Логотип на фото онлайн создать бесплатно: Attention Required! | Cloudflare
Наложить логотип на фото онлайн – инструкция [5 шагов]
Сколько времени уйдет на то, чтобы самостоятельно наложить логотип на фото онлайн?
Я задался данным вопросом и попробовал сделать это без помощи дизайнеров и специализированных платных программ.
Главной задачей для меня было сделать это максимально быстро и конечно же бесплатно.
Логотип у меня уже был, поэтому я протестировал более 10 различных способов, среди которых только 2 оказались работающими.
В конечно итоге я выбрал тот, который проще и разбил его на понятные шаги для того, чтобы вы могли просто повторить мои действия и получить фотографию, с наложенным поверх нее лого.
Логотип и онлайн сервис для работы
Начнем с тех вещей, которые нам пригодятся для достижения результата.
Первая – это конечно же ваш логотип. Будет отлично если он в формате png с прозрачным фоном, но подойдет и jpeg версия файла.
Также постарайтесь уменьшить его в размерах, чтобы вес логотипа составлял не более 1 мб.
Вы можете воспользоваться сервисом для создания логотипа онлайн Logotip.online .
Я предусмотрел все необходимые параметры, поэтому при скачивании вы получите готовый лого в нужном формате и размере.
Программа с помощью которой мы будем «проворачивать данную оферу» называет Watermark.ws
Это онлайн сервис группы разработчиков из Самоа, который на данный момент является самым популярным решением для нашей с вами задачи, а также прост в изучении и использовании.
Сайт на английском языке, но вы без труда сможете разобраться в механике работы, тем более что в моей статье вы найдете пошаговую инструкцию для наложения логотипа на фото онлайн через данный сервис.
Как наложить логотип на фото через Watermark.ws
Заходим на главную страницу сервиса https://watermark.ws.
Для старта нажимаем на большую зеленую кнопку с надписью «Get Started».
Сайт предоставит нам 3 вкладки с выбором, откуда мы можем загрузить свое фото и логотип. Выбираем первую, самую популярную – «Загрузить через компьютер».
Выбираем первую, самую популярную – «Загрузить через компьютер».
Найдите необходимое фото в своих папках и подтвердите выбор. После загрузки вы увидите как оно появилось в окошке внутри сайта.
Наведите курсор на фото и нажмите на зеленую кнопку «Edit».
Откроется редактор с нашей фотографией с множеством вкладок внизу. Нам нужна сама я первая, с иконкой капли воды и надписью «Watermark». Нажимаем на нее и выбираем второй пункт «Логотип».
После этого на нашей фото снова появится зеленая кнопка по центру, нажимайте на нее.
В открывшемся окне выберите файл с вашим логотипом и загрузите его.
Он моментально появится в редакторе поверх фотографии вместе с дополнительным меню настроек.
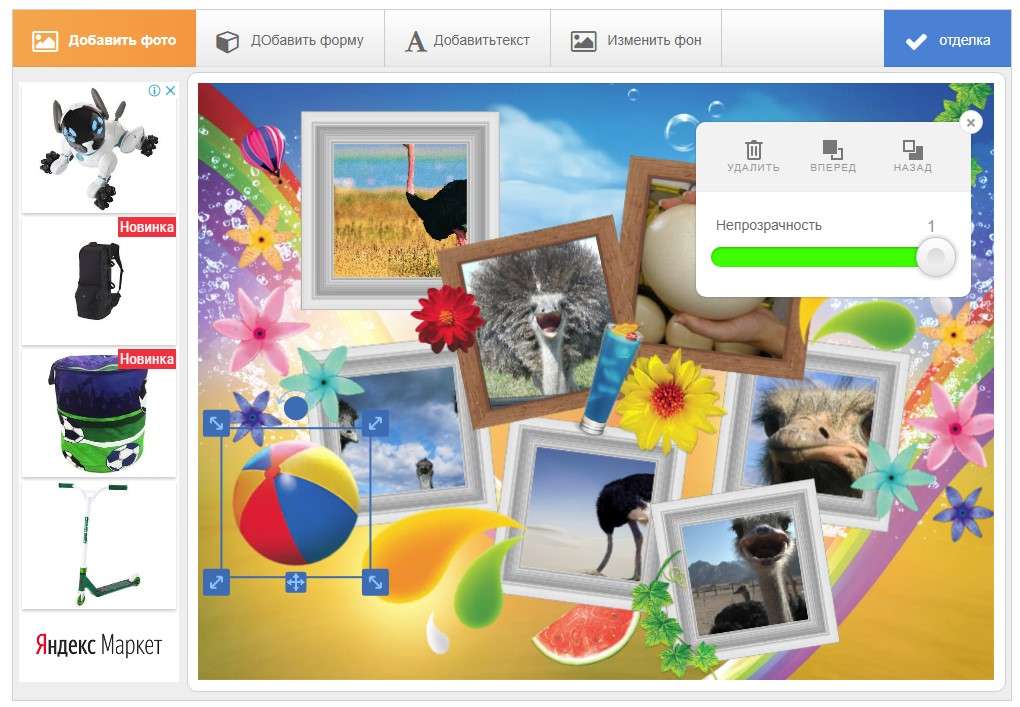
Вы можете произвести любые необходимые действия с лого: изменять его размер, перемещать его путем перетаскивания прямо на фото, вращать и т.д. Также вы можете настроить его прозрачность (чтобы сделать его водяным знаком) и любые другие параметры через окошко настроек.
Когда результат вас удовлетворит, просто Нажмите на синюю кнопку «Apply» внутри настроек и кликните по кнопке «Skip» в открывшейся вкладке внизу.
Все, нажимаем кнопку «Finish» в правом нижнем углу и все изменения фиксируются в автоматически подготовленном файле.
Сайт перебросит вас на следующую страницу найдите кнопку «Download» в правом верхнем углу, при нажатии на которую у вас автоматически начнется загрузка готового файла на компьютер.
Заключение
Поздравляю вас! Только что, вы самостоятельно наложили логотип на фото онлайн без какой-либо сторонней помощи. Я постарался написать максимально подробную инструкцию для того, чтобы вы не столкнулись с проблемами незнания языка или недостаточного опыта использования онлайн сервисов.
Если у вас получилось, просто напишите «Спасибо» в комментариях, мне будет приятно узнать, что статья оказалась полезной.
Также напоминаю, что вы можете самостоятельно создать логотип онлайн в нашем сервисе!
Как убрать водяной знак с фото бесплатно
Что нужно знать, прежде чем удалять водяные знаки
У любой картинки в интернете есть автор — и неважно, нанесены на неё водяные знаки или нет. Авторское право не надо доказывать, оно возникает в момент создания изображения. И публикация в Сети ничего не меняет: беспрепятственно использовать фото или рисунок может только создатель и те, кому он это разрешил. Остальным скачивать, изменять и публиковать изображение нельзя — это нарушение закона .
Авторское право не надо доказывать, оно возникает в момент создания изображения. И публикация в Сети ничего не меняет: беспрепятственно использовать фото или рисунок может только создатель и те, кому он это разрешил. Остальным скачивать, изменять и публиковать изображение нельзя — это нарушение закона .
Иногда допускается показывать изображение без согласия автора (но с упоминанием его имени) в информационных, научных, учебных или культурных целях. Например, картинку можно использовать в научной статье или в лекции о творчестве автора. Однако в большинстве случаев у создателя всё-таки могут возникнуть к вам вопросы.
Автор может распоряжаться своим творением как угодно. Например, разрешить его использовать всем или наоборот защищать любыми доступными способами. В том числе наносить водяные знаки. И удалять их, как и любую другую информацию об авторском праве, с изображения запрещено . Чтобы получить изображение без водяных знаков, купите его у автора или на фотобанке. А можно просто договориться с создателем об использовании его произведения на некоммерческой основе. Для этого так или иначе нужно получить разрешение.
А можно просто договориться с создателем об использовании его произведения на некоммерческой основе. Для этого так или иначе нужно получить разрешение.
Узнайте подробнее 📝
Но бывает, что водяной знак оказался на картинке, которую вы можете использовать легально и бесплатно. Скажем, несколько лет назад загрузили фотографию на сайт, который автоматически ставит вотермарки, и стёрли оригинал. А теперь решили распечатать изображение в семейный фотоальбом и хотите удалить с него все метки. На этот случай есть несколько работающих способов.
Как убрать водяной знак с фото
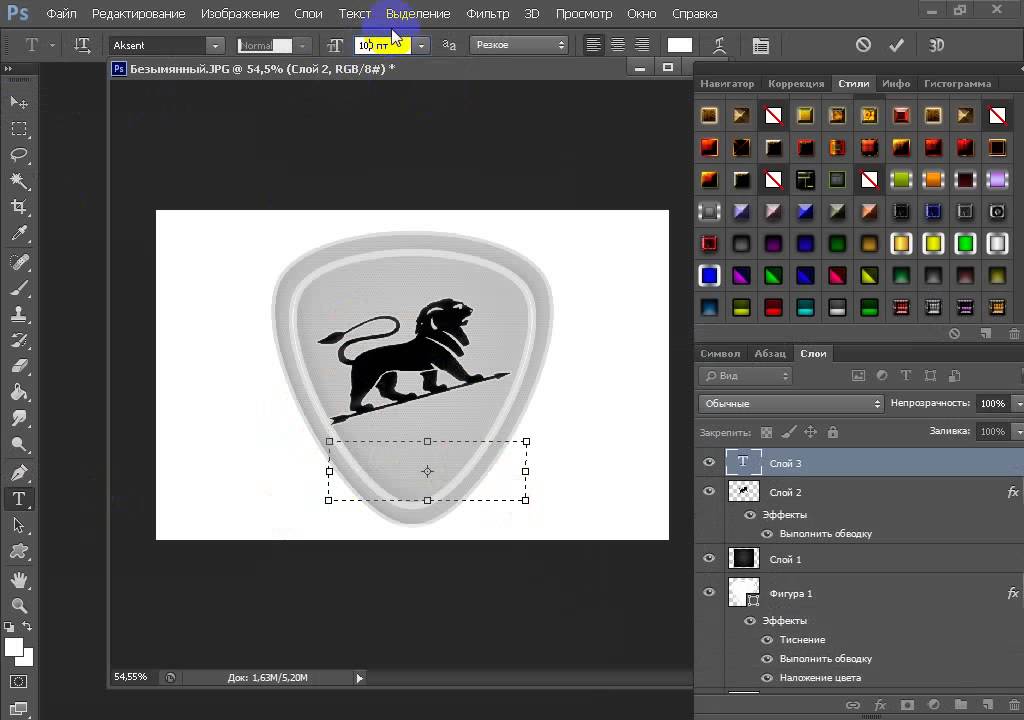
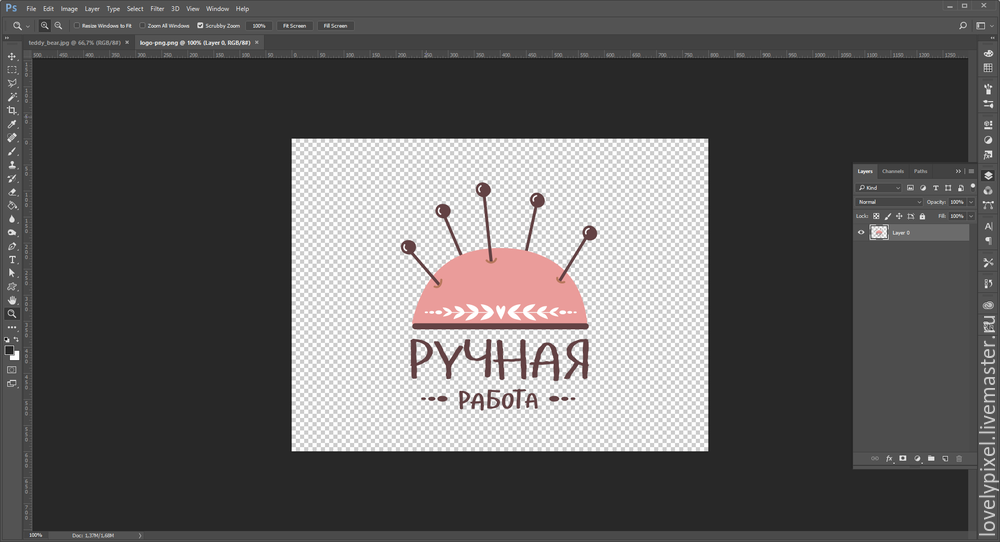
1. Как убрать водяной знак с фото в Photoshop на любом компьютере
Возможности популярного редактора поистине безграничны и позволяют в том числе удалять водяные знаки буквально в несколько кликов. Если на компьютере установлен Photoshop, считайте, что полдела уже сделано.
Откройте в программе нужное фото и выберите инструмент «Волшебная палочка» через панель инструментов или нажатием клавиши W.
Выделите все элементы водяного знака, поочерёдно кликая на каждый и удерживая клавишу Shift.
Перейдите в меню «Выделение» → «Модификация» → «Расширить», установите значение в 2–3 пикселя и нажмите «ОК».
Откройте меню «Редактирование» → «Выполнить заливку…» или нажмите Shitf + F5. Выберите вариант «С учётом содержимого», снимите галочку с параметра «Цветовая адаптация» и кликните «ОК».
Через секунду водяной знак исчезнет. Останется только сохранить уже очищенное изображение через меню «Экспортировать» → «Экспортировать как…».
2. Как убрать водяной знак с фото в Pixelmator на Mac
Популярный графический редактор для macOS, который позиционируется как замена Photoshop, тоже имеет в своём арсенале инструменты для удаления водяных знаков. В Pixelmator это можно сделать быстрее и в некоторых случаях даже качественнее.
Откройте нужное изображение и выберите инструмент Repair tool.
Закрасьте область со штампом, который нужно убрать. Повторите действие для каждого элемента, если их несколько.
Повторите действие для каждого элемента, если их несколько.
Сохраните фото без водяного знака в желаемом формате через меню File → Export.
3. Как удалить водяной знак с фото в Photoshop Fix на смартфоне
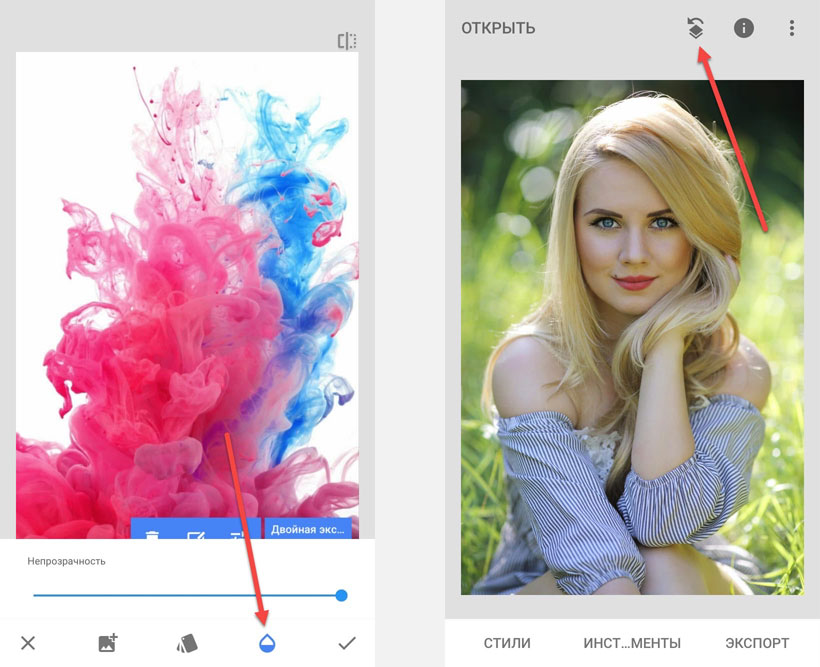
Если компьютера под рукой нет, можно обойтись мобильным приложением Photoshop Fix от Adobe, которое как раз и предназначено для ретуши и подобных вещей. Результат получается не идеальный, но очень достойный.
Запустите программу и авторизуйтесь с помощью учётной записи Adobe или через соцсети. Нажмите значок плюса и добавьте нужное фото. Перейдите на вкладку «Восстановление».
Выберите инструмент «Точечное восстановление» и выделите пальцем область с водяным знаком. Нажмите галочку в углу для подтверждения изменений.
Тапните по кнопке «Поделиться» и выберите нужный вариант. Например, «Сохранить на „Фотоплёнке“».
Приложение не найдено
4. Как убрать водяной знак с фото онлайн
При желании можно вообще ничего не устанавливать на компьютер или смартфон и удалить водяной знак прямо в браузере с помощью простого бесплатного сервиса от Apowersoft. Со сложными штампами он справляется неидеально, но вполне сносно и всего в пару кликов.
Со сложными штампами он справляется неидеально, но вполне сносно и всего в пару кликов.
Перейдите на страницу сервиса, нажмите Remove Watermark from Image и выберите фото. Кстати, можно загрузить сразу несколько файлов.
Выделите область с водяным знаком и кликните Erase. Можно оставить параметр original или выбрать ai и сравнить полученные результаты.
Через несколько секунд сервис обработает изображение и предложит скачать его. Нажмите на кнопку для этого.
Вот так выглядит готовый результат.
Читайте также ✂️🎨🖼
Как создать логотип онлайн бесплатно в конструкторе на русском
Сервис предоставляет своим пользователям возможность создать логотип онлайн бесплатно в удобном конструкторе логотипов, чтобы приобрести в дальнейшем исходники в высоком качестве или скачать логотипы бесплатно в формате png. Сервис поддерживает кириллицу, поэтому позволяет создать логотип на русском и других языках, основанных на кириллице.
Создание логотипа своими руками в режиме реального времени занятие несложное, творческое и увлекательное, даже для тех, кто не имеет ни малейшего понятия о фотошопе, дизайне, шрифтах и логотипах. Ниже представлена подробная справка по работе в сервисе создания фирменного стиля, которая поможет быстро создать логотип и скачать полученный макет для дальнейшего использования на своем ресурсе или для предложения услуг заказчикам (подробнее о возможности заработка здесь — Как заработать на создании логотипов).
Руководство пользователя включает следующие разделы:
Пошаговая инструкция детально описывает, как создать логотип онлайн в генераторе, как потом его редактировать, как сохранить в своем аккаунте полученные макеты логотипов и скачать нужное изображение при необходимости.
Как создать логотип онлайн в конструкторе
Макет логотипа представляет собой соответствующее по тематике изображение, дополненное по желанию кратким текстом. Чтобы создать новый логотип в конструкторе, требуется выбрать картинку и написать тот текст, который хотелось бы видеть на логотипе.
Чтобы создать новый логотип в конструкторе, требуется выбрать картинку и написать тот текст, который хотелось бы видеть на логотипе.
1 Придумать и указать основное название, которое будет в логотипе
В графе «Название:» нужно указать название организации, в случае если создается фирменный стиль, если же логотип создается для сайта, то нужно указать адрес или название сайта. В примере на рисунке ниже указывается именно адрес сайта, что и будет основным текстом логотипа. Как видно на рисунке, в логотипе можно прописать заглавные буквы, но есть такие шрифты, которые их поддерживать не будут, в этом случае нужно просто искать тот шрифт, который позволит сделать надпись в логотипе с заглавной буквы.
2 Указание слогана в логотипе
Кликнув на ссылку «Добавить слоган» можно открыть поле для добавления слогана, лозунга или любого текста, который характеризует направление деятельности бизнеса или сайта, для которого создается логотип. Слова в слогане должны быть хорошо продуманы, так как именно они будут характеризовать то, что стоит за создаваемым логотипом.
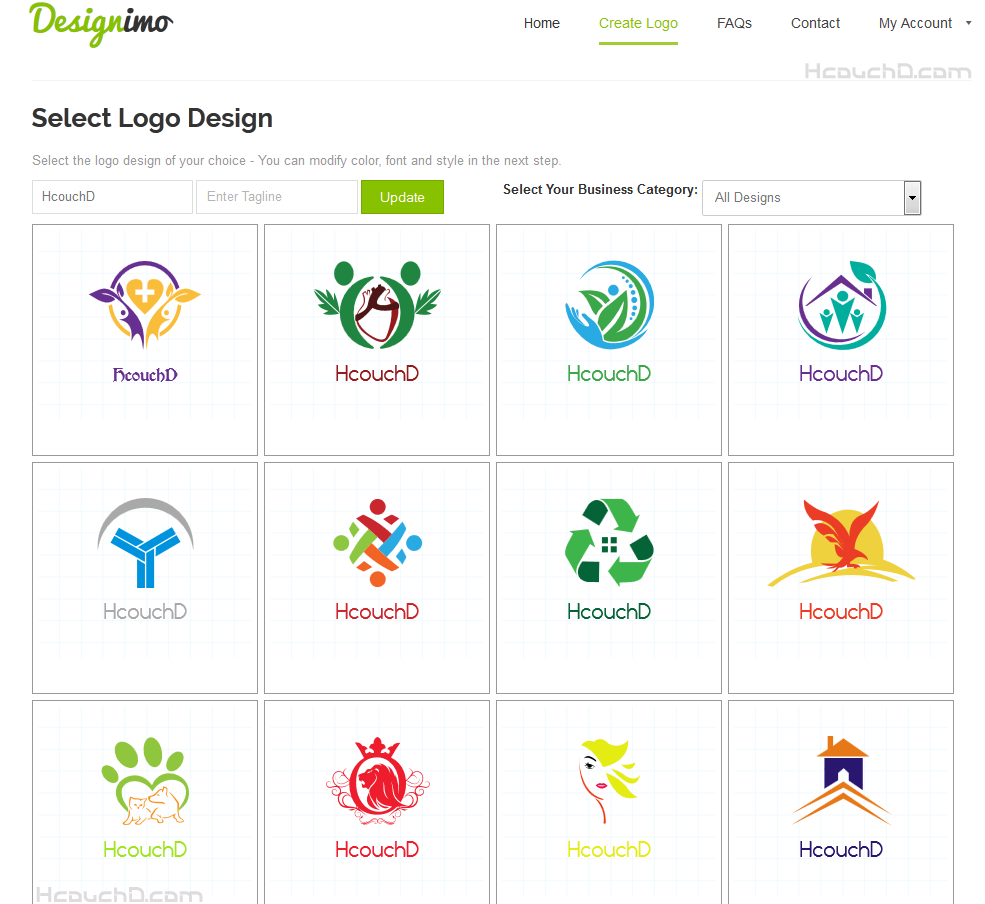
3 Выбор вида деятельности для создания логотипа в генераторе логотипов
Поле формы «Выбрать вид деятельности», позволяет отфильтровать картинки по необходимым тематикам, что сделано для удобства подбора изображения при создании логотипа. Выбирая из выпадающего меню «Все виды», нужно быть готовым просмотреть около 8000 классных изображений для создания логотипов в режиме реального времени.
Рисунок 1. Заполнение формы выбора названия, слогана и вида деятельности.
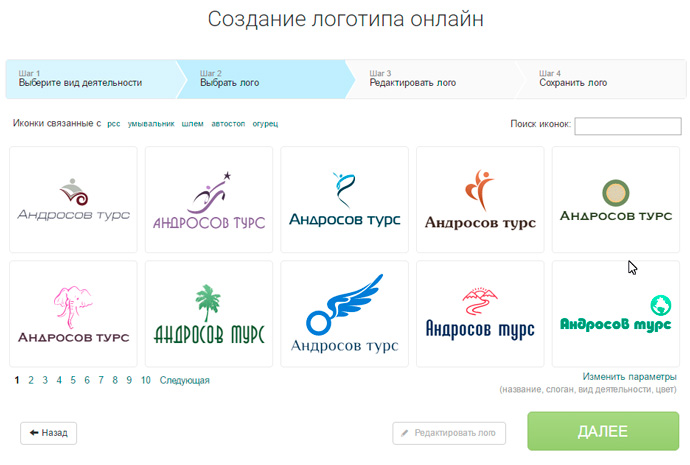
Итак, название со слоганом придумано, вид деятельности выбран, можно переходить к самому увлекательному, но в то же время самому сложному процессу создания логотипа — к подбору макета. Для этого кликаем на кнопку «Далее» и переходим на страницу подбора макетов.
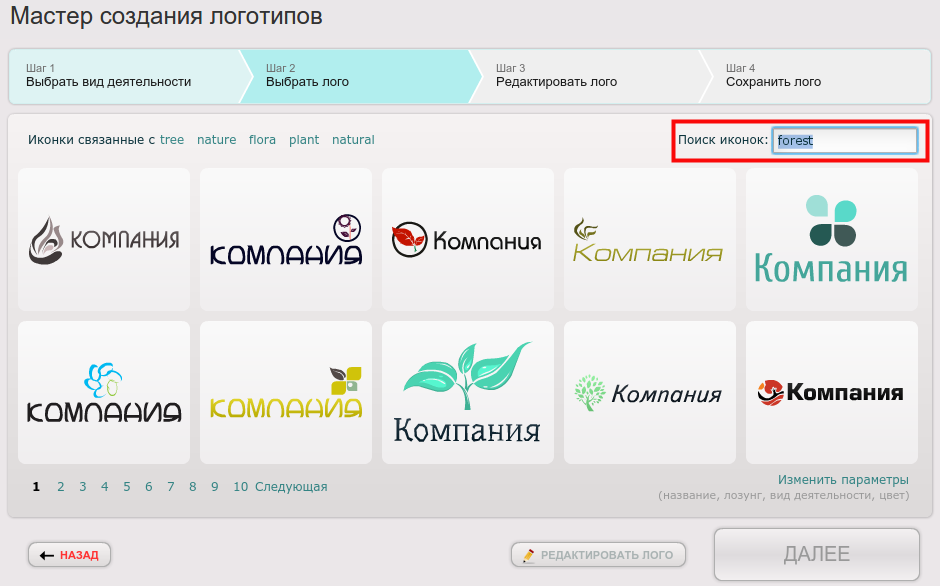
4 Выбор макета для создания логотипа
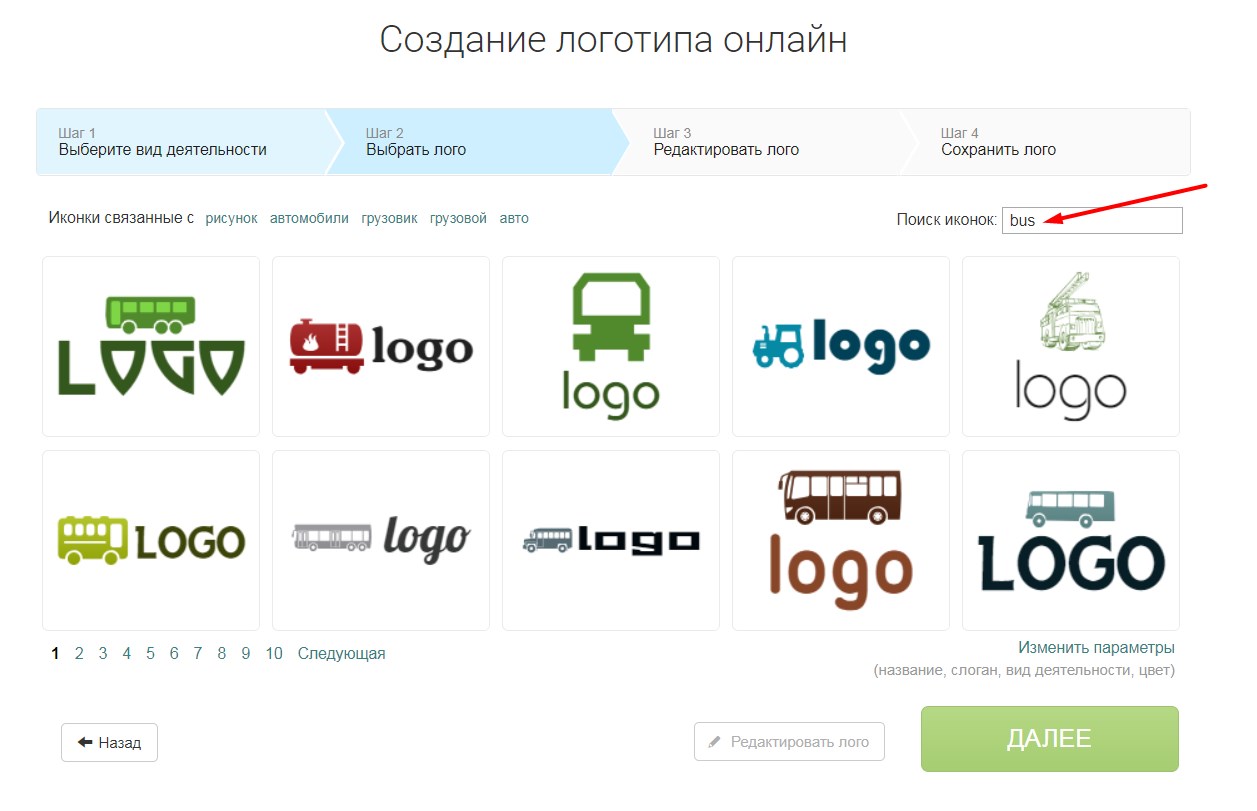
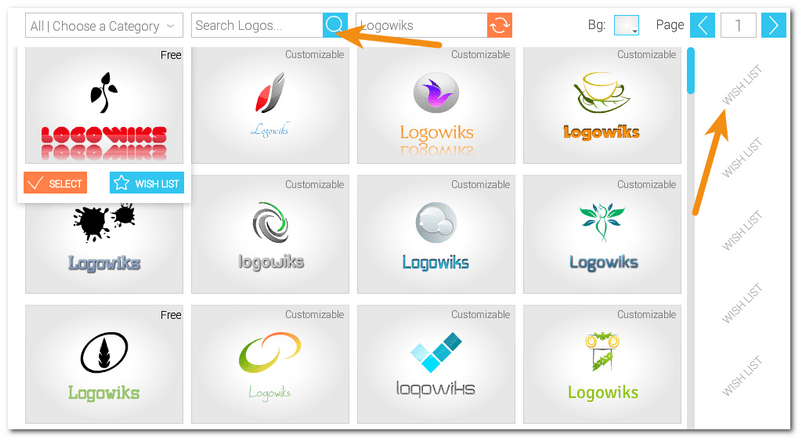
Как вы уже знаете, в конструкторе огромное количество макетов для создания качественного уникального логотипа. Чтобы найти интересующий лого, пролистывайте страницы с вариантами макетов логотипов, используя навигацию: кнопку «Следующая» и порядковый номер страницы, как видно на картинке (Рисунок 2.) ниже.
Чтобы найти интересующий лого, пролистывайте страницы с вариантами макетов логотипов, используя навигацию: кнопку «Следующая» и порядковый номер страницы, как видно на картинке (Рисунок 2.) ниже.
Рисунок 2. Интерфейс поиска подходящего логотипа для дальнейшего использования
Если макет для создания логотипа найден, кликаем на него чтобы выделить, а дальше можем пойти несколькими путями, нажав на соответствующую кнопку или ссылку:
Нажать на кнопку «Далее» и перейти к следующему этапу создания профессионального логотипа для бизнеса или сайта.
Нажать на кнопку «Редактировать лого» и приступить к редактированию картинки, цвета, шрифта логотипа. Подробнее о редактировании логотипа поговорим ниже.
Нажать на кнопку «Назад» и вернуться на первую страницу с формой создания логотипа, пример которой можно посмотреть на рисунке №1.
Нажать на ссылку «Изменить параметры» для выбора предпочтительных цветовых схем создаваемого логотипа или скорректировать основные данные.
5 Выбор приоритета цветов создаваемого логотипа
Если есть приоритеты в цветах, как, например, в случае с уже существующим сайтом, блогом или социальным аккаунтом, то сразу после открытия результатов поиска макетов логотипов (Рисунок 2.) можно кликнуть на ссылку «Изменить параметры» в правом нижнем углу формы генератора конструктора над кнопкой «Далее». Сразу после этого откроется страница с возможностью выбора предпочтительных цветовых схем для логотипа (Рисунок 3.). После выбора необходимо нажать кнопку «Применить» чтобы продолжить поиск макета для логотипа в определенной цветовой гамме или нажать кнопку «Вернуться к логотипам» чтобы вернуть на тот же этап поиска, что до перехода по ссылке «Изменить параметры».
Рисунок 3. Панель выбора предпочтительных цветовых схем и коррекции основных данных.
Определившись с цветом, шрифтом и макетом логотипа, нажимаем кнопку «Далее» (Рисунок 2).
6 Просмотр созданного логотипа в различных фоновых цветах
После перехода по кнопке «Далее» откроется страница сохранения, с концептом созданного логотипа с левой стороны и примерами визиток, бланков и конвертов с правой стороны страницы, как можно видеть на рисунке 4.
Рисунок 4. Страница сохранения созданного логотипа в онлайн конструкторе
С левой стороны страницы находится слайдер с шестью макетами созданного логотипа в различных цветах и на прозрачном фоне. Кликая по небольшим привью под основным полем для просмотра результатов, можно видеть варианты логотипа в разных цветах. Все это сделано для примера, и после сохранения, логотип будет доступен для скачивания во всех этих цветах.
«Выбрать другое лого» — если после просмотра созданного своими руками логотипа, что-то не понравится, можно нажать на кнопку и продолжить поиск заветного макета логотипа для своего сайта или бизнеса.
«Редактировать лого» — в случае, когда концепт логотипа нравится, но не устраивают цвета, можно нажать на кнопку и произвести тонкую настройку понравившегося логотипа.
Редактирование логотипа
7 Редактирование выбранного макета фирменного логотипа
На странице редактирования (Рисунок 5.) логотип можно увидеть в другом цвете, поменять и сохранить в необходимом виде. Первые изменения, которые можно применить относительно выбранного макета логотипа – это изменение расположения картинки относительно текста. Кликните на интересующее расположение картинки и посмотрите изменения лого в режиме реального времени.
Первые изменения, которые можно применить относительно выбранного макета логотипа – это изменение расположения картинки относительно текста. Кликните на интересующее расположение картинки и посмотрите изменения лого в режиме реального времени.
Рисунок 5. Страница редактирования макета — тонкая настройка изображения, цвета, шрифта, вида, размера, расположения логотипа.
Кроме того, что можно изменить расположение текста относительно картинки на логотипе, в макете логотипа можно изменить буквально все, начиная от изменения цвета, шрифта, размера текста названия и слогана, до изменения самой картинки и ее цветов и размеров. Чтобы произвести необходимые изменения, достаточно кликнуть в поле с лева на одну из частей логотипа: изображение, название, слоган. Кликнув на нужную часть логотипа можно увидеть следующие возможности для редактирования и изменений (Рисунок 6, 6.1, 7, 8).
Редактирование изображения выбранного логотипа
Если кликнуть на рисунок в логотипе, то откроются возможности как показано на рисунке 6. Можно растянуть картинку логотипа, изменить ее размеры и поместить ее как хочется относительно текста. Для изменения границ картинки логотипа, нужно удерживать курсор левой кнопки мышки на черных точках периметра изображения и растягивать в нужные стороны. Для перемещения изображения лого, нужно удерживать левую кнопку мыши на поле картинки и перемещать в нужном направлении. Кроме выше перечисленных возможностей, в этом же окне можно вообще поменять картинку логотипа и сразу видеть происходящие изменения.
Можно растянуть картинку логотипа, изменить ее размеры и поместить ее как хочется относительно текста. Для изменения границ картинки логотипа, нужно удерживать курсор левой кнопки мышки на черных точках периметра изображения и растягивать в нужные стороны. Для перемещения изображения лого, нужно удерживать левую кнопку мыши на поле картинки и перемещать в нужном направлении. Кроме выше перечисленных возможностей, в этом же окне можно вообще поменять картинку логотипа и сразу видеть происходящие изменения.
Рисунок 6. Панель редактирования и смены картинки созданного в конструкторе логотипа
Кроме всего прочего, можно поменять все цвета в картинке логотипа. В зависимости от количества цветов участвующих в картинке логотипа, на панели справа (Рисунок 6.) будут показаны эти цвета. Если кликнуть на каждый из цветов, то откроется панель подбора цвета, как показано на рисунке 6.1. Подбираем необходимые цвета, передвигая бегунки цветового фона, или вставляем код желаемого цвета в специальное поле внизу и жмем «ОК», после чего выбранный цвет появится на картинке логотипа. Таким образом, по необходимости, редактируем все цвета логотипа. В случае примера, таких цветов два: синий и зеленый.
Таким образом, по необходимости, редактируем все цвета логотипа. В случае примера, таких цветов два: синий и зеленый.
Рисунок 6.1. Панель подбора цвета для каждого из цветов картинки логотипа
Редактирование шрифта, цвета и размера названия создаваемого логотипа
Если кликнуть на название созданного логотипа, в нашем случае, LogoServis.ru, то появится страница, которую можно увидеть на рисунке 7. На открывшейся странице, можно изменить текст надписи, цвет, размеры шрифта, растянуть надпить в любую сторону, а так же, переметить надпись названия логотипа в любое место относительно картинки и слогана, что можно сделать по аналогии с редактированием картинки логотипа, о чем писалось выше. Кроме всего прочего, можно подобрать один из 64 различных шрифтов, которые поддерживают основные языки мира.
Цвет текста редактируется по образу и подобию изменения цвета в картинке логотипа, о чем было написано немного выше.
Рисунок 7. Редактирование внешнего вида строчки «Название» созданного логотипа
Редактирование шрифта, цвета и размера слогана создаваемого логотипа
Редактирование размера, цвета и шрифта слогана логотипа (Рисунок 8. ) происходит точно так же как и в случае с редактированием картинки и названия логотипа, что было описано выше.
) происходит точно так же как и в случае с редактированием картинки и названия логотипа, что было описано выше.
Рисунок 8. Редактирование внешнего вида слогана в созданном логотипе
Вернуть изменения в логотипе к первоначальному виду
Если обратить внимание на рисунки 6, 6.1, 7 и 8, видно кнопку «Сброс элемента», которая поможет вернуть все изменения в логотипе к первоначальному виду, ведь далеко не всегда нравятся все изменения, которые были сделаны собственноручно.
Сохранение созданного логотипа
Итак, цвета и картинки в логотипе подобраны, а так же отредактированы под нужды создателя, теперь жмем кнопку «Далее», которая показана на рисунке 8 и много еще на каких рисунках, и снова переходим в раздел сохранения логотипа (Рисунок 4), где нажимаем кнопку «Сохранить».
8 Сохранение созданного логотипа в онлайн генераторе логотипов
После нажатия кнопки «Сохранить» (Рисунок 4.), откроется страница официального сайта, где для сохранения логотипа потребуется пройти простую процедуру регистрации. Для создания учетной записи, необходимо указать e-mail и пароль (Рисунок 9.) и нажать кнопку «Создать учетную запись» (Рисунок 10.). Кроме этого, создать аккаунт и войти в него можно с помощью учетных записей Google, Facebook или Yahoo.
Для создания учетной записи, необходимо указать e-mail и пароль (Рисунок 9.) и нажать кнопку «Создать учетную запись» (Рисунок 10.). Кроме этого, создать аккаунт и войти в него можно с помощью учетных записей Google, Facebook или Yahoo.
Рисунок 9. Создание учетной записи для сохранения созданного в конструкторе логотипа
Рисунок 10. Кнопка «Создать учетную запись» в конструкторе логотипов
После создания учетной записи станет доступным сохранение и редактирование ранее созданных логотипов как показано на рисунке 11.
Рисунок 11. Сохраненные логотипы в кабинете онлайн конструктора логотипов
Скачать логотип
Сохраненные макеты логотипов можно скачать в виде растровых и векторных файлов форматов JPG, PNG, SVG и PDF.
9 Скачать созданный в конструкторе логотип для бизнеса или сайта
Чтобы скачать созданный логотип, необходимо перейти в личном кабинете по картинке интересующего лого (Рисунок 11.), после чего откроется страница, которая показана на рисунке 12. На этой странице находятся все инструменты, которые доступны в конструкторе, в том числе платные.
На этой странице находятся все инструменты, которые доступны в конструкторе, в том числе платные.
Рисунок 12. Интерфейс управления созданного в конструкторе логотипа
На странице панели инструментов (Рисунок 12.) и возможностей доступно скачать созданный логотип:
Бесплатно! Маленький Логотип — кнопка для скачивания небольшого логотипа в формате PNG, как правило, данного размера и формата достаточно для нужд основной массы небольших сайтов, блогов и аккаунтов социальных сетей.
Платные полноразмерные форматы — в случае, если цель стоит создать не просто логотип, а фирменный стиль, то понадобятся более качественные форматы исходников, которые можно скачать за очень небольшие деньги. Доступны для скачивания файлы растровых форматов (JPG и PNG по 1000px и 5000px каждого формата), а так же файлы векторных форматов (SVG и PDF).
Скачать логотип любых размеров – на любом платном тарифе доступны к скачиванию файлы с логотипом любых необходимых размеров или сразу под определенные социальные сети, где нужный размер выставляется автоматически.
Кроме того, что на странице (Рисунок 12.) можно скачать созданный логотип, на этой же странице можно отредактировать лого, нажав на кнопку «Редактировать» или дублировать (скопировать) уже созданный лого для дальнейшего редактирования, нажав на кнопку «Дублировать и редактировать». Если логотип больше не нравится или появилась идея более красивого лого, сохраненный логотип можно удалить, нажав для этого на соответствующую кнопку «Удалить».
На основе созданного макета логотипа в онлайн конструкторе можно создать персонализированный, фирменный дизайн визитной карточки и почтового конверта, для чего достаточно кликнуть на соответствующую кнопку: «Визитка», «Конверт».
Публикация и реклама логотипа
10 Показать созданный в сервисе логотип
Как известно, то, что нравится одним людям, может совершенно не нравится другим, поэтому, после создания логотипа, было бы хорошо его кому-нибудь показать для объективности оценки. Именно по этой причине, в конструкторе внедрена возможность показать и поделиться изображением созданного логотипа (Рисунок 12).
Поделиться созданным логотипом, в том числе в социальных сетях – чтобы показать созданный логотип своим друзьям, знакомым или потенциальным заказчикам, достаточно кликнуть на иконку нужной социальной сети и подтвердить публикацию. В этот момент, все ваши личные или деловые знакомые смогут оценить ваше творение в ту же самую секунду.
URL созданного логотипа – «URL этого лого», в этом поле можно скопировать ссылку, которая ведет на превью созданного вами логотипа. Поделитесь ссылкой с тем, кому хотите показать созданный лого и шансы на то, что вы создадите действительно красивый и качественный логотип, увеличатся.
Код для вставки созданного логотипа – в поле «Код для вставки» можно скопировать код, который вставляется в страницу любого сайта. Данный вариант всего лишь еще один способ показать созданный в конструкторе логотип более широкой публике. Показывайте свой логотип знакомым, и у вас получится самый красивый логотип из существующих.
11 Реклама логотипа в галерее логотипов конструктора и в социальных сетях
Вот и подошли к еще одному интересному и полезному предложению конструктора логотипов. А именно, бесплатное размещение созданного логотипа в галерее логотипов, где уже собраны сотни тысяч логотипов со всего мира. Кроме выше описанного, конструктор предлагает отрекламировать созданный логотип в своих аккаунтах социальных сетей, что так же предлагается абсолютно бесплатно (Рисунок 13).
А именно, бесплатное размещение созданного логотипа в галерее логотипов, где уже собраны сотни тысяч логотипов со всего мира. Кроме выше описанного, конструктор предлагает отрекламировать созданный логотип в своих аккаунтах социальных сетей, что так же предлагается абсолютно бесплатно (Рисунок 13).
Рисунок 13. Согласие на рекламу в галерее логотипов и социальных сетях
Чтобы отправить логотип на модерацию, нужно поставить галочку напротив «Прорекламировать логотип в нашей галереи и соц. сетях. Не беспокойтесь, это бесплатно.» (Рисунок 13), как только модератор проверит логотип и даст добро на рекламу, ваш лого появится во всех положенных рекламных местах.
Создать логотип в конструктореГрафический дизайн бесплатно — Создание логотипов онлайн — Фоторедактор
В MakeWebVideo.com, мы предлагаем сервис онлайн видео продукции, который позволит Вам создавать сногшибательные анимированные объясняющие видео для продвижения бизнеса, события или продукта. Это супер легко создавать свои собственные веб видео, и это займёт всего лишь 30 минут. Мы разместим Ваше видео и также предоставим видеоплеер, поэтому Вам будет очень просто добавить видео на свой вебсайт. Онлайн видео маркетинг работает, и сейчас стало намного проще, чем когда-либо раньше, создавать профессиональные бизнес видео, которые помогут Вам увеличить продажи и заставят посетителей оставаться дольше на Вашем вебсайте. Посетите наш сайт веб видео продукции сегодня и создайте рекламное видео для Вашего бизнес вебсайта. Вы можете попробовать создать анимированное объясняющее видео или корпоративное видео бесплатно. Не нужно тратить тысячи долларов на видео маркетинг, когда Вы можете получить тоже самое профессиональное видео качество меньше чем за $100.
Мы разместим Ваше видео и также предоставим видеоплеер, поэтому Вам будет очень просто добавить видео на свой вебсайт. Онлайн видео маркетинг работает, и сейчас стало намного проще, чем когда-либо раньше, создавать профессиональные бизнес видео, которые помогут Вам увеличить продажи и заставят посетителей оставаться дольше на Вашем вебсайте. Посетите наш сайт веб видео продукции сегодня и создайте рекламное видео для Вашего бизнес вебсайта. Вы можете попробовать создать анимированное объясняющее видео или корпоративное видео бесплатно. Не нужно тратить тысячи долларов на видео маркетинг, когда Вы можете получить тоже самое профессиональное видео качество меньше чем за $100.Корпоративная видео продукция больше не должна быть дорогостоящей. Сейчас Вы можете создать анимированные видео для своего бизнес вебсайта максимально быстро. Мы разработали очень простой в использовании инструмент для создания бизнес видео. Поэтому сейчас Вы можете сделать рекламное видео в пределах веб браузера, менее чем за час. Так чего же Вы ждёте? Сделайте анимированное видео для Вашего бизнеса сейчас и разместите его на своем вебсайте сегодня!
Так чего же Вы ждёте? Сделайте анимированное видео для Вашего бизнеса сейчас и разместите его на своем вебсайте сегодня!
Вы знаете, почему видео маркетинг работает так хорошо? Если картинка стоит тысячи слов,тогда анимированное объясняющее видео просто самый лучший способ для продвижения Вашего бизнеса.Это прекрасный способ доступно рассказать и показать посетителям, что представляет собой Ваш бизнес. Это намного лучше, чем читать длинный и скучный текст.И мы разработали онлайн видео приложение, которое позволит Вам сделать подобные видео самостоятельно, и для этого Вам не нужно иметь никаких особенных навыков.
Fatpaint это самое передовое в мире приложение для графического дизайна онлайн, и самый лучший бесплатный графический редактор онлайн для работы с размещением страниц, созданием 3D текста и логотипов. В нём есть намного больше графических инструментов и ресурсов, чем в любых других графических онлайн программах. Он содержит векторный редактор изображений, фоторедактор и продвинутую функциональность планировки страниц, что делает его универсальным.
С помощью Fatpaint можно создавать сногшибательную графику логотипов, страниц, изображений баннеров и рисунков. В нём есть около тысячи встроенных шрифтов и несколько тысяч встроенных векторных иллюстративных вставок (клипартов), дающих Вам много возможностей быть креативным и создавать профессиональную графику для Вашего бизнеса, вебсайта или просто для развлечения. Практически все функции Fatpaint являются бесплатными. большая часть средств для поддержки вебсайта получаются от реклам, которые мы демонстрируем, поэтому мы надеемся, что Вы не найдёте слишком раздражающим такое количество рекламы на вебсайте… Если бы здесь не было этих рекламных баннеров, мы были бы вынуждены закрыть вебсайт… У нас есть только маленькая группа профессионалов,которые платят $9 за подписку, поэтому если Вы используете Fatpaint в больших количествах, пожалуйста поддержите нас, став Pro подписчиком.
Как сделать водяной знак на фото
Автор: Валентин Орлов
|Не хотите, чтобы кто-то присвоил авторство вашей фотографии? Варианта два: никогда не выкладывать творчество в интернете или защищать его водяными знаками. Хочется поделиться удачным снимком с друзьями? Вам поможет программа для нанесения водяных знаков на фото. Читайте, как сделать вотермарк в Домашней Фотостудии.
Хочется поделиться удачным снимком с друзьями? Вам поможет программа для нанесения водяных знаков на фото. Читайте, как сделать вотермарк в Домашней Фотостудии.
В программе Домашняя Фотостудия вы нанесёте вотермарк быстро и аккуратно!
Чтобы вотермарк выполнил свою роль, следует учитывать ряд важных рекомендаций:
 Притягивать взгляд должен фотоснимок, а не защитный знак.
Притягивать взгляд должен фотоснимок, а не защитный знак.
Добавляем вотермарк в программе Домашняя Фотостудия
Теперь разберём, как сделать водяной знак на фото в редакторе. Сначала нужно скачать и установить Домашнюю Фотостудию на компьютер. Запустите программу.
Выберите фотографию для работы
В стартовом окне кликните «Открыть фотографию» и из папки на ПК выберите снимок, на котором хотите создать вотермарк. Перейдите в раздел «Оформление» и возьмите инструмент «Водяной знак». Вы попадёте в новое окно, где нужно выбрать тип вотермарка.
В редакторе есть 4 варианта добавления вотермарка
1. Добавить надпись на фото
Данная опция позволяет ввести текст, который будет располагаться в углу или в любой другой подходящей части снимка. Она пригодится, если вы хотите аккуратно указать авторство работы, не испортив её общий вид.
Первым делом нужно указать стиль оформления текста:
- надпись на прозрачном фоне,
- надпись на подложке,
- стикер.
Выберите место расположения вотермарка, перетащив рамку. Введите текст надписи в соответствующее поле, расположенное на панели справа.
Введите текст водяного знака
Выбранный стиль не подходит? На данном этапе можно вручную поменять шрифт, размер букв, цвет, подложку. Разверните список дополнительных параметров, чтобы получить доступ к настройкам контура, тени, поворота. Отрегулируйте прозрачность вотермарка, чтобы он не мешал просмотру фотографии.
Настройте шрифт, цвет, прозрачность
Получилось поставить водяной знак на фото? Нажмите «Применить». Готово, теперь авторство снимка под надёжной защитой!
2. Наложить текст на всю площадь фотографии
Данный вариант замостит всё изображение выбранной надписью. Он нужен, чтобы обезопасить фото от использования посторонними людьми. Данный способ часто применяют фотографы, желающие выставить работу на продажу.
Он нужен, чтобы обезопасить фото от использования посторонними людьми. Данный способ часто применяют фотографы, желающие выставить работу на продажу.
Введите текст надписи в соответствующее поле. Настройте шрифт, цвет и размер. Отрегулируйте параметр «Плотность», отвечающий за то, насколько близко друг к другу будут располагаться надписи. Выше значение — больше перекрытие картинки текстом.
Отрегулируйте, насколько плотно вотермарк заполнит картинку
Осталось настроить прозрачность и применить изменения. Создание водяных знаков на фото завершено, и теперь никто не сможет использовать работу без вашего ведома.
3. Поместить картинку на снимок
Инструмент позволит легко установить логотип или другую выбранную картинку на фотографию, чтобы указать её законного владельца.
Дважды кликните по значку «Добавить свой логотип». Из папки на компьютере выберите нужную картинку. Обычно она берется в формате PNG, чтобы фон был прозрачным. Лого появится на фото. Теперь передвиньте его в желаемое место. Настройте прозрачность и угол поворота, после чего примените изменения.
Обычно она берется в формате PNG, чтобы фон был прозрачным. Лого появится на фото. Теперь передвиньте его в желаемое место. Настройте прозрачность и угол поворота, после чего примените изменения.
Добавьте логотип на фото
Готово, программа для наложения водяных знаков на фото Домашняя Фотостудия помогла установить защитный логотип на вашу работу!
4. Добавить картинку на всю площадь фото
С помощью этой опции можно быстро перекрыть всё изображение защитными логотипами.
Принцип работы инструмента аналогичен предыдущему, только нужно дополнительно отрегулировать размер логотипа и настроить плотность. Увеличьте данный параметр, чтобы усилить перекрытие фото вотермарками, или уменьшите, сделав менее навязчивыми.
Настройте оптимальное перекрытие картинки водяными знаками
Теперь никто не сможет использовать снимок или выдать его за собственную работу. Больше не нужен Фотошоп и неудобные онлайн редакторы, защитить своё творчество поможет Домашняя Фотостудия! Вам доступна даже пакетная обработка, позволяющая наносить вотермарк сразу на группу снимков! Бесплатно скачайте программу для наложения водяного знака на фото прямо сейчас!
Больше не нужен Фотошоп и неудобные онлайн редакторы, защитить своё творчество поможет Домашняя Фотостудия! Вам доступна даже пакетная обработка, позволяющая наносить вотермарк сразу на группу снимков! Бесплатно скачайте программу для наложения водяного знака на фото прямо сейчас!
Часто задаваемые вопросы
Что такое «водяной знак»?
Специальная отметка на изображениях или документах, указывающая на авторские права. Как правило, делается полупрозрачной и почти незаметной.
Как добавить водяной знак на фото на телефоне?
Воспользуйтесь специальными приложениями: Watermark, Snapseed, LogoLicious. В последнем вы сможете добавить водяной знак даже на видео.
Как добавить водяной знак на фото в Инстаграм?
К сожалению, сделать это прямо в Инстаграме не получится. Произведите обработку на компьютере: вам не понадобится много времени, чтобы разобраться в программе Домашняя Студия. Если речь идет о мобильных приложениях, легче всего будет предварительно наложить водяной знак в приложении Snapseed.
Произведите обработку на компьютере: вам не понадобится много времени, чтобы разобраться в программе Домашняя Студия. Если речь идет о мобильных приложениях, легче всего будет предварительно наложить водяной знак в приложении Snapseed.
Вам также может быть интересно:
Где бесплатно создать логотип и поисковая оптимизация изображений
Обновлено 22 сентября 2021 Просмотров: 153 457 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассмотрение различных онлайн сервисов, позволяющих упростить работу и подготовку графики для сайта. В частности, вы сегодня узнаете, где можно будет совершенно бесплатно создать логотип, как сжать картинки используемые на своем проекте, а так же мы рассмотрим онлайн сервис, проверяющий правильность поисковой SEO оптимизации изображений на вашем ресурсе.
Кое-какие онлайн сервисы мы уже успели рассмотреть в предыдущих статьях:
- Где можно найти фон для своего сайта
- Как узнать скорость интернета
- Как добавить водяной знак на фото
- Онлайн фоторедактор Pixlr
- Создание красивых кнопок для сайта онлайн
- Вебархив всего интернета
Онлайн сервис, позволяющий бесплатно создать логотип
Фотографии попавшие в выдачу Гугл могут быть скопированы и использованы на других сайтах. Чтобы защитить ваши фотографии от копирования, стоит добавить на них водяной знак. Это можно сделать с помощью FastStone Image Viewer или приложения Visual Watermark.
Чтобы защитить ваши фотографии от копирования, стоит добавить на них водяной знак. Это можно сделать с помощью FastStone Image Viewer или приложения Visual Watermark.
Visual Watermark обладает более простым интерфейсом, чем FastStone, умеет подгонять размер водяного знака под размер изображения, включает 260 шрифтов и около 70 эффектов. Один из эффектов позволяет немного изменить форму водяного знака для каждого изображения, чтобы избежать автоматического удаления.
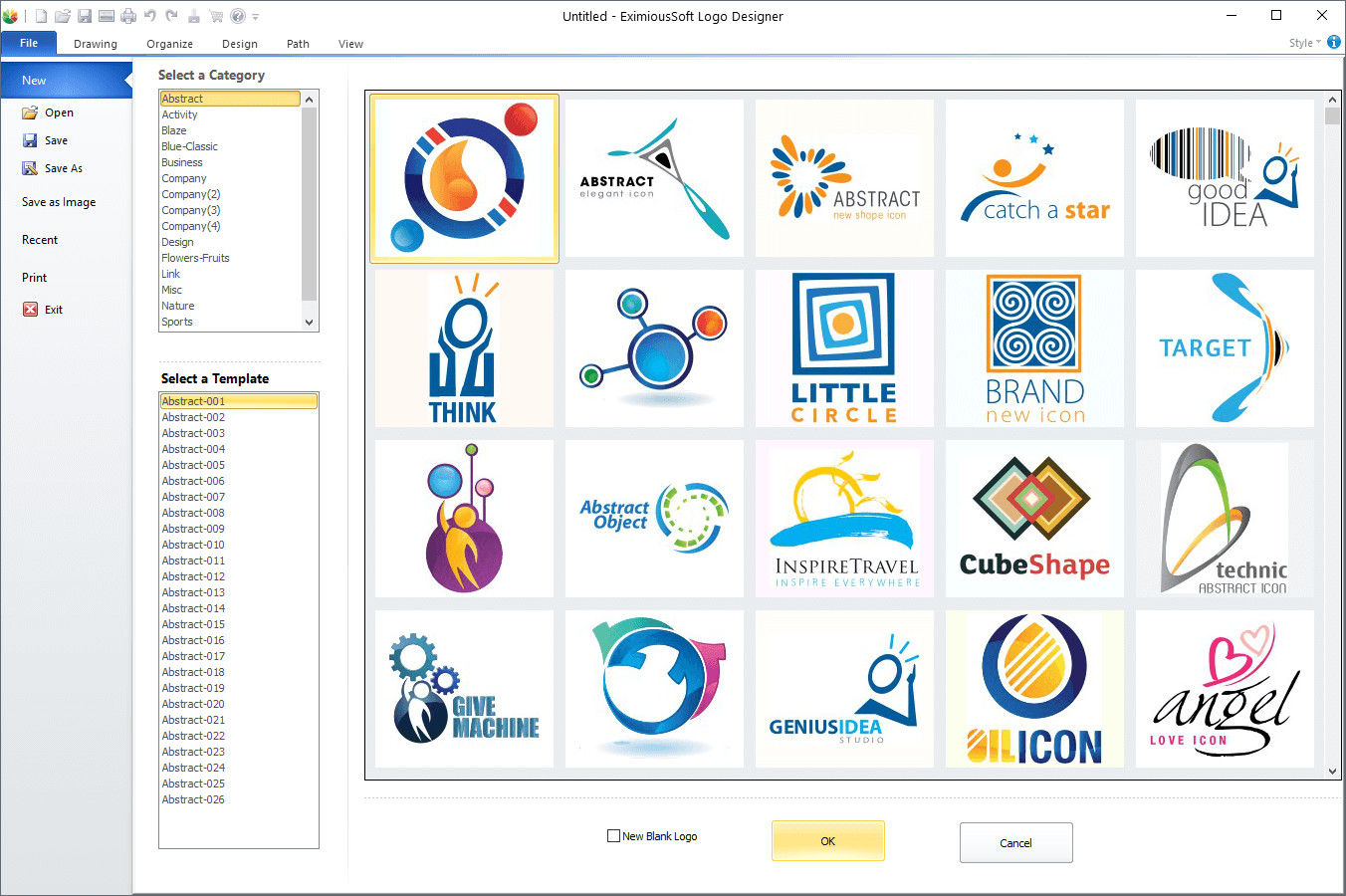
Еще стретился мне довольно интересный инструмент, позволяющий бесплатно сделать логотип для сайта, с возможностью выбора из огромного числа (около 200) вариантов его графического оформления. Конечно же, хорошо разбираясь в работе какого-нибудь мощного графического редактора, вы можете создавать и более сложные, навороченные логотипы, но ведь не все находятся на дружеской ноге с фотошопом.
В общем, как мне кажется, этот сервис сыщет или уже сыскал массу своих поклонников, ибо подкупает простота. Но обо всем по порядку.
Но обо всем по порядку.
Ну, а дальше вам только останется ввести текст будущего логотипа в предназначенное для этого поле, задать размер шрифта (маленький, средний или большой) и выбрать из выпадающего списка графическое оформление для него. Для создания графического файла содержащего финальный вариант логотипа нужно нажать на кнопку «Fancify Your Text». В результате чуть ниже вы увидите что-то подобное:
Вот если бы мой блог был посвящен игровой тематике, то мне очень бы подошел показанный на расположенном выше скриншоте вариант. А вообще, как я уже говорил, вариантов графического оформления логотипов очень много и всегда можно будет подобрать что-нибудь подходящее к тематике вашего проекта или же к его дизайнерскому решению.
Да, чуть не забыл. Скачать полученный логотип для сайта можно, щелкнув по нему правой кнопкой мыши и выбрав из контекстного меню браузера «Сохранить изображение как…» или «Сохранить рисунок», в зависимости от того, каким именно браузером вы пользуетесь. Правда, бесплатно можно скачать лишь тот вариант, на котором будет надпись копирайтинга того сервиса, где он был создан.
Правда, бесплатно можно скачать лишь тот вариант, на котором будет надпись копирайтинга того сервиса, где он был создан.
Авторы предлагают заплатить около одного доллара, чтобы удалить с логотипа лишние надписи, но я думаю, что вы вряд ли захотите платить за это, ибо в любом графическом редакторе (даже самом простом типа Paint, идущем в комплекте с Windows) можно запросто обрезать надпись копирайтинга. Мне лично больше нравится простенький редактор просмотровщика FastStone Image Viewer, описанный тут.
Проверка правильности оптимизации изображений на сайте
Вы, наверное, знаете, что кроме основной выдачи поисковиков, с которой на ваш проект идет такой важный и незаменимый поисковый трафик (посетители, пришедшие с выдач по тем или иным запросам), существует отдельный поиск по картинкам, который мы обсуждали здесь (Тинай, Яндекс и Гугл картинки).
Не все фотографии, имеющиеся на вашем ресурсе, будут участвовать в этом поиске. Дело в том, что алгоритмы до сих пор не научились понимать того, что именно изображено на той или иной картинке, поэтому они судят о содержимом по тому тексту, который обычно имеется в html теге изображения IMG, про который шла речь тут и тут.
В IMG предусмотрено два способа, с помощью которых можно будет сообщить поисковым системам о том, что именно изображено на данной картинке. Это так называемые атрибуты ALT и Title. Если вы не пропишите для используемых на сайте изображений эти атрибуты, то они не будут участвовать в поиске по картинкам.
Для того, чтобы оперативно посмотреть, для каких из них прописаны все эти атрибуты, вам может пригодиться онлайн сервис Image SEO Tool. Он позволяет определить потенциальные возможности фотографий, имеющихся на вашем сайте, полноценно участвовать в поиске по картинкам.
Работает сервис достаточно просто: вам нужно ввести в поле «Enter url» адрес той страницы вашего ресурса, на которой вы хотите проверить удачность поисковой оптимизации имеющихся там картинок и нажать на кнопку «GO». В итоге он вынесет свой вердикт в виде сводной таблицы:
В ней будут присутствовать найденные фото, содержимое их атрибута ALT, а так же будет приведена информация об удачности поисковой оптимизации с подробным указанием, почему это именно так. Из приведенного выше скриншота видно, что у первого из найденных на моей странице изображений имеется атрибут ALT, содержащий более 15 слов, что может быть расценено поисковиками как спам.
Из приведенного выше скриншота видно, что у первого из найденных на моей странице изображений имеется атрибут ALT, содержащий более 15 слов, что может быть расценено поисковиками как спам.
Следовательно, мне нужно уменьшить длину текста в ALT для этого скриншота, чтобы соответствовать требованиям. Так же этот онлайн сервис обращает внимание на то, имеются ли в html теге IMG заполненные атрибуты WIDTH и HEIGHT, которые задают его ширину и высоту.
В принципе, наличие или отсутствие WIDTH и HEIGHT напрямую на поисковую оптимизацию не влияют, но зато позволяют быстрее загружать текст страницы, не дожидаясь загрузки больших фотографий. Подробнее об их назначении читайте в статья приведенных чуть выше.
Кроме наличия заполненного атрибута ALT проверяется наличие в IMG заполненного атрибута Title, который тоже позволяет поисковым системам составить мнение о том, что изображено на данной картинке. В общем вам нужно будет пробежаться по всей таблице и внести необходимые коррективы.
В идеальном случае любое фото на вашем сайте должно быть оптимизировано следующим образом:
- Общие правила не относящиеся к html тегам гласят, что для полноценного участия в поиске по картинкам, изображение должно быть в определенной степени уникально, иметь не слишком маленький размер и содержаться в файле формата JPEG, GIF, PNG и BMP, о которых подробнее читайте здесь. Если ваше фото соответствует этим требованиям, то можно переходить уже к SEO оптимизации.
- Продвигаемое изображение должно иметь ключевые слова в названии файла. Кроме этого фото, претендующее на трафик с поиска, должно содержать атрибуты ALT и TITLE заполненные ключевыми словами, по которым оно продвигается.
- Причем желательно, чтобы их содержимое отличалось друг от друга и состояло из более чем одного слова, но не более чем из 15. При этих условиях у вас снижается вероятность того, что это содержимое будет расценено поисковиками как спам.
- Кроме этого желательно, чтобы в каждом теге IMG были бы прописаны атрибуты WIDTH и HEIGHT для задания ширины и высоты, и для ускорения загрузки вебстраницы с этими фотографиями (скорость загрузки страницы с недавних пор тоже влияет на посещаемость сайта).

- Поисковиками так же учитывается текстовое окружение изображения (текст, расположенный до и после).
В общем, если вы все сделаете правильно, то со временем сможете получить очень даже неплохой трафик с поиска по картинкам. Свой блог привести в качестве примера я не могу, в силу того, что оптимизацией фоток я озаботился сравнительно недавно, но вот, например, всем известный блог Михаила Шакина имеет очень приличный картиночный трафик.
Так что заниматься поисковой оптимизацией изображений нужно и это может привести к существенному увеличению посещаемости вашего проекта.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Водяной знак для фото (вотермарк)
Во времена Ренессанса художники жили беззаботно. Авторская подпись была залогом подлинности любого творчества. Количество подделок было минимальным. К сожалению, эти дни прошли. Сегодня воровство картин — обыденная вещь. Однако не все так печально. Способы предотвратить кражу все-таки есть!
Водяной знак — специальная отметка на материалах (иллюстрации, фотографии, документы и т. д.). Она указывает на автора или владельца. Как правило, эта подпись делается полупрозрачной и едва заметной. Такой ход позволяет защитить авторские права.
д.). Она указывает на автора или владельца. Как правило, эта подпись делается полупрозрачной и едва заметной. Такой ход позволяет защитить авторские права.
Зачем нужен водяной знак. Его минусы и плюсы
Водяной знак используется для предотвращения копирования или вставки изображений на другие ресурсы. Специальная надпись также помогает популяризировать владельца контента. Отдельные фотографы и иллюстраторы с годами становились известными именно благодаря водяным знакам. Среди преимуществ специальной отметки следующее:
- Защита от кражи контента. Авторские права в суде нелегко отстоять. Поэтому владельцы контента используют свои собственные методы борьбы с интернет-ворами. Один из них — нанесение водяных знаков. Это предотвратит копирование и вставку содержимого на сайты конкурентов.
- Бесплатное продвижение. Ярким примером, когда водяные знаки были использованы для личного продвижения, являются фотографии блогеров Instagram.
- Фирменный стиль.
 Логотипы брендов размещены почти на всех видах контента. Это обязательное условие, которое давно принимается по умолчанию.
Логотипы брендов размещены почти на всех видах контента. Это обязательное условие, которое давно принимается по умолчанию.
Есть и недостатки — подпись портит картинку. Водяные знаки пытаются сделать как можно более невидимыми. Но даже маленькие символы на фотографии отталкивают людей. Однако основной целью является не эстетика.
Примеры правильных и неправильных водяных знаков
Общее правило для всех водяных знаков состоит в том, что они не должны быть сильно видны. Ведь ценность заключается в самом изображении. Ненужные концентраторы внимания лучше не создавать. Если задача состоит только в защите изображения, стоит использовать невидимые надписи. Логотип компании тоже может выступать в качестве водяного знака. В этом случае помогут такие инструменты, как Digimarc. Эта платформа кодирует водяной знак как визуальный шум. Он почти невидим, но легко обнаруживается с помощью подходящей программы.
Где должен размещаться водяной знак
Старайтесь не ставить отметки в углах фотографии. Иногда от такой надписи легко избавиться, отредактировав или просто вырезав часть фотографии с вашим логотипом. Поместите метку в центре или в таком месте, чтобы она перекрывала хотя бы часть основного изображения товара на картинке.
Иногда от такой надписи легко избавиться, отредактировав или просто вырезав часть фотографии с вашим логотипом. Поместите метку в центре или в таком месте, чтобы она перекрывала хотя бы часть основного изображения товара на картинке.
Способы добавить водяной знак на картинку
Есть минимум 2 способа нанести водяные знаки на изображение. Самый простой — используя стандартный графический редактор. Это идеально, если у вас нет большого количества продуктов. В случае обработки большого количества изображений придется установить Adobe Photoshop. Альтернативный способ — использовать специализированные сервисы. К ним относится программное обеспечение WaterMark Hameleon и другие онлайн-платформы. Последние могут выполнять пакетную обработку. Если вы хотите поместить водяной знак как минимум на 100 фотографий одновременно, это лучший вариант.
Топ-5 бесплатных онлайн-сервисов
Вы можете показать другим, что конкретное изображение принадлежит вам, используя специальные сервисы. Водяные знаки, которые выбираются фотографами для указания авторства, можно создать с помощью таких инструментов:
Водяные знаки, которые выбираются фотографами для указания авторства, можно создать с помощью таких инструментов:
- WaterMarquee. Один из лучших функционалов для нанесения водяных знаков. Есть платный и бесплатный варианты сервиса. Демоверсия позволяет изучить редактор и понять его превосходства.
- PicMarkr. Полезный инструмент для создания водяных знаков на фотографиях для интернета. Вы можете применить изображение тремя щелчками мыши. Можно отправить несколько фотографий.
- Watermarktool. Мощный функционал онлайн-маркировки. В основном используется владельцами магазинов.
- Watermark.ws. Хороший инструмент, который вы можете использовать для создания водяных знаков на онлайн-изображениях.
- Simwebsol. Является самым простым в использовании. Он предлагает выбор оттенков, размеров и типов шрифтов. Форматы загрузки изображения разные.
Подведение итогов
Нанесение логотипа в виде водяного знака все еще остается важным процессом для людей, которые имеют дело с графикой. Выбор онлайн-сервиса или услуг профессионального дизайнера для создания такой маркировки зависит от сферы деятельности пользователей. Если приоритетом является простота работы и практически немедленный результат, предпочтение отдается онлайн-ресурсам. Это не требует загрузки программного обеспечения на компьютер.
Выбор онлайн-сервиса или услуг профессионального дизайнера для создания такой маркировки зависит от сферы деятельности пользователей. Если приоритетом является простота работы и практически немедленный результат, предпочтение отдается онлайн-ресурсам. Это не требует загрузки программного обеспечения на компьютер.
Простой и быстрый редактор логотипов своими руками
Где я могу найти лучшие идеи логотипов для фотографий?
Коллекции логотипов , поддерживаемые рядом онлайн-платформ для создания логотипов, являются вашим лучшим источником идей для дизайна логотипов для идеи логотипа для фотографии , который вам нужен.
Эти галереи, например LogoDesign.net содержит ряд различных типов фотографий логотипов , которые могут испортить вам выбор, включая логотип камеры в формате PNG, значки затвора, фотографии, изображения, логотипы объективов, а также логотипы для модной фотографии, природы, свадьбы, логотипы фотографии с дронов и т. д. Имея в своем распоряжении такую обширную коллекцию, вы обязательно найдете логотип photography , который стоит над остальными.
д. Имея в своем распоряжении такую обширную коллекцию, вы обязательно найдете логотип photography , который стоит над остальными.
Используя множество имеющихся инструментов настройки, вы также можете добавить свой собственный уникальный стиль в шаблон логотипа фотографии и создать что-то абсолютно невероятное и полностью свое.
Какой шрифт подойдет для создания моего собственного логотипа с фотографией?
Шрифты без засечек, геометрические шрифты и шрифты Script с меньшим количеством деталей будут лучшим выбором для логотипа современной фотографии . Для классического или симпатичного вида вы можете выбрать шрифты Script на логотипе вашей фотостудии, поскольку они создают ощущение царственности с одной стороны и приятной непринужденности с другой.
Поскольку эта отрасль — это все о линиях, углах и фокусировке, шрифты, которые будут выглядеть профессионально в логотипе для фотографии , должны быть современными, с более четкими линиями и углами, а также элегантными стилями. Итак, какой бы шрифт вы ни выбрали, ваш текстовый логотип для фотостудии должен показывать ясность, достаточно места и характер.
Несколько шрифтов, которые мы рекомендуем для создания потрясающего дизайна логотипа фотографии :
Какие цвета лучше всего подходят для дизайна логотипа фотографии?
Пять основных цветов, которые заказчики чаще всего спрашивают в логотипах фотографических компаний :
- Черный
- Белый
- Серый
- Синий
- Красный
Причина проста. Черный и белый — это классические цвета изысканности и элегантности — то, что клиенты больше всего ищут в фотографе. Но у вас также может быть розовый логотип фотографии, если вы изображаете детей или свадебную фотографию , или зеленый логотип для дикой природы. У вас также может быть градиентный логотип для своего фото-бизнеса, поскольку это самая востребованная тенденция в дизайне в наши дни.
Черный и белый — это классические цвета изысканности и элегантности — то, что клиенты больше всего ищут в фотографе. Но у вас также может быть розовый логотип фотографии, если вы изображаете детей или свадебную фотографию , или зеленый логотип для дикой природы. У вас также может быть градиентный логотип для своего фото-бизнеса, поскольку это самая востребованная тенденция в дизайне в наши дни.
Как сделать логотип фотографии для моей студии?
Это действительно очень просто.Помимо найма профессионального графического дизайнера для создания индивидуального логотипа фотографии , вы можете пойти по пути DIY и использовать онлайн-конструктор логотипов, чтобы выполнить свою работу. Инструмент для создания логотипов, подобный нашему, дает вам на выбор сотни различных значков фотографий с логотипом .
Эти значки состоят из логотипов модной фотографии, логотипа туристической фотографии , логотипов камеры с багажом для фотографий путешествий и многих других.
Выберите тот, который вам больше всего нравится, и приступайте к настройке. В области настройки есть функции для изменения значков, макетов, типографики, цвета и многого другого. Вы можете добавить другой цвет к вашему шаблону фотографии логотипа, добавить эффекты, слоганы и другие детали.
Если вы довольны дизайном, просто нажмите кнопку «Загрузить», и все готово.
Каковы основные элементы дизайна логотипа для профессиональной фотографии?
Три основных компонента, которые помогают создать идеальный логотип фотостудии :
- Обозначение / значок
- Типографика (шрифты)
- Цвета
Следуя арт-брифу для вашего проекта по дизайну логотипа, выберите символ логотипа, пару цветов и пару шрифтов, которые, по вашему мнению, лучше всего отражают ваш фотографический бренд. После того, как вы сузили эти детали, вам нужно выяснить, как вы хотите объединить их, чтобы придать целостный смысл дизайну логотипа вашей фотографии.
После того, как вы сузили эти детали, вам нужно выяснить, как вы хотите объединить их, чтобы придать целостный смысл дизайну логотипа вашей фотографии.
Идеальный баланс этих компонентов всегда приводит к созданию наиболее запоминающихся и знаковых визуальных образов — то, что вы также можете воспроизвести в своей собственной идее логотипа фотографического бизнеса.
39 Бесплатные инструменты для создания уникальных изображений
Если картинка стоит 1000 слов, а средняя длина английского слова составляет 5 букв, вам потребуется 35.71 твит, чтобы рассказать ту же историю, что и вы, с помощью одного общего изображения в социальных сетях. Так почему бы вам просто не добавить изображение?
Мы знаем, что может быть сложно придумать новое изображение для каждого создаваемого вами сообщения в социальных сетях, поэтому мы составили этот список замечательных инструментов, которые помогут вам создавать бесплатные изображения для веб-сайтов, сообщений в социальных сетях, блогов и т. Д.
Д.
Хотя все ресурсы в этом списке имеют бесплатную версию, для некоторых ресурсов может потребоваться заплатить за дополнительные функции или доступ.
Типы бесплатных инструментов для создания изображений
Ниже приведены ссылки для перехода, которые помогут вам быстро перейти к типу изображения, которое вы хотите создать. Эти инструменты для изображений варьируются от бесплатных до премиальных и от программного обеспечения для настольных компьютеров до мобильных приложений, поэтому здесь должно быть достаточно инструментов, чтобы удовлетворить все ваши потребности.
Не забудьте использовать эти великолепные изображения в бесплатной 30-дневной пробной версии Sprout Social.
Инструменты для дизайна изображений
Существуют десятки бесплатных инструментов для редактирования изображений, которые вы можете использовать, чтобы начать изменять, исправлять или создавать свои собственные изображения в социальных сетях. Это одни из лучших, которые мы нашли с помощью простых веб-интерфейсов.
Это одни из лучших, которые мы нашли с помощью простых веб-интерфейсов.
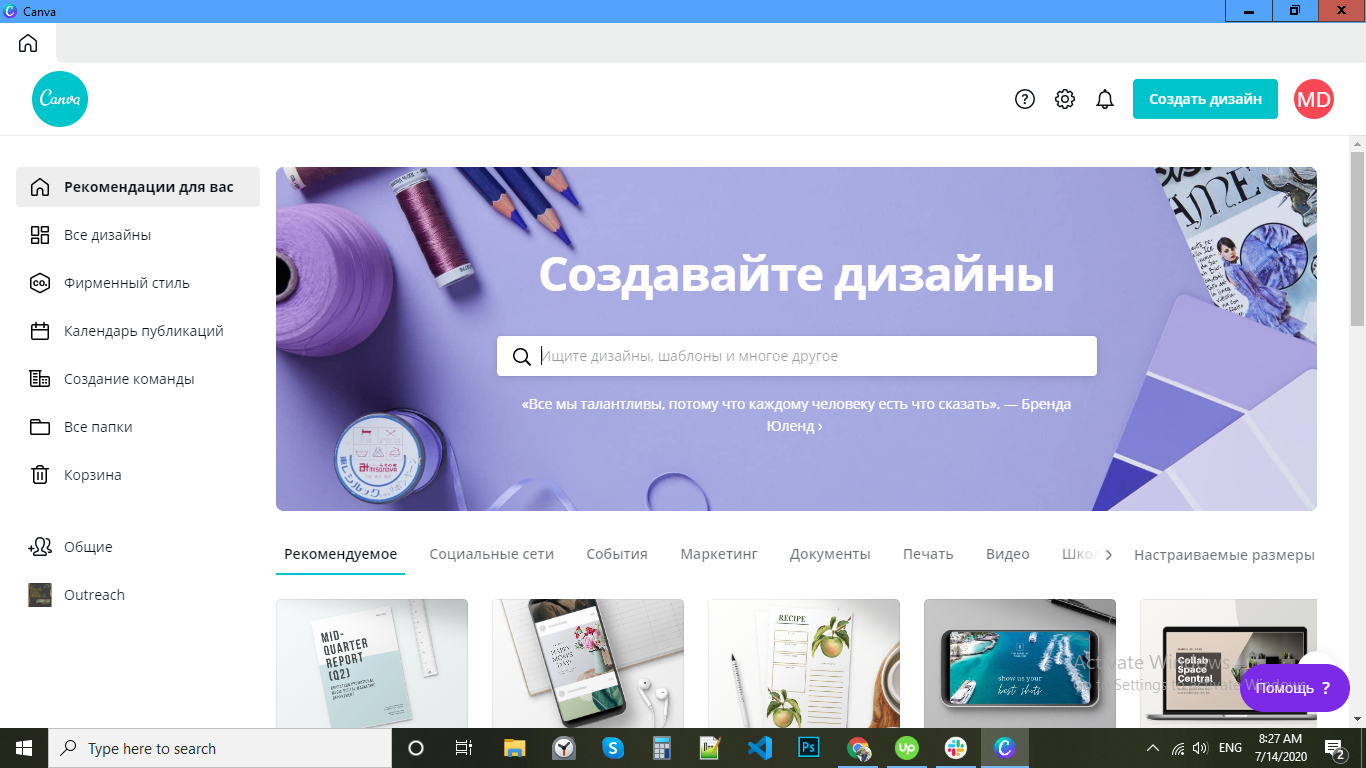
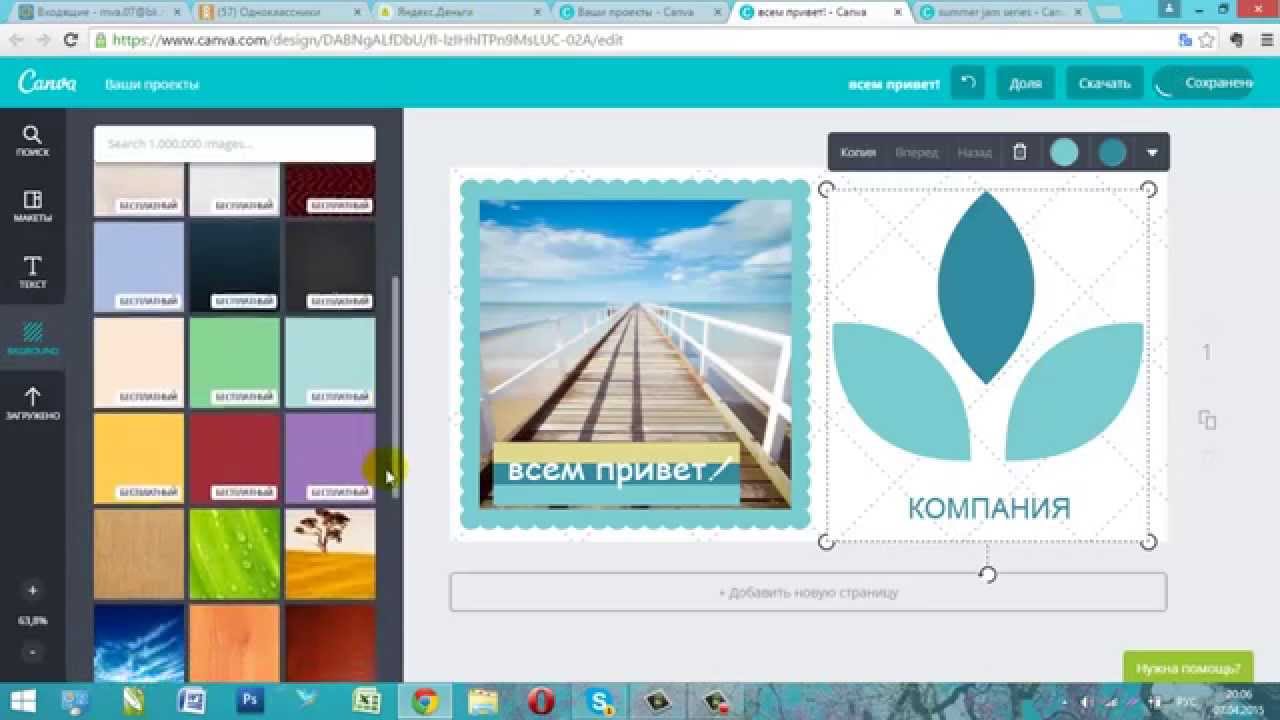
1. Canva
Обновления плана: Canva for Work: 9,95 долларов США в месяц (оплата ежегодно), 12,95 долларов США в месяц (оплата ежемесячно)
Другие функции: Инфографика, логотипы, цитаты, коллаж, фотографии обложек, профили и изменение размера
Canva — это, пожалуй, самый универсальный инструмент в этом списке. Существует так много различных шаблонов дизайна, которые позволяют пользователям легко создавать изображения, составлять резюме или оформлять обложки книг.В Canva также есть шаблоны для социальных сетей, которые упрощают создание изображений для социальных сетей, в том числе: обложки, изображения профиля, публикации и рекламные объявления.
2. PicMonkey
Обновления плана : Premium 3,99 доллара США в месяц (оплата ежегодно) или 7,99 доллара США в месяц (ежемесячная оплата), Supremium 8,33 доллара США в месяц.
Прочие функции: Логотипы, цитаты, коллаж, фото на обложке, профили и изменение размера
PicMonkey — фантастический инструмент для редактирования или создания новых изображений для ваших сообщений в социальных сетях.Одна из лучших частей PicMonkey — это блог, в котором публикуются фантастические руководства, которые помогут вам создавать свои собственные бесплатные изображения.
3. Трафарет
Обновления плана : Pro: 9 долларов в месяц (оплата ежегодно) или без ограничений: 19 долларов в месяц (оплата ежегодно).
Прочие функции: Логотипы, цитаты, коллаж, фото на обложке, профили и изменение размера
Если вы хотите обновлять всего несколько изображений в месяц без больших вложений, Stencil идеально подходит. Бесплатная версия позволяет создавать 10 изображений в месяц, но предоставляет только ограниченные возможности.
4. BeFunky
Обновления плана: BeFunky Plus 2,91 доллара США в месяц (оплата ежегодно) или 4,95 доллара США в месяц (оплата ежемесячно)
Другие функции: Инфографика, коллаж, фотографии обложек, профили и изменение размера
BeFunky — это инструмент для редактирования фотографий, который не требует регистрации пользователей, что для многих является большим плюсом. На сайте есть инструменты для редактирования и эффектов. BeFunky также включает инструменты для создания коллажей.
На сайте есть инструменты для редактирования и эффектов. BeFunky также включает инструменты для создания коллажей.
Совершенно легко использовать эти инструменты для создания изображений и публиковать их с помощью нашего программного обеспечения для управления социальными сетями и Smart Inbox.
Создатели инфографики
Использование средства создания инфографики — это простой процесс для обмена большими наборами данных в визуально приятном содержании. Вот почему маркетологи по-прежнему считают инфографику одним из наиболее распространенных типов контента в пространстве цифрового маркетинга. Если все сделано правильно, инфографикой очень легко делиться, поэтому для ее создания важно выбрать качественный инструмент.
5. Venngage
Обновления плана : Premium 16 долларов в месяц (оплата ежегодно), 17 долларов США в месяц (оплата ежеквартально) или 19 долларов США в месяц (оплата ежемесячно) и Business 39 долларов США в месяц (оплата ежегодно), 43 доллара США в месяц (оплата ежеквартально) или 49 долларов США в месяц. мес (оплата ежемесячно)
мес (оплата ежемесячно)
Другие функции: Инфографика, коллаж, фото на обложке, профили и изменение размера
Venngage имеет как бесплатные, так и платные учетные записи, что позволяет невероятно легко создавать и делиться собственной инфографикой.Просто выберите тему, измените текст и данные, вставьте немного графики и поделитесь.
6. Infogr.am
Обновления плана: Pro 19 долларов в месяц (оплата ежегодно) или 25 долларов в месяц (ежемесячная оплата), Business 67 долларов в месяц (оплата ежегодно) или 79 долларов США (ежемесячная оплата)
Другие особенности: Логотипы
Infogr.am — это качественный инструмент для иллюстрации больших данных и создания готовой инфографики для вашей аудитории. Есть ряд замечательных функций, доступных бесплатно, но для доступа к полному набору инфографических инструментов вам понадобится платная учетная запись для таких вещей, как интерактивные карты.
7.
 Piktochart
Piktochart Обновления плана: Lite: 150 долларов в год (оплата ежегодно) или 15 долларов в месяц (оплата ежемесячно), Pro: 290 долларов в год (оплата ежегодно) или 29 долларов в месяц (оплата ежемесячно)
Другие особенности: Image Design, Логотипы
Piktochart — популярный инструмент для создания инфографики, который имеет множество бесплатных функций дизайна для новичков и экспертов. Бесплатный план Piktochart, широко используемый некоторыми крупными организациями, отлично подходит для тех, кто только начинает.
8.Visme
Обновления плана: Стандартный: 10 долларов в месяц (оплата ежегодно) или 15 долларов в месяц (ежемесячная оплата). Завершено: 19 долларов в месяц (оплата ежегодно) или 28 долларов (ежемесячная оплата). Команда: 57 долларов в месяц (оплата ежегодно) или 84 доллара в месяц (ежемесячная оплата).
Завершено: 19 долларов в месяц (оплата ежегодно) или 28 долларов (ежемесячная оплата). Команда: 57 долларов в месяц (оплата ежегодно) или 84 доллара в месяц (ежемесячная оплата).
Другие особенности: Дизайн изображений
Visme — отличный инструмент, если вы новичок в создании инфографики. С помощью бесплатной версии вы можете создавать увлекательную и информативную инфографику.
9. Ease.ly
Обновления плана: Pro: 3 доллара в месяц (ежемесячная оплата)
Другие функции: Нет
https: // www.youtube.com/watch?v=ZEy5IDKgdFY
Заявив более 4 миллионов созданных инфографиков, easy позволяет понять, почему Ease. ly популярен среди создателей инфографики. Хотя в бесплатной версии есть ограниченное количество шаблонов, это хороший инструмент, который можно использовать, не тратя никаких денег.
ly популярен среди создателей инфографики. Хотя в бесплатной версии есть ограниченное количество шаблонов, это хороший инструмент, который можно использовать, не тратя никаких денег.
Создатели логотипов
Логотипы — важная часть вашего бренда. Их видит большая часть вашей целевой аудитории, и разумно подумать о том, чтобы потратить немного денег при ее создании. Но, тем не менее, вот несколько бесплатных инструментов для создания логотипа, которые помогут вам начать работу:
10.LogoGarden
Обновления плана: Пользовательский логотип: $ 39,99 (начальный)
Другие функции: Нет
LogoGarden — это быстрый и простой бесплатный вариант для создания логотипа. Если вы не особо ориентируетесь на дизайн и не возражаете использовать существующие изображения для создания логотипа, это идеальный инструмент. Компания также предлагает собственный логотип (стартовая цена 39,99 доллара США) от своей команды дизайнеров.
11. LogotypeMaker
Обновление плана : Базовый 24,99 долларов США или Премиум 39 долларов США.99 (единовременный платеж)
Прочие функции: Нет
Logotype Maker — это сайт для небольших компаний и стартапов, которые хотят создавать свои собственные логотипы. На сайте есть более 200 нестандартных шрифтов, нестандартных размеров, несколько спецэффектов и многое другое. Однако бесплатная версия предоставляет только ненастраиваемые логотипы.
12. UCraft
План обновлений: Приложение Designer Tools: бесплатно
Другие функции: Дизайн изображений
UCraft известен как система управления контентом, но также имеет бесплатный редактор логотипов.Хотя его шаблоны не очень надежны, инструмент может создавать простые логотипы, которые вы использовали бы на веб-сайте. Вы можете приобрести и другие надстройки, чтобы получить больше дизайнерских инструментов для редактирования изображений.
13. Логастер
Обновления плана: BrandKit: 29,99 долларов США (единовременный платеж)
Другие функции: Нет
Еще один бесплатный инструмент для создания логотипов — Logaster. Здесь вы можете бесплатно создать несколько версий дизайна продуктов или логотипов. Однако вы можете загружать только небольшие изображения, и есть функции обновления для загрузки в большем и более высоком разрешении.
Составители цитат
Этот набор инструментов неизвестен многим, но он отлично подходит для социальных сетей. Эти сайты берут цитату и превращают ее в красивое изображение, которым можно поделиться в социальных сетях. Простота создания и обмена контентом делает их отличным инструментом для частых публикаций маркетологов.
14. Прочтите
Обновления плана: Нет
Прочие функции: Нет
«Превратите цитату в шедевр» с декламацией. На сайте есть множество различных тем оформления, которые легко сделают вашу цитату великолепной. Просто вставьте цитату в поле, которое они предоставляют, и выберите шаблон.
Просто вставьте цитату в поле, которое они предоставляют, и выберите шаблон.
15. Quozio
Обновления плана: Нет
Прочие функции: Нет
Quozio — еще один инструмент для создания и публикации дизайна цитат. На сайте отсутствуют некоторые функции обмена, которые есть в Recite, что затрудняет публикацию ваших цитат.
16. Обложка
План обновлений: Нет
Прочие функции: Маркеры для фотографий на обложке
QuotesCover отлично подходит для превращения ваших фантастических цитат в обложки социальных сетей.Сайт позволяет создавать дизайны цитат для нескольких социальных сетей. Вы даже можете сделать изображение с цитатой обложкой на Facebook.
Попробуйте запланировать свои красивые цитаты с помощью инструментов календаря социальных сетей Sprout Social.
Создатели коллажей
Вы, несомненно, видели фотоколлажи во всех социальных сетях, скорее всего, в сообщениях, посвященных чьему-то дню рождения. Коллажи отлично подходят для рассказа истории в социальных сетях. Вот некоторые из найденных нами инструментов, которые упрощают создание коллажей.
Коллажи отлично подходят для рассказа истории в социальных сетях. Вот некоторые из найденных нами инструментов, которые упрощают создание коллажей.
17. Fotor
Обновления плана: Fotor Pro: 3,33 доллара в месяц (оплата ежегодно) или 8,99 доллара в месяц (оплата ежемесячно)
Другие функции: Дизайн изображений, цитаты, фотографии обложек, профили и изменение размера
Fotor — отличный бесплатный сайт для создания фотоколлажей. Вы можете загружать фотографии со своего компьютера, Dropbox, Facebook, Flickr, Picasa, Интернета или любой камеры, которую вы настроили на своем компьютере. Кроме того, у Fotor есть приложения для Android, Apple и Windows, позволяющие использовать ваши навыки редактирования в дороге.
18. Photovisi
Обновления плана: Премиум: 4,99 доллара в месяц
Другие функции: Дизайн изображений
Photovisi — это простой инструмент для создания фотоколлажей. Это так же просто, как выбрать тему, добавить фотографии, выбрать дополнительный текст и фигуры и позволить им соединить их вместе. Единственным недостатком является то, что вам придется платить 4,99 доллара в месяц, чтобы получить доступ к коллажу без водяного знака.
Это так же просто, как выбрать тему, добавить фотографии, выбрать дополнительный текст и фигуры и позволить им соединить их вместе. Единственным недостатком является то, что вам придется платить 4,99 доллара в месяц, чтобы получить доступ к коллажу без водяного знака.
19. Picture2Life
План обновлений: Нет
Прочие функции: Дизайн изображений, Создатель GIF
Picture2Life — невероятно мощный инструмент для редактирования изображений, создания файлов GIF и создания действительно настраиваемых фотоколлажей.Кроме того, пользователи могут профессионально улучшить, увеличить и оформить свою работу! Отпечатки с изображениями начинаются с 4,03 доллара, а обрамление — от 77,30 доллара. В остальном все, что вы создаете или делаете на Picture2Lie, бесплатно.
20. Фотоколлаж
План обновлений: Нет
Прочие функции: Дизайн изображений, цитаты, фотографии обложек, профили
Одним из самых простых инструментов, перечисленных здесь, является PhotoCollage. Этот полностью бесплатный инструмент позволяет пользователям создавать коллажи, добавлять текст, а затем легко сохранять их для обложек Facebook и Twitter.На сайте также есть варианты печати на холсте, доступные для покупки.
Этот полностью бесплатный инструмент позволяет пользователям создавать коллажи, добавлять текст, а затем легко сохранять их для обложек Facebook и Twitter.На сайте также есть варианты печати на холсте, доступные для покупки.
21. Google Фото
План обновлений: Нет
Прочие функции: Дизайн изображений, скриншоты
Знаете ли вы, что в инструментах редактирования Google Фото есть функция создания коллажей? Это отличный источник для быстрого создания коллажа и сохранения его на Google Диске. Есть несколько вариантов коллажей и инструменты редактирования для улучшения изображения. Самое приятное — все это бесплатно.
Создатели обложек
Обложка — это, пожалуй, самые важные изображения, которые вы будете использовать в социальных сетях.Эти изображения имеют одни из самых больших размеров. Кроме того, как правило, это первое, что видят клиенты, когда заходят на вашу страницу. Вот несколько инструментов, которые помогут вам создать идеальное изображение обложки:
22.
 Fotor для Twitter
Fotor для Twitter Обновления плана: Fotor Pro: 3,33 доллара в месяц (оплата ежегодно) или 8,99 доллара в месяц (оплата ежемесячно)
Другие функции: Дизайн изображений, цитаты, создание коллажей, профили и изменение размера
Хотя мы уже упоминали Fotor в разделе для создания коллажей, трудно не включить его снова в список фотографий для обложек.Этот инструмент имеет специальную функцию для создания фотографий обложек для Facebook, Twitter и Etsy. Более того, Fotor может создавать изображения для лидеров среднего уровня и даже заголовки в блогах клиентов.
23. Pagemodo
Обновления плана: Базовый: 4,25 доллара США / 2 года (оплата два раза в год), 6,25 доллара США в месяц (оплата ежегодно) или 9 долларов США в месяц (оплата ежемесячно). Pro: 10,95 долларов США / 2 года (оплата раз в два года), 13,25 доллара США в месяц (оплата ежегодно) или 19 долларов США в месяц (оплата ежемесячно). Агентство: 23,95 долл. США / 2 года (оплата раз в два года), 33,25 долл. США в месяц (оплата ежегодно) или 59 долл. США в месяц (оплата ежемесячно).
США / 2 года (оплата раз в два года), 33,25 долл. США в месяц (оплата ежегодно) или 59 долл. США в месяц (оплата ежемесячно).
Другие функции: Дизайн изображений, цитаты, профили, изменение размера
Pagemodo может похвастаться более чем миллионом пользователей и имеет множество замечательных функций, таких как профессионально разработанные темы, доступ к тысячам бесплатных стоковых изображений и форм и возможность загружать свои собственные изображения. Инструменты для фото обложки запускаются бесплатно, но позволяют пользователям перейти на профессиональные инструменты.
24. Adobe Spark
Обновления плана: Adobe Cloud: от 19,99 долл. США в месяц за приложение (ежемесячная оплата).
Другие функции: Дизайн изображений, цитаты, профили, изменение размера
Adobe Spark — это бесплатное приложение, которое помогает пользователям сделать свои обложки в социальных сетях потрясающими. Благодаря множеству инструментов редактирования, формированию размеров и функциям, которые легко сохранять, Spark определенно является инструментом, который стоит иметь в заднем кармане при создании изображений обложек. Однако баннер Adobe Spark будет существовать в вашем контенте до тех пор, пока вы не обновитесь до члена Adobe Cloud.
Однако баннер Adobe Spark будет существовать в вашем контенте до тех пор, пока вы не обновитесь до члена Adobe Cloud.
Создатели изображений профиля
После того, как вы привлекли посетителей своей яркой и уникальной фотографией на обложке, вероятно, что следующим по важности визуальным элементом, который они увидят, будет ваше изображение профиля.Вот почему необходимо создать отличное изображение для вашей страницы.
25. Инструмент для создания фото профиля
Обновления плана: Нет
Прочие функции: Котировки, изменение размера
Этот инструмент поможет вам создавать отличные фотографии для Facebook, Twitter, LinkedIn, Pinterest и других. На сайте есть несколько отличных рамок и тем оформления.
26. Mypictr
План обновлений: Нет
Прочие функции: Изменение размера
Это сайт, который позволяет загружать фотографию, чтобы изменить ее размер, чтобы она идеально соответствовала размерам изображения профиля для различных социальных сетей. Простые инструменты позволяют легко редактировать, сохранять и загружать изображения вашего профиля, не тратя ни копейки.
Простые инструменты позволяют легко редактировать, сохранять и загружать изображения вашего профиля, не тратя ни копейки.
27. Слайсер временной шкалы
План обновлений: Нет
Прочие функции: Изменение размера
Еще один бесплатный инструмент для изменения профиля и размера — Timeline Slicer. Этот сайт предназначен для объединения вашего изображения профиля и обложки в одно изображение, что помогает создать уникальный внешний вид. Timeline Slicer также позволяет пользователям масштабировать изображения для рекламы.
Инструменты для создания снимков экрана
Иногда быстрый и эффективный способ создания изображения для публикации в социальной сети может быть снятие скриншота чего-либо на вашем мониторе.На большинстве компьютеров и ноутбуков есть собственные инструменты для создания снимков экрана, но мы перечислили некоторые из них, которые имеют более широкие возможности редактирования.
28.
 Цзин
Цзин Обновления плана: Обновление Snagit: от 24,95 долларов США.
Другие функции: Изменение размера
Jing — это бесплатный инструмент от TechSmith, который позволяет делать снимки экрана и видео с экрана. Затем вы можете легко поделиться с пользовательским сокращенным URL-адресом через Screencast. У Цзин также есть инструменты для редактирования сделанного вами изображения с помощью текста, форм и цветов.Однако, если вы используете Screencast, за подключение взимается ежемесячная или ежегодная плата.
29. Потрясающий Скриншот
План обновлений: Нет
Прочие функции: Дизайн изображения, изменение размера
Awesome Screenshot — это расширение для браузера, которое может подключаться к вашей учетной записи Google, чтобы начать редактировать, изменять размер и улучшать изображения скриншотов. Существует множество замечательных функций для создания снимков экрана с помощью Awesome Screenshot, а его инструменты редактирования также помогают создавать информативные аннотации и комментарии поверх изображения.
Существует множество замечательных функций для создания снимков экрана с помощью Awesome Screenshot, а его инструменты редактирования также помогают создавать информативные аннотации и комментарии поверх изображения.
30. Skitch
Обновления плана : Evernote Plus: 34,99 долларов США в год или Evernote Premium 69,99 долларов США в год.
Другие функции: Дизайн изображений, изменение размера
https://www.youtube.com/watch?v=XE325A4RvQc
Подобно Jing и Awesome Screenshot, Skitch также может похвастаться отличными функциями для редактирования фотографий на мобильном устройстве. Это большой плюс для менеджеров социальных сетей и создателей контента, которым нужны простые инструменты на ходу. Skitch абсолютно бесплатен, но доступны обновления Evernote для большего количества функций и интеграции.
Инструменты изменения размера изображения
Инструменты такого типа великолепны, потому что они позволяют вам взять все изображения, которые у вас уже есть, и обрезать их в соответствии с точными спецификациями каждой социальной сети. Если вам нужны эти характеристики, ознакомьтесь с нашим постоянно обновляемым руководством по размеру изображений в социальных сетях.
Если вам нужны эти характеристики, ознакомьтесь с нашим постоянно обновляемым руководством по размеру изображений в социальных сетях.
31. Пейзаж от Sprout Social
План обновлений: Нет
Прочие функции: Дизайн изображения, фото на обложке
Мы понимаем, что трудно угнаться за постоянно меняющимися размерами изображения каждой социальной сети.Однако теперь вам не нужно беспокоиться об изменении размера изображений для социальных сетей с помощью нашего бесплатного инструмента Пейзаж. Инструмент Sprout Social для изменения размера изображений в социальных сетях был создан специально для менеджеров социальных сетей. Просто загрузите свою фотографию, выберите сети и типы публикаций, в которых вы хотите изменить размер изображения, выполните процесс кадрирования и загрузите все свои новые изображения.
32. Простое изменение размера изображения
Обновления плана: Нет
Прочие функции: Нет
С Simple Image Resizer все, что вам нужно сделать, это загрузить фотографию и выбрать новые размеры. Это просто , просто .
Это просто , просто .
33. Размер изображения
Обновления плана: Нет
Прочие функции: Дизайн изображений
Picresize — еще один инструмент для изменения размера изображения с более чем десятком спецэффектов и функциями изменения размера. Вы можете легко загрузить изображение, добавить эффекты и сохранить его в разных форматах.
Создатели GIF
Произношение слова GIF может быть предметом серьезных споров, но его популярность — нет. Большинство социальных сетей позволяют воспроизводить GIF-файлы в лентах, и бренды часто используют их для переписки с покупателями.Вот несколько инструментов, которые помогут вам быстрее объединить пользовательские GIF-файлы:
34. Giphy
Обновления плана: Нет
Прочие функции: Нет
Giphy — один из самых больших сайтов, которые утолят вашу тягу к GIF. В нем не только размещаются миллионы GIF-файлов, но и с помощью GIF Maker можно легко загружать видеоконтент и создавать зацикленные видео. Храните все свои GIF-файлы в своей учетной записи или легко создавайте их, не входя в систему и не публикуя!
Храните все свои GIF-файлы в своей учетной записи или легко создавайте их, не входя в систему и не публикуя!
35. GifMaker.me
План обновлений: Нет
Прочие функции: Изменение размера
Если вы хотите загрузить несколько изображений, чтобы преобразовать их в GIF, этот инструмент для вас.С легкостью используйте панель управления, чтобы выбрать размер и сохранить GIF. Инструмент также имеет подключенную функцию изменения размера — все бесплатно.
36. Imgflip
Обновления плана: Pro: 9,95 долл. США / мес
Другие функции: Изменение размера
Imgflip позволяет создавать быстрые и настраиваемые GIF-файлы. Вы можете создавать GIF из онлайн-видео, ваших собственных видео или изображений. Его простой интерфейс идеально подходит для новичков.
37. Макеагиф
Обновления плана : Премиум: 5 долларов в месяц (оплата два раза в год), 8 долларов. 33 / мес (оплата ежеквартально) или 11,99 долл. США / мес (ежемесячная оплата)
33 / мес (оплата ежеквартально) или 11,99 долл. США / мес (ежемесячная оплата)
Другие характеристики: Нет
Make a Gif есть бесплатный инструмент для создания GIF, который можно использовать в ссылках на YouTube или в загруженных видеофайлах. Это быстро, просто и позволяет добавлять стикеры в ваш GIF.
38. PHHHTO
Обновления плана: Нет
Прочие функции: Нет
PHHHTO — это мобильное приложение для устройств Apple и Android, которое создает пользовательские видео в формате GIF из вашего контента. В конечном итоге ваш контент очень похож на традиционный GIF, но имеет свою особенность.
39. Бумеранг в Instagram
План обновлений: Нет
Прочие функции: Дизайн изображений, профили
Трудно говорить о гифках в соцсетях, не упомянув Boomerang в Instagram. Этот инструмент, предназначенный только для мобильных устройств, позволяет пользователям создавать видеоролики в стиле GIF, которые повторяются вперед и назад. Вам действительно нужно подключить приложение к своей учетной записи Instagram, но короткие фрагменты контента действительно могут сделать ваши сообщения Instagram популярными!
Вам действительно нужно подключить приложение к своей учетной записи Instagram, но короткие фрагменты контента действительно могут сделать ваши сообщения Instagram популярными!
23 Инструменты и ресурсы для создания изображений для социальных сетей
Фотография не просто стоит тысячи слов — в социальных сетях фотографии стоят многих, многих репостов и лайков.
Как владелец малого бизнеса вы знаете, как важно использовать изображения в сообщениях в социальных сетях, но можете задаться вопросом, можно ли создавать привлекательные изображения в социальных сетях, не нанимая армию дизайнеров и не изучая Photoshop. Ответ: вы вполне можете!
Мы создаем все изображения для блога Buffer и учетных записей социальных сетей, используя несколько простых в использовании инструментов для создания изображений. В этой статье мы расскажем о некоторых инструментах и ресурсах, которые мы используем для создания изображений для Buffer, а также о некоторых новых и интересных инструментах, которые можно попробовать. Лучшая часть? Для использования любого из этих инструментов не требуется обширного обучения. Большинство этих создателей изображений для социальных сетей включают удобные шаблоны и конструкторы с перетаскиванием, которые помогут вам начать работу.
Лучшая часть? Для использования любого из этих инструментов не требуется обширного обучения. Большинство этих создателей изображений для социальных сетей включают удобные шаблоны и конструкторы с перетаскиванием, которые помогут вам начать работу.
Если вы хотите создать изображение с нуля, создать мемы из своих фотографий или просто хотите классную фоновую фотографию, мы уверены, что вы найдете здесь создателя изображений, который может помочь.
1. Canva — программа для проектирования от начала до конца, идеально подходящая для непрофессионалов
Наверное, наш наиболее часто используемый инструмент для работы с изображениями в Buffer. Canva упрощает создание изображений (особенно для не дизайнеров) с помощью готовых шаблонов, настраиваемых размеры изображений для каждого канала социальных сетей, интерфейс перетаскивания, классные шрифты и многое другое.Практически все оригинальные изображения, которые вы видите в наших социальных сетях, были сделаны в Canva.
Совет . Если вы знаете точные размеры изображения, которое хотите, создайте нестандартный размер, прежде чем нажимать на любой из готовых шаблонов.
Если вы знаете точные размеры изображения, которое хотите, создайте нестандартный размер, прежде чем нажимать на любой из готовых шаблонов.
Buffer предлагает интеграцию Canva для всех планов, включая бесплатный. Когда вы публикуете изображение с помощью Buffer, просто нажмите на опцию «Добавить изображение из Canva» и с помощью редактора Canva создайте новый дизайн прямо внутри Buffer. Вы также можете импортировать существующие дизайны из Canva в Buffer и публиковать их прямо из Buffer.
2. Skitch — снимок экрана и аннотации
Наш инструмент для создания снимков экрана, Skitch, всплывает с помощью быстрого сочетания клавиш (Cmd + Shift + 5 на Mac), затем вы можете щелкнуть и перетащить область, которую хотите вырезать. . Мы продолжаем возвращаться к этому инструменту из-за потрясающих и простых функций аннотации. Вы можете обводить объекты, указывать на объекты, размывать объекты и добавлять текст всего парой быстрых щелчков мышью. Skitch, продукт Evernote, позволяет сохранять и сохранять все скриншоты в папке Evernote по вашему выбору.
Совет . Используйте функцию размытия каждый раз, когда вы отправляете изображение со своим адресом электронной почты или личными данными.
3. Проектор — универсальный инструмент для совместной работы
Projector позволяет создавать не только изображения для социальных сетей, но и презентации, GIF-файлы, видео и баннеры для электронной почты. Для начала выберите тип графики для социальных сетей, которую вы хотите создать, выберите шаблон или создайте свой дизайн с нуля. Помимо текста, изображений и значков, добавьте к изображениям профессиональные эффекты, такие как анимация, текст, переходы, градиенты и тени.У вас также есть доступ к библиотеке стоковых фотографий, значков и GIF-файлов из таких инструментов, как Noun Project, Unsplash и Giphy, прямо в Projector.
Самое интересное, что вы можете совместно работать над проектами со своей командой, просто поделившись ссылкой для редактирования.
4. Snagit — программа для захвата экрана для Windows
Snagit от TechSmith — это инструмент для захвата и записи экрана для пользователей Windows (кстати, он также работает с Mac). Настольное приложение Snagit позволяет захватывать и редактировать изображения разными способами.Вы можете сделать снимок части экрана, полный экран или прокрутить и сделать снимок длинной веб-страницы или истории чата.
Настольное приложение Snagit позволяет захватывать и редактировать изображения разными способами.Вы можете сделать снимок части экрана, полный экран или прокрутить и сделать снимок длинной веб-страницы или истории чата.
Добавьте на снимок экрана такие фигуры, как стрелки, линии и выноски, а также текст для аннотации снимков экрана. Более того, вы также можете заменить слова или изменить шрифт, размер и цвета текста на снимке экрана, не переделывая все изображение.
5. Snappa — удаление фона изображений одним щелчком мыши
Если вы хотите украсить селфи пользовательским фоном, удалить фон с изображений продуктов или использовать пользовательский фон для изображений из Интернета, Snappa позволяет сделать все это с помощью одного нажмите.Просто выберите изображение из своей галереи, из онлайн-галереи изображений Snappa или любое изображение из изображения и замените фон стоковыми фотографиями, настраиваемым фоном и т. Д.
Snappa — это не только средство для удаления фона. Он также позволяет создавать высококачественной графики для социальных сетей с нуля, используя шаблоны, текст, графику, бесплатные стоковые фотографии и формы.
Он также позволяет создавать высококачественной графики для социальных сетей с нуля, используя шаблоны, текст, графику, бесплатные стоковые фотографии и формы.
6. Giphy — GIF maker
Будь то поздравление коллеги с хорошо выполненной работой или поддержка твита, который находит отклик у вас, вы, вероятно, использовали один или два GIF в социальных сетях.Giphy позволяет создавать забавные, вдохновляющие GIF-файлы из изображений и видеоклипов.
Загрузите изображение или видео в Giphy и добавьте анимацию, текст и наклейки для создания GIF. Вы также можете добавить эффекты, такие как жуткий, мечтательный или черно-белый, чтобы стилизовать свой GIF.
7. TouchRetouch — Удаление объектов с изображений
TouchRetouch позволяет удалять с фотографий нежелательные объекты или отвлекающие факторы, например телефонные кабели или фотобомбардировщики.
Выберите объект, который вы хотите удалить с помощью инструмента «Кисть» или «Лассо», или коснитесь любой вертикальной или горизонтальной линии с помощью инструмента «Линия», и вуаля — он исчезнет с изображения. Необязательно быть слишком точным при выборе объектов. Примерно обведите их кистью, и они исчезнут.
Необязательно быть слишком точным при выборе объектов. Примерно обведите их кистью, и они исчезнут.
8. Quozio — составитель цитат
Кому не нравятся #MondayMotivation или быстрые #TuesdayTips при просмотре социальных сетей? С Quozio вы можете создавать красивые изображения на основе цитат, чтобы вдохновить своих подписчиков в социальных сетях.
Введите цитату в Quozio, укажите, кто это сказал (это необязательно), и выберите шаблон для создания изображения из вашей цитаты. Приложение предлагает несколько живописных фонов с разными шрифтами для оформления цитаты.
9. Adobe Spark — Бесплатные размытые фоны
Размытие фона — хороший способ привлечь внимание к главному объекту вашего изображения — людям, продуктам или логотипам. Adobe Spark позволяет легко размывать фон изображения — бесплатно.
Выберите изображение из своей библиотеки, стоковые фотографии или шаблон из Adobe Spark. Выберите меню «Размытие» и размывайте изображение по своему усмотрению. Добавьте к изображению фильтры, анимацию, текст или границы, чтобы сделать его уникальным.
Добавьте к изображению фильтры, анимацию, текст или границы, чтобы сделать его уникальным.
10.PowerPoint– Простое программное обеспечение для работы с изображениями (предназначенное для чего-то еще)
Программное обеспечение для презентаций может быть не первым, что приходит на ум при создании изображений, но большое количество дизайнеров-любителей находят большое применение в создании изображений с помощью шаблонов и инструменты, встроенные прямо в PowerPoint.
Думайте о слайдах как о изображениях. А затем подумайте, насколько легко редактировать слайды в PowerPoint. Вы можете установить фотографии в качестве фона слайдов, добавить текст и цвета, а также разместить значки и графику. Когда вы сохраняете слайд в PowerPoint, выберите «Сохранить как изображение», и все будет готово.
Совет . HubSpot предлагает несколько отличных начальных шаблонов для создания инфографики с помощью PowerPoint. Вот пример того, что возможно:
11.Easel.
 ly– Создание инфографики с помощью перетаскивания
ly– Создание инфографики с помощью перетаскиванияEasel.Интерактивные макеты ly позволяют вставлять диаграммы, фотографии и многое другое. Вы можете начать работу с предварительно созданным шаблоном (а затем настроить себя) или вы можете пойти по-настоящему скучно и построить всю инфографику так, как вы сочтете нужным. Easel.ly поставляется с огромным количеством значков, фигур и объектов, которые вы можете перетащить в свой редактор.
12.Placeit– интегрируйте свой веб-сайт или приложение в классные стоковые фотографии
Для создания красивых изображений для вашей домашней страницы, блога, приложения или сервиса Placeit обеспечивает аккуратную интеграцию с вашим веб-адресом и их фотографиями и видео.Выберите фон из библиотеки Placeit, затем загрузите снимок экрана или дайте Placeit URL-адрес, который нужно захватить, чтобы вставить свой сайт в изображение.
Placeit сделает все остальное. Вы можете скачать или встроить свое новое творение куда угодно.
Совет . Параметр «Интерактивное видео» в Placeit встроит весь веб-сайт в окно, и пользователи смогут прокручивать сайт так же, как если бы они посещали страницу в своем браузере.
Параметр «Интерактивное видео» в Placeit встроит весь веб-сайт в окно, и пользователи смогут прокручивать сайт так же, как если бы они посещали страницу в своем браузере.
13.Social Image Resizer Tool — идеальные размеры изображения для каждого социального канала
Огромное количество различных размеров и соотношений сторон лучше всего работает в разных социальных сетях.Фотографии в Твиттере лучше всего подходят в соотношении 2: 1. Facebook предпочитает, чтобы изображения были более квадратными. Pinterest и Google+ любят вертикальные изображения.
Вы можете отсортировать все это с помощью инструмента изменения размера изображения, такого как Social Image Resizer. Загрузите желаемое изображение, затем выберите из огромного раскрывающегося списка варианты и места, где вы могли бы использовать изображение. Вы можете перемещать и масштабировать выбранную область, чтобы добиться оптимального вида изображения.
Вот социальные сети, которые поддерживает инструмент:
- Google+
- YouTube
Совет : вы можете щелкнуть и перетащить, чтобы создать собственное изображение размер тоже. Image Resizer информирует вас о новых размерах при перемещении и изменении размеров границ.
Image Resizer информирует вас о новых размерах при перемещении и изменении размеров границ.
14. TinyPNG — сжатие изображений для быстрой загрузки
Если вы используете много больших изображений на своем веб-сайте или в социальных сетях, вам понадобится такой инструмент, как TinyPNG. Компрессор изображений уменьшает размер файла изображений, сохраняя при этом качество. Изображения меньшего размера делают ваш сайт быстрее и быстрее загружаются в социальные сети.
Выберите файл изображения, который вы хотите сжать (форматы PNG, WebP или JPEG), и инструмент сожмет ваше изображение до оптимального размера.Сохраните сжатое изображение в Dropbox или на свой компьютер.
15. Photovisi — Создатель коллажей
Коллажи изображений — большой бизнес для Instagram, они также нашли свое применение в Twitter и Facebook. Последние две социальные сети имеют встроенные инструменты для создания коллажей. Если вам нужно немного больше контроля над обработкой коллажей, такой инструмент, как Photovisi, может творить чудеса.
Существует множество различных шаблонов на выбор, и вы можете настраивать не только фотографии, которые вы используете, но также любой текст, фон или графику, которые хотите добавить в коллаж.
16.Infogr.am– Диаграммы и графики
Когда вы пишете сообщения в блогах с большим объемом данных или статьи, основанные на исследованиях, вы можете захотеть поделиться данными в виде изображения. Один из лучших инструментов, который я нашел для этого, — это Infogr.am, который помогает создавать инфографику вместе с довольно надежным редактором диаграмм и графиков.
Вы можете выбрать тип графика, который хотите использовать, а затем редактировать ячейки и значения таблицы непосредственно из Infogr.am.
17. Руководство Buffer по размерам изображений в социальных сетях в 2021 году.
См. Это руководство, чтобы узнать, какие размеры изображений лучше всего подходят для пяти основных социальных сетей, включая Facebook, Instagram, Twitter, LinkedIn и Pinterest. Вы узнаете, какие размеры изображений лучше всего использовать при публикации изображений в социальных сетях, чтобы ваши фотографии не были обрезанными или пиксельными. Мы также предлагаем советы о том, как кадрировать и изменять размер изображений, чтобы они соответствовали разным социальным сетям.
Вы узнаете, какие размеры изображений лучше всего использовать при публикации изображений в социальных сетях, чтобы ваши фотографии не были обрезанными или пиксельными. Мы также предлагаем советы о том, как кадрировать и изменять размер изображений, чтобы они соответствовали разным социальным сетям.
18. Iconfinder — Бесплатные значки с возможностью поиска
Найдите идеальный значок для добавления к изображениям в социальных сетях. Выполните поиск по ключевому слову, а затем уточните его по формату, стилю, размеру и т. Д. Помимо значков премиум-класса, существует огромный выбор бесплатных значков с указанием авторства.
19. Noun Project — Огромная библиотека иконок в минималистичном стиле глифов
Если вы читали большую часть блога 99U (один из наших любимых!), Вы, вероятно, заметили их классные значки, которые делают обложку изображение на своих постах. Каждый сделан с иконками Noun Project! Библиотека Noun Project содержит невероятное количество визуальных образов, представляющих тонны слов на английском языке. Поскольку большинство из них доступно для бесплатной загрузки, Noun Project упрощает и упрощает атрибуцию.
Поскольку большинство из них доступно для бесплатной загрузки, Noun Project упрощает и упрощает атрибуцию.
20. Тонкие узоры — узорчатые фоны для бесплатной загрузки
Эти узорчатые фоны предназначены для веб-сайтов, но мне также нравится использовать их для быстрого и легкого фонового изображения. Найдите фаворита и сделайте снимок экрана предварительного просмотра мозаичного фона с сайта. Затем загрузите и добавьте в свой редактор изображений.
21. Библиотека шаблонов — забавные, бесплатные фоны
Как и Subtle Patterns, библиотека шаблонов также ориентирована на веб-сайты. Вы можете проделать тот же трюк с понравившимся вам фоном.Сделайте снимок экрана и используйте его в создаваемых вами изображениях. Библиотека шаблонов предлагает полноразмерный предварительный просмотр фона, чтобы упростить захват экрана.
22.
Colourlovers — Цветовая палитра и вдохновение для узоров Один из лучших веб-ресурсов по цветам, здесь вы можете найти любой оттенок, оттенок или оттенок. И сообщество поместило эти потрясающие цвета в палитры и узоры.
И сообщество поместило эти потрясающие цвета в палитры и узоры.
23. Стоковые фотографии —
53+ бесплатных источника изображенийВозможно, вам также понадобятся бесплатные изображения для использования.Мы составили обширный список — более 50 вариантов — бесплатных источников изображений, где вы можете бесплатно найти профессиональные изображения. Несколько из моих любимых:
Your turn
Меня вдохновило много узнать о дизайне и визуальных эффектах в блоге Buffer, и у меня есть неплохой путь! Я так благодарен за огромное количество замечательных инструментов дизайна для создания изображений для социальных сетей.
Какие инструменты дизайна вам нравятся больше всего для создания изображений в социальных сетях?
Я хотел бы услышать, какие из них вы используете! Чтобы еще больше сэкономить время в социальных сетях, попробуйте Buffer бесплатно! (Вы сэкономите до часа в день и привлечете больше трафика!)
Вы нашли эту статью полезной? Вам также может понравиться наш универсальный набор инструментов для социальных сетей.
 Начни бесплатно прямо сейчас
Начни бесплатно прямо сейчасPhoto Editor: Pixlr X
Photo Editor: Pixlr X — бесплатное онлайн-редактирование изображений Регистрация Вход Попробуйте Премиум {«headerphotoEditorHome»: «Фоторедактор pixlr home», «headerLoginEditor»: «Войдите или зарегистрируйтесь в фоторедакторе», «headerSignUpLogIn»: «Зарегистрироваться / Войти», «headerTryPremium»: «Попробовать Premium», «headerWebApps «:» Веб-приложения «,» headerPricing «:» Цены и бесплатная пробная версия «,» headerDesktopApps «:» Настольные приложения «,» headerMobileApps «:» Мобильные приложения «,» headerOtherPlatforms «:» Другие платформы «,» headerOtherServices «:» Другие услуги »,« headerStockByPixlr »:« Stock by Pixlr »,« headerPixlrTemplates »:« Шаблоны Pixlr »,« headerHelpAndLearn »:« Помощь и обучение »,« headerVideoTutorials »:« Видеоуроки »,« headerLearnAndEducation »:« Обучение и образование , «common-password»: «Пароль», «common-RememberMe»: «Запомнить меня», «common -hibitedPass»: «Забыли пароль?», «common-notMember»: «Не участник?», «common-signUpNow» «:» Зарегистрируйтесь сейчас! «,» Common-signUp «:» Зарегистрироваться «,» common-country «:» Country «,» common-back «: «Back», «common-alreadyMember»: «Уже участник?», «Common-loginHere»: «Войдите здесь!», «Common-code»: «Code», «common-verifyAcc»: «Подтвердите свою учетную запись. «,» common-verify «:» Verify «,» common-Resend «:» Отправить еще раз? «,» common-didNotReceiveCode «:» Я не получил код! «,» common-backReg «:» Вернуться к регистрации »,« common-ForgottenPass »:« Забыли пароль? »,« Common-resetPassDesc »:« Введите свой адрес электронной почты, чтобы сбросить пароль.»,» common-reqCode «:» Код запроса «,» common-resetPass «:» Сброс пароля «,» common-newPass «:» Новый пароль «,» common-oldPass «:» Старый пароль «,» common-updatePass » «:« Обновить пароль »,« common-terms »:« Условия использования и уведомление о конфиденциальности »,« common-regNewsletter »:« Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr. »,« Common -regRecommendations »:« Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr. »,« common-accept »:« Согласен »,« common-sentCodeDesc »:« Мы отправили электронное письмо на [EMAIL] с подтверждением код.Введите код ниже. «,» Common-newEmail «:» New Email «,» common-above16 «:» Мне не менее 16 лет.
«,» common-verify «:» Verify «,» common-Resend «:» Отправить еще раз? «,» common-didNotReceiveCode «:» Я не получил код! «,» common-backReg «:» Вернуться к регистрации »,« common-ForgottenPass »:« Забыли пароль? »,« Common-resetPassDesc »:« Введите свой адрес электронной почты, чтобы сбросить пароль.»,» common-reqCode «:» Код запроса «,» common-resetPass «:» Сброс пароля «,» common-newPass «:» Новый пароль «,» common-oldPass «:» Старый пароль «,» common-updatePass » «:« Обновить пароль »,« common-terms »:« Условия использования и уведомление о конфиденциальности »,« common-regNewsletter »:« Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr. »,« Common -regRecommendations »:« Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr. »,« common-accept »:« Согласен »,« common-sentCodeDesc »:« Мы отправили электронное письмо на [EMAIL] с подтверждением код.Введите код ниже. «,» Common-newEmail «:» New Email «,» common-above16 «:» Мне не менее 16 лет. «,» Common-readAgreements «:» Я прочитал и согласен с Условия использования и уведомление о конфиденциальности. «,» Common-enterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» Common-enterValidCode «:» Пожалуйста, введите действительный код. «,» Common-identify «:» Отказаться «, «common-changeEmail»: «Изменить адрес электронной почты», «common-changePassword»: «Изменить пароль», «common-EnterValidEmail»: «Введите допустимый формат электронной почты.», «common-EnterValidCountry»: «Выберите действительный страна.»,» common-EnterValidNewsletter «:» Выберите действующий информационный бюллетень. «,» common-MinPassword «:» Минимальная длина 8 символов. «,» common-InvalidPassword «:» Неверный пароль. Повторите попытку. «,» Common-EmailNotExists «:» Этот адрес электронной почты не существует. «,» Common-EmailAlreadyExists «:» Этот адрес электронной почты уже существует. «,» Common-SuccessReSendCodeToEmail «:» Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту.
«,» Common-readAgreements «:» Я прочитал и согласен с Условия использования и уведомление о конфиденциальности. «,» Common-enterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» Common-enterValidCode «:» Пожалуйста, введите действительный код. «,» Common-identify «:» Отказаться «, «common-changeEmail»: «Изменить адрес электронной почты», «common-changePassword»: «Изменить пароль», «common-EnterValidEmail»: «Введите допустимый формат электронной почты.», «common-EnterValidCountry»: «Выберите действительный страна.»,» common-EnterValidNewsletter «:» Выберите действующий информационный бюллетень. «,» common-MinPassword «:» Минимальная длина 8 символов. «,» common-InvalidPassword «:» Неверный пароль. Повторите попытку. «,» Common-EmailNotExists «:» Этот адрес электронной почты не существует. «,» Common-EmailAlreadyExists «:» Этот адрес электронной почты уже существует. «,» Common-SuccessReSendCodeToEmail «:» Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту. «,» Common-SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» Common-EnterValidCode «:» Пожалуйста, введите действительный код.»,» common-WrongCode «:» Ой, неправильный код. Повторите попытку. «,» Common-SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» Common-EmailAlreadyExistVerify «:» Электронный адрес уже существует. Подтвердите свой адрес электронной почты. «,» Common-EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» Common-EmailUpdated «:» Электронная почта успешно обновлена »,» common-CodeExpired «:» Срок действия кода истек. «,» Common -FailedResendCode «:» Не удалось повторно отправить код. «,» Common-ServerError «:» Ошибка сервера. Пожалуйста, повторите попытку позже.»,» common-ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» Common-EnterValidPassword «:» Должен содержать как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ.
«,» Common-SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» Common-EnterValidCode «:» Пожалуйста, введите действительный код.»,» common-WrongCode «:» Ой, неправильный код. Повторите попытку. «,» Common-SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» Common-EmailAlreadyExistVerify «:» Электронный адрес уже существует. Подтвердите свой адрес электронной почты. «,» Common-EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» Common-EmailUpdated «:» Электронная почта успешно обновлена »,» common-CodeExpired «:» Срок действия кода истек. «,» Common -FailedResendCode «:» Не удалось повторно отправить код. «,» Common-ServerError «:» Ошибка сервера. Пожалуйста, повторите попытку позже.»,» common-ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» Common-EnterValidPassword «:» Должен содержать как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ. «,» Common-MaxPassword «:» Максимальная длина 50 символов. «,» Common-RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» Common-3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут. «,» Common-TryAgainUsingWebBrowser «:» Пожалуйста, войдите в систему через веб-браузер и попробуйте еще раз «,» common-PleaseCompleteCaptcha «:» Пожалуйста, заполните CAPTCHA! «,» Common-CannotUseSamePassword » : «Не удалось обновить пароль.Невозможно использовать тот же пароль! »,« Common-CannotLeaveEmpty »:« Нельзя оставить поле пустым »,« common-InvalidEmailOrPassword »:« Неверный адрес электронной почты или пароль. Повторите попытку. «,» Common-verifyCodeReceived «:» Вы получите код подтверждения, если {адрес электронной почты} зарегистрирован у нас. «,» Common-UserNotExists «:» Пользователь не существует! «,» Common-CaptchaValidationFailed «:» Не удалось проверить вашу CAPTCHA! «,» Common-PleaseUseSocialOrForgetPassword «:» Этот аккаунт зарегистрирован через {social}.
«,» Common-MaxPassword «:» Максимальная длина 50 символов. «,» Common-RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» Common-3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут. «,» Common-TryAgainUsingWebBrowser «:» Пожалуйста, войдите в систему через веб-браузер и попробуйте еще раз «,» common-PleaseCompleteCaptcha «:» Пожалуйста, заполните CAPTCHA! «,» Common-CannotUseSamePassword » : «Не удалось обновить пароль.Невозможно использовать тот же пароль! »,« Common-CannotLeaveEmpty »:« Нельзя оставить поле пустым »,« common-InvalidEmailOrPassword »:« Неверный адрес электронной почты или пароль. Повторите попытку. «,» Common-verifyCodeReceived «:» Вы получите код подтверждения, если {адрес электронной почты} зарегистрирован у нас. «,» Common-UserNotExists «:» Пользователь не существует! «,» Common-CaptchaValidationFailed «:» Не удалось проверить вашу CAPTCHA! «,» Common-PleaseUseSocialOrForgetPassword «:» Этот аккаунт зарегистрирован через {social}. Войдите в систему через {social} или нажмите «забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving «:» Грустно видеть, как вы уходите.Мы понимаем, что жизнь бывает. Но не могли бы вы рассказать нам, почему вы покидаете Pixlr? «,» Common-leaveBecause «:» Я покидаю Pixlr, потому что: «,» common-leaveReasonDefault «:» Выберите причину «,» common-leaveReasons1 «: «У меня дублирующаяся учетная запись», «common-leaveReasons2»: «Я использую другой сайт», «common-leaveReasons3»: «У меня есть проблема с конфиденциальностью», «common-leaveReasons4»: «Я получаю слишком много писем. «,» common-leaveReasons5 «:» Я не могу найти нужную функцию «,» xTitle «:» Фоторедактор: Pixlr X — бесплатное редактирование изображений в Интернете «,» xMetaDesc «:» Ищете расширенные возможности редактирования фотографий прямо в вашем Pixlr X — это редактор фотографий нового поколения! Не требует установки и регистрации.
Войдите в систему через {social} или нажмите «забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving «:» Грустно видеть, как вы уходите.Мы понимаем, что жизнь бывает. Но не могли бы вы рассказать нам, почему вы покидаете Pixlr? «,» Common-leaveBecause «:» Я покидаю Pixlr, потому что: «,» common-leaveReasonDefault «:» Выберите причину «,» common-leaveReasons1 «: «У меня дублирующаяся учетная запись», «common-leaveReasons2»: «Я использую другой сайт», «common-leaveReasons3»: «У меня есть проблема с конфиденциальностью», «common-leaveReasons4»: «Я получаю слишком много писем. «,» common-leaveReasons5 «:» Я не могу найти нужную функцию «,» xTitle «:» Фоторедактор: Pixlr X — бесплатное редактирование изображений в Интернете «,» xMetaDesc «:» Ищете расширенные возможности редактирования фотографий прямо в вашем Pixlr X — это редактор фотографий нового поколения! Не требует установки и регистрации. Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« mobileVariantDesc »:« Pixlr E создан для настольных компьютеров. Вы используете мобильное устройство или окно браузера имеет ширину менее 650 пикселей. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера. »,« MobileVariantButton »:« Использовать мобильный редактор »,« mobileVariantClose »:« Игнорировать и закрыть »,« welcomeHeadline »:« Фоторедактор и дизайнер шаблонов » , «welcomeIngress»: «Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже. «,» FileSaved «:» Файл сохранен «,» fps «:» Framerate «,» or «:» or «,» name «:» Name «,» untitled «:» Untitled «,» width «:» Width «,» height «:» Height «,» apply «: «Применить», «сумма»: «Сумма», «ок»: «ОК», «отменить»: «Отменить», «закрыть»: «Закрыть», «оригинал»: «Оригинал», «blendMode»: «Смешать» Mode »,« max »:« Max »,« background »:« Background »,« create »:« Create »,« template »:« Template »,« search »:« Search »,« working »:« Working » , «loadMore»: «Загрузить еще», «save»: «Сохранить», «saveAs»: «Сохранить как», «open»: «Открыть», «load»: «Загрузить», «loading»: «Загрузка» , «error»: «Ошибка», «random»: «Random», «block»: «Block», «animation»: «Animation», «loopAnimation»: «Loop animation», «inclusiveAnimation»: «Включить скрытые слои «,» genericNoResult «:» Ничего не найдено, повторите поиск.
Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« mobileVariantDesc »:« Pixlr E создан для настольных компьютеров. Вы используете мобильное устройство или окно браузера имеет ширину менее 650 пикселей. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера. »,« MobileVariantButton »:« Использовать мобильный редактор »,« mobileVariantClose »:« Игнорировать и закрыть »,« welcomeHeadline »:« Фоторедактор и дизайнер шаблонов » , «welcomeIngress»: «Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже. «,» FileSaved «:» Файл сохранен «,» fps «:» Framerate «,» or «:» or «,» name «:» Name «,» untitled «:» Untitled «,» width «:» Width «,» height «:» Height «,» apply «: «Применить», «сумма»: «Сумма», «ок»: «ОК», «отменить»: «Отменить», «закрыть»: «Закрыть», «оригинал»: «Оригинал», «blendMode»: «Смешать» Mode »,« max »:« Max »,« background »:« Background »,« create »:« Create »,« template »:« Template »,« search »:« Search »,« working »:« Working » , «loadMore»: «Загрузить еще», «save»: «Сохранить», «saveAs»: «Сохранить как», «open»: «Открыть», «load»: «Загрузить», «loading»: «Загрузка» , «error»: «Ошибка», «random»: «Random», «block»: «Block», «animation»: «Animation», «loopAnimation»: «Loop animation», «inclusiveAnimation»: «Включить скрытые слои «,» genericNoResult «:» Ничего не найдено, повторите поиск. «,» genericError «:» Что-то пошло не так, повторите попытку позже. «,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «: «Size», «scale»: «Scale», «none»: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New» размер »,« мягкость »:« Мягкость »,« прозрачность »:« Прозрачность »,« масштаб »:« Масштаб »,« перемещение »:« Перемещение »,« изображение »:« Изображение »,« рамка »:« Рамка » , «element»: «Элемент», «opacity»: «Непрозрачность», «transparent»: «Прозрачный», «step»: «Step», «mask»: «Mask», «source»: «Source», « шипы »:« Шипы »,« пятно »:« Пятно »,« объект »:« Объект »,« разрешение »:« Решимость »,« скорость »:« Скорость »,« сбалансированный »:« Сбалансированный »,« качество » : «Качество», «растяжение»: «Растяжение», «распространение»: «Растяжение», «сжатие»: «Сжатие», «квадрат»: «Квадрат», «шестиугольник»: «Шестиугольник», «треугольник»: » Треугольник »,« крест »:« Крест »,« звезда »:« Звезда »,« сердце »:« Сердце »,« мерцание »:« Мерцание »,« интенсивность »:« Интенсивность »,« количество »:« Количество » , «hollow»: «Hollow», «dualTone»: «Двухцветный», «font»: «Font», «align»: «Align», «style»: «Style», «text»: «Text», «draw»: «Draw», «empty»: «E mpty »,« drawing »:« Drawing »,« angle »:« Angle »,« tool »:« Tool »,« mode »:« Mode »,« aspect »:« Aspect »,« brush »:« Brush » , «paint»: «Paint», «blur»: «Blur», «back»: «Back», «erase»: «Erase», «color»: «Color», «shape»: «Shape», « layer »:« Layer »,« sizes »:« Layers »,« visible »:« Visible »,« hidden »:« Hidden »,« copy »:« Copy »,« paste »:« Paste »,« duplicate » : «Дублировать», «удалено»: «Удалено», «вверху»: «Вверху», «слева»: «Влево», «повернуть»: «Повернуть», «преобразовать»: «Преобразовать», «продолжить»: » Продолжить »,« премиум »:« Премиум »,« документ »:« Документ »,« бесплатно »:« Бесплатно »,« рекомендовать »:« Рекомендовать »,« популярный »:« Популярный »,« расширенный »:« Расширенный » , «download»: «Загрузить», «Strength»: «Strength», «density»: «Density», «reset»: «Reset», «compare»: «Сравнить», «holdDown»: «Удерживать», «допуск»: «Допуск», «подгонка»: «Подгонка», «заполнение»: «Заливка», «линия»: «Линия», «минимизация»: «Свернуть», «развернуть»: «Развернуть», «предпочтения» «:» Предпочтения «,» distance «:» Distance «,» direction «:» Direction «,» colorize «:» Colorize «,» vertical «:» Vertical «,» seed «:» Seed «,» auto «: «Авто», «чб»: «Ч / Б», «поп»: «Поп», «деталь»: «Детали», «сцена»: «Сцена», «свет»: «Ли ght «,» type «:» Type «,» radius «:» Radii «,» offset «:» Offset «,» removeStop «:» Remove stop «,» gradient «:» Градиент «,» pattern «:» Шаблон «,» контур «:» Контур «,» тень «:» Тень «,» toggleConstraint «:» Включить блокировку формата «,» quickAdd «:» Быстрое добавление «,» layerAdded «:» Слой добавлен «,» прямоугольник «: «Rectangle», «roundedRect»: «Прямоугольник со скругленными углами», «circle»: «Circle», «custom»: «Custom», «toggleAll»: «Переключить все», «adjust»: «Adjust», «effect»: «Эффект», «вырез»: «вырез», «пластика»: «Пластика», «ретушь»: «Ретушь», «ключевое слово»: «Ключевое слово», «notAllowed»: «Не разрешено!», «Обратная связь»: «Обратная связь», «учебные пособия»: «Руководства», «помощь»: «Справка», «оформление заказа»: «Расчет», «кредитная карта»: «Кредитная карта», «сохраненная карта»: «Сохраненная карта», «адрес биллинга»: «Платежный адрес», «firstName»: «Имя», «lastName»: «Фамилия», «адрес»: «Адрес», «city»: «Город», «zipCode»: «Почтовый индекс», «штат» «:« Штат »,« страна »:« Страна »,« cardNumber »:« Номер карты »,« month »:« month »,« year »:« year »,« autorenewalBasis »:« Основа автоматического продления », «total»: «total», «orderSummary»: «сводка заказа», «selectionEmpty»: «Ничего не выбрано «,» logInNow «:» Войти сейчас «,» neverAskMeAgain «:» Никогда больше не спрашивать меня об этом «,» elementPremiumDesc «:» Это премиум-элемент! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL » : «Выберите, какой тип слоя добавить», «dialogChoiceTitle»: «Открыть изображение», «dialogChoiceHeadline»: «Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый?», «DialogLoadTitle»: «Загрузка», «dialogLoadPrepare»: «подготовка.
«,» genericError «:» Что-то пошло не так, повторите попытку позже. «,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «: «Size», «scale»: «Scale», «none»: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New» размер »,« мягкость »:« Мягкость »,« прозрачность »:« Прозрачность »,« масштаб »:« Масштаб »,« перемещение »:« Перемещение »,« изображение »:« Изображение »,« рамка »:« Рамка » , «element»: «Элемент», «opacity»: «Непрозрачность», «transparent»: «Прозрачный», «step»: «Step», «mask»: «Mask», «source»: «Source», « шипы »:« Шипы »,« пятно »:« Пятно »,« объект »:« Объект »,« разрешение »:« Решимость »,« скорость »:« Скорость »,« сбалансированный »:« Сбалансированный »,« качество » : «Качество», «растяжение»: «Растяжение», «распространение»: «Растяжение», «сжатие»: «Сжатие», «квадрат»: «Квадрат», «шестиугольник»: «Шестиугольник», «треугольник»: » Треугольник »,« крест »:« Крест »,« звезда »:« Звезда »,« сердце »:« Сердце »,« мерцание »:« Мерцание »,« интенсивность »:« Интенсивность »,« количество »:« Количество » , «hollow»: «Hollow», «dualTone»: «Двухцветный», «font»: «Font», «align»: «Align», «style»: «Style», «text»: «Text», «draw»: «Draw», «empty»: «E mpty »,« drawing »:« Drawing »,« angle »:« Angle »,« tool »:« Tool »,« mode »:« Mode »,« aspect »:« Aspect »,« brush »:« Brush » , «paint»: «Paint», «blur»: «Blur», «back»: «Back», «erase»: «Erase», «color»: «Color», «shape»: «Shape», « layer »:« Layer »,« sizes »:« Layers »,« visible »:« Visible »,« hidden »:« Hidden »,« copy »:« Copy »,« paste »:« Paste »,« duplicate » : «Дублировать», «удалено»: «Удалено», «вверху»: «Вверху», «слева»: «Влево», «повернуть»: «Повернуть», «преобразовать»: «Преобразовать», «продолжить»: » Продолжить »,« премиум »:« Премиум »,« документ »:« Документ »,« бесплатно »:« Бесплатно »,« рекомендовать »:« Рекомендовать »,« популярный »:« Популярный »,« расширенный »:« Расширенный » , «download»: «Загрузить», «Strength»: «Strength», «density»: «Density», «reset»: «Reset», «compare»: «Сравнить», «holdDown»: «Удерживать», «допуск»: «Допуск», «подгонка»: «Подгонка», «заполнение»: «Заливка», «линия»: «Линия», «минимизация»: «Свернуть», «развернуть»: «Развернуть», «предпочтения» «:» Предпочтения «,» distance «:» Distance «,» direction «:» Direction «,» colorize «:» Colorize «,» vertical «:» Vertical «,» seed «:» Seed «,» auto «: «Авто», «чб»: «Ч / Б», «поп»: «Поп», «деталь»: «Детали», «сцена»: «Сцена», «свет»: «Ли ght «,» type «:» Type «,» radius «:» Radii «,» offset «:» Offset «,» removeStop «:» Remove stop «,» gradient «:» Градиент «,» pattern «:» Шаблон «,» контур «:» Контур «,» тень «:» Тень «,» toggleConstraint «:» Включить блокировку формата «,» quickAdd «:» Быстрое добавление «,» layerAdded «:» Слой добавлен «,» прямоугольник «: «Rectangle», «roundedRect»: «Прямоугольник со скругленными углами», «circle»: «Circle», «custom»: «Custom», «toggleAll»: «Переключить все», «adjust»: «Adjust», «effect»: «Эффект», «вырез»: «вырез», «пластика»: «Пластика», «ретушь»: «Ретушь», «ключевое слово»: «Ключевое слово», «notAllowed»: «Не разрешено!», «Обратная связь»: «Обратная связь», «учебные пособия»: «Руководства», «помощь»: «Справка», «оформление заказа»: «Расчет», «кредитная карта»: «Кредитная карта», «сохраненная карта»: «Сохраненная карта», «адрес биллинга»: «Платежный адрес», «firstName»: «Имя», «lastName»: «Фамилия», «адрес»: «Адрес», «city»: «Город», «zipCode»: «Почтовый индекс», «штат» «:« Штат »,« страна »:« Страна »,« cardNumber »:« Номер карты »,« month »:« month »,« year »:« year »,« autorenewalBasis »:« Основа автоматического продления », «total»: «total», «orderSummary»: «сводка заказа», «selectionEmpty»: «Ничего не выбрано «,» logInNow «:» Войти сейчас «,» neverAskMeAgain «:» Никогда больше не спрашивать меня об этом «,» elementPremiumDesc «:» Это премиум-элемент! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL » : «Выберите, какой тип слоя добавить», «dialogChoiceTitle»: «Открыть изображение», «dialogChoiceHeadline»: «Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый?», «DialogLoadTitle»: «Загрузка», «dialogLoadPrepare»: «подготовка. .. «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizePageTitle »:« Изменить размер страницы (масштаб) »,« dialogPageSizeTitle »:« Установить размер страницы »,« dialogResizeContrain »:« Сохранить пропорции »,« dialogResizeSmoothing »:« Сглаживание »,« dialogResizeApplyAll »:« При применении изменения размера все слои будут масштабированы.«,« dialogSizeRelative »:« Относительное изменение »,« dialogSizeAnchor »:« Точка привязки »,« dialogSizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если размер новой страницы станет меньше ».
.. «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizePageTitle »:« Изменить размер страницы (масштаб) »,« dialogPageSizeTitle »:« Установить размер страницы »,« dialogResizeContrain »:« Сохранить пропорции »,« dialogResizeSmoothing »:« Сглаживание »,« dialogResizeApplyAll »:« При применении изменения размера все слои будут масштабированы.«,« dialogSizeRelative »:« Относительное изменение »,« dialogSizeAnchor »:« Точка привязки »,« dialogSizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если размер новой страницы станет меньше ». , «dialogSaveTitle»: «Сохранить», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Средний», «dialogSaveHigh»: «Высокий», «dialogSaveCalculate»: «.. вычисление», «dialogSaveNonDestructive»: «Не- деструктивный (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, это позволит сохранить всю структуру рабочего проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межстрочный интервал «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», « black »:« Черный »,« white »:« Белый »,« Highlights »:« Highlights »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« dropFile »:« D rop to open file »,« news »:« Updates »,« noNews »:« Нет новых обновлений! »,« history »:« History »,« createNew »:« Создать новый »,« stockSearch »:« Поиск стоковых изображений «,» addCurrent «:» Добавить текущий «,» backToEditor «:» Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr) «,» templates «:» Шаблоны «,» useTemplate «:» Использовать этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» RecommendedDescription «:» Модные и высококачественные шаблоны, вручную отобранные нашей командой.
, «dialogSaveTitle»: «Сохранить», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Средний», «dialogSaveHigh»: «Высокий», «dialogSaveCalculate»: «.. вычисление», «dialogSaveNonDestructive»: «Не- деструктивный (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, это позволит сохранить всю структуру рабочего проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межстрочный интервал «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», « black »:« Черный »,« white »:« Белый »,« Highlights »:« Highlights »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« dropFile »:« D rop to open file »,« news »:« Updates »,« noNews »:« Нет новых обновлений! »,« history »:« History »,« createNew »:« Создать новый »,« stockSearch »:« Поиск стоковых изображений «,» addCurrent «:» Добавить текущий «,» backToEditor «:» Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr) «,» templates «:» Шаблоны «,» useTemplate «:» Использовать этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» RecommendedDescription «:» Модные и высококачественные шаблоны, вручную отобранные нашей командой. «,» templatesDescription «:» Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать ниже. «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects «:» Все ваши временные проекты «,» aboutHistory «: «История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeFullHD»: «Full HD», «sizeUltraHD»: «Ultra HD», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «historyDelete»: «Delete», «historyPin»: «Pin» , «historyUnpin»: «Открепить», «historyDuplicate»: «Duplicate», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Имеет вырез» , «hasAnimation»: «Имеет анимацию», «layerSettings»: «Настройки слоя», «titleUndo»: «Отменить», «titleRedo»: «Вернуть», «viewAddElementTitle»: «Добавить элемент», «viewAddElementHL»: «Добавить Media »,« viewAddElementSL »:« Просмотрите свои собственные файлы »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage »:« Установить изображение »,« titleAddImage »:« Добавить изображение »,« titleChangeImage »:« Изменить изображение »,« titleEditText »:« Изменить текст »,« titleDeleteLayer »:« Удалить слой », «titleDupli cateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой «,» titleRasterizeLayer «:» Растрировать слой «,» titlePositionFrame «:» Позиционировать рамку «,» titlePositionContent «:» Позиционировать изображение «,» titleAutoFitContent «: «Обновить изображение», «titleCutLayer»: «Вырезать слой», «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «titleLockLock»: «Заблокировать слой», «titleHideLayer»: «Скрыть слой», «titleLockLayer»: «Заблокировать слой», «titleEditAnimation»: «Редактировать анимацию», «titleSelectLayer»: «Выбрать слой», «viewAnimationTitle»: «Анимация», «viewAddTextTitle»: «Добавить текст», «viewAddTextAlignNCase»: «Align & case «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» Uppercase «,» viewAddTextBold «, viewAddicdTalueTaldicd : «Курсив», «viewAddTextBackgroundFull»: «Полный», «viewAddTextBackgroundLine»: «Строка», «viewAddTextBackgroundWord»: «Word», «viewAddTextPunchout»: «Punch out», «viewAddTextDelete»: «Удалить текст», viewAdvedText : «Кривая», «viewAddTextCurveFlip» «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalf «:» Half «,» viewAddTextCurveCircle «:» Circle «,» viewAdjustTitle «:» AdjustjustTitle «:» AdjustjustTitle «:» «Тонирование», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «ViewLayoutTitle»: «Макет», «viewLayoutPageSize»: «Установить размер страницы», «viewLayoutPageResize»: «Изменить размер страницы (масштаб) «,» viewArrangeTitle «:» Упорядочить «,» viewArrangeLockAspect «:» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дублировать «,» viewArrangeDelete «:» Delete (del) «,» viewArrangeUnlock «:» Unlock «,» viewArrangeTip «:» Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой.
«,» templatesDescription «:» Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать ниже. «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects «:» Все ваши временные проекты «,» aboutHistory «: «История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeFullHD»: «Full HD», «sizeUltraHD»: «Ultra HD», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «historyDelete»: «Delete», «historyPin»: «Pin» , «historyUnpin»: «Открепить», «historyDuplicate»: «Duplicate», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Имеет вырез» , «hasAnimation»: «Имеет анимацию», «layerSettings»: «Настройки слоя», «titleUndo»: «Отменить», «titleRedo»: «Вернуть», «viewAddElementTitle»: «Добавить элемент», «viewAddElementHL»: «Добавить Media »,« viewAddElementSL »:« Просмотрите свои собственные файлы »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage »:« Установить изображение »,« titleAddImage »:« Добавить изображение »,« titleChangeImage »:« Изменить изображение »,« titleEditText »:« Изменить текст »,« titleDeleteLayer »:« Удалить слой », «titleDupli cateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой «,» titleRasterizeLayer «:» Растрировать слой «,» titlePositionFrame «:» Позиционировать рамку «,» titlePositionContent «:» Позиционировать изображение «,» titleAutoFitContent «: «Обновить изображение», «titleCutLayer»: «Вырезать слой», «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «titleLockLock»: «Заблокировать слой», «titleHideLayer»: «Скрыть слой», «titleLockLayer»: «Заблокировать слой», «titleEditAnimation»: «Редактировать анимацию», «titleSelectLayer»: «Выбрать слой», «viewAnimationTitle»: «Анимация», «viewAddTextTitle»: «Добавить текст», «viewAddTextAlignNCase»: «Align & case «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» Uppercase «,» viewAddTextBold «, viewAddicdTalueTaldicd : «Курсив», «viewAddTextBackgroundFull»: «Полный», «viewAddTextBackgroundLine»: «Строка», «viewAddTextBackgroundWord»: «Word», «viewAddTextPunchout»: «Punch out», «viewAddTextDelete»: «Удалить текст», viewAdvedText : «Кривая», «viewAddTextCurveFlip» «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalf «:» Half «,» viewAddTextCurveCircle «:» Circle «,» viewAdjustTitle «:» AdjustjustTitle «:» AdjustjustTitle «:» «Тонирование», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «ViewLayoutTitle»: «Макет», «viewLayoutPageSize»: «Установить размер страницы», «viewLayoutPageResize»: «Изменить размер страницы (масштаб) «,» viewArrangeTitle «:» Упорядочить «,» viewArrangeLockAspect «:» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дублировать «,» viewArrangeDelete «:» Delete (del) «,» viewArrangeUnlock «:» Unlock «,» viewArrangeTip «:» Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой. «,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Группа слоев «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Формат изображения изменит размер изображения после закрытия панели кадрирования.
«,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Группа слоев «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Формат изображения изменит размер изображения после закрытия панели кадрирования. «,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента для создания выреза. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить», «viewCutoutNone»: «Нет «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма «,» viewCutoutCircle «:» Форма круга «,» viewCutoutTriangle «:» Форма треугольника «,» viewCutoutStar «:» Форма звезды «,» viewCutoutHeart «:» Форма сердца «,» viewCutoutLine «:» Форма линии «,» viewCutoutHint «:» Подсказка удалена «,» viewCutoutInvert » : «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы» , «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDrawShape «:» Форма «,» viewD » rawSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца »,« viewDrawLine »:« Линия.
«,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента для создания выреза. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить», «viewCutoutNone»: «Нет «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма «,» viewCutoutCircle «:» Форма круга «,» viewCutoutTriangle «:» Форма треугольника «,» viewCutoutStar «:» Форма звезды «,» viewCutoutHeart «:» Форма сердца «,» viewCutoutLine «:» Форма линии «,» viewCutoutHint «:» Подсказка удалена «,» viewCutoutInvert » : «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы» , «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDrawShape «:» Форма «,» viewD » rawSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца »,« viewDrawLine »:« Линия. shape «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Delete (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «:» Effect «,» viewEffectLocked «: «Только слои изображения могут иметь эффекты, выберите другой слой!», «Glitch»: «Glitch», «viewGlitchSplit»: «Color split», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» «:» Slicer «,» viewGlitchBleed «:» Bleed «,» viewGlitchLocked «:» Только слои изображения могут иметь глюки, выберите другой слой! «,» Focus «:» Focus «,» focusSymmetric «:» Symmetric / Tilt » , «focusRadial»: «Radial», «focusLinear»: «Linear», «focusLocked»: «Focus работает только на слоях изображения, выберите другой слой!», «softBlur»: «Мягкое размытие», «bokehBlur»: » Размытие боке »,« bokehShape »:« Форма боке »,« дисперсия »:« Дисперсия »,« DispersionLocked »:« Дисперсия работает только на слое изображения. rs, выберите другой слой! «,» ДисперсияКреатмаск «:» Сначала замаскируйте область! «,» viewKeyboardTitle «:» Сочетания клавиш «,» viewKeyboardCtrlS «:» Сохранить «,» viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Close Tool »,« viewKeyboardDEL »:« Удалить слой »,« viewKeyboardCtrlP »:« Увеличить »,« viewKeyboardCtrlM »:« Уменьшить »,« viewKeyboardCtrl0 »:« Увеличить масштаб »,« viewKeyboardCtrl1 »:« Увеличить 1X »,« viewKeyboardCtrl2 «:» Zoom Fill «,» viewKeyboardCtrl3 «:» Zoom 3X «,» viewKeyboardSpacebar «:» Pan / Move «,» viewKeyboardP «:» Layout «,» viewKeyboardV «:» Arrange «,» viewKeyboardC «:» Crop » , «viewKeyboardK»: «Вырез», «viewKeyboardA»: «Настроить», «viewKeyboardE»: «Эффект», «viewKeyboardR»: «Ретушь», «viewKeyboardB»: «Нарисовать», «viewKeyboardT»: «Текст», » viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Повторить «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх »,« viewKeyboardMoveDown »:« Вниз »,« viewKeyboardMoveLeft »:« Влево »,« viewKeyboardMoveRight »:« Вправо »,« viewKeyboardMoveShift »:« Удерживайте Shift до s tep 10px «,» viewLiquifyTitle «:» Liquify «,» viewLiquifyLocked «:» Вы можете только пластифицировать слои изображения, выбрать другой слой! «,» viewLiquifyMove «:» Push «,» viewLiquifyGrow «:» Enlarge «,» viewLiquifyShrink «: «Сжать», «viewLiquifySwirlCW»: «Повернуть вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить», «viewLiquifyHQPreview»: «Предварительный просмотр высокого качества», «viewLoadTitle»: «Загрузка», «viewRetouchTitle» «:» Retouch «,» viewRetouchLocked «:» Ретуширование работает только на слоях изображения, выберите другой слой.
shape «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Delete (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «:» Effect «,» viewEffectLocked «: «Только слои изображения могут иметь эффекты, выберите другой слой!», «Glitch»: «Glitch», «viewGlitchSplit»: «Color split», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» «:» Slicer «,» viewGlitchBleed «:» Bleed «,» viewGlitchLocked «:» Только слои изображения могут иметь глюки, выберите другой слой! «,» Focus «:» Focus «,» focusSymmetric «:» Symmetric / Tilt » , «focusRadial»: «Radial», «focusLinear»: «Linear», «focusLocked»: «Focus работает только на слоях изображения, выберите другой слой!», «softBlur»: «Мягкое размытие», «bokehBlur»: » Размытие боке »,« bokehShape »:« Форма боке »,« дисперсия »:« Дисперсия »,« DispersionLocked »:« Дисперсия работает только на слое изображения. rs, выберите другой слой! «,» ДисперсияКреатмаск «:» Сначала замаскируйте область! «,» viewKeyboardTitle «:» Сочетания клавиш «,» viewKeyboardCtrlS «:» Сохранить «,» viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Close Tool »,« viewKeyboardDEL »:« Удалить слой »,« viewKeyboardCtrlP »:« Увеличить »,« viewKeyboardCtrlM »:« Уменьшить »,« viewKeyboardCtrl0 »:« Увеличить масштаб »,« viewKeyboardCtrl1 »:« Увеличить 1X »,« viewKeyboardCtrl2 «:» Zoom Fill «,» viewKeyboardCtrl3 «:» Zoom 3X «,» viewKeyboardSpacebar «:» Pan / Move «,» viewKeyboardP «:» Layout «,» viewKeyboardV «:» Arrange «,» viewKeyboardC «:» Crop » , «viewKeyboardK»: «Вырез», «viewKeyboardA»: «Настроить», «viewKeyboardE»: «Эффект», «viewKeyboardR»: «Ретушь», «viewKeyboardB»: «Нарисовать», «viewKeyboardT»: «Текст», » viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Повторить «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх »,« viewKeyboardMoveDown »:« Вниз »,« viewKeyboardMoveLeft »:« Влево »,« viewKeyboardMoveRight »:« Вправо »,« viewKeyboardMoveShift »:« Удерживайте Shift до s tep 10px «,» viewLiquifyTitle «:» Liquify «,» viewLiquifyLocked «:» Вы можете только пластифицировать слои изображения, выбрать другой слой! «,» viewLiquifyMove «:» Push «,» viewLiquifyGrow «:» Enlarge «,» viewLiquifyShrink «: «Сжать», «viewLiquifySwirlCW»: «Повернуть вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить», «viewLiquifyHQPreview»: «Предварительный просмотр высокого качества», «viewLoadTitle»: «Загрузка», «viewRetouchTitle» «:» Retouch «,» viewRetouchLocked «:» Ретуширование работает только на слоях изображения, выберите другой слой. «,» viewRetouchHeal «:» Лечение / восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Повышение резкости / размытие «,» viewRetouchToning «:» Осветление / затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten «:» Lighten «,» viewRetouchDarken «:» Darken «,» viewRetouchRange «:» Range «,» viewRetouchDark » : «Dark», «viewRetouchMid»: «Mid», «viewRetouchLight»: «Light», «viewTopBarUndo»: «Undo», «viewTopBarRedo»: «Redo», «viewMenuToggleHome»: «Toggle home», «viewMenuLayout»: «Макет и шаблон», «viewMenuArrange»: «Упорядочить и стиль», «viewMenuAnimation»: «Анимация», «viewMenuCrop»: «Обрезать и повернуть», «viewMenuCutout»: «Вырез», «viewMenuAdjust»: «Настроить и отфильтровать» «,» viewMenuEffect «:» Effect «,» viewMenuLiquify «:» Liquify «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент / Image »,« viewMenuMoreTools »:« Дополнительные инструменты »,« viewOBarFit »:« По размеру экрана (ctrl + 0) »,« viewOBarFill »:« Заполнить экран (ctrl + 2) »,« viewOBarZ1X »:« Фактическое Пиксели (ctrl + 1) »,« viewOBarZ3X »:« 3x Zoom (ctrl + 3) »,« viewOBarZoomIn »:« Увеличить »,« viewOBarZoomOut »:« Уменьшить »,« viewOBarSet »:« Настройки »,« viewOBarShowGu » «:« Показать направляющие »,« viewOBarSnap »:« Привязать к направляющим »,« viewOBarSmooth »:« Плавное масштабирование »,« viewOBarScollMode »:« Использовать колесо прокрутки для »,« viewOBarAskPrerezise »:« Запросить предварительное изменение размера изображения », «viewOBarAskLayertype»: «Спросите, какой тип слоя добавить», «viewOBarLightUI»: «Легкий режим пользовательского интерфейса», «viewOBarAllTooltip»: «Показать все всплывающие подсказки меню при наведении курсора», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: » Удалить слой (DEL) »,« viewOBarLockUnlockLayer »:« Заблокировать / разблокировать положение слоя »,« viewOBarShowHideLayer »:« Показать / скрыть слой »,« viewOBarAccent »:« Цвет акцента »,« viewOBarWorkspace »:« Цвет рабочей области »,« blendModeNone «:» Нет «,» blendModeMultiply «:» Умножить «,» blendModeScreen «:» Экран «,» blendModeOverlay «:» Наложение «,» blendModeLighter «:» Светлее «,» blendModeDarken «:» Темнее «,» blendModeLighten «: «Светлее», «blendModeColorDodge»: «Осветление цвета», «blendModeColorBurn»: «Затемнение цвета», «blendModeHardLight»: «Жесткое освещение», » blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion «:» Исключение «,» blendModeHue «:» Hue «,» blendModeSaturation «:» Saturation «,» blendModeColor «:» Color «,» blendModeLuminosity «:» Luminosity «,» LayersMerged «:» Layer Merged «,» layerMergeDown «:» Merge Down «,» layerMergeVisible «:» Merge Visible «,» layerFlattenImage «:» Flatten Image «,» RememberMe «:» Запомнить меня «,» ForgotPass «:» Забыли пароль? «,» notMember «:» Не являетесь участником? «,» signUpNow «:» Зарегистрируйтесь сейчас! «,» signUp «:» Зарегистрируйтесь «,» alreadyMember «:» Уже есть member? «,» loginHere «:» Войдите здесь! «,» code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify «:» Verify «,» Resend «:» Отправить еще раз ? «,» didNotReceiveCode «:» Я не получил код! «,» backReg «:» Вернуться к регистрации «,» ForgottenPass «:» Забыли пароль? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.
«,» viewRetouchHeal «:» Лечение / восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Повышение резкости / размытие «,» viewRetouchToning «:» Осветление / затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten «:» Lighten «,» viewRetouchDarken «:» Darken «,» viewRetouchRange «:» Range «,» viewRetouchDark » : «Dark», «viewRetouchMid»: «Mid», «viewRetouchLight»: «Light», «viewTopBarUndo»: «Undo», «viewTopBarRedo»: «Redo», «viewMenuToggleHome»: «Toggle home», «viewMenuLayout»: «Макет и шаблон», «viewMenuArrange»: «Упорядочить и стиль», «viewMenuAnimation»: «Анимация», «viewMenuCrop»: «Обрезать и повернуть», «viewMenuCutout»: «Вырез», «viewMenuAdjust»: «Настроить и отфильтровать» «,» viewMenuEffect «:» Effect «,» viewMenuLiquify «:» Liquify «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент / Image »,« viewMenuMoreTools »:« Дополнительные инструменты »,« viewOBarFit »:« По размеру экрана (ctrl + 0) »,« viewOBarFill »:« Заполнить экран (ctrl + 2) »,« viewOBarZ1X »:« Фактическое Пиксели (ctrl + 1) »,« viewOBarZ3X »:« 3x Zoom (ctrl + 3) »,« viewOBarZoomIn »:« Увеличить »,« viewOBarZoomOut »:« Уменьшить »,« viewOBarSet »:« Настройки »,« viewOBarShowGu » «:« Показать направляющие »,« viewOBarSnap »:« Привязать к направляющим »,« viewOBarSmooth »:« Плавное масштабирование »,« viewOBarScollMode »:« Использовать колесо прокрутки для »,« viewOBarAskPrerezise »:« Запросить предварительное изменение размера изображения », «viewOBarAskLayertype»: «Спросите, какой тип слоя добавить», «viewOBarLightUI»: «Легкий режим пользовательского интерфейса», «viewOBarAllTooltip»: «Показать все всплывающие подсказки меню при наведении курсора», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: » Удалить слой (DEL) »,« viewOBarLockUnlockLayer »:« Заблокировать / разблокировать положение слоя »,« viewOBarShowHideLayer »:« Показать / скрыть слой »,« viewOBarAccent »:« Цвет акцента »,« viewOBarWorkspace »:« Цвет рабочей области »,« blendModeNone «:» Нет «,» blendModeMultiply «:» Умножить «,» blendModeScreen «:» Экран «,» blendModeOverlay «:» Наложение «,» blendModeLighter «:» Светлее «,» blendModeDarken «:» Темнее «,» blendModeLighten «: «Светлее», «blendModeColorDodge»: «Осветление цвета», «blendModeColorBurn»: «Затемнение цвета», «blendModeHardLight»: «Жесткое освещение», » blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion «:» Исключение «,» blendModeHue «:» Hue «,» blendModeSaturation «:» Saturation «,» blendModeColor «:» Color «,» blendModeLuminosity «:» Luminosity «,» LayersMerged «:» Layer Merged «,» layerMergeDown «:» Merge Down «,» layerMergeVisible «:» Merge Visible «,» layerFlattenImage «:» Flatten Image «,» RememberMe «:» Запомнить меня «,» ForgotPass «:» Забыли пароль? «,» notMember «:» Не являетесь участником? «,» signUpNow «:» Зарегистрируйтесь сейчас! «,» signUp «:» Зарегистрируйтесь «,» alreadyMember «:» Уже есть member? «,» loginHere «:» Войдите здесь! «,» code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify «:» Verify «,» Resend «:» Отправить еще раз ? «,» didNotReceiveCode «:» Я не получил код! «,» backReg «:» Вернуться к регистрации «,» ForgottenPass «:» Забыли пароль? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль. «,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хотел бы получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Введите приведенный ниже код. «,» LoginFb «:» Войти через Facebook «,» loginGoogle «:» Войти через Google «,» loginApple «:» Войти через Apple «,» oldPass «:» Старый пароль «, «newEmail»: «Новый адрес электронной почты», «above16»: «Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» profile «:» Профиль «,» subscription «:» Subscription «,» email «:» Email «,» password » : «Пароль», «язык»: «Язык», «changePassword»: «Изменить пароль», «информационный бюллетень»: «Информационный бюллетень», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «CreatorDashboard»: «Панель инструментов создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «account»: «Account», «agreementBar»: «Автор используя наш сайт, вы подтверждаете, что прочитали и поняли наши «,» accept «:» ACCEPT «,» licenseAgreement «:» Лицензионное соглашение «,» termsOfUse «:» Условия использования «,» privacyPolicy «:» Политика конфиденциальности «, «cookiePolicy»: «Политика использования файлов cookie», «premiumTryFree»: «Бесплатная премиум», «premiumSkipAds»: «Пропустить рекламу и попробовать:», «try30DayFreePremium»: «Попробовать 30 дней бесплатной Премиум-версии», «premiumBounceTitle»: «Разблокировать Премиум» и сокрушите творческие границы! «,» premiumFeatureAlso «:» Премиум-пользователям также доступны: «,» premiumFeaturePitchOne «:» Тысячи шаблонов «,» premiumF eaturePitchTwo »:« Удаление фона в один клик »,« premiumFeaturePitchThree »:« Сотни эксклюзивных шрифтов »,« premiumFeaturePitchFour »:« Dispersion, Glitch and Focus Studios »,« premiumFeaturePitchFive »:« Бесплатная и загружаемая версия рекламы.
«,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хотел бы получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Введите приведенный ниже код. «,» LoginFb «:» Войти через Facebook «,» loginGoogle «:» Войти через Google «,» loginApple «:» Войти через Apple «,» oldPass «:» Старый пароль «, «newEmail»: «Новый адрес электронной почты», «above16»: «Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» profile «:» Профиль «,» subscription «:» Subscription «,» email «:» Email «,» password » : «Пароль», «язык»: «Язык», «changePassword»: «Изменить пароль», «информационный бюллетень»: «Информационный бюллетень», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «CreatorDashboard»: «Панель инструментов создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «account»: «Account», «agreementBar»: «Автор используя наш сайт, вы подтверждаете, что прочитали и поняли наши «,» accept «:» ACCEPT «,» licenseAgreement «:» Лицензионное соглашение «,» termsOfUse «:» Условия использования «,» privacyPolicy «:» Политика конфиденциальности «, «cookiePolicy»: «Политика использования файлов cookie», «premiumTryFree»: «Бесплатная премиум», «premiumSkipAds»: «Пропустить рекламу и попробовать:», «try30DayFreePremium»: «Попробовать 30 дней бесплатной Премиум-версии», «premiumBounceTitle»: «Разблокировать Премиум» и сокрушите творческие границы! «,» premiumFeatureAlso «:» Премиум-пользователям также доступны: «,» premiumFeaturePitchOne «:» Тысячи шаблонов «,» premiumF eaturePitchTwo »:« Удаление фона в один клик »,« premiumFeaturePitchThree »:« Сотни эксклюзивных шрифтов »,« premiumFeaturePitchFour »:« Dispersion, Glitch and Focus Studios »,« premiumFeaturePitchFive »:« Бесплатная и загружаемая версия рекламы. . »,« premiumFontSalesPitch »:« Получите доступ к сотням уникальных шрифтов и шрифтов Premium от известных художников для использования в своих проектах. »,« premiumCutoutSalesPitch »:« Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавьте изюминку вашему дизайну с помощью нескольких тысяч дополнительных премиальных элементов. «,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio, чтобы создавать еще более впечатляющие изображения и дизайн одним щелчком мыши. «, «unlockPremiumMessage»: «Разблокировать этот шаблон», «premiumTemplate»: «Разблокировать шаблон», «premiumTemplateSalesPitch»: «Оплатите единовременную плату, чтобы разблокировать этот шаблон премиум-класса, или станьте членом Премиум и получите доступ ко всей библиотеке профессиональных сделал дизайн.»,» premiumOneTime «:» Шаблон покупки для «,» web «:» Web «,» ads «:» Ads «,» photo «:» Photo «,» video «:» Video «,» print «:» Print «,» social «:» Соцсети «,» рекомендуемые «:» Рекомендуемые «,» instagram-square «:» Instagram Square «,» instagram-post «:» Instagram Post «,» instagram-story «:» Instagram Story » , «facebook-profile»: «Профиль Facebook», «facebook-post»: «Facebook Post», «facebook-story»: «Facebook Story», «facebook-post-wide»: «Facebook Wide Post», «facebook -ad-wide »:« Facebook Ad Wide »,« facebook-cover »:« Facebook Cover »,« facebook-event-cover »:« Facebook Event Cover »,« facebook-group-cover »:« Facebook Group Cover » , «social-media-post»: «Social-Post», «social-media-story»: «Social Story», «youtube-profile»: «YouTube Profile», «youtube-thumbnail»: «YouTube Thumb», » youtube-channel-art »:« YouTube Art »,« pinterest-pin »:« Pinterest-Pin »,« pinterest-square-pin »:« Pinterest-Square-Pin »,« pinterest-long-pin »:« Pinterest-Long Pin » , «twitter-post»: «Twitter Post», «twitter-cover»: «Twitter Cover», «twitter-profile»: «Twitter Profile», «linkedin-company-banner» : «Компания LinkedIn», «linkedin-personal-banner»: «LinkedIn Personal», «roblox»: «Одежда Roblox», «флаер»: «Флаер», «брошюра»: «Брошюра», «приглашение»: «Приглашение.
. »,« premiumFontSalesPitch »:« Получите доступ к сотням уникальных шрифтов и шрифтов Premium от известных художников для использования в своих проектах. »,« premiumCutoutSalesPitch »:« Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавьте изюминку вашему дизайну с помощью нескольких тысяч дополнительных премиальных элементов. «,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio, чтобы создавать еще более впечатляющие изображения и дизайн одним щелчком мыши. «, «unlockPremiumMessage»: «Разблокировать этот шаблон», «premiumTemplate»: «Разблокировать шаблон», «premiumTemplateSalesPitch»: «Оплатите единовременную плату, чтобы разблокировать этот шаблон премиум-класса, или станьте членом Премиум и получите доступ ко всей библиотеке профессиональных сделал дизайн.»,» premiumOneTime «:» Шаблон покупки для «,» web «:» Web «,» ads «:» Ads «,» photo «:» Photo «,» video «:» Video «,» print «:» Print «,» social «:» Соцсети «,» рекомендуемые «:» Рекомендуемые «,» instagram-square «:» Instagram Square «,» instagram-post «:» Instagram Post «,» instagram-story «:» Instagram Story » , «facebook-profile»: «Профиль Facebook», «facebook-post»: «Facebook Post», «facebook-story»: «Facebook Story», «facebook-post-wide»: «Facebook Wide Post», «facebook -ad-wide »:« Facebook Ad Wide »,« facebook-cover »:« Facebook Cover »,« facebook-event-cover »:« Facebook Event Cover »,« facebook-group-cover »:« Facebook Group Cover » , «social-media-post»: «Social-Post», «social-media-story»: «Social Story», «youtube-profile»: «YouTube Profile», «youtube-thumbnail»: «YouTube Thumb», » youtube-channel-art »:« YouTube Art »,« pinterest-pin »:« Pinterest-Pin »,« pinterest-square-pin »:« Pinterest-Square-Pin »,« pinterest-long-pin »:« Pinterest-Long Pin » , «twitter-post»: «Twitter Post», «twitter-cover»: «Twitter Cover», «twitter-profile»: «Twitter Profile», «linkedin-company-banner» : «Компания LinkedIn», «linkedin-personal-banner»: «LinkedIn Personal», «roblox»: «Одежда Roblox», «флаер»: «Флаер», «брошюра»: «Брошюра», «приглашение»: «Приглашение. «,» визитка «:» Визитка «,» простой-коллаж «:» Простой коллаж «}
«,» визитка «:» Визитка «,» простой-коллаж «:» Простой коллаж «}
Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже.
Открыть изображениеИз локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr)
Рекомендуемые шаблоны Подробнее
Модные и высококачественные шаблоны, вручную отобранные нашей командой.
шаблоны
Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать, ниже.
Рекомендуется
Загрузить еще
Закрепленные проекты
Все ваши временные проекты
История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите любую процедуру очистки.Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr)
В вашей истории нет проектов.
Ошибка
Что-то пошло не так. Пожалуйста, повторите попытку позже.Не в сети
Вы не в сети, проверьте подключение к Интернету и повторите попытку.
Ничего не найдено. Выполните еще один поиск.
Загрузить еще
{«user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode»: «-«, «subscriptionGroup»: «-«, «currency»: » USD »,« country »:« RU »,« id »:« — »},« elhibitedFreeTrial »: true,« cdnUrl »:« https://pixlr.com »,« adyenClientKey »:« live_QKMKI6OJ6VAGRLh4DQZKUXDJXA3ZAVCD »,« adDeeTrial » «:» «,» unlockTemplate «: false}
{«headerphotoEditorHome»: «Фоторедактор pixlr home», «headerLoginEditor»: «Войдите или зарегистрируйтесь в фоторедакторе», «headerSignUpLogIn»: «Зарегистрироваться / Войти», «headerTryPremium»: «Попробовать Premium», «headerWebApps «:» Веб-приложения «,» headerPricing «:» Цены и бесплатная пробная версия «,» headerDesktopApps «:» Настольные приложения «,» headerMobileApps «:» Мобильные приложения «,» headerOtherPlatforms «:» Другие платформы «,» headerOtherServices «:» Другие услуги »,« headerStockByPixlr »:« Stock by Pixlr »,« headerPixlrTemplates »:« Шаблоны Pixlr »,« headerHelpAndLearn »:« Помощь и обучение »,« headerVideoTutorials »:« Видеоуроки »,« headerLearnAndEducation »:« Обучение и образование , «common-password»: «Пароль», «common-RememberMe»: «Запомнить меня», «common -hibitedPass»: «Забыли пароль?», «common-notMember»: «Не участник?», «common-signUpNow» «:» Зарегистрируйтесь сейчас! «,» Common-signUp «:» Зарегистрироваться «,» common-country «:» Country «,» common-back «: «Back», «common-alreadyMember»: «Уже участник?», «Common-loginHere»: «Войдите здесь!», «Common-code»: «Code», «common-verifyAcc»: «Подтвердите свою учетную запись. «,» common-verify «:» Verify «,» common-Resend «:» Отправить еще раз? «,» common-didNotReceiveCode «:» Я не получил код! «,» common-backReg «:» Вернуться к регистрации »,« common-ForgottenPass »:« Забыли пароль? »,« Common-resetPassDesc »:« Введите свой адрес электронной почты, чтобы сбросить пароль.»,» common-reqCode «:» Код запроса «,» common-resetPass «:» Сброс пароля «,» common-newPass «:» Новый пароль «,» common-oldPass «:» Старый пароль «,» common-updatePass » «:« Обновить пароль »,« common-terms »:« Условия использования и уведомление о конфиденциальности »,« common-regNewsletter »:« Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr. »,« Common -regRecommendations »:« Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr. »,« common-accept »:« Согласен »,« common-sentCodeDesc »:« Мы отправили электронное письмо на [EMAIL] с подтверждением код.Введите код ниже. «,» Common-newEmail «:» New Email «,» common-above16 «:» Мне не менее 16 лет.
«,» common-verify «:» Verify «,» common-Resend «:» Отправить еще раз? «,» common-didNotReceiveCode «:» Я не получил код! «,» common-backReg «:» Вернуться к регистрации »,« common-ForgottenPass »:« Забыли пароль? »,« Common-resetPassDesc »:« Введите свой адрес электронной почты, чтобы сбросить пароль.»,» common-reqCode «:» Код запроса «,» common-resetPass «:» Сброс пароля «,» common-newPass «:» Новый пароль «,» common-oldPass «:» Старый пароль «,» common-updatePass » «:« Обновить пароль »,« common-terms »:« Условия использования и уведомление о конфиденциальности »,« common-regNewsletter »:« Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr. »,« Common -regRecommendations »:« Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr. »,« common-accept »:« Согласен »,« common-sentCodeDesc »:« Мы отправили электронное письмо на [EMAIL] с подтверждением код.Введите код ниже. «,» Common-newEmail «:» New Email «,» common-above16 «:» Мне не менее 16 лет. «,» Common-readAgreements «:» Я прочитал и согласен с Условия использования и уведомление о конфиденциальности. «,» Common-enterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» Common-enterValidCode «:» Пожалуйста, введите действительный код. «,» Common-identify «:» Отказаться «, «common-changeEmail»: «Изменить адрес электронной почты», «common-changePassword»: «Изменить пароль», «common-EnterValidEmail»: «Введите допустимый формат электронной почты.», «common-EnterValidCountry»: «Выберите действительный страна.»,» common-EnterValidNewsletter «:» Выберите действующий информационный бюллетень. «,» common-MinPassword «:» Минимальная длина 8 символов. «,» common-InvalidPassword «:» Неверный пароль. Повторите попытку. «,» Common-EmailNotExists «:» Этот адрес электронной почты не существует. «,» Common-EmailAlreadyExists «:» Этот адрес электронной почты уже существует. «,» Common-SuccessReSendCodeToEmail «:» Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту.
«,» Common-readAgreements «:» Я прочитал и согласен с Условия использования и уведомление о конфиденциальности. «,» Common-enterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» Common-enterValidCode «:» Пожалуйста, введите действительный код. «,» Common-identify «:» Отказаться «, «common-changeEmail»: «Изменить адрес электронной почты», «common-changePassword»: «Изменить пароль», «common-EnterValidEmail»: «Введите допустимый формат электронной почты.», «common-EnterValidCountry»: «Выберите действительный страна.»,» common-EnterValidNewsletter «:» Выберите действующий информационный бюллетень. «,» common-MinPassword «:» Минимальная длина 8 символов. «,» common-InvalidPassword «:» Неверный пароль. Повторите попытку. «,» Common-EmailNotExists «:» Этот адрес электронной почты не существует. «,» Common-EmailAlreadyExists «:» Этот адрес электронной почты уже существует. «,» Common-SuccessReSendCodeToEmail «:» Код подтверждения повторно отправлен на { электронное письмо}! Пожалуйста, проверьте свою электронную почту. «,» Common-SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» Common-EnterValidCode «:» Пожалуйста, введите действительный код.»,» common-WrongCode «:» Ой, неправильный код. Повторите попытку. «,» Common-SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» Common-EmailAlreadyExistVerify «:» Электронный адрес уже существует. Подтвердите свой адрес электронной почты. «,» Common-EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» Common-EmailUpdated «:» Электронная почта успешно обновлена »,» common-CodeExpired «:» Срок действия кода истек. «,» Common -FailedResendCode «:» Не удалось повторно отправить код. «,» Common-ServerError «:» Ошибка сервера. Пожалуйста, повторите попытку позже.»,» common-ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» Common-EnterValidPassword «:» Должен содержать как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ. «,» Common-MaxPassword «:» Максимальная длина 50 символов. «,» Common-RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» Common-3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут. «,» Common-TryAgainUsingWebBrowser «:» Пожалуйста, войдите в систему через веб-браузер и попробуйте еще раз «,» common-PleaseCompleteCaptcha «:» Пожалуйста, заполните CAPTCHA! «,» Common-CannotUseSamePassword » : «Не удалось обновить пароль.Невозможно использовать тот же пароль! »,« Common-CannotLeaveEmpty »:« Нельзя оставить поле пустым »,« common-InvalidEmailOrPassword »:« Неверный адрес электронной почты или пароль. Повторите попытку. «,» Common-verifyCodeReceived «:» Вы получите код подтверждения, если {адрес электронной почты} зарегистрирован у нас. «,» Common-UserNotExists «:» Пользователь не существует! «,» Common-CaptchaValidationFailed «:» Не удалось проверить вашу CAPTCHA! «,» Common-PleaseUseSocialOrForgetPassword «:» Этот аккаунт зарегистрирован через {social}. Войдите в систему через {social} или нажмите «забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving «:» Грустно видеть, как вы уходите.Мы понимаем, что жизнь бывает. Но не могли бы вы рассказать нам, почему вы покидаете Pixlr? «,» Common-leaveBecause «:» Я покидаю Pixlr, потому что: «,» common-leaveReasonDefault «:» Выберите причину «,» common-leaveReasons1 «: «У меня дублирующаяся учетная запись», «common-leaveReasons2»: «Я использую другой сайт», «common-leaveReasons3»: «У меня есть проблема с конфиденциальностью», «common-leaveReasons4»: «Я получаю слишком много писем. «,» common-leaveReasons5 «:» Я не могу найти нужную функцию «,» xTitle «:» Фоторедактор: Pixlr X — бесплатное редактирование изображений в Интернете «,» xMetaDesc «:» Ищете расширенные возможности редактирования фотографий прямо в вашем Pixlr X — это редактор фотографий нового поколения! Не требует установки и регистрации.Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« mobileVariantDesc »:« Pixlr E создан для настольных компьютеров. Вы используете мобильное устройство или окно браузера имеет ширину менее 650 пикселей. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера. »,« MobileVariantButton »:« Использовать мобильный редактор »,« mobileVariantClose »:« Игнорировать и закрыть »,« welcomeHeadline »:« Фоторедактор и дизайнер шаблонов » , «welcomeIngress»: «Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже. «,» FileSaved «:» Файл сохранен «,» fps «:» Framerate «,» or «:» or «,» name «:» Name «,» untitled «:» Untitled «,» width «:» Width «,» height «:» Height «,» apply «: «Применить», «сумма»: «Сумма», «ок»: «ОК», «отменить»: «Отменить», «закрыть»: «Закрыть», «оригинал»: «Оригинал», «blendMode»: «Смешать» Mode »,« max »:« Max »,« background »:« Background »,« create »:« Create »,« template »:« Template »,« search »:« Search »,« working »:« Working » , «loadMore»: «Загрузить еще», «save»: «Сохранить», «saveAs»: «Сохранить как», «open»: «Открыть», «load»: «Загрузить», «loading»: «Загрузка» , «error»: «Ошибка», «random»: «Random», «block»: «Block», «animation»: «Animation», «loopAnimation»: «Loop animation», «inclusiveAnimation»: «Включить скрытые слои «,» genericNoResult «:» Ничего не найдено, повторите поиск.»,» genericError «:» Что-то пошло не так, повторите попытку позже. «,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «: «Size», «scale»: «Scale», «none»: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New» размер »,« мягкость »:« Мягкость »,« прозрачность »:« Прозрачность »,« масштаб »:« Масштаб »,« перемещение »:« Перемещение »,« изображение »:« Изображение »,« рамка »:« Рамка » , «element»: «Элемент», «opacity»: «Непрозрачность», «transparent»: «Прозрачный», «step»: «Step», «mask»: «Mask», «source»: «Source», « шипы »:« Шипы »,« пятно »:« Пятно »,« объект »:« Объект »,« разрешение »:« Решимость »,« скорость »:« Скорость »,« сбалансированный »:« Сбалансированный »,« качество » : «Качество», «растяжение»: «Растяжение», «распространение»: «Растяжение», «сжатие»: «Сжатие», «квадрат»: «Квадрат», «шестиугольник»: «Шестиугольник», «треугольник»: » Треугольник »,« крест »:« Крест »,« звезда »:« Звезда »,« сердце »:« Сердце »,« мерцание »:« Мерцание »,« интенсивность »:« Интенсивность »,« количество »:« Количество » , «hollow»: «Hollow», «dualTone»: «Двухцветный», «font»: «Font», «align»: «Align», «style»: «Style», «text»: «Text», «draw»: «Draw», «empty»: «E mpty »,« drawing »:« Drawing »,« angle »:« Angle »,« tool »:« Tool »,« mode »:« Mode »,« aspect »:« Aspect »,« brush »:« Brush » , «paint»: «Paint», «blur»: «Blur», «back»: «Back», «erase»: «Erase», «color»: «Color», «shape»: «Shape», « layer »:« Layer »,« sizes »:« Layers »,« visible »:« Visible »,« hidden »:« Hidden »,« copy »:« Copy »,« paste »:« Paste »,« duplicate » : «Дублировать», «удалено»: «Удалено», «вверху»: «Вверху», «слева»: «Влево», «повернуть»: «Повернуть», «преобразовать»: «Преобразовать», «продолжить»: » Продолжить »,« премиум »:« Премиум »,« документ »:« Документ »,« бесплатно »:« Бесплатно »,« рекомендовать »:« Рекомендовать »,« популярный »:« Популярный »,« расширенный »:« Расширенный » , «download»: «Загрузить», «Strength»: «Strength», «density»: «Density», «reset»: «Reset», «compare»: «Сравнить», «holdDown»: «Удерживать», «допуск»: «Допуск», «подгонка»: «Подгонка», «заполнение»: «Заливка», «линия»: «Линия», «минимизация»: «Свернуть», «развернуть»: «Развернуть», «предпочтения» «:» Предпочтения «,» distance «:» Distance «,» direction «:» Direction «,» colorize «:» Colorize «,» vertical «:» Vertical «,» seed «:» Seed «,» auto «: «Авто», «чб»: «Ч / Б», «поп»: «Поп», «деталь»: «Детали», «сцена»: «Сцена», «свет»: «Ли ght «,» type «:» Type «,» radius «:» Radii «,» offset «:» Offset «,» removeStop «:» Remove stop «,» gradient «:» Градиент «,» pattern «:» Шаблон «,» контур «:» Контур «,» тень «:» Тень «,» toggleConstraint «:» Включить блокировку формата «,» quickAdd «:» Быстрое добавление «,» layerAdded «:» Слой добавлен «,» прямоугольник «: «Rectangle», «roundedRect»: «Прямоугольник со скругленными углами», «circle»: «Circle», «custom»: «Custom», «toggleAll»: «Переключить все», «adjust»: «Adjust», «effect»: «Эффект», «вырез»: «вырез», «пластика»: «Пластика», «ретушь»: «Ретушь», «ключевое слово»: «Ключевое слово», «notAllowed»: «Не разрешено!», «Обратная связь»: «Обратная связь», «учебные пособия»: «Руководства», «помощь»: «Справка», «оформление заказа»: «Расчет», «кредитная карта»: «Кредитная карта», «сохраненная карта»: «Сохраненная карта», «адрес биллинга»: «Платежный адрес», «firstName»: «Имя», «lastName»: «Фамилия», «адрес»: «Адрес», «city»: «Город», «zipCode»: «Почтовый индекс», «штат» «:« Штат »,« страна »:« Страна »,« cardNumber »:« Номер карты »,« month »:« month »,« year »:« year »,« autorenewalBasis »:« Основа автоматического продления », «total»: «total», «orderSummary»: «сводка заказа», «selectionEmpty»: «Ничего не выбрано «,» logInNow «:» Войти сейчас «,» neverAskMeAgain «:» Никогда больше не спрашивать меня об этом «,» elementPremiumDesc «:» Это премиум-элемент! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL » : «Выберите, какой тип слоя добавить», «dialogChoiceTitle»: «Открыть изображение», «dialogChoiceHeadline»: «Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый?», «DialogLoadTitle»: «Загрузка», «dialogLoadPrepare»: «подготовка… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizePageTitle »:« Изменить размер страницы (масштаб) »,« dialogPageSizeTitle »:« Установить размер страницы »,« dialogResizeContrain »:« Сохранить пропорции »,« dialogResizeSmoothing »:« Сглаживание »,« dialogResizeApplyAll »:« При применении изменения размера все слои будут масштабированы.«,« dialogSizeRelative »:« Относительное изменение »,« dialogSizeAnchor »:« Точка привязки »,« dialogSizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если размер новой страницы станет меньше ». , «dialogSaveTitle»: «Сохранить», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Средний», «dialogSaveHigh»: «Высокий», «dialogSaveCalculate»: «.. вычисление», «dialogSaveNonDestructive»: «Не- деструктивный (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, это позволит сохранить всю структуру рабочего проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межстрочный интервал «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», « black »:« Черный »,« white »:« Белый »,« Highlights »:« Highlights »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« dropFile »:« D rop to open file »,« news »:« Updates »,« noNews »:« Нет новых обновлений! »,« history »:« History »,« createNew »:« Создать новый »,« stockSearch »:« Поиск стоковых изображений «,» addCurrent «:» Добавить текущий «,» backToEditor «:» Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr) «,» templates «:» Шаблоны «,» useTemplate «:» Использовать этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» RecommendedDescription «:» Модные и высококачественные шаблоны, вручную отобранные нашей командой.»,» templatesDescription «:» Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать ниже. «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects «:» Все ваши временные проекты «,» aboutHistory «: «История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeFullHD»: «Full HD», «sizeUltraHD»: «Ultra HD», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «historyDelete»: «Delete», «historyPin»: «Pin» , «historyUnpin»: «Открепить», «historyDuplicate»: «Duplicate», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Имеет вырез» , «hasAnimation»: «Имеет анимацию», «layerSettings»: «Настройки слоя», «titleUndo»: «Отменить», «titleRedo»: «Вернуть», «viewAddElementTitle»: «Добавить элемент», «viewAddElementHL»: «Добавить Media »,« viewAddElementSL »:« Просмотрите свои собственные файлы »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage »:« Установить изображение »,« titleAddImage »:« Добавить изображение »,« titleChangeImage »:« Изменить изображение »,« titleEditText »:« Изменить текст »,« titleDeleteLayer »:« Удалить слой », «titleDupli cateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой «,» titleRasterizeLayer «:» Растрировать слой «,» titlePositionFrame «:» Позиционировать рамку «,» titlePositionContent «:» Позиционировать изображение «,» titleAutoFitContent «: «Обновить изображение», «titleCutLayer»: «Вырезать слой», «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «titleLockLock»: «Заблокировать слой», «titleHideLayer»: «Скрыть слой», «titleLockLayer»: «Заблокировать слой», «titleEditAnimation»: «Редактировать анимацию», «titleSelectLayer»: «Выбрать слой», «viewAnimationTitle»: «Анимация», «viewAddTextTitle»: «Добавить текст», «viewAddTextAlignNCase»: «Align & case «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» Uppercase «,» viewAddTextBold «, viewAddicdTalueTaldicd : «Курсив», «viewAddTextBackgroundFull»: «Полный», «viewAddTextBackgroundLine»: «Строка», «viewAddTextBackgroundWord»: «Word», «viewAddTextPunchout»: «Punch out», «viewAddTextDelete»: «Удалить текст», viewAdvedText : «Кривая», «viewAddTextCurveFlip» «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalf «:» Half «,» viewAddTextCurveCircle «:» Circle «,» viewAdjustTitle «:» AdjustjustTitle «:» AdjustjustTitle «:» «Тонирование», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «ViewLayoutTitle»: «Макет», «viewLayoutPageSize»: «Установить размер страницы», «viewLayoutPageResize»: «Изменить размер страницы (масштаб) «,» viewArrangeTitle «:» Упорядочить «,» viewArrangeLockAspect «:» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дублировать «,» viewArrangeDelete «:» Delete (del) «,» viewArrangeUnlock «:» Unlock «,» viewArrangeTip «:» Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой.»,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Группа слоев «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Формат изображения изменит размер изображения после закрытия панели кадрирования.»,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента для создания выреза. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить», «viewCutoutNone»: «Нет «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма «,» viewCutoutCircle «:» Форма круга «,» viewCutoutTriangle «:» Форма треугольника «,» viewCutoutStar «:» Форма звезды «,» viewCutoutHeart «:» Форма сердца «,» viewCutoutLine «:» Форма линии «,» viewCutoutHint «:» Подсказка удалена «,» viewCutoutInvert » : «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы» , «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDrawShape «:» Форма «,» viewD » rawSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца »,« viewDrawLine »:« Линия. shape «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Delete (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «:» Effect «,» viewEffectLocked «: «Только слои изображения могут иметь эффекты, выберите другой слой!», «Glitch»: «Glitch», «viewGlitchSplit»: «Color split», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» «:» Slicer «,» viewGlitchBleed «:» Bleed «,» viewGlitchLocked «:» Только слои изображения могут иметь глюки, выберите другой слой! «,» Focus «:» Focus «,» focusSymmetric «:» Symmetric / Tilt » , «focusRadial»: «Radial», «focusLinear»: «Linear», «focusLocked»: «Focus работает только на слоях изображения, выберите другой слой!», «softBlur»: «Мягкое размытие», «bokehBlur»: » Размытие боке »,« bokehShape »:« Форма боке »,« дисперсия »:« Дисперсия »,« DispersionLocked »:« Дисперсия работает только на слое изображения. rs, выберите другой слой! «,» ДисперсияКреатмаск «:» Сначала замаскируйте область! «,» viewKeyboardTitle «:» Сочетания клавиш «,» viewKeyboardCtrlS «:» Сохранить «,» viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Close Tool »,« viewKeyboardDEL »:« Удалить слой »,« viewKeyboardCtrlP »:« Увеличить »,« viewKeyboardCtrlM »:« Уменьшить »,« viewKeyboardCtrl0 »:« Увеличить масштаб »,« viewKeyboardCtrl1 »:« Увеличить 1X »,« viewKeyboardCtrl2 «:» Zoom Fill «,» viewKeyboardCtrl3 «:» Zoom 3X «,» viewKeyboardSpacebar «:» Pan / Move «,» viewKeyboardP «:» Layout «,» viewKeyboardV «:» Arrange «,» viewKeyboardC «:» Crop » , «viewKeyboardK»: «Вырез», «viewKeyboardA»: «Настроить», «viewKeyboardE»: «Эффект», «viewKeyboardR»: «Ретушь», «viewKeyboardB»: «Нарисовать», «viewKeyboardT»: «Текст», » viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Повторить «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх »,« viewKeyboardMoveDown »:« Вниз »,« viewKeyboardMoveLeft »:« Влево »,« viewKeyboardMoveRight »:« Вправо »,« viewKeyboardMoveShift »:« Удерживайте Shift до s tep 10px «,» viewLiquifyTitle «:» Liquify «,» viewLiquifyLocked «:» Вы можете только пластифицировать слои изображения, выбрать другой слой! «,» viewLiquifyMove «:» Push «,» viewLiquifyGrow «:» Enlarge «,» viewLiquifyShrink «: «Сжать», «viewLiquifySwirlCW»: «Повернуть вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить», «viewLiquifyHQPreview»: «Предварительный просмотр высокого качества», «viewLoadTitle»: «Загрузка», «viewRetouchTitle» «:» Retouch «,» viewRetouchLocked «:» Ретуширование работает только на слоях изображения, выберите другой слой.»,» viewRetouchHeal «:» Лечение / восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Повышение резкости / размытие «,» viewRetouchToning «:» Осветление / затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten «:» Lighten «,» viewRetouchDarken «:» Darken «,» viewRetouchRange «:» Range «,» viewRetouchDark » : «Dark», «viewRetouchMid»: «Mid», «viewRetouchLight»: «Light», «viewTopBarUndo»: «Undo», «viewTopBarRedo»: «Redo», «viewMenuToggleHome»: «Toggle home», «viewMenuLayout»: «Макет и шаблон», «viewMenuArrange»: «Упорядочить и стиль», «viewMenuAnimation»: «Анимация», «viewMenuCrop»: «Обрезать и повернуть», «viewMenuCutout»: «Вырез», «viewMenuAdjust»: «Настроить и отфильтровать» «,» viewMenuEffect «:» Effect «,» viewMenuLiquify «:» Liquify «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент / Image »,« viewMenuMoreTools »:« Дополнительные инструменты »,« viewOBarFit »:« По размеру экрана (ctrl + 0) »,« viewOBarFill »:« Заполнить экран (ctrl + 2) »,« viewOBarZ1X »:« Фактическое Пиксели (ctrl + 1) »,« viewOBarZ3X »:« 3x Zoom (ctrl + 3) »,« viewOBarZoomIn »:« Увеличить »,« viewOBarZoomOut »:« Уменьшить »,« viewOBarSet »:« Настройки »,« viewOBarShowGu » «:« Показать направляющие »,« viewOBarSnap »:« Привязать к направляющим »,« viewOBarSmooth »:« Плавное масштабирование »,« viewOBarScollMode »:« Использовать колесо прокрутки для »,« viewOBarAskPrerezise »:« Запросить предварительное изменение размера изображения », «viewOBarAskLayertype»: «Спросите, какой тип слоя добавить», «viewOBarLightUI»: «Легкий режим пользовательского интерфейса», «viewOBarAllTooltip»: «Показать все всплывающие подсказки меню при наведении курсора», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: » Удалить слой (DEL) »,« viewOBarLockUnlockLayer »:« Заблокировать / разблокировать положение слоя »,« viewOBarShowHideLayer »:« Показать / скрыть слой »,« viewOBarAccent »:« Цвет акцента »,« viewOBarWorkspace »:« Цвет рабочей области »,« blendModeNone «:» Нет «,» blendModeMultiply «:» Умножить «,» blendModeScreen «:» Экран «,» blendModeOverlay «:» Наложение «,» blendModeLighter «:» Светлее «,» blendModeDarken «:» Темнее «,» blendModeLighten «: «Светлее», «blendModeColorDodge»: «Осветление цвета», «blendModeColorBurn»: «Затемнение цвета», «blendModeHardLight»: «Жесткое освещение», » blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion «:» Исключение «,» blendModeHue «:» Hue «,» blendModeSaturation «:» Saturation «,» blendModeColor «:» Color «,» blendModeLuminosity «:» Luminosity «,» LayersMerged «:» Layer Merged «,» layerMergeDown «:» Merge Down «,» layerMergeVisible «:» Merge Visible «,» layerFlattenImage «:» Flatten Image «,» RememberMe «:» Запомнить меня «,» ForgotPass «:» Забыли пароль? «,» notMember «:» Не являетесь участником? «,» signUpNow «:» Зарегистрируйтесь сейчас! «,» signUp «:» Зарегистрируйтесь «,» alreadyMember «:» Уже есть member? «,» loginHere «:» Войдите здесь! «,» code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify «:» Verify «,» Resend «:» Отправить еще раз ? «,» didNotReceiveCode «:» Я не получил код! «,» backReg «:» Вернуться к регистрации «,» ForgottenPass «:» Забыли пароль? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хотел бы получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Введите приведенный ниже код. «,» LoginFb «:» Войти через Facebook «,» loginGoogle «:» Войти через Google «,» loginApple «:» Войти через Apple «,» oldPass «:» Старый пароль «, «newEmail»: «Новый адрес электронной почты», «above16»: «Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» profile «:» Профиль «,» subscription «:» Subscription «,» email «:» Email «,» password » : «Пароль», «язык»: «Язык», «changePassword»: «Изменить пароль», «информационный бюллетень»: «Информационный бюллетень», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «CreatorDashboard»: «Панель инструментов создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «account»: «Account», «agreementBar»: «Автор используя наш сайт, вы подтверждаете, что прочитали и поняли наши «,» accept «:» ACCEPT «,» licenseAgreement «:» Лицензионное соглашение «,» termsOfUse «:» Условия использования «,» privacyPolicy «:» Политика конфиденциальности «, «cookiePolicy»: «Политика использования файлов cookie», «premiumTryFree»: «Бесплатная премиум», «premiumSkipAds»: «Пропустить рекламу и попробовать:», «try30DayFreePremium»: «Попробовать 30 дней бесплатной Премиум-версии», «premiumBounceTitle»: «Разблокировать Премиум» и сокрушите творческие границы! «,» premiumFeatureAlso «:» Премиум-пользователям также доступны: «,» premiumFeaturePitchOne «:» Тысячи шаблонов «,» premiumF eaturePitchTwo »:« Удаление фона в один клик »,« premiumFeaturePitchThree »:« Сотни эксклюзивных шрифтов »,« premiumFeaturePitchFour »:« Dispersion, Glitch and Focus Studios »,« premiumFeaturePitchFive »:« Бесплатная и загружаемая версия рекламы.. »,« premiumFontSalesPitch »:« Получите доступ к сотням уникальных шрифтов и шрифтов Premium от известных художников для использования в своих проектах. »,« premiumCutoutSalesPitch »:« Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавьте изюминку вашему дизайну с помощью нескольких тысяч дополнительных премиальных элементов. «,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio, чтобы создавать еще более впечатляющие изображения и дизайн одним щелчком мыши. «, «unlockPremiumMessage»: «Разблокировать этот шаблон», «premiumTemplate»: «Разблокировать шаблон», «premiumTemplateSalesPitch»: «Оплатите единовременную плату, чтобы разблокировать этот шаблон премиум-класса, или станьте членом Премиум и получите доступ ко всей библиотеке профессиональных сделал дизайн.»,» premiumOneTime «:» Шаблон покупки для «,» web «:» Web «,» ads «:» Ads «,» photo «:» Photo «,» video «:» Video «,» print «:» Print «,» social «:» Соцсети «,» рекомендуемые «:» Рекомендуемые «,» instagram-square «:» Instagram Square «,» instagram-post «:» Instagram Post «,» instagram-story «:» Instagram Story » , «facebook-profile»: «Профиль Facebook», «facebook-post»: «Facebook Post», «facebook-story»: «Facebook Story», «facebook-post-wide»: «Facebook Wide Post», «facebook -ad-wide »:« Facebook Ad Wide »,« facebook-cover »:« Facebook Cover »,« facebook-event-cover »:« Facebook Event Cover »,« facebook-group-cover »:« Facebook Group Cover » , «social-media-post»: «Social-Post», «social-media-story»: «Social Story», «youtube-profile»: «YouTube Profile», «youtube-thumbnail»: «YouTube Thumb», » youtube-channel-art »:« YouTube Art »,« pinterest-pin »:« Pinterest-Pin »,« pinterest-square-pin »:« Pinterest-Square-Pin »,« pinterest-long-pin »:« Pinterest-Long Pin » , «twitter-post»: «Twitter Post», «twitter-cover»: «Twitter Cover», «twitter-profile»: «Twitter Profile», «linkedin-company-banner» : «Компания LinkedIn», «linkedin-personal-banner»: «LinkedIn Personal», «roblox»: «Одежда Roblox», «флаер»: «Флаер», «брошюра»: «Брошюра», «приглашение»: «Приглашение. «,» визитка «:» Визитка «,» простой-коллаж «:» Простой коллаж «}
«,» Common-SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» Common-EnterValidCode «:» Пожалуйста, введите действительный код.»,» common-WrongCode «:» Ой, неправильный код. Повторите попытку. «,» Common-SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» Common-EmailAlreadyExistVerify «:» Электронный адрес уже существует. Подтвердите свой адрес электронной почты. «,» Common-EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» Common-EmailUpdated «:» Электронная почта успешно обновлена »,» common-CodeExpired «:» Срок действия кода истек. «,» Common -FailedResendCode «:» Не удалось повторно отправить код. «,» Common-ServerError «:» Ошибка сервера. Пожалуйста, повторите попытку позже.»,» common-ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» Common-EnterValidPassword «:» Должен содержать как минимум 1 нижний регистр, 1 верхний регистр, 1 цифру и 1 символ. «,» Common-MaxPassword «:» Максимальная длина 50 символов. «,» Common-RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» Common-3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} минут. «,» Common-TryAgainUsingWebBrowser «:» Пожалуйста, войдите в систему через веб-браузер и попробуйте еще раз «,» common-PleaseCompleteCaptcha «:» Пожалуйста, заполните CAPTCHA! «,» Common-CannotUseSamePassword » : «Не удалось обновить пароль.Невозможно использовать тот же пароль! »,« Common-CannotLeaveEmpty »:« Нельзя оставить поле пустым »,« common-InvalidEmailOrPassword »:« Неверный адрес электронной почты или пароль. Повторите попытку. «,» Common-verifyCodeReceived «:» Вы получите код подтверждения, если {адрес электронной почты} зарегистрирован у нас. «,» Common-UserNotExists «:» Пользователь не существует! «,» Common-CaptchaValidationFailed «:» Не удалось проверить вашу CAPTCHA! «,» Common-PleaseUseSocialOrForgetPassword «:» Этот аккаунт зарегистрирован через {social}. Войдите в систему через {social} или нажмите «забыть пароль», «common-SendResetCode»: «Отправить код сброса пароля», «common-setPassword»: «Установить пароль», «common-deleteMyAccount»: «Удалить мою учетную запись», «common -sadToSeeYouGoWhyLeaving «:» Грустно видеть, как вы уходите.Мы понимаем, что жизнь бывает. Но не могли бы вы рассказать нам, почему вы покидаете Pixlr? «,» Common-leaveBecause «:» Я покидаю Pixlr, потому что: «,» common-leaveReasonDefault «:» Выберите причину «,» common-leaveReasons1 «: «У меня дублирующаяся учетная запись», «common-leaveReasons2»: «Я использую другой сайт», «common-leaveReasons3»: «У меня есть проблема с конфиденциальностью», «common-leaveReasons4»: «Я получаю слишком много писем. «,» common-leaveReasons5 «:» Я не могу найти нужную функцию «,» xTitle «:» Фоторедактор: Pixlr X — бесплатное редактирование изображений в Интернете «,» xMetaDesc «:» Ищете расширенные возможности редактирования фотографий прямо в вашем Pixlr X — это редактор фотографий нового поколения! Не требует установки и регистрации.Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« XMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« mobileVariantDesc »:« Pixlr E создан для настольных компьютеров. Вы используете мобильное устройство или окно браузера имеет ширину менее 650 пикселей. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера. »,« MobileVariantButton »:« Использовать мобильный редактор »,« mobileVariantClose »:« Игнорировать и закрыть »,« welcomeHeadline »:« Фоторедактор и дизайнер шаблонов » , «welcomeIngress»: «Добро пожаловать в бесплатный современный фоторедактор от Pixlr.Начните редактирование, нажав кнопку открытия фотографии, перетащите файл, вставьте его из буфера обмена (ctrl + v) или выберите один из наших готовых шаблонов ниже. «,» FileSaved «:» Файл сохранен «,» fps «:» Framerate «,» or «:» or «,» name «:» Name «,» untitled «:» Untitled «,» width «:» Width «,» height «:» Height «,» apply «: «Применить», «сумма»: «Сумма», «ок»: «ОК», «отменить»: «Отменить», «закрыть»: «Закрыть», «оригинал»: «Оригинал», «blendMode»: «Смешать» Mode »,« max »:« Max »,« background »:« Background »,« create »:« Create »,« template »:« Template »,« search »:« Search »,« working »:« Working » , «loadMore»: «Загрузить еще», «save»: «Сохранить», «saveAs»: «Сохранить как», «open»: «Открыть», «load»: «Загрузить», «loading»: «Загрузка» , «error»: «Ошибка», «random»: «Random», «block»: «Block», «animation»: «Animation», «loopAnimation»: «Loop animation», «inclusiveAnimation»: «Включить скрытые слои «,» genericNoResult «:» Ничего не найдено, повторите поиск.»,» genericError «:» Что-то пошло не так, повторите попытку позже. «,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» size «: «Size», «scale»: «Scale», «none»: «None», «radial»: «Radial», «linear»: «Linear», «position»: «Position», «newSize»: «New» размер »,« мягкость »:« Мягкость »,« прозрачность »:« Прозрачность »,« масштаб »:« Масштаб »,« перемещение »:« Перемещение »,« изображение »:« Изображение »,« рамка »:« Рамка » , «element»: «Элемент», «opacity»: «Непрозрачность», «transparent»: «Прозрачный», «step»: «Step», «mask»: «Mask», «source»: «Source», « шипы »:« Шипы »,« пятно »:« Пятно »,« объект »:« Объект »,« разрешение »:« Решимость »,« скорость »:« Скорость »,« сбалансированный »:« Сбалансированный »,« качество » : «Качество», «растяжение»: «Растяжение», «распространение»: «Растяжение», «сжатие»: «Сжатие», «квадрат»: «Квадрат», «шестиугольник»: «Шестиугольник», «треугольник»: » Треугольник »,« крест »:« Крест »,« звезда »:« Звезда »,« сердце »:« Сердце »,« мерцание »:« Мерцание »,« интенсивность »:« Интенсивность »,« количество »:« Количество » , «hollow»: «Hollow», «dualTone»: «Двухцветный», «font»: «Font», «align»: «Align», «style»: «Style», «text»: «Text», «draw»: «Draw», «empty»: «E mpty »,« drawing »:« Drawing »,« angle »:« Angle »,« tool »:« Tool »,« mode »:« Mode »,« aspect »:« Aspect »,« brush »:« Brush » , «paint»: «Paint», «blur»: «Blur», «back»: «Back», «erase»: «Erase», «color»: «Color», «shape»: «Shape», « layer »:« Layer »,« sizes »:« Layers »,« visible »:« Visible »,« hidden »:« Hidden »,« copy »:« Copy »,« paste »:« Paste »,« duplicate » : «Дублировать», «удалено»: «Удалено», «вверху»: «Вверху», «слева»: «Влево», «повернуть»: «Повернуть», «преобразовать»: «Преобразовать», «продолжить»: » Продолжить »,« премиум »:« Премиум »,« документ »:« Документ »,« бесплатно »:« Бесплатно »,« рекомендовать »:« Рекомендовать »,« популярный »:« Популярный »,« расширенный »:« Расширенный » , «download»: «Загрузить», «Strength»: «Strength», «density»: «Density», «reset»: «Reset», «compare»: «Сравнить», «holdDown»: «Удерживать», «допуск»: «Допуск», «подгонка»: «Подгонка», «заполнение»: «Заливка», «линия»: «Линия», «минимизация»: «Свернуть», «развернуть»: «Развернуть», «предпочтения» «:» Предпочтения «,» distance «:» Distance «,» direction «:» Direction «,» colorize «:» Colorize «,» vertical «:» Vertical «,» seed «:» Seed «,» auto «: «Авто», «чб»: «Ч / Б», «поп»: «Поп», «деталь»: «Детали», «сцена»: «Сцена», «свет»: «Ли ght «,» type «:» Type «,» radius «:» Radii «,» offset «:» Offset «,» removeStop «:» Remove stop «,» gradient «:» Градиент «,» pattern «:» Шаблон «,» контур «:» Контур «,» тень «:» Тень «,» toggleConstraint «:» Включить блокировку формата «,» quickAdd «:» Быстрое добавление «,» layerAdded «:» Слой добавлен «,» прямоугольник «: «Rectangle», «roundedRect»: «Прямоугольник со скругленными углами», «circle»: «Circle», «custom»: «Custom», «toggleAll»: «Переключить все», «adjust»: «Adjust», «effect»: «Эффект», «вырез»: «вырез», «пластика»: «Пластика», «ретушь»: «Ретушь», «ключевое слово»: «Ключевое слово», «notAllowed»: «Не разрешено!», «Обратная связь»: «Обратная связь», «учебные пособия»: «Руководства», «помощь»: «Справка», «оформление заказа»: «Расчет», «кредитная карта»: «Кредитная карта», «сохраненная карта»: «Сохраненная карта», «адрес биллинга»: «Платежный адрес», «firstName»: «Имя», «lastName»: «Фамилия», «адрес»: «Адрес», «city»: «Город», «zipCode»: «Почтовый индекс», «штат» «:« Штат »,« страна »:« Страна »,« cardNumber »:« Номер карты »,« month »:« month »,« year »:« year »,« autorenewalBasis »:« Основа автоматического продления », «total»: «total», «orderSummary»: «сводка заказа», «selectionEmpty»: «Ничего не выбрано «,» logInNow «:» Войти сейчас «,» neverAskMeAgain «:» Никогда больше не спрашивать меня об этом «,» elementPremiumDesc «:» Это премиум-элемент! «,» dialogAddLayerTitle «:» Добавить слой «,» dialogAddLayerHL » : «Выберите, какой тип слоя добавить», «dialogChoiceTitle»: «Открыть изображение», «dialogChoiceHeadline»: «Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый?», «DialogLoadTitle»: «Загрузка», «dialogLoadPrepare»: «подготовка… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, чтобы экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizePageTitle »:« Изменить размер страницы (масштаб) »,« dialogPageSizeTitle »:« Установить размер страницы »,« dialogResizeContrain »:« Сохранить пропорции »,« dialogResizeSmoothing »:« Сглаживание »,« dialogResizeApplyAll »:« При применении изменения размера все слои будут масштабированы.«,« dialogSizeRelative »:« Относительное изменение »,« dialogSizeAnchor »:« Точка привязки »,« dialogSizeCropWarning »:« При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если размер новой страницы станет меньше ». , «dialogSaveTitle»: «Сохранить», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Средний», «dialogSaveHigh»: «Высокий», «dialogSaveCalculate»: «.. вычисление», «dialogSaveNonDestructive»: «Не- деструктивный (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, это позволит сохранить всю структуру рабочего проекта.»,» titleColorPicker «:» Выбор цвета «,» dialogAiCutoutTitle «:» Вырез AI «,» инвертировать «:» Инвертировать «,» выпрямить «:» Выпрямить «,» lineSize «:» Размер линии «,» интервал «:» Spacing «,» lineSpacing «:» Межстрочный интервал «,» letterSpacing «:» Межстрочный интервал «,» noCutout «:» Без выреза «,» layerCreated «:» Layer Created «,» sharpen «:» Sharpen «,» smooth » : «Гладкий», «устранение дымки»: «устранение дымки», «зернистость»: «зернистость», «четкость»: «четкость», «виньетка»: «виньетка», «бахрома»: «бахрома», «пикселизация»: » Pixelate »,« bloom »:« Bloom »,« posterize »:« Posterize »,« glamour »:« Glamour »,« mosaic »:« Mosaic »,« vibrance »:« Vibrance »,« saturation »:« Saturation » , «температура»: «Температура», «оттенок»: «Оттенок», «оттенок»: «Оттенок», «яркость»: «Яркость», «выдержка»: «Экспозиция», «контраст»: «Контрастность», « black »:« Черный »,« white »:« Белый »,« Highlights »:« Highlights »,« shadows »:« Shadows »,« SinceDay »:« День назад »,« SinceDays »:«% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что now »,« openImage »:« Открыть изображение »,« loadURL »:« Загрузить URL »,« dropFile »:« D rop to open file »,« news »:« Updates »,« noNews »:« Нет новых обновлений! »,« history »:« History »,« createNew »:« Создать новый »,« stockSearch »:« Поиск стоковых изображений «,» addCurrent «:» Добавить текущий «,» backToEditor «:» Назад в редактор «,» viewAll «:» Просмотреть все «,» viewMore «:» Еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша, чтобы сохранить проект на длительный срок, загрузите его как PXZ (документ Pixlr) «,» templates «:» Шаблоны «,» useTemplate «:» Использовать этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» RecommendedDescription «:» Модные и высококачественные шаблоны, вручную отобранные нашей командой.»,» templatesDescription «:» Просмотрите и найдите шаблон, выбрав тип дизайна, который вы хотите создать ниже. «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects «:» Все ваши временные проекты «,» aboutHistory «: «История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr) »,« noHistory »:« В вашей истории нет проектов. »,« ClearHistory »:« Очистить историю »,« sizeWeb »:« Интернет » , «sizeFullHD»: «Full HD», «sizeUltraHD»: «Ultra HD», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «historyDelete»: «Delete», «historyPin»: «Pin» , «historyUnpin»: «Открепить», «historyDuplicate»: «Duplicate», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Имеет вырез» , «hasAnimation»: «Имеет анимацию», «layerSettings»: «Настройки слоя», «titleUndo»: «Отменить», «titleRedo»: «Вернуть», «viewAddElementTitle»: «Добавить элемент», «viewAddElementHL»: «Добавить Media »,« viewAddElementSL »:« Просмотрите свои собственные файлы »,« viewAddTextHL »:« Добавить новый текст »,« viewAddTextSL »:« Новый текст по умолчанию »,« viewAddPaintHL »:« Добавить новый слой »,« viewAddPaintSL »:« Новый пустой слой краски »,« titleSetImage »:« Установить изображение »,« titleAddImage »:« Добавить изображение »,« titleChangeImage »:« Изменить изображение »,« titleEditText »:« Изменить текст »,« titleDeleteLayer »:« Удалить слой », «titleDupli cateLayer «:» Дублировать слой «,» titleImageLayer «:» Добавить изображение как слой «,» titleRasterizeLayer «:» Растрировать слой «,» titlePositionFrame «:» Позиционировать рамку «,» titlePositionContent «:» Позиционировать изображение «,» titleAutoFitContent «: «Обновить изображение», «titleCutLayer»: «Вырезать слой», «titleCopyLayer»: «Копировать слой», «titlePasteLayer»: «Вставить слой», «titleLockLock»: «Заблокировать слой», «titleHideLayer»: «Скрыть слой», «titleLockLayer»: «Заблокировать слой», «titleEditAnimation»: «Редактировать анимацию», «titleSelectLayer»: «Выбрать слой», «viewAnimationTitle»: «Анимация», «viewAddTextTitle»: «Добавить текст», «viewAddTextAlignNCase»: «Align & case «,» viewAddTextAlignLeft «:» Выровнять по левому краю «,» viewAddTextAlignCenter «:» Выровнять по центру «,» viewAddTextAlignRight «:» Выровнять по правому краю «,» viewAddTextCaseUpper «:» Uppercase «,» viewAddTextBold «, viewAddicdTalueTaldicd : «Курсив», «viewAddTextBackgroundFull»: «Полный», «viewAddTextBackgroundLine»: «Строка», «viewAddTextBackgroundWord»: «Word», «viewAddTextPunchout»: «Punch out», «viewAddTextDelete»: «Удалить текст», viewAdvedText : «Кривая», «viewAddTextCurveFlip» «:» Flip «,» viewAddTextCurveSpread «:» Spread «,» viewAddTextCurveArc «:» Arc «,» viewAddTextCurveHalf «:» Half «,» viewAddTextCurveCircle «:» Circle «,» viewAdjustTitle «:» AdjustjustTitle «:» AdjustjustTitle «:» «Тонирование», «viewAdjustLocked»: «Можно настраивать только слои изображения, выберите другой слой!», «ViewLayoutTitle»: «Макет», «viewLayoutPageSize»: «Установить размер страницы», «viewLayoutPageResize»: «Изменить размер страницы (масштаб) «,» viewArrangeTitle «:» Упорядочить «,» viewArrangeLockAspect «:» Заблокировать аспект «,» viewArrangeFlipH «:» Отразить по горизонтали «,» viewArrangeFlipV «:» Отразить по вертикали «,» viewArrangeDuplicate «:» Дублировать «,» viewArrangeDelete «:» Delete (del) «,» viewArrangeUnlock «:» Unlock «,» viewArrangeTip «:» Разблокируйте, чтобы иметь возможность перемещать, масштабировать или вращать слой.»,» viewArrangeLocked «:» Слой не выбран, щелкните слой в рабочей области или на панели слоев, чтобы выбрать его. «,» layerGroup «:» Группа слоев «,» layerGroupOf «:»% s слои выбраны «,» viewBottomBarUndo «:» Undo «,» viewBottomBarRedo «:» Redo «,» viewBottomBarUndoTT «:» Undo ctrl + z «,» viewBottomBarRedoTT «:» Redo ctrl + y «,» viewBottomBarCloseTT «:» Close (ctrl + q) viewBottomBarSaveTT »:« Сохранить (ctrl + s) »,« viewCropTitle »:« Обрезать »,« viewCropRotate »:« Повернуть и отразить »,« viewCropRL »:« Повернуть влево »,« viewCropRR »:« Повернуть вправо »,« viewCropFlipH «:» Отразить по горизонтали «,» viewCropFlipV «:» Отразить по вертикали «,» viewCropAspect «:» Выбрать аспект «,» viewCropRatio «:» Соотношение «,» viewCropPreset «:» Предустановка «,» viewCropNone «:» Нет «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) «,» viewCrop3x1 » «:» 3: 1 (Панорама) «,» viewCrop3x2 «:» 3: 2 (35-мм пленка) «,» viewCrop21x9 «:» 21: 9 (Cinemascope) «,» viewCrop32x9 «:» 32: 9 (Сверхширокий ) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCr opFBCover »:« Обложка Facebook »,« viewCropFBPost »:« Сообщение в Facebook »,« viewCropFBAd »:« Реклама в Facebook »,« viewCropInstaProfile »:« Профиль Instragram »,« viewCropInstaPost »:« Сообщение в Instagram »,« viewCropInstaStory »:« Instagram story «,» viewCropTwitProfile «:» Профиль Twitter «,» viewCropTwitHeader «:» Заголовок Twitter «,» viewCropTwitImage «:» Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» Большой палец YouTube «,» viewCropWebMini «:» Веб-мини 1024×768 «,» viewCropWebSmall «:» Маленький веб-сайт 1280×800 «,» viewCropWebCommon «: «Обычный веб-формат 1366×768», «viewCropWebMedium»: «Веб-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Paper A5», «viewCropPaperA6»: «Paper A6», «viewCropPaperLet»: «Paper letter», «viewCropTip»: «Формат изображения изменит размер изображения после закрытия панели кадрирования.»,» viewCropReset «:» Сбросить кадрирование «,» viewCutoutTitle «:» Cutout «,» viewCutoutTip «:» Выберите слой изображения или растеризуйте слой текста / элемента для создания выреза. «,» viewCutoutShape «:» Вырез формы » , «viewCutoutMagic»: «Волшебный вырез», «viewCutoutDraw»: «Нарисовать вырез», «viewCutoutLasso»: «Вырез лассо», «viewCutoutKeep»: «Сохранить», «viewCutoutRemove»: «Удалить», «viewCutoutNone»: «Нет «,» viewCutoutLight «:» Light «,» viewCutoutMedium «:» Medium «,» viewCutoutContigious «:» Contiguous «,» viewCutoutShapeH «:» Shape «,» viewCutoutSquare «:» Квадратная форма «,» viewCutoutCircle «:» Форма круга «,» viewCutoutTriangle «:» Форма треугольника «,» viewCutoutStar «:» Форма звезды «,» viewCutoutHeart «:» Форма сердца «,» viewCutoutLine «:» Форма линии «,» viewCutoutHint «:» Подсказка удалена «,» viewCutoutInvert » : «Инвертировать вырез», «viewCutoutReset»: «Сбросить вырез», «viewCutoutApply»: «Применить вырез», «maskApplied»: «Вырез применен», «viewDrawBrushTool»: «Инструмент кисти», «viewDrawShapeTool»: «Инструмент формы» , «viewDrawEraserTool»: «Инструмент ластика», «viewDrawPenTool»: «Инструмент» Перо «,» viewDrawShape «:» Форма «,» viewD » rawSquare »:« Квадратная форма »,« viewDrawCircle »:« Форма круга »,« viewDrawTriangle »:« Форма треугольника »,« viewDrawStar »:« Форма звезды »,« viewDrawHeart »:« Форма сердца »,« viewDrawLine »:« Линия. shape «,» viewDrawLineColor «:» Цвет линии «,» viewDrawDelete «:» Delete (del) «,» viewDrawLocked «:» Вы можете рисовать только на слоях изображения! «,» viewEffectTitle «:» Effect «,» viewEffectLocked «: «Только слои изображения могут иметь эффекты, выберите другой слой!», «Glitch»: «Glitch», «viewGlitchSplit»: «Color split», «viewGlitchScan»: «Scanlines», «viewGlitchInterfer»: «Interference», «viewGlitchSlice» «:» Slicer «,» viewGlitchBleed «:» Bleed «,» viewGlitchLocked «:» Только слои изображения могут иметь глюки, выберите другой слой! «,» Focus «:» Focus «,» focusSymmetric «:» Symmetric / Tilt » , «focusRadial»: «Radial», «focusLinear»: «Linear», «focusLocked»: «Focus работает только на слоях изображения, выберите другой слой!», «softBlur»: «Мягкое размытие», «bokehBlur»: » Размытие боке »,« bokehShape »:« Форма боке »,« дисперсия »:« Дисперсия »,« DispersionLocked »:« Дисперсия работает только на слое изображения. rs, выберите другой слой! «,» ДисперсияКреатмаск «:» Сначала замаскируйте область! «,» viewKeyboardTitle «:» Сочетания клавиш «,» viewKeyboardCtrlS «:» Сохранить «,» viewKeyboardCtrlQ «:» Закрыть «,» viewKeyboardESC «:» Close Tool »,« viewKeyboardDEL »:« Удалить слой »,« viewKeyboardCtrlP »:« Увеличить »,« viewKeyboardCtrlM »:« Уменьшить »,« viewKeyboardCtrl0 »:« Увеличить масштаб »,« viewKeyboardCtrl1 »:« Увеличить 1X »,« viewKeyboardCtrl2 «:» Zoom Fill «,» viewKeyboardCtrl3 «:» Zoom 3X «,» viewKeyboardSpacebar «:» Pan / Move «,» viewKeyboardP «:» Layout «,» viewKeyboardV «:» Arrange «,» viewKeyboardC «:» Crop » , «viewKeyboardK»: «Вырез», «viewKeyboardA»: «Настроить», «viewKeyboardE»: «Эффект», «viewKeyboardR»: «Ретушь», «viewKeyboardB»: «Нарисовать», «viewKeyboardT»: «Текст», » viewKeyboardO «:» Добавить элемент «,» viewKeyboardI «:» Добавить изображение «,» viewKeyboardCtrlZ «:» Отменить «,» viewKeyboardCtrlY «:» Повторить «,» viewKeyboardMoveLayer «:» Переместить слой (положение) «,» viewKeyboardMoveUp «:» Вверх »,« viewKeyboardMoveDown »:« Вниз »,« viewKeyboardMoveLeft »:« Влево »,« viewKeyboardMoveRight »:« Вправо »,« viewKeyboardMoveShift »:« Удерживайте Shift до s tep 10px «,» viewLiquifyTitle «:» Liquify «,» viewLiquifyLocked «:» Вы можете только пластифицировать слои изображения, выбрать другой слой! «,» viewLiquifyMove «:» Push «,» viewLiquifyGrow «:» Enlarge «,» viewLiquifyShrink «: «Сжать», «viewLiquifySwirlCW»: «Повернуть вправо», «viewLiquifySwirlCCW»: «Повернуть влево», «viewLiquifyErase»: «Восстановить», «viewLiquifyHQPreview»: «Предварительный просмотр высокого качества», «viewLoadTitle»: «Загрузка», «viewRetouchTitle» «:» Retouch «,» viewRetouchLocked «:» Ретуширование работает только на слоях изображения, выберите другой слой.»,» viewRetouchHeal «:» Лечение / восстановление «,» viewRetouchClone «:» Штамп клонирования «,» viewRetouchDetail «:» Повышение резкости / размытие «,» viewRetouchToning «:» Осветление / затемнение «,» viewRetouchMethod «:» Метод «,» viewRetouchAlign «:» Aligned «,» viewRetouchBlur «:» Blur «,» viewRetouchSharpen «:» Sharpen «,» viewRetouchLighten «:» Lighten «,» viewRetouchDarken «:» Darken «,» viewRetouchRange «:» Range «,» viewRetouchDark » : «Dark», «viewRetouchMid»: «Mid», «viewRetouchLight»: «Light», «viewTopBarUndo»: «Undo», «viewTopBarRedo»: «Redo», «viewMenuToggleHome»: «Toggle home», «viewMenuLayout»: «Макет и шаблон», «viewMenuArrange»: «Упорядочить и стиль», «viewMenuAnimation»: «Анимация», «viewMenuCrop»: «Обрезать и повернуть», «viewMenuCutout»: «Вырез», «viewMenuAdjust»: «Настроить и отфильтровать» «,» viewMenuEffect «:» Effect «,» viewMenuLiquify «:» Liquify «,» viewMenuRetouch «:» Retouch «,» viewMenuDrawing «:» Draw «,» viewMenuAddText «:» Добавить текст «,» viewMenuAddElm «:» Добавить элемент / Image »,« viewMenuMoreTools »:« Дополнительные инструменты »,« viewOBarFit »:« По размеру экрана (ctrl + 0) »,« viewOBarFill »:« Заполнить экран (ctrl + 2) »,« viewOBarZ1X »:« Фактическое Пиксели (ctrl + 1) »,« viewOBarZ3X »:« 3x Zoom (ctrl + 3) »,« viewOBarZoomIn »:« Увеличить »,« viewOBarZoomOut »:« Уменьшить »,« viewOBarSet »:« Настройки »,« viewOBarShowGu » «:« Показать направляющие »,« viewOBarSnap »:« Привязать к направляющим »,« viewOBarSmooth »:« Плавное масштабирование »,« viewOBarScollMode »:« Использовать колесо прокрутки для »,« viewOBarAskPrerezise »:« Запросить предварительное изменение размера изображения », «viewOBarAskLayertype»: «Спросите, какой тип слоя добавить», «viewOBarLightUI»: «Легкий режим пользовательского интерфейса», «viewOBarAllTooltip»: «Показать все всплывающие подсказки меню при наведении курсора», «viewOBarDup»: «Дублировать слой», «viewOBarDel»: » Удалить слой (DEL) »,« viewOBarLockUnlockLayer »:« Заблокировать / разблокировать положение слоя »,« viewOBarShowHideLayer »:« Показать / скрыть слой »,« viewOBarAccent »:« Цвет акцента »,« viewOBarWorkspace »:« Цвет рабочей области »,« blendModeNone «:» Нет «,» blendModeMultiply «:» Умножить «,» blendModeScreen «:» Экран «,» blendModeOverlay «:» Наложение «,» blendModeLighter «:» Светлее «,» blendModeDarken «:» Темнее «,» blendModeLighten «: «Светлее», «blendModeColorDodge»: «Осветление цвета», «blendModeColorBurn»: «Затемнение цвета», «blendModeHardLight»: «Жесткое освещение», » blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion «:» Исключение «,» blendModeHue «:» Hue «,» blendModeSaturation «:» Saturation «,» blendModeColor «:» Color «,» blendModeLuminosity «:» Luminosity «,» LayersMerged «:» Layer Merged «,» layerMergeDown «:» Merge Down «,» layerMergeVisible «:» Merge Visible «,» layerFlattenImage «:» Flatten Image «,» RememberMe «:» Запомнить меня «,» ForgotPass «:» Забыли пароль? «,» notMember «:» Не являетесь участником? «,» signUpNow «:» Зарегистрируйтесь сейчас! «,» signUp «:» Зарегистрируйтесь «,» alreadyMember «:» Уже есть member? «,» loginHere «:» Войдите здесь! «,» code «:» Code «,» verifyAcc «:» Подтвердите свою учетную запись «,» verify «:» Verify «,» Resend «:» Отправить еще раз ? «,» didNotReceiveCode «:» Я не получил код! «,» backReg «:» Вернуться к регистрации «,» ForgottenPass «:» Забыли пароль? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хотел бы получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Введите приведенный ниже код. «,» LoginFb «:» Войти через Facebook «,» loginGoogle «:» Войти через Google «,» loginApple «:» Войти через Apple «,» oldPass «:» Старый пароль «, «newEmail»: «Новый адрес электронной почты», «above16»: «Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» profile «:» Профиль «,» subscription «:» Subscription «,» email «:» Email «,» password » : «Пароль», «язык»: «Язык», «changePassword»: «Изменить пароль», «информационный бюллетень»: «Информационный бюллетень», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «CreatorDashboard»: «Панель инструментов создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «account»: «Account», «agreementBar»: «Автор используя наш сайт, вы подтверждаете, что прочитали и поняли наши «,» accept «:» ACCEPT «,» licenseAgreement «:» Лицензионное соглашение «,» termsOfUse «:» Условия использования «,» privacyPolicy «:» Политика конфиденциальности «, «cookiePolicy»: «Политика использования файлов cookie», «premiumTryFree»: «Бесплатная премиум», «premiumSkipAds»: «Пропустить рекламу и попробовать:», «try30DayFreePremium»: «Попробовать 30 дней бесплатной Премиум-версии», «premiumBounceTitle»: «Разблокировать Премиум» и сокрушите творческие границы! «,» premiumFeatureAlso «:» Премиум-пользователям также доступны: «,» premiumFeaturePitchOne «:» Тысячи шаблонов «,» premiumF eaturePitchTwo »:« Удаление фона в один клик »,« premiumFeaturePitchThree »:« Сотни эксклюзивных шрифтов »,« premiumFeaturePitchFour »:« Dispersion, Glitch and Focus Studios »,« premiumFeaturePitchFive »:« Бесплатная и загружаемая версия рекламы.. »,« premiumFontSalesPitch »:« Получите доступ к сотням уникальных шрифтов и шрифтов Premium от известных художников для использования в своих проектах. »,« premiumCutoutSalesPitch »:« Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавьте изюминку вашему дизайну с помощью нескольких тысяч дополнительных премиальных элементов. «,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio, чтобы создавать еще более впечатляющие изображения и дизайн одним щелчком мыши. «, «unlockPremiumMessage»: «Разблокировать этот шаблон», «premiumTemplate»: «Разблокировать шаблон», «premiumTemplateSalesPitch»: «Оплатите единовременную плату, чтобы разблокировать этот шаблон премиум-класса, или станьте членом Премиум и получите доступ ко всей библиотеке профессиональных сделал дизайн.»,» premiumOneTime «:» Шаблон покупки для «,» web «:» Web «,» ads «:» Ads «,» photo «:» Photo «,» video «:» Video «,» print «:» Print «,» social «:» Соцсети «,» рекомендуемые «:» Рекомендуемые «,» instagram-square «:» Instagram Square «,» instagram-post «:» Instagram Post «,» instagram-story «:» Instagram Story » , «facebook-profile»: «Профиль Facebook», «facebook-post»: «Facebook Post», «facebook-story»: «Facebook Story», «facebook-post-wide»: «Facebook Wide Post», «facebook -ad-wide »:« Facebook Ad Wide »,« facebook-cover »:« Facebook Cover »,« facebook-event-cover »:« Facebook Event Cover »,« facebook-group-cover »:« Facebook Group Cover » , «social-media-post»: «Social-Post», «social-media-story»: «Social Story», «youtube-profile»: «YouTube Profile», «youtube-thumbnail»: «YouTube Thumb», » youtube-channel-art »:« YouTube Art »,« pinterest-pin »:« Pinterest-Pin »,« pinterest-square-pin »:« Pinterest-Square-Pin »,« pinterest-long-pin »:« Pinterest-Long Pin » , «twitter-post»: «Twitter Post», «twitter-cover»: «Twitter Cover», «twitter-profile»: «Twitter Profile», «linkedin-company-banner» : «Компания LinkedIn», «linkedin-personal-banner»: «LinkedIn Personal», «roblox»: «Одежда Roblox», «флаер»: «Флаер», «брошюра»: «Брошюра», «приглашение»: «Приглашение. «,» визитка «:» Визитка «,» простой-коллаж «:» Простой коллаж «}
Pixlr E предназначен для настольных компьютеров.Вы используете мобильное устройство или окно браузера имеет ширину менее 650 пикселей. Мы рекомендуем вам использовать мобильный веб-редактор фотографий или увеличить окно браузера.
Используйте мобильный редактор Игнорировать и закрытьКак сделать водяной знак в Photoshop и в Интернете
Простое добавление логотипа вашей компании в качестве водяного знака к вашим фотографиям может в значительной степени защитить вас от кражи авторских прав. Так почему бы не создать логотип, который не только отражает характер вашего бизнеса, но и играет роль водяного знака на ваших фотографиях? Ниже мы обсудили два метода создания логотипа с водяным знаком (один с использованием Photoshop, а другой с использованием онлайн-инструмента для создания логотипов водяных знаков).
Часть 1. Как сделать логотип с водяным знаком в фотошопе?
Использование популярного программного обеспечения для редактирования фотографий, такого как Photoshop, позволяет очень просто и легко создать логотип с водяным знаком. В этой статье мы шаг за шагом изучим весь процесс создания текстового логотипа в Photoshop. Выполните 5 простых шагов, приведенных ниже:
ШАГ 1. Создайте текст
Сначала запустите Photoshop на вашем компьютере и откройте в нем новый документ. Наведите указатель мыши на панель инструментов, отображаемую слева, и выберите доступный там текстовый инструмент.Теперь нарисуйте текстовое поле и начните вводить название своего бренда.
ШАГ 2. Установите стиль и размер шрифта
Когда вы закончите вводить текст, перейдите в меню «Правка»> «Выбрать все», при этом текст будет выделен. Выделив весь текст, перейдите на верхнюю панель инструментов и выберите лучший стиль шрифта для текста. Кроме того, перейдите в цветовое поле, доступное на верхней панели инструментов, и выберите цвет, который вы хотите присвоить своему тексту.
( Примечание : если вам не нравятся стили шрифтов, доступные в Photoshop, вы можете найти нужный шрифт на веб-сайте, например dafont.com, fontspace.com или любых других сайтах бесплатной загрузки шрифтов, а затем используйте их в Photoshop.)
ШАГ 3. Растеризация текста
Перейдите на панель «Слои», отображаемую слева, или вы также можете получить к ней доступ, выбрав «Окно»> «Слои». Когда появится панель «Слои», щелкните правой кнопкой мыши слой «Текст», чтобы найти параметр «Растрировать тип». Как только вы найдете эту опцию, нажмите на нее. Эта команда сделает ваш стиль и размер шрифта постоянными, и вы не сможете изменить их позже.
ШАГ 4: Добавить текстуру
Теперь пора добавить текстуру к тексту вашего логотипа.Перейдите на панель инструментов слева, выберите инструмент Magic Wand и используйте его для выделения всей области, покрытой текстом вашего логотипа. Вы можете использовать клавишу «Shift» на клавиатуре, чтобы иметь возможность последовательно выбирать несколько областей.
После того, как нужная область выбрана, вы можете легко применить к ней любую текстуру или изображение. Сначала откройте файл изображения или текстуру, которую хотите применить к своему логотипу. Как только файл откроется, перейдите в Select> All; затем перейдите в Правка> Копировать; далее перейдите в Файл> Закрыть и, наконец, перейдите в меню «Правка»> «Специальная вставка»> «Вставить информацию».Таким образом, текстура будет успешно применена к вашему логотипу.
ШАГ 5. Сохраните свой логотип
Используйте инструмент Move tool , чтобы разместить логотип в нужном месте. Как только вы будете довольны положением, вы можете сохранить этот текстовый логотип как пользовательскую кисть, чтобы использовать его в качестве штампа логотипа или водяного знака на любом изображении в будущем. Но не забывайте добавлять цвет каждый раз, когда вы его используете, потому что пользовательские кисти сохраняются в Photoshop как черно-белые.
И, если вы не хотите использовать его в качестве пользовательской кисти, вы также можете сохранить его как отдельный файл логотипа в формате PNG после удаления фона фотографии.В этом файле у логотипа будет прозрачный фон. Чтобы сохранить его в отдельном файле PNG, сначала вам нужно будет щелкнуть значок замка на фоновом слое, чтобы разблокировать его, чтобы иметь возможность удалить. После того, как вы успешно разблокируете его, удалите его и сохраните файл в формате PNG. После сохранения вы можете открыть свой логотип в любое время, чтобы применить его к своим фотографиям в качестве водяного знака.
Часть 2. Как бесплатно создать собственный водяной знак в Интернете?
Если у вас нет доступа к программному обеспечению для графического дизайна, например Photoshop, вы также можете создать логотип с водяным знаком для своих фотографий в Интернете.Лучшая платформа, которую я рекомендую всем для выполнения этой задачи, — это Canva.com. Canva — это веб-сайт, который не только предоставляет возможность создавать различные виды красивой графики, но также позволяет создавать профессиональный логотип для вашего бизнеса или бренда. Другими словами, вы также можете использовать его как создатель логотипа водяного знака.
Выполните четыре шага, приведенных ниже, чтобы создать логотип с водяным знаком, используя этот лучший бесплатный производитель логотипов:
Шаг 1. Создайте учетную запись
Создайте аккаунт на Canva.Он предоставляет своим пользователям как бесплатное, так и платное членство. Вы можете использовать бесплатную версию вначале и при необходимости обновить ее позже. Создав учетную запись на Canva, войдите в свою учетную запись.
Шаг 2. Выберите шаблон логотипа
После создания учетной записи вы увидите, что Canva предлагает шаблоны на все случаи жизни. Затем вы должны выбрать Logo из шаблонов. Вы также можете настроить подходящий размер, щелкнув поле в правом верхнем углу.
Шаг 3. Начало разработки логотипа
После этого вы попадете в рабочую область, где увидите множество макетов, элементов и параметров.Пришло время создать свой логотип в Canva. Будет лучше, если вы сначала нарисуете свой дизайн на листе бумаги, чтобы упростить выполнение задачи в Canva. Вы можете создать исключительно шрифт шрифта, символический логотип или комбинированный логотип (сочетание текста и символа).
Затем загрузите фотографии, которые хотите добавить в логотип водяного знака. Canva предоставляет широкий выбор символов, стоковых изображений и шрифтов, чтобы помочь вам создать собственный водяной знак в Интернете, который будет отражать характер вашего бизнеса.
Теперь попробуйте поэкспериментировать с различными макетами и элементами, чтобы создать водяной знак, который вы хотите для своих фотографий. После этого добавьте к водяному знаку свои собственные тексты, включая ваше имя или название бренда. Если вы хотите создать желаемый логотип для своего бренда, рекомендуется стандартизировать шрифт и цвета для вашей компании, чтобы вы могли использовать тот же шрифт и цвета в своем логотипе. Такой стандартизованный подход помогает в брендинге, который еще больше укрепляет идентичность вашей компании в глазах ваших клиентов в долгосрочной перспективе.
Шаг 4. Загрузите и поделитесь своим логотипом
Создав логотип, не забудьте загрузить его, чтобы использовать в любом месте. Canva позволяет загружать файл в форматах JPEG и PNG или делиться им в социальных сетях. Мы настоятельно рекомендуем вам скачать его в формате PNG, который предоставит вам логотип с прозрачным фоном. Вы можете легко разместить логотип с прозрачным фоном на любом изображении, не оставляя эффекта собственного фона (потому что он прозрачный).
Если вы обнаружите, что есть какой-либо элемент, который вы не хотите отображать в логотипе после загрузки, вы можете использовать это программное обеспечение Image Eraser, чтобы удалить ненужные элементы с фотографии водяного знака. Он позволяет сохранить фотографию в исходном формате, чтобы программа не испортила прозрачный фон водяного знака.
Заключительные слова
Наем графического дизайнера для разработки логотипа с водяными знаками может быть довольно дорогим для вас, если у вас ограниченный бюджет, потому что очень трудно найти доступного дизайнера.Так что гораздо лучше потратить свое время на обучение и развитие навыков, чем вкладывать деньги в то, чтобы делать то, что делают квалифицированные специалисты. Вам не нужно быть таким квалифицированным, как профессиональные графические дизайнеры или дизайнеры логотипов. Но вы должны, по крайней мере, подготовиться на базовом уровне, чтобы создать собственный достойный логотип с водяными знаками для своего бизнеса.
Автор: Jihosoft
Последнее обновление
Pixelmator Pro
Баланс белого
Быстро измените настроение изображения, сделав все цвета теплее или холоднее, или используйте баланс белого ML на основе машинного обучения, чтобы автоматически исправить баланс белого на снимках с нежелательными цветовыми оттенками.
Легкость
Используйте параметр «Яркость», чтобы улучшить освещение на снимках. Поднимите тени и выделите светлые участки, чтобы выявить скрытые детали. Отрегулируйте яркость, чтобы сделать фотографии слишком яркими или слишком темными. Или увеличьте контраст, чтобы выделить цвета, текстуры и объекты на снимках.
Оттенок и насыщенность
Сдвиньте все цвета изображения по цветовому спектру, сделайте цвета богаче и ярче или отрегулируйте их яркость.В настройках «Оттенок и насыщенность» также есть кнопка «Авто», которая позволяет делать фотографии более яркими и яркими, используя возможности революционного машинного обучения.
Цветовой баланс
Измените баланс всех цветов на фотографии, отрегулировав интенсивность красного, зеленого, синего, голубого, пурпурного и желтого.
Выборочный цвет
Регулировка «Выборочный цвет» позволяет легко настраивать точные цветовые диапазоны изображения, например синий, желтый или зеленый, не затрагивая другие цвета.Он имеет 8 отдельных цветовых диапазонов, разделенных в соответствии с цветовым спектром.
Уровни
Levels — отличная настройка практически для любой фотографии, поскольку она разработана так, чтобы быть универсальной и простой в использовании. Таким образом, вы можете быстро улучшить самые важные аспекты фотографии, такие как яркость, контраст и цвета, в одном месте.
Кривые
Регулировка «Кривые» — одна из самых мощных при редактировании изображений, позволяющая настраивать практически все аспекты освещения и цветов на снимках с невероятным уровнем глубины и точности.
Заменить цвет
Используйте настройку «Заменить цвет», чтобы заменить любой цвет в изображении любым другим. Вы можете выбрать цвет, который хотите заменить, и его замену любым способом. Например, с помощью встроенной палитры цветов для выбора цвета прямо из изображения или с помощью собственного окна «Цвета».
Выцветание
Смойте контрасты на фотографии, чтобы придать ей блеклый вид.
Черно-белое
Благодаря ряду опций, которые помогают выявить контрасты, текстуры, освещение и тени в ваших черно-белых фотографиях, настройка «Черно-белый» позволяет создавать прекрасные черно-белые фотографии даже из цветных фотографий.
Цвет Монохромный
Используйте эффект «Цветной монохромный», чтобы преобразовать все цвета изображения в оттенки одного цвета.Вы также можете смешать новый монохромный рисунок с исходным изображением с помощью параметра «Интенсивность».
сепия
Мгновенно придайте фотографии состаренный винтажный вид, изменив все цвета на оттенки сепии.
Канальный микшер
Смешайте баланс красного, зеленого и синего цветовых каналов для создания ярких цветовых эффектов в ваших изображениях.
Инвертировать
Регулировка «Инвертировать» мгновенно инвертирует все цвета изображения в их противоположные цвета.
Пользовательский LUT
Преобразуйте внешний вид изображения с помощью файла LUT — предустановки цвета, созданной в Pixelmator Pro или другом приложении для редактирования изображений, видео или графики.
Виньетка
Добавьте художественную виньетку вокруг фотографий, чтобы создать ретро-образ или привлечь внимание к вашим объектам.
Заточка
Регулировка резкости позволяет быстро сделать все детали на фотографии более четкими за счет увеличения общей резкости.
Зерно
Добавьте немного естественной зернистости пленки для имитации аналоговой пленки на цифровых фотографиях.
Создание водяного знака из фотографии или изображения в Publisher
Из изображений можно сделать красивые водяные знаки или полностраничные фоны для ваших публикаций, или вы можете добавить к своим фотографиям водяной знак, например авторское право.
Добавить изображение в публикацию в качестве водяного знака
Щелкните Page Design > Master Pages > Edit Master Pages .
Щелкните Вставить > Изображения или Изображения в Интернете .
Найдите изображение и щелкните Вставить .
Перетащите маркеры изображения, пока оно не достигнет размера водяного знака, который вам нужен.
Совет: Для равномерного изменения размера изображения нажмите клавишу Shift одновременно с перетаскиванием углового маркера фотографии.
Форматирование изображения
Чтобы текст публикации было удобнее видеть, настройте прозрачность изображения.
Щелкните изображение правой кнопкой мыши и выберите Форматировать изображение .
На вкладке Изображение в разделе Прозрачность начните с ввода значения (скажем, 85% ) в поле прозрачности, а затем переместите процентное значение вверх или вниз, чтобы сделать изображение светлее или темнее.

 Логотипы брендов размещены почти на всех видах контента. Это обязательное условие, которое давно принимается по умолчанию.
Логотипы брендов размещены почти на всех видах контента. Это обязательное условие, которое давно принимается по умолчанию.