Растровые изображения – Векторная и растровая графика — что это такое, особенности изображений
Форматы растровых изображений
Здравствуйте, уважаемые читатели моего сайта! Сегодня хочу поделиться интересным постом на тему того, какие бывают расширения у графики.
Была прошлая пятница, однако Пятничного поста под N3 написать не удалось. Причина банальна — отсутствие свободного времени в связи с квартирным вопросом и рядом других проблем. Но, в эту пятницу фото будет точно. Оно уже есть и было готово вчера к публикации, но все же решил свободное вечернее время потратить на ремонтные работы в квартире. Поэтому, если не смотрели, то обязательно посмотрите пятничный пост №1 и пятничный пост №2 — поднимите себе настроение .
Вернемся к теме поста, а точнее к вопросу, какие форматы картинок бывают? Вообще слово «картинка» применительно к фотографии мне не нравится. Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о
Вообще графические форматы — совокупность правил обработки полученных графических данных, с целью их дальнейшего хранения или редактирования. Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»… Тоже самое можно отнести и форматам изображений.
Разработчики предлагают немало растровых форматов, предназначенных для хранения файлов. Среди наиболее часто используемых стоит назвать следующие: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO .
Форматы растровых изображений
- BMP — (аббревиатура от Bit Map image) представляет собой стандартный растровый формат и имеет универсальное назначение. Он поддерживается большинством графических редакторов, включая довольно распространенный Paint. Изначально кодирование в нем выполнялось самым простым способом, по пикселям. Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался.
- TIFF — (от Taged Image File Format) – универсальный для издательских систем и топографической графики. Такие форматы растровых изображений обеспечивают высокое качество печати. Они создавались для поддержки практически всех программ, предназначенных для работы с файлами точечной графики, поэтому совмещаются со всеми платформами. Широко используют
- GIF — (по первым буквам от Graphic Interchamge Format) служит для хранения растровых изображений в графике
- JPEG — (аббревиатура от Joint Photographic Expert Group) помогает избавиться от изъянов, которые возникают при создании и сбережении изображений в GIF. Здесь используется метод сжатия фотографий или прочих картинок. Эти форматы растровых графических файлов являются наиболее распространенными при хранении многоцветных картинок. Сжатие изображений (они хранятся в файлах с пометкой .jpg).выполняется в плавном режиме, что обеспечивает высокую его степень и снижает потери данных. На жестком диске в
- PNG — (portable network graphics)
- Внутренние форматы растровой графики PSD (сокращение от PhotoShop Document) предназначены для пакетов программы Adobe Photoshop. Они поддерживают все типы изображений, а также их слои в ходе обработки. Сохраняются в файлах с пометкой расширения
- Формат файлов ICO (Windows icon) используется программами для создания картинок малого размера (так называемых «иконок») в браузерах компьютерных систем. Иконками маркируются веб-проекты в строке «Избранное» или URL.
- Формат файлов RAW — часто называют «сырым» графическим форматом и сравнивают с пленочным негативом. Про этот формат на блоге есть отдельная статья «Формат RAW» .
Существуют и другие форматы растровой графики, про которые речь в статье не шла, но Вы можете написать про них в комментариях, при этом не забывая про конкурс!
ozerkalke.ru
Растровые представления изображений
Пиксел – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение.
Цифровое
изображение – это совокупность пикселей. Каждый
пиксел растрового изображения
характеризуется координатами x и y и
яркостью V(x,y) (для черно–белых изображений).
Поскольку пикселы имеют дискретный
характер, то их координаты – это
дискретные величины, обычно целые или
рациональные числа. В случае цветного
изображения, каждый пиксел характеризуется
координатами x и y, и тремя яркостями:
яркостью красного, яркостью синего и
яркостью зеленого цветов (V
Заметим, что в случае, если хотя бы одна из характеристик изображения не является числом, то изображение относится к виду аналоговых. Примерами аналоговых изображений могут служить галограмы и фотографии. Для работы с такими изображениями существуют специальные методы, в частности, оптические преобразования. В ряде случаев аналоговые изображения переводят в цифровой вид. Эту задачу осуществляет Image Processing.
Цвет любого пиксела растрового изображения запоминается с помощью комбинации битов. Чем больше битов для этого используется, тем больше оттенков цветов можно получить. Под градацию яркости обычно отводится 1 байт (256 градаций), причем 0 – черный цвет, а 255 – белый (максимальная интенсивность). В случае цветного изображения отводится по байту на градации яркостей всех трех цветов. Возможно кодирование градаций яркости другим количеством битов (4 или 12), но человеческий глаз способен различать только 8 бит градаций на каждый цвет, хотя специальная аппаратура может потребовать и более точную передачу цветов. Цвета, описываемые 24 битами, обеспечивают более 16 миллионов доступных цветов и их часто называют естественными цветами.
В цветовых палитрах каждый пиксел описан кодом. Поддерживается связь этого кода с таблицей цветов, состоящей из 256 ячеек. Разрядность каждой ячейки– 24 разряда. На выходе каждой ячейки по 8 разрядов для красного, зеленого и синего цветов.
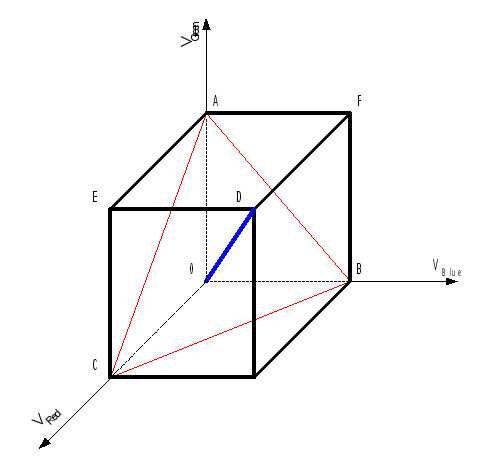
Цветовое пространство, образуемое интенсивностями красного, зеленого и синего, представляют в виде цветового куба (см. рис. 1.).

Рис. 1. Цветовой Куб
Вершины куба A, B, C являются максимальными интенсивностями зеленого, синего и красного соответственно, а треугольник, которые они образуют, называется треугольником Паскаля. Периметр этого треугольника соответствует максимально насыщенным цветам. Цвет максимальной насыщенности содержит всегда только две компоненты. На отрезке OD находятся оттенки серого, причем тока O соответствует черному, а точка D белому цвету.
Виды растров
Растр – это порядок расположения точек (растровых элементов). На рис. 2. изображен растр, элементами которого являются квадраты, такой растр называется прямоугольным, именно такие растры наиболее часто используются.
Рис. 2.
Хотя возможно использование в качестве растрового элемента фигуры другой формы: треугольника, шестиугольника; соответствующего следующим требованиям:
все фигуры должны быть одинаковые;
должны полностью покрывать плоскость без наезжания и дырок.
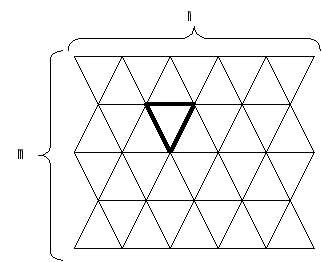
Так в качестве растрового элемента возможно использование равностороннего треугольника рис. 3, правильного шестиугольника (гексаэдра) рис. 4. Можно строить растры, используя неправильные многоугольники, но практический смысл в подобных растрах отсутствует.

Рис. 3. Треугольный растр
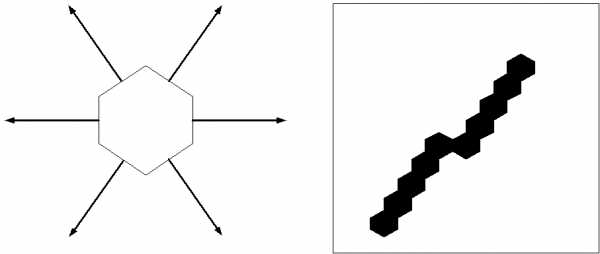
Рассмотрим способы построения линий в прямоугольном и гексагональном растре.

Рис. 4. «Гексагональный растр»
В прямоугольном растре построение линии осуществляется двумя способами:
Результат – восьмисвязная линия. Соседние пиксели линии могут находится в одном из восьми возможных (см. рис. 5а) положениях. Недостаток – слишком тонкая линия при угле 45°.
Результат – четырехсвязная линия. Соседние пиксели линии могут находится в одном из четырех возможных (см. рис. 5б) положениях. Недостаток – избыточно толстая линия при угле 45°.
Рис. 5. Построение линии в прямоугольном растре
В гексагональном растре линии шестисвязные (см. рис. 6) такие линии более стабильны по ширине, т.е. дисперсия ширины линии меньше, чем в квадратном растре.

Рис. 6. Построение линии в гексагональном растре
Одним из способов оценки растра является передача по каналу связи кодированного, с учетом используемого растра, изображения с последующим восстановлением и визуальным анализом достигнутого качества. Экспериментально и математически доказано, что гексагональный растр лучше, т.к. обеспечивает наименьшее отклонение от оригинала. Но разница не велика.
Моделирование гексагонального растра. Возможно построение гексагонального растра на основе квадратного. Для этого гексаугольник представляют в виде прямоугольника.
studfiles.net
Векторные и растровые изображения
Здравствуйте, сегодня мы поговорим о векторных и растровых изображениях. Чем отличаются эти изображения друг от друга.
Итак, давайте приступим.
Сначала давайте поговорим о растровых изображениях. Растровые изображения — это последовательность точек, которые в совокупности образуют цельную картинку.
Вот растровое изображение, состоящее из различных объектов (вода, дома, горы и т. д.) Мы видим изображение вот таким вот образом.

На самом деле это не так растровые изображения состоят из различных цветных точек. Приблизим изображение, как видно оно состоит из точек, которые называются пиксели.
Увеличенное растровое изображение.

Пиксель хранит информацию о конкретном цвете. Пример цвета.
Код цвета d98d39
Код цвета 666972
Растровые изображения — это цветные точки, которые в совокупности образуют цельную картинку.
Достоинства растровых изображений
Основным его достоинством является фото реалистичность, в любом случае растровое изображение будет более реалистичное нежели векторное.
Недостатки
Основным его недостатком является то что при увеличении растрового изображения будет теряться качество, а при уменьшении будут теряться детали изображения.
Уменьшенное растровое изображение.
Еще один недостаток изображения в том, что они имеют большой объем памяти нежели векторные.
С растровыми я думаю разобрались, давайте перейдем к векторным.
Векторное изображение представляет собой изображение, описанное математическими формулами. Это значит то что если мы будем увеличивать его в размере, то качество останется отличным. Потому как векторное изображение придерживается конкретным математическим формулам.
Векторный рисунок выглядит вполне естественно.

Если мы его приблизим, то увидим, что он состоит из различных фигур.

Если мы уменьшим векторное изображение, то качество его не изменяется.
В этом векторное изображение и выигрывает по отношению к растровым.
Давайте подведем итоги.
Достоинства растрового изображения
- Фото реалистичность
- Точная передача цветовых переходов
- Растровое представление изображения оптимально для множества устройств ввода и вывода.
Недостатки
- Большой объем файлов
- Невозможность масштабирования (без потери качества)
Достоинства векторного изображения
- Малый объем дискового пространства.
- Масштабируемость с сохранением отличного качества.
Недостатки
- Невозможность создавать фотореалистичные изображения.
На этом у меня все до новых встреч.
murnik.ru
Виды компьютерной графики. Растровая графика
Всем привет. И так, компьютерная графика… Почки каждый из нас принимает участие в развитии компьютерной графики, используя при этом графические редакторы, но некоторые об этом даже не подозревают. Именно о видах компьютерной графики и пойдет сегодня речь..
Пока существует 4 вида компьютерной графики. Кто знает, может и это не предел, ведь прогресс не стоит на месте.
Но именно в этой статье, мы поговорим о растровой графике более подробно.
Растровая графика — это
все изображения, которые получены с фото или видео камер, либо отсканированные. Поэтому растровая графика предназначена в основном для редактирования изображений, а не для их создания. Для работы с растровыми изображениями существует множество различных программ, но лидером является всем хорошо известная программа Adobe Photoshop, о которой мы поговорим в следующих статьях и подробно разберем ее работу.
Растровое изображение — представляет собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
Основным элементом растровой графики является точка. Если изображение экранное, то эта точка называется пикселем.
Пи́ксель, пи́ксел (иногда пэл, англ. pixel, pel — сокращение от pix element, в нек. ист. piсture cell — букв. элемент изображений) или элиз (редкоиспользуемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике, а также [физический] элемент светочувствительной матрицы (иногда называемый сенсель — от sensor element) и элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом. Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам.
Качество растрового изображения зависит от разрешения — количество точек на единицу длинны ( точек на дюйм — dpi или количество пикселей на дюйм — ppi). У каждой точки есть свои характеристики: размещение, цвет и оттенки. Изображения растровой графики занимают большой объем данных, поэтому для хранения требую достаточно много места на жестком диске и много оперативной памяти для работы с ней.
При редактировании растровой графики, непосредственно редактируются сами пиксели, т.к. размеры самой сетки остаются неизменными. Следует учесть, что при редактировании таких изображений, качество может теряться за счет увеличения размера изображения. Это объясняется достаточно просто, т.к. вы увеличиваете размеры самой сетки, но при этом количество пикселей остается тем же, они просто увеличиваются в размерах и изображение превращается в мозаику. Даже при уменьшении или повороте изображения — частично теряется качество, могут теряться маленькие детали. Этот процесс называется пиксилизацией, и говорит о том, что растровые изображения плохо переносят масштабирование. А при добавлении дополнительных пикселей, теряется резкость изображения, т.к. цвета для новых пикселей распределяются между уже существующими.
Так же качество характеризуется большим количеством оттенков изображения, Которые задаются для каждой точки. Чем большим количеством оттенков характеризуется изображения, тем большее количество разрядов требуется для их описания. Красный может быть цветом номер 001, а может и – 00000001.
Делая вывод из перечисленного, можно сказать, что растровая графика обладает как достоинствами и недостатками. К достоинствам можно отнести:
- Универсальность. Растровая графика позволяет как просматривать, так и редактировать абсолютно любое изображение, любой сложности и качества.
- Наиболее популярная. Практически все изображения, которые сейчас используются от логотипов до масштабных графических проектов. Используется для всех устройств ввода-вывода информации, т.к. наиболее естественно передает графическую информацию (мониторы, мобильные устройства, принтеры, сканеры, цифровые фотоаппараты)
- Высокое разрешение и качество изображения. Отлично редактируются без потерь качества, если не применять масштабирование.
К недостаткам можно отнести:
- Слишком большой размер графических изображений, который затрудняет хранение большого количества объектов растровой графики.
- Потеря качества при масштабировании изображения. Это существенно сказывается качестве печатной и полиграфической продукции. Теряются мелкие детали и оттенки графики.
- Отсутствует возможность вывода на плоттер для печати.
Основные программы для работы с растровой графикой:
- Adobe Photoshop — лидер среди редакторов векторной графики
- Fractal Desing
И напоследок Самое большое графити в мире.
Прокопенко Ирина
vladimirovna.biz
| Формат | Название |
| .001 | Файл факса |
| .2bp | Точечный рисунок (Pocket PC) |
| .360 | Файл панорамы 360desktop |
| .411 | Эскиз фотографии Sony Mavica |
| .73i | Скриншот TI-73 |
| .8ca | Формат фонового изображения TI-84 Plus C |
| .8ci | Формат графического изображения TI-84 Plus C |
| .8pbs | Файл Adobe Photoshop (Macintosh) |
| .8xi | Файл изображения TI-83/84 Plus |
| .9.png | Файл изображения NinePatchDrawable |
| .abm | Фотоальбом |
| .acorn | Файл изображения Acorn |
| .acr | Файл медицинского радиологического изображения |
| .afphoto | Файл изображения Serif Affinity Photo |
| .afx | Файл изображения Auto FX PhotoGraphic Edges |
| .agif | GIF-анимация Active GIF Creator |
| .agp | Файл проекта ArtGem |
| .aic | Кодированное изображение AIC |
| .apd | Точечный рисунок ACDSee Photo Editor |
| .apm | Изображение, метафайл Aldus |
| .apng | Файл PNG с поддержкой анимации |
| .aps | Файл проекта Greeting Card Studio |
| .apx | Файл изображения Ability Photopaint Studio |
| .arr | Точечный рисунок ARR |
| .art | Файл изображения AOL |
| .arw | Файл изображения ArtStudio |
| .ase | Файл графического объекта Aseprite |
| .aseprite | Файл графического объекта Aseprite |
| .avatar | Файл аватара Google Talk |
| .avb | Файл аватара пользователя Microsoft Comic Chat |
| .awd | Файл факса |
| .awd | Файл рисунка Artweaver |
| .blkrt | Файл изображения Block Artist |
| .blz | Сжатое растровое изображение |
| .bm2 | Файл изображения Subspace |
| .bmc | Файл кэша графического изображения |
| .bmf | Двоичный файл текстуры |
| .bmp | Точечный рисунок |
| .bmq | Файл изображения текстур Re-Volt |
| .bmx | Анимация для телефона Siemens |
| .bmz | Сжатый точечный рисунок BMZ |
| .bpg | Файл изображения BPG |
| .brk | Факс Brooktrout |
| .brn | 3D-анимация Cube |
| .brt | Файл текстуры Bryce |
| .bss | Файл изображения игры Resident Evil |
| .bti | Файл текстуры игры (Nintendo GameCube) |
| .bw | Файл черно-белого изображения SGI |
| .cal | Растровое изображение CALS |
| .cam | Файл необработанного изображения с цифровых камер CASIO QV |
| .can | Факс Canon Navigator |
| .cd5 | Файл изображения Chasys Draw |
| .cdg | Файл изображения Compact Disc Plus Graphics |
| .cid | Файл описания карты Navigator |
| .cin | Растровое изображение Kodak Cineon |
| .cit | Точечный рисунок Intergraph |
| .clip | Файл формата Clip Studio |
| .cmr | Файл аэронавигационной карты США |
| .colz | Документ Adobe Collage |
| .cpc | Точечный рисунок CPC |
| .cpd | Сжатый файл изображения PhotoDefiner |
| .cpg | Страница комикса Manga Studio |
| .cps | Файл изображения Corel Photo House |
| .cpt | Растровое изображение Corel Photo-Paint |
| .cpx | Сжатый файл изображения CMX (Corel) |
| .csf | Файл изображения в формате CSF |
| .ct | Файл изображения Scitex |
| .dc2 | Файл изображения Kodak Photo |
| .dcm | Файл изображения в формате DICOM |
| .dcx | Файл многостраничного изображения Zsoft |
| .ddb | Файл изображения для драйвера устройства |
| .dds | Растровое изображение DirectDraw |
| .ddt | Файл графических текстур игры Age of Mythology |
| .dgt | Эскиз схемы вышивки |
| .dib | Файл изображения DIB |
| .dic | Файл изображения в формате DICOM |
| .dicom | Файл медицинского изображения (DICOM) |
| .djvu | Электронная книга DjVu |
| .dm3 | Файл изображения DigitalMicrograph |
| .dmi | Значки в игре BYOND |
| .dpx | Файл обмена цифровыми изображениями |
| .dt2 | Смайл Windows Live Messenger |
| .dtw | Обои для рабочего стола |
| .dvl | Файл в формате Dalim Virtual Library для iOS |
| .ecw | Файл географического изображения ECW |
| .epp | Файл изображения Canon Easy-PhotoPrint |
| .exr | Растровое изображение OpenEXR |
| .fac | Графический файл Usenix |
| .face | Растровое изображение Usenix |
| .fal | Информация об изображении |
| .fax | Факс |
| .fbm | Растровое изображение в формате Fuzzy Pixmap Manipulation |
| .fil | Логотип приложения (Symbian) |
| .fits | Файл растровой графики в формате Flexible Image Transport System |
| .flif | Файл изображения в формате Free Lossless Image Format (FLIF) |
| .fpg | Файл коллекции графики Fenix |
| .fpos | Файл изображения Photo Pos Pro |
| .fppx | Файл рисунка Microsoft Fresh Paint |
| .fpx | Файл изображения FlashPix |
| .frm | Файл анимации Corel Painter |
| .g3 | Изображение факса CCITT Group 3 |
| .gbr | Файл кисти GIMP |
| .gcdp | Дизайн открытки Greeting Card Studio |
| .gfb | Файл GIF-изображения сжатого GIFBlast |
| .gfie | Файл иконок Greenfish Icon Editor Pro |
| .ggr | Файл данных градиентов GIMP |
| .gif | Рисунок GIF |
| .gih | Файл изображения GIMP |
| .gim | Файл изображения PlayStation Portable |
| .gmbck | Файл фонового изображения игры (Game Maker) |
| .gmspr | Спрайт Game Maker |
| .gp4 | Факс CCITT Group 4 |
| .gpd | Файл изображения PhotoDefiner |
| .gro | Файл графического объекта GROB |
| .grob | Точечный рисунок Graphic Object Bitmap |
| .gry | Изображение в оттенках серого |
| .hdp | Файл изображения HD |
| .hdr | Файл изображения High Dynamic Range |
| .hdrp | Файл изображения HDRtist Pro |
| .heic | Файл изображения в формате HEIC |
| .heif | Файл изображения в формате HEIF |
| .hf | Файл изображения HF |
| .hpi | Файл изображения Hemera |
| .hr | Файл растровой графики Tandy TRS-80 |
| .hrf | Файл растровой графики в формате Hitachi |
| .i3d | Файл 3D-текстур (Houdini) |
| .ic1 | Графический файл Imagic низкого разрешения |
| .ic2 | Графический файл Imagic среднего разрешения |
| .ic3 | Графический файл Imagic высокого разрешения |
| .ica | Файл растровой графики в формате IOCA |
| .icb | Точечный рисунок Targa ICB |
| .icn | Файл-иконка Windows |
| .icon | Файл-иконка |
| .icpr | Файл проекта IconUtils |
| .ilbm | Файл изображения ILBM |
| .img | Файл растрового изображения в формате GEM |
| .imj | Файл изображения JFIF |
| .info | Индексный файл изображений ZoomBrowser |
| .ink | Информация о цветах |
| .int | Файл изображения Silicon Graphics |
| .ipick | Файл изображения iPick Football |
| .ipx | Файл изображения IPIX |
| .itc2 | Зашифрованный файл данных iTunes |
| .ithmb | Файл миниатюр изображений на iPod and iPhone |
| .ivr | Файл панорамного изображения |
| .ivue | Файл изображения Live Picture в формате IVUE |
| .iwi | Файл текстур игры (Infinity Ward) |
| .j | Файл изображения JPEG |
| .j2c | Файл изображения JPEG 2000 |
| .j2k | Файл изображения JPEG 2000 |
| .jas | Сжатое изображение Paint Shop Pro |
| .jb2 | Файл изображения JBIG2 |
| .jbf | Файл кэша компонента просмотра изображений Corel Paint Shop Pro |
| .jbg | Файл изображения в формате JBIG |
| .jbig | Группа черно-белых изображений |
| .jbig2 | Точечный рисунок JBIG2 |
| .jbmp | Растровое изображение JAmes OS |
| .jbr | Файл кистей Paint Shop Pro |
| .jfi | Растровое изображение в формате JPEG File Interchange |
| .jfif | Файл изображения JPEG |
| .jia | Альбом Digital Photo Navigator |
| .jif | Файл изображения JPEG |
| .jiff | Файл изображения JPEG |
| .jng | Файл изображения JPEG |
| .jp2 | Файл изображения JPEG 2000 |
| .jpc | Потоковый файл изображения JPEG 2000 |
| .jpd | Файл изображения PhotoDefiner |
| .jpe | Файл изображения JPEG |
| .jpeg | Файл изображения JPEG |
| .jpf | Файл изображения JPEG 2000 |
| .jpg | Файл изображения JPEG |
| .jpg-large | Файл изображения JPEG |
| .jpg2 | Файл изображения JPEG 2000 |
| .jps | Стереоскопическое изображение JPEG |
| .jpx | Файл изображения JPEG 2000 |
| .jtf | Файл изображения JPEG с тегами |
| .jwl | Обложка диска Easy CD Creator |
| .jxr | Файл изображения JPEG XR |
| .kdi | Файл изображения обложки (скина) KD Player |
| .kdk | Цифровая фотография в формате Kodak TIFF |
| .kfx | Файл изображения Kofax |
| .kic | Сжатый файл изображения Kodak |
| .kodak | Файл на диске Kodak Photo CD |
| .kpg | Файл изображения Kai’s Power Goo |
| .lb | Файл проекта Lens Blur |
| .lbm | Файл изображения Deluxe Paint |
| .lif | Файл изображения с микроскопа Leica |
| .lip | Файл изображения Clip Studio Paint |
| .ljp | Файл изображения JPEG, сжатие без потери качества |
| .lrpreview | Файл предварительного просмотра Adobe Lightroom |
| .lzp | Растровое изображение в формате LazPaint |
| .mat | Файл материала E-on Vue |
| .max | Отсканированный документ PaperPort |
| .mbm | Файл 3D-модели текстуры Kerbal Space Program |
| .mbm | Файл изображения Multi |
| .mdp | Файл изображения FireAlpaca |
| .mdp | MediBang Paint Pro Image |
| .met | Метафайл IBM’s Presentation Manager |
| .miff | Файл изображения ImageMagick |
| .mix | Файл векторного изображения MIX |
| .mng | Составное изображение MNG |
| .mnr | Файл ресурсов меню AutoCAD |
| .mpf | Пакет клип-арта Microsoft Office |
| .mpo | Стереоскопическое изображение с цифровой камеры |
| .mrxs | Файл виртуальных слайдов MIRAX |
| .msp | Файл изображения Microsoft Paint |
| .mxi | Файл изображения Maxwell Render |
| .myl | Файл изображения MyLogo |
| .ncd | Файл макета обложки диска Nero CoverDesigner |
| .ncr | Файл изображения NCR |
| .nct | Шаблон Nero CoverDesigner |
| .neo | Растровое изображение NeoChrome |
| .nlm | Логотип Nokia |
| .nol | Файл фонового логотипа экрана телефона Nokia |
| .oc3 | Журнал событий openCanvas 3 |
| .oc4 | Журнал событий openCanvas 4 |
| .oc5 | Журнал событий openCanvas 5 |
| .oci | Файл изображения openCanvas |
| .odi | Изображение OpenDocument |
| .omf | Файл изображения OMF |
| .oplc | Логотип оператора на телефоне Nokia |
| .ora | Файл изображения в формате OpenRaster |
| .ota | Точечный рисунок OTA |
| .otb | Файл растрового изображения Nokia Over the Air |
| .oti | Шаблон изображения OpenDocument |
| .ozb | Файл изображения в игре MU Online |
| .ozj | Файл изображения в игре MU Online |
| .ozt | Файл изображения в игре MU Online |
| .pac | Файл изображения STAD |
| .pano | Панорамное изображение Windows Camera |
| .pat | Графический файл шаблона |
| .pbm | Портативный файл изображения |
| .pc3 | Изображение с высоким разрешением Degas Elite |
| .pcd | Файл изображения Kodak Photo CD |
| .pcx | Растровое изображение Paintbrush |
| .pdd | Изображение Adobe PhotoDeluxe |
| .pdn | Растровое изображение Paint.NET |
| .pe4 | Архив эскизов Photo Explorer |
| .pe4 | Архив изображений PhotoImpact |
| .pfr | Файл изображения рамки Paint Shop Pro |
| .pgf | Файл изображения PGF |
| .pgm | Портативная карта (оттенки серого) |
| .pi2 | Фотография в формате высокого разрешения Portrait Innovations |
| .pi2 | Изображение среднего разрешения Degas |
| .pic | Файл изображения PIC |
| .pic | Растровое изображение Houdini |
| .pic | Файл изображения QuickTime PICT |
| .picnc | 3D-изображение Houdini |
| .pict | Файл изображения PICT |
| .piskel | Файл пиксельной графики Piskel |
| .pix | Файл данных изображения BRL-CAD |
| .pix | Растровое изображение Alias PIX |
| .pixadex | Иконка Pixadex |
| .pm | Файл изображения Unix XV |
| .pmg | Панорама нескольких изображений Adobe Photoshop |
| .png | Рисунок PNG |
| .pnm | Файл изображения Portable Any Map |
| .pns | Стереоскопическое изображение PNG |
| .pov | 3D-графика POV-Ray |
| .pov | Файл объекта Prolab |
| .ppf | Растровое изображение Corel Picture Publisher |
| .ppm | Файл изображения Portable Pixmap |
| .prw | Файл предварительного просмотра шейдеров Artlantis |
| .psb | Большой документ Adobe Photoshop |
| .psd | Документ Adobe Photoshop |
| .psdx | Документ Adobe Photoshop Touch |
| .pse | Документ Adobe Photoshop Elements |
| .psf | Файл изображения PhotoStudio |
| .psp | Файл изображения Paint Shop Pro |
| .pspbrush | Файл кисти PaintShop Pro |
| .pspimage | Файл изображения PaintShop Pro |
| .ptex | Файл текстурного изображения Ptex |
| .ptg | Проект рисунка ArtRage |
| .pts | Файл проекта PTGui |
| .ptx | Файл данных изображения Pentax |
| .ptx | Файл текстуры Paint Shop Pro |
| .pvr | Текстуры POWERVR |
| .px | Файл изображения Pixel |
| .pxd | Файл многослойного изображения Pixlr |
| .pxm | Растровое изображение Pixelmator |
| .pxr | Растровое изображение Pixar |
| .pyxel | Пиксельное изображение Pyxel Edit |
| .pza | Фотоальбом PhotoSuite |
| .pzp | Файл проекта PhotoSuite |
| .pzs | Слайд-шоу PhotoSuite |
| .qif | Файл изображения QuickTime |
| .qmg | Файл изображений темы мобильного телефона Samsung |
| .qti | Файл изображения QuickTime |
| .qtif | Изображение QuickTime |
| .ras | Растровое изображение Sun |
| .rcl | Файл проекта Recolored |
| .rcu | Файл курсора Windows (RealWorld Cursor Editor) |
| .rgb | Растровое изображение RGB |
| .rgb | Файл изображения Q0 |
| .rgba | Растровое изображение в формате RGB |
| .rgf | Файл изображения Lego Mindstorms EV3 |
| .ric | Файл изображения NXT |
| .rif | Растровое изображение Painter |
| .riff | Растровое изображение Corel Painter |
| .rix | Растровое изображение ColoRIX |
| .rle | Растровое изображение RLE |
| .rli | Файл изображения RealWorld |
| .rpf | 3D-изображение RPF |
| .rri | Файл изображения RealWorld |
| .rs | Точечный рисунок Sun |
| .rsb | Растровое изображение Red Storm |
| .rsr | Файл предварительного просмотра 3D-модели Poser |
| .rtl | Файл задания печати на языке HP Raster Transfer |
| .rvg | Рентгеновское изображение в формате RVG X-ray |
| .s2mv | Графический эскиз карты StarCraft 2 |
| .sai | Точечный рисунок PaintTool SAI |
| .sar | Растровое изображение Saracen Paint |
| .sbp | Файл изображения Sketchbook Express сохраненного в iCloud |
| .scg | Растровое изображение ColoRIX |
| .scn | Файл изображения TreePaint |
| .sct | Растровое изображение Scitex |
| .sdr | Рисунок SmartDraw |
| .sfc | Файл изображения с микроскопа Motic |
| .sff | Structured Fax File |
| .sid | Файл изображения MrSID |
| .sid | ScanIt Document |
| .sig | Файл изображения Broderbund |
| .sig | QuickTac SIG File |
| .sim | Изображение Aurora |
| .skitch | Skitch Image |
| .skm | Файл материалов Google SketchUp |
| .sld | Файл слайдов AutoCAD |
| .smp | Xionics SMP Image |
| .spa | Файл эффектов 3D-модели MikuMikuDance |
| .spc | Сжатое изображение Spectrum 512 |
| .spe | Изображение WinSpec CCD |
| .sph | Файл эффектов 3D-модели MikuMikuDance |
| .spj | Проект панорамы Microsoft Image Composite Editor |
| .spp | Файл изображения Serif PhotoPlus |
| .spr | Файл 3D-модели Half-Life |
| .sprite | Scratch Sprite File |
| .sprite2 | Scratch 2.0 Sprite File |
| .ste | Файл изображения Samsung IPOLIS |
| .sup | Файл субтитров (растровое изображение) |
| .t2b | Эскиз изображения CyBook |
| .taac | Sun TAAC Image File |
| .targa | Targa Graphic |
| .tb0 | Файл кэша эскизов изображений Adobe Photoshop |
| .tbn | Эскиз файла мультимедиа Kodi |
| .tex | Файл текстуры |
| .texture | Diesel Engine Game Texture File |
| .tfc | Файл текстуры игры (Unreal Engine 3) |
| .tg4 | Растровое изображение Tiled Group 4 |
| .tga | Файл изображения Targa |
| .thm | Эскиз видео-файла |
| .thm | Файл изображения (эскиз) |
| .thumb | Файл эскизов JAlbum |
| .tif | Файл изображения TIF |
| .tif | GeoTIFF Image |
| .tiff | Файл изображения TIFF |
| .tjp | Файл изображения Tiled JPEG |
| .tm2 | Файл изображения игры (PlayStation 2) |
| .tn | Файл изображения на телефоне LG |
| .tn1 | Tiny Low Resolution Image |
| .tn2 | Tiny Medium Resolution Image |
| .tn3 | Tiny High Resolution Image |
| .tny | Файл изображения Atari Tiny |
| .tpf | TexMod Package File |
| .tpi | Точечный рисунок TrueVision |
| .tps | TexturePacker Sprite Sheet File |
| .trif | Растровое изображение TRIF |
| .tsr | TIFF Simple Rare File |
| .tub | Инструмент PaintShop Pro |
| .u | Файл данных изображения YUV |
| .ufo | Файл изображения Ulead PhotoImpact |
| .uga | Файл проекта Ulead GIF Animator |
| .ugoira | Ugoira Animated Image File |
| .upf | Panono Unstitched Panorama Format |
| .urt | Файл данных Utah Raster Toolkit |
| .v | Файл данных изображения YUV |
| .vda | Растровое изображение Targa |
| .vff | Файл изображения Sun TAAC |
| .vic | Изображение VICAR |
| .vicar | VICAR Image File |
| .viff | Файл изображения VIFF |
| .vna | Файл изображения JVC JLIP |
| .vpe | Файл экспорта точек схода Adobe Photoshop |
| .vrimg | V-Ray Image File |
| .vrphoto | VR Photo Image |
| .vss | Файл инструментов Visio |
| .vst | Растровое изображение VST |
| .wb0 | Webshots Picture File |
| .wb1 | Файл изображения Webshots |
| .wb2 | Webshots Picture File |
| .wbc | Коллекция JPEG-изображений Webshots |
| .wbd | Файл изображения Webshots |
| .wbm | Черно-белое растровое изображение с мобильного устройства |
| .wbmp | Черно-белый точечный рисунок |
| .wbp | Webshots Collection File |
| .wbz | Загруженные изображения Webshots |
| .wdp | Растровое изображение Windows Media Photo |
| .webp | Растровое изображение WebP |
| .wi | Файл изображения Wavelet |
| .wic | Изображение J Wavelet |
| .wmp | Изображение Windows Media Photo |
| .wpb | Файл изображения openCanvas 1.1 |
| .wpe | Файл событий openCanvas 1.1 |
| .wvl | Файл изображения Wavelet |
| .xbm | Растровое изображение X11 |
| .xcf | GIMP Image File |
| .xpm | Файл изображения X11 Pixmap |
| .xwd | X Windows Dump Image |
| .y | Файл данных изображения YUV |
| .ysp | Спрайт BYOB |
| .yuv | Кодированный файл изображения YUV |
| .zif | Масштабируемый файл изображения |
| .zvi | Zeiss Vision Image |
open-file.ru
Растровая графика. Форматы растровой графики. Недостатки растровой графики
Компьютерная графика незаметно, но прочно вошла в нашу обыденную жизнь. Она уже давно перестала быть уделом избранных. Каждый раз, перенося фотографии с цифрового фотоаппарата в компьютер или просто нажимая на кнопку «сохранить», чтобы добавить в коллекцию понравившуюся картинку, вы работаете с компьютерной графикой.
Стоит ли тратить время на теорию?
Знание основ того, каким образом функционирует метод работы с изображениями, сослужит вам хорошую службу. Расширения после названия файла перестанут быть для вас некой волшебной абракадаброй, а начнут исправно поставлять важную информацию. Вы сможете сознательно решить, какие изображения лучше сжать, чтобы не засорять место на жестком диске, и грамотно выберете, каким именно способом это можно сделать.
Редактирование собственных фотографий также перейдет из состояния «метода научного тыка» на совершенно новый уровень. А у некоторых невинная забава с изображениями на экране постепенно переходила и в достаточно прибыльную работу.
Разница между растровой и векторной графикой
 На данный момент в компьютерной среде в основном используется векторная и растровая графика. Они кардинально отличаются друг от друга способом кодирования информации.
На данный момент в компьютерной среде в основном используется векторная и растровая графика. Они кардинально отличаются друг от друга способом кодирования информации.
Ни для кого не секрет, что все данные в компьютере записаны с помощью двоичного кода. Таким образом, любая информация, будь то текст, картинка или звук, определенным образом шифруется. Для того чтобы сохранить векторное изображение, оно разбивается на элементарные геометрические фигуры, которые, в свою очередь, описываются простейшими математическими формулами. Таким образом, к примеру, буква «и» для графического редактора будет описана двумя параллельными отрезками заданной длины, которые соединены линией под углом 45 градусов.
Растровое же изображение разбивается по другому принципу. Компьютер дробит картинку на множество точек, которые называют пикселями, и запоминает цвет и расположение каждого пикселя.
Преимущества и недостатки
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Так как параметры заданы в виде геометрических формул, компьютер просто перерабатывает их и заполняет все пустоты нужными цветами. В результате вы имеете четкое изображение.
Недостатки растровой графики кроются именно в том, что при сжатии (которое в подавляющем большинстве случаев имеет место при сохранении файла) может существенно пострадать качество. Появляется так называемая зернистость. Однако именно растровая графика используется в сложных изображениях. В векторных рисунках можно создать только очень простые картинки. Поэтому сейчас мы сосредоточимся на том, где применяется растровая графика.
Области применения
Растровые изображения идеально передают содержание отсканированных объектов. С их помощью можно работать с полутонами и плавным переходом цвета. Фотографии, снятые цифровым фотоаппаратом, также используют исключительно растровые изображения. Также этот формат служит незаменимым инструментом в области веб-дизайна.
Форматы растровой графики
 Вспомним, что информация об изображении в нашем случае кодируется с помощью точек. Единицей измерения в этой кодировке служит пиксел. Это – наименьшая точка, которую невозможно поделить ни в отношении размера, ни в отношении цвета.
Вспомним, что информация об изображении в нашем случае кодируется с помощью точек. Единицей измерения в этой кодировке служит пиксел. Это – наименьшая точка, которую невозможно поделить ни в отношении размера, ни в отношении цвета.
Количество этих точек на заданную единицу площади называется разрешением. На изображении с большим разрешением (большим количеством отдельных точек) мы увидим четкий рисунок и плавные переходы цвета. Однако в случае, когда разрешение небольшое, качество картинки может сильно страдать (ведь компьютер просто выводит на экран имеющееся в его памяти количество точек и растягивает их до запрашиваемого размера).
Формат файла можно условно сравнить с языком. Для того чтобы передать одну и ту же информацию на разных языках, потребуется разное количество букв, звуков и слов. Также в большинстве случаев будет различаться и грамматическая конструкция. А «переводчиками» с этих «языков» в наших компьютерах служат специализированные программы, которые либо «читают» его, либо конвертируют в нужный формат.
Основным отличием между форматами остается способ сохранения информации. Рассмотрим наиболее распространенные.
BMP
 Это один из первопроходцев. Когда он разрабатывался, растровая графика находилась, можно сказать, у самых истоков своего существования. Создатели особо не заморачивались и запрограммировали BMP на последовательное запоминание каждого пиксела. Фактически, это просто копирование, но с некоторой потерей цвета, так как в распоряжении формата BMP всего 256 цветов.
Это один из первопроходцев. Когда он разрабатывался, растровая графика находилась, можно сказать, у самых истоков своего существования. Создатели особо не заморачивались и запрограммировали BMP на последовательное запоминание каждого пиксела. Фактически, это просто копирование, но с некоторой потерей цвета, так как в распоряжении формата BMP всего 256 цветов.
TIFF
Достаточно громоздкий в масштабах цифровых хранилищ, однако просто незаменимый при выводе информации на печать. В отличие от BMP он поддерживает возможность компрессии (сжатия) информации. Причем для этого можно использовать не один, а несколько разных алгоритмов. Однако если вы не работаете в отрасли полиграфической печати или хотя бы какого-то издательства, серьезная мощность этого формата вам особо не понадобится.
GIF
 Это уже более приближенный к реальному использованию (для неспециалистов) формат. Особенно знаменит он возможностью использования анимационной последовательности. Компьютерная графика, выполненная в этом формате, позволяет также создавать полупрозрачные изображения. Однако плавные переходы цветов вам передать не удастся. Чаще всего применение растровой графики в формате GIF можно увидеть в веб-дизайне. Оно совместимо со всеми платформами и к тому же достаточно компактно сжимает информацию, что является немаловажным фактором в скорости открытия интернет-страниц.
Это уже более приближенный к реальному использованию (для неспециалистов) формат. Особенно знаменит он возможностью использования анимационной последовательности. Компьютерная графика, выполненная в этом формате, позволяет также создавать полупрозрачные изображения. Однако плавные переходы цветов вам передать не удастся. Чаще всего применение растровой графики в формате GIF можно увидеть в веб-дизайне. Оно совместимо со всеми платформами и к тому же достаточно компактно сжимает информацию, что является немаловажным фактором в скорости открытия интернет-страниц.
JPEG
 Наиболее популярный формат. И это вполне заслуженно. Любые графические редакторы растровой графики без сомнения поддерживают этот формат. Он был разработан с конкретной целью – избавиться от ограничений, налагаемых сжатием GIF–файлов. Алгоритм сжатия в этом формате достигает коэффициента в 100 единиц. Это большой показатель. Однако у такого сжатия все-таки есть свои недостатки – происходит некоторая потеря данных, и не исключено, что сохраненное изображение станет несколько размытым. Так как этот формат попросту откидывает информацию, которую считает незначительной, всегда существует риск искажения некоторых деталей.
Наиболее популярный формат. И это вполне заслуженно. Любые графические редакторы растровой графики без сомнения поддерживают этот формат. Он был разработан с конкретной целью – избавиться от ограничений, налагаемых сжатием GIF–файлов. Алгоритм сжатия в этом формате достигает коэффициента в 100 единиц. Это большой показатель. Однако у такого сжатия все-таки есть свои недостатки – происходит некоторая потеря данных, и не исключено, что сохраненное изображение станет несколько размытым. Так как этот формат попросту откидывает информацию, которую считает незначительной, всегда существует риск искажения некоторых деталей.
JPEG 2000
Улучшенный вариант ранней версии. Информация об изображении сжимается еще более компактно, а потерь в качестве стало значительно меньше. Чаще всего этот формат используется для хранения фотографий на жестком диске компьютера и на просторах интернета. Однако следует помнить, что если вы будете неоднократно сохранять одно и то же изображение в форматах JPEG или JPEG 2000, оно каждый раз будет терять частички информации, и в конечном итоге вы получите значительно искаженную, по сравнению с оригиналом, картинку.
PNG
Значительно улучшенный по качеству собрат формата GIF. Сохранив буквально все преимущества своего предшественника, он лишен его недостатков. Используется как для редактирования изображений, так и в дизайне веб-страниц. Кроме того, PNG, в отличие от GIF, официально находится в свободном доступе.
PSD
Растровая графика в формате PSD обрабатывается исключительно в программе Adobe Photoshop. Это внутренний пакет этой программы. Он поддерживает работу со слоями редактируемого изображения.
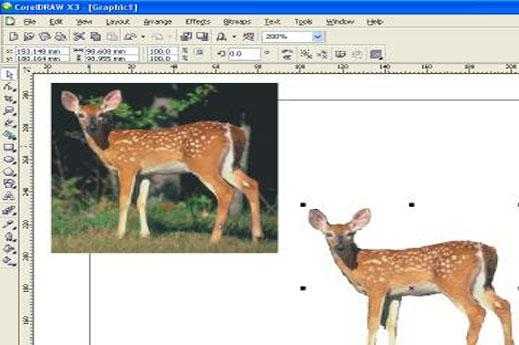
CDR
Это также внутренний пакет для программы растровой графики Corel DRAW. Как правило, эта программа используется графическими дизайнерами для создания изображений с нуля. Но бесспорно поддерживается и функция редактирования.
Редакторы растровой графики
А теперь немного о программах, которые работают с редактированием изображений.
Наиболее популярной среди пользователей на данный момент является программа Adobe Photoshop, в простонародье именуемая просто «Фотошопом». Эта разработка, по сути, монополизировала работу с растровыми изображениями в среде специалистов по дизайну. Однако программа эта платная и стоит она не так мало. Поэтому начали появляться разработки других компаний. Некоторые из них уже получили достаточно широкое применение.
Что до самого «Фотошопа», то это никак не отразилось на его популярности. Интерфейс этой программы достаточно простой, а в разнообразных видеокурсах и самоучителях недостатка не наблюдается.
В «Фотошопе» вы можете не только сделать коллаж из фотографий или добавить на изображение встроенные эффекты. Простейшие функции этой программы можно освоить очень быстро, и это откроет дверь для безудержного полета фантазии. Вы сможете исправлять недостатки внешности, корректировать цветовую гамму, изменять фон и еще много-много всего.
Графический редактор GIMP
Что до бесплатных программ, то тут можно смело рекомендовать GIMP. Этот графический редактор может легко потеснить раскрученный «Фотошоп». Он превосходно справляется со всеми задачами, необходимыми для редактирования растровых изображений, и имеет некоторые начальные функции для работы с векторной графикой.
Программа GIMP позволяет делать фотографии более насыщенными и живыми, она легко убирает лишние элементы с изображения и может использоваться для подготовки профессиональных дизайнерских проектов. Компьютерная графика, создаваемая с помощью этой программы, выглядит естественной и органично вписывается в общую картину.
Графический редактор Corel DRAW
Было бы неправильно обойти стороной продукцию компании Corel. В Corel DRAW вы сможете с легкостью работать как с растровыми, так и с векторными изображениями. Возможности этого инструмента столь многочисленны, что изучение программы Corel DRAW входит в обязательный курс подготовки графических дизайнеров в колледжах.
Эта программа также платная, и арсенал ее продукции пополняется с завидной регулярностью. Но, несмотря на широчайшие возможности, которые этот графический редактор предоставляет пользователю, его интуитивно понятный интерфейс превращает рабочий процесс в удовольствие.
Бесплатные графические редакторы
И еще буквально пару слов об альтернативных программах для редактирования изображений. В большинстве случаев они прекрасно справляются с запросами среднестатистического пользователя, а места и ресурсов на вашем компьютере забирают в разы меньше. Да и работать с ними по большому счету легче, так как вы не будете перегружены необходимостью выбора среди всевозможных функций, предназначение которых остается до конца не ясным.
Если вы любите необычные и по большей мере шуточные фотографии, попробуйте воспользоваться программой Funny Photo Maker. Там вы найдете множество оригинальных рамок и забавных визуальных эффектов.
Для более серьезных работ подойдет Picasa. Этот редактор заточен под использование в компьютерных сетях. Его новые возможности позволят вам еще проще оформлять свои страницы в социальных сетях. А встроенные эффекты для редактирования не разочаруют даже искушенного специалиста.
Еще одна интересная программа — это Paint.NET. Она очень похожа по своим функциям и возможностям на Adobe Photoshop. А используемые в Paint.NET инструменты могут составить серьезную конкуренцию упомянутому коммерческому аналогу.
fb.ru
7. Глава 2. Растровые изображения.
| |
ГЛАВА 2.Растровые изображения.
Компьютер может работать только с цифровыми данными. Для того чтобы обработать с помощью компьютера изображение, его нужно выразить в цифровом виде. Существуют два основных способа цифрового представления изображений: растровый и векторный. Настоящая глава будет целиком посвящена первому из них. Именно для работы с растровой графикой предназначена программа Photoshop. Несмотря на строгую специализацию, Photoshop располагает некоторыми «векторными» инструментами, и их набор расширяется от версии к версии. Тем не менее, векторные инструменты в Photoshop выполняют вспомогательные функции и используются как дополнительное средство в решении главной задачи: коррекции и монтажа растровых изображений.
Эту главу авторы считают очень важной, несмотря на то, что в ней почти нет упражнений. Если новичок не вполне представляет, как устроено изображение, которое он редактирует, и что собственно происходит с документом, то положительный результат будет восприниматься как чудо, а процесс работы с программой будет напоминать магический ритуал. Напротив, профессионал четко представляет себе весь процесс обработки изображения, понимает, как действуют инструменты и знает, какие характеристики должно иметь изображение для разных целей (просмотра на экране, печати на различных устройствах, бумаге и др.). Если вы хотите получать хорошие и стабильные результаты, советуем вам разобраться в понятиях, которые вы встретите в этой главе
Структура растровых изображений
Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов, стекол. Если отойти от мозаичного панно достаточно далеко, отдельные стекла становятся неразличимо малы, и изображение кажется однородным (continuoustone). По этому принципу кодируется растровое изображение в компьютерной графике. Все оно разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер «запоминает» всю эту таблицу и цвет каждой ее ячейки. Таким образом, в растровых изображениях не существует объектов как таковых.
Такой простой способ кодирования обеспечивает и легкость его автоматизации с помощью сканеров. Основным узлом планшетного сканера является линейка из светочувствительных элементов. Она помещается на оригинал (рисунок, фотография, слайд и т. п.), а измеряемый каждым ее элементом цвет заносится в соответствующий столбец таблицы. При перемещении линейки вдоль изображения делаются замеры цвета через равные расстояния и записываются в строки таблицы. В результате в таблице оказывается точный снимок оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица — растровым изображением.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом. Поэтому точку цифрового изображения часто отождествляют с пикселом и говорят, что растровое изображение состоит из пикселов, хотя это и не совсем верно. Монитор — не единственное устройство вывода. Изображение можно напечатать на принтере, типографской машине, вывести на фотопленку или фотобумагу. Большинство устройств вывода, как и мониторы, тоже являются растровыми устройствами, и точкам изображения ставятся в соответствие точки этих устройств.
Подчеркнем, что цифровое изображение, находящееся в памяти компьютера .не имеет своего физического воплощения, это всего лишь набор цифр. Увидеть его можно только посредством какого-либо устройства вывода. По этой причине внешний вид изображения (размер, качество, цветопередача и т. п.) сильно зависят от характеристик монитора или принтера.
Разрешения и размеры
Чем больше стекол составляют мозаику, тем больше деталей может передать художник. Растровые изображения тоже характеризуются количеством составляющих их точек.Разрешение монитора
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi. При более высоком разрешении элементы интерфейса программ (текст в меню и диалоговых окнах, панели инструментов и т. п.) становятся слишком мелкими, глаза быстро утомляются. Низкое разрешение, наоборот, оставляет на экране слишком мало места для самого редактируемого изображения или текста.
Примечание
Бывает, что «разрешением монитора» ошибочно называют количество пикселов, которые он отображает по вертикали и горизонтали. Например: «Максимальное разрешение этого монитора 1024х768 пикселов».
Разрешение изображения
Как уже говорилось, выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Приведенный расчет выполнен исходя из разрешения монитора 96 ppi. Для разрешения 72 ppi размер того же изображения окажется иным: 1,4х0,7 дюйма =35х18 мм (100 pix/72 ppi = 1,39 inch; 50 pix/72 ppi= 0,69 inch).
Производить подобные вычисления каждый раз, как только потребуется оценить размер изображения на конкретном устройстве вывода, весьма не удобно. Поэтому размер растровых изображений чаще всего характеризуют так же, как и растровые устройства: разрешением. Вместо размера в пикселах при создании или сканировании изображения при этом указывают разрешение и геометрический размер в сантиметрах или дюймах. Цифровое изображение от этого не приобретает физических размеров. Такой способ эквивалентен предположению: «если бы изображение выводилось на устройстве с заданным разрешением, то оно имело бы заданный размер».
Разумеется, одно и то же изображение (с одинаковым количеством пикселов) можно представить бесчисленным множеством соотношений размер/разрешение. Пример этому был приведен выше: изображение размером 100х50 пикселов характеризуется как «25х13 см, 96 dpi» или «35х18 см, 72 dpi». Таких пар размер/разрешение можно придумать сколько угодно. Чем больше вы зададите разрешение изображения, тем меньше будет его размер. Этот вывод достаточно очевиден. Ведь чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
При создании или сканировании изображений вам всегда будут известны (хотя бы приблизительно) требуемый геометрический размер изображения и его разрешение. Геометрический размер определяется дизайном «бумажной» публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Задавая эти параметры еще при создании или сканировании изображений, вы не только избавляете себя от расчетов. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. Соответствие при этом разрешения изображений разрешению устройства вывода будет на вашей совести.
В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций
Масштаб просмотра
До сих пор мы рассматривали случай, когда при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Чаще всего вы сталкиваетесь с масштабированием изображений при просмотре на мониторе. Как вы знаете, инструмент Zoom (Масштаб) позволяет свободно регулировать масштаб демонстрации изображений. Обратите внимание, что это всего лишь масштаб демонстрации (вывода изображения на монитор). Само изображение сохраняет как свои «абсолютные» размеры в пикселах, так и установленные размер и разрешение. Рассматривая почтовую марку через лупу, вы видите ее увеличенное изображение, но размер самой марки при этом не изменяется. Точно так же, установив больший масштаб отображения на мониторе, вы не меняете размеров самого изображения, а только увеличиваете масштаб просмотра.
1. Откройте изображение Pyramid.jpg с прилагаемой дискеты.
2. Активизируйте на панели инструментов инструмент Zoom (Масштаб).
3. Выберите в меню View (Вид) команду Actual Pixels (Реальный размер) или щелкните на одноименной кнопке панели свойств. Изображение представлено на мониторе в масштабе 1:1. Одному пикселу изображения соответствует один пиксел монитора.
4. Щелкните инструментом Zoom (Масштаб) на изображении. Масштаб просмотра увеличился, изображение в окне документа стало больше. При этом один пиксел изображения представляется двумя пикселами монитора. Об этом свидетельствует величина масштаба, которую Photoshop показывает в строке состояния и в заголовке окна.
5. Щелкните инструментом Zoom (Масштаб) еще несколько раз. Теперь мозаичная структура растрового изображения стала совсем очевидна. Один пиксел изображения передается большим количеством пикселов монитора.
6. Снова установите масштаб 1:1, нажав кнопку Actual Pixels (Реальный размер).
7. Щелкните на изображении инструментом Zoom (Масштаб) при нажатой кнопке . Теперь ситуация обратная: три пиксела изображения передаются двумя пикселами монитора (масштаб 66,7%). Цвета пикселов усредняются, и мелкие детали становятся не видны.
Разрешение печати
Большинство устройств печати от принтеров до типографских машин являются растровыми. Тем не менее, технологии растрирования, которые в них используются, могут отличаться весьма существенно. Мы еще подробно обсудим механизмы растрирования в различных устройствах вывода в главе 10. Разрешение устройства печати также играет в этом ключевую роль. Пока только заметим, что для печати на принтере разрешение изображения должно, как правило, находиться в пределах от 120 до 150 ppi, а для качественной типографской печати — 250—300 ppi.
Недостаточное разрешение изображения на печати приводит к тем же результатам, что и на мониторе
Масштабирование изображения
Масштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать «абсолютный» размер изображения в пикселах. Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
- Если флажок сброшен, «абсолютный» размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.

Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм — Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
2. Откройте диалоговое окно Image Size (Размер изображения). В поле Resolution (Разрешение) введите число 96. Обратите внимание, что поле разрешения и поле размеров в пикселах взаимосвязаны. При уменьшении разрешения уменьшились и значения в полях Width (Ширина) и Height (Высота) (136х91) и величина файла документа. Обратите внимание, что геометрические размеры изображения при этом не меняются. Нажмите кнопку ОК. Вы получили копию документа с пониженным разрешением.
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.
Рис. 2.2. Исходное (а) и интерполированное (б) изображение При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
| |
lib.qrz.ru