Плагин для wordpress для ссылок: 6 лучших плагинов для внутренних ссылок WordPress
Как перевести URL адреса WordPress из кириллицы в латиницу
Вступление
Для поисковых систем URL адрес страниц сайта, является основой для их поиска. Исторически сложилось, что латиница предпочтительнее в URL, нежели кириллица. Да вы и сами, наверное, встречали, когда ссылку в кириллице зарубежные системы преобразуют в длинный адрес со странными знаками и WordPress не исключение.
От автора
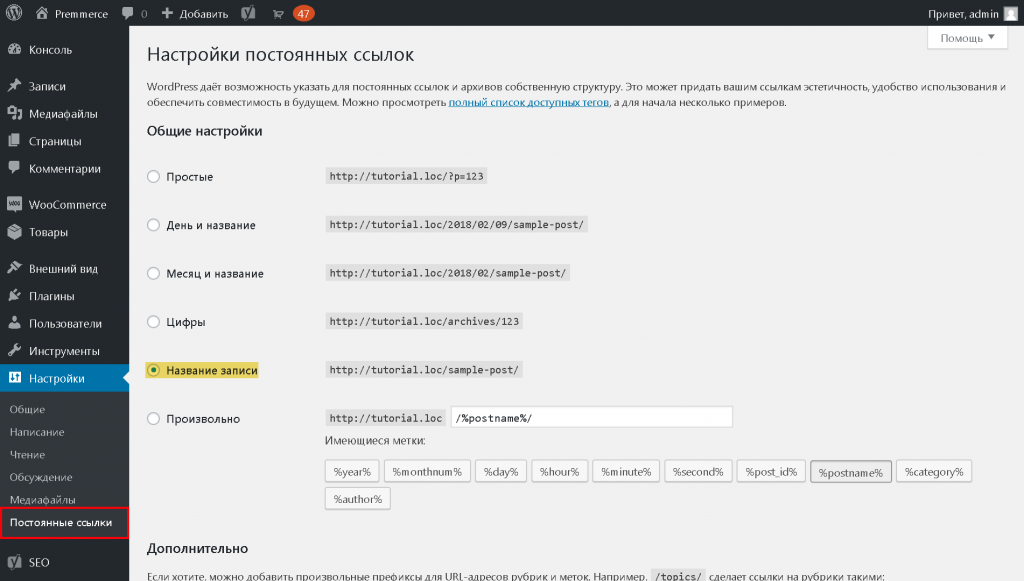
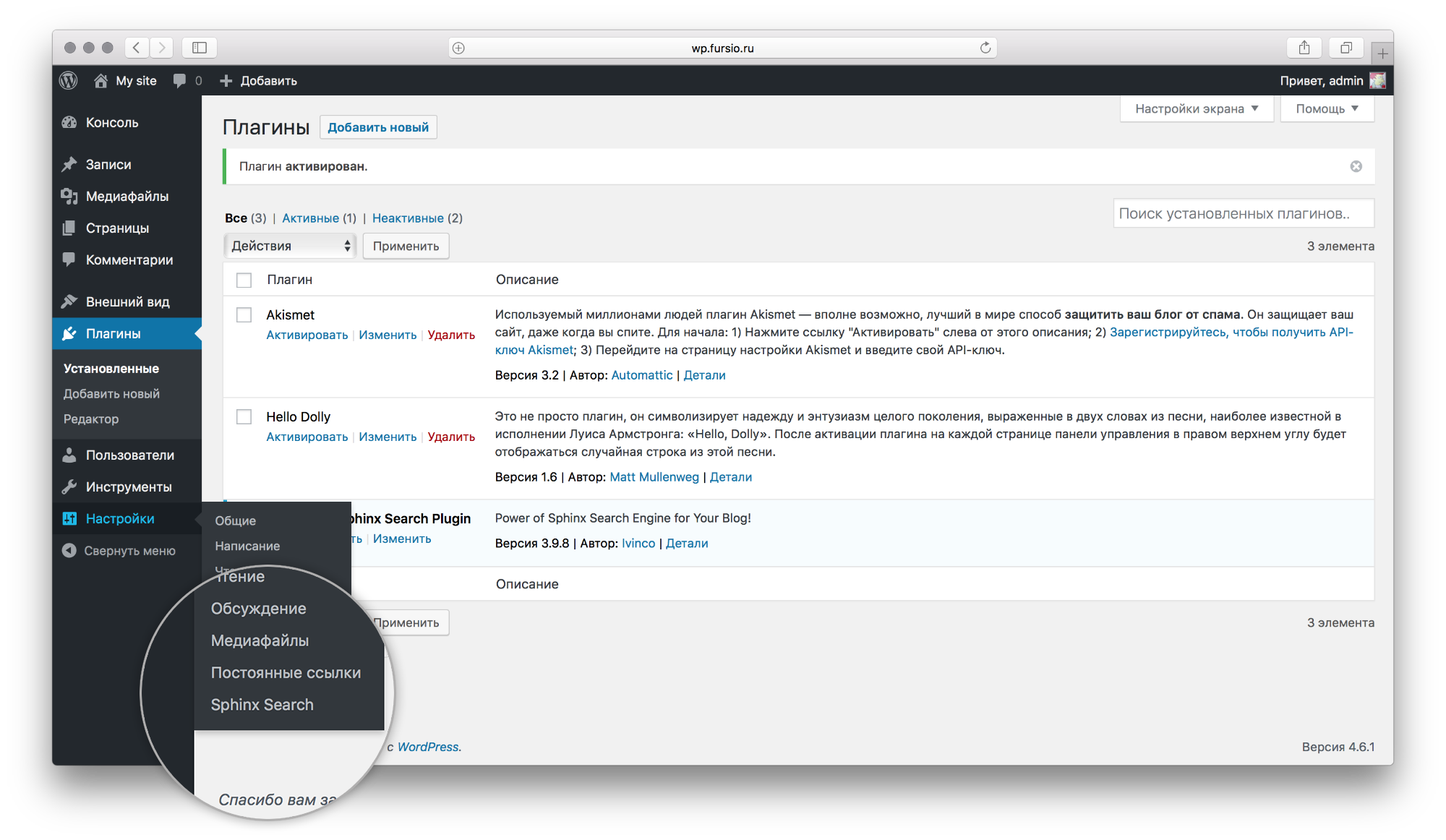
В WordPress ссылки на страницы сайта (URL) принято называть постоянные ссылки (permalinks). Общий вид постоянных ссылок WP настраивается из консоли, на вкладке: Настройки→Постоянные ссылки. Как это сделать я писал в статье: Настройка постоянных ссылок WordPress. Свежий плагин транслитерации в конце статьи.
Перевести URL адреса WordPress из кириллицы в латиницу плагином
Плагин Cyr-to-latВернемся к переводу URL. Простой и главное, автоматический плагин из серии «поставил и забыл», является плагин Cyr-to-lat.
Плагин Cyr-and-lat
Этот плагин не обновлялся пару лет, но, несмотря на это работает со всеми выходившими версиями WordPress.
Плагин Cyr-and-lat решает задачу автоматического перевода кириллицы в латиницу в постоянных ссылках сайта. То есть вместо русского названия статьи в URL , будет название латинскими буквами.
Если плагин установить на рабочем сайте с уже имеющимися статьями, то переведутся все URL сайта, но доступ по старым URL в кириллице не пропадет и URL-адреса в кириллице будут доступны.
Два замечания:
1. Чтобы плагин Cyr-and-lat работал правильно в первых настройках WordPress, на вкладке Настройки→Постоянные ссылки→Общие настройки, нужно выставить любой вид постоянных ссылок, какой вам нужен, за исключением «По умолчанию». Ссылка такого вида: [/?p=123], переводиться не будут. 2. Не путайте плагин Cyr-and-lat с плагином Cyr-to-lat. Плагин Cyr-to-lat «погасит» все старые ссылки и на старых URL адресах будет ошибка 404.
Страницы плагинов на wordpress.org
Cyr to Lat reloaded – transliteration of links and file names
Cyr-To-Lat
Перевод URL положительно влияет на индексацию и продвижение статей, но это лишь первый шаг SEO оптимизации. В ассортименте плагинов WordPress есть мощные SEO плагины о которых читать в статьи: SEO плагины WordPress.
Повторюсь, оба плагина не тестировались с последними 3 значительными выпусками WordPress. У меня работает Cyr-to-lat, на нескольких сайтах уже несколько лет, работают без проблем, но на новые сайта я их ставить не рекомендую.
Рабочий плагин транслитерации WP Translitera
Заменой перечисленных плагинов, для меня стал плагин, WP Translitera, Евгения Юрченко. Плагин с легкими настройками, работает для транслитерации постоянных ссылок записей, страниц, тегов, медиафайлов. Конвертирует ссылки автоматом на страницы, записи, теги, изображения и другие файлы в латиницу.
Страница плагина (Совместим вплоть до: WP 5.0)
WP Translitera
Вывод
Как видите, перевести URL адреса WordPress с русского на латинский транслитерный не так сложно. Делать это нужно сразу после установки системы, чтобы не иметь проблем с индексацией ссылок сайта.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
ПохожееShortlink by BestWebSoft — Плагин для WordPress
Плагин Google Shortlink — это полезный инструмент для получения коротких ссылок с помощью службы Google URL Shortener прямо на вашем сайте WordPress. Создавайте короткие ссылки автоматически и/или путем прямого ввода. Заменяйте все внешние ссылки на вашем сайте короткими ссылками, восстанавливайте или удаляйте их из базы данных и управляйте статистикой.
Заменяйте все внешние ссылки на вашем сайте короткими ссылками, восстанавливайте или удаляйте их из базы данных и управляйте статистикой.
Устанавливайте, активируйте и экономьте свое время!
Посмотреть демо
Функции
- Firebase Dynamic Links API
- Автоматически создавайте короткие ссылки
- Создавайте короткие ссылки путем прямого вывода
- Добавляйте неограниченное количество полей для прямого ввода ссылок
- Просматривайте список ссылок с дополнительной информацией:
- URL страницы
- Короткая ссылка
- Общее количество кликов
- Статьи, содержащие ссылку
- Управляйте своими ссылками вручную по следующим параметрам:
- Замена
- Восстановить
- Удалить
- Автоматически управляйте всеми внешними ссылками:
- Сканируйте сайт в поисках новых ссылок
- Заменить
- Восстановить
- Восстанавливайте все ссылки и делайте очистку базы данных
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними! Предложить функцию
Документация и видео
Помощь и поддержка
Задайте вопрос нашей Службе поддержки клиентов — наши специалисты будут рады помочь вам — https://support.
Перевод
- Русский (ru_RU)
- Украинский (uk)
Некоторые из этих переводов неполные. Мы постоянно добавляем новые функции, которые требуют перевода. Если вы хотите создать перевод на свой язык или обновить уже существующий, вы можете отправить текст перевода в PO и MO файлах в поддержку BestWebSoft, и мы обязательно добавим его в наш плагин. Вы также можете скачать последнюю версию программы для работы с PO и MO файлами Poedit.
Рекомендуемые плагины
- Updater — Выполняйте автоматическую проверку и обновление ядра сайта WordPress до последних версий со всеми установленными плагинами и темами.
- Страница добавления ссылок.
- Страница настроек плагина в панели администратора WordPress.
- Страница настроек плагина в панели администратора WordPress.
- Загрузите папку
google-shortlinkв каталог/wp-content/plugins/.
- Активируйте плагин в меню «Плагины» в WordPress.
- Настройки плагина находятся в «Shortlink» -> «Настройки».
- Страница плагина находится в главном меню.
- Введите API ключ для учетной записи goo.gl на странице настроек плагина.
Посмотреть пошаговую инструкцию по установке Shortlink
Где можно получить API ключ для этого плагина?
Пожалуйста, выполните следующее:
- Вам необходимо перейти в Google developers console и создать новый проект (задать необходимые данные в полях «Project name» и «Project ID»).
- После создания проекта перейдите на вкладку «APIs & auth».
- Найдите в списке доступных API «URL Shortener API» и включите его.
- После этого перейдите на вкладку «Credentials» и нажмите кнопку «CREATE NEW KEY» в области «Public API access».
- Во всплывающем окне выберите «browser key». Сгенерированный ключ появится на странице, и вы сможете сгенерировать его повторно в любое время.

Могу ли я сгенерировать короткую ссылку из любой необходимой мне ссылки?
Да, просто вставьте его в одно из полей ниже «Вводите длинные ссылки сюда:» во вкладке «Прямой ввод» на главной странице плагина и нажмите кнопку «Получить короткие ссылки». Рядом появится короткая ссылка, и она также будет сохранена в базе данных.
Как заменить все внешние ссылки на моем сайте на короткие ссылки.
Пожалуйста, выполните следующее:
- Перейдите на главную страницу плагина Google Shortlink by BestWebSoft в главном меню (меню администратора).
- Перейдите на вкладку «Дополнительные опции».
- Установите опцию «Сканировать веб сайт в поисках новых внешних ссылок» и ниже нажмите кнопку «Применить». Сканирование вашего сайта может занять некоторое время. Не переживайте, это нормально.
- Теперь вы можете управлять этими ссылками с помощью опций на главной странице. В частном случае, чтобы заменить все внешние ссылки на короткие ссылки, установите опцию «Заменить автоматически все внешние ссылки» и нажмите кнопку «Применить».

У меня есть некоторые проблемы с работой плагина. Какую информацию мне нужно предоставить для получения техподдержки?
Пожалуйста, убедитесь, что этот вопрос не обсуждался ранее на нашем форуме (https://support.bestwebsoft.com). Если вы не нашли нужного вам ответа, пожалуйста, предоставьте подробное описание проблемы и следующие данные:
1. Ссылку на страницу, где возникает проблема.
3. Версию WordPress.
4. Скопируйте и вставьте отчет о состоянии системы в сообщение. Узнать больше: Инструкция по состоянию системы
This plug-in looks promising.
Although after going through the exceedingly lengthy process to get everything set up for it (it requires creating various things on Google, including a Firebase project, etc.), it doesn’t appear to work. At least on my site, scanning for links doesn’t work. I have taken it up with support. Shall see what happens. Will update this review once it is either working, or deemed to be permanently broken. Jonathan
I have taken it up with support. Shall see what happens. Will update this review once it is either working, or deemed to be permanently broken. Jonathan
Плагин не работает, обращался в тех поддержку, с третьего раза удалось добиться от них что: да, мы в курсе и исправим в следующих обновлениях. Прошло два месяца, обновлений так и не вышло. Странные люди, идея была здравая — но с таким подходом лучше бы и не брались…
This is a best google shorten plugin untill now, But it’ll better if you add an option to exclude some external domains. My site ‘s about photos, and the are many extenal links to original photos (~10000 links now), and it is not very advantaged. Vote 5 stars for future features
Plugin works great, is easy to use and the API creation process is well documented in a step by step guide. Thank you very much for your Work!
Посмотреть все 6 отзывов«Shortlink by BestWebSoft» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
V1.6.0 — 29.06.2021
- Обновление: Все функциональные возможности были обновлены для WordPress 5.7.2
- Исправлено: проблема с отображением ошибки Firebase 403 была исправлена.
V1.5.9 — 01.04.2021
- Обновление: добавление ссылок вручную перенесено на отдельную страницу.
- Обновление: Проверка сайта на наличие новых внешних ссылок и выполнение действий с внешними ссылками перенесена на страницу настроек.
- Обновление: добавлено предупреждение об устаревшей функциональности goo.gl API.
- Обновление: Секция BWS panel была обновлена.
- Обновление: Все функциональные возможности были обновлены для WordPress 5.7.
V1.5.8 — 15.01.2020
- Обновление: Плагин был переименован.
- Исправлено: Уязвимости и проблемы безопасности были исправлены.
V1.5.7 — 14.11.2019
- Исправлено: мелкие ошибки были исправлены.

V1.5.6 — 04.09.2019
- Обновление: Обратная связь по деактивации была изменена. Вводящие в заблуждение кнопки были удалены.
V1.5.5 — 15.01.2019
- НОВИНКА: Добавлена возможность переключения на API Firebase Dynamic Links.
- Исправлено: Ошибка с поиском ссылок была исправлена.
- Исправлено: ошибка с некорректным отображением ошибок при сканировании веб-сайта.
V1.5.4 — 05.05.2017
- Исправление: устранена проблема с неполной заменой коротких ссылок.
- Исправлено: устранена проблема с отображением пустого заголовка поста.
V1.5.3 — 23.03.2017
- Исправлено: мы исправили ошибку с короткими ссылками.
V1.5.2 — 12.10.2016
- Обновлено: раздел плагинов BWS обновлен.
V1.5.1 — 12.07.2016
- Обновлено: обновлена инструкция «How to get API key» (Как получить API ключ).
V1.5.0 — 25.04.2016
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.
 5.
5.
V1.4.9 — 09.12.2015
- Исправлено: проблема с дублированием меню плагина устранена.
V1.4.8 — 02.11.2015
- Обновлено: раздел плагинов BWS обновлен.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.3.1.
V1.4.7 — 27.07.2015
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.2.3.
V1.4.6 — 20.05.2015
- Исправлено: мы исправили ошибку с отображением списка ссылок.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.2.2.
V1.4.5 — 01.04.2015
- Исправлено: выполнена оптимизация плагина.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.1.1.
V1.4.4 — 30.12.2014
- Обновлено: раздел плагинов BWS обновлен.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.1.
V1.4.3 — 09.09.2014
- Исправлено: опечатка в коде была исправлена.

- Исправлено: добавлена проверка ajax referer.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.0.
V1.4.2 — 12.08.2014
- Исправлено: брешь в безопасности была устранена.
- Обновлено: весь функционал плагина обновлен под версию WordPress 4.0-beta3.
V1.4.1 — 20.05.2014
- Исправлено: устранена проблема замены, восстановления, удаления ссылок.
- Исправлено: мы исправили ошибку, которая создавала базу данных при первом запуске плагина.
- Обновлено: раздел плагинов BWS обновлен.
- Обновлено: весь функционал плагина обновлен под версию WordPress 3.9.1.
- Добавлено: украинский языковой файл был добавлен в плагин.
V1.4 — 31.03.2014
- Обновлено: добавлена поддержка пользовательских типов.
- Исправлено: выполнена оптимизация плагина.
- Обновлено: меню BWS и скриншоты экрана обновлены.
V1.3 — 10.02.2014
- Добавлено: внедрен новый интерфейс плагина.

- Добавлено: добавлена поддержка Ajax для основных функций плагина.
V1.2 — 30.01.2014
- Исправлено: исправлена ошибка неправильного сканирования новых ссылок.
- Добавлено: добавлена пагинация таблицы ссылок.
- Добавлено: русский (ru_RU) языковой файл был добавлен в плагин.
V1.1 — 25.01.2014
- Добавлено: добавлена возможность автоматически получать короткие ссылки.
V1.0 — 20.01.2014
- Добавлено: добавлена возможность получения коротких ссылок путем прямого ввода.
Проверка ссылок — Плагин для WordPress
The Проверка ссылок for WordPress uses an external service to crawl your website and find broken links and images on your website.
In contrast to search engine tools like the Google Search Console, which only show if a URL on your website is not reachable, it does not matter for the Link Checker if the links leads to an internal or external URL. The Link Checker will find all dead links.
The Link Checker works for every plugin out of the box. The computation costs for your website is also very low because the crawler does the heavy work and just acts like a normal visitor, who visits all pages of you website once.
Videos
You can find videos about the Link Checker on the Link Checker for WordPress playlist on YouTube.
Возможности плагина
- Simple setup.
- Works out of the box with all WordPress plugins.
- Low computation costs for your webserver.
- Lists all broken links and redirects on your website.
- Support for Polylang (probably also WPML) sites.

Technical Features
- Respects your robots.txt file (also the crawl-delay directive).
- You can use the user-agents MB-LinkChecker to control the crawler.
Additional Features of the Professional Version
- Check if embedded internal and external images are broken.
- Check if embedded YouTube videos are broken.
- Scheduler to automatically check a website once a day and get a summary report by email.
- The result can be exported as CSV file.
- Form login support to check protected pages like membership areas.
- The result is saved on the Link Checker server so that it can be fetched multiple times without requiring a recheck. For example from different users or with different browsers.
Upcoming Features
- Support for checking the availability of videos, CSS files and JS files.
Technical Requirements
- Works with PHP 5.
 6 and 7.
6 and 7.
Limitations of the Basic Version
The free basic version of the Link Checker allows you to check the first 500 internal and external links on your website. If you need more capacity, you could buy a token for the professional version of the Link Checker to check up to 50’000 links.
Link Checker Professional
Use of an External Server
The Link Checker uses an external server, operated by the developer of the plugin, to crawl your website and detect broken links. This means, that there is some communication between your website and the server. The only data that is communicated to the external server by your website is the URL of your website and the fact that you are using WordPress. The server than crawlers your website (as a normal visitor does) and answers with a list of the found broken links.
1.18.2
Release Date — 2nd August, 2021
- Updated ‘Tested up to’ information.
1.18.
 1
1Release Date — 19st October, 2020
- Updated ‘Tested up to’ information.
1.18.0
Release Date — 30st June, 2019
- Added selectable interval (daily, weekly, bi-weekly, every 30 days) to scheduler.
- Added Mark all with same status code and domain as working function.
- Improved documentation/glossary.
1.17.0
Release Date — 22st March, 2019
- Added form login support.
- Fixed a security vulnerability (XSS).
1.16.2
Release Date — 1st March, 2019
- Updated ‘Tested up to’ information.
1.16.1
Release Date — 20th December, 2018
- Bugfix for broken CSV download in Firefox.
1.16.0
Release Date — 21th September, 2018
- Show edit link for URLs that could be assigned to a post.
- Improved status codes page.
- Improved professional version page.

- Bugfix: Reset retries count before every check.
- Crawler: Performance optimizations and some bug fixes.
1.15.1
Release Date — 21th July, 2018
- Force CSS reload because an old version is cached for users of older versions.
1.15.0
Release Date — 21th July, 2018
- Export result as CSV file for users of the professional version.
- Result is saved on server for customers of the professional version. So the same result can be downloaded by multiple users or with multiple browsers.
- Added hint how to change scheduler email address.
1.14.0
Release Date — 15th July, 2018
- Added message with recommendations for Wordfence users.
- Result from cache is loaded even if a check is currently running.
- Old result is not cleared anymore when a new check is started, but just when the new check has finished.
- Split up the ‘Progress and Stats’ tab in two separate tabs.

- Added status code and response text to error message.
- Bugfix: Handle failed IsRunning request.
1.13.0
Release Date — 12th May, 2018
1.12.1
Release Date — 8th May, 2018
- Bugfix: Start button was not shown in some cases.
1.12.0
Release Date — 8th May, 2018
- New ‘Mark as fixed on all pages’ button.
- Added Polylang integration.
- Probably also works with WPML.
- Compression of results before they get stored in browser cache.
- Moved scheduler to tab in main view.
1.11.0
Release Date — 22th April, 2018
- Redesigned user interface.
- Pagination.
- All-in-one (links, images, videos, working redirects, unhandled resources) result view.
- Performance of user interface was improved so that it’s now possible to view result tables with more than 100’000 broken links or redirects.

- Use IndexedDB instead of localStorage to store result so that the result set size is not limited to about 5 MB anymore.
1.10.0
Release Date — 19th April, 2018
- Auto-resume support if the Link Checker gets opened and a check is already running on the server.
- Implemented a warning for high crawl-delays.
- Added a stop button to stop the current check.
- Implemented protection for check hijacking if token is used.
1.9.1
Release Date — 17th April, 2018
1.9.0
Release Date — 17th April, 2018
- Highlighting of redirects.
- Added option to show working redirects.
- Has to be enabled in the settings.
- Fixed a conflict of the settings page with the settings page of the Broken Link Checker plugin.
1.8.0
Release Date — 9th April, 2018
- Results are saved now and don’t get discarded when leaving the Link Checker anymore.

- Improved navigation with tabs.
- More detailed stats.
- Crawler
- Added status code 603 (Unknown authority error) with explanation.
- Added cookie support.
1.7.0
Release Date — 4th March, 2018
- Added support for broken embedded YouTube videos.
- Remove all whitespace (line breaks, spaces, tabs) from token. This prevents Copy and Paste issues.
- Improvement notification message for daily checks.
- Crawler performance improvements.
1.6.0
Release Date — 1st March, 2018
- Added info box to scheduler and hide register form if no token is present.
- Hide broken images string and show info that not available.
- Implemented three retries if request could not be sent or no response was received.
- Explain changed status codes (598 is now 601 and 599 is 602).
- Added unhandled resources and images.
- Crawler
- Implemented better blocked by robots detection and handling (for external links).

- Implemented better blocked by robots detection and handling (for external links).
1.5.1
Release Date — 26th February, 2018
- Release 1.5.0 missed some files.
1.5.0
Release Date — 26th February, 2018
- Requires WordPress 4.5
- Fixed broken links could be removed from the results table with the Mark as fixed button.
- Added section for links blocked by robots.txt and a Mark as working button to mark them as working after a manual check.
- Added common status code information.
- Broken links in the result table are linked now for the case that someone likes to verify that a link is really broken.
- Set default concurrent connections to three.
- Improved user interface.
1.4.1
Release Date — 11th February, 2018
- Improvements to the crawler.
- Updated compatibility information (tested up to WordPress 4.9).
- Bugfixes
- Fixed returned status code of failing proxy requests.

- fixed call to wp_die()
- Fixed returned status code of failing proxy requests.
1.4.0
Release Date — 14th September, 2016
- Added news subpage.
- Added custom status codes documentation.
1.3.0
Release Date — 12th July, 2016
- Added an option to define the maximum number of concurrent connections.
- Better handling of requests to servers that do not response to HEAD requests correctly. This prevents some false positives.
- Bugfixes
- Implemented Cache-Control for AJAX requests.
- Fixed the PHP short tag issue.
1.2.1
Release Date — 1st February, 2016
- Bugfix: Replaced get_site_url() with get_home_url(), which referes to the option «Site Address (URL)».
1.2.0
Release Date — 23th December, 2015
- Implemented a scheduler to automatically check a website once a day.
- Improved cURL error messages.
1.1.
 3
3Release Date — 11th November, 2015
- Implemented error message if backend is down.
- Implemented better error messages to detect problems on startup.
1.1.2
Release Date — 20th October, 2015
- Show sales message in status message only if basic version is used.
- Fixed file_get_contents bug.
1.1.1
Release Date — 4th October, 2015
1.1.0
Release Date — 4th October, 2015
- Added support for check of embedded image.
- Some improvements and bug fixes in the backend service.
- Implemented a simple template engine.
- Implemented 15 seconds timeout for connection establishment.
1.0.4
Release Date — 27th September, 2015
- Another bug fix release for an issue with PHP 5.3.
1.0.3
Release Date — 27th September, 2015
- Load shared_functions.php only if needed.

1.0.2
Release Date — 27th September, 2015
- Bug fix release, one file was missing in the previous release.
1.0.1
Release Date — 27th September, 2015
- Added a check for the correct cURL version.
- Added a check if the plugin is used in a local development environment.
1.0.0
Release Date — 20th September, 2015
- Do only transfer the results once at the end of the scan and not at each status update request.
- The status update interval was due to this change reduced to one second again.
- Better interface messages for use with updated API.
- Display number of already checked links.
- Check if the backend service is up and running at the start of a link check.
1.0.0-rc.1
Release Date — 17th September, 2015
- Implemented token support for the Link Checker Professional.
- Reset list of broken links directly and not at the first find if a second check is executed.

- Undone change introduced in 1.0.0-beta.3: Pages blocked by the robots.txt file are not parsed from now on as in versions older than 1.0.0-beta.3. I rethought this point and think crawlers should respect the robots.txt, no matter which purpose the crawler has.
- Support for custom user-agent group (MB-SiteCrawler) in robots.txt.
- Better error reporting if website is not reachable.
- Reset limit reached message before each run.
- A status update is now requested every 2.5 seconds instead of every second.
1.0.0-beta.3
Release Date — 21th August, 2015
Please note that the plugin was not changed, just the backend service.
- The Link Checker is now able to detect the same dead link on multiple pages. Until now the Link Checker only showed the first page where the dead link was found.
- Pages, blocked by the robots.txt file, were not parsed in earlier version. This is fixed now.
- Fixed an issue with the evaluation of the HTML base tag.
 A base tag href value with a trailing slash was not evaluated correctly before.
A base tag href value with a trailing slash was not evaluated correctly before. - Implemented a timeout on the connection. URLs which time out are shown with an error 500 in the Link Checker.
- Some smaller bug fixes and performance improvements.
1.0.0-beta.2
Release Date — 14th August, 2015
- Changed menu position to a more unique one.
1.0.0-beta.1
Release Date — 8th August, 2015
- Первая версия.
WordPress: Делаем внешние ссылки внутренними
Зачем делать внешние ссылки внутренними?
Вопрос можно даже ро другому поставить — зачем вообще прятать внешние ссылки на сайте? Дело все в распределении веса страниц. У каждой страницы есть свой статический вес. И чем больше у страницы статического веса тем выше он находиться в поиске, а значит приносит больше трафика.
Когда на странице есть внешняя ссылка, которая ведет на другой ресурс, то от страницы передается часть статического веса на ту страницу куда идет ссылка. Это хорошо для страницы на которую ссылаются, и плохо для той которая ссылается, так как вес она теряет.
Это хорошо для страницы на которую ссылаются, и плохо для той которая ссылается, так как вес она теряет.
Как запретить поисковым роботам передавать вес
rel=»nofollow»
Заключение ссылки в rel=»nofollow» не гарантирует, что вес не будет переда. Хотя до сих пор этим способом многие пользуются.
Плагин «Прятатель ссылок»
Подробнее об этом плагине рассказано в статье — Прятатель ссылок Pro
Плагин «WP No External Links»
Более действенный способ является редирект на какую то внутреннюю страницу, но делать это в ручную не удобно и отнимет прилично времени. Можно воспользоваться плагином «WP No External Links».
[wp-pic type=»plugin» slug=»wp-noexternallinks» layout=»wordpress» ]
Плагин создает динамически внутреннюю страницу с которой с помощью 302 редиректа уже перенаправляет на внешний ресурс. Таким образом ссылка фактически считаться внутренней, а не внешней.
Внешние ссылки, после установки плагина, будут выглядеть следующим образом — http://вашсайт. ru/go/http://чужойсайт.ru
ru/go/http://чужойсайт.ru
настройки плагина
фильтр доменов ссылки которых не требуется преобразовывать во внутренние
Есть возможность отключать закрытие ссылок для отдельных постов. Делается это в настройках самого поста.
Примечание
Не стоит закрывать абсолютно все внешние ссылки на сайте, это может негативно повлиять на ранжирование сайта. А в некоторых случаях и вовсе поисковая система может наложить фильтр на сайт. Потому что такие внутренние ссылки могут посчитаться попыткой обмануть поискового робота.
Разумное количество внешних ссылок на хорошие сайты могут дать больше плюсов сайту, нежели закрытие внешних ссылок всеми правдами и неправдами.
Сам я на сайте использовал некоторое время плагин «WP No External Links». Но решил отказаться от него. Решение такое принял потому что не хочу обманывать ни пользователей, ни поисковых роботов. А так же потому что мне удобнее статистику по внешним переходам смотреть в Яндекс.Вебмастере нежели в админке WordPress.
Как на WordPress убрать category из ссылок?
21.04.2021 Новости партнеровЧтобы не касаться темы о Джордже Буше, расскажу про два способа, с помощью которых можно на WordPress убрать category из ссылок категорий блога. Дело в том, что по умолчанию ссылки на категории блога выглядят не так корректно. Совершенно очевидно, что мы можем обойтись без ключевого слова category. И действительно, будет намного привлекательней, если в нашей ссылке категории станут выглядеть более проще, тем более что это сделает более быстрое продвижение и раскрутка сайтов. Чтобы этого добиться можно воспользоваться одним из предложенных мной вариантов.
Reformal — собираем идеи посетителей сайта
Представляю Вам очень полезный и интересный веб-сервис – Reformal. С помощью него Вы сможете собирать идеи и пожелания посетителей своего ресурса.
Система достаточно простая: Вы встраиваете в свой сайт небольшой виджет (JavaScript), и помещаете на видное место ссылку вида «Оставьте своё мнение «. Посетитель переходит по ссылке, и высказывается обо всём, что ему хотелось бы видеть (или не видеть) на Вашем ресурсе.
Посетитель переходит по ссылке, и высказывается обо всём, что ему хотелось бы видеть (или не видеть) на Вашем ресурсе.
Сервис привлекателен ещё и тем, что за идеи, оставленные посетителями, можно голосовать. Идеи, которые набрали максимальное количество голосов, отображаются на закладке «Топ 5 идей». Таким образом, сервис Reformal становится незаменимым помощником для тех, кто хочет улучшить свой интернет-ресурс, исходя из мнений своих посетителей.
Сегодня речь пойдет о плагине WP-PageNavi для WordPress. Этот плагин позволяет встроить в WordPress-блог симпатичный блок постраничной навигации. Выгоды использования PageNavi очевидны: ускоряется индексирование страниц роботами поисковых систем, навигация по сайту становится более удобной, плагин отлично смотрится на большинстве блогов, даже без внесения изменений в стили. По умолчанию плагин идёт с собственным файлом стилей pagenavi-css. css, который определяет внешний вид панели. В дальнейшем файл стилей можно будет корректировать..png)
Описание категорий и тегов для WordPress
В большинстве случаев темы WordPress не выводят описание для категорий и тегов блога. Но поскольку данная возможность является критически важной для поисковой оптимизации, были найдены соответствующие пути решения.
Как уже многие знают, для каждого типа страниц WordPress может иметь отдельный шаблон отображения. Например, для вывода записей по категориям и тегам (а также по датам и авторам) используется шаблон archive. php. Если мы хотим использовать разные шаблоны для категорий и тегов, нам нужно создать файлы category. php и tag. php, соответственно. Напомню, что эти файлы должны находиться в директории вашей темы:
- /wp-content/themes/ ваша_тема /
WP Trackbacks — трекбеки, как они есть
В русскоязычной части интернета достаточно много информации на тему трекбеков. Но все они не раскрывают тему в достаточной мере, чтобы можно было применять информацию на практике. Я решил собрать всю информацию воедино, и раскрыть некоторые нюансы по работе с трекбеками для движка WordPress.
Как уже многие знают, trackback – это механизм уведомления других сайтов (не обязательного блогов). О пингбэках (pingbacks) сейчас говорить не будем, чтобы не запутаться в формулировках. Трекбек применяется в тех случаях, когда мы хотим оставить комментарий на чью-либо статью в собственном блоге. При этом автору статьи отправляется уведомление, что его статья послужила вдохновением для написания очередного поста. Другими словами, автору статьи, а точнее блогу, отправляется информация, что на определённый пост блога сослались, используя механизм трекбека..
Как скрыть партнёрские ссылки от поисковых систем на wordpress
На чтение 4 мин.
Привет ! Сегодня я хочу рассказать о супер полезном плагине, который позволит вам управлять партнёрскими ссылками на вашем сайте. Плагин идеально подойдёт сайтам на которых много исходящих и партнёрских ссылок. Вы должны знать, что большое количество исходящих ссылок на сайте, плохо сказывается на продвижении сайта. Поэтому вам нужно скрыть от поисковых систем все исходящие и партнёрские ссылки, чтобы они их не видели и не индексировали. Как раз таки плагин — Easy Affiliate Links может вам в этом помочь. Вы сможете создавать целые сети партнёрских ссылок, распределять их по категориям и т.д.
Поэтому вам нужно скрыть от поисковых систем все исходящие и партнёрские ссылки, чтобы они их не видели и не индексировали. Как раз таки плагин — Easy Affiliate Links может вам в этом помочь. Вы сможете создавать целые сети партнёрских ссылок, распределять их по категориям и т.д.
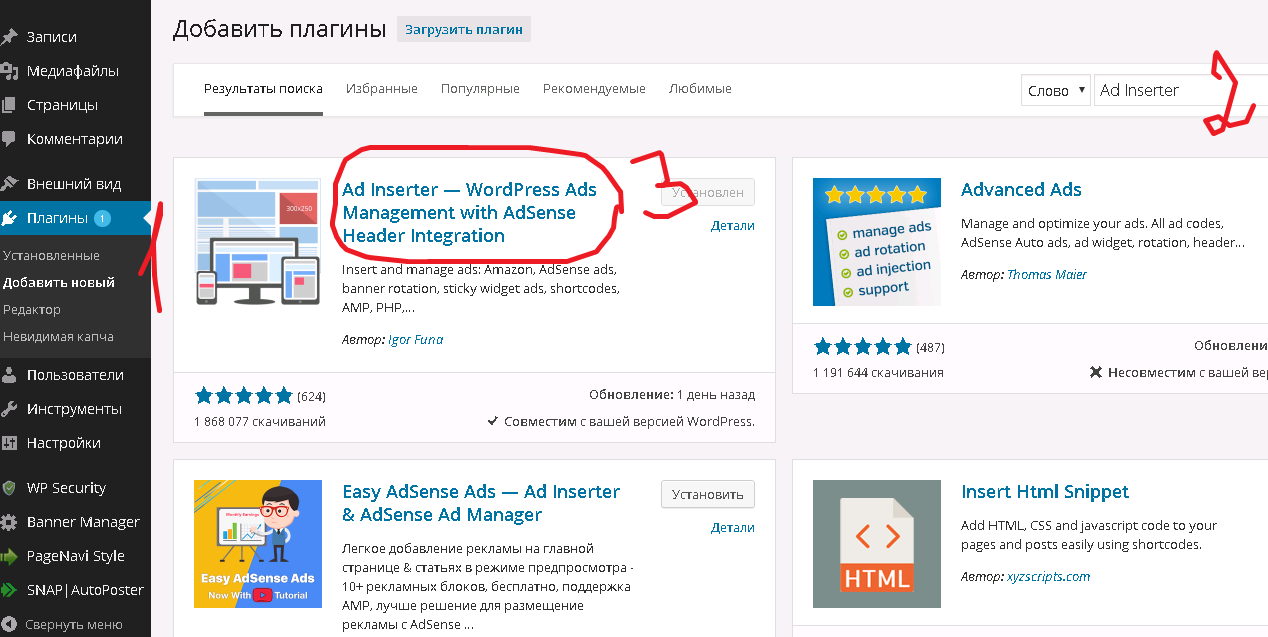
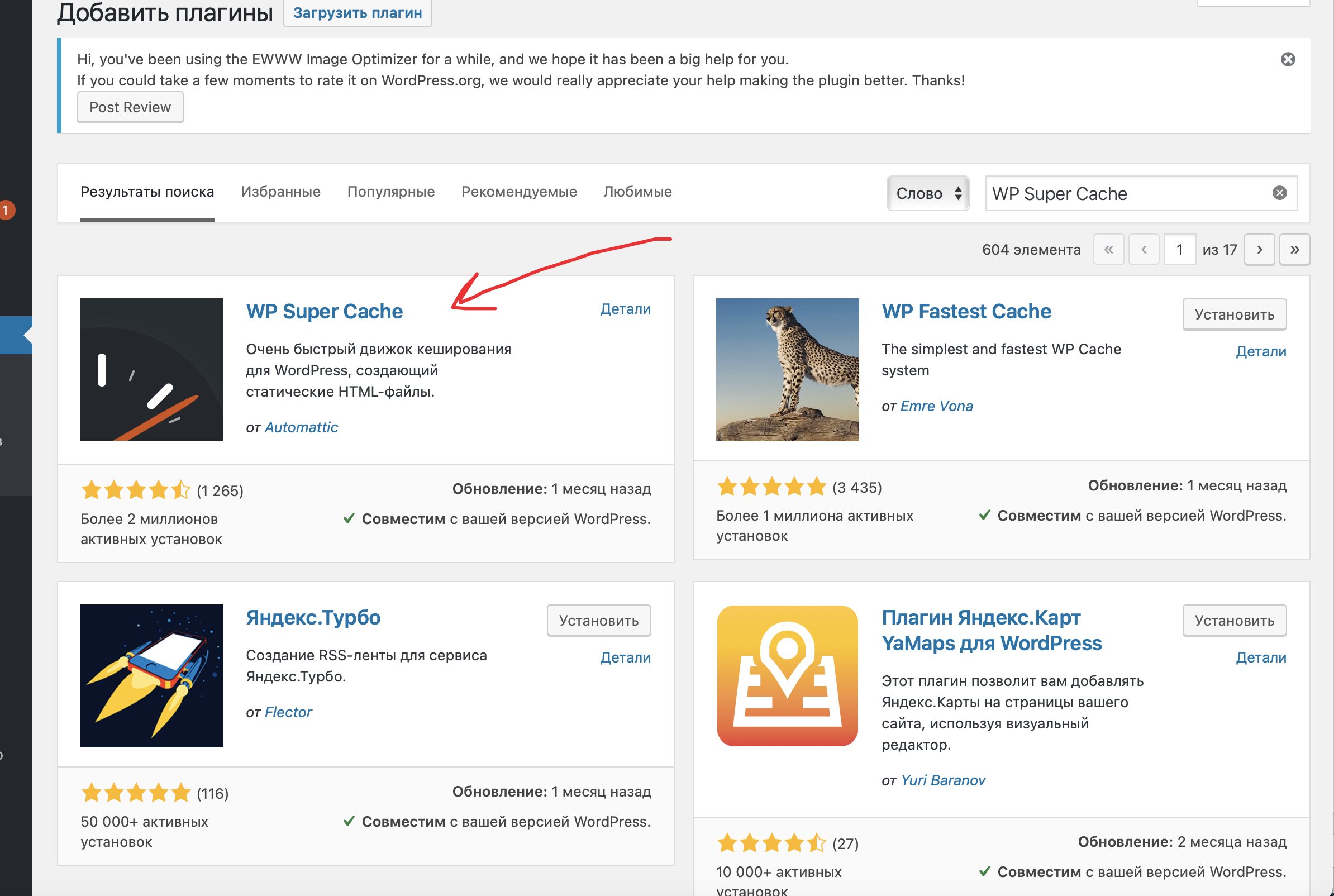
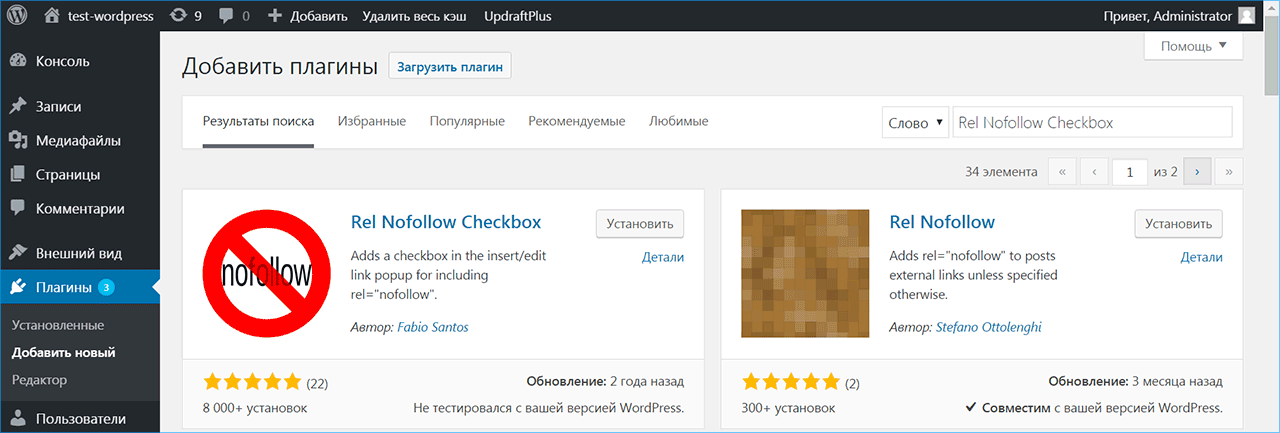
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Affiliate Links, чтобы настроить плагин. Настройки у плагина очень простые их можно и не настраивать, по умолчанию всё задано так как надо.
— Slug, здесь указан ярлык для партнёрских ссылок, который будет добавлен к ссылке вашего сайта. Вы можете указать любое свой слово латинскими буквами.
— Default Target, выберите в каком окне будет открываться ссылка. По умолчанию в новом окне, так и нужно.
По умолчанию в новом окне, так и нужно.
— Default Redirect Type, здесь вы можете выбрать тип редиректа для партнёрских ссылок. По умолчанию стоит 301 редирект, рекомендуется использовать именно его. Такие поисковые системы как Яндекс и Google рекомендуют использовать именно 301 редирект для скрытия ссылок, об этом написано в кабинете вебмастера.
— Default Use Nofollow, можно включить тег nofollow для ссылок, но при 301 редиректе это можно и не делать, нет смысла.
— Shortcode Button Capability, оставьте без изменений.
— Сохраните изменения, нажав на кнопку — Save Changes.
Далее, перейдите на страницу: Add New, здесь вы можете создать партнёрскую ссылку. Здесь всё очень просто, для меня
— Name, укажите здесь название ссылки, оно будет отображаться только для вас в админ-панели, чтобы было легче находить ссылки из всего списка.
— Description, укажите небольшое описание для ссылки, типа — Сайт бижутерии. Также отображается только для вас.
Также отображается только для вас.
— Default Link Tex, укажите текст для ссылок по умолчанию, который отображается на сайте для всех. Например можно задать один текст для группы ссылок. На этот текст будет нажимать пользователь чтобы перейти по ссылке.
— Link URL, здесь нужно указать партнёрскую ссылку, которую вы хотите скрыть от поисковых систем.
— Shortlink Slug, оставьте поле пустым, здесь можно указать укороченную ссылку.
— Target, в каком окне открывать ссылку, по умолчанию — в новом окне.
— Redirect Type, здесь указан тип редиректа для ссылки, по умолчанию 301 редирект, оставьте его.
— Nofollow, оставьте без изменений.
— Нажмите на кнопку — Опубликовать.
Ваша партнёрская ссылка готова ! Теперь перейдите на страницу: Affiliate Links. Здесь будет отображаться ваша партнёрская ссылка, только уже замаскированная под ваш сайт. Так ссылка будет выглядеть на вашем сайте, но если нажать по ссылки то вы попадёте на сайт который вы указали в настройках создании ссылки. То есть, поисковые системы вместо партнёрских ссылок будут видеть ваши ссылки, это очень хорошо !
Так ссылка будет выглядеть на вашем сайте, но если нажать по ссылки то вы попадёте на сайт который вы указали в настройках создании ссылки. То есть, поисковые системы вместо партнёрских ссылок будут видеть ваши ссылки, это очень хорошо !
На странице Link Categories вы можете создавать категории для ссылок, чтобы распределять партнёрские ссылки по группам. Просто так легче управлять ссылками.
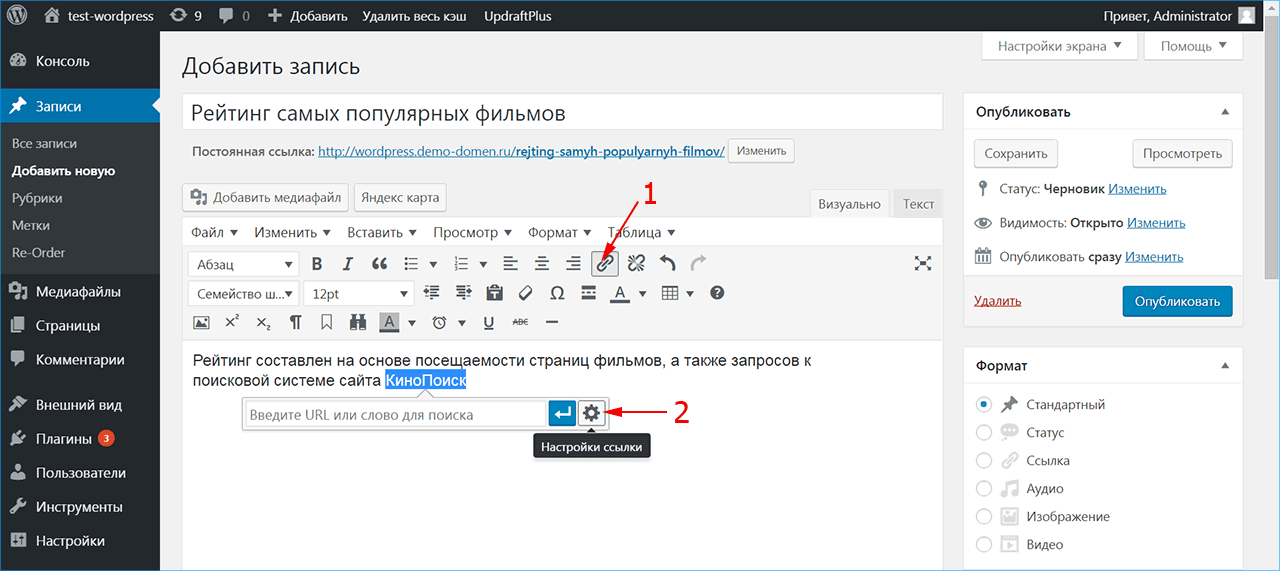
На странице редактирования записи или страницы, в визуальном редакторе появится новая кнопка в виде ссылки. С помощью данной кнопки вы сможете вставлять на сайт уже готовые партнёрские ссылки.
Нажмите на кнопку в виде синей ссылки, у вас откроется окно, здесь вы можете выбрать уже готовую ссылку или создать новую партнёрскую ссылку, нажав на вкладку — Add Link.
Вот и всё ! Всё очень просто и удобно, отличный плагин ! Оставьте свой комментарий, если у вас остались вопросы. До новых встреч !
До новых встреч !
Настройка ЧПУ в WordPress и плагин RusToLat
Обновлено 28 сентября 2021 Просмотров: 94 294 Автор: Дмитрий Петров- Зачем нужно настраивать ЧПУ и как это влияет на SEO
- ЧПУ в WordPress — как сделать Урлы красивыми и понятными
- RusToLat — транслитерация русских букв в латинские в URL
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня в рамках рубрики Вордпресс для чайников мы поговорим о той настройке для этого блогового движка(cms), которую нужно будет сделать сразу же после того, как вам удалось установить его на хостинг (или на локальный сервер на компьютере). Я имею ввиду настройку SEO (оптимизации под поисковые системы), а именно красивых ЧПУ ссылок. Зачем это надо и почему так важно настраивать ЧПУ URL в WordPress именно сразу после его установки?
Давайте поговорим обо всем по порядку. Для начала ответим на вопрос: зачем настраивать и использовать ЧПУ (человеко-понятные урлы)? Тут дело все в том, что используемые во многих бесплатных движках по умолчанию ссылки (URLадреса страниц сайта) не несут никакой полезной информации о том, куда они ведут (читайте про то, что такое URL (УРЛ) адрес).
УРЛ страниц в Вордпресс представляет из себя непонятный, на первый взгляд, набор символов. В случае же настройки и использования в ЧПУ (оптимизированных Урлов) ссылки на страницы сразу же приобретают осмысленность. Вообще о том, как самому создать свой блог, мы уже говорили и не раз.
Зачем нужно настраивать ЧПУ и как это влияет на SEO
Это может пригодиться не только посетителям вашего блога, но и поможет вам в поисковой оптимизации сайта. Дело в том, что в выдаче Яндекса или Гугла по какому-либо запросу будет показан не только заголовок из метатега TITLE и сниппет, но и URL страницы, куда будет ввести эта ссылка в поисковой выдаче.
Обратите внимание, что ключевые слова поискового запроса будут выделены не только в заголовке и в спиппете, но и в адресе вебстраницы, если они там встречаются (с учетом транслитерации с русского языка на английский).
А это в свою очередь может означать только одно: поисковики учитывают ключевые слова в Урле, а значит при прочих равных условиях вашего блога с оптимизированными ссылками, могут занять более высокую позицию в поисковой выдаче и, следовательно, привлечь на ваш проект больше посетителей. Думаю, что на вопрос о целесообразности использования ЧПУ оптимизации Урлов я вам ответил.
Думаю, что на вопрос о целесообразности использования ЧПУ оптимизации Урлов я вам ответил.
Теперь давайте разберемся, а почему человеко-понятные урлы нужно настраивать сразу же после его установки. Тут тоже все довольно просто и очевидно. Дело в том, что если вы сразу их не настроите, а решите это сделать через какое-то время, то все страницы вашего блога, которые успеют до этого времени проиндексировать поисковые системы, будут выдавать ошибку 404 при переходе к ним из поисковой выдачи.
Да, конечно же, со временем поисковые системы переиндексируют все ваши новые Урлы, но на это потребуется какое-то время и поэтому проще подумать о настройке ЧПУ в WordPress сразу же после его установки на хостинг (до индексации постов). Но если выбора у вас нет, т.к. о необходимости использования человеко-понятных урлов вы узнали только сейчас, а ваш блог уже существует довольно давно и имеет множество проиндексированных поисковыми системами вебстраниц, то ЧПУ настраивать вам все равно надо.
Но если ваш сайт уже не молод и имеет очень хорошие позиции в Яндексе или Гугле (читайте про то, как посмотреть видимость своего сайта в поисковых системах), то оставьте все как есть, ибо от добра добра не ищут. Потом можете пожалеть о содеянном из-за полной потери трафика.
Ну, а молодому сайту придется пойти на жертвы, которые, кстати, можно существенно уменьшить, если вы сможете правильно настроитьстраницу ошибки 404 not found для Вордпресса. Такая правильная страница 404 для вашего блога позволит не упустить посетителей, пришедших из поисковых выдач по старым, еще не оптимизированным с помощью ЧПУ, ссылкам. Выход есть всегда, но все же лучше будет настроить человеческие Урлы сразу после установки WordPress во избежании описанных выше проблем.
Лирическое отступление на тему выбора доменного имени для моего блога
Знаете, чем отличается умный человек от мудрого? Умный может найти выход из любой сложной ситуации, а мудрый человек в такие ситуации просто не попадает. Желаю вам быть не только умным, но и мудрыми. Заранее извиняюсь, уважаемые читатели, но я немного хочу отвлечься от темы статьи и рассказать вам, как я выбирал доменное имя для своего блога (KtoNaNovenkogo.ru). Буквально несколько абзацев флуда, а затем мы с вами опять вернемся к нашему чудесному и необходимому для поисковой оптимизации Чпу.
Желаю вам быть не только умным, но и мудрыми. Заранее извиняюсь, уважаемые читатели, но я немного хочу отвлечься от темы статьи и рассказать вам, как я выбирал доменное имя для своего блога (KtoNaNovenkogo.ru). Буквально несколько абзацев флуда, а затем мы с вами опять вернемся к нашему чудесному и необходимому для поисковой оптимизации Чпу.
Купил вчера доменное имя второго уровня KtoNaNovenkogo.ru, чему, если честно, очень рад. До этого, наверное, недели полторы пытался выбрать благозвучное и осмысленное доменное имя (домен), но увы все уже было захвачено киберквокерами. Сайтов, как правило, при переходе по этим адресам не обнаруживается, да и покупаются они для последующей перепродажи.
В общем, позахватывали уже всё, что только приходило мне в голову. Пробовал даже разнообразные производные от моего имени, ну типа, Димон, Димчик (супруга меня так называет почему-то), Димонатор и т.п. Проверял доменное имя, конечно же, не Димон, а Dimon.ru, ну это, наверное, и так всем понятно.
Домены я прогонял кстати на nic.ru, говорят, что проверять занятость доменных имен лучше всего именно там, по причине возможности перехвата удачных вариантов на других аналогичных сервисах. Истина это или ложь — утверждать не берусь, но захват удачных доменов — это достаточно прибыльный бизнес и тут все средства, как говорится, хороши.
Когда уже не хватает своей фантазии, то можно попаразитировать на чужих озарениях. Нужно только прикрутить для этого соответствующий софт и успеть зарегистрировать имя раньше автора, который, обрадованный незанятостью, будет потихоньку проходить все круги регистрации и оплаты.
Я вроде без проблем успел, хотя и бегал класть деньги на WebMoney-счет; тормозил с выбором, где зарегистрировать домен, и вообще, не сказать чтобы очень сильно торопился. Насчет тонкостей заведения счета на WebMoney, а также оплате с помощью WebMoney услуг хостинга и доменного имени, я планирую поговорить в отдельном посте. Там вроде все не сложно, но иногда проблемы возникают на ровном месте, а понимание сути приходит не сразу и может стоить кучи безвременно почивших нервных клеток.
ЧПУ в WordPress — как сделать Урлы красивыми и понятными
Ну вот, про покупку своего домена рассказал. Раз мы немного отвлеклись, то давайте я еще немного поагитирую за советскую власть и расскажу, как это хорошо и здорово использовать оптимизированные Урлы. Почему я именно начал с настройки ЧПУ?
Ну, наверное, потому что вновь купленный домен у меня очень быстро делегировался (более подробно об этом и вообще о доменных именах планирую писать в рубрике Хостинг и домены), буквально часов за шесть. И у меня встал вопрос о том, что сайт может быть проиндексирован, а ссылки материалов и разделов еще не приобрели тот вид, который дОлжно иметь правильному сайту.
А именно, что не так и зачем что-то менять в таком замечательном бесплатно движке? Начнем с определения понятия URL (Universal Resource Locator) — это адрес вебстраницы, используемый для ее идентификации во всемирной паутине или, по другому, универсальный определитель местоположения ресурса. Урл в Вордпресс, по умолчанию, имеет примерно такой вид:
http://your-site.ru/?p=74
Выглядят такие URL не очень привычно и не очень красиво, да к тому же не информативно. Прочитав этот адрес, пользователь не получит никакой информации о содержимом страницы, на которую его приведет переход по этому адресу. Когда записей на сайте или блоге мало, то это не сильно напрягает, но как только их количество возрастает…
Для WordPress есть простой способ это исправить — все настраивается буквально несколькими кликами. Но т.к. заголовки статей у меня на русском (как и у вас, наверное), а человеко-понятные урлы получаются из символов заголовка, то тут возможны варианты.
Во-первых, оставив все как есть и после настройки ЧПУ, которая будет рассмотрена чуть ниже, мы получим следующие пермалинки — постоянные ссылки в Вордпресс (пермалинк — это статический Урл, который создается в результате действия ЧПУ):
https://ktonanovenkogo.ru/разное/супер_пупер_статья.htm
На первый взгляд в этом нет ничего плохого: все урлы будут на русском — просто и понятно. Но существует мнение, что поисковики не очень хорошо относятся к адресации на русском языке, а кроме того, если вы попытаетесь скопировать такую ссылку из адресной строки браузера и вставите ее затем в какой-нибудь документ, то вставится вовсе не красивое название на русском, а абракадабра, что-то типа этого:
Но существует мнение, что поисковики не очень хорошо относятся к адресации на русском языке, а кроме того, если вы попытаетесь скопировать такую ссылку из адресной строки браузера и вставите ее затем в какой-нибудь документ, то вставится вовсе не красивое название на русском, а абракадабра, что-то типа этого:
https://ktonanovenkogo.ru/2009/07/%D0%BE-%D1%87%D0%B5%D0%BC-%D1%81%D0%BE%D0%B1%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D0%BE-%D0%BF%D0%BE%D0%B9%D0%B4%D0%B5%D1%82-%D1%80%D0%B0%D0%B7%D0%B3%D0%BE%D0%B2%D0%BE%D1%80-%D0%B2-%D1%80%D1%83%D0%B1/
Ужас, правда? Почему так получается? Дело в том, что происходит преобразование русских букв в кодовую последовательность, в которой каждой русской букве соответствует 6 символов (например, русская буква “а” будет заменена на “%D0%B0”).
В связи с этим вылезает еще одно ограничение — длина поля базы данных для хранения permalink (постоянные ссылки) составляет 200 однобайтовых (латинских) символов, а для русского языка получается, соответственно, 200/6=33 русских символа. Все, что будет сверх этого количества символов, в урле просто обрежется.
Все, что будет сверх этого количества символов, в урле просто обрежется.
RusToLat — транслитерация русских букв в латинские в URL
В связи со всем вышесказанным я решил воспользоваться плагином для WordPress под названием RusToLat, который производит транслитерацию русских букв в латинские, при формировании постоянных ссылок из заголовков статей в Вордпрессе. Для установки плагина RusToLat вам нужно будет проделать следующие действия:
- распакуйте архив
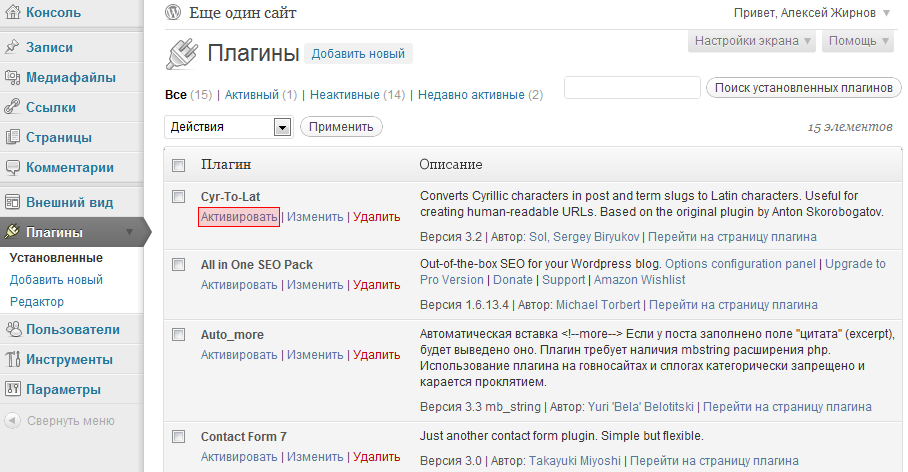
rus-to-lat.zip, используя ftp-менеджер подключитесь к вашему сайту и загрузите полученный после распаковки архива с плагином файлrus-to-lat.phpв папку с плагинамиwp-content/plugins/на сервере вашего хостинга. - войдите в админку WordPress и выберете вкладку «Плагины»- «Inactive»
- найдите строку с плагином «RusToLat» и активируйте его
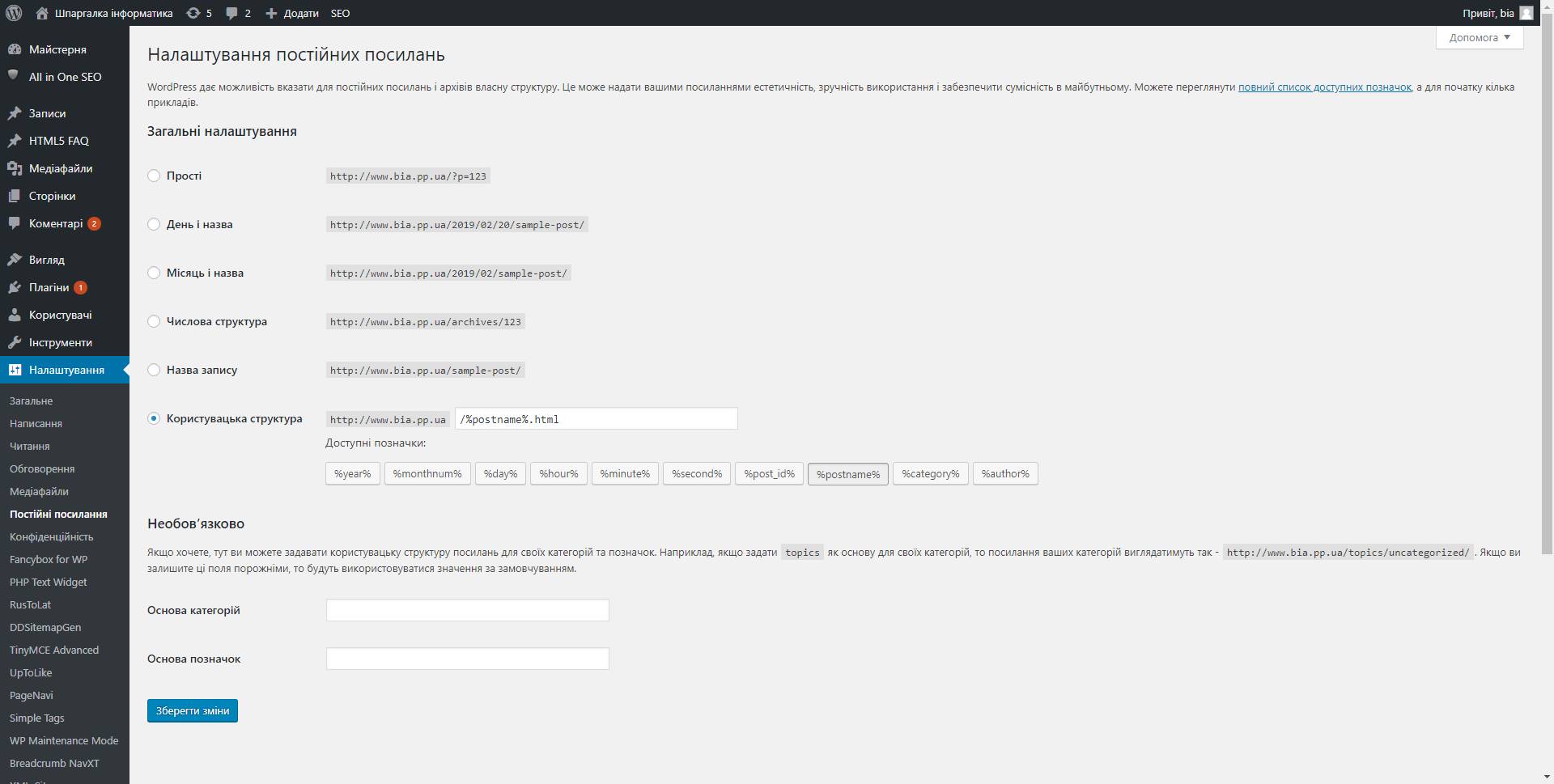
Настроек у RusToLat никаких нет, он начинает работать сразу же после установки на WordPress. Но нужно произвести настройку вида постоянных урлов. Для этого находим в левом меню админки Вордпресса область под названием “Настройки” и выбираем там пункт “Постоянные ссылки (ЧПУ)”.
Но нужно произвести настройку вида постоянных урлов. Для этого находим в левом меню админки Вордпресса область под названием “Настройки” и выбираем там пункт “Постоянные ссылки (ЧПУ)”.
Кроме варианта по умолчанию предлагается еще три предопределенных вида ссылок:
- день и название — урлы вебстраниц WP будет состоять из года, месяца, дня и названия статьи (поста), но этот вариант лучше, на мой взгляд, не выбирать, ибо при смене даты публикации поста сменится и адрес страницы, что очень плохо отразится на SEO
- месяц и название — аналогично предыдущему, но в URL не будет использоваться число месяца
- числовой — id статьи передается не параметром, а содержится в ссылке — этот вариант принципиально не отличается от варианта по умолчанию
Но есть еще последняя опция, «Custom Structure», которая позволяет задать произвольный вид ЧПУ адресов. Например, в представленном на картинке варианте, Урл будет состоять из названия рубрики и статьи.
С точки зрения поисковой оптимизации сайта и логичности структуры, вариант “название_категории/название_поста” мне нравится больше всего. Во-первых, сразу понятно, к какой рубрике WordPress относится данная вебстраница. Например:
Во-первых, сразу понятно, к какой рубрике WordPress относится данная вебстраница. Например:
- https://ktonanovenkogo.ru/joomla/joomla-1-5/joomla-nachalo.html
- https://ktonanovenkogo.ru/wordpress/wordpress-poprobuem-razbiratsya-vmeste.html
- https://ktonanovenkogo.ru/web-obzory/veb-obzor-vypusk-2.html
Во-вторых, убрав правую часть Урла (транслитерацию названия статьи), можно сразу попасть в соответствующую категорию блога на WordPress.
ЧПУ ссылка вида “год/месяц/название_поста” является также неплохим вариантом. Мне, как пользователю, очень удобно, если в результатах поиска сразу видно, когда пост был написан, т.к. если я ищу свежую информацию, то мне не интересны старые статьи. Именно по этой причине мне, как блогеру, этот вариант сейчас не нравится — ведь пользователь может все равно найти нужную информацию на моем сайте.
Кроме того, такой вид постоянных ссылок нежелателен, если вы любите “поднять” старый пост (статью), изменив дату его создания на текущую. Такой подход удобно использовать, например, в игровых партнерках — когда долго нет новых игр можно “достать” прошлогодний хит.
Такой подход удобно использовать, например, в игровых партнерках — когда долго нет новых игр можно “достать” прошлогодний хит.
После установки плагина RustoLat на Вордпресс у вас могут перестать открываться страницы блога. Это нормально, т.к. движок пытается открывать страницы по новым адресам с латинскими буквами, а у созданных до установки плагина статей адреса были с русскими буквами в URL.
Для исправления этой неразберихи нужно открыть статью на быстрое редактирование в админке и затем сохранить, не внося никаких изменений. Так проделываем со всеми постами блога и вуаля — все должно заработать.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
WP Links Page — плагин для WordPress
Динамические ссылки со скриншотами в реальном времени для вашего сайта WordPress
Плагин WordPress, который позволяет создавать динамическую галерею ссылок со скриншотами каждой ссылки. Он автоматически создаст скриншоты каждой ссылки и избавит вас от создания страницы с жестко заданными ссылками или поиска изображений для каждого сайта. Это позволяет сайтам создавать отображения ссылок с несколькими различными представлениями. Скриншоты для ссылок можно обновлять по установленному расписанию или одним нажатием кнопки.Ссылки можно добавлять и редактировать так же, как вы добавляете и редактируете сообщения.
Это позволяет сайтам создавать отображения ссылок с несколькими различными представлениями. Скриншоты для ссылок можно обновлять по установленному расписанию или одним нажатием кнопки.Ссылки можно добавлять и редактировать так же, как вы добавляете и редактируете сообщения.
- Создайте динамическую галерею ссылок со скриншотами каждой ссылки.
- Ссылки могут отображаться в виде сетки или списка с заголовком и описанием.
- Скриншоты можно обновлять по расписанию или по команде.
- Шорткод предназначен для демонстрации ваших ссылок в любом месте вашего сайта.
Создание отличных веб-сайтов
- Ссылки можно добавлять и редактировать так же, как вы добавляете сообщения или страницы.
- Скриншоты ссылок дают вам возможность продемонстрировать свой контент.
- Параметры шорткода позволяют отображать ссылки в любом месте.
- Установите количество столбцов для вашей сетки от двух до шести столбцов.
- Выбор частоты обновления скриншотов: Дважды в день, Ежедневно, Каждые два дня, Еженедельно, Ежемесячно.

- Настройте заголовки ссылок.
Мы готовы ответить на любые вопросы. Свяжитесь с нами по адресу http: // www.wplinkspage.com/contact/
Использование
Добавление и редактирование ссылок
Посетите раздел «Все ссылки» на панели инструментов, чтобы добавить и отредактировать ссылки.
Добавьте ссылки, введя URL-адрес ссылки, описание и создав снимок экрана. Щелкните Опубликовать, чтобы создать ссылку.
Вы можете редактировать ссылку или описание с помощью кнопки редактирования, не забудьте нажать кнопку «Сохранить», чтобы сохранить изменения.
Нажатие кнопки «Обновить снимки экрана» на этой странице может занять несколько минут в зависимости от вашего подключения.Пожалуйста, проявите терпение, пока он извлекает новые изображения. Если по какой-то причине он не обновляется автоматически после завершения, просто обновите страницу, чтобы увидеть новые изображения.
Настройки
Посетите страницу настроек в разделе страницы ссылок WP, чтобы установить временные рамки для получения новых снимков экрана и установить размер снимка экрана.
Вы также можете импортировать ссылки из предыдущих версий на этом экране.
Опции:
- Частота обновления снимка экрана: дважды в день, ежедневно, каждые два дня, еженедельно, каждые две недели, ежемесячно.
- Размер снимка экрана: 320 пикселей или 1200 пикселей.
Короткий код
Используйте этот шорткод, чтобы добавлять свои ссылки везде, где разрешен шорткод:
[wp_links_page]
Здесь отображаются все ссылки с настройками по умолчанию.
Для получения более подробной документации есть страница справки, включенная в этот плагин, которая находится в разделе WP Links Page на вашей панели управления.
Доступна версия Pro
- Категории ссылок и теги
- Автоматический импорт метаданных
- Карусель и компактный список дисплеев.
- Разбивка на страницы, загрузка дополнительных данных и бесконечная прокрутка
Посетите http://www. wplinkspage.com/ для получения дополнительной информации о WP Links Page Pro.
wplinkspage.com/ для получения дополнительной информации о WP Links Page Pro.
Щелкните здесь, чтобы просмотреть демонстрацию профессиональной версии: http://www.wplinkspage.com/grid-3-columns/
Пример отображения сетки из 3 столбцов.
Пример отображения списка.
Добавление новой ссылки во многом похоже на добавление нового сообщения WordPress.
Управление ссылками во многом похоже на управление сообщениями WordPress.
На странице настроек вы обновляете ссылки, устанавливаете размер и частоту обновления скриншотов.
Конструктор шорткодов поможет вам создать шорткод для отображения ваших ссылок.
Установка
Загрузка через панель управления WordPress
- Перейдите к «Добавить» на панели управления плагинами
- Перейдите в область «Загрузить»
- Выберите wp-links-page.zip на своем компьютере
- Нажмите «Установить сейчас»
- Активируйте плагин в панели управления плагином
Использование FTP
- Скачать страницу wp-links.
 почтовый индекс
почтовый индекс - Распакуйте каталог wp-links-page.zip на свой компьютер
- Загрузите каталог wp-links-page.zip в каталог / wp-content / plugins /
- Активируйте плагин в панели управления плагином
Если вам нужен простой плагин для создания каталога ссылок, не смотрите дальше. В этом плагине есть именно то, что вам нужно. Все, что я хотел, — это создать нишевый каталог без лишних наворотов и наворотов от других подключаемых модулей каталогов, и это все! Могу я добавить, что поддержка потрясающая.Я задал несколько вопросов для своего варианта использования, и разработчик быстро ответил отличными предложениями. Я расскажу вам обо всем, я настолько очарован этим плагином, что купил его премиум-версию, потому что мне нужна была дополнительная функциональность, и это так хорошо!
Мне нравится этот плагин, и я был очень рад, что когда у меня возникла небольшая проблема, разработчик мне очень помог. А про версия даже лучше.
Один из лучших плагинов, которые я недавно нашел в PRO версии. Мгновенная техническая поддержка. Незначительная проблема была решена за несколько часов. Надеюсь на дальнейшее развитие и новые функции.
Мгновенная техническая поддержка. Незначительная проблема была решена за несколько часов. Надеюсь на дальнейшее развитие и новые функции.
Это такой удобный плагин, который хорошо сделан и содержит множество полезных функций. Автор плагина действительно порядочный парень, очень дружелюбный и отзывчивый. Попробуйте плагин и, если он вам понравится, пришлите ему 20 долларов — он того стоит
🙂Роберт невероятно помог мне решить техническую проблему.Ответили в течение нескольких минут после того, как я отправил сообщение. Замечательная поддержка!
Это отличный плагин, который выполняет то, что обещает, и имеет множество опций. Другой плагин заставил плагин WP Links работать некорректно. Роберт потратил немало времени на ее решение, и после долгого дня возни решение пришло. Спасибо, Роберт, за отличный сервис и отличный плагин, единственный в своем роде!
Посмотреть все 38 отзывов «WP Links Page» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Версия 0.1
- Начальная версия этого плагина.
Версия 2.13
- Обновления и исправления
- Исправлено 404 ошибки
Версия 2.16
- Различные исправления ошибок
- Добавлена возможность сбросить cron. При обновлении с версии 2.13, очистите cron после обновления плагина.
Версия 3.0
- Различные исправления ошибок, включая удаление полос апострофа, кэширование изображений и ответ ajax 404
- Добавлено поле ввода дисплея
Версия 3.2
- Различные исправления ошибок и снятие ограничений на количество ссылок
Версия 4.0
- Major Release: бэкэнд-интерфейс для страницы ссылок WP полностью другой. При обновлении вам нужно будет посетить страницу настроек, чтобы обновить свои ссылки, прежде чем продолжить. Мы настоятельно рекомендуем сделать резервную копию вашего сайта перед обновлением.

Версия 4.1
Версия 4.2
- Исправление ошибки Проблема поддержки Ошибка / предупреждение после обновления
Версия 4.3
Версия 4.4
Добавлены функции шорткода
Различные исправления ошибок
= Версия 4.4.1
- Исправлено количество отображаемых ссылок
= Версия 4.5
= Версия 4.5.3
= Версия 4.5.4
- Исправление ошибки для скриншота, изображения с 320 пикселей изменены на 500 пикселей
= Версия 4.6
Обновлено для совместимости с WordPress 5.6 выпуск
= Версия 4.6
Протестировано на совместимость с WordPress 5.7 версии
= Версия 4.8
Протестировано на совместимость с WordPress 5.8, выпуск
5 лучших бесплатных плагинов управления ссылками для WordPress
В этой статье мы обсудим плагины управления бесплатными ссылками для wordpress. Итак, если мы говорим о SEO, постоянные ссылки веб-страниц и внешние URL-адреса имеют большое влияние на рейтинг контента в поисковых системах. Короткие и понятные постоянные ссылки с целевыми ключевыми словами помогают поисковым роботам более эффективно распознавать контент.Веб-страницы с хорошей структурой URL-адресов могут иметь более высокий рейтинг в поисковой выдаче по сравнению с уродливыми URL-адресами. URL-адреса без ключевого слова, очень длинные URL-адреса или вводящие в заблуждение URL-адреса могут нанести вред вашему блогу.
Итак, если мы говорим о SEO, постоянные ссылки веб-страниц и внешние URL-адреса имеют большое влияние на рейтинг контента в поисковых системах. Короткие и понятные постоянные ссылки с целевыми ключевыми словами помогают поисковым роботам более эффективно распознавать контент.Веб-страницы с хорошей структурой URL-адресов могут иметь более высокий рейтинг в поисковой выдаче по сравнению с уродливыми URL-адресами. URL-адреса без ключевого слова, очень длинные URL-адреса или вводящие в заблуждение URL-адреса могут нанести вред вашему блогу.
Ссылки в блоге, включая как внутренние, так и внешние исходящие ссылки, должны управляться с большой осторожностью. Внутренние ссылки — это те, которые ведут на другие страницы вашего блога. Связь страниц также важна с точки зрения SEO. Кроме того, с внешними ссылками, ведущими на другие веб-сайты, также следует обращаться с большой осторожностью.В последних обновлениях алгоритма Google некоторые блоги пострадали из-за проблем со ссылками. Итак, чтобы защитить свой блог от штрафов Google, вам следует позаботиться о постоянных ссылках и URL-адресах.
Итак, чтобы защитить свой блог от штрафов Google, вам следует позаботиться о постоянных ссылках и URL-адресах.
Итак, в этой статье я собираюсь поделиться 5 лучшими плагинами управления ссылками для блогов WordPress. Эти плагины бесплатны и помогут вам полностью контролировать все внутренние и внешние ссылки.
WP External Links — лучший плагин для управления бесплатными ссылками для плагина wordpress, который позволяет вам полностью контролировать все внешние ссылки вашего блога.Это лучший плагин WordPress для добавления атрибута rel = ”nofollow” ко всем внешним ссылкам в блогах WordPress. Наряду с этим вы также можете установить собственный заголовок ссылки и значок ссылки для всех внешних ссылок. Чтобы открывать все внешние ссылки в новом окне или вкладке, вам нужно будет добавить к ним target = ”_ blank”. Вы также можете добавить target = «_ new» или target = «_ top» ко всем исходящим ссылкам с помощью этого плагина.
Этот плагин также упрощает стилизацию внешних ссылок. Просто напишите имя настраиваемого класса, который вы хотите установить для всех исходящих ссылок, и определите свой стиль CSS для этого класса.Если вы хотите передать ссылочный вес некоторым ссылкам или участникам, вы можете занести эти конкретные ссылки в белый список, просто указав их URL-адреса на панели настроек этого плагина.
Просто напишите имя настраиваемого класса, который вы хотите установить для всех исходящих ссылок, и определите свой стиль CSS для этого класса.Если вы хотите передать ссылочный вес некоторым ссылкам или участникам, вы можете занести эти конкретные ссылки в белый список, просто указав их URL-адреса на панели настроек этого плагина.
Pretty Links — удобный плагин для WordPress, который может маскировать, отслеживать и перенаправлять ссылки. Вы можете легко уменьшить внешние ссылки в своем собственном домене и сделать их красивее с помощью этого плагина. Например, если у вас длинный партнерский URL, вы можете сделать так, чтобы он выглядел как www.youtsite.com/a/affiliate-name или что угодно.
Это сокращение партнерских ссылок также очень помогает увеличить партнерские продажи. Вы также можете выбрать тип перенаправления ссылок, например 301 (постоянное перенаправление) или 307 (временное). Еще одним преимуществом вашей красивой ссылки является то, что вы можете отслеживать количество переходов по каждой ссылке. Атрибут nofollow ссылки, группировка ссылок и переадресация параметров также могут быть легко включены для каждого типа ссылки.
Атрибут nofollow ссылки, группировка ссылок и переадресация параметров также могут быть легко включены для каждого типа ссылки.
Pretty Link Pro также доступна с рядом других удивительных функций.
Этот плагин позволяет вам выбирать пользовательские постоянные ссылки для всех типов страниц WordPress, включая сообщения, страницы, категории, теги и т. Д. Обычно пользователи WordPress могут выбрать пользовательскую структуру постоянных ссылок на панели настроек, которая применима для всех сообщений, категорий и тегов. Но если вы хотите выбрать разные ярлыки / URL-адреса для каждого сообщения, тега, категории, этот плагин может выполнить эту работу. Просто установите плагин пользовательских постоянных ссылок и активируйте его. Теперь вы сможете выбрать собственную структуру URL-адресов для каждой страницы WordPress, записи, тега, категории и т. Д.иначе. Пример пользовательских постоянных ссылок для WordPress приведен ниже:
www.example.com/post_type/taxonomy_name/term-slug
Неработающие ссылки в WordPress, которые приводят к страницам с ошибками 404, являются одной из основных проблем, которые также влияют на SEO блога. Может быть много причин, из-за которых ссылки становятся неработающими, и как только посетитель нажимает на ссылку, он приводит к несуществующей странице ошибки 404. С помощью плагина проверки неработающих ссылок для WordPress вы можете легко находить и управлять всеми неработающими ссылками, которые присутствуют в любом месте вашего блога WordPress.Плагин уведомляет вас через панель управления или по электронной почте всякий раз, когда обнаруживается неработающая ссылка, чтобы вы могли обновить или удалить ее. Вы можете напрямую редактировать ссылки со страницы конфигурации плагина, а также запретить поисковым системам переходить по неработающим ссылкам с помощью этого плагина проверки битых ссылок для WordPress.
Может быть много причин, из-за которых ссылки становятся неработающими, и как только посетитель нажимает на ссылку, он приводит к несуществующей странице ошибки 404. С помощью плагина проверки неработающих ссылок для WordPress вы можете легко находить и управлять всеми неработающими ссылками, которые присутствуют в любом месте вашего блога WordPress.Плагин уведомляет вас через панель управления или по электронной почте всякий раз, когда обнаруживается неработающая ссылка, чтобы вы могли обновить или удалить ее. Вы можете напрямую редактировать ссылки со страницы конфигурации плагина, а также запретить поисковым системам переходить по неработающим ссылкам с помощью этого плагина проверки битых ссылок для WordPress.
Это лучший плагин перенаправления для WordPress, который позволяет находить и перенаправлять страницы ошибок 404 в WordPress. Это один из лучших плагинов для управления бесплатными ссылками для wordpress. Наряду с этим вы также можете перенаправить любой URL-адрес на пользовательский URL-адрес по вашему выбору. Просто установите исходный URL-адрес и целевой URL-адрес на странице конфигурации плагина и нажмите кнопку добавления перенаправления. Остальную задачу выполнит сам плагин. Вы также можете перенаправить URL-адрес на случайную запись вашего блога с помощью этого плагина перенаправления WordPress.
Просто установите исходный URL-адрес и целевой URL-адрес на странице конфигурации плагина и нажмите кнопку добавления перенаправления. Остальную задачу выполнит сам плагин. Вы также можете перенаправить URL-адрес на случайную запись вашего блога с помощью этого плагина перенаправления WordPress.
Я надеюсь, что эти плагины управления ссылками помогут вам полностью контролировать поведение всех внутренних и внешних ссылок вашего блога WordPress.
альтернатив Менеджеру ссылок WordPress: 7 лучших вариантов плагина
Внутренние и внешние ссылки являются критически важными частями хорошей стратегии SEO, что отводится приоритетам всех аффилированных маркетологов.А правильное управление ссылками может улучшить ваше SEO и облегчить вашу жизнь.
Если у вас есть веб-сайт WordPress, вы, вероятно, используете его менеджер ссылок. Но его менеджер далеко не единственный доступный. Вместо этого рассмотрите эти семь лучших альтернатив менеджеру ссылок WordPress.
Некоторые создатели контента могут просто не знать , насколько важно управление ссылками. Правильное управление ссылками обеспечивает более точную аналитику.
Правильное управление ссылками обеспечивает более точную аналитику.
Чтобы точно отслеживать количество посетителей вашего сайта и то, какие из ваших страниц наиболее успешны, вы должны избегать принудительного открытия новых окон, потому что они искажают ваши результаты.
Хотя у вас нет определенного количества ссылок, которые должны быть на ваших веб-страницах, вы не хотите втиснуть их как можно больше. Каждая добавленная вами ссылка должна быть ценной для читателя.
Если вы пытаетесь искусственно повысить свой рейтинг SEO с помощью бесполезных репостов и закупленных обратных ссылок, вы можете подорвать доверие к себе.
Использование динамических ссылок может еще больше заинтересовать и обучить читателей. Использование внутренних ссылок удерживает их на вашем сайте, а использование внешних ссылок может помочь подробнее объяснить концепцию на вашей странице, не добавляя сотни слов в статью.
Все дело в детских ссылках, так что перейдем к управлению.
О ссылках нужно много знать, но мы разберем это до мелочей.
Внутренние ссылкиВнутренние ссылки переносят читателей с одной веб-страницы на другую страницу того же сайта. Использование внутренних ссылок позволяет читателям перемещаться по веб-сайту, устанавливать информационную иерархию для этого сайта и помогать ранжировать сайты.
Внешние ссылкиЛучшие практики используют описательные ключевые слова в тексте привязки, чтобы читатели знали, к какой теме или ключевому слову относится ссылка.
Внешняя ссылка — это гиперссылка, по которой читатели переходят на другой веб-сайт. Когда другие сайты используют внешние ссылки, чтобы направить своих читателей на ваш сайт, это может повысить рейтинг вашего сайта. Чем больше внешних ссылок на страницу, тем выше ее рейтинг.
В SEO внешние ссылки на ваш сайт более важны, чем внутренние. Вот почему так важно получать обратные ссылки.
Вот почему так важно получать обратные ссылки.
Использование внутренних и внешних ссылок — отличный способ привлечь вашу аудиторию и предоставить им дополнительную информацию, которая, по вашему мнению, будет интересной или полезной. Но есть два способа открытия этих ссылок, и , выбрав правильный, удерживает читателя на вашей странице.
Один из вариантов — открыть новую страницу в новом окне, чтобы не отвлекать читателя от вашего сайта или текущей страницы.Другой — открыть ссылку в существующем окне, что означает, что для возврата на исходную страницу пользователь должен будет использовать кнопку «Назад».
Удержание читателей на вашем сайте является приоритетом, поэтому лучше использовать код, открывающий ссылки в новой вкладке.
Анатомия гиперссылки Мы объясним, как вы создаете ссылку и как поисковые системы, такие как Google и другие, интерпретируют их.
- Тег привязки: В начале ссылки находится тег привязки.Он открывает тег ссылки и сообщает поисковым системам, что последует ссылка на другую страницу.
- Переход по гиперссылке: href означает переход по гиперссылке, а текст внутри кавычек указывает URL-адрес, на который указывает ссылка. URL не обязательно должен указывать на веб-страницу; это может привести к изображению или загружаемому файлу.
- Якорный текст для ссылки: Это текст, по которому читатели нажимают, чтобы открыть ссылку. Обычно он синий или иногда подчеркнут, чтобы показать читателям, что на него можно нажать.
- Закрытие тега ссылки: Указывает конец тега ссылки для поисковых систем.
Если вы блогер, скорее всего, у вас есть сайт на WordPress.
WordPress поддерживает 35% Интернета. По оценкам, количество активных веб-сайтов превышает 1,3 миллиарда, поэтому около 455000000 используют WordPress.
Чертовски впечатляет. WordPress предлагает инструмент для управления ссылками, и многие создатели используют его по умолчанию, возможно, не подозревая, что есть лучшие альтернативы.
Менеджер ссылок WordPress — это инструмент, доступный на сайте WordPress, который помогает создателям управлять набором ссылок. Из него вы можете добавлять ссылки, редактировать ссылки и удалять ссылки из панели администратора.
Существует также виджет, который вы можете добавить на боковую панель, которая отображает ссылки, и вы можете создавать свои ссылки на специальный API.
Дополнительная литература:
Но для серьезных аффилированных маркетологов Менеджер ссылок WordPress часто не оправдывает ожиданий.
Альтернативы Менеджеру ссылок WordPressЕсли ваши потребности переросли WordPress Links Manager, это 7 лучших альтернатив.
Лассо Lasso — это система управления плагинами ссылок, но это намного больше, чем просто менеджер ссылок. С помощью Lasso вы также можете:
С помощью Lasso вы также можете:
Линкер
Linker — это инструмент, который генерирует короткую ссылку в вашем домене и отслеживает переходы по внешним ссылкам с вашего сайта с помощью Google Analytics.
С помощью Linker вы также можете:
- Создание небольших URL с использованием вашего домена
- Перенаправить ссылки на любое входящее или исходящее местоположение с помощью перенаправления 301
- Настроить отслеживание
Ссылка
Urlink позволяет управлять ссылками и группировать их по категориям ссылок или тегам.Каждую ссылку можно установить с помощью прямого или перенаправления и открывать их в новой или текущей вкладке. С помощью Urlink вы также можете:
- Эскизы ссылок
- Настроить редирект и прямой
- Просмотрите общее количество переходов по каждой ссылке
- Мета-ключ для заказа
Жаждущие Партнеры
ThirstyAffiliates помогает аффилированным маркетологам монетизировать свои сайты WordPress. С ThirstyAffiliates вы также можете:
С ThirstyAffiliates вы также можете:
- Сгруппировать список ссылок по категориям
- Выберите переадресацию 301, 302 или 307
- Разблокировать ссылки, чтобы не нарушать условия аффилированного партнера
Коротышка Pro
Shorty Pro — это плагин WordPress для оптимизации и автоматизации кликов, чтобы получить больше конверсий.Также предлагает:
- Отслеживание конверсий
- Интеграция с партнерской сетью
- График преобразования
- Геолокация
Pretty Link Pro
Pretty Link Pro помогает создавать красивые URL-адреса для вашего веб-сайта, сообщений в социальных сетях и офлайн-материалов. С Pretty Link Pro вы также можете:
- Назовите настраиваемые ярлыки для вашего URL-адреса
- Отслеживать количество переходов по ссылке
- Отслеживайте количество уникальных переходов по ссылке
- Просмотреть подробности
ShortLink Analytics
ShortLink Analytics — это плагин, который генерирует короткие ссылки и отслеживает посетителей. С помощью ShortLink Analytics вы также можете:
С помощью ShortLink Analytics вы также можете:
- Отслеживание уникальных посетителей
- Отслеживает статистику по браузеру, ОС, стране и городу
- Отслеживание статистики по дате, дню недели, месяцу или по индивидуальному заказу
Дополнительная литература:
Управляйте ссылками, а не плагинами!Бывает, что устанавливается слишком много плагинов. Не все они качественные и могут замедлить работу вашего сайта. Чтобы иметь все те же функции, которые предлагает Lasso, в одном месте, вам придется установить, управлять и оплачивать несколько разных плагинов.
Это означает, что чем дольше вы бездействуете, тем больше денег вы теряете. Нет, у тебя нет ни времени, ни денег на все это! Лассо — альтернатива Менеджеру ссылок WordPress; он сделает всю работу за вас.
Наши творения в вашем почтовом ящике, еженедельно.
Мы создали несколько онлайн-бизнесов с шестизначными цифрами, которыми гордятся наши мамы.
Мы хотели бы помочь вам сделать то же самое.
Рекомендуемая литература
якорных ссылок WordPress | WordPress.com Поддержка
Ссылка — это слово, группа слов или изображение, по которому вы можете перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню.
Добавление ссылок на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.

- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который вы хотите разместить ссылку.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылке, начав вводить заголовок страницы или сообщения. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку:
Поиск существующих страниц для ссылкиМетод второй: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите создать ссылку, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который вы хотите разместить ссылку.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
↑ Содержание ↑
Редактировать существующую ссылку
- Щелкните ссылку в редакторе.
- Нажмите всплывающую кнопку «Редактировать».
- Отредактируйте URL-адрес и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удалить существующую ссылку
- Щелкните ссылку, которую хотите удалить.

- Щелкните значок ссылки на панели инструментов (он выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку к вашему тексту, как описано выше.
- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение к сообщению или странице с помощью блока изображений.
- Щелкните изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему содержимому сайта.
- После добавления URL-адреса вы можете настроить эту ссылку для открытия в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».

- После добавления ссылки вы можете нажать кнопку возврата / редактирования на клавиатуре, чтобы применить ее.
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите, чтобы рядом с ним отображался текст, вы можете вместо этого добавить ссылку на изображение, используя виджет «Текст».
↑ Содержание ↑
Blogroll
Список блогов — это список ссылок на ваши любимые блоги или сайты. Если вы хотите добавить список ссылок на свой сайт, вы можете сделать это, добавив блок абзаца, блок списка или блок навигации.
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для поддержки, пожалуйста, используйте форумы или свяжитесь с формой поддержки. Спасибо!
Для поддержки, пожалуйста, используйте форумы или свяжитесь с формой поддержки. Спасибо!
Как замаскировать партнерские ссылки в WordPress с помощью плагина Pretty Links
Если вы ведете партнерский блог, имеет смысл замаскировать или сократить ваши партнерские ссылки.Люди иногда не решаются нажимать на них, когда видят партнерскую строку в URL-адресе, и еще одна причина в том, что партнерские ссылки ужасны! Кроме того, чтобы соответствовать требованиям Google, всегда полезно, чтобы партнерские ссылки автоматически помечались как nofollow.
В этом руководстве я покажу вам, как установить бесплатный плагин Pretty Links WordPress и настроить его для Google и производительности. Это замечательный небольшой плагин, который позволяет вам создавать собственные замаскированные ссылки с вашим собственным доменом и отслеживать клики по этим ссылкам. Я использую плагин Pretty Links на всех своих сайтах.
Как установить плагин Pretty Links WordPress
Вы можете загрузить бесплатный плагин Pretty Links из репозитория WordPress или выполнить следующие действия, чтобы установить его с панели инструментов WordPress.
Шаг 1
В WordPress в разделе «Плагины» нажмите «Добавить».
WordPress добавляет новый плагинStep 2
Найдите Pretty Links и нажмите «Установить сейчас» в разделе «Shortlinks by Pretty Links», а затем нажмите «ОК».”
Установите плагин Pretty Links WordPressStep 3
Затем нажмите «Активировать плагин».
Активируйте плагин Pretty Links WordPressПараметры, которые необходимо настроить в плагине Pretty Links
После того, как вы установили плагин, пора настроить параметры.
Партнерские ссылки по умолчанию на 301 и nofollow
Первое, что вам нужно сделать, это щелкнуть настройки плагина Pretty Links и установить следующее:
- Измените тип перенаправления на «301 (постоянное)». Скорее всего, вы будете использовать одни и те же сокращенные ссылки в течение многих лет, поэтому им следует установить постоянный статус.
- Убедитесь, что для ссылок установлено значение « nofollow ».
 В правилах Google указано, что партнерские ссылки должны иметь значение nofollow. Если это задано в настройках плагина, вам никогда не придется беспокоиться о том, что вы забудете вручную поместить это в HTML-код.
В правилах Google указано, что партнерские ссылки должны иметь значение nofollow. Если это задано в настройках плагина, вам никогда не придется беспокоиться о том, что вы забудете вручную поместить это в HTML-код.
Настройки для ускорения Pretty Links
Такие плагины сокращения могут нанести вред производительности вашего сайта WordPress.Вот почему я всегда настраиваю следующие два параметра в разделе «Отчетность»:
- Измените стиль отслеживания на «, отслеживание простого числа кликов, ». У вас будет меньше статистики, но она будет быстрее.
- Включите параметр « щелчков автоматической обрезки, ». Это автоматически удалит все обращения старше 90 дней. Это поможет уменьшить размер вашей базы данных.
Я не могу не подчеркнуть, насколько важна функция автоматической обрезки. Если вы не включите это, со временем таблица _prli_clicks в вашей базе данных выйдет из-под контроля с тысячами строк.
Как добавить короткую ссылку
Чтобы добавить новую замаскированную (сокращенную) партнерскую ссылку, нажмите «Добавить» в меню «Симпатичные ссылки».
В поле «Целевой URL» введите целевой партнерский URL. Убедитесь, что вы используете HTTPS-ссылки. Google Chrome 80 теперь принудительно использует безопасные (HTTPS) ссылки из-за файлов cookie SameSite.
Затем выберите URL-адрес «Pretty Link».Я всегда использую следующий формат, чтобы мне было проще отслеживать вещи по отдельности в Google Analytics. Вы можете изменить / go / на все, что захотите. Или даже разделителя нет.
domain.com/go/name
Затем нажмите «Опубликовать».
Теперь вы можете использовать свой новый URL в любом месте вашего веб-сайта, и он будет перенаправлять на реальный партнерский URL. Вы можете просматривать обращения по ссылке на панели управления Pretty Link. Вы также можете редактировать свои короткие ссылки в любое время.
Вы также можете редактировать свои короткие ссылки в любое время.
Резюме
Этот плагин необходим для любого веб-сайта, на котором есть партнерские ссылки. Это сэкономит вам много времени, поможет соответствовать требованиям Google и предоставит вам данные, необходимые для того, чтобы увидеть, по каким ссылкам нажимают.
Я что-то важное пропустил? Не стесняйтесь оставлять свои комментарии ниже!
5 лучших бесплатных и платных плагинов WordPress для сокращения URL-адресов
Если вы обычный блоггер, вы знаете, как важны короткие URL-адреса.
Длинные URL-адреса часто выглядят некрасиво, не так, как вы хотите на профессиональном веб-сайте. Тем не менее, вы можете сделать свои ссылки менее громоздкими и более удобными для обмена с помощью сокращателя URL-адресов WordPress, плагина WordPress, который делает ваши ссылки более презентабельными для посетителей.
Сокращатели URL-адресов WordPress имеют множество преимуществ: от управления и очистки некрасивых партнерских ссылок до брендинга URL-адресов специальным словом или символом и учета ограничений на количество символов на таких платформах, как Twitter.
В этой статье мы рассмотрим некоторые из лучших сокращателей URL-адресов WordPress, которые вы можете установить прямо сейчас.Используйте их, чтобы сделать ваши URL-адреса удобными и запоминающимися, при этом отслеживая больше данных о кликах.
Плагины для сокращения URL-адресов WordPress1. Жаждущие партнеры
ThirstyAffiliates — фантастический платный плагин для управления ссылками WordPress, который поможет вам с легкостью скрыть ваши партнерские ссылки. С помощью этого плагина вы можете сделать больше, чем просто украсить свои ссылки и сделать их привлекательными — вы также можете импортировать ссылки, автоматически связывать ключевые слова, точно отслеживать статистику и многое другое.
С ThirstyAffiliates вы можете быстро монетизировать свой обычный блог WordPress: используйте этот плагин для создания фирменных ссылок и замены определенных ключевых слов вашей исходной партнерской ссылкой. Кроме того, вы можете добавлять, управлять и вставлять партнерские ссылки в свои сообщения. Вы даже можете упорядочить и упорядочить свои ссылки по категориям и подкатегориям и эффективно управлять ими из самой панели администратора.
Вы даже можете упорядочить и упорядочить свои ссылки по категориям и подкатегориям и эффективно управлять ими из самой панели администратора.
Что нам нравится
- ThirstyAffiliates помогает автоматически создавать короткие ссылки.
- Позволяет легко вставлять партнерские ссылки в сообщения блога.
- Он имеет расширенные статистические отчеты, которые позволяют вам измерять эффективность ваших ссылок.
2. Красивые ссылки
Pretty Links — еще один фантастический плагин WordPress, который помогает скрывать и сокращать ваши уродливые ссылки, помогая вам получить больше трафика и удерживать читателей в ваших сообщениях в блоге. Он поставляется как в бесплатной, так и в премиум-версии, поэтому вы можете опробовать его перед обновлением до полной версии.
С помощью Pretty Links вы можете отслеживать каждое обращение к вашему URL-адресу и получать полный подробный отчет о том, откуда пришло обращение. Это также отличный инструмент для увеличения охвата вашего веб-сайта путем распространения ссылок на форумах или комментариев в других блогах. У этого плагина уже 300 000 активных пользователей, и их число растет с каждым днем.
У этого плагина уже 300 000 активных пользователей, и их число растет с каждым днем.
Что нам нравится
- Pretty Links позволяет создавать собственные ярлыки для ваших URL-адресов.
- Позволяет легко группировать и организовывать ссылки.
- На нем есть кнопки публикации в социальных сетях, чтобы увеличить охват.
3. Сокращение URL-адресов от MyThemeShop
Фантастический плагин URL Shortener by MyThemeShop помогает создавать настраиваемые и легко запоминающиеся ссылки. С помощью этого плагина вы можете не только сделать свои ссылки короче и привлекательнее, но и полностью скрыть их. Этот плагин также позволяет создавать собственные перенаправления (301, 302, 303, 307 и перенаправление JavaScript).
Кроме того, URL Shortener позволяет отслеживать, сколько людей нажимают на вашу ссылку, в режиме реального времени, чтобы получать самые свежие данные.И, по сравнению с другими инструментами, этот плагин является одним из самых быстрых — и все мы знаем, что людям нравится, когда веб-страницы загружаются быстро.
Что нам нравится
- URL Shortener прост в использовании и вставляется в сообщения в социальных сетях.
- Это экономит время, позволяя массово заменять старые или неработающие ссылки.
- Он дает вам полный контроль над потоком ссылок с несколькими типами переадресации.
4. Сократить URL
Как и остальные сокращатели URL-адресов WordPress в этом списке, URL Shortify помогает создавать красивые настраиваемые URL-адреса, которые можно использовать в Интернете.С помощью этого плагина вы можете замаскировать беспорядочные ссылки, а также отслеживать, насколько хорошо работает ссылка, будь то из Twitter, электронной почты или где-то еще в Интернете.
Одна вещь, которая отличает этот плагин от остальных, заключается в том, что вы можете защитить паролем свои ссылки от несанкционированного доступа. И он также хорошо интегрируется с другими плагинами WordPress, чтобы сделать ваш рабочий процесс более эффективным.
Что нам нравится
- URL Shortify обеспечивает дополнительную безопасность с помощью ссылок, защищенных паролем.

- Он поставляется с аналитикой ссылок, которая помогает вам принимать обоснованные решения.
- Он позволяет сегментировать аудиторию и отправлять их на определенные целевые страницы в зависимости от их местоположения или устройства.
5. WPBitly
Используемый некоторыми из крупнейших мировых брендов, Bitly остается одним из лучших сокращателей URL-адресов WordPress, которые вы можете использовать для своего веб-сайта. Плагин WordPress от Bitly, WPBitly, — это самый простой способ заменить короткие ссылки WordPress, созданные внутренне.С помощью этого инструмента вы можете узнать, кто переходил по вашим ссылкам и где они передаются.
Однако самое лучшее в этом плагине — это то, что это полноценная платформа для управления ссылками, которая позволяет настраивать ссылки, создавать кампании и перенаправлять ссылки, а также многие другие преимущества.
Что нам нравится
- Bitly позволяет создавать фирменные URL-адреса.

- Он позволяет подключаться к Twitter для автоматической или запланированной публикации.
- Он предоставляет информацию о взаимодействии со ссылками, которая позволит вам принимать более обоснованные бизнес-решения.
Очистите URL-адреса WordPress
Чистые URL-адреса — это одна из многих деталей, которые делают ваш сайт или блог более профессиональным и заслуживающим доверия. Итак, хотя вам придется заплатить за использование большинства этих плагинов, они того стоят, учитывая функции и ценность, которые вы получите от них. Кроме того, все эти сокращения URL-адресов хорошо работают с другими плагинами, которые вы, возможно, уже установили на своем сайте WordPress.
Когда дело доходит до сокращения URL-адресов в WordPress, у вас есть варианты.Конечно, можно сделать ссылки длинными и беспорядочными, но мы не рекомендуем этого делать.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
Как создавать анкорные ссылки в WordPress (без плагина)
Вы ищете простой способ добавить якорные ссылки к вашим сообщениям и страницам WordPress? Якорные ссылки — отличный способ добавить оглавление к сообщениям, помогая пользователям перемещаться по длинным статьям.Вы также можете использовать якорные ссылки, чтобы помочь вам появиться в определенных результатах поиска и повысить свой рейтинг.
Эта статья покажет вам, как легко создавать якорные ссылки в WordPress.
Прежде чем мы начнем, щелкните любую из якорных ссылок в этом оглавлении, чтобы перейти к нужному разделу:
Что такое якорная ссылка?
Якорная ссылка — это тип ссылки, по которой вы можете щелкнуть для автоматического перехода в другую область на той же странице. Это облегчает читателям поиск конкретной информации в длинных сообщениях и статьях.
Как вы можете видеть в приведенном выше примере, щелкнув ссылку привязки, вы мгновенно перейдете к этой теме на странице.
Когда следует использовать якорные ссылки?
Пользователям требуется всего несколько секунд, чтобы решить остаться или покинуть ваш сайт. Ваша работа — использовать эти несколько секунд, чтобы убедить их остаться и заинтересоваться вашим контентом.
Самый простой способ заинтересовать читателей — помочь им быстро найти нужную информацию. И вы можете сделать это, создав якорные ссылки, чтобы пользователи могли пропустить остальную часть вашего контента и сразу перейти к интересующим их разделам.Это отличный способ улучшить взаимодействие с пользователем и привлечь больше читателей.
Как мы упоминали ранее, якорные ссылки также могут улучшить вашу SEO оптимизацию WordPress. Google часто отображает якорные ссылки в результатах поиска как ссылку «перейти к», чтобы читатели могли перейти прямо к определенному разделу со страницы результатов.
Иногда Google также показывает несколько ссылок с одной страницы как ссылки для перехода. Доказано, что эти ссылки увеличивают рейтинг кликов в результатах поиска, что означает увеличение посещаемости вашего веб-сайта.
Так как же создать ссылку для перехода к определенной части страницы в WordPress? Давайте разберемся!
Как добавить якорные ссылки в редактор блоков WordPress
Создание якорных ссылок в новом редакторе блоков WordPress довольно просто. Вам нужно сделать всего 2 вещи, чтобы ваши анкорные ссылки работали:
- Создайте ссылку со знаком # прямо перед текстом привязки
- Добавьте атрибут ID к тексту, к которому вы хотите, чтобы пользователь перешел к
Следуйте приведенным ниже инструкциям, чтобы узнать, как это сделать самостоятельно.
Шаг 1. Создайте свою якорную ссылку
Первый шаг — выделить текст, к которому вы хотите добавить ссылку привязки. Затем щелкните значок вставки ссылки в редакторе блоков WordPress.
При щелчке по значку отображается всплывающее окно для вставки ссылки, где обычно вы добавляете ссылку на страницу или выполняете поиск страницы для ссылки.
Тем не менее, для якорных ссылок вы должны ввести знак # и ключевые слова для раздела, в который пользователи должны переходить.
Ключевые слова, которые вы должны использовать, должны:
- Быть связанным с разделом, на который вы ссылаетесь
- Не быть слишком длинным или сложным
- Используйте заглавные буквы, чтобы сделать текст привязки более читабельным
- Включите дефисы для разделения слов и облегчения их чтения
Как только вы ‘ Вы ввели ключевые слова для анкорной ссылки, нажмите Enter, чтобы создать ссылку.После этого вы увидите ссылку, созданную вами в редакторе WordPress, но щелчок по ней ничего не сделает.
Это потому, что к якорной ссылке не привязан идентификатор, который ваш браузер ищет, когда вы нажимаете на ссылку.
Вы можете исправить это, добавив атрибут ID в область контента, на которую вы хотите создать ссылку, что мы рассмотрим дальше.
Шаг 2. Добавьте атрибут идентификатора в связанный текст
В редакторе контента WordPress прокрутите вниз до контента, к которому пользователи должны переходить, когда щелкают по вашей якорной ссылке. Нужный вам раздел часто является заголовком или началом нового абзаца.
Нужный вам раздел часто является заголовком или началом нового абзаца.
Теперь щелкните блок, содержащий раздел, на который вы хотите создать ссылку, и перейдите к Параметры блока на правой стороне страницы.
В настройках блока разверните вкладку Дополнительно и введите те же ключевые слова, которые вы использовали для своей текстовой ссылки привязки, в поле привязки HTML. Единственная разница в том, что вам не нужен знак # в начале.
Когда вы сохраняете статью и просматриваете ее, вы можете увидеть свою якорную ссылку в действии.Просто щелкните по нему, чтобы перейти к ранее связанному контенту.
Если область контента, на которую вы хотите создать ссылку, является не заголовком, а обычным абзацем или фрагментом текста, процесс немного отличается.
В этой ситуации щелкните блок, чтобы отобразить настройки блока, и щелкните меню с тремя точками, чтобы открыть дополнительные параметры.
Оттуда выберите параметр «Редактировать как HTML», который позволяет редактировать весь HTML-код для всего блока содержимого.
Теперь вам нужно найти HTML-тег для информации, на которую вы хотите указать.Например, ищите
, если это абзац, или




 5.
5.


 6 and 7.
6 and 7.







 A base tag href value with a trailing slash was not evaluated correctly before.
A base tag href value with a trailing slash was not evaluated correctly before. ru/?p=74
ru/?p=74
 почтовый индекс
почтовый индекс





 В правилах Google указано, что партнерские ссылки должны иметь значение nofollow. Если это задано в настройках плагина, вам никогда не придется беспокоиться о том, что вы забудете вручную поместить это в HTML-код.
В правилах Google указано, что партнерские ссылки должны иметь значение nofollow. Если это задано в настройках плагина, вам никогда не придется беспокоиться о том, что вы забудете вручную поместить это в HTML-код.