Новости графического дизайна 2019 – Пять главных трендов в иллюстрации на 2019 год – Сей-Хай
Пять главных трендов в иллюстрации на 2019 год – Сей-Хай
В такой глобальной сфере, как иллюстрация, очень трудно выделить точные тенденции. Искусство простирается через национальные границы и варьируется для разных носителей (от дизайна упаковки до плакатов, на бумаге и в цифре). Несмотря на это, мы считаем, что по 2018 году можно выделить, какая иллюстрация была востребована у клиентов.
В этой статье мы рассмотрим пять больших тенденций в мире иллюстрации, которые преобладали в этом году и, вероятнее всего, повлияют на следующий. Вы не обязаны им следовать, но «Предупреждён — значит вооружён».
01. Яркие цвета и простые формы

Barilla
Когда дело касается брендинга, рекламы и упаковки, главная и всеподавляющая тенденция этого года заключалась в упрощении и сокращении. Поэтому неудивительно, что этот дух перенесен в мир иллюстраций.
Самая заметная тенденция в дизайне упаковки в этом году, – это переход к более чистым формам.
«Самая заметная тенденция, которую я видела в дизайне упаковки в этом году, – это переход к более чистым формам», – говорит Патрис О’Ши, дизайнер Design Bridge London. «В нише появляется очень много молодых компаний-конкурентов, которые предлагают новое видение. Большие компании вынуждены переосмысливать свои маркетинговые и творческие стратегии, чтобы реагировать на потребность потребителей», – продолжает она. «Бренды убирают все ненужное, чтобы четко и прозрачно донести свою идею – как с полки магазина, так и в Интернет-маркете».
Однако это совсем не означает отказ от иллюстраций – просто теперь она основана на смелых, простых формах и сильных цветах.

Rico Chico chocolate
Эта тенденция, несомненно, будет продолжаться и укрепляться в 2019 году, но О’Ши требует осторожности. «С простотой можно переборщить. В мире клонов и подделок вам все же необходимо создать отличительный и визуальный бренд, который будет эмоционально связан с потребителями. Только так вы сможете выделиться из толпы».
02. Органическая и ручная работа

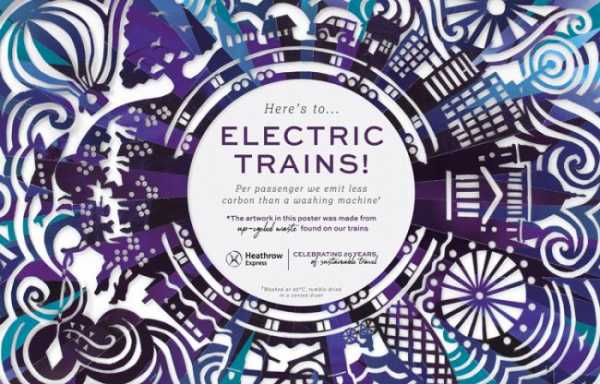
Heathrow Express
В то время как красочное, геометрическое, двумерное векторное искусство все еще доминирует, появился некий контр-тренд: органическая форма ручной работы (или по крайней мере выглядит таковой, даже в цифровом виде).
«Мы живем в супер-цифровом мире, а это означает, что тонны проектов выглядят чистыми, аккуратными, прилизанными», – говорит Андреа Стен aka Mky, графический дизайнер и художница. «Однако в нарисованных от руки работах есть своя, особая красота, которую любишь даже со всеми недочетами. Я обратила внимание, что в 2018 году многие клиенты хотят именно этого».

Animal Spirit

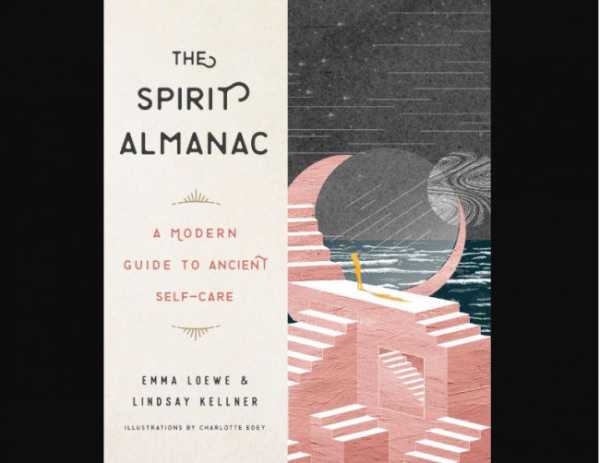
The Spirit Almanac
«Волосы, деревья, горизонт и облака – все эти элементы могут добавить органическую игривость вашим проектам», – отмечает Джерард Кили, иллюстратор-фрилансер, также известный как Spoon Lancer. «Отлично такие фигуры смотрятся при размещении рядом с текстом».
03. Причудливый и абстрактный

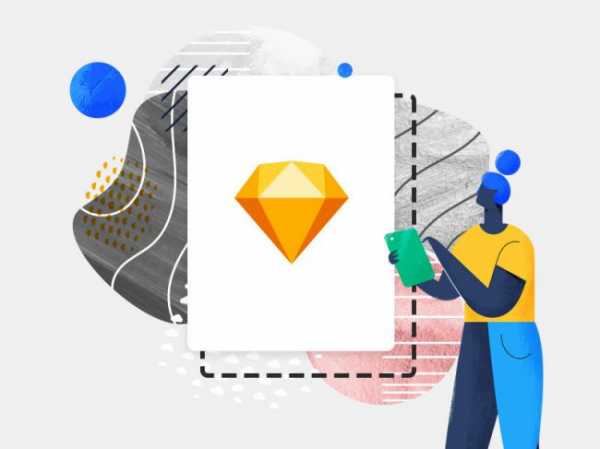
Universal Sketch Support
Как еще одна реакция на доминирование яркого, блестящего 2D искусства, может, в 2019 году мы увидим возвращение абстракций?
«Сейчас все больше иллюстраторов смешивают изображения, текстуры, фигуры и линии, чтобы создавать забавные абстрактные конструкции», – говорит Кили. «Такой стиль выглядит здорово, если вы выдерживаете баланс».
Тенденцию можно увидеть в дизайне упаковки – таких примеров масса (Thirst, Gander и другие). Однако главной отраслью для роста является дизайн интерфейса.

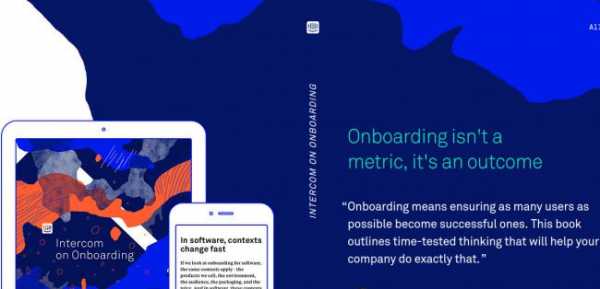
Intercom
Хотя принцип «не трогайте пользователя» по-прежнему остается ориентиром для разработчиков приложений и веб-сайтов, некоторые смелые бренды начинают экспериментировать с чем-то более визуальным. Пример можете увидеть выше (Intercom).

Adobe Creative Cloud
Этой тенденции уже следует сайт Creative Cloud от Adobe – он наглядно показывает «долой старые иконки – идем со мной к чему-то новому». А за гигантом потянутся и другие – мы ставим на то, что цифровые платформы последуют этому примеру в 2019 году.
04. Игривый и веселый

World Vegan Day
Со времен 2016 года во многих работах иллюстраторов наблюдается тенденция к теме безысходности и депрессии. Но в 2018 году появились признаки того, что некоторые люди устали от всего этого, и что ощущение радости может вернуться в меню.
Открытки от иллюстратора Design Lad в честь дня Веганов – пример этого нового тренда, как и работа Andrea Johansson, в которой она отражает нашу любовь к еде.


Bar for Monicker Art Fair
Стоит ли надеяться на то, что в 2019 году мы сможем немного расслабиться и повеселиться? Ну, мы в это верим…
05. Стиль девяностых

Happy Socks
«Как иллюстратор, которому нравится ретро и винтаж, я не мог не заметить, что одной из самых больших тенденций в 2018 году стал колоссальный рост иллюстраций, вдохновленных 80-ми и 90-ми», – говорит итальянский дизайнер Массимилиано Эмили.
Этот тренд можно увидеть везде, во всех сферах моды и дизайна. И совсем недавно это влияние влилось в иллюстрацию и графический дизайн – Эмили описывает это как «дикое использование ярких и кричащих цветовых комбинаций».

Иллюстрации Shin Morae
Тем не менее, Эмили считает, что именно сейчас восьмидесятые в иллюстрации уступают место девяностым.
В 90-е годы значительная часть дизайнеров и их целевой аудитории была детьми или подростками. Поэтому эти иллюстрации находят отклик в сердце, задевают нужные струны и захватывают.

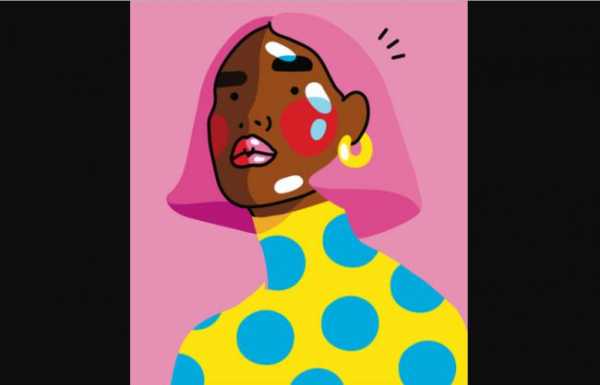
Pop Girl
Грузинский дизайнер и художник Никта Савинов соглашается с этим мнением. «Брутализм, формы из 90-х и начала нулевых захватили рынок дизайна и иллюстраций. Цветовые палитры ограничены; монохромные и одноцветные проекты находятся в топе».
Возможно, 2019 год принесет нам совершенно новый тренд, который мы не рассмотрели в этой статье. Такое бывает – и мы будем только рады новизне. Но эти пять тенденций в иллюстрации точно помогут вашим работам оставаться актуальными в следующем году.
Источник: Creative Bloq
Читайте также:
Ребрендинги, которые повлияют на дизайнерские тенденции 2019 года
5 техник раскрепощения для иллюстраторов
7 примеров того, как иллюстрация может помочь брендам выделяться
say-hi.me
Графические тренды 2019 — Designer.kz
Подходит к концу 2018 год, но уже любопытно какими будут тенденции дизайна в 2019-ом. Наблюдая за тем, что происходит в мире графического дизайна, можно с уверенностью сказать, что 2018 год удивил своей мощью и был отмечен множеством замечательных дизайнерских решений
Текст: graphicmama.com
До 2019 года осталось меньше месяца, будем ли мы свидетелями полного апокалипсиса в мире графического дизайна или все останется привычным и старым? Определенно видно то, что дизайнеры придерживаются нескольких направлений:
- Открытые композиции
- 3D: Глубина нового поколения
- Невесомость: летающие и плавающие элементы
- Комбинации ярких и пастельных тонов
- Металлический эффект: золото, серебро, нефть
- Эффекты жидкости и газа
- Большие БУКВЫ
- Контурный текст
- Текст на плашках
- Альтернативное искусство
- Реализм + Плоские элементы дизайна
- Цвет 2019 года.
Узнайте подробнее о трендах 2019
1Открытые композиции: выйди за рамки

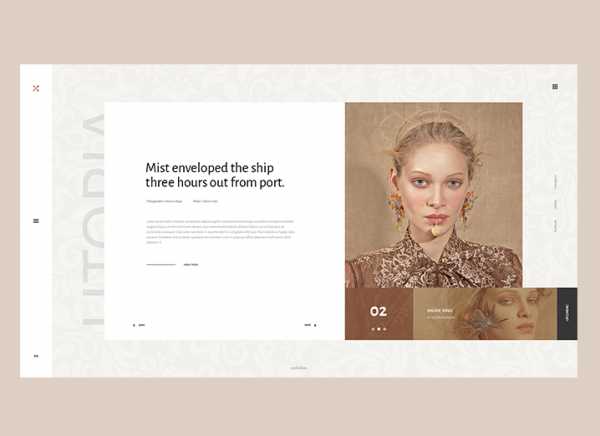
Первый тренд, который мы бы хотели предсказать в 2019 году, это открытые композиции. Не так давно дизайнеры создавали рамки на каждом элементе, чтобы создать ощущение законченности. Позже, наметились тенденции открытых, воздушных дизайнов, которые отображали лишь часть от всей «картины». В 2019, мы ждем что дизайнеры разорвут все рамки и удивят новыми открытыми решениями.
Когда каждый элемент выглядит только частью чего-то большего, дизайнер имеет возможность поиграть с композицией и создать, буквально, бесконечность, где каждая следующая часть будет направлять композицию. Этот тренд уже был в веб-дизайне, но мы ждем новых решений в этом стиле и в принтах.

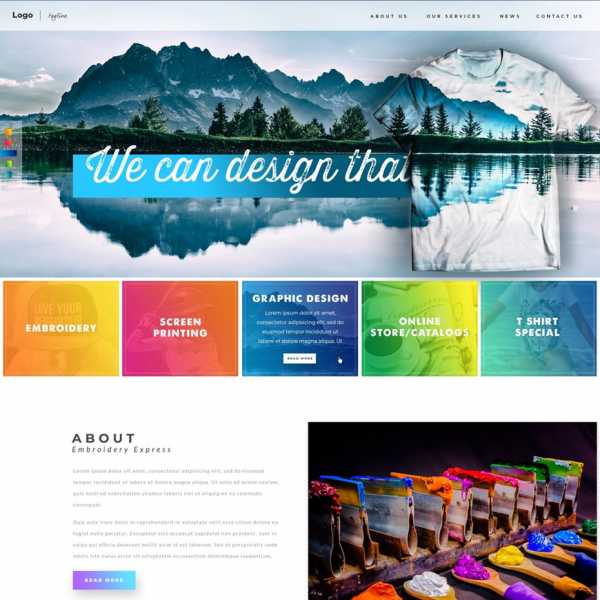
Открытые композиции затрагивают воображение зрителей, заставляют думать, что есть что-то ещё за кадром. Веб-дизайн, как часть графического дизайна, в 2019 году будет отличаться полноформатными открытыми композициями и интерактивными решениями для удержания аудитории.
 Посмотрите на сайте
Посмотрите на сайте23D: Глубина нового поколения

3D не может не войти в тренды 2019. Трехмерка за последние несколько лет зарекомендовала себя как стабильный развивающийся тренд, поэтому мы конечно ждем новых решений. Технологии развиваются каждый день, позволяя дизайнерам создавать невероятные шедевры 3D-дизайна, которые погружают нас в другую реальность.
 Дизайн Santi Zoraidez
Дизайн Santi Zoraidez3D определенно станет неотъемлемой частью и веб-дизайна в 2019. Сейчас, чаще всего подобные решения внедрены в дизайн в виде окна «в другой мир». Но скоро дизайнеры смогут воссоздать фрагменты, напоминающие реальный мир и те, которые ведут нас к альтернативным Вселенным или даже в будущее. Возможности этой тенденции действительно бесконечны, поэтому в 2019 году мы, конечно, ждем новых свежих идей в этом направлении.
 Посетите сайт
Посетите сайт Проект Mike | Creative Mints
Проект Mike | Creative MintsТипографика точно будет частью многих трендов в 2019-м, включая 3D. Часто создаваемый как основной визуальный элемент дизайна, трехмерный леттеринг дает дизайнерам свободу импровизировать. Даже используя только объемные фразы и слова, графические дизайнеры в 2019 году смогут заставить нас погрузиться в совершенно новый мир.
Дизайн Beetroot Design3Невесомость: Летающие и плавающие элементы

На улицах ещё нет летающих машин, но эра летающих элементов в дизайне уже наступила. Элементы полета одно из наших трендовых предсказаний на 2019. Идея подвижного дизайна, когда элементы находятся в невесомости, передает особое чувство свободы. В открытых композициях парящие элементы дополняют реальность и тем самым приоткрывают окно в параллельный мир, который «вылетает» из экрана.
Проект Nahel Moussi, Louis Ansa, Romain Avalle3D-техника очень часто смешивается с концептом невесомости, что добавляет реализма в композицию. В то время как 3D позволяет раскрыть потенциал дизайнера, невесомость дает безграничные возможности для того, чтобы сделать дизайн лучше, добавить фишку.
Тренд невесомости также используется в дизайне упаковок, давая продукту ощущение предмету из другого мира. Глаз очень цепко замечает фантастические мотивы, которые стимулируют любопытство покупателя. В результате, обычный продукт легко становиться необычным. Невесомость обязательно станет популярным трендом дизайна в 2019.
5Металлический эффект: Сияй, детка, сияй!

Золото никогда не выйдет из моды, но в графических решениях 2019 года мы увидим много разных других металлических элементов, включенных в дизайн. Особенно когда мы говорим о 3D-дизайне, золотые и другие металлические элементы выносят идею на новый уровень, делая композицию дороже и эксклюзивнее.
Интересный дизайн получается при изображении разных металлов с эффектом радужного перелива. Такие решения выглядят очаровательно и запоминаются, так как демонстрируют красивую палитру блестящих оттенков на солнечных бликах.
 Дизайн Anna Caban- Szypenbeil
Дизайн Anna Caban- SzypenbeilМеталлические элементы, особенно золото и эффект нефти, будет часто появляться в промышленном дизайне в 2019, это придает особенный лоск и эксклюзивность упаковке. Классические комбинации металлического на черном или белом отойдут на второй план и золотые решения на цветной упаковке выйдут на передний план в 2019.
6Эффект воды: плыви по течению!

Одно из наших смелых предположений о тенденциях 2019 года. Эффект воды в дизайне определенно является трендом в графическом дизайне, который планирует перетечь в 2019 год. Будь то масло, вода или другая жидкая субстанция, это тренд вдохновляющий множество современных проектов, и мы ожидаем много проектов с этим эффектом.
Жидкость дает особенную свободу в леттеринге. Используя разные агрегатные состояния жидкости, дизайнеры могут с легкостью играть с композициями и добавлять уникальные эффекты.
Элементы и эффекты жидкости будут представлены и в веб-дизайне. Вместе с открытыми полноформатными композициями, жидкие текстуры в веб-дизайне делают общий вид более загадочным и мистически
designer.kz
Тренды в иллюстрации и дизайне на 2019 год
Начало декабря — время, когда уже пора задуматься о трендах в дизайне на 2019 год. Популярная иллюстрация 2019 года захватит кое-что из трендов уходящего сезона, но и новых течений не избежать. Итак, давайте же посмотрим, что будет мозолить нам глаза в ближайший год.
Напоминаем, что любой дизайнер может заработать на продаже своих иллюстраций на микростоках:
Смотреть список всех прибыльных микростоков
И конечно же, заработать будет гораздо проще, если придерживаться новым веяниям графического дизайна в 2019 году. Итак, поехали!
1) Кислота снова в моде
Нет, мы не про вещества, которые активируют креативность некоторых творческих людей. Мы о популярных цветах нового года. Все мы помним, что 2018 год прошел под знаменем ультрафиолетового цвета. 2019 перенимает эту традицию и продолжает шествие под яркими насыщенными цветами цифровой эпохи. Наиболее популярными станут цвета (а также их сочетания и оттенки):
2) Шрифт как искусство
Творческие «извращения» со шрифтами начались еще в прошлом году, новый — не исключение. Рекламщики и дизайнеры делают ставку на оригинальное использование шрифтов: необычное вплетение слов в картину, исчезающий текст, контраст на размере и цвете букв, неразборчивый и непонятный шрифт и многие другие приемы будут актуальны. Любое применение шрифта, которое заставит человека задуматься «А что это значит?» в тренде 2019 года.

Источником вдохновения и ярким примером для отечественных дизайнеров может стать Покрас Лампас, чьи работы сейчас набирают нереальную популярность. Настоятельно рекомендую ознакомится с творчеством этого молодого человека, а также посмотреть конференции с его участием. Весьма занимательно.

3) Яркие сочетания в градиентах
Оттенки популярных цветов + градиент необычных форм = еще один тренд графического дизайна на 2019 год.

4) Изометрия удерживает позиции
Набравшая популярность в последний год изометрия остается в трендах, слегка изменившись. Теперь вместо многообразия цветов и острых углов в моде оттенки одной палитры (продолжаем поглядывать на пункт 1) и плавные переходы, силуэты и отсутствие резкости в иллюстрации.
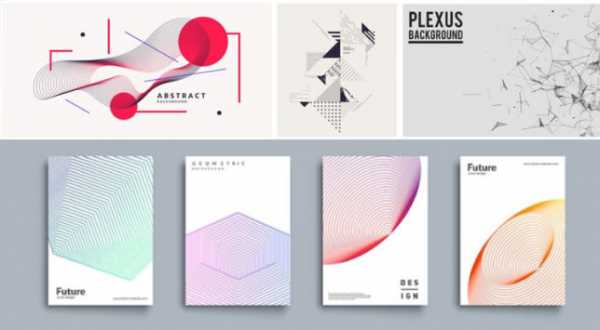
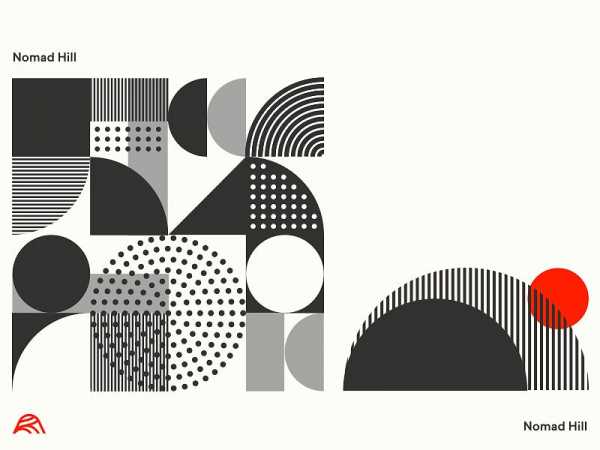
5) Абстрактные абстракции
Под такой тавтологией мы имеем в виду еще один тренд иллюстрации 2019 — отсутствие симметрии. Разнообразие форм, сплетение фигур и линий — вот что будет актуально в дизайне.

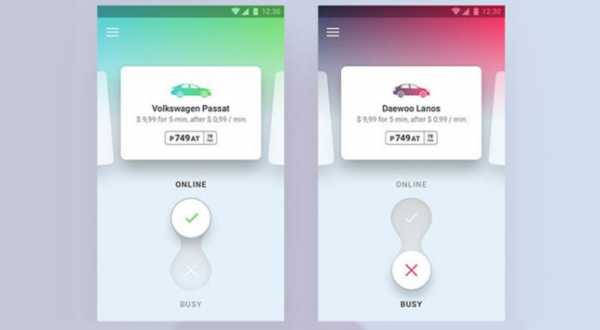
6) Минимализм в UI-дизайне
Спрос на элементы для мобильных приложений продолжает расти с каждым днем. Так что смело продолжаем рисовать линейные иконки, прозрачные кнопки и мягкие фоновые заставки.

7) Как в 50-ых
В противовес ярким цифровым иллюстрациям с кислотными оттенками в новом году будет актуален еще один стиль — 50-е снова в моде! Необычные, слегка сюрреалистичные формы в сочетании с пастельными тонами (но яркое пятно никогда не будет лишним!) начали пользоваться спросом во второй половине 2018-го года и останутся в почете в грядущем году. Вдохновением могут стать постеры и плакаты 50-60-ых годов.
8) Геометрический papercut
Стиль бумажной графики papercut «выстрелил» год назад и продолжает удерживаться свои позиции. И если фотостоковый рынок относительно насытился открытками и баннерами такого формата, то вот отдельные геометрические бумажные элементы и иконки только начали активно использоваться в дизайнах сайтов и приложений.
9) Двойная экспозиция
Уже хорошо знакомый вам эффект накрепко вцепился в тренды дизайна как уходящего, так и будущего года.
10) 3D-дизайн
Не отстает от двойной экспозиции и набравший обороты 3D-дизайн. В моде иллюстрации 2019 остаются как сочетания ярких цветов и форм, так и использование одного оттенка — такой прием особенно актуален для рекламы.
media-stock.ru
10 великолепных графических тенденций дизайна на 2019 год
Как графический дизайнер, независимо от среды, в которой вы работаете, вы должны знать о том, как стили меняются и развиваются, чтобы быть абсолютно уверенными, что вы предлагаете клиентам новую работу. Если вы ищете что-то разработанное, то на-тренде позволяет вашему бизнесу резонировать с потенциальными клиентами.
Общая тенденция в этом году? Как и в любой другой части жизни, мы, похоже, находимся в оппозиции к себе: 2019 — это все о противоречиях. Тенденции от противоречивых эпох и противоположных концов зрительного спектра все соперничают за внимание, в то же время они обнимаются дизайнерами, ищущими преимущество.
Содержание статьи
10 графических тенденций дизайна, которые будут огромными в 2019 году
—
- 3D-дизайн и типография
- Асимметричные макеты
- Art Deco
- Современный Современный Середина века
- Эволюция дуотонов и градиентов
- Теплые и капризные цветовые палитры для фотографий
- Легкие и тонкие пользовательские иллюстрации
- Buxom serifs
- Открытые композиции
- Изометрический дизайн
1. 3D-дизайн и типография
3D-работы, кажется, везде повсюду: целые композиции, которые имеют настолько большую глубину, вы не можете не протянуть руку и коснуться их. 3D-типография особенно ощущает себя готовой к поп-музыке. Наилучшая часть этого — нет особого типа, который лучше всего подходит для этой тенденции: жирный, тощий, без засечек, скрипт, любой шрифт может отображаться в 3D.
 Великолепный пример 3D-типа привносит всю новую жизнь в цветочный тренд. Via Diêgo Soou.
Великолепный пример 3D-типа привносит всю новую жизнь в цветочный тренд. Via Diêgo Soou.  Эти сложные конструкции Хатта Фатта придумывают что-то новое для вашего глаза каждый раз, когда вы их изучаете.
Эти сложные конструкции Хатта Фатта придумывают что-то новое для вашего глаза каждый раз, когда вы их изучаете. 
. Помимо типографики, мы видим много великолепных 3D-композиций, которые создают впечатление натюрмортов из далеких планет. Некоторые проекты, такие как яркое поп-арт Pinch Studio или брак с текстилем и едой Issey Miyake, объединяют эти две тенденции в футуристические ландшафты цвета, типа и формы. Другие, как и потрясающие иллюстрации Паперкута Эйко Оялы, кажутся похожими на то, что они были созданы из элементов непосредственно из природного мира. В обоих направлениях эффект потрясающий — эти композиции буквально прыгают прямо со страницы и делают невозможным отвести взгляд.
 Фантастическая композиция поп-арта. Студия Пинч.
Фантастическая композиция поп-арта. Студия Пинч. 
 Иллюстрации Паперкута Эйко Оджалы могут одновременно чувствовать как футуристический, так и ретро.
Иллюстрации Паперкута Эйко Оджалы могут одновременно чувствовать как футуристический, так и ретро.  Веселый, красочный трехмерный пейзаж от EFL.
Веселый, красочный трехмерный пейзаж от EFL.2. Асимметричные макеты
Мы начинаем видеть начало перехода от жестких схем на основе сетки, которые были стандартными в течение последних нескольких лет. Преобладание Squarespace и Canva и других сайтов, основанных на шаблонах, предоставило новичкам красивые веб-сайты и графические продукты, даже если они не знали, что такое сетка. Теперь дизайнеры ищут продукты, которые чувствуют себя более на заказ и живы.
Введите асимметричные рисунки.
Поскольку эти макеты выходят из строя и предсказуемой сетки, они обеспечивают большую кинетическую энергию и движение. Асимметричная компоновка, будь то дизайнерская композиция, в приложении или на сайте, требует внимания. Пользователь чувствует врожденное любопытство относительно того, где информация и графика могут идти дальше, создавая ощущение удивления и интереса, когда они прокручивают или просматривают дизайн.
 Разделенный и нетрадиционный веб-дизайн. Via Mila Jones Cann.
Разделенный и нетрадиционный веб-дизайн. Via Mila Jones Cann.  Еще одна асимметричная компоновка вызывает представление о том, как продукты должны отображаться. Через Артем Оберланд.
Еще одна асимметричная компоновка вызывает представление о том, как продукты должны отображаться. Через Артем Оберланд.  Ящики в этом дизайне не взаимодействуют так, как мы ожидаем, в стандартной сетке. Via Jesse Showalter.
Ящики в этом дизайне не взаимодействуют так, как мы ожидаем, в стандартной сетке. Via Jesse Showalter.  Эта конструкция позволяет избежать обычного отображения сетки для художественных работ. Абдуэламхауи.
Эта конструкция позволяет избежать обычного отображения сетки для художественных работ. Абдуэламхауи.3. Ар-деко
«Современная» эпоха дизайна получила свое название от художественного движения модернизма, которое началось после Первой мировой войны и продолжалось почти полвека. В этот период существуют два основных стиля, которые в настоящее время переживают общий ренессанс: очень декоративные и гламурные рисунки в стиле ар-деко 1920-х годов и обтекаемые органические формы эпохи середины века 50-х и 60-х годов.
Мел его до ближайшего столетия ревущих двадцатых годов, но проекты, вдохновленные дизайном в стиле ар-деко, должны взорваться в 2019 году. Мы видим, что тенденция проявляется особенно в работе с логотипом. Дизайнеры обнимают сложную линейную работу с интенсивной симметрией лучшей работы эпохи, комбинируя ее с резкими металлами, которые заставили бы Джея Гэтсби чувствовать себя как дома. Мы также замечаем это влияние в типографии, так как sans-serifs становятся более узкими и более лёгкими, например, они были вытащены из классического A.M. Дизайн плаката Cassandre. Эти конструкции чувствуют себя роскошными и роскошными — и резко, в отличие от деревенской, вдохновленной страной работы, которая доминировала в течение последних нескольких лет.
 Великолепный и сложный металлический дизайн брендинга. По Skillint.
Великолепный и сложный металлический дизайн брендинга. По Skillint.  Еще один прекрасный металлический логотип от Arthean.
Еще один прекрасный металлический логотип от Arthean.  Этот современный логотип льва вызывает очарование и пышность периода ар-деко. Артеем.
Этот современный логотип льва вызывает очарование и пышность периода ар-деко. Артеем.  Дизайн упаковки, в котором используются шрифты и мотивы, снятые непосредственно из движения Art Deco. Чернилами svart.
Дизайн упаковки, в котором используются шрифты и мотивы, снятые непосредственно из движения Art Deco. Чернилами svart.4. Современное современное современное
После периода в стиле ар-деко — и в прямом ответе на него дизайнеры решили, что функция должна диктовать форму, бросать кричащие рисунки и обнимать разделенные и органические чистые линии. В то время как влияние середины века заметно заметно в таких областях, как дизайн интерьера и мода в течение последних нескольких лет, он неуклонно растет в графической работе.
Это особенно заметно в стилях иллюстрации, которые восходят к знаковым рекламным иллюстрациям послевоенной эпохи. И, как и в ту эпоху, небольшие компании и стартапы осознают силу пользовательской иллюстрации. Мы видим, что многие бренды запускаются с великолепными веб-сайтами, полными этих иллюстраций под влиянием середины века, часто оформленных в совершенно современном стиле, но сохраняющих мечтательные старинные цветовые палитры. В 2019 году мы ожидаем, что они продолжат доминировать в сети и в печатной работе.
 Очень современный веб-слайдер с явно ретро-эффектом. Via Paarth Desai.
Очень современный веб-слайдер с явно ретро-эффектом. Via Paarth Desai.  Плакат и дизайн рекламы пришли, чтобы определить период Mid-Mod. Через ANAMOLLY.
Плакат и дизайн рекламы пришли, чтобы определить период Mid-Mod. Через ANAMOLLY.  Этот стиль иллюстрации тянет тяжело от эстетики середины века и будет повсюду в следующем году. Автор Spoon Lancer.
Этот стиль иллюстрации тянет тяжело от эстетики середины века и будет повсюду в следующем году. Автор Spoon Lancer.  Дизайн спичечной диаграммы, основанный на классическом стиле «Атомный», популяризированном в период холодной войны. Через Никола Бродерик.
Дизайн спичечной диаграммы, основанный на классическом стиле «Атомный», популяризированном в период холодной войны. Через Никола Бродерик.  Еще одна космическая гонка вдохновила дизайн. Артеем.
Еще одна космическая гонка вдохновила дизайн. Артеем.  Шаблоны, которые вызывают мастера Современный графический дизайн середины века. Via Andrew Littmann.
Шаблоны, которые вызывают мастера Современный графический дизайн середины века. Via Andrew Littmann.5. Продолжающаяся эволюция дуотонов и градиентов
Градиенты — «цветовые переходы», как их иногда называют, — были признанной тенденцией в течение последних нескольких лет. Недавно они определенно начали более ползти обратно в дизайн логотипа. Простых одноцветных логотипов недостаточно; все больше и больше появляются с каким-то градиентом. Некоторые из них — ожидаемые комбинации (синий / фиолетовый, красный / оранжевый), но другие используют chunkier duotone fade.
За прошедший год или два было много шума о «возвращении дуэта». Теперь, часто полностью способствуя Spotify и их знаковым обложкам плейлистов, две параллельные тенденции объединились, в результате чего в 2019 году был выбран градиент дуотонов.
 Дизайн плаката с помощью nevergohungry
Дизайн плаката с помощью nevergohungry  artsigma предлагает два приятных градиентных логотипа в классическом дуплете «blurple».
artsigma предлагает два приятных градиентных логотипа в классическом дуплете «blurple».
 Это показывает, как яркие (но бесплатные) градиенты могут использоваться в веб-дизайне. Микебарн.
Это показывает, как яркие (но бесплатные) градиенты могут использоваться в веб-дизайне. Микебарн.  Эта великолепная комбинация смелых градиентов — это определение on-trend. Via Bruno Pego.
Эта великолепная комбинация смелых градиентов — это определение on-trend. Via Bruno Pego.6. Но и устойчивый рост теплых и мрачных цветовых палитр для фотографий
Но, конечно, для каждого действия существует равная реакция: преобладание насыщенных и смелых дуотонов привело к росту капризных, старинных тонов. В то время как несколько лет назад дизайнерам предлагалось избегать приглушенных цветов, чтобы охватить смелые и неоновые идеи, подобные Stranger Things — эти цвета больше напоминают дни, когда камеры и экраны не могли захватывать глубоко насыщенные цвета.
Они чувствуют себя как прямое возвращение к мягкой фотографии с низким разрешением 70-х годов и даже приглушенными видеокамерами 1980-х годов. Включая некоторое количество черного в каждый цвет, эти фотографии имеют теплую и задумчивую атмосферу, с которой неоновые цвета никогда не будут конкурировать.
 Модный спрей, который вырывает обычные жирные цвета в пользу приглушенных тонов. Via lasho.
Модный спрей, который вырывает обычные жирные цвета в пользу приглушенных тонов. Via lasho.  Современные портреты, которые чувствуют, что их сняли с фотоальбома 1970-х годов. Via Fernando Machado.
Современные портреты, которые чувствуют, что их сняли с фотоальбома 1970-х годов. Via Fernando Machado. 
 Потрясающая коллаж-вдохновленная обложка книги и обложка для микстейпа от nevergohungry
Потрясающая коллаж-вдохновленная обложка книги и обложка для микстейпа от nevergohungry7. Пользовательские иллюстрации облегчают
После нескольких лет смелых, толстых линий на иллюстрации, в последнее время появилось более тонкое, элегантное изображение. Сильно под влиянием ботанических и естественных элементов этот стиль более женственный и привлекает более невинную и детскую часть всех нас. Мы видим, что это занимает переднее сиденье, особенно в дизайне упаковки, где сложные рисунки прекрасно рисуются на фоне текстурированной бумаги. С добавлением высококачественных материалов, таких как фольга и тиснение, эти конструкции обеспечивают баланс между максимализмом и простотой.
 Упаковка для этих шоколадных батончиков кажется дорогой и естественной. Мила Катагарова
Упаковка для этих шоколадных батончиков кажется дорогой и естественной. Мила Катагарова  Более легкая, более органичная упаковка для натуральной дезодорантной компании. По деревянной лошади.
Более легкая, более органичная упаковка для натуральной дезодорантной компании. По деревянной лошади.  Мягкая иллюстрация, вдохновленная старыми ботаническими рисунками. Йокаона.
Мягкая иллюстрация, вдохновленная старыми ботаническими рисунками. Йокаона.  Этот очаровательный олень создан для детского аксессуара. Автор Mad Pepper.
Этот очаровательный олень создан для детского аксессуара. Автор Mad Pepper.8. Буксомные засечки
Пока иллюстрации становятся все светлее, шрифты усиливаются, особенно когда речь заходит о засецах. Хотя sans-serifs никуда не денутся — особенно в цифровом-2019 году будет годом засечки. Прошедший год дал нам несколько великолепных серо-насекомых, которые кажутся вытащенными из дней литого металла. В то время как шрифты sans-serifs и hand-drawn будут по-прежнему быть очень заметными, это год, когда диапазон и разнообразие шрифтов с засечками будут взрываться.
Пользовательский тип становится все более и более необходимым для брендов, которые действительно хотят выделиться, и все чаще тип подписи или логомарк подписи — это то, к чему обращаются дизайнеры. Зачем? Потому что после многих лет господства чистые без засечек теперь считаются «бездушными» и «бесхарактерными», а засечками являются очки с рогатым оправом типа, которые видны как изворотливые, умные и разрывающиеся с личностью.
 Потрясающий и впечатляющий веб-дизайн шрифта с засечками. Via Nathan Riley.
Потрясающий и впечатляющий веб-дизайн шрифта с засечками. Via Nathan Riley.  Красивый и классический засечек чувствует себя на заказ и вырезан вручную на этом логотипе для элитной строительной компании. Дейв Роуч
Красивый и классический засечек чувствует себя на заказ и вырезан вручную на этом логотипе для элитной строительной компании. Дейв Роуч  Более яркие иллюстрации и модные засечки сочетаются на этом логотипе ресторана. Via tulimilka.
Более яркие иллюстрации и модные засечки сочетаются на этом логотипе ресторана. Via tulimilka.  Шаблон веб-сайта, который вызывает ультраминимистический / скандинавский дизайн. Алекс Капеллан.
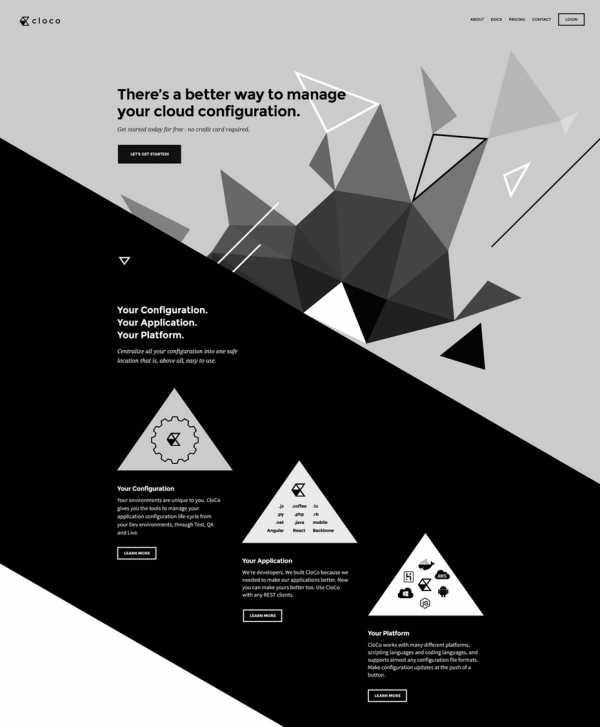
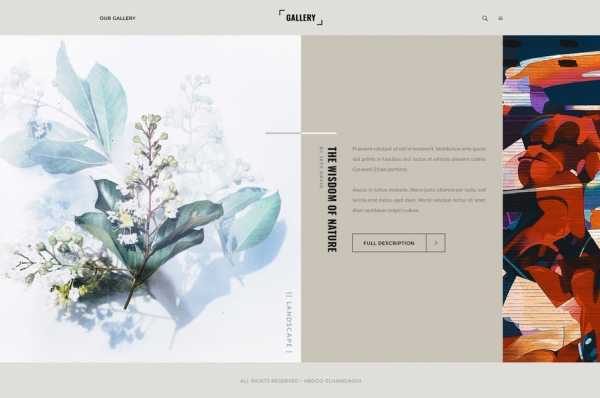
Шаблон веб-сайта, который вызывает ультраминимистический / скандинавский дизайн. Алекс Капеллан.9. Открытые композиции
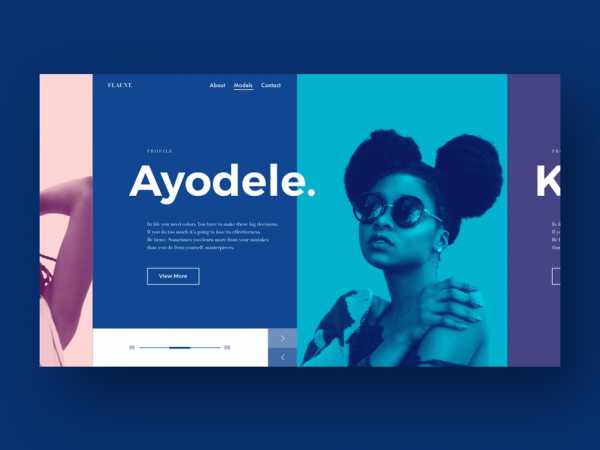
Помните, что старая пословица о том, чтобы оставить что-то в воображении? После многолетних коробок и фреймов, вставляющих элементы в строгом порядке, каждая отдельная часть видима и учитывается, дизайнеры начинают охватывать более открытые композиции. Это проекты, в которых вы чувствуете, что видите только часть всей картины, и весь мир покидает страницу.
Эти композиции охватывают пустое пространство и избегают четкой иерархии. Элементы этих композиций чувствуют себя свободно привязанными друг к другу, как будто они могут уплыть. Зачастую открытые, казалось бы, хаотичные, разбитые и вырезанные, эти композиции занимают очень сильную дизайнерскую руку, поскольку размещение каждого элемента — не что иное, как случайное.
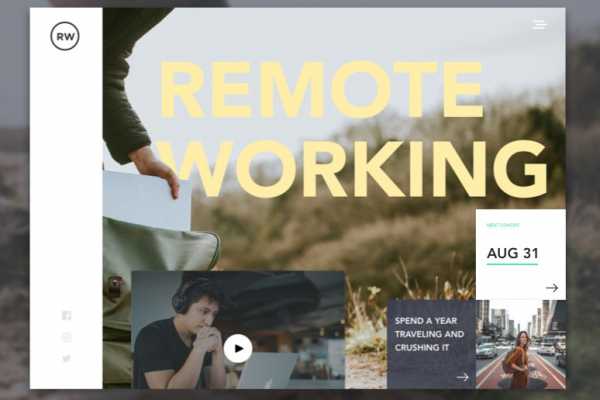
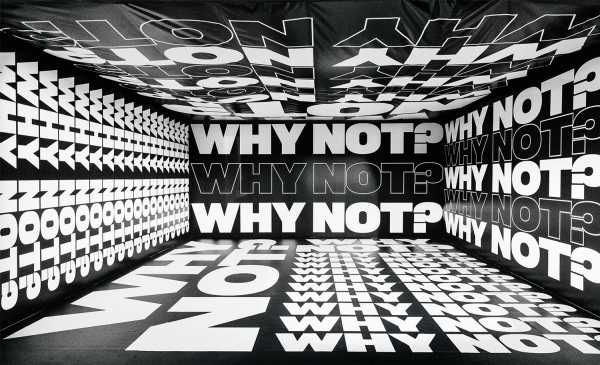
 Весь этот веб-сайт — это меню, в котором не все буквенные формы присутствуют на экране одновременно. Via Lionel Durimel.
Весь этот веб-сайт — это меню, в котором не все буквенные формы присутствуют на экране одновременно. Via Lionel Durimel.  Этот дизайн подходит к 2019 году с дутонами, градиентами и открытым стилем композиции. Via Bruno Pego.
Этот дизайн подходит к 2019 году с дутонами, градиентами и открытым стилем композиции. Via Bruno Pego.  Смелый и открытый дизайн, который заставляет вас задаться вопросом, держите ли вы его правую сторону. Via Vasjen Katro.
Смелый и открытый дизайн, который заставляет вас задаться вопросом, держите ли вы его правую сторону. Via Vasjen Katro.  Легкие современные иллюстрации, которые чувствуют, что они продолжаются за кадром. Via Lionel Durimel.
Легкие современные иллюстрации, которые чувствуют, что они продолжаются за кадром. Via Lionel Durimel.  Открытая композиция, используемая для веб-сайта моделирования. Via Kieran.
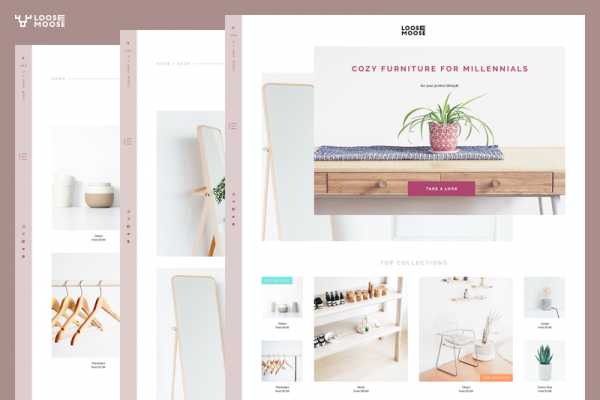
Открытая композиция, используемая для веб-сайта моделирования. Via Kieran.10. Изометрический дизайн
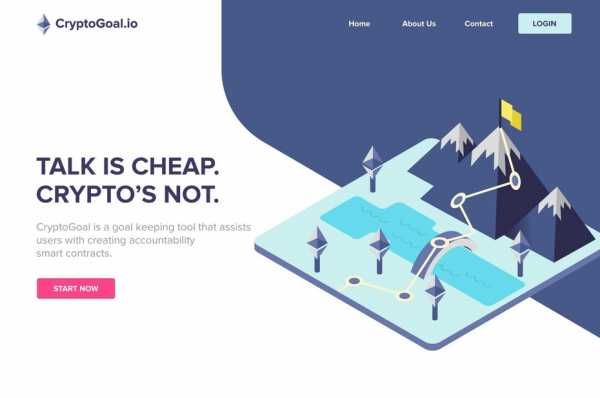
Хотя открытые композиции оставляют некоторые вещи, изометрические конструкции создают целые вселенные в маленьких маленьких пространствах. Изометрический дизайн звучит очень технически, но это просто метод рисования 3D-объекта в двух измерениях. Рисунок прост и чист, но имеет глубину, с которой плоский дизайн не может конкурировать. Арена, где эта тенденция больше всего нагревается, — это значки. Изометрические значки имеют гораздо большую тактильность и теплоту, чем плоский дизайн, привлекающий пользователей. Плюс они сохраняются до меньшего размера файла, чем 3D, поэтому вы получаете все удары без какого-либо отставания!
 Изометрическая иллюстрация города. LittleFox.
Изометрическая иллюстрация города. LittleFox.  Очень изометрическая гора на тренде. Автор: KisaDesign.
Очень изометрическая гора на тренде. Автор: KisaDesign.  Этот дизайн показывает, что данные движутся таким образом, что он более живой и живой, чем плоский. Через Дмитрия Харченко.
Этот дизайн показывает, что данные движутся таким образом, что он более живой и живой, чем плоский. Через Дмитрия Харченко.  Изометрический дизайн может быть использован и для создания персонажа. Дарья В.
Изометрический дизайн может быть использован и для создания персонажа. Дарья В. Готовы ли вы к дизайну в 2019 году?
—
Мы приступаем к тому, что наверняка станет очень интересным годом для графического дизайна. Между перспективными, технически развитыми дизайнерами, развивающимися в более новых областях, таких как 3D и AR, происходит толкание и тяга, а традиционалисты все еще печатают перо на бумаге каждый день. Мы также видим это в одновременном объятии ярких дуотонов, сосуществующих с тонированными, винтажными палитрами. То же самое касается причудливых иллюстраций и функциональности середины века.
Лучшая часть? Захватывающие вещи случаются, когда дизайнеры принимают конфликт, позволяя вдохновению ударить со всех сторон сразу. Мы празднуем и ожидаем увидеть, какую невероятную работу они создают. Сделайте 2019 год, когда вы создадите свою лучшую работу!
Есть что-то, что вам нужно?
Наши дизайнеры могут помочь вам создать что угодно.
artforlife.ru
10 новейших тенденций веб-дизайна на 2019 год
Вам не нужно объяснительное видео, чтобы сообщить вам, что видеоконтент для Интернета не является чем-то новым. Видео не только диверсифицирует страницу, но и обслуживает аудиторию на ходу, у которой нет времени для сканирования большого количества текста.
Что нового — это шаг Google, сделанный в отношении результатов смешанной поисковой страницы, с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяли приоритетное внимание производству видео, чтобы сделать их легко доступными для поиска и предлагать контент наиболее эффективным, доступным образом.

 через ON-POINT
через ON-POINT 9. Удобная навигационная система
—
С мобильным браузером, прочно настигшим рабочий стол, дизайн в целом становится все более удобным для пальцев. Одним из самых важных исследований в этой области было исследование Джоша Кларка с его книгой «Дизайн для касания», в которой он исследует, как пользователи хранят свои мобильные телефоны и как их движения, особенно те, что имеют большой палец, должны обрабатываться в процессе веб-дизайна , Все больше и больше теперь пользователи будут сталкиваться с навигацией с учетом большого пальца, например, меню гамбургера перемещается в нижней части мобильных экранов.
10. Разнообразие
—
Слишком часто люди забывают, что сеть всегда сопровождалась парой других важных W: «World Wide». Интернет соединяет миллиарды людей по всему миру от разных культур, способностей, возрастов, гендерных идентичностей — люди, которые хотят видеть себя в своем содержании, а не ухмыляются фотографическими фотографиями.
Даже небольшие соображения прошлого (например, различные оттенки кожи для эмозисов) значительно помогли сделать людей из всех слоев общества более приятными в цифровом пространстве бренда. 2019 должен увидеть, что веб-дизайнеры совершают еще большие скачки в сторону инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных образов. В мире все еще предстоит пройти долгий путь, но эти дизайнеры могут использовать свое ремесло, чтобы продемонстрировать, что в Интернете предполагается, что настоящие люди создают реальные связи.
Заглядывая вперед в тенденции дизайна веб-дизайна 2019 года
—
Там у вас есть — последний год десятилетия в веб-дизайне, который выложили для вас. За исключением одного: этого еще не произошло! Есть еще много сюрпризов в магазине и много времени, чтобы внести свой собственный изобретательность в этот список тенденций. Столько, сколько мы хотели бы представить, что мы знаем, что принесет 2019 год, это в конечном счете зависит от вас.
Хотите создать веб-дизайн для вашего бренда?
Найти дизайнера сегодня!
artforlife.ru
Основные тренды графического дизайна на 2019 год
Первая рабочая неделя – всегда самая сложная. Особенно после праздников. Особенно в начале Нового года. И пока все неспешно втягиваются в рабочий ритм и освежают контакты с клиентами, мы подготовили для Вас свеженький обзор трендов, которые, с наибольшей вероятностью, мы будем встречать в графическом дизайне в наступившем году.
Если говорить об общих тенденциях в сфере графического дизайна, то, по большому счету, ситуация относительно прошлого года изменилась не сильно. Да, безусловно, данная сфера регулярно балует нас интересными и нестандартными решениями, но, по большей части, уходят они так же быстро, как и появляются.
Яркие цветовые сочетания и их комбинация с различными градиентами – тренд, конечно, не новый, но от этого все еще не теряющий своей актуальности. В наступившем году мы можем ожидать еще более смелых экспериментов с цветами, создающих эффект присутствия в альтернативной вселенной.


От цветов перейдем к композиции. Как уверяют нас многие эксперты, «открытая» композиция будет популярна весь 2019 год. Прелесть композиции заключается в том, что она показывает зрителю лишь небольшую часть, позволяя фантазировать и достраивать общую картину самостоятельно. Сегодня открытая композиция часто используется не только в разработке презентаций, но и при создании сайтов.


Антигравитация – еще одна интересная и заслуживающая внимания концепция, которая прочно заняла свои позиции в списке трендов грядущего года. Для зрителя отсутствие гравитации создает ощущение легкости и непринужденности. Это особенно важно в дизайне различных коммерческих проектов, когда необходимо расположить к себе покупателя. Идея конструкций, которые движутся и ведут себя так, будто находятся в невесомости, передает общее чувство свободы. Присутствие на изображениях 3D-техники добавляет им реализма, что делает летающие объекты еще более необычными.


Кстати о 3D. Последние несколько лет трехмерные изображения входят в число главных трендов, поэтому можно смело ожидать 3D-графику в течение и даже после 2019 года. Популярность такого стиля возможна в разных типах графического дизайна: рисунки, печатные изображения или веб-дизайн. Отдельного внимания заслуживают трехмерные шрифты. Используя трехмерную типографию, графические дизайнеры в 2019 году смогут заставить нас погрузиться в совершенно новый мир.


Продолжая разговор о типографике, нельзя не упомянуть о таких эффектах, как металлик (metallic) и ликвид (liquid). Первый довольно давно и активно применяется дизайнерами для того, чтобы придать композиции дороговизны, показать ее эксклюзивность и заявить её высокий уровень. Различные металлические детали, особенно золотые или радужные, мы будем наблюдать на дизайне упаковок и рекламы на протяжении всего 2019 года. Ликвид же, в свою очередь, является на сегодняшний день чуть ли не самым популярным трендом несмотря на то, что начал завоевал доверие дизайнеров относительно недавно. Зачастую, его комбинируют с 3D и металликом, чтобы достигнуть интересных шрифтовых решений. Так или иначе, эти два тренда будут регулярно появляться не только на рекламных плакатах, но и в презентациях и веб-дизайне.


Типография в 2019 году определенно станет активной частью непосредственного дизайна, взаимодействуя с объектами внутри изображения, а, порой, являясь таким объектом. Комбинации различных размеров, ориентаций и стиля шрифтов продолжат радовать нас свежими и необычными идеями. Особенно интересно будет наблюдать за развитием контурной типографии, которая на данный момент превалирует в дизайне сайтов и различных инновационных продуктов.



При этом, дизайнеры все более отдаляются от «классических» канонов в поисках свежих идей. Одна из таких идей – создание ассиметричных схем без использования сетки. Причем её использование будет востребовано как в веб-дизайне, так и в создании различных буклетов, позволяя дизайнерам создавать уникальный, свежий и запоминающийся фирменный стиль.

И если уж мы упомянули про фирменный стиль, самое время поговорить и о создании логотипов. На сегодняшний день, основной тенденцией в этом сегменте является движение в сторону простоты и функциональности. Что интересно, данный тренд актуален как для новых компаний, так и крупных корпораций, которые находятся на рынке не один десяток лет.

Использование ярких форм, которые накладываются друг на друга, сегодня является чуть ли не самым популярным решением в создании логотипа. Новый цвет, который образуется на пересечении двух остальных, делает логотип ярким и запоминающимся. Однако, это скорее подходит для компаний, которые стремятся максимально эффективно провести ребрендинг, нежели для новых предприятий.


Еще одна общая закономерность данной сферы – это стремление к созданию жизнерадостных логотипов. У широкой аудитории людей, уставших от потрясений и неопределенности современного мира, есть вполне конкретный запрос на подобного рода дизайны и, надо признать, компании стараются удовлетворить этот спрос, создавая легкие, интересные и запоминающиеся логотипы.


Спасибо за внимание!
Якушев Антон, Project-менеджер Artrange Digital
artrange.ru
не только цвет года Pantone
Законодатель цветовых трендов Pantone 6 декабря 2018 года объявил цвет года. Им стал «Живой Коралл 16-1546»:

Pantone написал о том, где можно с успехом использовать этот «жизнеутверждающий цвет»
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:

Но одним лишь цветом дизайнеры не обойдутся. Вместе с руководителем отдела дизайна TexTerra, Святославом Грошевым, мы рассмотрим, что нового в дизайне на 2019 год:
- Основные тренды.
- Тренды дизайна упаковки.
- Тренды в дизайне пользовательского интерфейса и опыта (UI/UX).
- Тренды в типографике.
- Тренды в моушн-дизайне.
- Тренды в брендинге и дизайне логотипов.
Часть из них только набирает обороты, другие не сдают своих позиций в течение нескольких лет. Некоторые уходят с дизайн-Олимпа.
Основные тренды
Яркие цвета
Тренд плавно кочует из 2018 в 2019 год. Нам обещают использовать все более смелые цвета, что дает дизайнерам поле для экспериментов, а бизнесу – возможность в прямом и переносном смысле выделиться среди конкурентов.

Асимметричность
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты. Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.

Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.

Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.

Изометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.

Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные. AR набирает популярность и однозначно будет использоваться в 2019 году.
Пример дополненной реальности (AR)
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма. Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез. Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.
 Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!

Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей. Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.

Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).

Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.

Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.

Иллюстрации в веб-дизайне
Недавно TexTerra делала рассылку «9 примеров, когда без иллюстратора вышло бы не очень». Чуть позже появился десятый пример – комикс про Человека-редактора, целиком состоящий из иллюстраций. В 2019 году мы продолжим.
 Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Иллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.

Жидкие, геометрические и асимметричные фигуры
Liquid Forms были в тренде и в 2017, и в 2018. Комбинируя их с градиентами и яркими красками, дизайнеры по-прежнему задают тон в индустрии.
 Гайд по созданию визуального контента: инструменты и практика
Гайд по созданию визуального контента: инструменты и практика
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Пример фонового видео на сайте
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах. Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.

Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.

«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности. Пользователям это нравится все больше и больше.

Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.

Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.

Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.

Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году. В сочетании с минималистичным дизайном большой шрифт только выигрывает.

Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.

Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.
 [Запись вебинара] Какой должна быть типографика на сайте?
[Запись вебинара] Какой должна быть типографика на сайте?
Тренды моушн-дизайна
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной. Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.

Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
Видеоинфографика, сделанная в шуточном стиле для компании «Жалюзи.рф»
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).
 Делаем живые изображения из статичных.
Подробнее
Делаем живые изображения из статичных.
Подробнее
Тренды в брендинге и дизайне логотипов
Коллеги из Logaster собрали и прокомментировали лого-тренды 2019 года.
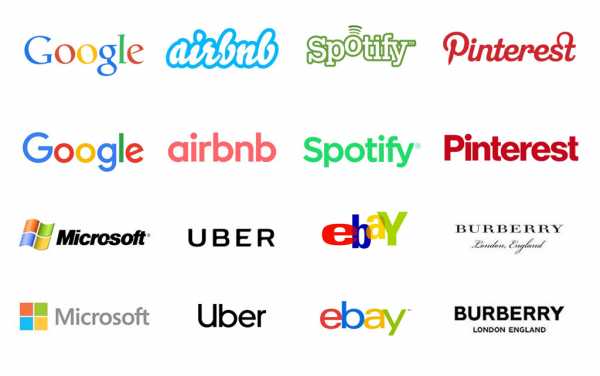
Упрощение
Нет ничего удивительного в том, что этот долгосрочный тренд не собирается сдавать позиции, ведь его ключевой идеей является максимальная читабельность логотипов любого размера, в особенности – на электронных носителях. Так что многие компании наверняка продолжат упрощать свои логотипы и дальше.

Потерянные фрагменты
Оригинальная форма упрощения для текстовых логотипов – отдельные части букв удаляются для придания композиции оригинальности и узнаваемости. Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.

Текстовые лого
Такие лого полностью соответствуют актуальной тенденции к упрощению и представляют собой наиболее удобный способ редизайна уже существующих логотипов. Поэтому поиск свежих решений путем экспериментов с типами шрифтов и их подачей продолжится и в 2019 году.

Градиент
Прогнозируемый нами тренд сделает градиент более функциональной составляющей логотипа. Оригинальные визуальные эффекты, ощущение глубины или объема, получение новых оттенков и неожиданных переходов – мы считаем, что дизайнеры будут активно использовать градиент для достижения самых разных целей.

Неон
Возникновение этого тренда можно считать своеобразным отголоском популярности градиентных логотипов, в которых нередко использовались такие яркие, «кислотные» цвета. Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.

Акцент на деталях
Стремление к своеобразной несбалансированности и изящной асимметричности наверняка усилится в 2019 году, ведь тщательно выверенное искажение пропорций логотипа – оригинальный и эффективный способ привлечь к нему внимание.

Вертикальное размещение
Совсем недавно Letter stacking вдохновлял дизайнеров на эксперименты с выстраиванием надписей на текстовых логотипах. В 2019-м вертикально ориентированные тексты будут дополнены другими элементами, позволяя создавать оригинальные и смелые композиции. Из-за сложностей с использованием вертикальных лого (например, в шапке сайта) этот тренд может не стать долгосрочным, но интересным он является однозначно.

Углы и сгибы
Геометрические логотипы – классика дизайна. Но даже в хорошо знакомых очертаниях можно найти интересные идеи, и использование углов и сгибов является ярким тому примером. Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.

Округлость
Не нравятся углы – используйте округлости! Сегментированные круги создают практически неограниченное поле для экспериментов с любыми вариантами композиции логотипа. Плавные изгибы вызывают чувство комфорта и создают впечатление некоей текучести и подвижности. Но, как и в случае с потерянными фрагментами, не стоит увлекаться и превращать свой логотип в подобие инопланетной письменности.

Полоски
Этот тренд довольно специфичен и подходит далеко не всем логотипам. Размещение на лого параллельных полос намекает на движение и помогает подчеркнуть такие характеристики компании, как стабильный рост и нацеленность на постоянное развитие.

Hand-drawn
Максимально естественные и чистые оттенки различных цветов и нетвердые линии – иконки на таких логотипах часто имитируют те или иные виды художественного рисунка (от угля до акварели). Hand-drawn стоит особняком от большинства других трендов, так как не соответствует общей тенденции к упрощению. И это прекрасно, ведь таким образом могут продемонстрировать свою индивидуальность творческие личности (дизайнеры, художники, стилисты) и компании, деятельность которых связана с бьюти-сферой, товарами для творчества, натуральной косметикой или любой другой тематикой, где приветствуется креативность.

Тонкие линии
Еще одно направление, идущее вразрез с тенденцией к упрощению. Тонкие и изящные линии символизируют творческое начало и подойдут тем, кому нужен сложный по своей композиции логотип, но чтобы при этом он вызвал ощущение легкости, воздушности, простоты.
Конечно, существует вероятность получения неразборчивого штрихованного пятна вместо логотипа при размещении его в малом размере, но кто не рискует, тот остается без креативного лого.

Гербы и эмблемы
В целом этот стабильный долгосрочный тренд редко подвергается кардинальным изменениям, но вполне способен в определенной степени перенимать наиболее удачные идеи других тенденций. Лого с гербом или эмблемой указывает на верность традициям и почтительное отношение к историческим корням.

Благодарим коллег из Logaster за развернутые комментарии с примерами! Пора завершать обзор трендов, но перед этим сказать про…
Анти-тренды дизайна
Святослав критично прошелся по теряющим актуальность тенденциям. Учтите, что это не истина в последней инстанции, и все может поменяться (об этом вы прочитаете в «Трендах дизайна-2020»).
Трехмерные картинки с Shutterstock и других фотобанков

Простые фигуры даже с неплохим рендерингом выглядят уныло. На данный момент 3D-моделинг идет в сторону необычных сочетаний форм объектов и ярких цветовых решений, причем очень хорошо выглядят комбинации различных объектов в композициях. Актуально использование фотореалистичных моделей товаров и девайсов.
Глитч (эффект искажения)

Глитч в 2018 году был своего рода трендом, мы часто наблюдали такого рода исполнение в дизайн. Однако он, как и многие тренды, быстро приелся и его сейчас не так часто применяют в проектах.
Реалистичность в landing pages (объем, отражения)

Фотореалистичная 3D-модель со стандартными текстурами уходит сейчас на покой, чаще дизайнеры используют в своей работе эффекты света или креативные цветовые решения и нестандартные стилизованные текстуры.
Плоские иконки

Лет 7–10 назад такого рода иконки стали активно использоваться и были в тренде, сейчас такой тип иконок можно встретить на каждом третьем сайте, они приелись и не передают информацию, как хотелось бы, также зачастую это одни и те же иконки, которые можно встретить на различных сайтах. Поэтому лучше давать задачу дизайнерам или, если нас читает дизайнер, советуем реализовывать более уникальные иконки, которые действительно будут в полной мере передавать информацию, которая обычно их сопровождает.
Сайты на конструкторе

Сайты на конструкторах сразу можно узнать по их стандартной верстке. Типовые блоки, а также фото и иконки, которые также предлагается использовать как стандартные элементы. Они не вызывают доверия, здесь отсутствует уникальность.
Сайты с бесконечным скроллингом
Это и раньше не нравилось, если честно…
Многие могут заметить, что при разработке сайтов компании продумывают страницы с огромным количеством информации о товаре или продукте, большое количество блоков и массивное их визуальное оформление бывает настолько перегруженным, что даже если не особо вчитываться в контент, сайт можно скролить около минуты. На сайтах такого типа также необходимо постоянно удерживать внимание посетителя.
ТРЕНДец: вместо заключения
В дизайне, как нигде, люди склонны подхватывать разные модные направления и превращать недавние шедевры мысли в объект насмешек и надругательств. Или же в «вечные» темы и источники неиссякаемого вдохновения.
Думайте, создавайте, экспериментируйте. Создавайте хороший дизайн, а иначе…

С наступающим Новым годом!
trendy-dizaynatexterra.ru
