Шрифты бесплатные для коммерческого использования – 6 свежих бесплатных шрифтов
Типографика. Бесплатно, легально, красиво. — Enjoy the silence…. — LiveJournal
О чем и для кого этот пост:
- во первых для меня (я все время теряю ссылки, или наоборот что-то забываю)
- для тех кто ищет бесплатных шрифтов и не хочет иметь проблем с законом
- для тех кто не знает как правильно работать со шрифтами, чтобы выглядело красиво
- подборка легальных и при этом бесплатных шрифтов (в основном акцидентных, так как различных вердан и тахом, а в особенности таймсов на каждом компе имеется в избытке)
- небольшая инструкция по комбинированию различных семейств шрифтов
- все это в виде ссылок, так как самому мне лень писать :), это просто подборка короткого полезного текста
Итак вот они шрифты моей мечты, вот они:
Список бесплатных, не халявно стыренных, а именно легально бесплатных шрифтов для работ.
0. Сайт который насколько я понимаю по описанию, является копилкой именно бесплатных для коммерческого использования шрифтов. Очень большая подборка (более 700 штук, и постоянно пополняется). Имеет удобное деление по видам.
http://www.fontsquirrel.com/
0.2 Сайт с бесплатными кириллическими шрифтами для коммерческого использования.
http://free.type.org.ua/ru/
1. Все шрифты легально бесплатно раздаются http://www.impallari.com/
самые известные из них Lobster и Dancing Script
Плюс ещё один бесплатный прекрасный шрифт от автора Лобстера — Marco
скачать его можно тут: http://cyreal.org/archives/696
2. Ещё 4 бесплатных шрифта от автора (MrFrukta) http://www.behance.net/gallery/Four-Free-Type/582490
3. Семейство общедоступных шрифтов от Паратайпа: http://www.paratype.ru/public/
4. Много много бесплатных шрифтов (порядка 30 штук) в основном акцидентные, и периодически пополняются вроде: http://jovanny.ru/free-fonts.html
самые распространенные и известные например:
5. Bad Script — http://ru-font.livejournal.com/1865093.html
6. Подборка бесплатных шрифтов составленная Smashing Magazine http://www.smashingmagazine.com/2012/01/09/high-quality-free-fonts-2012/
однако следует отметить, что полностью бесплатны они для некоммерческого использования. Большинство из них также бесплатны и для коммерческого использования, но не все. Поэтому внимательно читайте лицензионное соглашение если собираетесь продавать работы с использованием этих шрифтов.
Примеры из подборки:
7) Большая подборка шрифтов со всего света (по наводке alyarma). В основном поддерживают только латинский алфавит, без кириллицы.
http://www.dafont.com/
Также внимательно смотреть на отметки «Free for personal use» (для коммерческих работ нужно платить) и просто «Free» (полностью бесплатны).
8) молодая шрифтовая студия Brownfox представляет три шрифта, и возможно будут ещё 😉
http://ru-typography.livejournal.com/868470.html
вот один из них, очень в духе Тима Бёртона 🙂
9) Шрифт Prosto
описание и раздача тут: http://lemonad.livejournal.com/134193.html?style=mine
10) Oranienbaum — можно найти как на сайте Джованни Лемонада (указанного выше), так и у автора в ЖЖ
И ещё кое что
а) Полезная статья о том, как правильно совмещать различные шрифтовые семейства в работах, чтобы они не конфликтовали, а наоборот хорошо дополняли друг друга.
http://www.typography.com/ask/recentTopic.php?rtID=92
б) О том, как правильно выбирать шрифт, поведает вот этот плакатик 🙂
(если картинка не влазит в ленту — сохраните на комп, либо откройте саму картинку в новой вкладке)
в) И одно очень, очень важное пояснение о том, в каких случаях использовать Comic Sans
P.S. если у вас есть ссылочки на легальные бесплатные шрифты — делитесь, буду дополнять пост.
P.P.S. Quick brown fox jumps over the lazy dog
http://www.youtube.com/watch?v=f2d6q2oUJeY
sea-0f-silence.livejournal.com
Обзор сайтов с бесплатными кириллическими шрифтами и лучшая программа для управления своей коллекцией
Для пользующихся линуксом имеет значение не только открытость (open), влекущая за собой бесплатность (free), но и легальный аспект этой бесплатности.
Линуксоиды — люди с развитой этикой, и не так просто именно в их среде появились CC, GNU и прочие виды свободных лицензий.
Поэтому те любители линукса, кого вообще интересует такое явление, как «шрифты», также заинтересованы в том, чтобы эти шрифты были максимально свободны. И даже если мы будем использовать пиратский шрифт только для себя и никто об этом не узнает — зачем брать чужое, когда есть много бесплатных аналогичных вариантов?
Первый сайт со шрифтами в списке, который отчасти агрегирует все нижестоящие:
http://free.type.org.ua/ru/
Его недостаток — неудобная навигация, необходимость переходить на стронние сайты, отсутствие динамического превью. Также надо обращать внимание на богларскую кириллицу, ведь сайт собирает все виды кириллических шрифтов — в ней отсутствуют некоторые буквы и она не подходит для русского языка. Возможно, это наиболее полная коллекция, но и самая неудобная. Поэтому стоит сразу перейти к вариантам ниже по списку.

Fontsquirrel.com
http://www.fontsquirrel.com/fonts/list/find_fonts?filter[languages][0]=cyrillic
Сайт с большой коллекцией кириллических шрифтов, причём все шрифты на сайте разрешены для коммерческого использования.

The Glyphmaker
http://www.gliphmaker.com/htms/fonts%20A1.html
В основном на этом сайте представлены авторские, декоративные шрифты А. Гофманн.

Fontfabric.com
http://fontfabric.com/category/cyrillic/
Практически все шрифты с кириллицей бесплатны или имеют бесплатные урезанные варианты.

Behance.net
http://goo.gl/NBtp6t
Лучший способ найти кириллический шрифт — через гугль, хотя есть и частные подборки (по языкам не каталогизированы).

1001fonts.com
http://www.1001fonts.com/search.html?search=cyrillic&x=0&y=0
Здесь можно найти кое-какие шрифты, но коллекция не является слишком уж уникальной.

Fontfm.com
http://fontm.com/?s=cyrillic
Не самая большая коллекция, но содержит шрифты, которых нет на других сайтах.

Шрифты Ивана Гладких и Ко
http://www.jovanny.ru/#free
Порядка 45 шрифтов, широко распространённых по агрегаторам.
Myfonts.com
http://www.myfonts.com/search/tag%3A%28free+cyrillic%29/fonts/
Здесь, как правило, большинство шрифтов платные с отдельными бесплатными начертаниями. Нужно добавлять шрифты в корзину, затем зарегистрироваться, и из корзины скачать на компьютер — ничего сложного.

Fontspring.com
http://www.fontspring.com/language/cyrillic/
Сайт такой же, как и предыдущий, предлагает бесплатные начертания. Как и в случае выше, требуется зарегистрироваться, чтобы скачать шрифты.

Также дам ссылки на немногочисленные коллекции, в основном от конкретных дизайнеров. Кириллических шрифтов совсем немного.
http://www.neogrey.com/portfolios/fonts/ (свободное личное некоммерческое использование, коммерческое разрешается при совершении пожертвования)
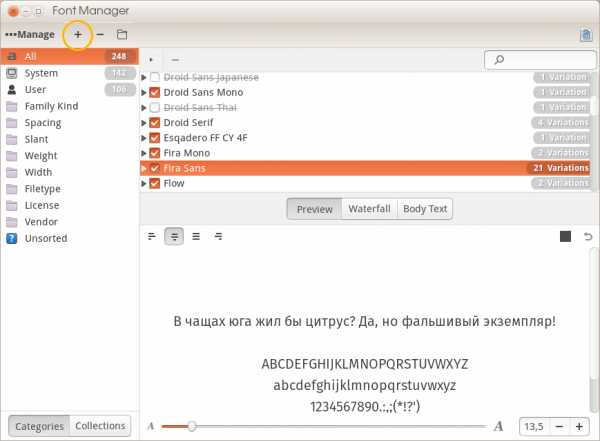
Следующий вопрос — а чем управлять своей коллекцией шрифтов? Я перепробовал многие, и лучшая программа, которая позволяет это делать на линуксе — Font Manager. Для его установки введите:
sudo add-apt-repository ppa:font-manager/staging sudo apt-get update && sudo apt-get install font-manager

Чтобы установить шрифты в этой программе, надо нажать на выделенную кнопочку (плюсик). Для отключения шрифта достаточно щёлкнуть по чекбоксу. Можно раскладывать шрифты по коллекциям и соответственно, массово отключать-подключать.
Понравилось это:
Нравится Загрузка…
Похожее
createusernameplease.wordpress.com
Платные и бесплатные шрифты. Как использовать, чтобы не нарушить лицензию
Как известно, шрифты бывают платные и бесплатные.
Но есть и комбинированный вариант — условно-бесплатные шрифты.
В таких случаях использование шрифта допускается только при соблюдении определенных условий, выдвинутых правообладателем.
Как правило это возможность бесплатного использования в личных, т.е. некоммерческих целях. Ещё один вариант бесплатного использования — указания авторства на ресурсе, использующем шрифт.
Бесплатные шрифты бывают системые и несистемные.
Набор системных шрифтов, в зависимости от версии windows или mac os может различаться, но как правило стандартный набор выглядит так:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифты из этого набора ещё называют наиболее «безопасные» шрифты.
Использовать бесплатные шрифты разрешается на разных носителях по своему усмотрению.
Платные шрифты бывают с 2-мя видами лицензии:
1. Настольная лицензия
Покупаются ttf-файлы шрифта, устанавливается на компьютер и используется в графических редакторах и для печати. Такой шрифт можно конвертировать в веб-шрифт, но это будет считаться нарушением лицензии.
2. Веб-лицензия
В этом случае вы не покупаете шрифт, а как бы арендуете его, использую у себя на сайте. Такая лицензия бывает с 3-мя видами оплаты/использования:
- Оплата за просмотры (pageviews)
- Подписка на шрифт на месяц\полгода\год и т.д
- Подписка на тариф. Каждый тариф может ограничивать количество просмотров или количество времени на использования
Как проверить платный шрифт или нет
- Идем на www.myfonts.com
- Вбиваем название шрифта в строку поиска — http://s3.micp.ru/Q48rU.jpg
- Кликаем на нужный шрифт в результатах поиска — http://s3.micp.ru/SoG6F.jpg
- Кликаем на вкладку Licensing — http://s1.micp.ru/vIOm1.jpg
- Внимательно читаем условия использования
Заказчикам
Если вы заказываете работу у дизайнера, то уточните, какие шрифты использовал исполнитель. Прочитайте условия использования каждого шрифта. Если же шрифт окажется платным, то без приобретения лицензии вам грозят судебные иски со стороны правообладателей.
Дизайнерам
Перед использование шрифта, так же прочитайте, условия его использования. Если шрифт платный, то предупредите клиента об этом.
Если клиент соглашается на покупку лицензии на шрифт, то пропишите в договоре на работы пункт о передаче всех исключительных прав на конечный результат. Иначе может возникнуть ситуация, когда клиент просрочит оплату лицензии, получит иск от правообладателя и попытается свалить на вас вину как на исполнителя.
Если же шрифт оказался платным и вы использовали его в проекте не предупредив заказчика, то так же можете ожидать претензий от клиента, когда он получит иск от правообладателей.
Больше интересной информации в моём блоге
Консультирую бизнес, стартапы, фрилансеров и других приятных людей тут
spark.ru
Девять шрифтов, использования которых стоит избегать
Графические дизайнеры работают со шрифтами ежедневно. У нас есть любимые начертания, однако используем мы самые разные гарнитуры. Существуют шрифты напрочь лишенные узнаваемости или коммерческой ценности, а некоторые начертания стали так популярны, что использовать их больше просто нельзя. Ниже вы найдете шрифты, которых стоит избегать брендам в оформлении айдентики и рекламной продукции.
1. Lobster

Шрифт Lobster используется все чаще и чаще. Его выбирают благодаря фантастично-маскарадной привлекательности, а также потому что это начертание можно адаптировать для самых разных отраслей: еда, дизайн, розничная торговля. Многосторонность этого нового шрифта спровоцировало его использование повсеместно.
За что мы его любим: Он стильный. Его легко понять. Он бесплатный для коммерческого использования.
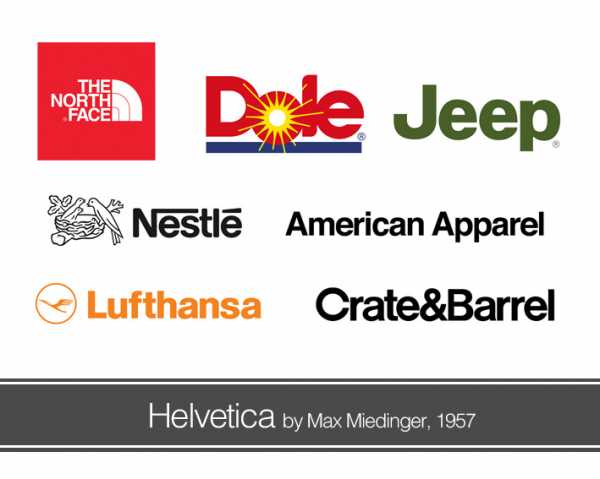
2. Helvetica

Helvetica возглавляет Топ 100 лучших шрифтов. Неудивительно что «лучший шрифт всех времен и народов» можно увидеть везде. У него даже есть собственный фильм! Новые дизайнеры уверены, что Helvetica — лучший шрифт для того, чтобы начать. Избегайте использование этого шрифта, потому что он больше не работает, в основном благодаря тому, что он отлично сработал для очень многих прежде.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
3. Yahoo

Yahoo! использовали собственный оригинальный шрифт для оформления своего лого, однако копии шрифта, конечно появлялись. В 2013 году Yahoo! провели ребрендинг и выбрали для своего логотипа менее чарующий шрифт — Optima. А вот шрифт Yahoo теперь «свободен» и бесплатен для личного использования. Брендам же стоит его избегать, потому что он ассоциируется с Yahoo!.
За что бренды его любят: Он нейтральный. Он простой. Все его начертания легко читаются.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
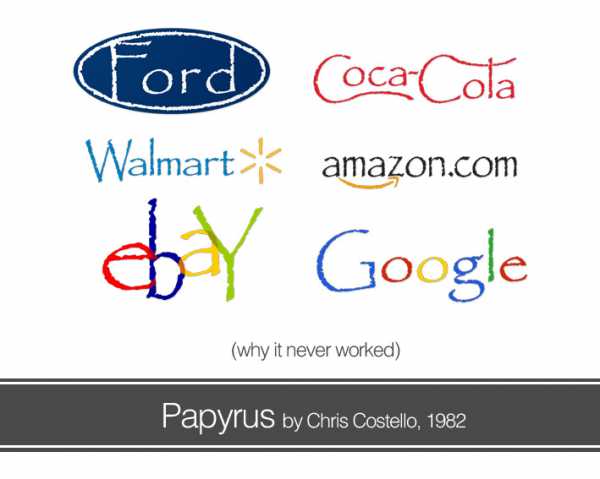
4. Papyrus

Оформление логотипов от Steve Lovelace
Papyrus назван одним из самых ужасных шрифтов в мире. Он занимает лидирующие позиции в большинстве списков ужасных шрифтов в Интернете. Считается, что сам по себе Papyrus не такой уж плохой шрифт, просто он практически бесполезен. Если бы Моисей был жив, его это был бы его любимый шрифт.
За что бренды его любят: Они его не любят.
Почему его стоит избегать: Он напоминает только о временах Древнего Египта.
5. Futura

Шрифт Futura элегантен, понятен и полон индивидуальности, несмотря на простые формы. Различные варианты начертания делают его стильным шрифтом, воплощающим эффективность и уверенность в себе. Futura используют в области розничных продаж, в продовольственной сфере, для оформления кинопостеров.
За что бренды его любят: Futura смотрится хорошо, и никто не может это отрицать.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
6. Arial

Когда дизайнеры сделали свой выбор в пользу Helvetica, мир Microsoft Оffice позволил себе не согласиться с этим выбором. Microsoft Office предложил бесплатный шрифт Arial как лучшую альтернативу Helvetica. В ранних версиях MS Office, Arial был шрифтом по умолчанию, но к сожалению, стал предметом шуток в дизайнерских кругах.
За что бренды его любят: Он стандартный и проверенный временем. В нем есть потенциал, если его правильно использовать.
Почему стоит его избегать: Он не узнаваемый.
7. Jenna Sue

Шрифт Jenna Sue назван по имени своего создателя. Его используют чтобы передать легкое, расслабленное настроение, часто для женских брендов. Jenna Sue выбирают благодаря его формам, созданным словно от руки, не обремененным вопросами лигатуры. Его часто используют в изначальном виде, не внося изменений. У шрифта также есть последователь — Nella Sue — тоже шрифт «от руки» с девчачьим настроением.
За что бренды любят его: Он выглядит дружелюбно и уютно.
Почему стоит его избегать: Он бесплатный, вот почему он везде.
8. Gill Sans

Gill Sans — чудесный шрифт, который часто используют в презентациях, благодаря атмосфере тепла и дружелюбия, который он несет. Изначально шрифт создавался как начертание с посылом надежности, которое будет легко понятно большинству. Gill Sans был одним из стандартных шрифтов Лондона и North Eastern Railway (LNER — Северо-восточная железная дорога).
За что бренды его любят: Это английская Helvetica.
Почему его стоит избегать: Шрифт является стандартным в Mac OS X и MS, что делает его доступным всем.
9. Comic Sans

Есть шрифты, которые ненавидят, а есть шрифты, которые любят ненавидеть. Comic Sans из второй категории, однако это не самый ужасный шрифт в мире. Просто в свое время его стали повсеместно использовать для написания серьезных сообщений в постерах, табличках и письмах. Если вы читаете по-английски, можете ознакомиться с историей ненависти к Comic Sans на посвященном этой теме сайте.
Почему бренды его любят: Они его не любят, потому что дизайнеры его не используют.
Почему его стоит избегать: Он комичен. Он странный. Он создан для детей младше 11 лет.
Автор статьи Claire Jariss Manlapas
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Стоит ли использовать в проекте бесплатные шрифты — Офтоп на vc.ru
Встреча Шоафа с бесплатными шрифтами произошла довольно типичным для индустрии образом. В начале карьеры в 2003 году его начальник отказался тратить деньги, вручив ему вместо этого CD под названием «5000 бесплатных шрифтов» со словами о том, что такой диск нужен каждому дизайнеру, чтобы даже мысли не возникало о подобных тратах.
Естественно, на этом диске были в основном некачественный примеры — «типа современные» и ретро, шрифты для Хэллоуина, техношрифты, был даже шрифт, в котором буквы были сформированы из котов, принимавших разные позы. Кернинг, глифы и рендеринг этих шрифтов ввергали в ужас. В общем, ни один из них не мог бы быть использован профессиональным дизайнером даже под страхом смерти. В итоге Шоаф решил обратиться к старой доброй Гельветике.
Неудивительно, что на протяжении всей последующей карьеры при упоминании фразы «бесплатные шрифты» дизайнер тут же вспоминал тот ужасный диск. Но времена меняются: появляется все больше по-настоящему качественных бесплатных шрифтов, которые совсем не стыдно использовать в популярных проектах.
Откуда берутся бесплатные шрифты
В прошлом бесплатные шрифты появлялись двумя способами: их «ради фана» или в процессе шлифовки мастерства могли делать опытные дизайнеры или профессионалы, которые выпускают один бесплатный шрифт, чтобы привлечь внимание к остальным платным работам.
Все изменилось. Не так давно даже такие крупные компании, как Adobe и Google, начали делать свои шрифты открытыми, передавая их участникам разработки различных open source-проектов. Профессиональные дизайнеры также не сидят сложа руки и активно продвигают свою экспертизу, публикуя целые шрифтовые семейства на сервисе Google Fonts.
В результате усилий open source-сообщества, теперь в мире есть настолько качественные бесплатные шрифты, что их не побрезгует использовать в своем проекте даже какой-нибудь сноб типографики. Вот несколько примеров шрифтов с разнообразными вариантами начертаний и соответствующих стилей. Они подходят как для заголовков, так и для текста в теле веб-страницы. Они же отлично рендерятся для отображения как на обычных экранах, так и на небольших устройствах.
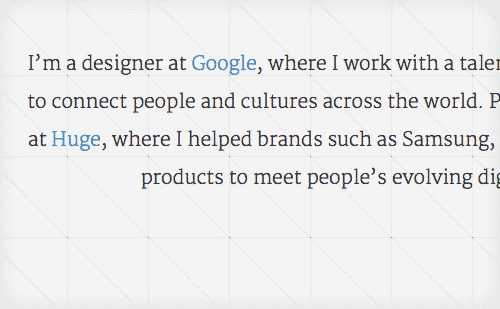
Alegreya
Alegreya — это известный шрифт, выбранный ATypI одним из 53 «Шрифтов десятилетия» во время недавнего конкурса Letter.2. Он доступен для скачивания на Google Fonts, однако большинству дизайнеров Alegreya до сих пор неизвестна, поэтому встретить данный шрифт где-нибудь в вебе всё ещё довольно трудно.

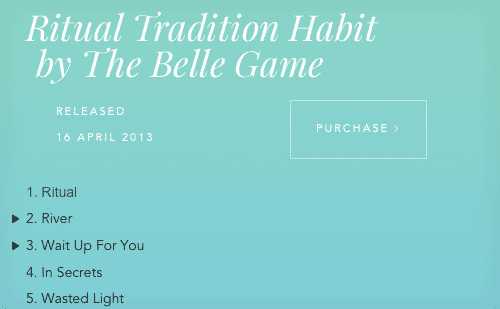
Проект Beef использует Alegreya для текста на страницах сайта, придавая тексту солидности, что отлично контрастирует с заголовками, набранными шрифтом Avenir.

Красивый курсив Alegreya использован для заголовка на странице с вакансиями на сайте Beef.
Source Sans Pro
Выпущенный Adobe в августе 2012 году Source Sans Pro является первым открытым шрифтом компании. Дизайнер Пол Д. Хант вдохновлялся готикой начала ХХ века, например, такими шрифтами, как Franklin Gothic и News Gothic. Шрифт предназначен для пользовательских интерфейсов, так что отлично рендерится даже на малых экранах. Доступно 6 начертаний («весов») шрифта, что позволяет добиться широкой вариативности его применения.

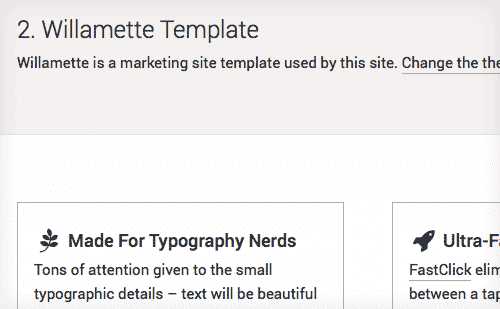
CAST83 использует на своем сайте Source Sans Pro, наглядно демонстрируя разносторонность шрифта; большие заголовки выполнены шрифтом с меньшим весом, а более тяжелое начертание используется для надписей меньшего размера и в верхнем регистре, что создает уникальный типографический контраст в рамках одного сайта.

Plentific использует экстра-легкий и обычное начертание Source Sans Pro для создания контраста между заголовками разного уровня.
Open Sans
Разработанный известным дизайнером Стивом Маттесоном и использовавшийся Google Open Sans — это один из самых распространенных в вебе бесплатных шрифтов. Именно на нем основан новый фреймворк Foundation 5 от Zurb, этот шрифт присутствует на многих страницах Google, прошедших редизайн. Пять начертаний с соответствующими им курсивами этого шрифта без засечек позволяют использовать его в самых разных ситуациях.

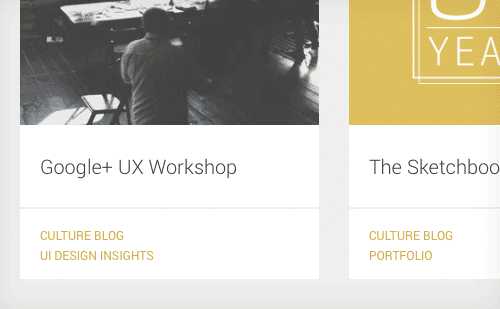
На сайте Vitor Andrade Open Sans используется минималистичным образом; дизайн не привлекает внимание к себе, позволяя посетителям сфокусироваться на контенте, который представлен на сайте.

Легковесный Open Sans использован для набора заголовков новостей на сайте The Industry.
Anonymous Pro
Anonymous Pro — это моноширинный шрифт, который известен удивительно малому числу дизайнеров. Его создал Марк Симонсон — дизайнер, который стоит за проектом Proxima Nova. Моноширинные шрифты сейчас пользуются популярностью у многих профессионалов.
Другой моноширинный шрифт — Inconsolata — является более распространенным. В него, однако, не включены стили курсивов, в отличие от Anonymous Pro. Набирать текст на веб-странице моноширинным шрифтом обычно не лучшая идея, но его использование в правильном контексте может сильно освежить общий внешний вид сайта.

Per Sandström использует Anonymous Pro для текста на страницах сайта, в комбинации с заголовками, набранными шрифтом Futura, получается на удивление красиво.

На сайте Per жирное начертание Anonymous Pro используется для надписей на кнопках.
Playfair Display
Playfair Display — высококонтрастный шрифт с засечками, созданный Клаусом Эггерс Соренсеном. Он чем-то напоминает Baskerville, а его идеология восходит к шрифтам, использовавшимся в конце XVIII века. Несмотря на то, что Playfair Display создавался для использования в заголовках и названиях, наличие трех начертаний с соответствующими стилями делает возможным набор с его помощью и небольших отрывков текста. Для набора более длинных текстов, Playfair Display можно эффективно сочетать с Georgia.

В Playfair Display есть красивый курсив, который можно встретить, в частности, в заголовках на сайте Boompa Records.

Жирное начертание Playfair Display используется в заголовках на сайте Digital Abstracts.
Roboto
Шрифт Roboto обвиняют в том, что это «Франкеншрифт» — смесь Гельветики, DIN и Myriad. В этом есть доля правды, что не отменяет и его плюсов. После выхода статьи с обвинениями в заимствованиях, Roboto был значительно доработан и улучшен. Шрифт хорошо работает на экранах разных размеров и разрешений.

Roboto использован в проекте Type & Grids, шрифт хорошо рендерится на дисплеях малых размеров с высокой плотностью пикселей.

Paone Creative вариант Roboto легкого веса можно встретить в блоге.
Lato
На польском Lato значит «лето». И название отлично подходит этому теплому шрифту без засечек. Дизайнер Лукаш Дзидзич изначально создал Lato в качестве проприетарного шрифта для крупного клиента. После того, как этот клиент решил двинуться в другом дизайнерском направлении, Лукаш сделал свою работу открытой. Lato выглядит скромно и неприметно, когда используется для текста небольшого размера, но вариант с курсивом очень яркий и узнаваемый. Lato используется в теме по-умолчанию в WordPress под названием Twenty Fourteen, что обеспечивает ему рост популярности.

Фрэнк Чимеро (Frank Chimero) элегантно использует легкий вес шрифта в статье «Чего хотят экраны» — большие надписи набраны в верхнем регистре, что является неплохой находкой для такого легкого варианта шрифта.

На сайте «100 лет дизайна» от AIGA применяется доработанная «безточечная» версия Lato.
Merriweather
Созданный Эбеном Соркиным Merriweather — шрифт с засечками, который предназначен для чтения прямо с экрана. Merriweather сейчас активно развивается, и улучшения происходят постоянно. Существует версия без засечек.

Легкий вес Merriweather на сайте Dickson Fong придает дизайну элегантности.

В футере на странице Vtcreative можно увидеть легкую курсивную надпись, набранную шрифтом Merriweather
Karla
Гротескный шрифт от дизайнера Джонатана Пинорна под названием Karla полон разных интересных символов. Он может показаться чересчур широким для набора текста на веб-странице, а его кернинг – слегка «шатким», но все же Karla хорошо подходит для придания дизайну индивидуальности.

Проект Borsch, Vodka & Tears uспользует Karla для небольших кусков текста на сайте, выглядит вполне неплохо.

Kalyn Nakano применяет обычное и жирное начертание Karla на своем сайте-портфолио.
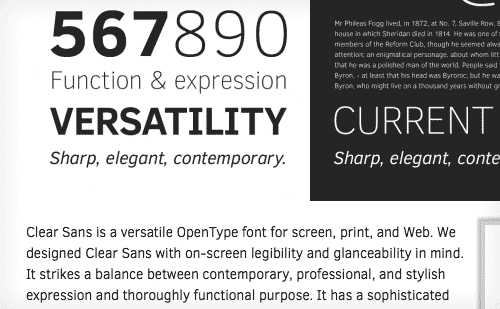
Clear Sans
Clear Sans — это недавний вклад Intel в дело открытых шрифтов. Он создавался с мыслью о том, чтобы его было легко читать с экрана, поэтому все символы выглядят четко и понятно. Clear Sans хорошо подойдет для интерфейсов, где важнее всего ясность.

Деликатный, легкий вес Clear Sans использован для набора текста на сайте самого шрифта.
Fira Sans
Разработанный для Firefox OS шрифт Fira Sans выпущен под открытой лицензией. Он много чем похож на FF Meta, что неудивительно, ведь оба они разработаны дизайнером Эриком Спайкерманном. Существует и моноширинная версия Fira Sans под названием Fira Mono. Интересный факт — на сайте самого шрифта почему-то использован не он, а известный нам Open Sans.

Еще несколько неплохих бесплатных шрифтов
Бесплатные шрифты подходят не всегда
Какими бы приятными и интересными ни казались шрифты, описанные выше, не стоит использовать бесплатные разработки бездумно. Чаще всего качество бесплатного несравнимо с тем, что могут предложить профессионалы за деньги. Стоит закладывать бюджет на покупку профессиональных шрифтов в любом проекте. Однако, если такая покупка по разным причинам невозможна, не нужно отчаиваться — найти неплохие варианты можно и среди открытых шрифтов.
Мнение: Юрий Ветров, руководитель отдела проектирования и дизайна интерфейсов в Mail.Ru Group

Я бы разделил вопрос на две части: стоит ли использовать кастомные шрифты, и если да — имеет ли смысл платить за них. Мы в Mail.Ru Group активно занимаемся обновлением продуктов, и хорошая типографика, естественно, важна в этом процессе. Сейчас ситуация благоприятная — все больше хороших кириллических шрифтов для самых разных задач, а благодаря сервисам типа Google Web Fonts и Typekit их подключить технологически несложно.
Правда, при попытке использовать их на практике, возникает куча вопросов и проблем. Если вы ответственно относитесь к своей работе, делаете её не для портфолио, а для пользователей — нужно помнить о технических ограничениях и нюансах:
- Главная задача типографики в нашем случае — обеспечивать комфорт чтения и сканирования информации. Поэтому проверяйте рендеринг в браузере на реальной верстке, а не в Photoshop. Хотя в его версии Creative Cloud появился приближенный к системному рендеринг, все равно в итоговой реализации возможны как минимум отхождения. А в худшем случае — абсолютная нечитабельность. Я собираю коллекцию таких примеров (картинка ниже), можете попробовать угадать сервис (скриншоты сняты на Chrome для Windows 8). Проверяйте в Windows 7, Windows 8 и Mac OS.
- В продолжение — для сервиса с большой посещаемостью необходимо помнить о Windows XP и иметь механизм деградации до Core Fonts for the Web для нее. Хотя все профессиональное сообщество ненавидит ОС, и ее официальная поддержка официально прекращена, там до сих пор сидит приличное количество пользователей. В системе очень сложная ситуация со сглаживанием шрифтов (зависит от комбинации сервис-пака и браузера), и если вы посмотрите на кастомный шрифт в IE6 пару минут, то глаза медленно вытекут.
- Следите за размером подгружаемых шрифтов. Чем больше начертаний вы используете, тем тяжелее этот обвес для пользователя — оставляйте только действительно нужные. Помните, что у него может быть дорогой трафик и медленная скорость. Также можно оптимизировать сам шрифтовой файл, убрав оттуда ненужные вам символы типа иероглифов и арабской вязи. Хотя тут надо быть осторожным – многие производители шрифтов запрещают это в лицензии, поскольку есть риск поломать его тонкие настройки.
- Кастомный шрифт можно использовать для заголовков и выделений, а также для основного текста. Для обывателя основной эффект достигается акциденциями, для задач дизайна они также дают наиболее видимый эффект, при этом проблем с их рендерингом меньше за счет меньших объемов и большего кегля. Почти весь геморрой с рендерингом – как в раз в основном тексте, и проблемы в нём хуже всего влияют на читабельность. Возможно, вам будет достаточно ограничиться заголовками.

Печальные последствия отсутствия проверки рендеринга на реальной верстке
Второй вопрос — использование платных шрифтов. Тут, с одной стороны, все просто: хотите уникальности — покупайте лицензию; хотите подешевле — берите бесплатный вариант. Сейчас свободных кириллических все больше, и даже если вы пересечетесь по использованию такого шрифта с парой других сайтов, все равно будете хорошо выделяться из общей массы. К тому же, есть неявный профит – этот шрифт может быть уже закеширован в браузере пользователя и загрузка не потребуется.
С платными на практике все непросто. К сожалению, лицензионная политика сервисов аренды типа MyFonts или Fonts.com абсолютно крохоборская для больших компаний. С нас берут деньги за ежемесячное количество показов, причем за масштаб экономию вы не получите. Так что за год проект с многомиллионной аудиторией может заплатить десятки тысяч долларов за использование шрифта — не очень разумное вложение денег. В некоторых ситуациях выходит, что разработать свой шрифт — дешевле аренды существующего! На круглом столе тематической конференции «Серебро набора 2013» я задал вопрос на эту тему и получил в ответ, мол, «раз вы такие большие – поделитесь!». Не особо конструктивно.
Из ситуации есть интересный выход — найти хороший и малоиспользуемый шрифт, договориться с автором о его кириллизации. В итоге вы получите уникальную для отечественного рынка типографику по достаточно вменяемой цене. По этому пути пошли, например, ребята из 2ГИС в недавнем редизайне.
Как обычно, все зависит от вашей задачи. На промо-сайте у вас полно свободы — его посещаемость не зашкаливает, пользователи заходят сюда как правило один раз и сканируют информацию, не читая большие объемы текста. В персональном блоге также не будет массового наплыва аудитории, но тут уже нужно думать об удобочитаемости. Для веб-сервиса важна скорость загрузки, хотя текст, как правило, ограничивается интерфейсными элементами. А в востребованном контент-проекте критичны все составляющие — любые проблемы выливаются на большое количество пользователей.
Что касается Mail.Ru Group, то в прошлом году начали активно появляться продукты, использующие кастомную типографику. В 2014 это станет системным — ожидается много обновлений, и сервисы постепенно выстраиваются вокруг нескольких шрифтовых решений. Ограничений и нюансов при большом масштабе много, так что будет чем поделиться – в виде развернутой статьи или презентации
vc.ru
Могу ли я использовать Google Fonts для создания логотипа в коммерческих целях?
Хотя все шрифты в Google Fonts являются открытым исходным кодом , фактические ограничения на их использование зависят от конкретной лицензии с открытым исходным кодом, под которой они выпущены, которая варьируется между шрифтами — не существует единой лицензии, которая применима ко всем Google Fonts.
Наиболее распространенными лицензиями на Google Fonts являются SIL Open Font License и Apache License 2.0 . Первая — это лицензия с « авторским левом », разработанная специально для шрифтов и требующая выпуска любых измененных версий по той же лицензии, а вторая — общая разрешительная лицензия с открытым исходным кодом, для которой не требуется, чтобы измененные версии выпускались под той же лицензией. лицензии, но требует от них сохранения любых применимых уведомлений о лицензировании, авторских правах, патентах, товарных знаках и авторских правах из оригинального шрифта.
В любом случае, если вы действительно прочитаете текст этих лицензий, вы заметите, что даже в SIL Open Font License говорится только о «шрифтовом программном обеспечении» и не дается никаких прямых ссылок на использование шрифта в логотипе или другом визуальное оформление. Вероятной причиной этого очевидного упущения является любопытный статус авторского права на шрифты — короче говоря, длинная и сложная история, во многих странах (включая США) внешний вид шрифта не защищен авторским правом. Таким образом, единственная отвечающая требованиям авторского права часть современного компьютерного векторного шрифта — это конкретный компьютерный код в файле шрифта, который сообщает вашему компьютеру, как отображать (неопределяемые) буквы на экране в (как можно надеяться, быть) оптимальной манера.
Все это означает, что если вы используете буквенные формы из шрифта в вашем логотипе (а не фактический код из файла шрифта), то вам, вероятно, разрешено делать это независимо от того, как лицензируется шрифт. , Конечно, есть ряд возможных исключений:
Если вы разрабатываете логотип в программе для векторного рисования, такой как Illustrator, и импортируете векторизованные формы букв непосредственно из шрифта, возможно, что конкретное расположение кривых и контрольных точек, используемых для рисования форм букв, можно считать «компьютерным кодом». «, который непосредственно получен из кода в шрифте и, таким образом, подпадает под требования лицензирования шрифта.
Если вас это беспокоит, стандартный обходной путь заключается в том, чтобы сначала визуализировать буквы в виде растровых изображений с высоким разрешением (что, по крайней мере, в Бюро авторских прав США прямо определило, что они не имеют права на авторское право), а затем проследить их. Получившиеся векторные фигуры, хотя, возможно, визуально похожи на исходный шрифт, не могут претендовать на то, чтобы содержать даже малейшие следы исходного кода шрифта. (Для тех, кто интересуется подобными вещами, наиболее значимым решением суда по этому делу в США является Adobe v. Southern .)
Все это зависит от юрисдикции. Не все страны считают, что шрифты не имеют права на авторское право, и если вы и / или дизайнер шрифтов проживаете в стране, которая допускает авторское право на внешний вид шрифтов (например, в России), то ваш логотип, возможно, должен соблюдать Лицензия на шрифт
Это может быть особенно проблематично, если лицензия предполагает, что внешний вид не защищен авторским правом, и, таким образом, не дает явного разрешения на ее использование при наборе текста; например, строгое (и, по общему признанию, необученное) чтение лицензии открытого шрифта SIL, похоже, предполагает, что в юрисдикциях, таких как Россия, любой набор документов с шрифтом, лицензированным по OFL, будет считаться производным произведением и, следовательно, потребует быть выпущенным под той же лицензией.
Некоторые страны (например, Великобритания) могут также считать, что шрифты являются авторскими правами как таковые , но предоставляют определенные исключения, например, для «обычного курса набора текста, составления текста, набора текста или печати». Тогда возникает вопрос, подпадает ли и в какой степени использование шрифта в логотипе под эти юридические исключения. Единственная в целом надежная рекомендация, которую я могу здесь дать, — это, в случае каких-либо сомнений, обратиться к местному юристу по авторским правам.
Даже в таких юрисдикциях, как США, где внешний вид шрифта не подходит для защиты авторских прав, он все же может иметь право на патент на образец или другую подобную правовую защиту. Хотя кажется маловероятным, что кто-то, разрабатывающий шрифт с открытым исходным кодом, явно подал бы заявку на патент на него, некоторые юрисдикции (например, ЕС) автоматически предоставляют краткосрочную защиту (например, 3 года) для всех новых образцов.
Наконец, шрифты, конечно, также могут быть торговыми марками . Как правило, товарный знак на шрифте защищает только имя шрифта и, следовательно, не имеет значения при использовании шрифта, например, в логотипе. При этом, в принципе, я не вижу причин, по которым шрифт не может содержать символ торговой марки (или его часть) в качестве одного из символов, даже если это кажется маловероятным. В любом случае, здесь нет ничего строго специфичного для шрифтов — независимо от того, как вы разрабатываете свой логотип, вы должны убедиться, что конечный результат отличается от товарных знаков любых конкурентов.
Хорошо, так что же это за сообщение? Хотя я не юрист , как неспециалист, я бы догадался, что:
вы, вероятно, в порядке, особенно если вы живете в юрисдикции, такой как США, где внешний вид шрифтов не защищен авторским правом, но
если у вас есть какие-либо сомнения, безопасным способом является либо проконсультироваться с местным юристом по интеллектуальной собственности, и / или просто связаться с разработчиком шрифта и запросить его разрешение на использование шрифта (который вы, очевидно, должны получить в письменном виде, и, возможно, показать юристу). если вы не уверены, что у него нет неожиданных лазеек).
В конце концов, на практике многое будет зависеть от того, для кого вы разрабатываете логотип. Если бы это было для небольшого местного бизнеса, вы, вероятно, могли бы избежать даже вопиющего нарушения авторских прав, просто потому, что вряд ли кто-то потрудится подать в суд на вас, даже если технически это может сделать. С другой стороны, если вы разрабатываете логотип для крупной многонациональной компании (или, возможно, для стартапа, который, возможно, когда-нибудь станет им), вы, возможно, захотите быть более усердным на всякий случай.
askentire.net
Шрифты. Часть I — vectorsk — LiveJournal
Шрифты. Очень животрепещущая тема. Поднимают они продажи или нет — решайте сами. Это может зависеть от вашего портфеля, может от ситуации. И может от стока. Но если вы решили их использовать и не знаете, как правильно, то вот небольшой гайд.— Я буду использовать шрифты Windows и Adobe. Уж они-то точно лицензионные, раз входят в пакет!
— Тема лицензии в пакете не настолько проста, а соглашение перечитывать мало кому хочется. Только это не имеет смысла уже потому, что неизвестно где вы взяли сами вышеуказанные пакеты 🙂 И вторая, решающая, причина не связываться с ними — как вы собираетесь повышать продажи шрифтами, надоевшими абсолютно всем?
— Я буду использовать шрифты с работы, начальник все купил!
— Неизвестно, по какой лицензии шрифт куплен. Для стоков подходят не все (см. в конце).
— Я буду использовать бесплатные шрифты!
— Ну, как бы, да. Только лицензию читать придется все равно. Потому что стоки предполагают коммерческое использование, что разрешено далеко не всеми.
— Я буду использовать свободные для коммерческого использования шрифты!
— Именно. Простой путь тут — идти на www.fontsquirrel.com (и все равно, лучше почитывать лицензию одним глазком). Сложный — гуглить «50 free fonts», и выходить на красочные подборки в блогах, коих тысячи. Только читать придется уже осторожнее.
Самый тонкий момент, о котором стоит упомянуть — не все шрифты позволяют передавать конечному пользователю eps. Не буду объяснять про «как же так, а типографии…» и «мы же только Sample Text пишем!», расскажу про точку зрения шрифтовика. Стокер ведь может написать абзац Lorem ipsum? Может и пишет. Из такого текста легко получить все глифы в кривых. Получается, мы продаем не только свою работу, но и почти-шрифт. Конечно, никто всерьез не будет выковыривать буковки из стоковых векторов, чтобы потом кернить их вручную и заколачивать обратно в ttf/otf. Для этого всегда есть пути проще. Тем не менее, для коммерческих шрифтов стоковое использование часто предполагает расширенную лицензию. Обычно это двойная цена. Для бесплатных иногда бывает нужно обратиться к автору.
vectorsk.livejournal.com
