Создать свой сайт бесплатно веб – Создать сайт бесплатно | Конструктор сайтов онлайн
Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP

Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта

Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами. В то же время, если ресурс должен превратиться в серьёзный проект, желательна возможность получать расширенные функции за дополнительную плату. Например, вы создадите бесплатный сайт, он станет приносить вам деньги, и вы захотите подключить к нему базу клиентов (CRM) или конструктор форм. На 1С-UMI такие функции можно добавить, перейдя на платный тариф.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта

Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт. Идеальный вариант — если доменное имя совпадает с названием вашей компании и ассоциируется с вашей деятельностью, например, yandex.ru, google.com, afisha.ru. Однако может так случиться, что домен для вашего названия уже занят. Это бывает когда в качестве названия используется какое-либо популярное слово или словосочетание. Не стоит отчаиваться, часто можно найти свободный домен со схожим названием или модифицировать его — например, вместо pugovichka.ru зарегистрировать домен pugovichka-furnitura.ru. Рекомендации о том, как выбрать и зарегистрировать доменное имя, читайте в нашей статье «Назови меня тихо по имени.ru. Как выбрать имя для сайта».
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.
 Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
umi.ru
Как создать веб сайт бесплатно самостоятельно
Создание сайта – очень противоречивый процесс.
Одни говорят: это легко: всего-то нужно найти веб-конструктор, выбрать подходящее оформление, написать минимум информации и ресурс готов функционировать.
Другие спорят: всё далеко непросто – для создания хорошего ресурса нужно владеть языками программирования, в совершенстве разбираться в разметках и прочих мелких деталях.
Рано или поздно человек, задавшийся вопросом: как создать веб-сайт, понимает: правда где-то посередине – всё не так просто и не так сложно, как кажется. Для начала хватит идеи, желания и терпения пройти основные этапы создания сайта, среди которых:
- Проработка проекта;
- Работа над дизайном;
- Написание кода;
- Размещение на хостинге и приобретение доменного имени;
- Раскрутка.
С чего нужно начинать
Вначале стоит определиться с темой сайта и его контентом. Сложность не в создании веб-страницы, а в наполнении её информацией и её раскрутке.
Сделать это в одиночку очень сложно, поэтому придётся задуматься об ответственных помощниках, которые в последний момент не откажутся от затеи. Дальше нужно выбрать между самостоятельным созданием сайта и размещением его на одной из платформ, предлагающих готовые шаблоны.
Потом продумывание дизайна, каких-то дополнительных функций и возможностей, особенностей ресурса – и лишь после детальной проработки идеи, можно приступать к непосредственному созданию ресурса.
Каким должен быть дизайн
Как театр начинается с вешалки, так сайт начинается с дизайна. Иногда пользователь уходит с ресурса из-за того, что текст тяжело читается на фоне, или сам сайт перегружен ненужными элементами.
Продумать оформление обязательно нужно заранее – важно не только общее цветовое оформление, но и отдельные элементы графики (картинки, фотографии, своеобразные узоры и уникальные элементы дизайна).
Проработать нужно как внешний вид заглавной страницы, так и страничек, на которые можно будет переходить с главной.
Бесплатное создание сайта
Не тратиться на сайт можно только в том случае, если он создаётся полностью вручную, без привлечения сторонних ресурсов и конструкторов сайтов. Да и то, этап раскрутки всё равно потребует определённых вложений. Для создания веб-сайта с нуля придётся овладеть рядом языков:
- HTML – это язык базовой разметки, от знания которого зависят все основные функции ресурса;
- CSS необходим для работы с графическим оформлением;
- JavaScript позволяет сделать интерактивный сайт с выпадающим меню и проверкой введённых пользователем данных;
- PHP – настоящий кладезь возможностей. С его помощью осуществляется регистрация и авторизация пользователей, обработка введённых данных и поиск информации на ресурсе;
- SQL и сопутствующая ему программа MuSQL делают сайт по-настоящему серьёзным, обеспечивая работу с базами данных.
Облегчить трудоёмкий процесс написания кода могут HTML-редакторы – специальные программы, пишущие сайт вместо пользователя, исходя из предоставленных им данных.
Например, староватый FrontPage так же прост, как и MicrosoftWord, достаточно знать кое-какие тонкости работы – и редактор сам переведёт сконструированную на экране страницу сайта в язык текстовой разметки.
Возможности редакторов, конечно, ограничены, но для начинающего пользователя они вполне подойдут.
Самостоятельное создание сайта
На запрос «как создать веб-сайт» поисковики выдают огромное количество ресурсов, предлагающих уже полностью готовые ресурсы, для которых просто нужно подобрать необходимый контент.
Проработаны шаблоны оформления, написаны все необходимые коды – просто заполняй и радуйся жизни. Но если бы всё было так просто, то никто не писал бы сайты вручную.
Создавать веб-сайт можно и в конструкторах – уже готовых банках, позволяющих избежать долгой возни с технической стороной вопроса, наиболее известными в нашей стране являются Wix и А5.
Достаточно пройти регистрацию, выбрать, тематику (категорию) будущего ресурса, подобрать подходящее оформление и выложить всю необходимую информацию.
Большинство конструкторов гарантируют бесплатность своих услуг, но, чтобы получить доступ к специальным возможностям, недоступным при бесплатном использовании (вроде каких-то дополнительных разделов), нужно заплатить немаленькую сумму (от 20 долларов) за использование одного закрытого элемента.
Выход в свет
Когда основные страницы будущего ресурса готовы, приходит время задуматься о хостинге.
Хостинг – место на сервере, на котором разместится веб-сайт. Существует два вида хостингов: платные и бесплатные. Стоимость услуг платных варьируется в зависимости от их популярности (где-то нужно платить чуть больше доллара за месяц использования, а на других хостингах запрашивают огромные суммы).
С бесплатными всё тоже непросто: обычно они размещают на веб-сайтах рекламу (narod.ru и ucoz) и ограничивают возможности пользователя, не позволяя ему применять некоторые языки программирования и связанные с ними функции.
Вот еще дополнительное видео:
На этом же этапе выбирается доменное имя – имя собственное веб-страницы, его адрес в сети. Его либо приобретают за определённую плату, либо выдают автоматически (в таком случае в него вписывается название предоставившего его хостинга (например, nameofsite.narod.ru)).
Раскрутка и продвижение
Этот этап бесконечен.
Конечно, существуют специальные агентства, которые за отнюдь не символическую плату (от 150 долларов) выведут новорождённый сайт в самые верхние строчки поисковиков, но обычно их услугами пользуются раскрученные компании, а не любители.
Сделать сайт популярным можно рассылая приглашения на него, рекламируя его на похожих сайтах, публикуя объявления на специальных ресурсах и, конечно, регулярно обновляя контент, тщательно следя за запросами пользователей.
Итого
Как создать сайт? Тщательно продумать идею, разработать её, продемонстрировать её миру, добиться его любви, а потом уже пожинать плоды своего труда, не забывая постоянно обновлять контент.
profi-biz.ru
Пошаговая инструкция как создать свой сайт самому и бесплатно. Веб-разработка
Отзывы от наших учеников
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 ресурсов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько обучающих курсов на других порталах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию веб-проекта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Я в восторге от обучения. Особенно понравилось то, что предусмотрен форум и есть возможность задавать вопросы по урокам. Без форума обучение было бы очень сложным и не факт, что я бы продолжила его.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их обучающие курсы и помощь на форуме.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаус. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры, плана, добавления функций, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с веб-разработкой. Но при достижении вернусь к обучению, остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность и иметь учителей не в теории, а в практике. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д., так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать проекты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки. Когда говоришь заказчику что его проект будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим порталам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии в данной нише я даже не предполагал. Сейчас разработка — это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса веб-разработки. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация, постраничная навигация. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
До того как я нашел ваш «ЗОЛОТОЙ» и бесценный вклад в области веб-программирования в рунете, уже приобрел видео уроки Михаила Русакова. Начал изучать, но я был разочарован стилем преподавания. Парень знающий, но преподносить информацию — это не его. Другое дело — Бернацкий Андрей и Кудлай Андрей.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них преподаватель с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
webformyself.com
Как создать личный сайт бесплатно
Сервис 1C-UMI представляет готовые шаблоны личных сайтов, которые удобны для частных предпринимателей и всех тех, кто хочет превратить любимое занятие в прибыльный бизнес.
Здесь можно легко создать свой персональный веб-портал для любых целей, используя шаблон персонального сайта или сайта-дневника.
Сделать персональный или домашний сайт можно, выбрав соответствующий шаблон.
Вы наполняете его всем необходимым: рассказами, новостями, историями.
На вашем сайте вы будете вести личный персональный блог и общаться с читателями через форму обратной связи.
Вы можете сделать его как платно, так и бесплатно.
Поместите на сайт ваши контактные телефоны, адрес электронного почтового ящика или ссылки на личные страницы в социальных сетях. Чтобы создать личный веб-сайт, к вашим услугам множество различных опций сервиса UMI:
- Возможности по созданию различных страниц для сайта, будь то раздел новостей, страница с контактной информацией или страница обратной связи
- Создание галереи для размещения изображений
- Возможность создания личного блога на веб-сайте
- Ежедневное резервное копирование сайта, чтобы ничего не потерялось
- Просмотр статистики посещений
- Добавление карт от Яндекс или Google
На сервисе UMI создать собственный портал не составит труда, ведь мы предоставляем лёгкий в использовании интерфейс UMI.CMS. Благодаря этому, редактирование любой информации на вашем сайте не будет отнимать много времени.
Если вы хотите создать личный веб-сайт для того, чтобы представить ваши услуги в интернете и расположить к себе новых клиентов, выбирайте тариф «Сайт Специалиста». С помощью него вы создадите наиболее престижный и качественный сайт на сервисе UMI с прямым адресом в сети Интернет и адаптированной электронной почтой.
Создать личный веб-сайт на сервисе UMI можно, выбрав тариф «Сайт Специалиста», который подойдёт для любых ваших целей.
umi.ru
Как создать свой сайт бесплатно
Создание своего сайта открывает возможности пассивного заработка, но многие начинающие вебмастера, почему–то не верят в интернет заработок.
На личном опыте заявляю: заработать в интернете – можно в основном имея сайт, поэтому многие интересуются темой создания сайта.
Для начинающих постараюсь объяснить, основные моменты процесса: как создать свой сайт.
На начальном этапе необходимо определиться как мы создаем сайт: самостоятельно, на CMS, html или применим конструктор.
После чего, нужно будет выбрать профильную тематику будущего сайта. А также посмотреть, какие тематики сайтов наиболее востребованы и сколько существует конкурентов по ним. На все это есть различные онлайн сервисы. Например конкуренцию, определяют в сервисе Мутаген, путем ввода искомой фразы или тематического запроса. Чем больше результатов по выбранному запросу, тем выше конкуренция, и тем труднее будет протолкнуть проект в топ. Но есть и исключения их просто нужно отыскать. Создание своего сайта включает несколько важных этапов. Далее подробно рассмотрим основные шаги на пути к заветному пассивному заработку.
Как создать сайт самостоятельно и бесплатно
Создать свой сайт, можно при помощи бесплатного программного обеспечения – это простой и интуитивно понятный способ. На сегодняшний день имеется очень много различных CMS (систем управления содержимым). Распространяются эти системы, как правило бесплатно, но есть и платные.
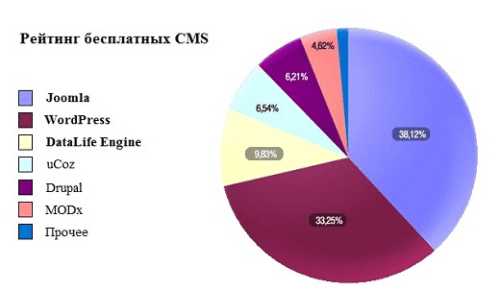
Рейтинг CMS систем
Чтобы, создать свой сайт бесплатно и успешно его раскрутить в первую очередь необходимо ознакомиться с рейтингом наиболее известных и бесплатно распространяемых CMS, так как у каждой системы есть свои плюсы и минусы. Рейтинг показывает голоса опытных вебмастеров, которые уже не первый год работают над созданием сайтов на этих движках и знают их достоинства и недостатки. Из года в год значения рейтинга меняются незначительно.

Работа с этими движками проста и не требует знания основ программирования.
Как сделать сайт самостоятельно и видеть его на первых строчках выдачи поисковых систем? Этот процесс является творческим и увы выходит не всегда бесплатным. Особенно на начальном уровне подготовки приходится платить за дизайн, оптимизацию, интересные и увлекательные статьи, ну и конечно же за внешнюю оптимизацию. Но, знайте: у каждого вебмастера свой уникальный путь выведения сайта в топ. Кто–то регулярно наполняет его оптимизированным SEO–текстом, другие раскручивают его через социальные сети. Если вы не хотите платить, то это совсем не обязательно.
Хостинг и домен
Если мы создаем сайт на CMS, то вам потребуется хостинг — сервер на котором будут храниться ваша CMS и странички. Хостинг, бывает двух видов: платный и бесплатный, и значительную долю во всемирной паутине занимают именно вторые. Пока Вы только обучаетесь вебмастерству, чтобы сделать сайт Вам больше подойдет хостинг распространяемый бесплатно. Присутствие в сети бесплатного хостинга объясняется размещением на них различной рекламы, чем они и обеспечивают свое существование. Кроме того, они сделают ограничения на вместимость и функционирование сервисов. Платный является более быстрым, надежным и приемлемым. Но, не спешите регистрироваться у первого попавшегося хостинг–провайдера, лучше почитайте о нем отзывы и просмотрите рейтинги самых хороших. Ну, а про то как выбрать домен я подробно описал в этой статье.
Раскрутка сайта на основе CMS, требует установки и настройки определенных плагинов, шаблонов и скриптов.
Процесс оптимизации лучше делать самостоятельно без помощи горе специалиста.
Создать сайт, можно на CMS
Выбрать готовый и бесплатный шаблон для одной из CMS с одной стороны означает экономию вашего времени и денег на поиск или создание уникального дизайна, а с другой стороны на такой теме он будет не уникальным, в сети таких же будет тысячи. В любом случае, как создать сайт решать вам.
Каждая система управления контентом оптимизирована под определенные цели.
Так, на многофункциональной платформе Instantcms, очень удобно создавать социальные сети, порталы знакомств и онлайн–клубы, но она также может использоваться и на корпоративных сайтах. Для создания новостных, информационно–продающих страниц неплохо подходит Joomla!. Ну, а на Вордпресс, можно создать свой блог или одностраничник. Каждая доступная CMS представляет мощный движок под целые информационные порталы с множеством страниц, которые представляют собой текст обрамленный тэгами. Как создать свой сайт бесплатно в таком формате, поговорим далее.
Создание сайта на html
Сразу предупреждаю сделать сайт на html, как на CMS не получится — процесс создания гораздо сложнее.
Чтобы текст, написанный в формате .doc, выглядел презентабельно, а фон страницы и оформление пестрило привлекательными красками, картинками, необходимо перевести его в формат гипертекстовой разметки с набором определенных тэгов. Язык программирования, о котором идет речь, крайне прост, освоить его самому по силам даже новичку. Тэги – это определенные команды, которые задают параметры отображения данным, например: выделение заголовка, добавление бегущей строки, создание гиперссылки, вставка рисунка или заливка фона.
Делаем простую html страничку
Для начала, нужно сделать перевод содержимого, написанного в текстовом редакторе в формат html. Делается это очень просто, изменив расширение файла на html. Посмотреть результат, можно при помощи браузера. Этот первый результат Вас не порадует так как не будет иметь никакого визуального оформления, но по сути, это уже готовая страничка с тем отличием, что она находится на жестком диске вашего ПК. Для того чтобы создать свой сайт, опытные вебмастеры пользуются специальным софтом. Наглядным примером такого софта может служить программа «FrontPage». В этой программе, можно создать страничку любой сложности все зависит от ваших навыков работы с этим языком. К примеру давайте попробуем сделать простую страничку – фон с поверх написанным текстом. Для этого нам понадобится стандартный каркас, картинка нужного разрешения, текст.
Итак, стандартный каркас имеет следующий вид:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Новая страница</title> </head> <body> </body> </html>
Теперь, между тегами body, нужно вставить фон странички и текст. Здесь все просто как основной текст обрамляется тэгами форматирования, так он и будет выглядеть на страничке.
После написания текста и назначения всех тэгов, необходимо сохранить файл. На этом этапе становится ясно, как самому сделать сайт при помощи языка программирования.
После этого на месте сохранения появится html – файл, он по умолчанию открывается браузером. Таким образом мы создали простой шаблон сайта, готовый для загрузки на ваш хостинг.
Существуют другие доступные программы для создания и редактирования текста на языке HTML. Одной из них является русифицированная программа «Html Reader Rus». Интерфейс программы имеет две половины: на одной половинке делаем редактирование, а вторая половинка, чтобы сделать сверку полученного файла с исходником.
Важные моменты для любого созданного сайта:
- Главная страница на отображаемом сайте должна иметь название index. Это принятое по умолчанию название.
- Все названия в документе, а также в тэгах должны быть написаны на латинице.
- FTP – файлы не допускают наличие любых других символов кроме латинского алфавита, точки и нижнего подчеркивания.
- В начале названия не допускается наличие каких–либо символов, кроме букв латинского алфавита.
- Размер единичного файла не более 1,5 Мб.
После ознакомления с основными тэгами в формате html, выбора бесплатного движка CMS, можно создать свой сайт, о чем пойдет речь в следующей части.
Как создать сайт самому с нуля
Мы живем во времена стремительного развития, если еще 10–15 лет назад бизнес представлялся работой в офисе оффлайн, то сегодня ни один успешный бизнес–проект не осуществим без наличия собственной электронной версии, то есть площадки на яндексе. Познакомимся с основными тонкостями интернет–маркетинга и ответим на вопрос: как создать сайт бесплатно самому с нуля.
Перед созданием своего сайта необходимо иметь представление, для чего он нужен. Иначе говоря, идея, которая требует раскрутки и продвижения.
Существуют основные тематические категории:
- Информационная категория. Это площадка познавательного, образовательного характера, где вы найдете интересующую вас информацию. Наиболее известный информационный портал — Википедия.
- Продающая категория. Это может быть промо–сайт, визитка, а также Лэндинг пейдж. На этих страницах активно продвигается какой–либо товар или услуга, а его содержание носит коммерческий характер.
- Интернет–магазин. Электронный аналог магазинных витрин. На страницах представлен товар, его картинка, указана стоимость, а также коммерчески привлекательное описание. Может существует отдельный блок с новостями, и привлекательное описание магазина.
- Каталог. Урезанная версия интернет–магазина.
- Социальные сети, медиа группы, порталы. Это сложные обособленные сайты для широких слоев населения.
Чтобы понять как создается сайт, не нужно быть программистом. Существует множество шаблонов, конструкторов, CMS, которые помогут вам создать сайт самому и в кротчайшие сроки.
Важным моментом создания своего сайта является удачный выбор тематики.
Стоит учитывать, что создание проекта в популярных темах, очень привлекательно, но как правило эти темы забиты разнообразным материалом. Привлечь аудиторию в таком случае будет в разы сложнее.
Выбирайте тематику по интересам.
Там, где интерес, будет и прогресс. После создания сайта, необходимо его продвижение. Это осуществляется при помощи наполнения его уникальным контентом — статьями. Вряд ли вы надолго задержитесь в потоке быстро текущей информации, которая вам не интересна, поэтому отдавайте предпочтение хобби.
Весь контент создается и редактируется в блокноте или специальных программах – редакторах. В основе создания страничек лежит знание языка гипертекстовой разметки, а также CSS оформления. Кроме того, нужно определиться с доступным тематическим движком CMS, о котором уже упоминалось выше.
После создания тематического контента, и оформления его в html формате, необходимо зарегистрировать домен и подключить хостинг. Домен выбирайте в зоне .ru, другие не очень катируются у поисковиков.
Позиции сайтов каждый день колеблются. Чтобы ваш проект оставался в топе поисковых систем, необходимо регулярно наполнять его уникальным контентом. Важно чтобы контент был оптимизированным, то есть был создан преимущественно на те целевые запросы, которые лежат в основе семантического ядра вашего проекта.
Можно, сделать сайт при помощи готовых шаблонов, это исключает необходимость знания основ программирования. Среди таких шаблонов простотой и доступностью создания выделяются конструкторы сайтов, о них поговорим далее.
Создать сайт бесплатно самому с нуля конструктор
Конструкторы представляют собой готовый бесплатный шаблон с предустановленным дизайном. Этот вариант идеально подходит начинающим вебмастерам, которые не хотят тратить лишнее время и средства на разработку веб–дизайна и шаблонов под контент. Самый толковый конструктор на данный момент — Ucoz.ru
- Домены сайтов конструкторского типа создают короткое название типа «name.konstruktor.ru». Их называют сайтами с доменом третьего уровня. Индексация таких систем на яндексе отличается от остальных типов и происходит заметно дольше. Решить эту проблему позволяет выбор домена второго уровня.
- Такие сайты по предоставлению, оставляют за собой право размещать на страничке рекламу. Такое решение лишь отталкивает посетителей и сужает аудиторию портала. В большинстве случаев реклама обязательна и не удаляется привычными методами.
- Веб–дизайн, который предлагается скачать, установили уже тысячи других пользователей. Поэтому стоит учесть, что проект с этим дизайном уже кто-то создал, и по сути, вы будете копировать уже существующий сайт. Это отрицательно скажется на продвижении, ведь поисковые системы не одобряют плагиат в любом его виде.
- Ограничения накладываются на размещение контента, установку плагинов и скриптов. Это происходит по причине блокировки доступа к серверам по FTP.
- Выбор типа сайта также ограничен и может быть только информационного типа. Что-либо продать или рекламировать на них нельзя, а значит, заработать существенные деньги не удастся.
- В исходном коде HTML формата, может редактироваться только содержимое, дизайн созданного макета изменению не подлежит, конструктор такую опцию запрещает.
- Перенос сайта, с одного хостинга на другой, не допускается. Это означает, что весь контент придется переписывать и форматировать с нуля.
Сделать сайт самому в конструкторе, предпочтительнее для новичков. На них, можно уверенно набраться опыта и ознакомиться с подводными камнями интернет–маркетинга. В дальнейшем следует отдать предпочтение созданию своего сайта с уникальным дизайном и функциональным движком.
Заключение
Любой проект станет успешным, если иметь сайт в интернете. Так как интернет объединяет людей всего мира и позволяет быстро и эффективно найти интересующую информацию или к примеру что – то купить. Поэтому многие и желают понять, как самому создать сайт, и быстро его раскрутить. Но не забывайте для создания практически любого сайта нужно приложить хоть минимум усердия.
goldserfer.ru
Как бесплатно создать свой сайт. Конструктор сайтов :: SYL.ru
Сайт – атрибут большинства современных бизнесов. Масштабы «виртуальных представительств» компаний в Интернете могут быть самыми разными. Есть предприниматели, готовые вкладывать в создание сайтов кругленькие суммы, а есть те, которые предпочтут задействовать возможности бесплатных хостингов и конструкторов веб-страниц.
Какие возможности есть для бизнесменов, относящихся ко второй категории? Их много. Как бесплатно создать свой сайт предпринимателю или просто начинающему любителю веб-дизайна? Как не ошибиться в выборе оптимального инструмента?
Плюсы бесплатных хостингов
Бесплатные хостинги занимают прочное место в системе Интернета. Их главная задача – формирование трафика. Если пользователя волнует вопрос о том, как бесплатно создать свой сайт, то у поставщика хостинговых услуг в приоритете заработок и рентабельность. Архитектура хостинговых веб-проектов «заточена» под эффективное продвижение порталов, прежде всего, в поисковых системах.

И потому, регистрируя сайт на бесплатном хостинге, можно быть уверенным, что никаких существенных барьеров для его эффективной раскрутки не будет. Как отмечают некоторые эксперты, сайты на бесплатных хостингах, принадлежащих поисковым системам, раскручиваются и продвигаются невероятно быстро и легко. Первый и самый главный, по мнению многих веб-экспертов, плюс «сайтостроительных» порталов – высокий уровень адаптированности размещаемых на них ресурсов к поисковому продвижению.
Легкость в освоении
Бесплатные хостинги рассчитаны, как правило, на начинающих пользователей. И потому снабжены удобными и легкими в освоении ресурсами – визуальными редакторами, мастерами создания сайтов, шаблонами.
Почти всегда в интерфейсах порталов есть важнейший инструмент, помогающий создать сайт бесплатно, – конструктор веб-страниц. Чем удобнее такие инструменты, тем больше пользователей придет с тем, чтобы их задействовать. Здесь снова влияет фактор трафика. В интересах владельца хостинга привлекать как можно больше пользователей. Второй плюс бесплатных сервисов для создания сайтов – удобство инструментов, а также базовых обучающих материалов о том, как бесплатно создать свой сайт.
Надежность
Бесплатные хостинги, как правило, размещаются на очень надежных серверах (которые к тому же дублируются). Крупные компании, такие как «Яндекс», просто не могут себе позволить размещать сайты клиентов (равно как и пользователей бесплатных площадок) на ненадежном «железе». Как правило, веб-страницы и файлы размещаются на тех же серверах, что и ключевые сервисы (такие как, например, электронная почта или поисковой «движок»).
Третий плюс бесплатных хостингов – высокая надежность серверов, используемых для размещения страниц и хранения файлов. Они позволяют не только создать бесплатный сайт — бесплатно происходит решение многих вопросов, связанных с надежностью и безопасностью аккаунтов пользователей.
Бесплатные хостинги — это минимум формальностей. Не нужно подписывать никаких договоров на пользование доменом и сервером. Всегда можно создать сайт бесплатно без регистрации в качестве владельца.
Минусы бесплатных хостингов
Наряду с неоспоримыми плюсами, которые мы обозначили выше, у бесплатных хостингов есть также и минусы. Самый характерный и часто встречаемый – наличие рекламы, которая, как правило, закрепляется на каждой странице.

Когда пользователь стремится создать бесплатно интернет-сайт, он должен понимать, за чей счет идет содержание серверов, служб поддержки.
Второй минус – отсутствие каких бы то ни было юридических прав на домен. Если администрации хостинга что-то не понравится, она попросту может «забанить» аккаунт.
Третий минус – ограничения в поддержке веб-технологий (таких как скрипты). Конечно, появляется все больше хостингов, где эти ограничения сводятся к минимуму, однако подобное явление до сих пор существует.
Создаем сайт: оптимальный выбор для бизнеса
Один из ключевых критериев для предпринимателя, решившего создать сайт бесплатно: конструктор должен быть как можно более функциональным, содержащим, в частности, возможности для запуска интернет-магазина или эффективной раскрутки портала в Интернете.
Обзор бесплатных конструкторов
Как выбрать конструктор сайта, наилучшим образом адаптированный для бизнеса? Можно рассмотреть один из следующих вариантов. Эти порталы лучше всего подходят малым и средним компаниям и предпринимателям, причем не только с точки зрения бесплатности, но и в плане минимальных вложений в дизайн и программирование. Порталы, которые мы сейчас рассматриваем, содержат достаточно мощные инструменты. Даже в руках неопытных новичков они позволяют создавать веб-страницы, выглядящие презентабельно и современно.
Один из самых распространенных бесплатных конструкторов веб-сайтов – сервис uCoz. Он присутствует на онлайн-рынке более 7 лет. Это говорит о том, что он надежен и востребован. Сервис предлагает пользователю достаточно широкий функционал. Создавать при помощи него можно самые разные сайты, начиная от персональных страничек-визиток, заканчивая интернет-магазинами. В распоряжении пользователя – более 250 шаблонов, которые совершенно бесплатны. Сервис uCoz хорош как для опытных веб-разработчиков, так и для начинающих пользователей (есть возможность создавать сайты, используя визуальный редактор). Многие пользователи отмечают высокое качество технической поддержки uCoz. Связаться с администрацией портала можно через форум или социальные сети.
Другой популярный сервис – Setup. Он рассчитан на создание небольших сайтов силами начинающих пользователей. У него есть интуитивно понятная панель управления, довольно много шаблонов, несколько инструментов для продвижения. Пользователи также отмечают высокий уровень техподдержки. Вместе с тем встречаются мнения относительно слабой приспособленности данного сервиса к решению серьезных задач в области веб-разработки.
Отличный инструмент – сервис SiteUpper. Он рассчитан на пользователей, у которых минимум навыков в сфере веб-дизайна и конструирования сайтов. Сайты создаются на базе персональных страничек в соцсетях – «ВКонтакте», «Фейсбук» и других. Ресурс можно наполнять контентом самостоятельно. Сайты, созданные на базе этой платформы, адаптивны – они одинаково хорошо отображаются на разных устройствах (компьютерах, планшетах, смартфонах). В числе недостатков сервиса – небольшое количество шаблонов (редактировать существующие нельзя). Поэтому осуществить стопроцентную персонализацию создаваемого сайта не получится. Этот сервис оптимален для людей, которым нужна страничка, что называется, здесь и сейчас, при минимальных вложениях (а если есть готовность сверстать сайт самому, то и без вложений).
Сервис Wix позволяет создавать сайты на основе продвинутой технологии HTML5. Этот сервис удобен тем, что поддерживает технологию drag-and-grop (перетаскивание файлов из одного окна в другое, в частности, используя эту опцию, можно быстро переместить файлы с рабочего стола в менеджер каталогов сайта). Wix, так же, как и предыдущий сервис, рассчитан на начинающих пользователей. Создавать сайты может человек, совсем не знающий языка HTML.
Функциональность организованных при помощи Wix веб-ресурсов впечатляет: есть даже вариант, при котором можно создать собственный интернет-магазин (где будут иметься инструменты для онлайн-эквайринга и обработки заявок, формы обратной связи и т.д.). Пользователи отмечают, что у сайтов, создаваемых при помощи Wix, отличный дизайн.
Другой весьма удобный для предпринимателей сервис – Yola. На одном аккаунте, зарегистрированном в системе, можно располагать от одного до пяти сайтов. Никакой рекламы и функциональных ограничений при этом нет. Вновь фиксируем тот факт, что сервис рассчитан на начинающих пользователей – понять то, как работают базовые функции, очень просто. Инструменты сервиса хорошо визуализированы. Впечатляет также и размер дискового пространства, который сервис совершенно бесплатно дает пользователю (1 Гб).
Главное преимущество сервиса Skynell, еще одного популярного конструктора сайтов, в том, что его интерфейс предельно прост. Рекламы на нем также нет, все функции бесплатны. Пользователи отмечают, что у этого конструктора очень много шаблонов, и все они довольно качественно сделаны. С помощью этого сервиса предприниматели могут создавать интернет-магазины (причем в рамках некоторых шаблонов можно подключать CRM-элементы, такие как учет покупателей).
Все вышеперечисленные ресурсы объединяет то, что они дают возможность создать сайт с нуля бесплатно. Как же выбрать конкретный сервис? Опытные пользователи рекомендуют выделить время и испробовать каждый из них. Неспроста вышеперечисленные конструкторы сайтов стали известны в сети. У всех есть неоспоримые достоинства, каждый находит своих «фанатов».
Народ.Ру. Как это было
В числе сервисов, ставших пионерами бесплатного «сайтостроения» в России, легендарный Народ.Ру, принадлежащий компании «Яндекс». Сейчас он объединился с uCoz.Ru. Оба проекта имели схожие идейные корни — они давали возможность создать бесплатный сайт, бесплатно же разместить его на надежном хостинге.
Расскажем немного о возможностях, которые были у Народ.ру. Извлекать выгоду из этого проекта могли как начинающие пользователи, так и опытные веб-дизайнеры – у всех была отличная возможность создать сайт бесплатно на русском языке. Первые могли задействовать прилагаемый к сервису конструктор сайтов, вторые, если хотели, – использовать сторонние программы для веб-дизайна, а саму площадку Народ.Ру выбирали как хостинг.
Чтобы организовать проект на Народ.Ру, нужно было прописаться в системе «Яндекса» – создать сайт бесплатно без регистрации аккаунта не представлялось возможным. Проще всего это было сделать, заведя почтовый ящик, зайдя на страницу mail.yandex.ru, и выполнив несколько требований. Рекомендовалось выбрать логин, который более или менее отражал бы содержание будущего сайта. Например, если это страничка о туризме, то имело смысл выбрать «туристический» логин со словом «tourist».
После регистрации в «Яндексе» пользователю был доступен мастер создания сайтов. С помощью него предоставлялась возможность выбрать шаблоны, цветовое наполнение, шрифт, тип макета. Вносить изменения в веб-страницы можно было при помощи онлайн-редактора в панели инструментов Народ.Ру. Также предлагалось воспользоваться удобным файловым менеджером, смотреть статистику посещаемости сайта.
Человек, получавший аккаунт на Народ.Ру, имел возможность создать сайт с бесплатным доменом narod.ru. Но ему вполне могло захотеться использовать свой собственный домен (.ru). «Народ» позволял это сделать. Интегрировать собственное доменное имя и аккаунт на Народ.Ру пользователь мог при помощи кнопки «Добавить свой домен»(располагалась в блоке «Управление сайтом»). После нажатия на эту кнопку производился переход на страницу для ввода доменного имени. После этого необходимо было войти в аккаунт регистратора домена и ввести там настройки DNS-сервера Яндекса – dns1.yandex.ru (запасной – dns2.yandex.ru). В течение одного-двух дней система активизировалась и сайт, созданный на Народ.Ру, был доступен с собственного домена.
Начинающему веб-мастеру опытные профессионалы, пользовавшиеся онлайн-инструментами Народ.Ру, советовали обращать внимание на ряд особенностей этого сервиса. В частности, почти всегда создаваемые при помощи встроенного мастера веб-страницы состояли из отдельных блоков. Их количество определялось сразу, с первых шагов работы с мастером. Все последующие веб-страницы повторяли данную структуру.
Другая особенность сервиса – можно было размещать только HTML-страницы. Скрипты на языках PHP и других размещать не разрешалось. И потому функционал сайта являлся сильно ограниченным. Вместе с тем, как считают опытные веб-разработчики, необходимую динамику в работу сайта можно было привнести, задействовав технологию FLASH. Распознавать флеш-анимацию может большинство современных браузеров. Народ.Ру был в почете у огромного количества начинающих веб-дизайнеров, которым всегда импонировала возможность создать бесплатный сайт на Яндексе.
Какие возможности даст бесплатный ресурс?
Кроме чисто представительских функций интернет-сайт всегда остается актуальным инструментом заработка. Получать прибыль могут все – и студенты, и пенсионеры. Для этих категорий населения характерна высокая активность в сфере самореализации. Бывает, что совсем юные дамы стремятся скорее заработать онлайн и задумываются над тем, как самой создать сайт бесплатно. Зарабатывать на ресурсе можно сразу несколькими способами. Во-первых, это размещение рекламы. Она бывает двух видов – контекстная и баннерная. За клики по рекламным элементам владелец сайта будет получать вознаграждение от определенной компании. Во-вторых, сайт может стать участником партнерской программы, быть витриной для дилера. Владелец ресурса будет зарабатывать процент с продаж. В-третьих, раскрученный сайт всегда можно выгодно продать.
Создаем макеты: подборка лучших инструментов
Как бесплатно создать свой сайт при помощи различных веб-инструментов, мы поняли. Но строительство серьезного проекта во многом зависит от того, насколько качественным будет его макет – прообраз, схема. Есть несколько отличных онлайн-инструментов, позволяющих хорошо отработать этот этап создания сайта.
Многие веб-дизайнеры рекомендуют Balsamiq Mockups. Этот инструмент может быть в двух вариантах, облачном и десктопном – пользователь сам выбирает подходящий. Сервис содержит большое количество полезных для создателя сайта компонентов. Работа возможна в удобном режиме drag-and-drop.
Другой популярный конструктор макетов – Mockingbird. Его главная особенность – возможность допускать к скачиванию макетов других пользователей. Этот инструмент хорошо адаптирован для групповой работы, то есть к нему могут подключиться несколько специалистов. Также при помощи сервиса веб-мастерам удобно показывать результаты работы своим заказчикам.
Для начинающих пользователей опытные веб-дизайнеры рекомендут Mockup Builder. Этот сервис, как отмечают эксперты, хорош тем, что позволяет создавать сайты, адаптированные для мобильных устройств. В нем также есть возможности для организации одновременной работы нескольких специалистов.
Вариант, доступный каждому
Используя бесплатный конструктор сайтов, создать сайт достаточно просто. Широкий выбор и простота современных веб-инструментов дают возможность создать портал даже простым домохозяйкам. Да, многие россиянки задумываются над тем, как самой создать сайт бесплатно. Как мы видим, инструментов для этого более чем достаточно.
www.syl.ru
Как создать свой сайт — Веб-компас сайтостроителей
Давайте посмотрим, как можно создать свой сайт. И будем идти от простых вещей к более сложным. Итак, с технической стороны для создания сайта нужно иметь
- Домен
- Хостинг
- Программное обеспечение — то есть сами файлы сайта, расположенного на сервере.
Более подробно напишу о перечисленных выше понятиях.
Домен. Зарегистрировать себе домен довольно просто, сложнее найти свободный домен, для создаваемого сайта. Так как большинство красивых, коротких и емких доменов уже занято, то тут придется напрячь свою фантазию, чтобы придумать запоминающийся и интересный домен для своего сайта.
Хостинг. Хостинги бывают платные и бесплатные. Бесплатный хостинг — это не серьезно, и для серьезных проектов не подходит, потому что недостатков у бесплатного хостинга масса. Это отсутствие полезных функций, таких как CGI, PHP, MySql, Perl, FTP-доступ и многих других. Отсутствие технической поддержки. В большинстве случаев бесплатные хостинги показывают свою рекламу на расположенных на их серверах сайтах. Есть возможность блокировки сайта с последующим его удалением, лишь по тому, что сайт может не понравиться работникам хостинговой компании.
У платных хостингов, выше перечисленных недостатков нет. Вы можете выбрать хостинг с необходимыми вам техническими характеристиками. И вы будете уверенны, что ваш сайт выполняет свою задачу. Подробнее про домены и хостинг вы можете прочитать в статье Хостинг и домен — основные понятия и определения.
Программное обеспечение. Это собственно и есть разработка самого сайта. Тут вариантов реализации данного вопроса очень много, и отличаются они меж собой очень сильно – от самостоятельного создания сайта до заказа разработки сайта специалистам, к примеру, веб-студии или фрилансерам. Это очень важная часть в процессе создания сайта.
Давайте посмотрим этапы создания сайта. По четко сформулированной цели сайта продумывается в деталях необходимый функционал сайта, затем разрабатывается дизайн сайта и затем пишется код сайта. Дизайн сайта должен разрабатываться так, чтобы посетитель мог с первого взгляда понять, о чем этот сайт, и что он сможет на нем найти. По поводу дизайна не буду сейчас много расписывать, и порекомендую ознакомиться со статьей Дизайн сайта, основные принципы качественного дизайна.
Вот мы и подошли вплотную к коду сайта. Сам сайт представляет собой HTML-код. То есть, используя инструкции HTML-кода, браузер отображает информацию, заложенную в HTML-коде, на экране монитора. Чтобы лучше понять, что представляет собой HTML-код, откройте в браузере Mozilla Firefox любой сайт, перейдите в меню Вид, далее выберите Исходный код страницы и появиться новое окно с непонятным для новичков текстом 🙂 Это и будет HTML-код. Что такое HTML? HTML– это язык гипертекстовой разметки, подробнее читайте в статье HTML.
Небольшое отступление.
Используйте лучше для просмотра сайтов бесплатный браузер Mozilla Firefox последней версии, скачать браузер можно на сайте Веб-браузер Firefox на русском языке, этот браузер значительно удобнее и лучше чем браузер Internet Explorer. Используя браузер Mozilla Firefox, вы значительно упростите себе жизнь! Давайте делать этот мир лучше! 🙂
Отступление закончилось, поехали дальше.
Но кроме HTML при создании сайтов используются еще и другие технологии, которые как бы внедряются в HTML-код, это Каскадные таблицы стилей (CSS) и JavaScript — язык сценариев, который выполняется на стороне клиента. Есть еще и другие технологии, к примеру, Flash, но о них я ничего не буду писать. В интернете сможете найти информацию.
Используя JavaScript и CSS, можно реализовать выдвижное меню, увеличение картинки при наведении курсора на эту картинку, проверку полей формы перед отправкой на сервер и тому подобные вещи. Но если вам нужно, к примеру, каждый день добавлять новую страничку на сайт или добавлять новые фотографии в фотогалерее? Что тогда делать? Каждый день переписывать HTML-код, заливать его по FTP на сервер вместе с изображениями? Это будет крайне неудобно, особенно когда количество страниц и изображений будет очень большое. Для подобных задач удобнее использовать серверные технологии, например, PHP. С помощью языка программирования PHP можно реализовать перечисленные выше действия. Но для полноценного сайта помимо PHP нужно еще использовать базы данных, например, MySQL.
Теперь мы видим, что для создания современного, динамического и полноценного сайта нужно знать на достаточном уровне довольно много технологий. Если вы собираетесь разрабатывать сайты, то вам ничего не остается делать, как изучать все эти технологии. Но если вы хотите просто создать свой сайт, то вам лучше идти одним из следующих путей: заказать сайт веб-студии или фрилансеру, или создать свой сайт с помощью уже разработанных систем управления содержимым сайтов. Давайте подробнее разберемся, что такое Система управления содержимым или система управления сайтом или CMS(Content Management System). Системы управления сайтом (далее буду называть CMS) бывают как платными, так и бесплатными. О платных я ничего не буду писать, а вот о бесплатных напишу. Бесплатную CMS вы можете скачать на страницах этого сайта. На сайте предоставлено несколько вариантов CMS:
- Бесплатная CMS, с помощью, которой можно создать сайт-визитку для своей компании, информационный сайт или свой персональный сайт.
- Бесплатный скрипт интернет-магазина — с помощью этой CMS можно создать свой электронный магазин в интернете, который будет работать 24 часа в сутки, и приносить вам прибыль.
- Бесплатный скрипт доски объявлений — с помощью этого скрипта можно создать свою электронную доску в сети интернет с внушительным функционалом и приятным дизайном.
Скачав бесплатную CMS вы сможете без труда создать себе сайт бесплатно, вам не надо будет изучать PHP, MySQL, JavaScript и CSS. Вам нужен будет только домен и хостинг. Все CMS-ки обладают такими характеристиками как быстродействие, надежность и безопасность.
На этом я закончу повествование данной статьи, и так че то много букв получилось 🙂 Если хотите еще букв почитать, то в вашем распоряжении целый данный сайт :).
www.linedmk.com
