Создать обложку онлайн для трека – Как сделать обложку для трека в ВК? — Компьютеры, электроника, интернет
Desygner — бесплатный сервис для создания обложек, макетов, постеров и визиток
Desygner — это бесплатное онлайновое приложение для создания различных художественных, рекламных и презентационных материалов прямо в вашем браузере. С его помощью вы сможете оформить проект без использования дорогостоящих профессиональных программ.

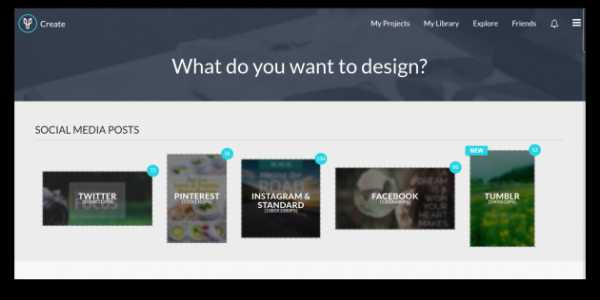
Сразу после регистрации и входа мы попадаем на страницу выбора шаблона. Тут имеются заготовки для публикаций в популярных социальных сетях, обложки для блогов и профилей, постеры, меню, флаеры, приглашения, презентации и многое другое. Также можно задать собственные размеры.

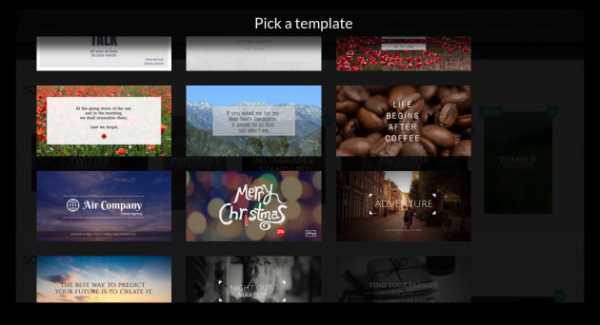
Теперь можно подобрать подходящую тему оформления. На выбор предлагается большое количество профессиональных работ, в которых вы можете отредактировать нужные элементы. Но если вы уверены в своих дизайнерских способностях и обладаете временем, то можете выбрать совершенно пустую тему и самостоятельно наполнить её в редакторе.

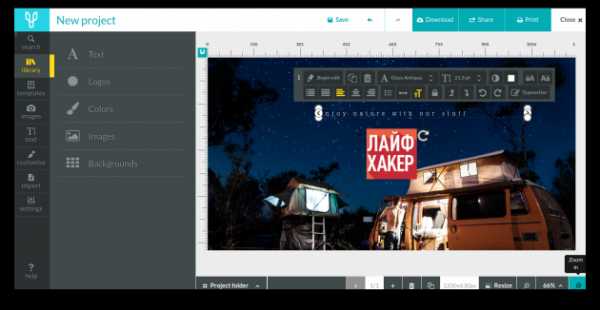
Разобраться с редактором легко. Левый край занимает панель с предоставленными разработчиками Desygner ресурсами (логотипы, шрифты, бейджи, клип-арт, фоны и так далее). Каталог обширный, вполне можно с помощью имеющихся элементов создать картинку любого уровня сложности. Присутствует также функция загрузки своих элементов оформления. Они сохраняются в пользовательской библиотеке.
В области редактирования повсеместно используется принцип «ткни в элемент мышкой, и увидишь, что с ним можно сделать». Для этого возле выделенного элемента появляется плавающая панель инструментов. Ну и, само собой, есть возможность размещения объектов с помощью перетаскивания.

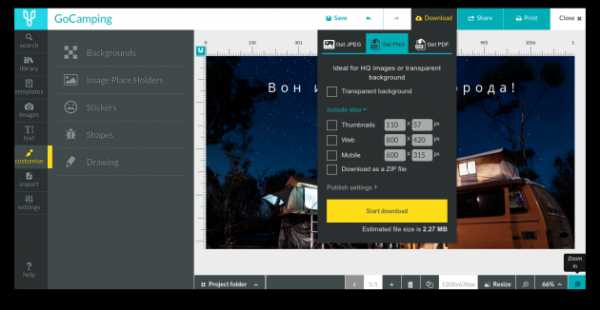
Готовую работу можно загрузить на компьютер (JPG, PNG, PDF), а можно поделиться ею в социальных сетях. Разработчики удержались от соблазна пропечатать картинку своими логотипами или рекламными сообщениями, так что полученный файл вполне пригоден для использования в любых проектах.
Онлайновый сервис Desygner очень напоминает замечательный редактор Canva, о котором мы писали в этой статье. Похоже, что у признанного лидера среди веб-приложений для графического дизайна наконец-то появился достойный конкурент.
Desygner →
lifehacker.ru
Онлайн-архив с более 800 000 обложек музыкальных альбомов с 1950-х до 2018 года
Это первый ресурс, в котором собрали колоссальное количество обложек музыкальных альбомов с информацией об исполнителях в свободном доступе: от Эдит Пиаф и Фрэнка Синатры до группы «Ленинград».
Cover Art Archive – совместный проект организации Архив Интернета и открытой музыкальной энциклопедии MusicBrainz. Его создали, чтобы сделать изображения обложек доступными для всех. Архив насчитывает уже более 800 тысяч обложек. Их можно сортировать по году выпуска, исполнителю, языку (часть коллекции на русском, белорусском, украинском).
На обложку возлагали как минимум две функции: информационную и рекламную. Но, просматривая архив, попадаются такие «шедевры», что, кажется, создатели не стремились привлечь аудиторию. А есть и настоящие сокровища. В любом случае этот архив – отличный ресурс, дающий представление о том, как изменялись тенденции в дизайне обложек на протяжении десятилетий.
Каждый желающий может внести свой вклад в Cover Art Archive и загрузить обложку, для этого нужно создать учётную запись на MusicBrainz и следовать инструкции.

«Даже в самые спокойные мгновения…», прог-рок-группа «Супертрэмп» (Supertramp), 1977.

«Американский идиот», альбом американской панк-рок-группы «Green Day», изданный в 2004 году.

«В утробе», Nirvana, 1993.

«Мой путь», Келвин Харрис, 2016.

«Ночные видения», дебютный альбом Imagine Dragons, 2013.

«Возьми себя в руки», одиннадцатый студийный альбом американской рок-группы Aerosmith, выпущенный в апреле 1993 года.

«Безопасность», ARLO, 2017.

«Трава не зеленее», Крис Браун, 2016.

«Мировые новости», Queen, 1977.

«Дорога в ад», AC/DC, 1979.

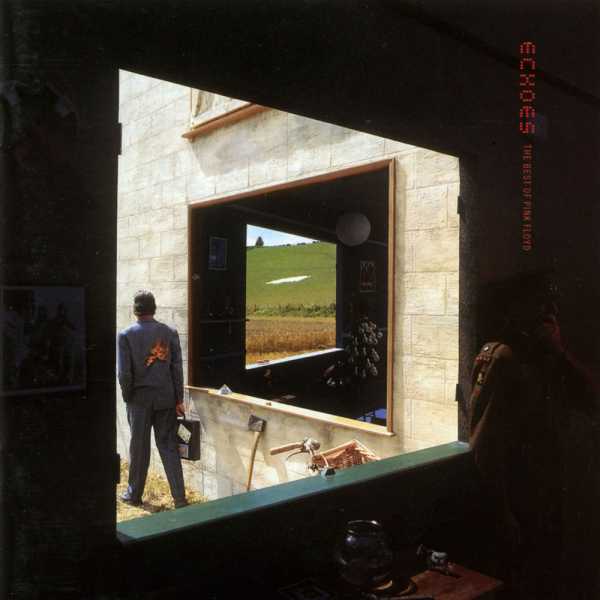
«Отзвуки: Лучшее от Pink Floyd», «Pink Floyd», 2001.

«Чингисхан», немецкий музыкальный коллектив Dschinghis Khan, 1979.

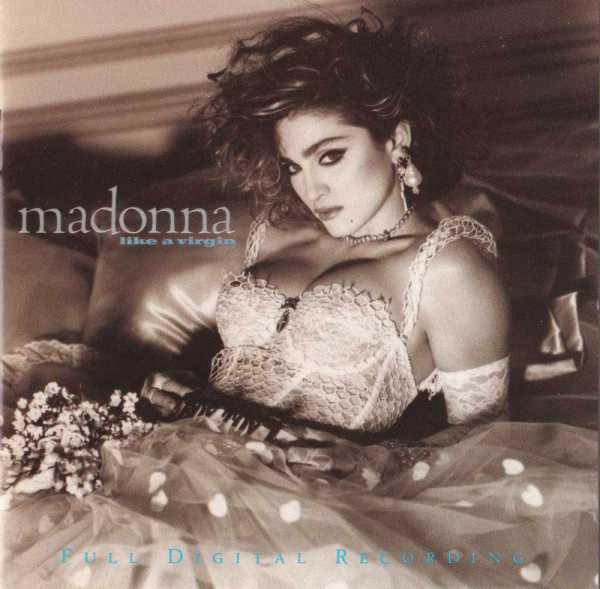
«Как девственница», Мадонна, 1984.

«Бугорок впереди», третий альбом хард-рок-группы «Mr. Big», 1993.

«Мракобесие и джаз», «Пикник», 2007.

«Наркологический университет миллионов», «Сектор Газа», 1997.

«Коллекционер оружия», «Сплин», 1996.

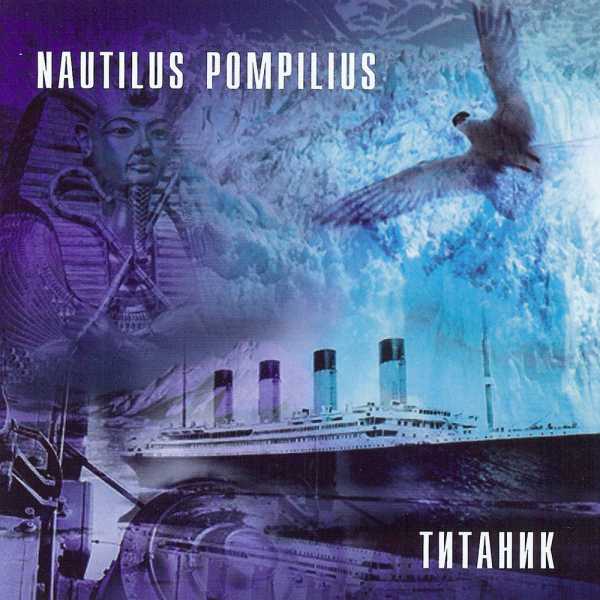
«Титаник», переизданный альбом в 2004-ом, «Наутилус Помпилиус».

«Игра с огнём», группа «Ария», 1994.

«Гуси-Лебеди», восьмой студийный альбом группы «Вежливый отказ», 2010.

«Группа крови», 1988 «Кино».
Смотрите также:
Вконтакте
Google+
Одноклассники
cameralabs.org
Создаем в Фотошоп обложку для музыкального альбома
В этом уроке вы узнаете, как создать обложку для музыкального альбома в гранжевом стиле, используя для этого различные текстуры и стоковые изображения.
Материалы для урока:
Архив
Сначала вам нужно подобрать подходящее изображение для вашей обложки альбома. Я использовал фотографию.
Примеч. переводчика. На данном этапе измените размер будущей обложки альбома до подходящего вам, при необходимости кадрируйте изображение.

На данной фотографии присутствует шум, избавимся от него. Выберите для этого в меню Filter> Noise> ReduceNoise (Фильтр – Шум – Уменьшить шум) с указанными настройками.

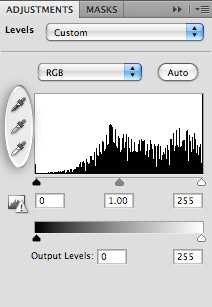
Добавим корректирующий слой Levels (Уровни) для повышения контраста. Нажмите на иконку корректирующего слоя внизу палитры слоев и выберите из списка Levels (Уровни).
В настройках для корректирующего слоя Levels (Уровни) есть черная, белая и серая цветовые пипетки. Используйте их для определения на вашей фотографии черных, белых и нейтральных тонов, т.е. возьмите каждую пипетку и кликните по соответствующей точке на изображении.
Примеч. переводчика. Чтобы точно найти белую (черную) точки на вашем изображении, удерживая клавишу Alt, начните перемещать белый (черный) ползунок под гистограммой влево (вправо) до появления первых деталей на изображении. Именно эти точки определите в качестве белой (черной) точек с помощью цветовых пипеток.

Добавьте обтравочную маску для созданного слоя Levels (Уровни), чтобы коррекция применилась только к слою с фотографией. Для этого нажмите Alt и кликните между данными слоями на палитре слоев.

Первую текстуру, которую мы добавим в работу, вы можете скачать по ссылке в архиве.
После загрузки откройте текстуру в Photoshop, расположите этот слой поверх всех слоев, при необходимости трансформируйте текстуру до размеров вашей работы (Для открытия текстуры можно использовать команду File> Place (Файл — Поместить) и указать нужную текстуру).

Поменяйте режим наложения для слоя с текстурой на Screen (Экран/Осветление), понизьте Opacity (Непрозрачность) слоя до 60%.

Теперь добавим текстуру звездного неба, которую можно найти на сайте NASA.
Расположите эту текстуру поверх области неба в вашей работе.

Выберите Image> Adjustments> Levels (Изображение – Коррекция – Уровни) и снова используйте цветовые пипетки для усиления черных и белых тонов на изображении.

Добавьте маску к данному слою, нажав на соответствующую иконку маски внизу палитры слоев.
Находясь в режиме маски, закрасьте черной Кистью (Brushtool) нижнюю область изображения – там, где звезды не нужны. Поменяйте режим наложения для данного слоя на Screen (Экран/Осветление).

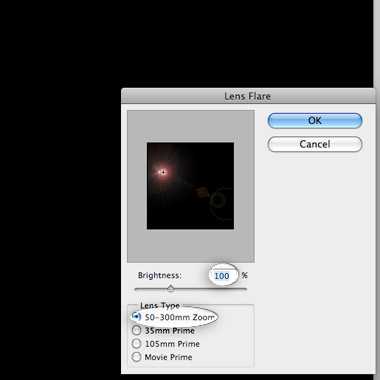
Теперь добавим блик в работу. Для этого сначала создайте новый слой и залейте его черным цветом.
Выберите в меню Filter> Render> LensFlare (Фильтр – Рендеринг – Блик) и сделайте указанные настройки. Расположите блик так, как показано на скриншоте.

Поменяйте режим наложения слоя с бликом на Screen (Экран/Осветление).

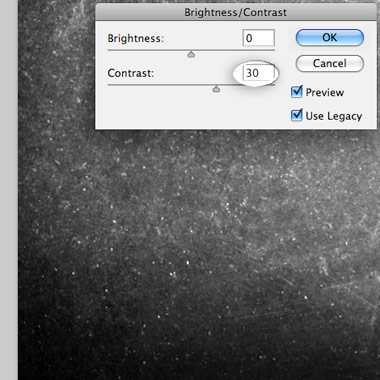
Теперь нам понадобится еще одна гранжевая текстура.

Расположите слой с текстурой поверх всех слоев (при необходимости трансформируйте этот слой до размеров вашей работы). Обесцветьте слой с текстурой Image – Adjustment – Desaturation (Изображение – Коррекция — Обесцветить). И немного увеличьте контрастность — Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).

Поменяйте режим наложения слоя с текстурой на Overlay (Перекрытие).

Для создания логотипа будем использовать кисть с изображением звезды, которую можно взять в архиве.
Создайте новый слой, используя инструмент Кисть (Brushtool) и кисть со звездой, нарисуйте большую белую звезду.

Добавьте маску к слою со звездой.
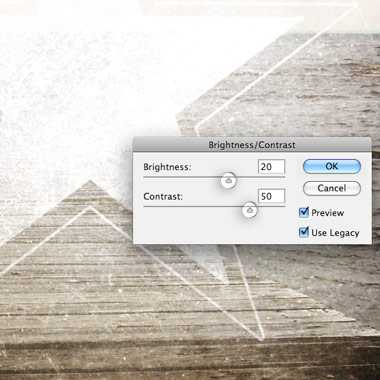
Теперь мы снова будем использовать нашу гранжевую текстуру для текстурирования звезды. Находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), в качестве слоя укажите там название вашего слоя с гранжевой текстурой.

В результате получится, что гранжевая текстура стала помещена в качестве маски слоя.
Находясь на маске слоя, увеличьте ее яркость и контрастность, выбрав для этого Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).

После этого кликните правой кнопкой мыши по маске слоя на палитре слоев и выберите ApplylayerMask (Применить слой-маску).
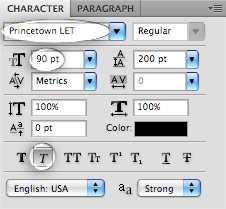
Теперь добавим название музыкальной группы к логотипу со звездой. Для этого можно использовать Шрифт Allstar.
Выберите инструмент Texttool (Горизонтальный Текст).
Используйте следующие настройки.


Когда вас устроит расположение текста, скройте видимость слоя с текстом на палитре слоев. Снова перейдите на слой со звездой и добавьте к нему маску слоя.
Как мы делали ранее, находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), на этот раз в качестве слоя укажите там слой с текстом.

Находясь на маске слоя, подправьте видимость краев и промежутков по краям текста, используя для этого инструмент Кисть ( Brushtool).
Примеч. переводчика. Автор подкорректировал нижний правый угол у буквы N и нижний левый угол у буквы D.

Добавьте еще одну строку с текстом в работу – название вашего альбома.

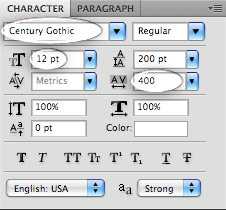
Вы можете использовать для этого стандартный шрифт CenturyGothic, но отрегулируйте расстояние между буквами, как показано ниже.

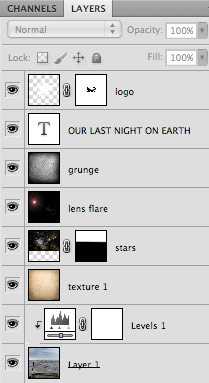
В конце ваша палитра слоев должна выглядеть так.

Вот такой получился окончательный результат – обложка для музыкального альбома.
(Нажмите на изображение, чтобы увеличить)
Спасибо за прочтение урока.
Автор: DesignNocturne
Переводчик: Елена Виноградова
Ссылка на источник
photoshop-master.ru
Бесплатный онлайн-конструктор Facebook-обложек — Создать обложки для Фейсбука — Crello
Создать уникальные обложки для Фейсбука
Быть разными — это прекрасно. Мы все разные, и подчеркнуть собственную уникальность — естественное желание. Наши аккаунты в Фейсбуке много говорят о нас: кто мы, о чем думаем, куда ходим, какая музыка нам нравится, какие события посещаем и многое другое. Фактически, наш фон для обложки — это то, что люди видят в первую очередь. Это первое впечатление о нас. Создать неординарную обложку Facebook — это рассказать другим, какой вы человек.
В CRELLO ОГРОМНОЕЕ КОЛИЧЕСТВО ШАБЛОНОВ FACEBOOK-ОБЛОЖЕК, ТАК ЧТО ПРОИЗВЕСТИ ХОРОШЕЕ ВПЕЧАТЛЕНИЕ ТЕПЕРЬ ЛЕГКО.
Создайте FB-обложкуСоздавайте дизайн обложек для Facebook-событий, чтобы привлечь на них больше посетителей
Если вы организовываете какие-то события, то хотите, чтобы на них пришло как можно больше людей. Соцсети помогают продвигать фестивали, концерты, встречи и лекции. Поэтому важно сделать правильную обложку события. Какой она должна быть? Конечно же, информативной и качественной.
Crello позволяет быстро и без особых усилий создавать картинки для событий. Просто берете шаблон, изменяете его, добавляя элементы дизайна и информацию о событии. Теперь можно наслаждаться тем, какой получился новый фон для обложки события.
ОБЫЧНАЯ ОБЛОЖКА FACEBOOK-СОБЫТИЯПРЕВОСХОДНАЯ ОБЛОЖКА FACEBOOK-СОБЫТИЯСоздайте обложку FB-событияСоздать привлекательные Facebook-обложки бесплатно
Шаблоны Crello готовы для использования на вашей личной странице Facebook или на странице события. Неважно, продвинутый вы дизайнер или новичок, справиться с этой задачей легко. Выберите в базе Crello подходящий шаблон (размер уже предустановлен и соответствует формату Facebook) и измените его по своему усмотрению.
Поскольку Crello является бесплатным редактором, с ним можно создавать качественные фото обложки независимо от бюджета.
ПОЛУЧИТЕ БОЛЬШЕ ОБЛОЖЕК ДЛЯ РЕАЛИЗАЦИИ СВОИХ ИДЕЙСоздайте новую FB-обложкуcrello.com
Простой способ сделать 3D обложку для инфопродукта новичку
Привет, друзья! Давненько хотела написать такой пост и потренироваться создавать нехитрые 3D обложки с помощью онлайн-сервисов.
Свою первую обложку для курса «Эффективный старт в партнерках» я делала еще в начале 2014 года по видеоурокам с помощью готовых шаблонов и экшенов для Фотошопа. Ее же не раз встречала на просторах интернета – шаблон, как ни как. Позже, для другого своего продукта, заказывала несколько вариантов обложек на бирже Kwork. В прошлом году делала обложки без 3D-эффекта на сервисах Canva и Desygner.
А на днях решила потренироваться и совместить Canva c онлайн-сервисом по созданию 3D обложек 3dcoverdesign.ru. Протестировала данный способ и сделала вывод, что он вполне подходит для новичка, так как позволяет быстро, без каких либо тех. сложностей создать аккуратную, уникальную обложку для визуализации инфопродукта. Конечно, эти обложки получаются не такие графически профессиональные, как если делать их в Фотошопе, да еще и владеть дизайнерской жилкой. Однако свою уникальную, аккуратную обложку вы создадите. А потренировавшись, сможете делать обложки поинтереснее.
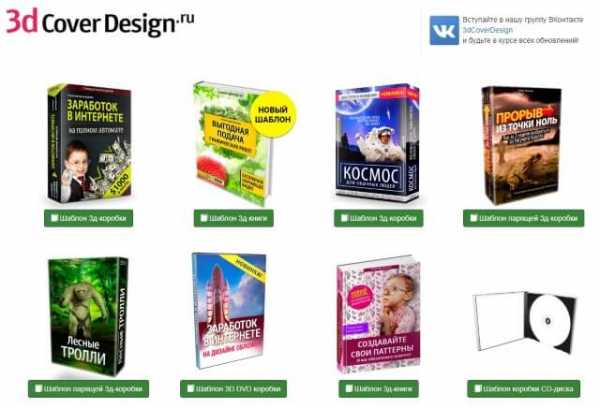
Вот несколько обложек, которые я создала на скорую руку:
Что вам понадобится, чтобы создать свою 3D-обложку?
1) Онлайн сервис Canva. Или ее аналоги – Desygner, Crello. Здесь мы сделаем фронтальную и торцевую части обложки.
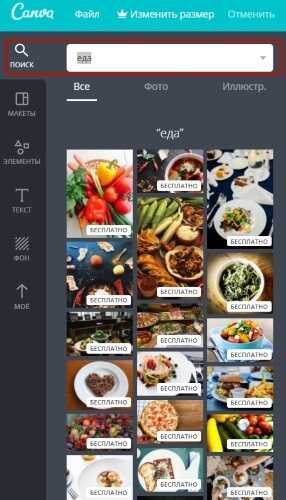
2) Для поиска качественных картинок можно воспользоваться бесплатными фотостоками. Например, Pixabay, Unsplash. Также встроенный поиск картинок есть в Canva, здесь же можно найти симпатичные иконки, фигуры и т.п.

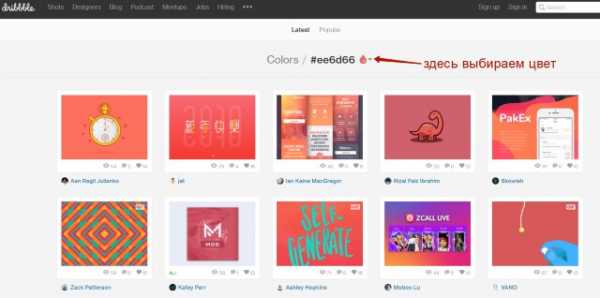
3) Еще один полезный сервис, который может пригодиться – https://dribbble.com/colors/. Он поможет подобрать удачные цветовые сочетания. Например, вы указываете основной цвет, который хотите использовать для обложки, и смотрите примеры удачных сочетаний с этим цветом.

4) И наконец, сервис 3dcoverdesign.ru, который позволяет скомпоновать из созданных в Canva фрагментов полноценную 3D обложку в виде книги, коробки, чек-листа, тетради на пружинке и др. макетов.
Алгоритм действий
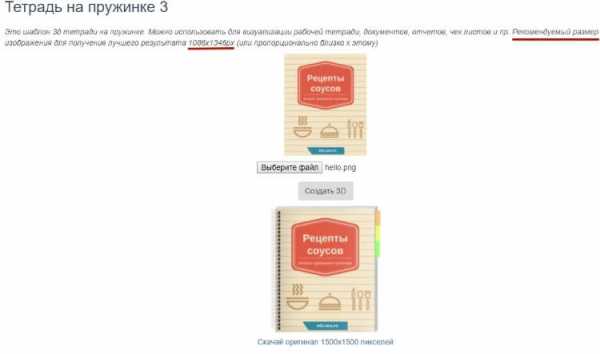
Чем он мне понравился, так это своим большим выбором вариантов. Есть разные варианты коробок, книг, чек-листы, тетрадки на пружинке, изображение в Ipad и другое.


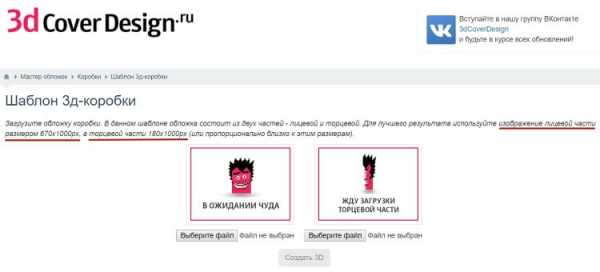
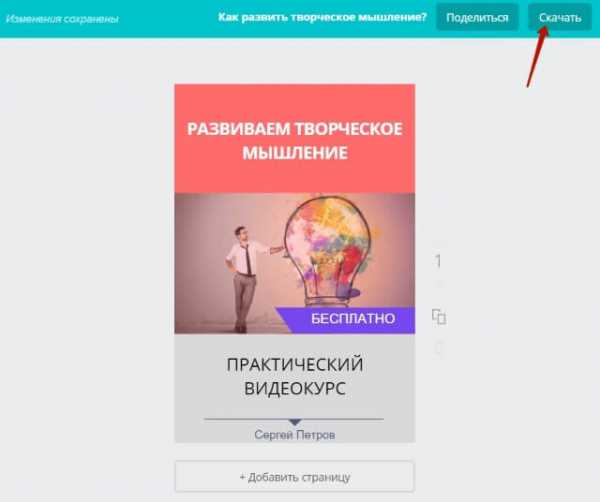
Кликаем по кнопке под выбранным макетом. Откроется редактор. Здесь, прежде всего, нужно посмотреть размеры изображений, которые мы будем делать в Canva. Например, в случае с этим макетом нам нужно подготовить 2 картинки. Лицевую часть обложки размером 670х1000 px и торцевую размером 180х1000 px.

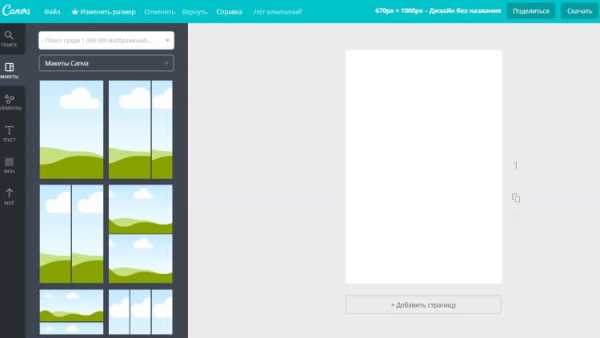
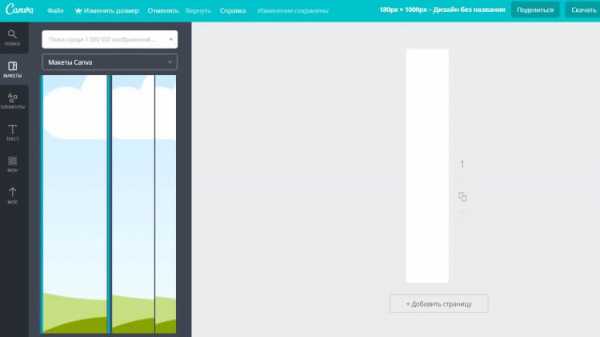
2) Далее идем в Canva. Создаем холст произвольных размеров. Один 670х1000 px и второй (в другой вкладке) 180х1000 px.


Работаем над нашей обложкой – в качестве фона можно использовать цвет, фактуры, загружать свои изображения, или пользоваться внутренним поиском сервиса.
На фон накладываем текст – цепляющий заголовок нашего инфопродукта, короткую выгоду или бонус также можно упомянуть на обложке. Можно добавить различные фигуры, линии, иконки, выбрать для них любой цвет. Не забудьте указать авторство/адрес своего сайта.
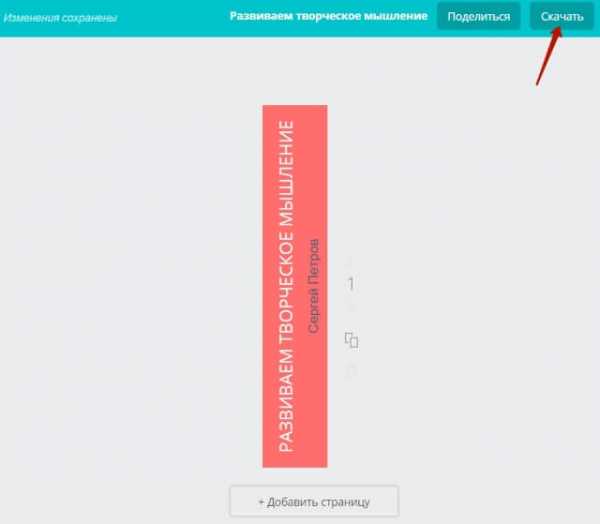
На торцевой части указываем крупным текстом название, авторство. Используем те же цвета и шрифты, что и на лицевой части обложки.
Этот процесс творческий, все зависит от вашей фантазии. Я не останавливаюсь детально на работе с Canva, так как ранее уже записывала обзор этого сервиса. Также в видеоуроке ниже вы можете наглядно посмотреть, как я создаю несколько вариантов обложек, какими инструментами пользуюсь.
Когда работа над частями обложки закончена, скачиваем созданные изображения к себе на компьютер.


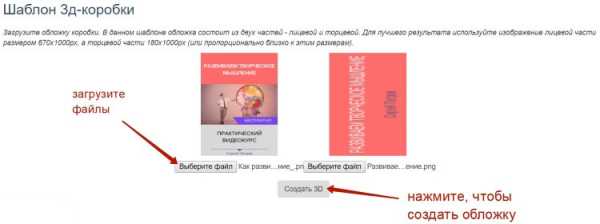
3) Возвращаемся к сервису 3dcoverdesign.ru. Загружаем наши лицевую и торцевую части в шаблон, и нажимаем на кнопку «Создать 3D».

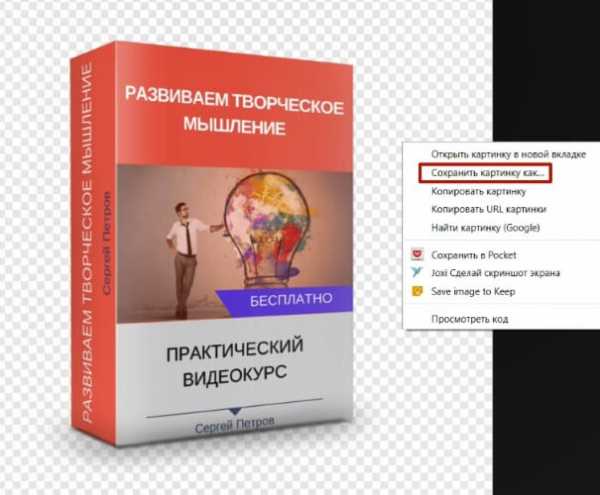
Получаем готовую обложку. Чтобы сохранить ее к себе на компьютер, нажимаем по надписи «Скачай оригинал».

Обложка откроется в новой вкладке. Нужно кликнуть по ней правой кнопкой мыши и выбрать «Сохранить картинку как». На компе указываем место, куда хотим сохранить.

Не для всех макетов в 3dcoverdesign.ru нужно создавать 2 изображения. Есть шаблоны, где понадобится только лицевая часть. Например, при создании вот такой замечательной тетрадки на пружинке.


Единственный минус, который мне встретился на сервисе 3dcoverdesign.ru – не все обложки скачиваются на прозрачном фоне. Например, тетрадка идет на белом.
Наглядный видеоурок по созданию 3D обложки смотрите ниже:
Друзья, буду рада, если этот материал оказался для вас полезным. И с радостью отвечу на вопросы в комментариях.
Желаю успехов!
С уважением, Виктория Карпова
o-zarabotkeonline.ru
Создать обложку для книги онлайн. Просто, быстро и бесплатно!
Работая над одним из своих онлайн-проектов, мне срочно понадобилась создать 3d обложку для книги. Передо мной встал вопрос: заказать фрилансеру или сделать самому.
Мне нужно было как можно скорее получить результат и я решил сам ее сделать. Я — не дизайнер и не умею работать с фотошопом, поэтому я начал поиск онлайн решения для своей задачи.
К моему удивлению, я начал натыкался на старые статьи, в которых предлагалось установить на компьютер какую-то древнюю программу с ужасным дизайном. Естественно мне такой вариант не подходил.
Также мне попадались и онлайн сервисы, но они либо не работали, либо делали обложки в низком разрешении и в плохом качестве.
В итоге мне удалось найти решение, которое позволяло сделать обложку онлайн быстро, просто и бесплатно!
Скачать шаблоны 3д книг
Для создания 3д обложки нам потребуются шаблоны. Я Вам дам 3 варианта на выбор. Больше шаблонов можно поискать самостоятельно в интернете.
Вариант 1 — шаблон большой книги.
Скачать бесплатно.
Вариант 2 — шаблон книги со спиралью.
Скачать бесплатно.
Вариант 3 — шаблон тонкой книги.
Скачать бесплатно.
Бесплатный онлайн редактор pixlr
В сети интернет есть замечательный бесплатный онлайн редактор, который может спокойно заменить всем известный фотошоп.
С помощью него мы и будем делать 3д обложку https://pixlr.com/editor/. В дальнейшем в этом редакторе Вы спокойно сможете обрабатывать фотографии и делать простой дизайн.
Пошаговая инструкция по созданию 3D обложки
Шаг 1. Шаблон
Выберите подходящий шаблон из предложенных выше или используйте свой. В качестве примера я выберу шаблон объемной книги.
Шаг 2. Картинка
Для работы понадобится картинка в высоком разрешении. Желательно, чтобы у нее был прозрачный фон.
Шаг 3. Создание
1. Перейдите в онлайн редактор pixlr. Выберите меню файл (открыть изображение).
2. Загрузите шаблон 3д книги.
3. Выберите меню слой (открыть изображение как слой).
Загрузите выбранную ранее прямоугольную картинку в хорошем качестве, которая будет служить обложкой для книги.
4. Выберите меню редактировать (Free distort). Теперь тяните за появившиеся 4 точки и подгоните картинку под шаблон.
После обработки подтвердите изменения, нажав на кнопку “да”.
5. Выберите меню “файл” (сохранить). Формат (PNG). Ваш файл будет с прозрачным фоном. Затем нажмите “да”.
Поздравляю! Теперь у Вас есть профессиональная обложка для 3д книги! Такие обложки можно делать и для электронных книг для инфобизнеса и для PDF отчетов для привлечения аудитории в рассылку.
Если Вам нужно уменьшить размер шаблона, то сделать это можно в меню “Изображение” (размер изображения).
С помощью этих шаблонов и онлайн редактора, Вы сможете создавать книги различных дизайнов и форматов совершенно бесплатно.
Идеи для дизайна можно почерпнуть, зайдя в любой интернет-магазин, который продает книги. Выберите категорию близкую к Вашей нише и смотрите самые популярные.
Выше я говорил, что желательно использовать картинки с прозрачным фоном. Иногда найти такие фотки бывает довольно сложно. С помощью этого редактора, Вы сможете это сделать за несколько минут. Я не буду расписывать, как это можно сделать. Вместо этого посмотрите это видео.
Какие Вы знаете простые способы для изготовления 3d обложек для книг? Поделитесь ими в комментариях!
sergeysmirnovblog.ru
Создать обложку, фон и аватар онлайн
Бесплатный сервис Social Media Image Maker поможет без регистрации создать обложку, аватар и фон онлайн для социальных сетей и сообществ.
Необязательно знать размер изображения, например для обложки в Facebook, шапки или фона в Twitter, для фотографии профиля в Skype или в Google Plus и т.п. Удобный онлайн фоторедактор сделает все за вас. Главное, чтобы фото было не менее заданного размера, а функция кадрирования поможет выбрать фрагмент под нужные размеры.
Фотоэффекты и фильтры данного сервиса, если пожелаете, сделают изображение интереснее и симпатичнее.
Чтобы подготовить изображение для сообщества или соц. сети, в левой колонке сервиса выберите социальную сеть: Facebook, Twitter, YouTube, Google+, Flickr, Vimeo, Pinterest, Skype, Tumblr, LinkedIn, Gravatar, Xing, Viadeo, Slideshares, Foursquare, About.me. А справа — что собираетесь делать: фон, фото профиля, обложка…. и щелкните Create.
На новой странице будут указаны поддерживаемые сервисом форматы изображений и их минимальный размер. Перетащите изображение в окно браузера или кликните Добавить файл.
Выберите нужный фрагмент, вращайте или зеркально отражайте изображение, затем и щелкните Применить (Apply).

Готово! Обложка, фон или фото профиля (аватар) созданы в нужном размере! С помощью верхнего меню можно применить фото фильтры или щелкнув по значку эквалайзера, усилить фокусировку, резкость, размытие, обесцветить, сделать черно-белое изображение…, затем сохранить картинку.
Щелкните кнопочку с голубой стрелочкой в верхнем меню и фото автоматически загрузится на компьютер. Теперь можно смело устанавливать по назначению.
onlinevsem.ru

