Оптимизировать изображения – Полный гайд по оптимизации картинок на сайте
7+ превосходных инструментов для оптимизации изображений / Хабр
Перевод статьи 8 Excellent Tools for Optimizing Your ImagesК сожалению на момент перевода один из сервисов перестал работать. Но хабровчане предложили еще много хороших решений!
Одним из самых простых способов уменьшить время отклика страниц на вашем сайте является оптимизация изображений.
Есть несколько бесплатных инструментов помогающих уменьшить и оптимизировать изображения. В этой статье вы найдете удобные инструменты для создания картинок для веба настолько маленьких по весу, насколько это возможно.
Обзор инструментов — под катом.
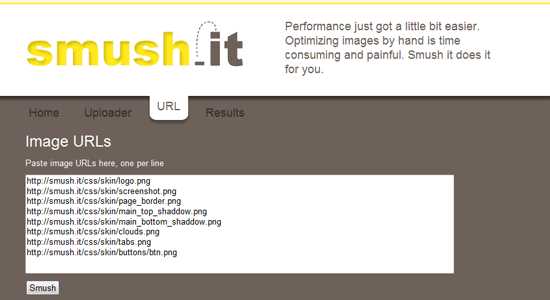
1. Smush.it!
Smush.it использует методы оптимизации для конкретного формата изображения, чтобы удалить ненужные байты из файлов изображений. Она представляет собой инструмент оптимизации «без потерь», что означает, что оптимизирует изображение, не меняет внешний вид или визуальное качество. Smush.it работает на веб-странице. В приложении сообщается, сколько байт будет сэкономлено за счет оптимизации изображения страниц и предоставляется загружаемый файл Zip с обработанными файлами.
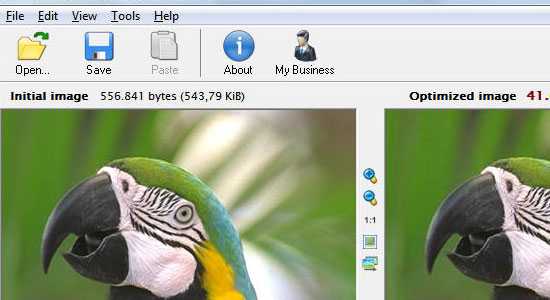
2.RIOT
RIOT — аббревиатура от Инструмент Радикальной Оптимизации Изображений. Оптимизатор картинок для пользователей Windows, который доступна как отдельное приложение или как расширение IrfanView. Приложение поддерживает JPG, PNG и GIF файлы и способно вырезать изображение метаданных для дальнейшего сокращения файла. Также имеет утилиты, позволяющие осуществлять основные виды редактирования изображений, такие как масштабирование и поворот и отражение.
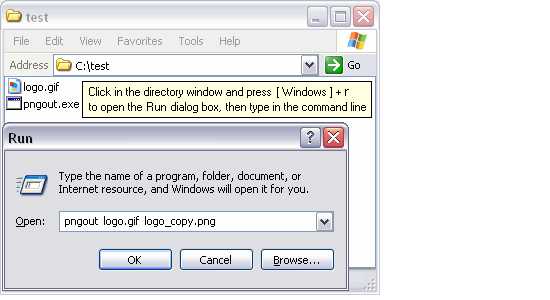
3.PNGOUT
PNGOUT является общедоступным, бесплатным, без излишеств, инструментом для оптимизации ваших изображений. PNGOUT можно запустить в командной строке Windows или диалоговом окне Выполнить. Она имеет широкий выбор настроек способов сжатия файлаов. Большинство из популярных графических форматов файлов (таких как JPG, GIF и PNG) поддерживаются.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
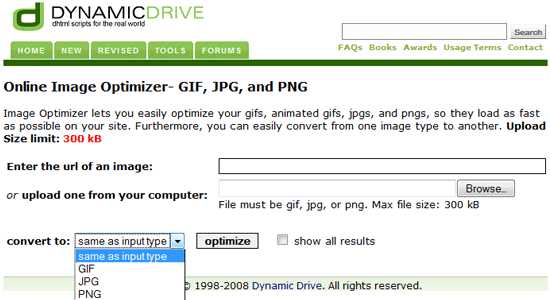
4.Online Image Optimizer
Online Image Optimizer от Dynamic Drive представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
5.SuperGIF
SuperGIF это бесплатная утилита для Windows и Mac OS, которая помогает оптимизировать GIF. Имеет интуитивно понятный и простой пользовательский интерфейс, может сжимать GIF на 50% и больше. В бесплатной версии можно оптимизировать одновременно только одно изображение, но в остальном имеет те же функции, что и коммерческая версия ($ 29,95), за исключением пакетной обработки.
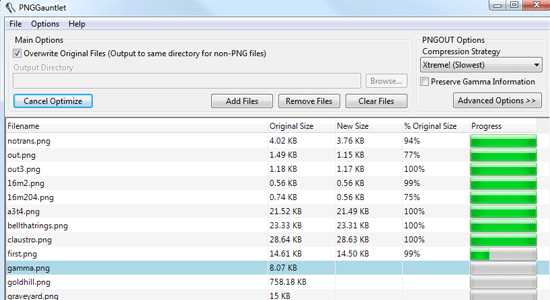
6.PNGGauntlet
PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования JPG, GIF, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.
7.SuperPNG
SuperPNG — бесплатный плагин для Photoshop, позволяющий сохраненять PNG в значительно более компактном виде. Она также включает в себя некоторые продвинутые функции, например поддержку 16-битного цвета, переменного сжатия, гамма-коррекции, и метаданных.
P.S. А теперь — то, что посоветовали хабровчане.
8.Pngcrush (спасибо UUSER)
Картинки нет, так как данный плагин работает из командной строки. Работает в UNIX, LINUX а также в MS-DOS.
Оптимизирует PNG. Использует различные методы сжатия, может удалять нежелательные вспомогательные блоки.
Pngcrush имеет открытый исходный код.
9.OptiPNG (спасибо Razunter)
OptiPNG — как и следует из названия, оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений.
10.punypng (спасибо Razunter)
Веб- сервис по сжатию PNG, JPEG и GIF.
Из последних обновлений:
Предпросмотр качества итогового изображения.
Удаление вашего изображения с сервера после 15 мин. после конвертации.
Поддержка прозрачности.
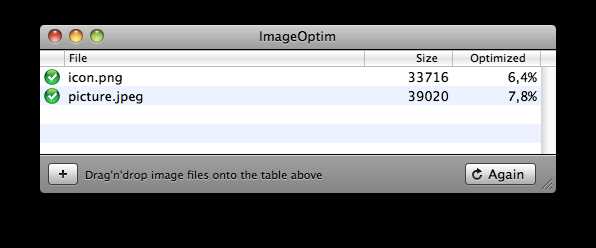
11.ImageOptim (спасибо Conquearse)
Приложение для Mac-OC. Обрабатывает PNG, JPEG и GIF анимацию.
Открытый исходный код на условиях GPLv2.
Поддерживает удобный drag’n’drop изображений в свое окно.
12. pngre (спасибо homm)
Оптимизатор графики в формате PNG. Также конвертирует GIF и BMP в PNG.
Позволяет тонко вручную или автоматически настроить размер PNG файла.
13. pngquant (спасибо homm)
Работает из командной строки. Умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
14. PictureBeaver (спасибо Carl_Linnaeus)
Пример оптимизации:
Автор — Артем Сапегин
PictureBeaver автоматически оптимизирует веб-графику (в форматах PNG, GIF и JPEG), удаляя из файлов вспомогательные данные, которые не влияют на отображение. Обычно удаётся добиться сокращения объёма файлов на 10—30%.
GIF без анимации переводится в PNG, если такие файлы выходят меньше. Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle.
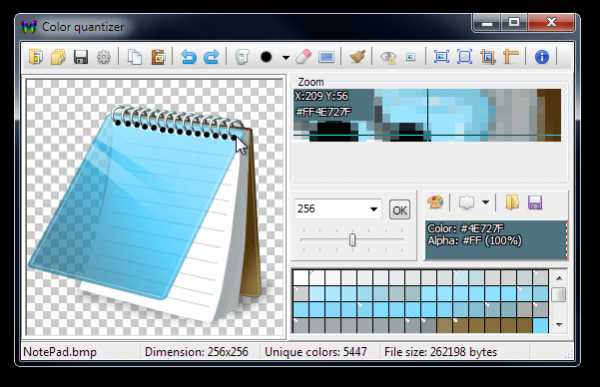
15. Color quantizer (спасибо Subdivision)
Color quantizer — это небольшая программа позволяющая легко оптимизировать изображения для web.
конвертирование в произвольное количество цветов
поддержка записи png8 с прозрачностью
возможность задавать маску качества для важных участков
удобное редактирование палитры
автоматический подбор оптимальных параметров для PNGOUT
16. Gifsicle (спасибо AndrewTishkin)
Это — инструмент для GIF-ок. В основном — для разных UNIX. Портирована и под Win, но эта версия не поддерживается.
Gара примеров:
Обрезаем прозрачные рамки:
gifsicle —crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно… на несколько байт 🙂 GIF:
17. jpegtran (спасибо AndrewTishkin)
А это — для JPEG. Официальная программа от Independent JPEG Group.
18. Webify (Спасибо zeka)
Оболочка для бесплатных консольных утилит – pngout, jpegtran, gifsicle, которые не изменяя качества изображений удаляют лишнюю метаинформацию и используют дополнительные алгоритмы сжатия.
19. PngOptimizer (Спасибо Enot_23)

Очень удобный оптимайзер для Windows.
Ужимает PNG, конвертит в PNG из BMP, GIF, TGA. Позволяет делать PNG-скриншоты.

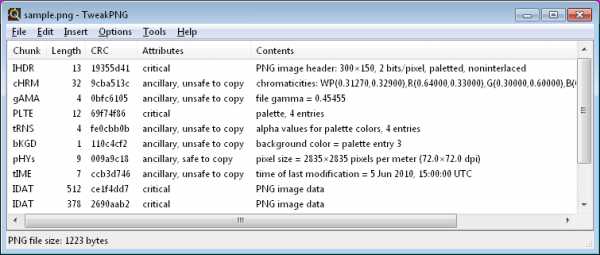
TweakPNG это низкоуровневая утилита для изучения и изменения PNG файлов й. Для Windows 2000 или выше. Для того, чтобы использовать его, вам нужно хоть немного разбираться в формате PNG.
По словамstalkers здорово помогает с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. В результате — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
habr.com
Оптимизация изображения для увеличения скорости загрузки сайта
Здравствуйте, дорогие друзья. Сегодня я расскажу как оптимизировать изображения для ускорения загрузки сайта. Но, для начала расскажу, почему ни писал почти неделю. Эту неделю я боролся с бюрократией, пытался получить новый загранпаспорт. Вы просто не представляете, что сейчас творится в паспортных столах, — это просто кошмар (очереди, давка, скандалы). Ещё хуже, чем обычно. Всё очень медленно. У меня такое ощущение, что в первый раз я получил паспорт гораздо проще и быстрей.
В общем, «плюнул» я на это. Зашёл на просторы Интернета, зарегистрировался на портале госуслуг и оформил получение данной услуги, без очередей и траты драгоценного времени.
А к чему я это всё, а к тому, что эта ситуация напоминает мне положение дел с сайтами и блогами. Медленная загрузка сайта не только раздражает, но вообще заставляет многих посетителей закрыть сайт, не дождавшись загрузки. Посетители могут даже не узнать о вашем полезном контенте, если не дождутся загрузки сайта.
И хотя сегодня практически у каждого пользователя высокоскоростной интернет и видимая загрузка сайтов не так заметна, поисковики всё же учитывают параметр «Скорость загрузки страницы», как один из факторов ранжирования сайта. Плюс ко всему скорость загрузки положительно влияет на поведенческие факторы, что тоже не маловажно.
Безусловно, параметров, влияющих на скорость загрузки сайта, достаточно, много. И в одной статье рассмотреть всё это не возможно. Поэтому начнём с самой распространённой причины, замедляющей скорость загрузки сайта, — не оптимизированные изображения.
Где узнать о причинах медленной загрузки сайта
Сервисов для проверки скорости загрузки сайта – много. Но мы поговорим о сервисах, которые показывают причины медленной загрузки.
Я использую два сервиса:
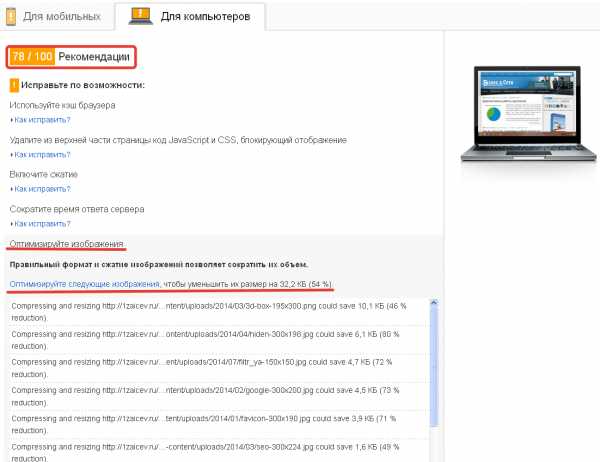
PageSpeedInsights – сервис от Google, по 100 бальной шкале показывает показатель скорости загрузки сайта для мобильных устройств и компьютеров. И даёт рекомендации по устранению причин медленной загрузки. Плюс данного сервиса – русский язык и хорошая справка. Минус – нет готовых решений.

PageSpeed
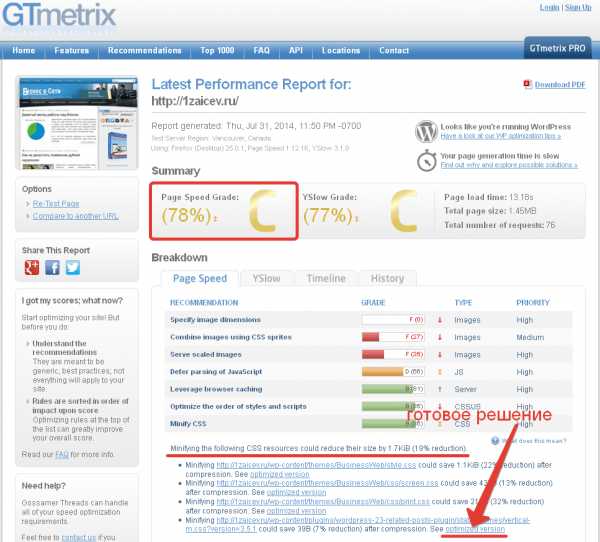
GTmetrix – этот сервис аналогичен Гугловскому, также проводит анализ сайта и выдаёт причины снижающие скорость загрузки сайта. Показатель скорости загрузки выражается в зарубежной системе оценки (где, А – высшая оценка). Плюс сервиса – наличие готовых решений (не на все причины конечно). Минус – отсутствие русского языка (хотя это сомнительный минус).

GTmetrix
Как видно на скриншотах, процентные показатели в этих сервисах схожие. Поэтому выполнять рекомендации можно одного из сервисов.
Зачем нужна оптимизация изображения
Как правило, оба сервиса при анализе указывают на самые проблемные изображения. Но все, же лучше провести оптимизацию всех изображений. Это конечно актуально для тех, кто не задумывался об этом ранее.
К вопросу о том, что такое оптимизация изображения и как её делать? Скажу по-простому, — под оптимизацией изображения подразумевается уменьшение размера без потери качества. Только не надо путать размер (вес) файла с шириной и высотой в точках. Так же к оптимизации относится указание размеров изображения в HTML и CSS коде, и некоторые другие премудрости.
Средства оптимизации изображений
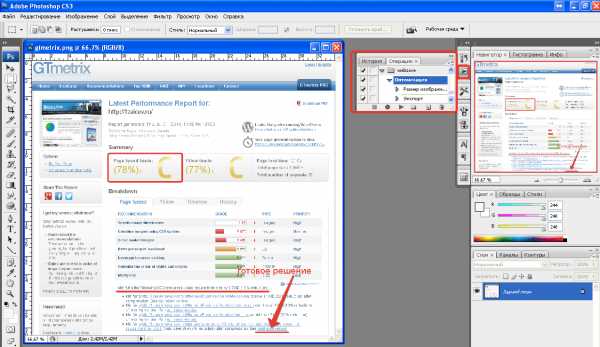
У кого есть Photoshop – можно делать с помощью этого графического редактора. Я именно так и делаю. Создал сценарий и одной кнопкой оптимизирую скриншоты к статьям.

Photoshop
Но этот способ хорош, когда вы оптимизируете текущие изображения и знаете, как работать с фотошопом. Но для оптимизации изображений вовсе не обязательно владеть фотошопом.
Альтернативой будут два онлайн сервиса позволяющие оптимизировать изображения ничем не хуже. Правда, загружать изображения нужно по очереди. Это универсальные оптимизаторы, позволяющие оптимизировать файлы форматов JPG, PNG, GIF.
Compressor.io – наилучший результат сжатия (среди многих сервисов протестированных мной).
SiteReportCard – есть удобная возможность выбрать один из результатов оптимизации.
Но если вы хотите максимально уменьшить размер изображения и при этом не потерять в качестве, тогда советую использовать онлайн сервисы ориентированные на определённый формат:
TinyPNG – из протестированных мною сервисов, этот показал наилучшие результаты с изображениями в формате PNG. К тому же можно загружать до 20 изображений одновременно. Но вот обратно скачивать всё же придётся по одному.
JPEG Optimizer – данный сервис лучше всех справляется с изображениями в формате JPEG.
В общем как видите инструментов достаточно и все хороши по-своему.
Массовая оптимизация изображений
Но вот когда нужно оптимизировать сразу десятки и сотни изображений, то на помощь приходит очень удобный сервис по оптимизации изображений. Им я уже давно пользуюсь в том случае, когда нужно сразу оптимизировать очень много изображений.
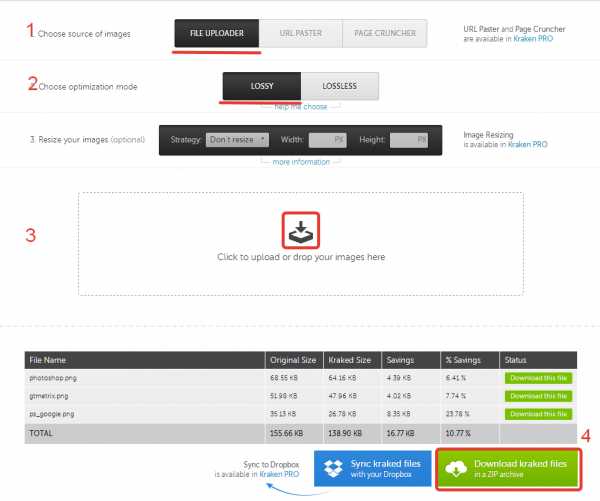
Kraken.io – через этот сервис Вы можете оптимизировать сразу несколько изображений. Максимальный размер одного файла или суммарный вес всех изображений не должны превышать 10Мб. Вы можете за один раз оптимизировать несколько десятков, а то и сотню изображений. А ещё здесь есть возможность, скачать оптимизированные изображения в один клик, zip-архивом.
Правда, у этого сервиса не лучший процент сжатия изображения, но это практически не заметно.

Krakin
Если вы будете оптимизировать изображения, загруженные ранее на сайт, то советую использовать FTP-соединение. Так Вы быстрей скачаете и далее загрузите обратно оптимизированные изображения.
Если у Вас блог на платформе WordPress, то изображения будут храниться в
http://vashdomen/wp-content/uploads
и
http://vashdomen/wp-content/themes/vashtema/images
Это чаще всего, хотя могут быть и исключения.
Как узнать какое изображение тормозить загрузку сайта и оптимизировать его
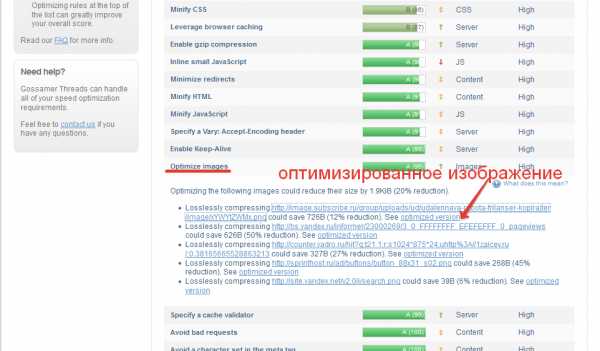
Вот тут то и понадобится сервис GTmetrix. Проведя анализ сайта, нужно перейти в раздел «Optimizeimages». Здесь будут представлены все изображения требующие оптимизации и более того – уже готовый оптимизированный вариант изображения.

Параметры оптимизации изображения
Нужно только скачать его и загрузить по указанному пути.
Кстати, если вы видите что необходимо оптимизировать изображения счётчиков или баннеров, которые загружаются со сторонних сайтов, то вам нет смысла оптимизировать такие изображения. Если вы конечно не хотите загрузить это изображения к себе на хостинг и переписать пути к ним в исходном коде.
И если сайт у Вас не захламлён такими изображениями, то и нечего переживать.
Использование изображений нужного масштаба
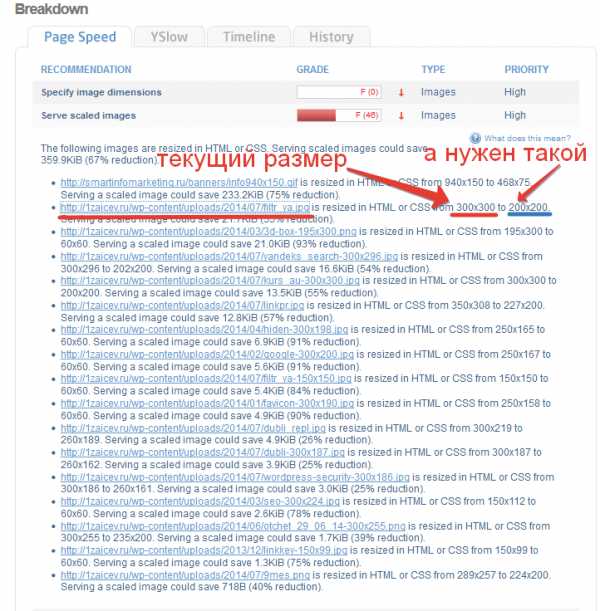
Если после анализа сайта вы видите низкий показатель «Serve scaled images»,

Не соответствие размеров
следовательно, оригинальный размер изображения изменён в HTML или CSS. Вот вам пример: на предыдущем скриншоте видно, что оригинал указанного мной изображения 300х300, а в исходном коде это изображение уменьшено до 200х200 пикселей.
Размеры в коде
Так вот нужно изменить изображение до нужных 200х200 пикселей. Это легко сделать в фотошопе или бесплатном графическом онлайн редакторе Pixlr Edition.
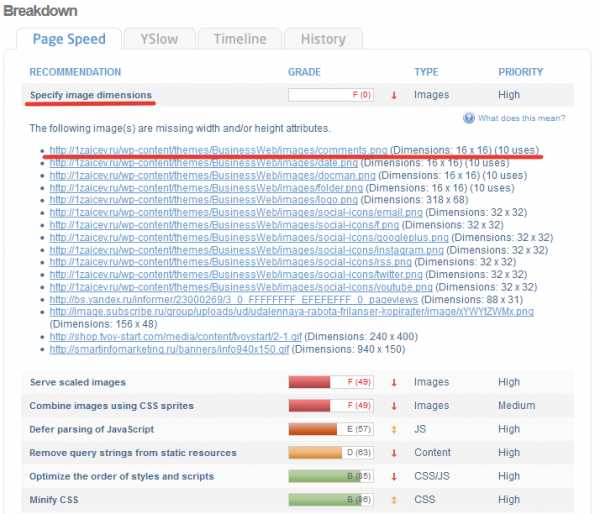
Для начала скачиваете изображение к себе на компьютер, редактируете, и закачивает обратно по тому же адресу. В WodrPress дальше делать ничего не надо. А вот если это самописная страница, не забудьте в HTML коде указать нужные параметры ширины (width=»200″) и высоты (height=»200″). Отсутствие этих параметров влияет на скорость загрузки сайта, о чём свидетельствует параметр «Specify image dimensions» при анализе сайта в GTmetrix.

Сведения о размерах изображения
Как видно на скриншоте в моей теме не хватает параметров (16х16, 32х32) для иконок комментариев, категорий, даты и так далее.
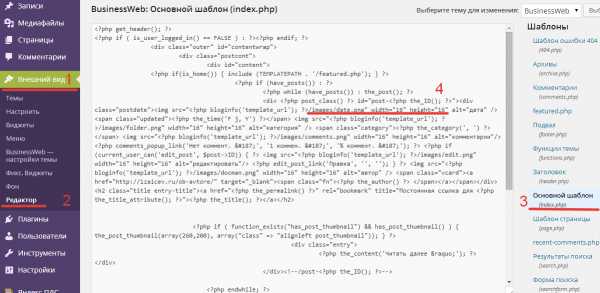
Как указать параметры ширины и высоты изображения в теме WordPress
Итак, разберём мой пример. В моей теме не указаны размеры вот этих изображений:

Изображения без указания размера
Значит нужно найти в шаблоне место, где выводятся эти изображения. А выводятся они на главной странице и на странице материала. За главную страницу отвечает файл (index.php), а за материал отвечает файл (single.php).
Так вот отрываем административную панель WordPress– «Внешний вид» > «Редактор» — нужный файл. И добавляем параметры ширины и высоты, на основе предложенных размеров в отчёте GTmetrix.

Вставка параметров размера
Вот и всё, нет ни каких хитростей. И так по аналогии вы дорабатываете все свои изображения. Но помните при работе с исходным кодом будьте очень аккуратны, внимательно смотрите, куда прописываете параметры. Ведь достаточно затереть кавычку и ничего не получится. В общем если не уверены, делай резервные копии редактируемых файлов. Это поможет всё исправить, если сделаете ошибку.
А ещё скорей всего у вас в отчёте будет низкий показатель по параметру «Combine images using CSS sprites». Это параметр сообщает, что на сайте есть одинаковые изображения, которые можно объединить в спрайты для ускорения загрузки сайта. Но в двух словах этого не рассказать. Поэтому об этом поговорим в следующих статьях. А пока у вас есть над чем работать.
Так же посмотрите видеоурок, в нём я наглядно показываю как пользоваться сервисами и как оптимизировать изображения.
На этом у меня сегодня всё. Желаю вам удачи, друзья. Оптимизируйте свои изображения, это первый шаг на пути к быстрой загрузке сайта.
До встречи в следующих статьях.
С уважением, Максим Зайцев.
1zaicev.ru
Что такое оптимизация изображений?
От автора: оптимизация изображений – один из простейших способов ускорить сайт и повысить баллы в PageSpeed и YSlow. Несжатые и большие изображения много весят и вынуждают загружать пользователей ненужные данные. Оптимизация изображений снижает общий вес страницы, из-за чего страница грузится быстрее.
Зачем оптимизировать изображения?
Изображения сильно сказываются на общем весе страницы (по сравнению с HTML/CSS/JS). Где вы взяли изображения?
стоковый сайт?
камера?
мобильное устройство?
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнеепоисковик?
Разрешение у большей части этих изображений очень высокое, и их можно использовать для печати. Некоторые могут быть уменьшены для веба, другие же нет. Большая часть изображений не оптимально сжата и содержит дополнительные данные, ненужные пользователю.
По большей части, эти изображения весят больше, чем нужно.
Что будет, если использовать неоптимизированные изображения
Большие и несжатые изображения сильно замедляют загрузку страницы. Вот что будет:

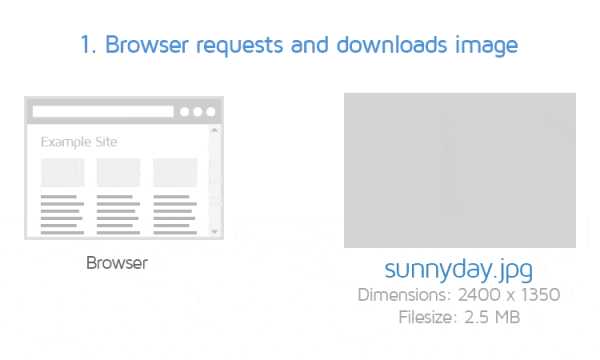
Большие и несжатые изображения дольше загружаются, масштабируются и рендерятся
Браузер запрашивает и загружает изображение – 2400 х 1350 и 2.5Мб!
В зависимости от дизайна сайта HTML или CSS уменьшают размер изображения, чтобы оно вписалось в область превью 300 х 169.
Браузер рендерит масштабированное изображение на странице.
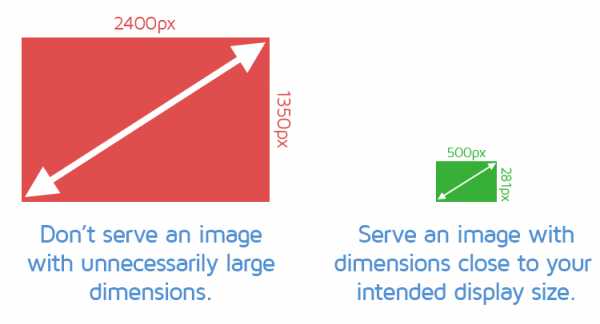
Используя неоптимизированное изображение, вы заставили пользователей загружать данных больше, чем нужно. Вот почему:
Нужно было изображение 300 х 169, а вы использовали 2400 х 1350.
Изображение экспортировалось в максимальном качестве 12/100% — это уровень для печати.
… или же изображение было взято напрямую с телефона/камеры/интернета, а значит, там могут храниться метаданные и цветовые профили, а качество может быть завышенным.
Если эти шаги повторяются для нескольких изображений, то все накладывается и приводит к замедлению работы веб-страницы.
Что такое оптимизация изображений?
В практических целях мы сосредоточимся на проблемах, связанных с размером неоптимизированных изображений. Однако оптимизация изображений затрагивает и другие области (например, перестройку в браузере).
Проще говоря, меньше размер файла = меньше время загрузки = быстрее загружается страница. Основные концепции оптимизации изображений сводятся к размерам изображения (визуальный размер, ширина и высота) и сжатию (качество изображения и т.д.).

Разрешение сильно влияет на размер файла
Изображения с большим разрешением весят больше. Если загружать изображение в максимальном размере для отображения, то браузеру не нужно будет скачивать ненужные данные и тратить время на масштабирование.
Сжатие
В самом простом определении алгоритмы сжатия с потерями ищут и уменьшают избыточные пиксели внутри изображения. Чем активнее вы будете, тем больше вырежется пикселей, что снизит качество.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееНесжатые изображения сохраняют все данные о пикселях, а также выглядят чище и четче – но и весят больше
Самый простой пример сжатия – операция «Экспортировать для веб» в фотошопе. Необходимо выбрать качество экспорта с наилучшим соотношением веса и качества.

Сжатые изображения хуже по качеству – заметны артефакты и потеря деталей и цветов
В этом случае вы выполняете сжатие с потерей качества. То есть чем меньше вес файла, тем меньше качество изображения. Читайте подробнее о сжатии с потерями по ссылке.
Сжатие без потерь – метод, в котором качество изображения не меняется, а данные, из которых состоит изображение, более эффективно и компактно организуются, что приводит к уменьшению веса файла.
Современные компрессоры изображений используют продвинутые алгоритмы на основе как сжатия с потерями, так и без потерь, чтобы сжать изображение и снизить размер файла без потери качества.
Еще больше оптимизации
Помимо разрешения и сжатия оптимизация изображений включает в себя удаление лишних данных, ненужных пользователю.

Пользователи не видят метаданные, поэтому их нужно вырезать
В файле изображения есть слои данных, невидимые обычному пользователю. К таким данным относятся EXIF, информация о цветовом профиле, а также дата/положение.
Если удалить эти данные, то останутся только видимые пиксели – реальные данные, видимые пользователю – что уменьшит вес изображения.
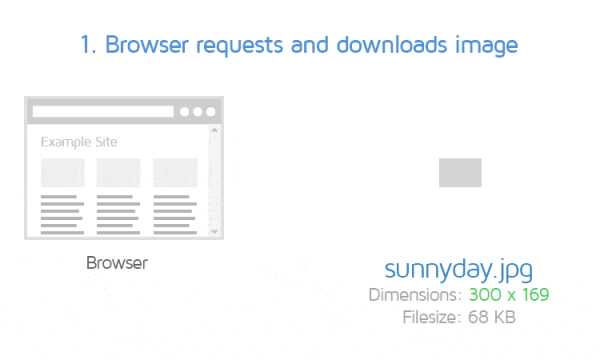
Что будет, если использовать оптимизированные изображения

Уменьшенные и сжатые изображения быстрее загружаются и рендерятся
Браузер запрашивает и загружает изображение – 300 х 169 и 68Кб!
HTML/CSS масштабирование не требуется, поэтому браузер рендерит изображение на странице как есть.
В результате изображения на сайте намного быстрее загружаются и рендерятся.
«Работа с масштабированными изображениями» и адаптивный веб
У вас есть адаптивный дизайн, а GTmetrix советует «работать с масштабированными изображениями». И тут возникает конфликт. Вы можете задаться вопросом: «Как мне использовать адаптивный дизайн, если я должен работать с масштабированными изображениями? Не будут ли мои изображения плохо выглядеть на определенных брейкпоинтах?»
Адаптивный дизайн изменяет размер и масштабирует изображения, поэтому невозможно использовать изображения с тем размером, который отображается на экране, так как вьюпорт изменяется.
Под советом «работать с масштабированными изображениями» имеется в виду, что нужно работать с изображениями, не сильно отличающимися от масштаба.
Тогда основное правило меняется на «работать с изображениями на максимальном размере отображения в дизайне». Чтобы изображения хорошо смотрелись на ретина экранах, их можно увеличить в два раза от максимального размера.

В адаптивном дизайне тоже придется масштабировать изображения
Так вы получите максимальную гибкость и адаптивный дизайн, а также оптимальное качество на дисплеях с высокой плотностью пикселей. GTmetrix позволяет увеличивать изображения в два раза относительно рендера на экране перед вычетом очков (страницы анализировались на вьюпорте 1024 х 768).
Также существует атрибут srcset, а также обработка адаптивных изображений в CMS. Эти темы стоит обсудить более подробно, но мы лучше напишем для этого отдельную статью.
А как вы оптимизируете изображения?
Это объясняющее руководство должно дать вам хорошее понимание базовых концепций оптимизации изображений. В следующих статьях мы покажем вам, как правильно сжимать и масштабировать изображения, чтобы вы могли оптимизировать размер страниц на сайте.
Источник: https://gtmetrix.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Станьте современным верстальщиком с нуля
Подробнееwebformyself.com
6 сервисов для быстрой оптимизации изображений перед публикацией
Далеко не всегда при публикации снимка на форуме, в социальной сети или чате от него требуется максимальное качество. В большинстве случаев излишний вес картинок только ухудшает их отображение и замедляет работу сайта. Поэтому лучше всего произвести предварительную подготовку файлов, что может включать в себя изменение их размера и сжатие. Тем более что для этого не понадобится даже никаких программ. Вот несколько сайтов, с помощью которых вы сможете подготовить к публикации сразу много фотографий очень быстро и без усилий.
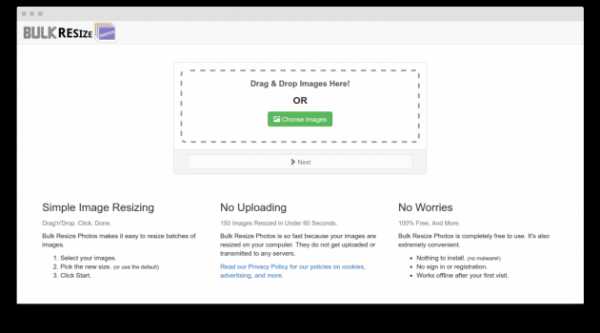
Bulk Resize Photos

Этот сайт позволяет загрузить сразу много изображений и в один клик изменить их размеры. Для удобства пользователей имеется несколько шаблонов, позволяющих сделать картинки одинаковой ширины или длины. Существует также возможность изменения формата файла (JPG, PNG) и уровня компрессии.
Bulk Resize Photos →
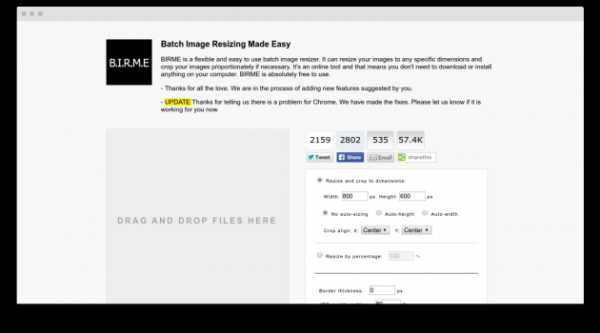
BIRME

Аббревиатура BIRME расшифровывается как Batch Image Resizing Made Easy. Это действительно очень простой и чрезвычайно быстрый онлайновый ресайзер картинок. Он позволяет изменять размеры изображений с сохранением пропорций и без, сжимать файлы с заданным уровнем компрессии и добавлять к картинкам простую рамку.
BIRME →
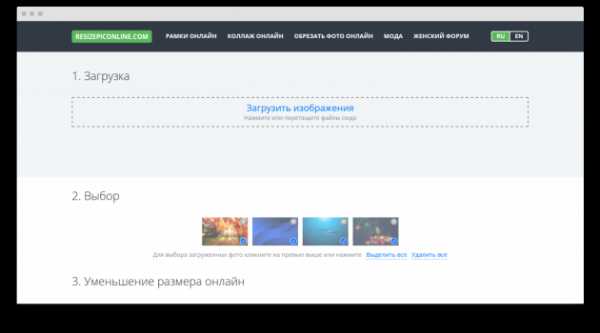
Resize Pic Online

Очень удобный онлайновый сервис, имеющий к тому же русскоязычный интерфейс. Все настройки производятся здесь с помощью нескольких ползунков, меняющих ширину итоговых изображений, их формат и степень сжатия. Обратите внимание, что за один раз разрешается загрузить до 10 файлов. Скачать результат можно в виде одного ZIP-архива со всеми обработанными картинками.
Resize Pic Online →
PicGhost

С помощью этого сервиса вы сможете не только изменить размер изображений, но и нанести на них свой водяной знак. Может пригодиться, если вы опасаетесь несанкционированного использования выложенных вами в Cеть фотографий. Кроме загрузки файлов с жёсткого диска (до 40 штук одновременно), PicGhost может обработать фотографии, хранящиеся в Facebook или Flickr.
PicGhost →
TinyPNG

TinyPNG предназначен только для одной операции — оптимизации изображений, но справляется с ней, вероятно, лучше всех в интернете. Несмотря на название, он может обрабатывать не только PNG-файлы, но и JPG. От вас требуется только загрузить файлы, а далее сервис самостоятельно вычислит оптимальный уровень компрессии и выполнит сжатие. Обработанные изображения можно загрузить в виде одного архива или сохранить прямо в облачное хранилище Dropbox.
TinyPNG →
Optimizilla

Optimizilla, подобно предыдущему сервису, предназначен для оптимизации фотографий без ухудшения их качества. Для этого здесь есть возможность визуально контролировать результат и подбирать подходящие вам параметры сжатия в ручном режиме. Одновременно можно обрабатывать до 20 файлов. Готовые картинки выдаются поштучно или в виде одного архива.
Optimizilla →
Как видите, для таких простых операций, как изменение размера и сжатие фотографий, совершенно не обязательно искать какие-либо специальные программы. Перечисленные выше сервисы справятся с этой задачей не хуже.
lifehacker.ru
Как оптимизировать картинки (изображения) на сайте WordPress с помощью сервисов и программ. Специальный обзор
Всем привет друзья! В этой статье я расскажу про важность оптимизации изображений и картинок на вашем сайте, без разницы используете ли вы CMS WordPress, Joomla или же у вас просто статический сайт. Оптимизация каждой картинки служит важным звеном в цепочке внутренней seo оптимизации и ранжирования сайта в поиске по картинкам (при условии, что все ваши изображения уникальные и нигде не встречаются, например скриншоты, если вы создаете обучающую статью).
Мало кто занимается этой процедурой, а ведь из мельчайших деталей складывается общая картина продвижения.
Безусловным плюсом грамотной оптимизации картинок служит быстрая их загрузка, это ведет к повышению скорости и улучшению поведенческих факторов на сайте. Об этом мы поговорим чуть дальше. А теперь немного углубимся в материальную часть нашей заметки. Взглянем на процесс изнутри. Итак, у вас есть статья и вы хотите в нее разместить медиафайлы. Чуть ниже приведу важные советы, которыми пользуюсь сам.
Называйте ваши картинки до загрузки на сайт
Под этим пунктом я имею ввиду, что ваши файлы должны называться не DCIM111223.jpeg , или 1231231dsrgib.png . В общем суть вы уловили. Если вы размещаете на своем сайте картинку с автомобилем красного Форда Мустанга, то название картинки лучше прописать следующее:
2012-Ford-Mustang-LX-Red.jpeg

Также, возьмите за правило: «НЕ НАЗЫВАЙТЕ все ваши картинки русскими буквами». Во-первых, они плохо обрабатываются CMS и создают ошибки при проверке битых ссылок Broken Link Checker. Кстати, настоятельно рекомендую установить этот плагин у себя и просматривать общее состояние всех ваших ссылок на сайте. Так сказать, поддерживать сайт в ссылочной чистоте. Кстати, есть специальный плагин для изменения названия картинок из админки в Вордпресс. Читайте.
Оптимизация мета тегов
Да, друзья мои не только у страницы есть мета теги, такие как title, description, keywords. Изображения тоже имеют свои теги – это alt и title. Когда вставляете картинку очень важно их прописывать. Для нашего примера выше это будет выглядеть вот так:
На данном скриншоте мы показываем поиску описание нашего изображения заключенного в тег alt. Если пользователь будет путешествовать по сайту с отключенными изображениями (что в наше время звучит дико при бешенном интернете), то вместо них будет показано именно это описание.
Не забываем также, что у картинок есть еще и названия, которые заключаются в тег title и при наведении на нее, будет подсвечиваться именно ее название.
Не зацикливайтесь на seo по картинкам
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
Уменьшайте вес изображений
На самом деле это очень важный пункт, хоть он и на четвертой позиции. Все свои картинки вы изначално должны уменьшать. Не нужно «с дуру» загружать изображения с камеры Айфона, которые весят по 2 мегабайта. Представляете сколько усилий нужно, чтобы открыть все ваши картинки на одной странице, а если их десятки…Выводы напрашиваются сами собой. Так как же все-таки оптимизировать картинки, уменьшив их вес? Ответ просто. Используйте Фотошоп. Он для меня является настольной программой, которая всегда должна быть под рукой у каждого блоггера. Если вам не нужен весь функционал программы, дистрибутив которой весит порядка 700 мегабайт, можете воспользоваться «укороченной версией», именуемой portable.

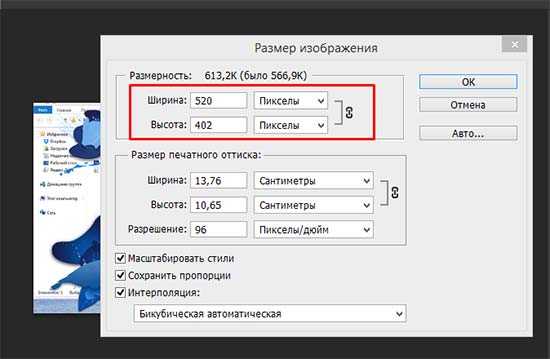
Открываем наше изображение в этой программе. Я советую придерживаться одного формата размера всех ваших картинок. Например, я использую фиксированный размер по длине в 520 пикселей, кто –то меньше, кто-то больше. Для себя я определил именно эти измерения.

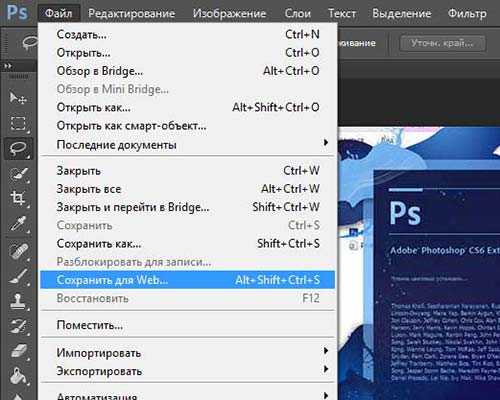
Нажимаем Ок. Следующим шагом нам необходимо будет сохранить картинку для Web. Идем в файл и выбираем соответствующий пункт.

Далее мы должны выбрать формат для сохранения нашего изображения. Я рекомендую пользоваться либо png, либо jpeg. Если вы делаете скриншоты своих действий, то лучше будет сохранять в последнем варианте, так как картинка будет весить минимально при заданных значениях. Качество делайте около 40. В итоге у вас получится что-то наподобие вот этого:

При этом вес картинки будет очень маленьким, то что нам и нужно.
С этим моментом разобрались. Двигаемся дальше.
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Что конкретно делал я
Сейчас я расскажу, какие действия проделывал я, чтобы оптимизировать картинки на своем сайте smarticle.ru
Первым шагом я зашел по фтп доступу у вручную (!) удалял все дубликаты. Ниже пример 1 картинки, которая растиражировала себя в 4-х форматах.
Изначально изображение 01_post.jpg я загрузил один раз, а места он мне занял в итоге чуть больше 72 кб. А теперь включите голову и представьте, что у вас на блоге сотни картинок…Печально, но я делал все вручную.
Путь где хранятся все ваши картинки в записях находится вот по такому адресу:
Public_html/wp-content/uploads/папки по годам/папка по месяцам
Public_html/wp-content/uploads/папки по годам/папка по месяцам |
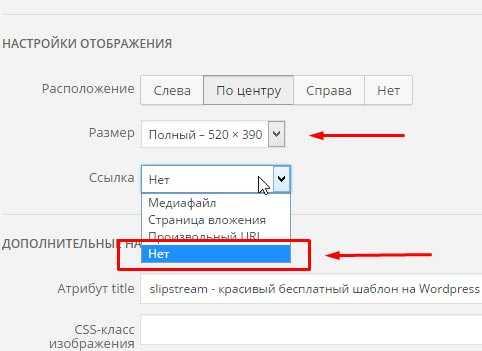
После того, как все это сделаете, переходите ко второму шагу. В нем мы будем задавать правило для добавления медиафайлов на блог. Идете в «Настройки — Медиафайлы» и ставите для миниатюр значение по нулям вот так:

Сохраняете изменения и можете тихо радоваться. Времени у вас уйдет у каждого по разному в зависимости от количества картинок. Еще раз напоминаю – НЕ СТАВИТЕ картинку как Медиафайл, т. е при загрузки должны делать вот так:

Программы для оптимизации изображений
Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
Riot
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

Online Image Optimizer
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.
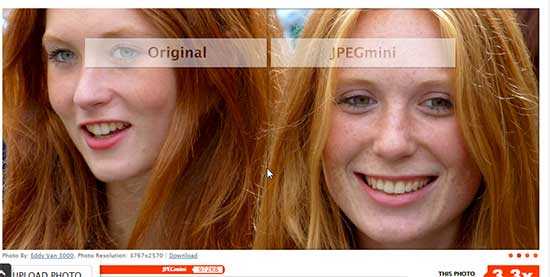
Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):

Irfan View
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.
В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
- Выделить все ваши медиафайлы.
- Добавить их в очередь файлов на работу.
- Указать дополнительные настройки в обоих меню.
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).

Полезные сервисы по сжатию и оптимизации картинок
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.
PunyPNG

Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
Официальный сайт здесь — http://www.punypng.com
TinyPng
Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу — https://tinypng.com
Shrink Pictures

Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
Переходите по ссылке тут — http://www.shrinkpictures.com
JPEGMini
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник — http://www.jpegmini.com
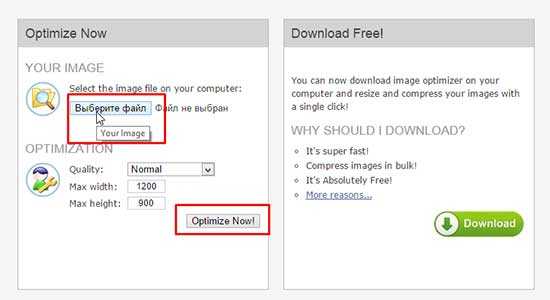
Image Optimizer

Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес — http://www.imageoptimizer.net/Pages/Home.aspx
Web Resizer

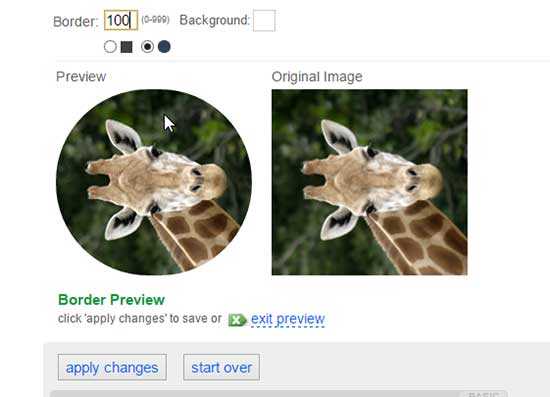
Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт — http://webresizer.com/resizer/
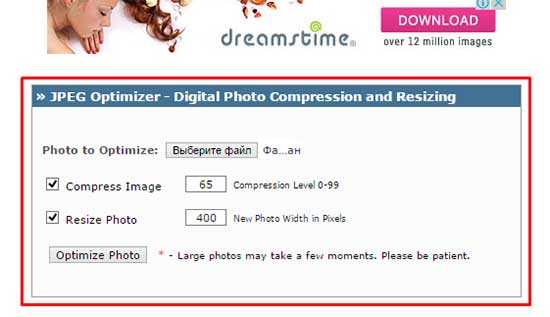
Jpeg Optimizer

Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда — http://jpeg-optimizer.com
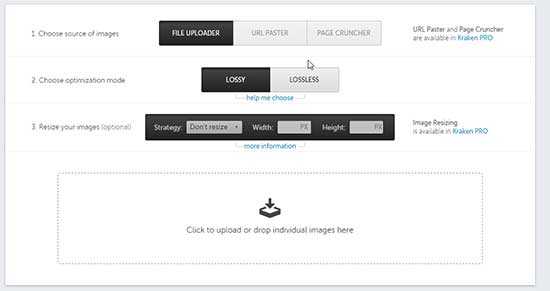
Kraken

Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете — https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
smarticle.ru
Как оптимизировать изображения для сайта
В процессе написания статей для сайта зачастую для наглядного предоставления информации приходится использовать изображения.
Правильно оптимизированные изображения, размещенные в статьях ресурса, не только украсят его внешний вид и облегчат восприятие информации, но и позволят привлечь на ваш сайт дополнительных посетителей с поисковых систем.
Именно поэтому данную статью я хочу посветить вопросу оптимизации изображений.
Важность данной темы недооценивать не стоит, и совсем недавно я писал статью про битые ссылки, в которой рассказывал о том, что из-за неверного подхода к именованию файлов изображений на начальном этапе ведения моего сайта, впоследствии мне пришлось проделать огромный объем работы по повторной загрузке в WordPress переименованных изображений, прописыванию к каждому из них мета-тегов и ссылок на них из статей.
Чтобы вы не наступили на те же грабли, что и я, предлагаю ознакомиться с требованиями, выполнение которых позволит избежать подобных ошибок, а в последствии и вовсе начнет приносить на ресурс дополнительный трафик.
Таким образом, подводя итоги касаемо важности использования оптимизированных картинок для сайта, скажу следующее:
- оптимизированные изображения позволяют ускорить загрузку сайта;
- наличие правильно оптимизированных изображений положительно сказывается на поисковой оптимизации всей статьи в целом;
- оптимизированные изображения могут привлекать дополнительных посетителей из поисковых систем (поиск по картинкам).
Плюсов много, поэтому не будем терять время и прямо сейчас приступим к рассмотрению технической составляющей вопроса оптимизации изображений.
Оптимизация изображений для сайта
Первый вопрос обычно звучит следующим образом: «А откуда вообще брать изображения для своего интернет-ресурса?».
Лично я на своем сайте стараюсь использовать уникальные изображения, полученные следующими способами:
- использование фотографий, сделанных собственноручно.
- скриншоты экрана монитора с последующим добавлением вспомогательных элементов и поясняющего текста:
- создание уникальных изображений в графическом редакторе (я использую Photoshop):
- редактирование (изменение либо добавление определенных деталей) с помощью графического редактора (опять же Photoshop) скаченных из интернета картинок:
Но создать изображение это лишь полдела, далее его нужно грамотно использовать, чтобы оно начало приносить пользу вашему ресурсу.
То есть полученные данными способами изображения нужно правильно оптимизировать.
Созданное изображение должно представлять из себя компромисс между качеством и размером (объемом занимаемой памяти).
Наиболее востребованными форматами изображений, используемых в WEB, являются следующие:
- JPG — целесообразно применять для фотографий и картинок с плавными переходами яркости и цвета. Сжатие изображения осуществляется с потерей качества;
- GIF — часто применяется для анимированных изображений, но может использоваться и для статичных. Поддерживает прозрачность. В формате не более 256 цветов сжатие осуществляется без потери качества;
- PNG — более совершенный формат, чем GIF, но без поддержки анимации. Также поддерживает прозрачность. Используется для изображений без оттенков и тонов. Сжатие осуществляется без потери качества.
Какой формат в каком случае использовать решать вам. Главное чтобы изображение получилось четким и занимало максимально малый объем памяти.
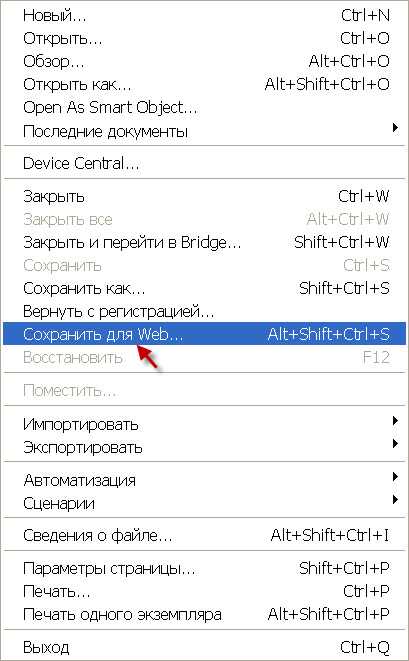
Для уменьшения размера файла изображения я использую графический редактор Photoshop, с помощью которого открываю созданное одним из перечисленных выше методов изображение, иду в меню Файл → Сохранить для Web:

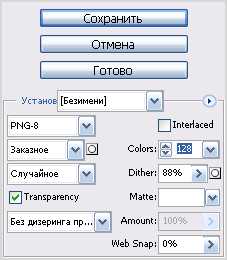
И в появившемся окне определяю нужные параметры (можно изменить формат, качество, размер изображения):

Добиваемся результата, при котором изображение и выглядит приемлемо, и размер у него минимален. Сохраняем.
Также одним из способов уменьшения размера файла изображения является использование online сервиса под названием PunyPNG:

Чтобы с помощью данного сервиса уменьшить размер файла изображения, нажимаем кнопку UPLOAD IMAGES, загружаем файл, после чего происходит его сжатие и предоставляется возможность скачать полученный файл.
Далее необходимо присвоить полученному изображению правильное название. И тут есть одна тонкость — обязательно присваивайте название только латинскими буквами!
В самом начале ведения своего сайта я совершил существенную ошибку и называл файлы именами на кириллице. При вставке такого изображения в статью автоматически возникала битая ссылка.
Но тогда я не знал что это такое и как эти битые ссылки выявлять. Из-за этого, как я уже неоднократно писал в статьях на своем сайте, в последствии пришлось потратить уйму времени на исправление данной ошибки. Ни в коем случае не повторяйте ее!
Название файла изображения на латинском языке должно содержать в себе ключевые фразы, по которым продвигается статья, для которой данное изображение будет использоваться.
К примеру, изображение, используемое в качестве миниатюры для данной статьи называется вот так:
Также ключевые слова нужно прописывать в мета-тегах и в теге alt, содержимое которого будет отображаться при невозможности отобразить изображение.
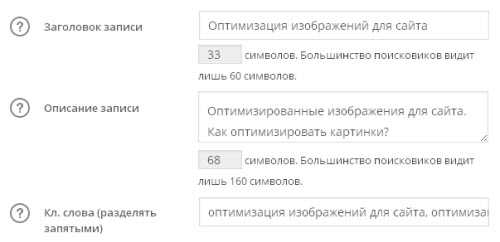
В случае использования WordPress в качестве системы управления контентом для вашего интернет-ресурса, для прописывания мета-тегов изображения необходимо воспользоваться возможностями плагина All In One Seo Pack, обзор функционала которого производился в этой статье.
Прописываем информацию следующим образом:

Готово! После этого можно вставлять полученное оптимизированное изображение в статью вашего сайта.
Соблюдая перечисленные в данной статье действия по оптимизации изображений, вы не только ускорите загрузку вашего интернет-ресурса, но и будете получать дополнительный поисковый трафик из поиска по картинкам поисковых систем.
Удачи вам и до встречи!
expromtom.ru
Как оптимизировать изображения сайта – Glashkoff.com
Лайкнуть
Лайкнуть
Твитнуть
Предисловие
В статьях по поисковой оптимизации постоянно пишут, что нужно писать тексты для людей, грамотно расставлять теги и правильным оформлять ссылки. Но почему-то мало где пишут об сжатии изображений. А ведь именно размер графических файлов, которые подгружаются вместе с текстом, влияют на скорость загрузки страницы! Да, есть файлы с JavaScript и стили CSS, а также шрифты, видео, звуки и много чего ещё, но именно графика встречается всегда, именно эти файлы стоит оптимизировать в первую очередь.
Если вы ответственный владелец сайта и не хотите, чтобы он сдал позиции, то вопрос сжатия графики и прочих файлов придётся решить до июля 2018 года. Недавно Гугл объявил в своём блоге (Using page speed in mobile search ranking), что в июле скорость загрузки страницы начнёт влияет на поисковую выдачу для мобильных пользователей. Конечно, на скорость загрузки влияет далеко не только размер файлов, но и задержка при ответе веб-сервера на запрос, UX и качество кода, поэтому нужно оптимизировать много чего ещё, но начать можно с файлов графики.
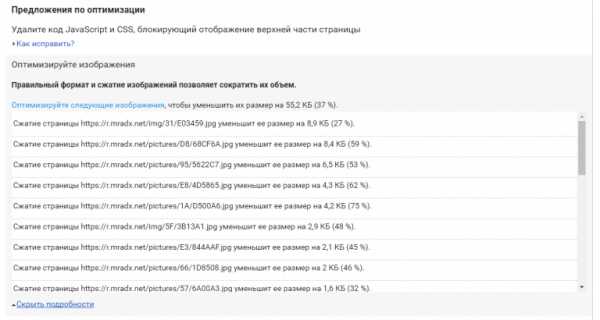
Кстати, инструмент анализа сайтов Google PageSpeed Insights любит советовать оптимизировать изображения, прислушайтесь к его предложениям по оптимизации:

О мобильных пользователях, тех бедолагах, что сидят через 3G или, упаси Боже, EDGE и GPRS, беспокоиться нужно, так как это значительная часть аудитории. Во многих странах пользователей, пользующихся интернетом с мобильных устройств, больше, чем с настольных ПК. Например, в России в конце 2017 года таких стало 56 процентов. То есть большинство с небольшим перевесом. Дальше будет больше.

Источник: исследование GfK
Владельцы сайтов должны понимать, что нужно делать страницы как можно более компактными. Чем быстрее сервер отдаст страницу, тем больше людей её прочтёт. С каждой секундой, пока сайт открывается, растёт шанс того, что пользователь уйдёт, не дождавшись появления контента.
Существует уйма способов оптимизировать изображения.
- Оптимизировать графику до загрузки на сайт различными утилитами. Такой способ — полумера, потому что многие сайты генерируют уменьшенные размеры изображений, никак не оптимизируя их. Толку от того, что только одна из пяти фотографий оптимизирована?
- Прикрутить к веб-серверу Mod_Pagespeed, который не только сожмёт графику, но и сократит содержимое файлов CSS, JavaScript и некоторых других. Сжатие произойдет в момент запроса файлов и сохранится в кеше. К сожалению, сервер должен быть производительным, иначе между запросом и отдачей пройдёт слишком много времени. А отклик сервера тоже важен, его нельзя увеличивать.
- Если сайт использует популярную CMS, например, WordPress, можно сжимать графику сразу после загрузки файла с помощью различных сторонних сервисов. Правда, бесплатно много фотографий не сожмешь, в ограничения впишутся разве что владельцы нечасто обновляемых блогов.
- Сжимать графику и на стороне сервера с помощью плагина WordPress CW Optimizer. К сожалению, плагин давно не обновлялся, да и привязан только с популярной CMS. Владельцам самописных и менее популярных систем управления контентом придётся пилить что-то своё.
- Воспользоваться сервисом PageSpeed Insights, который не только сообщает о проблемах с оптимизацией сайта, но и создаёт архив сжатых изображений. К сожалению, имена оптимизированных файлов могут отличаться от используемых на сайте, поэтому просто так скачать архив и заменить фотографии не получится.
- Сжимать графику на сервере сторонним софтом, не зависящим от CMS. Не важно, на чём там крутится сайт, можно напрямую оптимизировать лежащие на жёстком диске сервера изображения. Об этом и будет далее.
Скрипт zImageOptimizer
Предлагаю использовать скрипт оптимизации zImageOptimizer. С его помощью можно периодически запускать оптимизацию графических файлов форматов JPEG, PNG, GIF в указанной папке, причем сжатию подвергнутся только новые файлы. Последнее особенно важно, потому что повторное сжатие может ухудшить качество картинки, а существенного результата не принесёт.
Это нормально работающий продукт, который можно использовать на работающем сервере или ПК.
На shared-хостинге такой способ не прокатит. Там нельзя ни ставить софт, ни запускать скрипты (за редким исключением). Если нужен полный контроль над сайтом или сторонние платные сервисы оптимизации вас не устраивают, задумайтесь о покупке виртуального сервера. Это не так дорого, как отдельный сервер. Подробности смотрите в заметке «Как выбрать VPS хостинг — несколько советов».
Автор Александр «zEvilz» Емшанов над скриптом работает давно. Надеюсь, его запал не иссякнет, ведь получившийся инструмент, ИМХО, лучший из подобных. Но он станет ещё лучше, ведь в планах у автора дополнительные настройки, логирование и другие фичи.
Особенности скрипта:
- Сжимает без потерь (losless оптимизация).
- Оптимизирует файлы формата JPEG, GIF и PNG.
- Поддерживает вложенные каталоги.
- Проверяет, установлены ли утилиты оптимизации и устанавливает их.
- Показывает информацию о том, насколько сжались файлы.
- Может оптимизировать только новые файлы.
- Никаких ограничений по именам файлов (может работать с кириллицей), их размеру и количеству.
Скрипт совместим со многими популярными дистрибутивами Linux:
- DEB-based (i686/amd64)
Debian 7+
Ubuntu 14.04+ - RPM-based (i686/x86_64)
RHEL 6+
CentOS 6+
Fedora 24+
FreeBSD 10.3 / 10.4 / 11.1 (i686/amd64)
Все параметры командной строки и подробности вы узнаете на домашней странице. А я расскажу о том, как на практике использовать этот скрипт.
Как установить
Вся установка сводится к простому скачиванию скрипта в домашнюю папку, чтобы для его запуска не требовалось указывать полный путь.
Допустим, вы сидите под пользователем admin. Для загрузки я использую wget, вы можете воспользоваться curl или другой аналогичной утилитой:
wget https://raw.githubusercontent.com/zevilz/zImageOptimizer/master/zImageOptimizer.sh -O /home/admin/zImageOptimizer.sh
Затем нужно установить софт, который, собственно, сжимает изображения по команде скрипта.
sudo bash zImageOptimizer.sh -c
Напомню ещё раз: если скрипт хранится в отдельном каталоге (не в папке пользователя или некоторых других системных директориях), zImageOptimizer.sh запустится только с указанием полного пути: /home/admin/zImageOptimizer.sh.
Параметр «-c» означает, что скрипт покажет установленный софт и спросит об установке отсутствующих пакетов. Нажмите 1 и Enter, чтобы выбрать вариант «1. Install dependences and exit», установка запустится.
Обратите внимание, что только на этом этапе скрипт нужно запускать с командой sudo или из-под пользователя с правами root. Без них установка зависимого софта завершится неудачно. В остальных случаях запускать под рутом нельзя, потому что преобразованные файлы изображений могут оказаться недоступны веб-серверу из-за нарушенных прав доступа.
Повторный ввод команды «bash zImageOptimizer.sh -c», если все пакеты в репозиториях нашлись, покажет, что всё «FOUND», т.е. найдено.
Вариант 1: оптимизация всей графики в папке
Это самый простой вариант. Оптимизируется всё — и ранее оптимизированное, и не оптимизированное:
bash zImageOptimizer.sh -p /путь/до/каталога/
Скрипт пропустит через несколько утилит оптимизации все файлы JPEG, PNG и GIF в указанном и вложенных каталогах. Для разовой оптимизации подходит, но не более того. Повторно сжимать графику нет смысла, потому что сжатия не будет.
Вариант 2: использование метки времени
Самый лучший способ сжатия изображений — запустить оптимизацию, учитывающую метку времени.
При запуске скрипт посмотрит время файла-метки и оптимизирует только те графические файлы, которые были созданы после предыдущей оптимизации. Старые, уже оптимизированные изображения проигнорируются.
Чтобы оптимизировать директорию (включая вложенные), запустите команду:
bash zImageOptimizer.sh -p /путь/до/каталога/ -n
Скрипт создаст файл метки в этом каталоге и при повторном запуске будут оптимизированы только новые файлы. Учтите: когда вы укажете каталог уровнем выше, скрипт снова обработает старые файлы, потому что файл метки, будучи в другом месте, не будет найден. Что же делать? Укажите файл метки вручную.
bash zImageOptimizer.sh -p /путь/до/каталога/ -n -m /home/admin/.timemarker
Вариант 3: оптимизация файлов, созданных за определённый промежуток времени
Можно ориентироваться на время создания файлов без учёта метки времени. Например, эта команда сожмёт появившуюся за сутки графику:
bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -t 1d
Поддерживаемые параметры:
- Дни (1d, 2d, 3d и так далее)
- Часы (1h. 2h, 10h…)
- Минуты (1m, 15m, 50m…)
Изначально я этого не написал, но автор скрипта мне напомнил: для регулярной оптимизации такой способ не подходит. Допустим, если запускать оптимизацию раз в сутки, то новые файлы окажутся свежее суточной давности и в при следующем суточном запуске они начнут оптимизироваться снова. Для сжатия по расписанию используйте только вариант со временными метками.
Как избежать прерывания долгого выполнения скрипта
Первая оптимизация может затянуться надолго (мои 2 Гб изображений сжимались двое суток), поэтому используйте утилиту screen, которая не даст скрипту завершиться после отключения от сервера по ssh.
Установка screen и запуск:
apt install screen screen
Команда apt работает только в Убунте, у вас может быть иначе.
После команды screen откроется новый сеанс в виртуальном терминале, который не закроется и не прервёт выполнение скрипта при потере сети или дисконнекте. Чтобы «свернуть» screen и вернуться к обычному терминалу, нужно нажать Ctrl+A, затем D. Команда screen -r восстановит экран программы обратно. Подробнее о этой замечательной утилите написано в документации.
Можно использовать запуск по расписанию через cron
Скрипт можно запускать не только вручную, но и автоматически через cron. Например, раз в сутки ночью в 2.00, оптимизируя графику на основе временной метки:
0 2 * * * bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -n
В этом моменте спасибо zEvilz за поправку: изначально мой совет был некорректным, я советовал использовать неподходящую опцию скрипта.
Будьте внимательны при выборе каталога: не всегда можно/нужно оптимизировать все JPEG, PNG и GIF файлы. Нежелательно натравливать скрипт на всю директорию сайта, потому что в подкаталоге с кешем могут оказаться графические файлы, которые просуществуют, возможно, несколько минут. Тратить время скрипта на это — расточительство ресурсов и времени. Указывайте только директорию, где хранятся загруженные вами и вашими посетителями файлы.
Небольшой лайфхак: чтобы знать, проводилась ли оптимизация, не обязательно смотреть логи. Достаточно хранить временные метки в каталоге пользователя и смотреть их дату с помощью показа списка файлов командой ls или запуская менеджер файлов Mignight Commander. Например, хранение метки в каталоге пользователя admin:
bash /home/admin/zImageOptimizer.sh -p /путь/до/каталога/ -n -m /home/admin/.timemarker
Как сжать изображения ещё сильнее
До того, как я стал использовать zImageOptimizer на своём сервере, пробовал оптимизировать JPEG с помощью алгоритма Guetzli, разработанной сотрудниками Гугла. Самый удачный скрипт автоматизации, использующих Guetzli — это Guetzling. Алгоритм гарантированно сделает файлы JPEG и PNG меньше, но использовать его можно только на локальной машине или очень быстром многоядерном сервере. К сожалению, мой VPS — один из самых дешёвых в мире, и это как раз та задача, которая оказалась явно ему не по зубам. Оптимизация одного изображения занимала в лучшем случае минут 15 и полностью подвешивала на это время систему. Но вы можете попробовать.
Похожие записи:
Лайкнуть
Лайкнуть
Твитнуть
glashkoff.com
