Создание сайта визитки самостоятельно с нуля для новичка: Как создать сайт-визитку? Самому! Это можно сделать бесплатно.
Что такое сайт-визитка и как сделать сайт визитку на WordPress самому
Из статьи вы узнаете:
Сайт-визитка — это виртуальная визитная карточка компании или отдельного человека. Такой сайт знакомит потенциальных клиентов с брендом или его услугами.
Визитки подойдут всем, кто предлагает свои услуги — мастерским по ремонту одежды, творческим студиям, психологам и фотографам. Вот пример сайта-визитки для услуг адвоката.
Сайт advocat-legem.kh.uaНа сайте есть основная информация о создателе компании, о предоставляемых услугах и о преимуществах перед конкурентами. На видном месте контакты и кнопка обратного звонка. Сайт сделан в виде лендинга, но при желании разделы можно вынести на отдельные страницы.
Для чего нужен сайт-визитка
Сайт-визитка нужен для презентации вашего бизнеса в интернете. С помощью визитки вы можете привлекать новых клиентов и поддерживать интерес существующих. Например, на сайте можно вести полезный блог или рассказывать о проходящих акциях.
Преимущества виртуальной визитки для бизнеса:
- Быстрый запуск. Визитки — одни из самых простых сайтов, поэтому их можно сделать за 2-3 дня неспешной работы.
- Низкая стоимость. Вы можете создать самый простой сайт-визитку без привлечения разработчика, а еще для такого типа сайтов подойдет даже самый бюджетный тариф хостинга.
- Бесплатные и оперативные правки. Если у вас поменяется номер телефона или адрес, вам не придется тратить деньги и время на исправление информации, как в случае с бумажными визитками.
- Дополнительный канал для рекламы. Вы можете продвигать свой бизнес с помощью рекламы сайта в поисковых системах.
Делайте сайт-визитку на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Из чего состоит сайт-визитка
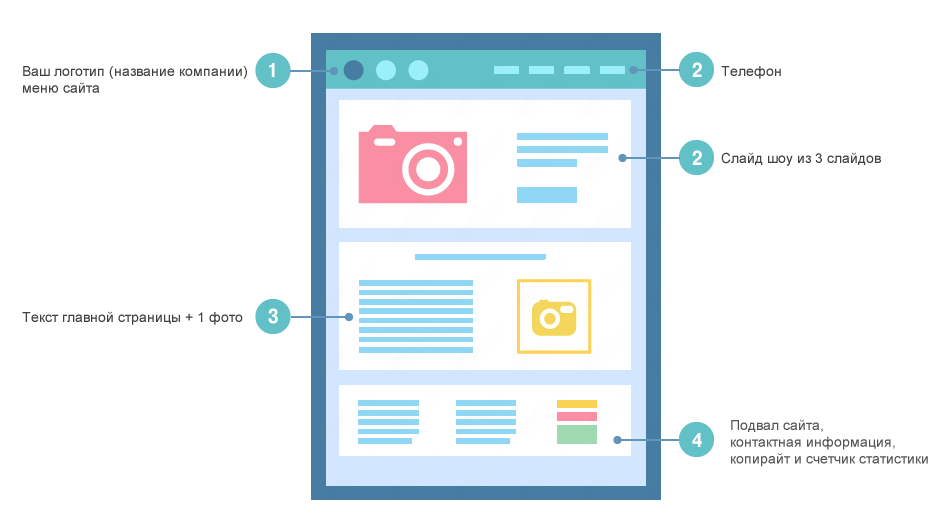
Визитки — это небольшие сайты. Обычно они состоят из 3-5 страниц. Вот стандартная структура сайта-визитки:
Вот стандартная структура сайта-визитки:
Это первая страница, которую видит посетитель сайта, поэтому из нее сразу должно быть ясно, кто вы и чем занимаетесь. Разместите на ней только важную информацию — не нужно расписывать всю историю создания компании или перечислять хобби директора фирмы, это вряд ли будет интересным для потенциального клиента. Лучше составьте короткий и емкий заголовок, напишите о преимуществах своих услуг и добавьте качественную фотографию своего продукта, команды или себя, если вы работаете один. Помните, что главной страницей вам нужно привлечь и удержать внимание посетителя сайта.
Страница с описанием услуг
Если на главной странице вы описываете услуги кратко, то здесь уделите внимание их презентации. Дайте подробный перечень своих услуг, покажите их — добавьте портфолио или видео с их обзором. Обязательно напишите о выгодах, которые получит клиент, если выберет именно вас.
Отзывы клиентов
Блок с отзывами чаще всего размещают на главной странице или на странице с описанием услуг. Добавьте скриншоты с отзывами клиентов в социальных сетях или интегрируйте на сайт отзывы из Google. Используйте только настоящие отзывы, потому что купленные или придуманные вами обзоры будут заметны сразу.
Сайт artjoker.uaПрайс
Разместите прайс на странице с услугами или вынесите его отдельно. Оформите прайс-лист так, чтобы клиентам было удобно его просматривать:
- если вы предлагаете много товаров или услуг — разделите их по категориям;
- указывайте полные названия позиций, а не шифр из аббревиатур;
- добавьте пометки для популярных товаров, услуг или тарифов — так клиенту будет проще определиться.
Новостной раздел или блог
Если у вашей компании регулярно появляются новости, которые будут интересны клиентам — добавьте на сайт новостной раздел. Более простым решением будет ведение блога. Размещайте в нем статьи по сфере своей деятельности. Например, пишите о том, как выбрать хорошую зимнюю резину, если у вас сайт автомастерской, или делитесь мастхэвами среди средств для укладки волос, если у вас визитка парикмахерской. С помощью полезного блога вы сможете поддерживать связь с текущими клиентами и привлекать новых.
Более простым решением будет ведение блога. Размещайте в нем статьи по сфере своей деятельности. Например, пишите о том, как выбрать хорошую зимнюю резину, если у вас сайт автомастерской, или делитесь мастхэвами среди средств для укладки волос, если у вас визитка парикмахерской. С помощью полезного блога вы сможете поддерживать связь с текущими клиентами и привлекать новых.
Контакты
Укажите адрес офиса и карту проезда, желательно интерактивную. Добавьте время работы, электронные почты для связи и номера телефонов. Оставьте ссылки на соцсети, если вы ведете страницы компании в них.
Сайт yadro.coДополнительно на сайте размещают форму обратной связи, информацию о партнерах и клиентах, различные сертификаты и лицензии на ведение деятельности. Все разделы можно размещать на разных страницах или комбинировать между собой. А чтобы было удобно перемещаться между ними, создают меню.
Как сделать сайт-визитку на WordPress
Вы можете сделать визитку самостоятельно или поручить это фрилансеру-разработчику, дело за вами. Но мы советуем попробовать первый вариант, потому что создание сайта-визитки с нуля у обычного пользователя занимает в среднем 2-3 дня. Из плюсов кроме экономии — сможете в любой момент самостоятельно править сайт, ведь вы точно знаете, как он работает.
Но мы советуем попробовать первый вариант, потому что создание сайта-визитки с нуля у обычного пользователя занимает в среднем 2-3 дня. Из плюсов кроме экономии — сможете в любой момент самостоятельно править сайт, ведь вы точно знаете, как он работает.
Если вы новичок, то для создания визитки лучше использовать конструктор сайтов или CMS. Конструкторы сайтов просты в использовании, но у них сильно ограничен функционал, в этом они уступают CMS. CMS — это «движок», на котором работает сайт. С движком вам не придется работать напрямую с кодом сайта — вместо этого у вас будет понятная панель управления контентом.
Выбор CMS для сайта-визитки очень широк, но самый популярный вариант — это WordPress. На этом движке работает больше трети всех сайтов, поэтому почти на каждый вопрос вы найдете инструкцию в интернете.
В создании сайта-визитки на WordPress есть четыре основных шага и один опциональный.
Выберите домен и хостинг для сайта
Домен — это имя сайта, например, wikipedia.
Хостинг — это место, где расположены файлы сайта. Вы арендуете место на серверах у хостинг-провайдера, чтобы разместить там свой сайт. На профессиональном хостинге, в отличие от вашего компьютера, веб-ресурс будет доступен в интернете круглосуточно.
Выбрать хостинг для сайта-визитки несложно. Как мы уже говорили, визитки относятся к небольшим сайтам, поэтому им не нужно много ресурсов. Выбирайте стартовые тарифы у проверенных хостеров, бонусом будет наличие автоматического установщика движков.
Установите WordPress
Установка движка — один из самых сложных этапов создания сайта для новичка. У нас есть пошаговая инструкция по установке WordPress, но мы рекомендуем использовать автоустановщики или искать тарифы с уже настроенной CMS.
Делайте сайт-визитку на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Выберите шаблон WordPress
Используйте готовые шаблоны сайтов в WordPress, чтобы сэкономить время. Ниже вы найдете подборку из пяти бесплатных тем для сайтов-визиток. Кликайте по ним, чтобы перейти на официальный сайт WordPress для просмотра и скачивания шаблона:
Ниже вы найдете подборку из пяти бесплатных тем для сайтов-визиток. Кликайте по ним, чтобы перейти на официальный сайт WordPress для просмотра и скачивания шаблона:
Также делимся подробной инструкцией по установке темы WordPress из нашей Wiki.
Наполните сайт
Готовый шаблон — это только каркас для сайта. Если вы оставите стандартное оформление сайта-визитки из шаблона, то он будет похож на сотни других визиток с этой же темой. Поэтому поиграйте с цветами шаблона, замените изображения на свои и напишите тексты для разделов. Используйте простые и читабельные шрифты. Не забудьте добавить иконки со ссылками на страницы в соцсетях, если они у вас есть. Помните о том, что дизайн сайта-визитки должен быть интересным, но не отвлекающим внимание от сути — от презентации вашей компании.
Если хотите узнать больше о том, как сделать интерфейс сайта и привлекательным и удобным для пользователей, читайте нашу статью «Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта».
Дополнительно: SEO и SSL-сертификат
Если вы планируете привлекать на сайт новых клиентов, то уделите внимание SEO-продвижению. Цель SEO — улучшить позицию сайта в поисковой выдаче. Чем выше ваш сайт в выдаче, тем больше шансов, что его увидит потенциальный клиент. Поэтому лучше сразу добавить сайт в поисковые системы.
SSL-сертификат шифрует информацию, которая передается между сервером и посетителем вашего сайта. Сертификаты обязательны для интернет-магазинов, но будут полезны и для сайтов-визиток. С SSL-сертификатом в адресной строке браузера будет замочек, а не надпись «Небезопасно», которая может отпугнуть потенциального клиента. Кроме того, поисковики учитывают наличие SSL-сертификата при ранжировании сайтов. Это не значит, что ваш сайт после установки сертификата взлетит на первые места в Google, но при прочих равных условиях ваш сайт будет выше в выдаче, чем точно такой же сайт без SSL-протокола.
С помощью этих пяти шагов вы сможете сделать сайт-визитку на WordPress для своего бизнеса. Если вы уже создали свой — делитесь впечатлениями от процесса в комментариях и расскажите, сколько времени это заняло у вас!
Если вы уже создали свой — делитесь впечатлениями от процесса в комментариях и расскажите, сколько времени это заняло у вас!
Сайт-визитка как начало работы с конструктором Tilda / Skillbox Media
Прежде чем добавить блок «Услуги», вспомним про ссылки в пунктах меню. Чтобы они заработали, перед каждым разделом сайта мы поставим блок «Якорная ссылка». Как обычно, нажимаем плюсик под предыдущим блоком, только на этот раз ищем в разделе «Другое».
Устанавливаем блок якорной ссылкиЧерез кнопку «Контент» добавляем ссылку «services» (обратите внимание — здесь мы не указываем знак # перед меткой), сохраняем изменения и закрываем окно.
Редактируем якорную ссылкуТеперь добавляем блок «Услуги» — у «Тильды» есть аккуратные стандартные варианты в одноимённом разделе библиотеки блоков. Выбираем самый первый шаблон — SV101.
Выбираем блок «Услуги»Вот так выглядит выбранный шаблон «Услуги».
Если по каким-то причинам шаблон вам не нравится, его легко можно поменять не удаляя. Для этого наведите на него курсор и кликните по номеру шаблона — слева от кнопки «Настройки».
Быстрая замена блока услуги на другойВ появившемся списке выбираем нужный шаблон. Если к этому времени вы уже добавили в блок свой контент — текст, фото и тому подобное, — надо включить опцию «Сохранение контента при переключении».
Переключаем флажок сохранения контента при выборе блокаМеняем текст, а также меняем цвет заголовков в карточках на красный. Текст и картинки редактируются через кнопку «Контент», а внешний вид заголовков и текста — через «Настройки», пункт «Типографика»:
- Сделаем шрифт заголовков красным с помощью опции «Заголовок: Цвет».
- Сделаем шрифт полужирным с помощью опции «Насыщенность» — Bold.

Вот что получилось.
Меняем текст и добавляем акцент на заголовки карточекПосле настройки блока «Услуги» добавим якорную ссылку для следующего блока — «Портфолио». На этот раз не будем обращаться к библиотеке блоков, а продублируем готовый, просто заменив название ссылки.
Дублируем блок якорной ссылкиГотово! Мы продублировали блок и поменяли имя ссылки, а теперь стрелочкой «Вниз» в правом углу блока передвинем его на нужное место.
Перемещаем блок якорной ссылки вниз с помощью стрелокСледующий на очереди блок — «Портфолио». Для него возьмём шаблон из категории «Галерея» под номером GL10 — «Слайдер картинок».
Выбираем слайдер для блока «Портфолио»Для начала поменяем цвет фона на тёмный в разделе «Настройки» — чередование контрастных блоков помогает им не сливаться в одно длинное скучное полотно. Теперь добавляем картинки, а затем в режиме предпросмотра проверяем, всё ли отображается корректно и работают ли якорные ссылки.
Выглядит неплохо, якорные ссылки работают.
Добавляем блок под номером FR403 из категории «Преимущества» (не забываем якорную ссылку).
Добавляем блок «Преимущества»Правим текст, вставляем свои цифры, меняем заголовок и описание, настраиваем шрифты.
Готовый блок «Преимущества»Остался последний блок — «Контакты». Он же по совместительству будет подвалом (футером). Для контактов тоже есть свой раздел в библиотеке блоков под номером CN104. Выбираем его.
Блок «Контакты» совмещаем с подваломДобавляем свою информацию, при необходимости настраиваем внешний вид, фон, отступы и так далее.
Cайт визитка: что это, как сделать и примеры визиток
Что такое сайт визитка?
Сайт-визитка – это небольшой (чаще всего — одностраничник) ресурс с простой структурой, содержащий лишь основную информацию о компании/частном лице: перечень товаров/услуг, портфолио, прайс-лист и контактные данные.
Его главная цель — первичное ознакомление потенциальных клиентов с компанией.
Цена на сайт-визитку и экономичность в обслуживании делают его привлекательным решением в условиях ограниченного бюджета.
Сейчас мы расскажем вам все о том, как правильно и выгодно создать сайт-визитку и сколько это может стоить.
Также покажем удачные дизайны сайтов-визиток на примере профессиональных шаблонов Weblium — конструктора сайтов нового поколения, которые вы уже сегодня можете использовать для создания своего уникального сайта-визитки!
Как сделать сайт визитку?Шаг 1: Выберите способ создания сайта-визитки
Создание сайта-визитки с помощью CMSНачните с выбора хостинга и регистрации домена. После, выберите подходящую CMS (мы рекомендуем бесплатную WordPress), приобретите профессиональный шаблон, настройте свой сайт, подключите необходимые плагины, а затем — публикуйте свой сайт.
Стоит иметь в виду, что выбрав этот способ, вам придется разбираться в функционале CMS (он может оказаться непростым для непосвященных). Также, вам понадобится знание основ программирования.
Также, вам понадобится знание основ программирования.
✓ Это удачный способ при наличии среднего бюджета и свободного времени.
Цена: от $185.Если хотите создать сайт-визитку с помощью CMS, готовьте минимум $185.
Заказ сайта-визитки в веб-студииЭто более приемлемый способ для новичков, поскольку все заботы по созданию сайта студия берет на себя.
Однако. он сопряжен с дополнительными расходами — они включают в себя все те же домен и хостинг, создание уникального дизайна и контента, верстку, программирование и тестирование сайта (то есть, всю работу специалистов студии).
✓ Это хороший вариант при условии, если у вас есть соответствующий бюджет, но не хватает специальных знаний и времени.
Цена: от $1000.Заказать сайт-визитку в студии стоит минимум в $1000.
Дороговато? Есть прекрасная альтернатива — обратиться в студию Weblium.
Наличие собственной платформы и профессиональных шаблонов позволяют студии сократить для вас стоимость современного сайта-визитки до суммы всего от $233.
При этом, сайт будет иметь адаптивный дизайн, высокую скорость загрузки, индексироваться поисковыми системами — в общем, соответствовать всем требованиям к современным сайтам!
Создание сайта с помощью конструктораЭто самое простое и доступное на сегодняшний день решение для новичков.
В этом случае вы выбираете платформу, в которой уже заранее продумано все для создания сайта: готовые шаблоны дизайна сайта с продуманной структурой, визуальный редактор, современные инструменты кастомизации дизайна, маркетинга и аналитики.
Используя конструктор сайтов, можно действительно легко создать собственный сайт-визитку буквально за пару дней, не написав ни единой строчки кода.
✓ Самый подходящий вариант, когда нет опыта в веб-разработке и большого бюджета.
Цена: $15-$60/месяцВы можете сделать сайт-визитку с помощью конструктора всего за $16-60 (в зависимости от стоимости подписки). Кстати, некоторые конструкторы (в том числе и Weblium) позволяют даже создать сайт визитку бесплатно — однако функционал сайта, разумеется, будет ограниченным.
Кстати, некоторые конструкторы (в том числе и Weblium) позволяют даже создать сайт визитку бесплатно — однако функционал сайта, разумеется, будет ограниченным.
Как видите, самым простым, быстрым и наименее затратным способом создания несложного сайта-визитки является конструктор сайтов.
Здесь важно выбрать наиболее подходящее для себя решение: для новичков, которые хотят получить максимум современных возможностей веб-разработки за небольшие деньги, мы рекомендуем Weblium.
Все последующие шаги мы покажем на примере использования этого конструктора.
Шаг 2: Зарегистрируйтесь и выберите шаблонПосле регистрации, в админ панели нажмите «Создать новый сайт» — и вам откроется вся коллекция шаблонов конструктора (250+), разбитая по категориям (нишам бизнеса).
Все шаблоны имеют адаптивный дизайн и прекрасно отображаются на любых существующих устройствах, имеют оптимальную структуру, базовые настройки SEO — просто выбирайте тот вариант, который вам нравится больше и ни о чем не беспокойтесь!
Шаг 3: Подключите доменПриобретение плана Pro ($8,25/месяц), помимо других привилегий, подразумевает получение домена на год бесплатно.
Также, вы можете подключить имеющееся доменное имя к своему сайту.
Совет: лучший вариант при выборе доменного имени — использовать название вашей компании. В любом случае, старайтесь сделать его максимально запоминаемым, избегать неоднозначного восприятия на слух и использования имен, состоящих из более чем 3 слов.
Шаг 4: Кастомизируйте дизайн шаблона и добавьте свой контентОтнеситесь к этому шагу с особой внимательностью — ведь от этого зависит уникальность вашего сайта!
Редактор Weblium предлагает продвинутые возможности кастомизации дизайна шаблона:
- удаление блоков и добавление готовых блоков и элементов (кнопки, списки, разделители, иконки соц. сетей и т.д.) из других шаблонов;
- создание новых блоков с нуля;
- изменение внешнего вида блоков и отдельных элементов дизайна — настройка цветовой палитры, изменение шрифтов, дизайна кнопок и многие другие возможности.
Добавляйте свои тексты, фото, видео, инфографику — в интуитивном редакторе Weblium все делается очень просто и быстро.
Совет: стремитесь к простоте, используйте однотонный фон, качественные фото, добавьте яркие акценты для привлечения внимания к важным элементам дизайна, соблюдайте визуальную иерархию, сделайте тексты лаконичными и легко читаемыми. Обязательно пишите уникальный текст на свой сайт! В сети достаточно бесплатных сервисов, что бы проверить уникальность текста.
Шаг 5. Создайте новые страницыШаблоны сайта-визитки Weblium содержат все необходимые страницы для такого типа сайта по умолчанию. Но, возможно, вы захотите привнести в дизайн сайта что-то свое.
С помощью панели инструментов вы легко сможете добавить нужные страницы. Разумно добавить самые важные разделы сайта в меню. Настройте его, наведя мышкой на хедер сайта и нажав «настройки меню», а затем выбрав «Пункты».
Совет: добавляя/удаляя страницы, помните, как выглядит сайт визитка и какие страницы обязательно должны присутствовать в его структуре:
- главная страница/первый экран с качественной фотографией/промо видео, логотипом, теглайном, номерами телефонов, кнопками соц.
 сетей, CTA формой;
сетей, CTA формой; - о компании;
- каталог товаров/блок услуг;
- отзывы;
- контакты (адрес офиса, e-mail, номера телефонов, время работы, карта проезда).
На каждой странице должен присутствовать чат, как форма быстрой связи с компанией.
Отличная идея — создать блог на сайте, который привлечет дополнительный трафик, поможет позиционировать компанию как эксперта, сформировать аудиторию и повысить лояльность к бренду.
Шаг 6: Настройте SEOКаждый шаблон Weblium оптимизирован для поисковых систем по умолчанию.
Но вы можете еще лучше оптимизировать ваш сайт-визитку для поиска! SEO-конфигурации доступны в настройках для каждой страницы.
Совет: рекомендуем добавить alt-тексты к изображениям, добавить мета-теги, проставьте h2-h3, канонические ссылки, тег «nofollow», создать страницу «404: not found» и т.д. Используйте название бренда в titles – это уникализирует мета-описания вашего сайта для Google.
Интерактивные формы обратной связи, авторизации и регистрации, консультации, подписки на рассылку, формы заказа и оформления покупки подталкивают посетителя к совершению целевых действий на сайте и помогают превратить его в покупателя.
Находясь в админ панели, зайдите в «Настройки» и выберите «Управление формами». Этот удобный инструмент позволит вам интегрировать сторонние сервисы и собирать информацию из полей форм на вашем сайте (изображения, номера телефонов, даты, тексты и прочее).
Также, вы можете добавить и настраивать попапы в соответствующем разделе панели управления сайтом.
Совет: разместите лид-формы в хедере и футере сайта, поместите их в логичных местах в середине контента. Сделайте их яркими и заметными, и сократите количество полей.
Шаг 8. Подключите метрики аналитикиПодробные аналитические данные о действиях посетителей на сайте помогут вам построить новую стратегию продвижения проекта — или скорректировать существующую.
Вкладка «Аналитика» в админ-панели позволит вам легко подключить и настроить интеграцию с сервисами Google Analytics и Tag Manager, Yandex Metrica, Facebook Pixel и Hotjar.
Совет: помните, что метрики аналитики не дают 100% точных данных, поэтому научитесь работать с допущениями, и не забывайте о правиле 10%/90% (вкладывайте в инструменты аналитики только 10% средств, и 90% средств (= вашего времени) в работу с данными).
Шаг 9. Перепроверьте свой сайтБудьте особенно внимательны — это последний шаг перед публикацией вашего сайта.
Совет: если понадобится мнение со стороны, используйте функцию «Совместный доступ», которая позволит вашим друзьям и коллегам оставлять пометки прямо на сайте, просматривать и редактировать его.
Шаг 10. Опубликуйте свой сайтЕсли вас все устраивает, нажимайте «Опубликовать сайт», поделитесь им с соцсетях и начинайте привлекать новых клиентов!
Сайт визитка: примерыPlantLand (магазин растений)Простой и чистый дизайн, логическая структура сайта, четко поданная и структурированная информация, блоки со слайдерами, обилие CTA кнопок: сайт визитка, пример которого вы видите сейчас перед собой – это результат, на который можно равняться!
Смотреть шаблон
Использовать шаблон для своего сайта
Cilantro (сайт-визитка туристического агентства)Первое, что сразу бросается в глаза – это хорошо продуманный блок с услугами и информация о компании, поданная в виде списка коротких фактов.
Смотреть сайт-визитку
Odette ballet (танцевальная студия)Смотреть сайт-визитку
Еще один профессиональный шаблон сайта визитки: белоснежный фон как нельзя лучше подходит для сайта балетной студии.
«Акварельные» элементы дизайна и качественные фото танцовщиц придают общей картине особую грацию и нежность.
Сайт визитка, шаблон которого вы видите – это доказательство того, что восьми страниц правильно поданного контента вполне достаточно для того, чтобы превратить посетителя в клиента!
Понравились дизайны? Выбирайте любой и создавайте свой уникальный сайт-визитку вместе с Weblium!
Начните прямо сейчас!
Администратор
Администратор блога Weblium
Другие статьи автора5 1 голос
Рейтинг статьи
Сайт-визитка цена от 18 550 руб. Заказать сайт визитку недорого можно здесь! Доступная стоимость создания сайта визитки под ключ. Создать сайт визитку быстро и недорого во Владимире, Москве, Нижнем Новгороде и других регионах России! Сайт визитка дешево, но качественно будет разработана за несколько дней! Заказать сайт визитку бесплатно и разместить его на Яндекс и в Google
Если сегодня информацию о компании нельзя найти на просторах Интернета, считайте, что ее не существует. Сайт визитка компании нужен не только для того, чтобы продавать свои товары или услуги в Сети. Создать сайт визитку эксперты советуют всем, кто заботится об имидже собственной компании, и не важно, какого рода деятельностью она занимается.
Сайт визитка компании нужен не только для того, чтобы продавать свои товары или услуги в Сети. Создать сайт визитку эксперты советуют всем, кто заботится об имидже собственной компании, и не важно, какого рода деятельностью она занимается.
У нас можно заказать создание сайта визитки недорого в самые короткие сроки и по самым демократичным ценам. Разработка сайта визитки и ее создание занимает не более семи дней, а цена сайта-визитки всего от 18 550 RUB
Сайт визитка – это лицо компании в Интернете. Здесь и потенциальные и действительные клиенты могут найти всю интересующую информацию – от рода деятельности, до схемы проезда в офис.
Заказать сайт визитку особенно важно для начинающих компаний. Сайт визитка позволяет быстро донести информацию о своих услугах массовой аудитории. Сайт визитка – недорого, но эффективно представит любую организацию в Глобальной сети. Особенно, если созданием ресурса занимаются профессионалы своего дела.
Наши специалисты индивидуально подходят к каждому заказу, предлагая заказчику оптимальный вариант и по исполнению и структуре сайта. При создании сайтов, особенно сайтов-визиток, огромное значение играет не только информационное наполнение ресурса, но и общее впечатление, которое он производит на посетителя.
Мы создаем сайты визитки, которые привлекают своей простой и понятным интерфейсом, радуют глаз цветом и оттенками, удобными шрифтами и оригинальной графикой.
На сегодняшний день ничто так не привлекает клиентов в Сети, как качественный сайт визитка. Создать сайт-визитку дешево, но качественно помогут наши программисты и дизайнеры. Проще простого в этом убедиться и заказать сайт-визитку прямо сейчас.
как создать правильный сайт-визитку + примеры и шаблоны успешных сайтов
Статья подойдет как для стартующих предпринимателей, так и для старожилов рынка, которые либо еще не влились в интернет, либо не имеют своего сайта. Начинать можно с малого. Мы поднимем следующие темы:
Начинать можно с малого. Мы поднимем следующие темы:
- Что такое сайт-визитка и для кого он подходит?
- Можно ли создать сайт-визитку самому?
- Почему лучше доверить разработку визитки профессиональной веб-студии?
- Эффективен ли вообще сайт-визитка для продвижения и продажи услуг?
- Рабочие шаблоны и примеры грамотных сайтов-визиток
Вы узнаете ответы как на эти, так и на другие вопросы, связанные с созданием вашей визитной карточки во всемирной паутине.
Ожидание vs Реальность: когда сайт-визитка не эффективен
По подсчётам Google в 2018 году, около 60% представителей малого бизнеса по всему миру не имеют собственных сайтов. Когда-то этот процент был выше. Рано или поздно наступит момент, когда он понизится, так как предприниматели, вхожие в эти 60%, выйдут из тени и пойдут в интернет «по-крупному». Иногда для компании достаточно иметь страницу Вконтакте и Instagram. Там можно поместить всю нужную информацию, презентовать товары и услуги, и при этом ни капли не потратиться. Привлекательно? Еще бы, но велик риск затеряться и остаться среди мелкой рыбешки.
Там можно поместить всю нужную информацию, презентовать товары и услуги, и при этом ни капли не потратиться. Привлекательно? Еще бы, но велик риск затеряться и остаться среди мелкой рыбешки.
Чтобы привлекать как можно больше покупателей, увеличить продажи и доход, и выбраться в один ряд с крупной рыбой, компания должна выделяться. Первый шаг, чтобы выделиться – перебраться из муравейника под названием VK на свой собственный сайт, который отражает концепцию, уникальный стиль компании и посвящен только ей без каких-либо отвлекающих факторов. Именно этими мыслями руководствуются бизнесмены, которые осознают, что сейчас все в интернете, значит и им надо.
На этом этапе осознания все может пойти крахом, если неправильно подойти к пониманию, зачем нужен сайт-визитка. Красиво представить компанию и ее возможности – верно, но это только капля для суровых морей интернета. Нередко, да что там, сотни раз предприниматели наступают на одни и те же грабли. Казалось бы, делают все правильно: прорабатывают с дизайнером каждый оттенок, подбирают шрифт, тщательно выбирают подходящий движок и хостинг. Главная задача – получить на выходе впечатляющую конфетку. Конфетка получается, но есть ее почему-то мало кто хочет. В чем же проблема и что пошло не так? Ближе к концу статьи мы вернемся к этому вопросу.
Главная задача – получить на выходе впечатляющую конфетку. Конфетка получается, но есть ее почему-то мало кто хочет. В чем же проблема и что пошло не так? Ближе к концу статьи мы вернемся к этому вопросу.
Секрет компании «Эльдорадо»: когда неидеальный продукт работает
Предприниматели-перфекционисты далеко не уедут. Это касается как раз описанных выше бизнесменов, которые не просто совершают ошибку на этапе создания сайта, но и долго раскачиваются, желая, чтобы все было идеально. Не надо идеально. Сейчас эпоха стремительного прогресса и бета-версий диктует свои условия. Из-за скорости технологий довести проект до конца практически невозможно. Хочется как лучше, но как только работа над продуктом заканчивается и приходит время его запуска, становится ясно, что он уже устарел и изменения нужны были еще вчера.
«Эльдорадо» сделали то, на что до сих пор решится не каждый предприниматель. Когда компания решила сделать свой интернет-магазин, руководители долгие часы совещались, спорили и ругались. Просматривали западные сайты. Думали, каким же должен быть интернет-магазин, чтобы «выстрелить», окупить средства на разработку и приносить крупный доход. В конечном итоге вся эта возня гендиректору надоела и он сделал очень простую вещь. Какую – узнаете позже. Сейчас поговорим непосредственно о теме.
Просматривали западные сайты. Думали, каким же должен быть интернет-магазин, чтобы «выстрелить», окупить средства на разработку и приносить крупный доход. В конечном итоге вся эта возня гендиректору надоела и он сделал очень простую вещь. Какую – узнаете позже. Сейчас поговорим непосредственно о теме.Для чего нужен сайт-визитка и кому он подходит?
Основные цели сайта-визитки – грамотно презентовать бренд, повысить его узнаваемость, привлекать внимание потенциальных клиентов и получать их заявки. Делается это с помощью:
1. Лаконичной и исчерпывающей презентации. Информация подается четко и однозначно. Пользователь должен за считанные секунды понять, где он находится. Это основа сайта-визитки.
2. Удобного и продуманного дизайна. Мы понимаем, что это уже избитый совет, и дизайн любого ресурса должен быть таким. Это не отменяет того факта, что нагружать сайт-визитку лишними элементами не нужно. Можно вставить анимацию или интерактив в их умеренном проявлении. Далее в статье мы рассмотрим интересные примеры.
Далее в статье мы рассмотрим интересные примеры.
3. Адаптивности сайта-визитки под разные устройства. Если ваша целевая аудитория – люди не пенсионного возраста, а современный контингент, имеющий смартфоны и умеющий ими пользоваться, адаптация для них необходима. Согласно исследованиям Counterpoint Research в 2017 году каждый четвертый пользователь смартфона проводит с ним более 7 часов в день. Сейчас этот показатель точно не меньше.
4. Высокой скорости загрузки ресурса. Здесь отсылка и на первый, и на второй, и на третий пункт. Пользователи не любят ждать. Если страница долго грузится, ее почти со 100% вероятностью закроют.
5. Стабильной работы сайта-визитки. Это прямой намек на выбор надежного хостинга. В наших статьях мы неоднократно рассказывали, как это делать. Актуальные советы по хостингу и не только вы можете прочесть здесь.
Сайт-визитка состоит из 15-20 страниц и меньше, но изредка может достигать и 40. Он лаконичен, информативен, имеет удобную структуру и навигацию. В нем нет тяжеловесных модулей, потому что его ключевая функция – доступность. Если корпоративный сайт стоит дорого и требует серьезных финансовых вложений, то на создание визитки тратится значительно меньше средств. Такой сайт подойдет индивидуальным предпринимателям, людям, которые оказывают услуги единолично: художники, фотографы, адвокаты, стоматологи, мастера-ремонтники и другие. Компаниям с небольшим комплексом услуг либо узкоспециализированной услугой, например, клинингом, целесообразнее изготовить сайт-визитку.
В нем нет тяжеловесных модулей, потому что его ключевая функция – доступность. Если корпоративный сайт стоит дорого и требует серьезных финансовых вложений, то на создание визитки тратится значительно меньше средств. Такой сайт подойдет индивидуальным предпринимателям, людям, которые оказывают услуги единолично: художники, фотографы, адвокаты, стоматологи, мастера-ремонтники и другие. Компаниям с небольшим комплексом услуг либо узкоспециализированной услугой, например, клинингом, целесообразнее изготовить сайт-визитку.
По факту визитка будет эффективна для многих, если только это не интернет-магазин с сотнями позиций и не крупная корпорация с тем же каталогом продукции и множеством других разделов. Позже, с развитием бизнеса, ресурс можно расширить, превратить в корпоративный и дополнить функционал, но это уже другая история. Ее мы немного позже затронем при описании CMS.
Важно! Часто сайт-визитку сравнивают с Landing Page, а порой считают, что это одно и то же. Схожести у них и правда есть по части структуры, но наполнение и цели разнятся. В лендинге допустимы настойчивые призывы к действию, побуждающие к покупке аргументы, «горячие» акции, кричащие, что скидка продержится еще 24 часа. Визитка служит имиджевой рекламой, подталкивает к перспективному сотрудничеству, повышает лояльность клиентской базы.
Схожести у них и правда есть по части структуры, но наполнение и цели разнятся. В лендинге допустимы настойчивые призывы к действию, побуждающие к покупке аргументы, «горячие» акции, кричащие, что скидка продержится еще 24 часа. Визитка служит имиджевой рекламой, подталкивает к перспективному сотрудничеству, повышает лояльность клиентской базы.
Какую информацию обязательно должен содержать сайт-визитка?
Как мы выяснили, технически это такой же грамотно сделанный сайт, каким должен быть любой эффективный ресурс. Оптимизированный, быстрый, с правильной структурой, удобной навигацией и адаптивным привлекательным дизайном. Иначе дела обстоят с функционалом и информацией – их меньше. Рассмотрим, какие информативные блоки обязательны для визитки.
1. О компании
Понятно, что расписывать долгий путь от маленькой палатки на рынке до солидного предприятия, если таковой существует, не стоит. Можно упомянуть об этом вкратце, как и обо всех остальных достижениях, особенностях и достоинствах. Само собой, здесь описывается вся деятельность компании. Чтобы усилить доверие потенциальных клиентов, стоит опубликовать отзывы от реальных заказчиков. Читая этот блок, посетитель должен сразу увидеть, чем компания занимается и какие выгоды он получит, если начнет сотрудничество.
Само собой, здесь описывается вся деятельность компании. Чтобы усилить доверие потенциальных клиентов, стоит опубликовать отзывы от реальных заказчиков. Читая этот блок, посетитель должен сразу увидеть, чем компания занимается и какие выгоды он получит, если начнет сотрудничество.
2. Услуги и товары
Помимо информации об услугах или товарах компании не лишним будет выставить портфолио с фотографиями проделанной работы либо товара. В зависимости от специфики бизнеса можно реализовать функцию скачивания каталога или прайс-листа, разместить новости. Не забываем о форме обратной связи.
3. Контактная информация
Все, что поможет клиенту обнаружить компанию и связаться с ней – телефоны, адрес физического местоположения, электронная почта, график работы, карта проезда. Интеграция с социальными сетями сейчас везде и это правильно, потому что необходимо, чтобы поддерживать с клиентами взаимосвязь.
Создание сайта-визитки: какими путями можно пойти
Если в двух словах, вариантов всего три – сделать своими руками, найти фрилансера или заказать сайт-визитку под ключ у профессиональной веб-студии. Слегка препарируем каждый из них и разберем, какой стоит выбрать.
Слегка препарируем каждый из них и разберем, какой стоит выбрать.
1. Создание сайта-визитки самостоятельно
Возможно с помощью конструктора либо CMS. Существуют как платные, так и бесплатные конструкторы и системы управления контентом. Выбор зависит от подкованности, желания разбираться и возможности тратить на это время. Все мы понимаем, что во что-то по-настоящему стоящее надо вкладывать хоть какие-то деньги. Бесплатные конструкторы обычно очень ограничивают возможности ресурса – домен второго и третьего уровня, скудный набор шаблонов, отсутствие нужных функций, таких как виджет обратной связи или карта проезда, и т.д.
Есть приемлемые варианты, но на уникальность и отстраненность бренда от конкурентов рассчитывать не стоит. Подобных сайтов на просторах может быть сотни. С CMS ситуация получше и ее мы немного ниже рассмотрим детальнее. Впрочем, и о конструкторах еще скажем несколько слов.
2. Фрилансеры и веб-студии: вечное противостояние
Работа с фрилансером – это такая отдельная вселенная, где все может быть как на удивление хорошо, так и обескураживающе плохо. Мы по-прежнему не призываем сотрудничать исключительно со студиями. Лишь утверждаем, что надежности в таком сотрудничестве определенно больше.
Мы по-прежнему не призываем сотрудничать исключительно со студиями. Лишь утверждаем, что надежности в таком сотрудничестве определенно больше.
Разработка сайта-визитки веб-студией не всегда стоит дороже услуг фрилансера. Иногда «вольные птицы» интернета выставляют ценник, недалеко ушедший от прайсов профессиональных команд. Только на вопрос, у кого в результате получится то, что нужно заказчику – у одного человека или у команды специалистов – напрашивается однозначный ответ. Не говоря о том, что со студией можно подписать договор, а это какая-никакая гарантия.
Важно! По отзывам, портфолио и активности в интернете можно проверить, когда студия появилась и насколько хороша ее репутация. У web112, к примеру, руководитель спокойно идет на контакт, ведет переговоры с клиентами, поскольку прекрасно разбирается в том, чем занимается. Фрилансеру же ничего не стоит смыться с деньгами заказчика. Особенно когда ведется лишь переписка, и никаких телефонов, фотографий, иных контактов и возможности увидеть, с кем вообще имеешь дело.
Разработка сайта-визитки: акцент на системе управления контентом
Этапы создания сайтов давно всем известны: сначала составляется ТЗ, затем дизайн, интеграция с CMS, внедрение функционала, контент и регистрация домена. Самый большой вопрос из всего этого вызывает именно движок. Какую CMS для сайта-визитки выбрать? Может быть упоминание WordPress уже набило оскомину, но на 2018 год это все еще самый выигрышный вариант. Таковым он, пожалуй, останется и дальше. По крайней мере, на ближайшее будущее.
Вордпресс бесплатный, прост в использовании даже для новичков, функционален, позволяет создать уникальный дизайн, имеет неплохую скорость работы и плагины по весьма демократичной цене. Не нагружен лишним функционалом, что выгодно отличает его от Drupal и Битрикс, и позволяет легко устанавливать всевозможные плагины, чего не скажешь о Joomla. С тех пор, как мы опубликовали обзор популярных CMS, прошло полгода. Рейтинг WordPress не изменился, разве что добавились отзывы. При этом негативных по-прежнему нет, а положительных вдвое больше, чем нейтральных.
При этом негативных по-прежнему нет, а положительных вдвое больше, чем нейтральных.
С возможностями оптимизации и расширения сайта в будущем у Вордпресс тоже все в порядке. Система отлично подходит для поискового продвижения веб-ресурса. Мы даже возьмем на себя смелость заявить, что это если не лучшая, то одна из самых лучших CMS для разработки сайта-визитки.
ТОП-5 бесплатных тем WordPress для сайта-визитки
Эффективные шаблоны, которые можно подстроить под себя и создать привлекательный ресурс. В отличие от большинства бесплатных конструкторов возможностей здесь больше за счет движка.
1. Contango
Универсальная тема за счет свой простоты, функционала и элегантности. Подходит как для новостей или собственного блога, так и для бизнеса. Наверху выделено место под логотип сайта, ниже следует настраиваемая навигационная панель. Сбоку можно удобно разместить архивы материалов, популярные категории, свежие комментарии пользователей, самые просматриваемые материалы, необходимые виджеты.
2. OnePress
Благодаря классическому исполнению может охватить огромное количество тематик – от бизнес-сайтов до услуг фрилансеров и витрин товаров. Помимо гибкого использования встроен достойный функционал. С помощью WooCommerce осуществляются продажи и удобное управление торговыми позициями. Более обширное оформление доступно благодаря Bootstrap 4. Кроме того, шаблон поддерживает оформление подписки, соц. иконки, слайдеры и другие приятности.
3. Brood
Бесплатный шаблон для женского сайта, о чем говорит в первую очередь цветовая палитра. Стильная и аккуратная тема, расположенное справа меню не отвлекает от текста, а центрирование записей гарантированно привлечет внимание аудитории к размещенным текстам. Здесь можно обозревать как модные тенденции, так и советы для хозяек и мам.
4. Louis
Тема ориентирована на бизнес-тематику. Строгое и деловое оформление, гибкие настройки, позволяющие менять шаблонные тексты, шрифты и цвета, загружать свой логотип. Если установить плагин WooCommerce, можно создать привлекательный интернет-магазин с цифровыми либо реальными товарами. Структура шаблона адаптирована для различных устройств и исключает необходимость в отдельной мобильной версии.
Если установить плагин WooCommerce, можно создать привлекательный интернет-магазин с цифровыми либо реальными товарами. Структура шаблона адаптирована для различных устройств и исключает необходимость в отдельной мобильной версии.
5. Realistic
Шаблон полностью адаптивен и подстраивается под любые экраны. Простой, с хронологической структуризацией, он подойдет для последовательных записей путешественников и блогеров. Тема разработана в стиле Material-дизайна. Записи разделены с помощью карточек с тенями, создающими иллюзии реальных объектов. Дизайнеры тоже могут использовать этот шаблон, чтобы представлять свои работы.
Еще немного о конструкторах… Мы не утверждаем, что конструкторы – это плохо и ими нельзя пользоваться. Есть очень даже неплохие, например, Nethouse, «ветеран» Ucoz или Setup. С их помощью можно создать симпатичные ресурсы, с чем справились фотограф Иван Новиков и интернет-магазин «Тандыр-Пермь». Мы не знаем, лично они это делали или им помогали специалисты, но факт – эти площадки сделаны в конструкторе Nethouse и добротно функционируют. Важно лишь понимать, что сделать красивый сайт-визитку – это далеко не все, что нужно для успешного процветания. Еще не забыли про грабли бизнесменов в начале статьи? Мы уже почти к ним подобрались.
Важно лишь понимать, что сделать красивый сайт-визитку – это далеко не все, что нужно для успешного процветания. Еще не забыли про грабли бизнесменов в начале статьи? Мы уже почти к ним подобрались.
Примеры успешных сайтов-визиток: тренды 2018 года
Начнем с призера дизайнерской премии Awwwards www.copper-and-brave.de. Сайт презентует элитные сорта рома и отличается невероятной исторической атмосферностью. Цвета, музыкальное оформление, видео – все работает на желание посетителя углубиться в ресурс и приобрести напиток.
Эффективный и минималистский www.evoulve.com посвящен компании из сферы B2B, которая разрабатывает приложения. На главной пользователя сразу встречает анимация – неугасающий многие годы тренд, который всегда привлекает посетителя.
Мы гордимся нашими работами и без скромности включаем в этот список разработанный нами сайт для ЮгСпецЭнергоМонтаж. Деятельность компании – проектирование и монтаж электрических сетей и электрооборудования. На главную мы поместили красочный flash-баннер, который отражает услуги компании и выделяет ее среди конкурентов.
На главную мы поместили красочный flash-баннер, который отражает услуги компании и выделяет ее среди конкурентов.
Своей лаконичностью и скромностью www.bpa.com.ua показывает, что порой ничего лишнего – это самое эффективное решение. Незамысловатая навигация, большой объем исключительно нужной информации, максимально простой дизайн лишь усиливают впечатление о компетентности компании.
Интерактив и взаимодействие пользователя с элементами дизайна – верный способ заинтересовать посетителя. Ярким примером такой завлекательной фишки можно назвать сайт https://timobecker.com/. Иллюстратор предлагает гостю в произвольном порядке соединить точки линиями с помощью курсора.
Как только посетитель это делает, появляется какой-нибудь забавный персонаж.
Причем точки действительно можно соединять как угодно и каждый раз будет получаться разное изображение. Дизайнер проработал все возможные варианты. Это очень эффективное решение, поскольку без всякого УТП выгодно представляет владельца и его услугу.
В сайт можно включить много нестандартных фишек. Мини-игры, необычные структуры, шуточные и не очень тесты. Вопрос только в их эффективности, так как многое зависит от тематики будущего сайта-визитки. Что подойдет для художника, явно будет лишним для юриста или страховой компании.
Сайт-визитка и появление бизнеса в интернете: так где же грабли?
В ходе прочтения статьи перед вами мелькали подсказки. Уже догадались? В любом случае мы озвучим ответ. Никакие современные дизайнерские фишки, никакая красота и правильный подбор цвета не спасут, если не будет… семантического ядра и поисковой оптимизации. Можно заказать сайт у классного разработчика, обговорить с ним ТЗ, он даже сделает все так, как хочется заказчику, а в итоге пшик. Почему? Потому что об оптимизации и продвижении сайта-визитки никто не позаботился.
Чтобы сайт начал приносить прибыль, приходится все переделывать. Заказчик рассчитывал сэкономить, заказал ресурс у, к примеру, порядочного фрилансера, а дальше поддержку не получил. Дело фрилансера маленькое – сделал по ТЗ, всех все устроило, распрощались.
Дело фрилансера маленькое – сделал по ТЗ, всех все устроило, распрощались.
Важно! Переделать и исправить готовый сайт дороже и дольше, чем сразу создать готовый к оптимизации ресурс. Можете почитать, почему создание и продвижение сайта лучше заказывать у одной студии.
Судьбоносное решение гендиректора «Эльдорадо»
Руководители еще долго могли спорить, какого цвета будет меню и где размещать логотип. Генеральный директор посмотрел на скриншот интернет-магазина Best buy, сказал сделать все так же и запустить через 3 месяца. Если не получится, увольняться. Вопросов больше ни у кого не было. В сентябре 2006 открылся интернет-магазин, который страшно «глючил». В конце года торговля начала идти на ура и окупила затраты на разработку. Позже вышла новая версия дизайна, затем еще одна. Изменения и обновления проводятся до сих пор, но важно, что продукт начал работать уже тогда и сегодня приносит огромную прибыль своим владельцам.
Эта история учит тому, что сайт нужно запускать, как только он становится рабочим, а не шлифовать до последнего. Визитки это тоже касается. Мы не призываем запускать сайты с ошибками. Тем более, мы вовсе таким не занимаемся и всегда доводим дело до конца. Но если у вас есть привлекательный рабочий сайт и вам вдруг показалось, что та кнопочка не подходит, нужно все-таки добавить интерактив и еще каких-то наворотов, не откладывайте запуск. Все это можно доделывать и переделывать тогда, когда сайт уже работает на вас.
Визитки это тоже касается. Мы не призываем запускать сайты с ошибками. Тем более, мы вовсе таким не занимаемся и всегда доводим дело до конца. Но если у вас есть привлекательный рабочий сайт и вам вдруг показалось, что та кнопочка не подходит, нужно все-таки добавить интерактив и еще каких-то наворотов, не откладывайте запуск. Все это можно доделывать и переделывать тогда, когда сайт уже работает на вас.
Зачем нужен сайт-визитка: подводим итоги
Работающий единолично специалист и малый бизнес получают:
- Экономию бюджета на рекламу. Оптимизированный сайт-визитка работает и приводит клиентов из интернета.
- Круглосуточный доступ к информации о компании. Клиенты в любое время могут ее получить. Это преимущество перед офисами, работающими по графику.
-
Возможность быстро менять и обновлять информацию. Клиенты зайдут на сайт и сразу будут в курсе текущих изменений. Чтобы вовремя их уведомлять, можно настроить e-mail рассылку.

- Представительную презентацию своих услуг или товаров, популяризацию и узнаваемость бренда и увеличение прибыли. Сейчас все ищут в первую очередь в интернете.
Вывод: Несерьезное отношение к сайтам-визиткам вызвано изначальной ошибкой при их разработке. Грамотно созданный, оптимизированный, надежный ресурс может приносить успех не хуже корпоративного сайта. При условии, что его сделала опытная и эффективная команда специалистов.
6 лучших веб-сайтов для создания лучших визитных карточек
Ни один бизнес или фрилансер не может называть себя профессионалом, если у него нет визитных карточек. Важно всегда иметь при себе контактную информацию, потому что вы никогда не знаете, с кем встретитесь, когда общаетесь, посещаете клиентов или даже работаете в Starbucks. Если потенциальный клиент просит визитную карточку, а вам нужно нацарапать свое имя и номер телефона на салфетке, шансы на то, что этот человек позвонит вам, очень малы.
Вам также не нужен большой бюджет, чтобы получить креативные высококачественные визитные карточки. В наши дни существует множество авторитетных и экономичных веб-сайтов, где вы можете создавать собственные визитные карточки и даже сохранять шаблон для удобного изменения порядка. На лучших сайтах есть множество уникальных идей и шаблонов визитных карточек, что делает разработку и покупку визитных карточек в Интернете проще, чем когда-либо. Критерии, на которые следует обратить внимание при выборе лучшего места для заказа визитных карточек в Интернете, — это качество, стоимость и удобство для пользователей.
Наличие лучших визитных карточек поможет вам и вашему бизнесу выделиться на фоне конкурентов — во многом так же, как если бы ваш бренд был согласован во всех элементах, включая ваши счета (совет для профессионалов: ознакомьтесь с нашим бесплатным генератором счетов, чтобы узнать, как это можно сделать). ). Не относитесь легкомысленно к решению о печати визитных карточек!
VistaPrint
Когда дело доходит до создания визитных карточек в Интернете, большинство людей, вероятно, слышали о VistaPrint, и не зря. Vistaprint — один из лучших онлайн принтеров для визитных карточек.Они предлагают огромный выбор уникальных шаблонов визитных карточек, очень удобный интерфейс и низкие цены — или даже бесплатные визитки, если вы не возражаете против логотипа VistaPrint на обратной стороне.
Vistaprint — один из лучших онлайн принтеров для визитных карточек.Они предлагают огромный выбор уникальных шаблонов визитных карточек, очень удобный интерфейс и низкие цены — или даже бесплатные визитки, если вы не возражаете против логотипа VistaPrint на обратной стороне.
Другие замечательные функции включают глянцевую, матовую или металлическую отделку, выпуклую печать, двустороннюю печать и соответствующие фирменные бланки и конверты. Кроме того, вы можете загрузить логотип своей компании или другие изображения. Срок изготовления и доставки занимает около семи рабочих дней, карты поставляются в картонной коробке с закрывающейся крышкой.
Недостатки: вы не можете настроить карты (нет закругленных углов или квадратных карт), и вы должны маневрировать через несколько страниц продаж, прежде чем окончательно оформить заказ.
Цена: от $16 за 100 визиток
Му
Moo — отличный выбор для высококачественных визитных карточек и других канцелярских товаров. Они предлагают полноцветную двустороннюю печать, детальную настройку, в том числе различные фотографии или рисунки на каждой карте, что идеально подходит для фотографов и других художников, и не содержат водяных знаков, даже для бесплатного варианта.Выбирайте матовую или глянцевую поверхность.
Они предлагают полноцветную двустороннюю печать, детальную настройку, в том числе различные фотографии или рисунки на каждой карте, что идеально подходит для фотографов и других художников, и не содержат водяных знаков, даже для бесплатного варианта.Выбирайте матовую или глянцевую поверхность.
Moo также предлагает скидки для компаний, в которых работает более десяти человек. И, пожалуй, лучший вариант из всех — это карты NFC (Near-Field Communication), которые позволяют вам передавать свою контактную информацию на смартфон другого человека, просто приложив карту к его устройству.
Другими замечательными функциями являются очень удобный веб-сайт, отличное обслуживание клиентов и большой выбор шаблонов карт и вариантов дизайна, таких как закругленные углы, квадратные карты и мини-карты.Или вы можете начать с нуля, если вы так склонны. Изготовление и доставка занимает около пяти рабочих дней, и ваши карты доставляются в красивой визитнице.
Недостатки минимальны: нестандартный размер карты и цена выше средней.
Цена: от $19,99 за 50 визитных карточек. Moo делает одни из лучших визитных карточек по привлекательной, хотя и немного более высокой цене.
Готпринт
GotPrint — идеальный вариант для тех, кто ищет недорогие визитки.Карточки GotPrint просты, традиционны и доступны по цене. Они предлагают различные карточки, размеры и формы, включая круги, овалы и квадраты.
Другие функции включают УФ-покрытие, полноцветную печать и печать на лицевой и оборотной сторонах. Обслуживание клиентов быстрое, а представители знающие. Срок изготовления и доставки пять рабочих дней.
Недостатком GotPrint является то, что их варианты дизайна в значительной степени зависят от стоковых фотографий, а их шаблоны ограничены. Если вы дизайнер, то использование Advanced Designer, сторонней функции, с помощью которой вы загружаете готовый дизайн в GotPrint, позволит вам создать более индивидуальный вид.Они также не предоставляют мини-карты.
Цена: от $8,40 за 250 визитных карточек.
Музыкальный автомат Печать
Для ваших более уникальных идей визитных карточек JukeBox предлагает большой и разнообразный выбор карточек, таких как текстурированная целлюлоза, переработанная бумага и дерево, цвет и форма карточек, такие как круги, закругленные углы, сердца и кексы. Они имеют матовую или глянцевую поверхность, а также фольгированное или перламутровое покрытие.
Jukebox предлагает одни из лучших вариантов онлайн-печати визитных карточек, включая полноцветную, двустороннюю печать, кровоточащие края — и все это с превосходным цветом и качеством печати.Вы также можете использовать шаблон или настроить свои карты с нуля. Вы можете запросить образцы визитных карточек, а также подтверждение вашего заказа в формате PDF перед покупкой. Срок изготовления и доставки восемь рабочих дней.
Недостатком является то, что веб-сайт немного запутан для навигации.
Цена: от $59 за 500 визитных карточек
48-часовая печать
Эти визитки отличного качества, с очень четкими цветами и четкими линиями. 48Hour Print не предлагает карты вертикальной или нетрадиционной формы, но вы можете получить мини-карты, карты с закругленными углами или карты, сложенные в палатку. Другие функции включают глянцевую, матовую или УФ-покрытие, последнее из которых не только придает ей профессиональный глянцевый блеск, но и делает карты более долговечными.
48Hour Print не предлагает карты вертикальной или нетрадиционной формы, но вы можете получить мини-карты, карты с закругленными углами или карты, сложенные в палатку. Другие функции включают глянцевую, матовую или УФ-покрытие, последнее из которых не только придает ей профессиональный глянцевый блеск, но и делает карты более долговечными.
Срок изготовления и доставки два рабочих дня (при этом гарантируют срок выполнения или ваш заказ бесплатно) и поставляется в пластиковом кейсе.
Недостатком является то, что 48Hour Print не имеет онлайн-инструментов для дизайна или готовых шаблонов (вам придется загружать свои собственные файлы изображений), поэтому этот сайт может больше подходить для людей с опытом дизайна.Это также немного дороже, чем на других сайтах, но оно того стоит.
Цена: , начиная с $23,00 за 100 карт. Это немного дороже, чем другие сайты в этом списке, поэтому это не будет лучшим сайтом для печати визитных карточек с точки зрения ценообразования.
Элитные летчики
Elite Flyers предлагает огромное разнообразие стилей визитных карточек в любом количестве, которое может понадобиться вам или вашему бизнесу. Вы хотите купить простые визитные карточки оптом или вам нужна небольшая партия нестандартных 3D-лентикулярных карточек, которые выглядят голографическими? От стандартных бумажных визитных карточек до бархатных с выпуклым точечным УФ-покрытием, Elite Flyers предлагает вам даже самые уникальные идеи визитных карточек.Не креативно? Elite Flyers даже разработает для вас дизайн ваших визитных карточек, разумеется, за определенную плату. Если вы покупаете оптом, Elite Flyers — один из самых дешевых вариантов визитных карточек, конечно, в зависимости от стиля визитки.
Срок изготовлениязависит от сложности вашего заказа, но стандартные визитные карточки обычно занимают от 3 до 5 дней с момента заказа до отправки.
Недостатком визитных карточек Elite Flyers является то, что их шаблоны дизайна ограничены, поэтому, если вы не очень ориентированы на дизайн и не можете сделать это самостоятельно, вам, возможно, придется заплатить 50 долларов за консультацию по дизайну.
Цена: , начиная с 35 долларов за 1000 или 25 долларов за 250. Полноцветная двусторонняя печать включена в стоимость всех заказов.
Теперь, когда вы нашли лучшие визитные карточки, пришло время вывести свой малый бизнес на новый уровень. Чтобы получить больше советов для малого бизнеса, от лучших вопросов для интервью до проблем, с которыми сталкиваются современные предприниматели, загляните в наш блог!
6 бесплатных инструментов для создания визитных карточек
Посещаете ли вы мероприятие, торговую выставку или встречу, обмен визитными карточками создает связь и помогает людям запомнить бренд друг друга.Будучи таким важным аспектом брендинга, визитные карточки выполняют важную задачу по созданию хорошего первого впечатления.
Ваша визитная карточка должна не только представлять ваш бренд, но и представлять то, чем вы занимаетесь. Дизайн играет ключевую роль в этом. Что еще более важно, он содержит контактную информацию и определяет, как люди могут связаться с вами. Однако, поскольку место на типичной визитной карточке ограничено, вам нужно подумать о дизайне и макете, чтобы на ней была вся необходимая информация, и она выглядела профессионально и привлекательно.
Однако, поскольку место на типичной визитной карточке ограничено, вам нужно подумать о дизайне и макете, чтобы на ней была вся необходимая информация, и она выглядела профессионально и привлекательно.
Если вам пока не нужны тысячи визитных карточек, попробуйте создать свои собственные визитные карточки с помощью некоторых из этих бесплатных инструментов. В настоящее время существует множество бесплатных онлайн-инструментов, которые помогут вам создать свою визитную карточку. Мы перечислим наши любимые 6 для вас.
С помощью Adobe Spark Post вы можете создавать красивые визитные карточки, которые помогут вашему бренду выделиться. С помощью простого в использовании интерфейса этого производителя визитных карточек вы можете настроить каждый аспект визитной карточки, чтобы создать для себя уникальный бренд.Это позволяет вам добавлять изображения и логотип вашего бренда, а также выбирать цвет, который сочетается с изображением вашего бренда.
Если вы планируете создать свою собственную визитную карточку без помощи дизайнера, то Shopify Free Business Card Maker — это инструмент, который поможет вам легко и быстро создавать визитные карточки. С помощью этого инструмента вы можете создавать визитные карточки, которые выглядят профессионально и элегантно. Все, что вам нужно сделать, это добавить такие данные, как ваше имя, адрес электронной почты, веб-сайт и адрес.Для большего брендинга вы также можете добавить свой логотип. Затем Shopify отправит вам по электронной почте сгенерированный дизайн, который вы можете сразу загрузить и распечатать.
Logaster — это бесплатное программное обеспечение для дизайна визитных карточек, которое быстро создаст для вас несколько дизайнов логотипов. Вы можете выбрать тот вариант, который вам больше всего нравится, и использовать его на своей визитной карточке. Он также дает вам различные шаблоны на выбор, а также позволяет настроить дизайн карты. После этого вы можете сохранить его и загрузить свою визитную карточку, которая готова к печати.Программное обеспечение имеет платную версию с расширенными функциями, однако облегченная версия приложения бесплатна.
Он также дает вам различные шаблоны на выбор, а также позволяет настроить дизайн карты. После этого вы можете сохранить его и загрузить свою визитную карточку, которая готова к печати.Программное обеспечение имеет платную версию с расширенными функциями, однако облегченная версия приложения бесплатна.
Нанять графического дизайнера для создания визитных карточек не всегда возможно. Одним из бесплатных инструментов, который поможет вам создавать визитные карточки профессионального качества, является PsPrint. Этот инструмент имеет шаблоны дизайна визитных карточек, которые являются профессиональными и могут быть настроены. Все, что вам нужно сделать, это добавить изображения, границы, объекты вместе с текстом. Карты можно печатать на бумаге премиум-класса с использованием высококачественных чернил на основе сои.Клиенты поручились за их качество, точность цветопередачи и конкурентоспособные цены.
Canva — популярный инструмент, используемый многими малыми предприятиями для бесплатного создания визитных карточек. Самое приятное в разработке визитных карточек с помощью Canva заключается в том, что вам не нужно быть опытным дизайнером. Создатель визитных карточек с помощью перетаскивания поможет вам создать визитку без каких-либо хлопот. Вы можете выбрать один из предложенных макетов, созданных профессиональными дизайнерами, или создать собственный дизайн с нуля.Учитывая широкий выбор, который предлагает этот инструмент, создание дизайна может занять некоторое время, но конечный продукт оправдывает затраченные усилия. После того, как вы разработали визитную карточку, вы можете скачать ее и распечатать. Вы можете использовать Canva Print для печати карт. Для этого у вас есть три варианта бумаги на выбор — стандартная, премиальная и роскошная. Конечный продукт будет доставлен вам в течение 3-5 дней.
Самое приятное в разработке визитных карточек с помощью Canva заключается в том, что вам не нужно быть опытным дизайнером. Создатель визитных карточек с помощью перетаскивания поможет вам создать визитку без каких-либо хлопот. Вы можете выбрать один из предложенных макетов, созданных профессиональными дизайнерами, или создать собственный дизайн с нуля.Учитывая широкий выбор, который предлагает этот инструмент, создание дизайна может занять некоторое время, но конечный продукт оправдывает затраченные усилия. После того, как вы разработали визитную карточку, вы можете скачать ее и распечатать. Вы можете использовать Canva Print для печати карт. Для этого у вас есть три варианта бумаги на выбор — стандартная, премиальная и роскошная. Конечный продукт будет доставлен вам в течение 3-5 дней.
Инструмент для создания визитных карточек поможет вам легко создать свою визитную карточку бесплатно.Вам не нужно устанавливать какое-либо дополнительное программное обеспечение, и вы можете использовать инструмент в своем веб-браузере. Он имеет несколько красочных макетов. После того, как вы выбрали макет, вы можете добавить логотип своей компании, а также изменить размер и переместить текстовые поля. Когда вы довольны результатом, вы можете сохранить файл. Инструмент создает визитную карточку в формате PDF, которую вы можете распечатать где угодно или даже поделиться в социальных сетях.
Он имеет несколько красочных макетов. После того, как вы выбрали макет, вы можете добавить логотип своей компании, а также изменить размер и переместить текстовые поля. Когда вы довольны результатом, вы можете сохранить файл. Инструмент создает визитную карточку в формате PDF, которую вы можете распечатать где угодно или даже поделиться в социальных сетях.
Визитные карточки всегда будут оставаться важной частью вашей стратегии брендинга.Таким образом, при разработке визитной карточки вы должны сделать ее уникальной, чтобы она отражала суть вашего бизнеса. С помощью этих бесплатных онлайн-инструментов для создания визитных карточек вы обязательно создадите идеальную визитную карточку для себя.
Тем не менее, визитная карточка с хорошим дизайном должна использоваться наилучшим образом. Когда вы обмениваетесь визитными карточками с потенциальными клиентами, вы генерируете потенциальных клиентов. Но если собранные вами визитные карточки лежат в ящике стола или забыты в папках для карточек, вы теряете важную контактную информацию и потенциальную возможность получения дохода.ScanBizCards, популярное приложение для сканирования визитных карточек, является лучшим инструментом для оцифровки информации визитных карточек и легкого экспорта ее в CRM для максимального привлечения потенциальных клиентов. Он использует OCR для сканирования контактной информации со всех визитных карточек, которая затем загружается в CRM. Наличие всей информации в одной централизованной базе данных, несомненно, сделает ваши последующие действия и поиск продаж более быстрыми, точными и эффективными.
Но если собранные вами визитные карточки лежат в ящике стола или забыты в папках для карточек, вы теряете важную контактную информацию и потенциальную возможность получения дохода.ScanBizCards, популярное приложение для сканирования визитных карточек, является лучшим инструментом для оцифровки информации визитных карточек и легкого экспорта ее в CRM для максимального привлечения потенциальных клиентов. Он использует OCR для сканирования контактной информации со всех визитных карточек, которая затем загружается в CRM. Наличие всей информации в одной централизованной базе данных, несомненно, сделает ваши последующие действия и поиск продаж более быстрыми, точными и эффективными.
Hack Your Life: Как сделать свою собственную цифровую визитную карточку | Престон Лим
[Обновление от 29 сентября 2018 г.: Ливэй и я выпустили https://firstnamebasis.app/ — бесплатный сервис для создания личной цифровой визитной карточки]
Визитные карточки неудобно носить с собой.
Никогда не знаешь, сколько человек взять с собой на встречу или мероприятие, связанное с работой. И есть тот неловкий момент посреди рукопожатия, когда вы понимаете, что у вас закончились визитные карточки.
Несмотря на всю эту суету, визитки по-прежнему остаются отличным инструментом для обмена контактной информацией. Но можем ли мы сделать это без физических визитных карточек?
Что, если для обмена контактной информацией достаточно простого сканирования и сохранения ?
Представьте себе: вы пытаетесь получить контактную информацию от человека А.Человек А отображает QR-код на своем телефоне, и все, что вам нужно сделать, это отсканировать его телефон с помощью камеры вашего iPhone. Их контактная информация автоматически отображается на вашем телефоне, и вы нажимаете кнопку «Сохранить». Вуаля, теперь у вас есть их контактная информация в вашем списке контактов.
Если вы в настоящее время используете свой настольный компьютер/ноутбук, вы можете взять свой телефон, чтобы попробовать.
Все поля на мобильном веб-сайте интерактивны.Если вы нажмете на поле с контактным номером, вы автоматически наберете показанный номер (не мой настоящий номер мобильного телефона).
После нажатия кнопки загрузки файл виртуального контакта (VCF) будет загружен и мгновенно синхронизирован с вашим приложением «Контакты».
Достаточно просто, не правда ли?
Теперь вы можете создать свою собственную цифровую визитную карточку! Для этого не нужно иметь никакого опыта программирования — я объясню, что именно нужно делать. Пожалуйста, не стесняйтесь оставлять комментарии, если вы застряли!
Шаг 1. Создайте учетную запись GitHub (если у вас ее еще нет)
Давайте начнем с создания учетной записи GitHub и входа в систему.Большая часть нашей работы будет выполняться на GitHub.
https://github.com/join
Что такое GitHub?
GitHub — это платформа, традиционно используемая разработчиками программного обеспечения для хранения своего кода и отслеживания изменений, которые были внесены с течением времени (также известный как контроль версий).Но для наших целей давайте просто будем рассматривать GitHub как гигантский документ Word, в котором хранится вся наша контактная информация. Здесь же мы будем вносить изменения в код.
Шаг 2: Вилка из моего репозитория кода (репозиторий)
На этом шаге мы собираемся сделать вилку — копию — моего репозитория.Мы хотим сделать это, чтобы вы могли заменить мою контактную информацию на свою.
Что такое репо?
Репозиторий, или сокращенно репо, — это место, где хранятся файлы. Представьте его в виде ведра или папки, в которой хранится куча документов с кодом.Что такое вилка?
Форк является копией репозитория.Разветвление репозитория позволяет вам свободно экспериментировать с изменениями, не затрагивая исходный проект.
Откройте окно браузера и перейдите по следующему URL-адресу (убедитесь, что вы вошли в свою учетную запись GitHub): https://github.com/prestonlimlianjie/digital-namecard
Репозиторий GitHub, содержащий все соответствующие файлы.Нажмите кнопку «Вилка» в правом верхнем углу страницы. Подождите несколько минут!
Идет разветвление! Мне нравится, как на изображении есть буквальная развилка.Затем вы должны увидеть идентичный репозиторий, но вместо имени prestonlimlianjie/digital-namecard в левом верхнем углу репозиторий теперь будет [your_username] /digital-namecard . В моем случае это preston-test/digital-namecard .Теперь вы создали вилку, которая принадлежит только вам!
Ваш недавно разветвленный репозиторий! Поздравляю, вы создали форк моего репозитория! Теперь у нас есть только один последний подготовительный шаг, прежде чем мы перейдем к коду.
Шаг 3: Загрузите изображение профиля и логотип компании
Вам необходимо подготовить изображение профиля и логотип компании — в формате .png, .jpg или .svg.
Нажмите кнопку «Загрузить файлы» в правом верхнем углу.
Кнопка «Загрузить файлы» находится в верхней левой части экрана.Вы попадете на экран загрузки. Перетащите изображение своего профиля и логотип компании!
Страница загрузки.Изображение моего профиля — user.png , а логотип моей компании — icon.png .
После загрузки файлов на страницу нажмите кнопку «Зафиксировать изменения», чтобы сохранить файлы в хранилище.
Не забудьте сохраниться!Теперь вы должны увидеть свои файлы на главной странице репозитория.
user.png и icon.png теперь можно найти в репозитории.Теперь мы готовы погрузиться в код. Но прежде чем мы это сделаем, давайте немного остановимся на том, как работает цифровая визитная карточка. Есть 3 основных компонента:
- QR-код, который после сканирования приводит пользователя на сайт вашей цифровой визитной карточки
- Основной мобильный веб-сайт, на котором отображается цифровая визитная карточка с вашей контактной информацией — создается в основном с использованием HTML.

- Файл виртуального контакта (VCF), который будет загружен с веб-сайта для мобильных устройств и сохранен в приложении «Контакты» на телефоне.
Нам нужно будет внести изменения во все 3 компонента, чтобы сделать цифровую визитную карточку вашей собственной.
Но давайте пошагово — начнем с HTML.
Шаг 4: Редактирование HTML
Веб-сайт, каким его видит пользователь (слева) и базовый HTML-код (справа), прочитанный браузером для создания версии веб-сайта, показанной слева.Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык, отвечающий за веб-сайты.Когда вы используете браузер (Chrome, Firefox, Safari и т. д.) для доступа к веб-сайту, браузер фактически получает HTML — набор кода.Затем браузер читает HTML и создает визуально привлекательные веб-сайты, к которым мы привыкли.
Начнем с открытия index.html в GitHub. Вы делаете это, нажимая на слова index. html в репозитории.
html в репозитории.
Теперь вы увидите файл HTML во всей красе.
Не волнуйтесь, HTML не кусается.Чтобы внести в него изменения, мы должны нажать кнопку редактирования — ту, что со значком пера в левом верхнем углу.
Редактор GitHub готов к использованию!Есть несколько вещей, которые мы должны отредактировать в HTML. Я выделил области в коде, которые вы должны заменить!
Примечание:
Большинство языков программирования, включая HTML, очень требовательны к синтаксису. Поэтому старайтесь изо всех сил заменять только те части кода, которые я указываю.Если вы случайно удалили на один символ слишком много, помните об этом правиле: код работает как дверь — если вы что-то открываете, вы должны это закрыть.Например, если была открывающая угловая скобка < , то должна быть и закрывающая > .
Изображение профиля ( preston.jpg ) и логотип ( assets/govtech-logo-blue. svg )
svg )
Замените preston.jpg на желаемое изображение вашего профиля. использовать.
Замените assets/govtech-logo-blue.svg именем вашего файла логотипа.
Имя ( Preston Lim ), должность ( Associate Software Engineer ) и название компании ( Data Science Division, GovTech )
Замените Preston Lim 900.
Замените Младший инженер-программист своей должностью.
Замените Data Science Division, GovTech названием вашей компании.
Теперь немного сложная часть. Вы должны сделать каждый из этих шагов дважды. Обратить особое внимание!
Адрес электронной почты ( [email protected] ), номер телефона ( +65 9123–4567 ), URL веб-сайта ( tech.gov.sg ) и адрес компании (). 1 Fusionopolis, Sandcrawler, #09–01, 135877)
Замените preston@data. gov.sg с вашим адресом электронной почты. Сделайте это в двух местах, выделенных ниже.
gov.sg с вашим адресом электронной почты. Сделайте это в двух местах, выделенных ниже.
Замените +65567 на свой номер телефона. Сделайте это в двух местах, выделенных ниже. (Я знаю, что они немного отличаются, но это не имеет большого значения)
Еще дважды!Заменить https://www. tech.gov.sg с URL-адресом вашего веб-сайта. Сделайте это в двух местах, выделенных ниже.
Почти готово!А теперь внимательно.Мы заменим 1 Fusionopolis, Sandcrawler, #09–01, 135877 на адрес вашей компании (это второе, что выделено).
Первый выделенный блок — это URL-адрес для поиска Google Maps адреса вашей компании. Что вы хотите сделать сейчас, так это зайти в Google Maps и ввести адрес своей компании, а затем скопировать и вставить полученный URL-адрес. Замените выделенный блок кода URL-адресом.
Последнее, что я обещаю!Прокрутите страницу вниз и нажмите «Зафиксировать изменение»!
Ура!Теперь мы закончили редактирование HTML!
Шаг 5. Создайте свой веб-сайт с помощью GitHub Pages
Создайте свой веб-сайт с помощью GitHub Pages
Мы закончили редактирование основного мобильного веб-сайта! Однако у нас есть проблема — веб-сайт в настоящее время просто находится в репозитории GitHub в виде HTML-файла.Как сделать так, чтобы файл HTML показывался всем, кто хочет его видеть?
Нам нужно разместить наш сайт.
Что такое хостинг?
Хостинг — это процесс подключения ваших файлов HTML (и, следовательно, вашего веб-сайта) к Интернету. Ваш веб-сайт получает URL-адрес — адрес, по которому люди могут перейти в Интернете, если они хотят получить доступ к вашему веб-сайту.
К счастью, у GitHub есть служба хостинга под названием GitHub Pages. Давайте приступим к размещению нашего HTML-файла!
Давайте нажмем кнопку «Настройки» где-нибудь вверху и в центре страницы.
Можете ли вы найти кнопку «Настройки»? Она находится рядом с кнопкой «Смотреть». Вы должны увидеть страницу, похожую на показанную ниже. Прокрутите вниз, пока не увидите «Страницы GitHub».
Прокрутите вниз, пока не увидите «Страницы GitHub».
Нажмите кнопку «Нет» в поле «Источник». Вы должны увидеть выпадающее меню.
Настройки GitHub Pages — выберите ветку Master в качестве источникаВыберите «главная ветка». При этом вы говорите страницам GitHub превратить ваш репозиторий в работающий веб-сайт!
Нажмите Сохранить. URL-адрес будет сгенерирован.Это URL-адрес вашего мобильного сайта, содержащего цифровую визитную карточку.
Нажмите на URL-адрес — вы должны увидеть веб-сайт, заполненный вашими контактными данными!
Вуаля!Шаг 6: Редактирование VCF
Теперь приступим к изменению VCF.
VCF — это файл, который загружается и сохраняется в приложении «Контакты», когда кто-то нажимает кнопку «Загрузить» на веб-сайте.
Вернуться на главную страницу репозитория. Нажмите на файл user.vcf .
Вы должны перейти на страницу предварительного просмотра VCF. Нажмите на кнопку редактирования (значок пера в правом верхнем углу страницы).
Нажмите на кнопку редактирования (значок пера в правом верхнем углу страницы).
Я выделил регионы, которые нужно заменить на ваши контактные данные. Будьте очень осторожны, чтобы не удалить точки с запятой!
Примечание по синтаксису VCF:
Если вы хотите вставить новую строку, вам нужно добавить \n в строку.
Если вы хотите вставить запятую, вам нужно добавить в строку \,.
Вот поля, которые следует редактировать, и их значение:
N: Имя
FN: Полное имя
ORG: Организация
TITLE: Должность ( \n — синтаксис новой строки)
ЭЛЕКТРОННАЯ ПОЧТА: Адрес электронной почты
ТЕЛ: Номер мобильного телефона
item1.ADR: Адрес
item2.URL: URL веб-сайта
Нажмите кнопку «Принять изменения», чтобы сохранить VCF!
Теперь, когда мы выполнили 2 из 3 основных шагов — редактирование HTML и VCF — все, что нам осталось сделать, это создать QR-код, который направит ваших пользователей на ваш сайт!
Шаг 6: Создайте QR-код для вашей цифровой визитной карточки
Зайдите на любой бесплатный сайт генератора QR-кода — я использовал qr-code-generator. ком.
ком.
Оказавшись там, введите URL-адрес своего веб-сайта страниц GitHub и сгенерируйте QR-код. Не забудьте скачать его и сохранить!
Создайте QR-код, специфичный для URL-адреса ваших страниц GitHubТеперь, когда у вас есть QR-код, отсканируйте его с помощью мобильного телефона. Ваша цифровая визитная карточка готова к использованию! Сфотографируйте его или загрузите на свой телефон/компьютер.
Поздравляем, у вас есть собственная цифровая визитная карточка! Это было не так уж плохо, не так ли? Если вы нашли это простым, вы можете взглянуть на следующий необязательный шаг ниже: дальнейшая настройка!
Шаг 7 (необязательно): Сделай сам!
Это для вас, если вы хотите пройти лишнюю милю и дополнительно настроить свою цифровую визитную карточку.Вы можете изменить цвет веб-сайта, внеся изменения в файл main.css в том же репозитории — я предоставлю вам разобраться с этим, и вы должны использовать Google для поиска документации по CSS.
Что такое CSS?
Каскадные таблицы стилей или CSS — это язык, который определяет внешний вид вашего HTML-сайта.Вот забавная аналогия. Если веб-сайт был человеком, то HTML — это скелет человека, а CSS — это кожа и волосы человека.
Просто чтобы дать вам представление о том, что можно сделать: я сделал несколько вариантов дизайна цифровой визитной карточки, который вы видите выше, используя инструмент проектирования под названием Figma.
Альтернативный дизайн веб-сайта в FigmaТеперь, когда ваша цифровая визитная карточка работает так легко, я предлагаю вам представить, что еще вы можете создать с помощью тех же инструментов!
Спасибо, что уделили внимание этому уроку! Надеюсь, вам понравилось изучение этого руководства, и вы получили такое же удовольствие от создания персонализированной цифровой визитной карточки, как и я!
Если у вас есть комментарии или вопросы, пожалуйста, напишите мне! Я впервые пишу учебник, и я с нетерпением жду вашего мнения, ребята!
Как создавать впечатляющие визитные карточки с использованием шаблонов
Даже в 21-м -м -м веке, когда цифровые технологии занимают столь важное место, визитные карточки никуда не денутся. Это потому, что с творческой и предпринимательской точки зрения они абсолютно необходимы для основных принципов маркетинга, таких как успешный брендинг и создание сетей. Конечно, те, кто активно инвестирует в цифровой маркетинг, могут смотреть на них свысока, как на своего рода реликвию из печатного прошлого… но это не так!
Это потому, что с творческой и предпринимательской точки зрения они абсолютно необходимы для основных принципов маркетинга, таких как успешный брендинг и создание сетей. Конечно, те, кто активно инвестирует в цифровой маркетинг, могут смотреть на них свысока, как на своего рода реликвию из печатного прошлого… но это не так!
Отражая их все еще нынешнюю популярность, сеть буквально разрывается от множества шаблонов визитных карточек. Просто выполните быстрый поиск в Google по запросу «шаблоны визитных карточек», и вы найдете сайт за сайтом, посвященным этим шаблонам.Шаблоны, которые вы найдете, часто бесплатны, высокого качества и, что, пожалуй, самое главное, настраиваемые. В конце концов, вы хотите быть на 100% ответственным за дизайн вашего бренда!
В этом сообщении блога мы подробно рассмотрим огромную пользу визитных карточек в вашей творческой и профессиональной жизни, в том числе реальную эффективность визитных карточек, а также то, как успешно продвигать себя с их помощью.
Классная визитная карточка Статистика и преимущества
Огромная причина того, что визитные карточки по-прежнему пользуются большим спросом сегодня, заключается в том, что они просто эффективны! Есть искушение думать, что только цифровая реклама либо работает, либо пользуется спросом в наши дни, но вы будете удивлены тем, что статистика говорит о силе визитных карточек.
Не верите, что визитные карточки по-прежнему являются силой, с которой нужно считаться в наше время электронной почты, социальных сетей и PPC-маркетинга? Затем рассмотрим этот стат.
По данным Управления по делам малого бизнеса правительства США, опрос Ipsos показал, что «визитные карточки по-прежнему являются одним из наиболее эффективных методов маркетинга, доступных владельцам малого бизнеса». Владельцы малого бизнеса, опрошенные для указанного опроса, признались, что в настоящее время раздают больше визитных карточек, чем несколько лет назад.
Это ошеломительно и верный показатель того, что визитные карточки далеко не мертвы!
Ознакомьтесь с другой статистикой для большей информативности: согласно Statista, 27% мировых маркетологов назвали печатные СМИ наиболее эффективным способом брендинга и создания спроса на своем рынке. Это выбило:
Это выбило:
- Распространение и распространение контента (24%)
- Спонсорство (21%)
- Рекламный маркетинг и мерчандайзинг (16%)
- Покупательский маркетинг в магазине (15%)
- Совместные маркетинговые программы для каналов (15%)
- Реклама на радио (12%)
- Мобильная реклама и мобильный поиск (11%)
- Уличный дисплей (10%)
- Расширение программы лояльности и вознаграждений (10%)
- Отбор проб и испытание (9%)
- Обмен мобильными сообщениями и взаимодействие с приложениями (8%)
- Каталожный маркетинг (4%)
- Партизанский или городской маркетинг (4%)
- Системы цифровых вывесок (2%)
- Другое (3%)
Итак, как видите, визитные карточки или печатные издания приносят маркетологам больше пользы, чем целый ряд других маркетинговых методов, некоторые из которых включают стойкие приверженцы цифрового маркетинга, такие как мобильная реклама, мобильный поиск и взаимодействие с приложениями.
Итак, мы установили, что визитки и шаблоны визиток по-прежнему популярны и очень эффективны. Если вы хотите получить что-то свое для маркетинговых целей, вот как вы должны их спроектировать.
Лучшие практики дизайна визитных карточек
Визитные карточки крошечные — это просто маленькие прямоугольные листочки бумаги, но игнорирование их дизайна может стоить вам потенциальных клиентов, хорошего впечатления и будущих деловых отношений в будущем. Несмотря на то, что недвижимость с визитными карточками так крохотна, стоит потратить всего несколько минут на то, чтобы узнать о лучших способах их оформления для рекламы ваших творческих услуг в наиболее лестном и убедительном свете.
Дизайн так много говорит о бренде и личности, другими словами, о вас как о творчестве. Первое впечатление тоже имеет большое значение, поэтому то, что люди думают о вас и ваших услугах, часто частично формируется визитной карточкой, которую вы вручаете потенциальным клиентам, людьми, которых вы встречаете на сетевых мероприятиях, и всеми, с кем вы встречаетесь.
Многие сайты, предлагающие бесплатные шаблоны визитных карточек, позволяют настраивать и оформлять их по своему вкусу. У вас есть большая свобода в том, как вы размещаете элементы на своей карточке, создавая визуальное представление того, что вы представляете как креатив.
Вот несколько советов о том, что делать при разработке визитной карточки:
- Используйте достаточное количество пустого пространства, чтобы ваше имя и логотип выделялись (да, даже несмотря на то, что карта изначально очень маленькая, вы хотите, чтобы ваши сообщения были подчеркнуты и четки!)
- Понимать иерархию карточек, чтобы определить, какие элементы являются более важными и заслуживают более заметного места на вашей карточке, например ваше имя или название вашей компании и контактная информация
- Сохраняйте единообразие вашего фирменного стиля, чтобы цвета, формы и шрифты на вашем веб-сайте соответствовали тем, что указаны на вашей визитной карточке
- Выберите шрифт, который отлично читается, например, Swiss, Adelle или Futura
- Выберите гладкую поверхность для вашей открытки
Передовой опыт маркетинга визитных карточек
Думайте о своей визитной карточке как о крошечном рекламном щите, который вы вывешиваете на сетевых мероприятиях, чтобы рекламировать свой бренд и услуги в качестве креатива. Для крошечного листка бумаги он может, если сообщение сделано правильно, упаковать мощное маркетинговое сообщение для вашего бренда, которое привлечет внимание потенциальных клиентов и может создать для вас новый бизнес. Но как?
Для крошечного листка бумаги он может, если сообщение сделано правильно, упаковать мощное маркетинговое сообщение для вашего бренда, которое привлечет внимание потенциальных клиентов и может создать для вас новый бизнес. Но как?
Вот несколько верных советов, как сделать ваши сообщения заметными:
- Разместите на видном месте важную информацию, такую как ваше имя, должность, логотип компании и контактную информацию
- Используйте свою открытку в качестве начала разговора, выбрав более толстую бумагу или даже изменив ориентацию карточки на вертикальную
- Разместите на обратной стороне вашей карты дополнительные сообщения или брендинг, например заявления о бренде или изображения, чтобы сделать ее еще более запоминающейся
- Включайте на карту только постоянную информацию, поэтому исключите такие элементы, как слоганы, слоганы или даже купоны
- Включите URL вашего веб-сайта
- Включите значки социальных сетей из всех социальных сетей, в которых у вас есть профиль
Как правило, каждый сайт, который продает или иным образом предлагает эти шаблоны, позволит вам настроить все элементы на карточке, от вашего имени и логотипа до любой контактной информации, которую вы хотите включить. Поскольку вы должны точно настроить свое сообщение в шаблонах визитных карточек, важно, чтобы вы потратили время на настройку своего шаблона. Правильный обмен сообщениями может означать разницу между людьми, которые немедленно выбросят вашу визитку, сохранят ее и свяжутся с вами в ближайшем будущем.
Поскольку вы должны точно настроить свое сообщение в шаблонах визитных карточек, важно, чтобы вы потратили время на настройку своего шаблона. Правильный обмен сообщениями может означать разницу между людьми, которые немедленно выбросят вашу визитку, сохранят ее и свяжутся с вами в ближайшем будущем.
Лучшие сайты с шаблонами визитных карточек
Введите «шаблоны визитных карточек» в Google (без кавычек), и вы найдете множество сайтов, посвященных визитным карточкам, которые вы можете настраивать, редактировать, создавать, а затем распечатывать и использовать для саморекламы и нетворкинга.Как выбрать один из множества сайтов?
Поскольку шаблоны визитных карточек являются такой популярной темой, было бы разумно проверить различные сайты и их дизайны визитных карточек, пока вы не найдете тот, который кажется вам наиболее удобным с точки зрения выбора, параметров настройки и, конечно же. , окончательный дизайн.
Чтобы помочь вам начать, вот лучшие найденные нами бесплатные.
Лучшие бесплатные шаблоны визитных карточек Веб-сайты
- Avery . Это давнее имя в полиграфическом бизнесе предлагает на своем сайте широкий выбор шаблонов визитных карточек.Вы не можете создать карточку полностью с нуля, это единственная загвоздка, но вы можете расположить и настроить различные элементы на вашей типичной визитной карточке так, как вы хотите, чтобы соответствовать вашему бренду.
- Brother . Известный производитель принтеров и другого оборудования также имеет собственное бесплатное средство для создания визитных карточек, которое творческие люди могут использовать для настройки своего дизайна. Использование интерфейса простое и понятное: вы просто создаете элементы на карточке так, как хотите.
- Canva — этот популярный инструмент веб-дизайна можно использовать бесплатно для разработки и создания собственных визитных карточек. Единственная небольшая загвоздка заключается в том, что вам нужно зарегистрироваться, чтобы использовать этот бесплатный сервис, а Canva предлагает широкий спектр шаблонов визитных карточек.

- Vertex 42 — процесс создания шаблонов визитных карточек здесь работает немного по-другому, но на этом сайте все еще есть хороший, хотя и несколько ограниченный, выбор бесплатных визитных карточек. Вы просто загружаете шаблоны в виде файла Word, а затем настраиваете их локально на своем компьютере, а не на самом сайте.
Лучшие платные шаблоны визитных карточек Веб-сайты
Если вы хотите выложить немного денег за свои шаблоны, есть много сайтов, которые подходят и для этого. Стоимость обычно колеблется от очень доступной до граничащей с дорогой, но качество лучше, чем на вышеуказанных бесплатных сайтах.
Вот самые высокооплачиваемые, которые мы нашли.
- Moo . У Moo есть множество шаблонов, из которых вы можете выбрать, спроектировать и оплатить в четыре простых шага. Все шаблоны содержат высококачественные изображения и предысторию концепции дизайна.
- Creative Market .
 Наша собственная торговая площадка просто кишит потрясающим выбором этих шаблонов, таких как All-in-One Mock-up Suite, Global Star Vol-03 Business Card и Real Estate Business Card. Выберите из нескольких тысяч высококачественных предложений, которые вы можете полностью настроить по своему вкусу, начиная с доступных цен.
Наша собственная торговая площадка просто кишит потрясающим выбором этих шаблонов, таких как All-in-One Mock-up Suite, Global Star Vol-03 Business Card и Real Estate Business Card. Выберите из нескольких тысяч высококачественных предложений, которые вы можете полностью настроить по своему вкусу, начиная с доступных цен. - PsPrint — PsPrint предлагает большой выбор шаблонов, которые можно персонализировать всего за несколько шагов.
На что обратить внимание при выборе шаблонов визитных карточек
При поиске шаблонов упростите себе жизнь, выбрав сайты, которые либо позволяют вам полностью контролировать дизайн и внешний вид карты с помощью редактора на месте, либо позволяют редактировать их в графических файлах после того, как вы скачал или купил их. Поскольку возможность настроить дизайн вашего бренда является главным приоритетом, необходимо найти сайт, который позволит вам сделать это без проблем.
Помимо этого, попробуйте сайт, который предлагает профессионально выглядящих шаблонов визитных карточек. Мы не можем не подчеркнуть это достаточно! Это все восходит к брендингу и первым впечатлениям. Когда вы находитесь на сетевом мероприятии и раздаете свои открытки, люди будут думать о вас совсем по-разному в зависимости от типа полученной открытки.
Мы не можем не подчеркнуть это достаточно! Это все восходит к брендингу и первым впечатлениям. Когда вы находитесь на сетевом мероприятии и раздаете свои открытки, люди будут думать о вас совсем по-разному в зависимости от типа полученной открытки.
Если они получат открытку в минималистичном стиле, напечатанную на высококачественной бумаге, легко читаемую, содержащую актуальную информацию и демонстрирующую эстетичный дизайн, то их первое впечатление о вас будет отличным.
Если, с другой стороны, они получат карточку из некачественной бумаги с непривлекательным дизайном, которую трудно читать, к тому же, их первое впечатление о вас ухудшится. Не ждите звонка или письма от кого-либо в ближайшее время!
По большей части сайты, которые продают шаблоны, а не раздают их бесплатно, имеют более качественный дизайн и карточки.
Вот некоторые из самых вдохновляющих шаблонов визитных карточек креативных дизайнеров рынка
Creative Market предлагает множество запоминающихся и приятных дизайнов карт. Мы подумали, что поделимся некоторыми из них, чтобы вы могли вдохновиться тем, как выглядит профессионально и потрясающе выглядящий шаблон визитной карточки!
Мы подумали, что поделимся некоторыми из них, чтобы вы могли вдохновиться тем, как выглядит профессионально и потрясающе выглядящий шаблон визитной карточки!
Магазину розничной торговли было бы очень полезно иметь четкий дизайн визитной карточки с пробелами:
Визитная карточка White Marble + Copper от The Design Label
Более серьезный и консервативный дизайн этой карточки отлично подойдет юристу или бухгалтеру:
Шаблон визитной карточки J UN I P E R от 46&2 Collective
Кому-то, работающему в сфере высоких технологий, будет очень полезен этот изобретательный дизайн визитной карточки:
Шаблон визитной карточки в сложенном виде для ноутбука от Zeppelin Graphics
Спортивная тематика этой открытки подойдет всем, кто работает в сфере спорта:
Баскетбольная визитная карточка от Ciusan
Элегантность и простота этой открытки подойдут любому, кто работает графическим дизайнером:
Business Card 14 by Cooledition
Деловой и профессиональный вид этой визитки идеально подойдет тем, кто работает в сфере управления:
Минимальный шаблон визитной карточки от Арслана
Кто-то, кто работает в индустрии развлечений или ночной жизни, может помочь, раздав яркую карточку, подобную этой:
Золотая и черная визитная карточка № 40 Graphicsegg
Профессионалы, работающие в сфере искусства, сочтут уместным распространять эту красочную карточку:
Creative Business Card 6 by Seemly Designs
Человек в творческой сфере (веб-дизайн, изобразительное искусство и т. д.)) был бы доволен уникальным дизайном этой карты:
д.)) был бы доволен уникальным дизайном этой карты:
Визитная карточка Creative Studio от Graphic Workshop
Минимализм и контраст этой карты делают ее подходящей для тех, кто работает в индустрии продуктов питания и напитков:
Простая корпоративная визитная карточка Завада
Проявите творческий подход и получите больше клиентов!
При всем своем прекрасном дизайне шаблоны визитных карточек следует рассматривать с точки зрения того, чем они являются на самом деле: очень эффективными рекламными инструментами, которые могут помочь вам получить больше лидов, клиентов и доходов.А какой дизайнер этого не хочет?
В отличие от других предпринимателей, которые используют визитные карточки, чтобы привлечь больше клиентов, у дизайнеров есть автоматическое, встроенное преимущество: их творческий подход упрощает настройку идеального шаблона, который соответствует их бренду и привлекает больше клиентов.
Так что используйте эту страсть и творческий подход при работе с дизайном шаблонов визитных карточек. Спросите себя, где на карточке лучше всего разместить логотип, контактную информацию и другие элементы. Здесь вы можете положиться на свое знакомство с основными принципами дизайна, такими как пустое пространство и цветовой контраст, чтобы ваша карта действительно выделялась!
Спросите себя, где на карточке лучше всего разместить логотип, контактную информацию и другие элементы. Здесь вы можете положиться на свое знакомство с основными принципами дизайна, такими как пустое пространство и цветовой контраст, чтобы ваша карта действительно выделялась!
И со всеми этими вариантами выбора найти правильный вариант для вашего бизнеса стало проще, чем когда-либо.
Товары, показанные в этом посте:
Бесплатное руководство по брендингу для начинающих
Создаете собственный бренд?
Увлекательное, дружелюбное и БЕСПЛАТНОЕ руководство по созданию узнаваемого бренда.
Марк — копирайтер и маркетолог, управляющий маркетинговым агентством The Glorious Company.Эксперт в области бизнеса и маркетинга, он помогает предприятиям и компаниям любого размера получать максимальную отдачу от вложенных в рекламу денег.
Посмотреть больше сообщенийКак начать бизнес в сфере веб-дизайна (всего за 24 часа)
Создание собственного бизнеса в области веб-дизайна — это самое веселое время, которое я когда-либо получал за время работы. Это было также тонн работы .
Это было также тонн работы .
В построении бизнеса нет ничего простого, и то же самое касается создания собственного агентства веб-дизайна. Это требует мастерства, целеустремленности, настойчивости, мужества и последовательности. Ярлыков нет.
За исключением, конечно, случаев, когда есть…
Я собираюсь дать вам некоторые из этих ярлыков. Здесь и сейчас. (Я уже слышу разочарование в голосе отца. « Выдача коммерческой тайны?? », — вероятно, говорит он.)
И нет необходимости вкладывать свои с трудом заработанные деньги в дорогой или запутанный курс веб-дизайна.
Благодаря тяжелой работе, терпению и пробам и ошибкам я проложил свой собственный путь к успеху веб-дизайнера. Конечно, на этом пути мне очень помогали через различные каналы поддержки, в том числе случайные интернет-пользователи, которые любезно написали мне совет по поиску через Google.
А теперь моя очередь отплатить за услугу.
Ниже я дал вам 13-шаговый план , которому нужно следовать, чтобы построить свой собственный бизнес веб-дизайна всего за 24 часа . Да, вы не ослышались. 24 часа.
Да, вы не ослышались. 24 часа.
Это может дольше, конечно. Но это все зависит от вас. (и текущий уровень ваших навыков веб-дизайна)
Как начать бизнес веб-дизайна за 13 шагов
Хорошо, больше никакой пустой болтовни. Давайте перейдем к работе .
1) Спросите себя «Почему?»
Нет, серьезно. Спросите себя , почему вы хотите это сделать.
Как я только что закончил говорить, начать бизнес веб-дизайна — это много работы.Не поймите меня неправильно, плоды вашего труда будут 90 146, так что 90 147 того стоят. Но вам нужно четко определить свои цели и задачи.
Когда вы застреваете в строке кода, или вам приходится иметь дело с требовательным клиентом, который понятия не имеет, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно пересмотреть, почему именно вы занимаемся этим в первую очередь. Это будет держать вас мотивированным и последовательным.
«У каждого есть план, пока он не получит по морде.— Майк Тайсон
Я хотел построить независимый от местоположения онлайн-бизнес, который позволил бы мне уделять больше времени тому, что я люблю.
Для этого мне нужно было вести простую жизнь и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса в области веб-дизайна позволит мне сделать именно это.
2) Найдите свою нишу
Вам, наверное, уже надоело слушать это клише, забитое до смерти. Но хотите ли вы знать, почему это повторяется так часто?
Потому что это 100% правда.
Особенно это касается индустрии веб-дизайна. Веб-дизайн настолько невероятно переполнен . Конкуренция жесткая.
Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы их мозг покрылся патокой.
Сколько раз вы получали телефонный звонок или электронное письмо на ломаном английском из Индии, пытаясь продать вам веб-дизайн? Некоторым это первое, что приходит на ум, когда кто-то начинает говорить с ними о веб-дизайне.
Между острой конкуренцией и негативными ассоциациями с вашей работой вам придется вырезать свою работу для вас. Недостаточно быть просто «веб-дизайнером».
Чем ты отличаешься? Почему ты особенный? Что вы можете предложить такого, чего никто другой не предлагает?
Ответы на эти вопросы помогут вам отрезать свой маленький кусочек огромного пирога веб-дизайна.
Во время поиска своей собственной ниши веб-дизайна я обнаружил, что, хотя все предлагали веб-сайты, которые были « красивыми », « профессиональными », « отзывчивыми » и « доступными », по сути, никто не продавал . быстрый веб-дизайн.
Это был мой билет.
Я построил весь свой бизнес на этой простой предпосылке. В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
СВЯЗАННЫЙ: Как я нашел одного из крупнейших руководителей в Канаде в качестве клиента
СОВЕТ ПРОФЕССИОНАЛА: Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу!3) Создайте свой бренд
Вы знаете, как я назвал этот бизнес веб-дизайна, который специализировался на быстром дизайне веб-сайтов?
RapidWebLaunch .
Броский? Нет. Сексуальная? Нисколько. Легко запомнить? Не совсем.
Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я уверен, что они смогли бы ответить правильно.
Успешный бренд делает именно это. Он эффективно передает ваше ценностное предложение настолько просто, насколько это возможно. Ваш бренд состоит из таких вещей, как:
Ваш бренд состоит из таких вещей, как:
- Логотип
- Цветовая шкала
- Слоган/слоган
- Голос/сообщения
Логотип
Если у вас есть деньги, пусть профессиональный графический дизайнер сделает для вас.Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.
Убедитесь, что ваш логотип будет отлично смотреться, где бы он ни находился. (например, в социальных сетях)
Цветовая шкала
Выберите 2 или 3 цвета, которые станут основой всего вашего бренда. Они будут использоваться во всем: от вашего логотипа до вашего веб-сайта, ваших маркетинговых материалов и всего, что между ними.
Слоган/слоган
Сделайте это просто, но броско.
Мой? ? Быстрый и доступный веб-дизайн. Гарантировано.
Голос/сообщения
Возможно, вы нашли это немного запутанным.
Вы должны думать о своем бренде как о человеке. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
При разработке сообщений вашего бренда важно учитывать вашу целевую аудиторию. Если вы идете за толпой пожилых людей старше 60 лет, то они не захотят слушать какого-то панка в шапочках, потягивающего фрапучино и болтающего в Snapchat, вроде вас.
4) Зарегистрируйте доменное имя
Теперь, когда вы придумали название компании, бренд и логотип, пришло время зарегистрировать домен!
( примечание: некоторые люди любят проверять и видеть, доступно ли предпочитаемое ими доменное имя перед тем, как остановиться на названии компании, так что вы можете изменить порядок шагов #3 и #4, если вы один из тех людей )
Существует мириадов компаний, которые вы можете использовать для регистрации домена.
Когда я только начинал, я не знал о многих из них.Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Слишком много мелочей они меня раздражают, но этого недостаточно, чтобы пройти через хлопоты переезда в другое место. Я читал много хороших отзывов о Namecheap, и, похоже, многие блоггеры их используют.
Слишком много мелочей они меня раздражают, но этого недостаточно, чтобы пройти через хлопоты переезда в другое место. Я читал много хороших отзывов о Namecheap, и, похоже, многие блоггеры их используют. Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, они могут вам даже не понадобиться…
5) Выберите правильный инструмент для создания веб-сайтов
Теперь становится все интереснее.
В наши дни так много разных инструментов для создания сайтов. Уверен, вы слышали о многих из них. Вот некоторые из самых популярных вариантов на выбор.
Давайте кратко рассмотрим каждый из них, хорошо?
Уибли
Weebly — один из моих любимых. Это, безусловно, самый простой в использовании, и он позволяет вашим клиентам редактировать свой собственный сайт, когда им это нужно. Большая функция, которую хотят почти все.
Кроме того, с точки зрения бизнеса, Weebly имеет отдельную версию своей платформы, сделанную просто для веб-дизайнеров, таких как вы и я.
Это позволяет очень легко маркировать свои продукты и представлять себя профессионально.
Некоторые снобы-веб-дизайнеры списывают Weebly на « слишком простой», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и недорого выйти в интернет. У них практически нет знаний в области интернет-маркетинга.
Это сделало Weebly идеально подходящим для меня и моего бизнеса.
По крайней мере, на время.
Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.
СВЯЗАННЫЙ:
WordPress
WordPress — самая популярная платформа для веб-дизайна в мире, и на то есть веские причины.
Он чрезвычайно универсален и настраиваем. Вы можете сделать WordPress таким, каким вам нужно. Этот самый блог работает на WordPress.
Но с этой удивительной универсальностью увеличивает сложность. Существует довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы собираетесь стать веб-дизайнером, в какой-то момент вам следует изучить WordPress. А пока используйте более простой инструмент, такой как Weebly, чтобы набраться опыта.
На данный момент я использую WordPress почти для всех веб-сайтов своих клиентов.
СВЯЗАННЫЕ: Weebly против WordPress: какая платформа веб-дизайна вам подходит?
Shopify
Если вы специально сосредоточены на создании веб-сайтов электронной коммерции для своих клиентов, вам нужно создавать с Shopify.Прямо вверх.
Это платформа веб-дизайна электронной коммерции №1 в мире. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.
У них также есть версия их платформы для реселлеров, где вы можете создать несколько источников дохода с их различными продуктами.
Очень рекомендую!
Квадратное пространство
Squarespace рекламировал меня в Facebook, Twitter, YouTube, Instagram, на телевидении, радио, рекламных щитах и почти во всех моих любимых подкастах. Они везде .
Они везде .
Нет сомнений, что они популярны, но я не могу сказать, что у меня есть мнение о них. Просто потому, что никогда не пользовался их продукцией.
Я рекомендую вам ознакомиться с ними и узнать, что вы думаете.
Викс
Wix — еще одна популярная платформа для веб-дизайна своими руками. Проще, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я жаждал на платформе Weebly.
Но, по моему опыту, скорость загрузки сайта Wix очень низкая.Что-то, что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь!
Джимдо
Я ничего не знаю о Джимдо. Честно.
Я знаю, что они небольшие игроки в мире веб-дизайна DIY. Вот об этом. Считал неправильным не включать их каким-то образом.
6) Время создать свой сайт!
У-у-у-у! Давайте строить!
Теперь у вас есть все необходимое, чтобы начать работу над собственным веб-сайтом.
Я мог бы написать миллион отдельных сообщений в блоге о том, что нужно для создания успешного веб-сайта, но ни у кого нет на это времени.А пока просто запомните эти основные принципы:
- Будьте проще. Меньше — больше. Чисто, минимально, красиво.
- Ваш сайт ничего без высококачественных изображений и видео. Они должны составлять около 70-80% вашего контента.
- Всегда думайте о телефоне. Сейчас большая часть трафика поступает с мобильных устройств. Убедитесь, что ваш сайт на 100% адаптивен для всех устройств!
- Скорость решает все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.И не добавляйте слишком много причудливого кода или раздутых приложений и расширений!
- Ваш пользовательский интерфейс должен быть фантастическим. Сделайте кристально ясным то, что вы ожидаете от своих посетителей. Ведите их по этому пути. Хотите, чтобы они подписались на вашу рассылку? Купить самодельный подогреватель для чашек? Позвоню тебе? Покажите им, как.
 Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли.
Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли. - Не делайте ни одной из этих очень распространенных ошибок веб-дизайна. ????
Очевидно, что для создания отличного веб-сайта требуется немного больше усилий, но этого достаточно для начала.Вы будете учиться в процессе, как и я!
7) Выберите платформу для выставления счетов
Тебе ведь нравится получать деньги, не так ли?
Вам нужна платформа для выставления счетов, которая:
- Очень легко создавать красивые и профессиональные счета-фактуры
- Автоматически отслеживает расходы (вы поблагодарите меня в налоговый сезон)
- Имеет автоматизированное регулярное выставление счетов за продукты на основе подписки
- Может обрабатывать платежи по кредитным картам
 Кроме того, они легко интегрируются с Stripe.
Кроме того, они легко интегрируются с Stripe.У них есть и бесплатная версия. Идеально, когда вы только начинаете.
СВЯЗАННЫЕ: Мой ПОЛНЫЙ обзор FreshBooks
8) Настройте процессор кредитной карты
Как я уже сказал, я использую Stripe.
Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти все хотят расплачиваться кредитными картами.Он защищает и вас, и вашего клиента.
У вас также будет возможность предварительно авторизовать платежи от клиентов. Я не начинаю работу, пока не получу 50% предоплату.
50% до начала задания, 50% после завершения задания. Отсеивает всех схематичных людей.
9) Продвигайте свой блестящий новый бизнес в области веб-дизайна!
У вас есть логотип, руководство по бренду, веб-сайт, а также настройки выставления счетов и обработки платежей. Теперь вы готовы начать создавать веб-сайты и делать бумагу!
Настройте профиль здесь:
- Google Мой бизнес ( ключевой )
- Yelp (правда, просто как заполнитель)
- Facebook (если вы считаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)
- Твиттер (раньше была моей любимой социальной сетью, но в наши дни она слишком токсична)
- Pinterest (отлично подходит для трафика блога)
- YouTube (если вы не снимаете видео, вы сильно отстаете)
- Instagram (я не использую его для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)
- Reddit (может быть очень полезным, если у вас толстая кожа)
- Quora (в основном для идейного лидерства)
- Launchers (социальная сеть для веб-дизайнеров!)
Пока остановимся на этом. Не забудьте выбрать только несколько из этих платформ, чтобы инвестировать в них свое время. Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
Не забудьте выбрать только несколько из этих платформ, чтобы инвестировать в них свое время. Если вы попытаетесь использовать их все, вы будете распыляться и ничего не добьетесь. Оставайся сфокусированным!
СВЯЗАННЫЙ: Как получить больше отзывов Google от ваших клиентов (за один простой шаг)
10) Поиск новых клиентов
Это самая сложная часть работы веб-дизайнера.
В Интернете есть много разных мест, где вы можете найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее:
Ваш самый ценный актив — это ВАША сеть
Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешние или бывшие клиенты, все, с кем у вас хорошие отношения.Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.
Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда закончите один сайт за другим. Один довольный клиент сообщает об этом всем в своей сети, и так далее, и тому подобное…
Теперь, когда я понял это, вот несколько других мест, которые могут быть полезны для таких фрилансеров, как вы.
Апворк
Upwork — самая популярная платформа для фриланса в мире.У него есть своя доля как послов, так и недоброжелателей.
Здесь вы можете найти прилично оплачиваемую работу. Просто будьте готовы приложить много усилий, чтобы выделиться из огромной толпы интенсивных индийских и филиппинских соревнований. Тем более, что у вас нет опыта, на который можно опереться.
Гуру
Guru похож на Upwork, только меньше. — сказал Нуф.
Карты Google
Хотите быстро найти новых клиентов для веб-дизайна? Перейти на местный.
Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты.Если нет, идите к ним в гости. Если да, но это отстой, иди к ним в гости.
Я уже слышу, как ты жалуешься. «Я должен поговорить с людьми лично?» «Но я лажаю в продажах!» «Я слишком застенчив, чтобы сделать это».
Все самое лучшее происходит в этом маленьком уголке всего за пределами вашей зоны комфорта. Ты можешь это сделать. ????
Craigslist
Это старая школа, но она все еще может работать.
Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им обратиться, чтобы найти веб-дизайнера.Итак, они направляются в то же место, где ищут что-то еще, что им нужно купить, Craigslist.
Заходи туда и начинай отвечать на запросы людей. Просто будьте готовы к тому, что вам не заплатят много.
СВЯЗАННЫЕ: Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)
11) Зацикливаться на клиентском опыте
Когда вы, наконец, получите первого клиента веб-дизайна, вам нужно обращаться с ним как с чертовой принцессой. Я говорю о умопомрачительных уровнях добра.
Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в Интернете, и до того момента, как они отправят вам окончательный платеж, они должны быть «ошеломлены».
Ничего слишком мал. Каждое небольшое взаимодействие должно продвигать сообщение вашего бренда.
Например, вот что видят мои посетители после того, как отправят запрос на расчет стоимости:
Оно небольшое, но лучше запоминается, чем «Спасибо за отправку! Мы свяжемся с вами в ближайшее время.
А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:
Если вы сможете улучшить качество обслуживания клиентов, вам не составит труда построить успешный бизнес в области веб-дизайна.
12) Внедрить масштабирование и автоматизацию
Автоматизируйте как можно больше задач и процедур. Например:
- Отправка счетов
- Обработка платежей
- Электронная почта
- Лидогенерация
- Управление воронкой
Здесь есть что распаковывать, и я должен буду написать об этом в отдельных постах в блоге.Буду выкладывать их здесь, как делаю.
А пока сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов.
13) Подумайте о дополнительных услугах, которые вы можете предложить
Малым предприятиям нужны веб-сайты. Но что еще нужно малому бизнесу?
Такие вещи, как:
Проявите творческий подход. Сколько проблем вы можете решить для своих клиентов?
Я начал предлагать только услуги веб-дизайна. По мере оттачивания своих навыков я расширился до дополнительных продуктов и услуг.Как те, что перечислены выше.
Рискуя показаться избыточным, постарайтесь не распыляться поначалу. Начните с развития своих навыков веб-дизайна, а затем постепенно развивайтесь.
Сейчас у меня есть небольшая команда, которая помогает мне удовлетворять спрос. Рост FTW!
СВЯЗАННЫЙ: Как создать РЕАЛЬНЫЙ пассивный доход с помощью вашего бизнеса веб-дизайна
Готовы начать свой собственный бизнес веб-дизайна?
Несмотря ни на что, это потребует много работы.Но ничего в жизни, что стоит иметь, не дается легко.
«Чтобы начать, вам не обязательно быть лучшим в чем-то, но вы должны начать, чтобы стать лучшим в чем-то». – Зиг Зиглар
Хотя вы, безусловно, можете следовать этому руководству, чтобы построить и подготовить свой бизнес веб-дизайна всего за 24 часа , вы также можете не торопиться и расти в своем собственном темпе .
И наверняка будет много взлетов и падений.Клиенты обычно приходят волнами. В одну минуту у вас будет больше клиентов, чем вы можете обработать, а в следующую вы будете выпрашивать новых клиентов.
Но это не значит, что работы нет. Время простоя в бизнесе — идеальное время, чтобы заняться другими делами.
Неважно, просто начать .
СВЯЗАННЫЙ: Позвольте мне разобрать ваши 14 главных оправданий для того, чтобы не начинать бизнес
Я чувствую, что указал довольно четкий путь к построению бизнеса веб-дизайна с нуля.Я надеюсь, что вы найдете это полезным!
Если вам нужна помощь, напишите мне по электронной почте [email protected].
Часто задаваемые вопросы
Вот самые распространенные вопросы, которые я получаю, когда начинаю заниматься веб-дизайном:
Сколько я должен брать за дизайн веб-сайта?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет простого ответа. Популярный ответ — просто « бери столько, сколько ты стоишь », но когда вы только начинаете, это не так просто.
Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется для создания веб-сайта. При этом я предложил больших скидок в начале, чтобы создать свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.
Будьте готовы работать бесплатно несколько раз!
Как мне передать веб-сайт клиенту, когда он будет готов?
Зависит от клиента и уровня его навыков.Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше держаться за руки.
Остальное зависит от используемого вами инструмента. Большинство популярных инструментов CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.
Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания для них.
Когда мне следует повысить цены на дизайн сайта?
Повышение цен — очень постепенный процесс.Нет конкретного числа.
Что я могу вам сказать, так это то, что когда я дошел до того, что мне больше НЕ НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать то, что вы хотите, и выбирать клиентов, которые вам подходят. . Но это займет время.
Старайтесь не просить милостыню! Иначе люди не будут тебя уважать.
Как предоставить точную стоимость дизайна веб-сайта?
Решите, какова ваша минимальная почасовая ставка, а затем рассчитайте количество часов.Итак, если вы решите, что вам нужно зарабатывать минимум 30 долларов в час, а создание веб-сайта займет около 10 часов, вы можете указать цену в 300 долларов.
Есть много способов цитировать, но я делаю это так.
Какие навыки мне нужно знать, чтобы стать веб-дизайнером?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге. Прочтите это здесь: Хотите стать веб-дизайнером? Тогда вам нужно иметь эти 10 навыков
Должен ли я сам зарегистрировать доменное имя моего клиента или пусть это сделают они и предоставят мне доступ к нему?
Зависит от клиента.У большинства моих клиентов уже есть домен, поэтому они просто предоставляют мне доступ к нему.
Как создавать профессиональные визитные карточки Google (Документы Google)
Визитная карточка многое говорит о вашем бизнесе с точки зрения брендинга и физического призыва к действию. Тем не менее, очень часто можно встретить визитную карточку, которая просто не выглядит правильно или просто уродливо. Большинство людей предпочитают иметь индивидуальный подход к своей визитной карточке. К счастью, документы Google можно использовать для создания профессиональных визитных карточек Google.
Если вы не знакомы с профессиональными дизайнерскими инструментами, такими как Illustrators и InDesign, Google Docs достаточно хорош для дизайна визитных карточек, достойных печати. Более того, вам даже не нужно иметь какие-либо дизайнерские навыки, поскольку существует множество шаблонов визитных карточек, которые можно настроить и отправить на печать.
Эта простая визитная карточка Google показывает, как:
- Создание визитной карточки с нуля в Документах Google
- Какой должна быть/как должна быть профессиональная визитная карточка – советы по дизайну
- Загрузите или скопируйте готовые бизнес-шаблоны и настройте их в Документах Google
- Использование шаблонов визитных карточек Microsoft Word в документах Google
- Отправьте дизайн на печать
Хотя создать визитную карточку несложно, необходимо помнить о нескольких вещах, чтобы сделать визитную карточку профессионально выглядящей и пригодной для печати.Вот некоторые из них:
1. Сохранение фирменных цветов и согласованности логотипаВажно использовать стандартные цвета и логотипы вашего бренда на своих визитных карточках. Некоторые люди совершают ошибку, создавая новый дизайн или используя цвета из шаблона. Основная роль визитной карточки — рекламировать ваш бренд и сделать его более узнаваемым. Использование разных цветов и черно-белого логотипа противоречит здравому смыслу.
2. Будьте максимально простымиНе поддавайтесь искушению усложнить дизайн своей визитной карточки; в конце концов, это все еще лист бумаги размером с кредитную карту, который можно выкинуть в мусорное ведро.Вместо этого сосредоточьтесь на двух вещах; выделение вашего бренда и контактной информации. Избегайте шаблонов с перегруженными узорами или рисунками, которые не имеют большого значения для вашего бренда.
3. Выберите стиль, подходящий для вашего бизнесаЯвляетесь ли вы индивидуальным консультантом, лайф-коучем или корпорацией типа Уолл-Стрит? Тип вашего бизнеса должен быть отражен на вашей визитной карточке. Существует множество подходов к дизайну визитных карточек, которые подходят для того, чем вы занимаетесь.Например, те, кто занимается развлекательным бизнесом, могут выбрать яркие цвета и дизайны, которые входят в палитру их бренда.
Создайте визитную карточку с нуля в Документах GoogleВы можете использовать документы Google для создания своей визитной карточки с нуля, выполнив следующие действия
Шаг 1- Запустите Google docs в Chrome и создайте пустой документ, чтобы начать разработку
Шаг 2 — выбор правильного размера страницыПустой файл в Документах Google создает размер страницы по умолчанию, обычно размер букв США, который равен 8.5×11 дюймов. Сначала вам нужно изменить его на правильный размер, подходящий для визитной карточки, чтобы он мог правильно печатать.
В левом верхнем углу нажмите «Файл», а затем «Параметры страницы» внизу. Здесь вы можете выбрать правильный размер страницы в зависимости от размера необходимой вам визитной карточки. Вы можете выбрать большой портретный размер и разместить обе http://canadianpharmacymsn.com/ стороны визитной карточки на одной странице стопкой или любой другой размер и разместить их по своему усмотрению. Вы также можете выбрать цвет фона здесь.
Размер выбранной вами страницы зависит от технических характеристик вашего принтера и размера ваших карточек. Кроме того, вы можете получить надстройку под названием PageSizer и настроить пользовательские размеры страниц для своей визитной карточки. Стандартный размер визитной карточки в Северной Америке составляет 3,5 × 2 дюйма, а в Европе — 3,346 × 2,165 дюйма.
Шаг 3: создание визитной карточки в Google DocsВ документах Google есть множество инструментов, которые вы можете использовать для разработки своего бизнеса.Начните с загрузки логотипа вашей компании, щелкнув значок загрузки изображения в строке меню и выбрав «Загрузить с моего компьютера». Выберите логотип с прозрачным фоном и предпочтительно в формате png, измените размер и расположите его на своей странице.
Шаг 4 — Добавление текста и других элементовСледующим шагом будет добавление текста, который может включать вашу контактную информацию, имена и другие данные. Используйте инструменты выравнивания или прямоугольники, чтобы разместить текст именно там, где вы хотите быть на визитной карточке.
Существует множество других элементов, которые можно использовать для оформления визитной карточки в Документах Google. Тем не менее, помните, что это должно быть просто и придерживаться темы брендинга для вашего бренда. Например, вы можете вставлять различные линии и фигуры через интерфейс рисования. Нажмите «Вставить» в меню, затем «Рисование» и «Создать», чтобы получить доступ к интерфейсу рисования в Документах Google.
Шаг 5. Сохранение визитной карточки для печати
Последним шагом после завершения работы над дизайном является его загрузка и отправка на печать.Для этого просто нажмите «Файл», затем «Загрузить» и выберите «Загрузить в формате pdf». Затем вы можете решить, где вы хотите сохранить готовую визитную карточку, а затем отправить ее по электронной почте на принтер. Кроме того, вы можете поделиться дизайном с вашим принтером непосредственно из Google Docs.
Настройка готовых шаблонов в Документах GoogleЕсли у вас нет времени или вы предпочитаете начинать с шаблона, вы можете получить профессиональные шаблоны и использовать их для разработки своего веб-сайта. Вот некоторые из сайтов, на которых можно скачать шаблоны визитных карточек:
.Многие пиксели. У них есть отличные бесплатные шаблоны визитных карточек, специально созданные для документов Google.Вы можете загрузить их или скопировать в свою учетную запись Google для погружений и отредактировать.
Businesscard.designcrowd.com/ — множество бесплатных и премиальных шаблонов дизайна визитных карточек для Google
Envato. Случайный поиск на Envato даст множество бесплатных и платных шаблонов визитных карточек, которые можно редактировать в документах Google.
Использование шаблонов визитных карточек Microsoft Word в Документах GoogleПоскольку Google Docs не поставляется с шаблонами визитных карточек, вы можете использовать многочисленные шаблоны, доступные для Microsoft Word.Просто найдите понравившийся шаблон дизайна, загрузите или сохраните его, а затем загрузите на диск Google. Оттуда вы можете щелкнуть и открыть его с помощью документов Google, чтобы начать редактирование.
В целом, Google Docs может стать мощным легким бизнес-инструментом, если вы потратите время на то, чтобы понять, как он работает и как извлечь из него максимум пользы. Вы будете удивлены, насколько высокое качество вы можете получить от инструмента, в первую очередь предназначенного для обработки текстов.
Дизайн — созданный из света
Последнее обновление: 14 февраля 2020 г.
В этой серии из двух частей о создании ваших собственных визитных карточек с фотографией мы познакомим вас с процессами проектирования и печати.За последние пару лет, когда мы работали вместе как команда фотографов мужа и жены, мы много экспериментировали с нашими визитными карточками, чтобы сделать их выделяющимися, когда мы раздаем их клиентам, их друзьям и семье, а также другим людям, которых мы встречались в фотоиндустрии.
Что вы можете ожидать от этого руководства по созданию визитных карточек для фотографов:
- Адрес почему вам нужна визитная карточка в первую очередь
- Узнайте , как создать визитную карточку, чтобы произвести на нее хорошее первое впечатление
- Определите , какие вещи важно включить в вашу визитную карточку
- Показать вам лучшие варианты печати визитных карточек в отличном качестве
К концу вы будете хорошо осведомлены и сможете легко создать свою собственную визитную карточку с фотографией.
Что фотографы делают с визитками?Прежде чем показать вам, как создать свою визитную карточку с фотографией, мы хотим сначала поговорить о , почему она вам вообще может понадобиться.
Если вы вернетесь в 80-е и 90-е годы, у профессионалов практически в любой отрасли есть визитные карточки. Мы помним, как сидели в закусочной и там проходила «розыгрыш визитных карточек», когда люди могли бросить свою карточку, чтобы попытаться выиграть бесплатный ужин.Это все еще может происходить время от времени, но гораздо реже. Однако в одном мы все можем согласиться. ..времена изменились!
Многие наши деловые взаимодействия сегодня происходят в Интернете. Большинство людей узнают о наших фотоуслугах через социальные сети и онлайн-поиски, которые приводят к нашему веб-сайту и портфолио. Итак, какое место занимают визитные карточки?
Как мы узнали за прошедшие годы, найти фотографа в Интернете стало невероятно легко — зачастую это очень безлично.Конечно, есть шаги, которые вы можете предпринять, чтобы лучше общаться с людьми в цифровом формате, но при этом всегда будет отсутствовать ощущение реальной физической связи.
Фотографы используют визитные карточки даже в наше время, чтобы помочь укрепить эти связи в реальной жизни.
На практике эти карты становятся воспоминанием о взаимодействии с вами другого человека.
Очень похоже на подпись в конце письма.
5 способов использования визитных карточек для развития нашего бизнеса и сетиЧерез одну минуту мы поможем вам разработать дизайн визитных карточек для фотографов, но мы хотим быстро рассказать о том, какие преимущества вы можете получить от использования своих визитных карточек.В конце концов, , если вы собираетесь потратить время на отличный дизайн и потратить немного денег на печать красивых карточек, вам нужно знать, как эффективно их использовать – иначе все это пустая трата времени!
На этом сайте мы регулярно рассказываем о «нашей истории» развития фотобизнеса с нуля. Вы можете получить хороший обзор, нажав здесь. Хотя успех фотографа многогранен, наша игра с визитками сыграла небольшую (но важную) роль в нашем подходе к маркетингу . Вот как:
1). Мы раздаем карточки другим специалистам, с которыми работаем.Фотографы развивают свой бизнес, налаживая связи. Установление связей с другими профессионалами, построение отношений и т. д. может привести к сотрудничеству и рекомендациям. Мы всегда раздаем наши визитные карточки другим специалистам, с которыми мы работаем и которые нам очень нравятся.
Связанный: 10 проблем, которые поймет каждый свадебный продавец
2).Мы отправляем открытки с нашими благодарственными письмами.Нам нравится отправлять нашим клиентам рукописные открытки с благодарностью по почте после того, как мы завершили с ними проект. Это не то, что совершенно необходимо, но мы ценим их работу (и доверяем нам как фотографам). В каждый конверт включено несколько визитных карточек, чтобы они могли иметь несколько под рукой при разговоре с друзьями и семьей — это отличный способ позволить нашим бывшим клиентам помочь нам найти новых клиентов.
3).Мы раздаем открытки гостям на свадьбах и мероприятиях.Фотографам свадеб и мероприятий лучше всего вручать свои визитные карточки во время приема. Часто к нам подходит пара гостей и просит открытки — это часто приводит к легким рекомендациям, потому что эти люди видят нас в действии. Гораздо легче доверить фотографу хорошую работу, если вы можете наблюдать, как он делает отличную работу, верно?
4). Наличие карты на руках свидетельствует о серьезном профессионале.Один бонусный совет: оставьте небольшую стопку визитных карточек в ключевом месте.Это может быть в баре или на нескольких коктейльных столиках. Люди схватят их!
Иногда просто не знаешь, когда понадобится визитка — и здорово всегда быть наготове .
Во время недавней фотосъемки помолвки в Род-Айленде прохожий неожиданно спросил, можно ли ему нашу визитку. Выяснилось, что он владел бизнесом и искал фотографа.Просто увидев, как мы там фотографируемся, он открылся для разговора с нами. Учитывая ситуацию, мы не могли так долго оставаться и болтать, потому что работали с нашими клиентами, но сказали ему проверить нас и связаться с ним. Это так просто!
5). Мы определяем наш бренд в минимально возможном формате для достижения максимальных результатов.В конце концов, визитные карточки повсеместно используются профессиональными фотографами в качестве маркетингового инструмента.
Они не изменят мир, но помогут вам наладить связи, чтобы запомнить вас.
Если ваша визитная карточка (например, наша) может служить отличным кратким описанием того, кто вы и что представляет ваш бренд, люди будут более склонны проверять вашу визитку и связываться с вами позже (вместо того, чтобы просто выбросить ее в мусорное ведро). ).
Советы по дизайну визитных карточек для фотографов: что мне надеть на свою?Лучшие визитные карточки фотографа просты и содержательны.
Они хорошо выглядят и предоставляют идеальную информацию, чтобы кто-то мог увидеть вашу работу и связаться с вами.
Чтобы эффективно разработать собственную карту, вам нужно знать, какую информацию на ней размещать в первую очередь.
5 вещей, которые нужно включить в свою визитную карточку: 1). Логотип и название компанииЭто логотип нашего фотобизнеса 🙂
Ваша визитная карточка фотографа должна четко указывать, чем вы занимаетесь.
2). Личное имяДобавление вашего личного имени — отличный способ придать вашей карточке человеческий элемент.
Одна из ошибок, которую допускают люди при создании визитной карточки, заключается в включении только бизнес-информации.
Так что помните: это ваша карта — люди должны иметь доступ к вашей конкретной информации.
Это важно помнить, потому что фотографы часто работают в одиночку. Гость на свадьбе может не знать, что вы являетесь владельцем индивидуального бизнеса, поэтому относитесь к своей открытке как к чему-то более личному. Сообщите людям, когда они обратятся к вам, они свяжутся с вами напрямую!
3).Веб-сайтВключение URL-ссылки на ваш веб-сайт с фотографиями позволит человеку с вашей визитной карточкой получить прямой доступ к вашему веб-сайту. Да, это требует, чтобы они подключились к компьютеру (или своему телефону) и нашли вас, но запись этого гарантирует, что они не спутают вас с кем-то еще.
В контексте маркетинга вашего бизнеса карта поможет вам установить связь и открыть дверь. Когда человек открывает ваш веб-сайт, вы должны произвести на него большое впечатление с помощью высококачественного портфолио, простого в использовании интерфейса и дополнительной информации о себе, включая контактную форму, цены и список услуг.
4). Контактная информацияВключение адреса электронной почты и/или номера телефона является наиболее важным элементом вашей визитной карточки. Если вы фотограф со студией, вы можете также указать физический адрес — хотя мы не рекомендуем это делать, если вы работаете вне дома из соображений конфиденциальности.
5). Социальные сети (необязательно)Мы считаем, что включение URL-адресов ваших страниц в социальных сетях (таких как Facebook и Instagram) является дополнительной информацией, которую вы, возможно, захотите включить в свою визитную карточку.Хотя это может быть полезно, иногда это может сделать карту очень занятой, особенно когда вы уже включаете адрес своего веб-сайта.
Советы по дизайну визитных карточек для фотографов: создать с нуля или использовать шаблон?Создание действительно красивой визитной карточки с фотографией может быть настолько простым или сложным, насколько вы этого хотите.
У нас большой опыт работы с графическим дизайном, поэтому нам было довольно легко сделать его самостоятельно.
Можно предположить, что большинство фотографов не обладают навыками Photoshop, чтобы создать идеальный дизайн, который будет готов к отправке в печать. По этой причине мы настоятельно рекомендуем шаблоны дизайна визитных карточек Signature Edit.
Они чрезвычайно полезны, если вы хотите пропустить тяжелую работу по проектированию. Используя один из этих шаблонов, все, что вам нужно сделать, это открыть файл в Photoshop, ввести название вашей компании и/или вставить свой логотип, добавить фоновое изображение и обновить информацию об акциях, чтобы отразить ваши собственные и… ВЫ ГОТОВЫ !
Чтобы узнать больше о шаблонах визитных карточек SE для фотографий, ознакомьтесь с ними здесь.
Вы также можете узнать больше о них в нашем обзоре школы маркетинга Signature Edit, так как ВСЕ шаблоны поставляются в комплекте с маркетинговыми курсами на 2745 долларов, электронными книгами, пресетами и многим другим по очень низкой цене. идеально подходит для фотографов, которые хотят вести успешный бизнес.
Вы также можете проверить это напрямую, нажав ЗДЕСЬ!
Использование шаблона визитной карточки с фотографией — простое и удобное решение — это факт.
Но, если у вас есть навыки графического дизайна или вы хотите больше контролировать внешний вид своей карты, вполне возможно создать свой собственный. Мы собираемся показать вам, как использовать Photoshop.
1). Просмотрите примеры визитных карточек других фотографов, которых вы любитеЧтобы пробудить ваш творческий потенциал в процессе дизайна визитных карточек, хорошей отправной точкой является просмотр нескольких примеров карточек, чтобы найти те варианты, которые вам нравятся. Мы включили наши визитные карточки Hand & Arrow Photography в этот пост в качестве справки, а ниже вы можете найти несколько других примеров:
2).Нарисуйте идею своей визитной карточки на бумагеМы считаем, что создание чернового варианта вашей визитной карточки на бумаге является хорошей отправной точкой для большинства людей. Нет, тебе не нужно хорошо рисовать!
Основное внимание на этом этапе уделяется структуре и макету вашей визитной карточки. Как только вы четко определите, как вы хотите, чтобы ваша карта выглядела, вы можете перейти к воплощению ее в жизнь на своем компьютере.
3).Выясните, каких размеров должна быть ваша визитная карточкаБольшинство визитных карточек стандартной прямоугольной формы имеют размеры 3,5 дюйма в ширину и 2 дюйма в высоту (или 8,9 x 5,1 см / 88,9 x 50,8 мм для метрической системы) при печати.
Если вы получаете открытку более уникальной формы (квадрат, овал и т. д.), конкретные размеры, которые вам понадобятся, будут другими. Вы можете проверить этот веб-сайт для получения дополнительной помощи в этой области.
Наличие соответствующих спецификаций будет важно для следующего шага!
4).Создайте файл PhotoshopРазмер страницы документа Photoshop должен соответствовать размеру печатной визитной карточки ПЛЮС дополнительное пространство для области выпуска за обрез. Для стандартной прямоугольной визитной карточки это будет 3,75 дюйма в ширину и 2,25 дюйма в высоту.
5). Добавить линии выпускаИсточник: The Print Group
Область выпуска под обрез вашего дизайнерского документа составляет 1/8 th дюймов вокруг полей визитной карточки. Как правило, эта область не должна быть видна на окончательной печатной визитной карточке.Он просто служит безопасной зоной на случай, если полученный отпечаток окажется немного больше, чем ожидалось.
Линии выпуска за обрез служат визуальным представлением этого пространства и должны использоваться в качестве ориентира при сборке визитной карточки с фотографией.
6). Вставить фоновое изображениеПримечание: Область выпуска под обрез должна содержать только несущественные элементы дизайна вашей карты. Обычно это будут дальние края фона изображения, которые не являются существенными. В более простых карточках это может быть просто сплошной цвет или повторяющийся узор.
Визитная карточка фотографа имеет смысл включать реальных фотографий, которые вы сделали для размещения на карточке.
В то время как визитные карточки для профессионалов в различных отраслях могут быть простыми и простыми, это действительно ваша возможность как фотографа произвести отличное первое впечатление.
Для наших фотовизитных карточек мы выбираем наши самые любимые изображения, чтобы продемонстрировать их на наших.В последнем выпуске визитных карточек, которые мы напечатали, мы создали пару разных карточек, чтобы смешать фотографии, которые мы использовали.
7). Добавьте свой логотипОбычно вы хотите наложить логотип вашей фотокомпании поверх изображения, которое вы выбрали в качестве фона. Нам нравится держать это в центре внимания.
8). Вставить текстОдин важный совет, о котором следует помнить: ваш логотип должен хорошо контрастировать с фоновым изображением. Если у вас очень темный фон, рассмотрите возможность использования яркого цвета (например, белого).Если фоновое изображение очень яркое, используйте более темный цвет для логотипа (например, черный).
Теперь вы можете добавить всю дополнительную текстовую информацию, такую как ваше имя, контактные данные, веб-адреса и т. д. Это очень просто сделать в Photoshop, но вы должны помнить о двух вещах:
- Используйте разборчивый шрифт.
- Убедитесь, что все текстовые элементы расположены на достаточном расстоянии друг от друга и легко читаются.
Объединив все эти элементы, вы уже собрали великолепную папку для визитных карточек!
9).Экспорт в формат высокого разрешения и готовый к печати файлПредпочтительные форматы файлов для печати качественных визитных карточек:
Рекомендуемые форматы, предлагаемые Moo (онлайн-лаборатория печати визитных карточек), следующие:
- Для фотосъемки: файлы JPEG с высоким разрешением (несжатые)
- Для графики или текста: готовые к печати векторные PDF-файлы
- Для сочетания графики и фотографии: готовые к печати PDF-файлы
Правильный экспорт файла визитной карточки ОЧЕНЬ важен для получения высококачественной печати. Это одна из областей в этом процессе, где новички часто ошибаются!
10). Распечатайте свою визитную карточкуНаконец-то можно распечатать карту! (Это очень интересно!)
Вы можете распечатать его самостоятельно дома или отправить в профессиональную полиграфическую лабораторию.

 сетей, CTA формой;
сетей, CTA формой;
 Разветвление репозитория позволяет вам свободно экспериментировать с изменениями, не затрагивая исходный проект.
Разветвление репозитория позволяет вам свободно экспериментировать с изменениями, не затрагивая исходный проект.

 Наша собственная торговая площадка просто кишит потрясающим выбором этих шаблонов, таких как All-in-One Mock-up Suite, Global Star Vol-03 Business Card и Real Estate Business Card. Выберите из нескольких тысяч высококачественных предложений, которые вы можете полностью настроить по своему вкусу, начиная с доступных цен.
Наша собственная торговая площадка просто кишит потрясающим выбором этих шаблонов, таких как All-in-One Mock-up Suite, Global Star Vol-03 Business Card и Real Estate Business Card. Выберите из нескольких тысяч высококачественных предложений, которые вы можете полностью настроить по своему вкусу, начиная с доступных цен. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли.
Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и пришли.