Отличие растра от вектора – Растр или Вектор: руководство для чайников
Чем отличается векторная графика от растровой?
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Таким образом, растровое изображение — это набор цветных точек — пикселей, одинакового размера и формы, что по своей форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.

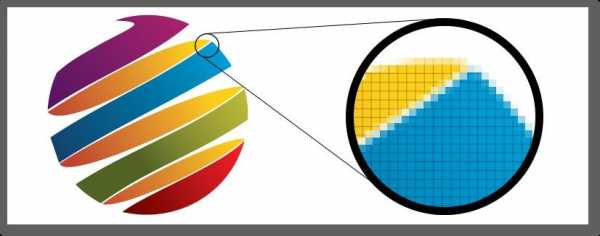
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.

И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
- Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
По материалам типографии Акцент
pechatnick.com
Отличия векторной и растровой графики
Векторная и растровая графика
Если говорить сухим научным языком, то компьютерная графика относится к области информатики, изучающей методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Если же перевести на совсем простой язык, то компьютерная графика – это те графические изображения, которые мы видим мониторе компьютера. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Векторная графика – способ представления объектов и изображений в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, таких как: точки, линии, сплайны, кривые Безье и многоугольники. Объекты векторной графики являются графическими изображениями математических объектов. Основным преимуществом векторной графики является то, что при изменении размера векторного изображения не теряется его качество. Т.е. можно увеличить изображение до любых размеров и при этом сохранится его четкость. Также векторное изображение легко редактировать без потери качества. Используется векторная графика при создании логотипов, шрифтов, в наружной рекламе, полиграфии.
• Наиболее популярные редакторы векторной графики: CorelDRAW, Adobe Illustrator
• Наиболее распространенные форматы файлов: CDR, AI, EPS, PDF, SVG
В растровой графике изображение представлено в виде графической матрицы, состоящей из пикселей – объектов прямоугольной или круглой формы фиксированного размера. Каждому пикселю приписан атрибут цвета, а совокупность этих разноцветных пикселей и формирует изображение. Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зерна. Однако растровая графика, в отличие от векторной, способна передавать реалистичные изображения, состоящие из тысяч мелких деталей. Растровая графика используется преимущественно при работе с фотографиями, которые в последующем также могут быть использованы совместно с векторной графикой в полиграфии и наружной рекламе.
• Наиболее популярные редакторы растровой графики: Adobe Photoshop, Corel PHOTO-PAINT
• Наиболее распространенные форматы файлов: JPEG, PNG, TIFF, GIF, BMP
ВЫВОД
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Изображение все равно будет четким. Недостатки растровой графики кроются именно в том, что при изменении размера может существенно пострадать качество. Появляется так называемая зернистость. Однако именно растровая графика используется в сложных изображениях и фотографиях, в то время как векторная графика позволяет создавать только более простые рисунки.
© Данная статья является объектом авторского права. Копирование материалов запрещено.
print-reklama.by
Чем отличается векторная графика от растровой
Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется. Главный недостаток — ограничения в цветовой гамме рисунков.
Отличается тем, что в векторной графики нет растра! Это же очевидно!
touch.otvet.mail.ru
В чем разница между «векторной» и «растровой» графикой?
Векторные изображения состоят из контуров. которые в свою очередь могут быть : гладкими и угловами. Растровые изображения состоят из точек которые и называют растром или пиксель. Растровые изображения выглядят боилее реалистичнее, такие изображения сохраняются в файлах большего объема. чем векторные. потому что в них запоминается информация о каждом пикселе изображения и такие изображения зависят от их размера. Свободное масштбирование таких изображений без потери качества к ним неприменимо. И эта причина несколько затрудяет их редактирование и обработку.
фотографии — в растре. Если в векторе, то компьютер умрет! 🙂 P.S. Векторная графика — при маштабировании не теряется качество.
<a rel=»nofollow» href=»http://ru.wikipedia.org/wiki/Растровая_графика» target=»_blank»>http://ru.wikipedia.org/wiki/Растровая_графика</a> Растровое изображение, цифровое изображение — это файл данных или структура, представляющая прямоугольную сетку пикселей или точек цветов на компьютерном мониторе, бумаге и других отображающих устройствах и материалах <a rel=»nofollow» href=»http://ru.wikipedia.org/wiki/Векторная_графика» target=»_blank»>http://ru.wikipedia.org/wiki/Векторная_графика</a> Ве́кторная гра́фика (другое название — геометрическое моделирование) — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике.
touch.otvet.mail.ru
Чем отличается растровое изображение от векторного?
в растровом изображении хранится информация о каждом пиксиле (точки, из которых складывается изображение) . Информация включает в себя кординаты пикселей и их цвет. Поэтому при работе с растровыми изображениями можно сделать плавные и красивые переходы цветов, всякие цветовые эффекты и так далее.. . векторные же изображения — по сути информация о форме и размеров объектов, причем геометрических. характерно то, что векторные объекты можно увеличивать без потери качества. растровые — нет. векторные чаще используются для создания эмблем, логотипов, надписей итд. растровые — обработка фотографий, создание коллажей итд наиболее известные программы для обработки и создания растровых изображений — Photoshop, векторных — CorelDrew.
Самое главное — качеством изображения
растровое рисуется «точками» а векторное — рисуется линиями Так что векторные изображения при растягивании качества не меняют
Вот здесь почитай <a rel=»nofollow» href=»http://www.klax.tula.ru/~level/graphics/graphprd.html» target=»_blank»>http://www.klax.tula.ru/~level/graphics/graphprd.html</a>
Если ответить по простому, то будет приблизительно так. Когда вы открываете любую страницу в браузере вместе с фотографиями — это растровое изображение, а когда тоже самое, но без фото и различных украшательств, это векторное.
Векторные изображения при увеличении не теряют качество, а растровые — ДА!
С чем их можно сравнить: Растровое — это напечатанная картинка (печатается точками) Векторное — это рисунок карандашом (рисуется линиями)
Если в общих чертах, то растровое — записывается положение и цвет каждой точки — пиксела. Векторное -записывается уравнениями, поэтому при изменении размеров качества не меняет, и весит столько-же, сколько маленькое. При увеличении количества оттенков, градиентной заливки вектор начинает терять преимущество в весе и начинает притормаживать при обработке. Короче, для алоцветного, простого логотипа — вектор. Для репродукции картины, например, — растр.
В векторном изображении нет растра =))
touch.otvet.mail.ru
Чем отличается векторная графика от растровой и в каких сферах они применяются
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков – пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм – это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.
 Где используется растровая графика
Где используется растровая графика
Вам будет интересно:Как откатить БИОС к предыдущей версии? Как сбросить БИОС на заводские настройки?
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.

Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой – это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.

Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.

В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
Источник
ruud.ru
Какие 4 отличия растровой графики от векторной? Очень нужно по информатике.
И так, векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. С другой стороны, такой способ хранения информации имеет и свои недостатки. Например, если делать очень сложную геометрическую фигуру (особенно если их много) , то размер “векторного” файла может быть гораздо больше, чем его “растровый” аналог из-за сложности формул, описывающих такое изображение. Из всего вышесказанного можно сделать вывод, что векторную графику следует применять для изображений, не имеющих большого числа цветовых фонов, полутонов и оттенков. Например, оформления текстов, создания логотипов и т. д. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей) . Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т. к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит “пикселизацию” изображения. При увеличении растрового изображения происходит следующее. Компьютер, как бы “растягивает” изображение, таким образом, размер матрицы становится больше. Каким же цветом окрашивать новые пиксели? Компьютер вычисляет новые пиксели и окрашивает их в “средние” цвета между “старыми” пикселями.
растровая как-бы мегапиксили, а векторная квадратики
я навскидку знаю только 2 1. главное растровая графика строится по точкам. в векторной ставятся 2 точки и от этих точек проводится линия. (вектор) 2. отличие это заполнение экрана векторная графика обрабатывается быстрее (и жрёт меньше памяти) , чем растровая потому что попиксельное заполнение экрана трудоёмкий процесс. остальное наверное гугл подскажет.
Ве́кторная гра́фика — способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Термин используется в противоположность к растровой графике, которая представляет изображение как матрицу фиксированного размера, состоящую из точек (пикселей) со своими параметрами. Для создания изображения векторного формата, отображаемого на растровом устройстве, используются преобразователи, программные или аппаратные (встроенные в видеокарту) . Подавляющее большинство современных компьютерных видеодисплеев, в силу принципов используемых для построения изображения, предназначены для отображения информации в растровом формате. Кроме этого, существует узкий класс устройств, ориентированных исключительно на отображение векторных данных. К ним относятся мониторы с векторной развёрткой, графопостроители, а также некоторые типы лазерных проекторов. Термин «векторная графика» используется в основном в контексте двухмерной компьютерной графики. Преимущества векторного способа описания графики над растровой графикой Размер, занимаемой описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера. В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая. Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах. При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура. [править] Фундаментальные недостатки векторной графики Не каждый объект может быть легко изображен в векторном виде — для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки) . Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокое качество векторного рисунка. Преимущество векторной картинки — масштабируемость — пропадает, когда начинаем иметь дело с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи» , картинку под такие разрешения приходится подгонять вручную. Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр) .
векторная графика изображение формируется при помощи формул. При увеличении качество не теряется. Размер файла у вектора на порядок меньше т. к. файл хранит формулы по которым строится изображение а не само изображение.
touch.otvet.mail.ru
