Все для создания сайта – Как создать сайт бесплатно самому с нуля? Есть 3 способа!
Как создать сайт самому — пошаговая инструкция %am_current_year% года
Содержание
- 1. «Как создать сайт» — с чего начать
- 1.1. Определение тематики будущего сайта и подбор имени
- 1.2. Выбор домена и хостинг-услуг
- 1.3. Разработка технической составляющей сайта: как создать свой сайт с нуля или установка движка
- 1.4. Раскрутка и наполнение сайта
- 2. На что стоит обратить внимание при создании сайта?
- 2.1. Целевая аудитория
- 2.2. Геотаргетинг
- 2.3. Задачи сайта
- 2.4. Платформа сайта
- 3. Как создать свой сайт самому бесплатно — пошаговая инструкция + видео
- 3.1. Создание контента
- 3.2. Разработка дизайна
- 3.3. Верстка сайта
- 4. Часто задаваемые вопросы по разработке и созданию сайтов
- Вопрос №1. Как найти надежных и опытных исполнителей?
- Вопрос №2. Где можно научиться профессиональному созданию сайтов?
- Вопрос №3. Можно ли научиться создавать сайты бесплатно?
- Вопрос №4. Какого заработка можно достичь при создании сайтов?
- 5. Заключение
Разработка собственного сайта может преследовать одну из нескольких целей: реклама услуг, создание блога или продающего ресурса, предоставление важной информации, открытие полезной системы или службы. Разные цели определяют сложность проекта и затраты, необходимые для того, чтобы запуск сайта стал возможен. Читайте более подробно про классификации сайтов по видам и типам в этой статье.
Для того, чтобы разобраться как создать свой сайт, понадобится выяснить, что такое хостинг и домен, научиться использовать технологии HTML и CSS, возможно, даже выучить PHP, JavaScript и MySQL. Требуемый объем знаний определяется сложностью проекта.
Эта статья подробно расскажет, как создать свой сайт (блог) самому бесплатно с полного нуля и поднять его в поисковых выдачах, используя SEO-продвижение.

Самостоятельное создание сайтов — руководство и инструкция
1. «Как создать сайт» — с чего начать
Любая разработка начинается с появления идеи, от которой зависит успех будущего проекта. Если она будет незаурядной и интересной, то принесет пользу и создателю, и посетителю.
Обычно люди создают сайт о том, что у них лучше всего получается. На это и стоит обратить внимание при разработке идеи.
1.1. Определение тематики будущего сайта и подбор имени
Одновременно с появлением идеи стоит выбрать тематику, поскольку эти вещи взаимосвязаны.
Здесь действует то же правило — выбирать нужно ту сферу, в которой накоплено больше всего опыта. Впрочем, можно попробовать себя и в новом направлении, если оно кажется достаточно выгодным и интересным.
Разобравшись с идеей и тематикой, нужно выбрать имя. Оно должно быть кратким, давать понять, чему посвящен сайт, и быть оригинальным. Имя не всегда тождественно домену (web-адресу), но может и повторять его. Оригинальность имени легко проверить на следующем этапе.
1.2. Выбор домена и хостинг-услуг
Домен — имя сайта, его адрес в Сети, состоящий из двух частей: названия и доменной зоны.
Размер доменного имени не должен превышать 15 символов, в противном случае возможны проблемы с индексированием сайта поисковыми системами.
Также нужно решить, в какой зоне будет располагаться сайт (.ru, .com и прочее). Это также влияет на скорость появления ресурса в поисковой выдаче.
Для сайтов на русском логично выбрать зону .ru.
Существуют и другие известные зоны, не привязанные к языку или стране:
- .net — сайты, содержимое которых связано с интернетом.
- .biz — проекты, посвященные бизнесы.
- .info — информационные ресурсы.
- .com — коммерческий проект.
При выборе домена
gdeikakzarabotat.ru
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
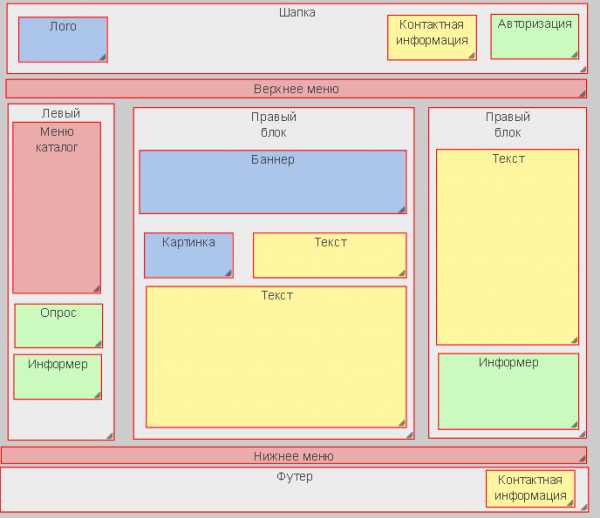
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Все для создания сайтов. Яркие технологии для вашего творчества!
GK Steak House — ресторанный шаблон Joomla
Августа 19, 2014 16446Ресторанный шаблон для Joomla работающий в связке с компонентом K2. Шаблон имеет хороший потенциал среди владельцев…
GK John — шаблон для портфолио
Качественная тема для создания личного портфолио в интернете. Шаблон создан на базе Joomla в связке с модулями GK News…
Delta — бизнес шаблон Bootstrap
Апреля 02, 2014 17935Очень красивый HTML одностраничник с использованием последней версии фреймворка Bootstrap 3.1.1. Шаблон предназначен…
GK Bluap — бизнес шаблон Joomla
Апреля 02, 2014 17228Если вы являетесь разработчиком какого либо приложения, компьютерной программы или веб-скрипта, вы легко можете…
GK Creativity — тема для портфолио
Апреля 01, 2014 18031Неплохой качественный шаблон для Joomla 3/2.5. Шаблон предназначен в большей степени для создания сайтов портфолио,…
GK RockWall — музыкальный шаблон
Марта 23, 2014 16401Шикарный шаблон для создания новостного сайта или музыкального портала на CMS Joomla 2.5 или 3.2. Шаблон выполнен…
JA Appolio — шаблон для портфолио
Марта 23, 2014 16973Красивый шаблон для создания сайта портфолио на CMS Joomla 2.5/3.2. В шаблоне имеется поддержка фреймворка Bootstrap 3,…
JA Beranis — бизнес шаблон для сайта
Марта 19, 2014 17314Современный бизнес шаблон для сайта под управлением Joomla 3.2 и Joomla 2.5. Шаблон построен на фреймворке T3 (студии…
www.web-forsite.ru
