Svg это что – плюсы и минусы его использования
плюсы и минусы его использования
Сегодня мы поговорим про SVG, что это за формат, с чем его едят и стоит ли его использовать. Хоть формат не особо новый, но свою популярность заслужил благодаря внедрению его на сайты. Все последние версии браузеров уже получили поддержку данного формата.
Почему же он такой популярный? И что именно отличает его от других? Сегодня мы ответим на данные вопросы, а также расскажем, что вы должны знать, чтобы начать работать с данными типами файлов.
Что такое SVG?

SVG – Scalable Vector Graphics (Масштабируемая Векторная Графика) – основанный на векторе формат для веб-разработчиков. Данный тип формата стал столь популярен благодаря тому, что его изображения возможно отображать на больших разрешениях без потери качества, так как SVG – это векторный формат.
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который был более известен в 1999 году как W3C. W3C дала понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Использование на практике
Что же делает SVG таким популярным, и почему все больше дизайнеров начинают использовать его? Все очень просто, он работает так, как это необходимо.
SVG имеет небольшой вес по сравнению с другими форматами. У этого формата просто невероятные возможности. Флаги, символы, элементы интерфейса. И это только небольшой список того, как его можно использовать. Самый большой плюс его использования, это то что он является векторным форматом, то есть его возможно использовать на любых дисплеях – каким бы ни было их разрешение, он везде будет отображаться одинаково.
SVG файлами довольно просто управлять, так как его файлы сохраняются как статическое изображение. Вы можете добавить интерактивности вашему сайту, сделав при помощи SVG очень простую, но красивую анимацию.
Несколько примеров того, где его можно использовать:
- Логотипы
- Фоновое изображение
- Использование как кнопки
- Карты
- Диаграммы или рисунки
Как правило SVG чаще всего используют при создании адаптивных сайтов, анимаций и других динамических эффектов.
Плюсы использования SVG

Так почему же стоит отказаться от привычных нам JPG или GIF в пользу SVG? Есть достаточно много причин того, почему же все таки стоит его использовать в вашем проекте.
- SVG – векторный формат, именно поэтому его стоит его использовать для адаптивных сайтов, на которых размер изображений зависит от разрешения дисплея пользователя, и SVG безупречно соответствует всем требованиям.
- SVG изображения используют XML для определения его свойств, и, соответственно, у него есть способность к еще большему сжатию.
- SVG изображениями очень просто управлять, и это открывает еще больше возможностей для дизайнеров, которые могут менять цвет, добавлять тень, фильтры, размытие и еще много других эффектов.
- SVG довольно прост для понимания
- SVG работает с открытыми веб стандартами
- Вы можете использовать обычный текстовый редактор кода для создания SVG. Это дает вам некоторую свободу в действиях, все зависит лишь от ваших потребностей и от уровня экспертных знаний в данной области.
Минусы использования SVG
Вы вероятно потрясены тем, сколько же у SVG плюсов. И возможно подумали, что у него нет минусов. Но нет, парочка точно есть, и вот некоторые из них:
- Нет поддержки у старых браузеров, таких как Explorer 8 и ниже.
- SVG не может использоваться в фотографиях, так как это векторный формат, и применяется он для создания различных фигур и линий.
Что же дальше?
Будущее SVG только начинается. Как принятый формат изображений (и стандарт) для мобильных, SVG только продолжит набирать обороты.
Согласно W3C, SVG 2 в настоящее время разрабатывается, и он получит более упрощенные опции для взаимодействия с файлами SVG, а также начнет еще больше взаимодействовать с HTML, CSS и DOM.
Если задуматься о будущем SVG, то его возможности также можно использовать и в сфере печатных изданий.
Еще больше об SVG
В заключение
Вы уже используете SVG для своих проектов? Если нет, то почему бы не начать?
SVG становится все более популярным с каждым днем, ведь это общедоступный инструмент. Поэтому расскажите в комментариях, как вы относитесь к SVG? А также решились ли вы его использовать, если нет – то почему.
Превью: Depositphotos
Читайте также:
Чем отличается плоский дизайн от материал дизайна
400+ отличных полезных сервисов для каждого
8 книг, которые должен прочесть каждый дизайнер
say-hi.me
Практическое руководство о SVG в вебе
Подготовка SVG для использования в вебе это очень простой процесс, не сложнее экспорта JPEG или PNG. Используйте любой привычный для вас графический редактор (Illustrator, Sketch, Inkscape [бесплатен], и тому подобное [или даже Photoshop, если вы используете слои с формами]) с тем размером изображения, который вы планируете использовать. Обычно я работаю в Иллюстраторе, поэтому я объясню некоторые способы подготовки файлов в этой программе, но вообще они применимы и для любой другой программы. Вам, возможно, стоит перевести текст в кривые, поскольку шрифт, скорее всего, будет неправильно отображаться, если, конечно, вы не планируете стилизовать их с помощью веб-шрифта, используемого на странице (что возможно!). Не стоит также превращать все объекты в единые формы, особенно если у вас есть обводка, которой необходимо будет управлять на странице, тем более преобразование объектов зачастую не уменьшает размер файла. Любые имена, присвоенные группам или слоям, будут добавлены к SVG как ID элемента. Это довольно удобно для стилизации, но немного увеличит общий размер файла.
Перед тем как сделать экспорт, необходимо проверить, все ли изображения находятся в целочисленной пиксельной сетке (то есть, например не 23.3px × 86.8px). В противном случае скорее всего изображению не будет хватать чёткости и часть изображения обрежется. В Иллюстраторе это можно сделать следующим образом: save as и выбираем SVG, и оставляем настройки по умолчанию. Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.
Приёмы для уменьшения размеров файла.
(Смотрите ресурсы по оптимизации)
Существует множество статей по оптимизации SVG, предлагающих кладезь знаний в этой теме, но я хочу поделиться парой приёмов, которые считаю наиболее эффективными и полезными. Они не требуют много усилий и могут легко вписаться в рабочий процесс.
Чтобы добиться наименьшего размера SVG, логично будет удалить из него всё лишнее. Наиболее известная и полезная программа (по крайней мере я так думаю) для обработки SVG это SVGO. Она удаляет весь не нужный код. Но! Будьте внимательны используя эту программу, если планируете управлять SVG при помощи CSS / JS, так как она может слишком сильно почистить код, что затруднит дальнейшие изменения. Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Разбираясь подробнее с правильным удалением всего ненужного, мы можем сделать ещё кое-что в графическом редакторе. Сперва нужно убедиться, что используется настолько мало контуров/форм, насколько это возможно, так же как и точек на этих контурах. Можно объединять и упрощать всё, что поддаётся упрощению, и удалить все ненужные точки. В Иллюстраторе есть плагин VectorScribe с инструментом Smart Remove Brush Tool, который поможет удалить точки и при этом оставить общую форму той же.
Предварительная оптимизация

Smart Remove Brush Tool удалил точки

Дальше будем увеличивать изображение. В Иллюстраторе удобно включить просмотр с пиксельной сеткой View > Pixel Preview и проверить, как располагаются контуры. Чтобы разместить контуры по сетке, потребуется немного времени, но эти усилия окупятся и позволят добиться более чёткого рендеринга (лучше обратить на это внимание заранее).
Точки вне сетки

Выравнивание по сетке

Если есть два и более объекта для выравнивания, то стоит удалить все ненужные перекрытия. Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG

И, наконец, последнее, но немаловажное, то, о чём обычно забывают — это активировать gzip сжатие SVG на вашем сайте в .htaccess файле.
AddType image/svg+xml svg svgz <IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "image/svg+xml" \ "text/css" \ "text/html" \ "text/javascript" ... etc </IfModule> </IfModule>
В качестве примера того, насколько эффективна эта техника, я воспользуюсь оригинальным логотипом Breaking Borders и оптимизирую его таким образом: увеличиваю размер до того, каким он должен быть; приведу в порядок контуры; удалю максимально возможное количество точек; передвину точки на целочисленные пиксели; сдвину все области перекрытий и отправлю это всё в SVGO.
Оригинал: 1,413b
После оптимизации: 409b
В итоге размер файла стал меньше на ~71% (и на ~83% при сжатии)
Дополнение: Rob Sterlini заметил, поскольку «b» повторяется, можно использовать элемент <use>, для повторения, что ещё больше уменьшит размер файла — и был абсолютно прав.
После оптимизации с использованием <use>: 311b
Размер файла стал меньше на ~78%
Если применить эту технику ко всем файлам SVG, это значительно улучшит ваш сайт.
svgontheweb.com
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
svg-art.ru
SVG — это… Что такое SVG?
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML. Поддерживает как неподвижную, так и анимированную интерактивную графику — или, в иных терминах, декларативную и скриптовую. Не поддерживает описание трёхмерных объектов (не путать с имитацией трёхмерности путём светотени). Это открытый стандарт, который является рекомендацией консорциума W3C — организации, разработавшей такие стандарты, как HTML и XHTML. В основу SVG легли языки разметки VML и PGML. Разрабатывается с 1999 года. В 2001 году вышла версия 1.1, которая остается актуальной до сегодняшнего дня. В настоящее время в активной разработке находится версия 1.2.
Растровое изображение, сгенерированное из примера SVG, демонстрирует прозрачность, градиентную заливку, разнообразные контуры и текст. Для просмотра оригинала потребуется браузер со встроенной поддержкой SVG, или оборудованный специальным плагином.Возможности языка
- Описание путей (англ. path). Позволяет задать любую фигуру компактной строкой, описывающей путь от начальной точки до конечной через любые промежуточные координаты. Строка с данными задаётся атрибутом
dтегаpathи содержит команды, закодированные набором букв и чисел. Буква определяет тип команды, числа — её параметры (чаще всего — координаты). Команды позволяют описывать фигуры, состоящие из отрезков прямых (L,H,V), кривых Безье (C,S,Q,T) и дуг (A). Пример, описывающий звезду из 5 линий, содержит строку данных с командамиM(англ. moveto — переместить) иL(англ. lineto — нарисовать линию), содержащими в качестве аргументов координаты точек по X и Y.
<path fill="none" stroke="black" d="M 227 239 L 328 90 L 346 250 L 201 124 L 410 150 L 228 238" />
- Описание основных геометрических фигур (многоугольники, прямоугольники, окружности и т. п.).
- Широкий спектр визуальных свойств, которые можно применить к фигурам и путям: окраска, прозрачность, скругление углов и т. д.
- Интерактивность. На каждый отдельный элемент и на целое изображение можно повесить обработчик событий (клик, перемещение, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком (например — перемещать мышкой некоторые элементы[1]).
- Анимация и сценарии. С помощью ECMAScript или JavaScript можно описывать даже самые сложные сценарии, связанные с математическими вычислениями координат и пропорций фигур. Вместе с интерактивностью и SMIL анимацией это дает очень широкие возможности для разработчиков веб-графики.
Достоинства формата
Растровое изображение содержит в себе информацию о точках, а векторное — о фигурах. Здесь показано ключевое преимущество «вектора» над «растром».- Текстовый формат — файлы SVG можно читать и редактировать (при наличии некоторых навыков) при помощи обычных текстовых редакторов. При просмотре документов, содержащих SVG графику, имеется доступ к просмотру кода просматриваемого файла и возможность сохранения всего документа. Кроме того, SVG файлы обычно получаются меньше по размеру, чем сравнимые по качеству изображения в форматах JPEG или GIF, а также хорошо поддаются сжатию.
- Масштабируемость — SVG является векторным форматом. Существует возможность увеличить любую часть изображения SVG без потери качества. Дополнительно, к элементам SVG документа возможно применять фильтры — специальные модификаторы для создания эффектов, подобных применяемым при обработке растровых изображений (размытие, выдавливание, сложные системы трансформации и др.) В тексте SVG-кода фильтры описываются тегами, визуализацию которых обеспечивает средство просмотра, что не влияет на размер исходного файла, обеспечивая при этом необходимую иллюстративную выразительность.
- Широко доступно использование растровой графики в SVG документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.
- Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
- Анимация реализована в SVG с помощью языка SMIL (Synchronized Multimedia Integration Language), разработанного также консорциумом W3C. Поддерживаются скриптовые языки на основе спецификации ECMAScript. SVG-элементами можно управлять с помощью JavaScript. Применение скриптов и анимации в SVG позволяет создавать динамичную и интерактивную графику. В SVG обеспечивается событийная модель, отслеживаются события (загрузка страницы, изменение ее параметров, события мыши, клавиатуры и др.) Анимация может запускаться по определенному событию (например «onmouseover» или «onclick»), что придаёт графике интерактивность. У каждого элемента есть свои собственные события, к которым можно привязывать отдельные скрипты.
- SVG — открытый стандарт. В отличие от некоторых других форматов, SVG не является чьей-либо собственностью.
- SVG документы легко интегрируются с HTML и XHTML документами. Внешний SVG подключаются через тег <object>, значение атрибута data — имя файла с расширением «.svg», содержащего разметку SVG, type — MIME-тип, то есть image/svg+xml. Атрибуты width и height определяют размеры области SVG по горизонтали и по вертикали. Элементы SVG совместимы с HTML и DHTML.
- Совместимость с CSS (англ. Cascading Style Sheets). Отображением (форматированием и декорированием) SVG элементов можно управлять с помощью таблицы стилей CSS 2.0 и её расширений, либо напрямую с помощью атрибутов SVG элементов.
- SVG предоставляет все преимущества XML:
- Возможность работы в различных средах.
- Интернационализация (поддержка Юникода).
- Широкая доступность для различных приложений.
- Лёгкая модификация через стандартные API — например, DOM. SVG поддерживает стандартизированную W3C объектную модель документа DOM, обеспечивая доступ к любому элементу, что даёт широкие возможности по динамическому изменению элементов, их атрибутов и событий.
- Лёгкое преобразование таблицами стилей XSLT. Как любой основанный на XML формат, SVG дает возможность использовать для его обработки таблицы трансформации (XSLT). Преобразуя XML-данные в SVG с помощью простого XSL, можно легко получить графическое представление любых данных, например визуализировать химические молекулы, описанных на языке CML (Chemical Markup Language).
Недостатки формата
- SVG наследует все недостатки XML, такие как большой размер файла (впрочем, последний компенсируется существованием сжатого формата SVGZ).
- Сложность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- Чем больше в изображении мелких деталей, тем быстрее растёт размер SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ, но и даже обладает чрезмерно избыточным по отношению к растровому формату размером. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Структура документа SVG
Первая строка — стандартный XML-заголовок, объявление (англ. XML declaration), указывающее версию XML (version) (обычно «1.0») и кодировку символов (encoding):
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
Во второй и третьей строках должен располагаться заголовок DOCTYPE, определяющий тип документа (англ. Document Type Definitions) DTD:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
К сожалению, в некоторых случаях при применении Mozilla Firefox со встроенным просмотрщиком SVG содержание объявления DOCTYPE может быть источником ошибок. Имеются рекомендации не использовать декларацию DOCTYPE в SVG версий 1.0. Вместо этого рекомендовано включать атрибут baseProfile в корневой элемент <svg> со значением «full»[2].
Если по каким-то причинам декларация DOCTYPE в документе необходима, рекомендовано использовать пустую декларацию, как в примере.
<!DOCTYPE svg [
<!-- ваши данные --> ]>
В четвёртой строке размещается корневой элемент документа с указанием пространства имен SVG.
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
>
Далее идёт остальной текст документа вложенный в корневой элемент, где собственно располагаются элементы, описывающие содержание кодируемой сцены.
Завершается документ всегда закрытием корневого тега </svg> .
Пример
Простой статичный SVG-документ с контуром квадрата размером 400 пикселей и тремя полупрозрачными кругами радиусом 104 пикселей, по центру квадрата, каждый круг смещается от центра квадрата примерно на пол радиуса.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg version = "1.1"
baseProfile="full"
xmlns = "http://www.w3.org/2000/svg"
xmlns:xlink = "http://www.w3.org/1999/xlink"
xmlns:ev = "http://www.w3.org/2001/xml-events"
height = "400px" width = "400px">
<rect x="0" y="0"
fill="none" stroke="black" stroke-width="5px" stroke-opacity="0.5"/>
<g fill-opacity="0.6" stroke="black" stroke-width="0.5px">
<circle cx="200px" cy="200px" r="104px" fill="red" transform="translate( 0,-52)" />
<circle cx="200px" cy="200px" r="104px" fill="blue" transform="translate( 60, 52)" />
<circle cx="200px" cy="200px" r="104px" fill="green" transform="translate(-60, 52)" />
</g>
</svg>
Примечание: Этот код выполняется одинаково в Mozilla Firefox 2.0.0.11 и в Internet Explorer 6.0.2900.2180 (SVG Document Adobe Systems Inc.)
Ещё один пример — прямоугольник с закруглёнными углами, заполняющий всю область отображения:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
>
<rect fill="white" x="0" y="0" />
<rect fill="silver" x="0" y="0" rx="1em"/>
</svg>
SVGZ
Поскольку код SVG занимает довольно много места, была создана «обёртка» SVGZ, когда SVG сжимают с помощью gzip, а полученному файлу присваивают расширение «SVGZ».
SVG хорошо сжимается, поскольку это текстовый XML-документ, имеющий регулярную структуру.
Поддержка в браузерах
Спецификации стандарта
Программное обеспечение
- Adobe Illustrator версии от 10.0 — векторный графический редактор.
- Adobe GoLive версии от CS2 — HTML-редактор.
- CorelDRAW — векторный графический редактор.
- Inkscape — свободный векторный графический пакет для работы с SVG.
- Microsoft Office Visio — способен сохранять проекты в формат SVG. При этом, файлы SVG, созданные в Microsoft Visio, некорректно отображаются при загрузке на Wikimedia.
- OpenOffice.org Draw — умеет экспортировать графику в файлы формата SVG.
- sK1 — свободный векторный графический редактор.
- Sketsa SVG Editor — редактор SVG-файлов.
- MetaPost — язык программирования, используемый для создания графических иллюстраций.
- librsvg — библиотека, используемая в Mediawiki для работы с SVG[5][6].
- Batik — Java библиотека для генерации, отрисовки и различных манипуляций изображениями в SVG формате и основанный на этой библиотеке SVG-браузер — Squiggle[7].
- SVG Viewer Extension for Windows Explorer — расширение для проводника Windows, позволяющее просматривать в нём SVG файлы в виде эскизов.
Примечания
Ссылки
dic.academic.ru
за и против / HTML Academy corporate blog / Habr

Ранее в нашем блоге мы поднимали тему создания качественных веб-интерфейсов, в частности в одном из предыдущих топиков рассматривался вопрос правильного использования анимаций. В сегодняшнем материале речь пойдёт о технологии SVG, принципах работы с этой технологией, её плюсах и минусах. Кроме того, мы поинтересовались у отечественных дизайнеров, применяют ли они SVG, и если нет, то почему.
Очень коротко: что такое SVG
SVG (Scalable Vector Graphics) — язык разметки векторной графики, созданный W3C, подмножество языка XML. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, актуальная ныне. Поддержка браузерами хорошая, но есть нюансы в IE, пикселизация при увеличении в Opera Mini и Opera Mobile 12.1.
Плюсы и сложности применения SVG
Прежде чем начать рассматривать вопрос о том, как дизайнеры могут использовать в своей работе SVG, следует сделать небольшое логическое отступление и поговорить об этой профессии подробнее. На наш взгляд, сложившееся в ИТ-отрасли разделение на веб-дизайнеров и верстальщиков, не всегда соответствует реалиям создания веб-проектов.
Создать не просто красивый, но действительно хороший дизайн веб-страницы без понимания того, как эта страница будет загружаться, показываться в браузере, адаптироваться к размерам вьюпорта, меняться при модификации контента, просто невозможно. Исходя из этого, можно сказать, что веб-дизайнер — это техническая специальность (возможно, суть этой работы лучше передаёт термин «веб-инженер»), по большей части подразумевающая использование логики и знаний, и лишь малой толикой которой является художественное творчество. Иными словами, плох тот веб-дизайнер, который совсем не умеет верстать.
Разобравшись с тем, кем на самом деле является современный дизайнер, мы можем переходить к обсуждению плюсов, которые такие специалисты могут извлечь из использования технологии SVG. Вкратце, её применение помогает увеличить скорость и качество работы: дизайнеру приходится выполнять меньше действий самому, что уменьшает затраты времени на различных этапах создания проекта.
Рассмотрим список плюсов SVG подробнее:
SVG легко модифицируется (причём, как в графическом редакторе, так и на самой странице средствами CSS). Поменять расположение, форму, размер, пропорции, цвет, заливку и все прочие свойства составляющих частей изображения проще, чем в случае с растровой графикой. При работе с растром придётся хранить «исходник» в формате со слоями, все изменения делать в нём, экспортировать. С SVG обычно необходимости в «исходнике» просто нет.
Для экранов с повышенной плотностью пикселей достаточно одного изображения. В случае с растровой графикой на данный момент (весна 2015 г.) нужно, минимум, три (!) версии картинки: 100% макетного размера, 200% и 300%. В случае использования SVG, достаточно одной версии — как и для любого векторного формата, пиксели, нужные для показа изображения, «возникают» непосредственно перед показом, исходя из необходимого пиксельного размера.
SVG быстро загружается. Да-да, ведь, как мы выяснили выше, дизайнеры должны думать и о скорости загрузки страницы тоже, ведь чем больше времени проходит от отправки запроса до показа страницы, тем ниже конверсия проекта. Во-первых, SVG-файлы, как правило, имеют меньший размер файла, чем их растровые версии (исключения составляют изображения малого пиксельного размера и сложные векторные изображения со множеством форм). Во-вторых, в один SVG-файл можно добавить несколько версий изображения и показывать их по определённым условиям (уменьшение количества запросов к серверу). В-третьих, в SVG можно использовать «клонирование» — единожды прописать форму (градиент, текстуру) и многократно использовать её, ссылаясь на оригинал. Есть, правда, и минус: отрисовка SVG в браузере чуть медленнее, чем показ растрового изображения, но чтобы заметить эту разницу, нужно сравнивать большие и сложные изображения.
SVG легко сделать адаптивным. В том случае, когда необходимо на узких вьюпортах показывать логотип сайта в упрощённом варианте, SVG позволяет добиться этого всего за один запрос к серверу.
SVG может быть интерактивным. Внутри изображения могут быть ссылки, скрипты, интерактивные части могут реагировать на наведение и другие действия пользователя, можно добавить анимацию.
Свободно распространяемое ПО. Для работы с SVG не обязательно использовать Adobe Illustrator (как стандарт в мире векторной графики), достаточно свободно распространяемого Inkscape. Есть и ряд других инструментов.
Несмотря на перечисленные плюсы формата SVG, далеко не все дизайнеры используют его в своих проектах. О причинах сложившейся ситуации мы поинтересовались у известных российских экспертов в области дизайна и проектирования интерфейсов:
Юрий Ветров, руководитель отдела проектирования и дизайна Mail.Ru
Простой ответ — дизайнеру мало научиться готовить SVG, нужно чтобы разработчики могли его использовать в продукте, а это не так-то просто, нужно менять многое в технологических решениях. Во-вторых, сам процесс работы с вектором нужно оптимизировать, чтобы SVG было комфортно экспортировать из использующихся графических редакторов. Т.е. каких-то предубеждений нет, просто надо значительно перестраивать процесс работы, а явных выхлопов для бизнеса это особых не даёт. Т.е. это инфраструктурная задача, которая в меньшем приоритете всегда. Все, конечно, перейдут на него со временем, но проблемы примерно как описал выше.
Денис Кортунов, UX-директор Acronis
Это вопрос не совсем к дизайнерам, но к веб-технологам или фронтенд-разработчикам. Сейчас немало дизайнеров изначально делают дизайн в векторе, и нет никакой проблемы представлять графику в виде SVG. Основная проблема — совместимость с разными браузерами. Такие картинки зачастую просто не отображаются и нужно много «танцев с бубнами». Распространённая альтернатива SVG — использование шрифтов. Это «хак», позволяющий использовать векторные изображения в вебе.
Вообще, в современном вебе есть проблема — нужен простой и универсальный формат для отображения векторных изображений на страницах. Вполне возможно, что SVG скоро станет стандартом. Очень жду этого.
Дмитрий Зимин, менеджер проекта «Киноход»
Что касается того, «почему не используют SVG», я могу говорить только за наш проект. У нас есть особенность: большая часть контента — это фотографии (постеры, кадры из фильма, превью ролика).
Интерфейс в мобильном приложении хотим перевести на вектор, потому что нарезать картинки в трёх разрешениях (х.png, @2x.png, @3x.png) и утомительно, и провоцирует на ошибки. Но, пока банально не дошли руки.
Артём Геллер, главный разработчик сайта Kremlin.ru
В своих проектах мы активно используем SVG, однако у этой технологии есть и определённые ограничения. Для нас они, конечно, перекрываются пользой, которую несёт в себе SVG — нам не нужна сложная анимация в элементах, да и что-то красить в них нужно не так часто.
При этом, мы заменяем элементы в SVG на PNG, в том случае, если с этим форматом конкретная версия браузера не дружит.
Никита Михеенков, директор по развитию Nimax Design
Нам кажется, что дело здесь совсем не в дизайнерах, а во всей команде, делающей проект. Сила привычки тянет назад к растровой графике — так проще и привычнее. В своих проектах мы постоянно работаем с SVG и особенно любим делать всякие анимированные и летающие штуки.
Вот несколько примеров с векторной графикой: один, два, три.
Вместо заключения: как делать SVG
Конечно, дизайнеру не нужно держать в голове все возможные технические мелочи разработки проекта, но соблюдение нескольких простых принципов, всё же, необходимо:
- Лучше стараться обходиться как можно меньшим числом точек. Чем меньше точек, тем, как правило, проще редактировать файл и тем меньших он будет размеров. Если используются формы, нарисованные другими специалистами, имеет смысл их упростить — уменьшить количество как опорных, так и управляющих точек. В Adobe Illustrator наиболее оптимальные (с технической стороны) контуры получаются при рисовании инструментом «перо» при грамотном выборе типа точек. Наименее оптимальные, обычно, являются результатом преобразования нарисованных кистью линий в векторные участки, или бездумной трассировки.
Изображение 1
(Получено от дизайнера)
83 КбИзображение 2
(оптимизировано количество точек)
28 КбИзображение 2
(оптимизирована разметка)
10 Кб


- Следует использовать пиксельную сетку и стараться располагать контуры так, чтобы их края были ровно на границе пикселей или на 1/2 пикселя. Если планируется изменения размеров элементов (например, иконки), то нужно проверить, как изменённый размер ляжет на пиксельную сетку. При этом важно помнить о том, что экран — это среда с серьёзными ограничениями, на любом размере попасть в пиксели невозможно, однако для наиболее частых размеров — нужно постараться.
Формы выровнены по пиксельной сетке
(400%)Формы не выровнены по пиксельной сетке
(400%) - Стоит создавать и сохранять SVG в том виде, в котором планируется дальнейшее использование этих элементов в дизайне. Иногда встречается ситуация, при которой к PSD-макету приложены использованные SVG, но в самом макете использована векторная форма с какими-то добавлениями (текстовой слой, что-то дорисовано растром, наложен какой-либо эффект). Подобный подход может исключить возможность использовать векторную графику для такого элемента дизайна.
- Нужно использовать как можно меньше фигур, группировать только необходимое. Следует удалять фигуры, которые не являются составными частями картинки или невидимы (прикрыты другими фигурами).
- Все символы, текстуры и рисунки кистью лучше преобразовывать в обычные векторные участки, не применяя растровые эффекты (Adobe Illustrator) и режимы наложения.
Полезные ссылки
habr.com
Что такое Retina и SVG графика простыми словами
08.04.2016 Рубрика: ТемыМногие из вас видели в описании нашей популярной темы SimplePuzzle такие надписи как «Retina-ready» и «используется SVG графика». Но что означают эти термины и зачем вообще они вам нужны? Именно об этом сегодня я расскажу в своей статье. Постараюсь использовать поменьше непонятной большинству технической терминологии и лишней информации, написать статью «для людей».
Что такое Retina
Retina — это название ЖК дисплеев с такой плотностью пикселей (точек) на 1 дюйм, что человеческий глаз уже не может их различать. Изначально о новой технологии в 2010 году заявила компания Apple и сейчас она массово используется в их устройствах: в мониторах, телефонах, планшетах и т.д. Естественно, большая плотность пикселей позволяет дисплеям поддерживать более высокие разрешения. Сейчас в продаже есть 27″ мониторы с разрешением в 5К (5120х2880). Если в начале Ретина применялась только на устройствах Apple, то на сегодняшний день она массово применяется и в продукции других знаменитых брендов: Samsung, LG и прочие. Да уже и китайские разнообразные гаджеты поддерживают Ретину 🙂
Появление и широкое распространение экранов с Retina требует использования детализированной графики. Какой смысл смотреть на экране с разрешением в 5К (5120х2880) картинку 2К (2048×1024) или ниже и видеть расплывчатое изображение? То же самое и с сайтами — смотреть на «мыльные» изображения в дизайне устаревшей темы не приятно. Но и использовать в элементах дизайна графику с высоким разрешением не лучший выход, так как и её вес увеличится пропорционально разрешению. А если завтра появятся мониторы в 10к, в 100к и так далее, то всё переделывать каждый раз с начала?
SVG графика на замену растровых картинок
Вот тут-то на помощь приходит векторная графика, которая отлично подстраивается под любые высокие разрешения. SVG (Scalable Vector Graphics) переводится как «масштабируемая векторная графика». Рисовать изображения в SVG формате можно в Adobe Illustrator. Если с рисованием проблемы — не беда, в сети уже достаточно сайтов-библиотек с иконками любых форматов, и SVG в их числе
Кроме отличной масштабируемости SVG графика обладает и другими достоинствами, среди которых можно выделить следующие:
- вес векторной графики существенно меньше аналогичных растровых изображений, что в результате положительно сказывается на скорости загрузки сайта в целом
- при загрузке картинок посылаются HTTP запросы на сервер, для SVG графики этого можно избежать. В результате — ускоряется загрузка сайта
- текст в SVG является обычным текстом, а не картинкой. Он отлично индексируется всеми поисковыми системами, его можно выделять и копировать.
- Файлы SVG можно редактировать прямо через текстовый редактор, отлично поддаются сжатию.
- SVG графику можно анимировать с помощью javascript
Говоря откровенно, на сегодняшний день использование растровых картинок в элементах дизайна — это невежество и отсталость. Хотя на постсоветском пространстве, к сожалению, это далеко не редкость. Многие «профессионалы» продолжают лепить новые шаблоны с растровыми изображениями, как это делали ещё в прошлом веке.
PS. Надеюсь, что статья была полезна и поможет при выборе нового шаблона для вашего сайта. А мы продолжаем работать над расширением функционала в наших продуктах. Подписывайтесь на обновления блога и рекомендуйте друзьям.
Спасибо, что используете наши продукты!
Понравилась статья?
Владимир Вовк
Генеральный директор, основатель интернет магазина WP Puzzle.
Специалист в области SEO и интернет-маркетинга.
wp-puzzle.com
Чем открыть SVG

SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Программы для просмотра SVG
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал. Кроме того, объекты изучаемого формата можно посмотреть при помощи некоторых браузеров и ряда других программ.
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp.
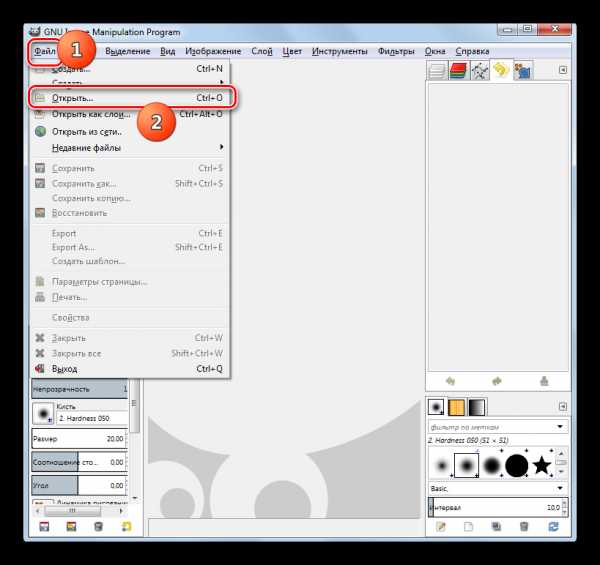
- Активируйте Gimp. Щелкайте «Файл» и выбирайте «Открыть…». Либо же используйте Ctrl+O.
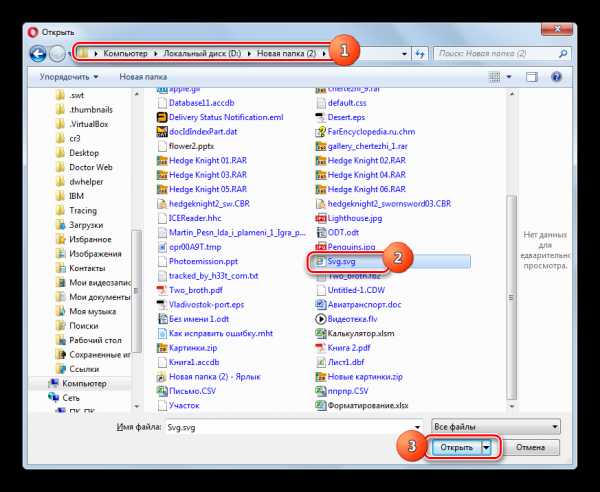
- Запускается оболочка выбора изображения. Переместитесь туда, где расположен искомый элемент векторной графики. Произведя выделение, кликайте «Открыть».
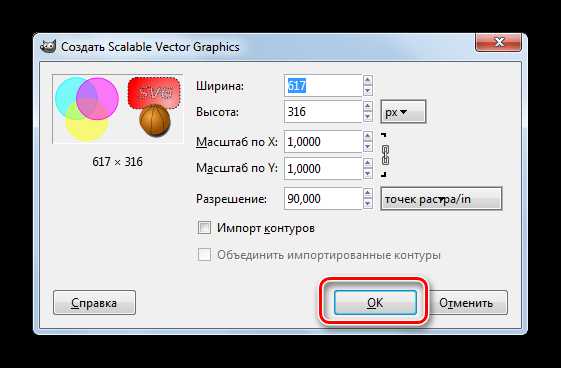
- Активируется окошко «Создать Scalable Vector Graphics». В нем предлагается изменить настройки размеров, масштабирования, разрешения и некоторые другие. Но можно оставить их и без изменения по умолчанию, просто нажав «OK».
- После этого картинка будет отображена в интерфейсе графического редактора Gimp. Теперь можно производить с ним все те же манипуляции, что и с любым другим графическим материалом.




Способ 2: Adobe Illustrator
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator.
- Запустите Adobe Illustrator. Последовательно щелкайте по пунктам списка «Файл» и «Открыть». Для любителей работать с «горячими» клавишами предусмотрено сочетание Ctrl+O.
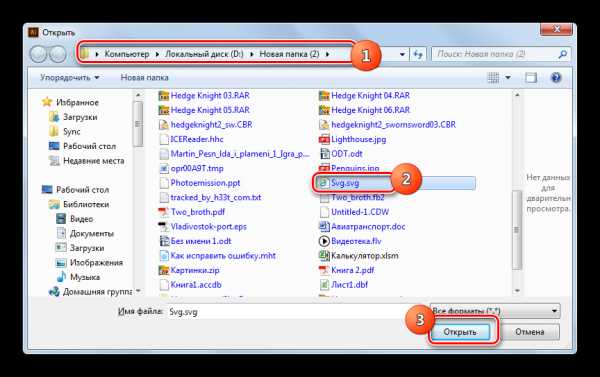
- Вслед за тем, как запустится инструмент выбора объекта, перейдите с его помощью в область расположения элемента векторной графики и выделите его. Затем нажимайте «OK».
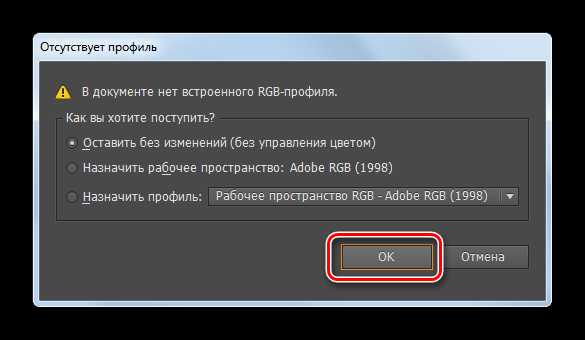
- После этого с высокой долей вероятности можно сказать, что появится диалоговое окно, в котором будет говориться о том, что у документа нет встроенного RGB-профиля. С помощью переключения радиокнопки пользователь может назначить рабочее пространство или конкретный профиль. Но можно и не производить в данном окне никаких дополнительных действий, оставив переключатель в положении «Оставить без изменений». Жмите «OK».
- Картинка отобразится и будет доступна для изменений.




Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView.
- Активируйте XnView. Щелкните «Файл» и «Открыть». Применимо и Ctrl+O.
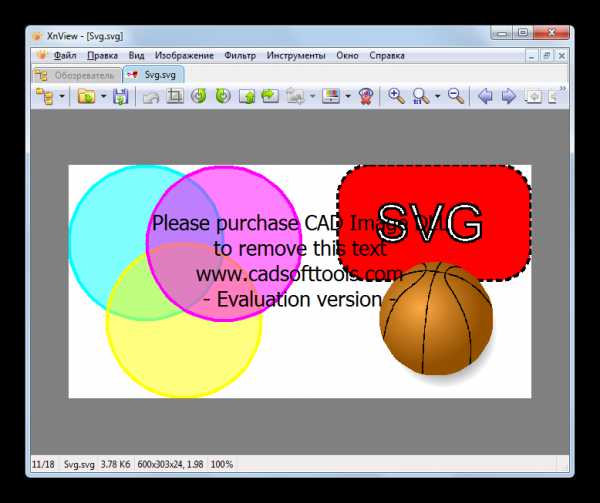
- В запустившейся оболочке выбора изображения перейдите в область нахождения SVG. Отметив элемент, жмите «Открыть».
- После данной манипуляции изображение отобразится в новой вкладке программы. Но вам сразу же будет виден один явный недостаток. Поверх изображения будет красоваться надпись о необходимости приобрести платную версию плагина CAD Image DLL. Дело в том, что пробная версия данного плагина уже встроена в XnView. Именно благодаря ей программа может отображать содержимое SVG. Но избавиться от посторонних надписей можно только после замены триальной версии плагина на платную.



Скачать плагин CAD Image DLL
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
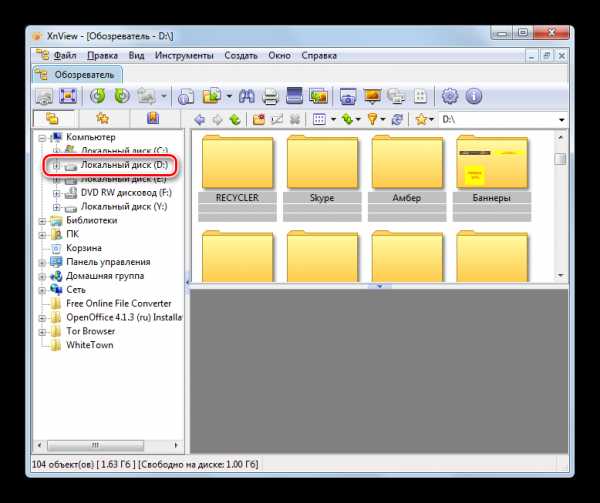
- После запуска XnView, находясь во вкладке «Обозреватель», щелкайте по наименованию «Компьютер» в левой части окна.
- Отображается список дисков. Выберите тот, где находится SVG.
- После этого отобразится древо каталогов. По нему необходимо перейти в ту папку, где расположен элемент векторной графики. После выделения данной папки её содержимое отобразится в основной части. Выделите наименование объекта. Теперь в нижней части окна во вкладке «Предпросмотр» будет отображаться превью рисунка.
- Для включения режима полноценного просмотра в отдельной вкладке кликните по названию картинки левой кнопкой мышки два раза.




Способ 4: IrfanView
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView. Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
- Прежде всего, вам нужно будет скачать плагин, ссылка на который была дана при рассмотрении предыдущего просмотрщика изображений. Причем, следует заметить, что, если вы установите бесплатную версию, то при открытии файла поверх изображения будет проступать надпись с предложением приобрести полноценный вариант. Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView.
- Теперь можете запускать IrfanView. Щелкните по наименованию «Файл» и выберите «Открыть». Также для вызова окна открытия вы можете воспользоваться кнопкой O на клавиатуре.

Другой вариант вызова указанного окна предусматривает щелчок по пиктограмме в форме папки.
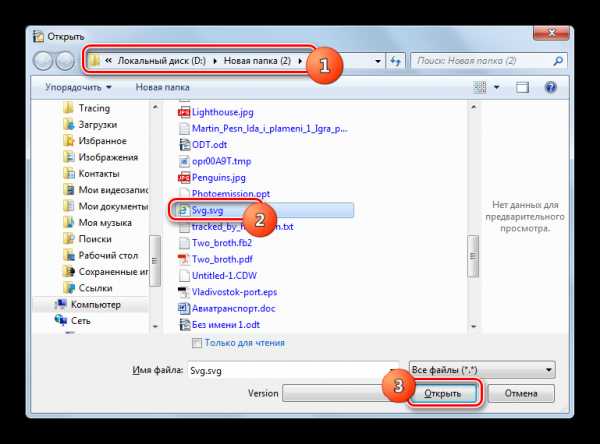
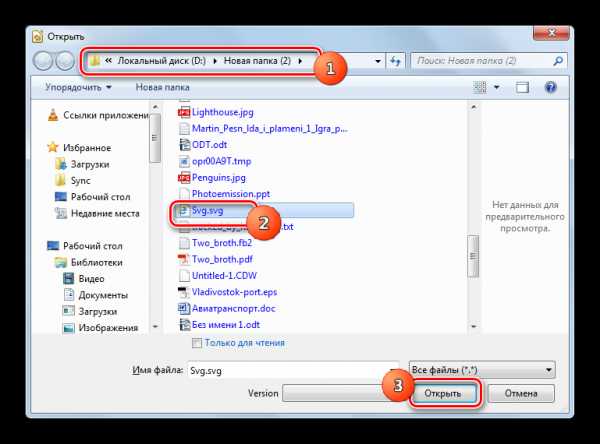
- Активируется окошко выбора. Перейдите в нем в каталог размещения изображения Scalable Vector Graphics. Выделив его, нажимайте «Открыть».
- Рисунок отобразится в программе IrfanView. Если вы приобрели полноценную версию плагина, то изображение будет отображаться без посторонних надписей. В обратном случае поверх него будет высвечиваться рекламное предложение.




Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.

Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice.
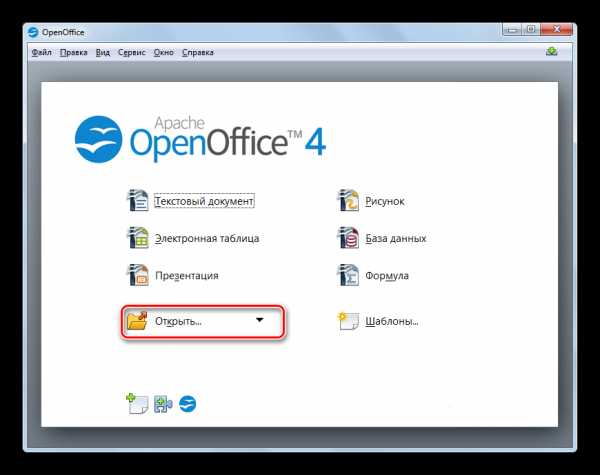
- Активируйте стартовую оболочку OpenOffice. Щелкайте по кнопке «Открыть…».

Также вы можете применять Ctrl+O или произвести последовательное нажатие по элементам меню «Файл» и «Открыть…».
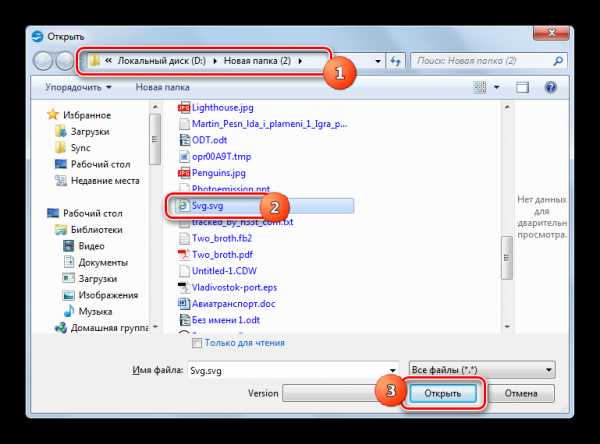
- Активируется оболочка открытия объекта. С её помощью перейдите туда, где находится SVG. Выделив его, нажимайте «Открыть».
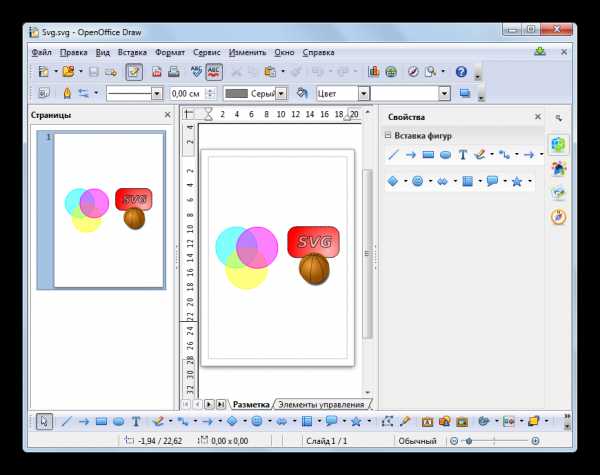
- Изображение отобразится в оболочке приложения OpenOffice Draw. Вы можете производить редактирование этого рисунка, но после его завершения результат придется сохранить с другим расширением, так как сохранение в SVG OpenOffice не поддерживает.



Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.

Можно произвести запуск и через оболочку Draw.
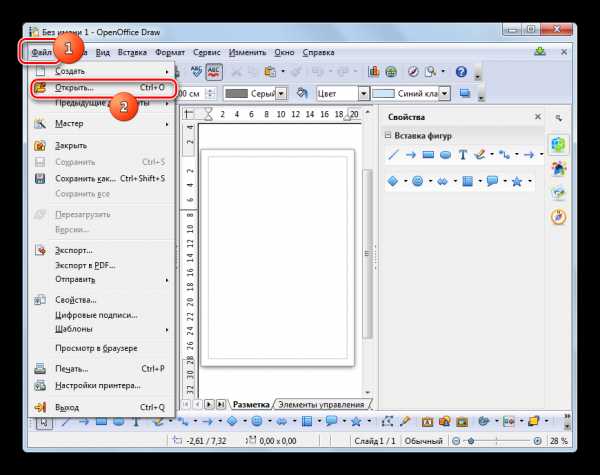
- После запуска Draw жмите «Файл» и далее «Открыть…». Можно применить и Ctrl+O.

Применимо нажатие на пиктограмму, которая имеет форму папки.
- Активируется оболочка открытия. Перебазируйтесь с её помощью туда, где расположен векторный элемент. Отметив его, нажимайте «Открыть».
- Изображение отобразится в оболочке Draw.


Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice, который в своем составе также имеет приложение для редактирования изображений под названием Draw.
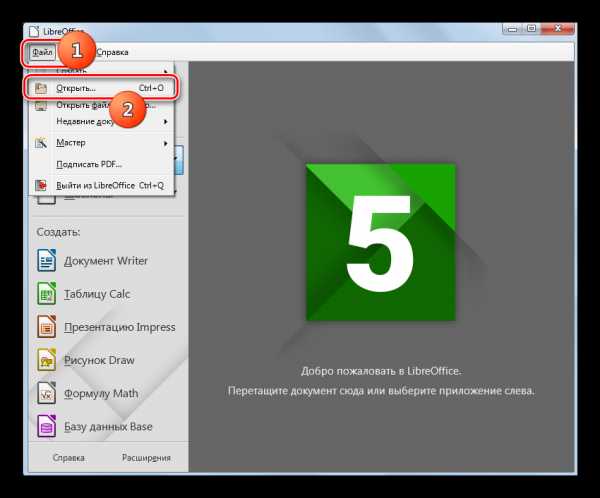
- Активируйте стартовую оболочку LibreOffice. Щелкните «Открыть файл» или набирайте Ctrl+O.

Вы можете активировать окошко выбора объекта через меню, щелкнув «Файл» и «Открыть».
- Активируется окошко выбора объекта. В нем следует перейти в ту файловую директорию, где находится SVG. После того, как названный объект отмечен, жмите «Открыть».
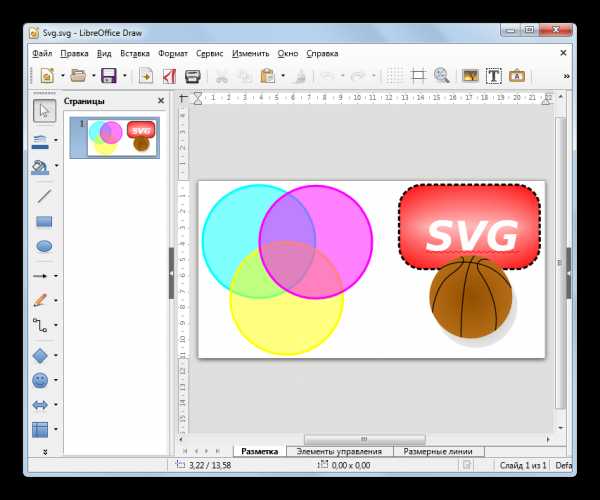
- Картинка будет показана в оболочке LibreOffice Draw. Как и в предыдущей программе, в случае редактирования файла результат придется сохранять не в SVG, а в одном из тех форматов, сохранение в которых данное приложение поддерживает.



Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.

Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
- После активации Draw последовательно жмите по пунктам «Файл» и «Открыть…».

Вы можете воспользоваться нажатием на пиктограмму, представленную папкой, или использовать Ctrl+O.
- Это вызывает оболочку открытия объекта. Выберите SVG, выделите его и жмите «Открыть».
- Картинка будет отображена в Draw.


Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera.
- Запустите Оперу. В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
- Появится окно открытия. Тут необходимо перейти в директорию расположения SVG. Выделив объект, нажимайте «OK».
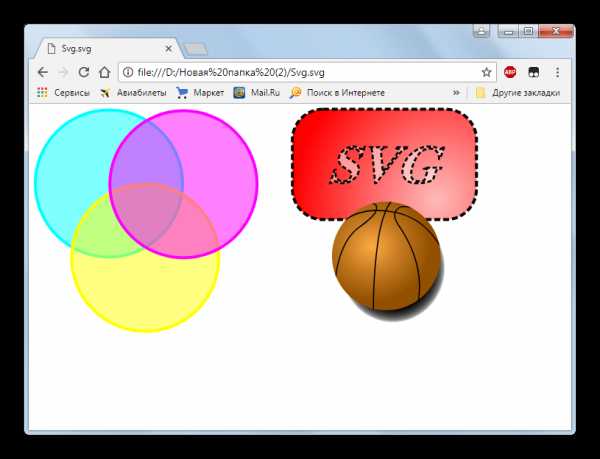
- Картинка отобразится в оболочке браузера Opera.



Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome.
- Данный веб-обозреватель, как и Opera, основан на движке Blink, поэтому имеет схожий способ запуска окна открытия. Активируйте Google Chrome и наберите Ctrl+O.
- Активируется окошко выбора. Тут нужно отыскать целевое изображение, произвести его выделение и нажать на кнопку «Открыть».
- Содержимое отобразится в оболочке Гугл Хром.



Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi.
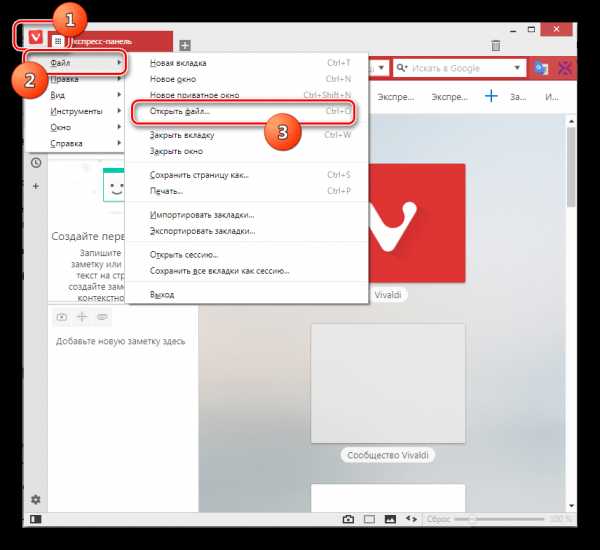
- Запустите Вивальди. В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
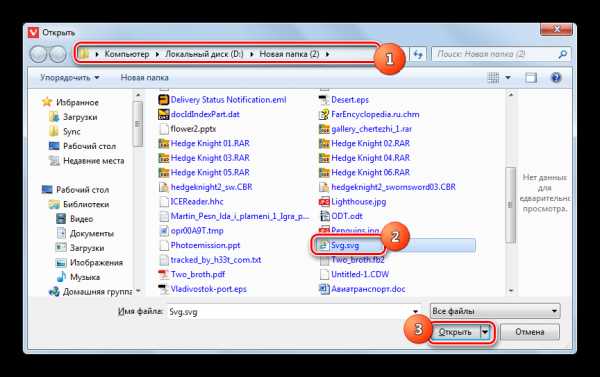
- Появляется привычная оболочка выбора объекта. Переместитесь в ней в место нахождения Scalable Vector Graphics. Отметив названный объект, кликайте «Открыть».
- Изображение отображено в оболочке Вивальди.



Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox.
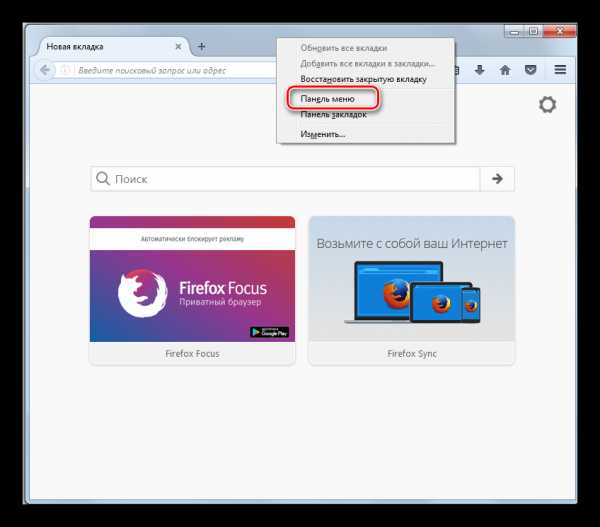
- Запустите Файрфокс. Если вы желаете производить открытие локально размещенных объектов при помощи меню, то, прежде всего, следует включить его отображение, так как по умолчанию меню отключено. Щелкайте правой кнопкой мышки (ПКМ) по самой верхней панели оболочки браузера. В появившемся перечне выбирайте «Панель меню».
- После отображения меню последовательно щелкайте «Файл» и «Открыть файл…». Впрочем, вы можете использовать и универсальное нажатие Ctrl+O.
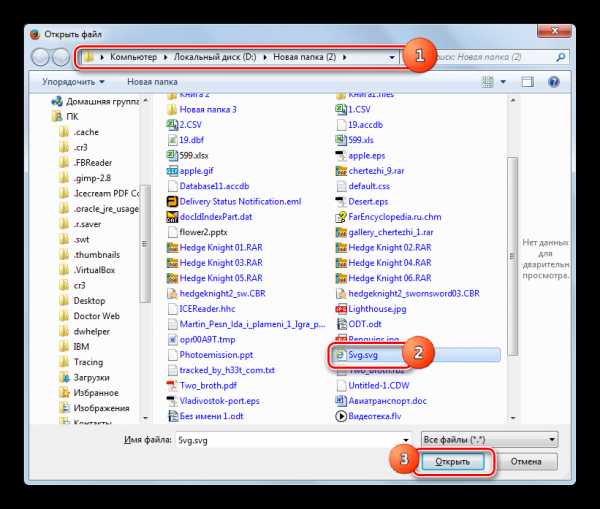
- Активируется окошко выбора. Произведите переход в нем туда, где расположено искомое изображение. Отметьте его и кликайте «Открыть».
- Содержимое отобразится в браузере Мозилла.




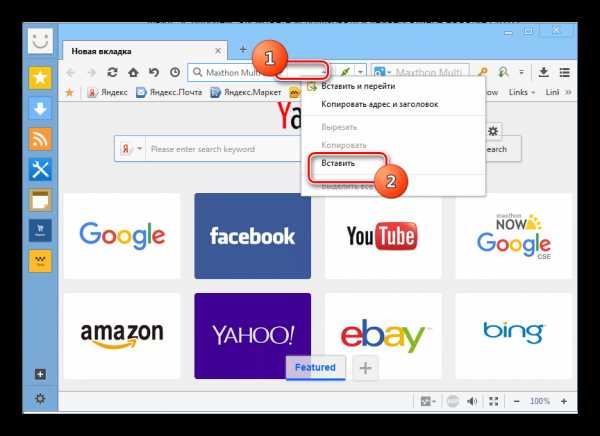
Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере Maxthon. Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
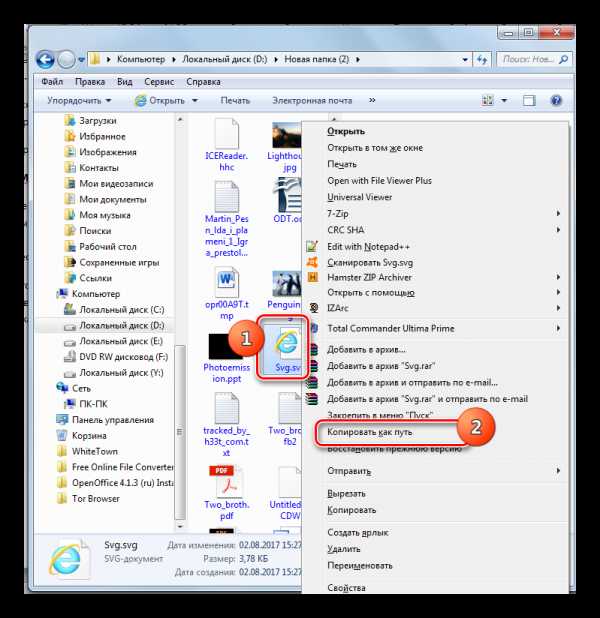
- Для того, чтобы узнать адрес искомого файла, перейдите в «Проводнике» в директорию, где он расположен. Зажмите клавишу Shift и щелкайте ПКМ по наименованию объекта. Из списка выберите «Копировать как путь».
- Запустите браузер Maxthon, установите курсор в его адресную строку. Щелкайте ПКМ. Из списка выбирайте «Вставить».
- После того, как путь вставлен, удалите кавычки в начале и в конце его названия. Для этого устанавливайте курсор непосредственно после кавычек и нажимайте кнопку Backspace на клавиатуре.
- Затем выделите весь путь в адресной строке и нажимайте Enter. Изображение будет отображено в Maxthon.




Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer.
- Запустите Интернет Эксплорер. Щелкайте «Файл» и выбирайте «Открыть». Также можете воспользоваться Ctrl+O.
- Запускается небольшое окошко – «Открытие». Для перехода к непосредственному инструменту выбора объекта нажимайте «Обзор…».
- В запустившейся оболочке переместитесь туда, где помещен элемент векторной графики. Обозначьте его и жмите «Открыть».
- Выполняется возвращение в предыдущее окошко, где в адресном поле уже размещен путь к выбранному объекту. Нажимайте «OK».
- Изображение отобразится в браузере IE.





Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru