Рисуем логотип в фотошопе – Рисуем простой логотип в фотошопе
Рисуем простой логотип в фотошопе
Рисуем логотип в фотошопе. Это урок русского фотошопа для начинающих.
- Создайте новый документ с размерами 600 × 350 пикселей или задайте собственные размеры для будущего логотипа. Фон – прозрачный. В своем примере для наглядности я буду показывать этапы на белом фоне.
- Возьмите инструмент Овальная область (нажмите на панели инструментов на иконку инструмента Прямоугольная область и задержитесь на пару секунд)
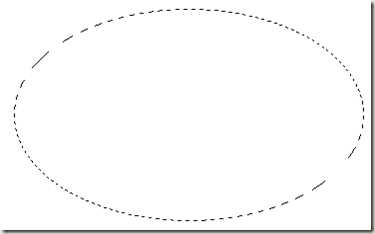
- Сделайте выделение овальной формы

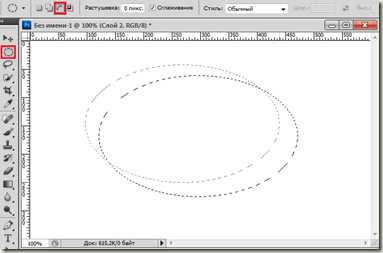
- Теперь в настройках инструмента Овальная область установите “Вычитание из выделенной области” и создайте новое овальное выделение как показано на скриншоте ниже:

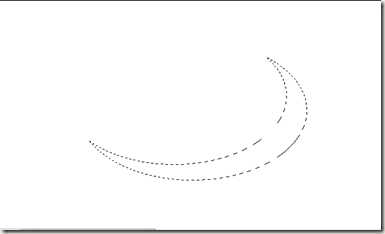
- В результате мы получим следующее выделение

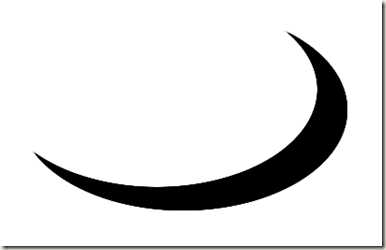
- Залейте его черным цветом. Получилась простая фигура – основная часть простого логотипа.

- Сделайте копию этого слоя (Ctrl + J), отразите фигуру по горизонтали и переместите в левую часть будущего логотипа. По необходимости масштабируйте эту часть (Ctrl + T).

- Снова дублируйте верхний слой (Ctrl + J), трансформируйте его и выберите расположение.

- Добавьте текст, выберите подходящий шрифт. Теперь вы можете раскрасить отдельные части логотипа. Выполните следующие этапы с каждым слоем простого логотипа:
- Сделайте активным слой,
- Ctrl + клик по иконке слоя – загрузите выделение),
- Залейте выделение нужным цветом.
Результат урока Рисуем простой логотип в фотошопе:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
vgrafike.ru
Рисуем в Фотошоп логотип в стиле Cutout
В данном уроке мы нарисуем фигуру, как будто вырезанную из бумаги. Давайте приступим!
Шаг 1
Начните с создания круга в центре холста.
Примечание переводчика:
Размер при создании нового документа: 2880 х 1800 px.
Размер первого круга: 972 Х 972 px.

Шаг 2
Добавьте еще два меньших круга, как показано на изображении ниже. Для этой композиции я использовал 3 круга, но вы, если хотите, можете добавить больше.
Примечание переводчика:
Размер второго круга: 822 х 822 px.
Размер третьего круга: 653 х 653 px.


Шаг 3
Теперь мы приступим к самой важной части, добавим стиль слоя. После того как мы добавим стиль слоя, мы получим тот результат, который мы желаем получить. Первый эффект, который необходимо добавить — это Тиснение (Bevel & Emboss). Мы применим этот эффект, потому что, если вы замечали, при вырезании фигуры из бумаги края имеют некий отблеск.
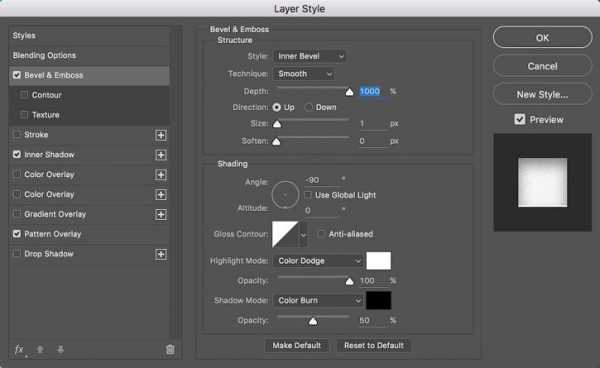
Примечание переводчика: настройки на скриншоте
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 1000 %
- Направление (Direction): Вверх (Up)
- Размер (Size): 1 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 90 °
- Высота (Altitude): 0 °
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Antialiased): Снять галочку
- Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), цвет белый
- Непрозрачность (Opacity): 100 %
- Режим тени (Shadow Mode): Затемнение основы (Color Burn), цвет черный
- Непрозрачность (Opacity): 50 %

Шаг 4
Второй эффект, который мы добавим, — это тень. Добавление тени придаст оптическую иллюзию глубины. Для этого эффекта я использовал Внутреннюю Тень (Inner Shadow), с помощью этого эффекта мы сможем контролировать тени для каждого круга. Еще одна важная деталь — шум. Добавление шума придаст предмету (материалу) реалистичный вид.
Примечание переводчика: настройки на скриншоте
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Затемнение (Darken), цвет черный
- Непрозрачность (Opacity): 50 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90°
- Смещение (Distance): 8 рх
- Стягивание (Choke): 0 %
- Размер (Size): 20 рх
- Сглаживание (Antialiased): Поставить галочку
- Шум (Noise): 5 %

Шаг 5
Последний эффект, который мы применим к данному стилю слоя, – Наложение узора (Pattern Overlay) с бумажной текстурой. Найдите в Интернете любую текстуру бумаги или скачайте текстуру из исходных материалов.
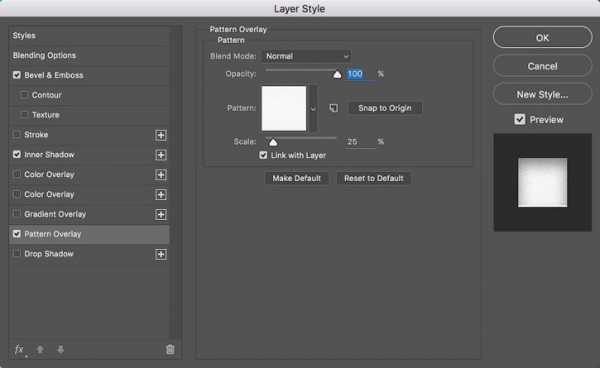
Примечание переводчика: настройки на скриншоте
Наложение узора (Pattern Overlay)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Узор (Pattern): Текстура бумаги
- Масштаб (Scale): 25 %
- Связать со слоем (Link with Layer): Поставить галочку
Для того чтобы добавить текстуру бумаги в набор узоров, откройте текстуру бумаги в новом окне (новом документе), затем перейдите в Редактирование – Определить узор, присвойте любое имя новому узору и нажмите Ок, после этого вы можете закрыть документ с текстурой бумаги.
В настройках наложения узора у вас может быть другой масштаб

Шаг 6
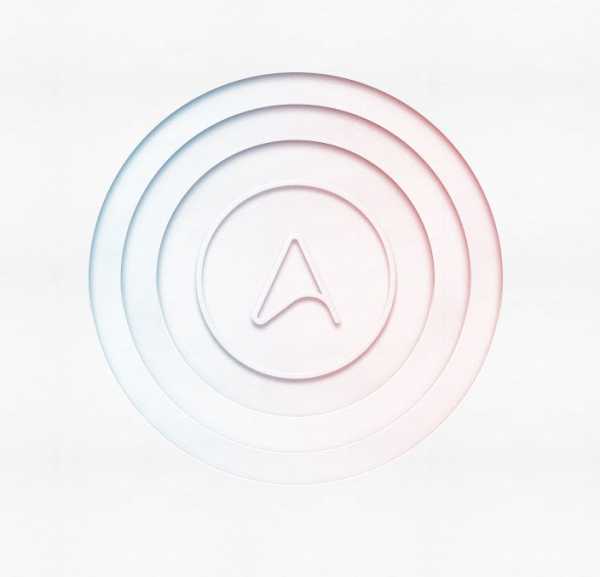
После добавления стиля слоя к трем слоям у нас получится такой результат.

Шаг 7
Теперь добавьте текстуру бумаги к фоновому слою.
Примечание переводчика: Разблокируйте фоновый слой и перейдите в параметры наложения, установите галочку в окне эффекта Узор.
Добавьте логотип в центр нашего изображения. Я добавил логотип Abduzeedo и использовал практически те же эффекты стиля слоя, что и в предыдущих шагах, но вместо Внутренней тени (Inner Shadow) я использовал эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный.
- Непрозрачность (Opacity): 30 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90 °
- Смещение (Distance): 10 рх
- Размах (Spread): 1 %
- Размер (Size): 10 рх
- Сглаживание (Antialiased): Снять галочку
- Шум (Noise): 10 %

Шаг 8
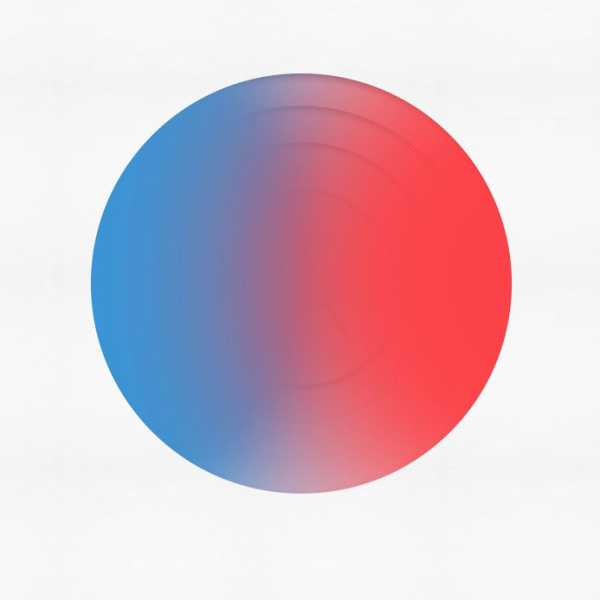
Добавьте новый слой поверх всех слоев, затем выберите инструмент Кисть (Brush) и закрасьте одну половину голубым цветом, а вторую половину розовым. В качестве формы маски вы можете использовать самый большой круг.

Шаг 9
Измените режим наложения (Blend Mode) на Мягкий свет (Soft Light), таким образом, он будет влиять только на тени и серые тона.

Вывод
Вы можете продублировать все слои и объединить продублированные слои в один, а затем изменить режим наложения (Blend Mode) на Затемнение основы (Color Burn), для того чтобы увеличить контрастность. В результате вы получите простое изображение с приятным контрастом.
Автор: Abduzeedo
photoshop-master.ru
Рисуем футуристический логотип в Фотошоп
В этом уроке мы создадим металлический логотип в футуристичном стиле, используя векторные и текстовые объекты в сочетании со стилями слоя.
Конечный результат:
Ресурсы урока:
Архив
Шаг 1
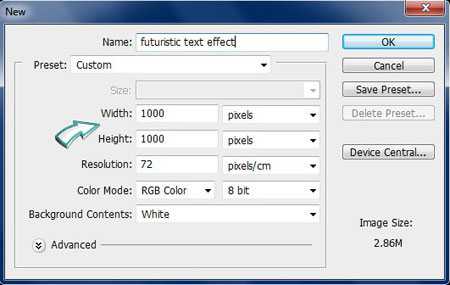
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей.

Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool) (G) и залейте фоновый слой цветом #111111.

Шаг 3
Вставьте металлическую текстуру с небольшими потёртостями и уменьшите непрозрачность до 30%.

Шаг 4
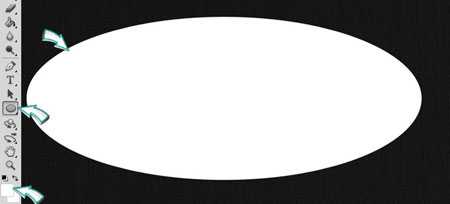
Выберите инструмент Эллипс (Ellipse Tool) (U) и создайте овал белого цвета.

Шаг 5
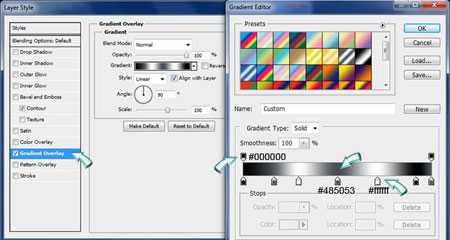
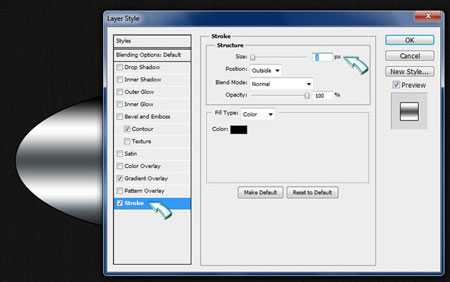
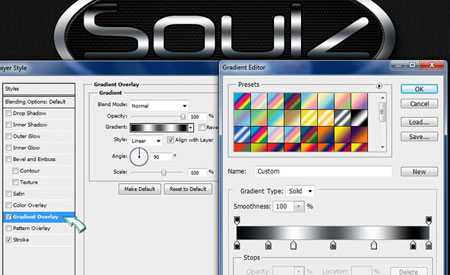
Кликните дважды на слое с овалом, чтобы открыть окно стилей. Примените следующие стили:
Наложение градиента (Gradient Overlay):


Обводка (Stroke):

Тиснение (Bevel & Emboss):

Шаг 8
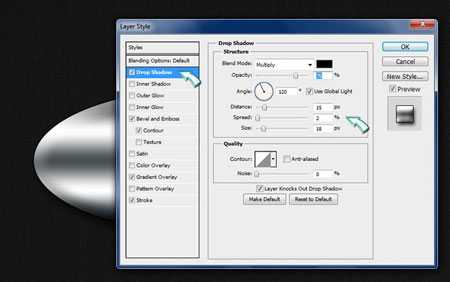
Отбрасывание тени (Drop Shadow):

После применения стилей у Вас получится такая металлическая оболочка.

Шаг 6
Создайте белый овал внутри предыдущего.
Шаг 7
Примените к нему следующие стили:
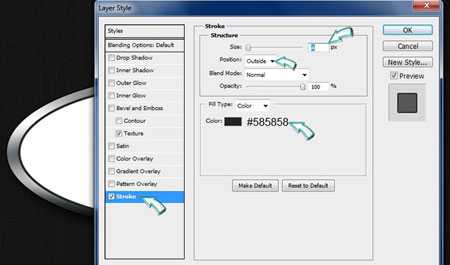
Обводка (Stroke):

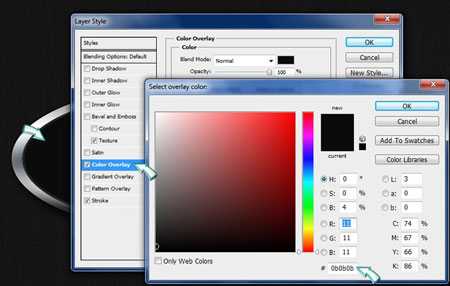
Наложение цвета (Color Overlay):

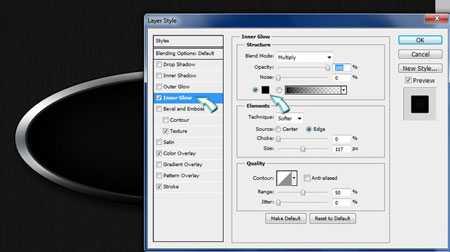
Внутреннее свечение (Inner Glow):

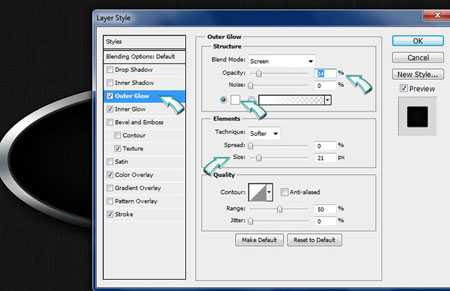
Внешнее свечение (Outer Glow):

Чтобы сделать внутреннюю часть объёмнее, примените стиль Тиснение (Bevel & Emboss).

Примените стиль Наложение узора (Pattern Overlay) и выберите одну из металлических текстур.

Результат:

Шаг 8
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт «Neuropole» и напишите слово «Soulz» белым цветом.

Шаг 9
Примените к текстовому слою следующие стили:
Обводка (Stroke):

Наложение градиента (Gradient Overlay):

Тиснение (Bevel & Emboss):

Отбрасывание тени (Drop Shadow):

Шаг 10
Создайте копию текстового слоя (Ctrl + J), уменьшите Заливку (Fill) до 0% и откройте окно стилей. Выключите все стили, кроме стиля Тиснение (Bevel & Emboss). Измените его параметры:

Шаг 11
Создайте ещё одну копию текстового слоя и измените настройки стиля Тиснение (Bevel & Emboss):

Результат:

Я добавил иконку камеры внутрь буквы О, чтобы создать технологичный вид.
Автор: Shaina
Перевод: Stark
photoshop-master.ru
Создаем логотип с реалистичным тиснением в Фотошоп

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
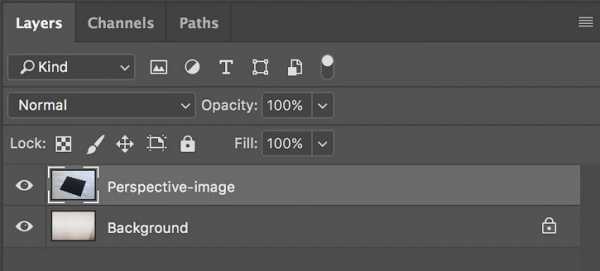
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).

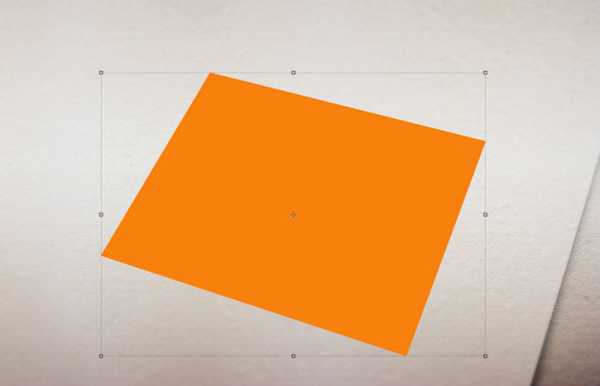
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
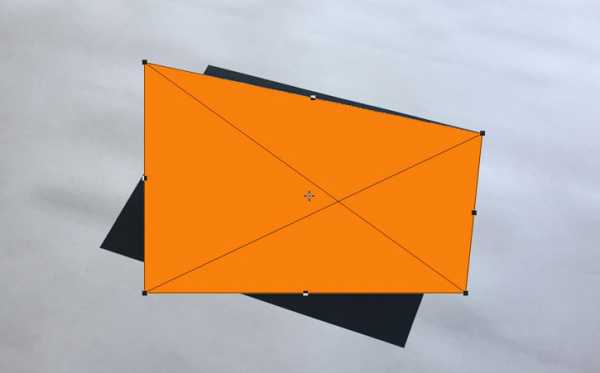
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
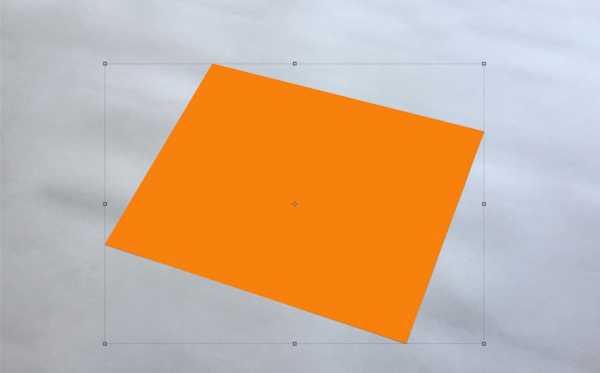
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
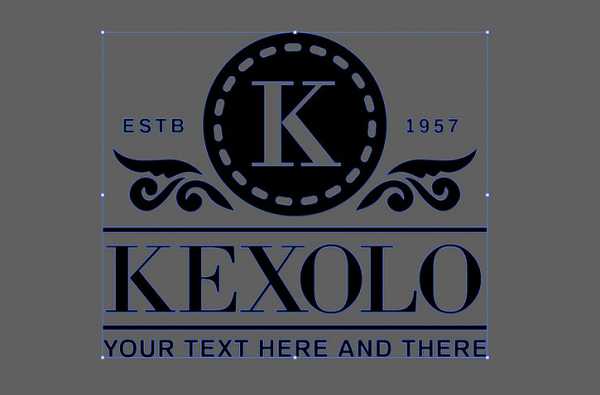
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
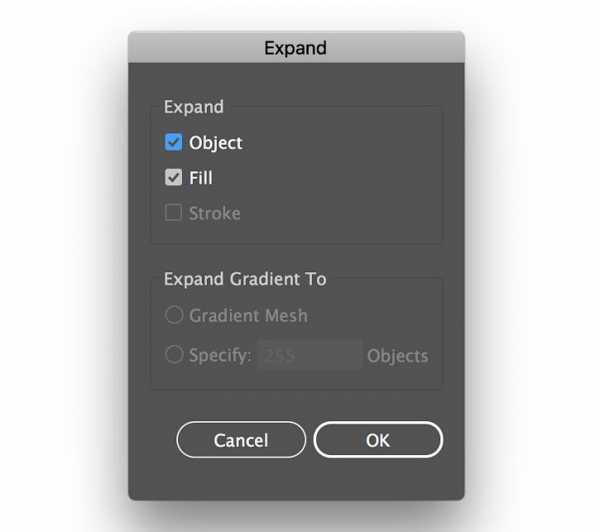
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
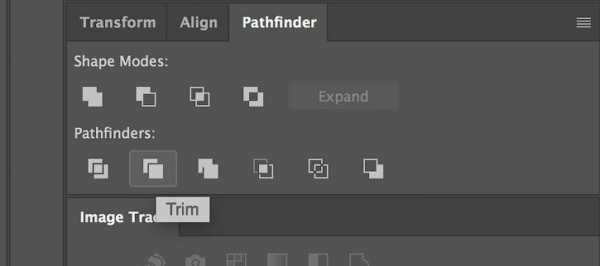
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
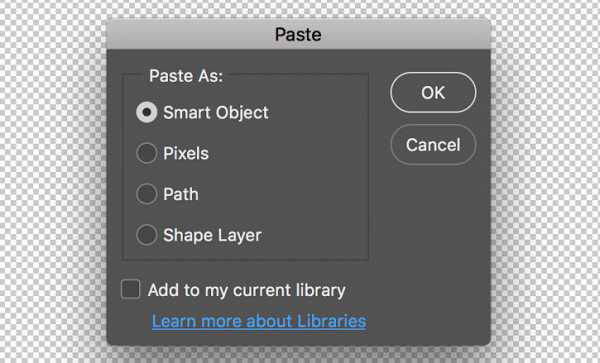
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
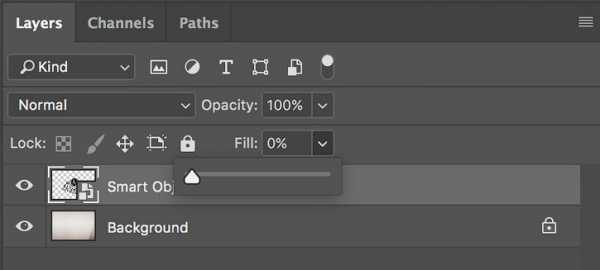
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
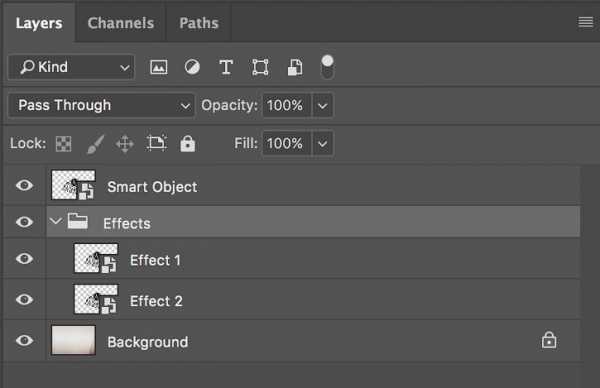
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.

Шаг 3
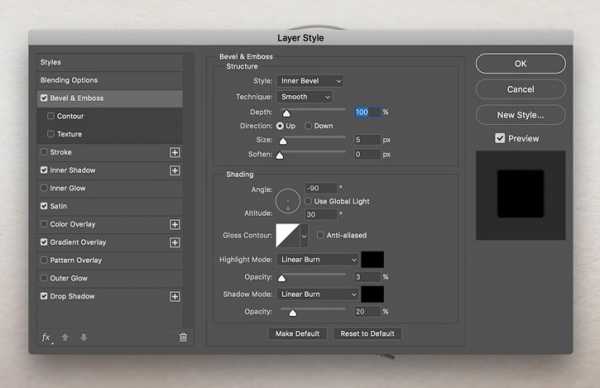
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

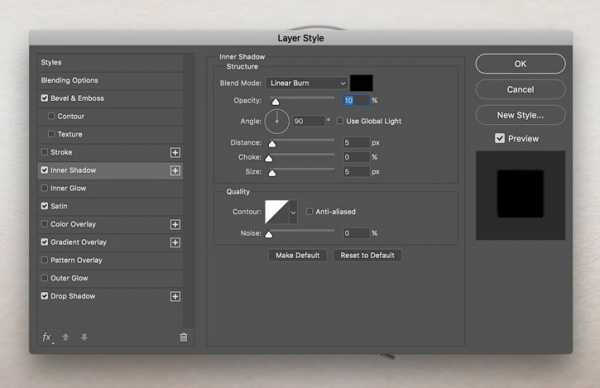
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

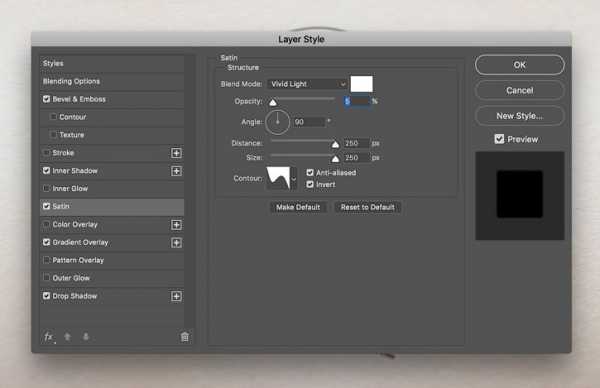
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.

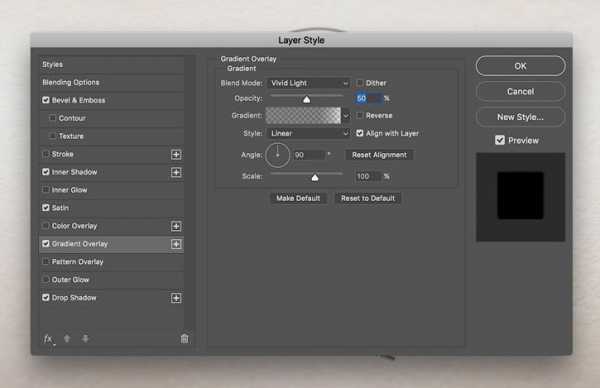
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

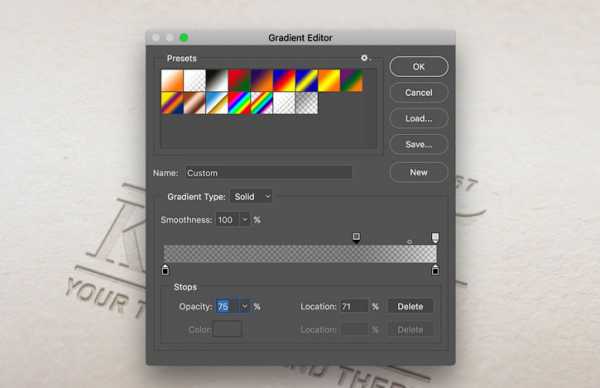
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
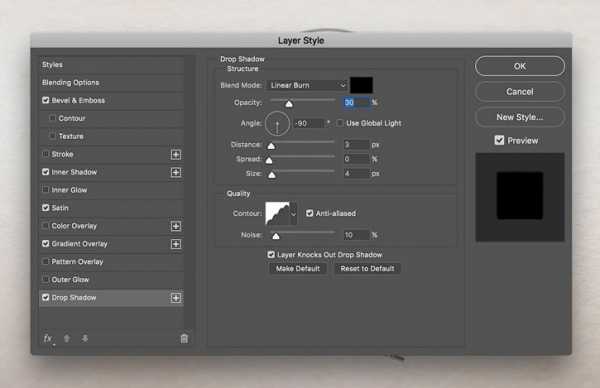
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8
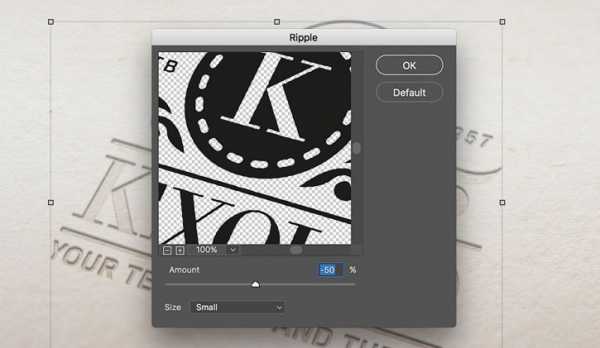
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.

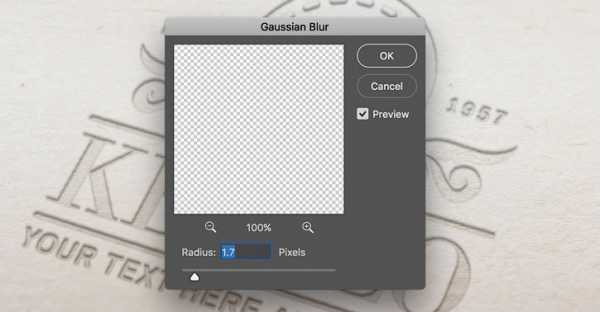
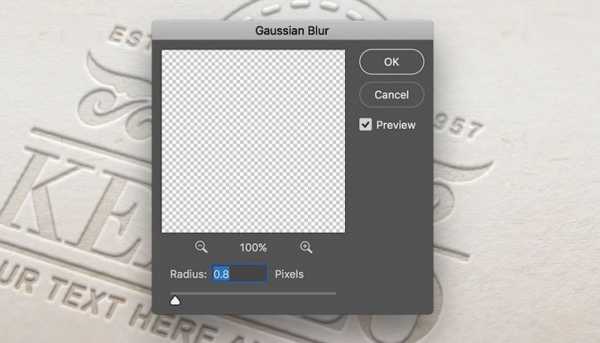
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Теперь добавим стиль слою «Effect 1».
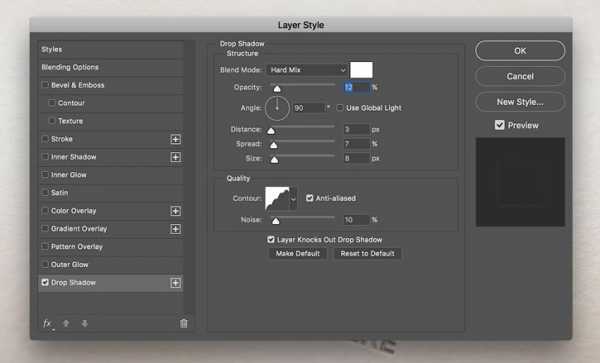
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

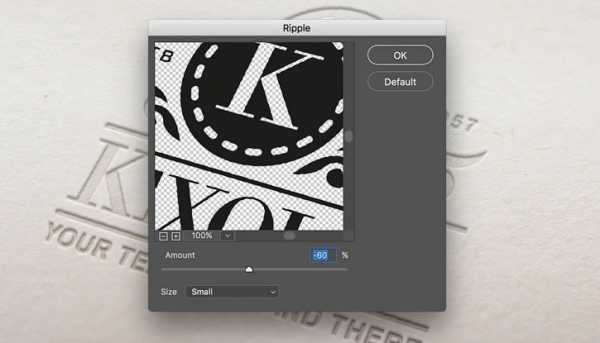
Шаг 10
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Наслаждайтесь! 🙂

Автор: Tom Piccarreda
photoshop-master.ru
Леттеринг в фотошопе или как создать логотип

В предыдущей публикации я рассказала о том, как создают концепции будущих логотипов. А сегодня мы научимся работать с нарисованным от руки леттеринг логотипом в фотошопе.
Итак, начнем по-порядку:
создадим рукописный леттеринг логотипотрисуем эскиз лого в Photoshop
Рукописный логотип в стиле леттеринг
Я нарисую от руки логотип моего блога на основе разработанной концепции. Для этого, при помощи линейки и простого карандаша создаю разметку на альбомной листе формата А4. Беру простой карандаш твердости 2H чтобы получился едва заметный контур.
Затем рисую штрихи букв. В процессе рисования приходится часто подправлять линии, поэтому под рукой у меня всегда хороший ластик.
Когда штрихи обозначены, перехожу к процессу добавления декоративных элементов. В данном случае я рисую штрихи, имитирующие нажим широкого пера. Когда все готово, контуры букв обвожу простым карандашом. Карандаш у меня твердостью 2B, для яркого выделения. После этого закрашиваю тем же грифелем штрихи с нажимом. Букву «О» между словами «блог» и «дизайне» рисую в виде подковы.
Подправив некоторые детали и получив понравившийся результат, тонким черным маркером аккуратно обвожу контур всех элементов логотипа. Затем закрашиваю некоторые области черным маркером с широкой кистью.
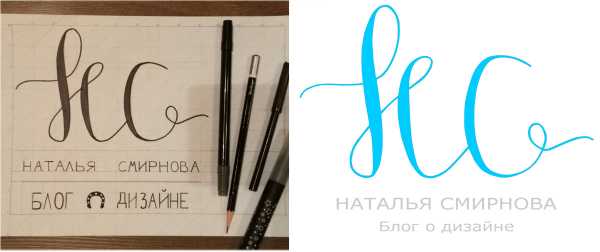
И вот что у меня получилось:

Эскиз мне нравится. Теперь осталось нарисовать его в графическом редакторе.
Создание логотипа в фотошоп
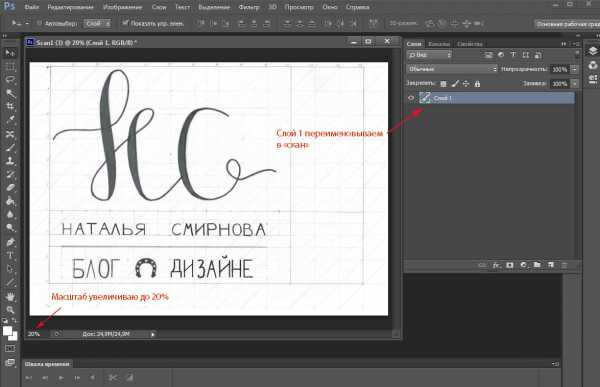
Для отрисовки логотипа в графическом редакторе необходимо отсканировать эскиз. Когда все готово, открываю эскиз в Photoshop, при этом нажимая «Файл» — «Открыть». Затем выбираю нужное изображение и нажимаю «Открыть». На экране появился мой эскиз, но в маленьком масштабе. Увеличиваю масштаб до 20%, меняя значение в левом нижнем углу окна с эскизом. Слой 1, появившийся в панели инструментов «Слои», переименовываю в «скан».

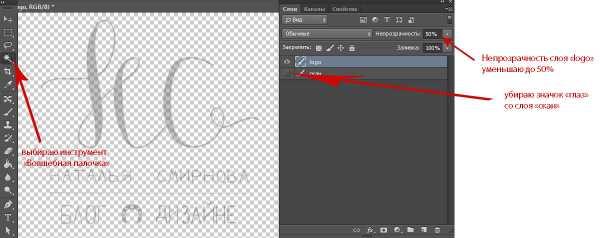
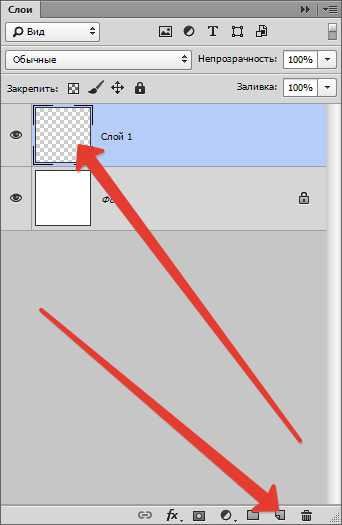
Нажимая Ctrl J, создаю копию слоя «скан» и переименовываю его в «logo». Слой «скан» делаю невидимым, нажав на иконку «глаз перед слоем». Выделяю слой «logo» и удаляю задний план с карандашной разметкой. Для этого на панели инструментов нажимаю на «Волшебная палочка» и щелкаю в любую область заднего фона. Появляется выделение. Чтобы захватить все участки фона, при зажатой клавише Shift щелкаю волшебной палочкой на необходимых участках. Когда все нужные области выделены, нажимаю Del. Уменьшаю прозрачность слоя «logo» до 50%.
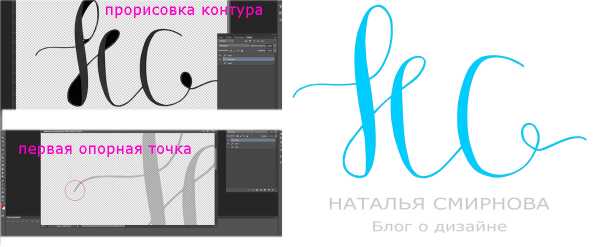
Итак передо мной появилось изображение, с которым я дальше буду работать.

Перехожу к не менее ответственному заданию. Прорисую логотип по контуру инструментом «Перо».
Создаю новый слой «Фигура 1». Нажимаю на значок «Перо» или горячую клавишу «P». Ставлю первую опорную точку, затем последующие. В итоге замыкаю контур и нажимаю на значок «Фигура» на панели инструментов в верхнем горизонтальном меню редактора. Замкнутый контур заливаю краской, цвет которой выбираю по своему усмотрению.
Чтобы скорректировать толщину и изгибы контуров до нужных размеров, использую полезные клавиши. Одна из них инструмент «Перо+». При помощи него можно добавлять новые опорные точки по контуру. Инструмент «Перо-» удаляет ненужные точки. Если новая опорная точка поставлена неправильно, отменяю действие, нажимая на пункты меню «Редактирование» — «Шаг назад». При этом удаляется не вся кривая, а только крайняя опорная точка.
Для выравнивания контура, я работаю с «усиками», выходящими лучами из выделенной точки кривой. Подтягивая «усики», контур принимает различные изгибы.
Также при зажатой клавише Ctrl можно уменьшать и увеличивать длину усика опорной точки.
Стоит немного попрактиковаться и получится прекрасный результат.

www.sndesign-market.ru
Как сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.

1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.

4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
webhow.ru
Как нарисовать круглый логотип в Фотошопе

Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
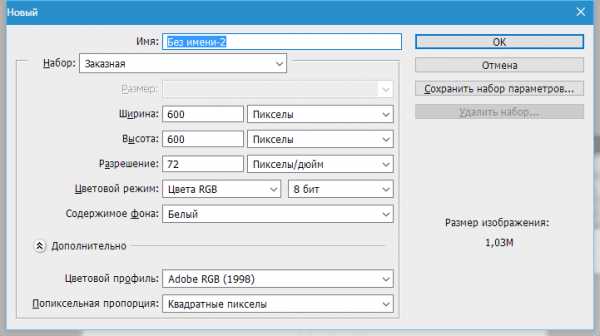
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.

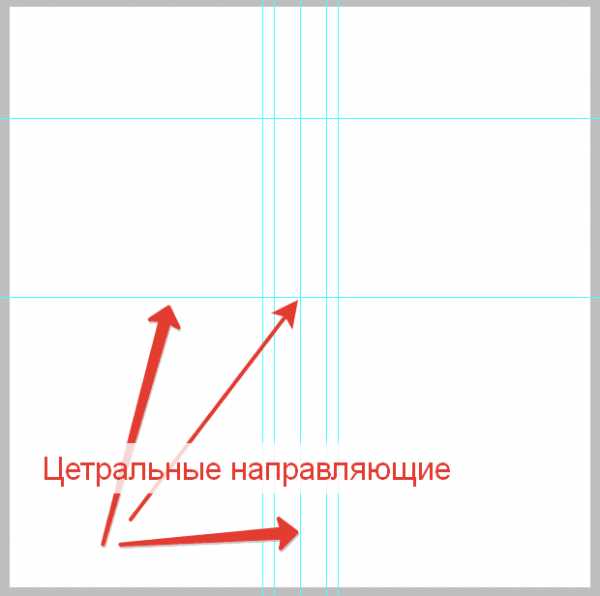
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.

Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.

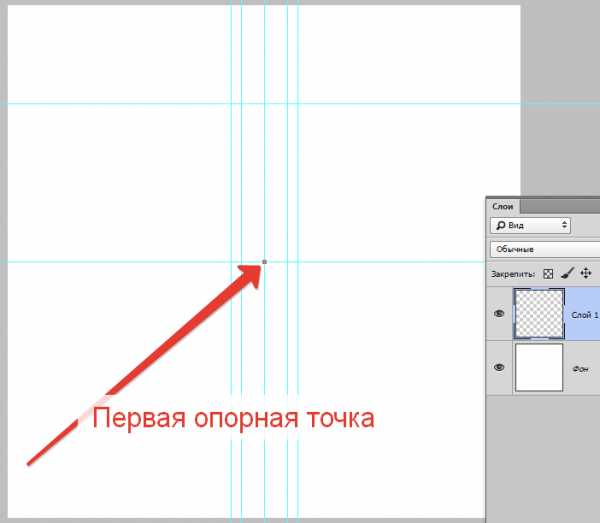
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).


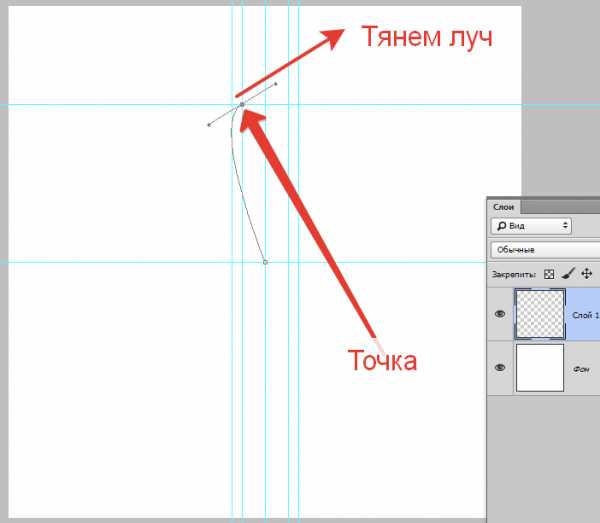
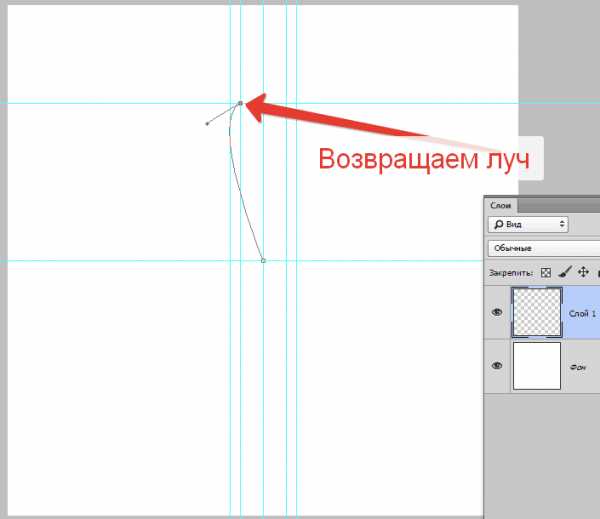
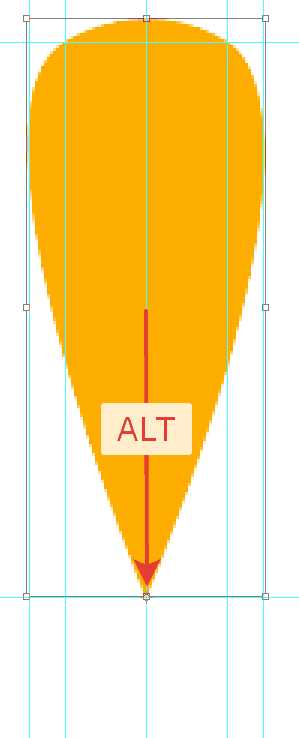
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.

Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.

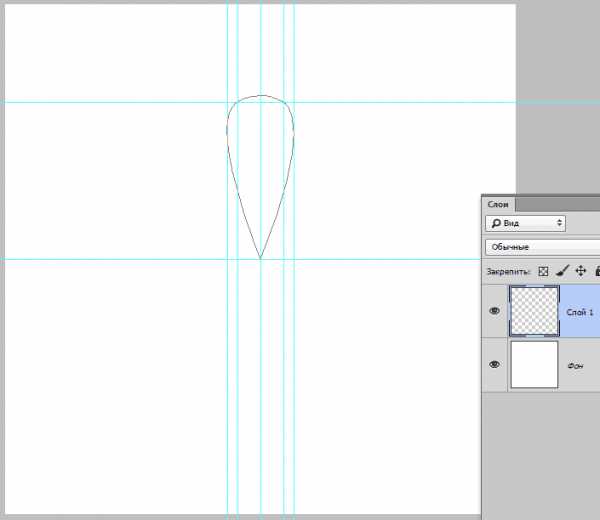
Таким же образом дорисовываем всю фигуру.

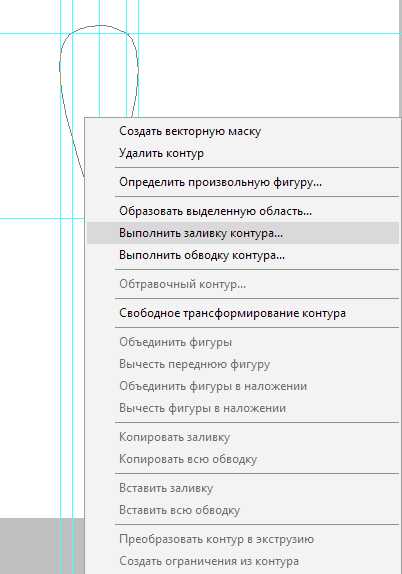
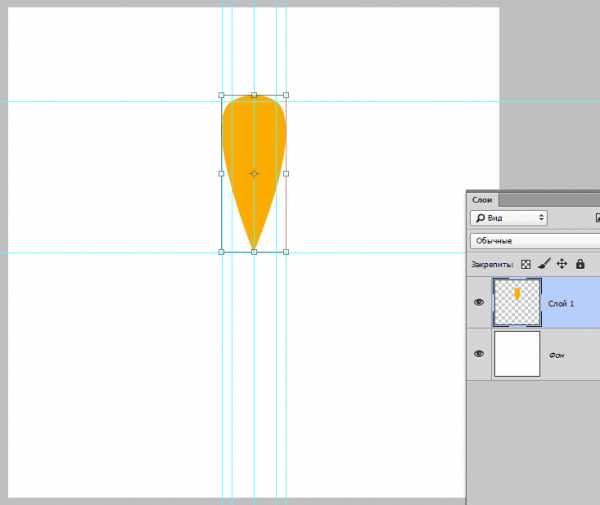
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».

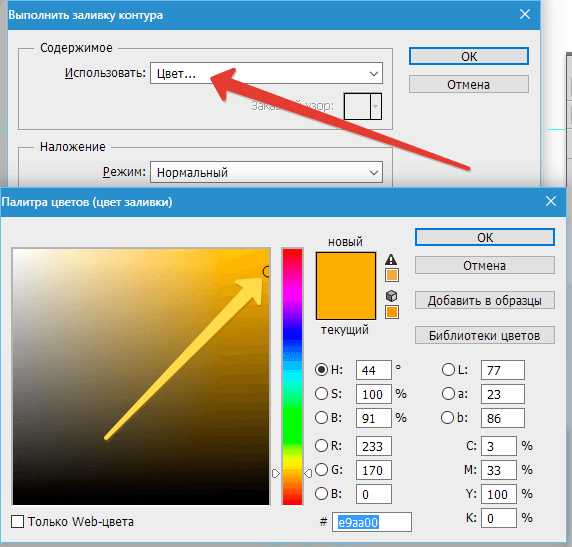
В окне заливки выбираем цвет, как на скриншоте – оранжевый.

После завершения настройки цвета нажимаем во всех окнах ОК.
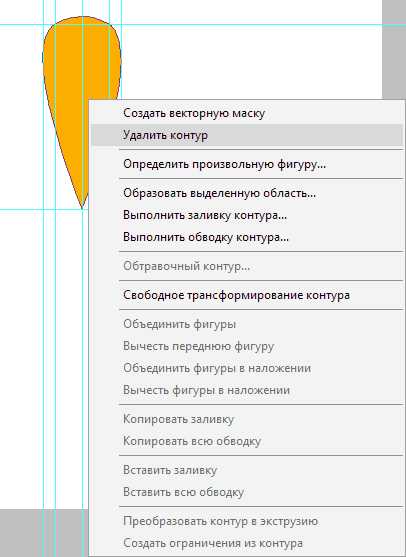
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».

Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.

Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.

Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
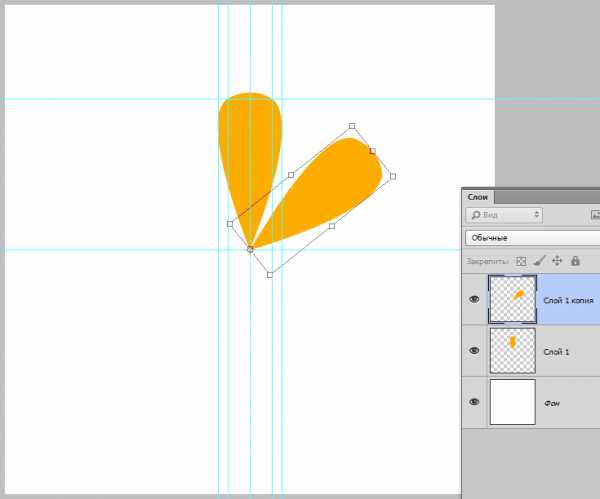
Получаем вот такую картинку:

Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
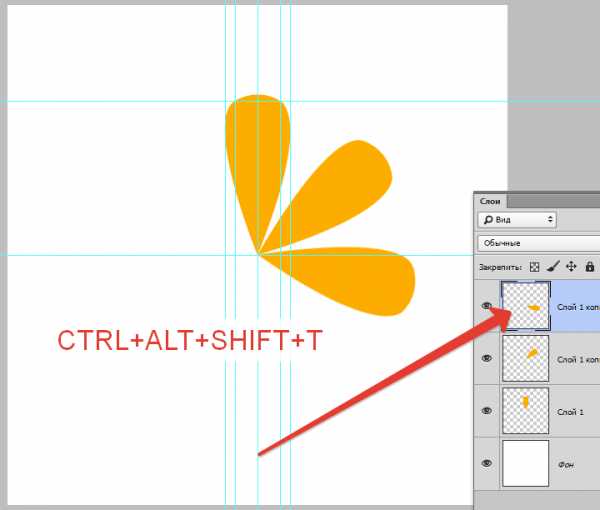
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.

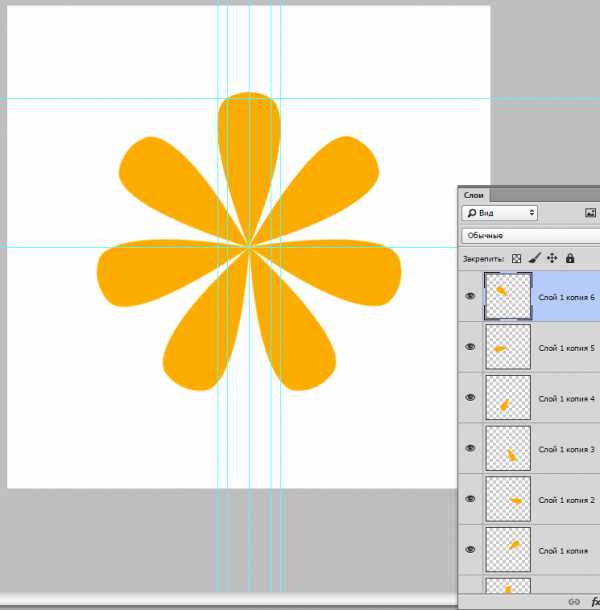
Повторяем действие еще несколько раз.

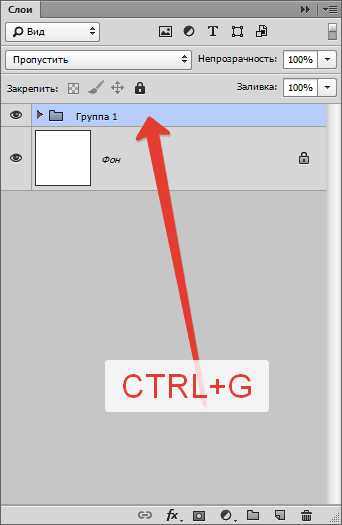
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.

Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.

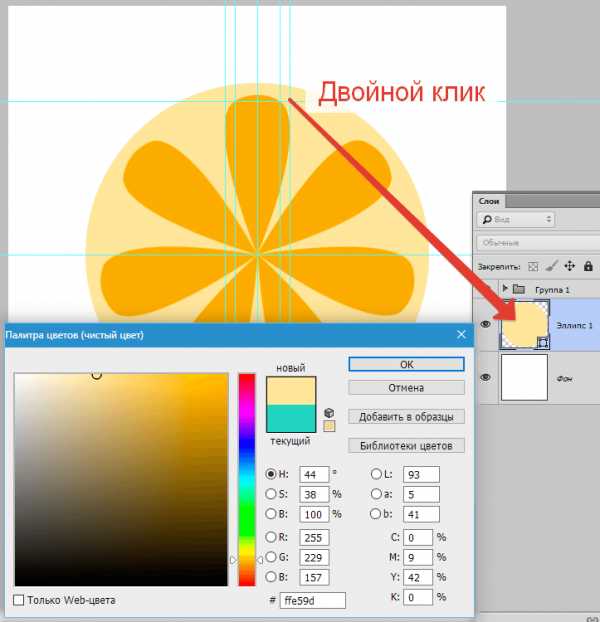
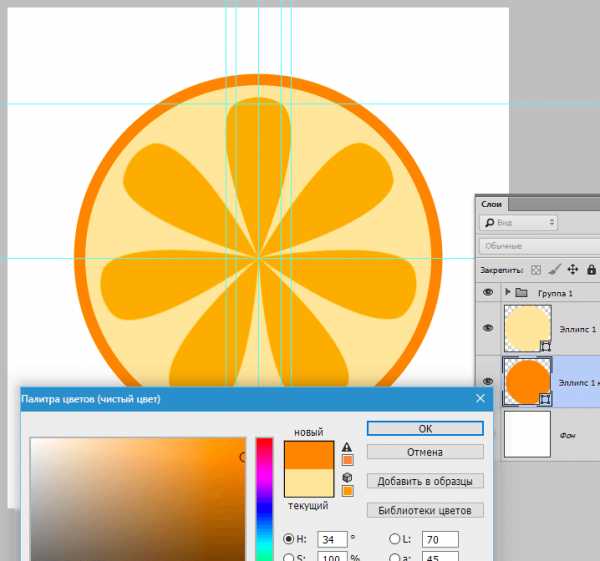
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.

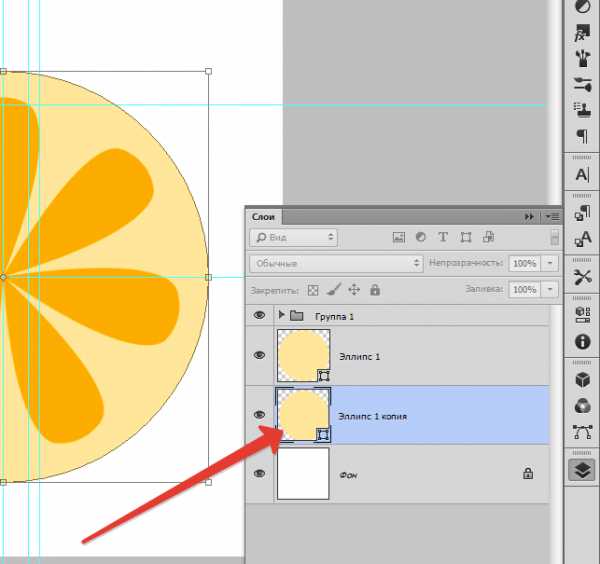
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.

Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.

Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.

На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru