Верстка визитки – Оформление визиток: 11 продающих правил
Вёрстка визитных карточек в LaTeX / Habr
Доброго всем дня!На хабре уже немало статей о том, как и где применяется вёрстка в LaTeX. От стандартных научных статей и презентаций до календарей и резюме.
Основным достоинством LaTeX изначально являлось освобождение пишущего от необходимости думать о расположении текста на страничке: автор пишет контент, а движок размещает всё в нужных местах.
Отсюда непреодолимое желание начать сверлить пилой и пилить буравчиком решить при помощи LaTeX задачу, требующую полного контроля расположения текста на странице. Классический пример — вёрстка визиток, которой мы и займёмся.
Сразу оговоримся, что разработкой дизайна мы заниматься не будем — кто-то уже выбрал для нас все отступы, шрифты, интерлиньяжи и т.д., и т.п. Мы же просто воплотим это ТЗ в шаблон LaTeX.
Допустим, что ТЗ выглядит следующим образом:
- Логотип университета: высота изображения 20,6мм, левый верхний угол отстоит от левого верхнего угла карточки на 4,2мм по обеим координатам
- Логотип лаборатории: высота изображения 20,6мм, правый верхний угол отстоит от правого
верхнего угла карточки на 4,2мм по обеим координатам - Цвет текста в RGB: (00,62,92)
- Цвет фона — цвет текста, разбавленный белым на 50% (или RGB (00,31,46))
- Текст с именем и фамилией набран шрифтом Arial: размер 12, интерлиньяж 14,4. Расположен сразу под логотипами, отступ от левого края 18,5мм, поле справа — 4,2мм.
Под ним с новой строки текст с должностью, Arial, размер 7, интерлиньяж 7,5 - Текст с названием лаборатории, телефонами и адресом: Consolas, размер 5,5, интерлиньяж 7,5. Отступ слева 18,5мм, отступ снизу — 4,2мм, поле справа — 4,2мм
- Оборотная сторона визитки: логотип университета на всю ширину, отцентрован по вертикали и горизонтали
Итак, поехали. Для начала надо выбрать компилятор: latex и pdflatex (вообще-то, в некотором смысле, это одно и то же, но для данной статьи это неважно) нам не нужны, потому что очень и очень плохо переваривают неродные шрифты. Если кто-то захочет подружить pdflatex и, скажем, шрифт Myriad, то количество необходимых телодвижений перейдёт все разумные рамки. XeLaTeX умеет работать с любыми шрифтами и понимает юникод, а больше нам ничего и не надо.
\documentclass{article}
\usepackage{fontspec}
Тип документа нам, в принципе, неважен, всё равно мы будем располагать элементы на страничке в обход стандартных механизмов. Пакет fontspec нам нужен для корректной работы с otf шрифтами и, помимо прочего, он позволяет с лёгкостью настраивать размер шрифта и интерлиньяж (подробнее об этом чуть ниже).
\usepackage{geometry}Наконец, ключевая подзадача: как контролировать положение текстовых блоков на странице, в частности, отступы от полей. Для этого мы воспользуемся пакетом textpos:
\usepackage[absolute]{textpos}Пакет подключён с опцией absolute, то есть позиционирование блоков будет в абсолютных единицах.
\usepackage[export]{adjustpage}Мы используем опцию export, чтобы стандартные команды пакета распространялись и на \includegraphics.
Наконец, пакет xcolor, так как мы захотим ввести свои собственные цвета.
\usepackage{xcolor}Теперь займемся настройкой всех пакетов:
\geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm}Здесь, как нетрудно догадаться, мы задаём размер бумаги, размер пространства, на котором будем располагать текст, и поля.
\definecolor{bl}{RGB}{0,62,92}
\newcommand{\phonei}{T. +7~XXX~XXX~XX~XX - M. +7~XXX~XXX~XX~XX}
\newcommand{\emaili}{[email protected]}
\newcommand{\urli}{www.domain.somewhere}
\newcommand{\firstlineaddress}{Name of your Lab}
\newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth}
А команда
\pagecolor{bl!50!white}
Если мы захотим вставить логотипы и/или картинки на нашу визитку, то наилучшим вариантом будет использовать векторные форматы. Пусть эти файлы называются, соответственно, LogoUni.eps и LogoLab.eps. Мы их расположим рядом с нашим основным файлом. В приниципе, xelatex умеет работать «из коробки» со многими форматами изображений (к сожалению, svg к этому списку не относится).
Можно начинать воплощать требования в жизнь:
\begin{document}%
Располагаем логотип нашего ВУЗа так, чтобы левый верхний угол изображения имел координаты (4,2мм, 4,2мм) и высота логотипа составляла 20,6мм. Для этого мы воспользуемся окружением:
\begin{textblock*}{width}[a,b](xcoord,ycoord)
\end{textblock*}
Расшифровка довольно проста: текстовый блок шириной width надо расположить так, чтобы в точке на листе с абсолютыми координатами (xcoord,ycoord) оказалась точка блока с относительными координатами [a,b], которые изменяются от нуля до единицы. Если a=0, b=0, то мы располагаем левый верхний угол, если a=1,b=0, то правый верхний, если a=1,b=1, то правый нижний, а если a=0.5, b=0.5 — то центр нашего текстового блока.
\begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)%
\noindent%
\includegraphics[height=20.6mm]{LogoUni.eps}%
\end{textblock*}Команда \noindent нужна, чтобы движок не вставлял красную строку и не портил отступы. Замечу также, что знаки % в конце каждой строки — комментарии в TeX — здесь по существу, так как обычные переносы обрабатываются как пробелы и могут навредить вёрстке.
\begin{textblock*}{20mm}[1,0](80.8mm,4.2mm)%
\noindent%
\includegraphics[height=20mm, right]{LogoLab.png}%
\end{textblock*}Опция right в \includegraphics выравнивает картинку по правому краю текста.
Затем расположим блок текста с именем и должностью сразу под картинкой с логотипом, отступ слева — 24,8мм (высота картинки плюс отступ самой картинки):
\setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm)% {\color{bl}% \noindent\namei\\*% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}%
Команда \setmainfont задаёт семейство шрифтов для основного текста (подробнее можно почитать в документации к пакету fontspec), а \fontsize{x}{y} определяет размер шрифта x и интерлиньяж y. Команда \selectfont применяет изменения, введённые fontsize. Последняя команда \\* делает мягкий перенос и не начинает новый абзац.
Наконец, последний блок текста с телефонами и адресом лаборатории расположим с тем же самым отступом 18,5мм так, чтобы от нижние поля были 4,2мм:
\setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm) {\color{bl}% \noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% E. \emaili}\end{textblock*}%
Если мы хотим сделать оборотную сторону визитки — или сделать несколько визиток в одном файле, то обычные команды начала новой страницы (\pagebreak, \newpage, \clearpage, \cleardoublepage, и т.д.) просто так не сработают. Обычного текста на странце ведь нет, поэтому движок считает, что начинать новую страницу не надо. Обходится это всё следующим образом:
\null\newpage%Уже по накатанной добавляем картинку с логотипом, располагаем центр текстового блока по центру бумаги:
\begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm]% {LogoUni.eps}% \end{textblock*}% \end{document}
Итоговый документ:
\documentclass{article} \usepackage{fontspec} \usepackage{geometry} \usepackage{xcolor} \usepackage[export]{adjustbox} \usepackage[absolute]{textpos} \usepackage{tikz} \geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm} \definecolor{bl}{RGB}{0,62,92} \newcommand{\phonei}{T. +7~XXX~XXX~XX~XX - M. +7~XXX~XXX~XX~XX}% \newcommand{\namei}{Name Surname} \newcommand{\posi}{Position} \newcommand{\emaili}{E. [email protected]} \newcommand{\urli}{yourdomain.somewhere} \newcommand{\firstlineaddress}{Name of your Lab} \newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth} \pagecolor{bl!50!white} \begin{document}% \begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)% \noindent% \includegraphics[height=20.6mm]{LogoUni.eps}% \end{textblock*}% \begin{textblock*}{50mm}[1,0](80.8mm,4.2mm)% \noindent% \includegraphics[height=20.6mm,right]{LogoLab.eps}% \end{textblock*}% % \setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm){\color{bl}\noindent\namei\\*% \setmainfont{Arial}% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}% \setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm){\color{bl}\noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% \emaili}\end{textblock*}% \null\newpage% \begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm] {LogoUni.eps}% \end{textblock*}% \end{document}
Логотипы я для этой статьи сам набросал в Inkscape, цвета и шрифты подобрал «лишь бы было», так что за эстетическую составляющую ручаться не буду.
Итоговая лицевая и оборотная сторона:


Ссылки на документацию к использованным пакетам:
adjustbox
geometry
textpos
xcolor
habr.com
Создание визитки и предпечатная подготовка в Adobe Illustrator — SkillsUp
Сделать визитку от и до в Фотошопе, конечно, можно. И если все правильно, и вы не нарушили технические требования печать пройдет нормально.
Но боюсь печатники возненавидят вас за один вид фаила PDF, сгенерированного в Фотошопе. Хочу заметить, что сам всегда работаю в связке Фотошоп+Иллюстратор, Фотошоп+ИнДизайн. Либо Фотошоп+Иллюстратор+ИнДизайн. Поэтому в этой статье мы продолжим наши эксперименты и сделаем все по правильному. Работы не много. Всего делов импортировать графику в Иллюстратор, создав заранее правильный пустой фаил для визитки. Затем написать текст.
Однако для статьи слишком просто. Поэтому мы усложним нашу задачу. Мы решим через вектор в Иллюстраторе ромбовидный дизайн и квази-логотипом Хронофага. По старой традиции в конце статьи всегда можно скачать исходники урока.
Создаем рабочую область визикти в Illustrator
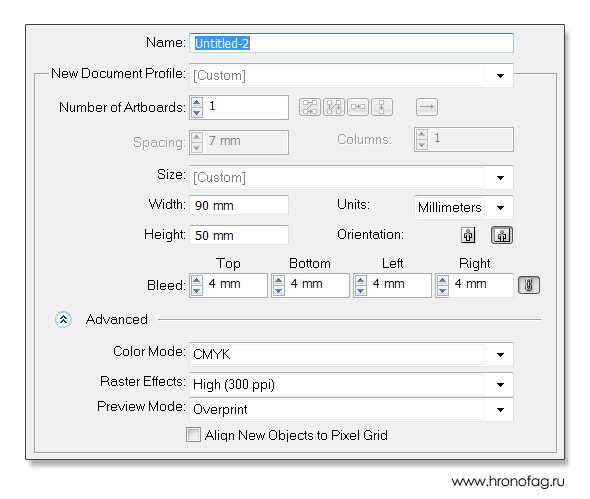
Прежде всего создадим рабочую область для нашей визитки. Нам нужны блиды, которые пойдут на резку и правильные размеры, которыми по умолчанию являются 90 на 50 мм.

В блидах поставьте 4мм, этого хватит для любой типографии. Цветовой режим, конечно, CMYK. Пункт Raster Effect — не является тем, о чем думаешь вначале. Это вовсе не разрешение фаила. Разрешение в 300dpi уже установлено в исходной графике, которую мы создали заранее в Photoshop. Raster Effect — степень разрешения растровых эффектов Иллюстратора. Пока мы ими не пользуемся эта цифра не имеет значения.
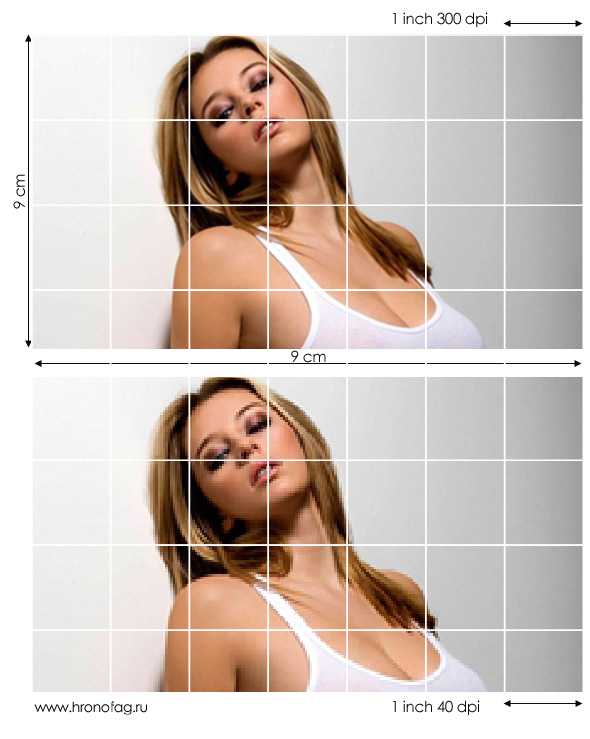
Иллюстратор и разрешение для печати
Иллюстратор — это та программа, в которой растровая графика может иметь разное разрешение. Мы импортируем одну картинку, затем вторую и Иллюстратору совершенно наплевать на разрешение. Все что его волнует — реальный физический размер. Благодаря этому Иллюстратор отображает импортированную графику в реальном соотношении с рабочей областью. Поэтому если область визитки 90 на 50мм, то и импортируемая графика должна быть 90 на 50 мм.

Разрешение же регулирует степень детализации графики. Сколько пикселей уложится на один дюйм. Стандартно для полиграфии это число равняется 300dpi, но это тема для другой статьи. Я подготовил заранее текстурный фон визитки в фотошопе. Я продолжу работу именно с ним.
Подготовка графических элементов визитки
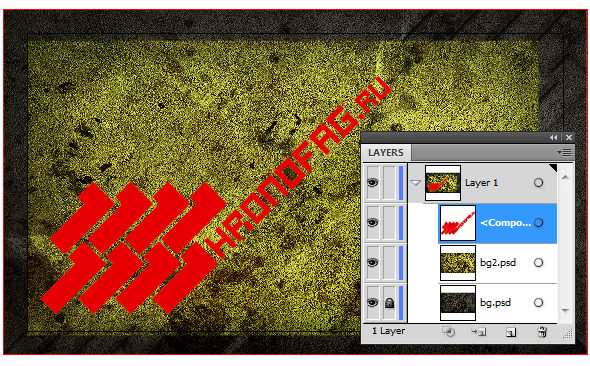
Прежде всего возьмем фон визитки. У меня уже есть готовый PSD файл, который я подготовил заранее.

Как помните, в первой части статьи я решил делать визитку в пространстве RGB. Это было сознательное решение. Во первых, я собирался воспользоваться режимами цветокоррекции, а в разных цветовых пространствах они работают по разному. Во вторых, я хотел показать вам что можно работать и с RGB изображением. А затем спрятать слои в смарт слой и поменять RGB на CMYK. Таким образом у нас останется RGB контроль внутри смарт слоя, а визуально визитка будет конвертирована в CMYK снаружи смарт слоя.
Теперь мы снова подошли к вопросу перевода CMYK, но в нашем макете есть нечто, делающее это невозможным. Слои цветокоррекции. Если помните изначальная текстура была светлой. Мы затемнили её при помощи слоев цветокоррекции. К сожалению Фотошоп не способен корректно переводить из RGB в CMYK слои цветокоррекции и режимы наложения. Поэтому перед нами лишь 2 решения.
- Слить слои создав монолитную текстуру
- Воспользоваться мощью смарт слоев и «зашить» все ненужное внутрь смарт объекта.
Вы в праве работать так как вам удобнее и проще. Я так же не упомянул важную деталь. Дело в том, что переводить фаилы в CMYK не обязательно. Ведь в Иллюстраторе мы уже выбрали рабочим пространством CMYK, а при сохранении в PDF графика автоматически сконвертируется в CMYK. Однако цвет графики при конвертации может сильно меняться. Что если это произойдет в Иллюстраторе? тогда вам придется в слепую менять настройки цветокоррекций, чтобы проверить как это меняет изображение в Иллюстраторе.
Лично мне всегда нравится контролировать цвет и заранее видеть как все получается в процессе работы. Я не хочу получать различные сюрпризы после сохранения фаила или постоянно прыгать между Иллюстратором и Фотошопом, делая изменения в слоях цветокоррекции RGB наугад, и проверять как оно отображается в Иллюстраторе с CMYK. Поэтому мой выбор — смарт слои. Вот что я сделаю.
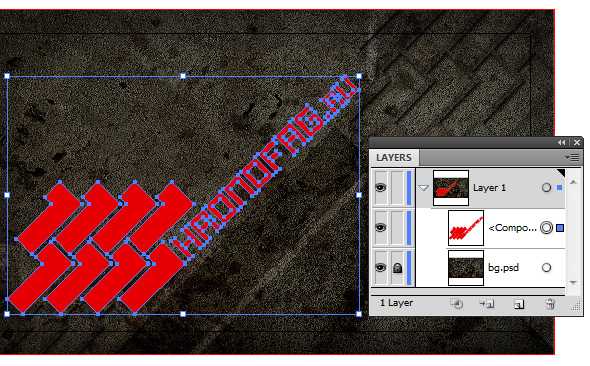
Можете залить объект на время красным цветом.
Импортируем графику визитки в Иллюстратор
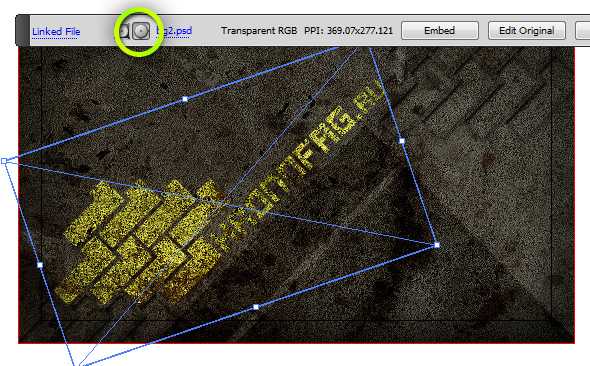
Откройте File > Place и найдите наш первый задний фон — фаил Background.

Разместите его по центру, теперь слой можно заблокировать чтобы он нам не мешал.
Шрифты
Выберите свой шрифт. Я выберут тот же, что использовал для логотипа Hronofag в Фотошопе. Напишите текст. На панели Characters можно отрегулировать размер, расстояние между буквами. Разверните надпись и переведите её в кривые Type > Create Outlines

Теперь выберите оба объекта, фигуры и логотип и слейте их в сложную фигуру Object > Compound Path > Make В процессе перевода шрифта в кривые в слоях могут появиться лишние группы, объединяющие в себе буквы. От групп надо избавляться Object > Ungroup

Теперь, когда у вас имеется сложный векторный объект, включающий в себя логотип и фигуры, зальем его правильной текстурой.
Создаем Clipping Mask в иллюстраторе
Зачем это вообще нужно? Почему было бы не импортировать все объекты одним задним фоном, а мелкий шрифт просто дописать. Во первых, тогда урок получился бы значительно короче. А во вторых, когда речь идет о визитках вам наверняка захочется получить большую детализацию, чем может дать растр. При разрешении 300dpi качество получится конечно хорошим, но края золотых фигур откровенно распадаются на темном фоне.

Это происходит так же за счет того, что у фигур, логотипа и заднего фона единая текстура. Просто в рамках шрифта она окрашена в золотой цвет. Разделив фоны и поместив золотой в векторную маску мы добьемся куда большей детализации, а логотип и фигуры станут выделяться намного больше.
Импортируйте таким же образом и второй золотой фон визитки. Поместите векторные фигуры выше. Это можно сделать на панели слоев Layers. Она устроена почти так же как в Фотошопе.

Выделите оба объекта и откройте Object > Clipping Mask > Make Теперь совсем другое дело?

На панели выше нажмите кнопочку Edit Content и попробуйте наружить взаимосвязь двух текстур. Разверните золотую текстуру, уменьшите её. В общем поэксперементируйте.

Дополнительные эффекты
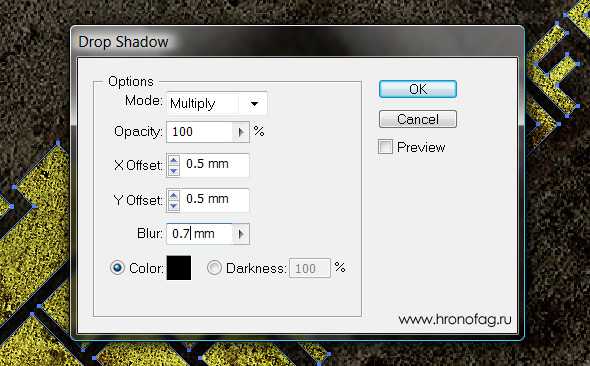
В Фотошопе мы подтенили фигуры и логотип, чтобы выделить их на фоне текстуры. Тоже самое мы сделаем и в Иллюстраторе. Выберите фигуру и откройте Effect > Stylize > Drop Shadow. Настройте небольшую размытую тень. Можете воспользоваться моими настройками.

Убедитесь, что в настройках Raster Effects у вас стоит 300 dpi. Если вы пропустили этот пункт вначале, перенастроить настройки разрешения растровых эффектов можно в диалоговом окне Effects > Document Raster Effects Settings

Шрифты для визитки
Заключительный этап, он же повторение того что мы делали в Фотошопе. Выберите инструмент Type и вбейте текст для визитной карточки. Настроить его можно на панели Characters. Настройте размер, расстояние между строками по вашему вкусу и наша визитка закончена.

Сохранение в PDF
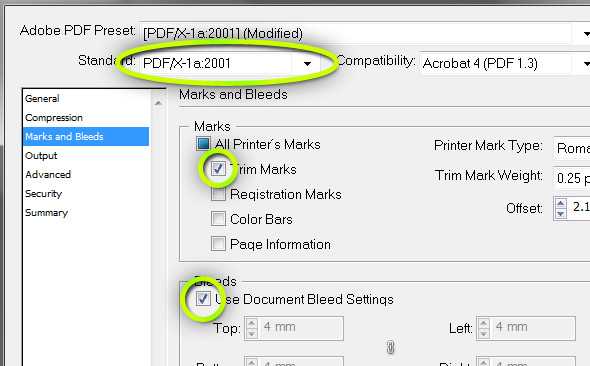
Переходим к правильному сохранению для печати. При столкновении с диалоговым окном настроек PDF кажется, будто во всем этом невозможно разобраться. Славо богу в печати давно приняты стандартизированные настройки, выбрав которые вы решите 99% ваших проблем. Выбирайте File > Save As. В диалоговом окне выбираем PDF/X-1a:2001

Остается лишь убедиться что мы правильно сохранили линии реза и блиды. Переходим в раздел Maks and Bleeds. Сразу поставьте галочку на Trim Marks. Это линии реза. Но чтобы линии реза сохранились там где нужно, свяжите их с блидами. Так как Блиды мы уже определили при создании документа достаточно поставить галочку Use Document Bleed Settings.

На этом наша работа с визиткой в Иллюстраторе заканчивается. Её можно смело слать в типографию. Получив визитку сделанную в Фотошопе в первой части этой статьи печатники наверняка вас проклянут. Но если вы следовали советам этой статьи и подготовили визитку в Фотошопе+Иллюстраторе у типографии не останется к вам претензий.
Скачать фаилы
По доброй традиции можно скачать все то, о чем вы только что прочитали. Скачивание исходников бесплатное. Всегда было и всегда будет. Чтобы скачать фаилы кликните по кнопке Like для Фэисбука. После этого появится прямая ссылка. В исходниках вы найдете ссылку на целый проект. PSD фаил из первой статьи. 2 текстуры, AI фаил иллюстратора с версткой и готовый для печати PDF. Удачных экспериментов.
Источник: fototips.ru/obrabotka/tonirovanie-portreta-v-rezhime-nalozheniya-exclusion/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
Рекомендации по самостоятельной вёрстке визиток
Рекомендации по самостоятельной вёрстке визитокВы решили сверстать свою первую визитку: вот несколько «советов начинающим», которые позволят избежать тривиальных ошибок.
- Не используйте большое количество шрифтов. Три — это уже много. Учтите, что фирменное начертание названия компании также воспринимается как отдельный шрифт. Одной-двух гарнитур вполне достаточно, чтобы придать визитной карточке изящный и удобный для восприятия вид.
- Выделяйте главное — размером, цветом, утолщённым начертанием шрифта, графическими элементами. Оставляйте свободное пространство — оно также благотворно влияет на внешний вид. Переизбыток информации утомляет.
- Выворотка (светлый шрифт на тёмном фоне) ухудшает читаемость текста — увеличьте размер на 1-2 пункта, и Ваш визави будет благодарен: ему не пришлось напрягаться, чтобы разобрать телефон. Для контактной информации выбирайте шрифты с простым, ясным начертанием. Старайтесь не использовать размер менее 6 пунктов, либо набирайте мелкий шрифт заглавными (прописными) буквами. Считается, что использование шрифта с засечками (засечка — короткий штрих на конце буквы) повышает его удобочитаемость. Совет: при возможности распечатайте свёрстанный макет в реальном размере и оцените, как он смотрится.
- Не располагайте текст и значимые графические элементы ближе 4 мм. от края. Во-первых, есть риск получить визуальную дисгармонию при малейшем уводе ножа при резке стопы. Во-вторых, если Вы ранее не делали подобный дизайн, то готовое изделие может выглядеть неудовлетворительно с точки зрения взаимного расположения текста, графики и пробельных элементов. Восприятие с экрана монитора отличается от восприятия реальной вещи.
- Помните о допусках! Существуют нормальные пределы отклонения от заданных величин, которые называются технологическими погрешностями или допусками. Они кардинально не влияют на восприятие, чем и отличаются от брака. Производители печатного и послепечатного оборудования гарантируют воспроизведение цветов или точность соблюдения формата при резке в определённых пределах, поэтому рекомендуем сделать цветопробу и ознакомиться с параметрами допусков ДО подписания макета в печать.
- Фоновое изображение должно иметь вылеты — например, при размере визитки 90х50 мм. фоновое изображение, которое по замыслу должно занимать всё поле визитной карточки, должно быть 96х56 мм. Таким образом, гарантированно перекрываются допуски по точности реза.
- Большинство видов цифровой печати работает в цветовой модели CMYK, что гарантированно даёт другие цвета, отличные от того, что Вы видите на своём мониторе. Разумеется, если у Вас калиброванный монитор, верные цветовые профили и вёрстка осуществляется в CMYK, а не в RGB, тогда результат более предсказуем, но в этом случае наши советы Вам едва ли пригодятся;)
- На разные марки бумаги краска ложится по-разному. В зависимости от степени белизны, химического состава бумаги, способа производства и отбеливания полутона воспроизводятся с отличиями. При использовании тонированной бумаги учитывайте цветовое смещение из-за окраса бумаги. Кстати, при печати триадными красками белый цвет в макете соответствует цвету бумаги, поэтому если Вы выбрали, например, бумагу Zeta wove ivory (тонированная бумага, цвет «слоновая кость»), то незапечатанные (белые в макете) элементы будут именно цвета бумаги, т.е. слегка желтоватые.
printcip.ru
Дизайн, верстка, срочная цифровая печать визиток типография
Дизайн, верстка визиток
Визитная карточка представляет собой не просто плотный бумажный листок с контактной информацией о её владельце, а один из самых значимых и востребованных атрибутов деловых людей, который формирует то или иное представление о них.
Качественно разработанная и созданная визитка может легко создать о вас или вашей организации впечатление как о солидном и профессиональном партнере (или конкуренте).
Главное предназначение дизайна визитной карточки — вызвать расположение и интерес клиента (или покупателя), настроить его на положительное восприятие ваших услуг или товаров. Такие атрибуты являются важнейшей составляющей личного имиджа.
Разработка дизайна визитки — одна из основных наших профессиональных услуг, которые мы всегда выполняем качественно и креативно. Так как визитная карточка не содержит в себе большого объёма информации, огромное значение приобретает именно её внешний вид. Дизайн визитки в нашем исполнении представит в самом выгодном и позитивном свете деятельность вашей компании, товаров или услуг. Наша сплоченная команда опытных квалифицированных специалистов отлично знает, как сделать, чтобы подобная полиграфическая продукция в полной мере способствовала вашему процветанию, существенному увеличению прибыли, формированию положительного имиджа и т. д. Наши визитные карточки сочетают в себе оригинальное оформление и максимальную информативность. Разработка дизайна визитки осуществляется нами с учётом индивидуальных характеристик вашей компании, особенностей целевой аудитории и т. д.
Печать визиток для вас:
— объёмный и безобъёмный шелкотрафарет,
— цифровая печать,
— офсетная печать визиток,
— двусторонняя печать,
— печать цветных визиток,
— печать на визитных карточках календарей и многое другое.
Наши широкие возможности, огромный выбор дизайнерских материалов, бумаги позволяют нам воплощать в жизнь самые разнообразные идеи и замыслы наших клиентов. Нами осуществляется создание и верстка визиток любых назначений (деловых, личных, корпоративных и т. д.). Все зависит только от ваших пожеланий и возможностей!
При этом печать визиток у нас возможна на самой разной основе: картоне, пластике, плотной бумаге и т. д. Мы беремся за изготовление визитных карточек общепринятых и нестандартных вариантов. Вся наша полиграфическая продукция максимально качественна, индивидуальна и неповторима.
Мы готовы предложить своим клиентам уже готовые разработки или реализовать их идеи.
С помощью нашей высококачественной полиграфической продукции вы сможете на самом достойном уровне представлять себя и свою деятельность, уверенно рассчитывая на расположение ваших клиентов. У нас вы сможете заказать и оперативное изготовление и печать визиток. Кроме того, мы осуществляем допечатную обработку макетов наших заказчиков и разработку оригинального дизайна визитки.
polyrec.ru
Верстка визиток в компании Vizitki.NET — Качественные визитки от AvaDigital
Если у вас есть уже разработанный макет визиток, который вы хотели бы воплотить в жизнь на карточках, мы с радостью готовы вам помочь. Верстка визиток подразумевает их тщательную подготовку к печати. Это процесс имеет целый ряд особенностей и своеобразных тонкостей.
В процессе верстки визиток верстальщики проверяют макеты на их соответствие типографским правилам печати, на особенности оформления, размеры визитных карточек. И, хоть на территории нашей страны не действует никаких фиксированных правил оформления визиток (чего нельзя сказать, например, о странах Европы), существуют негласные правила, соблюдение которых позволяет визиткам действительно работать на своего владельца.
Так, особое внимание при верстке специалисты нашей компании обращают на расстояние между отдельными элементами дизайна карточки и ее краями, на размер и читаемость шрифтов, на легкость восприятия текста и информации, размещенной на визитной карточке.
Верстку визиток специалисты нашей компании начинают осуществлять с верстки одной визитки, обращая внимание на множество важных деталей. Впоследствии эту визитку копируют в необходимом для заказчика количестве.
Мы заботимся о каждом клиенте, выполняя верстку визиток так, как делали ее бы для себя.
Преимущества верстки визиток в компании «Vizitki.NET»:
- Работу выполняют профессионалы – верстальщики со значительным опытом работы на рынке;
- Мы осуществляем индивидуальный подход к каждому заказу: при верстке мы учитываем все предпочтения и требования заказчика;
- Выполнение верстки визиток нашими специалистами осуществляется без изменения их дизайна. Начиная работу с нашей компанией, вы можете быть уверены в том, что дизайн ваших визиток не будет изменен во время печати без вашего согласия;
- Стоимость верстки визиток в компании Vizitki.NET меньше, чем разработка их дизайна с нуля. Это обусловлено тем, что мы не придумываем сами оформление ваших визитных карточек, мы воплощаем в жизнь ваши идеи.
www.vizitki.net
Правила оформления визиток, какой должна быть визитка предпринимателя
Главная / Блог / Правила оформления визиток, какой должна быть визитка предпринимателя

Предприниматели, которые занимаются развитием собственного дела, всегда задаются вопросом о том, какой должна быть визитка. Для многих представленный рекламный инструмент представляется обычным куском картона, на котором указана вся необходимая контактная информация, но дело обстоит несколько сложнее. Визитная карточка должна разрабатываться поэтапно, причем в ходе ее создания принимает участие не только творческая, но и техническая составляющая.
Общие правила оформления визиток
Визитная карточка может быть самых разнообразных размеров и форм, но самое главное условие – это удобство, а также отсутствие необходимости сгибать или подрезать ее. Есть правила, которые универсально подойдут для разработки данного маркетингового инструмента:
- Для мужских визиток размер карточки обычно составляет порядка 90×50 мм. Особенно часто подобные габариты подбираются для серьезных предпринимателей, которые уже имеют статус в собственной сфере.
- Для женских визиток этот размер немного уменьшается. Как правило, он составляет 80×40 мм. Для милых девушек, которые хотят не только дать человеку контактную информацию, но также оказать своего рода рекламный эффект, размер визитки может стать еще меньше – 70Х35 мм.
Какая визитка лучше – сказать сложно, потому что на данный момент существует невероятное количество разнообразный дизайнерских решений, которые не только делают карточку отличным методом для скоростного предоставления информации, но также работают как небольшие рекламные буклеты, притягивающие внимание потенциального клиента.

Выбор лучшего цвета для визиток
Правила оформления визиток – это довольно обширная тема, и начать ее стоит с цветовых решений, поскольку именно оттенки графического продукта оказывают на человека то или иное влияние. Разговаривать на тему колористики можно очень долго, но сейчас мы рассмотрим базовые правила, которые помогут вам определиться с цветовой гаммой будущей визитки.
Для начала настоятельно рекомендуется посмотреть в интернете цветовой спектр. По сути, это линия, которая показывает переходы от цвета к цвету. Так вам будет значительно проще воспринимать следующую информацию:
- Холодные оттенки (цвет от зеленого до фиолетового) побуждают человека к восприятию информации. На такой визитке можно разместить небольшой блок дополнительной информации (но при этом не стоит переусердствовать с количеством предложений).
- Теплые оттенки (от красного до зеленого) побуждают человека к определенным действиям. Такие визитки гораздо лучше работают в качестве рекламного инструмента, поэтому настоятельно рекомендуется использовать именно такую палитру для предприятий развлекательного, спортивного или туристического характера.
Помните, что правильное оформление визитки не ограничивается лишь грамотно подобранными цветами, ведь есть множество дополнительных факторов, влияющих на ее качество и практичность в плане работы.

Выбор шрифта для визиток
Стилистика написания букв и цифр – тема не менее обширная, чем цвета. Но и здесь можно выделить ряд основных правил, которые помогут Вам подобрать оптимальный шрифт для размещения информации:
- Буквы и цифры должны очень легко читаться. Поэтому очень важно отнестись к размеру написанной информации, а также грамотно подобрать оттенок символов. Лучше всего сохранять предложения монолитными, чтобы человек не испытывал дискомфорта в процессе чтения.
- Универсальность и простота — если вы стоите перед выбором обычного или декоративного шрифта, лучше отдать свое предпочтение в сторону 1 варианта. Обычные шрифты универсальны, удобны, а также просты в плане компановки с другими декоративными элементами продукта. Вычурные и необычные модели хорошо подойдут к баннерам и билбордам, но визитка требует эстетики и сдержанности.
- Шрифт должен подчеркивать ваш бренд, его стилистику и тематику, поскольку так он усиливает послание, написанное на карточке. В противном случае, общий вид композиции будет выглядеть незаконченным, нескладным, и клиенту попросту захочется выкинуть такой презент в ближайшее ведро.
Лучший дизайн визиток тот, который смотрится собранно. Зависит та самая собранность не только от цвета и шрифта, но и от типа самого продукта. Давайте рассмотрим основные виды визитных карточек. Примеры лучших визиток (для собственного вдохновения) вы без труда сможете найти в интернете.

Виды визиток
Выделяется 3 основных типа:
- Личные. Они представляют вас, указывают всю вашу контактную информацию. Оптимально подойдут для адвокатов, фитнес-тренеров, и других людей, работающих на себя.
- Деловая. Используется для установления бизнес-контактов между компаниями.
- Корпоративная. Личной информации в них нет. Указывается лишь род деятельности, телефоны компании, возможная карта проезда (для больших городов). Используются такие карточки в рекламных целях.
mahagon-design.ru
Требования к макетам визиток типографии «Студия 3Графика»
Мы прилагаем все усилия для качественной печати визиток, но обращаем Ваше внимание, что одним из важнейших факторов изготовления качественной полиграфии является правильно подготовленный макет. Пожалуйста, ознакомьтесь с техническими требованиями к макетам. Для облегчения подготовки макетов мы подготовили для Вас ряд шаблонов в наиболее распространённых графических редакторах. Если у Вас нет макета, наши дизайнеры с радостью сверстают его для Вас, учитывая все Ваши пожелания.
Размер 90*50мм или 85*55мм (евро-формат)
Мы принимаем макеты в форматах Ai, Eps, Cdr, Psd, Tiff, Pdf, мы не принимаем макеты, выполненные в приложениях Microsoft Office. Информация для персонализации принимается только в Excel шаблоне, который Вы можете скачать ниже.
Для верстки используйте такие графические редакторы: Adobe illustrator, Adobe Photoshop, Corel Draw. В макетах, выполненных в illustrator-е рабочая область должна соответствовать точному размеру изделия на выходе, все, что выходит за границы области считается областью «на вылет» для обрезки, все шрифты должны быть переведены в кривые: выделите текст и используйте комбинацию клавиш ctrl+shift+o для перевода текста в кривые. Все растровые изображения должны быть с разрешением 300dpi при масштабе 1:1 и иметь цветовую модель CMYK. Обязательно проверьте, помещены ли изображения в тело документа, для помещения выделите изображение и нажмите клавишу embed в верхней панели инструментов. В макетах, выполненных в программе Corel Draw, рабочая область должна соответствовать точному размеру изделия на выходе, все что выходит за границы области считается областью «на вылет» для обрезки, шрифты так-же должны быть переведены в кривые: выделите текст и используйте комбинацию клавиш ctrl+q , для перевода текста в кривые. Все растровые изображения должны быть с разрешением 300dpi 1:1 и иметь цветовую модель CMYK. В макетах, выполненных в программе Photoshop, изначальное разрешение рабочей области (канвы) должно быть 300dpi при масштабе 1:1 и иметь цветовую модель CMYK. Все слои должны быть слиты в один слой.

Шаблоны для верстки визиток:
Adobe illustrator
CorelDRAW
Adobe Photoshop
Персонализация
3grafika.ru
