WordPress логотип – Как вставить логотип в шапке сайта
Как создать логотип для сайта WordPress и добавить его | Блог о создании лого и дизайне
Логотип – основа корпоративной символики любого предприятия, он олицетворяет его идеи, ценности и специализацию. С его помощью вы сделаете свой бренд более узнаваемым, повысите лояльность среди клиентов – существующих и потенциальных. Бурное развитие онлайн бизнеса популяризовало лого для сайта , теперь они занимают видное место на любом корпоративном портале. Как грамотно разработать и разместить данные объекты? Читайте в нашем новом обзоре.
В чем суть логотипа и какую пользу он несет?
Логотип – это графический символ, который представляет какую-либо фирму, структуру, услугу, продукт или конкретного человека (специалиста, знаменитость). Уместный, запоминающийся и оригинальный знак помогает бренду выделиться на фоне одинаковых конкурентов, стать более заметным в своей индустрии.

Кроме того, он сразу начнет ассоциироваться с вашей компанией и продукцией, поэтому любые похожие изображения заставят аудиторию вспомнить и, возможно, обратиться к вам. Качественный лого обязательно универсален, его можно использовать не только на веб-страницах, но также в полиграфии, наружной рекламе, упаковке, одежде и любых других местах.
Также он обладает многофункциональностью, далее мы рассмотрим, с какими функциями ему приходится справляться.
Какие задачи возлагают на логотип сайта?
Прежде, чем создать и опубликовать логотип на Вордпресс, стоит подумать о том, какой эффект он принесет вашему делу. Правильно подобранный знак выполняет целый ряд задач, а именно:
- Является основой и задает вектор фирменному стилю компании, к нему будет «привязана» вся корпоративная символика;
- Повышает узнаваемость бренда, его имидж и популярность среди целевой аудитории, помогает сделать клиентов более лояльными и расположенными к вашим продуктам;
- Считается важной гарантией подлинности товаров, «лицензирует» их, предохраняет от подделок;
- Делает бренд более ярким и заметным на рынке, отстраивает его от конкурентов, выделяет уникальные свойства и преимущества.
Все перечисленные функции тесно взаимосвязаны друг с другом, а еще они напрямую зависят от конкретного вида логотипов. Как известно, их существует несколько, подробно изучим каждый в следующем разделе статьи.
Какими бывают виды логотипов?
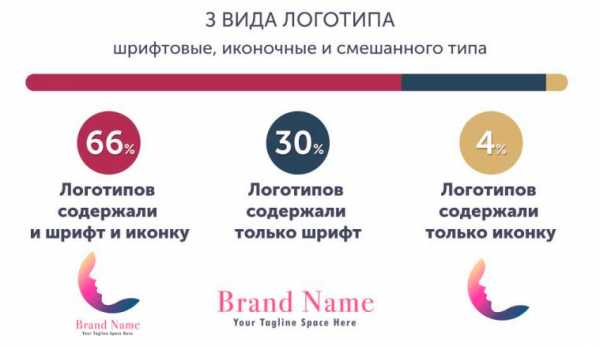
Графические знаки сейчас делятся на три основных типа – иконочные, шрифтовые и комбинированные. Итак, чем они отличаются:

Комбинированные. Наиболее распространенный вид, к которому относятся более 70% современных лого. Содержит в себе как иконку, так и разборчивую надпись, а иногда и слоган фирмы. Он сочетает в себе ряд преимуществ, рекламируя не только графическую символику, но и название вашего бренда. По мнению экспертов, комбинированные логотипы являются наиболее подходящими для сайтов на WordPress и других целей. Однако вам также придется приложить больше усилий, чтобы гармонично расположить на объекте картинку и текст;

Иконочные. Данный вид представлен только изображением без надписи, что может быть как преимуществом, так и недостатком лого. Существует немало успешных мировых брендов, которые используют иконочные логотипы (Apple, Shell и т.д.) сделавшие их узнаваемыми во всем мире. Впрочем, разрабатывать такие знаки непросто, ведь дизайнеру нужно ярко и точно отобразить суть бренда в одной картинке без подсказок в виде названия или слогана. Поэтому лишь около 5% от всей массы современных лого являются иконочными;

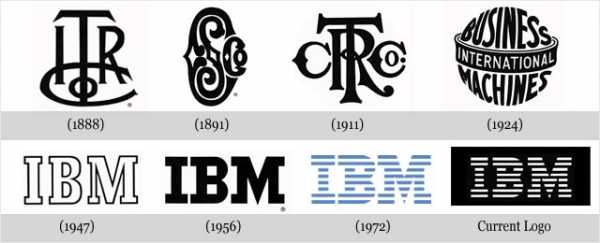
Текстовые. В роли логотипа у них выступает шрифтовое обозначение бренда без каких-либо дополнительных иконок. Основной упор здесь делается на разработку оригинального шрифта, а также подбор расцветки букв. Текстовые знаки могут быть представлены как полным названием компании, так и аббревиатурой. Стоит отметить целый ряд крупных и знаменитых предприятий, которые используют подобные логотипы: Coca-Cola, IBM, eBay, Disney и т.д. В среднем, шрифтовая символика сейчас составляет около 30% от общего количества.
Итак, вы получили базовые сведения о современных лого, а сейчас пора перейти к рекомендациям по их оформлению.
Общие характеристики качественного логотипа
Начиная подготовку знака, стоит детально продумать стилистику, расположение и взаимосвязь его деталей. Это поможет вам без проблем разместить логотип на WordPress и гармонично встроить его в концепцию дизайна. Сейчас мы обсудим ключевые свойства хороших лого, а именно:
Читабельность. Все шрифты должны быть предельно разборчивыми на любой поверхности – от сайта или визитки до биллборда. Не стоит делать их надписи слишком изощренными и запутанными, ваши клиенты вряд ли оценят излишнюю вычурность;

Оригинальность. Самый главный принцип успешного логотипа – он должен быть нестандартным, привлекать внимание и выделяться в густом потоке рекламных объектов. Придумав оригинальную символику, вы сделаете большую часть дела и принесете ощутимую пользу своему бизнесу. Посмотрите нашу подборку крутых логотипов, чтобы набраться вдохновения;

Долговечность. При оформлении лого не стоит ориентироваться на модные тренды, ведь большая часть из них в ближайшее время потеряет актуальность. Подумайте, как сделать так, чтобы ваш фирменный знак выглядел свежим и современным даже спустя многие десятилетия;

Простота. Грамотно продуманная символика всегда проста и понятна, в ней воплощена основная суть бизнеса, без лишних элементов. Благодаря этому, в любом месте она будет выглядеть привлекательной и узнаваемой;
Масштабируемость. Еще одним значимым преимуществом логотипов для Вордпресс или прочих целей считается их адаптивность. Они должны без каких-либо искажений растягиваться или сжиматься, одинаково хорошо отображаться на любых экранах – от миниатюрного плеера до огромного телевизора или проектора. Для этого вам нужен вариант логотипа в векторе.

Далее, перейдем к деталям, важнейшими среди которых по праву можно назвать геометрическую форму, шрифты и цвета лого.
Как выбрать цвета и форму логотипа?
От расцветки логотипа напрямую зависит то, как его будет воспринимать аудитория. Например, красный цвет ассоциируется у большинства людей с опасностью и агрессией, а белый, синий, черный и серый цвета – со спокойствием, защищенностью и стабильностью. Поэтому многие фирмы используют для своей символики именно эти тона.

Рекомендуется не делать свой знак слишком пестрым, а вместо этого выбрать один или два ключевых цвета, которые станут основой всего вашего корпоративного стиля. При необходимости их можно разбавить дополнительными оттенками (максимум, 2-мя). Желательно разместить свой лого на белом фоне – он успокаивает и не раздражает зрение человека.

Что касается геометрической формы, то она также имеет определенное значение. Около двух третей современных логотипов (65%) выполнены в виде многоугольника, а треть представлена окружностью.

Следующим важным этапом оформления вашей символики станет подбор шрифтов, о нем вы узнаете далее по тексту.
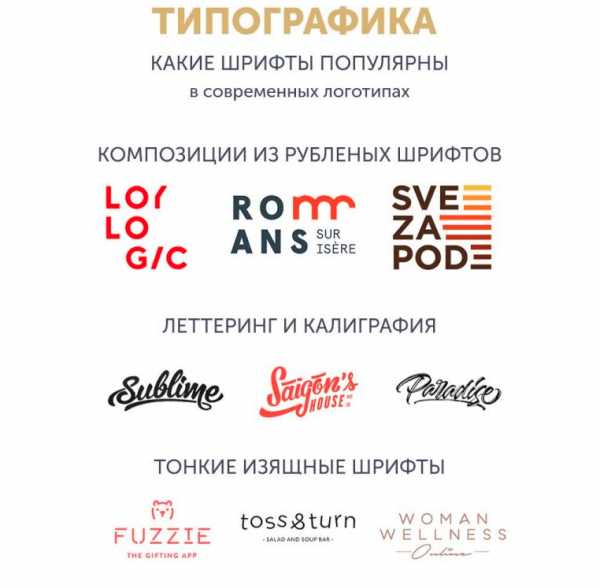
Подбор шрифта
Шрифт является весьма значимой составляющей любого текстового или смешанного лого. Позаботьтесь, чтобы он гармонично сочетался со специализацией вашего бизнеса, а также с иконкой логотипа (их размеры должны быть соизмеримы). Очень важно, чтобы шрифт выглядел понятно и разборчиво при разных разрешениях экрана – сжатии, масштабировании и т.д.

Для этого рекомендуем протестировать его на всех доступных устройствах, это поможет вам избежать потенциальных проблем в будущем. Желательно выбрать один (максимум, два) шрифта и затем использовать их не только в лого, но и в других элементах корпоративной символики. Слишком широкое шрифтовое разнообразие может заметно ухудшить читабельность вашего графического знака.
Рассмотрев основные характеристики высококлассных логотипов, пора перейти к практическим нюансам их создания.
Как сделать логотип для веб-сайта WordPress?
Сейчас существует несколько способов оформления таких знаков – сделать своими силами или же воспользоваться услугами специальных сервисов.
Для самостоятельного оформления вам понадобится один из популярных графических редакторов (Adobe Illustrator или Adobe Photoshop), а также соответствующие знания и умения, хотя бы на уровне начинающего дизайнера.
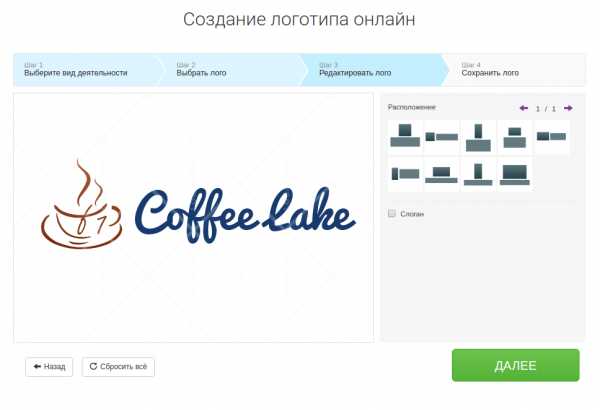
Более легкий и оперативный способ получить логотип для WordPress предполагает применение онлайн-генераторов, в частности, Логастер, с такой последовательностью действий:
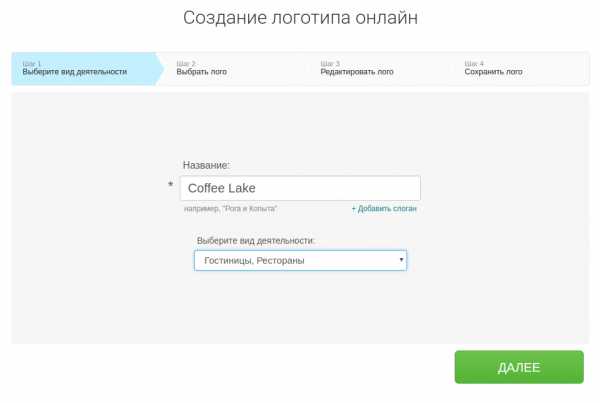
1) Введите название своей фирмы или бренда (еще можно добавить слоган) и укажите специализацию;

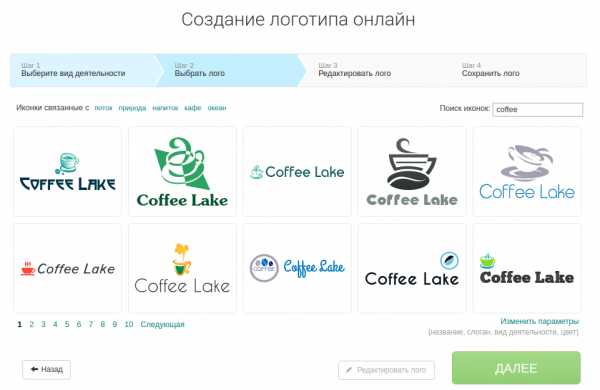
2) Выберите подходящий вариант из неограниченного количества возможных – с разными комбинациями шрифтов и иконок. При необходимости, можно уменьшить область поиска, введя дополнительные ключевые слова;

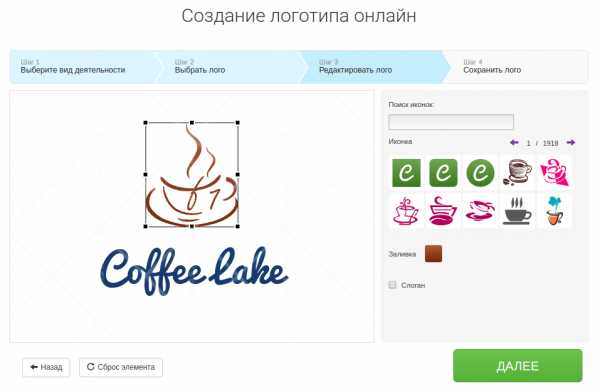
3) Отредактируйте лого до полного идеала – изменяйте его иконку или шрифты, цветовую гамму или текст, размеры или местоположение объектов;

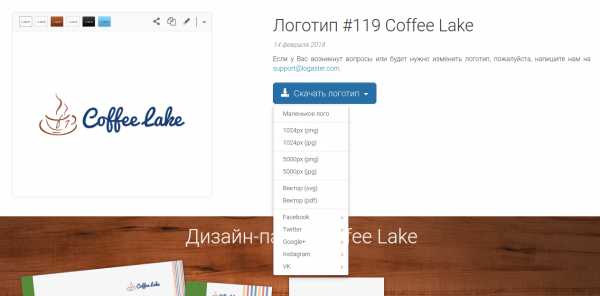
4) Скачайте итоговый вариант в полноразмерной или демо-версии в любом из актуальных форматов.

Если вам требуется логотип для Вордпресс или любого сайта, то советуем использовать горизонтальную ориентацию, с ней он будет смотреться гораздо красивее.

Итак, теперь перейдем к финальному этапу – публикации лого.
Как вставить логотип на сайт WordPress?
Здесь мы кратко, но точно поведаем вам, как изменить логотип в WordPress. Это очень простая процедура, состоящая из нескольких шагов:
1) Заходите в панель управления системой;

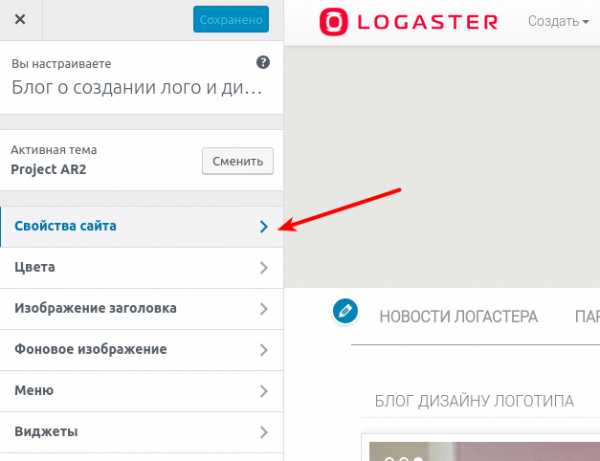
2) Выбираете раздел «Внешний вид», а затем опцию «Настроить»;

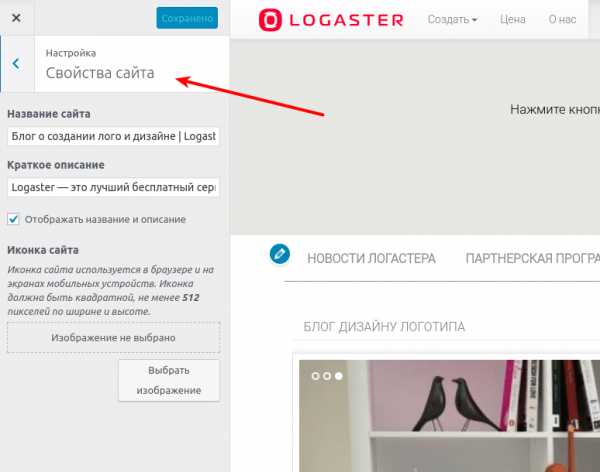
3) Переходите по ссылке «Добавить логотип» и размещаете его на своем сайте (желательно, чтобы он имел прозрачный фон и PNG-формат).

Применив наши рекомендации, вам удастся легко, быстро и результативно опубликовать на сайте свою новую символику.
Как видите, каждый желающий сможет без каких-либо сложностей создать лого для Вордпресс, применяя для этого передовые онлайн-технологии. Особенно просто и доступно осуществить это при помощи сервиса Логастер, важными преимуществами которого считаются оперативность, широчайший выбор вариантов и минимальная цена готовой работы.
Статьи по теме:
www.logaster.ru
Как создать логотип для WordPress сайта | Дизайн, лого и бизнес


В настоящее время логотип играет очень важную роль в продвижении товаров и услуг компании. Везде нас окружат знаки многочисленных компании. Некоторые из них теряются в общей массе, а некоторые наоборот выделяются. Но у всех логотипов одна цель — отличить один бренд от других на рынке, для увеличение узнаваемости компании и соответственно прибили. В этой статье мы разберемся как разработать логотип для сайта на wordpress.


Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Что такое логотип и его разновидности
Логотип и фирменный стиль — это отличительные знаки и шрифты компании, отражающие ее идеи и деятельность. Также это способ отражения себя. Клиенты и партнеры компании подсознательно оценивают компанию по её визуальному виду. Иконки (значки) и сам логотип размещают на бланках, сайтах, конвертах, визитках, вывесках и используют в рекламе.
Виды логотипов могут быть разные по составу:
- Буквенные
- Аббревиатуры
- Символы
- Талисманы
- Абстрактные логотипы
- Эмблемы
- Комбинации


Немного поясним по каждому из них. Буквенные логотипы состоят только из букв и их дизайн заключается в сочетание цвета и шрифта. Также допускается оригинальный дизайн в оформлении шрифта. Есть несколько ярких примеров данной категории логотипа — это Coca-Cola, Skype и Yahoo и т.д., но это далеко не все.
Аббревиатурные логотипы — это те же самые буквенные логотипы, в сочетании дизайна шрифта и цвета. Их отличие от первой категории в том, что они состоят из заглавных букв компании. Чтобы логотип не был громоздким и не занимал слишком много места, а был лаконичен, то используют данный вид. Особенно часто данные логотипы используют компании с длинными названиям или объединенные группы компаний. Данные логотипы хорошо воспринимаются как зрительно так и на слух.
Логотипы-символы. Данные лого, как правило, имеют свою длинную история и символ создавался и преобразовывался с течением времени. Яркими примерами данной категории являются автомобильные бренды, Apple и прочие.
Логотипы-талисманы. Некоторые источники не разделяют лого-символы и лого-талисманы. Но у них есть отличие: чтобы не путать последние два вида, разберём в чем разница. В отличии от логотипов-символов, которые несут в себе историю и идею компании, они созданы как графическое отображение. Талисманы создают лицо самой компании, используя изображение, как персонажа. Они более полно и ярко отражают задумку бренда, тем самым позволяя более полно разработать фирменный стиль. Яркие примеры: Логотипы олимпиад, KFC, Pringles.
Абстрактные логотипы представляют собой схематичное изображение геометрических фигур в оригинальном и необычном сочетании. Это могут быть простые геометрические фигуры, которые в свою очередь будут создавать новую, схематичное изображение другого предмета.
Логотипы-комбинации включают в себя несколько элементов: название, слоган, символ, талисман или абстракцию. Такие знаки имеют большую популярность и используются достаточно часто. Их плюс заключается в том, что символ, талисман или абстракцию можно использовать в отдельности от названия для фавикона, сайтов и фирменного стиля в целом.
Последний вид логотипов, эмблемы — это надпись, символ или значок внутри фигуры. Они имеют свой лаконичный оригинальный дизайн, который хорошо запоминается людям. Но есть один минус: данные лого нужно использовать только в оригинальном виде. И нередко на маленьком формате эмблемы сливаются и плохо считываются.
Какой вариант логотипа подойдет именно вашей компании, вы должны определиться сами или попросить помощи профессионалов. Начать разработку своего лого можно самостоятельно в online конструкторе Turbologo.
Как создать свой логотип за пару кликов?
Создать логотип самому, который будет отражать характер вашей компании не так уж и сложно. Заходите на стартовую страницу сайта turbologo.ru и нажимайте на кнопку «Создать логотип». Далее вам нужно будет ввести название своей компании, слоган, а также выбрать сферу деятельности. На следующих шага вам нужно будет выбрать еще несколько параметров, чтобы алгоритмы машинного обучения подобрали подходящие вам варианты. Чтобы увидеть логотипы, нужно зарегистрироваться на сайте, иначе выбранные вами логотипы не сохранятся в базе.

 Генератор логотипов «Турболого»
Генератор логотипов «Турболого»Давайте попробуем пройти все шаги на примере логотипа для кальянной.
Шаг №1. Основа логотипа: название и слоган
Итак, вводим название. Слоган мы решили не использовать, а направление деятельности выбрали «развлечения».


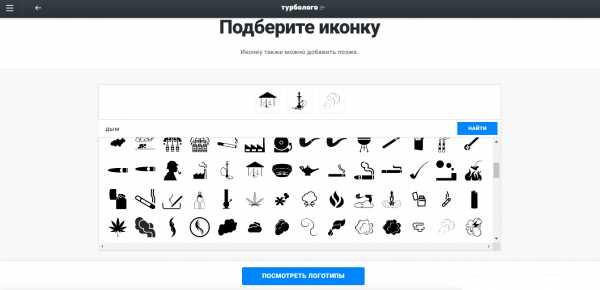
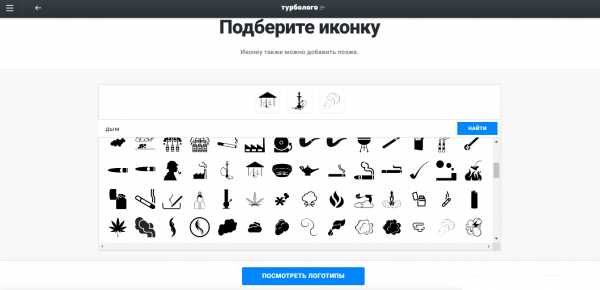
Шаг №2. Выбор цветов и иконок
Выбираем цвет логотипа (подробнее о значении цвета читайте здесь) и переходим к выборку иконок, но если Вы не хотите их использовать, а хотели бы сделать лого в виде эмблемы или просто буквенный, то пропустите этот шаг.


Нажимаем на кнопку «Просмотреть логотипы» и видим предложенные нам варианты, созданные исходя из наших данных. Все эти лого можно будет отредактировать позже в разделе «Мои лого».


Шаг №3. Редактирование
Заходите в раздел «Мои лого» нажимаете на нужный логотип. Можно поменять практически все: название, слоган, цвета, иконки, шрифты и многое другое.
Выбираем отредактированный вариант, скачиваем и продолжаем работу.
Как вставить логотип в wordpress
Мы разобрались какие логотипы бывают и создали свой. Теперь необходимо создать сайт на WordPress и загрузим свой лого. В интернете есть платные и бесплатные сервисы, которые позволяют сделать свою страничку.
Добавление логотипа в wordpress:
- Для начала создайте сайт на wordpress. Для этого вам нужно зайти на https://wordpress.com
- Зайдите в админскую панель. Как правило она находится здесь: www.domain.ru/wp-admin/
- Перейдите в раздел редактирования сайта
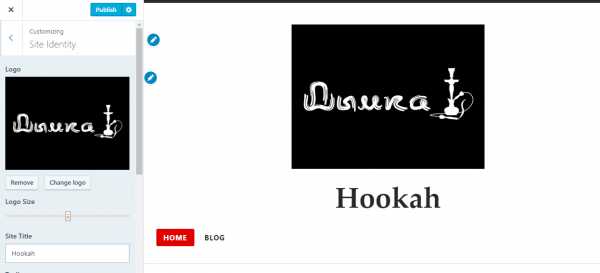
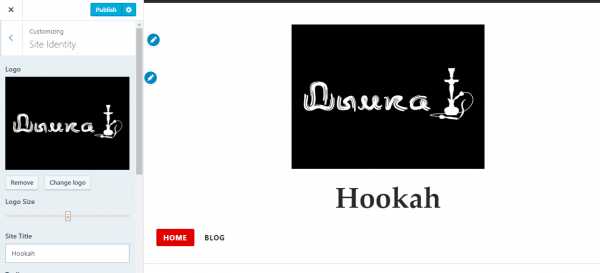
- Загрузите свой новый логотип на сайт в формате PNG


Следуете простым инструкциям и загружайте логотип:


Нажимате «Publish» и готово! Мы разобрали и показали вам на личном примере как легко и просто можно создать для сайта на WordPress. Только от Вас зависит каким будет сайт. Следуя этим простым шагам, вы сможете сделать логотип и сайт полностью отражающий именно Вас и ваше дело.
В заключение
Создать логотип для сайта на wordpress — это не сложно! Главное чтобы было желание и идея. Во всём остальном вам поможет онлайн конструктор логотипов, который на основе искусственного интеллекта создаст для Вас лучшие варианты. Вам стоит только определится каким он будет с символом, буквенный, абстрактный или эмблемой.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
14 плагинов WordPress для демонстрации логотипов ваших спонсоров и брендов
WordPress плагины для демонстрации логотипов (или просто Logo Showcase) предлагают простой и эффективный способ для отображения на вашем сайте списка спонсоров и брендов, которые поддерживают вашу компанию, партнёров и клиентов, с которыми вы работаете. Так пользователи могут увидеть, с какими брендами сотрудничает ваша компания.

Смотрите также:
Сегодня мы расскажем вам о 14 лучших Logo Showcase плагинах WordPress для отображения и демонстрации логотипов ваших спонсоров, брендов и партнеров.

1. Logos Showcase

Описание | Демо | Купить за $16
Logos Showcase – это премиум плагин, который имеет огромное количество разных функций. Сюда входят несколько разметок и способов отображения логотипов, например, адаптивная карусель и сетка.

Плагин позволяет вам вставить вашу коллекцию логотипов множеством способов. Можно поместить виджет в сайдбар, футер или любую другую область, подходящую для виджета. Плагин также добавляет компонент к строителю страниц Visual Composer, что позволяет вам генерировать шорткоды и функции PHP.
2. Logos WordPress Plugin

Описание | Демо | Купить за $15
Logos WordPress Plugin – это полностью адаптивный премиум плагин, совместимый с интерфейсом сенсорных экранов. Логотипы можно отобразить в карусели, сетке или списком.

Плагин работает с Visual Composer, и ваши логотипы можно вставить с помощью виджетов и шорткодов, которые вы создадите сами.
3. Super Logos Showcase

Описание | Демо | Купить за $16
Super Logos Showcase – это премиум плагин, который отображает логотипы в сетке. При нажатии на логотип выпадает окошко, куда вы можете добавить информацию о каждом бренде, чтобы потенциальные клиенты немного больше узнали о ваших спонсорах, партнёрах и покупателях.

В боковой панели слева вы можете настроить, как отображать логотипы брендов.
4. Logo Showcase

Описание | Демо | Купить за $16
Logo Showcase – это премиум плагин, который имеет множество полезных функций. Сюда входят отображение логотипов в виде сетки или карусели.

Также к каждому логотипу вы можете добавить описание. А всплывающие окна, как показано выше, позволят вам рассказать немного больше о каждом бренде.
5. My Logos Showcase

Описание | Демо | Купить за $16
My Logos Showcase – это богатый на функции премиум плагин. Логотипы можно продемонстрировать в сетке или слайдере с использованием различных стилей и анимационных эффектов.

На самом деле, с этим плагином можно создать более 10,000 различных комбинаций.
6. WP Logo Showcase

Описание | Демо | Купить за $16
WP Logo Showcase – это премиум плагин с блочной конструкцией. У него есть 3 варианта разметки: слайдер, сетка и фильтр. В комплект входит drag-and-drop строитель, который позволяет вам создавать разметку и перестраивать логотипы.

В некоторых разметках можно рассортировать бренды по категориям. Также тут можно генерировать неограниченное количество шорткодов.
7. WordPress Logos Showcase

Описание | Демо | Купить за $16
WordPress Logos Showcase – это простой но эффективный премиум плагин. Логотипы можно отображать в сетке, карусели или перспективе, что вы можете увидеть на картинке ниже.

К дополнительным функциям можно отнести параметры границ, оттенки серого, авто-проигрывание и поддержку устройств с сенсорным экраном.

Описание | Демо | Скачать бесплатно
Logo Carousel Slider – это бесплатный плагин, у которого есть премиум версия. Бесплатная версия довольна простая, но содержит множество разных стилей, три из которых вы можете увидеть на изображении внизу.

Плагин прост в использовании. Всё, что вам нужно сделать, это загрузить ваши логотипы и вставить шорткод туда, где вы хотите их отобразить.
9. Logo Carousel

Описание | Демо | Скачать бесплатно
Logo Carousel – это простой и бесплатный плагин, который отображает ваши логотипы в слайдере и карусели. Дизайн и характеристики довольно просты. Перед вами стоит выбор только о количестве отображаемых логотипов одновременно в слайдере и куда расположить кнопку навигации.

В премиум версии этого плагина вы найдёте дополнительные функции, например, генератор шорткодов и дополнительные настройки дизайна.
10. Logo Carousel Free

Описание | Демо | Скачать бесплатно
Logo Carousel Free – это бесплатный плагин, он отображает логотипы в карусели и использует маркеры или нумерацию в качестве визуальной подсказки. Это простой и лёгкий плагин, которому нужен только шорткод.

У плагина есть премиум версия с функциями, как и у плагина выше.
11. TC Logo Slider

Описание | Демо | Скачать бесплатно
TC Logo Slider – еще один простой и бесплатный плагин слайдера карусели. А простой шорткод позволит вставить ваш слайдер куда угодно. Бренды вы сможете разделить по типам.

В премиум версию этого плагина входит генератор шорткодов, различные стили разметки и огромное количество дополнительных параметров.
12. Placid Slider

Описание | Демо | Купить за $19
Placid Slider – это премиум слайдер плагин, который использует эффект прокручивания, похожий на новостную ленту. Его можно использовать для отображения любых изображений, но лучше всего он работает с логотипами.

В комплект входит также разнообразные стили, эффект оттенков серого, вертикальное прокручивание и эффект лайтбокса. Если захотите, вы можете выключить функцию автоматической прокрутки.
13. Logo Slider

Описание | Демо | Скачать бесплатно
Logo Slider – это простой, бесплатный и лёгкий плагин. Это простой слайдер, который использует две стрелки для навигации. Загружать и перемещать логотипы можно с помощью drag-and-drop интерфейса. К тому же, вы можете включить автоматическую прокрутку.

В премиум версии этого плагина вы найдёте множество дополнительных функций, например, возможность создать несколько слайдеров.
14. WooCommerce Brands

Описание | Демо | Купить за $20
WooCommerce Brands – это плагин, который значительно отличается от остальных плагинов. С его помощью в вашем магазине вы можете создать отдельные страницы с товарами определённого бренда. Бренды можно расположить в алфавитном порядке и по стилям.

Вы можете создать такую же разметку карусель или сетку, как и предыдущие плагины. Эти разметки можно использовать в качестве виджетов в боковой панели или футере вашего магазина.
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:

Смотрите также:
hostenko.com
Плагин для логотипа в WordPress. Как сделать логотип
В этой статье рассмотрим плагин от сервиса Logaster для создания логотипа на вашем сайте WordPress. Весь процесс использования и особенности сервиса.
Возможности плагина
- Лёгкий процесс создания логотипов
- Большая база иконок и шрифтов
- Полная интеграция с WordPress
- Интеграция с сайтом Logaster позволяет создать свой фирменный стиль (фавикон, визитки, конверты, бланки)
- Возможность скачать бесплатный логотип в маленьком размере
- Простота добавления логотипа на сайт (прямые ссылки на логотип, shortcode, PHP code)
- Бесплатный для создания маленького логотипа для сайта
Минусы, которые я обнаружил
- Плагин написан с использованием технологии Flash, не у всех может заработать
- Было бы хорошо, если б он определял язык сайта и отображался на этом же языке
Давайте пройдём весь путь создания логотипа.
Создание логотипа
Установка плагина стандартная для WordPress. Заходите в «Плагины» — «Добавить новый» и в форме поиска вбиваете название плагина без кавычек: Logaster. Отобразится единственный вариант:

После установки и активации плагина, у вас в административной панели WordPress появится раздел «Logos».

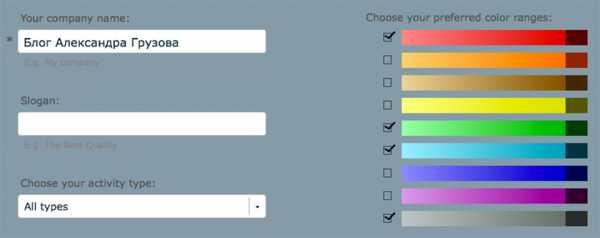
После этого запустится конструктор логотипов. Введите название и укажите тематику сайта. Логотипы сгруппированы по тематикам, от этого будут зависеть предложенные варианты. Так же тут есть возможность указать слоган вашей компании (нажмите на ссылку «Add slogan»). Кликните кнопку «Next», когда заполните все необходимые поля.

Плагин предложит вам множество вариантов. Кликните на подходящий стиль логотипа.
Тут же можно воспользоваться поиском по категориям логотипа или выбрать логотипы из смежной области (ссылки в самом верху на скриншоте ниже). Конкретно в моём случае я выбрал в верхнем ряду центральный логотип с тремя человечками, но визуально это никак не подсветилось, спишу на особенность моего плагина для проигрывания Flash.

Если вам не нравится фраза или же предлагаемые цвета, тогда нажмите на ссылку «Change logo concept data» и вам будет предложен интерфейс настроек, в котором можно изменить категорию вашей деятельности и изменить надпись на логотипе.

Если логотип нужно отредактировать, кликните «Edit logo concept». Рассказывать про каждый пункт настроек не буду, т.к. все они вполне очевидны и понятны пользователям с любой подготовкой. Если в двух словах: щёлкаете на любой элемент и можете изменять его свойства. У текста это шрифт, надпись, цвет, тень; а у изображений выбирать другие картинки из каталога и менять их цвета. Всё просто! 🙂
После выбора логотипа и возможных правок, вы попадаете на страницу предварительного просмотра. На ней также видны примеры брендированной продукции с вашим логотипом.
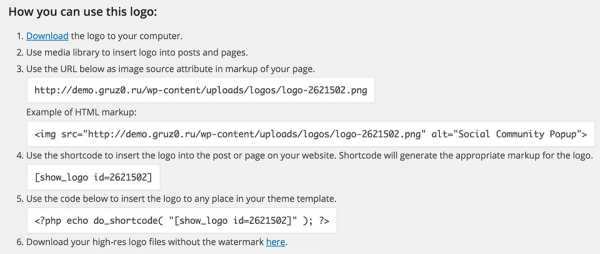
Кликайте «Save» и ваш логотип будет сохранён. На экране будут представлены разные способы использования логотипа: скачать его, скопировать прямую ссылку на логотип на вашем сайте, найти его в Медиафайлах, либо использовать шорткод или код на PHP для вставки его в любое место на вашем сайте (зачем это нужно, если есть картинка?). 🙂

После того, как вы сохранили логотип, вы можете попробовать создать фавикон для сайта или элементы фирменного стиля (визитка, конверт, бланк) кликнув на кнопку «Get Brandkit»:

Так вы перейдете на сайт Logaster, где (после регистрации) сможете создать нужную продукцию, оплатить её и скачать.
Все созданные вами логотипы хранятся в панели управления плагином, в разделе Logos:

Вы также можете найти эти логотипы в стандартной библиотеке картинок WordPress, перейдя в меню Медиафайлы.
Стоимость
Плагин доступен бесплатно на сайте WordPress. Логотипы, созданные с его помощью, также бесплатны. Маленького размера в большинстве случаев будет достаточно для вашего сайта. Если вам всё же нужен логотип большого размера (1024px) или в векторном формате (SVG, PDF), тогда его можно приобрести на сайте Логастер. Стоимость от $9,99.
Итоги
Плагин легко справляется со своей задачей. Процесс создания логотипа очень простой и понятный. Также удобно, что логотип можно создать прямо у себя на сайте и к тому же бесплатно. Могу рекомендовать сервис для всех пользователей, которые не готовы заказывать логотип фрилансерам. Успехов! 🙂
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Твитнуть
Поделиться
Поделиться
Отправить
gruz0.ru
Как создать логотип в WordPress
Визитная карточка любого ресурса — это логотип. Его отсутствие, конечно, вряд ли сделает ваш сайт привлекательным. Однако, если вам не очень хочется разбираться со всем этим, то логотип в WordPress можно заменить простой стандартной записью, которую легко поменять в настройках сайта. Конечно, для сайта коммерческой направленности отсутствие логотипа и вообще внятного дизайна будет играть очень важную роль, ведь никто не будет доверять сайту сделанному «на коленке».
Создав по настоящему красивое лого, вы тем самым запомнитесь посетителю и, если он еще когда-нибудь встретит ваш логотип, то сразу вспомнит ваш ресурс. Если вы даже не знаете никаких графических редакторов кроме Paint, и рисовали в нем последний раз на уроках информатики, то не отчаивайтесь, ведь сейчас есть множество сервисов и программ, где логотип можно сделать всего в пару кликов.
Плагин для создания логотипов
Чтобы начать использовать это дополнение достаточно просто установить его через панель управления WordPress. Этот плагин сделали люди, которым принадлежит сервис Logaster, который оказывает различные графические услуги, вроде создания визиток и фавиконок. После его установки, необходимо зайти в меню «Logos» и нажать на «Create Logo». Там нужно ввести данные о вашем ресурсе: название, девиз и выбрать категорию вашей деятельности. После этого плагин автоматически выдаст вам различные виды логотипов, из которых вам нужно выбрать понравившийся.
В Logaster содержится огромное количество различных иконок и стилей для лого. Каждый сможет найти что-то подходящее. Логотип в WordPress созданный этим плагином вы можете менять как угодно — шрифт, фон, расположение графики и прочие настройки.
Сохраните ваше лого, и готово — теперь ваш ресурс имеет свой отличительный знак. Все это доступно бесплатно, однако, если вы собираетесь печатать логотип на визитках или использовать где-то, кроме своего ресурса, то тогда необходимо платить. Конечно, самым лучшим вариантом будет обратиться к профессионалу, который занимается этим не один год и имеет огромный опыт в этой сфере.
wpuroki.ru
Сраница входа в wordpress: изменяем логотип и url
Здравствуйте, сегодня с помощью плагинов изменим url страницы входа в админку, а также поменяем на ней логотип на свой.
Скачать исходники для статьи можно ниже
Меняем логотип на странице входа в админку (wp-admin.php/wp-login.php).
1. My WordPress Login Logo
Сайт плагина: “wordpress.org/plugins/my-wp-login-logo/”
Количество активных установок: 10,000
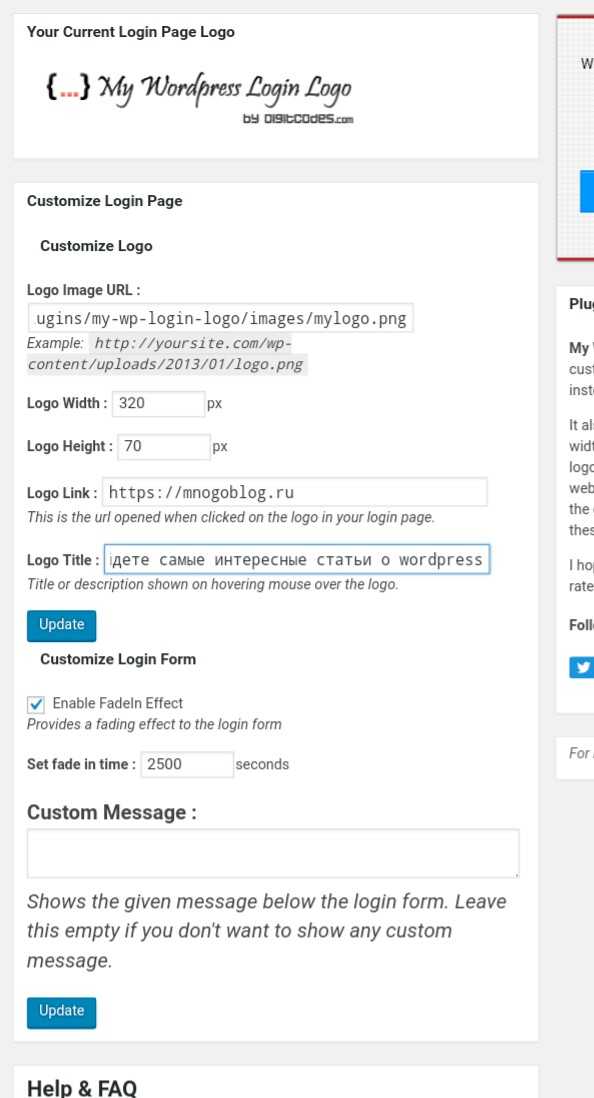
После установки и активации плагина в админке появится новый пункт меню, переходим в него и видим следующие настройки:

Можно настроить эффект появления формы для ввода логина и пароля. А также добавить надпись в форме входа.
Итог:

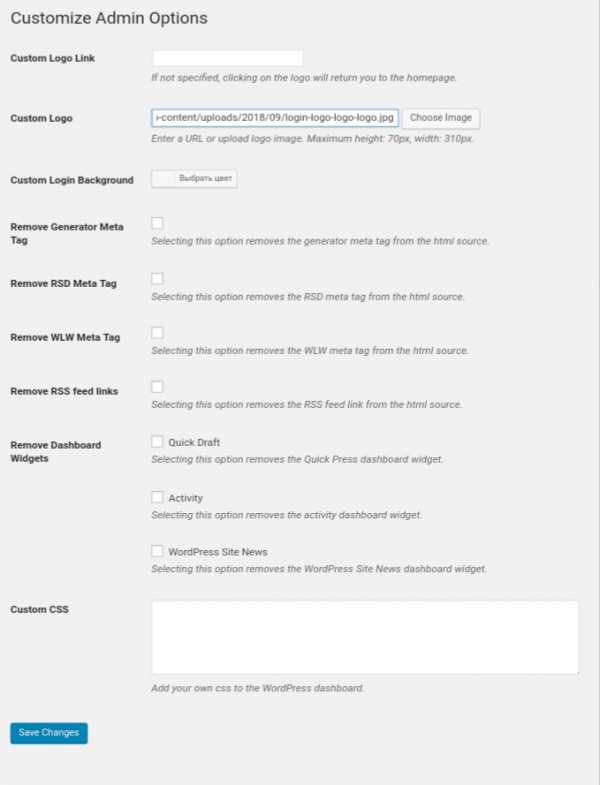
2. Customize Admin
Сайт плагина: “wordpress.org/plugins/customize-admin/”
Количество активных установок: 6,000
После установки и активации плагина в пункте “Настройки” появится новый подпункт “Customize Admin”:

Итог:

3. Login Logo
Сайт плагина: “wordpress.org/plugins/login-logo/”
Количество активных установок: 60,000
Настроек у плагина нет, достаточно загрузить PNG файл с login-logo.png а папку wp-content вашего сайта.
Ширина картинки, желательно, должна быть 312px.
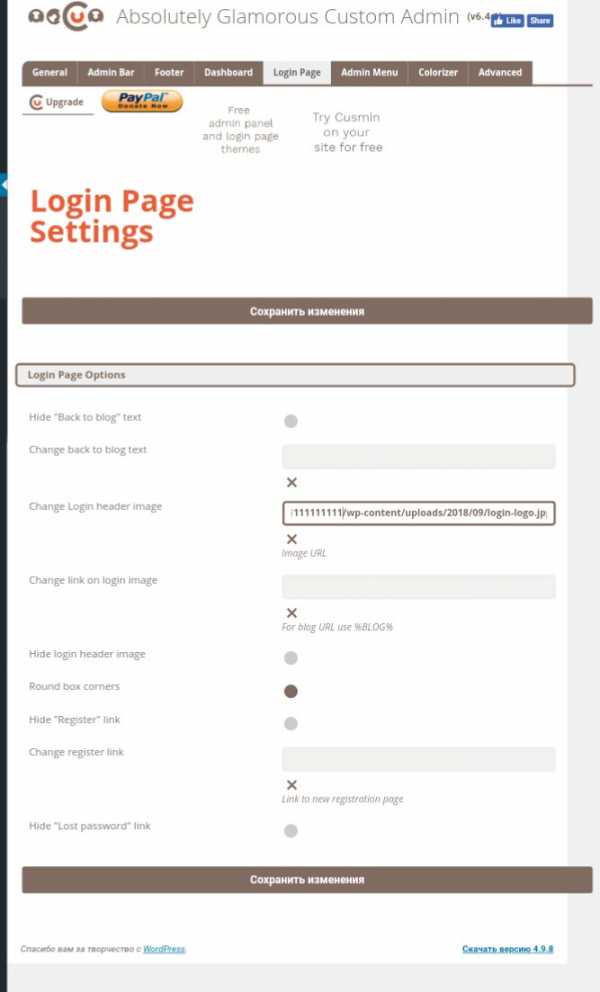
4. Absolutely Glamorous Custom Admin
Сайт плагина: “wordpress.org/plugins/ag-custom-admin/”
Количество активных установок: 40,000
После установки и активации плагина в пункте “Инструменты” появится подпункт “AGCA”, переходим во вкладку Login Page и настраиваем страницу входа:

Логотип не ограничен в размерах.
Меняем url страницы входа в админку:
1. WPS Hide Login
Сайт плагина: “wordpress.org/plugins/wps-hide-login/”
Количество активных установок: 200,000
WPS Hide Login — это очень легкий плагин, который позволяет легко и безопасно изменять URL страницы формы входа в систему на все, что угодно. Он не буквально переименовывает или меняет файлы в ядре, и не добавляет правила перезаписи. Он просто перехватывает запросы страниц и работает на любом сайте WordPress. Каталог wp-admin и страница wp-login.php становятся недоступными, поэтому важно создать закладку или запомнить новый URL. Деактивация этого плагина вернёт ваш сайт в прежнее стандартное состояние.
Совместимость:
Требуется WordPress 4.1 или выше. Функции, связанные с авторизацией, такие как регистрация, восстановление пароля, виджет входа и сеансы с истекшим сроком продолжат работать в штатном режиме.
Он также совместим с любым плагином, который прицепляется к форме входа, в том числе:
BuddyPress,
bbPress,
Limit Login Attempts,
и User Switching.
Очевидно, что это не работает с плагинами или темами, которые жёстко привязаны к wp-login.php.
Работает с мультисайтовой конфигурацией, но не тестировалась с субдоменами. Активация его для сети позволяет установить значение по умолчанию. В отдельных сайтах могут быть настроены иные URL входа.
Если вы используете плагин для кэширования страниц, отличный от WP Rocket, вы должны добавить префикс нового URL входа в список страниц, которые не должны кэшироваться. WP Rocket полностью совместим с плагином.
Для W3 Total Cache и WP Super Cache этот плагин выдаст вам сообщение со ссылкой на поле, которое необходимо обновить.
GitHub
“github.com/tabrisrp/wps-hide-login”
На этом всё, красивых Вам сайтов!
mnogoblog.ru
Как изменить логотип WordPress
data-ad-client=»ca-pub-7637594248520748″
data-ad-slot=»4241242710″>

Приветствую, друзья! Многие вебмастера, особенно, начинающие, задаются вопросом, как сменить логотип в теме блога, после её установки? Некоторые решают это простым методом – просто делают шапку блога в виде логотипа или просто прописывают в шапке название своего блога, которое служит логотипом. Это все работает и если вы полный новичок, то вполне сгодится на первое время. Но если вы хотите действительно красивый логотип, который будет еще и кликабельным, тогда читайте статью внимательно и до конца.
Как я уже говорил, очень часто после создания собственного ресурса на WordPress и по завершении установки необходимого шаблона требуется смена логотипа. Сделать WordPress более уникальным может каждый блогер. Всем тем, кто задаётся вопросом «Как изменить логотип WordPress?», необходимо рассмотреть данную процедуру поэтапно.
Что необходимо знать?
Сегодня существует множество бесплатных онлайн сервисов для создания логотипа. Каждому известно, что логотип – важнейшая составляющая любого ресурса. Именно логотип позволяет сделать блог узнаваемым посетителями. Логотипы могут включать в себя текст, разнообразные символы либо быть комбинированными.
Виды логотипов
В качестве текстового логотипа применяется название блога. Логотипом с наличием символов называется логотип с использованием изображения. Очень удобно сделать картинку тем символом, который станет чётко отражать характер сайта. В комбинированном логотипе присутствуют и символ, и текст.
Чтобы логотип действительно отображал индивидуальность блога, к нему предъявляются особые требования:
- лёгкая запоминаемость;
- уникальность;
- оригинальность;
- ассоциативность.
Как же это все сделать? Конечно, можно заказать всю эту рутинную работу фрилансерам или воспользоваться моими услугами, но кто еще не желает вкладывать деньги в свой блог, тому подойдет следующая возможность. И это сецеализированный сервис по созданию логотипов.
Создание логотипа с помощью генератора
Создать на wordpress логотип сайта можно с помощью очень удобного конструктора. Сегодня качественных онлайн конструкторов существует большое количество. Подобный генератор логотипов подойдёт всем, кто не желает тратить много своего времени. Для создания необходимо ввести название собственного ресурса, после чего воспользоваться клавишей enter. Однако перед данными действиями потребуется подобрать понравившийся шаблон и кликнуть на него.
Такое удобное онлайн проектирование логотипа всем новичкам предлагает генератор logaster.ru. Сервис имеет комфортный интерфейс на русском языке и множество вариантов логотипов. При необходимости выбранное изображение можно отредактировать. Заключительным шагом при работе с генератором станет сохранение и регистрация логотипа. Одним из преимуществ данного генератора является его умение подбирать изображение под графическое название компании. Посмотрите, что у меня получилось сделать за 1 минуту, пока писал эту статью:
Все довольно просто и интуитивно понятно. Единственным минусом является то ,что если вы хотите получить хороший большой логотип, вам придется заплатить небольшую сумму. Но если вам достаточно маленького логотипа – тогда все бесплатно. В общем, там все понятно, просто попробуйте один раз.
Плагины для смены стандартного логотипа
Первоначально от блогера требуется зайти в папку с собственным шаблоном. Для смены логотипа используются специальные плагины. Например, широко применяются BM Custom Login или отлично зарекомендовавший себя P-Login. Чтобы получить смену стандартного логотипа на собственный, необходимо использовать определённый код.
Практически каждый автор ресурса знает, что логотип wordpress отображается на входной странице по умолчанию. В то же время он является ссылкой на ресурс. Как же изменить подобное положение вещей? Для этого в применяемую тему в файл с названием function.php вставляется определенный код.

Именно он позволяет изменить стандартный логотип на собственный рисунок либо текст. Код также меняет и ссылку перехода. Таким способом изменяется адрес основной страницы ресурса. Что касается объёма изображения, то оно не должно превышать размер 274×63.
Смена логотипа с отображением в административном отделе
Можно также изменить логотип, который располагается около названия блога, в административной части. Для этого также применяется определённый код, который необходимо поместить в файл. Изменение административной части позволит придать ресурсу более уникальный внешний вид.
Для создания уникального и качественного логотипа важно применить свою авторскую фантазию. После выбора изображения логотипа необходимо прописать название изображения. Для этого можно воспользоваться отличным плагином White label CSM. Его необходимо скачать, провести установку удобным методом и активацию. Далее данный плагин применяется очень просто – достаточно просмотреть его управление.
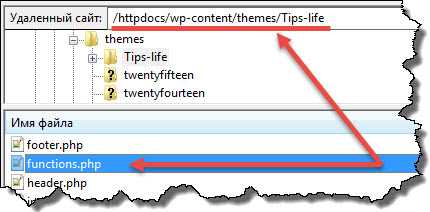
Замена логотипа в WordPress не представляет никаких трудностей. Очень многие новички не знают, как добавить логотип в wordpress. Все файлы блога присутствуют в определённой папке. Вначале требуется определить основную папку, в которой находятся управление, контент и прочие директории. Для замены логотипа потребуется папка из шаблона, в которой расположены все изображения. Изображение необходимо загрузить в графический редактор. Таким способом будет готов и размер. Следующий шаг – ликвидация старого логотипа. Затем готовый логотип сохраняется там, где он и был взят. 
Те же действия можно проделать и с шапкой блога. То есть, в любом качественном онлайн сервисе готовится логотип, затем изображение помещается на ресурс, и в админке прописывается движение к логотипу.
Запоминающийся, уникальный логотип – является залогом увеличения посещаемости. Именно поэтому так важно придать собственному ресурсу особую узнаваемость для посетителей. Если же вы хотите необыкновенный логотип с прозрачным фоном, бликами, переливанием цветов, красивыми надписями или другими всевозможными эффектами, тогда лучше воспользуйтесь услугами дизайнера, после чего, загрузите изображение логотипа в папку с изображениями вашей темы и пропишите в файле function.php путь к этому изображению.
Статья сегодня вводная, без мелких технических подробностей. В последующем, ждите более подробные статьи о тонких настройках и установках логотипа на ваш блог.
На этом на сегодня все! С уважением, Максим Козлов
tips-life.ru
