Простой сайт как сделать: Как сделать простой веб-сайт за один час / Хабр
Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn. com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000и набором адреса
localhost:8000 в браузере.
8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на
yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add . git commit -m "Add CNAME"
git push
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на
namecheap.comи щёлкаете по доменному имени, которое нужно, в
списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs. В эту папку вы должны помещать все документы связанные с созданием сайта.
В эту папку вы должны помещать все документы связанные с созданием сайта.
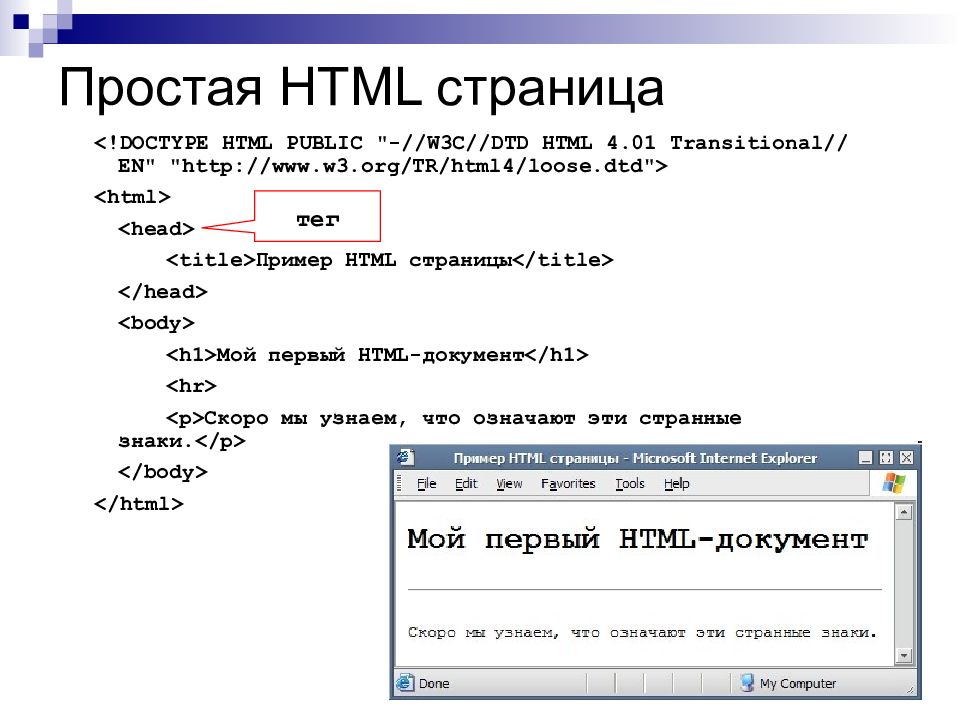
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено. Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</html> — Конец HTML.

Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиКак с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг.
 Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Как создать сайт в конструкторе RU-CENTER: пошаговое руководство
Шаг 3. Соберите контент и структуру сайта
Лучше заранее подумать, какая визуальная стилистика вам близка и какие элементы точно должны быть на сайте. Так вам будет проще сориентироваться в библиотеке шаблонов и элементов конструктора.
Если у вас уже готовы текст и иллюстрации для будущего сайта, сразу переходите к Шагу 4. В этом блоке мы показываем, как быстро собрать сайт в редакторе.
В этом блоке мы показываем, как быстро собрать сайт в редакторе.
Если контент еще не готов, читайте наши советы по порядку.
Определите, какой тип сайта вам нужен
Разные цели и задачи бизнеса требуют от сайта разных функций и разной организации контента.
Если вам нужно прорекламировать один товар или услугу, лучше выбрать посадочную страницу — лендинг. Для рассказа о компании и ее деятельности подойдет корпоративный сайт. А если вы предлагаете клиентам широкий выбор товаров или услуг, оптимальным решением будет интернет-магазин. Подробнее об этом мы рассказывали в статье «Как понять, какой сайт вам нужен».
Напишите тексты для сайта
Стартовые тексты вы можете написать сами. Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
В будущем, если потребуется больше текстового контента, можно нанять в штат редактора или воспользоваться услугами контент-агентства.
Найдите источники визуального контента
Уделите внимание созданию качественных фотографий и иллюстраций. Фотографии, картинки, иконки и другие визуальные элементы делают контент на сайте нагляднее, помогают верно расставить смысловые акценты и повысить конверсии. О том, как правильно искать и использовать изображения на своем сайте, мы рассказывали в отдельной статье.
Соберите структуру для хорошего SEO
Если вы планируете не лендинг или сайт-визитку, а большой сайт со множеством страниц, нужно продумать структуру сайта. Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Соберите референсы
Изучите сайты, которые вам нравятся, и соберите мудборд — так называемую «доску настроения». Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Отметьте на мудборде понравившиеся элементы, чтобы наглядно представить детали будущего сайта.
В каких сервисах можно собрать мудборд
Pinterest. Здесь можно собрать свою доску картинок: выбирать уже загруженные изображения других пользователей, прикреплять с других ресурсов или загружать свои.
Moodboard. Сервис позволяет создавать подборки картинок, составлять из них коллажи и сохранять мудборд в .pdf.
Miro. В бесплатной версии ресурса можно редактировать одновременно до трех досок, а также пригласить еще трех пользователей, чтобы работать над проектами вместе.
Figma. Этот инструмент потребует времени на освоение. Но, если вы хорошо знаете Photoshop, разобраться будет несложно.
Специальные сервисы удобны и позволяют быстро создавать красивые и гармоничные мудборды. Если же вы предпочитаете работать в графическом редакторе, используйте любой: Photoshop, Paint или Illustrator.
Создаем простой сайт на HTML
Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ:
- Создание шаблона сайта. Именно здесь необходимо определить, как сайт будет выглядеть.
- Верстка сайта. Наполняем сайт контентом и заставляем все это работать.
- Внедрение PHP. Делаем сайт динамичным.
Создание шаблона сайта
Как правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы.
Создаем в Adobe Photoshop новый документ. Задаем имя – MySite.
Выбираем разрешение 1000 х 1000, это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов.
Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа.
Используя инструмент «Текст», пишем текстовое название будущего сайта, слоган под ним, а также контактный телефон справа в верху макета.
Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» выбираем прямоугольник с закруглёнными краями (радиус – 8 точек), и с его помощью обозначаем место под изображение в шапке сайта:
Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений.
В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта.
Также, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы, здесь рекомендуем использовать блочный текст для последующей работы с ним.
Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
Под линией с помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы.
Нарезаем нужные нам фрагменты изображений для вёрстки сайта с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем.
Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop.
Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. В разделе шаблоны сайтов можно найти много прекрасных шаблонов и создать сайт на их основе.
Верстка сайта
Создаем в текстовом редакторе файл index.html.
ВАЖНО! Первой строкой файла должна быть строка вида
<!DOCTYPE html>Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Далее следует набор тегов:
<html>
<head> «Голова» документа</head>
<body> «Тело» документа<body>
</html>Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на</.
Пара <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <html>…</html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>…</title> отображается в заголовке окна браузера и используется поисковыми системами.
Следом располагается пара <body>…</body> в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера.
Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>. ..</table>).
..</table>).
Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле style.css, ссылка на который также располагается внутри <head>.
На примере нашего сайта, структура его элементов выглядит следующим образом:
Основными документами, в которых описываются все компоненты языка, являются спецификации — их желательно просмотреть.
Более подробно о всех HTML-тегах, их назначение, использование таблиц стилей (CSS) можно изучить, воспользовавшись книгами в разделе Языки разметки, так же полезные советы по организации контента, верстке, CSS приводятся в статьях.
Оказывается, проблема под названием «как создать свой сайт» не существует вовсе! Простой одностраничный сайт готов.
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
A «Чертеж макета»
Перед созданием веб-сайта может быть целесообразно нарисовать эскиз макета страницы:
Панель навигации
Дополнительный контент
Какой-то текст какой-то текст..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Пример
Название страницы
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.
 com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html> git commit -m "Add CNAME"
git push
git commit -m "Add CNAME"
git push Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.