Как сделать в фотошопе логотип для сайта – Как сделать логотип для сайта в фотошопе | History-of-Blog.ru
Как сделать логотип для сайта в фотошопе — УРОКИ ПО ФОТОШОПУ — УРОКИ ПО ФОТОШОПУ — Каталог статей
Рисовать мы будем логотип. В данном уроке нету ничего сложного или чего-то очень особенного, необычного, за то вы повторите как работать с векторами…
Я специально вам показал что можно просто изменять форму векторных фигур — это для того, чтобы вы не зацикливались на одном и том же.
Логотип для сайта в фотошопе
1. Сначала создадим текстуру, которую мы будем использовать в этом уроке. Для этого создайте файл с размерами 1×2 px. Возьмите карандаш (Pencil Tool) и закрасьте чёрным цветом верхний квадратик:
2. В главном меню выберите Edit —> Define Pattern:
Вводим название текстуры, жмём Ok и закрываем окно, не сохраняя (оно нам не понадобится).
3. Снова создадим новое изображение размерами с ваш будущий логотип. Затем выбираем инструмент Rounded Rectangle Tool, радиус скругления ставим 15 пикселей (Radius: 15px) и, зажав кнопку Shift, рисуем такой квадрат (Shift мы зажали чтобы получить стороны одинакового размера):
4. Сейчас выберите инструмент Add Anchor Point Tool и со всех четырёх сторон по центру добавьте по одной точке:
5. Выбираем Direct Selection Tool и передвигаем созданные точки к центру фигуры:
Вот что должно получиться:
6. Добавим к слою эффектов (зайдём в Layer Style). Для этого на панели слоёв Layers кликните правой клавишей на слое с фигурой и выберите пункт Blending Options. Там перейдите на вкладку Drop Shadow (отбрасывание тени) и выставьте следующие значения:
7. Добавим внутреннее свечение — вкладка Inner Glow
8. На вкладке Stroke добавим обводку:
9. Ну и добавим градиент (вкладка Gradient Overlay):
Ниже представлены подробные настройки градиента (чтобы открыть это окошко с настройками, кликните по полосе справа от надписи Gradient), красным цветом я написал шестнадцатеричные значения цветов для соответствующих квадратиков:
Везде жмём Ok и смотрим на результат:
10. Создайте копию этого слоя. Для этого перетащите слой на иконку создания нового слоя, или на панели слоёв кликните по слою правой клавишей, там выберите пункт Duplicate Layer:
11. Очистите настройки слоя, для чего на панели кликните по слою правой клавишей и выберите пункт
12. Зайдите в Layer Style на вкладку Inner Shadow (самозатенение) и выставьте следующие параметры:
13. Затем добавьте внешнее свечение (вкладка Outer Glow):
14. Добавьте градиент (Gradient Overlay):
Со следующими подробными настройками:
15. Добавьте обводку (Stroke):
Обводка в виде градиента со следующими настройками:
Жмём Ok и получаем примерно такой результат:
16. Сделаем копию только что созданного слоя. Сбросьте его настройки (
17. Зайдите в Layer Style на вкладку Pattern Overlay и выберите в качестве градиента градиент, который мы с вами создали в первых пунктах урока:
Жмём Ok и получаем штриховку следующего вида:
18. Инструментом Ellipse Tool нарисуйте в углу маленький кружок:
19. Зайдите в Layer Style этого слоя с кружком и добавьте небольшую тень:
20. Добавьте градиент:
Со следующими настройками:
После этого кружок должен стать таким:
21. Сделайте три копии слоя с кружком и разместите их в других углах логотипа:
22. Напишите внутри какой-либо текст, желательно покороче — одну или две буквы, а можно рисунок векторный простенький вставить (или нарисовать):
23. Переходим в Layer Style на вкладку Drop Shadow и там сделаем так:
24. На вкладке Inner Glow вот так:
25. На вкладке Stroke добавьте обводку:
26. Ну и добавьте градиент:
Градиент со следующими настройками:
Жмём Ok и наш текст станет металлическим:
27. Зажмите клавишу Ctrl и на панели слоёв Layers
28. Не убирая выделения выберем инструмент Elliptical Marque Tool, затем зажимаем Alt и создаём овальное выделение как я показал ниже:
29. Инвертируйте выделение (Shift + Ctrl + I или в меню: Select —> Inverse) и нажмите клавишу Delete чтобы удалить выделенную часть слоя:
30. К этому слою добавьте маску, для этого на панели слоёв Layers кликните по верхнему слою, а затем по кнопке Add vector mask (кнопка в виде прямоугольника, внутри которого круг):
31. Слой разделился на две части — сам слой и маска. Сейчас выбираем градиентную заливку (Gradient Tool), тип заливки — чёрная, плавно переходящая в белую, и заливаем ею нашу маску слоя снизу вверх:
Вы видите окончательный вариант логотипа — я тут ещё добавил название сайта.
Логотип можно доработать и усложнить, например, с помощью кисточек, или можно в начале форму логотипа сделать не такую, а что-нибудь более оригинальное.
В общем, подключите свою фантазию…
temadog.ucoz.ru
Как сделать логотип в Фотошопе • Дигмаст
Что будет, если взять нормальный логотип, «привентить» к нему изображение, сделать тень, градиент, добавить обводку, «забабахать» внешнее свечение, и, чтобы завершить образ новогодней елки, «нацепить» на наш логотип красную шапочку. Друзья, так делать однозначно нельзя. Чтобы узнать почему и как делать можно, обязательно досмотри это видео до конца.
Перед тем, как начать, скажу, что на этот счет, я советую придерживаться двух очень важных правил. Первое правило. Многие новички, в виду неопытности, часто используют различные украшательства для своих работ такие как: тени, отражение, блики, свечение, обводку, растушевку, градиенты, текстуры, перспективу, размытие и прочее-прочее-прочее. Оно, конечно, все очень интересно, однако в неумелых руках все перечисленные эффекты превратят ваш логотип в новогоднюю елку. Пример такого логотипа вы могли наблюдать в начале этого видео. Не злоупотребляйте всей этой пост-обработкой, а поначалу, я рекомендую, ее и вовсе не использовать. Помимо того, что мы удешевляем свою работу, т.о мы еще и уменьшаем функциональность логотипа. Представьте, что в скором будущем, вы захотите отпечатать визитную карточку с тем самым логотипом, на котором он будет печататься размером 2х3 см. С уменьшением размера любой логотип будет читаться хуже, а теперь вспомним, что на нашем «БЕДОЛАГЕ» еще висит вся эта пост-обработка. Т.к. печать – это процесс, мягко говоря, не совершенный, то не сложно представить, что результатом будет просто грязное пятно, ни на секунду не напоминающее первозданный объект.
А теперь второе и самое важное правило. Многие дизайнеры дают поистине бесценные советы по созданию логотипа. Выглядит это все примерно так: откройте гугл/ вбейте запрос/ найдите красивую картинку/откройте ее в фотошопе/и под конец примените свою бесподобную наглость и логотип готов. Логотип, в котором нет вашей идеи, нет вашего труда. Так делать, естественно, нельзя. Если вы нарисуете красный кружочек, и подпишите его самым простым шрифтом — это принесет вам гораздо больше пользы. Не воруйте и не используйте чужие работы. Закон об авторском праве «штука» очень серьезная и его нельзя нарушать, не говоря уже о том, что в украденном знаке нет никакой ценности. Его нарисовали не вы, его придумали не вы, и если вы хотите стать дизайнером, не слушайте таких советчиков, а лучше посмотрите это видео до конца.
Итак, как же все-таки создать логотип в фотошопе?! Давайте начнем с того, что определимся, какое настроение будет носить наш логотип, и исходя из этого подберем наиболее подходящий шрифт.
Если вы создаете эмоциональный логотип, присмотритесь к таким шрифтам, как: coca-cola, shrek, angry birds. Если вы делаете книжный логотип, обратите внимание на: book antiqua, bookman old style, Trajan pro. Но если вы будите делать строгий логотип, советую начать со шрифтов: franklin gothic, Helvetica, impact. Названия всех шрифтов будут в описании ролика.
Давайте попробуем сделать логотип при помощи шрифта franklin gothic. Это универсальный рубленный шрифт, который прекрасно подходит, как и для книжной журнальной верстки, так и для создания фирменного знака. Как-нибудь обзавем нашу компанию и придумаем ей миссию. Предположим, что мы делаем лого для youtub канала, на котором будем говорить о новостях из мира дизайна и искусства. И назовем этот канал «Art news». Как видите, я уже написал название канала белым цветом и поместил его на темно-серый фон. Повторять это совсем не обязательно, т.к лично я это делаю лишь для собственного комфорта.
Давайте выделим слой с текстом и зажмем сочетание клавиш «Ctrl+T». После выделения, нажимаем «Shift» и уменьшаем текст. Перемещаем его в левый верхний угол. Открываем палитру цветов и генерируем красный. Нажимаем «ОК». Затем выбираем прямоугольник и растягиваем его на рабочей поверхности. После чего, слой с этим красным прямоугольником перемещаем на одну ступеньку ниже. Выбираем инструмент перемещение и двигаем прямоугольник под надпись «Art». Подгоняем его под размер надписи с небольшим запасом в большую сторону. Выделяем слой с прямоугольником и слой с текстом. После чего зажимаем кнопку «Alt» и дублируем эти два слоя.
Давайте попробуем различные цветовые решения. Переходим на слой с одним из прямоугольников и клацаем Правой кнопкой мыши. В появившемся окне выбираем пункт Параметры наложения/ Наложение цвета/ кликаем на серый прямоугольник/ выбираем любой другой цвет. Лично я выберу голубой. Проделываем точно такие же действия и с третьим прямоугольником. В этот раз я выберу серый цвет. Вы можете попробовать свое цветовое решение.
Делаем еще одну маленькую манипуляцию – дублируем текст и двигаем его в сторону. Выбираем инструмент «Текст», выделяем букву «А», зажимаем сочетание клавиш «Ctrl+C» и удаляем ее. Снова выбираем инструмент «Текст», щелкаем по рабочему пространству и зажимаем сочетание клавиш «Ctrl+V». Появившейся букве «А» задаем размер 18. Такой же размер делаем и для соседнего текста. Выстраиваем вновь цельную композицию. Далее выделяем букву «А» и в палитре выбираем «красный» или любой другой цвет. Я оставлю красный и нажимаю «ОК». Затем находим с левой стороны слоя, на котором находится буква «А», и клацаем Правой кнопкой мыши/Растрировать текст, т.о. мы превращаем его в картинку. Приближаем рабочее пространство и зажимаем сочетание клавишь «Ctrl+T»/Правая кнопка мыши/Перспектива. Кликаем на средний узел Фрейма и тянем мышкой его в правую сторону, выгибая таким образом букву «А». При достижении нужного результата, просто нажимаем «Enter».
С надписью «News» тоже попробуйте поиграться и найти более подходящее положение, более подходящие пропорции. Лично я сделаю это следующим образом.
Попробуем еще один вариант. Снова дублируем текст, и как в прошлый раз разделяем надпись «Art» и «News». Точно таким же образом. На сей раз, давайте просто перевернем надпись «News» и уменьшим ее непрозрачность, в левом меню, до 25%. Далее в палитре цветов генерируем белый и создаем узкий вытянутый прямоугольник, переворачиваем его и располагаем между текстами. Подгоняем под нужный размер и уменьшаем непрозрачность. Пускай это будет 50%. Вы можете выбрать другую. Также создаем ещё один белый прямоугольник, но располагаем его уже горизонтально. По желанию, можете тоже уменьшить его непрозрачность. Таким образом, мы получаем еще одну шрифтовую композицию. Поэкспериментируйте с прозрачностью, размерами прямоугольников и размерами текстовых блоков. Найдите для себя наиболее привлекательный вариант.
Предлагаю попробовать еще что-нибудь. Снова дублируем текст «Art News» и снова разделяем его, точно так же, как мы делали до этого. Уменьшаем надпись «News» и увеличиваем надпись «Art». После чего выделяем нижний текстовой блок и делаем пробелы между буквами, для достижения наибольшей выразительности. И чуть-чуть редактируем размер. Далее создаем прямоугольник белого цвета. Перемещаем слой с этим прямоугольником под надпись «Art» и подгоняем размеры. Кликаем на инструмент Пипетка/затем на фон, чтобы его скопировать/выделяем надпись «Art»/открываем палитру цветов. В появившемся окне просто нажимаем кнопку «ОК».
И последнее, что на сегодня мы попробуем, — это маленький эксперимент с 3Д текстом. Вообще я крайне не рекомендую использовать 3Д эффект в логотипе, но давайте хотя бы посмотрим, как примерно это делается. А делается это очень просто. Вновь копируем текст и выделяем его. После чего переходим в верхнее меню и нажимаем на вкладку 3Д/ОК. Когда появится трехмерная сцена, мы получаем возможность, вращать нашу надпись по всем доступным осям. Давайте сделаем это. Когда трехмерный эффект реализован, возвращаемся в предыдущее рабочее пространство, т.е. выходим из режима трехмерного редактирования. Находим слой, в котором у нас находится трехмерная надпись кликаем правой кнопкой мыши/ Растрировать 3Д. Пожалуй, сегодня мы на этом закончим.
Сейчас мы рассмотрели базовые приемы для создания фирменного знака, без использования сложных инструментов. Даже не умея рисовать, возможно создать нечто красивое с использование лишь гарнитуры и простейших геометрических объектов. Хороший дизайн – это не украденная из интернета картинка, приклеенная к вычурному тексту. Это не множество ненужных эффектов, налепленных друг на друга. Не бойтесь экспериментировать с простыми формами и с простой гарнитурой. Не переставайте учиться, если вам это интересно и со временем, у вас выработается хороший вкус. На этом все, друзья.
digmast.ru
Как сделать логотип в фотошопе для компании, сайта, фирмы или клана
Логотип – неотъемлемая часть любой компании. Своеобразный знак отличия. Не стоит умалять его значения. Ваши потенциальные клиенты смогут идентифицировать вашу организацию на рынке именно с помощью логотипа. Поэтому, думаю не стоит долго разглагольствовать на тему важности этой составляющей корпоративного имиджа. Все и так предельно ясно.
Несмотря на то, что на данный момент «в моде» довольно простые комбинации шрифтов и фигур без мудреных узоров, стоимость разработки логотипа довольно высока. Так за что же вы платите, заказывая пару строчек текста? За опыт, чувство стиля и вкус дизайнера. Поверьте, эти вещи не достаются даром, а нарабатываются годами. Перешагнуть тонкую грань довольно легко. И вместо произведения искусства, которым должен быть ваш логотип вы получите что-то пошлое и нелепое.
Для чего нам может понадобиться логотип помимо отличительного знака компании? Поверьте, область применения логотипов гораздо больше, чем вам кажется. Например, сей элемент может вам пригодится для собственного сайта, будь он даже информационным. Невозможно претендовать на серьезность проекта, не подумав об этой составляющей. Заядлым геймерам логоип может понадобиться для клана.
Но если вы все-таки уверены в своих силах, давайте попробуем создать логотип компании в фотошопе самостоятельно. Тем более что особых знаний и умений вам не потребуется. Все предельно легко и просто.
Давайте попробуем создать логотип для этого сайта. Сейчас я покажу вам на примере, как просто создать стильный логотип и как мало времени это займет. Мы задействуем базовые инструменты, о которых наслышан даже чайник. Давайте же приступим
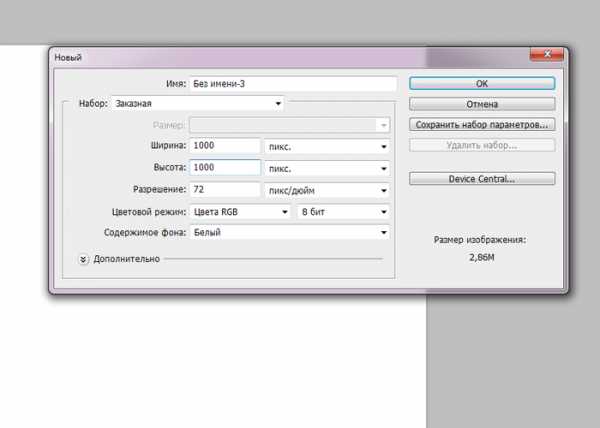
.Создаем новый документ. Нам хватит размера 1000 на 1000 пикселей для удобной работы.

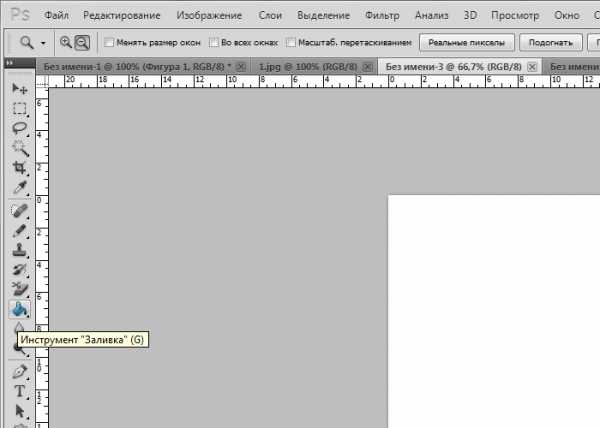
Заливаем его цветом #2f2f2f. Для этого на панели инструментов найдите заливку.

Введите параметры нужного цвета в поле.

А теперь просто кликаем мышкой по рабочей области. Рабочую область цветом мы залили.
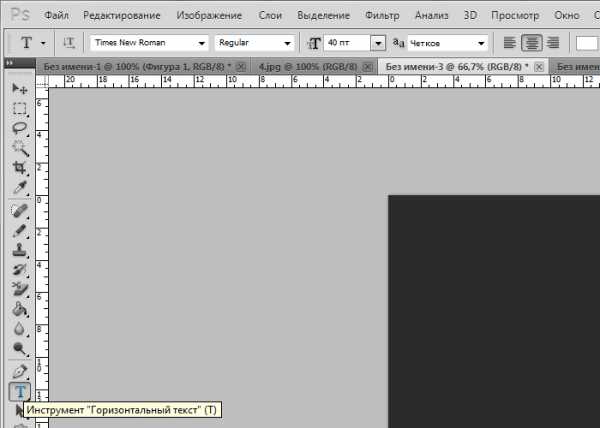
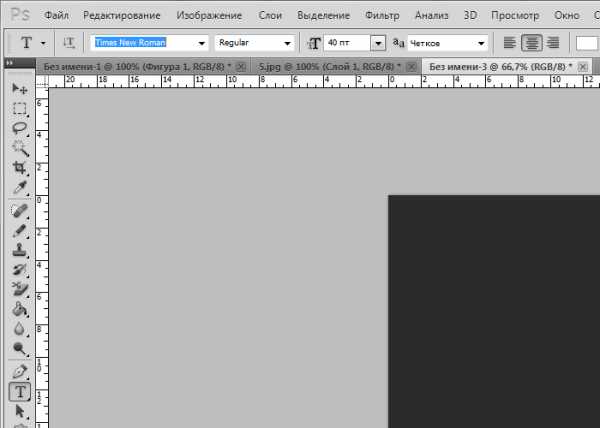
Ищем инструмент «текст» и выбираем белый цвет способом, описанным выше.

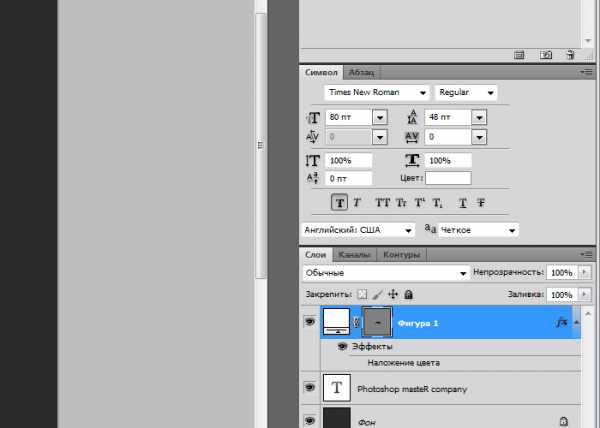
Нас интересует шрифт Times New Roman. Он является одним из самых популярных шрифтом, но тем не менее, по-прежнему любим дизайнерами благодаря своему изящному начертанию. Нам необходим размер шрифта 80, который мы задаем в соседнем поле.

А теперь ставим курсор на рабочее поле и пишем. Первую и последнюю буквы делаем заглавными, нажимая клавишу shift.
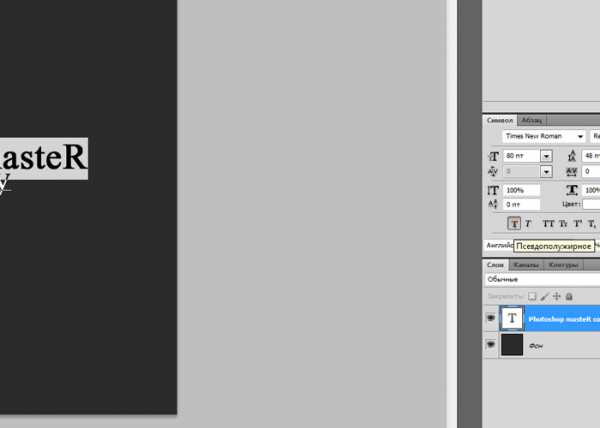
Вот, что мы имеем на данном этапе.

Давайте выделим жирным первую строчку. Эту возможность мы найдем в окне «Текст». Выделяем строку и нажимаем «псевдополужирное».

Уменьшим слово company до 40 пикселей.
А теперь чуть сожмем надпись с боков, для чего нам понадобится инструмент «перемещение».

Кликаем на надписи и тянем вбок за появляющиеся маркеры.

Ну а теперь нам остается придать маленькую изюминку нашему логотипу. Так как мы решили выбрать логотип очень простой в исполнении, давайте не будем лезть в дебри и ограничимся летящей линией, подчеркивающей слово company. Вообще, ее довольно просто нарисовать с помощью пера, но зачем? Поверьте, вам придется угробить не один час, дабы научиться в совершенстве работать пером, потому как линии, создаваемые им ох какие непослушные. Поэтому мы воспользуемся типовой фигурой стрелка.
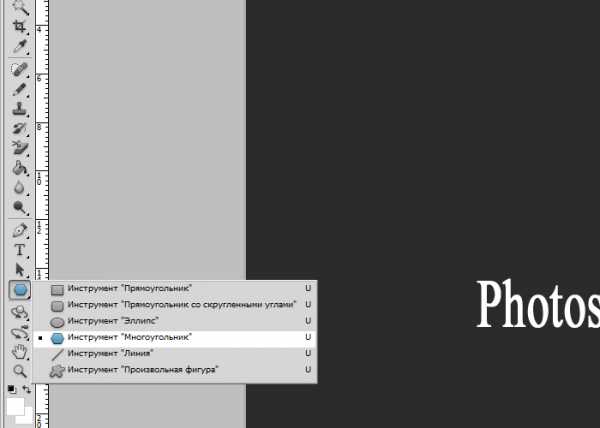
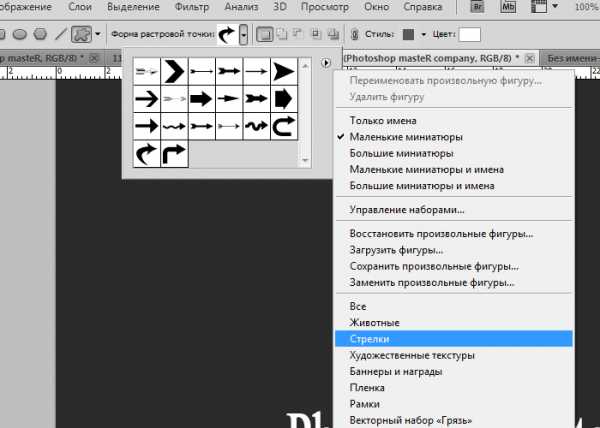
Выбираем инструмент «Произвольная фигура» и на верхней панели ищем форму растровой точки «стрелки».


Ее-то мы и искали. Нам необходима узкая стрелка с тонким хвостиком. Проводим.

Выбираем инструмент «перемещение», кликаем по стрелке подтаскиваем к слову company.
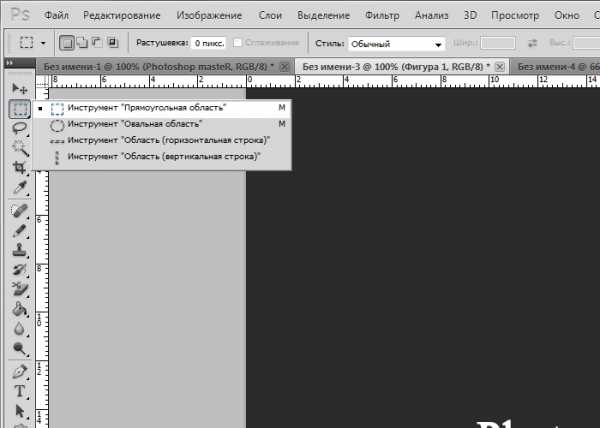
А теперь выбираем инструмент «Прямоугольная область» и выделяем лишний кусок на стрелке.


В окне слоев выбираем нужный, со стрелкой. Кликаем по нему левой клавшей мыши и нажимаем «Растрировать».

Нажимаем на клавиатуре кнопку del и удаляем выделенную область.

Итого, нам потребовалось минут 10, не больше. Как видите, сделать красивый логотип для сайта, фирмы, клана или компании в фотошопе очень просто. Начало уже положено. Вы сделали свой первый шаг в карьере веб дизайнера.
photoshop-work.ru
