Графика растровая векторная – Растровая и векторная графика
Растровая и векторная графика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
www.inf1.info
Векторная и растровая графика. Что выбрать? | Блог о создании лого и дизайне
Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно.
Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться.
Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейчатых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
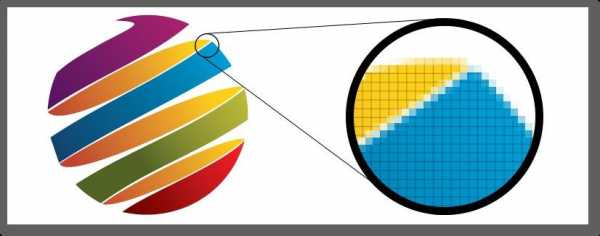
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеестость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.

Фото printcnx.com
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного феррари – вектор тут бессилен, только растр.
Векторная графика.
В отличии от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.

Фото printcnx.com
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Сфера применения: полиграфия, дизайн листовок, буклетов, рекламных материалов, визиток, логотипов и пр.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип у векторе? Читайте нашу статью как создать векторный логотип.
Статьи по теме:
www.logaster.ru
В чем отличие растровой графики от векторной?
Вопрос посетителя:
Здравствуйте! Начал учиться работе с программой Photoshop, и вот задался вопросом, а эта ли программа мне нужна? Как я понимаю, фотошоп — это растровый редактор, а к примеру Adobe Illustrator — это векторный, так в чем отличие этих программ, а точнее в чем отличие растровой и векторной графики в целом? Где какая графика используется? АНТОН КРЕТОВ
Здравствуйте! Постараюсь максимально подробно ответить на все Ваши вопросы! На счет того, что Photoshop — это растровый редактор Вы абсолютно правильно понимаете, давайте теперь разберемся в остальном.
Основное отличие векторной графики от растровой заключается в том, что растровая графика строится на пикселях, то есть на точках, а векторная на геометрических фигурах.
Исходя из этого можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Представьте к примеру изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики над векторной.

Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя в качестве отображения. Растровая графика такого не позволяет и при увеличении рисунка он теряет в качестве.
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Векторная графика так же применяется в веб-дизайне и полиграфии. Здесь важно понимать, где удобно использовать растровую графику, а где векторную.
К примеру для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров не теряя в качестве, что в дальнейшем может пригодится для печати на огромных баннерах или простых визитках.
А вот например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Думаю Вы уже сделали для себя вывод, исходя из выше сказанного. Если Вы фотограф и работаете исключительно с фото, то векторная графика Вам вряд ли понадобиться. С растровой графикой работать или с векторной решать нужно исходя от поставленных задач, но если Вы хотите стать дизайнером, то должны (даже обязаны) владеть навыками работы и с растровой и с векторной графикой.
Векторная графика — это… Растровые и векторные графические редакторы
В современном мире компьютерные изображения занимают особое место. Компьютерная графика является разделом такой науки, как информатика. Векторная графика, в свою очередь, является одним из разделов компьютерной графики. Так называется изображение, которое создано с помощью математических формул.
Растровая графика – это набор пикселей. А векторная графика является набором объектов, которые описываются формулами.

С помощью подобного способа представления графической информации векторная иллюстрация получает ряд преимуществ.
Зачем нужна векторная графика?
Возможность точнейших геометрических построений – главная задача векторной компьютерной графики. То есть с помощью нее создают схемы, чертежи и прочую документацию.
Необходимо заметить, что подавляющее большинство систем автоматизированного проектирования создано на основе векторной графики.
Стоит ли говорить, что растровые и векторные графические редакторы, такие, как Photoshop, Adobe Illustrator, Paint Tool Sai и прочие, активно используются художниками-дизайнерами. Это связано с особенностями векторной компьютерной графики.
Что является основой?
Уроки векторной графики, которые проводятся и в школе, и в высшем учебном заведении, подробно рассказывают о векторном изображении.
В его основе лежит, во-первых, расчет координат точек на экране, которые входят в состав контура картинки. Этот вид векторной графики называют вычисляемым.
Во-вторых, в основе растрового изображения лежат математические сведения о том, какими свойствами обладает та или иная геометрическая фигура.
Для построения иллюстраций векторная графика использует координатный способ. Базовое понятие этого вида компьютерной графики – линия.
Где она применяется?
Векторная компьютерная графика в современном обществе имеет весьма широкую сферу применения в разнообразных областях человеческой деятельности. Она используется везде, начиная от рекламных баннеров на страницах газет и журналов и заканчивая схемами и чертежами в такой области, как космическая.
Состав векторного изображения
Векторная картинка представляет собой совокупность отрезков векторов, тогда как растровое изображение является совокупностью точек.

Векторная графика описывает иллюстрацию с помощью изогнутых и прямых линий, которые называются векторами.
Кроме того, векторный редактор использует такие параметры, как расположение и цвет линии.
К примеру, иллюстрация отписывается точками, чем создает контур. Задается цвет контура и области внутри него.
Объекты векторной графики
Необходимо подробнее рассмотреть отличительные черты растровых и векторных изображений – объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последняя может иметь заливку или быть пустой. Заливка внутренней области может быть в виде цвета, мозаичного рисунка или же цветового перехода.

Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура возможно изменять форму объекта на рисунке.
2) Контур векторного объекта можно оформить – в этом случае он будет играть роль обводки. Можно задать его ширину, цвет и стиль линии.
Форматы векторной графики
CDR является «родным» форматом программы CorelDraw. Необходимо заметить, что этот формат несовместим даже со своими старшими версиями, не говоря уже о прочих редакторах.
SWF – это flash-формат, который предназначен для просмотра анимации. Для того чтобы ее просмотреть, необходимо установить программу FlashPlayer.
Многими векторными редакторами поддерживаются лишь некоторые форматы векторной графики. EPS является одним из них. Это самый универсальный формат для работы с векторной компьютерной графикой. Он поддерживается подавляющим большинством векторных редакторов.
Для создания анимированной графики используется программа AdobeFlash. Ее формат – FLA. С помощью языка Action Script можно создавать управляемые сценарии.
Программа Adobe Illustrator по умолчанию создает формат AI. Необходимо заметить, что более поздние ее версии несовместимы с ранними, однако она имеет возможность сохранить рисунок в предшествующей версии.

На основе языка разметки XML создан формат SVG, он создавался для публикации изображений векторной графики в интернете. Формат поддерживает анимацию, а также является открытым стандартом. Бесплатная программа для векторной графики Inkscape сохраняет файлы в этом формате по умолчанию.
Каковы достоинства векторной графики?
Во-первых, векторная графика – это сравнительно небольшой вес изображения. Кроме того, картинка обладает сравнительно несложной детализацией.
Во-вторых, векторная графика – это возможность неограниченно масштабировать изображение. При этом его качество не страдает.
В-третьих, векторная графика – это возможность неограниченного перемещения, растягивания, вращения, группировки и прочего. Качество изображения при этом, опять же, не страдает.
В-четвертых, программа для векторной графики позволяет управлять толщиной и цветом линии. Причем эта возможность не зависит от масштаба изображения.
В-пятых, векторная графика – это возможность выполнения таких преобразований над объектами, как вычитание, сложение, дополнения и пересечения.
Каковы недостатки векторной графики?
Первым недостатком является то, что если векторное изображение имеет много элементов, то его размер заметно увеличивается. Так, случается, что вес растровой копии значительно меньше веса векторного оригинала.
Из первого недостатка вытекает второй – это трудность передачи фотореалистичной картинки.
И последний, третий недостаток векторной графики, – это проблема совместимости программ.

Средства работы с векторной компьютерной графикой
Так же, как и в случае с растровой графикой, для работы с векторной существует огромное количество разнообразных программных средств. Однако освоить их куда сложнее, чем растровые графические редакторы. Основными программами для работы с векторной графикой являются следующие:
1) Adobe Illustrator. Этот графический редактор совместно с Adobe PageMaker и Adobe Photoshop образует мощный пакет для разработки сложных документов и верстки полиграфических изданий.
2) CorelDraw. Эта программа является профессиональным редактором компьютерной графики. Она обладает богатым набором настроек, а также развитой системой управления и удобным интерфейсом.

3) Macromedia Freehand. Этот графической редактор является одной из самых интуитивно понятных и дружественных программ, в которой можно работать с векторной графикой. Главные отличительные черты: простейшая система управления и высокое быстродействие. Однако ее способности куда скромнее, чем у предыдущих редакторов.
fb.ru
1.Растровая графика
19.03.2014
Виды компьютерной графики
Компьютерная графика — раздел информатики, который изучает средства и способы создания и обработки графических изображений при помощи компьютерной техники. Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают четыре вида КГi.
Это:
Растровая графика
Векторная графика
Трёхмерная
Фрактальная графика
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют отсканированные иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете применяют растровые иллюстрации в тех случаях, когда надо передать полную гамму оттенков цветного изображения.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Трёхмерная графика широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинемотографии и компьютерных играх.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Основным (наименьшим) элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение. Большие объемы данных — это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией.
2. Векторная графика
Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии.
Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т.п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойстьа, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой.
studfiles.net
Векторная и растровая графика
Введение
Технологии компьютерной графики опираются на нисколько не менее абстрактные концепции и потому ничуть не проще для освоения, чем только что рассмотренные технологии текстовой разметки. Даже профессионалам в этой области полезно иногда отступить на шаг назад, чтобы окинуть обобщающим взглядом пеструю мешанину форматов, программ и стандартов.
Если верно, что компьютер – инструмент для реализации абстракций, то для успешной работы с ним человек должен сам легко овладевать абстракциями и уметь приводить к ним явления реального мира. С таким целостным и гармоничным (в смысле пушкинской «гармонии», которую нельзя «поверить алгеброй») явлением, как графика, это может показаться еще более трудным, чем со всегда несколько суховатым и склонным к формализму (будь то формализм грамматики или же формализм компьютерного языка разметки) текстом. Однако и награда за соединение несоединимого велика: если текст в компьютере всегда останется текстом, то в работе с изображениями компьютер даст вам такую творческую свободу и откроет перед вами такие возможности, которые в докомпьютерную эпоху трудно было даже вообразить.
Вектор
Все компьютерные изображения, все форматы для их хранения и все программы для их обработки делятся на два больших класса – векторные и растровые, – различающиеся, прежде всего, уровнем абстракции, примененной к изображению. Можно сказать, что если векторная графика пытается имитировать восприятие изображений человеком, то растровый формат хранит графику в том виде, в каком она легче всего переваривается компьютером. Соответственно, векторная графика в большинстве своем создается человеком с нуля прямо в векторном редакторе, а попытки генерировать ее автоматически редко когда приводят к удовлетворительному результату. И наоборот, основной поставщик растровых изображений – фотографии, т.е. в существенной своей части автоматический процесс с легко оцифровываемыми результатами.
Векторное изображение состоит из объектов – геометрических форм, составленных из прямых, дуг окружности и кривых Безье. Во всех векторных форматах объекты могут варьировать толщину и цвет контура, а замкнутые объекты – еще и цвет заливки. Объекты могут накладываться, частично или полностью заслоняя друг друга. В качестве отдельных объектов могут включаться растровые изображения и строки или абзацы текста (буквы которых могут также храниться в виде геометрических форм, но допускают и более высокий уровень абстракции – разделение на собственно текст, который можно редактировать, и параметры его оформления). Именно такой базовый набор возможностей предусмотрен в языке PostScript– одном из первых векторных форматов, появившемся в 1986 г. и до сих пор остающемся linguafranca для векторных изображений.
Фирма Adobe, которой принадлежит язык PostScript, разработала также первый векторный графический редактор AdobeIllustrator, для которого PostScript был стандартным форматом файлов. Однако долгие годы сохранявшееся монопольное положение этого формата сыграло с ним злую шутку: тот факт, что он стал стандартным входным форматом появившихся к тому времени лазерных принтеров и фотонаборных автоматов, практически затормозил его развитие, так как зашитое в принтер программное обеспечение, в отличие от программы, установленной на компьютере, не так-то просто обновить. В результате уже к началу 90-х PostScript стал узким местом и AdobeIllustrator, и векторных редакторов других фирм, – которые могли бы реализовать, к примеру, частичную прозрачность объектов, но не решались сделать это из боязни потерять совместимость с PostScript.
В последнее время, однако, избавившись от гипноза PostScripts, векторные форматы развиваются очень бурно – являясь по самой своей природе «сборниками абстракций», они легко заимствуют подходящие идеи из соседних областей. Некоторые из этих форматов двигаются в направлении поддержки сложных многостраничных документов с элементами логической разметки, а программы для работы с ними все больше походят на системы верстки. Другие вводят элементы анимации, мультимедиа и интерактивности. Все это сопровождается развитием собственно векторной основы графики, изобретением все новых свойств объектов и трансформаций для работы с ними. Конечно, векторные эффекты еще не столь многочисленны, как растровые, но они позволяют иногда добиться в векторной графике, при сохранении всех присущих ей достоинств, таких вещей, которые до недавнего времени казались прерогативой только и исключительно растра.
А достоинств у векторной графики действительно немало. С точки зрения дизайнера главное и решающее ее преимущество – всегда сохраняющаяся независимость объектов и невозможность совершить необратимые действия. Векторную картинку можно править и изменять бесконечно, не боясь «протереть дырку» или ненароком потерять часть исходной информации. Свойство векторной графики настолько важно, что композиции, имеющие хоть какое-то отношение к дизайну, имеет смысл делать только в векторном редакторе, – хотя это может быть и неверным для компьютерного аналога, скажем, живописи. (И в самом деле, наиболее отчетливо преимущества векторных редакторов над растровыми проявляются при работе над композициями, содержащими текст и именно по этому признаку относимыми к жанру дизайна, а не к: графике как таковой.)
Вектор в Интернете
Есть у вектора и важные практические преимущества: небольшой объем файлов (в сравнении с сопоставимыми растровыми изображениями) и независимость от разрешения устройства вывода. Эти два фактора сделали векторную графику вероятным кандидатом на роль одной из ключевых технологий Интернета. Если до сих пор векторные изображения встречаются на веб-страницах довольно редко, то объяснить это можно, лишь обилием конкурирующих технологий и нежеланием их владельцев открывать доступ к техническим спецификациям своих форматов, – что является одним из обязательных условий их стандартизации Консорциумом W3.
Тем не менее, среди реально применяемых в Интернете векторных форматов уже есть свои лидеры. У дизайнеров популярен формат ShockwaveFlash фирмы Macromedia, замечательный своими богатыми интерактивными и анимационными возможностями (один из предков Flash– профессиональный пакет компьютерной анимации MacromediaDirector). Приспособленный специально для Интернета, формат этот поддерживает гипертекстовые ссылки, а в дополнение к своей врожденной векторной нетребовательности пользуется сжатием информации на манер утилит-архиваторов. Для просмотра этого формата в браузере нужен подключаемый модуль (plug-in), бесплатно распространяемый фирмой Macromedia. Для отдельных анимированных вставок использовать Flash вряд ли целесообразно, однако существуют сайты, целиком построенные на этой технологии (например, www.oiympic.org).
Для статических текстовых документов популярен формат PDF (PortableDocumentFormat, «Переносимый формат документов») фирмы Adobe, разработанный на основе PostScript со сжатием данных, обязательным инкапсулированием растровой графики и шрифтов и с возможностью использования гипертекстовых ссылок и интерактивных форм. Хотя графические возможности PDF ничуть не богаче, чем у PostScript, формат этот удобен для выкладывания в Интернете рекламных брошюр, проспектов, журнальных статей и прочих материалов, либо существовавших ранее в виде бумажных копий, либо предназначенных для распечатывания пользователем. Особенно удобно то, что формат PDF не привязан к какой-то одной графической программе и системе верстки: печатать на PostScript-принтерах и, следовательно, давать на выходе Postscript умеют все программы без исключения, а конвертация из PostScript в PDF– процедура полностью автоматическая. Программа для чтения этого формата под названием AcrobatReader распространяется бесплатно и существует как в виде подключаемого модуля для браузера, так и в виде самостоятельного приложения. Консорциум W3 готовит стандарт «языка векторной разметки» VML (VectorMarkupLanguage), использующего синтаксис XML и семантику CSS2 для описания векторных объектов. Относительная примитивность этого языка искупается тем, что для реализации его в современных браузерах не потребуется много усилий, так как VML максимально использует набор свойств элементов разметки и механизм абсолютного позиционирования CSS2. Поэтому вполне можно надеяться на то, что язык этот сможет найти свою нишу в современном Интернете.
Особую разновидность векторной графики представляют трехмерные форматы, из которых самый известный и чаще всего встречающийся в Интернете – язык VRML (VirtualRealityModellingLanguage, «Язык моделирования виртуальной реальности»). Описываемые трехмерным форматом сцены состоят, как и векторные изображения, из математически описанных объектов, – с той только разницей, что все их точки имеют по три пространственных координаты (а в форматах с поддержкой анимации – еще и четвертую, временную координату). Кроме обычных объектов, сцены могут содержать разноцветные и произвольно размещаемые источники освещения, а программа-интерпретатор покажет вам сцену с любой точки и даже позволит зайти внутрь и «побродить» между объектами. Интерактивная трехмерная графика как метод представления информации грозилась одно время занять место в арсенале приемов профессионального веб-дизайна, однако ничего подобного так и не произошло – трехмерность остается любимой игрушкой непрофессионалов, но для создания в этом жанре вещей, интересных с художественной точки зрения, время, по-видимому, еще не пришло.
Растровое представление графики
Растровое ( bitmap ) представление графики можно рассматривать как «вырожденную» разновидность векторного, в которой допустим только один вид объектов: расположенные в прямоугольной решетке разноцветные квадратики, называемые пикселами. Однако если на векторном изображении мы видим именно те объекты, из которых оно состоит, то в растре вместо отдельных пикселов мы воспринимаем целостную картину, в которую пикселы складываются уже в нашем сознании. Главное преимущество растра состоит в его абсолютной свободе: пиксел изображения может быть любым – пусть его изменения ограничены только одной координатой (цветом), он не обязан подчиняться каким-то математическим формулам или «помнить» об очертаниях того объекта в изображении, которому он принадлежит. Разница между вектором и растром напоминает отличие студийной записи от «живого» концерта. Студийная мастер-копия сохраняет на отдельных дорожках партию каждого инструмента; как и векторное изображение, ее можно «пересводить», сколько угодно преобразуя, сдвигая, выбрасывая отдельные звуковые слои и добавляя новые. Концертная же запись и растровая картинка если и поддаются обработке и «приглаживанию», то лишь с помощью хитроумных фильтров. За эту негибкость вы получаете взамен в музыке – характерную экспрессию и «живую» фактуру звука, а в компьютерном растре – богатство текстур и некоторые принципиально недостижимые в векторе эффекты.
mirznanii.com
Чем отличается векторная графика от растровой и в каких сферах они применяются
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков – пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм – это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.

Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.

Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой – это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR – формат Coral Draw;
- SVG — формат, часто использующийся в вебе.

Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.

В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
fb.ru
