Проверка сайта на работоспособность сайта – : Ping-Admin.Ru .
Анализ сайта онлайн | SEO-аудит бесплатно
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
be1.ru
Проверка ответа сайта и загрузки страницы
Тип запроса к серверу
GETPOSTHEAD
Максимальное время загрузки данных*
Параметры для POST-запроса
Сервера для проверки Вашего сайта:
сервер Россия (Москва)
сервер Россия (Санкт-Петербург)
сервер Россия (Новосибирск)
Выбранная страница сайта скачивается на сервера мониторингов по HTTP/HTTPS.
Проверяется скорость загрузки кода страницы или заголовка ответа.
На сервер не скачиваются картинки и дополнительные скрипты, а только код выбранной страницы.
Другие проверки Выберите чтобы перейти к проверке————————————————————Комплексная проверка сайта————————————————————Проверка доступности сайта PINGПроверка загрузки страницы HTTP/HTTPSПроверка ответа от DNSПроверка доменаПроверка сертификатаПроверка сайта на вирусыПроверка доступности FTPПроверка произвольного порта
Эти данные будут собраны онлайн со всех серверов, которые Вы отметили для проверки.
Для того, чтобы статистика о Вашем ресурсе собиралась постоянно — запустите постоянный мониторинг
ЗАПУСТИТЬ ПОСТОЯННЫЙ МОНИТОРИНГ БЕСПЛАТНО!
Для новых пользователей бесплатный мониторинг одного сайта — 15 дней!
Анализ сайта
Для анализа работы сайта недостаточно только одной проверки PING до сервера (проверить доступность сайта), т.к. там передаются только небольшие пакеты.
Для более тщательного анализа, необходимо производить периодическую загрузку страницы на сервера проверок и проверять время загрузки.
Причины медленной загрузки сайта
Скорость загрузки может зависеть от загрузки проверяемого веб-сервера, от скорости и качества его интернет-соединения, от работы промежуточных узлов сети.
Но также все те же проблемы могут быть на проверяющем сервере. Так что для уверенности в мониторинге необходимо проверять ресурс с нескольких серверов одновременно. Для таких целей лучше использовать сервера, которые располагаются на территории потенциальных пользователей сайта, но на удаленности друг от друга. Это уменьшит погрешность результатов мониторинга.
Настройка параметров мониторинга
Вам необходимо выбрать тип запроса к серверу:
GET
скачивание указанной страницы, с переданными параметрами в строке запроса
POST
отправка параметров к странице, и скачивание результирующей страницы (это имитация заполнения формы на сайте, удобно использовать для проверки работоспособности разнообразных сервисов (авторизация пользователя, обратная связь, оставление заявок))
HEAD
принимаются только заголовки ответа сервера на запрос страницы. Вся страница не скачивается. Такая проверка нужна только для проверки доступности сайта и анализа кодов ответа сервера
Также эта проверка сайта позволяет проверять слова на странице, их можно указать через провел или запятую. Если любое из указанных слов перестало быть в ответе страницы — сервис выдаст ошибку.
При необходимости, возможно отметить галочку для перехода по редиректу, если страница может временно перенаправляться на другую.
Но лучше указывать конечную правильную страницу, с правильным протоколом (http или https).
Основные причины необходимости проверок HTTP/HTTPS:
Проверка ответа сервера
Сервер может отвечать на запросы пользователей, но с ошибками. Необходимо постоянно отслеживать ответ сервера.
Работоспособность сайта
Проверка загрузки страницы и ответа сервера — основной метод мониторинга работоспособности сайтов
Если необходимо проверить нестандартный порт сервера — проверить порт
Перед запуском ежеминутного мониторинга попробуйте проверить сайт онлайн
monitor-site.com
3 полезных сервиса проверки сайтов
Многим вебмастерам, особенно тем, у кого не малое количество проектов, просто необходимо автоматизировать некоторые процессы, которые отслеживать в ручном режиме очень времязатратно. Поэтому сегодня хочу написать о 3-х онлайн сервисах, которые позволят:
- Настроить мониторинг доступности сайта;
- Провести анализ устойчивости к нагрузкам;
- Сделать проверку времени загрузки сайта.

Онлайн проверка доступности сайта (аптайма)
Прежде чем приступить к обзору сервиса мониторинга доступности сайта хотелось бы рассмотреть базовые понятия и концепции, так как для новоиспеченных владельцев сайтов данная информация может быть незнакома.
Что такое аптайм (uptime)?
Аптайм (uptime) – время бесперебойной работы программы. В нашем же случае – сайта.
Аптайм зависит от хостинг-провайдера, на котором расположен веб-ресурс. Поэтому крайне важно при выборе хостинга не ошибиться.
Идеальное значение uptime – 100%. Однако гарантировать обеспечение такого показателя на практике не возьмется ни один хостинг. Связанно это с тем, что любой сервер должен проходить техническую проверку, иначе, в один прекрасный момент, может случиться фатальная неисправность, которая приведет к крайне негативным последствиям. В лучшем случае – простой в течение нескольких часов.
Поэтому в обзорах качественных хостингов, как правило, фигурирует 99.99% показатель времени доступности сайта.
К слову, у моего хостинга аптайм составляет 99.99%.
Последствия низкого аптайма
Рассмотрим, какой же именно урон сможет нанести низкий аптайм:
- Первым делом, естественно, в голову приходит то, что во время недоступности сайта вы будете терять посетителей и потенциальных клиентов;
- Однако это далеко не самое страшное. Ведь во время падения сайта, на него могут попытаться зайти поисковые роботы. Что же будет? Новые статьи не попадут в индекс. А в случае очень долгого простоя могут вылететь и старые. А если это случится во время апдейта? Месяцы работы над продвижением сайта вылетят в трубу.
Не очень радужные перспективы? Тогда вам определенно стоит подключить сервис проверки доступности сайта. И если он покажет низкий аптайм хостинга, не задумывайтесь – меняйте.
Проверить uptime
Host-tracker – отличный бесплатный сервис проверки доступности сайта, которым я пользуюсь уже более полугода. Принцип его работы достаточно простой – система отправляет сигнал сайту (пингует) в заданный интервал. В случае если при пинге ресурса возникает ошибка, сервис отправляет уведомление пользователю. Уведомление может быть по электронной почте или СМС.
У данного сервиса мониторинга uptime есть несколько тарифных пакетов. В том числе и бесплатный, который позволяет добавить 2 сайта и настроить интервал мониторинга каждые 30 минут.
Конечно же, для более детального анализа, желательно подключить один из платных тарифов. Это позволит проводить мониторинг работы сайта каждую минуту.
Что в себя включает сервис:
- Мониторинг сайта 24\7;
- Регулярные отчеты о состоянии сайта;
- Уведомления по SMS и E-mail;
- Проверка сайта из разных географических регионов.
перейти на Host-tracker
Мониторинг аптайма с помощью Яндекс Метрики
На подавляющем большинстве сайтов установлен счетчик Яндекс Метрики. Однако, далеко не все, при установке кода счетчика себе на сайт, активировали услугу уведомления о нерабочем состоянии веб ресурса.
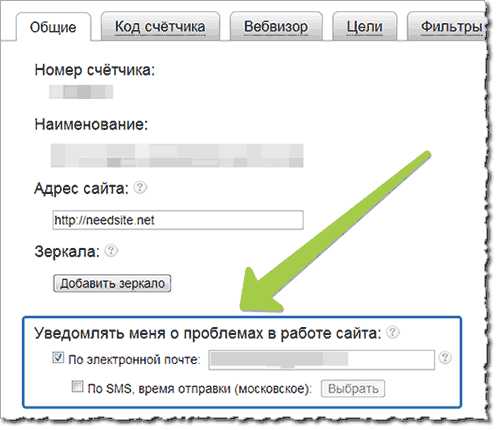
Поэтому нужно зайти в редактирование счетчика, во вкладке «Общие» активировать пункт «Уведомлять меня о проблемах сайта». И выбрать способ уведомления. Не забудьте обновить счетчик.

Я для пущей уверенности использовал оба способа проверки доступности сайта. Что и вам советую.
Анализ устойчивости сайта к нагрузкам
Устойчивость к нагрузкам – способность сервера выдерживать одновременно количество обращения к нему. Этот показатель абсолютно незаметен до того «прекрасного» момента, как ваш сервер рухнет под наплывом посетителей и вместо вашего сайта будет красоваться страница 403 Forbidden. Лично мое мнение, что знать свои пределы просто необходимо. Зная показатель максимальной нагрузки на сайт, можно заблаговременно принять меры, которые позволят избежать множества неудобств.
В некоторых случаях меры могут дойти вплоть до смены хостинга. А это дело не одного дня. Поэтому еще раз подчеркиваю важность осведомленности о лимитах нагрузки на сервер сайта.
Испытать предел нагрузки на сайт
Loadimpact – сервис проверки нагрузки на сайт. Он платный, но есть возможность делать бесплатные тесты с лимитом в 50 хостов.
Перейти к анализу нагрузки на сайт
Проверка времени загрузки сайта
Еще один полезный инструмент, который позволит выявить изъяны в работе вашего сайта. Для примера, недавно начал делать сравнительный анализ скорости загрузки 3-х сайтов. Один из них был мой. Какого же было мое удивление, когда я обнаружил, что мой сайт грузился в 3 раза медленнее других «пациентов». Я всерьез испугался и для верности проанализировал еще и внутренние страницы. Оказалось, что с ними все хорошо. Мне сразу же пришла мысль о кэшировании. Так и оказалось, главная страница была исключена из кэширования плагином WP Super cache. Вот так вот проверка времени загрузки помогла мне выявить недочет в работе моего сайта.
Сервисы проверки времени загрузки сайта
Подобных онлайн сервисов в интернете огромное количество.
http://pr-cy.ru/speed_test
http://mainspy.ru/skorost_zagruzki_sajta
http://www.seogadget.ru/sitespeed
Каждый из перечисленных сервисов позволяют выполнить пакетную проверку.
Это может быть полезно при выборе хостинга. Анализируете сайты и выбираете хостинг того, который показал лучшие результаты.
P.S. Наверняка вас заинтересует статья о сервисе проверки скорости загрузки сайта от Google. В ней вы так же найдете рекомендации по оптимизации сайта.
needsite.net
| ||||||||||||||||||||||||||||||||||
xseo.in
Проверка работоспособности сайта | Заказать тестирование сайтов в 24-pro
Многие люди считают, что готовый сайт будет бесперебойно работать неограниченное количество времени. Однако подобное мнение утопично, сразу напрашивается сравнение с вечным двигателем. Функционирование веб-ресурса зависит от множества внутренних и внешних факторов, которые следует постоянно контролировать. Конечно, такую задачу лучше всего доверить профессионалам, тем более что хорошие фирмы-разработчики предлагают данный сервис в списке обязательных по сопровождению веб-сайта. Не является исключением и компания 24-pro, где по доступным ценам можно заказать полный список сервисов по контролю за функционированием веб-ресурса!
Проверка работоспособности сайта: суть услуги
Всем известно, что любой веб-сайт и его содержимое хранятся на сервере. Чтобы убедиться в корректности отклика, то есть — правильности загрузки страниц с сервера и их отображения на компьютерах пользователей, необходимо периодически осуществлять опрос серверного пространства.
Проверка работоспособности сайта может выполняться с различной частотой в зависимости от требований заказчика, однако оптимальным можно считать показатель 24 опроса в сутки, то есть — один раз в час. Определить, что ресурс работоспособен, можно даже при загрузке одной лишь главной страницы, хотя есть и другие способы, например случайный или последовательный перебор различных страниц либо избирательный опрос таких элементов веб-сайта, как личный кабинет, обратная связь и так далее.
Проверка функциональности и работоспособности ресурса начинается с опроса собственно сервера. Если же он работает без неполадок, проверяются отдельные веб-страницы, после чего специалист делает заключение о качестве функционирования. Конечно, опросы ведутся не вручную, а при помощи программного обеспечения на языке php и сценария проверок. Если программа в процессе мониторинга обнаружит неправильный отклик, служба технической поддержки будет оповещена по электронной почте и ошибку оперативно исправляют.
Бывает так, что страницы сайта загружаются нормально, однако их содержимое не соответствует изначальному. Причиной подобной ситуации может быть взлом или истечение периода для пользования хостингом. Здесь также эффективно сработает программа-проверщик, а неисправности будут устранены специалистами.
Функциональное тестирование в целом сводится к проверке:
- всех обязательных функций ресурса;
- работы поиска и релевантности результатов;
- соответствия содержимого страниц исходному контенту;
- функционирования пользовательских форм;
- гиперссылок и счетчиков;
- подгрузки файлов на сервер.
Также программисты проводят тестирование верстки, безопасности, юзабилити, производительности ресурса. Если все составляющие веб-сайта работают отлично, клиент будет спокоен за собственный бизнес. Бесперебойная работоспособность сайта — залог высокой популярности ресурса, высоких показателей конверсии, растущих прибылей. Поэтому к данной услуге не стоит относиться пренебрежительно!
Заказать проверку работоспособности сайта — преимущества мониторинга
Проверка работоспособности сайта сопряжена с целым рядом мероприятий, выполняемых программным обеспечением и ответственными программистами. Специалисты нашей компании способны осуществить такие работы, как:
- регулярные проверки функционирования сервера;
- замеры задержек при загрузке страниц;
- мониторинг состояния домена и контроль внесения арендной платы;
- профилактические проверки на наличие вирусов;
- отслеживание изменений в алгоритмах систем поиска с целью проинформировать владельца сайта о необходимости обновления ресурса;
- тестирование функционирования баз данных, скриптов, флэш-элементов;
- формирование полноценных отчетов по всем проведенным работам.
Слаженная работа наших IT-специалистов гарантирует, что проверка работоспособности сайта будет максимально эффективной. В итоге будет обеспечена практически 100%-ная бесперебойность в функционировании ресурса, а также оперативное устранение неполадок и внесение корректив. Предоставление услуги будет полностью соответствовать пунктам, обозначенным в договоре, а результаты мониторинга и тестирования будут регулярно вноситься в отчеты и предоставляться владельцу веб-сайта.
24-pro.ru
Тестирование дизайна сайта — Online сервисы
— Дизайн сайта (мб. и сайт полностью) готов. Что дальше? А дальше прежде чем выпускать проект в свет, необходимо протестировать наш сайт на функциональность дизайна, возможные ошибки, работоспособность в различных браузерах, а также скорость загрузки нашего проета. В этом нам поможет подборка Online сервисов для тестирования:Проверка скорости загрузки сайта:
https://developers.google.com/speed/pagespeed/insights — Популярный сервис от Google
http://tools.pingdom.com/fpt/ — График загрузки каждого элемента страницы, возможность провести тест из разных точек земного шара, рекомендации по ускорению скорости работы сайта.
http://whichloadsfaster.com/ — Можно сравнить скорость своего сайта с конкурентами.
http://www.webpagetest.org/ — Неплохой сервис для опытных вебмастеров.
http://www.websiteoptimization.com/services/analyze/ — Древнй сервис тестирования загрузки сайта. (2003г.)
http://www.showslow.com/ — Сервис с открытым исходным кодом.
http://site-perf.com/ — Проверки качества сети между сервером проверки и сайтом с помощью отправки некоторых видов пакетов.
http://loadimpact.com/ — Неплохой сервис проверки отказоустойчивости вашего сайта.
http://www.octagate.com/service/SiteTimer/ — Простой сервис проверки, где что тормозит загрузку сайта.
http://www.neustar.biz/enterprise/web-performance — График загрузки сайта, трассирует сеть до хостинга.
http://gtmetrix.com/ — оценка производительности и разных технических моментов.
Тестирования адаптивности дизайна сайта:
http://www.mobilephoneemulator.com/ — Достойный эмулятор iPhone
http://www.responsivedesigntest.net/
https://quirktools.com/screenfly/ — Проверка расширений Iphone, Android и др. устройств.
http://dfcb.github.com/Responsivator/ — онлайн-сервис для быстрой проверки функционала шаблона сайта на экранах различного разрешения.
http://bradfrostweb.com/demo/ish/ — Сервис предоставляет возможность автоматического переключения между разными размерами (режим Disco).
http://quirktools.com/screenfly/ — как будет выглядеть шаблон сайта на экранах различных устройств.
http://viewlike.us/ — Тест адаптивности по моделям устройств.
Тестирования сайта в разных браузерах:
http://browsershots.org/ — Скриншотит ваш сайт в 65 браузеров.
https://browserlab.adobe.com/en-us/index.html — Бесплатный онлайн сервис от Adobe CS
http://netrenderer.com/ — Онлайн-сервис только для браузера Internet Explorer версий: 9, 8, 7, 6, 5.5.
http://www.browsercam.com/ — Тестирование любым браузером и любой платформой. (платный)
http://spoon.net/browsers/ — Firefox, Chrome, Opera и Safari — IE (отключина).
Валидаторы [Проверка на ошибки]
http://wave.webaim.org/ — Онлайн-инструмент оценки доступности и юзабилити сайта
http://jigsaw.w3.org/css-validator/ — Известный онлайн-сервис проверки валидности CSS
http://www.onlinewebcheck.com/ — Подробно описывает в чем ошибка и как ее исправить
http://validator.w3.org/ — Этот валидатор проверяет HTML, XHTML, SMIL, MathML, и т.д.
— http://validator.w3.org/feed/ — Валидатор для Atom/RSS лент.
— http://validator.w3.org/checklink — Валидатор “битых” линков.
— http://validator.w3.org/mobile/ — Валидатор для мобильных устройств.
Безопасность:
http://www.yougetsignal.com/tools/open-ports/ — Сервис для проверки открытых портов на любом хостинге, по IP.
Прочее:
http://pr-cy.ru — популярный SEO инструмент
http://www.cys.ru/ — Интернет сервис автоматической оценки качества сайта.
http://www.graffity.biz/products/link_checker/ — Проверка ссылок на ошибку 404
http://www.copyscape.com/ — Знаменитый сервис проверки сайта на плагиат.
http://host-tracker.com/ — Сайт проверки доступности.
http://internetsupervision.com/scripts/urlcheck/check.aspx — Проверка расположения
Комплексное тестирование:
http://webdevchecklist.ru/ — Проверь перед выкладкой!
Бонус:
Page Speed для гугл
http://www.my-debugbar.com/wiki/IETester/HomePage — бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP
P.S: Напоследок скажу простую истину: лучший тест для сайта — это Ваши пользователи, настраивайте удобную обратную связь и спрашивайте! спрашивайте! спрашивайте!!! (Не путать с флудом на форумах на тему «как вам мой сайт?»), Узнавайте именно у Вашей целевой аудитории, им же пользоваться вашим сайтом. Удачи!
*Не используйте ветку для набора постов — благодарю.*
www.nulled.cc
Как проверить работоспособность сайта на WordPress
Зачем проверять эффективность работы сайта на WordPress? Ну, хотя бы потому, что каждый год скорость работы сайтов становится все более решающим фактором. Формула на самом деле очень проста: чем шустрее будет работать ваш сайт, то тем более довольной будет у вас аудитория. У более шустрых сайтов есть целый ряд преимуществ:
- самый главный из них в том, что более шустрые сайты обычно и более дружелюбны по отношению к пользователям, так как они тупо не лагают и не подвисают
- быстрые сайты лучше оптимизированы для просмотра с телефона
- они лучше ранжируются в поисковых системах
- они лучше продаются – обычно люди не любят долго ждать пока сайт загрузится
Итак, с этим мы разобрались… Но еще есть такой вопрос: с чего начинать? Как проверить эффективность работы своего сайта? Говоря прямо: как понять, что ваш сайт тормозит? Предлагаем вашему вниманию четыре способа как это можно сделать.
1. Проверить время загрузки

Можно поступить очень просто – тупо ввести адрес сайта в адресной строке своего браузера и посмотреть как быстро сайт загрузится. Но это очень топорный способ, поскольку таким образом вы сможете узнать только то, как сайт работает для вас, а не для вашей аудитории. Для более точных результатов зайдите на Pingdom, выберите местонахождение сервера, откуда вы хотите замерить производительность сайта. Разумеется, наилучшим вариантом будет выбирать местонахождение, близкое к вашей целевой аудитории. Спустя несколько секунд после нажатия START TEST сайт выдаст вам отчет о каждой составляющей вашего ресурса. Наиболее важные сведения вы можете увидеть в первом разделе.
2. Проверьте сколько параллельного трафика ваш сайт может обработать

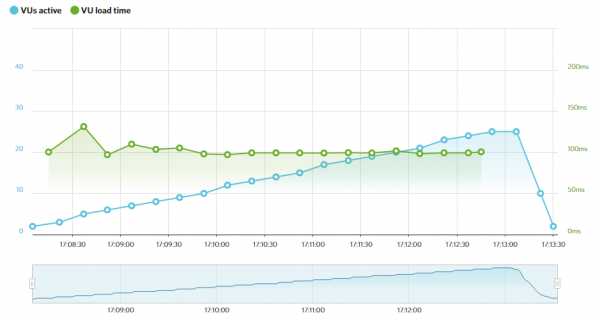
Следующий тест тоже очень полезен и для этого вам понадобится инструмент под названием Load Impact. Просто введите адрес своего сайта в ячейку и нажмите на кнопку Run free test. Что делает сервис, так это создает двадцать пять ботов и направляет их на ваш сайт, чтобы вы могли увидеть как он будет работать под нагрузкой. Эта проверка занимает всего пять минут, а по ее окончании вас ждет исчерпывающий отчет.

На первый взгляд, это может выглядеть запутанно, но отчет на самом деле не такой сложный. Главное, о чем вам нужно помнить, это, что зеленая линия, которая отражает время нагрузки сайта, должна быть как можно ниже. Если она движется вверх, то это значит, что вам стоит поработать над производительностью своего сайта.
3. Проверьте качество своих настроек WordPress
Как и многие программные продукты, WordPress состоит из множества небольших элементов, скриптов и механизмов, которые вместе делают ваш сайт таким прекрасным. Это в случае если все эти элементы должным образом оптимизированы. И тут на сцену выходит GTmetrix, который может помочь вам проверить производительность сайта.

Как и в предыдущих случаях, от вас лишь требуется ввести адрес своего сайта и нажать по кнопке Analyze. Спустя некоторое время вам выдадут отчет, в котором будут фигурировать следующие пункты:
- оптимизация изображений
- кэш браузера
- оптимизация JavaScript
- оптимизация CSS
- редиректы
- оптимизация запросов http и многое-многое другое
GTMetrix также дает вам общий балл. Так, если оптимизация вашего сайта хромает, то вас ждет рейтинг D.
4. Проверьте оптимизацию своих плагинов
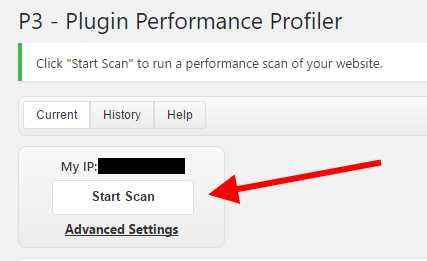
Напоследок у нас плагин под названием P3 (Plugin Performance Profiler). Как только вы его установили, зайдите в админку, а если конкретнее – в wp-admin / Tools / P3 Plugin Profiler. Затем нажмите по кнопке Start Scan и выберите автоматическое сканирование.

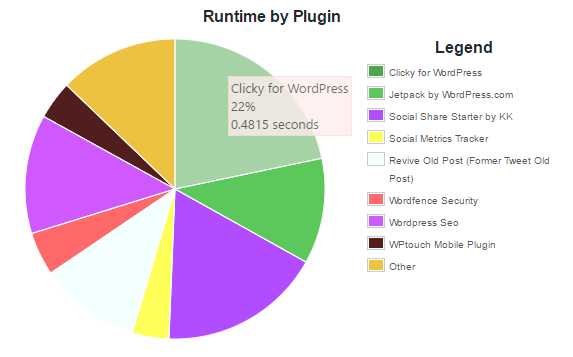
Спустя какое-то время у вас будет отчет с каждым плагином и временем его загрузки. Таким образом вы сможете узнать какие плагины тормозят ваш сайт и убрать их, чтобы подыскать более шустрые альтернативы со схожим функционалом.

Ваш сайт на WordPress до сих пор тормозит?
Даже если после всех этих тестов вам не удалось сделать сайт шустрее, то вы можете проверить другие хостинги. Например, мы советуем вам SiteGround, если ваша аудитория близко к Чикаго, Лондону, Амстердаму или Сингапуру, так как у них там есть дата-центры. SiteGround быстрый во всем – и в плане обслуживания сайтов, и в плане технической поддержки. Ребята даже с удовольствием перенесут ваш сайт с другого хостинга к себе полностью бесплатно. Если же вас интересует хостинг в Латвии – вы можете обратиться к нам.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
