые он может обрабатывать. Вы можете работать с файлами JPG, PNG и GIF.
Вы можете работать с файлами JPG, PNG и GIF.
Всего двумя щелчками мыши вы можете оптимизировать каждое изображение на своем сайте или в блоге WordPress. Но не волнуйтесь, при необходимости вы можете установить исключения. Если вы передумаете, вы можете отключить сжатие и вернуть исходные изображения.
В настоящее время он не поддерживает преобразование WebP и сжатие в облаке. Тем не менее, это отличный бесплатный плагин, который хорошо справляется со своей задачей.
Optimus — оптимизатор изображений WordPressOptimus поможет вам оптимизировать изображения вашего сайта WordPress или блога, уменьшив размер до 70%. Он работает двумя способами: автоматически сжимая файлы, которые вы отправляете, и сосредотачиваясь на содержании, уже имеющемся на вашем сайте.
Он поддерживает облачные преобразования, мультисайты и сторонние плагины, такие как WooCommerce. Также нет необходимости в корректировке кода.
Для Optimus существует три уровня тарифного плана: один бесплатный и два премиум-класса. В рамках бесплатного плана у вас есть ограничение на размер файла изображения в 100 КБ.
В рамках бесплатного плана у вас есть ограничение на размер файла изображения в 100 КБ.
Качественное восприятие страницы всегда должно быть приоритетом. Вот почему вы можете оказать положительное влияние на свою аудиторию и превратить больше людей в клиентов через свой веб-сайт или блог. Узнав, как оптимизировать изображения, вы сможете быстрее загружать страницы и повысить свои шансы на попадание в топ результатов поиска Google.
Как насчет того, чтобы проверить, насколько хорошо оптимизирован ваш сайт прямо сейчас? Ознакомьтесь с Stage Analyzer и определите возможности, чтобы опередить конкурентов!
[rock_performance lang = ”ru”]
TinyPNG — интеллектуальное сжатие изображений WebP, PNG и JPEG
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файлов WEBP, JPEG и PNG на . За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Исходный прозрачный PNGРазмер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются. Этот прием называется «квантованием». За счет уменьшения количества цветов 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
Этот прием называется «квантованием». За счет уменьшения количества цветов 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и тоже ешьте!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG. Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015 или новее может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы конвертируем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
TinyPNG — Developer API
Начало работы
После получения ключа вы можете сразу же приступить к сжатию изображений.Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ неоптимизировано.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений WebP, JPEG и PNG
API сжимает изображения WebP, JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или предоставить URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете сохранить информации об авторских правах , GPS-местоположение и дату создания в сжатых изображениях JPEG.Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в ваших сегментах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменить размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного вам размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания эскизов с различными пропорциями . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне.API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
TinyPNG — Поддержка плагина Photoshop
Это раздел поддержки TinyPNG и TinyJPG Photoshop
плагин с инструкциями по установке, дополнительной помощью, советами и
трюки. Вы также всегда можете скачать
ваш плагин , лицензия и счет-фактура еще раз.
Вы также всегда можете скачать
ваш плагин , лицензия и счет-фактура еще раз.
Инструкции по установке Mac
Установка плагина на macOS довольно просто. Страница загрузки предлагает вам два файла. Один файл содержит плагин, а другой файл — вашу лицензию. Ты будешь необходимо скопировать оба файла в папку плагинов Photoshop, как показано ниже.
Вы получите ссылку на страницу загрузки по электронной почте. Загрузите два файла.
Откройте Finder и перейдите к установке Adobe Photoshop. папка.Папка по умолчанию — Macintosh. HD / Applications / Adobe Photoshop … Здесь вы найдете папку под названием Plug-ins .
Откройте второе окно Finder и перейдите в папку «Загрузки». Выбирать как TinyPNG-JPG.license , так и TinyPNG-JPG.plugin и перетащите эти два файла в папку Плагины папка.

Плагин установлен.
Использование плагина на Mac
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы JPEG и PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Инструкции по установке для Windows
На странице загрузки предлагается установщик Windows и файл лицензии. Ты
потребуется запустить установщик, а затем вручную скопировать файл лицензии
в папку плагинов Photoshop, как показано ниже.
Ты
потребуется запустить установщик, а затем вручную скопировать файл лицензии
в папку плагинов Photoshop, как показано ниже.
После покупки плагина вы получите ссылку на страницу загрузки.Здесь можно скачать как установщик и файл лицензии.
Теперь запустите установщик. Это скопирует плагин в ваш Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, Программные папки CC 2019, CC 2020, CC 2021 и CC 2022.
Если вы используете антивирус, например Avast Business Antivirus или AVG AntiVirus и возникли проблемы с установкой, вам может потребоваться временно отключить это.
Используйте Explorer, чтобы скопировать TinyPNG-JPG.файл лицензии из Загрузите папку в папку с плагинами Photoshop. Папка плагина обычно находится в C: \ Program Files \ Adobe \ Adobe Photoshop … \ Plug-ins .
Если вы используете 64-битную версию Windows, вам может потребоваться скопировать лицензионный файл дважды .
 Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Плагин установлен.
Использование плагина в Windows
После того, как вы установили плагин, вы можете начать использовать его для сохранения сжатые файлы PNG с помощью Adobe Photoshop.
Перезапустите Photoshop и откройте файл изображения . Проверять чтобы убедиться, что он установлен в режим RGB, CMYK, lab или градации серого.
В меню файла щелкните Файл> Экспорт> TinyPNG и TinyJPG … 900 24.
Заметили сочетание клавиш на скриншоте? Продолжайте читать, если вы хотите использовать плагин как профессионал!
Появится диалоговое окно плагина с предварительным просмотром ваше сжатое изображение PNG.Вы можете ввести в файл имя и при желании изменить масштаб изображения или расположение папки. Нажмите Сохранить , и все готово!
Советы и приемы
Ниже вы найдете несколько советов и приемов, которые могут пригодиться
при использовании плагина.
Вы можете сохранить часть вашего изображения, создав выборов . Используйте инструмент Marquee Tool , чтобы создайте выделение и выберите File> Export> TinyPNG и TinyJPG .Окно предварительного просмотра теперь покажет это выделение и скажет Экспорт выделения в дно. Нажмите Сохранить , и ваш выбор будет сохранен.
Вы также можете сохранить часть изображения, используя ломтиков . Используйте инструмент Slice Tool , чтобы создать кусочек. Текущий выбранный фрагмент будет отмечен значком желтая граница. При желании дайте слайсу собственное имя: щелкнув правой кнопкой мыши и выбрав Edit Slice Options … . В имя настраиваемого фрагмента будет использоваться для имени файла вместо имя изображения.Затем выберите File> Export> TinyPNG и Кириллович . В окне предварительного просмотра теперь будет отображаться пользовательский фрагмент. и внизу будет указано Экспорт среза .

В Photoshop вы можете добавить сочетание клавиш в плагин. Для этого выберите Edit> Keyboard. Ярлыки … 900 24. Перейдите в меню приложения > Файл> Экспорт> TinyPNG и TinyJPG … и нажмите любимую клавишу комбинация. Например, вы можете нажать ⌘ + ⇧ + P.Photoshop предупредит вас, если комбинация уже занята.
Вам не нужно беспокоиться о цветовых профилях . Изображения автоматически конвертируются в sRGB для максимальной совместимость между браузерами и устройствами.
Вы можете использовать скрипт Photoshop для управления плагин с JavaScript, VBScript или AppleScript. Это очень удобно для работы с изображениями. Используя эту технику мы создали примеры скриптов которые сжимают файлы JPEG и PNG и пример экспорта Слой Comps для оптимизированных изображений.Ты сможешь скачать скрипты и скопируйте их в папку «Сценарии» в Photoshop. Новое меню элементы появятся в Файл> Автоматизировать и в Файл> Скрипты после копирования скриптов в Photoshop.

Плагин поддерживает пакетную автоматизацию . Ты первый нужно будет создать экшен Photoshop, использующий плагин. При создании действия обязательно оставьте предложенный файл название без изменений. Затем вы можете выбрать File> Automate> Партия… . В появившемся диалоговом окне вы можете выберите вновь созданное действие из раскрывающегося списка. Под Source вы можете выбрать папку со всеми изображениями вы хотите сжать. Пункт назначения должен быть установлен на Нет , потому что плагин сохраняет JPEG и PNG файлы в свою папку. Вы можете изменить эту папку в панель действий. Дважды щелкните по нему, чтобы выбрать другой назначения.
MacOS поддерживает табуляцию через диалоги , но это по умолчанию выключен.Вы можете включить его в Системе Настройки . Перейдите к Keyboard и нажмите на Ярлыки . Выберите радиокнопку Все элементы управления показаны внизу.
 После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.
После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.Плагин поддерживает RGB, CMYK, лабораторные и оттенки серого изображений. Есть несколько форматов изображений, плагин не поддерживает.Это многоканальные, двухтональные и индексированные файлы изображений. Пункт меню TinyPNG и TinyJPG будет недоступны для этих изображений. Если вы хотите экспортировать это изображение форматы с плагином, вы можете сначала выбрать Image> Mode> Цвет RGB и пункт меню TinyPNG и TinyJPG будут снова активен.
Поддерживаются артборды Photoshop . Первый выбор любой артборд или слой внутри артборда в вашем Layers панель. Затем выберите File> Export> TinyPNG. и TinyJPG , чтобы открыть окно предварительного просмотра и сохранить выбранный артборд.

Плагин сжимает изображения в автономном режиме , на вашем собственный компьютер. Никакая информация о вашем использовании не передается и нет требуется подключение к Интернету.
Известные ограничения
Меню Экспорт может быть выделено серым цветом . К исправьте это, вам нужно будет изменить цветовой режим изображения, выбор Изображение> Режим> Цвет RGB и Изображение> Режим > 8 бит / канал . После внесения этих изменений вы должны быть возможность экспортировать изображение с помощью плагина.
Оптимизация изображений JPEG с помощью плагина может результат немного больший выход , чем с веб-сервис и API. Причина, по которой это может произойти, заключается в том, что в Photoshop доступны только данные необработанного изображения , тогда как веб-сервис и API также знают предыдущий JPEG уровень сжатия.

О покупке
Ваша лицензия действительна для одного компьютера используется многими людьми, или несколько компьютеров используются one человек .Многопользовательские лицензии действительны для несколько компьютеров или несколько пользователи .
Вы можете получить дополнительные лицензии с тем же адрес электронной почты. Просто купите их одну за другой на странице плагина. Будут показаны все плагины на странице загрузки вместе с датой покупки.
В случае возникновения проблем с при покупке , отправьте нам сообщение. Если сможешь, укажите адрес электронной почты и последние четыре цифры кредита номер карты, которую вы использовали для покупки.Это помогает нам найти ваш заказать легко.
Вы можете загрузить счет вашей покупки на страницу загрузки плагина. Вы можете следовать этим инструкциям для macOS или Окна чтобы сохранить его как PDF .

Загрузить еще раз
Ищу плагин , , лицензия или счет-фактура ? Перейти к вашей панель инструментов, чтобы просмотреть или загрузить их снова.
Системные требования
Плагин предназначен для Photoshop CS5, CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018, CC 2019, CC 2020, CC 2021 и CC 2022.
Плагин Mac совместим с OS X 10.9 (Mavericks), OS X 10.10 (Йосемити), OS X 10.11 (El Capitan), macOS 10.12 (Sierra), macOS 10.13 (High Sierra), macOS 10.14 (Mojave), macOS 10.15 (Catalina), macOS 11 (Big Sur) и macOS 12 (Monterey). Если вы не уверены, какая версия macOS вы бежите, вы легко это узнаете. Щелкните значок Apple в верхнем левом углу экрана и выберите Об этом Mac . А появится диалоговое окно с номером версии macOS посередине.если ты используете Photoshop CS5, убедитесь, что вы запустить CS5 в 64-битном режиме что по умолчанию.
Обратите внимание, что плагин Photoshop не поддерживается в macOS с процессором M1.
Плагин для Windows совместим с 32- и 64-разрядными версиями. версии фотошопа. Он поддерживает Windows 7, Windows 8, Windows 8.1 и Windows 10. Если вы не уверены, какая версия Windows, которую вы используете, вы можете щелкнуть правой кнопкой мыши Компьютер и затем на Properties . В появившемся диалоговом окне версия Windows, которую вы установили.
Инструкции для реселлеров
Подключаемый модуль Photoshop можно получить с помощью программного обеспечения реселлеры . Если вы являетесь торговым посредником, прочтите следующее инструкции.
Цены, расходы на обслуживание и поддержку
Цена у посредника на плагин Photoshop такая же, как и цена
для постоянных клиентов. Специальных скидок для реселлеров нет,
договоренности с предпочтительными поставщиками или эксклюзивные контракты с торговыми посредниками.
Лучшая поддержка включена в стоимость плагина и там
нет обязательных затрат на обслуживание. Клиенты и реселлеры имеют
гарантия возврата денег, если товар неудовлетворителен. Нет
предложения со скидкой, но иногда мы раздаем скидку, когда
компания покупает сразу много плагинов. Например, если реселлер заказывает
20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Клиенты и реселлеры имеют
гарантия возврата денег, если товар неудовлетворителен. Нет
предложения со скидкой, но иногда мы раздаем скидку, когда
компания покупает сразу много плагинов. Например, если реселлер заказывает
20 плагинов, мы можем раздать 1 или 2 плагина бесплатно.
Процедура оплаты
Поддерживаются платежи по кредитной карте и PayPal. Торговые посредники могут использовать та же форма заказа для покупки постоянным клиентам.
Форма заказа запрашивает Личная информация .Здесь Торговый посредник может указать название своей компании-посредника и адрес электронной почты. Квитанция об оплате и счет будут отправлены на этот адрес. Реселлерам из Европейского Союза также необходимо указать свои Номер НДС. Под Реквизиты для оплаты кредитная карта информация может быть заполнена или опция оплаты через PayPal может быть выбрал.
В качестве альтернативы мы можем обработать заказ вручную, не используя
форма заказа. Торговому посреднику необходимо будет отправить свой заказ на покупку. включая количество плагинов, операционную систему, имя конечного пользователя,
адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты
и номер CVC.Затем мы сможем обработать платеж по кредитной карте на
от имени торгового посредника.
включая количество плагинов, операционную систему, имя конечного пользователя,
адрес электронной почты конечного пользователя, номер кредитной карты, срок действия кредитной карты
и номер CVC.Затем мы сможем обработать платеж по кредитной карте на
от имени торгового посредника.
Отгрузка и доставка
Торгового посредника просят указать имя и адрес электронной почты конечный пользователь. После покупки ПО и лицензия будут передаются и отправляются в электронном виде конечному пользователю. Это ручной шаг в процессе.
Конечному пользователю будет предоставлен доступ к загрузке на Панель управления Photoshop. Здесь они могут скачать программное обеспечение и лицензию. Он также показывает установку инструкции и позволяет загружать незначительные обновления программного обеспечения в будущее.Программное обеспечение может быть отправлено напрямую по почте, если конечные пользователи трудности с доступом к приборной панели.
Торговый посредник может загрузить счет и просмотреть все предыдущие
покупки по их счетам-фактурам
приборная доска.
Будущие обновления подключаемых модулей
Мы постоянно улучшаем подключаемый модуль и логика сжатия. Эти обновления доступны бесплатно по адресу страницу загрузки.
Дополнительная помощь и поддержка
Мы надеемся на дальнейшее улучшение плагина, и ваши отзывы будут очень ценный .Если вам нужна помощь или если вы есть идей по улучшению мы хотели бы услышать ты! Отправьте нам сообщение и возможно, добавьте скриншоты или примеры своих идей. Мы будем работать с вами оттуда.
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт).Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что не дает оптимального взаимодействия с пользователем.Оптимизация изображений — это процесс уменьшения размера файла на с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы.Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы.Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость).Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO.
 Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google.Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google.Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google. - Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера требуют меньше трафика. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выберите правильный формат файла
Прежде чем приступить к редактированию изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла.
 Был создан как формат изображения без потерь, хотя он также может быть с потерями.
Был создан как формат изображения без потерь, хотя он также может быть с потерями. - JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Как вы можете видеть, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением.Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Оптимизация с потерями и без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фотографий в Affinity PhotoВот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно, чтобы вы загружали изображения для масштабирования и не позволяли CSS изменять их размер. Однако с WordPress 4 это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут
Однако с WordPress 4 это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать для загрузки наиболее подходящий размер и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код, ниже.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Пример адаптивного изображения srcset в коде Таким образом, с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину.Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиабиблиотека WordPress создает эскизы на основе ваших настроек. Однако оригинал до сих пор сохранился и не был изменен. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPressImsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вы ищете инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и выведет список неиспользуемых на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Плагин просканирует все ваши медиафайлы и выведет список неиспользуемых на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину. Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную.Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress.Это может привести к тому, что дисковое пространство ваших веб-хостов будет израсходовано очень быстро. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра.Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в ImagifyImagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно, когда речь идет о производительности.Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов.Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Optimole
Плагин OptimoleOptimole — это плагин для оптимизации изображений WordPress, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Когда дело доходит до скорости загрузки вашего сайта, он имеет большое преимущество, поскольку он полностью облачный и никогда не обслуживает изображения, которые больше, чем они должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer CloudEWWW Image Optimizer Cloud поможет вам уменьшить размер ваших изображений и ускорить работу сайта с меньшими хлопотами при запуске.Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования.Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений. Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Optimus Image Optimizer
Плагин Optimus Image Optimizer Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений.Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP SmushWP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Одновременно будет загружено до 50 файлов. Вы также можете вручную смочить, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.

TinyPNG (также сжатые файлы JPG)
Плагин TinyPNGTinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и выполняет массовое сжатие существующих изображений. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF. Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия.Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Они взимаются не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Они взимаются не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Тест скорости с несжатыми JPGСжатыми JPG
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку. (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее время загрузки уменьшилось на 54,88%, и размер страницы уменьшился на 80,27% .
(См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее время загрузки уменьшилось на 54,88%, и размер страницы уменьшился на 80,27% .
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы сократить время загрузки более чем на 50%.Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%. Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже. )
)
Если у вас есть другие предупреждения об оптимизации от инструментов проверки скорости, обязательно ознакомьтесь с нашей публикацией в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Использование SVG
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями.SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах для редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO.
 SVG
SVG - традиционно (не всегда) меньше по размеру файла, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены некоторые выводы из его тестирования, в котором он сравнил три различных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак видно выше, размер файла SVG уменьшился на 92,51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.

- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN, чтобы быстро предоставлять свои изображения посетителям со всего мира.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения.
- Максимально используйте эффекты CSS3.
- Сохраните изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
- Всегда используйте формат файла .ico для вашего значка.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти наилучшие настройки для каждого формата.

- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для обычных фотографий и снимков экрана.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях может потребоваться отложенная загрузка изображений для ускорения рендеринга первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» с помощью таких инструментов, как Photoshop.
- Используйте WebP в Chrome для обслуживания изображений меньшего размера.
После того как вы отформатировали изображения для повышения производительности и следовали лучшим практикам, ваш сайт больше понравится поисковым системам, браузерам и сетям, и он будет загружаться быстрее для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы предотвратить кражу ваших изображений и трафика людьми.
О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы предотвратить кражу ваших изображений и трафика людьми.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Сообщите нам о своих методах и передовых методах в комментариях ниже!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
10 советов по оптимизации изображений для Интернета и SEO (2021 г.)
Большие, недостаточно оптимизированные изображения замедляют скорость загрузки сайта и уводят людей прочь от вашего магазина.Исследования показывают, что если сайт электронной торговли загружается медленнее, чем ожидалось, более 45% посетителей признают, что они с меньшей вероятностью совершат покупку.
Очевидно, что оптимизация изображений — это искусство, которым вы хотите овладеть. Оптимизация изображений — от привлечения покупателей, просматривающих изображения Google до сокращения времени загрузки сайта, — важная часть создания успешного веб-сайта электронной коммерции, поскольку фотография продуктов является краеугольным камнем интернет-магазина.
Вы когда-нибудь ломали голову над следующими вопросами?
- Почему, когда я выполняю поиск изображений в Google, фотографии моих продуктов никогда не появляются?
- Нужно ли мне добавлять атрибуты alt к моим изображениям?
- В чем разница между JPEG, GIF и PNG? Когда я должен использовать одно вместо другого?
Эта статья расскажет именно об этом.
Что такое оптимизация изображения?
Оптимизация изображений — это максимально возможное уменьшение размера файлов изображений без ущерба для качества, чтобы время загрузки страницы оставалось низким. Это также касается SEO изображений. То есть получение изображений продуктов и декоративных изображений для ранжирования в Google и других поисковых системах.
Оптимизация изображения означает, что ваши изображения будут выглядеть безупречно как на настольных компьютерах, так и на мобильных устройствах. И что они не снижают производительность сети.
Целью оптимизации изображений является создание изображений высокого качества с минимальным размером файла.Здесь играют роль три основных элемента:
- Размер файла изображения (JPEG, PNG и WEBP)
- Уровень сжатия
- Высота и ширина изображения
Найдя баланс между тремя, вы можете уменьшить размер изображения и повысить производительность веб-сайта.
Почему мы оптимизируем изображения?
Изображения вносят наибольший вклад в общий размер страницы, что замедляет загрузку страниц. Данные из HTTP-архива показывают, что неоптимизированные изображения составляют в среднем 75% от общего веса веб-страницы.Это может отрицательно сказаться на производительности вашего сайта.
Оптимизация изображений помогает снизить вес вашей веб-страницы, что дает следующие преимущества:
Повышена скорость веб-сайта
Оптимизация изображений для Интернета и мобильных устройств предназначена для ускорения загрузки веб-страниц. Они повышают удобство просмотра для покупателей. Если скорость загрузки страницы составит всего две секунды, показатель отказов может увеличиться на 103%.
Скорость страницы — это скорость загрузки содержимого на вашей странице.Его часто называют:
.- Время загрузки страницы , или время, необходимое для отображения содержимого на вашей странице
- Время до первого байта , количество миллисекунд, которое требуется вашему браузеру для получения первого байта информации с вашего веб-сервера
Google предположил, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Исследование Moz показало, что Google может специально измерять время до первого байта, когда учитывает скорость страницы.Медленная страница означает, что поисковые системы сканируют меньше страниц со своим краулинговым бюджетом, что может негативно повлиять на ваше индексирование.
Исследование Moz показало, что Google может специально измерять время до первого байта, когда учитывает скорость страницы.Медленная страница означает, что поисковые системы сканируют меньше страниц со своим краулинговым бюджетом, что может негативно повлиять на ваше индексирование.
Более удобный просмотр
Скорость страницы важна для посетителей. . Люди могут обнаруживать задержки до 1/10 секунды. Все, что длиннее, не кажется «мгновенным». Задержки в одну секунду достаточно, чтобы прервать мыслительный процесс человека.
BBC обнаружила, что за каждую дополнительную секунду времени загрузки страницы 10% пользователей покидают ее.
Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Уменьшение времени загрузки страницы даже на одну секунду улучшит взаимодействие с пользователем. Улучшение пользовательского опыта и взаимодействия с вашим сайтом положительно влияет на рейтинг в поисковых системах, что может улучшить взаимодействие, конверсию и удержание клиентов.
Повышенная производительность поиска
Оптимизированные изображения помогают читателям и поисковым системам лучше понимать ваш веб-сайт и видеть его в Интернете.Последние данные показывают, что изображения возвращаются по 32% поисковых запросов в Google. Оптимизация изображений может помочь ранжировать ваши изображения в поиске картинок Google, что может привлечь больше посетителей на ваш сайт и укрепить ваш бренд.
Более того, визуальный поиск становится все более важным, как видно из того, что Google представляет новую функцию поиска, которая объединяет изображения и текст в один запрос. Около 62% потребителей поколения Z и миллениалов хотят визуального поиска больше, чем любую другую новую технологию.
10 лучших методов оптимизации изображений
1.Используйте краткие и прямые имена изображений
Действительно легко просмотреть сотни снимков продукта и сохранить имена файлов по умолчанию, присвоенные вашей камерой.
Когда дело доходит до SEO изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах. Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, они также сканируют имена ваших файлов изображений.
Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, они также сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, присвоенное вашей камерой изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие запросы, как:
- 2012 Красный Ford Mustang LX
- Ford Mustang LX Красный 2012
- Красный Ford Mustang LX 2012
Изучите аналитику своего веб-сайта, чтобы узнать, каким шаблонам ключевых слов следуют ваши клиенты.Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать эти данные, просто используйте релевантные, полезные ключевые слова при именовании изображений (т. Е. Постарайтесь быть описательными).
Прочтите эти вопросы и ответы от Moz, чтобы понять важность стратегического наименования файлов изображений на вашем сайте. Это определенно может улучшить ваше SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковых систем (SERP).
2. Тщательно оптимизируйте атрибуты alt
АтрибутыAlt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступности. Даже когда изображение визуализируется, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также увеличивает SEO-ценность вашего сайта. Добавление соответствующих атрибутов alt, включающих релевантные ключевые слова к изображениям на вашем веб-сайте, может помочь вам повысить рейтинг в поисковых системах. Фактически, использование атрибутов alt, вероятно, является лучшим способом для отображения ваших продуктов электронной коммерции в изображениях Google и в веб-поиске.
Фактически, использование атрибутов alt, вероятно, является лучшим способом для отображения ваших продуктов электронной коммерции в изображениях Google и в веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритет номер один, когда дело доходит до оптимизации изображений, — это заполнение атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Опишите свои изображения простым языком, как вы это делали с именами файлов изображений.
- Если вы продаете продукты с номерами моделей или серийными номерами, используйте их в своих атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt = «ford mustang muscle car buy now cheap best price on sale»).
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут наказать вас за чрезмерную оптимизацию.
Наконец, всегда время от времени проверяйте работоспособность. Просмотрите исходный код своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt.Вы будете удивлены тем, чего упускаете, когда двигаетесь со скоростью предпринимательства.
Просмотрите исходный код своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt.Вы будете удивлены тем, чего упускаете, когда двигаетесь со скоростью предпринимательства.
3. Правильно выбирайте размеры изображения и ракурсы продукта
Обычная практика — показывать продукт под разными углами. Возвращаясь к примеру Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать. Было бы в ваших интересах показать снимки:
- Интерьер
- Задний (особенно спойлер воздушный)
- Диски
- Двигатель (это ведь Мустанг , )
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить свои атрибуты alt.И вы можете сделать это, создав уникальные атрибуты alt для каждого снимка продукта:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> с использованием атрибута alt: alt = «2012 Ford Mustang LX Red Leather Interior Trim»
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.
 jpg -> с использованием атрибута alt: alt = «Ford Mustang LX 2012 года, красный воздушный спойлер, вид сзади»
jpg -> с использованием атрибута alt: alt = «Ford Mustang LX 2012 года, красный воздушный спойлер, вид сзади»
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные поисковики попадали на ваш сайт.Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предупреждение при увеличении изображений
Теперь вы можете захотеть предоставить своим посетителям более широкие просмотры, что может улучшить взаимодействие с пользователем, но будьте осторожны.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшайте размеры с помощью исходного кода. Это увеличит время загрузки вашей страницы из-за большего размера файла, связанного с изображением.
Вместо этого уменьшите изображение и предоставьте возможность просматривать увеличенное изображение во всплывающем окне или на отдельной веб-странице. Совет : узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью jQuery image zoom.
4. Измените размер изображений
Считайте это:
Если у вас есть изображения, которые медленно «текут» по экрану и загружаются более 15 секунд? Что ж, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов. Чем больше размер файла, тем дольше загружается веб-страница.(Примечание. Если вы продавец Shopify, ваша тема Shopify автоматически сжимает изображения, поэтому для вас это не должно быть проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, будут щелкать по нему.
Один из способов уменьшить размер файла изображения — использовать команду «Сохранить для Интернета» в Adobe Photoshop. При использовании этой команды вы хотите настроить изображение до минимально возможного размера файла, следя за качеством изображения.
- Качество: Найдите это в правом верхнем углу (например, 70).
- Формат файла: Найдите это в правом верхнем углу (например, JPEG).
- Оптимизация: Найдите этот флажок в правом верхнем углу (например, Оптимизировано).
- Цвет: Найдите этот флажок в правом верхнем углу (например, Преобразовать в sRBG).
- Уменьшение размера и заточка: Найдите это в правом нижнем углу (например,g., W: и H :).
- Ожидаемый размер файла: Найдите это в нижнем левом углу (например, 136,7 КБ).
Вы также можете выбрать вариант «Экспортировать как».
Если у вас нет Adobe Photoshop, вы можете использовать множество онлайн-инструментов для редактирования изображений. У Adobe даже есть бесплатное приложение для редактирования изображений для смартфонов и планшетов Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует затрат руки и ноги.
Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует затрат руки и ноги.
Вот еще несколько впечатляющих онлайн-инструментов для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.
- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное приложение для редактирования изображений с открытым исходным кодом, которое можно запускать в Windows, Mac или Linux.Он может делать все, что умеет Photoshop, но имеет тенденцию быть немного более неуклюжим. Но с бесплатным приложением для редактирования изображений вы не сможете его превзойти.
Для изображений электронной коммерции хорошее практическое правило — стараться, чтобы размер файла изображения не превышал 70 килобайт.Иногда это может быть сложно, особенно для больших изображений.
5. Выберите правильный формат изображения
Существует три распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на три типа и то, как они влияют на одно и то же изображение:
JPEG (или.jpg) — это де-факто стандартный тип файлов изображений для Интернета. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшими размерами файлов. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
изображения GIF (.gif) имеют более низкое качество, чем изображения JPEG, и используются для более простых изображений, таких как значки и декоративные изображения. GIF-файлы также поддерживают анимацию.
Что касается оптимизации изображений, GIF-файлы отлично подходят для тех простых, простых изображений на веб-странице, которые содержат всего несколько цветов.
изображения PNG становятся все более популярными в качестве альтернативы GIF. PNG поддерживает намного больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как JPEG. Несмотря на то, что тип файла PNG начинает использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений JPEG.
Обратите внимание, что изображение PNG-24 более чем в три раза больше по размеру файла, чем PNG-8. Вот почему с PNG нужно быть очень осторожным.
Вот крайний пример, когда размер файла изображения оставался постоянным и составлял 24 килобайта для всех трех типов файлов:
Как видите, JPEG здесь явный победитель.Качество файлов GIF и PNG ухудшается, поэтому размер файла остается прежним.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев в электронной торговле лучше всего подойдут файлы в формате JPEG. Они обеспечивают наилучшее качество изображения при минимальном размере файла.

- Никогда не используйте GIF-файлы для изображений товаров большого размера. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF.Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно маленького размера файла.
Большинство программ для редактирования изображений могут сохранять изображения в файлы любого из рассмотренных выше форматов.
6. Оптимизируйте свои эскизы
Многие сайты электронной коммерции будут использовать эскизы изображений, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая при этом слишком много недвижимости.
Миниатюры — это здорово, но будьте осторожны: они могут быть тихим убийцей.Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках в процессе покупки. Если они мешают быстрой загрузке страниц вашей категории, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации значков, мы позаботимся об этом за вас.)
Миниатюры обычно отображаются в критических точках в процессе покупки. Если они мешают быстрой загрузке страниц вашей категории, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации значков, мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Уменьшите размер файлов эскизов. Возможно, здесь стоит позволить качеству снизиться в пользу меньшего размера файла.Помните, совокупное влияние ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.
- Измените текст атрибута alt , чтобы не дублировать текст, который вы бы использовали для больших версий одного и того же изображения. Фактически, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, — это индексировать миниатюру вместо более крупного изображения. Можно было бы сделать случай, чтобы полностью исключить альтернативный текст.
7. Используйте файлы Sitemap для изображений
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.![]()
не могут сканировать изображения, которые не вызываются специально в исходном коде веб-страницы. Итак, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта для изображений.
В файл robots.txt можно вставить следующую строку, показывающую путь к карте сайта:
Карта сайта: http://example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью Search Console.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче.Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем если бы он был сам по себе.
Использование файлов Sitemap не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг на пути к поисковой оптимизации изображений. В Инструментах Google для веб-мастеров есть много предложений по правильному форматированию вашей карты сайта.
В Инструментах Google для веб-мастеров есть много предложений по правильному форматированию вашей карты сайта.
Для вас важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта, чтобы перечислять только изображения.Важно добавить всю необходимую информацию, используя определенные теги, в любые карты сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям Google при создании карты сайта с информацией об изображении.
8. Остерегайтесь декоративных изображений
Веб-сайты часто содержат набор декоративных изображений, таких как фоновые изображения, кнопки и границы. Все, что не связано с продуктом, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить эстетической привлекательности веб-странице, они могут привести к большому комбинированному размеру файла и медленной загрузке.Поэтому вам стоит присмотреться к своим декоративным изображениям, чтобы они не повлияли на способность вашего сайта превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размер файлов.
Вот несколько советов по уменьшению размеров файлов ваших декоративных изображений:
- Для изображений, образующих границы или простые узоры, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего несколько сотен байт.
- Если возможно, используйте CSS для создания цветных областей вместо изображений. По возможности используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Уменьшите их как можно больше, не ухудшая качества изображения.
Чтобы уменьшить размер фонового изображения, вы можете использовать один прием: вырезать середину фонового изображения и сделать его однотонным или даже прозрачным.Это может существенно уменьшить размер файла.
9.
 Будьте осторожны при использовании сетей доставки контента (CDN) Продавцам
Будьте осторожны при использовании сетей доставки контента (CDN) ПродавцамShopify не нужно об этом беспокоиться, так как мы размещаем решение, но другие должны обратить на это пристальное внимание. Сети доставки контента (CDN) — это идеальное место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — это обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт будет отображаться в поисковых системах.
Размещая изображения в CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его в домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, они фактически ссылаются на домен CDN.
Поэтому помните об этих передовых методах:
- То, что что-то модно, не означает, что вы должны следить за ним, как овца.
 Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
Сначала определите, действительно ли это лучший шаг для вашего бизнеса. - Если ваш веб-сайт ведет кучу заказов каждый месяц, то CDN, скорее всего, будет хорошей идеей, поскольку он может помочь решить проблемы с пропускной способностью.
- Если на ваш сайт сейчас приходят только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом сможет справиться с нагрузкой.
Есть способы обойти проблемы SEO изображений, связанные с CDN, но сначала убедитесь, что профессионал поможет вам разработать стратегию вашего шага.
10. Проверьте свои изображения
Весь смысл оптимизации ваших изображений состоит в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размеров файлов и о том, чтобы поисковые системы индексировали ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что привлекает больше клиентов?
- Проверьте количество изображений продукта на странице. Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице приведет к увеличению CTR и продаж.
 Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать. - Проверьте, какие ракурсы предпочитают ваши клиенты. Вы можете увидеть рост лояльности клиентов, предоставив просмотры, которые хотят видеть ваши клиенты.Отличный способ понять это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опрашивать своих клиентов и разговаривать с ними — в целом отличная привычка. Тем не менее, проверьте тестированием.
- Проверьте, сколько списков продуктов у вас должно быть на страницах категорий. Десять, 20, 100 товаров? Проверьте количество продуктов, которые вы указываете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Бесплатное руководство: фотография товаров своими руками
Узнайте, как делать красивые фотографии продуктов с ограниченным бюджетом, с помощью нашего бесплатного подробного видео-руководства.
Получите наше руководство по красивой фотографии товаров своими руками прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы.А пока начните создавать свой магазин с помощью бесплатной 14-дневной пробной версии Shopify.
Начать
Инструменты оптимизации изображения
Теперь, когда вы знакомы с передовыми методами оптимизации изображений, давайте рассмотрим некоторые плагины оптимизации, которые вы можете использовать для своего веб-сайта.
AVADA SEO: Оптимизатор изображений
AVADA SEO Image Optimizer — одно из лучших приложений в Shopify App Store. Он имеет более 1100 отзывов и поддерживает 4.9 из 5 звезд. Он помогает сэкономить время и силы при оптимизации изображений для вашего магазина. Одним щелчком мыши вы можете включить оптимизацию изображения на автопилоте с помощью AVADA.
Классные функции включают:
- Автоматические альтернативные теги для каждого изображения на странице продукта, странице коллекции и сообщениях в блогах
- Высококачественное сжатие изображений для увеличения скорости загрузки
- Структурированные метаданные Googe, оптимизированные одним щелчком мыши
- Интеграция с Google Search Console для отслеживания показателей
- Генератор карты сайта, чтобы поисковые системы могли легко читать ваш сайт
TinyIMG SEO и оптимизатор изображений
TinyIMG SEO & Image Optimizer — еще один отличный инструмент оптимизации для владельцев магазинов Shopify. Он автоматически оптимизирует изображения и загружает их в ваш магазин Shopify. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
Он автоматически оптимизирует изображения и загружает их в ваш магазин Shopify. Вы можете восстановить исходное изображение в любое время и оптимизировать изображения вручную.
TinyIMG также предлагает:
- Изменение размера изображения
- Возможность исправлять технические проблемы с поисковой оптимизацией и скоростью
- Перенаправление неработающей ссылки
- JSON LD
- Живая поддержка
- Автоматическая оптимизация изображения
TinyPNG
TinyPNG — самый популярный инструмент оптимизации изображений в Интернете.Он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла изображения для вашей веб-страницы (WEBP), файлов JPEG и PNG. Вы можете сжимать изображения для своих приложений или магазинов, а также сжимать анимированные изображения.
API TinyPNG автоматически изменяет размер изображений для миниатюр, удаляя все ненужные части и добавляя дополнительный фон./seo-vs-sem-GettyImages-184935557-56a27d573df78cf77276a19d.jpg) Он доступен как плагин WordPress, если вы запустите свой сайт на WordPress.
Он доступен как плагин WordPress, если вы запустите свой сайт на WordPress.
Сохранение красивых фотографий функционально
Теперь вопросы об изображениях для электронной коммерции не заставят вас ворчать часами.
Вы знаете некоторые стратегии SEO для изображений, чтобы разместить фотографии вашего продукта в результатах поиска изображений Google. Вы знаете, как в полной мере использовать атрибуты alt. Вы знаете разницу между типами файлов и знаете, когда выбирать каждый вариант.
Тем не менее, оптимизация изображений — это сложная задача, и мы коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые могут у вас возникнуть, в комментариях ниже.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы по оптимизации изображения
Что означает оптимизация изображения?
Оптимизация изображений — это процесс обеспечения идеального внешнего вида изображений на настольных компьютерах и мобильных устройствах. Он работает с использованием технологий сжатия, таких как с потерями и без потерь, для уменьшения размера файла без потери качества изображения.
Он работает с использованием технологий сжатия, таких как с потерями и без потерь, для уменьшения размера файла без потери качества изображения.
Каковы преимущества оптимизации изображений?
- Повысьте скорость веб-сайта
- Улучшайте работу в Интернете
- Повышение эффективности поиска
Какие методы оптимизации изображений?
- Используйте краткие и прямые имена изображений
- Оптимизируйте свои альтернативные атрибуты
- Правильно выбирайте размеры изображения и ракурс продукта
- Изменить размер изображения
- Выберите правильный формат изображения
- Оптимизировать миниатюры
- Использовать файлы Sitemap для изображений
Какой лучший оптимизатор изображения?
Если вы владелец магазина Shopify, лучше всего подойдут AVADA SEO Image Optimizer и TinyIMG SEO & Image Optimizer. TinyPNG — лучший оптимизатор изображений для публичного использования.
TinyPNG — лучший оптимизатор изображений для публичного использования.
Полное руководство по оптимизации изображений в WordPress в 2021 году
Вы, наверное, слышали фразу оптимизация изображений раньше, особенно если вы добавляете много изображений на свой сайт WordPress. Но как оптимизировать изображения в WordPress?
Это важный вопрос, но решение очень простое!
Даже если вы не знакомы с программами для редактирования изображений, такими как Photoshop или Illustrator, вы можете легко оптимизировать изображения и сделать свой веб-сайт молниеносным.
В этом посте мы расскажем все, что вам нужно знать об оптимизации изображений. Сначала мы объясним , почему вам следует оптимизировать изображения. Затем мы изучим некоторые другие факторы, которые влияют на скорость загрузки изображений на вашем сайте.
После этого мы рассмотрим два важных способа оптимизации ваших изображений — до и после того, как вы загрузите их на свой сайт.
Наконец, мы расскажем о некоторых других хитростях, которые помогут сделать ваш сайт максимально быстрым.
Приступим к оптимизации!
Что означает оптимизация изображений?
Хотя термин кажется сложным, на самом деле это не так.Оптимизация изображений означает просто уменьшение их размера до файла меньшего размера при сохранении высококачественного изображения.
Процесс оптимизации по существу сводится к уравновешиванию размера файла с детализацией изображения . В зависимости от типа изображения, которое вы используете, характера вашего веб-сайта и многих других факторов, вы захотите либо сбалансировать два в равной степени, либо оптимизировать для одного или другого.
На практике оптимизировать изображения очень просто. На самом деле ступеней всего два:
- Оптимизируйте изображение перед загрузкой на свой сайт
- Установите плагин, который автоматически оптимизирует уже загруженные изображения и любые новые изображения, загруженные в будущем
Вот и все! Все остальное — просто точная настройка деталей.
Почему вам следует оптимизировать изображения?
Существует ряд причин, по которым вам необходимо оптимизировать изображения. Некоторые из них могут быть неочевидными.
Давайте рассмотрим шесть наиболее важных из них: скорость загрузки страницы, мобильные устройства, SEO, резервное копирование, пропускная способность и место для хранения.
Скорость загрузки страницы
Оптимизация изображений на вашем веб-сайте уменьшит время загрузки вашего веб-сайта. А скорость абсолютно необходима, если вы хотите, чтобы читатели оставались без дела.Если посетитель заходит на ваш сайт и должен подождать больше секунды или двух, он, вероятно, просто уйдет и больше никогда не вернется!
Оптимизируя изображения и фотографии, используя тему WordPress небольшого размера и выполняя другие действия для ускорения работы вашего сайта, вы удержите посетителей на своем сайте.
Быстрее на мобильном телефоне
По данным Statista, посетители, использующие мобильные устройства, составляют более половины общего интернет-трафика.
Это много! Это означает, что наличие веб-сайта, оптимизированного для мобильных устройств, имеет решающее значение, и один из способов сделать это — использовать легкую тему WordPress и оптимизированные изображения.
Улучшите свой SEO
Поисковая оптимизация (SEO) важна для каждого веб-сайта, который зависит от трафика поисковых систем.
Изображение меньшего размера означает, что страницы загружаются быстрее. Более быстрые страницы означают, что Google оценивает ваш сайт более благоприятно. А более высокий рейтинг в Google означает, что вы будете выше в результатах поиска.
Верно и обратное: Google наказывает медленные веб-сайты, из-за чего вы занимаете более низкую позицию в результатах поиска.
Если вы получаете много пользователей или посетителей из поисковых систем, это может быть разница между успехом и неудачей!
Резервное копирование выполняется быстрее
Если вы регулярно создаете резервную копию своего сайта (а вы должны это делать!) Вручную или с помощью плагина резервного копирования WordPress, оптимизация изображений может оказаться полезной.
Есть две причины, почему:
- Создание резервной копии займет меньше времени, так как файлы меньше и требуют меньше времени для сжатия
- Файл резервной копии будет меньше и занимать меньше места
Меньше пропускной способности
Веб-сайты с меньшими размерами файлов (и меньшим количеством файлов в целом) потребляют меньше трафика, чем сайты с множеством больших изображений. В периоды пикового трафика это может быть разница между загрузкой вашего сайта за 3 секунды или полминуты.
Пропускная способность определяется как «максимальный объем данных, передаваемых через Интернет-соединение за заданный промежуток времени». По сути, это означает количество данных, которые вы можете отправить за один раз.
Таким образом, оптимизация изображений может снизить объем трафика, потребляемого вашим сайтом, тем быстрее он будет работать и тем меньше проблем с загрузкой вам придется решать.
Требуется меньше места для хранения
Меньшие изображения означают, что вам нужно меньше места на вашем веб-хосте. Это, в свою очередь, означает, что у вас будет меньше шансов выйти за пределы хранилища на вашем веб-хосте. Большинство хостов взимают дополнительную плату, если вы наезжаете, поэтому вам определенно следует избегать этого!
Это, в свою очередь, означает, что у вас будет меньше шансов выйти за пределы хранилища на вашем веб-хосте. Большинство хостов взимают дополнительную плату, если вы наезжаете, поэтому вам определенно следует избегать этого!
Если вы фотограф, кинорежиссер или другой специалист в области СМИ, у вас, вероятно, есть много больших файлов на вашем веб-сайте. Это делает сжатие изображений необходимостью. Создавая оптимизированные фотографии, вам не придется покупать дорогостоящий тарифный план с большим объемом хранилища.
Оптимизируя свои изображения, вы можете значительно сократить пространство для хранения, необходимое для всего этого, — также сэкономив немного денег на вашем ежемесячном счете!
О чем нужно помнить
Теперь, когда мы знаем , почему вам следует оптимизировать изображения, давайте поговорим о некоторых других аспектах, о которых следует знать.
Как и в случае любого другого технического решения, существует множество различных компромиссов. Для создания оптимизируемых фотографий не существует универсальной ситуации, подходящей для всех.
Для создания оптимизируемых фотографий не существует универсальной ситуации, подходящей для всех.
Качество и размер
Когда дело доходит до изображений, самый большой компромисс — это качество изображения и его размер. Важно помнить о двух общих принципах:
- Более высокое качество изображения = больший размер файла
- Меньший размер файла = более низкое качество изображения
Хотя некоторые типы изображений можно сжимать без потери качества, вышеуказанные правила в большинстве случаев верны.
Размеры изображения
Какой размер изображения вам нужен? По-разному. По большей части изображение шириной 5000 пикселей совершенно не нужно. Практически никто не будет посещать ваш сайт на устройстве с таким большим разрешением.
Это также зависит от того, будут ли изображения быть во всю ширину или в пределах содержимого. Если изображение будет полноширинным, рекомендуется оставить его от 1500 до 2500 пикселей. Если в содержимом, максимальная ширина 1500 — это хорошо, хотя обычно достаточно 1000 пикселей.
Если в содержимом, максимальная ширина 1500 — это хорошо, хотя обычно достаточно 1000 пикселей.
Сжатие
Если вы читаете о сжатии изображений, вы часто встретите два слова: с потерями, и без потерь, . Что это значит, когда вы хотите оптимизировать свои изображения?
Как можно догадаться по названию, они описывают объем потери данных в процессе сжатия.
- Сжатие с потерями имеет небольшую потерю качества изображения из-за удаления пикселей во время процесса.Сжатие с потерями предпочтительнее, когда качество изображения должно быть хорошим, но не идеальным. Изображения в сообщении блога — хороший вариант использования.
- Сжатие без потерь уменьшает размер файла без заметной потери качества. Однако размер файла все равно будет довольно большим. Обычно вы хотите использовать сжатие без потерь, если качество изображения имеет первостепенное значение. Например, если вы фотограф, вы определенно используете изображения без потерь.

Вы можете увидеть разницу на этом изображении из блога ShortPixel:
Типы файлов изображений (JPG, PNG, GIF, SVG и т. Д.)
Когда дело доходит до изображений, люди обычно используют несколько типов файлов. Это PNG, JPG, GIF и SVG. Каждый из них был разработан для разных ситуаций, поэтому, если вы хотите оптимизировать свой сайт для повышения производительности, это поможет их правильно использовать.
JPG
Файлы JPGв первую очередь предназначены для изображений, в которых переход одного пикселя к другому является плавным. Другими словами, если нет линий, между которыми есть резкий контраст.
Если вы используете фотографию, вероятно, это должен быть JPG.
PNG
PNG представляют собой изображения без потерь, что означает, что при сжатии данные не теряются. Однако это означает, что они, как правило, имеют больший размер файла. Как правило, PNG предназначены для прозрачных изображений, текста, логотипов и фигур с четко определенными краями.
Это не лучший выбор для фотографий с высоким разрешением.
GIF
GIF — это более старый формат изображений, который был популярен до того, как PNG получили широкое распространение. Поскольку сжатие PNG значительно лучше, чем GIF, обычно предпочтительнее их использовать.Однако у гифок есть особая способность. Они поддерживают анимацию. Большинство анимированных изображений в Интернете — это файлы в формате GIF.
Итак, если ваше изображение не содержит анимации, обычно лучше избегать файлов GIF и использовать вместо них PNG или JPG.
SVG
Масштабируемая векторная графика (SVG) — это векторные изображения. На основе векторов просто означает, что изображения состоят из математических точек, а не пикселей. Логотип — это пример векторного изображения, а фотография — пример пиксельного изображения.
Поскольку SVG не содержат сотен или тысяч пикселей, они имеют гораздо меньший размер файла. Вы также можете изменить размер SVG без особого изменения размера файла.
Если изображения на вашем сайте в основном состоят из простых форм и линий, рассмотрите возможность использования их версий в формате SVG.
Astra 3.3 представила графику SVG, чтобы наши темы загружались быстрее!
Подробнее об использовании SVG ниже.
Лучшие способы оптимизации изображений
А теперь давайте займемся оптимизацией изображений!
Необходимо рассмотреть несколько шагов.
Вам действительно нужен образ?
Прежде всего, спросите себя: действительно ли вам нужно изображение? Ненужные изображения могут замедлить загрузку вашего сайта, поэтому старайтесь использовать их только в случае крайней необходимости.
Во-первых, оптимизируйте изображение перед его загрузкой на свой сайт
Оптимизация изображений перед их загрузкой в WordPress означает, что вы можете использовать мощные инструменты для баланса размера и качества изображения.
Photoshop
Photoshop — самое известное приложение для редактирования и обработки изображений.
Чтобы сжать изображение в Photoshop, выберите Файл> Сохранить для Интернета и устройств .
Затем выберите желаемый формат файла, выберите уровень сжатия и нажмите Сохранить .
GIMP
Не хотите использовать Photoshop? Без проблем. Доступно множество других бесплатных программ для редактирования изображений. Один из самых популярных — GIMP.
Чтобы сжать изображение в GIMP, перейдите в Файл> Экспортировать как .
Затем в Выберите тип файла (по расширению) выберите нужный тип файла.
Затем перетащите параметр «Качество» на желаемый уровень компромисса между сжатием и качеством. Более низкие уровни будут иметь меньший размер файла, но с большим ухудшением качества изображения.
Чтобы увидеть, как будет выглядеть изображение, обязательно включите Показывать предварительный просмотр в окне изображения.
ImageOptim
ImageOptim — это приложение и веб-служба Mac OSX, которые сжимают изображения без сжатия с потерями. Приложение для Mac имеет открытый исходный код и бесплатное использование, тогда как веб-сервис стоит от 12 долларов в месяц за 2000 изображений.
Приложение для Mac имеет открытый исходный код и бесплатное использование, тогда как веб-сервис стоит от 12 долларов в месяц за 2000 изображений.
Затем используйте плагин
Сжал ваши изображения? Потрясающий! Пришло время загрузить их на свой сайт.
Для этого перейдите в Медиа> Добавить новый на боковой панели WordPress и загрузите все свои изображения.
После этого вы должны установить плагин сжатия. Доступен ряд различных вариантов, как бесплатных, так и платных.
Давайте рассмотрим некоторые из самых популярных плагинов сжатия WordPress.
1. WP Smush
Smush — это плагин, который лениво загружает, сжимает и оптимизирует изображения. Есть как бесплатная, так и платная версии плагина. Платный позволяет сжимать неограниченное количество изображений, создавать резервные копии исходных изображений, использовать CDN для 45 местоположений, а также автоматически изменять размер и масштабирование изображений.
2. TinyPNG
TinyPNG — это одновременно онлайн-инструмент и плагин для WordPress. Онлайн-инструмент быстро сжимает изображения, а плагин имеет множество функций.К ним относятся автоматическая оптимизация, фоновая операция для ускорения рабочего процесса, легкое изменение размера с максимальной шириной или размером файла, прогрессивное кодирование JPEG, совместимость с WooCommerce и преобразование CMYK в RGB.
Вы также можете оптимизировать изображения, уже находящиеся в вашей медиатеке.
3. Оптимизатор изображения ShortPixel
ShortPixel — это бесплатный плагин, который оптимизирует любые изображения или PDF-файлы на вашем веб-сайте. Он прост в использовании и автоматически сжимает все в фоновом режиме.
Существуют как бесплатная, так и платная версии, при этом платная версия добавляет дополнительные функции, такие как интеграция с Cloudflare и автоматическое резервное копирование.
4.
 Optimole
OptimoleOptimole — это плагин для обработки изображений в реальном времени. Доступны как бесплатная, так и платная версии плагина. Одна уникальная особенность заключается в том, что вы можете редактировать, изменять размер, добавлять фильтры и вносить другие корректировки в свои фотографии. Он также включает отложенную загрузку.
5. Вообразите
Imagify — классический плагин для оптимизации изображений.Его очень легко настроить, и для этого даже есть мастер оптимизации URL. Сложный алгоритм определяет, какое изображение отображать каким пользователям, что помогает сократить время загрузки.
6. ImageRecycle
ImageRecycle — еще один полезный плагин сжатия, доступный для WordPress и других платформ. У них есть полезный инструмент на своем веб-сайте, который позволяет вам получить бесплатный отчет об анализе изображений на вашем сайте.
Даже если вы в конечном итоге используете другой плагин, стоит пройти тест, чтобы увидеть, что вы можете улучшить. Это абсолютно бесплатно и без недостатков.
Это абсолютно бесплатно и без недостатков.
7. EWWW Image Optimizer Cloud
EWWW Image Optimizer — это плагин, ориентированный на скорость. Он имеет улучшенное сжатие, доступное для файлов JPG, PNG и PDF. Уникальной особенностью является то, что он адаптивно выбирает, какой тип изображения идеально подходит для минимизации размера файла и максимального качества.
Это полезно, если вы используете на своем веб-сайте большое количество различных изображений. Например, PNG для прозрачных изображений, анимированные GIF-файлы в вашем блоге и JPG-файлы для фотографий ваших продуктов.
8. Оптимизатор изображения Optimus
Optimus — это бесплатный плагин, который помогает сжимать и оптимизировать изображения PNG и JPEG. Плагин сжимает как исходное изображение, так и все изображения предварительного просмотра. Это отличается от других инструментов, таких как Photoshop и TinyPNG, которые влияют только на исходное изображение, а не на сгенерированные эскизы.
Другие передовые методы оптимизации изображений для Интернета
Наконец, давайте рассмотрим еще несколько рекомендаций по оптимизации ваших изображений.Хотя это и не обязательно, вместе они могут помочь сделать ваш сайт еще быстрее.
Используйте подключаемый модуль кэширования
Кэширование — это метод, упрощающий загрузку веб-страницы. Вместо того, чтобы каждый раз собирать изображения, текст и другие файлы прямо с веб-сайта, плагин создает моментальный снимок вашего контента, чтобы быстрее загружать страницу.
Использование подключаемого модуля кэширования — отличный способ сократить время, необходимое для загрузки страниц. Большинство этих плагинов также сжимают ваши изображения, которые часто являются самыми большими файлами на вашем сайте.
Используйте CDN
CDN (сеть доставки контента) — это географически распределенная сеть серверов и центров обработки данных.
CDN хранят кешированные версии контента вашего веб-сайта (например, изображения, HTML и CSS) в разных местах по всему миру. Затем, когда кто-то посещает ваш сайт, контент отправляется пользователю из ближайшего местоположения (так называемая точка присутствия). В результате все загружается намного быстрее.
Затем, когда кто-то посещает ваш сайт, контент отправляется пользователю из ближайшего местоположения (так называемая точка присутствия). В результате все загружается намного быстрее.
Доступно много разных CDN, но два из самых популярных — это Akamai и Cloudflare.Использование одного из них — определенно хорошая идея, особенно если ваши посетители географически разнообразны.
SVG и векторные изображения
SVG, что означает масштабируемая векторная графика, представляет собой тип файла, используемый для отображения двухмерных изображений. Он отличается от других типов изображений (JPG, PNG), поскольку хранит изображения как векторов , которые состоят из математических точек вместо пикселей, например растров .
Растровая графика состоит из растровых изображений, которые представляют собой сетки отдельных пикселей.
На изображении ниже вы можете увидеть разницу. Если мы увеличим масштаб S на левом изображении (растровом), мы увидим, что оно состоит из нескольких пикселей. Каждый пиксель одного цвета. Хотя это отличный способ отображать сложные изменения цвета, это означает, что вам нужен пиксель для каждого цвета, что может привести к большому размеру файла.
Каждый пиксель одного цвета. Хотя это отличный способ отображать сложные изменения цвета, это означает, что вам нужен пиксель для каждого цвета, что может привести к большому размеру файла.
С другой стороны, S на правом изображении (вектор) не имеет этой проблемы. Если мы увеличим его, то получится точно так же. Это потому, что S состоит не из пикселей, а из математической формулы.Если мы удвоим расстояние между двумя точками на S, то изображение просто станет больше. Здесь нет крошечных пикселей.
У использования векторной графики есть два больших преимущества: во-первых, размер файла намного меньше. Во-вторых, изображение можно масштабировать до любого размера без значительного увеличения размера файла. Как вы понимаете, это немного ускорит ваш сайт!
Чтобы использовать SVG на своем сайте, вам необходимо установить на свой сайт специальный плагин.Мы рекомендуем поддержку SVG.
Если вы используете Astra, вы будете рады узнать, что Astra 3 использует SVG. Мы заменили значки шрифтов на значки SVG, что сделало их более четкими, особенно на мобильных устройствах. Это также снижает потребность в загрузке дополнительных шрифтов, что значительно ускоряет загрузку всего содержимого.
Мы заменили значки шрифтов на значки SVG, что сделало их более четкими, особенно на мобильных устройствах. Это также снижает потребность в загрузке дополнительных шрифтов, что значительно ускоряет загрузку всего содержимого.
Техника размытия
Этот уникальный метод представляет собой способ использования CSS для отображения временного фонового изображения во время загрузки более крупного и подробного изображения.
Используя крошечное изображение и эффект размытия по Гауссу, вы можете избежать перехода от пустого фона к полностью детализированному изображению.
Если вам комфортно работать с CSS и вы используете много фоновых изображений, вам определенно стоит обратить внимание на технику размытия.
Прочтите это руководство на CSS-Tricks.com для получения более подробной информации.
Плагины или темы для отложенной загрузки
«Ленивая загрузка» — это метод, который загружает изображения только по мере того, как пользователь прокручивает их. Например, если пользователь покидает страницу, не дойдя до конца страницы, изображения не загружаются. Это может сэкономить вам массу трафика!
Например, если пользователь покидает страницу, не дойдя до конца страницы, изображения не загружаются. Это может сэкономить вам массу трафика!
Большинство плагинов оптимизации изображений включают функцию отложенной загрузки.Однако другие, такие как WP Rocket Lazy Load или a3 Lazy Load, сосредоточены только на функции отложенной загрузки.
Astra поддерживает отложенную загрузку с января 2021 года, поэтому, если вы используете самую популярную тему для WordPress, все готово!
Используйте легкую тему
Наконец, один из наиболее важных практических приемов, который вы можете реализовать, — это использование облегченной темы. Когда дело доходит до размера файла, темы часто являются самой большой частью вашего веб-сайта.
К сожалению, многие темы не предназначены для минимизации размера файла и сосредоточены на представлении впечатляющего внешнего вида.
К счастью, есть еще несколько очень легких тем. Astra размером всего 50 КБ — одна из таких тем. Он загружается менее чем за полсекунды, а это значит, что остальной контент вашего веб-сайта (изображения, видео и т. Д.) Будет загружаться еще быстрее.
Он загружается менее чем за полсекунды, а это значит, что остальной контент вашего веб-сайта (изображения, видео и т. Д.) Будет загружаться еще быстрее.
Оптимизация изображений и WordPress
На этом этапе ваши изображения должны быть быстрыми! Если на вашем сайте много изображений, очень важно использовать упомянутые выше методы оптимизации.
В этом посте мы узнали, как оптимизировать изображения для вашего сайта.Хотя эта фраза может показаться устрашающей, на самом деле она довольно проста. Вам действительно просто нужно сжать изображения перед загрузкой их на свой сайт, а затем установить плагин. Вот и все!
Это также помогает, если вы делаете другие вещи, например, реализуете технику размытия, используете плагин отложенной загрузки или используете CDN.
Как вы оптимизируете изображения? Делитесь своими секретами в комментариях! Вы также можете поделиться некоторыми своими изображениями!
Как оптимизировать изображения для Интернета: пошаговое руководство для повышения производительности сайта
Нет сомнений в том, что изображения являются бесценным активом для всемирной паутины. От визуализации данных до разбиения на части текста и демонстрации работ из вашего портфолио — фотографии и графика являются важной частью дизайна большинства веб-сайтов и помогают пользователям получать отличные впечатления от работы в Интернете.
От визуализации данных до разбиения на части текста и демонстрации работ из вашего портфолио — фотографии и графика являются важной частью дизайна большинства веб-сайтов и помогают пользователям получать отличные впечатления от работы в Интернете.
Однако отличные визуальные эффекты могут сказаться на вашем веб-сайте. Чем выше разрешение, тем больше размер файлов, что также означает более медленную загрузку. AKA, изображения часто являются причиной плохой работы сайта. И помните, весь смысл добавления изображений на ваш веб-сайт состоит в том, чтобы создать на лучший опыт для ваших пользователей (или, может быть, даже для увеличения продаж и конверсий!), Что трудно сделать с медленным сайтом.
Итак, как вы сочетаете производительность сайта с визуальным дизайном?
Оптимизируя ваши изображения.
Есть много мелких вещей, которые вы можете сделать в процессе создания изображения для оптимизации размеров файлов, особенно с учетом вашего веб-сайта.
В этом пошаговом руководстве по оптимизации изображений я расскажу:
Что такое оптимизация изображения?
Вообще говоря, оптимизация изображения — это уменьшение размера файла без потери качества.Вы можете оптимизировать свои изображения на этапе создания (например, используя правильные параметры «Экспорт» в Photoshop) или непосредственно на своем веб-сайте (например, используя отложенную загрузку для отображения мультимедиа на вашем сайте). Цель состоит в том, чтобы уменьшить объем данных, которые пользователь должен загружать, чтобы они могли быстрее получать контент, который они ищут.
Почему так важна оптимизация изображения?
Когда дело доходит до Интернета, у людей мало внимания, поэтому важно, чтобы ваш сайт загружался за две секунды или меньше.И одним из наиболее распространенных факторов, замедляющих работу вашего сайта, являются ваши изображения. (Даже если ваш веб-сайт работает на лучших серверах, например, на управляемом хосте WordPress, изображения могут снижать производительность. )
)
Есть еще одна причина, по которой оптимизация изображений важна, но она напрямую связана с прибылью вашего бизнеса.Помимо замедления вашего веб-сайта, изображения занимают дисковое пространство на сервере, на котором работает ваш сайт. Большинство хостинг-провайдеров устанавливают ограничение пропускной способности для каждого плана, что означает, что у вас нет неограниченных ресурсов — и ваши изображения быстро займут это место.
Хотя это еще не конец света, если вы превысите этот лимит, с вас могут взимать плату за превышение или, что еще хуже, закрыть ваш веб-сайт.
Оптимизируя изображения, вы сможете максимально эффективно использовать хранилище своего сайта и избежать ограничения пропускной способности.
Теперь, когда вы знаете, насколько важна оптимизация изображений, давайте поговорим о том, как это сделать! Это пошаговое руководство охватывает все, от советов по Photoshop до методов разработки.
Как оптимизировать изображения для Интернета
Это пошаговое руководство расскажет обо всем, что вы можете сделать для оптимизации изображений, начиная с Photoshop и заканчивая вашим сайтом.
Выполните следующие действия, чтобы оптимизировать изображения для повышения производительности сайта:
- Измерьте текущую скорость вашего сайта.
- Знайте, как выбрать лучший тип файла изображения.
- Измените размер изображений перед экспортом.
- Сжимайте изображения для уменьшения размера файла.
- Автоматизируйте оптимизацию изображений с помощью плагина WordPress.
- Используйте технику «размытия», чтобы сначала загрузить изображение более низкого качества.
- Используйте отложенную загрузку.
1. Сравните текущую скорость вашего сайта
Прежде чем вы проделаете всю эту работу по оптимизации изображений, начните с проверки скорости вашего сайта! К концу вы сможете увидеть, какое влияние вы оказали (плюс вы можете поделиться этим со своей командой или боссом, чтобы получить дополнительные похвалы).
Как часть службы поддержки Flywheel, я знаком с довольно большим количеством тестов скорости, но эти пять мне больше всего нравятся:
Первые четыре инструмента, основанные на браузере, работают очень похоже друг на друга: откройте ссылку, затем введите свой URL-адрес, чтобы получить быстрый отчет о скорости и производительности вашего сайта.
Performance Insights, дополнение к платформе хостинга Flywheel, выйдет за рамки основ и предоставит вам действенные рекомендации для вашего сайта, включая аналитические данные, которые может предоставить только ваш хост.
Plus, вы сможете отслеживать показатели с течением времени на панели инструментов, что позволяет легко увидеть влияние ваших изменений при выполнении таких задач, как оптимизация изображений. Узнайте больше здесь.
Эти инструменты порекомендуют несколько шагов, которые вы можете предпринять, чтобы улучшить скорость и производительность сайта, но для целей этого руководства пока сконцентрируйтесь на оценке. Это дает вам отличный ориентир, чтобы вы знали, с чего начинаете.
Это дает вам отличный ориентир, чтобы вы знали, с чего начинаете.
2. Знайте, как выбрать лучший тип файла изображения
Когда вы закончите создавать изображения (сохраняя их с камеры или экспортируя из таких инструментов, как Photoshop), у вас будет возможность указать тип файла.Наиболее распространенными типами файлов для использования в Интернете являются JPEG, PNG и GIF. И, как я уверен, вы уже догадались, у всех них есть свои плюсы, минусы и передовой опыт при размещении на вашем сайте.
JPEG
ИзображенияJPEG лучше всего подходят для демонстрации сложных цветных фотографий на вашем сайте, поскольку они позволяют получать изображения более высокого качества при меньшем размере файла. Этот тип файла, вероятно, подойдет для большинства изображений, которые вы хотите использовать на своем сайте, за одним важным исключением: изображения с прозрачным фоном.(См. Следующий раздел о PNG!)
При использовании изображения JPEG на своем веб-сайте рассмотрите возможность экспорта его как «прогрессивного». Это позволяет браузеру мгновенно загружать простую версию изображения перед полной загрузкой на сайт полного разрешения.
Это позволяет браузеру мгновенно загружать простую версию изображения перед полной загрузкой на сайт полного разрешения.
Вот пример того, как будет загружаться непрогрессивное изображение:
Вот как загружается прогрессивное изображение:
- Соучредители Flywheel (Дасти, Тони и Рик) празднуют пятилетний юбилей!
Если вы работаете в Photoshop, вы найдете этот параметр при экспорте как «Сохранить для Интернета.”
PNG
Если в вашем изображении нет тонны цвета (например, плоские иллюстрации или значки) или вы хотите, чтобы оно было прозрачным, я рекомендую экспортировать его в формате PNG. Убедитесь, что у вас правильные размеры изображения, и поищите вариант сохранения в формате PNG-24 (или 8, если нет потери качества).
GIF-файлы
Третьим наиболее распространенным форматом изображений в Интернете являются GIF. Они поддерживают только 256 цветов, поэтому вам придется выбирать этот тип файла!
Чтобы оптимизировать GIF-файлы для вашего веб-сайта, подумайте критически о том, как долго они хранятся, нужно ли им зацикливаться и сколько вам действительно нужно на данной странице или сайте.
3. Измените размер изображений перед загрузкой
Один из самых простых способов оптимизировать изображения для Интернета — изменить их размер перед загрузкой на свой сайт. Особенно если вы работаете с необработанными изображениями с цифровой зеркальной камеры, размеры часто на намного больше, чем на , чем вам действительно нужно.
Например, предположим, что вы добавляете изображения в статью блога на своем сайте. Если ваша тема WordPress отображает изображения с разрешением 500 x 500, но вы загружаете изображения с разрешением 1024 x 1024, все эти дополнительные пиксели просто увеличивают размер файла и снижают скорость сайта, не обеспечивая реальной выгоды.
Обрезая изображения перед загрузкой, вы уменьшите размер файла на , что поможет вашему сайту загружаться немного быстрее и сэкономит место на диске для еще большего количества изображений.
Чтобы изменить размер изображения, просто откройте нужную программу для редактирования изображений. Photoshop работает хорошо, или вы также можете использовать более простые инструменты, такие как Preview (для Mac), Paint (для Windows) или Canva (инструмент для браузера).
Photoshop работает хорошо, или вы также можете использовать более простые инструменты, такие как Preview (для Mac), Paint (для Windows) или Canva (инструмент для браузера).
4. Сжать изображения для уменьшения размера файла
После того, как у вас есть окончательное изображение, сохраненное в правильном формате и обрезанное до подходящего размера, есть еще один шаг, который вы можете предпринять, чтобы оптимизировать его перед загрузкой на свой сайт: его сжатие.
Этот процесс поможет вам уменьшить размер файла без заметной потери качества изображения. Существует два основных типа сжатия: с потерями и без потерь.
Сжатие без потерь будет поддерживать одинаковый уровень качества до и после сжатия. Сжатие с потерями отбрасывает некоторые элементы фотографии, но обычно так, чтобы человеческий глаз не заметил. Чтобы узнать больше об этих типах сжатия, я рекомендую это руководство от Imagify.
Сжатие с потерями отбрасывает некоторые элементы фотографии, но обычно так, чтобы человеческий глаз не заметил. Чтобы узнать больше об этих типах сжатия, я рекомендую это руководство от Imagify.
Если вы видите, что определенное изображение на вашем сайте загружается и медленно появляется в поле зрения, это может быть признаком того, что ему требуется сжатие, изменение размера или и то, и другое.
Все, что вам нужно для сжатия изображений, — это инструмент сжатия изображений. Мои любимые:
- TinyPNG: бесплатный браузер для сжатия изображений PNG и JPEG.
- ImageOptim: бесплатное приложение с открытым исходным кодом для сжатия изображений.
- JPEGmini: приложение для повторного сжатия фотографий для Mac и Windows.
- RIOT: бесплатное приложение для Windows для оптимизации изображений.
- Image Optimizer: бесплатное дополнение для Local.
TinyPNG
Этот инструмент на основе браузера оптимизирует изображения с помощью интеллектуального сжатия с потерями, уменьшая размер файла за счет уменьшения количества используемых цветов. (Но не волнуйтесь, вы даже не заметите!) Это бесплатное и быстрое использование для PNG и JPEG.
(Но не волнуйтесь, вы даже не заметите!) Это бесплатное и быстрое использование для PNG и JPEG.
ImageOptim
Это бесплатное приложение для Mac, которое сжимает изображения, удаляя ненужные объемы, сохраняя при этом максимально возможное качество изображения.
JPEGmini
JPEGmini — это мощный платный вариант, который помогает уменьшить размер файла при сохранении качества и формата. У него есть бесплатная пробная версия, поэтому вы можете протестировать его перед покупкой.
RIOT
Radical Image Optimization Tool (RIOT) — бесплатное приложение для Windows, предназначенное для уменьшения размера файла изображения.Он имеет параллельный вид, поэтому вы можете сравнивать качество изображения до и после сжатия.
Image Optimizer, бесплатное дополнение для Local
Если вы используете Local в качестве локальной среды разработки, вы можете использовать надстройку Image Optimizer для автоматического сжатия изображений в автономном режиме.![]() Он сканирует ваш сайт на наличие всех файлов изображений, экономя ваше время на их сжатие по отдельности и ускоряя процесс работы вашего сайта.
Он сканирует ваш сайт на наличие всех файлов изображений, экономя ваше время на их сжатие по отдельности и ускоряя процесс работы вашего сайта.
5. Автоматизируйте оптимизацию изображений с помощью плагина WordPress
На этом этапе вы можете начать думать, что оптимизация изображений — это большая работа — и это может быть! Но есть также простой способ упростить некоторые из этих шагов — установить плагин оптимизации изображений на свой сайт WordPress.
У меня есть несколько рекомендаций, и каждая из них имеет уникальные особенности. Но, как правило, плагин оптимизации изображений сжимает и изменяет размер ваших изображений, когда вы загружаете их на свой сайт WordPress. Это означает, что вы можете пропустить эти шаги вместо того, чтобы выполнять их вручную, что значительно сэкономит время.
Этот метод также удобен, если вы создаете сайты для клиентов. Конечному пользователю и создателям контента приходится стараться запоминать каждый шаг процесса оптимизации изображения. Установив плагин, который сделает за них большую часть работы, вы поможете обеспечить скорость и производительность созданного вами сайта, как только вы его передадите.
Установив плагин, который сделает за них большую часть работы, вы поможете обеспечить скорость и производительность созданного вами сайта, как только вы его передадите.
Этот плагин WordPress автоматически оптимизирует ваши изображения, когда вы загружаете их на свой сайт, или он также может оптимизировать изображения, которые вы загружали ранее. Это делает его невероятно полезным, если вы работаете с существующим сайтом с неоптимизированными изображениями.
Этот плагин WordPress от команды TinyPNG может оптимизировать изображения JPEG и PNG при загрузке.Если вы поклонник инструмента на основе браузера, оптимизируйте процесс с помощью его бесплатного плагина!
Плагин Kracken.io может оптимизировать как новые, так и существующие изображения на вашем сайте WordPress. Он также поддерживает режимы сжатия без потерь и с потерями, что дает вам полный контроль над конечным результатом.
Этот плагин WordPress поможет оптимизировать ваши изображения без потери качества. Он также совместим с WooCommerce и NextGen Gallery, если вы используете эти плагины.
Он также совместим с WooCommerce и NextGen Gallery, если вы используете эти плагины.
Примечание: Перед тем, как выбрать плагин, обязательно посмотрите, как они работают.Некоторые используют операции, связанные с налогом на сервер, которые могут вызвать проблемы на вашем сайте, в то время как другие используют параметры FTP, чтобы уменьшить нагрузку на ваш веб-сервер.
Даже после всех предыдущих шагов оптимизации, бывают случаи, когда вы все еще можете работать с большими размерами файлов или большим количеством изображений на странице, что снижает скорость вашего сайта. В таких случаях иногда бывает полезно не только оптимизировать изображения, но и оптимизировать загрузку, чтобы посетители сайта думали, что ваши медиафайлы загружаются быстрее, чем они есть на самом деле.
Вот и суть следующих двух шагов — они создают впечатление, что изображения загружаются быстрее, поэтому пользователи не просто смотрят на пустую страницу, пока загружаются ваши файлы.
Один из способов сделать это — сначала загрузить изображение более низкого качества (LQI). Загружая уменьшенную версию изображения перед загрузкой полного размера, он дает пользователю возможность посмотреть, пока он ждет всех деталей. Это дает ощущение более быстрого времени загрузки, даже если технически все загружается с одинаковой скоростью.
Популярным способом сделать это является техника «размытия», о которой вы можете узнать из этого руководства по CSS-Tricks.
Подобно технике «размытия», есть еще одна уловка, которая поможет вам создать впечатление более быстрой загрузки изображений: отложенная загрузка.
Когда кто-то попадает на ваш сайт, он начинает с верхней части страницы. Вероятно, им понадобится время, чтобы прокрутить всю страницу, особенно если они заняты. Вместо того, чтобы пытаться загрузить все изображения сразу, ленивая загрузка действует в предположении, что пользователи больше всего заботятся о содержимом, которое они могут видеть.








 Photoshop обычно находится в
программные файлы и программные файлы (x86) .
Photoshop обычно находится в
программные файлы и программные файлы (x86) .

 После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.
После включения вы можете вкладывать
через диалоговое окно предварительного просмотра и с помощью пробела нажмите
кнопки. Полный доступ с клавиатуры также можно активировать с помощью клавиши
комбинация Ctrl + Fn + F7.


 Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google.Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google.Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
Был создан как формат изображения без потерь, хотя он также может быть с потерями.



 jpg -> с использованием атрибута alt: alt = «Ford Mustang LX 2012 года, красный воздушный спойлер, вид сзади»
jpg -> с использованием атрибута alt: alt = «Ford Mustang LX 2012 года, красный воздушный спойлер, вид сзади» Иногда это может быть сложно, особенно для больших изображений.
Иногда это может быть сложно, особенно для больших изображений.
 Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
Сначала определите, действительно ли это лучший шаг для вашего бизнеса. Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
