Landing page лучшие работы – ТОП 10 интерактивных Landing Page
ТОП 10 интерактивных Landing Page

Большое количество сайтов, которые находятся в рунете, очень однообразны, а всегда необходимо создавать что-то новое, необычное, привлекающее внимание. На этот раз я решил написать статью не просто об очередном эффекте на сайте, а показать как данные эффекты можно объединить в рамках одного большого проекта. Это очень важно, чтобы Ваш сайт не смотрел как набор бессмысленно появляющейся из разных сторон анимации. Вашему вниманию я хочу представить подборку из 10 лучших интерактивных Landing Page, на которые стоит обратить внимание.
О том с чего начать при изучении создания сайтов, а в частности лендингов, я рассказал в небольшом мини-курсе: «Лендинг за 60 минут».
Итак, вот подборка из 9 лендингов где стоит черпать вдохновение:
Подборка — лучшие интерактивные Landing Page
1 Fixed Group

Отличный вариант сайта, на котором нельзя даже мышку сместить, как сразу увидите искажение блока с контентом в ответ. Сзади медленно «плывет» космос. Переходы также не могут оставить равнодушным, ведь они все происходят с интересным эффектом, и создается впечатление, что каждый из блоков «разрезан» на две половинки.
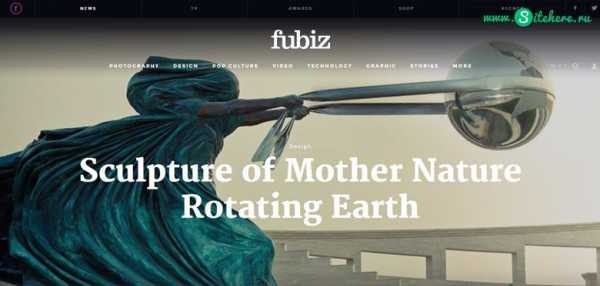
2 Fubiz

На данном сайте ничего не появляется при прокрутке, но здесь очень много эффектов при наведении на элементы: раскрывающиеся списки, смена цвета, появление дополнительных элементов и описания. Никаких резких эффектов, всё выполнено в едином стиле. Рекомендую обратить внимание на эффекты, некоторые из них можно применить и на своих проектах.
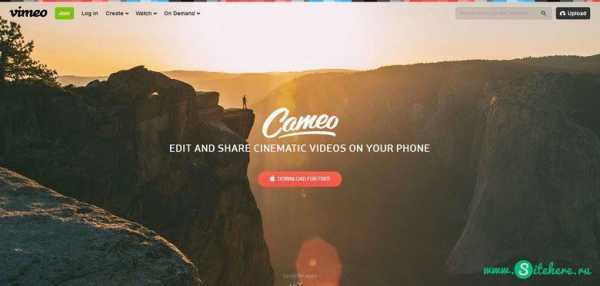
3 Vimeo

Этот проект должен быть Вам уже знаком — это профессиональный видео-хостинг. Но данная страница рассказывает о возможности редактирования видео прямо из мобильного устройства. Но я хочу заострить внимание на эффектах, которые происходят при прокрутке страницы. Сначала происходит уменьшение фонового изображения в шапке, а затем появляется в 3D перспективе телефон. Очень привлекает внимание, не правда ли?
4 Black Negative

Отличительной особенностью данного сайта перед всеми остальными является его нестандартная прокрутка. Как Вы могли заметить — она горизонтальная. Также перемещение происходит при помощи перетаскивания контента влево. Но что еще больше впечатляет — это количество эффектов в каждом блоках: фоновое видео, эффекты при наведении, а также вертикальная прокрутка блоков. Видео на фоне немного сбивает, но всё же выполнено всё достаточно оригинально и необычно.
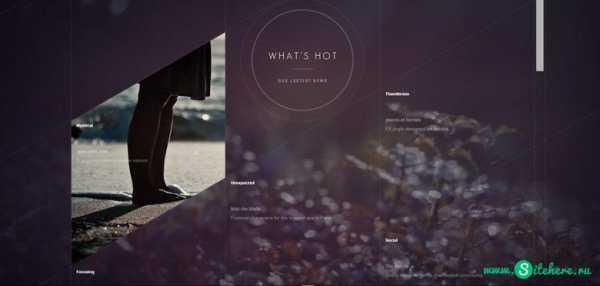
5 Super Top Secret

Здесь хочу обратить Ваше внимание не на эффекты при наведении, а на фон. После полной загрузки сайта при перемещении курсора мыши на фоне появляются разводы, как на воде. Также по клику создаются разводы, и такой эффект производит отличное впечатление. Не на каждом сайте увидишь такое.
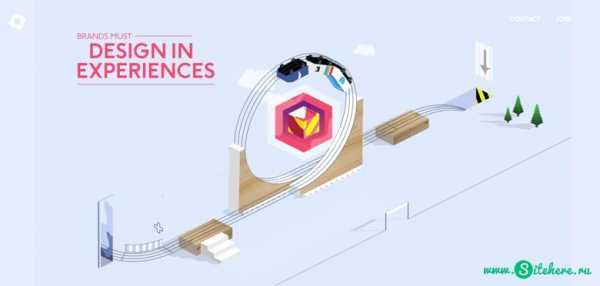
6 WE AIN’T PLASTIC

В процессе прокрутки на странице появляются (рисуются) различные иконки и заголовки. Не осознавая начинаешь смотреть на процесс рисования и ждать что же там появится в конце, тем самым читая текст, который нарисовался. Если Вам интересно как же создается данный эффект и Вы хотите создать такой же эффект на своем сайте или лендинге, тогда изучите данные статьи: рисование элементов и рисование при прокрутке.
Также перед загрузкой основной части сайта появляется анимация, которую можно легко создать с помощью одной библиотеки. Как это сделать читайте здесь: потрясающая анимация на лендинг.
7 ANTON & IRENE

При прокрутке страницы очень много эффектов, некоторые из которых: перед появление текста разъезжаются в стороны элементы, которые содержат изображения людей. Также на странице присутствуют очень необычные эффекты при наведении, когда появляется вся часть с контентом. Если Вам понравился данный эффект при прокрутке и у Вас есть желание научиться делать также, тогда следующая статья для Вас: эффекты при скролле.
8 BLITZ

Что привлекло меня данном сайте, так это эффекты при наведении. Хоть сайт и создан в современном стиле минимализма, но здесь очень красиво сочетаются 3D объекты: раскрывающиеся открытки, движение объектов на открытке. Также обратите внимание на смену блоков при прокрутке.
9 The Boat

Если при прочтении книги Вам тяжело представить что там происходит, тогда данный сайт для Вас 🙂 . Потому что здесь Вы можете сразу и читать и видеть сюжет, потому что на фоне происходит то, что написано текстом. То есть по мере прокрутки страницы и чтения текста меняется и фон сайта.
Интересная задумка. Кто знает, может в ближайшее время такие истории начнут появляться в больших масштабах. Конечно, есть плюсы и минусы у данного подхода, но то что это креативно сделано — нет претензий.
Вывод
Вы увидели 9 сайтов, которые отличаются от тех, которые мы все видим в рунете. Они созданы профессиональной командой дизайнеров. На сайтах много интерактивных элементов, которые взаимодействуют с пользователем и заставляют его еще дольше остаться на странице. Надеюсь с помощью данных сайтов Вам придет вдохновение для Ваших проектов.
Успехов!
С Уважением, Юрий Немец
Лучшие Landing Page — подборка лучших интерактивных Landing Page 4.71/5 (94.17%) 24 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
12 примеров великолепных лендингов: черпаем вдохновение у профессионалов
Главная проблема большинства современных лендингов заключается в том, что все они будто сделаны под копирку. Заголовок, офер, преимущества, кнопка призыва к действию, социальные доказательства. Все элементы идут друг за другом в точном и всем известном порядке. Существует даже прототип «идеальной посадочной страницы», создатели которого призывают делать лендинги исключительно по их схеме. Ну, что здесь можно сказать… Хотите стать частью серой безликой толпы? Обязательно изучите его вдоль и поперек. Хотите выделиться? Забудьте про всякие схемы, черпайте вдохновение из разных источников и не бойтесь экспериментировать.
В данной статье мы собрали 12 примеров красивых и конверсионных лендингов, каждый из которых имеет свои особенности и фишки. Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Примечание: для вашего удобства все лендинги были переведены на русский язык; чтобы посмотреть оригинал, кликните по соответствующей ссылке. Если в открывшемся окне вы увидите другой дизайн, не удивляйтесь. Содержание лендингов часто меняют.
1. Понятная инструкция
Посадочная страница сайта bearcss.com – настоящая редкость, поскольку она ничего не продает и не просит скачать, а просто помогает пользователям (в данном случае, веб-дизайнерам) решить их проблему (создать CSS-шаблон на основе HTML-документа). Простой дизайн, четкий оффер, понятная инструкция – все это делает ее поистине блестящим примером того, каким должен быть хороший лендинг.

2. Вопрос-ответ
Многие компании используют лендинги для продвижения своих приложений. Однако создатели crowdspottr (к сожалению, приложение больше не работает) делают это по-особенному – они задают вопрос и тут же дают лаконичный ответ. Как пользоваться crowdspottr? Скачайте приложение, войдите в аккаунт и вуаля. Все просто, а главное – понятно.

3. Два призыва к действию, усиливающих друг друга
Designedtomove.org – социальный сайт, посвященный проблеме низкой физической активности современных людей. Его посадочная страница выглядит очень необычно – в ней нет четкого заголовка, оффера и каких-либо объяснений. Лишь несколько коротких и весьма размытых фраз и два призыва к действию: «Посмотреть видео» и «Скачать отчет». Однако это не умаляет ее эффективности. Даже наоборот – легкий туман загадочности вызывает у посетителей непреодолимое желание нажать на кнопку. Причем, 99% из них, по понятным причинам, начинают именно с видео, а не с отчета. И только потом, посмотрев трогательный сюжет с участием детей и осознав всю остроту проблемы, переходят к отчету, где их ждут ошеломляющие цифры и факты. Итог: пользователи кликают по обеим ссылкам, а лендинг выполняет свою работу «на отлично».
 E-book: «Создание лендинга от А до Я. Подробнейшее руководство с примерами»
E-book: «Создание лендинга от А до Я. Подробнейшее руководство с примерами»
4. Понятно без скролла
Главный плюс посадочной страницы evr.st, которая продвигает приложение для мобильных телефонов, заключается в том, что ее не надо скроллить. Описания возможностей программы сменяются один за другим в правой части экрана. Это решение значительно повышает вероятность того, что пользователь прочитает все 5 описаний, заинтересуется программой и примет решение в пользу ее покупки.

5. Ничего лишнего
Grooveshark.com – это музыкальный сервис, позволяющий пользователям слушать и скачивать музыку (к сожалению, сейчас сервис больше не работает). Что хорошего в его посадочной странице? То, что на ней нет ничего лишнего. Два простых предложения (1), призыв к действию (2) и скриншот сервиса (3) – все, что видит пользователь на первом экране. Если прокрутить станицу вниз, можно почитать о его возможностях и даже скачать приложение для мобильного телефона.
 Нужен качественный и конверсионный лендинг? Вы можете заказать его в нашем агентстве.
Подробнее
Нужен качественный и конверсионный лендинг? Вы можете заказать его в нашем агентстве.
Подробнее
6. Демонстрация результатов

7. Четкое описание

8. Создание интриги
Посадочная страница сайта klout.com (к сожалению, сайт больше не работает) предоставляет пользователям неполную информацию о сайте. Лишь некоторые, самые интересные факты (1-4). Расчет идет на то, что пользователи, на основании этих фактов, захотят сами продолжить изучение возможностей сайта и нажмут кнопку призыва к действию. Для упрощения авторизации на сайте присутствуют две кнопки: «Войдите с помощью аккаунта в Twitter» и «Войдите с помощью аккаунта в Facebook».
 TexTerra обучает профессии интернет-маркетолога с нуля. Если зарегистрироваться заранее, будет скидка!
Подробнее
TexTerra обучает профессии интернет-маркетолога с нуля. Если зарегистрироваться заранее, будет скидка!
Подробнее
9. Первый экран – первое впечатление

10. Чем проще, тем лучше
GiftRocket объясняет процесс покупки электронной подарочной карты и имеет ясный призыв к действию. Немного прокрутив страницу вниз, можно найти больше информации о данном веб-сайте. Все просто, доступно и привлекательно.

11. Оригинальная идея, прекрасное исполнение
В основе сервиса geteco.com лежит поистине великолепная идея. Смысл его заключается вот в чем: любой покупатель может оставить отзыв о продукте/услуге и получить за это приятный приз от руководства компании (ну, с учетом того, что этот отзыв оказывается полезным). В качестве приза может выступать что угодно: бесплатный продукт, скидка, подарочная карта и прочее (в зависимости от степени щедрости компании). А теперь вернемся к лендингу. В чем его особенности? В том, что он сразу объясняет, для чего нужен сервис и в чем его преимущества. Плюс к этому, большой и четкий призыв к действию, который ну просто невозможно не заметить.

12. Расширенное описание кнопки призыва к действию
Главная особенность лендинга rateus.com.au (к сожалению, в данный момент сайт не работает) заключается в том, что под кнопкой призыва к действию есть расширенное описание. Людям важно знать, что их ждет дальше. Ведь у них могут быть свои, зачастую ложные представления. Например, они могут подумать, что приложение платное, а регистрация отнимет у них много времени. Ваша задача – дать им гарантии и снизить степень сомнения. У rate us это, кстати, получилось здорово.

Больше креатива
Выше мы разобрали преимущества 12 конверсионных лендингов, которые не подходят под стандарты «идеальной посадочной страницы», но прекрасно выполняют свои функции. Выводы? Да вы и сами, наверное, их уже сделали.
Источник: 30 amazing landing pages for your inspiration.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
Лучшие Landing Page Рунета. Топ-10

Революция в онлайн-маркетинге свершилась. Интернет завоевала новая форма подачи информации о своей продукции и услугах — небольшая, но ёмкая целевая страница. Наверное, уже не осталось ни одной прогрессивной компании, не мечтающей иметь конфетку-одностраничник, за которой толпой потянутся клиенты, конверсии и продажи.
На сегодняшний день можно встретить массу лендинг пейдж самого разного качества. Но на что ориентироваться? В этом вам как раз помогут вручную отобранные коллекции. Вот и мы собрали «горячую десятку» лендингов, которые вполне могли бы получить звание «лучшие лендинг пейдж» на каком-нибудь небесном суде, куда попадают все одностраничники после редизайна.
Оценивая посадочные страницы, сложно быть объективным. Лендинг хорошо делает свою работу, когда привлекает большое количество лидов. Но довольно глупо было бы звонить владельцам сайтов и спрашивать: «Простите, какая у вас конверсия?» Поэтому мы можем сравнивать страницы только по косвенным и очень субъективным признакам: дизайн, время загрузки, соблюдение некоторых общих правил (например, наличие заметного CTA, оффера). И только гадать, действительно ли это приносит владельцам нужный результат. Но ведь можем, не так ли?
Итак, в нашем хит-параде лучшие landing page Рунета по версии iDandy.ru на текущий день:

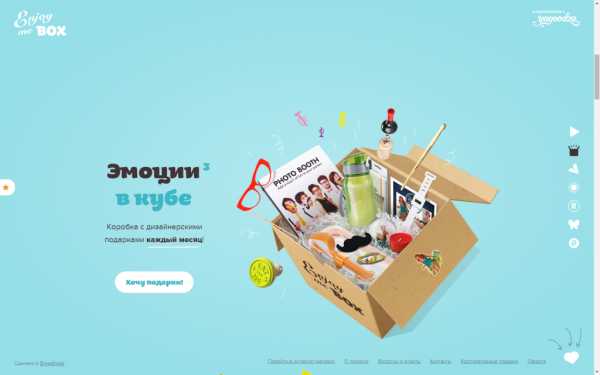
Хороший пример «лендинга-игры». С первого же разворота вы оказываетесь в роли ребёнка с новогодним подарком в руках. Перед вами загадочная коробка и подсказка, как её открыть — крутить колёсиком вниз. Необычное решение. Но цепляет: посетители почти наверняка захотят посмотреть, что дальше.
А внутри страница действительно похожа на подарок: красочные анимированные дизайнерские вещички (продаваемый продукт) и симпатичные иконки навигации сбоку.
Из плюсов: страница выдержана в едином «игривом» стиле, запоминающийся логотип на всех разворотах, цепляющая организация содержимого, яркая кнопочка социальных сервисов.
Из минусов: достаточно тяжеловесное перелистывание. Наверное, чтобы посмаковать разворачивание подарка. Однако сам подарок, то есть оффер — отсутствует, а призыв к действию появляется только в самом конце.
[custom_block title=»Оффер»]Ценное для клиента предложение: скидка, подарок, специальное условие и т.п.[/custom_block]
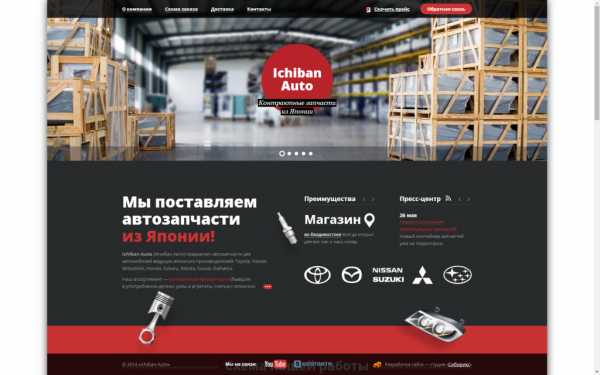
Следующий кандидат на роль «best landing page» — сайт компании по продаже авто-запчастей. Запчасти сыплются к вам в коробку по мере того, как вы изучаете преимущества и схему работы магазина. Сверху панель навигации с яркой кнопкой CTA и ссылкой на прайс-лист.
Из плюсов: выдержанный стиль, яркая CTA на всех разворотах, яркие ссылки на присутствие в соц.сетях, анимация схемы работы.
Из минусов: никаких доверительных знаков, возможно, стоило бы добавить отзывов, чтобы сделать компанию более заслуживающей доверия. Преимуществ указано три, и ради этого количества делать специальный слайдер кажется нецелесообразным.
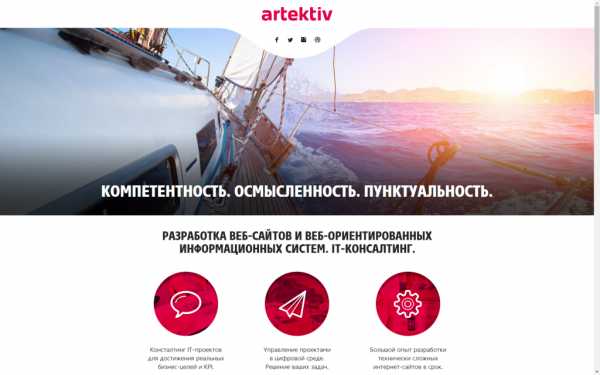
8-е место: Arlektiv

Дизайнеры landing page красочно применили принцип «конфетки». Нужно с первого взгляда покорить сердце посетителя чем-то цепляющим, чтобы победить правило «3-х секунд» и заставить задержаться зашедшего на сайт на более долгий срок.
Как сайт распоряжается этим полученным вниманием? Достаточно аккуратно представляет свой продукт, затем подкрепляет доверие с помощью логотипов клиентов и карусели портфолио.
Из плюсов: логотип, и верхняя панелька не мешают навигации. Мягкая, удобная прокрутка. Кнопки социальных сервисов сразу под рукой.
Из минусов: полное отсутствие призыва к действию. Ссылки для соискателей «Напиши нам скорее» не в счёт. Круглые плашки подсвечиваются при наведении курсора, хочется на них нажать: можно было бы сделать дополнительную информацию, разворачивающуюся после клика.

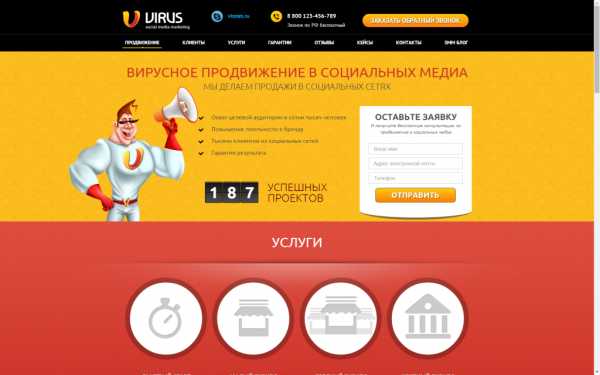
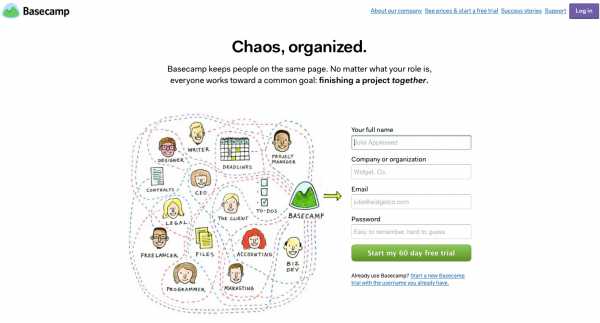
Отличный, почти канонический пример хорошей посадочной страницы. Всё как по учебнику: форма в несколько полей, запоминающийся логотип, буллеты преимуществ, большая и заметная кнопка CTA.
Жаль, что лендинг пока что не доработан до конца, это не позволяет его оценить в полной мере. Потому что это один из тех сайтов, которые приятно пощупать и поизучать.
Из плюсов: всё на месте, контакты и призыв к действию сразу привлекают внимание. Преимущества компании есть и в краткой (в виде списка) и в красочной форме.
Из минусов: для сайта по оказанию услуг вирусного маркетинга не хватает как раз чего-то вирусного. Чего-то, о чем мы писали в статье о «розовой корове» — то есть запоминающегося.

Гармоничный и приятно листаемый одностраничник. Быстро грузится — сайт хорошо оптимизирован, а это очень важно, как вы знаете. Запоминающиеся логотип и стиль.
Навигация хорошо сопровождает посетителя, не давая ему «потеряться». Подпись со стрелкой внизу сообщает, что ждет на следующем слайде.
Из плюсов: заметный CTA, контакты и ссылка на отзывы прямо в шапке, на каждом слайде. Слайдер с отзывами, логотипы клиентов, всё на месте.
Из минусов: не хватает какого-нибудь яркого оффера, чтобы победить мультипоиск у клиента.
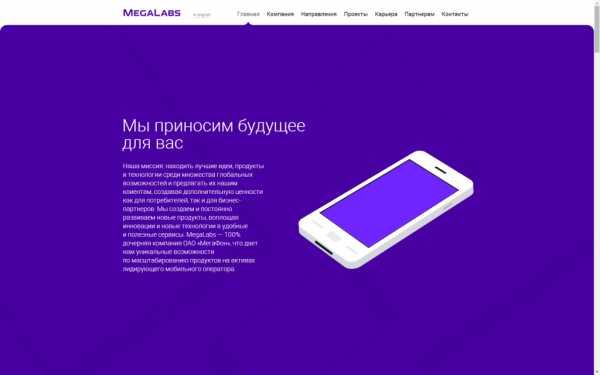
5-е место: MegaLabs

Сайт подразделения компании Мегафон отличается от привычного образа лендинга. Строго говоря, он и не является одностраничником. Вас сразу погружают в цветовое и анимированное разнообразие, рассказывают о преимуществах и только затем дают ссылки на более подробную информацию.
Да, это скорее сайт-презентация. Однако работу свою он выполняет (то есть захватывает внимание и вызывает приятные эмоции) и делает это хорошо.
Из плюсов: ярко, плоско, модно.Информация в ёмкой и органичной форме.
Из минусов: нет призыва к действию, нет оффера. Впрочем, вряд ли они требуются для сайта и его целей.

Еще один сайт-презентация, но очень привлекательный эстетически. Что нужно, чтобы прорекламировать жилой комплекс? Достаточно показать его целиком и в разное время суток. Многим внешне симпатичным лендинг пейдж не хватает какой-то изюминки. Здесь не тот случай.
Из плюсов: удобное перелистывание слайдов; кнопки социалок на видном месте; красиво показаны планировки квартир.
Из минусов: кнопка стартового слайда очень напоминает иконку отправки письма — это смущает. Целых две огромные карты — сначала самого жилого комплекса, затем застройщика. Место можно было бы потратить на отсутствующие «элементы доверия».

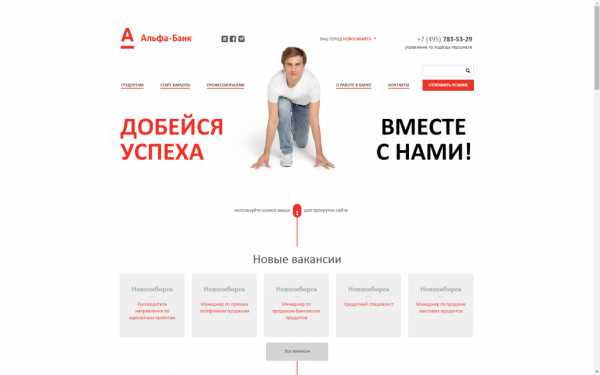
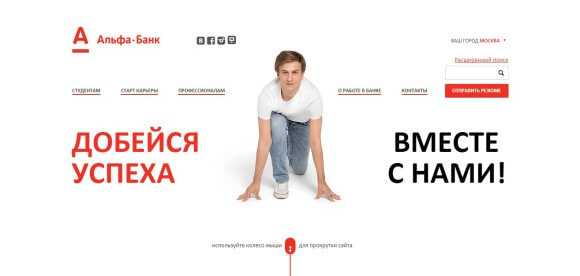
Очень необычное решение относительно прокрутки. С каждым поворотом колёсика мы сопровождаем условного соискателя по карьерной лестнице. По мере того, как вы знакомитесь с информацией о преимуществах работы в Альфа-Банке, перед вами разворачивается целый фильм, кульминацией которого становится переодевание неутомимого соискателя в casual. Тонкая красная линия не даёт свернуть с намеченного дизайнерами пути — пути многочисленных причин работать именно в этом банке.
Сделайте сайт так, чтобы о нём можно было рассказать историю, как мы это сделали выше, и вы тоже попадёте в топ «лучшие лендинг пейдж».
Из плюсов: фирменные стиль и дизайн; привлекательный заголовок-девиз; распознавание города; новые вакансии сразу же на первом развороте.
Из минусов: для интерактивного слайд-шоу пришлось ужать всю информацию узкой полосой по центру.

Что нужно от пиццерии? Правильно — вкусная и горячая пицца. Именно её и показывают во всей красе дизайнеры landing page, занявшего 2-е место в нашем хит-параде. Под каждым из аппетитного вида кусков, которые вы можете «съесть», наведя на них курсором, скрывается один из адресов пиццерии.
Далее следуют поданные с юмором преимущества. Если вы всё еще сомневаетесь — далее следует шеф-меню и оффер: секретная фраза, дающая право на скидку.
Из плюсов: всё, что нужно — на месте; прекрасная верстка и дизайн, коротко и заманчиво.
Из минусов: нет элементов доверия, например, отзывы посетителей пиццерии не помешали бы.
1-е место, «Best landing page»: Megafon.tv

Первое место занял лендинг, к которому сложно придраться. Стиль и дизайн, которые только помогают показать преимущества услуги, а не наоборот, как это бывает обычно.
Мегафон показывает товар лицом — есть список фильмов и каналов, которые можно начать смотреть сразу после подключения. Часто-задаваемые вопросы в виде буллетов развеивают последние сомнения. Кнопка призыва к действию «Смотреть» красиво переворачивается ребром.
Из плюсов: отличная работа копирайтеров и дизайнеров, все составляющие успеха посадочной страницы на месте.
Из минусов: напишите, если найдете. Будем рады любым вашим замечаниям и мнениям!
Внимание! Топ-10 «Лучшие landing page» не претендует на истину в последней инстанции и на роль небесного суда. Все отзывы являются крайне необъективными и сами нуждаются в критике.
idandy.ru
Лучшие лендинг пейдж в мире
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы. Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
Важно! Если вы до сих пор не в курсе что такое лендинги, то крайне рекомендую к прочтению статью, которая подробно и с фактами объяснит что лучше: многостраничный сайт или лендинг. А если загоритесь желанием его создать, то читайте “Как сделать лендинг самому: детальное руководство”.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании. В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Критерии оценки — сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов? Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”. Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфидециальная информация.

Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что? Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг — субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета. Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 45 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами и берите лучшие из каждой.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется. Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию. Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
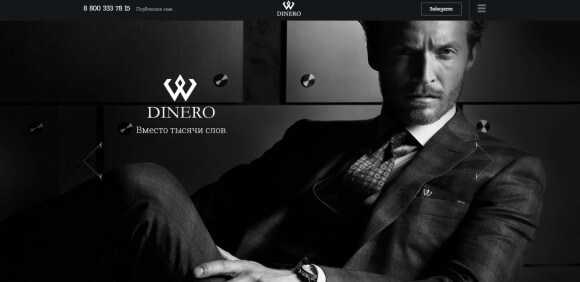
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” — деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился. Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта — попытка на одной странице продать товар и в розницу, и в опт. Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.

3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов. Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Едиественное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него. Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.

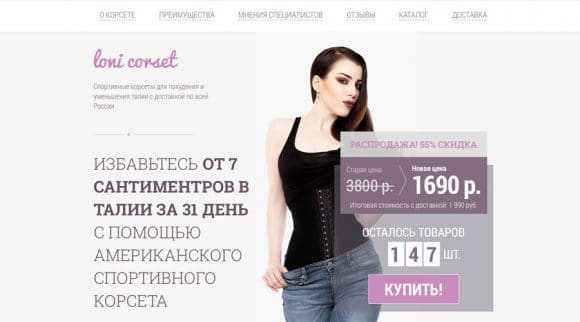
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными. Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя. Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
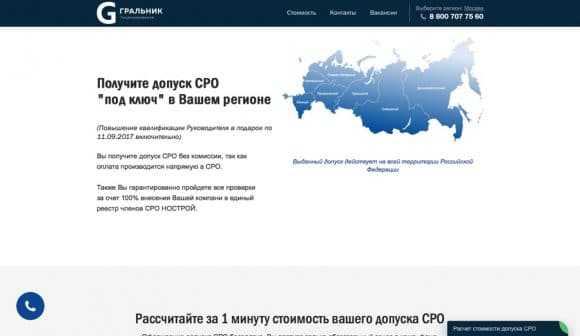
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты. НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы. Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик. Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку — не сделали кнопку призыва в самом конце. А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
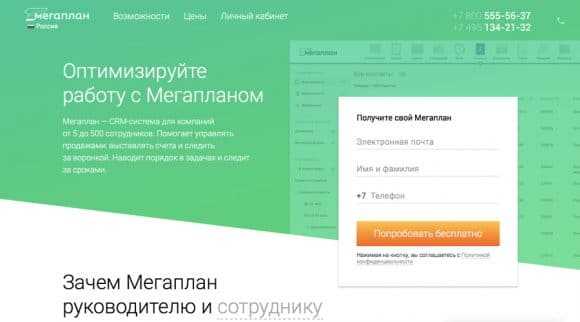
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания. Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
Из наших пожеланий по улучшению — добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования. Просто сообщите его специалисту компании перед оплатой.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки. При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.

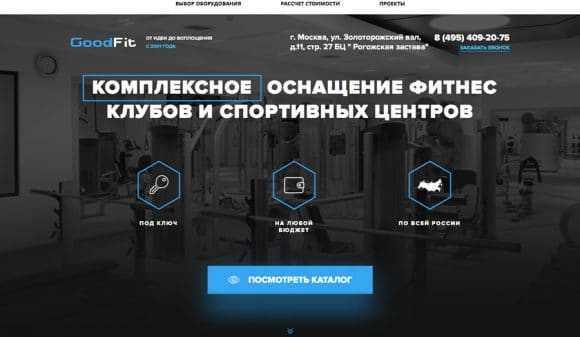
9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков. В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме. И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.

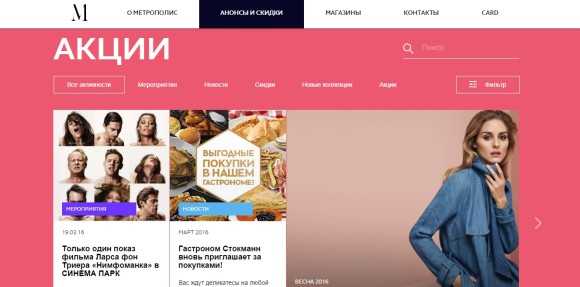
10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые. А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.

Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов. Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber (они, к слову, только за полгода инвестировали в свое развитие 500 млн. $) взяла в качестве главного сайта следующий вариант — многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг. Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе. Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит. У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет. Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Под ключ
с индивидуальным дизайном
и анализом конкурентов
Сделайте сами
на конструкторе
Бесплатно 14 дней
и в 100 раз дешевле
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит. Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати говоря, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд. Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите ctrl+enter
in-scale.ru
Примеры лучших Landing page работ, сайтов
В нынешнее время так много говорят о возможностях целевых страниц, но что это, собственно, за страницы? В широком смысле, целевая страница — любая страница, на которую попадает пользователь после перехода по ссылке. Переходит он с определённой целью — отсюда и название.
Если же говорить о целевых страницах в контексте маркетинга, то, как правило, это самостоятельные страницы, созданные отдельно от Вашего основного сайта, и они служат для осуществления некой особой определённой цели — обычно это обратная связь либо побуждение посетителей страницы совершить на ней какое-либо действие.
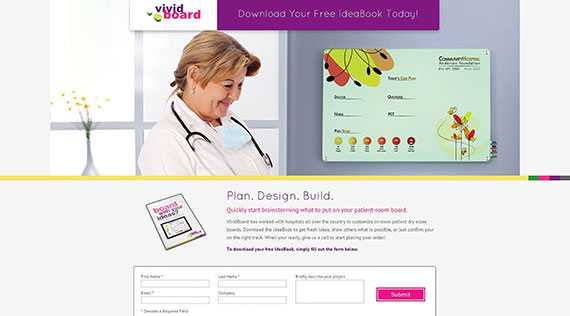
Используете Вы целевые страницы в своём бизнесе или ещё нет, узнать о принципах её оптимизирования, безусловно, не помешает. Руководство компании VividBoard, (компания, производящая белые доски для работы водорастворимыми маркерами), задалось целью улучшить результативность своих целевых страниц, и после проведённых изменений коэффициенты рейтинга конверсии выросли от 2% до 27%! Для их бизнеса такой рывок сыграл огромное значение.
Если Вы готовы узнать, как можно достичь таких результатов — прекрасно. Давайте углубимся в тонкости создания таких целевых страниц, которые могут принести Вам прибыль.
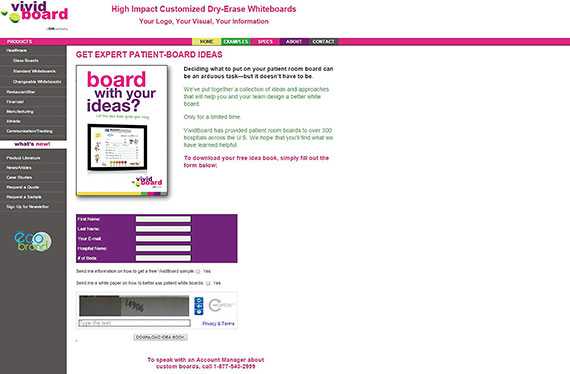
Как компания VividBoard увеличила конверсию своей страницы более, чем на 1200%
Да, вернёмся к этой компании и достигнутых ею результатам. Прежде чем легендарная страница подняла рейтинг конверсии на 1250%, она была совершенно стандартной, ничем не примечательной веб-страницей. Её дизайн был разработан без учёта одной конкретной цели (на странице предлагалось целых пять путей дальнейшего следования по ссылкам), что, конечно, не могло отразиться на результатах благоприятным образом.

Целевая страница переполнена и сбивает с толку.
Каким же образом ей удалось улучшить свой рейтинг? Используя следующие четыре принципа разработки целевых страниц, компания достигла высших показателей:
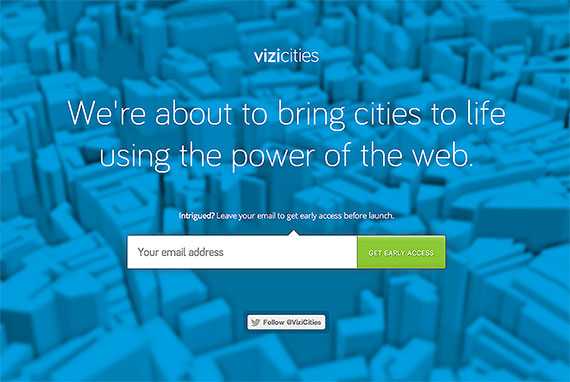
- Делайте одну вещь и делайте её действительно хорошо. Переходя на Вашу страницу у посетителей должна быть только одна опция выбора, куда отправиться дальше. В сущности, целевые страницы — хорошее подспорье в процессе сбора данных своих подписчиков, предложении электронных почтовых адресов для продажи электронных книг и так далее. Вы выбираете, куда повести своих последователей-посетителей целевой страницы. Вы — лидер. Поэтому позаботьтесь, чтобы дизайн Вашей целевой страницы побуждал пользователя именно к тому действию, которого Вы от него желаете.

Создатели данной страницы (компания по производству и доставке свежей еды в офисы и на дом) хотят, чтобы пользователь поделился адресом своей электронной почты — именно по этой причине здесь широкая и заметная форма обратной связи в сочетании с небольшим сегментом информации
- Используйте визуальные элементы, чтобы помочь пользователю взглянуть именно туда, куда необходимо. После того, как Вы определились с конечной целью взаимодействия пользователя и страницы, убедитесь, что каждый её элемент указывает путь к форме обратной связи. Визуальные элементы как цвет, структура расположения объектов и свободное пространство может работать в этом случае на Вас. Созданный таким образом визуальный путь облегчит поиск необходимой формы и приведёт взгляд посетителя страницы куда нужно.

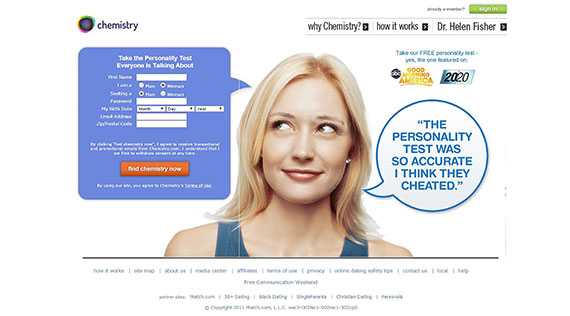
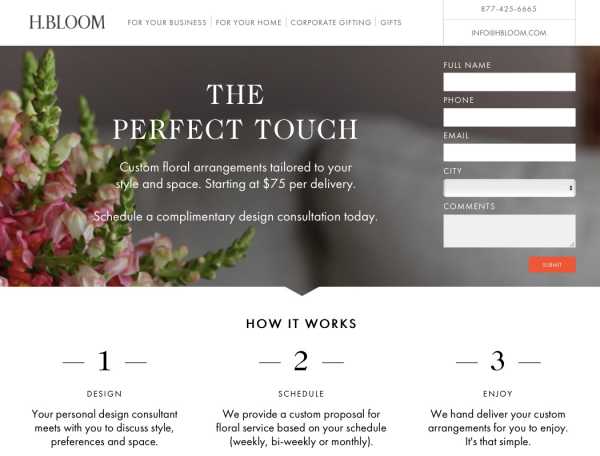
Страница компании Chemistry демонстрирует яркий пример этого принципа: наши глаза невольно следуют за взглядом девушки прямо на форму обратной связи.
- Будьте благоразумны в Вашей просьбе. Многие компании делают ошибку, когда пытаются извлечь больше информации, чем пользователи готовы добровольно предоставить. Большинство людей не станет делиться лишним количеством информации только для загрузки книги, да и на самом деле — в этом нет никакой необходимости. В конце концов, если с помощью своей целевой страницы Вы можете получить имя и адрес электронной почты Вашего посетителя — считайте, у Вас успешная целевая страница.
- Не зацикливайтесь на себе. Задача Вашей целевой страницы — сосредоточиться на ценности, которую могут получить Ваши клиенты, загружая, к примеру, электронную книгу, или подписываясь на рассылку. Страницы, где уделяется больше внимания непосредственно самой компании или продукту, обладают низкой коммуникативной ценностью, что может привести к потере потенциальных клиентов.
По сути, именно эти четыре концепции разработки целевой страницы и привели компанию VividBoard к столь значительному росту потребительской конверсии.

Вот как стала выглядеть страница компании после оптимизации.
Анатомия успешной целевой страницы
Что включить и от чего избавиться:
Теперь, когда мы ознакомились со всеобъемлющими четырьмя принципами, давайте обратимся к деталям. Какие ключевые элементы должны присутствовать на целевой странице? Их шесть:
- заголовок и подзаголовки
- краткое описание того, что вы предлагаете
- одно или несколько изображений или видео
- идентифицированные отзывы, логотипы клиентов, или знаки защиты
- лаконичная справочная информация
- призыв-к-действию — форма обратной связи
Если с этим всё и так понятно, то что нежелательно включать или от чего необходимо избавиться на целевой странице? Такими вещами являются весь лишний, не относящийся к вышеупомянутым пунктам, текст, дополнительные формы для заполнения и всё прочее, что не соответствует изначальной цели страницы.
Помните, что пусть лучше страница будет проще, но с фокусом на одной ясной и конкретной задаче.
Разбираем практику
Создание целевой страницы с нуля поначалу может показаться немного пугающим заданием, но существует множество простых рекомендаций, которые могут помочь в этом деле. Вот важные моменты, учитывая которые, можно стать обладателем эффективной целевой страницы:
- Убедитесь, что основной заголовок страницы соответствует заголовкам на объявлениях и рекламе, содержащих ссылку на страницу.
- Форма обратной связи должна быть большой, контрастной и визуально убедительной. Пусть она располагается на видном месте, чтобы посетители не теряли время на её поиски.
- Используя изображения людей или символы, как например линии или стрелки, размещайте их на странице так, чтобы взгляд пользователя следовал по ним к форме обратной связи.
- Фокусирование на одной ключевой цели — каждый элемент на странице должен быть спроектирован в соответствии с этой концепцией — «по делу».
- Будьте как можно более кратким при донесении до посетителей Вашего посыла — убирайте всё ненужное, будь то изображения, текст, неподходящий цвет и т.д.
- Наполните страницу мнением Ваших реальных клиентов — используйте действительно существующие отзывы.
- Если необходимо, упрощайте содержимое страницы и разбивайте тексты на подзаголовки.
- Укажите номер телефона, чтобы повысить доверие и добавить элемент личного контакта.
- Проведите A/B тестирование (особый метод веб-оптимизации), чтобы увидеть, как небольшие изменения могут положительно повлиять на объём конверсии и кликабельность.
Успешные примеры:
Сейчас же, обладая хорошим представлением о том, как создавать целевые страницы, давайте всё же взглянем на работу этих принципов в деле. Вот как выглядят успешные целевые страницы в жизни:
Страница простая, но по существу, с убедительным заголовком:

Нацеленная на удовлетворение потребностей клиентов.

Лаконичные визуальные и информационные элементы помогают посетителю страницы сосредоточиться на цели:

Простая, но забавная иллюстрация несёт в себе суть обращения компании:

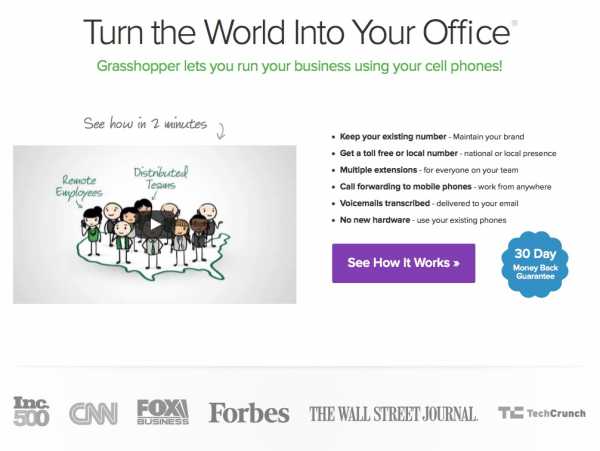
Побуждающий к действию заголовок и краткое описание услуг:

Как всё сделать самому:
Предположим, Вы вдохновились и готовы приступить к созданию собственной успешной целевой страницы прямо сейчас. Отлично. Такие же результаты можно получить без дорогостоящей команды дизайнеров, разработчиков и специалистов по маркетингу. Нижеперечисленные сайты с необходимыми инструментами помогут Вам в создании превосходных целевых страниц совершенно бесплатно:
- Дизайн страницы: Lander App & Wix
- Написание лаконичного и эффективного текста: Hemingway App
- Поиск и создание убедительных и эстетичных изображений: Pixabay & Canva
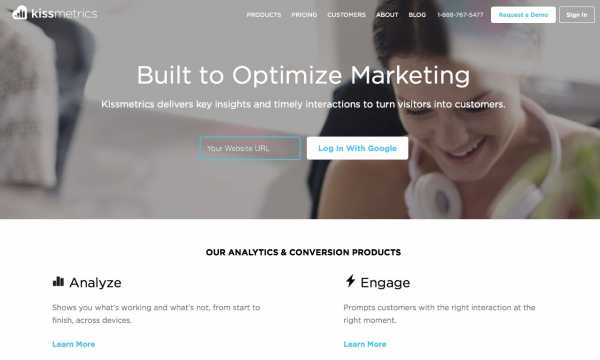
- A/B тестирование страницы и аналитика: Optimizely and Kissmetrics
По желанию, Вы можете нанять фриланс-специалиста для написания материала для статьи, создания макета страницы или же для продвижения страницы на более высокий уровень.
Взглянем на результаты:
Мы упоминали об оценке результатов целевых страниц уже несколько раз, но что может действительно указать на успешность Вашей страницы? На какие показатели Вам стоит обратить внимание, и что они значат? Представленные ниже показатели помогут в определении эффективности целевых страниц, а также подскажут, что можно изменить, чтобы улучшить производительность.
- Коэффициент конверсии – понятие, которое означает способность посетителей реагировать на Вашу страницу так, как Вы от них ожидаете: действие, что приведёт к покупке продукта, подписке на новости и тому подобное. Коэффициент конверсии является наиболее важным показателем целевой страницы, так как именно по его значению можно установить, успешна ли Ваша страница на пути к цели.
- Процент упущенных обращений — если Ваши клиенты, начав заполнять форму обратной связи, вдруг покидают страницу, не доведя дело до конца, — значит, здесь кроется проблема. Отслеживая этот показатель, Вы поймёте причину: может быть, на заполнение формы уходит слишком много времени или же пользователи сайта не готовы поделиться информацией, которую Вы запрашиваете.
- Показатель отказов — сколько людей, перейдя по ссылке и попав на Вашу целевую страницу, покидают сайт, даже не просмотрев его? Конечно, этот момент довольно относителен: многие действительно хорошие целевые страницы имеют показатель отказов со значениями в 70-90% (так как на страницах отсутствуют навигационные ссылки). Но первостепенная задача заключается в том, чтобы убедить посетителя: страница, куда он попал, — полезна и актуальна для него, а её создатель заинтересован во взаимодействии с пользователем.
Факт, что Вы получили желаемую обратную связь, не значит немедленный конец взаимодействия. Один из хороших методов не только не потерять гостя, но продлить время его пребывания на сайте — предложить какое-либо вторичное, дополнительное действие. Например, пользователь, заполнив форму и отправив её, получает на экране сообщение следующего содержания: «Спасибо за регистрацию на получение бесплатной пробной версии. Сейчас Вы можете просмотреть наш блог, где узнаете, как ещё можно использовать нашу продукцию».
Длительность пребывания на странице — время, которое, в среднем, проводит посетитель на Вашей странице, не менее важно для учёта успешности целевой страницы. Используя этот показатель, можно увидеть зависимость положительной потенции к взаимодействию от количества времени пребывания на странице.
Источник трафика — этот показатель подскажет, как люди попадают на Вашу страницу: нашли ли они Вас по запросу в Google или перешли по ссылке Facebook объявления, а может быть, они ввели URL-адрес целевой страницы прямо в строку поиска? Отслеживание источника трафика способно благотворно повлиять на все этапы оптимизации. Если Вы поймёте, что тратите свои деньги на продвижение страницы в Facebook, а большинство пользователей попадает к Вам через Google, то впоследствии сможете грамотнее распределить бюджет. Платформа Kissmetrics поможет узнать, где находится релевантный для Вашей страницы источник траффика. Другой прекрасный способ проверить целевую страницу — с помощью A / B тестирования, т.е. созданием двух версий страницы с каким-то одним ключевым отличием и тестированием обеих версий, чтобы определить, какая из них является эффективнее. Приведенные выше показатели помогут Вам увидеть, что необходимо изменить, но A / B тестирование и прохождение проверочных тестов подскажет, как это сделать.
На старт
Итак, когда Вы вооружены необходимыми советами и знаете ключевые принципы функционирования целевых страниц, самое время приступить к их созданию или заняться оптимизированием, чтобы улучшить отдачу своего бизнеса. Как только целевая страница «выйдет в свет» — отслеживайте необходимые показатели и делайте соответствующие выводы. Оптимизируя время от времени характеристики целевых страниц, Вы безусловно оцените их растущую эффективность.
Что-нибудь ещё? Пожалуй, да. Напоследок изучите следующие советы, соблюдение которых заметно поспособствует конверсии Вашей целевой страницы и её целевой успешности:
- Решите, какова главная цель создания страницы: какую информацию полезно получить от посетителей и как звучит Ваше собственное предложение.
- Определите целевую аудиторию, исходя из основных показателей: возраст, профессия и так далее.
- Хорошенько разработайте свою первую страницу, обращая внимание на дизайн и другие составляющие. Однако не гонитесь за безупречностью — просто сделайте всё лучшее, что сможете. Более того, имея такой багаж рекомендаций, иначе у Вас и не получится. Улучшайте и совершенствуйтесь. Только не забывайте об аналитике.
Источник
blog.seonic.pro
10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
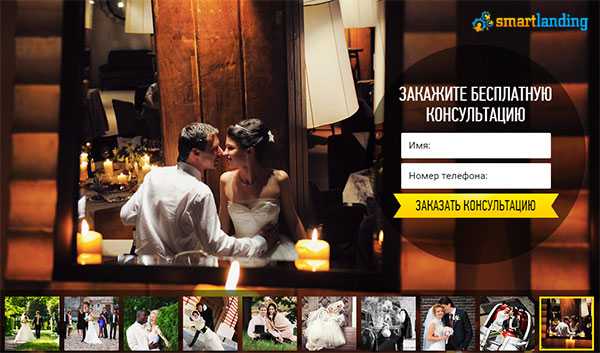
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.

6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.


7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



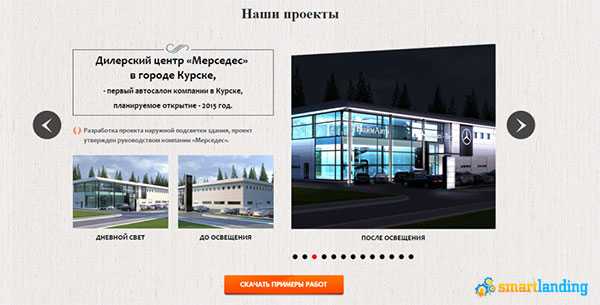
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


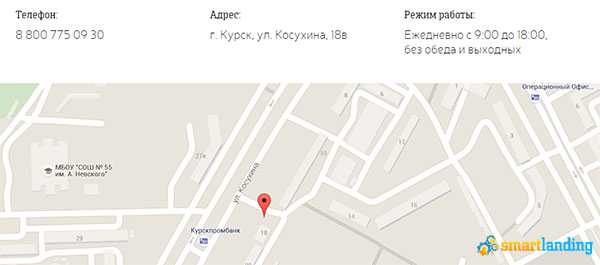
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.

В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
