Фавиконки для сайта – Как создать фавикон и в чем его польза для продвижения
Фавикон для сайта. Как сделать и установить фавикон на сайт
Всем привет! Сегодня я решил сделать для своего блога SEO-Mayak.com новенький фавикончик и заодно, в рамках рубрики «WordPress для новичков«, я расскажу о разных онлайн сервисах, с помощью которых можно создать уникальную картинку или сгенерировать фавикон из какого-нибудь готового изображения.
И конечно, как всегда, во всех подробностях опишу, в принципе не сложный, процесс установки фавикона на сайт.
Что такое фавикон и зачем он вообще нужен? Фавикон по англ. пишется как Favicon и переводится дословно — «Любимая иконка», но в Викопедии приводиться другой перевод — «Значок для избранного». Фавикон можно сравнить с логотипом, уменьшенным в несколько раз и имеющим расширение .icon.
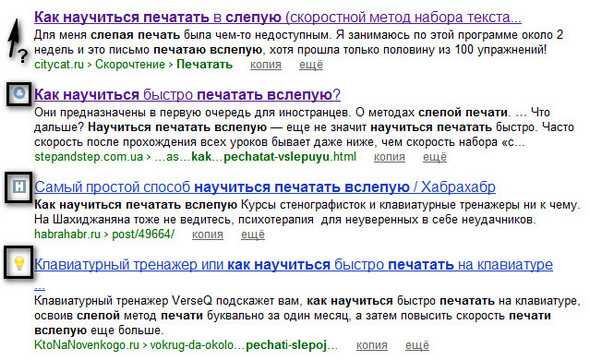
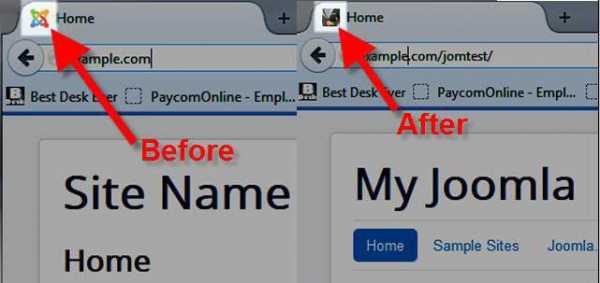
Отображается фавикон перед URL сайта в адресной строке любого браузера, а также на панели закладкок и в поисковой выдаче рядом с заголовками.
Устанавливать фавикон на сайт надо обязательно, так как это способствует повышению узнаваемости и придает некую респектабельность проекту, что безусловно скажется на доверии пользователей.
Фавиконы бывают в виде обычной или анимированной картинки, а еще в виде зD изображения, на это уже добиваются средствами Фотошоп.
Фавиконы в виде обычной картинки
Сразу хочу сказать, что желательно использовать для создания фавикона уникальное изображение с равными пропорциями сторон и еще не все картинки подходят для фавиконов, так как уменьшение их размера до 16х16 или 32х32 пикселей, делает мелкие элементы на изображении неразборчивыми.
Давайте рассмотрим такой пример. Вот хочу я создать сайт по тематике — «Туризм и путешествия», так какую же картинку я могу подобрать для фавикона. Буду руководствоваться двумя ранее известными мне правилами.
Правило №1.
На картинке должен быть только один крупный элемент с четкими границами образа.
Правило №2.
Картинка должна быть квадратной и весом не более 150 kB.
После не долгих поисков я нашел вроде бы подходящую картинку с изображением воздушного шара соответствующую вышеперечисленным правилам:

Теперь мне надо ее преобразователь в формат .icon и уменьшить до размеров 32х32 пикселя.
Для преобразования картинок в фавиконы существуют специальные серверы и я воспользуюсь одним из них — tools.dynamicdrive.com.
Достаточно выбрать изображение и загрузить его на сервер, затем выбрать формат и нажать кнопочку — «Greate Icon»:
И после обработки получаем два две картинки 32х32 и 16х16. Одна картинка это иконка для рабочего стол а вторая для адресной строки, закладок и поисковых систем.

Если на картинке размером 32х32 еще можно разобрать силуэт воздушного шара, то на изображении форматом 16х16 уже плохо понятно, то ли это какае-то луковица или перевернутая груша 🙂
Из этого следует. что существует еще одно требование к картинке для фавикона.
Правило №3..
Объект на картинке должен иметь небольшой размер в реальном мире. Для фавикона не годятся изображения самолетов, кораблей, воздушных шаров и т.д.
Поэтому я немного опустился на землю и нашел другое изображение. Давайте попробуем его:

Отлично, посмотрим, что получается после обработки:

Ну вот, совсем другое дело. Скачиваем фавикон на свой компьютер нажимая — «Download FavIcon».
Для тех, кто хочет сделать фавикон для сайта из собственной фотографии надо знать: чтобы получилось хоть сколько-нибудь узнаваемо человеческое лицо, картинка должна быть не менее 48×48 пикселей.
Как сделать анимированный фавикон
Анимированные фавиконы просто супер! К сожалению не все браузеры поддерживают анимацию в адресной строке и в закладках, но тем не менее они безусловно привлекают внимания пользователя и тем самым способствуют хотя бы не больному увеличению трафика. Для создания анимированных фавиконов есть хороший онлайн сервис favicon.cc. Сервис буржуйский, но страницу можно перевести на русский посредством функций браузера и получится вполне читабельно:

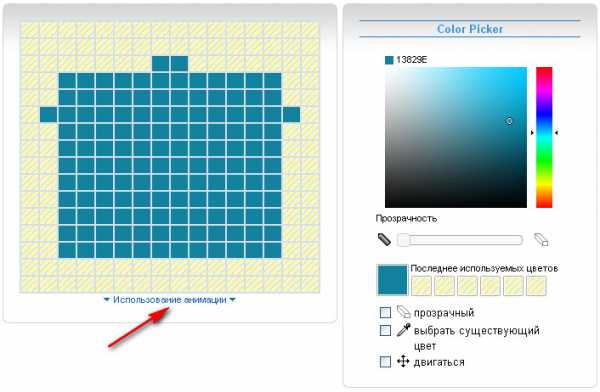
На левую панель вообще не обращаем внимания, в принципе сервис уже готов к работе и осталось выбрать цвет или цвета будущего рисунка. Я для примера нарисую кастрюлю 🙂 С помощью зажатой левой клавиши мышки водим по квадратикам и они закрашиваются в нужный цвет, а если надо стереть лишнее, то нажимаем по квадратику правой кнопкой мыши. Я покажу Вам в качестве примера простенькую анимацию, состоящую всего из 2 изображений. Первое изображение:

После того, как рисунок готов нажимаем — «Использование анимации» и выпадет панель со следующими функциями:

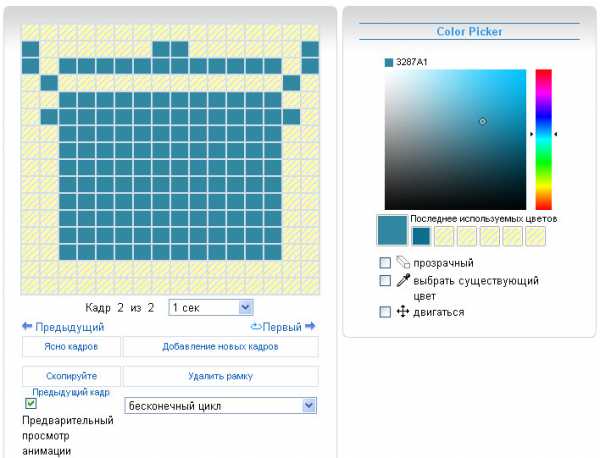
Выбираем — «Добавление новых кадров» и уже на чистом поле рисуем вторую часть анимации:

Чуть ниже можно посмотреть на результат и скачать готовый файл:

Как выглядит мой «шедевр»? 🙂
Конечно это самый простой пример анимации, а есть анмированные фавиконы состоящие и 6 эпизодов, но это уже «мультфильмы» какие-то.
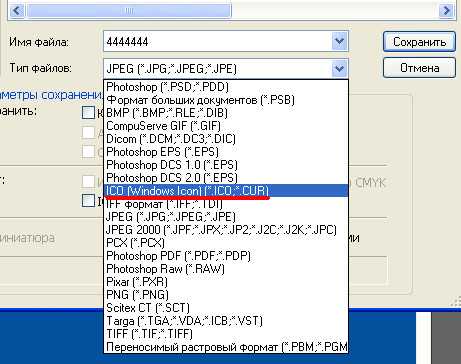
Как сделать фавикон в Photoshop
Наверное у Вас в Фотошоп отсутствует формат . icon, но это не беда, сейчас мы это дело поправим. Скачиваем архив плагина ICOFormat для Adobe Photoshop и распаковываем его в папку — C:\Program Files\Adobe\Adobe Photoshop\Plug-ins\File Formats. Запускаем фотошоп, загружаем любое изображение и пробуем его сохранить в формате .icon

Кто умеет пользоваться фотошоп, тому не составит труда нарисовать или сделать из готового изображения красивый фавикон для своего сайта.
Как установить фавикон на сайт
Установка фавикона минутное дело и описывать даже особо нечего. Значит, у нас уже есть файл размером 32х32 пикселя и на надо всего лишь закачать его в корень сайта с помощью FTP клиента, туда где находятся папки wp-admin, wp-content и wp-includes. Кстати совсем не обязательно помещать файл в корень блога, можно закинуть его и в другое место, но тогда надо правильно указать путь к нему в файле header.php.
Если мы все же поместили файл с фавиконом в корень сайта, то в файле header.php перед закрывающим тегом </head> надо прописать следующее:
<link href="http://Ваш сайт/название картинки.ico" rel="shortcut icon" /> <link href="http://Ваш сайт/название картинки.ico" rel="icon" type="image/x-icon" />
Вот в принципе и все, фавикон на сайт установлен!
Сервисы готовых фавиконов
Кому лень самому заморачиваться, у тех есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
audit4web.ru — тут тоже много иконок.
Чтобы узнать больше, подпишитесь на обновления блога.
До встречи!
С уважением, Виталий Кириллов
Как создать фавикон для сайта (онлайн бесплатно)
Очень важным элементом дизайна блога является фавикон – небольшое изображение (16х16 пикселей). Маленькие размеры – но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon.ico) для сайта онлайн, с помощью специальных сервисов. Вы подробнее ознакомитесь с тем, что это за иконка фавикон, для чего она используется, какие у нее функции, как ее добавить на блог и создать в режиме online. Также вы узнаете, где скачать коллекцию готовых favicon ico для сайта.

Сначала давайте подробнее разберем, что такое Фавикон и для чего она используется.
1. Зачем нужна фавикон для сайта?
Favicon – сокращение из двух слов (англ. FAVorites ICON), что переводится, как иконка (очень маленькое изображение) для «Избранного». Избранное – так называются закладки в браузере Internet Explorer. Внешний вид favicon примерно такой:
Сделать фавикон для сайта стало очень просто, поэтому этот мини-логотип сайта приобрел широкую популярность. Кроме того, можно скачать для сайта готовую иконку favicon ico, которую останется только добавить. Выбрав из галереи подходящую, вы сможете украсить ею свой сайт и любоваться ей в браузере (вот как выглядит эта мини-картинка в Хроме):
Итак, favicon – это маленькое изображение размером 16×16 px, с расширением .ico (расширение иконок). Т.к. иконка приобрела широкую популярность, она имеется практически у каждого сайта, а это еще один повод, чтобы создать фавикон для сайта онлайн. При этом не важно, что за хостинг вы используете, на каком движке работает ваш блог – в любом случае вы сможете создать в режиме online, а затем установить favicon или же скачать готовый фавикон для сайта. Благодаря современным генераторам иконок, их создание не занимает много времени – одна-две минуты, и все готов.
У вас все еще нет фавиконки? Исправляйтесь скорее!
Для чего же используется эта мини-картинка. Во-первых фавикон для сайта – как логотип для торговой компании, это способ выделиться из общей массы. Посетители будут узнавать ваш сайт, взглянув на изображение favicon. Во-вторых, Яндекс тоже использует изображения фавикон, показывает их рядом с результатами выдачи, что позволяет сайтам с favicon лучше выглядеть на фоне других. А это значит, что пользователи будут чаще переходить на ваш сайт, ведь иконка будет «заманивать» их. Другими словами, это мини-изображение поможет вам бесплатно увеличить посещаемость сайта. Вот как все выглядит:
 Ну что, теперь вы хотите узнать, как сделать favicon? Читайте дальше и вы сможете выбрать favicon для вашего сайта из многочисленных коллекций.
Ну что, теперь вы хотите узнать, как сделать favicon? Читайте дальше и вы сможете выбрать favicon для вашего сайта из многочисленных коллекций.
Кстати, у поисковой системы Яндекс даже имеется специальный робот, который индексирует эти иконки и загружает их в базу данных поисковика. После того как вы создадите фавикон и установите его на сайт, яндекс через какое-то время (обычно не более месяца) проиндексирует его и начнет показывать в результатах выдачи. Вы в любой момент можете проверить, есть ли уже в базе поисковой системы ваш мини-логотип. Сделать это можно одним из 3-х способов:
- Наберите ваш сайт в окне поиска Яндекс, и вы увидите, есть ли рядом с ним favicon.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/site.ru, где замените site.ru на адрес вашего сайта. Если фава проиндексирована, вы сможете ее увидеть.
- Зайдите в панель Яндекс.Вебмастер, там тоже отражается фавикона.
А теперь давайте узнаем, где можно скачать фавикон для сайта.
2. Online генераторы и коллекции favicon
Теперь мы знаем, что такое фавикон, и зачем она нужна сайту. Запомнили, что ее размер в пикселях должен быть строго равным 16 на 16, а расширение – только .ico. Теперь узнаем, как сделать такое мини-лого:
- Скачать уже готовую фаву из галереи.
- Создать самому с помощью генератора фавикон.
- Сделать из готового изображения (опять же с помощью favicon generator’а)
2.1 Коллекции и галереи фавикон
Ниже даны ссылки на различные коллекции и галереи, где можно скачать одну или несколько фавикон. Этих мини-картинок очень много, поэтому вы наверняка найдете ту, которая вас заинтересует.
- http://www.thefavicongallery.com/ — хоть и небольшая коллекция, но полезная. Здесь вы найдете иконки на самые разные тематики. Всего их около 300 штук. Для того, чтобы скачать понравившуюся favicon ico для сайта, нажмите на нее правой кнопкой мыши и сохраните на свой компьютер.
- http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция favicon для сайта, которая содержит более 3 тысяч мини-картинок. Сохранить понравившуюся можно в двух форматах (ico или gif). Но есть и недостаток: вы можете просматривать за раз только 30 иконок, чтобы увидеть следующие, нужно перейти на новую страницу.
- http://www.favicon.cc/?action=icon_list&order_by_rating=1 – благодаря этой галереи, вам не придется самому онлайн создавать фавикон. Просто выберите и скачайте понравишуюся картинку. Опять же, за раз можно просматривать 20 фавикон, что замедляет процесс выбора.
- http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только делать фавикон для сайта, но и скачивать готовые варианты. За раз вы можете проглядывать по 144 иконки, что намного удобнее, чем в двух предыдущих вариантов. Фавы на самые разные темы.
- http://favicon-generator.org/gallery/ — хоть и маленькая, но полезная коллекция из 84 штук фавиконок. Выбирайте любую!
2.2 Как сделать Фавикон для сайта с нуля
Конечно, вы можете скачать для своего сайта и готовую фаву, но намного лучше – сделать собственную своими руками. В этом деле нам помогут так называемые Favicon Generators (генераторы фав), которые позволяют в режиме онлайн создавать красивые мини-картинки.
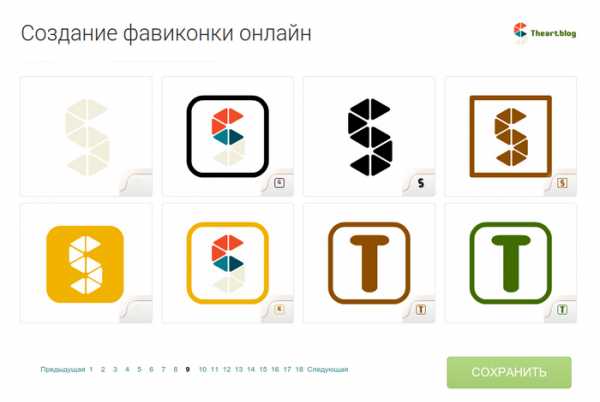
2.2.1 Logaster.ru
Начинает наш список онлайн генератор фавиконок Logaster
Основное преимущество сервиса в том, что вам вообще не придется рисовать фавикон или конвертировать его с логотипа.
Все что нужно сделать — это ввести название сайта или компании и выбрать тематику.
После этого сервис создаст готовые дизайны фавикона. Подберет нужную иконку, шрифт, цвет.
Это очень удобно для тех, кто не умет рисовать и работать с графическими программами.
 Скачать файлы фавикона можно в форматах ICO или PNG.
Скачать файлы фавикона можно в форматах ICO или PNG.
Более подробно, как создать фавикон с помощью Логастер можно прочитать здесь
Помимо фавикона, сервис также создает логотипы, визитки, конверты и бланки.
2.2.2 Favicon.cc – генератор фавиконок
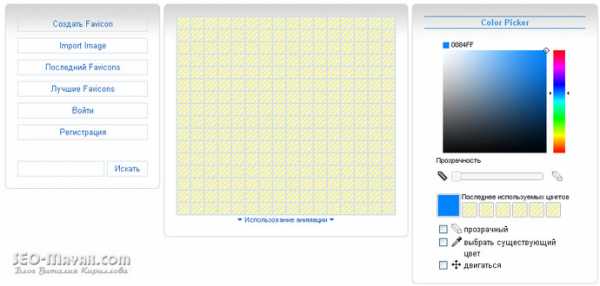
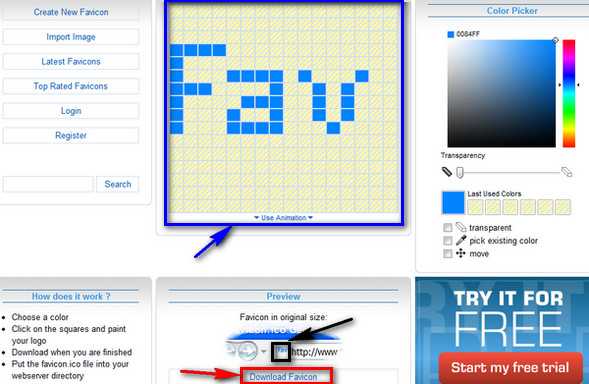
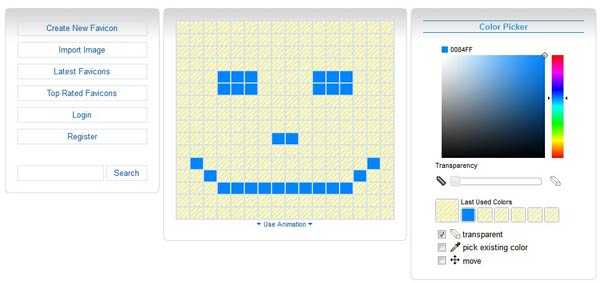
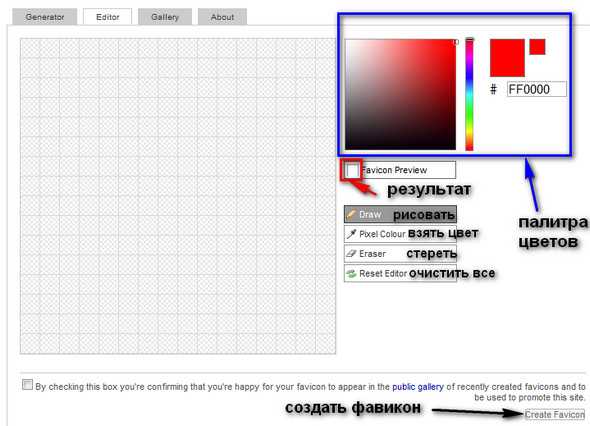
Этот незамысловатый генератор – один из самых простых и популярных, используемых для online создания favicon для сайта. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Перейдя на сайт, вам станет доступно рабочее окно, в котором вы можете экспериментировать.
 Синим цветом на скрине выше показана рабочая область – здесь вы и будете непосредственно создавать фавикон для сайта. Чуть ниже можно заметить, как смотрится фава в оригинальном масштабе (выделено черным).
Синим цветом на скрине выше показана рабочая область – здесь вы и будете непосредственно создавать фавикон для сайта. Чуть ниже можно заметить, как смотрится фава в оригинальном масштабе (выделено черным).
Работа с этим генератором настолько простая, что у вас вряд ли возникнут вопросы на тему, как сделать favicon ico для сайта. В общем, на этом сайте вы сможете создавать в режиме онлайн целые коллекции favicon, а затем, к примеру, продавать их.
Каждый квадратик в рабочей области – это пиксель. Вы должны закрасить его нужным цветом. Выбрать цвет можно в палитре, расположенной справа от рабочей области. Закрасить пиксель можно нажатием левой клавиши, а стереть закрашенное – правой.
Изображение можно будет перемещать и двигать по рабочей области, для чего используйте пункт move.
Чтобы скачать получившийся фавикон, который вы делали для сайта, нажмите на ссылку Download Favicon (выделена красным).
2.2.3. Генератор Amichurin.Appspot.com
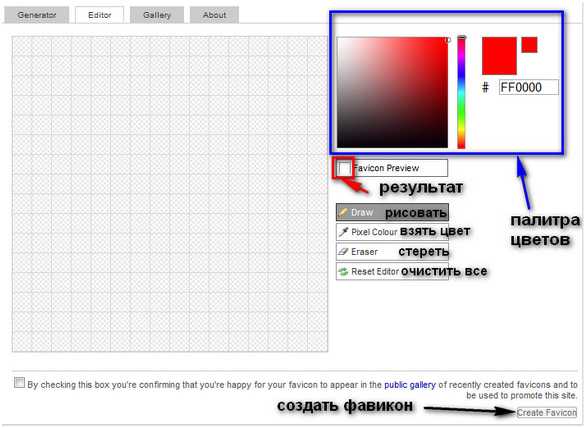
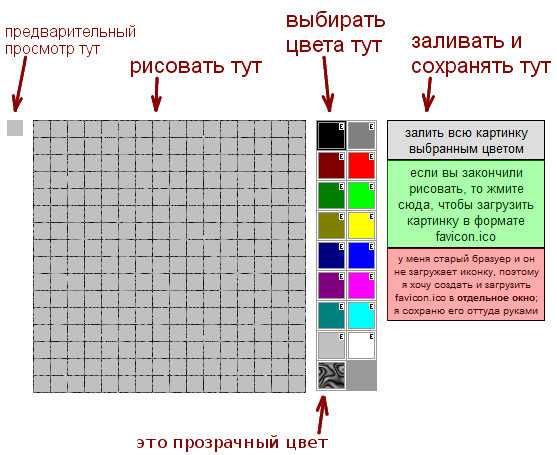
Еще один Generator красивых favicon, в котором в режиме online можно создать красивую картинку. Весь генератор на русском, но его функционал будет попроще, чем в предыдущем случае. Кстати, подписи, сделанные бардовым цветом, – не мои.
 Увы, но я не нашел на этом сайте готовых коллекций favicon, которые можно было бы скачать для сайта, поэтому используйте его только в качестве генератора.
Увы, но я не нашел на этом сайте готовых коллекций favicon, которые можно было бы скачать для сайта, поэтому используйте его только в качестве генератора.
2.2.4 Генератор Favicon-Generator.org
Очень неплохой генератор фавиконок. Сильно похож на второй вариант, но немного уступает ему. В целом, как вы уже заметили, принцип работы на всех этих сайтах одинаковый. Поэтому проблем с ними не должно возникнуть. Выбирайте и работайте с тем, который вам больше понравился.
 2.3 Favicon из готового изображения
2.3 Favicon из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, тогда попробуйте сделать мини-картинку из готового изображения. Можно даже использовать вашу фотографию. Создаются такие картинки тоже в режиме online с помощью специальных favicon генераторов.
Заранее подготовьте картинку, которую вы хотите взять как основу.
2.3.1 Сервис Favicon.ru
Один из самых популярных сервисов, помогающих сделать фавикон для сайта (кстати русскоязычный сайт). Простой и легкий в использовании, он помогает сделать мини-логотип из готового изображения.
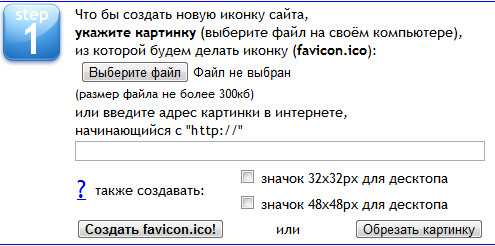
 Добавить картинку или фотку (основу) вы можете так:
Добавить картинку или фотку (основу) вы можете так:
- Нажмите на кнопку «выберите файл» и загрузите нужную фотографию.
- Введите в белое поле url-адрес картинки (это делайте в том случае, если файл хранится не на вашем компьютере, а в интернете).
После того как картинка добавится, нажмите «Создать favicon.ico!» и немного подождите, генератор сформирует иконку. После этого скачайте изображение на свой компьютер. Кстати помимо генератора на этом сайте есть и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервис Favicon.cc
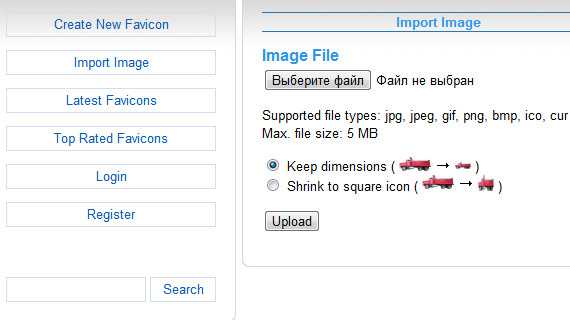
Похожий генератор, но с более мощным функционалом. Чтобы создать фаву из готовой картинки, сначала перейдите во вкладку «Import Image».
 Теперь нажмите «Выберите файл» и добавьте загружаемый файл. На его основе и будет создана favicon ico для вашего сайта. Кстати, вам может понадобиться функция растяжения изображения:
Теперь нажмите «Выберите файл» и добавьте загружаемый файл. На его основе и будет создана favicon ico для вашего сайта. Кстати, вам может понадобиться функция растяжения изображения:
- Keep dimensions – при уменьшении соотношения сторон картинки останутся такими же
- Shrink to square icon – стороны изображения будут приведены к квадратному виду (картинка может исказиться).
Загрузив файл, вы сможете отредактировать его в режиме online c помощью данного генератора favicon. Когда получившийся результат вас будет устраивать, скачивайте фаву на свой компьютер.
3. Как добавить favicon на блог WordPress
С тем, откуда скачать готовый favicon для сайта или как сделать свой собственный – мы разобрались. Теперь давайте обсудим, как добавить фаву на блог Вордпресс.
Как правило, фавикона расположена в корне сайта (в корневой папке) – на это мы и будем ориентироваться. Если ваша фава лежит не в корне, просто перенесите ее туда.
Добавляется favicon.ico в два шага.
ШАГ ПЕРВЫЙ
Первым делом вам нужно найти в вашей теме ту строчку кода, которая отвечает за вывод фавикона. Откройте для редактирования файл Заголовок (header.php) и найдите такую (или похожую) строчку:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
<link rel=»icon» type=»image/x-icon» href=» /favicon.ico»>
Смело меняйте эту строчку кода на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
Если вообще нет ничего похожего и содержащего слово favicon.ico, тогда просто добавьте эти две строчки куда-нибудь между тегами <head> и </head>.
ШАГ ВТОРОЙ
Теперь нужно добавить саму фавикону на ваш хостинг, именно в корневую папку сайта (в противном случае, она не будет отображаться). Заходите на хостинг и закачивайте фаву в корень сайта (имя файла обязательно favicon.ico, размеры обязательно 16×16 пикселей).
Вот и все, скоро фавиконку проиндексируют поисковики и она будет красоваться в результатах выдачи Яндекса. А ваш сайт будет иметь собственную favicon.
В конце привожу видеоурок о том, как создать фавикон для сайта:
Подпишитесь на обновления блога Искусство блоговедения и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подпишитесь на обновления и получите в подарок книгу: «Десятипальцевый метод набора вслепую»
blog-craft.ru
Фавикон для сайта | ИТ Шеф
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Главная страница сайта inkscape.org
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
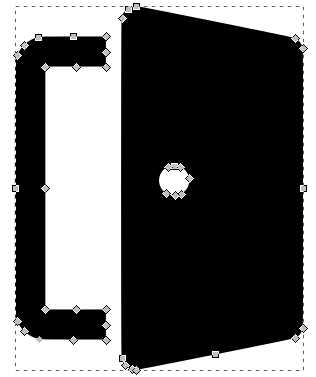
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.Изображение двери, найденное через поиск «Google Картинки»

- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).Векторизованный растр двери

- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.Выравнивание изображения по центру содержимого страницы

- Сохраняем файл (например, под именем
door.svg).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Главная страница сайта realfavicongenerator.net
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
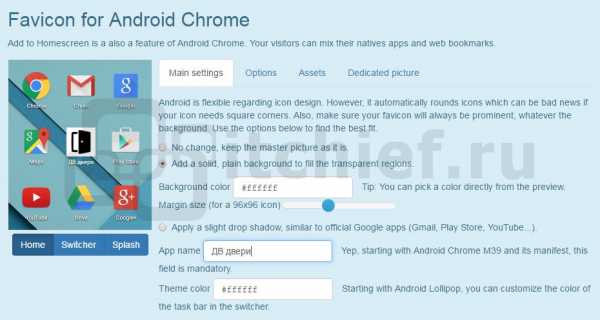
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
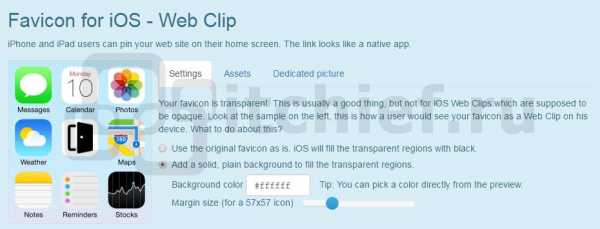
Настройка фавиконки сайта для iOS (Safari) Настройка иконки favicon для Android (Chrome)
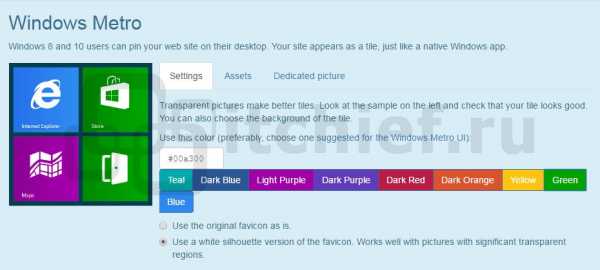
Настройка иконки favicon для Android (Chrome) Настройка фавиконки сайта для операционных систем Windows 8 и 10
Настройка фавиконки сайта для операционных систем Windows 8 и 10 Настройка favicon для закреплённых вкладок браузера Safari
Настройка favicon для закреплённых вкладок браузера Safari Настройка параметров генерации favicon для сайта
Настройка параметров генерации favicon для сайтаПосле этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Основные шаги, которые необходимо выполнить для того чтобы установить favicon на сайт
Установка фавиконки на сайт
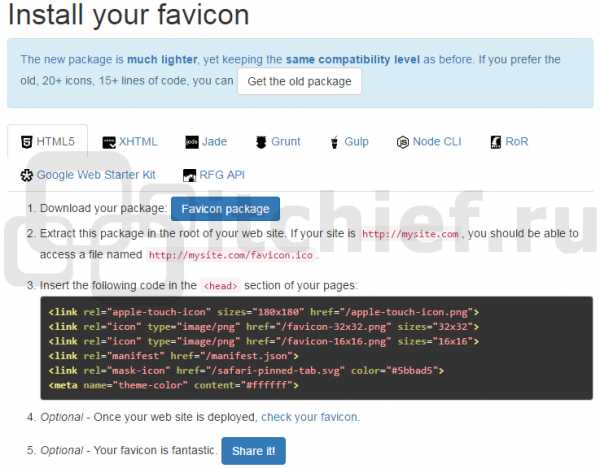
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
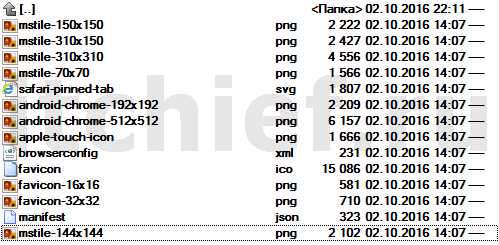
- Скачивание сгенерированного пакета (favicons.zip).Содержимое пакета favicon (форматы png, svg, ico)

- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
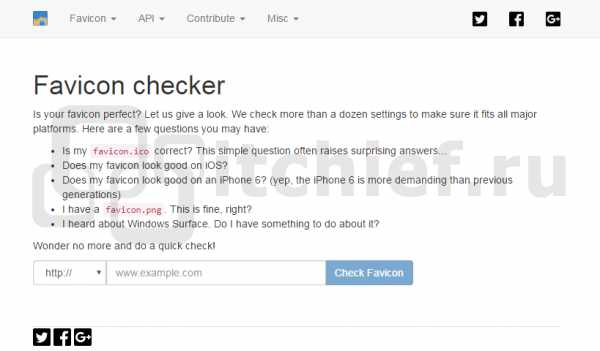
Проверка favicon у сайта
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку «Check Favicon».
Валидация фавиконки сайта
После этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс — https://favicon.yandex.net/favicon/имя_домена
- Google — https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, itchief.ru).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
itchief.ru
Как сделать фавикон (favicon) иконку для сайта
Всем привет друзья! Тем кто еще меня не знает, меня зовут Владимир Савельев и сегодня я хотел бы поговорить о том, как сделать фавикон для сайта.
Каждый вебмастер после создания своего блога желает, чтобы его сайт был красивым и узнаваемым пользователями. Кроме стильного и оригинального дизайна, узнаваемость вашему сайту может придать фавикон.
Кстати, у Вас есть мобильная версия сайта? Как нет?! Быстрее читайте мою подробнейшую статью — Адаптивная верстка!
Что такое favicon?
Фавикон — это миниатюрная иконка, которая отображается в левом верхнем углу вашего сайта. Вот как выглядит он на моем блоге.
Кроме того, она будет отображаться и возле вашего сайта в результатах поисковой выдачи.
Фавикон придаст вашему сайту оригинальность и поможет пользователям сразу его находить в результатах поиска. Большинство людей редко обращают внимание на название сайта, но вот иконку они очень хорошо запоминают. В следствии этого — это дополнительный приток трафика…
Главное, чтобы она тематически подходила к вашему ресурсу и по возможности отличалась от других подобных сайтов.
Какие преимущества дает наличие фавикона?
Первое и самое главное преимущество — это узнаваемость среди других сайтов. Например, если посетитель вашего блога заинтересуется информацией, которая содержится на страницах сайта, и решит добавить его в закладки, чтобы позже зайти на него и более подробно всё прочитать. Пройдет какое-то время, после того, как сайт будет добавлен в закладки.
И вот настало долгожданное время, человек надумал опять посетить ваш интернет-ресурс. Однако, если у него много закладок, он может не сразу его отыскать, а то и вовсе не найти среди других. В этом случае favicon.iso будет как нельзя кстати.
Кроме того, это будет выгодно подчеркивать дизайн вашего сайта и придаст ему завершенность. При желании и обладании хорошей фантазией вы можете собственноручно создать иконку, которая будет оригинальной и не такой, как у всех.
Давайте разберемся, как сделать фавикон иконку для сайта?
Скачать фавикон можно также на сайте www.favicon.cc. Перейдите по ссылке на сайт. Пролистайте предложенный ТОП фавиконов. Картинка может быть как анимированной, так и обычной. Если нашли что то по душе, скачайте к себе на компьютер. После чего перенесите картинку в корень своего сайта.
На этом сайте, кроме возможности скачать, есть возможность сделать ее самому. Для этого вам потребуется наличие творческих способностей и желание. Но все возможно.
В принципе, вы можете задействовать любую картинку, уменьшенную до размера 16×16 или 32×32 пикселей. Главное, чтобы качество изображения не пострадало. После чего ее нужно сохранить в формате PNG или ISO.
Практически все браузеры отображают изображения в этом формате. Единственным, кто не поддерживает формат PNG, являются Internet Explorer, а точнее — старые его версии. Сейчас конечно редко кто из пользователей использует этот браузер, так как по функционалу и быстродействию он намного хуже своих собратьев.
Но если на ваш блог заходят с Internet Explorer, то сохраните изображение в формате ICO. Сделать это можно на этом сайте. Так же есть еще один замечательный сервис позволяющий нарисовать свою уникальную иконку, переходим сюда — www.michurin.net
Так же есть еще один замечательный сервис позволяющий нарисовать свою уникальную иконку, переходим сюда — www.michurin.net Если же, у Вас есть готовая интересная картинка, из которой Вы хотите сделать фавиконку, то этот сервис вам в помощь http://favicon.ru/ru.
Если же, у Вас есть готовая интересная картинка, из которой Вы хотите сделать фавиконку, то этот сервис вам в помощь http://favicon.ru/ru.
Дополнительные On-line сервисы и генераторы:
Специально для Вас я отобрал лучшие коллекции и генераторы фавиконов — рисуйте или скачайте готовые, выбор за вами:Установка на сайт:
Чтобы установить иконку фавикон необходимо залить ее на хостинг в директорию сайта и прописать следующий мета-тег в head:
<link rel="shortcut icon" href="путь до файла иконки" type="image/x-icon">
Например посмотрите как прописан этот тег у меня:
Весь процесс установки довольно простой, я думаю у Вас все получится
ТОП-3 Плагина фавикон для WordPress:
Эти плагины существенно упростит работу тем владельцам интернет-ресурсов, которые не знают, как добавить файл в директорию сайта. Также благодаря данному модулю иконка вашего блога будет яркой и четкой.
- Heroic Favicon Generator
- All In One Favicon
- Custom Favicon
Как видите, ничего сложного в вопросе «Как сделать фавикон» и его установке на сайт — нет! Если у вас возникнут сложности или вопросы по теме поста, то пишите их в комментариях к статье.
Я с радостью на них отвечу.
savme.ru
что такое и зачем он нужен
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Favicon для сайта – это небольшой значок (фавиконка), соответствующий тематике ресурса и повышающий его узнаваемость.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое фавикон и зачем он нужен
Примерами фавиконов для веб-ресурсов могут служить логотипы автомобильных брендов, размещаемые на капоте авто: у Шевроле – галстук-бабочка, у Шкоды – индеец со стрелой, у Ауди – четыре кольца, у Фольца – сплетение букв V и W и т.д.
Favicon отображается в поисковой выдаче Яндекса, на странице закладок и привязывается к веб-ресурсу при выборе, если пользователь добавляет веб-страницу в «Избранное».
Пользователи сети активнее реагируют на картинку, чем на текст. Кроме того, данный значок повышает узнаваемость вашего веб-ресурса, создаёт дополнительное удобство для ваших посетителей и привлекает дополнительное внимание.
Как сделать Favicon
Фавикон – обычный графический файл. Сделать его можно несколькими способами.
- Создать самостоятельно в графическом редакторе.
- Нарисовать при помощи интернет-сервисов типа favicon, а затем скачать.
- Взять готовое изображение и также воспользоваться сервисом в интернете, который при загрузке начальной картинки преобразует ее в фавиконку.
- Скачать готовый favicon из банка графических иконок, которых в интернете очень много.
Но скачать или создать фавикон – это только первый шаг. Его необходимо установить на ваш сайт. Расскажем, как это сделать.
Загрузите файл на ваш веб-сайт, желательно, в его корневую папку. Как правило, браузерам теперь не нужно на него указывать, если файл имеет стандартное название и находится в корне. Но все же для явного указания на фавикон пропишите всайта следующие строки:
<link rel=»icon» type=»image/тип файла» href=»путь от корня к фавикон» />
Для IE указываем shortcut icon (с конкретным примером для иконки PNG):
<link rel=»shortcut icon» type=»image/png» href=»/assets/img/icon.png» />
При этом можно указать 2 разных изображения: одно для IE, другое — для остальных веб-браузеров.
Не забывайте про отображение фавикона для мобильных устройств. В<head>следует указать <link rel=»apple-touch-icon» и т.д.> , при этом изображение должно иметь размер 60х60 или 120х120.
Яндекс отображает иконку веб-ресурса после того, как она попадет в его индекс. Специальный робот обходит сайты примерно 1 раз в месяц и обновляет свою базу.
Для изменения старого favicon на новый следует просто закачать новую иконку с таким же названием на место старого изображения и дождаться ее переиндексации.
Правильный Favicon – какой он
Фавиконка – это визитная карточка, она не должна контрастировать со стилем и тематикой веб-ресурса. Если ваш сайт про автомобили, то стиральная машинка на фавиконе будет выглядеть странно.
- Иконка должна легко восприниматься. Не стоит рисовать на ней полную картину: достаточно 1-2 схематичных изображения.
- Она должна быть заметной, привлекающей внимание. Картинка не должна теряться на белом фоне поисковой выдачи и должна бросаться в глаза.
- Фавиконка должна быть запоминающейся, поэтому используйте простые образы, но не похожие на другие. Иначе вас могут спутать. Многие запомнив вашу иконку, увидев ее снова в выдаче захотят перейти к вам, как к старому знакомому, который однажды уже помог.К примеру, социальная сеть Одноклассники имеет favicon с оранжевыми буквами ОК. Цвет указывает на стилевое решение веб-ресурса, а буквы расшифровываются как две аббревиатуры: сокращенное название веб-ресурса и принятое во всем мире «Окей».
semantica.in
Размер фавикона для сайта
В веб-дизайне, как вы наверняка знаете, важна каждая деталь. Человек, перешедший на ваш ресурс, не видит каждый из элементов отдельно, а воспринимает весь образ пакетом, состоящим из других мелких деталей. Таким образом, если вы упускаете что-либо в процессе разработки своего ресурса, эта деталь в дальнейшем может испортить весь комплекс, всю композицию.
Такой мелочью может стать, например, фон кнопки, неправильно подобранный шрифт какого-то небольшого элемента и даже фавикон. И вправду, посмотрите сами- крупные, известные сайты имеют индивидуальную иконку, которая обозначает его в разделе “Закладки” в браузере пользователя. Без нее разработчикам ресурса не удалось бы создать ту композицию, к которой они стремились изначально.
Поэтому и вы, создавая дизайн для своего сайта, должны позаботиться о такой детали, как фавикон. В этой статье мы расскажем о том, как подбирать его под общий стиль ресурса, а также о том, какие размеры должны быть у этого изображения.
Иконка сайта

Сперва определимся, что же представляет собой этот элемент. Прямо сейчас взгляните на название вкладки вашего браузера. Как видите, слева от него есть маленькое изображение, обозначающее упрощенную версию логотипа ресурса. Такая же картинка есть и возле названия сайта, отображенного в результатах поисковой выдачи. Именно на нее ориентируется пользователь, когда видит титул.
Многие вебмастера понимают, что такая картинка нужна — но мало кто знает, какой размер фавикона для сайта будет наиболее подходящим. Поэтому в этой статье мы не только дадим информацию о том, как делать такую иконку и каким образом можно установить ее на ваш ресурс, но и расскажем о размерах изображения.
Предназначение фавикона
Итак, картинка возле заголовка сайта служит для идентификации. Это ее первоначальное предназначение: выразить сайт, назание которого мы видим, и выделить его в глазах остальных. Делается это максимально просто за счет использования графики: мы интуитивно воспринимаем информацию в картинках гораздо быстрее и легче, чем в текстовом формате. Фавиконы способствуют нам в этом. Но не стоит забывать, что размер фавикона минимален в глазах пользователя. Это не логотип в “шапке” сайта, который может содержать дополнительные сведения в виде надписей, каких-то уточнений или контактной информации. Все, что может быть изображено в иконке возле названия, должно максимально подходить под размер фавикона. А он, как уже было обозначено, просто миниатюрный (всего 16 на 16 пикселей).

Как подобрать фавикон?
Так каким же образом вебмастер может разработать иконку для своего сайта? Следует заметить, что просто сжать логотип сайта, чаще всего, не получится. На эмблемах, которые ставят в виде лого того или иного ресурса, зачастую видны разные элементы, которые не всегда будут корректно отображаться в миниатюрном виде. Лучше сразу же отказаться от такой затеи.
Разумеется, размер фавикона не позволяет говорить и о том, чтобы просто вставить туда надпись. Любой текст будет просто незаметен при таком разрешении. Нужно разработать новую иконку, которая бы передавала стиль сайта. Для поиска решений, опять же, давайте обратимся к крупнейшим площадкам.
Многие используют в виде фавикона стилизованную первую букву названия сервиса. Так поступают, например, Bing, Yahoo, Yandex, Wikipedia, Google. Есть и другой подход — если у вас короткое имя сайта, можете установить его в качестве фона своей иконки. Чтобы размер фавикона (в пикселях он достигает, повторю, 16 на 16 точек) позволял корректно показывать эту надпись, она должна быть не длиннее 3 букв. Так поступает, например, сервис Aol.
Как создать фавикон?

Сделать иконку для названия сайта можно несколькими способами. Конечно же, самый простой — это работа с разными готовыми решениями. Речь может идти о каких-нибудь сервисах или программах, которые позволяют из полноценного изображения сделать иконку путем уменьшения его. Однако, я бы рекомендовал заняться разработкой такого логотипа собственными силами. Это, во-первых, даст возможность чему-то научиться; а во-вторых, предоставит большее количество инструментов. Все, что вам нужно будет уметь для этого -что рисовать, а также знать, какого размера фавикон должен быть в конечном варианте. О размере иконки для сайта мы поговорим чуть позже, а пока отметим некоторые тонкости работы с такими изображениями. В частности, не упоминая размер фавикона для сайта, следует уточнить формат такого изображения. Как отмечают опытные дизайнеры, картинка должна быть сохранена в виде .PNG (24-битном), либо же как файл.ICO.
Произвести сохранение картинки можно, например, при помощи Photoshop, где и будет рисоваться эмблема.
Размеры фавикона

Итак, теперь поговорим о том, насколько большой должна быть картинка, которую мы видим рядом с названием сайта в поисковой выдаче. По умолчанию, как уже говорилось, ее размер составляет всего 16 пикселей (по каждой из сторон). Однако если вы попробуете редактировать это изображение в “Фотошопе”, сами убедитесь в том, насколько это неудобно. Поэтому рекомендуем работать с увеличенной картинкой, которую в дальнейшем можно будет просто сжать по краям и сохранить в требуемом формате.
Мультиплатформенность
Однако говоря о том, какого размера фавикон должен быть на вашем сайте, нужно помнить еще одну вещь. Не все платформы отображают картинку ресурса одинаково. Например, устройства с Retina-дисплеем “видят” ваш фавикон в размере 32 на 32 пикселя. А в Safari и на новой платформе Windows, и вовсе, эти иконки достигают размера 64 пикселей.
Поэтому рекомендуем сохранить разные версии иконки и в дальнейшем просто предусмотреть ее изменение в зависимости от платформы пользователя. Еще один интересный момент — можно попробовать загрузить иконку в наибольшем формате, рассчитывая на то, что она будет “сжиматься” в зависимости от браузера.
Посторонние редакторы

Конечно, хорошо, если вы разбираетесь в Photoshop и знаете, какой размер фавикона должен быть и как его достичь, сохраняя свое изображение. Однако есть масса новичков, которые просто не сталкивались с графическими редакторами настолько плотно раньше, поэтому не могут так просто нарисовать нужное изображение. Чтобы помочь таким вебмастерам, существуют различные сервисы, позволяющие в автоматическом режиме делать интересующую вас иконку. Многие из них даже бесплатны, что и вовсе не требует никаких вложений со стороны пользователя.
Для работы иногда нужно лишь зарегистрироваться, но, как вы понимаете, делается это единожды — ведь не так часто компании меняют фавикон. Взгляните хотя бы на Google, который каждый день изменяет логотип, но не трогает иконку.
Как установить фавикон?
Вообще, настроить свой сайт таким образом, чтобы на нем корректно отображалось нужное вам изображение, очень просто. Достаточно выполнить ряд несложных действий, которые позволят поисковым системам, а также простым браузерам считывать информацию.

Для этого полученное изображение необходимо сохранить с именем favicon.ico и поместить в корень своего ресурса. Все, теперь ваше изображение станет распознаваться автоматически, и по происшествии некоторого времени оно будет привязано к вашему сайту.
Кроме такой привязки можно добавить еще одну строчку, которая будет “подсказывать”, где находится ваша иконка. Выглядит он следующим образом:
<link rel=»shortcut icon»href=»адрес иконки” />
Установить код следует в шапку сайта.
Выводы

Итак, прочитав нашу статью, вы разобрались с тем, какого размера должен быть фавикон для сайта и что это вообще такое. Также, я думаю, вы поняли, что поиск подходящей иконки для вашего ресурса — это необходимость, ведь это играет вам на руку как с точки зрения повышения узнаваемости, так и в плане какого-то дополнительного выделения среди ваших конкурентов. По крайней мере, крупнейшие сайты поступают таким же образом, что можно брать в качестве яркого примера. Да и потом, усилий это особых не вызывает — сделав фавикон раз и установив его правильно на свой сайт, вы можете забыть о нем на следующие несколько месяцев.
Поэтому смело экспериментируйте, придумывайте что-то новое, старайтесь — и все получится!
fb.ru
Генератор фавиконов для сайтов онлайн, как установить фавикон на сайт?
Что такое Фавикон (Favicon)?
Фавиконом называется индивидуальный значок в виде картинки, который отображается на вкладках браузера перед наименованием сайта:
В переводе с иностранного обозначает «иконка для избранного»
Зачем нужен Фавикон для сайта?
Фавикон необходим:
- Для создания респектабельного вида.
- Для возможности выделиться из общей массы пользователей.
- Для придания узнаваемого облика своему сервису.
- Для преимущественного выбора конкретного сайта. При вводе пользователем поискового запроса, выдается информация в поисковой системе множество результатов. Обычно пользователями выбирается не только первые по рейтингу сайты, но и привлекательные по фавикону.
В каком формате я получу Favicon?
Для сайта используется Фавикон размерами 16х16 пикселей, с расширением ico. Такое расширение обычно используется для хранения «иконок».
Online генераторы и коллекции favicon
В мире современных технологий пользователям предоставляется возможность самостоятельного изготовления Фавикон без наличия специальных навыков.
Для этого применяются специальные онлайн-генераторы. Также можно воспользоваться уже готовой коллекцией Фавикон. Однако, наиболее эффективно и респектабельно будет его самостоятельное создание.
Ведь так важно, чтобы он был оригинальным и не встречался в свободном доступе сетей интернета. Для этого можно воспользоваться предоставляемой информацией на сайте .http://favicon.ru/
Коллекции и галереи Фавикон
На просторах интернета имеется немало ресурсов с расположенными на них коллекциями и галереями Фавиконов, как в бесплатном доступе, так и в платном.
Наиболее распространенные сервисы галерей Фавиконов будут предоставлены ниже:
- http://www.thefavicongallery.com/. Сервис небольших размеров, ограниченный выбор, однако тематика разнообразная. Отличается простотой скачивания и дальнейшего использования фавиков.

- http://www.iconj.com/ . В сервисе присутствуют Фавиконы с анимацией. Неудобством использования сайта является разбитие общего количества картинок на множество страниц, поэтому, чтобы выбрать понравившийся, необходимо потратить достаточно времени для поиска.
- http://www.favicon.cc/. Хороший выбор неанимированных Фавиконов.

- http://www.favicon.co.uk/. Крупный сервис, для скачивания, достаточно нажать на картинку Фавикона и указать адрес скачивания на свое устройство.

- http://favicon-generator.org/. Небольшой сайт, маленькая коллекция, но присутствует множество тем. Предоставляется возможность не просто воспользоваться готовым Фавиконом, а и самостоятельно создать собственный шедевр.

Лучший генератор Фавиконов
Ссылка на генератор: www.xiconeditor.com
При помощи рассматриваемого генератора Фавиконов можно запросто его создать из любого изображения или из фотографии. Для этого необходимо:
- Зайти на сайт xiconeditor.com
- Произвести выбор шаблона 16х16:

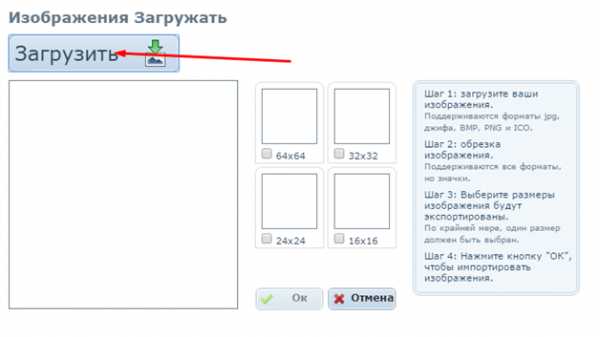
- Импортировать файл:
- Нажать на кнопку «загрузить»:

- Загрузить файл.
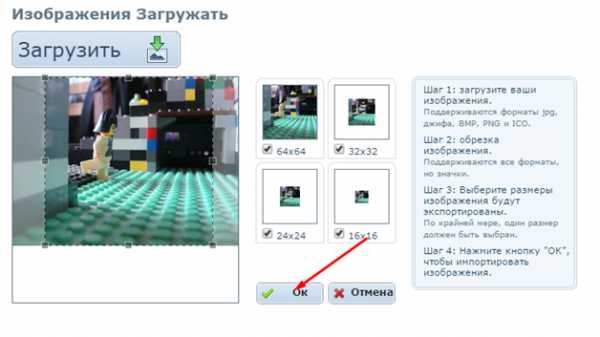
- Произвести редактирование изображения путем его обрезки. Нажатием кнопки «ОК» подтверждаем согласие с окончанием создания фавикона:

- Посмотреть на готовый Фавикон путем нажатия кнопки «предварительный просмотр»:

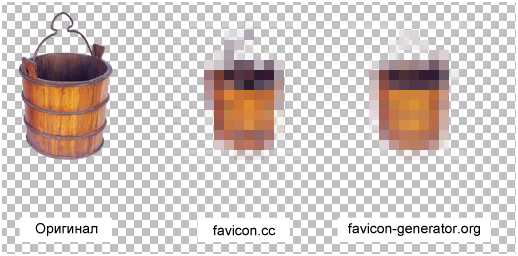
Проблемы с прозрачностью у сервиса генератор фавикон
Прозрачные фавиконы являются отличным стилистическим решением владельца сайта. Однако невозможно добиться этого качества при помощи обыкновенного генератора фавиков.
При попытке совершения такой операции при помощи нескольких генераторов, внешний вид изображения будет следующим:
Идеальное изображение эффекта прозрачности достигается путем использования дополнительной программы Photoshop.
Я уже смог сделать фавикон онлайн. Что мне с ним дальше делать?
После создания фавикона или выбора его из коллекции, необходимо произвести его загрузку в корневом каталоге сайта. После проведения его индексации поисковыми системами, изображение фавикона начнет выполнять свою функцию.
Как сделать Фавикон для сайта с нуля?
Преимуществом создания Фавикона с нуля будет являться его высокая уникальность.
Для этого можно воспользоваться:
- Сервисом Logaster, благодаря которому можно разработать для бизнес целей не только Фавикон, но и логотип компании. Стоит помнить о том, что все атрибуты одного бизнеса должны быть взаимосвязаны.
В данном сервисе генерация продукции происходит платно, при помощи его специалистов. - Сервисом для самостоятельной генерации фавиконов Favicon.cc.

При помощи данного генератора предоставляется возможным пользователю создать свой собственный фавикон, заполнив цветными красками каждый из 256 пикселей. Каждый квадратик на картинке соответствует одному пикселю. 
Для эффективной работы с генератором, необходимо заранее продумать схему изображения.
- Генератор Amichurin.Appspot.com. С его помощью можно самостоятельно создавать картинки путем рисования. Из изображения в данном сервисе не удастся создать Фавиконы.
Выглядит он следующим образом:  Генератор Favicon-Generator.org. Он позволяет оформлять различную цветовую гамму фона. Основной принцип работы с ним мало чем отличается от остальных видов генераторов.
Генератор Favicon-Generator.org. Он позволяет оформлять различную цветовую гамму фона. Основной принцип работы с ним мало чем отличается от остальных видов генераторов.

Favicon из готового изображения
Некоторые генераторы Фавиконов предоставляют возможность создания их из уже готовых изображений. Для этого необходимо:
- Загрузить изображение на сервер.
- В случае необходимости проведения обрезки картинки, провести ее.
- Если в сервисе предусмотрены дополнительные функции в плане оформления дизайна Фавикона, задействовать их по желанию.
- Сохранить получившийся Фавикон в формате ico.
Сервис Favicon.ru
При помощи рассматриваемого сервиса предоставляется возможным:
- Самостоятельно изготовить Фавикон по подготовленному заранее шаблону.
- Из готового изображения;
- Рисуя по пикселем картинку.
- Заказать Фавикон у профессионалов. В такой ситуации они помогут создать неповторимый уникальный образ.
Сервис Favicon.cc
Сервис предлагает пользователям самостоятельно создавать Фавиконы, используя готовые изображения, которые можно загрузить в уже имеющиеся шаблоны в любом формате.
После обработки картинки, обрезки ее, придания прозрачности, или еще каких – либо ей дополнительных параметров, Фавикон сохраняется в формате ico.
Как добавить favicon на блог WordPress?
Для того, чтобы Фавикон начал выполнять свои функции, его нужно установить на WordPress:
Шаг первый. Создание ico файла, одним из вышеперечисленных способов.
Шаг второй. Загрузка файла в корневой каталог на сервере. Для этого необходимо:
- Открыть корневую карту сайта.
- Открыть файл php и вставить туда код:
- Обновить страницу, при этом не используя кеш.
Не все браузеры сразу показывают изображения Фавикона, в некоторых должно пройти определенное время.
stasmatveev.ru
 2.3 Favicon из готового изображения
2.3 Favicon из готового изображения










 Генератор Favicon-Generator.org. Он позволяет оформлять различную цветовую гамму фона. Основной принцип работы с ним мало чем отличается от остальных видов генераторов.
Генератор Favicon-Generator.org. Он позволяет оформлять различную цветовую гамму фона. Основной принцип работы с ним мало чем отличается от остальных видов генераторов.