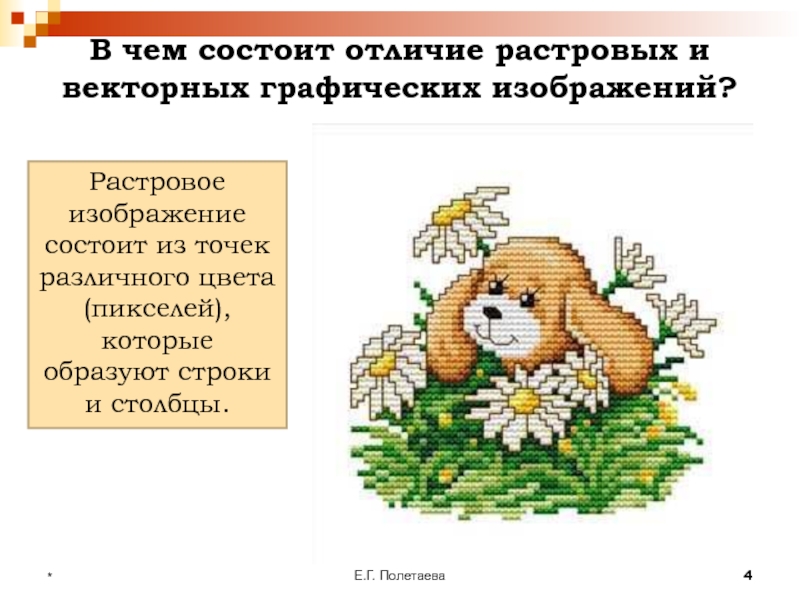
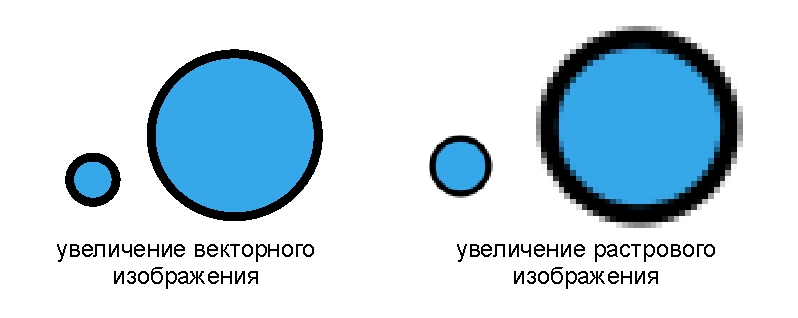
В чем состоит различие между растровыми изображениями и векторными рисунками: В чем состоит различие между растровыми изображениями и векторными рисунками?
Векторная графика — 8 класс-теория — Теория — Каталог статей
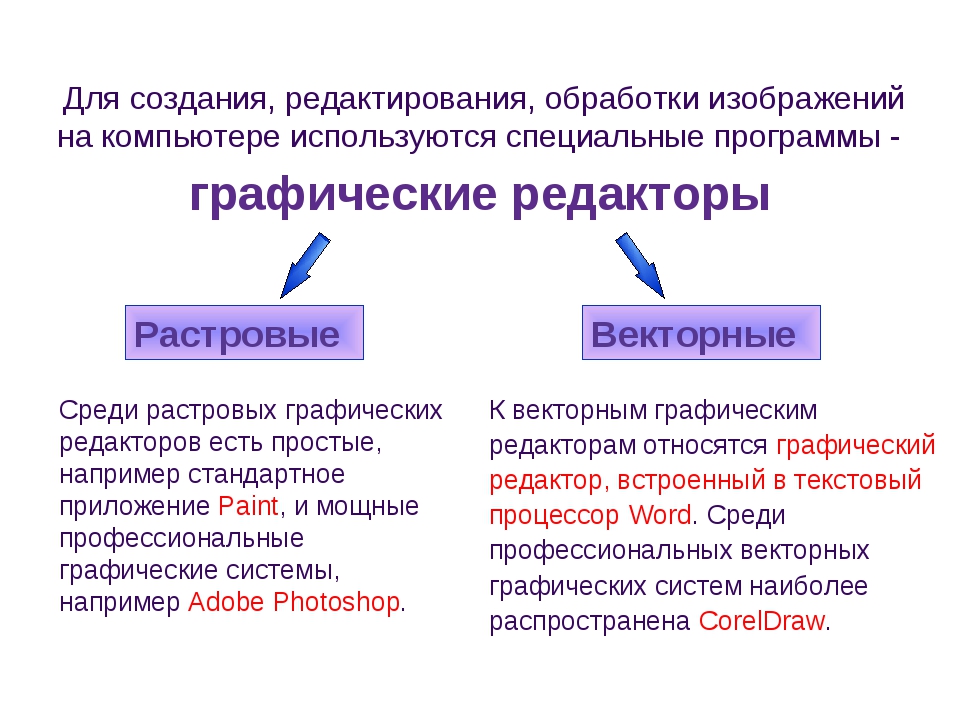
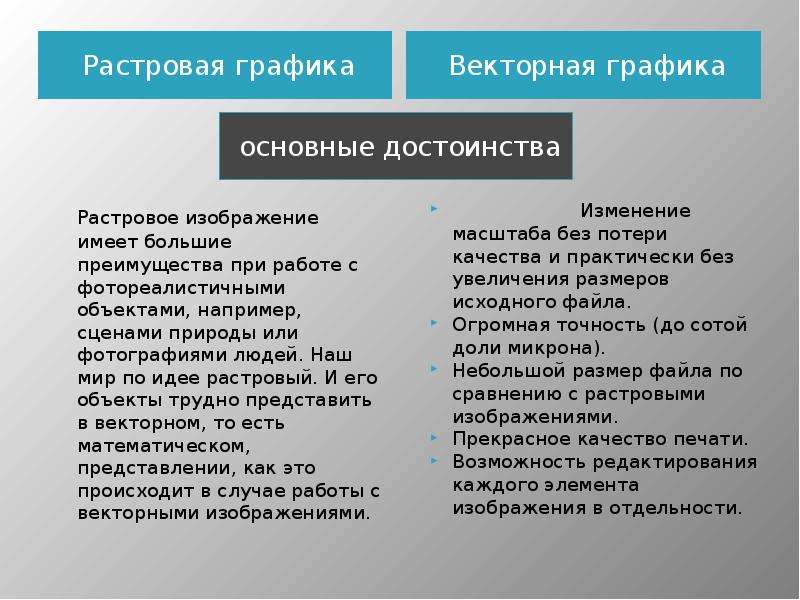
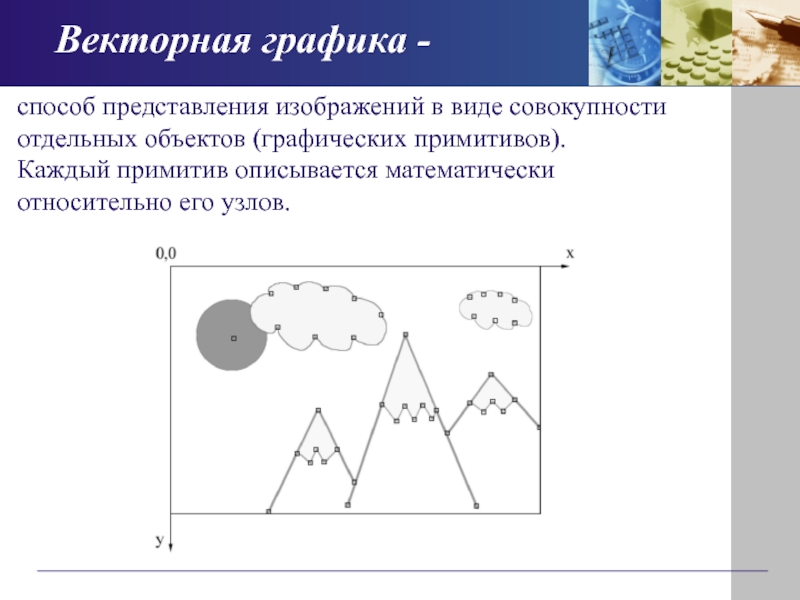
Векторная графика
Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых имеет значение сохранение четких и ясных контуров.
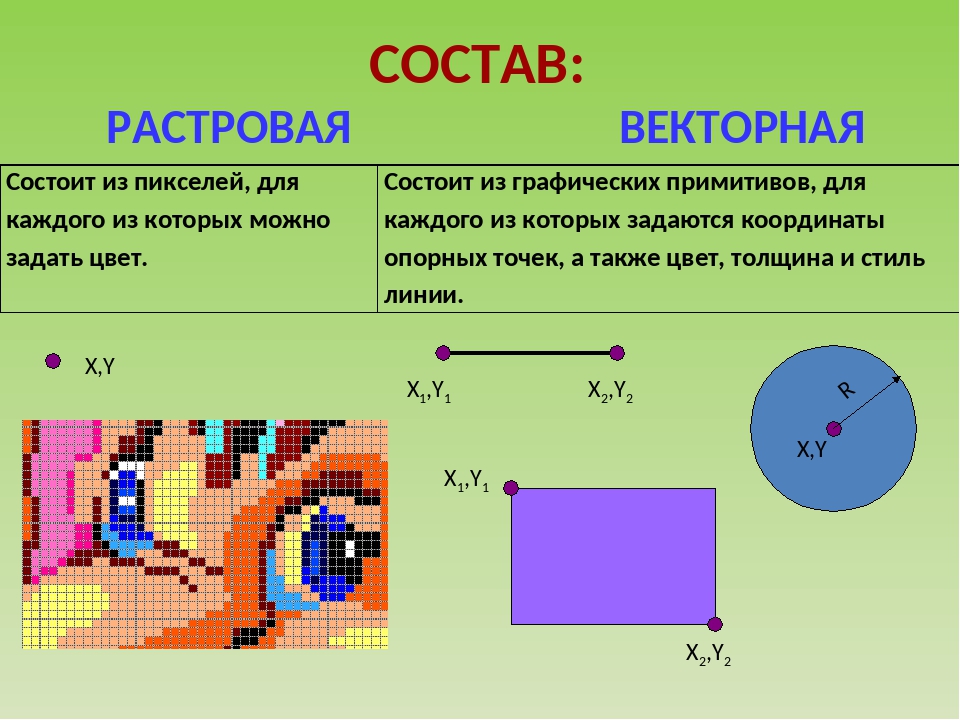
Векторные рисунки формируются из графических объектов (линия, прямоугольник, окружность и др.)? каждый из которых задается координатами опорных точек и формулами рисования объекта. Для каждого объекта можно также указать цвет, толщину и стиль линии (сплошная, пунктирная и т. д.) его контура.
Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, а также цвет, толщина и стиль линии его контура.
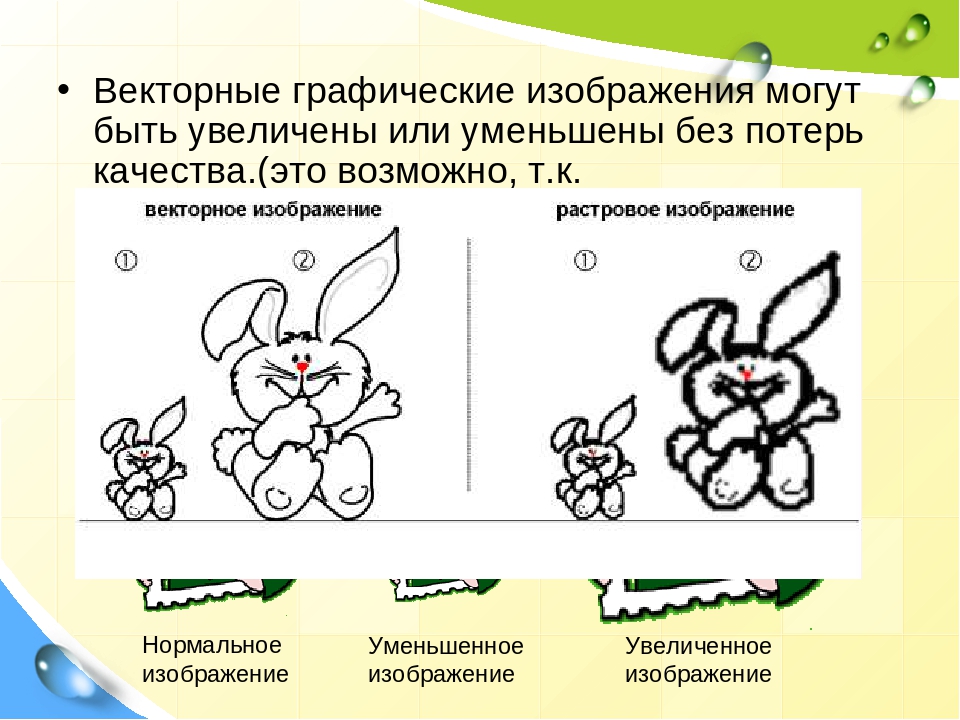
Достоинством векторной графики является то, что векторные рисунки могут быть увеличены или уменьшены без потери качества. Это возможно, так как изменение размера рисунка производится с помощью простого умножения координат точек графических объектов на коэффициент масштабирования (рис. 1.10).
1.10).
| Рис. 1.10. Векторный рисунок российского герба, его уменьшенная копия и увеличенный фрагмент |
Другое достоинство векторной графики — небольшой информационный объем файлов по сравнению с объемом файлов, содержащих растровые изображения.
Векторная графика лежит в основе flash-анимации, популярной в настоящее время технологии создания анимации. Эта технология позволяет реализовать движение, плавно изменяя расположение, размер и цвет объектов на рисунке, а также показать плавное превращение одного объекта в другой.
Векторные графические редакторы. Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).
д.).
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения. При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов (рис. 1.11).
| Рис. 1.11. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования, которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF, который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD, а система компьютерного черчения Компас — в формате FRM).
Мощные векторные графические редакторы содержат конверторы, которые позволяют преобразовывать растровые изображения в векторные рисунки.
Контрольные вопросы
1. В чем состоит различие между растровыми изображениями и векторными рисунками?
2. Какой графический редактор (растровый или векторный) вы будете использовать:
Какой графический редактор (растровый или векторный) вы будете использовать:
а) для разработки эмблемы организации, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах;
б) для редактирования цифровой фотографии?
Сделать из растра вектор. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path
На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color

Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки
Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
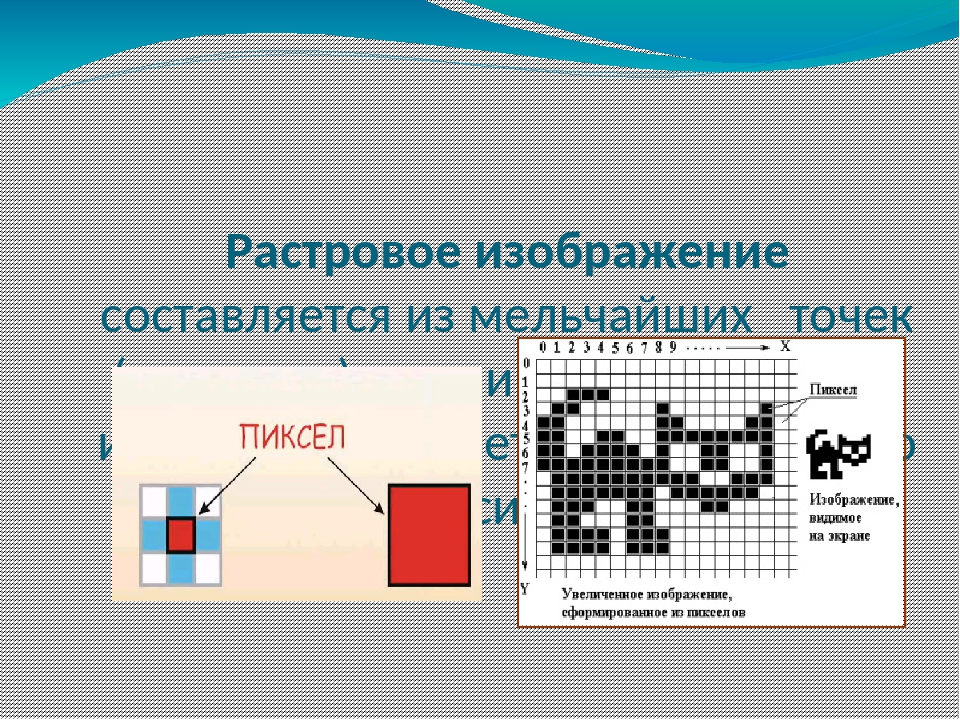
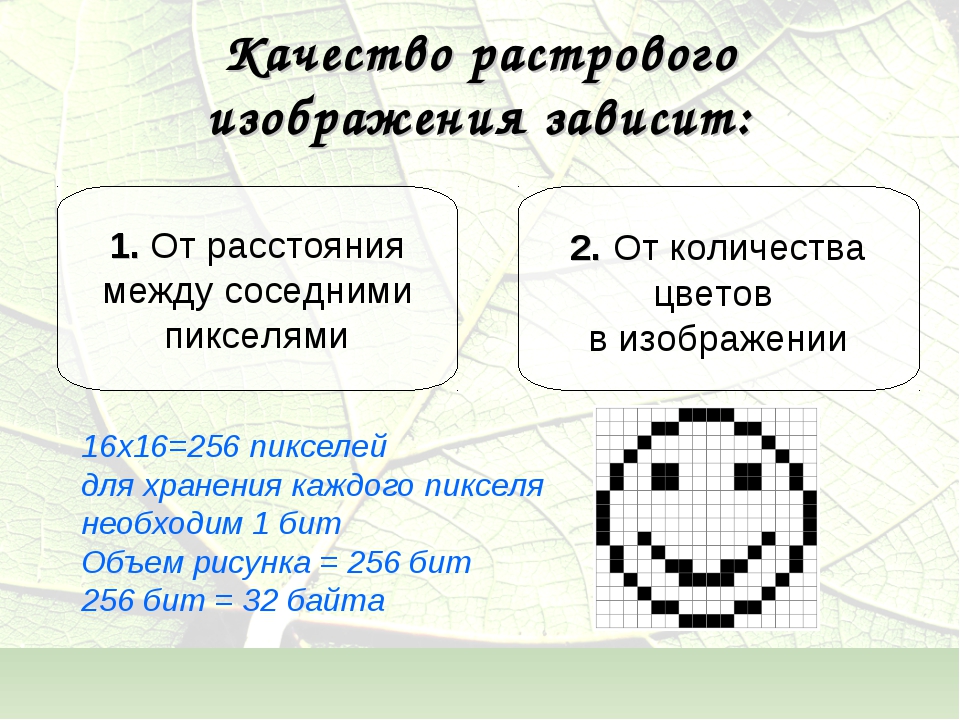
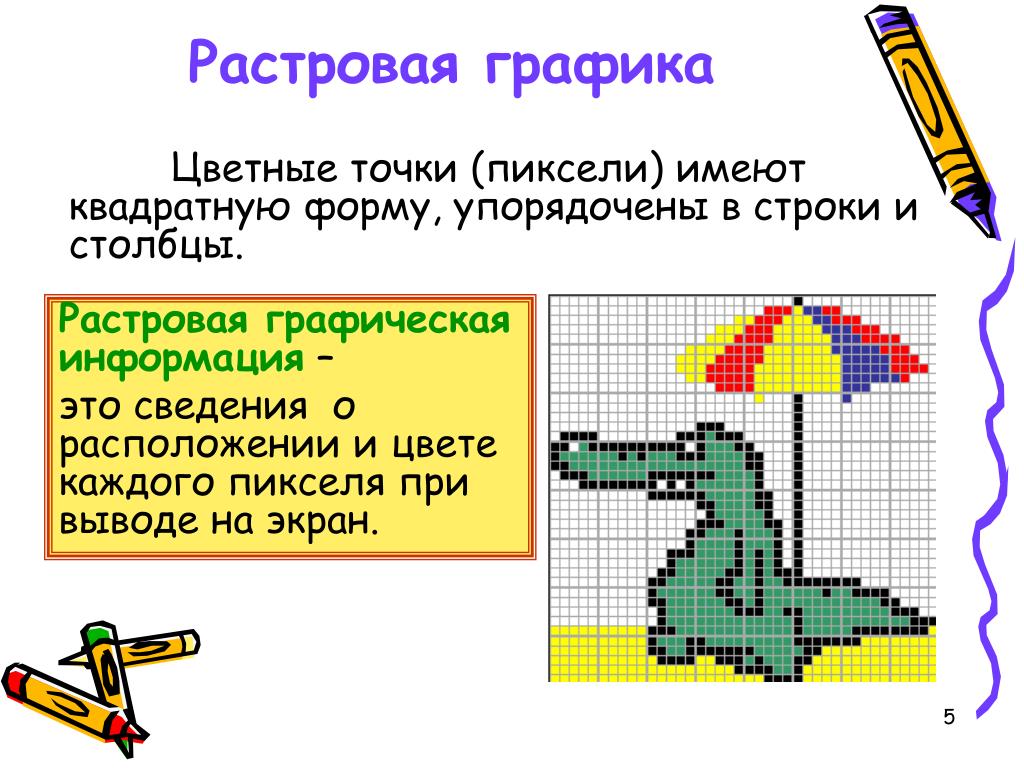
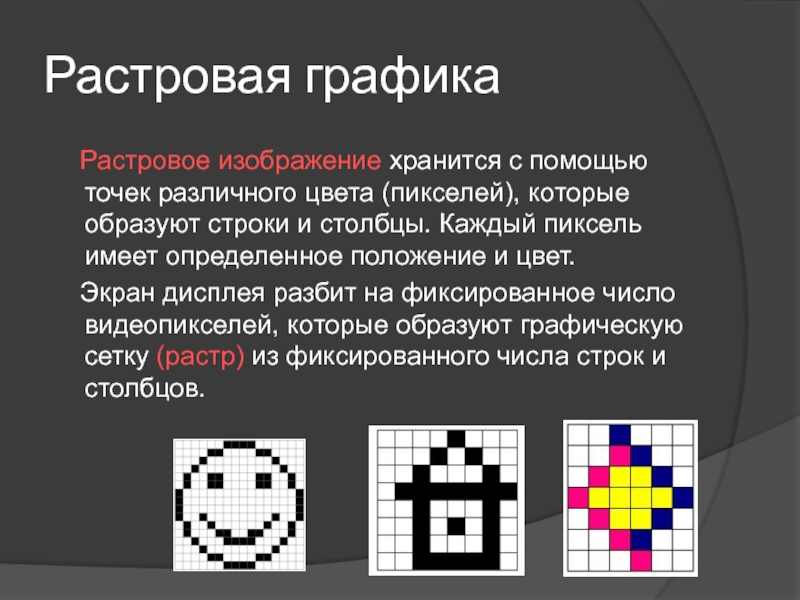
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
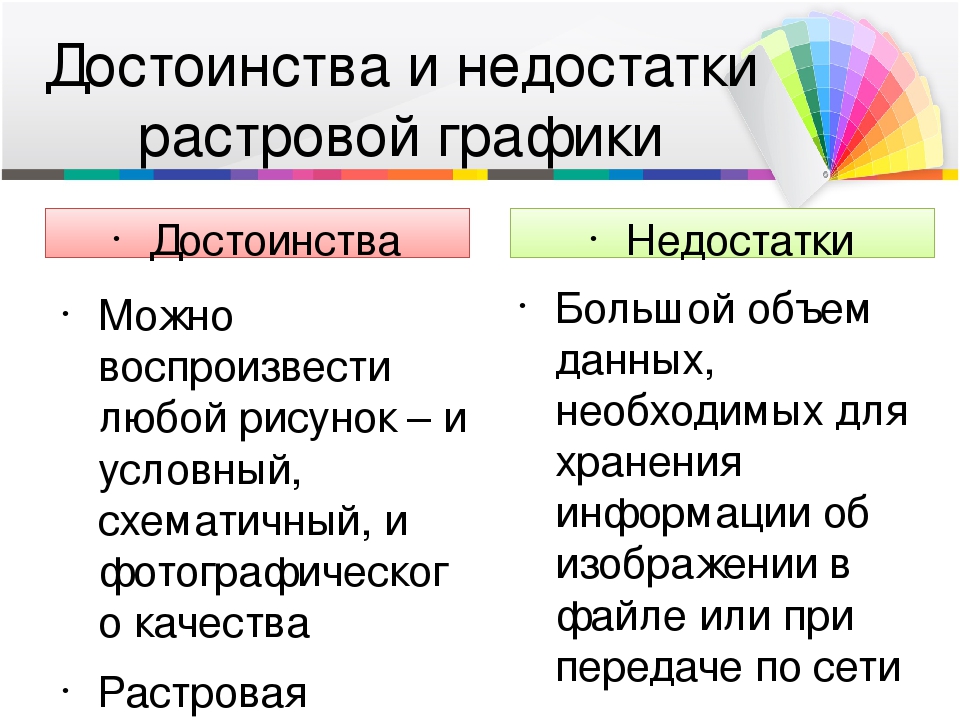
К недостаткам растра относят следующее:
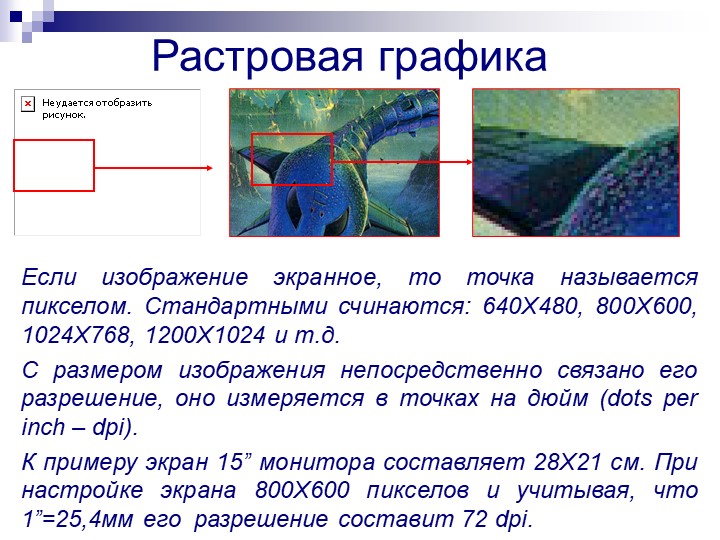
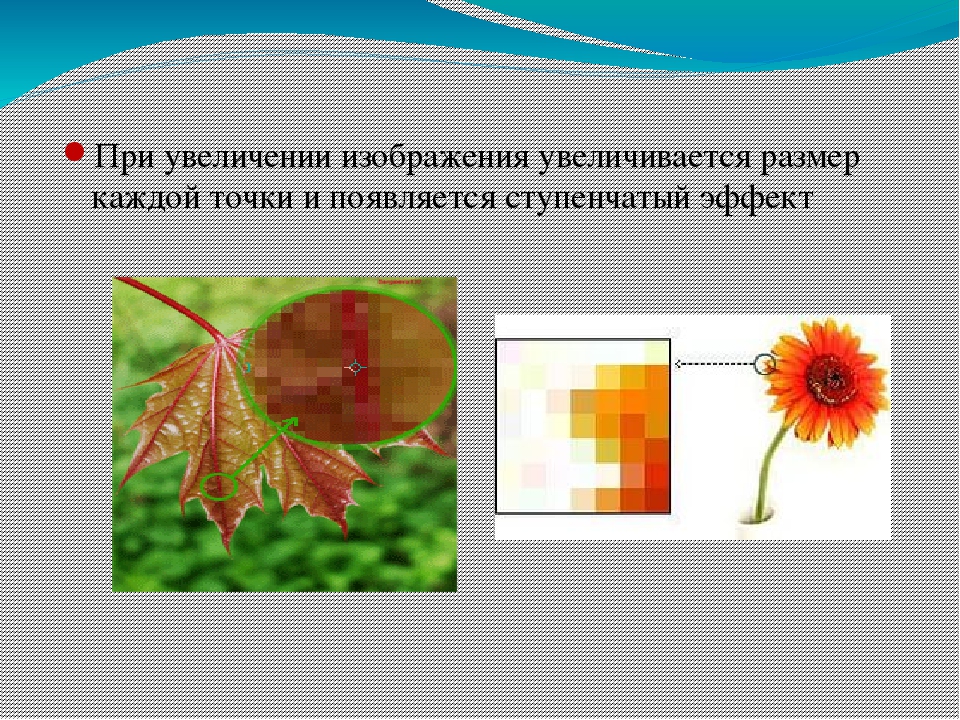
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит.
 Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков. - Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
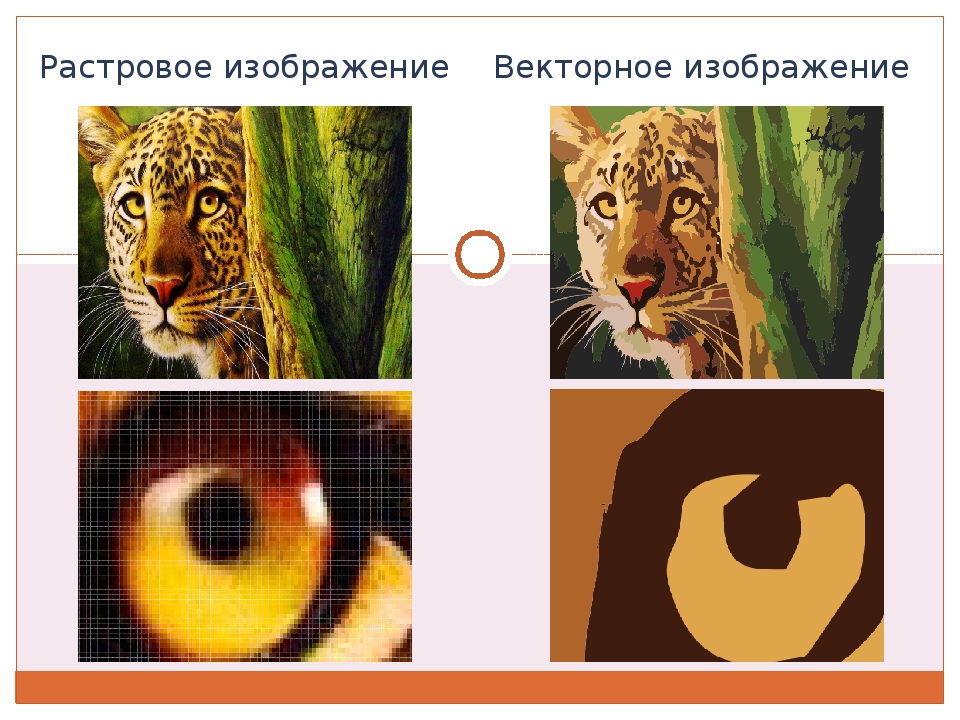
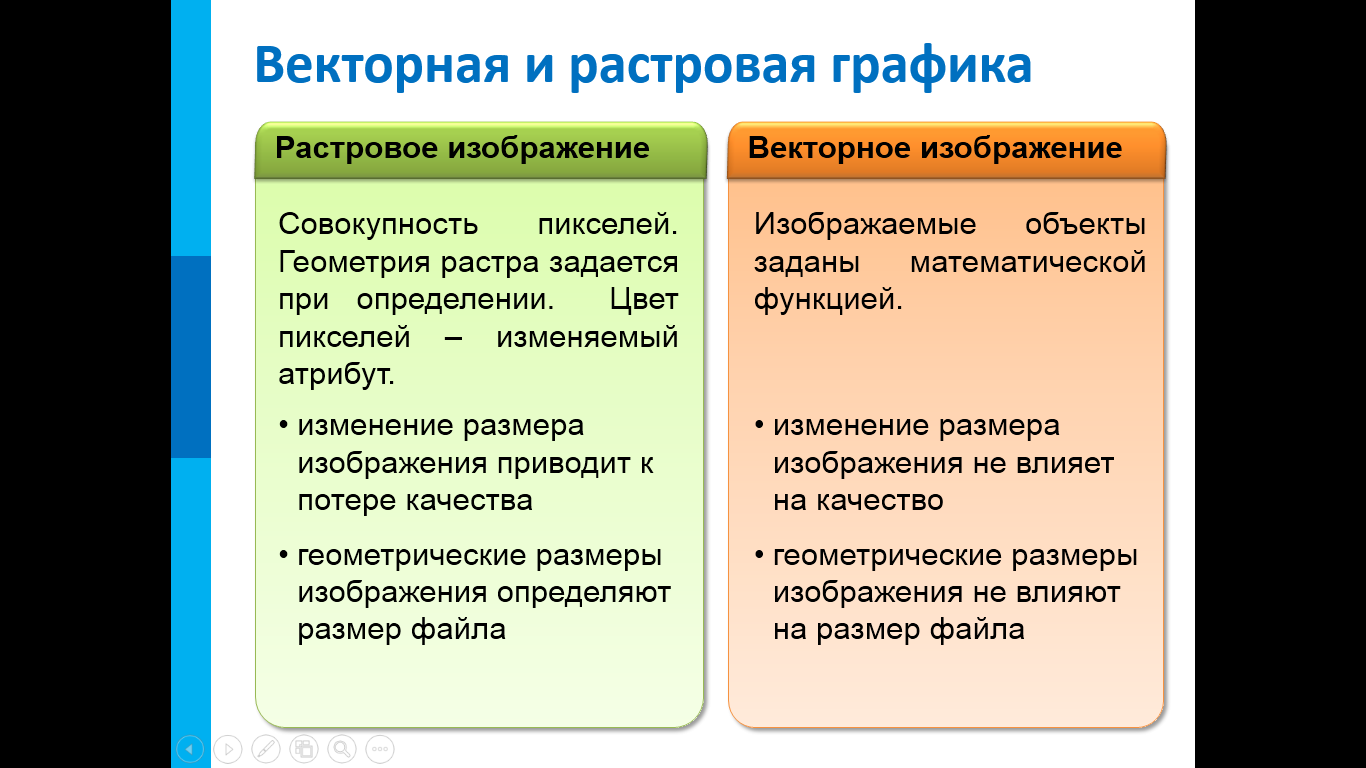
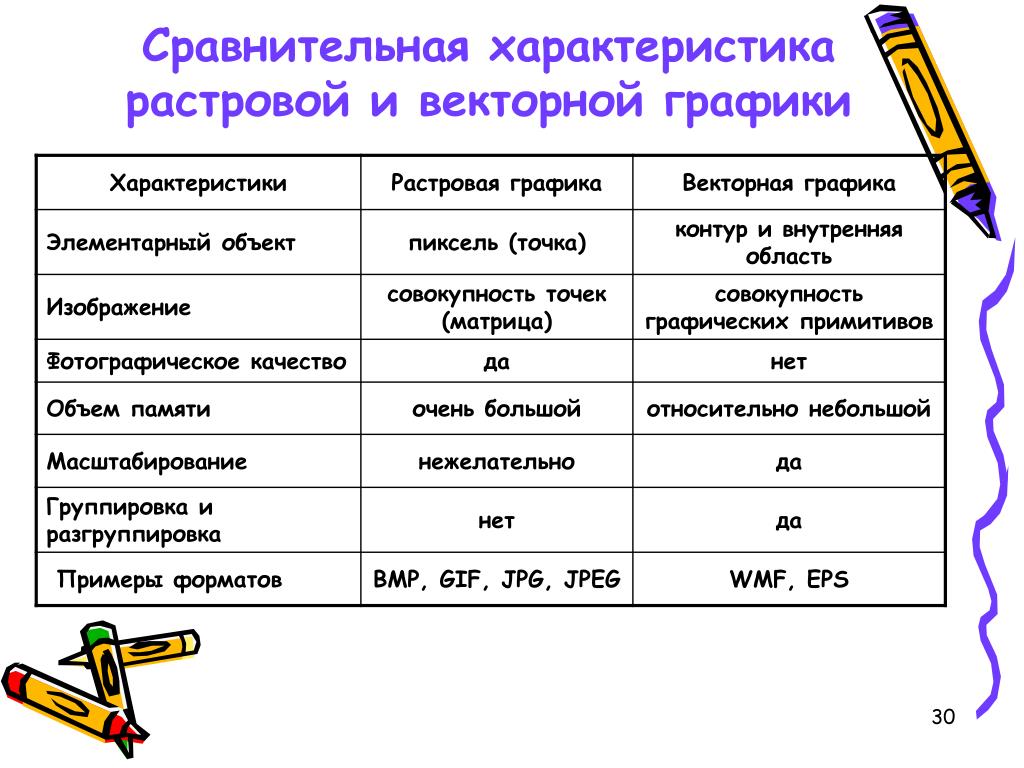
Отличие растрового изображения от векторного
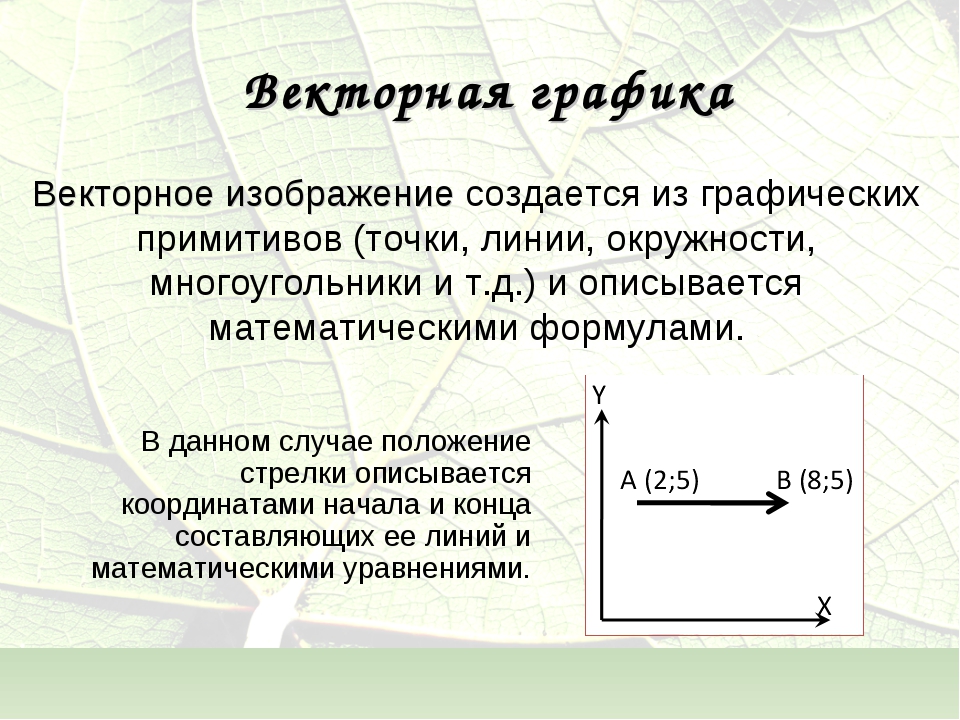
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.

- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Создание в фотошопе векторного изображения. Как перевести растровое изображение в векторное
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником.
 То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего. - Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет.
 Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого. - От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.

- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
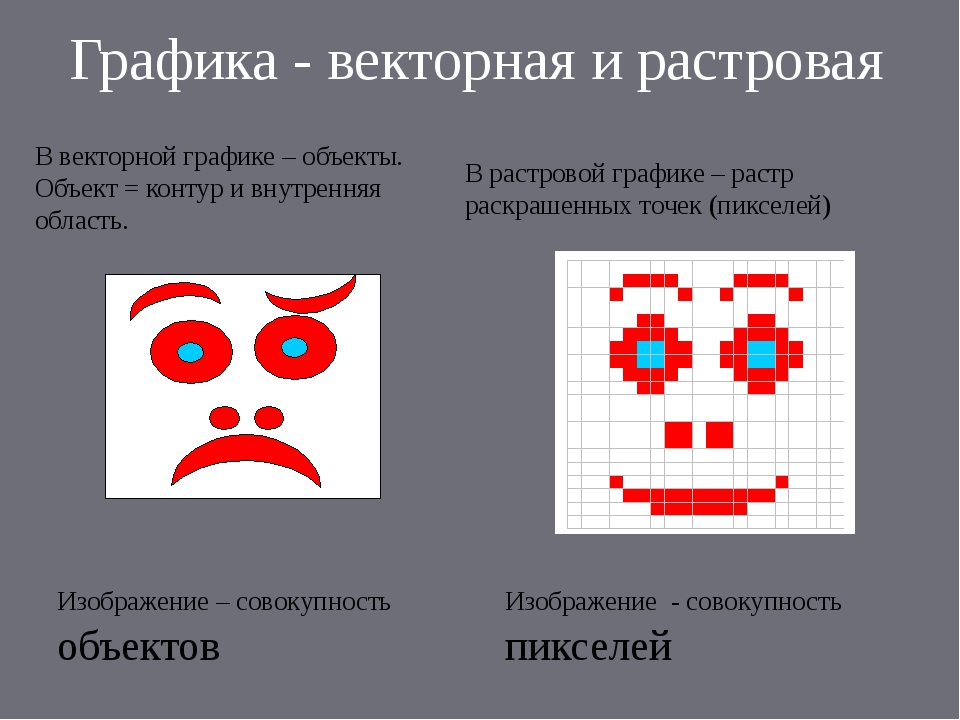
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
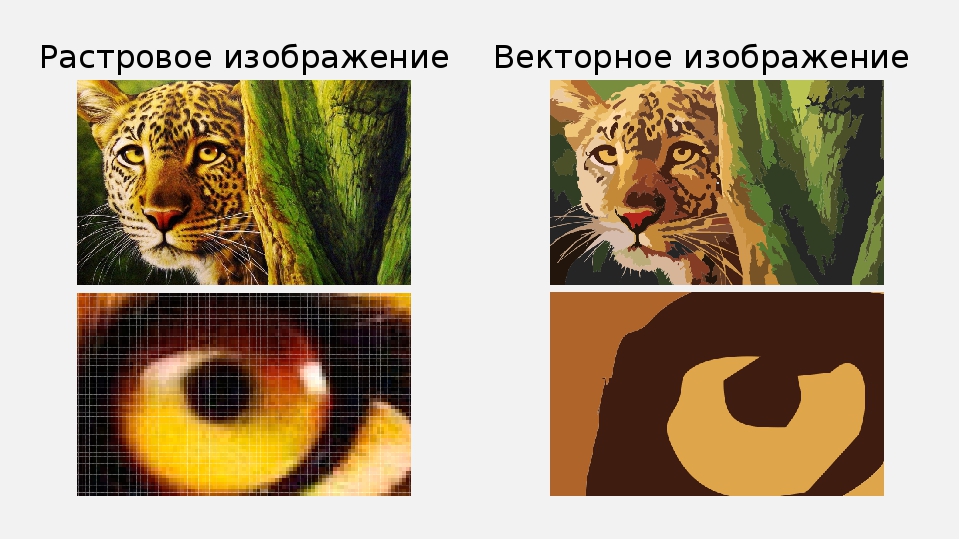
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни.
 При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Рекомендуем также
Что это — растр: определение, классификация, перевод в вектор
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с растровой графикой хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого вида графики.
Фотореалистичность — главное достоинство этого вида графики.
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций.
 Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi. - Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве достоинств что такое растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Сообщение на тему растровая и векторная анимация. «Растровая и векторная анимация» Анимация в презентациях. Растровая и векторная анимация
МОБУ Байкибашевская СОШ
Конспект урока информатики
9 класс
Растровая и векторная анимация
Учитель Самигуллина Д.М.
Байкибашево-2016
Цели урока: I Образовательные : учащиеся должны усвоить понятия и суждения: анимация, GIF -анимация, FLESH -анимация
II Развивающие: учащиеся должны усвоить навыки и умения
Воспроизводить определение анимации;
Отличать GIF — и FLESH -анимацию ;
Создавать анимацию в презентациях;
III Воспитательные: воспитание информационной культуры.
IV Коррекционные : выполнение упражнений для усталости рук, кистей.
Тип урока: комбинированный.
Оборудование:
Компьютер, учебник Угринович Н.Д. Информатика и ИКТ для 9 класса — М.: БИНОМ, 2014, презентация
План урока
Организационный момент(1 мин)
Разминка(2 мин)
Актуализация знаний (2 мин)
Изучение нового материала: (16 мин)
Физкультминутка (2 мин)
Практическая работа (15 мин)
Подведение итогов урока, домашнее задание(2 мин)
Ход урока
Организационный момент. Взаимное приветствие.
Разминка. На листочке выполняется шуточное задание «Рисуем сами» (с закрытыми глазами нарисовать модель Земли – Глобус).
Актуализация знаний.
Для чего используется графический редактор?
Показать основные инструменты рисования примитивов в растровом (на примере Paint или GIMP ) и векторном (на примере OpenOffice.
 org
Draw ) редакторах.
org
Draw ) редакторах.
Изучение нового материала.
Представление об анимации имеет подавляющее большинство людей. Наверное, многие сразу представят какой-нибудь мультипликационных фильм (что-нибудь вроде «Шрека» или «Винни-Пуха»).
Слова «анимация» и «мультипликация» означают одно и то же. Во многих странах мультипликацию называют анимацией. Трудно сказать, почему так получилось. В латинском языке слово «multiplikato» означает умножение. Понятно, почему им воспользовались, придумывая название для фильмов, в которых нужно многократно повторять, т.е. множить рисунки, чтобы персонажи на экране двигались. А слово «анимация» образовалось от латинского «anima» — одушевление. Имеется в виду, что все нарисованное в кино выглядит как настоящее, живое, одушевленное.
Получается, что оба названия подходящие, поэтому люди в данный момент пользуются обоими. На «западный манер» будем использовать первый вариант (примеры анимации на слайдах)
Анимация- создание иллюзии движения объектов на экране монитора
1. Анимация в презентации.
Анимация в презентации.
Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. Анимационные эффекты можно
использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, вспыхнуть, вращаться.
Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появляться целиком, по словам или по буквам.
1. GIF -анимация.
GIF -анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате
GIF . В процессе просмотра такого
GIF -файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения. Для создания последовательности растровых изображений и для их преобразования в
GIF — анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы
GIF — анимации. При создании
GIF -анимации можно задать величину задержки появления каждого кадра, чем она меньше, чем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в
GIF -файле. Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер
GIF -файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения.
Для создания последовательности растровых изображений и для их преобразования в
GIF — анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы
GIF — анимации. При создании
GIF -анимации можно задать величину задержки появления каждого кадра, чем она меньше, чем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в
GIF -файле. Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер
GIF -файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения.
2. FLESH -анимация.
Flash -анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий
, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии к заливки и другие параметры.
Достоинством flash -анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.). Редактор flash -анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
Физкультминутка. Поставить руки, согнутые в локтях на край стола. Кисти рук поднять вверх ладонями друг к другу. На счет раз – развести пальцы в стороны, на счет два – собрать все пальцы вместе. Упражнение повторить 3 – 4 раза.
Практическая работа.
Задание 1 Создать в презентации анимационное движение Земли вокруг Солнца.
Запустить программу разработки презентаций MS Power Point командой
Командой Формат–Разметка слайда выбрать макет слайда – Пустой слайд
Ввести команду Вставка – Рисунок – Из файла
На слайд вставить изображения Земли и Солнца
При помощи команды Формат – Оформление слайда выбрать соответствующую Цветовую схему для фона слайда
Создадим анимационное движение Земли вокруг Солнца и вращение Земли путем задания анимационных эффектов.
Ввести команду Показ слайдов – Эффекты анимации . Появится диалоговое окно Настройка анимации
Добавить эффект и ввести команду Пути перемещения – Круг . Траекторию перемещения объекта Земля изменить таким образом, чтобы объект Солнце оказалось в центре
Выделить объект Земля, щелкнуть по кнопке Добавить эффект и ввести команду Выделение – Вращение
Настроим анимационные эффекты так, чтобы они начинались одновременно и заканчивались с переходом на следующий слайд.
В диалоговом окне Настройка анимации выделить по очереди анимационные эффекты и в контекстном меню ввести команду Параметры эффектов … В появившемся диалоговом окне на вкладке Время установить параметры анимационного эффекта.
Запустить презентацию на выполнение командой и наблюдать вращение Земли вокруг Солнца и собственной оси.

На этом завершаем наш урок, объявляем оценки и домашнее задание (стр.37-40, вопросы на стр.40)
Для 9 класса по учебнику Н.Д. Угриновича. На уроке используются технологии дифференциального подхода, игровая, здоровьесберегающая, ИКТ. Закрепление материала осуществляется в ходе практической работы и последующей игры, которые можно использовать самостоятельно для повторения и активизации внимания на уроке.
Скачать:
Предварительный просмотр:
9 класс Урок №10 Информатика и ИКТ
УРОК №10 для 9 класса
ТЕМА: Растровая и векторная анимация
Цели:
Образовательная:
- познакомить с различными видами анимации;
- повторить и закрепить навыки работы с основными инструментами анимации в PowerPoint;
- научить применять различные приемы эффектов для создания анимации по сюжету.
Развивающая:
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе.

Воспитательная:
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность, умение работать в команде.
Опорные термины:
Анимация, эффекты анимации, GIF-анимация, GIF-файл, Flash-анимация, ключевой кадр.
Технические средства обучения:
ПК учителя и учеников, мультимедиапроектор, экран.
Программное обеспечение и материалы к уроку:
ОС Windows XP/7, Microsoft PowerPoint 2003, программа GIF-аниматор, программа Adobe Flаsh, презентация «Урок №10», карточки.
Тип урока:
изучение и первичное закрепление знаний.
Применяемые технологии:
ИТ, личностно-ориентированный подход, здоровьесберегающая, игровая.
Методы:
объяснительно-иллюстративный, практика, игра.
Методическая литература:
Учебник Информатика и ИКТ для 9 кл./ Н.Д. Угринович — М: БИНОМ, 2012.
Ход урока
1. Организационный момент (3 мин)
2. Проверка знаний по теме «Редактирование изображений и рисунков» (5 мин)
3. Постановка цели урока (2 мин)
Постановка цели урока (2 мин)
4. Объяснение нового материала (12 мин)
5. Закрепление и рефлексия (20 мин)
6. Домашнее задание (3 мин)
1. Организационный момент
Ученики сидят за партами. ПК на рабочих местах уже включены для экономии времени.
Приветствие учащихся. Проверка наличия отсутствующих в классе. Раздача карточек рефлексии.
2. Проверка знаний по теме «Техника безопасности в кабинете информатики» .
Давайте вспомним, что представляет собой растровое изображение? Что представляет собой векторное изображение?
Чем различаются рисунки, созданные в векторном и в растровом редакторах? (Опрос «по цепочке» ).
3. Постановка цели урока
Приступим к изучению нового материала. Тему урока запишите в тетрадь. (Сл. 1)
Сегодня на уроке мы с вами научимся создавать анимацию в PowerPoint. Также познакомимся с другими видами анимации.
4. Объяснение нового материала
Так как изображения растровые и векторные, то и анимация бывает растровой и векторной. (Презентация сл. 1)
(Презентация сл. 1)
Анимация – создание иллюзии движения на экране монитора. Компьютерная анимация использует быструю смену кадров, которую глаз человека воспринимает как непрерывное движение. Чем больше кадров меняется за одну минуту, тем более полная иллюзия движения возникает у человека, кстати, кадров должно быть не меньше, чем 24.
Анимацию в презентации можно выполнить с помощью эффектов, реализованных в процессе перехода слайдов. Для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы разные положения Земли на орбите. (Учитель показывает презентацию в обычном режиме). Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора (учитель демонстрирует анимацию, реализованную с помощью смены слайдов – презентация «Движение Земли вокруг солнца»). (сл. 2-47 в режиме Показ слайдов)
Почему мы видим перемещение Земли (скачки)? И что надо сделать, чтобы создавалась полная иллюзия движения на экране монитора?
Ученики: Для того, чтобы мы не видели скачков, нужно сделать больше слайдов. Количество кадров секунду должно быть не менее 24.
Количество кадров секунду должно быть не менее 24.
Анимацию в презентациях можно создавать также с помощью анимационных эффектов для каждого объекта на слайде. (сл. 48)
Другой способ анимации – gif-анимация – последовательность растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате gif. Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в gif-анимацию – специальный редактор. (Учитель нажимает на ссылку, переводящую в программу GIF-аниматор сл. 49)
Следующий способ создания анимации – это flash-анимация, которая базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов, для каждого из которых можно задать размер, цвет линий и заливки и другие параметры. Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип переходов между ними (сл. 50). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. Учитель демонстрирует тему 7 Проекта по лицею 1548 из сборника работ Конкурса Flash-проектов 2012 года, организованного МГУ им. М.В. Ломоносова (или преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг. (Гиперссылка) Для просмотра flash-анимации на компьютере должен быть установлены Flash Playr.
Достаточно нарисовать ключевые кадры и задать тип переходов между ними (сл. 50). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. Учитель демонстрирует тему 7 Проекта по лицею 1548 из сборника работ Конкурса Flash-проектов 2012 года, организованного МГУ им. М.В. Ломоносова (или преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг. (Гиперссылка) Для просмотра flash-анимации на компьютере должен быть установлены Flash Playr.
4. Закрепление и рефлексия.
Ученики пересаживаются на рабочие места. Учитель рассаживает обучающихся по принципу: сильный ученик – слабый ученик за соседние ПК.
Практическая работа «Анимация в презентации» (10-15 минут). Для тех, кто закончит работу раньше, чем через 10 мин, дополнительное задание: Самостоятельно нарисовать и анимировать движение Луны вокруг Земли.
Практическая работа
Создание анимации изображения в презентации Microsoft PowerPoint 2003
Аппаратное и программное обеспечение. Компьютеры с операционной системой Windows, программа разработки презентаций
Microsoft PowerPoint 2003
, входящая в интегрированное офисное приложение
Microsoft Office 2003
.
Компьютеры с операционной системой Windows, программа разработки презентаций
Microsoft PowerPoint 2003
, входящая в интегрированное офисное приложение
Microsoft Office 2003
.
Цель работы. Научиться использовать возможности программ разработки презентаций для создания эффекта анимации изображений.
Задание. Применить к статическому изображению, внедренному в презентацию, эффекты анимации для создания иллюзии движения объекта.
Создание анимации изображения на слайде
- Запустить редактор презентаций Microsoft PowerPoint 2003 командой [ Пуск – Все программы – Microsoft Office 2003 – Microsoft PowerPoint 2003 ]. Выберите Пустая презентация .
- Для удобства выполнения работы замените титульный слайд презентации на пустой слайд. Для этого щелкните правой кнопкой мыши по титульному слайду и в контекстном меню в разделе Макет выберите Пустой слайд .
Создадим анимационное движение Земли вокруг Солнца.
При необходимости увеличьте путь перемещения
Круг
с помощью специальных маркеров (квадратиков).
- Снова выделите объект «Земля», щелкните по кнопке Добавить анимацию и выполните команду [ Выделение – Вращение ].
Настроим анимационные эффекты.
- Вызовите область задач, на вкладке Анимация .
- В отобразившейся справа области выделите первый добавленный анимационный эффект (путь перемещения Круг ) и, щелкнув на выделенном правой кнопкой мыши, в появившемся меню выберите пункт Параметры эффектов… .
- В появившемся диалоговом окне Круг на вкладке Эффект передвиньте ползунки параметров Плавное начало и Плавное окончание на 0 сек. :
- Переключитесь на вкладку Время и измените параметры следующим образом:
- Щелкните по кнопке OK .
- В Области анимации выделите второй анимационный эффект Вращение и в Параметрах эффектов… примените к нему следующие настройки:
- Для предварительного просмотра запустите презентацию на выполнение клавишей F5 .
- Выделите объект «Солнце» и добавьте к нему анимацию
Изменение размера
.
 Для этого выполните следующие действия:
Для этого выполните следующие действия:
- Для настройки параметров эффекта Изменение размера в Области анимации (в окне программы – справа) щелкните по добавленному эффекту правой кнопкой мыши и выберите Параметры эффектов… .
- На вкладке Эффект установите следующие настройки:
(Для настройки размера эффекта щелкните по кнопке раскрывающегося списка и в поле Другой: вручную введите 95% . Чтобы принять этот размер, после ввода числа нажмите на клавишу ).
- На вкладке Время установите следующие параметры:
Коллективная игра «Кто быстрее» (3-5 минут). Две команды: один ученик за компьютером – оператор – по выбору ребят, остальные сидят сзади и вместе обсуждают действия, оператор принимает окончательное решение и работает на компьютере. По инструкции команды должны создать анимацию в PowerPoint: двух петушков, расходящихся в разные стороны. Побеждает команда, выполнившая задание быстрее и без ошибок.
Итак: ПК № 1-4 – команда №1 сядет за ПК №1, ПК № 5-8 – команда №2 сядет за ПК №4. Выберите оператора. (Выбор обучающихся.) Займите места у компьютеров №1 и №4.
Выберите оператора. (Выбор обучающихся.) Займите места у компьютеров №1 и №4.
Учитель раздает 4 инструкции (по 2 на команду, игроки сами решают, как их использовать)
Игра «Кто быстрее»
Применение анимационных эффектов
к изображениям в Microsoft PowerPoint
Используя анимационное изображение Петушок.gif из папки [ ], создайте анимацию в презентации PowerPoint. Попробуйте сделать так, чтобы петушок «пробежал» по экрану сначала в одну, затем в другую сторону (в обратном направлении).
(При выполнении этой работы используйте две копии изображения, одну из которых отразите слева направо, используя инструмент Повернуть в меню Формат , которое появляется при выделении объекта изображения.)
- Откройте программу Microsoft PowerPoint.
- Установите макет Пустой слайд.
- Вставьте изображение Петушок.gif из папки [ Документы → 9класс → Заготовки ].
- Откройте закладку Эффекты анимации «Пути перемещения», нарисуйте путь петушка в любую сторону, установите.

- Сделайте копию изображения петушка, бегущего в другую сторону.
- Аналогично п. 4 нарисуйте путь петушка в другую сторону.
- Продемонстрируйте анимацию.
Учитель: Победила команда №___ . Поздравляем победителей!
Вывод учителя: Мы знали, что есть графика растровая и векторная. Растровые рисунки создаются в растровом графическом редакторе, векторные – в векторном. А сегодня мы узнали, что есть еще и анимация – растровая и векторная, в основе которых лежит соответственно растровая и векторная графика.
Учитель выставляет оценки. Ученики заполняют карточки рефлексии.
5. Домашнее задание: § 1.4, создать анимационную презентацию, используя Clipard, по сюжету: человек выходит из дома – подходит к дороге – пропускает машину – переходит через дорогу – уходит. Как всегда, материалы к уроку размещены на сайте tamau.ucoz.ru.
| 7 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича) |
§ 3.
 3. Растровая и векторная анимация
3. Растровая и векторная анимацияРастровая и векторная анимация
Анимация. При работе с растровыми изображениями и векторными рисунками широко используется анимация, т. е. создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека.
Например, для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы положения Земли на орбите (рис. 3.15). Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора.
Рис. 3.15. Последовательность кадров для создания анимации
Анимация в презентациях. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево.
Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево.
Анимационные эффекты можно использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, двигаться по выбранной траектории, вспыхнуть, вращаться и т. д.
Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появиться целиком, по словам или даже по отдельным буквам.
GIF-анимация. GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. В процессе просмотра такого GIF-файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения.
Для создания последовательности растровых изображений и для их преобразования в GIF-анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы GIF-анимаций.
Например, для получения анимации, демонстрирующей вращение Земли вокруг своей оси (рис. 3.16), необходимо:
1) в растровом графическом редакторе создать последовательность растровых изображений фаз ее вращения;
2) в GIF-аниматоре собрать из этих изображений анимацию.
Рис. 3.16. Последовательность кадров в GIF-анимации, демонстрирующей вращение Земли
При создании GIF-анимации можно задать величину задержки появления каждого кадра, чем она меньше, тем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в GIF-файле.
Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер GIF-файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения.
Flash-анимация. Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии и заливки и другие параметры.
Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии и заливки и другие параметры.
Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
Например, для создании анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг * , достаточно (рис. 3.17):
1) в ключевых кадрах (первом, четвертом и седьмом) нарисовать вышеперечисленные объекты;
2) задать тип анимационного перехода между ними.
Рис. 3.17. Последовательность кадров flash-анимации преобразования синего квадрата в зеленый треугольник и красный круг
В процессе просмотра flash-анимации векторные кадры последовательно появляются на экране монитора, что и создает иллюзию движения. При создании flash-анимации можно задать количество кадров в секунду; чем оно больше, тем лучше качество анимации.
При создании flash-анимации можно задать количество кадров в секунду; чем оно больше, тем лучше качество анимации.
Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете. Для разработки flash-анима- ции используются специализированные flash-редакторы (например, Adobe Flash), которые сохраняют анимационные файлы в специализированном формате FLA.
* На рис. 3.17 синий, зеленый и красный цвета переданы оттенками серого.
Контрольные вопросы
1. Объясните технологию создания компьютерной анимации.
2. Какие типы анимации могут быть использованы в презентациях?
3. Как можно ускорить или замедлить GIF-анимацию?
4. В чем состоит различие между ключевыми и обычными кадрами flash-анимации?
«Растровая и векторная анимация» Анимация в презентацияхПрограммы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. Анимационные эффекты можно использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, двигаться по выбранной траектории, вспыхнуть, вращаться и т. д. Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появиться целиком, по словам или даже по отдельным буквам.
Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. Анимационные эффекты можно использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, двигаться по выбранной траектории, вспыхнуть, вращаться и т. д. Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появиться целиком, по словам или даже по отдельным буквам.
Существует большое количество компьютерных программ, позволяющих создать анимацию. Это уже известные вам Лого, Power Point, Photoshop и много других. Все виды анимации можно подразделить на 2 категории: GIF и FLASH.
Создание GIF-анимации
GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF.
 Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в GIF-анимацию — специальный редактор GIF-анимаций.
Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в GIF-анимацию — специальный редактор GIF-анимаций.Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер GIF-файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения путем использования кадров различного размера.
Flash-анимация
базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, вид линий и заливки и другие параметры.
Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать, ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.). Редактор flash-анимации и автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
д.). Редактор flash-анимации и автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
Например, для создании анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг, достаточно в ключевых кадрах (первом, четвертом и седьмом) нарисовать вышеперечисленные объекты; задать тип анимационного перехода между ними.
В процессе просмотра flash-анимации векторные кадры последовательно появляются на экране монитора, что и создает иллюзию движения. При создании flash-анимации можно задать количество кадров в секунду, чем оно больше, тем лучше качество анимации
Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете. Для разработки flash-анимации используются специализированные flash-редакторы (например, Macromedia Flash), которые сохраняют анимационные файлы в специализированном формате FLA.

Практическая работа 1.4
Анимация (стр.183) учебник
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Индианским университетом. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны. Растровая (также называемая «растровой») графика создается из строк
пиксели разного цвета, которые вместе образуют изображение. В их
В простейшей форме растровые изображения имеют только два цвета, при этом каждый пиксель
либо черный, либо белый. С увеличением сложности изображение может
включить больше цветов; изображения фотографического качества могут иметь
миллионы.Примеры растровых графических форматов включают GIF,
JPEG, PNG, TIFF, XBM, BMP,
и PCX, а также растровые (т. е. экранные) шрифты. Отображаемое изображение
на мониторе компьютера также является растровым изображением, как и выходные данные
принтеры, сканеры и подобные устройства. Они созданы с помощью краски
программы, такие как Adobe Photoshop.
Они созданы с помощью краски
программы, такие как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается используя математические формулы, описывающие формы, цвета и размещение. Вместо сетки пикселей векторная графика состоит из фигур, кривые, линии и текст, которые вместе составляют картину.В то время как растровое изображение изображение содержит информацию о цвете каждого пикселя, вектор рисунок содержит инструкции о том, где разместить каждый из компоненты. Можно даже встроить растровое изображение в векторная графика, как работает гибридная графика вектор-растр. Это однако невозможно встроить векторную информацию в растровое изображение. Примерами форматов векторной графики являются PICT, EPS и WMF, а также Шрифты PostScript и TrueType. Они созданы с помощью ГИС и приложения САПР, а также программы для рисования, такие как FreeHand.
SVG, или Scalable Vector Graphics, — это язык для описания векторной графики.
графика в XML. С помощью SVG вы можете напрямую кодировать графику.
в XML-документ. Для получения дополнительной информации о SVG см.:
С помощью SVG вы можете напрямую кодировать графику.
в XML-документ. Для получения дополнительной информации о SVG см.:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои особенности. сильные и слабые стороны:
- Как правило, растровое изображение намного больше аналогичного векторного изображения. графический.
- На растровую графику влияет разрешение.Если вы увеличите растровое изображение, оно будет выглядеть неровным. При уменьшении его черты становятся нечеткий и размытый. С векторной графикой такого не бывает их формы перерисовываются, чтобы компенсировать изменения разрешения.
- Изменять векторную графику легко, потому что формы в ней
можно разгруппировать и редактировать по отдельности. Тем не менее, векторная графика
трудно изменить или даже отобразить, когда они не открыты в
программы, которые понимают их языки рендеринга. Например,
в то время как многие программы для рисования Mac OS легко отображают и редактируют PICT
файлы, немногие вообще могут что-либо делать с файлами WMF.
 Большинство красок
приложения, однако, способны открывать множество различных видов
растровые графические форматы.
Большинство красок
приложения, однако, способны открывать множество различных видов
растровые графические форматы. - Вы можете легко преобразовать один вид растрового файла в другой. Вы также можете преобразовать векторную графику в растровое изображение. Однако очень трудно преобразовать растровую графику в настоящую векторную графику. трудно даже конвертировать один вид векторной графики в другой (например, PICT в WMF).
- Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
Растровые и векторные изображения: в чем разница?
Когда мы молоды, самое интересное в нашей жизни — это то, что мы можем видеть. Книги с картинками и веб-видео более привлекательны для всех, чем письменное слово, и они не зависят от определенного уровня грамотности, чтобы быть привлекательными. Хотя хороший текст может быть чрезвычайно эффективным, правда в том, что изображения — это самый быстрый способ рассказать историю, донести мысль или передать информацию.
С этой целью дизайнеры в цифровую эпоху часто выбирают между двумя типами цифровых изображений, чтобы донести свою точку зрения: растровое изображение или растровое изображение.векторная графика. Растровые изображения, созданные из пикселей разного цвета, являются наиболее распространенным типом изображений, который можно найти в цифровых продуктах и на веб-сайтах. Напротив, векторные изображения, которые основаны на математических уравнениях для создания двумерного изображения, часто используются, когда размер файла имеет большое значение и основное внимание уделяется информации, а не красоте или реализму.
Чтобы принять взвешенное решение о том, что (и как) включать цифровые изображения в ваш продукт или услугу, давайте взглянем на распространенное использование растровых изображений и изображений.векторные изображения, различия между ними и то, как UX-дизайнеры могут наиболее эффективно использовать растровые изображения и векторную графику в своих проектах.
Что такое растровые изображения?
Растровые или растровые изображения создаются с помощью набора битов или пикселей. В своей простейшей форме растровые изображения имеют два цвета: черный и белый.
В своей простейшей форме растровые изображения имеют два цвета: черный и белый.
Штриховой рисунок
Штриховой рисунок аналогичен карандашному наброску, выполненному в цифровом виде.Это помогает зрителю сосредоточиться на контурах элементов. Дизайнеры могут использовать штриховую графику для представления размещения изображения, если дизайнер хочет создать каркасы с низкой точностью.
Штриховой рисунок можно использовать для создания схемы для веб-приложений или любого другого типа приложений в виде эскиза. Изображение предоставлено VectorStock.Изображения в градациях серого
Дизайнеры могут использовать изображения в градациях серого, чтобы показать различные тона и температуры дизайна или изображения. Без каких-либо отвлекающих цветов оттенки серого могут упростить дизайн и придать веб-сайту минималистичный вид.
Оттенки серого имеют разные тона, которые могут эффективно привлечь внимание пользователя. Изображение предоставлено StackExchange.
Изображение предоставлено StackExchange.Многоцветные изображения
Многоцветные изображения содержат два или более цветовых оттенка, часто в нескольких комбинациях. Они не такие, как полноцветные изображения, поскольку представляют собой всего лишь комбинацию нескольких цветов.
В многотоновых изображениях используются два или более оттенков цвета в нескольких комбинациях. Имиджевая кредитная трилогия.Полноцветные изображения
Полноцветные изображения могут вызывать различные эмоции с помощью ярких цветов.Обычно используемые в формате CMYK или RGB, эти изображения обычно используются в корпоративных приложениях и в графике, где важны первые впечатления.
Полноцветные изображения в основном представляют собой изображения CMYK или RGB. Изображение предоставлено vr-sessions.com.Что такое векторная графика?
Векторная графика представляет собой комбинацию математических формул, определяющих формы, цвета и размещение. Они содержат инструкции о том, где найти каждый из компонентов для создания ожидаемого элемента и даже встроить растровое изображение в векторное изображение. Векторная графика создается с использованием кривых Безье, которые позволяют дизайнерам масштабировать изображения, как простые, как фигура, так и сложные, как полноценная иллюстрация.
Векторная графика создается с использованием кривых Безье, которые позволяют дизайнерам масштабировать изображения, как простые, как фигура, так и сложные, как полноценная иллюстрация.
В чем разница между растровыми и векторными изображениями?
Векторная графика и растровые изображения имеют сходства и различия; понимание различий между ними может помочь вам принять обоснованное решение о том, какой тип графики лучше всего подходит для вашего дизайна.
Различия в размере файла
Размер файла является важным фактором при выборе между растровым изображением и вектором. При цифровом проектировании векторные изображения занимают меньше места в хранилище по сравнению с растровыми изображениями. Растровые изображения обычно больше, потому что они состоят из пикселей, которые имеют больший вес, чем векторные изображения.
Если ваш дизайн должен быть легким, вам следует избегать растровых изображений с высоким разрешением и вместо этого использовать небольшие форматы низкого качества. Векторные изображения по своей природе меньше, потому что они состоят из строк кода, а не из пикселей.В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает ее очень популярной в мобильных приложениях.
Векторные изображения по своей природе меньше, потому что они состоят из строк кода, а не из пикселей.В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает ее очень популярной в мобильных приложениях.
Изменение размера изображений
Одной из самых больших проблем, с которыми сталкиваются дизайнеры, является изменение размера изображений. В UX-дизайне некачественное изображение может негативно повлиять на общий пользовательский опыт. Размер растровых изображений можно изменить, но при этом вы можете пожертвовать пикселями. Напротив, векторные изображения могут изменять размер без ущерба для качества изображения, что делает их более масштабируемыми в дизайне.
Растровое или векторное изображение: что проще в использовании?
Простота использования — важный фактор для UX-дизайнеров. Масштабирование является большой проблемой, когда речь идет об использовании растровых и векторных изображений. Растровым изображениям, как правило, не хватает мощности в двух основных областях: изображения теряют качество при масштабировании, и их труднее преобразовать из растрового изображения в векторное, чем наоборот. Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
С другой стороны, векторные изображения не зависят от разрешения; это огромное преимущество для дизайнеров в веб-дизайне или дизайне приложений.Наличие фотографии самого высокого качества отлично подходит для общего дизайна, поскольку оно напрямую влияет на то, как удобство использования представляется через эстетическую призму.
Когда использовать растровое изображение
Дизайнеры должны использовать растровые изображения для веб-сайтов, посвященных продуктам, ресторанам, путешествиям, туризму и электронной коммерции, поскольку изображения более привлекательны визуально. В цифровых приложениях дизайнеры используют растровые изображения высокого качества для создания мгновенного сходства, побуждая пользователей взаимодействовать с продуктом.Используя реалистичные изображения, дизайнеры могут создать ощущение желанности и доверия, которое привлекает пользователя.
Когда использовать векторную графику
Векторные изображения являются основным выбором для печати логотипов, вывесок, иллюстраций, инфографики и создания анимации. Векторные изображения обеспечивают высокое качество масштабируемых изображений, сохраняя при этом размер файла. Универсальные для многих бизнес-приложений дизайнеры пользовательского интерфейса могут редактировать векторную графику и быстро создавать новую в соответствии с требованиями проекта.Векторные изображения также полезны для обеспечения мощного и прямого обмена сообщениями с различными аудиториями.
Векторные изображения обеспечивают четкое и понятное сообщение, привлекающее внимание пользователя. Имиджевый дизайн моббина.Заключение
Выбирая между векторной и растровой картой, дизайнеры всегда должны сосредотачиваться на ключевых аспектах дизайна и на том, какое сообщение они намереваются передать. Изображения — это мощный способ отправки сообщений, и если дизайнер выберет неправильный тип изображения, пользователь может потерять интерес к продукту или услуге.Прочтите наши статьи о веб-дизайне, чтобы получить больше вдохновения, советов и хитростей.
Изображения — это мощный способ отправки сообщений, и если дизайнер выберет неправильный тип изображения, пользователь может потерять интерес к продукту или услуге.Прочтите наши статьи о веб-дизайне, чтобы получить больше вдохновения, советов и хитростей.
12 Разница между растровой и векторной графикой (с диаграммой)
Растровая графика
Растровое изображение, также называемое растровой графикой , может быть описано как растровое изображение, содержащее пиксели. формат данных. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому присваивается цвет, а затем располагаются в виде шаблона для формирования изображения. Растровое изображение представляет собой сетку, состоящую из строк и столбцы, в которых конкретной ячейке присваивается значение, которое заполняет ее или оставляет ее пустым, таким образом создавая изображение из данных.
Для создания растрового изображения изображение разбивается на наименьшие
возможные единицы (пиксели), а затем информацию о цвете каждого пикселя (цвет
depth) хранится в битах, которые отображаются в строках и столбцах. Сложность
растрового изображения можно увеличить, изменяя интенсивность цвета каждой точки
или путем увеличения количества строк и столбцов, используемых для создания изображения. Тем не мение,
когда пользователь достаточно увеличивает растровое изображение, оно в конечном итоге становится пиксельным, как
точки превращаются в крошечные цветные квадраты на сетке.Изображение, отображаемое на
компьютерный монитор также является растровым изображением, как и выходные данные принтеров, сканеров и
подобные устройства.
Сложность
растрового изображения можно увеличить, изменяя интенсивность цвета каждой точки
или путем увеличения количества строк и столбцов, используемых для создания изображения. Тем не мение,
когда пользователь достаточно увеличивает растровое изображение, оно в конечном итоге становится пиксельным, как
точки превращаются в крошечные цветные квадраты на сетке.Изображение, отображаемое на
компьютерный монитор также является растровым изображением, как и выходные данные принтеров, сканеров и
подобные устройства.
На растровую графику влияет разрешение. Если вы увеличите растровое изображение, оно будет выглядеть зубчатым. При уменьшении его черты становятся нечеткими и нечеткими.
Примеры форматов растровой графики включают:
- JPEG или JPG (Объединенная экспертная группа по фотографии)
- GIF (формат обмена графикой)
- PNG (портативная сетевая графика)
- BMP (битмап)
- TIFF (формат файла изображения с тегами)
Знать о растровом изображении
- Растровое изображение, также называемое растровой графикой
состоят из серии крошечных точек, известных как пиксели.

- Растровые изображения обычно имеют более высокую окраску, поскольку хранится информация о цвете каждого отдельного пикселя.
- Растровые изображения становятся размытыми и нечеткими, если они простирались за их пределы.
- Растровое изображение больше по размеру по сравнению с вектором потому что он имеет тенденцию записывать информацию о цвете каждого отдельного пикселя.
- Растровые изображения (BMP, GIF, PNG, JPEG/JPG и т. д.) имеют гораздо больше поддержки в Интернете.
- Редактирование растрового изображения включает редактирование цветов пиксели, составляющие его изображение.
- Типы растровых файлов включают: JPEG, GIF, PNG, TIFF или TIF, PSD и т. д.
- Растровые изображения подходят для фотографий.
- Растровые изображения можно редактировать с помощью программного обеспечения например Adobe Photoshop.
- Растровые изображения требуют меньше вычислительной мощности, чем векторы.
- В растровых изображениях отдельные элементы не могут быть
сгруппированы.

Векторная графика
Векторная графика, также называемая Объектно-ориентированная графика , создается с использованием математических формул, описывающих формы, цвета и размещение, а не сетки пикселей.Векторная графика состоит из форм, кривых, линий и текста, которые вместе составляют изображение.
Хотя растровое изображение содержит информацию о цвете каждый пиксель, векторная графика содержит инструкции о том, где разместить каждый из компоненты. Можно даже встроить растровое изображение в вектор. графика, как работает гибридная графика вектор-растр. Однако невозможно встроить векторная информация/элемент в растровом изображении. Векторные изображения полностью редактируемый, где формы и цвета могут быть изменены, удалены или созданы с помощью векторное приложение без ущерба для качества изображения.
Примеры форматов векторной графики включают:
- EPS (инкапсулированный файл PostScript)
- AI (файл Adobe Illustrator)
- CDR (файл CorelDraw)
- DXF (формат обмена чертежами)
- SVG (масштабируемая векторная графика)
- Векторная графика — это использование многоугольников для
представлять изображения в компьютерной графике.
 В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.
В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки. - В векторах обычно не так много цветовых деталей.
- Векторы легко масштабируются, поскольку они содержат математическую информацию для рисования линий и кривых, составляющих их изображение.
- Векторы относительно меньше по размеру, когда по сравнению с растровыми изображениями.
- Векторы (SWG, SVG и EPS) часто необходимо преобразованы в растровое изображение, прежде чем их можно будет использовать в Интернете/веб-страницах.
- Редактирование вектора включает изменение формы его линий и кривые.
- Типы векторных файлов включают: PS, EPS, SVF, CDR, SVG и т. д.
- Вектор подходит для логотипов, иконок, клипартов и абстрактные изображения.
- Векторную графику можно редактировать через Adobe
иллюстратор.

- Векторы требуют больше вычислительной мощности, чем растровые изображения.
- С помощью векторов можно группировать отдельные элементы.
Читайте также : Разница между растровым сканированием и случайным сканированием
Разница Между растровой и векторной графикой в табличной форме
| ОСНОВА СРАВНЕНИЯ | РАСТРОВАЯ ГРАФИКА | ВЕКТОРНАЯ ГРАФИКА |
| Описание | Растровое изображение, также называемое растровой графикой, состоит из серий крошечных точек, известных как пиксели. | Векторная графика — это использование полигонов для представления изображений в компьютерная графика. |
| Детали цвета | Растровые изображения обычно имеют более высокую окраску, поскольку информация о цвете
сохраняется каждый отдельный пиксель. | Векторы, как правило, не содержат столько цветовых деталей. |
| Масштабируемость | Растровые изображения становятся размытыми и нечеткими, если они растянуты за пределы. | Векторы очень масштабируемы, поскольку они содержат математическую информацию для нарисуйте линии и кривые, составляющие их изображение. |
| Размер | Растровое изображение больше по размеру по сравнению с вектором, потому что оно имеет тенденцию записывать информацию о цвете каждого отдельного пикселя. | Векторы относительно меньше по размеру по сравнению с растровыми изображениями. |
| Разговор | Растровые изображения (BMP, GIF, PNG, JPEG/JPG и т. д.) имеют гораздо больше поддержки на Интернет. | Векторы (SWG, SVG и EPS) часто необходимо преобразовать в
растровое изображение, прежде чем их можно будет использовать в Интернете/веб-страницах. |
| Редактирование | Редактирование растрового изображения включает в себя редактирование цветов пикселей, из которых состоит изображение. поднять свой образ. | Редактирование вектора включает в себя изменение формы его линий и кривых. |
| Примеры | JPEG, GIF, PNG, TIFF или TIF, PSD и т. д. | PS, EPS, SVF, CDR, SVG и т. д. |
| Пригодность | Растровые изображения подходят для фотографий. | Вектор подходит для логотипов, иконок, клипартов и абстрактных изображений. |
| Программное обеспечение для редактирования | Растровые изображения можно редактировать с помощью программного обеспечения, такого как Adobe Photoshop. | Векторную графику можно редактировать через Adobe Illustrator. |
| Мощность процессора | Растровые изображения потребляют меньше вычислительной мощности, чем векторы. | Векторы требуют больше вычислительной мощности, чем растровые изображения. |
| Группировка элементов | В растровых изображениях отдельные элементы не могут быть сгруппированы. | С векторами отдельные элементы могут быть сгруппированы. |
Читайте также : Разница между файлом SVG и файлом PNG
Векторная и растровая графика Изображение
Разница между векторной и растровой графикой
Растровая (растровая) графика
Растровая (или растровая) графика состоит из набора крошечных точек, называемых пикселями.Каждый пиксель на самом деле представляет собой очень маленький квадратик, которому присваивается цвет, а затем он выстраивается в шаблон для формирования изображения.
Векторная графика
Векторная графика — это использование многоугольников для представления изображений в компьютерной графике.Векторная графика использует математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения. Эти линии (векторы) проходят через места, называемые контрольными точками/узлами/якорными точками.
Вектор против растрового изображения — различия…
| Одно из основных отличий вектора от растрового изображения можно увидеть при увеличении |
Таким образом, очевидная разница между векторной и растровой графикой заключается в том, как они создаются, как указано в приведенных выше определениях. Растровое изображение состоит из пикселей, а векторная графика создается с использованием математической формулы. Но есть множество других различий между векторной и растровой графикой.
Во-первых, когда вы увеличиваете растровое изображение, вы можете начать видеть отдельные пиксели, составляющие это изображение, особенно заметно по краям изображения. Когда векторное изображение масштабируется, изображение перерисовывается с использованием математической формулы, и результирующее изображение становится таким же гладким, как и исходное.
Когда векторное изображение масштабируется, изображение перерисовывается с использованием математической формулы, и результирующее изображение становится таким же гладким, как и исходное.
С точки зрения размера файла векторные изображения, как правило, меньше растровых изображений. Это связано с тем, что растровые изображения хранят информацию о цвете для каждого отдельного пикселя, формирующего изображение, в то время как векторное изображение просто должно хранить математические формулы, составляющие изображение, которые занимают меньше места. К сожалению, векторные форматы не всегда хорошо поддерживаются в Интернете.В настоящее время самые популярные форматы файлов изображений, используемые в Интернете, GIF, JPEG и PNG, являются форматами растровых изображений. Большинство векторных изображений сначала преобразуются в растровые изображения (растрируются), прежде чем они будут использоваться в Интернете, хотя формат SVG становится все более популярным из-за роста адаптивного веб-дизайна.
Когда использовать вектор…
Векторная графика отлично подходит для графики, размер которой часто требует изменения. Логотип компании является ярким примером файла, который должен быть создан в виде вектора и сохранен как мастер-файл, чтобы вы могли использовать его с более мелкими элементами, такими как ваша визитная карточка, фирменный бланк и брошюра, а также на больших поверхностях, таких как рекламные щиты. или корпоративный самолет.Векторы также можно использовать для создания стилизованной современной графики, поскольку их сплошные цвета и четкие линии помогают им выглядеть более четкими и оказывать большее визуальное воздействие, чем растровое изображение.
Когда использовать растровое изображение…
Растровую графику лучше всего использовать для фотографий или другой графики с широким диапазоном цветов, такой как постер фильма. Они также идеально подходят для графики с такими эффектами, как тени (поскольку они используют градиенты). Растровые изображения также можно использовать для создания реалистичной графики и изображений с помощью программного обеспечения для редактирования изображений или «рисования», такого как Photoshop или CorelDraw.Они являются наиболее распространенным типом используемой графики и поддерживаются во всех цифровых системах.Типы векторных и растровых файлов…
| |
| Векторная и растровая графика могут поставляться в различных типах файлов |
Типы векторных файлов
- .ps (Adobe PostScript)
- .eps (инкапсулированный PostScript)
- .
 svf (простой векторный формат)
svf (простой векторный формат) - .ai (Adobe Illustrator)
- .cdr (CorelDraw)
- .svg (масштабируемая векторная графика)
EPS, PDF (для передачи векторных файлов) и SVG (отзывчивый веб-дизайн) — лучшие типы файлов для сохранения векторной графики вне используемого вами программного обеспечения для редактирования.
Типы файлов Bitmap (Rater)
- .jpg (Объединенная группа экспертов по фотографии)
- .gif (прозрачный GIF-файл)
- .png (прозрачный файл сетевой графики Portanble)
- .tiff или .tif (формат чередования тегов)
- .psd (документ Photoshop)
Лучшими типами файлов для сохранения растровой графики являются JPG (для фотографий), GIF (для простых изображений, таких как мультфильмы) и PNG (для изображений с прозрачностью).
Типы векторных и растровых файлов
Инкапсулированные файлы PostScript (.eps) — это самодостаточные файлы, математически идентичные векторным файлам, хотя они также могут быть созданы из растровых изображений. Этот формат является одним из наиболее совместимых и переносимых, поскольку поддерживается почти всеми графическими программами.
Этот формат является одним из наиболее совместимых и переносимых, поскольку поддерживается почти всеми графическими программами.Затем существуют файлы Adobe Portable Document Format (.pdf), в которых файлы отображаются так, как они были созданы, с использованием (потенциально) комбинации векторных и растровых изображений. В файле PDF векторные изображения отображаются как таковые, масштабируются и извлечено. Шрифты встроены в файл и отображаются как шрифт, а не как элемент изображения. Растровые изображения, такие как фотографии, будут отображаться в масштабе 100 процентов, но, будучи растровой графикой, они все равно потеряют качество, если будут чрезмерно увеличены.
Вектор против растрового изображения — Интернет или печать?
| Какой графический формат подходит для Интернета, печати или того и другого? |
Этот вопрос гораздо более актуален для растровой графики из-за того, что она может терять качество при увеличении.
 Единицы измерения, такие как dpi (точек на дюйм) или ppi (пикселей на дюйм), относятся к количеству пикселей в одном дюйме изображения. Чтобы определить, подходят ли ваши растровые изображения для конкретной ситуации (плакат/визитная карточка/веб-баннер и т.), вам следует сначала проверить их плотность пикселей.
Единицы измерения, такие как dpi (точек на дюйм) или ppi (пикселей на дюйм), относятся к количеству пикселей в одном дюйме изображения. Чтобы определить, подходят ли ваши растровые изображения для конкретной ситуации (плакат/визитная карточка/веб-баннер и т.), вам следует сначала проверить их плотность пикселей.Как упоминалось ранее, векторная графика не всегда хорошо поддерживалась в Интернете, и в настоящее время наиболее популярными форматами файлов изображений, используемыми в Интернете, являются форматы растровых изображений, такие как .jpg или .png. Интернет отображает 72 dpi, относительно низкую плотность пикселей, поэтому растровые изображения с низким dpi (например, 72 dpi) выглядят хорошо и четко в Интернете, но это же изображение может не подходить для печати на брошюрах, плакатах или упаковках, которые требуют более высокой плотности пикселей для сохранения качества при печати.
Почему это актуально, спросите вы? Чтобы правильно напечатать изображение, оно должно иметь разрешение не менее 300 точек на дюйм, что намного выше плотности пикселей, чем в Интернете, поэтому, если вы попытаетесь изменить размер изображения с низким разрешением, полученного из Интернета, для использования в вашем проекте печати с высоким разрешением, это не сработает. потому что изображение по-прежнему имеет такое же количество пикселей и будет искажаться (пикселизироваться), когда вы пытаетесь увеличить его. Например, если у вас есть изображение .jpg с разрешением 72 dpi, его нужно будет «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 dpi.Таким образом, изображение с разрешением 72 dpi будет хорошо выглядеть на мониторе вашего компьютера, но при печати с разрешением 300 dpi оно будет выглядеть пиксельным.
потому что изображение по-прежнему имеет такое же количество пикселей и будет искажаться (пикселизироваться), когда вы пытаетесь увеличить его. Например, если у вас есть изображение .jpg с разрешением 72 dpi, его нужно будет «растянуть» более чем в 3 раза, чтобы получить разрешение до 300 dpi.Таким образом, изображение с разрешением 72 dpi будет хорошо выглядеть на мониторе вашего компьютера, но при печати с разрешением 300 dpi оно будет выглядеть пиксельным.
Vector v Bitmap — Заключение…
Итак, в конце концов, мы можем сказать, что ни векторный, ни растровый формат не лучше другого, а скорее каждый формат имеет свои преимущества и недостатки.Главное, что, зная эти преимущества и недостатки, вы сможете принять обоснованное решение о том, какой формат подходит для вашего дизайн-проекта. Вектор или растровое изображение… решать вам!
Вектор или растровое изображение… решать вам!Разница между растровым изображением и вектором
Опубликовано Admin
Растровое изображение против векторного
В компьютерной графике растровая и векторная графика — это два формата файлов, которые используются для хранения цифровых изображений. Формат растрового изображения использует массив битов со ссылкой на положение каждого бита; то есть карта битов для представления изображения.Растровое изображение относится к классу форматов растровых изображений. Формат векторной графики использует основные геометрические фигуры, такие как точки, линии, кривые и многоугольники, для представления изображения.
Подробнее о растровом изображении
Отображение битов, представляющих изображение в виде массива, называется растровым изображением. Точно так же отображение пикселей называется растровым изображением. С определенной точки зрения можно сказать, что отображение с 1 битом на пиксель в виде растрового изображения и отображение со многими битами на пиксель в виде карты пикселей.В несжатых форматах растровых изображений пиксели изображения хранятся с различной глубиной цвета в диапазоне от 1, 2, 4, 8, 16, 24 и 32 пикселей. Глубина цвета ниже 8 бит используется для хранения оттенков серого или индексированных цветовых шкал.
С определенной точки зрения можно сказать, что отображение с 1 битом на пиксель в виде растрового изображения и отображение со многими битами на пиксель в виде карты пикселей.В несжатых форматах растровых изображений пиксели изображения хранятся с различной глубиной цвета в диапазоне от 1, 2, 4, 8, 16, 24 и 32 пикселей. Глубина цвета ниже 8 бит используется для хранения оттенков серого или индексированных цветовых шкал.
Растровые изображения сохраняются с расширением .bmp. Минимальный размер файла растрового изображения можно получить по формуле размер = ширина • высота • n/8, где высота и ширина указаны в пикселях, n — глубина цвета, а размер — размер файла в байтах. При n-битной глубине цвета растровое изображение может включать в себя 2n цветов изображения.При увеличении пиксели, составляющие растровое изображение, становятся видимыми, как и любое растровое графическое изображение, такое как TIFF или JPEG, что делает изображение нечетким.
Подробнее о векторной графике
В векторной графике для представления изображения используются основные геометрические фигуры и формы, где все компоненты представлены математическими выражениями. Изображение формируется с помощью путей или штрихов (векторов, изображающих фигуру или геометрическую фигуру), проходящих через сетку контрольных точек, заложенных в план работы изображения с определенными позиционными координатами.Изображение содержит инструкции по созданию штрихов заданной формы, цвета и толщины. Эта информация находится в структуре файла, который сообщает компьютеру, что нужно нарисовать изображение; поэтому любое изменение этих параметров не оказывает существенного влияния на размер файла. Что еще более важно, при увеличении, в отличие от растровой графики, качество изображения существенно не меняется. Это связано с тем, что векторная графика создает изображение на основе структурных деталей, а не деталей положения.
Изображение формируется с помощью путей или штрихов (векторов, изображающих фигуру или геометрическую фигуру), проходящих через сетку контрольных точек, заложенных в план работы изображения с определенными позиционными координатами.Изображение содержит инструкции по созданию штрихов заданной формы, цвета и толщины. Эта информация находится в структуре файла, который сообщает компьютеру, что нужно нарисовать изображение; поэтому любое изменение этих параметров не оказывает существенного влияния на размер файла. Что еще более важно, при увеличении, в отличие от растровой графики, качество изображения существенно не меняется. Это связано с тем, что векторная графика создает изображение на основе структурных деталей, а не деталей положения.
Векторная графика используется в современных приложениях для создания 2D- и 3D-изображений. Высококачественная типографика также основана на векторной графике. Большинство современных принтеров и дисплеев по-прежнему являются растровыми устройствами; поэтому при отображении или печати векторная графика должна быть преобразована в растровые изображения, и это относительно простой процесс. В процессе размер файла изображения почти не меняется. Но преобразование растровых изображений в векторную графику является чрезвычайно сложным процессом из-за сложных форм и фигур в растровом изображении, которые должны быть представлены математическими выражениями.Такие устройства, как камеры и сканеры, работают на основе растровой графики, а не векторной. Нецелесообразно преобразовывать такие изображения в векторную графику из-за сложного характера требуемого преобразования.
В процессе размер файла изображения почти не меняется. Но преобразование растровых изображений в векторную графику является чрезвычайно сложным процессом из-за сложных форм и фигур в растровом изображении, которые должны быть представлены математическими выражениями.Такие устройства, как камеры и сканеры, работают на основе растровой графики, а не векторной. Нецелесообразно преобразовывать такие изображения в векторную графику из-за сложного характера требуемого преобразования.
Файлы векторной графики используют типы файлов SVG и CGM.
В чем разница между растровой и векторной графикой? • Растровые изображения генерируются с отображением пикселей, имеющих определенную глубину цвета, а векторные изображения генерируются с использованием основных геометрических фигур и соответствующих математических выражений. • При увеличении растровой графики в основном растровые изображения показывают элементарные пиксели, что приводит к значительной потере деталей изображения для просмотра, в то время как векторная графика показывает очень низкий уровень потери деталей графики.
|
Растр (битмап) против вектора
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером.В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и графическом дизайне для процессов, которые воспроизводят изображение на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому.РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками разных форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает один единственный цвет. РИС.2
например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает один единственный цвет. РИС.2
Многие изображения можно сделать с помощью растровой или векторной программы, и они будут выглядеть одинаково в обеих программах. Изображения с едва уловимой градацией одного цвета к другому будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета.РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной фигуры, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Фотографии представляют собой растровые изображения и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят совершенно иначе, когда они нарисованы в векторном формате. Щелкните здесь для примеров.
Щелкните здесь для примеров.
Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или наименьший отдельный элемент в устройстве отображения. Если вы увеличите растровое изображение, вы можете начать видеть много маленьких крошечных квадратов.
Векторные изображения — это математические вычисления от одной точки к другой, которые формируют линии и формы. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей.Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются прежними, отображая одну и ту же визуальную графику независимо от размера. Векторную графику можно масштабировать до любого размера без потери качества.
Векторная графика масштабируема
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны настолько большими и с максимальным разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко превратить в графику ограниченного цвета. Ограниченное количество цветов часто требуется для некоторых процессов, таких как вышивка, виниловые вывески с трафаретной резкой и специальные рекламные товары (например, логотипы, напечатанные на чашках, ручках, бутылках и т. д.)
Векторный контур / Каркас
Векторные программы отображают изображение так, как мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур/каркас важен для некоторых компаний, потому что он направляет оборудование, которое они используют для создания своей продукции, такое как гравировка и вырезание знаков. Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
В целях классификации я назвал вышеперечисленное фотореалистичным вектором, векторной иллюстрацией и линейной векторной графикой.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было ближе к оригиналу.Мы редко выполняем автотрассировку фотографий и не рекомендуем это делать. Это пример чего-то, что обычно не работает , так как это слишком сложно для процессов, которые руководствуются контуром вектора, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Выучить больше.
2. Векторная иллюстрация + растровые эффекты. Это нарисованный от руки упрощенный рисунок. Смешение цветов можно создавать в векторных программах, но на самом деле они представляют собой растровые эффекты , поэтому это изображение НЕ на 100% векторное. Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
3. Векторная «линия». Это 100% вектор; НЕТ СМЕШИВАНИЯ ЦВЕТА. Схема/каркас приемлем для всех процессов. Образцы
Подробнее о преобразовании векторов фотографий
Векторная графика общего использования
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, 3D-графики и анимации.
Мы предоставляем векторные рисунки для этих услуг:
- Специальная печать: напр. кофейные кружки, фрисби, кузи
- Вывески и транспаранты: резные, пескоструйные, резные
- Гравировка
- Травление
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Наклейки, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и фотоподобные изображения лучше, чем векторные программы, поскольку они могут использовать большое количество различных цветовых пикселей. Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения нельзя увеличить без потери качества, принтеры требуют, чтобы вы предоставили им файлы правильного размера: 1. размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
Размер растрового изображения, который можно распечатать и сохранить качество, зависит от двух факторов:
- размер пикселя изображения (например, 6824 пикселя в ширину и 2345 пикселов в высоту)
- разрешение в пикселях : количество пикселей на дюйм (ppi), сколько пикселей на дюйм требуется для конкретного принтера
Разные типы печати требуют разного разрешения. В среднем:
В среднем:
Для печати на бумаге требуется не менее 300 пикселей на дюйм
Для принтеров рубашек требуется разрешение не менее 240 ppi
.
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть всего 20 или более 200
Как определить, какого размера растровое изображение должно быть для печати:
Умножьте требуемое разрешение на область печати.Пример:
Если для принтера требуется не менее 300 пикселей на дюйм, а вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей x 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения имеют определенное количество пикселей в пределах каждого дюйма. Изображение с разрешением 72 ppi имеет 72 пикселя на каждый дюйм. Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм.Когда вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом размере или больше (как в размере 90 564, так и в требуемом разрешении. 90 565). если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм.Когда вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом размере или больше (как в размере 90 564, так и в требуемом разрешении. 90 565). если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
После создания изображения определенного размера вы не сможете использовать это изображение большего размера без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением низкого качества.
Образец растрового изображения ниже:
Как определить размер изображения, которое можно распечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером. Пример:
Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется разрешение 300 пикселей на дюйм (1024 ÷ 300) = изображение можно распечатать шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если у вас будут фотографические элементы с непрерывными тонами и смесями цветов, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
В идеале компания, которая имеет дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специализированных товаров, которые требуют векторного искусства, таких как плоттеры, граверы, виниловые вывески, рекламные товары. предметы (стаканы, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растровых и векторных изображений
Растр (битовое изображение)
•
на основе пикселей• Растровые программы лучше всего подходят для редактирования фотографий и создания изображений с непрерывными тонами и мягкими переходами цветов
• Не масштабируйте оптимально — изображение должно быть создано/отсканировано с желаемым размером использования или больше
• Большие размеры и детализированные изображения соответствуют большому размеру файла
• Труднее печатать растровые изображения с использованием ограниченного количества плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: программы для редактирования фотографий и рисования, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Формы на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей. Для изображений, которые будут применяться к физическим продуктам.
Для изображений, которые будут применяться к физическим продуктам.
• Можно масштабировать до любого размера без потери качества
• Не зависит от разрешения: можно печатать с любым размером/разрешением
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить для корректировки бюджета печати
• Векторная графика может использоваться во многих процессах и легко растрируется для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном и смешением цветов или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf, созданный векторными программами
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
точек на дюйм против
точек на дюйм DPI — количество точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения. DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.
DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.
PPI — количество пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Количество пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий/рисунков.
Все изображения на этом веб-сайте растеризованы для отображения в Интернете.
Является ли EPS вектором?
Векторизация изображений с помощью смешения цветов
Векторизация фотографий
Оттенки серого и линейное изображение
Битмап против векторной графики и изображений
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо растровых файла , либо векторная графика . Если вы работаете в сфере допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
Это либо растровых файла , либо векторная графика . Если вы работаете в сфере допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения представляют собой растровые файлы. Их иногда также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются в виде векторной графики.
Технически оба формата данных совершенно разные.Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Вексельное искусство, например, представляет собой растровые изображения, которые были обработаны таким образом, чтобы они выглядели так, как если бы они были векторными данными.Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое. Существуют даже форматы файлов, которые могут объединять оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, о чем говорит их название: набор битов, формирующих изображение.Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описываемый с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте посмотрим на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа 250-процентное увеличение вершины одной из гор. Как видите, изображение состоит из сотен рядов и столбцов мелких элементов, каждый из которых имеет свой цвет.Один такой элемент называется пикселем — сокращением от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем картинку с плавными градациями.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от того, как изображение будет использоваться. На одной из следующих страниц мы подробнее остановимся на этом.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Штрих-арт.Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.

- Изображения в градациях серого, которые содержат различные оттенки серого, а также чисто черный и белый цвета. Обычно используется 256 оттенков серого (8 бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы изображение воспринималось как живое.
- Многоцветные: такие изображения содержат оттенки двух и более цветов.Наиболее популярными многотоновыми изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места. Изображение формата CMYK A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение формата CMYK A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, так как резкость изображения немного снижается.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеют достаточную память.
Приложения, которые могут обрабатывать растровые данныеНа рынке существуют сотни приложений, которые можно использовать для создания или изменения растровых данных. В допечатной подготовке одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, используемые для растровых данных Растровые данные можно сохранять в различных форматах файлов. Среди них:
Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для использования в допечатной подготовке.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.
- PSD: собственный формат файла Adobe Photoshop (который также может содержать векторные данные, такие как обтравочные контуры)
- TIFF: популярный и универсальный формат файла растрового изображения
Векторная графика
Векторная графика — это изображения, которые полностью описываются с помощью математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите настоящие линии, из которых состоит рисунок.
На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите настоящие линии, из которых состоит рисунок.
Каждая отдельная линия состоит либо из большого набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно этот последний метод дает наилучшие результаты и используется большинством программ для рисования.
Справа пример использования кривых Безье.На этом рисунке показаны два принципа. Слева круг формируется путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован только с использованием 4 точек (узлов).
Характеристики векторных рисунков Векторные рисунки обычно представляют собой довольно маленькие файлы, поскольку они содержат только данные о кривых Безье, образующих рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения для предварительного просмотра иногда превышает размер самих данных Безье.
Размер файла этого изображения для предварительного просмотра иногда превышает размер самих данных Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Чертежи, содержащие информацию о треппинге, можно масштабировать не более чем на 20 процентов в большую или меньшую сторону.
- Тонкие линии могут исчезнуть, если слишком сильно уменьшить векторный рисунок.
- Небольшие ошибки в чертеже могут стать видны, как только он будет слишком сильно увеличен.
Довольно легко создать векторный рисунок, который очень сложно вывести. В частности, использование тайлов (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данные На рынке существуют сотни приложений, которые можно использовать для создания или изменения векторных данных. В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Растровые данные можно сохранять в различных форматах файлов. Как ни странно, наиболее актуальные для полиграфии форматы также способны хранить растровую информацию:
.- EPS: самый популярный формат файлов для обмена векторными рисунками, несмотря на то, что PDF быстро набирает популярность.
- PDF: универсальный формат файла, который может содержать данные практически любого типа, включая целые страницы.
- PSD: собственный формат файла Adobe Photoshop.
- AI: собственный формат файла Adobe Illustrator.
Как преобразовать растровые данные в векторные данные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные данные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение.
 Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества. - Векторные рисунки часто приходится преобразовывать в растровые изображения, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода в RIP на пленку или пластину. Преобразование их в растровое изображение упрощает файл.
К счастью, конвертировать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется структурированием или векторизацией.В некоторых приложениях для рисования, таких как Adobe Illustrator и Corel Draw, этот параметр встроен. Существуют также отдельные программы для векторизации растровых изображений. Для простых заданий самое простое решение — поместить растровое изображение на фон холста приложения для рисования и рисовать поверх него вручную.

 Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
 То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
 При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
 org
Draw ) редакторах.
org
Draw ) редакторах.

 Для этого выполните следующие действия:
Для этого выполните следующие действия:
 Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в GIF-анимацию — специальный редактор GIF-анимаций.
Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в GIF-анимацию — специальный редактор GIF-анимаций.
 Большинство красок
приложения, однако, способны открывать множество различных видов
растровые графические форматы.
Большинство красок
приложения, однако, способны открывать множество различных видов
растровые графические форматы.

 В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.
В векторной графике используются математические
формулы для рисования линий и кривых, которые можно комбинировать для создания изображения.Эти линии (векторы) проходят через места, называемые контрольными.
точки/узлы/точки привязки.
 Векторная графика использует математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения. Эти линии (векторы) проходят через места, называемые контрольными точками/узлами/якорными точками.
Векторная графика использует математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения. Эти линии (векторы) проходят через места, называемые контрольными точками/узлами/якорными точками. svf (простой векторный формат)
svf (простой векторный формат)

 Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
Если он будет часто использоваться в макете, практичнее использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.