Как на фото вставить логотип – Photoshop () – , -, ,
Как поставить логотип на фото без фотошопа
Приветствую, друзья!
В этом небольшом уроке я покажу, как, без каких либо специальных графических программ, установить логотип на фотографию. А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.

Итак поехали…
Многие рукодельницы, заказывая у меня разработку логотипа, сталкиваются с проблемой дальнейшего его использования.
Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя. Я ранее писала урок «Урок по созданию кисти или водяного знака в Photoshop (Фотошоп)». Но он может помочь в том случае, если установлен Фотошоп, а если нет, то как?
Появилась идея сделать небольшой МК в котором будет описана простейшая схема установки логотипа на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип и сам логотип в формате PNG, это важно!!! Данный формат не содержит фон, он прозрачный.

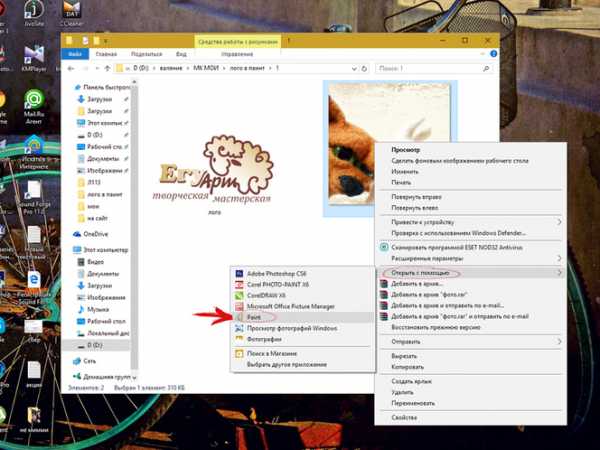
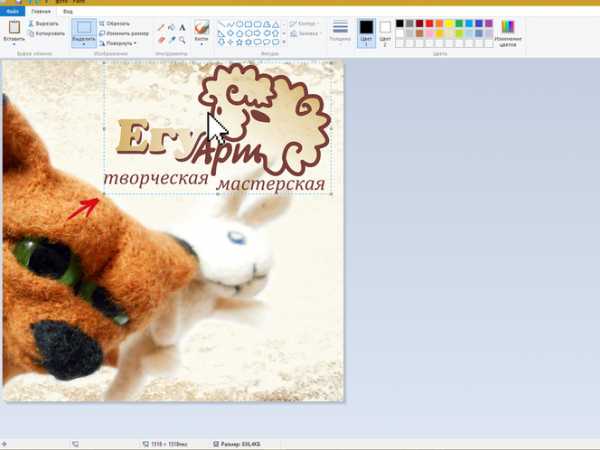
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.

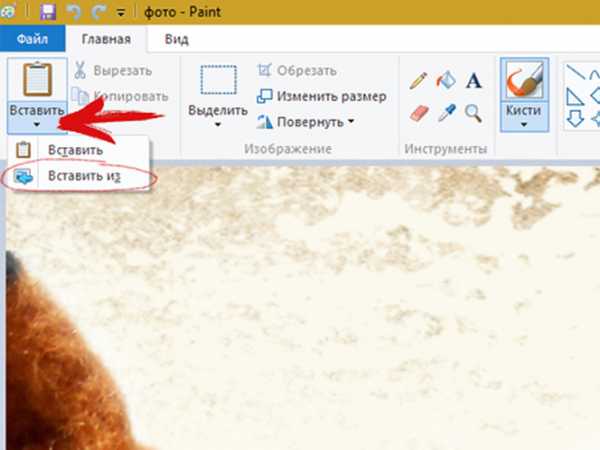
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка «Вставить» жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.
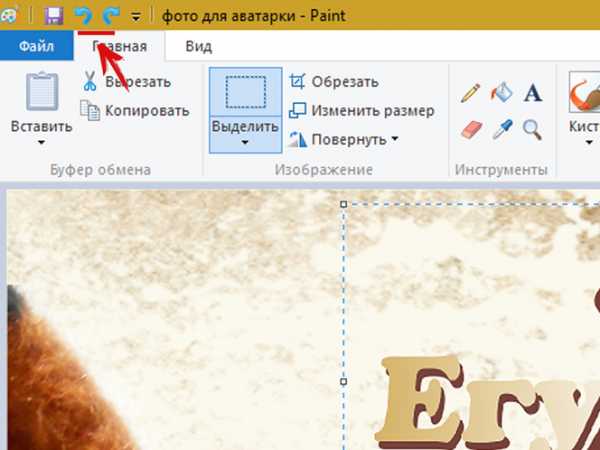
Чуть крупнее. Вставить => Вставить из

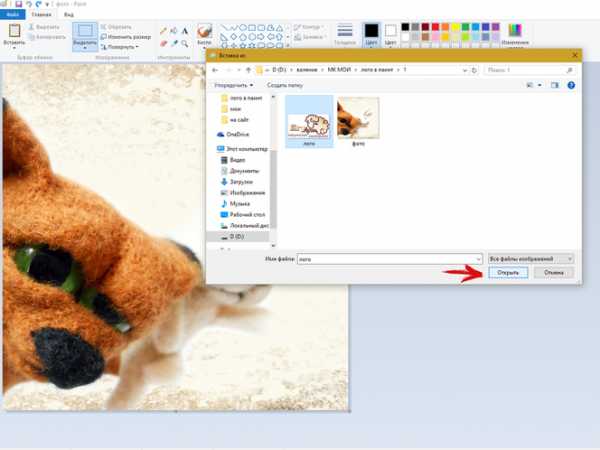
Переходим в папку с логотипом и открываем его.

Логотип появился на фото.

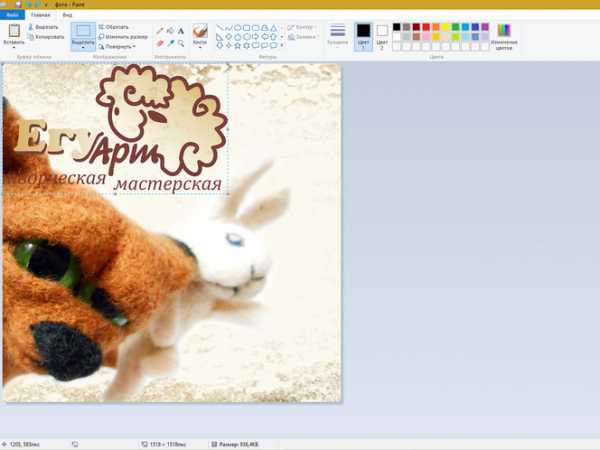
Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.

Для отмены действия, вверху есть стрелочки возврата.

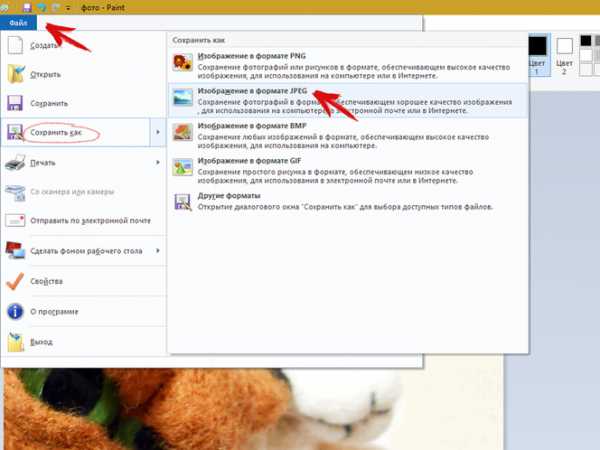
После того, как вы установили логотип, просто кликайте по картинке и у вас получилась фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»

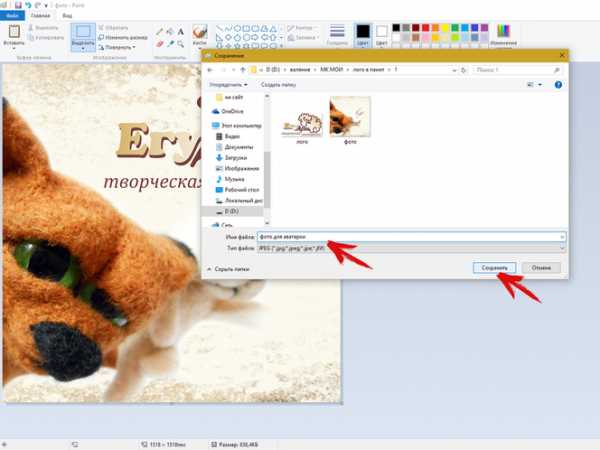
Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.

Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т.д.

Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать???

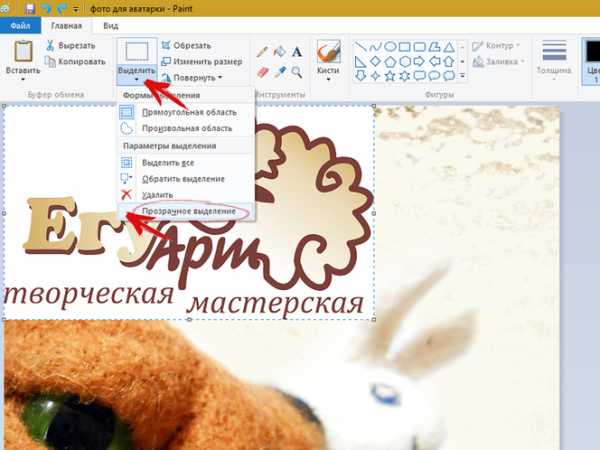
Верху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.

Все белый фон убрали. Далее коррекция местоположения и сохранение.

Вот в итоге, что у меня получилось. Без использования фотошопа, онлайн редакторов и других графических программ, можно ставить логотипы на фото. А это изображение подходит для аватарки)))

Желаю всем творческих успехов. Надеюсь, данный мастер-класс кому-нибудь пригодится. Возникнут вопросы, пишите в комментариях. До новых встреч. Пользуйтесь полученной информацией и делитесь этим уроком с друзьями, нажав на соц. кнопочки в конце МК.
Каталог свободных логотипов
egyart.nethouse.ru
как сделать логотип на фотографии
Как сделать логотип на фото
Как сделать логотип на фото? С такой задачей приходилось столкнуться многим как опытным так и начинающим веб дизайнерам. Когда в интернет выкладываются авторские фото у их обладателей каждый раз возникает желание обозначить свою принадлежность. При вводе в поисковики запроса как сделать логотип на фото, я получил на первых страницах информацию, содержащую очень сложный, громоздкий и запутанный материал, после изучения которого возникла идея создания этой статьи. Суть идеи в том, что бы написать самый простой и эффективный ответ на данный вопрос.
Мы создадим текстовый логотип в форме названия сайта с помощью программы фотошоп. Нам понадобятся два файла:
— файл с логотипом, который мы создадим сами.
В программе фотошоп создаем новый файл: Файл⇒ Новый ⇒указываем размер изображения 180х40 пикс ⇒фон прозрачный. Все установки показаны ниже.
Нажимаем Ок и получаем наше изображение логотипа.
Далее выбираем инструмент текст и пишем название сайта шрифт рамером 36пт, вариант шрифта выбираем на свой вкус, цвет также на ваше усмотрение, я выбрал серый.Получаем следущее:
Открываем наше фото, куда мы хотим вставить логотип, что бы одновременно были открыты два файла:
Выбираем инструмент выделения — прямоугольная область, выделяем логотип, применяем инструмент перемещение, нажимаем одновременно правую кнопку мыши и клавишу Alt перемещаем наш логотип в нужное место фото.
В окне слои обычно внизу справа выбираем непрозрачность 50% и сохраняем нашу фотографию в любом графическом формате, если вы планируете разместить изображение на сайте,тогда выбираем пункт «Сохранить для WEB». Если вкладка слои не отображается ее можно включить в пункте меню Окно⇒Слои
Получили такой результат. Положение логотипа вы можете изменить произвольно, повернуть его также не составляет никакого труда.
Надеюсь, что данный материал был понятным и полезным для вас.
Источник: http://ucthat-v-skole.ru/informatika/sozdanie-sajta/140-kak-sdelat-logotip-na-foto
Чтобы защитить свои работы от плагиата и прочих неприятных вещей, которые, увы, имеют место в мире хендмейда, нужно ставить на фото изделий водяной знак. Нередко он портит картинку, потому большинство рукодельниц прибегают просто к простановке своего авторского клейма – то есть логотипа: красивая надпись, завитушки и все такое.
Хочу поделиться своим опытом в этой области, однако сразу оговорюсь, что в программе Photoshop я – большой чайник, что, впрочем, лишний раз доказывает: даже чайнику под силу создать вменяемый копирайт на фото. Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, а если считаете, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Будет очень много фотографий. Готовы? Тогда начнем.
Мой Фотошоп называется Adobe Photoshop CS3, и он на английском языке. Если у вас русскоязычная версия, то так проще. А я покажу сложный вариант для чайников, которые к тому же и английского не знают Думаю, в более свежих версиях все аналогичн
Как создать копирайт на фото?
Шаг 1. Запускаем нашу программу. Ждем, пока на экране промелькают стопицот фамилий ее авторов. Ура. Загрузилось.
Нажимаем на пункт меню Файл или File и в выпавшем меню выбираем пункт New (либо сразу после открытия программы нажимаем Ctrl+N – то есть две клавиши на клавиатуре одновременно). Это значит, что сейчас мы будем создавать новый рисунок.
Шаг 2. Открылось окошко, в котором нужно задать параметры нового рисунка – размеры (высота Нeight и ширина Width ) в пикселях. Ниже разрешение Resolution не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent . Если выбрать вместо этого White , то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на фотографию и что-то собой закроет. А нам-то нужна только надпись, без фона!
Как определить размеры? Ваш фотоаппарат наверняка делает снимки в выбранном размере (то есть для всех фото, сделанных в один сеанс, высота и ширина одинаковы). У меня это 3264 х 2448 пикселей при разрешении 180 точек на дюйм. Логотип занимает небольшой кусочек фото, примерно восьмую часть. Но чтобы оставить зазор на увеличение его (вдруг понадобится растянуть надпись на все фото?) делаем логотип на треть-четверть снимка. Точные размеры тут не важны, так что в моем случае подойдет 1000х800 пикселей. Но в примере рассматриваем 400 х 400.
Вообще, работая с фотошопом, знать размер обрабатываемой фотографии нужно в первую очередь. С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить:)
Еще! В пункте Color mode ничего не меняем – у меня остается RGB . Если не согласны, буду рада узнать об этом из комментариев, т.к. сама до конца не разобралась в «матчасти» и не в курсе, как повлияет наша цветовая модель на будущую надпись.
Когда все настройки прописаны, нажимаем ОК.
Шаг 3. И! У нас открылось окошко с только что созданным пустым рисунком. Обратите внимание, фон не белый, а квадратиками – это значит, что он прозрачный!
Шаг 4. На вертикальной панели инструментов выбираем букву «Т», что означает текстовый режим.
Иногда при нажатии на этот значок выскакивает окошко, в котором говорится, что бла-бла-бла не работает. Я постараюсь написать вскоре, как это исправить, но лучше вам сделать это самим. Просто скопируйте текст сообщения и вставьте в строку поисковика. Гугл или Яндекс тут же выдаст сотни форумов, где подробно описано, как исправить ситуацию.
Шаг 5. Итак, если текст у вас работает (а нет – чиним!), щелкаем мышкой на нашем прозрачном рисунке в любом месте. Открывается квадратная область с курсором – здесь нужно писать! Раскладка клавиатуры переключается, как и при наборе любого текста. Начинаем набирать нашу надпись.
У меня будут «Цветы ручной работы». Между первым и вторым словом поставила «Enter» — то есть перешла на вторую строчку.
Шаг 6. Теперь будем изменять внешний вид надписи. Для этого жмем на квадратик справа вверху – под ним скрывается меню надписи.
Шаг 7. Открылось окошко с настройками.
Шаг 8. Выделяем мышкой все слова (или нужные) в надписи и приступаем к редактированию.
Шаг 9. Сначала выбираем шрифт – нажимаем на стрелочку (обведена красным). Если надпись латиницей, то шрифты активны почти все! Но для кириллицы нужно скачивать красивые шрифты специально: это очень просто, опять же погуглите – всего пара минут и все получится. Причем эти же шрифты появятся и в программе Word.
Шаг 10. Выбираем из выпавшего списка нужный шрифт.
Шаг 11. Как видим, буковки стали другими. Теперь сделаем их жирными. Рядом есть значки для курсивного шрифта, надстрочного и подстрочного режима. Попробуйте все и оставьте лучшее!
Шаг 12. Определяем цвет надписи – клацаем мышкой на цветное поле с надписью Color .
Шаг 13. Выбираем по шкале нужный цвет и запоминаем его! Как? В обведенном кружочком поле есть код цвета. Скопируйте его и вставьте в любой текстовый файл, нам это еще пригодится!
Шаг 14. Как видим, буковки изменили цвет на темно-вишневый. Теперь на панели инструментов выбираем кисть то есть Вrush .
Шаг 15. А сейчас создадим новый слой. Что это такое? Надпись у нас – это одна картинка с прозрачным фоном. А ниже под надписью я хочу нарисовать красивый узор. Потому создам еще одну картинку с прозрачным фоном. Когда они обе будут готовы, можно передвигать надпись и картинку относительно друг друга. Это удобнее, чем сразу под текстом разместить узор без дальнейшей возможности редактирования.
В меню вверху нажимаем Layer (слой) и в выпавшем меню выбираем New и еще раз Layer .
Шаг 16. Снова открылось окно с настройками. Тут важно, чтобы в графе Сolor было None . Новый слой уже по размеру такой, как первая картинка. И он прозрачный. Жмем ОК и двигаемся дальше.
Шаг 17. Чтобы увидеть, сколько у нас в работе слоев, нужно в меню Window выбрать Layers , и тогда откроется панель с такой же надписью. У меня она выставлена в правом углу – удобно.
Мы видим, что есть текстовый слой «Цветы ручной работы» — в любой момент его можно отредактировать, если сначала активизировать его (подсветится синим) в боковом меню «Layers» , а потом выбрать в инструментах «Т» и клацнуть на нашу надпись. Но сейчас мы работать будем со вторым слоем Layer 1 (на фото активен именно он, светится синим), и нанесем на него узор!
Всегда следите за тем, какой слой активен. Это – главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбран инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать/рисовать.
Ах да! Навигатор! На фото я обвела его красным тоже. Если сбоку окна такого окошка нет, то опять же заходим в верхнее меню Window и выбираем Navigator . Здесь есть ролик влево и вправо, который приближает и удаляет картинку. Удобно, если надо прорисовать мелкие детали.
Шаг 18. Итак, у нас выбран слой Layer 1 и активен инструмент «Кисть» или Вrush . При этом вверху появилась панель с настройками режима кисти. Смотрите, кружком обвела окошко со стрелочкой, в котором можно выбрать размер и рисунок кисти.
У меня загружено много разных узоров для кистей. Орнаменты, цветочки, птички, бабочки, завитушки – что угодно! Как сделать такое же на своем компьютере? Вбейте в поисковик «скачать кисти для фотошопа». Есть много сайтов, посвященных этому. Оттуда скачиваете архив с файлом (или файлами) с расширением .abr . И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush . В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
Шаг 19. Видите, если полистать вниз, то можно выбрать разные узоры. Я нажимаю на рисунок под номером 2500 – это цветочек.
Шаг 20. Теперь курсор мышки преобразовался в цветочек. Масштабировать его размер можно клавишами клавиатуры Х и Ъ на русской раскладке.
Важный момент! Справа окошко «история» или Нistory (если у вас окошка нет, то опять-таки идем в меню W indow и выбираем там Нistory ). Здесь отражается история изменений для каждого слоя. Если нужно отменить какое-то действие, просто клацните на позицию выше.
Шаг 21. Не спешим шлепать цветочек под надпись! Надо же выбрать цвет! Жмем на панели инструментов на самую нижнюю цветную пиктограмму.
Шаг 22. Открывается уже знакомое окошко! Помните, мы сохраняли код цвета? Вот сюда его и вставим! Это я делаю для того, чтобы надпись и цветочек были идентичного цвета. Если ваша задумка иная, и подойдет другой оттенок – просто выберете его на палитре!
Шаг 23. А теперь ставлю цветочный узор – то есть нажимаю левой кнопкой мыши. И что же вижу? Надпись четкая, а цветок размытый, мутный, как будто очень низкого качества картинка. Будем исправлять! Но прежде нажмем Ctrl+Z , чтобы отменить нажатие кисти (или идем в «Историю»).
Шаг 23. Узор кисти получился нечетким.
Устали? Давайте выпьем чаю с печеньками и продолжим через полчасика. Продолжение мастер-класса по созданию логотипа в фотошопе читайте здесь.
Понравилась статья? Поделитесь с друзьями!
Источник: http://metally-flower.com/sovety/fotoshop-dlya-rukodelnic/fotoshop-dlya-rukodelnic-kak-sozdat-logotip-dlya-foto-chast-1.html
Всё делаем сами своими руками в домашних условиях
Как известно, у каждого фото есть свой автор или, как говорится, свой родитель, который желает оставить свою метку с подтверждением на своё авторское право. И не с мыслью защиты от копирования и прочих деяний над изображением, а с указанием на принадлежность и предоставлением информации об авторе и его компании.
Водяной знак и логотип на фото.
Установить водяной знак или логотип на фото может программа, которую здесь представляю, я не нашёл. Возможно, есть вообще простые и более доступные, а мне хочется поделиться именно с этой, давно забытой, утерянной и бесплатной с самого её рождения и, которой пользуюсь уже несколько лет.
Что может программа Visualizer Photo Resize — программа для вставки логотипа и водяного знака на изображение.
- Редактирование изображения.
- Вставку на фото водяного знака, которым может быть как текст, так и любое выбранное изображение.
- Пакетная обработка изображений. Все процессы, проводимые над картинками можно выполнить нажатием на одну кнопку и выбранные картинки примут один размер и будут иметь одинаковый логотип. Можно вставить логотип на несколько фото.
- Создание презентации из фото.
- Генерирование веб-альбома, что является весьма удобным для веб-разработчиков. Веб-альбом может содержать дополнительную информацию и легко размещаться на любом сервере.
Как установить логотип на картинку.
После запуска программы появляется окно Приветствия, на котором предоставляются возможности сайта разработчика. Закрываем Приветствие и перед нами остаётся главное окно обеспечения.
Открываем редактируемое изображение, либо папку с предварительно загруженными картинками. Для логотипа определяем шаблон — текст или изображение. Устанавливаем желаемые опции, решаем о необходимости веб-альбома. В окне предварительного просмотра настраиваем и корректируем изображение в отдельности или включаем пакетную обработку.
Как настроить изображение для логотипа.
С главного окна программы, через кнопку ‘Просмотр’ переходим в окно предварительного редактирования и просмотра. При курсоре мышки на экране просмотра нажимаем правую кнопку и выбираем опцию ‘Окно’. Слева от этой опции появится список настроек:
- Просмотр на полный экран.
- Показ миниатюры.
- Показать панель инструментов.
- Показать детали.
- Показать Линейки.
Включаем эти опции и в весьма понятном интерфейсе делаем с картинкой что пожелаем. Функции доступны с панели инструментов, через управление клавишей возле надписи ‘Ширина’ и через правую клавишу мышки.
Водяной знак и логотип на фото можно настроить в программе один раз и использовать как шаблон при следующем редактировании изображений.
Очень удобен веб-альбом, который можно создать с любым расширением и при этом не принимать ни какого участия в его генерировании. Пользовательское меню и Руководство к Программе для вставки логотипа на картинки переведена на русский язык нами самостоятельно. Содержания диалогов оставили без изменений. Этого достаточно для работы с изображениями.
Программа имеет простой и понятный интерфейс. Для презентаций в ней используется так же забытый плеер V4U.
Вставить логотип или водяной знак на картинку Вы сможете без затруднений. Visualizer Photo Resize имеет рабочий объём в разы меньше ‘коллег-аналогов’. После установки откройте папку с содержимым, найдите файл ‘the_solar_system.v4u’ и запустите его. Это пример презентации, которую можно сделать программой.
Вот, в принципе и всё, что хотелось написать. Читайте внимательно инструкцию — она достаточно полно описывает все возможности и функции программы для вставки логотипа на картинку.
Источник: http://vesyolyikarandashik.ru/prostaya-vstavka-logotipa-na-izobrazhenie/
Как нет хорошей фотографии без изюминки, так и нет фирменного стиля без лого. При создании лого действуют те же законы, что и при создании фотографий. Нужно знать правила композиции, уметь работать с цветами и чувствовать момент рождения шедевра.
Какие элементы необходимы для создания лого фотографа? Конечно, это всё, связанное со съёмкой: фотоаппараты, объективы, плёнка, кадры. Возможно использование тематических предметов или персонажей – детей, моделей, зданий, природы.
Цвета логотипа фотографа должны привлекать внимание, говорить о творческой натуре, художественном вкусе фотографа. Поэтому лучше подбирать яркие, насыщенные оттенки – красный, голубой, зелёный, оранжевый. В тоже время, если вы собираетесь использовать в фирменном стиле изображения предметов высоких технологий, например, фотокамер, то допустимы тёмные и серые цвета.
Начните работу над лого с просмотра уже созданных вариантов, что поможет вам сориентироваться в предложениях, сгенерированных нашим сервисом.
Более подробную инструкцию о создании логотипа читайте в нашем блоге.
Готовы приступить? Тогда нажимайте «Создать«!
Источник: http://www.logaster.ru/gallery/photography-logos/
Достаточно часто у владельцев бизнеса и у владельцев сайтов возникает проблема как наложить логотип на фото чтобы повысить узнаваемость своего бренда. На своем сайте я уже описывала программу, где можно наложить на фото логотип онлайн или наложить водяной знак. Но если с наложением на фото водяных знаков эта программа справляется довольно-таки неплохо, то при наложении логотипа на фото получается достаточно низкое качество.
Сейчас хочу представить вам другую программу, где можно наложить логотип на фото, либо наложить водяной знак на фото. Качество изображения можете сравнить сами.
Согласитесь, небо и земля. Один и тот же логотип, одно и то же изображение и такая разница.
Скачать программу с Depositfiles
А теперь разберемся как наложить логотип на фото.
Открываем архив и запускаем файл SMFWP.exe
Открывается программа вот с такой панелью управления:
Идем в меню «Файл» и открываем фото на которое нужно наложить логотип. Нажимаем на молоточек и внизу появляется еще одна панель.
1. Чтобы наложить логотип на фото нужно поставить галочку напротив «Логотип».
2. Настройка четкости изображения.
4. Настройка размера изображения. Откроется еще одно окно, где можно выбрать размеры изображения.
5. Настройка названия файла:
6. А теперь мы подошли к тому, как наложить изображение на фото. При нажатии на эту кнопку появится еще одно меню, где можно настроить положение логотипа и выбрать тип логотипа. Эта программа позволяет наложить на фото графический логотип, либо текстовой.
О том где можно создать логотип я уже писала. На эту тему на моем сайте есть две статьи. В одной статье у меня описан сервис, где можно создать логотип на русском, а в другой статье подбор англоязычных сервисов, где можно создать логотип онлайн.
7. Настройка графической рамки. Настроек здесь не много, но даже с таким количеством настроек можно сделать свои фото более привлекательными. Например вот такими:
Чтобы воспользоваться этой функцией напротив пункта меню «Граф. рамка» должна стоять галочка.
8. Выбор папки для сохранения файла.
9. Подготовка файла к обработке.
Экспериментируйте, ищите вариант, который вам подходит больше всего. Программа достаточно проста, но в то же время позволяет не только наложить логотип на фото, но сделать фото более интересными и уникальными.
Источник: http://inoption.info/nalozit-logotip-na-foto.html
kaketodelaetsya.ru
Как наложить логотип на фотографию?
Ответ мастера:Добавление на фотографии логотипа – несложное, но весьма полезное действие, его приходится выполнять, например, перед загрузкой изображений во всемирную сеть в случае, когда необходимо отметить владельца фото. Наложить поверх изображения логотип можно в почти любом графическом редакторе, способном работать со слоями.
Сначала нужно открыть файлы с изображением и логотипом в программе Photoshop любым способом привычным для пользователя: командой Open, которая находится в меню File, либо комбинацией клавиш Ctrl+O, либо перетащив при помощи мыши данные файлы в окно программы.
Изображение логотипа перетащить на фотографию используя инструмент Move Tool. Подобный же результат можно получить, если логотип выделить клавишами Ctrl+A или при помощи командой All из главного меню Select, можно так же скопировать командой Copy, которая находится в меню Edit и поверх фотографии вставить командой Paste, располагающейся в том же меню. Можно так же добавить логотип, файл с ним не открывая в отдельном окне. Для чего нужно использовать команду Place, расположенную в меню File.
Нужно дважды щелкнуть по иконке в открывшемся окне файла с логотипом. Затем отрегулировать размер логотипа. Если оно было вставлено при помощи команды Place, изображение должно быть обведено рамкой свободной трансформации, наклон и размер которой пользователь может изменить, потянув за углы или края. Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Если пользователь копировал или перетаскивал логотип из файла открытого, изменить его размер поможет команда Scale, находящаяся в Edit. В данном случае трансформация подтверждается нажатием, как и в предыдущем случае, на Enter.
Логотипы чаще всего, наносимые на изображения, чтобы быть загруженными в интернет, хранятся обычно в виде файлов, имеющих прозрачный фоном. Если пользовательское лого оказалось отчего-то на белом или произвольном другом моноцветном фоне, необходимо убрать данный фон. Для чего щелкнуть по фону логотипа специальным приспособлением Magic Wand Tool, выбрав в поле Tolerance цифру 1. После чего удалить выделенный фон при помощи клавиши Delete.
Можно сделать логотип полупрозрачным при необходимости. Для этого в настройках слоев нужно ввести новое значение опции Opacity. Можно это значение понизить, воспользовавшись регулятором, открывающимся кликом на стрелочке справа возле поля со значением данного параметра.
Слои нужно свести командой Flatten Image, которая находится в меню Layer. В случае, когда фото предназначено для последующей загрузкой в интернет, нужно сохранить файл специальной командой Save for Web, которая располагается в меню File.
remont-komputerov-notebook.ru
Как добавить логотип на фотографию

Свои фотографии в интернете я встречал не раз. Без ссылок и подписей. Один раз даже попался блог на Яндексе, где было полностью скопировано мое сообщение со всеми фотографиями и моим текстом.
Поинтересовавшись, что можно сделать в такой ситуации , — не узнал ничего утешительного. И скорее понял — практически ничего.
Поэтому, логотип размещенный на фотографии, это хоть маленький, но способ защитить свои авторские права.
Разместить логотип на фотографии очень просто.
Во первых, надо создать сам логотип. Очень простой метод, это воспользоваться онлайн сервисами. Я могу порекомендовать тот которым пользуюсь сам. Все очень просто и доходчиво, хоть и на английском.
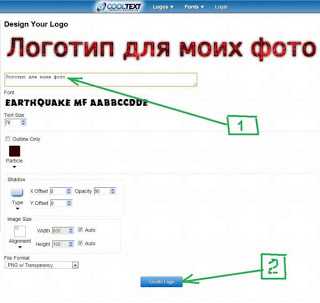
первый этап- создание логотипа
Зайдя на страничку надо только выбрать понравившийся макет, кликнуть на нем,

и ввести свой текст (1), например — «Логотип для моих фото». Тут каждый себе придумывает , что хочет. Я традиционно ввожу адрес своего сайта. Даже если фотография украдена, по адресу можно выйти на блог владельца.
Выставленные настройки довольно подходящие. Можно изменить цвет. Затем нажать Create Logo (Создать логотип) (2).

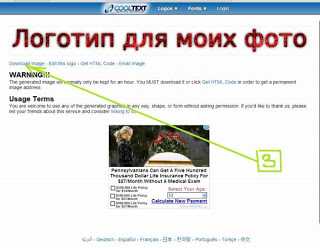
И затем загрузить полученное на свой компьютер (3)

В результате через несколько минут мы получим PNG-файл, который мы будем использовать для нанесения логотипа в последующем.
второй этап — нанесение логотипа
Существуют много программ для нанесения логотипа на фотографии. Если вам надо просто и надежно, то я рекомендую очень простую бесплатную программу Smallfoto. Набрав в поиске Гугл это название вы легко скачаете эту маленькую программу. Программа на русском языке, поэтому каждый без труда в ней разберется. С ее помощью можно также менять формат файлов, изменять их размер .
Преимущества — на русском языке, возможность работать с массивом файлов.Программа не требует инсталляции на компьютер и занимает меньше 1Мб.
boris-usa-pa-h.blogspot.com
Добавляем логотипы на фото — Бисерный Дайджест
Несколько вариантов добавления логотипов на фото. В качестве примера будет оформление фотографий для конкурса Прециозы Коробочка сюрприз.
1. вариант — Фотошоп
- Открываем в фотошопе фотографию и файл с логотипом в разных окнах.
- Выделяем фотографию с украшением, копируем и вставляем в картинку логотипа.
- Фото вставится как дополнительный слой — его необходимо перетащить на нижний уровень.
- Если в файле несколько вариантов логотипа — отключаете слой с ненужным логотипом (кликнуть на глаз) 🙂
- Теперь нужно фото украшения уменьшить до размера картинки с логотипом. Для этого зажмите шифт и кликните и тяните квадратик в углу фотографии (не забудьте выделить тот слой который будете изменять (как на фото выше)). Уменьшайте до тех пор пока размер одной из сторон фотографии украшения не сравняется с картинкой логотипа. Если часть фотографии не влезает — можно подвинуть ее чтобы отцентрировать. После всех манипуляций не забудьте кликнуть на галочку на верхней панельки чтобы подтвердить изменения.
- Дальше сохраните результат.
- Главное копировать фото в картинку логотипа, а не наоборот. Если наоборот то логотип с копируется в центр фотографии.
2. вариант — с помощью программы IrfanView ссылка на сайт
Я эту программу использую для быстрого просмотра картинок и легкого редактирования. Бесплатная и достаточно функциональная.
Скачиваете версию которая вам нужна (32 или 64 бит) — устанавливаете.
- Открываете фото (она и рав открывает CR2 и т.д.).
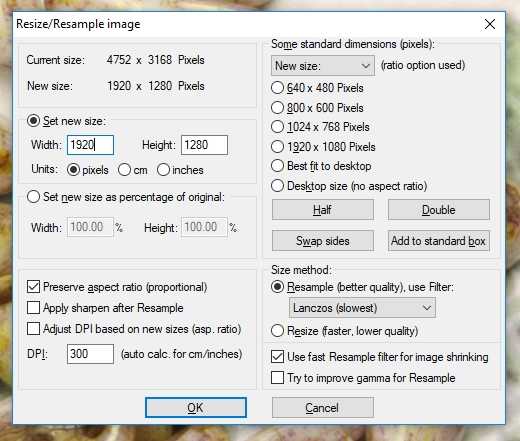
- Нажимаете ctrl+B чтобы уменьшить фото до размера картинки логотипа (1920х1080 пикселей).

- Обратите внимание, нужно чтобы была нажата галочка Preserve aspect ratio (сохранять пропорции). И выбраны единицы — пиксели. Устанавливаете чтобы одна сторона вашего фото была равна стороне логотипа, а вторая или равна или больше. (К примеру логотип 1920х1080. У меня фото после уменьшения будет 1920х1280). Жмете ок.
- Фотография уменьшилась, но размер не соответствует размеру логотипа. Нужно обрезать лишнее. Нажимаете shift+V

- Ставите параметр как на картинке выше. Метод 2 — размеры 1920 на 1080. Старт от центра (т.е. как фотография будет обрезаться. Если левый край поставить то справа отрежет лишнее, если по центру — то со всех сторон).
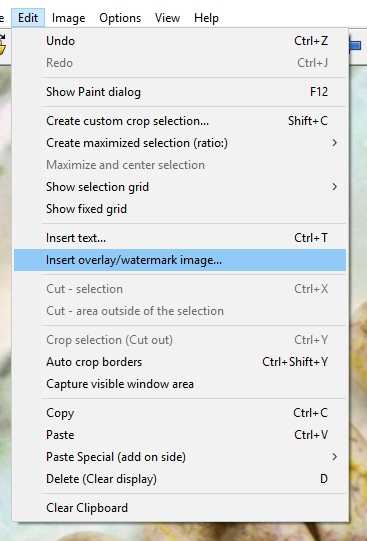
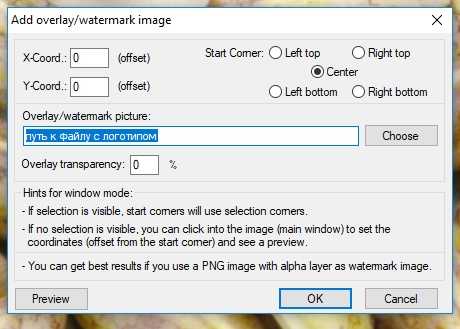
- Теперь накладываем логотип. Нажимаем Insert overlay/watermark image (фото ниже).

- Откроется окно где нужно установить параметры как на картинке ниже и указать где находится файл с логотипом.

- Нажимаете ок и сохраняете результат.
3. вариант — можно использовать сайты которые добавляют логотипы в онлайн. В гугле или яндексе пишете «вставить логотип на фото онлайн» и смотрите что удобнее. Я посмотрел пару, но там так или иначе необходимо фотографию первоначально обрезать до нужного размера. Поэтому проще программу о которой выше писал использовать. После обрезания фото до нужного размера логотип вставляется очень просто.
www.beadingdigest.ru
Как вставить в фото логотип?
Одним из способов указания обладателя авторских прав на изображение, размещенное в интернете, является вставка логотипа в фотографию. В случае если логотип нужно вставить в большое количество снимков, эту несложную операцию можно автоматизировать.
Вам понадобится
- — программа Photoshop;
- — файл с логотипом;
- — фотография.
Инструкция
Реклама:
Оцените статью!imguru.ru
